#555555 !important;}
Text
Hey guys , V just wanted to say that V'm going through some stuff rn and V may get requests done very very slowly because of that , V apologize but V am just very stressed and exhausted and don't have the motivation to do much for rn , V will get back to doing requests again soon tho :)
#not coining#important#vy boyfriend killian has helped vm a lot . so hopefully v'll feel better soon#mf has managed to comfort vm enough that he's removed like 80% of vy anxiety and stress </5 / pos lh /#kei love xayr so much <555555#sorry for posting about keiy boyfriend . it will happen again / lhj /
4 notes
·
View notes
Text
Navigating Taxes in India: How Property Can Be Your Ally
The Indian property market offers exciting opportunities for investment and building wealth. But along with the potential for profit comes the responsibility to understand how taxes can impact your bottom line. This blog post dives into two key tax concepts – capital gains tax and income tax – and explores how strategically buying property can be a valuable tool in managing your tax burden.
Understanding Capital Gains Tax in India
Imagine buying a stock or a house, holding onto it for a while, and then selling it for a higher price. The additional money you make from that sale is a capital gain. The Indian government taxes this profit, and that tax is called capital gains tax.
There are two main types of capital gains to be aware of:
Short-Term Capital Gains (STCG): If you sell the asset within a specific holding period (usually one year), the profit is considered short-term. The tax rate for STCG can be 15% or your income tax slab rate, depending on the type of asset.
Long-Term Capital Gains (LTCG): If you hold the property for longer than the holding period, the profit becomes long-term. LTCG generally benefits from a lower tax rate compared to STCG.
Understanding Income Tax in India
Income tax is the tax you pay the government on your earnings throughout the year. This includes your salary, interest income, rental income, and yes, capital gains. The tax rate depends on your total income and falls into different slabs. The higher your income, the higher the tax rate you’ll pay.
How Buying Property Can Help You Manage Taxes
Real estate can be a strategic tool for managing capital gains tax and income tax in India. Let’s see how:
Reduced LTCG Tax for Specific Properties: Long-term capital gains on certain properties like equities held over one year can be taxed at a lower rate (around 10% on gains exceeding Rs. 1 lakh). This makes them a potentially tax-efficient investment compared to other assets.
Exemption Through Reinvestment: Did you know you can save on capital gains tax by reinvesting the profits from selling a property into a new one within a specific period? This can be a great way to defer the tax liability and potentially grow your wealth further through real estate appreciation.
Deductions on Rental Income: If you decide to rent out the property, you can deduct some expenses (maintenance, property taxes) from the rental income, effectively reducing your taxable income. This can be a significant benefit, especially if you manage your rental property efficiently.
Remember, Consulting a Tax Advisor is Key
Tax laws can be intricate and subject to change. While this blog is here to educate, it’s always advisable to consult a qualified tax advisor for personalized advice on how buying property can impact your specific situation. They can help you navigate the latest regulations, understand the holding periods for different assets, and create a tax-efficient strategy for your property investments. Some construction companies offer an expert team of legal and tax advisors to help you in making these decisions. Placing your trust in companies like HM Constructions, which have built a reputation through decades of delivering the best, is important to keep your investments safe.
By understanding capital gains tax, income tax, and how property ownership can be leveraged, you can make informed investment decisions and potentially minimize your tax burden.
Ready to make informed property investment decisions and minimize your tax burden? Consult our expert team of legal and tax advisors at HM Constructions.
Contact us today at 9180 42 555555 or visit hmconstructions.com to ensure your investments are in safe hands.
0 notes
Text
Chrome extensions font picker

#CHROME EXTENSIONS FONT PICKER HOW TO#
By striking out the declaration from, Chrome tells us that this style has been overridden and is currently not applied to the element.Ĭhrome allows us to disable style definitions by simply deselecting them. This is called cascading and this is where CSS got it's name from (for more on cascading, see this). However, the starter-template.css is loaded after so the style definition in the second file ( font-size: 20pt ) takes preference over the style as defined in the first file. Our site imports two stylesheets, and starter-template.css and both define a font size for h1. For example, the font size for h1 is defined in as 36px, but is shown as font-size: 36px. You will notice that some styles in the lower panel are struck out with a horizontal line through the text. Activating and deactivating cascading style definitions Besides by reloading, style changes in the developer tools can also be undone using the common shortcuts ⌘ + Z (Mac) and Ctrl + Z (PC). You can also add style rules by clicking the "+" button in the toolbar directly above the declarations. Try changing other values, like the font, the border or the line spacing. As soon as you reload the page, the original style will be used again and all changes will be lost. It's important to note that this style change is only applied to the loaded page within the browser it is not stored or written to the stylesheet. Text is now displayed in blue, likewise the color tag and preview square in the style declaration are updated with the new color value: Select another color, for example blue, in the picker and hit to dismiss the picker. Chrome will now display a standard color picker, preset to the current color of the h1 headline, #555555: Let's change the text color of the headline: Click the little gray square right to the tag color. Next to the styles Chrome shows the file and line number where the styles are declared clicking the filename opens the respective stylesheet in a panel (You can also see the individual files when clicking the Sources tab in the top most toolbar.) Changing headline text color style The bottom panel displays the styles that are currently applied to the headline, listing the font, font attributes, color and other styles: The top panel shows the HTML elements of the page, with the h1 headline above highlighted. Selecting the Inspect command opens Chrome's "Developer Tools" in the right half of the browser window. The context menu contains a command, "Inspect": The quickest way to actually inspect an element is by right-clicking while the mouse pointer is over the element here we right-click while hovering over the headline "Mac Barcode Software". For this example, we'll stick with our own page,, but you We begin by loading a website into Chrome. The screenshots show Chrome Version 91 on macOS Catalina. However, all recent browsers (Safari, Firefox, Edge etc.) can similarly be used to inspect, edit and modify CSS styles. Throughout this tutorial we will be using Google's Chrome which is by far the most popular browser by market share. This makes it easy to find, debug and fix CSS errors and to try out style variations, for example by changing fonts, text sizes, backgrounds or colors. Besides being a great learning tool, CSS inspection can also be used to edit and modify styles directly from within the browser.
#CHROME EXTENSIONS FONT PICKER HOW TO#
This process is called inspecting CSS styles and in this tutorial we will show you how to use Chrome to inspect elements. We do this by loading the website into a browser and then examine the styling of selected elements. A gentle and more hands-on approach to learning styling with CSS is by looking at existing websites and then adapt their stylesheets for your own purposes. Thousands of blog posts and millions of printed pages have been written about CSS and many concepts and practices can be intimidating, especially for first time website owners. These days website design is based on Cascading Style Sheets or CSS. Visual animals - websites with clear typography, beautiful color schemes and palettes and easy navigation will win easily over bland or confusing run-of-the-mill designs. If you want your website, blog or online shop to stand out from the crowd, you'll have to walk the extra mile. A current (2020) estimate puts the total number of active websites at around Inspect, Edit and Copy CSS Element Styles in Chrome Browser

0 notes
Link
BUYTESTOSTERONE.NET REVIEWS – CHECK YOUR SUPPLIER!
BuyTestosterone.Net Review
Quality
Service
Delivery
Pricing
5
Summary
BuyTestosterone.net is the real deal. They offer a wide and a great selection of testosterone and steroid products for those who would like to try anabolic steroids, or make the shift from traditional supplements to steroids. Their testosterones are the best, bar none. The products are not only superb, they also provide excellent customer service. They deserve a 5-star rating; totally wicked!
BuyTestosterone.net Review – 5 out of 5 stars by Supervisor
.wp-review-382.review-wrapper { width: 100%; overflow: hidden; } .wp-review-382.review-wrapper, .wp-review-382 .review-title, .wp-review-382 .review-desc p, .wp-review-382 .reviewed-item p { color: #555555; } .wp-review-382 .review-title { padding-top: 15px; font-weight: bold; } .wp-review-382 .review-links a { color: #1e73be; } .wp-review-382 .review-links a:hover { background: #1e73be; color: #fff; } .wp-review-382 .review-list li, .wp-review-382.review-wrapper { background: #ffffff; } .wp-review-382 .review-title, .wp-review-382 .review-list li:nth-child(2n), .wp-review-382 .wpr-user-features-rating .user-review-title { background: #e7e7e7; } .wp-review-382.review-wrapper, .wp-review-382 .review-title, .wp-review-382 .review-list li, .wp-review-382 .review-list li:last-child, .wp-review-382 .user-review-area, .wp-review-382 .reviewed-item, .wp-review-382 .review-links, .wp-review-382 .wpr-user-features-rating { border-color: #e7e7e7; } .wp-review-382 .wpr-rating-accept-btn { background: #1e73be; } .wp-review-382.review-wrapper .user-review-title { color: inherit; }
BUYTESTOSTERONE.NET REVIEWS
BuyTestosterone.net was founded in Florida on December 5, 2000. As one of the founding companies of the testosterone industry, they consistently push boundaries to make their products and services better for their valued clientele. Their mission is to provide high-quality steroids, peptides and ancillaries to the bodybuilding communities in the United States. They work closely with all suppliers to assure that their products meet the highest standards. BuyTestosterone.net operates on the basic principles of integrity and honesty when dealing with the community at large, whether you are a client, a supplier or a staff member.
BuyTestosterone.net stocks a vast range of both anabolic steroids and testosterones. They also have a selection of their high-quality and unique peptides range. Users of their Testosterone ranges have the option to use different testosterone esters. Here you will find:
Testosterone Base for Sale
Testosterone Cypionate for Sale
Testosterone Enanthate for Sale
Testosterone Propionate for Sale
Testosterone Undecanoate for Sale
Testosterone Mixes for Sale
At BuyTestosterone.net, they continuously sample the latest in steroid products and accessories to bring you only the best services and products in the market. Their large inventory and growing range of offerings will surely meet the wide demand and needs of steroid users. It does not matter if you are new to the concept of steroids or an old time, experienced user; they are confident that you will find what you need, when you need it, at BuyTestosterone.net.
Customer Service Reviews of BUYTESTOSTERONE.NET
BuyTestosterone.net is completely passionate about giving the best products and services in the market. It is their mission to supply you with premium anabolic steroids and testosterone products that will satisfy all your bodybuilding needs. They continually strive to provide better customer service, making sure that you are heard and responded to in the best way possible.
Their steroid products and peptide products just keep on raking in excellent customer reviews. The positive feedbacks they get from their valued customers only prove their claims of having stringent standards, choice merchandise, and high-quality customer service. These product and company review that they receive from their diverse clientele fuels their desire to do better, and continue on the path of being one of the leading companies in the industry.
What are you waiting for? It is time to make the change for your health and your coffers. Try their range of premium testosterone products to find your true match. See the difference for yourself now.
Customer reviews are very important so that other buyers can have an overall view of the products and services for an online store like BUYTESTOSTERONE.NET. Here are just some of the BUYTESTOSTERONE.NET reviews given:
The post BUYTESTOSTERONE.NET appeared first on Steroids Reviews.
1 note
·
View note
Text
test
.subscription-form input { display: inline-block; padding: 4px; font-size: 13px; line-height: 18px; color: #555555; border: 1px solid #ccc; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; width: 100%; box-sizing: border-box; -moz-box-sizing: border-box; margin-bottom: 10px; } .checkbox_wrapper { display: inline-block; padding: 4px; width: 100%; } .subscription-form input.checkbox_type, .subscription-form .checkbox_label { width: auto; vertical-align: middle; margin-top: 0px; margin-bottom: 0px; } .subscription-form .checkbox_label { display: inline-block; line-height: 18px; margin-left: 4px; font-size: 15px; font-family: helvetica; color: #29484f; } .subscription-form input { color: #000000; background-color: #ffffff; border: 1px solid #c4c4c4; border-radius: 3px; -webkit-border-radius: 3px; -moz-border-radius: 3px; } .btn-grad { background: -webkit-linear-gradient(top,rgba(0,0,0,0) 0%,rgba(0,0,0,0.2) 100%); background: -o-linear-gradient(top,rgba(0,0,0,0) 0%,rgba(0,0,0,0.2) 100%); background: -moz-linear-gradient(top,rgba(0,0,0,0) 0%,rgba(0,0,0,0.2) 100%); background: linear-gradient(top,rgba(0,0,0,0) 0%,rgba(0,0,0,0.2) 100%); } .subscription-form-fields { margin-top: 15px; } .subscription-form { width: 400px; border: 10px solid #0098d2; border-radius: 10px; padding: 20px; margin: 0 auto; background-color: #ffffff; } .subscription-form h4 { font-family: arial; color: #565656; font-size: 20px; margin-top: 0px; } .subscription-thank-you { font-family: helvetica; color: #29484f; font-size: 15px; } .subscription-form-content { font-family: helvetica; color: #29484f; font-size: 15px; } .subscription-form button { margin-top: 5px; border-radius: 5px; padding: 10px; display: block; text-align: center; border: none; width: 100%; color: #ffffff; background-color: #0098d2; font-size: 30px; font-family: arial; } .sender-sub-main { display: table; width: 100%; height: 100%; } .sender-sub-inner { display: table-cell; vertical-align: middle; } .sender-link-wrapper { display: block; position: relative; margin-top: 16px; } .sender-link { font-family: Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 12px; text-decoration: none !important; color: #555; } .sender-link img { width: 16px; height: 16px; margin-right: 2px; vertical-align: text-bottom; }
The 1% Engineer Kit
5 free eBooks and resume templates.
Get the kit
1 note
·
View note
Note
Hi! I saw your theme and I think it's really cute. Can you tell me where you got it from? The theme button isn't working sadly.
I had gotten it from a blog that just makes themes, but it seems as if they had deleted their own blog. I’m not sure how it works, since it was a while since I added it on, but under I copied and pasted the custom theme edit HTML.
{block:iflightfont}{/block:iflightfont}
{block:ifsocialmediabox}{/block:ifsocialmediabox}
{Title}
{block:Description}{/block:Description}
/* ------ custom browser styling ------- */
::-webkit-scrollbar {height:7px; width:7px;}::-webkit-scrollbar-track-piece {background:{color:scrollbar background};}::-webkit-scrollbar-thumb {background:{color:scrollbar}; border:2px solid {color:scrollbar background};}
{block:ifcustomtextselection}::selection {color:{color:text selection}; background:{color:text selection background};}::-moz-selection {color:{color:text selection}; background:{color:text selection background};}::-webkit-selection {color:{color:text selection}; background:{color:text selection background};}{/block:ifcustomtextselection}
#s-m-t-tooltip{ max-width:250px; line-height:150%; z-index:9999999999999999999999; margin:5px 20px; padding:3px 5px; text-transform:uppercase; background:{color:Tooltips}; color:{color:Tooltips Text}; border:1px solid {color:tooltips border}; border-radius:0px; font-size:8px; line-height:125%; letter-spacing:0.5px; font-family:Trebuchet MS, sans-serif;}
/* ------ custom tumblr styling ------- */
iframe#tumblr_controls, .iframe-controls--desktop { top:3px!important; right:3px!important; position:fixed!important; opacity:0.6; z-index:2147483647!important; {block:iflighttheme} filter:invert(100%); -webkit-filter:invert(100%); -moz-filter:invert(100%); -o-filter:invert(100%); {/block:iflighttheme} transition: all 0.6s ease-in-out; -webkit-transition: all 0.6s ease-in-out; -moz-transition: all 0.6s ease-in-out;}
iframe#tumblr_controls:hover, .iframe-controls--desktop:hover {opacity:0.8;}#tumblr_lightbox img, .tmblr-lightbox img {opacity:0;}#vignette, .vignette {opacity:0!important;}
#tumblr_lightbox_center_image, #tumblr_lightbox_left_image, #tumblr_lightbox_right_image, .lightbox-image { box-shadow:0 0 0 transparent!important; border:1px solid {color:post borders}!important; padding:5px!important; border-radius:0px!important; background:{color:posts}!important; opacity:1!important;}
#tumblr_lightbox_caption, .lightbox-caption { font-family:'{select:body font}', sans-serif!important; text-shadow:0 0 0 transparent!important; font-size:12px!important; font-weight:400!important; margin-top:20px!important; color:{color:text}!important;}
#tumblr_lightbox, .tmblr-lightbox {background:rgba({RGBcolor:lightbox background}, 0.85)!important; z-index:214748364789!important;}
/* ------ basic styling ------- */
body, html {margin:0; padding:0; width:100%; height:100%;}
body { {block:ifbackgroundimage}background-image:url('{image:background}');{/block:ifbackgroundimage} word-wrap:break-word; overflow:auto; background-attachment:fixed; background-repeat:repeat; background-color:{color:background}; margin-left:0px; margin-top:0px; color:{color:text}; font-family:'{select:body font}', sans-serif; {block:ifnotlightfont}font-weight:400;{/block:ifnotlightfont} {block:iflightfont}font-weight:300;{/block:iflightfont} -moz-font-smoothing:subpixel-antialiased; -webkit-font-smoothing:subpixel-antialiased; font-smoothing:subpixel-antialiased; letter-spacing:0.2px; line-height:150%; {block:iflargerfontsize}font-size:11px;{/block:iflargerfontsize} {block:ifnotlargerfontsize}font-size:10px;{/block:ifnotlargerfontsize}}
a { text-decoration:none; color:{color:links}; transition:0.2s; -webkit-transition:0.2s; -moz-transition:0.2s; -o-transition:0.2s;}
a:hover {color:{color:links hover};}i, italic, em {color:{color:italic}; text-transform:italic;}b, bold, strong {color:{color:bold}; font-weight:bold;}img {border:none;}blockquote img {max-width:100%!important;}
blockquote { margin:10px; margin-right:0px; display:block; border-left:1px solid {color:borders}; padding-left:10px;}
pre, code { background:{color:permalinks and asks}; border:1px solid {color:post borders}; font-family:'Inconsolata', consolas, monospace; padding:10px; display:block; letter-spacing:0.5px;}
hr { border:0px solid transparent; color:{color:post borders}; background-color:{color:post borders}; width:60%; height:1px; margin:2px 20%;}
h1, h2, h3 { color:{color:bold}; padding:3px 5px; margin-bottom:0px; display:inline-block; border-bottom:1px solid {color:borders};}
h1 {font-size:1.3em; font-weight:400;}h2 {font-size:1.2em; font-weight:400;}h3 {font-size:1.1em; font-weight:400;}ul li {display:block; list-style-type:none; margin-left:5px;}
ul li::before { content:""; background:{color:borders}; width:16px; height:1px; position:absolute; margin-left:-24px; margin-top:7px;}
/* ------ overall container ------- */
#all { position:relative; margin:0 auto; padding:0px 19px; {block:ifnotheaderimage}padding-top:35px;{/block:ifnotheaderimage} border:1px solid {color:post borders}; border-bottom:1px solid {color:footer}; border-top:0px solid transparent; background:{color:container}; width:860px; background-attachment:fixed;}
/* ------ posts ------- */
#postmargin { line-height:150%; {block:if500pxposts} width:520px; padding-bottom:20px; {block:ifnotrightsidebar}margin-left:30px;{/block:ifnotrightsidebar} {block:ifrightsidebar}margin-left:15px;{/block:ifrightsidebar} {/block:if500pxposts} {block:ifnot500pxposts} width:560px; padding-bottom:5px; {block:ifnotrightsidebar}margin-left:15px;{/block:ifnotrightsidebar} {/block:ifnot500pxposts} display:inline-block; {block:PermalinkPage}padding-bottom:40px;{/block:PermalinkPage}}
.posts { background:{color:Posts}; margin:30px 10px; {block:PermalinkPage}margin-bottom:0px;{/block:PermalinkPage} position:relative; padding:0px; {block:if500pxposts}width:520px;{/block:if500pxposts} {block:ifnot500pxposts}width:560px;{/block:ifnot500pxposts} border:1px solid {color:post borders};}
.text a {border-bottom:1px solid {color:post borders};}.text a:hover {border-bottom:1px solid {color:borders};}.caption {padding:0px 20px 10px 20px;}.photo, .video {padding:10px 10px 8px 10px;}.posts img, .posts iframe {max-width:100%;}.text img {display:block;}
.text p.tmblr-attribution { margin-top:0px; text-transform:uppercase; font-family:Trebuchet MS, sans-serif; font-size:8px; letter-spacing:0.3px;}
.text p.tmblr-attribution a { border:0px solid transparent; color:{color:text}; display:block; padding:5px 10px; background:{color:permalinks and asks}; border-bottom:1px solid {color:post borders};}
.text p.tmblr-attribution a:hover { color:{color:links hover}; background:{color:post borders}; border-color:{color:borders};}
.text p.tmblr-attribution a::after { content:"›"; font-size:15px; font-family:'montserrat', sans-serif; float:right;}
.photo img, .photo iframe { transition:0.6s; -webkit-transition:0.6s; -moz-transition:0.6s; -o-transition:0.6s; {block:ifmonochromeimages} {block:indexpage} filter:url("data:image/svg+xml;utf8,#grayscale"); filter:gray; -webkit-filter:grayscale(100%);}
.posts:hover .photo img, .posts:hover .photo iframe { filter:none; -webkit-filter:grayscale(0%); {/block:indexpage} {/block:ifmonochromeimages}}
{block:iffadingimages}{block:indexpage}.photo img, .photo iframe {opacity:0.75;}.posts:hover .photo img, .posts:hover .photo iframe {opacity:1;}{/block:indexpage}{/block:iffadingimages}
.tumblr_video_container {width:auto!important; height:auto!important;}.container {padding:20px;}
/* ------ quote posts ------- */
.quote { padding:5px 0px; text-align:center; font-size:15px; font-family:'montserrat', sans-serif; letter-spacing:0px; line-height:150%;}
.sourcez { text-align:center; font-family:Trebuchet MS, sans-serif; font-size:8px; letter-spacing:0.5px; line-height:150%; text-transform:uppercase;}
/* ------ post titles and link posts ------- */
.link { text-align:left; padding:5px 10px; font-size:15px; color:{color:post title}; border-bottom:1px solid {color:post borders}; font-family:'montserrat', sans-serif; text-align:center; letter-spacing:0px; font-weight:400; line-height:150%;}
.jrc, .link span { display:inline-block; padding:0px 10px 6px 10px; margin-bottom:-6px;}
.jrc {border-bottom:1px solid {color:accent 1};}.link span {border-bottom:1px solid {color:accent 2};}
.jrc, .linkz { transition:0.6s; -webkit-transition:0.6s; -moz-transition:0.6s; -o-transition:0.6s;}
.linkz:hover .jrc { margin-left:20px; border-color:{color:accent 2};}
/* ------ ask posts ------- */
.askerp, .askerp:hover { width:60px; height:60px; opacity:1; display:inline-block; border:1px solid {color:post borders}; padding:4px; background:{color:permalinks and asks}; position:absolute;}
.tri { width:0px; height:0px; border-style:solid; border-width:11.5px 12px 11.5px 0; border-color:transparent {color:post borders} transparent transparent; display:inline-block; position:absolute; margin-left:-27px; margin-top:14px;}
.tri::before { content:""; width:0px; height:0px; border-style:solid; border-width:10px 10px 10px 0; border-color:transparent {color:permalinks and asks} transparent transparent; display:inline-block; position:absolute; margin-top:-10px; margin-left:2px;}
.question { padding:9px 15px; display:inline-block; min-height:50px; margin-top:0px; background:{color:permalinks and asks}; {block:if500pxposts}width:365px;{/block:if500pxposts} {block:ifnot500pxposts}width:405px;{/block:ifnot500pxposts} border:1px solid {color:post borders}; margin-left:84px;}
/* ------ audio posts ------- */
.musicinfo { margin-left:85px; height:50px; padding:9px 15px; overflow:hidden; border:1px solid {color:post borders}; background:{color:permalinks and asks}; {block:if500pxposts}width:365px;{/block:if500pxposts} {block:ifnot500pxposts}width:405px;{/block:ifnot500pxposts}}
.musicinfo table { {block:if500pxposts}width:365px;{/block:if500pxposts} {block:ifnot500pxposts}width:405px;{/block:ifnot500pxposts} height:50px; vertical-align:middle;}
.albumart img {width:60px; height:60px;}
.artwrapper { padding:4px; border:1px solid {color:post borders}; background:{color:permalinks and asks}; width:60px; height:60px; position:absolute;}
.jay { width:0px; height:0px; border-style:solid; border-width:11.5px 0px 11.5px 12px; border-color:transparent transparent transparent {color:post borders}; display:inline-block; position:absolute; margin-left:65px; margin-top:18px;}
.jay::before { content:""; width:0px; height:0px; border-style:solid; border-width:10px 0px 10px 10px; border-color:transparent transparent transparent {color:permalinks and asks}; display:inline-block; position:absolute; margin-top:-10px; margin-left:-13px;}
.albumart { position:absolute; z-index:0; width:60px; height:60px; background:url(http://static.tumblr.com/jn9hrij/20Ul2zzsr/albumart.jpg); background-size:60px 60px; background-repeat:no-repeat;}
.tplayer { width:20px; height:30px; overflow:hidden; z-index:1; margin:5px 10px;}
.playercontainer { {block:ifnotwhiteaudioplayer}background:#000;{/block:ifnotwhiteaudioplayer} {block:ifwhiteaudioplayer}background:#fff;{/block:ifwhiteaudioplayer} position:absolute; opacity:0.6; z-index:1; margin:15px; overflow:hidden; height:40px; width:40px; padding:0px; transition:0.6s ease-in-out; -webkit-transition:0.6s ease-in-out; -moz-transition:0.6s ease-in-out; -o-transition:0.6s ease-in-out;}
.playercontainer:hover {opacity:0.8; margin:10px; padding:5px;}
/* ------ chat posts ------ */
.label { margin-top:5px; padding:5px 10px; border-bottom:1px solid {color:post borders}; line-height:200%;}
.label span {line-height:200%; font-weight:700;}.label:nth-of-type(odd) span {color:{color:chat even};}.label:nth-of-type(even) span {color:{color:chat odd};}
/* ------ permalinks ------- */
#permapage { padding:10px; {block:if500pxposts}width:500px;{/block:if500pxposts} {block:ifnot500pxposts}width:540px;{/block:ifnot500pxposts} margin:-1px 10px 0px 10px; text-transform:uppercase; border:1px solid {color:post borders}; background:{color:permalinks and asks}; line-height:150%; text-align:center; font-size:9px;}
#permatags { margin:-1px 10px 0px 10px; background:{color:posts}; padding:10px; {block:if500pxposts}width:500px;{/block:if500pxposts} {block:ifnot500pxposts}width:540px;{/block:ifnot500pxposts} border:1px solid {color:post borders}; text-align:center; font-size:9px; line-height:150%;}
.permalinkz { border-top:1px solid {color:post borders}; display:block; padding:8px 12px; text-transform:uppercase; font-family:Trebuchet MS, sans-serif; font-size:8px; letter-spacing:0.3px; height:15px; line-height:15px; background:{color:permalinks and asks}; color:{color:permalink text};}
.permalinkz a {color:{color:permalink text}; margin:0px 3px;}.permalinkz a:hover {color:{color:links};}.buttonz {float:right;}.likez, .reblogz {display:inline-block; margin:0px 3px;}
.indextagz { border-top:1px solid {color:post borders}; display:block; padding:8px 12px; text-transform:uppercase; letter-spacing:0.5px; font-family:Trebuchet MS, sans-serif; font-size:7px; line-height:140%;}
.indextagz a {color:{color:permalink text}; margin:1px 3px;}.indextagz a:hover {color:{color:links};}.indextagz span {font-family:tahoma;}
/* ------- post notes ------- */
ol.notes { {block:if500pxposts}width:520px;{/block:if500pxposts} {block:ifnot500pxposts}width:560px;{/block:ifnot500pxposts} margin:10px 10px 0px 10px; padding:0px; list-style-type:none; letter-spacing:0.3px; text-transform:uppercase;}
ol.notes li.note { padding:3px 5px 2px 5px; font-size:8px; margin-bottom:3px; background:{color:posts}; border:1px solid {color:post borders}; display:block; line-height:20px;}
ol.notes li.note img, ol.notes li.note img.avatar { width:12px; height:12px; border:2px solid {color:permalinks and asks}; margin-right:3px; margin-bottom:1px; display:inline-block; vertical-align:middle;}
ol.notes li.note.answer_content {font-weight:400;}ol.notes li.note.blockquote {padding:5px; margin:5px 0px 0px 5px;}ol.notes li.note.blockquote a {text-decoration:none;}.cnotes {cursor:help;}
/* ------ sidebar ------ */
#sidebar { display:inline-block; width:250px; vertical-align:top; margin-top:30px; {block:ifnotrightsidebar} {block:if500pxposts}margin-left:25px;{/block:if500pxposts} {block:ifnot500pxposts}margin-left:10px;{/block:ifnot500pxposts} {/block:ifnotrightsidebar} {block:ifrightsidebar} position:absolute; {block:if500pxposts}margin-left:585px;{/block:if500pxposts} {block:ifnot500pxposts}margin-left:598px;{/block:ifnot500pxposts} {/block:ifrightsidebar}}
.boxcont { {block:iflargerfontsize}font-size:10px;{/block:iflargerfontsize} {block:ifnotlargerfontsize}font-size:9px;{/block:ifnotlargerfontsize} line-height:150%; padding:5px; text-align:justify;}
/* ------ basic box styling ------- */
.box { background:{color:sidebar boxes}; border:1px solid {color:post borders}; padding:10px; width:230px; margin-bottom:30px;}
.boxhead { text-transform:uppercase; font-family:'montserrat', sans-serif; font-weight:400; font-size:11px; line-height:15px; text-align:center; padding-bottom:5px; margin-bottom:3px; border-bottom:1px solid {color:post borders};}
.boxt { display:inline-block; border-bottom:1px solid {color:accent 2}; padding:0px 5px 6px 5px; margin-bottom:-6px;}
/* ------ updates and member tables ------- */
#currently .thead, #iconz .thead { font-weight:bold; text-align:right; text-transform:uppercase; color:{color:Accent 1}; {block:iflargerfontsize}font-size:10px;{/block:iflargerfontsize} {block:ifnotlargerfontsize}font-size:9px;{/block:ifnotlargerfontsize} vertical-align:top; width:50px;}
#currently, #iconz {padding-top:0px;}#currently .thead {padding-top:5px;}#currently tr, #iconz tr {padding:5px; border-bottom:1px solid {color:post borders};}
#currently .tcontent, #iconz .tcontent { width:165px; padding:5px; {block:iflargerfontsize}font-size:10px;{/block:iflargerfontsize} {block:ifnotlargerfontsize}font-size:9px;{/block:ifnotlargerfontsize}}
#iconz .tcontent {vertical-align:middle;}#iconz img {width:40px; height:40px; margin:5px; border-radius:100%;}#iconz a:hover {color:{color:Accent 2}; font-style:italic;}
#iconz a { font-weight:700; color:{color:sidebar links}; display:block; text-transform:uppercase; border-bottom:0px solid transparent;}
/* ------ project box styling ------- */
.proj { line-height:150%; {block:iflargerfontsize}font-size:10px;{/block:iflargerfontsize} {block:ifnotlargerfontsize}font-size:9px;{/block:ifnotlargerfontsize}}
.projs {padding-bottom:5px;}.pline {margin:-7px 5px 10px 10px;}.sideimg {width:250px; margin:5px -10px 12.5px -10px; display:block;}.proh {font-weight:700; color:{color:accent 2};}
.prot { display:block; font-weight:700; text-transform:uppercase; letter-spacing:0.5px; color:{color:accent 1}; margin:0px 5px 10px 5px;}
/* ------ affiliates box styling ------- */
.affiliates {text-align:center; margin-top:10px;}.affiliates a {margin:2.5px; display:inline-block;}
.aff { border-radius:100%; width:40px; height:40px; opacity:0.7; padding:5px; transition:0.3s; -webkit-transition:0.3s; -moz-transition:0.3s; -o-transition:0.3s;}
.affiliates a:hover .aff { padding:0px; width:50px; height:50px; opacity:1;}
/* ------ more info box styling ------- */
#bio { text-align:justify; {block:iflargerfontsize}font-size:10px;{/block:iflargerfontsize} {block:ifnotlargerfontsize}font-size:9px;{/block:ifnotlargerfontsize}}
#memberz { border:1px solid {color:Post borders}; background:{color:posts}; color:{color:text}; {block:iflargerfontsize}font-size:10px;{/block:iflargerfontsize} {block:ifnotlargerfontsize}font-size:9px;{/block:ifnotlargerfontsize} font-family:'{select:body font}', sans-serif; margin-top:10px; width:220px; padding:5px;}
/* ------ directory box styling ------ */
.directory {padding:5px 0px; text-transform:uppercase;}
.directory a { display:block; font-size:10px; margin:0px 5px; text-align:left; line-height:15px; letter-spacing:0.3px; padding:5px 5px 5px 30px; color:{color:sidebar links}; transition:all 0.3s linear; -webkit-transition:all 0.3s linear; -moz-transition:all 0.3s linear; -o-transition:all 0.3s linear;}
.directory a::before { content:""; width:15px; height:1px; display:block; position:absolute; margin-left:-22px; margin-top:7px; background:{color:accent 2}; transition:all 0.3s linear; -webkit-transition:all 0.3s linear; -moz-transition:all 0.3s linear; -o-transition:all 0.3s linear;}
.directory a:hover { background:{color:accent 2}; color:{color:accent text}; padding-left:40px;}
.directory a:hover::before { background:{color:accent text}; width:25px; margin-left:-32px;}
/* ------ social media box styling ------ */
.social {padding-top:5px; text-align:center;}
.social a { display:inline-block; margin:0px; width:20px; height:20px; padding:7px; text-align:center; border-radius:35px;}
.social a i { font-size:20px; color:{color:sidebar links}; transition:0.3s; -webkit-transition:0.3s; -moz-transition:0.3s; -o-transition:0.3s;}
.social a:hover {background:{color:Accent 1};}.social a:hover i {color:{color:Accent Text};}
/* ------ stats box styles ------ */
.statistic { display:block; padding:5px; font-size:9px; line-height:150%; text-transform:uppercase; letter-spacing:0.5px;}
.statistic b {margin-right:5px; font-weight:600; color:{color:Accent 1};}
/* ------ top bar ------- */
#bar { width:900px; margin:0px auto; z-index:2; position:relative;}
.barz { font-size:9px; height:35px; line-height:35px; background:{color:navigation bar}; font-family:Trebuchet MS, sans-serif; width:900px; z-index:9999999; letter-spacing:0.5px; font-weight:400; text-align:center; opacity:0.8; transition:0.6s ease-in-out; -webkit-transition:0.6s ease-in-out; -moz-transition:0.6s ease-in-out; -o-transition:0.6s ease-in-out;}
.navi { position:absolute; {block:if500pxposts} width:520px; {block:ifnotrightsidebar}margin-left:340px;{/block:ifnotrightsidebar} {block:ifrightsidebar}margin-left:45px;{/block:ifrightsidebar} {/block:if500pxposts} {block:ifnot500pxposts} width:560px; {block:ifnotrightsidebar}margin-left:310px;{/block:ifnotrightsidebar} {block:ifrightsidebar}margin-left:30px;{/block:ifrightsidebar} {/block:ifnot500pxposts} text-align:center;}
.abz {position:absolute;}.stick {position:fixed; top:35px;}#barz {{block:ifheaderimage}margin-top:-35px;{/block:ifheaderimage} position:absolute;}
/* ------ top bar links ------- */
.barz a, .dropdown { margin:0px 5px; color:{color:Navigation Links}; font-size:9px; line-height:15px; text-transform:uppercase; box-shadow:inset 0px -3px 0px transparent; transition:0.3s; -webkit-transition:0.3s; -moz-transition:0.3s; -o-transition:0.3s;}
.barz a {height:15px; padding:13px 15px;}
.barz a:hover { color:{color:Accent Text}; box-shadow:inset 0px -3px 0px {color:Accent 1};}
/* ------ dropdown links ------- */
.dropdown:hover span { box-shadow:inset 0px -3px 0px {color:Accent 1}; color:{color:Accent Text};}
.dropdown span:hover {cursor:pointer;}
.dropdown { margin:0px 5px; max-height:35px; padding:0px; width:80px; vertical-align:top; overflow:hidden; position:relative; display:inline-block; transition:0.6s ease-in-out; -webkit-transition:0.6s ease-in-out; -moz-transition:0.6s ease-in-out; -o-transition:0.6s ease-in-out;}
.dropdown span { display:block; text-align:center; padding:0px 5px; width:70px; height:35px; line-height:35px; margin:0px; position:relative; margin-bottom:-10px; box-shadow:inset 0px -3px 0px transparent; transition:0.3s; -webkit-transition:0.3s; -moz-transition:0.3s; -o-transition:0.3s;}
.dropdown:hover {max-height:600px;}
.dropdown a { width:60px; display:block; padding:10px; background:{color:navigation bar}; opacity:0.8; margin:10px 0px -10px 0px; text-align:center; text-transform:uppercase; position:relative; line-height:15px; height:auto;}
.dropdown a:last-of-type {margin-bottom:0px;}
.dropdown a:hover { background:{color:links}; opacity:1; box-shadow:inset 0px -3px 0px transparent;}
/* ------ search box ------- */
#searchbox { padding:0px; position:absolute; font-size:8px; {block:ifnotrightsidebar} {block:if500pxposts}margin-left:45px;{/block:if500pxposts} {block:ifnot500pxposts}margin-left:31px;{/block:ifnot500pxposts} {/block:ifnotrightsidebar} {block:ifrightsidebar} {block:if500pxposts}margin-left:606px;{/block:if500pxposts} {block:ifnot500pxposts}margin-left:619px;{/block:ifnot500pxposts} {/block:ifrightsidebar} color:{color:navigation links}; font-weight:normal; height:25px; opacity:1;}
#searchbox img {width:15px; height:15px;}
#sub { width:205px; display:inline-block; margin:0px; height:15px; padding:3px 7px; background:{color:search box}; opacity:1; color:{color:navigation links}; font-family:Trebuchet MS, sans-serif; letter-spacing:0.5px; vertical-align:middle; border:0px solid transparent; text-transform:uppercase;}
#sb { width:16px; background:{color:search box}; display:inline-block; margin:-7px 5px -7px -2px; padding:3px 7px; height:15px; color:{color:navigation links}; border:0px solid transparent; vertical-align:middle;}
#sb:hover {cursor:pointer;}
/* ------ scroll to top button ------ */
#scrollToTop { position:absolute; padding:0px; width:60px; display:block; {block:ifnotrightsidebar} {block:ifnot500pxposts}margin-left:125px;{/block:ifnot500pxposts} {block:if500pxposts}margin-left:141px;{/block:if500pxposts} {/block:ifnotrightsidebar} {block:ifrightsidebar} {block:ifnot500pxposts}margin-left:714px;{/block:ifnot500pxposts} {block:if500pxposts}margin-left:700px;{/block:if500pxposts} {/block:ifrightsidebar} height:22px; background:{color:navigation bar}; color:{color:navigation links}; text-align:center; z-index:9999999999; font-size:8px; cursor:pointer; margin-top:35px; letter-spacing:1px; border-bottom:3px solid transparent; line-height:22px;}
#scrollToTop:hover { border-bottom:3px solid {color:Accent 1}; box-shadow:inset 0px -3px 0px transparent;}
/* ------ header ------- */
#header { position:relative; width:900px; margin-top:35px; background-color:{color:navigation bar}; {block:ifparallaxeffect}background-image:url({image:header}); background-size:900px auto;{/block:ifparallaxeffect}}
.headimg { width:900px; height:auto; display:block; {block:ifparallaxeffect}opacity:0;{/block:ifparallaxeffect}}
#topbar { position:fixed; top:0px; left:0px; height:35px; line-height:35px; background:{color:title bar}; color:{color:blog title}; font-size:10px; text-transform:uppercase; text-align:center; width:100%; font-family:'montserrat', sans-serif; font-weight:400; z-index:111;}
/* ------ footer ------ */
#footer {background:{color:footer}; color:{color:footer text}; margin:0px -19px;}#footer table {display:block; width:100%;}
.disclaimer, #jan {font-size:10px;}.disclaimer b, #jan b {color:{color:footer headings};}.disclaimer {width:640px; padding:20px; vertical-align:top;}
{block:ifdisclaimerbox}#jan {width:200px;}{/block:ifdisclaimerbox}{block:ifnotdisclaimerbox}#jan {width:880px;}{/block:ifnotdisclaimerbox}
#jan {background:{color:credits box}; text-align:center; padding:20px 10px; vertical-align:middle;}
#jan a {color:{color:footer text};}#jan a:hover {color:{color:footer headings};}
#jan span { display:inline-block; margin:0px 6px; height:20px; line-height:30px; vertical-align:top; text-transform:uppercase;}
#jan img { width:25px; height:25px; display:inline-block; vertical-align:top; padding:2px; background:rgba(0, 0, 0, 0.1); border-radius:100%;}
/* ------ pagination ------ */
#pagination, #manual { text-align:center; font-size:12px; padding:0px 20px; letter-spacing:1px; font-family:'montserrat', sans-serif; height:25px; z-index:999999; background:{color:pagination};}
#pagination a, #manual span { display:inline-block; height:15px; padding:5px; line-height:15px; text-transform:uppercase; text-align:center; color:{color:footer text}; background:{color:footer}; transition:0.3s;}
#pagination a {min-width:15px;}#manual span {font-size:10px; font-weight:400; padding:5px 10px;}#manual span:hover {background:{color:accent 1}; color:{color:footer headings}; cursor:pointer;}
.current_page { display:inline-block; height:15px; width:15px; padding:5px; line-height:15px; text-align:center; color:{color:footer headings}; background:{color:accent 1};}
{block:ifinfinitescroll}#pagination {display:none;}{/block:ifinfinitescroll}#pagination a:hover {color:{color:footer headings}; background:{color:accent 2};}#infscr-loading {display:none!important;}
{CustomCSS}
{block:ifnot500pxposts}
<br>$(document).ready(function(){<br> $('.photo-slideshow').pxuPhotoset({<br> lightbox:true,<br> rounded:false,<br> gutter:'4px',<br> borderRadius:'0px',<br> photoset:'.photo-slideshow',<br> photoWrap:'.photo-data',<br> photo:'.pxu-photo'<br> });<br>});<br>{/block:ifnot500pxposts}
<br>$(document).ready(function(){<br>$("[title]").style_my_tooltips({<br>tip_follows_cursor:true,<br>tip_delay_time:100,<br>tip_fade_speed:250,<br>attribute:"title"<br>});<br>});<br>
{block:IndexPage}{/block:IndexPage}
{Title}
{block:ifheaderimage}{/block:ifheaderimage}
home {block:AskEnabled}message{/block:AskEnabled} {block:SubmissionsEnabled}submit{/block:SubmissionsEnabled} archive
navigation {block:iflink1}{text:link 1}{/block:iflink1} {block:iflink2}{text:link 2}{/block:iflink2} {block:iflink3}{text:link 3}{/block:iflink3} {block:iflink4}{text:link 4}{/block:iflink4} {block:iflink5}{text:link 5}{/block:iflink5} {block:iflink6}{text:link 6}{/block:iflink6} {block:iflink7}{text:link 7}{/block:iflink7} {block:iflink8}{text:link 8}{/block:iflink8}
theme
{block:IndexPage}TOP{/block:IndexPage}
{block:ifblogname}{text:blog name}{/block:ifblogname} {block:ifnotblogname}{Name}{/block:ifnotblogname}
{Description}
{block:ifupdatesbox}
updates
{/block:ifupdatesbox}
{block:ifadminsbox}
admins
{/block:ifadminsbox}
{block:ificonsbox}
affiliates
{/block:ificonsbox}
{block:ifprojectsbox}
projects
title of project
info title some info here
{/block:ifprojectsbox}
{block:ifextrainfobox}
more info
{block:ifdropdownmenu} dropdown menu title link name {/block:ifdropdownmenu}
{/block:ifextrainfobox}
{block:ifdirectory}
directory
link title here
{/block:ifdirectory}
{block:ifsocialmediabox}
official links
{/block:ifsocialmediabox}
{block:ifmusicbox}
{text:music code}
{/block:ifmusicbox}
{block:ifstatsbox}
info
about subject here established date online FHS counter hits FHS counter
{block:ifnotdisclaimerbox}theme hirragis{/block:ifnotdisclaimerbox}
{/block:ifstatsbox}
{block:Posts}
{block:Text}
{block:Title}
{Title}
{/block:Title}
{Body}
{/block:Text}
{block:Photo}
{block:if500pxposts}{LinkOpenTag}{LinkCloseTag}{/block:if500pxposts}{block:ifnot500pxposts}{LinkOpenTag}{LinkCloseTag}{/block:ifnot500pxposts}
{block:ifshowcaptions}{block:Caption}
{Caption}
{/block:Caption}{/block:ifshowcaptions}{block:ifnotshowcaptions}{block:permalinkpage}{block:Caption}
{Caption}
{/block:Caption}{/block:permalinkpage}{/block:ifnotshowcaptions}{/block:Photo}
{block:Photoset}
{block:if500pxposts}{Photoset-500}{/block:if500pxposts}{block:ifnot500pxposts}
{block:Photos}
{/block:Photos}
{/block:ifnot500pxposts}
{block:ifshowcaptions}{block:Caption}
{Caption}
{/block:Caption}{/block:ifshowcaptions}{block:ifnotshowcaptions}{block:permalinkpage}{block:Caption}
{Caption}
{/block:Caption}{/block:permalinkpage}{/block:ifnotshowcaptions}{/block:Photoset}
{block:Quote}
❝{Quote}❞
{block:Source}{Source}{/block:Source}
{/block:Quote}
{block:Link}
{Name} ›
{block:Description}
{Description}
{/block:Description}
{/block:Link}
{block:Chat}
{block:Title}
{Title}
{/block:Title}{block:Lines}
{block:Label}{Label}{/block:Label} {Line}
{/block:Lines}
{/block:Chat}
{block:Audio}
{block:AudioPlayer}
{block:ifnotwhiteaudioplayer}{AudioPlayerBlack}{/block:ifnotwhiteaudioplayer}{block:ifwhiteaudioplayer}{AudioPlayerWhite}{/block:ifwhiteaudioplayer}
{/block:AudioPlayer}
{block:AlbumArt}{/block:AlbumArt}
{block:TrackName}{TrackName}{/block:TrackName}{block:Artist}Artist: {Artist}{/block:Artist}{block:Album}Album: {Album}{/block:Album}
{block:ifshowcaptions}{block:Caption}
{Caption}
{/block:Caption}{/block:ifshowcaptions}{block:ifnotshowcaptions}{block:permalinkpage}{block:Caption}
{Caption}
{/block:Caption}{/block:permalinkpage}{/block:ifnotshowcaptions}
{/block:Audio}
{block:Video}
{Video-500}
{block:ifshowcaptions}{block:Caption}
{Caption}
{/block:Caption}{/block:ifshowcaptions}{block:ifnotshowcaptions}{block:permalinkpage}{block:Caption}
{Caption}
{/block:Caption}{/block:permalinkpage}{/block:ifnotshowcaptions}{/block:Video}
{block:Answer}
{Asker} inquired:{Question}
{Answer}
{/block:Answer}
{block:IndexPage}
{DayOfMonth} {ShortMonth} {ShortYear} {12Hour}:{Minutes}{CapitalAMPM} | {NoteCountWithLabel} {block:RebloggedFrom} | source | via {/block:RebloggedFrom}
{LikeButton size="13"}
{ReblogButton size="12"}
{block:ifshowtags}{block:HasTags}
{block:Tags}› {Tag}{/block:Tags}
{/block:HasTags}{/block:ifshowtags}{/block:IndexPage}
{block:PermalinkPage}{block:Date}
Posted on {DayOfMonth} {ShortMonth} {Year} {12Hour}:{Minutes}{AmPm} ({TimeAgo}){block:NoteCount} | show {NoteCountWithLabel}{/block:NoteCount}{block:RebloggedFrom}source: {ReblogRootName} | via: {ReblogParentName}{/block:RebloggedFrom}
{/block:Date}
{block:HasTags}
{block:Tags}#{Tag} {/block:Tags}
{/block:HasTags}{/block:PermalinkPage}
{block:ContentSource}{/block:ContentSource}
{block:PostNotes}
{PostNotes}
{/block:PostNotes}
{/block:Posts}
{block:Pagination}{block:ifinfinitescroll}
load more
{/block:ifinfinitescroll}
{block:PreviousPage}‹{/block:PreviousPage} {block:JumpPagination length="5"}{block:CurrentPage}{PageNumber}{/block:CurrentPage}{block:JumpPage}{PageNumber}{/block:JumpPage}{/block:JumpPagination} {block:NextPage}›{/block:NextPage}
{/block:Pagination}
{block:ifdisclaimerbox}
Disclaimer: {text:disclaimer}
Theme by hirragis
{/block:ifdisclaimerbox}{block:ifnotdisclaimerbox}{block:ifnotstatsbox}
Theme by hirragis
{/block:ifnotstatsbox}{/block:ifnotdisclaimerbox}
{block:IndexPage}{block:ifinfinitescroll}<br> $(document).ready(function(){<br> var $container = $('#postmargin');<br> $container.infinitescroll({<br> loadingImg:'http://assets.tumblr.com/images/x.gif',<br> loadingText:'<em>',<br> navSelector:'#pagination',<br> nextSelector:'#pagination a.next',<br> itemSelector:'.posts',<br> },<br> function(newElements){<br> var $newElems = $(newElements);<br> var $newElemsIDs = $newElems.map(function(){<br> return this.id;<br> }).get();<br> {block:ifnot500pxposts}<br> $newElems.find('.photo-slideshow').pxuPhotoset({<br> lightbox: true,<br> rounded: false,<br> gutter: '4px',<br> photoset: '.photo-slideshow',<br> photoWrap: '.photo-data',<br> photo: '.pxu-photo'<br> });<br> resizeVideos();<br> {/block:ifnot500pxposts}<br> console.log($newElems, $newElemsIDs);<br> Tumblr.LikeButton.get_status_by_post_ids($newElemsIDs);<br> });<br> $(window).unbind('.infscr');<br> $('#manual span').click(function(){<br> $('#postmargin').infinitescroll('retrieve');<br> });<br> })(jQuery);<br>{/block:ifinfinitescroll}{/block:IndexPage}
3 notes
·
View notes
Text
Open plan offices- Selecting the right size

In the ever-evolving landscape of office spaces, open plan offices have emerged as a popular choice for businesses looking to foster collaboration, creativity, and flexibility. At HM Constructions, we understand the importance of finding the perfect open-plan office size to meet the unique needs of your business. Let’s explore the advantages of open-plan offices and how selecting the right size can be a game-changer for your organization.
The Advantages of Open Plan Offices
Open plan offices break down physical barriers, making it easier for employees to communicate and collaborate on projects. The absence of walls fosters a sense of unity and teamwork among team members. Their versatility ensures they can be easily reconfigured to accommodate changing needs, such as adding or removing workstations, creating meeting spaces, or expanding as your business grows.
Open plan layouts maximize available space, eliminating wasted areas that might be present in traditional office designs. This efficiency can lead to cost savings in terms of square footage rented. With fewer partitions, open-plan offices often allow for better distribution of natural light, creating a brighter and more inviting workspace. Additionally, employees may enjoy improved views, which can boost morale and productivity. They are also typically more cost-effective than segmented office layouts. With a smaller footprint, you can optimize your real estate budget, directing resources toward other essential aspects of your business.
Selecting the Right Size for Your Business
Choosing the right size for your open-plan office is a critical decision that can impact your team’s productivity and overall satisfaction. Here are some considerations to help you make the right choice:
Number of Employees: Begin by determining the number of employees who will be working in the space. Allow for some room to accommodate future growth if needed.
Layout and Design: Consider the layout and design of the office. Think about the need for collaborative spaces, meeting rooms, and quiet areas. Ensure the size of the office aligns with your envisioned layout.
Furniture and Equipment: Take into account the size and type of furniture and equipment you’ll be using. This includes workstations, desks, chairs, and any specialized equipment.
Amenities and Common Areas: If you plan to include amenities or common areas like kitchenettes, lounges, or recreational spaces, factor these into your size calculations.
Storage and Filing: Think about storage needs. Will you require dedicated storage rooms, cabinets, or shelving units? Ensure there is adequate space for filing and storage solutions.
Growth Projections: Consider your business’s growth projections. If you anticipate expansion, it’s wise to select a slightly larger office to accommodate future hires comfortably.
Budget: Last but not least, assess your budget. While it’s important to select a size that meets your needs, it should also align with your financial resources.
Open plan offices offer a myriad of advantages, from enhanced collaboration to cost efficiency. However, selecting the right size is paramount to reaping these benefits. At HM Constructions, we understand the importance of finding an open plan office that suits your unique business requirements. Our portfolio of commercial spaces in a variety of sizes ensures that you’ll find the perfect space to foster productivity, creativity, and growth. Contact us today to explore our office options and take the next step in optimizing your workspace.
Ready to transform your workspace? Contact HM Constructions now to explore our open-plan office options. Elevate collaboration, productivity, and growth today!
Contact us at 9180 42 555555.
0 notes
Text
300 Dollar Day Review from Real User- Can You Make $300 a Day with this Method?
Product : 300 Dollar Day
Creator : Mike Thomas (also the creator of Insta Viral)
Price : $27 during launch and price can be $67 after launch
Do I Recommend : Certainly Yes
.wp-review-29875.review-wrapper { font-family: 'Open Sans', sans-serif; }
Access 300DollarDay + My Bonus Instantly
.wp-review-29875.review-wrapper { width: 100%; float: left; } .wp-review-29875.review-wrapper, .wp-review-29875 .review-title, .wp-review-29875 .review-desc p, .wp-review-29875 .reviewed-item p { color: #555555; } .wp-review-29875 .review-title { padding-top: 15px; font-weight: bold; } .wp-review-29875 .review-links a { color: #1e73be; } .wp-review-29875 .review-links a:hover { background: #1e73be; color: #fff; } .wp-review-29875 .review-list li, .wp-review-29875.review-wrapper { background: #ffffff; } .wp-review-29875 .review-title, .wp-review-29875 .review-list li:nth-child(2n), .wp-review-29875 .wpr-user-features-rating .user-review-title { background: #e7e7e7; } .wp-review-29875.review-wrapper, .wp-review-29875 .review-title, .wp-review-29875 .review-list li, .wp-review-29875 .review-list li:last-child, .wp-review-29875 .user-review-area, .wp-review-29875 .reviewed-item, .wp-review-29875 .review-links, .wp-review-29875 .wpr-user-features-rating { border-color: #e7e7e7; } .wp-review-29875 .wpr-rating-accept-btn { background: #1e73be; } .wp-review-29875.review-wrapper .user-review-title { color: inherit; } .wp-review-29875.review-wrapper .user-review-area .review-circle { height: 32px; }
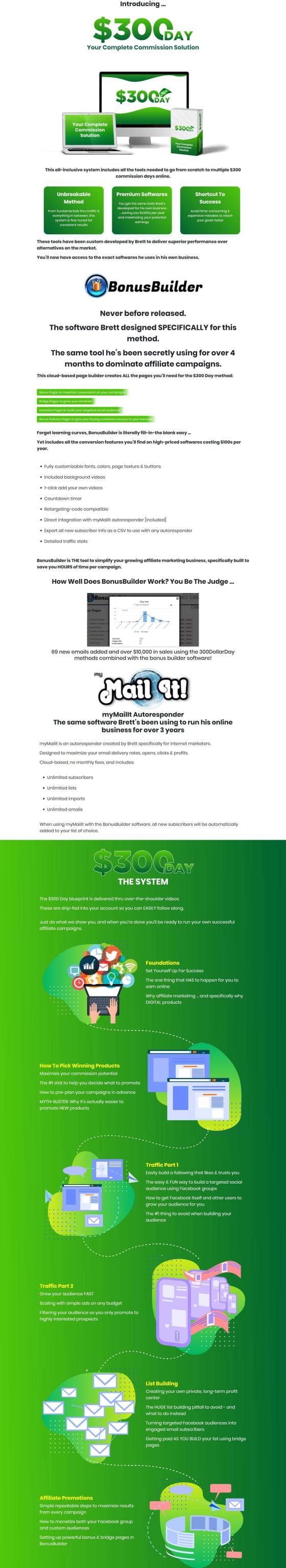
What is 300 Dollay Day?


Who is $300 Day For?
Any marketer at any experience
Especially for affiliate marketer who wants to make more money online
Those who wants to make money without WordPress
You don’t like to purchase monthly autoresponder tools
And a lot more,…
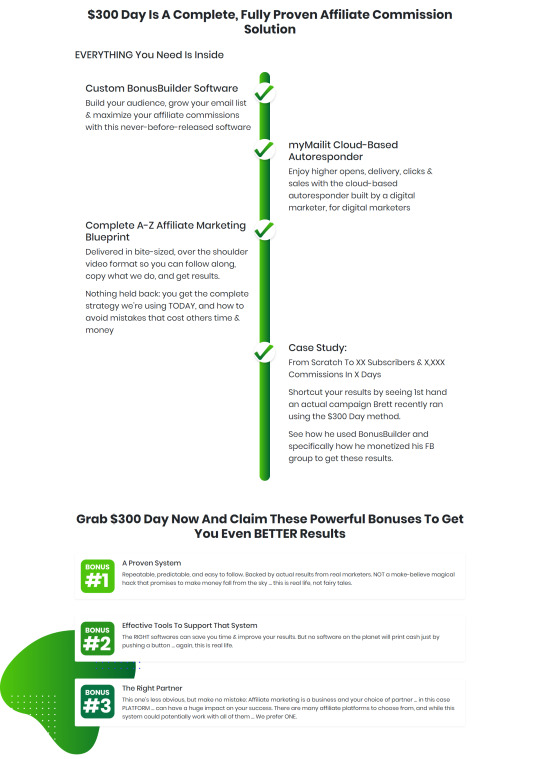
Main Features and Demo of 300 Dollar Day
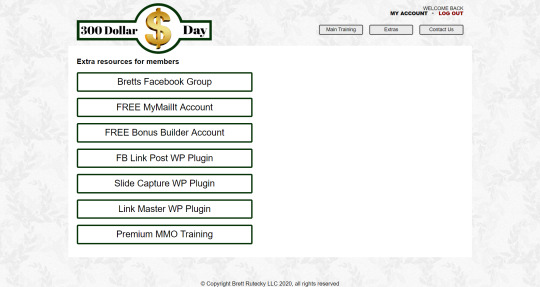
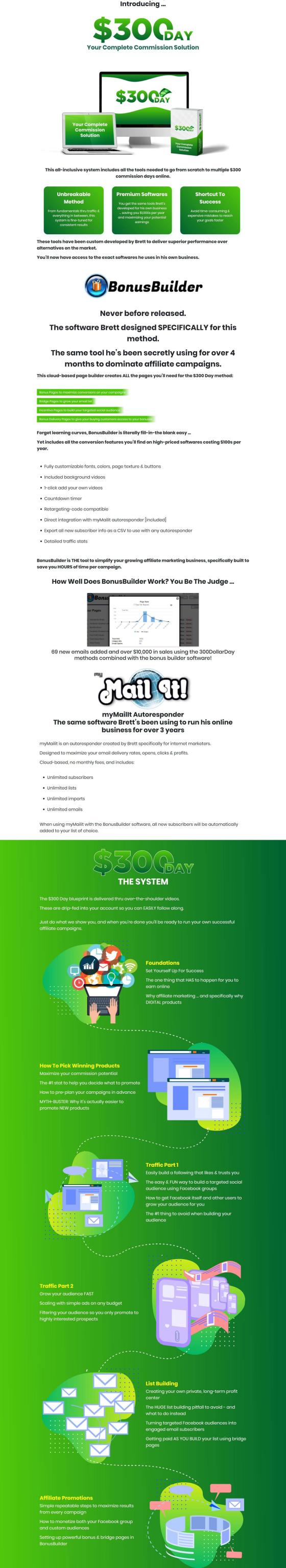
Now,i will show you exactly how the product works. This is the member’s area once you login.

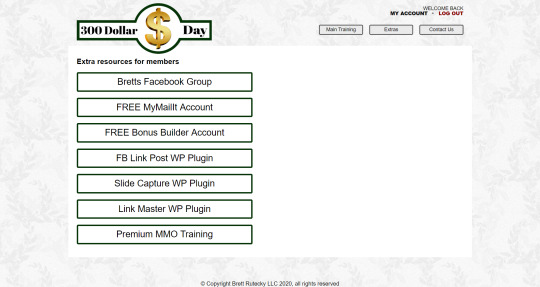
Here’s the bonus software resources as a member of 300DollarDay.

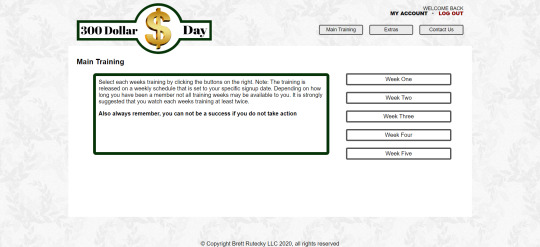
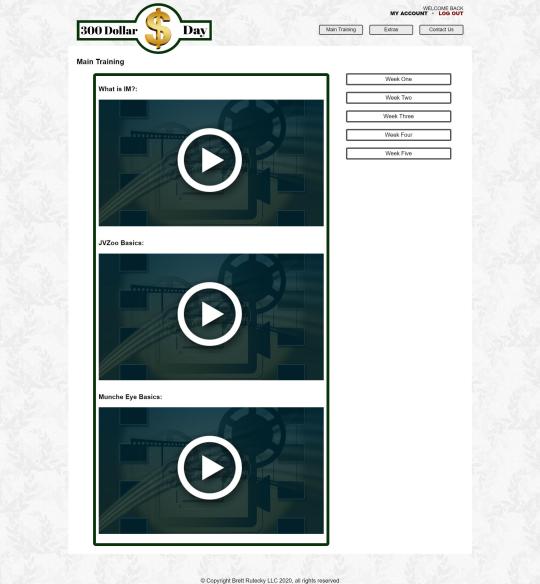
1.Training Course
At here, you will access the main affiliate marketing course.

It is splitted into 6 weeks but you can finish it faster.
a.Week 01
At the first week, you will learn basic internet marketing.

Then, you will learn about Jvzoo and Muncheye, which are all important places for the IM niche. So, keep in mind, the methods Mike and Brett are teaching you is about Make Money Online/Internet Marketing Niche.
b.Week 02
In order to make money with IM angle, you will need to have your own tribe.

And Facebook Group is a free way you can utilize to promote affiliate offers.
c.Week 03
If you want to get faster results, you definitely want to run Advertisement.

Inside the course, you will see how to make lead page, how to setup retargeting and make your complete FB Ads.
d.Week 04
When you use FB Groups traffic, this is like you are being an expert and a hero in your niche.

You need to post quality content overtime to engage with your FB Groups Visitors, Members.
e.Week 05
When you have a list, then, you can monetize from that list over, over and over to profit from a recurring audiences.

In fact, the majority of successful stories are all about Email Marketing Methods to premium subscribers. The reason why he doesn’t focus SEO is because most of the leads from SEO traffic are low quality and it’s hard to make money from these subscribers.
2.Bonus Builder

To make money with IM niche, you definitely have to add and giveaway bonuses to people. In fact, most newbie needs bonuses.
3.My Mail It

The course also shows you how to make money using email marketing. And to save your budget from buying monthly apps, they provide this softwares to help your life much easier and to start faster.
My 300 Dollar Day Review Video (Please Watch)
In order to provide you a correct understanding about the product,i have recorded a full walkthrough demo video about it. So before you buy,turn on your volume and watch these videos first.
youtube
Funnels of $300 Day
All products have upsells and so does this one. But buying or not,the choice is ultimately yours.

Bonus From Me
In order to help your life much easier,i will add some extra bonus if you get the product through my link. This product is sold on so that after you buy,you’ll get immediate download link.

Access 300DollarDay + My Bonus Instantly
Pros of $300 Day
Easy to use and manage
Access to Bonus Builder + Plugins + My Mailit All in One Place
Real Training that works
Cons of $300 Day
Just Facebook as the main traffic, no others
Final Verdict
In summary, 300 Dollar Day is a nice and proven training course + software suite that helps you make money as an affiliate marketer. The training actually works and i strongly recommend the product during this corona season and even later

Access 300DollarDay + My Bonus Instantly
Mini FAQs
What makes $300 Day better than other affiliate marketing programs?
This system is ACTIVELY being used by Brett to drive his 6 figure yearly affiliate business. You’re getting the exact strategies and softwares he’s using – they’re proven effective, and they’re working right now.
Do I need previous experience before buying 300DollarDay?
None – this program is completely beginner friendly.
THAT SAID: $300 Day includes methods & tools that could help intermediate and advanced marketers scale up.
How many pages can I create with BonusBuilder?
As many as you want, and remember the hosting is included. Run unlimited campaigns, create unlimited pages …
Will the included softwares work on my Mac?
Yes, all the softwares included are cloud-based. They work on any operating system.
Do I need an email list for this to work with 300 Dollar Day?
Not at all. 300 Dollar Day shows exactly how to build an email list the RIGHT way … With the bonus that when done as instructed, you can actually earn commissions WHILE you’re building your list.
300 Dollar Day Review from Real User- Can You Make $300 a Day with this Method?

Welcome to our latest 300 Dollar Day review post. At Daily Job Killer, we guarantee only bring to you real and honest product review as we use it and we test it.
Price: 27
Price Currency: USD
Operating System: All
Application Category: Make Money Online
300 Dollar Day Review from Real User- Can You Make $300 a Day with this Method? published first on your-t1-blog-url
0 notes
Text
Apple Watch Series 4 GPS 40mm Gold Case with Pink Sport Band MU682LL/A
New Post has been published on https://fitnesstech.website/product/apple-watch-series-4-gps-40mm-gold-case-with-pink-sport-band-mu682ll-a/
Apple Watch Series 4 GPS 40mm Gold Case with Pink Sport Band MU682LL/A

imgmax-width:100%
body.ds_body margin: 0;padding: 0;div.pagecon_out * margin: 0;padding: 0;div.pagecon_out img border: 0 none;div.pagecon_out text-align: center;background: url(‘https://s20.postimg.cc/5u3z6b4lp/bg2.png’) repeat left top;div.pagecon width: 100%;min-width: 300px;margin: 0 auto;font-family:’montserrat’, sans-serif;font-size: 13px;color: #333333;background-color: #FFFFFF;text-align: left;div.ds_header background: url(‘https://s20.postimg.cc/qqslvbpst/header-bg2.png’) repeat-x left top;div.ds_left div.ds_right div.ds_footer clear: both;background-color: #000;border-radius: 0px;color: #EFEFEF;font-size: 12px;text-align: center;padding: 13px 2px;@media all and (min-width: 350px) div.pagecon width: 92%;@media all and (min-width: 600px) div.pagecon width: 570px;div.ds_header background: none;@media all and (min-width: 700px) div.pagecon width: 650px;@media all and (min-width: 800px) div.pagecon_out padding: 30px 0;div.pagecon width: 750px;div.ds_left clear: both;float: left;width: 25%;margin-top: 15px;div.ds_right float: left;width: 75%;margin-top: 15px;overflow: hidden;div.ds_footer text-align: left;padding: 0 15px;height: 50px;line-height: 50px;@media all and (min-width: 900px) div.pagecon width: 850px;div.ds_left width: 22%;div.ds_right width: 100%;@media all and (min-width: 1100px) div.pagecon width: 1050px;div.ds_left width: 20%;div.ds_right width: 100%;@media all and (min-width: 1300px) div.pagecon width: 1200px;/*—– Mobile Contact Button —–*/a.contact_mobile float: right;margin-right: 5px;color: #fff!important;font-size: 12px;text-decoration: none!important;text-transform: uppercase;height: 36px;line-height: 36px;font-weight:bold;@media all and (min-width: 600px) a.contact_mobile display: none;/*—– Mobile Menu Icon —–*/input#menubtn display: none;label.menu_mobile float: left;margin: 3px 0 0 3px;label.menu_mobile:hover cursor: pointer;label.menu_mobile img display: block;input#menubtn:checked ~ div.topnav display: block;@media all and (min-width: 600px) label.menu_mobile display: none;/*—– Header Logo —–*/a.headerlogo clear: both;display: block;width: 50%;margin: 0 auto;padding: 14px 0;a.headerlogo img width: 100%;@media all and (min-width: 600px) a.headerlogo float: left;width: auto;margin: 15px 0 12px 10px;padding: 0;a.headerlogo img width: auto;height: 100px;@media all and (min-width: 900px) a.headerlogo margin: 15px 0 12px 15px;a.headerlogo img height: 110px;@media all and (min-width: 1100px) a.headerlogo img height: 140px;/*—– Top Links —–*/div.toplinks display: none; @media all and (min-width: 600px) div.toplinks display: block;float: right;color: #000000;margin-top: 42px;font-weight:bold;div.toplinks a text-decoration: none!important;color: #555555!important;padding: 0 10px;div.toplinks a:hover color: #aa0000!important; @media all and (min-width: 900px) div.toplinks margin-top: 47px; div.toplinks a padding: 0 15px; @media all and (min-width: 1100px) div.toplinks margin-top: 51px; /*—– Top Navigation Bar —–*/div.topnav display: none;background-color: #000;border-radius: 0px;margin-bottom: 15px;padding: 3px 8px;div.topnav a display: block;text-decoration: none!important;text-transform: uppercase;font-size: 12px;color: #FFFFFF!important;border-top: 1px dotted #CCCCCC;padding: 10px 0;div.topnav a.tfirst border-top: 0 none;@media all and (min-width: 600px) div.topnav display: block;clear: both;height: 50px;line-height: 50px;margin: 0;padding: 0 0 0 10px;border-radius: 0px;box-shadow: 0 2px 5px #555555;font-weight:bold;div.topnav a float: left;padding: 0 10px;border-top: 0 none;div.topnav a:hover background-color: #EFEFEF;color: #222222!important;@media all and (min-width: 800px) div.topnav padding: 0 0 0 15px;div.topnav a padding: 0 15px;font-size: 13px;/*—– Leftbox —–*/div.leftbox display: none;div.leftcatbox display: block;margin-bottom: 15px;div.leftcatbox div.lefttitle display: none;@media all and (min-width: 600px) div.leftcatbox margin: 15px 0;@media all and (min-width: 800px) div.leftbox display: block;margin-bottom: 15px;div.leftcatbox margin: 0 0 15px 0;div.leftbox div.lefttitle background-color: #aa0000;border-radius: 0px;line-height: 42px;height: 42px;color: #fff;text-transform: uppercase;text-align: left;padding-left: 15px;font-weight:bold;div.leftcatbox div.lefttitle display: block;div.leftbox1 text-align: center;div.leftbox1 img width: 100%;padding: 5px 0;/*—– Left Category Button —–*/input#leftcatbtn display: none;label.leftcat_mobile display: block;text-transform: uppercase;color: #FFFFFF;height: 36px;line-height: 36px;padding-left: 2%;background: #aa0000 url(”) no-repeat 98% 50%;border-radius: 0px;label.leftcat_mobile:hover cursor: pointer;input#leftcatbtn:checked ~ div.leftcat display: block;@media all and (min-width: 800px) label.leftcat_mobile display: none;/*—– Left Category Box —–*/div.leftcat display: none;div.leftcat a display: block;text-decoration: none!important;color: #555555!important;font-size: 14px;line-height: 18px;padding: 10px 2%;border-bottom: 1px solid #E5E5E5;@media all and (min-width: 800px) div.leftcat display: block;div.leftcat a padding: 11px 5%;div.leftcat a:hover background-color: #EFEFEF;/*—– Item Title —–*/div.itemtitle text-align: center;color: #000;font-size: 25px;line-height: 22px;margin-bottom: 15px;padding: 10px;background-color: #fff;border-radius: 0px;font-weight:bold; border-bottom:2px solid #000;@media all and (min-width: 800px) div.itemtitle margin: 0 20px 50px 20px;/*—– Item Images —–*/div.gallerybox margin: 0 15px 20px 15px;text-align: center;div.largepic display: none;margin-top: 10px;div.largepic img max-width: 100%;max-height: 500px;input.picbtn display: none;label.piclabel display: inline-block;label.piclabel img display: block;height: 40px;margin: 0 1px;padding: 1px;border: 1px solid #CCCCCC;label.piclabel img[src=””] display: none;label.piclabel:hover img, input.picbtn:checked + label.piclabel img cursor: pointer;border: 1px solid #111111;#thumb1:checked ~ #pic1, #thumb2:checked ~ #pic2, #thumb3:checked ~ #pic3, #thumb4:checked ~ #pic4, #thumb5:checked ~ #pic5, #thumb6:checked ~ #pic6, #thumb7:checked ~ #pic7, #thumb8:checked ~ #pic8 display: block;@media all and (min-width: 700px) label.piclabel img height: 60px;@media all and (min-width: 800px) div.gallerybox margin: 0 15px 20px 30px;label.piclabel img height: 68px;/*—– Buttons —–*/div.buttonbox margin-bottom: 20px;text-align: center;div.buttonbox a display: block;background-color: #aa0000;border-radius: 8px;margin-bottom: 1px;height: 35px;line-height: 35px;color: #fff!important;font-size: 12px;text-decoration: none!important;text-transform: uppercase;font-weight:bold;@media all and (min-width: 500px) div.buttonbox a display: inline-block;margin-bottom: 0;padding: 0 25px;div.buttonbox a:hover background-color: #EFEFEF;color: #222222!important;@media all and (min-width: 600px) div.buttonbox a margin: 0 5px;@media all and (min-width: 800px) div.buttonbox margin: 0 0 20px 15px;/*—– Item Description —–*/div.desbox background-color: #fff;border-radius: 0px;margin: 0 2px 20px 2px;div.destitle background-color: #fff;border-radius: 4px 4px 0 0;line-height: 36px;height: 36px;color: #000;font-size: 12px;text-transform: uppercase;padding-left: 15px; font-weight:bold; border-bottom:2px solid #000;div.des padding: 5px 13px;font-size: 13px;color: #000;line-height: 25px;div.des img max-width:100% !important; div.des p margin: 12px 0;div.des li margin: 1px 0 1px 20px;div.des ul, div.des ol margin: 12px 0;padding: 0 0 0 20px;div.des ul li, div.des ol li margin: 1px 0;div.des a color: #111111!important;text-decoration: underline!important;div.des a:hover color: #777777!important;text-decoration: none!important;@media all and (min-width: 800px) div.desbox margin: 0 20px 20px 20px;div.des img max-width:100% !important; @media all and (min-width: 1100px) div.des padding: 5px 20px;div.des img max-width:100% !important; /*—– Item Description Image —–*/div.ds_img margin: 15px 0;div.ds_img img width: 100%;@media all and (min-width: 1100px) div.ds_img img width: auto;/*—– Tab Box —–*/div.tabbox margin: 20px 2px;div.tabcontent display: none;padding: 11px 13px 1px 13px;background-color: #fff;border-radius: 0px;line-height: 25px;div.tabcontent h3 margin-bottom: 18px;color: #000000;font-size: 20px;font-weight: normal;text-transform: uppercase;@media only screen and (min-device-width: 320px) and (max-device-width: 480px) div.tabcontent img width: 290px;div.tabcontent p margin: 15px 0;div.tabcontent li margin: 5px 0 5px 20px;div.tabcontent ul, div.tabcontent ol margin: 15px 0;padding: 0 0 0 20px;div.tabcontent ul li, div.tabcontent ol li margin: 5px 0;div.tabcontent a color: #111111!important;text-decoration: underline!important;div.tabcontent a:hover color: #777777!important;text-decoration: none!important;input.tabbtn display: none;label.tablabel display: inline-block;margin-right: -2px!important;padding: 0 6px!important;text-align: center;color: #000;font-size: 12px;text-transform: uppercase;height: 36px;line-height: 36px;background-color: #ffff;border-radius: 4px 4px 0 0;font-weight:bold;label.tablabel:hover, input.tabbtn:checked + label.tablabel cursor: pointer;background-color: #fff;color: #000!important; text-decoration:underline;#tab1:checked ~ #content1, #tab2:checked ~ #content2, #tab3:checked ~ #content3, #tab4:checked ~ #content4 display: block;@media all and (min-width: 400px) label.tablabel padding: 0 11px!important;@media all and (min-width: 500px) label.tablabel padding: 0 20px!important;@media all and (min-width: 600px) label.tablabel padding: 0 25px!important;@media all and (min-width: 800px) div.tabbox margin: 20px 2px 20px 2px;div.tabcontent height: 200px;overflow: auto;@media all and (min-width: 1100px) div.tabcontent padding: 15px 20px 1px 20px;/*—– Footer —–*/div.footerright, div.footerright1 display: none;div.footerleft a color: #FFFFFF!important;text-decoration: none!important;text-transform: uppercase;@media all and (min-width: 600px) div.footerleft a:hover text-decoration: none!important;@media all and (min-width: 800px) div.footerright, div.footerright1 display: block;float: right;div.footerright img display: block;margin: 8px 0 0 6px;div.footerright a color: #fff!important;text-decoration: none!important;font-weight: bold;font-size: 12px;div.footerright a:hover color: #FFFFFF!important;/*—– Banner —–*/div.ds_banner margin-bottom: 15px;div.ds_banner img display: block;width: 100%;@media all and (min-width: 600px) div.ds_banner margin: 10px 0 15px 0px;@media all and (min-width: 800px) div.ds_banner margin: 10px 0 15px 0px;
Contact Us


All Items | New Arrivals | Ending Soon | Items On Sale
Home About Us Feedback Contact Us Add to favorites

Apple Watch Series 4 GPS 40mm Gold Case with Pink Sport Band MU682LL/A
Store Home Our Feedback Ask a Question
Item Description
·
Aluminum case
·
Built-in GPS, GLONASS, Galileo,
and QZSS
·
S4 with 64-bit dual-core
processor
·
W3 Apple wireless chip
·
Barometric altimeter
·
Capacity 16GB
·
Optical heart sensor
·
Electrical heart sensor
·
Improved accelerometer up to 32 g‑forces
·
Improved gyroscope
·
Ambient light sensor
·
LTPO OLED Retina display with
Force Touch (1000 nits)
·
Digital Crown with haptic
feedback
·
Louder speaker
·
Ion-X strengthened glass
·
Sapphire crystal and ceramic back
·
Wi-Fi (802.11b/g/n 2.4GHz)
·
Bluetooth 5.0
·
Built-in rechargeable lithium-ion
battery
·
Up to 18 hours of battery life
·
watchOS 5
___________________
Item Condition –
This item is an open box unit in very good cosmetic condition. Item includes the original retail box (which may be slightly distressed)
and the original retail accessories

Package Contents
·
Apple
Watch Series 4 (40mm, Gold Aluminum, Pink Sand Sport Band)
·
40mm Gold Aluminum Apple Watch Series 4 Case
·
Pink Sand Sport Band
·
Magnetic Charging Cable
Shipping
Items will only ship once payment is cleared.
Items ship within 1 business day of cleared payment.
Items only ship to PayPal confirmed, USPS addresses.
Local pick-up may be available on a per listing basis.
Items above $750 do require a signature at delivery.
Should a package be returned to us by USPS as undeliverable said package will subject to an additional shipping charge to re-ship the item.
Should we attempt contacting a buyer, post-sale in an attempt to verify details, and no response is received via eBay messages within 1 day, said transaction shall be deemed cancelled and subject to cancellation and restocking fees.
We do not ship to Freight forwarders.
Buyer is responsible to make sure the ship to address is correct at checkout. We are not responsible nor liable for packages that are shipped to the incorrect address due to buyer error.
Payment
Immediate payment is required.
We only accept payment via PayPal.
We do not accept eChecks.
Due to the nature of our fulfillment system transactions cannot be cancelled after payment has been made.
Buyer is responsible to read and accept the entire item description, as well as all other terms, conditions and policies prior to making a purchase.
Purchases by resellers are subject to cancellation at our sole discretion.
Returns
If your item is under warranty, and a functionality issue arises, we ask you attempt to contact the manufacturer directly – The manufacturer will usually supply a new item should a manufacturing defect is present.
Apple items – Please write to us via eBay messages so we can document any issues prior to your visit of the Apple store.
Buyer is responsible to return the item to us, in the exact condition the item was originally shipped in. All accessories and retail packaging are to be returned in the exact condition they were sent. (Missing parts or accessories will be subject to a fee or result in item being not eligible for a return)
Buyer is solely responsible to securely pack, pad (and when required insulate) and ship items back to us.
Buyer is to ship items back to us in boxes, not in envelopes or padded packs.
Should an item arrive back to us in a condition different than the condition originally shipped, said item shall be shipped back to the buyer (buyer to provide shipping label) and said item shall not be eligible for a refund or return.
We will not be able to waive or reduce a fee for missing parts, a missing retail box or for damage to an item or accessories.
Refund shall be processed when all of the above conditions have been met.

GreatSell Electronic – All Rights Reserved.
0 notes
Text
console-badgeを使って、作ったWebサービスのConsoleを華やかにしてみた
from https://qiita.com/kira_puka/items/a51ee8436f8aeab11c7a?utm_campaign=popular_items&utm_medium=feed&utm_source=popular_items
@omuricemanさんの記事を見て、おもしろそうだと思い、
最近作った積読用の読書管理サービスに取り込んでみたときの備忘録。
こんな感じになりました♪
コンソールが可愛い感じに(´ω`) 続きもあるので、
ぜひ「積読ハウマッチ」のコンソールをのぞいてみてください♪
console-badgeをつかうと簡単に!
使ったのは記事で紹介されているconsole-badge。
使い方
インストール
まずはnpmでインストール。
簡単なサンプル
冒頭のスクリーンショットにあるコードはこんな感じ。
import * as consoleBadge from 'console-badge';
consoleBadge.log({
leftText: "遊んでくれて...",
leftBgColor: "#776f59",
leftTextColor: "#FFFFFF",
rightText: "ありがとうございます🎉🎉🎉",
rightBgColor: "#FFFFFF",
rightTextColor: "#58595B"
});
consoleBadgeをインポートして、使えばOK。簡単(´ω`)
使い方: ログレベル
基本的にはconsole.logなどの拡張のため、ログレベルを指定できる。
consoleBadge.log()
consoleBadge.info()
consoleBadge.warn()
consoleBadge.error()
使い方: 設定項目とデフォルト値
公式ドキュメントに書いてある設定項目とデフォルト値はこんな感じ。
デフォルトのままだと、こんな表示に(´ω`)
consoleBadge.log({
mode: "default", // スタイルの設定. "default"と"shields.io"を選択可
leftText: "Lorem", // 左側のテキスト
leftBgColor: "#555555", // 左側の背景色
leftTextColor: "#FFFFFF", // 左側の文字の色
rightText: "Ipsum", // 右側のテキスト
rightBgColor: "#0366d6", // 右側の背景色
rightTextColor: "#FFFFFF" // 左側の文字の色
});
構成としては、
1. 左右に文字を表示できて、
1. 全体のスタイルと、
1. 左右それぞれにテキスト/背景色/文字の色を指定できる
これらの設定値を好きなものに設定すると、すこし華やかになる♪
Nuxt.jsで作ったサービスでは、defaultのlayoutにあるmounted関数に書いて表示するようにしています!
以上!! 簡単(´ω`)
こんなのつくってます
最近、積読用の読書管理アプリ「積読ハウマッチ」をリリースしました!
今回のconsole-badgeを使ったメッセージもあるので、ぜひ見てもらえると(´ω`)
積読ハウマッチは、Nuxt.js+Firebaseで開発してます!
もしよかったら、遊んでみてくださいヽ(=´▽`=)ノ
要望・感想・アドバイスなどあれば、
公式アカウント(@MemoryLoverz)や開発者(@kira_puka)まで。
参考にしたサイト
0 notes
Text





shit what could i say
this month has been crazy
poland - berlin - paris - spain - portugal
i know i’ve said this more than i could count but.. okay this time for real i will write here everyday because this is my last month here in europe lol
anyway im too lazy to wrote about what already passed... so let’s say i remember all those moments and let’s not wasting more time writing about that lol (i’m just too lazy that’s all 555555)

today, 8 july, tbh i have like almost a month left but in bremen, only a week left
that’s just insane
i dont even know how to feel
i know im not in this city like 24/7 but for sure i will miss this place.. this lifestyle... this i-dont-have-to-study kinda time well.. talking about school.. i have like 15 pages of report to do
should do that soon.. but today i have more important thing to do.. the landlord lady is coming to check our house (again) hopefully it will goes well
0 notes
Text
Fed Signals End of Interest Rate Increases
WASHINGTON — The Federal Reserve signaled Wednesday that it may be done raising interest rates.
In a statement following a two-day meeting of its policymaking committee, the Fed said that economic growth remained “solid,” and that it expected growth to continue.
But in a sharp reversal of its stance just one month ago, the Fed did not say it expected to keep raising interest rates. Instead, the statement said the Fed would be “patient” in evaluating the health of the economy. And it indicated that the Fed stood ready either to increase or to reduce rates, depending on economic conditions.
Vancouver Real Estate News, Market Updates, Insider Tips, Stats, & Analysis
Sign up for insider real estate news & tips from our podcasting team.
Are you a realtor? Click here
Selling Your Home? Click here
JotForm.setCalculations([{"replaceText":"","readOnly":false,"newCalculationType":true,"useCommasForDecimals":false,"operands":"22,23","equation":"{22} {23}","showBeforeInput":false,"showEmptyDecimals":false,"ignoreHiddenFields":false,"insertAsText":false,"id":"action_1543428754435","resultField":"21","decimalPlaces":"2","isError":false,"conditionId":"1543428827354","conditionTrue":false}]); JotForm.setConditions([{"action":[{"replaceText":"","readOnly":false,"newCalculationType":true,"useCommasForDecimals":false,"operands":"22,23","equation":"{22} {23}","showBeforeInput":false,"showEmptyDecimals":false,"ignoreHiddenFields":false,"insertAsText":false,"id":"action_1543428754435","resultField":"21","decimalPlaces":"2","isError":false,"conditionId":"1543428827354","conditionTrue":false}],"id":"1543428827354","index":"0","link":"Any","priority":"0","terms":[{"id":"term_1543428765614","field":"23","operator":"isFilled","value":"","isError":false},{"id":"term_1543428754435","field":"22","operator":"isFilled","value":"","isError":false}],"type":"calculation"}]); JotForm.init(function(){ setTimeout(function() { $('input_22').hint('First Name'); }, 20); setTimeout(function() { $('input_23').hint('Last Name'); }, 20); setTimeout(function() { $('input_4').hint(' Phone Number'); }, 20); setTimeout(function() { $('input_16').hint('ex: [email protected]'); }, 20); JotForm.setCustomHint( 'input_19', 'What\'s on your mind?' ); setTimeout(function() { $('input_17').hint('Building'); }, 20); JotForm.initCaptcha('input_20'); $('input_20_reload').observe('click',function(){ JotForm.reloadCaptcha('input_20') }) JotForm.highlightInputs = false; JotForm.clearFieldOnHide="disable"; /*INIT-END*/ }); JotForm.prepareCalculationsOnTheFly([null,null,null,null,{"name":"phone","qid":"4","text":"","type":"control_textbox"},null,null,null,null,{"name":"firstName9","qid":"9","text":"Get Started","type":"control_button"},null,null,{"name":"firstlastName","qid":"12","text":"","type":"control_fullname"},null,null,{"name":"clickTo15","qid":"15","text":"Source Page","type":"control_widget"},{"name":"input16","qid":"16","text":"","type":"control_email"},{"name":"building","qid":"17","text":"Building","type":"control_textbox"},{"name":"regionOf","qid":"18","text":"","type":"control_dropdown"},{"name":"commentnotes","qid":"19","text":"","type":"control_textarea"},{"description":"","name":"enterThe","qid":"20","text":"Enter the security code","type":"control_captcha"},{"description":"","name":"fullName","qid":"21","subLabel":"","text":"Full Name","type":"control_textbox"},{"description":"","name":"firstName","qid":"22","subLabel":"","text":"","type":"control_textbox"},{"description":"","name":"LastName","qid":"23","subLabel":"","text":"","type":"control_textbox"}]); setTimeout(function() { JotForm.paymentExtrasOnTheFly([null,null,null,null,{"name":"phone","qid":"4","text":"","type":"control_textbox"},null,null,null,null,{"name":"firstName9","qid":"9","text":"Get Started","type":"control_button"},null,null,{"name":"firstlastName","qid":"12","text":"","type":"control_fullname"},null,null,{"name":"clickTo15","qid":"15","text":"Source Page","type":"control_widget"},{"name":"input16","qid":"16","text":"","type":"control_email"},{"name":"building","qid":"17","text":"Building","type":"control_textbox"},{"name":"regionOf","qid":"18","text":"","type":"control_dropdown"},{"name":"commentnotes","qid":"19","text":"","type":"control_textarea"},{"description":"","name":"enterThe","qid":"20","text":"Enter the security code","type":"control_captcha"},{"description":"","name":"fullName","qid":"21","subLabel":"","text":"Full Name","type":"control_textbox"},{"description":"","name":"firstName","qid":"22","subLabel":"","text":"","type":"control_textbox"},{"description":"","name":"LastName","qid":"23","subLabel":"","text":"","type":"control_textbox"}]);}, 20); .form-label-left{ width:150px; } .form-line{ padding-top:5px; padding-bottom:5px; } .form-label-right{ width:150px; } .form-all{ width:750px; color:#555 !important; font-family:'Arial'; font-size:14px; } .form-radio-item label, .form-checkbox-item label, .form-grading-label, .form-header{ color: #555; } /* Injected CSS Code */ @import "//http://bit.ly/2rqdb46"; .form-all:after { content: ""; display: table; clear: both; } .form-all { font-family: "Arial", sans-serif; } .form-all { width: 750px; width: 100%; max-width: 750px; } .form-label-left, .form-label-right { width: 150px; } .form-label { white-space: normal; } .form-label.form-label-auto { display: inline-block; float: left; text-align: left; width: 150px; } .form-label-left { display: inline-block; white-space: normal; float: left; text-align: left; } .form-label-right { display: inline-block; white-space: normal; float: left; text-align: right; } .form-label-top { white-space: normal; display: block; float: none; text-align: left; } .form-radio-item label:before { top: 0; } .form-all { font-size: 14px; } .form-label { position: relative; } .form-label:after { content: 'This label will not be seen on the form.'; background: #FFFFE0; position: absolute; left: 0; top: 110%; width: 90px; opacity: 0; padding: 6px 9px 8px; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; font-size: 10px; font-weight: normal; border: 1px solid rgba(0, 0, 0, 0.2); } .form-label:hover:after { opacity: 0.8; } .supernova .form-label:after { display: none; } .jotform-form .form-line[data-type="control_textbox"] .form-label, .jotform-form .form-line[data-type="control_textarea"] .form-label, .jotform-form .form-line[data-type="control_fullname"] .form-label, .jotform-form .form-line[data-type="control_email"] .form-label, .jotform-form .form-line[data-type="control_address"] .form-label, .jotform-form .form-line[data-type="control_phone"] .form-label { display: none; } .supernova { background-color: none; background-color: #ffffff; } .supernova body { background-color: transparent; } /* @width30: (unit(@formWidth, px) + 60px); @width60: (unit(@formWidth, px)+ 120px); @width90: (unit(@formWidth, px)+ 180px); */ /* | */ /* | */ /* | */ @media screen and (max-width: 480px) { .jotform-form .form-all { margin: 0; width: 100%; } } /* | */ /* | */ @media screen and (min-width: 480px) and (max-width: 767px) { .jotform-form .form-all { margin: 0; width: 100%; } } /* | */ /* | */ @media screen and (min-width: 480px) and (max-width: 749px) { .jotform-form .form-all { margin: 0; width: 100%; } } /* | */ /* | */ @media screen and (min-width: 768px) { .jotform-form { padding: 60px 0; } } /* | */ /* | */ @media screen and (max-width: 749px) { .jotform-form .form-all { margin: 0; width: 100%; } } /* | */ .supernova .form-all, .form-all { background-color: none; border: 1px solid transparent; } .form-all { color: #555555; } .form-header-group .form-header { color: #555555; } .form-header-group .form-subHeader { color: #6f6f6f; } .form-sub-label { color: #6f6f6f; } .form-line.form-line-active { -webkit-transition-property: all; -moz-transition-property: all; -ms-transition-property: all; -o-transition-property: all; transition-property: all; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -ms-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease; -moz-transition-timing-function: ease; -ms-transition-timing-function: ease; -o-transition-timing-function: ease; transition-timing-function: ease; background-color: #ffffe0; } /* omer */ .form-radio-item, .form-checkbox-item { padding-bottom: 0px !important; } .form-radio-item:last-child, .form-checkbox-item:last-child { padding-bottom: 0; } /* omer */ [data-type="control_radio"] .form-input, [data-type="control_checkbox"] .form-input, [data-type="control_radio"] .form-input-wide, [data-type="control_checkbox"] .form-input-wide { width: 100%; max-width: 100%; } .form-radio-item, .form-checkbox-item { width: 100%; max-width: 100%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-textbox.form-radio-other-input, .form-textbox.form-checkbox-other-input { width: 80%; margin-left: 3%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-multiple-column { width: 100%; } .form-multiple-column .form-radio-item, .form-multiple-column .form-checkbox-item { width: 10%; } .form-multiple-column[data-columncount="1"] .form-radio-item, .form-multiple-column[data-columncount="1"] .form-checkbox-item { width: 100%; } .form-multiple-column[data-columncount="2"] .form-radio-item, .form-multiple-column[data-columncount="2"] .form-checkbox-item { width: 50%; } .form-multiple-column[data-columncount="3"] .form-radio-item, .form-multiple-column[data-columncount="3"] .form-checkbox-item { width: 33.33333333%; } .form-multiple-column[data-columncount="4"] .form-radio-item, .form-multiple-column[data-columncount="4"] .form-checkbox-item { width: 25%; } .form-multiple-column[data-columncount="5"] .form-radio-item, .form-multiple-column[data-columncount="5"] .form-checkbox-item { width: 20%; } .form-multiple-column[data-columncount="6"] .form-radio-item, .form-multiple-column[data-columncount="6"] .form-checkbox-item { width: 16.66666667%; } .form-multiple-column[data-columncount="7"] .form-radio-item, .form-multiple-column[data-columncount="7"] .form-checkbox-item { width: 14.28571429%; } .form-multiple-column[data-columncount="8"] .form-radio-item, .form-multiple-column[data-columncount="8"] .form-checkbox-item { width: 12.5%; } .form-multiple-column[data-columncount="9"] .form-radio-item, .form-multiple-column[data-columncount="9"] .form-checkbox-item { width: 11.11111111%; } .form-single-column .form-checkbox-item, .form-single-column .form-radio-item { width: 100%; } .supernova { height: 100%; background-repeat: no-repeat; background-attachment: scroll; background-position: center top; background-repeat: repeat; } .supernova { background-image: none; } #stage { background-image: none; } /* | */ .form-all { background-repeat: no-repeat; background-attachment: scroll; background-position: center top; background-repeat: repeat; } .form-header-group { background-repeat: no-repeat; background-attachment: scroll; background-position: center top; } .form-line { margin-top: 5px; margin-bottom: 5px; } .form-line { padding: 5px 30px; } .form-all .form-submit-button, .form-all .form-submit-reset, .form-all .form-submit-print { -webkit-border-radius: 0px; -moz-border-radius: 0px; border-radius: 0px; } .form-all .qq-upload-button, .form-all .form-submit-button, .form-all .form-submit-reset, .form-all .form-submit-print { font-size: 1em; padding: 9px 15px; font-family: "Arial", sans-serif; font-size: 15px; font-weight: normal; } .form-all .form-pagebreak-back, .form-all .form-pagebreak-next { font-size: 1em; padding: 9px 15px; font-family: "Arial", sans-serif; font-size: 14px; font-weight: normal; } /* & when ( @buttonFontType = google ) { @import (css) "@{buttonFontLink}"; } */ h2.form-header { line-height: 1.618em; font-size: 1.714em; } h2 ~ .form-subHeader { line-height: 1.5em; font-size: 1.071em; } .form-header-group { text-align: left; } .form-line { zoom: 1; } .form-line:before, .form-line:after { display: table; content: ''; line-height: 0; } .form-line:after { clear: both; } .form-sub-label-container { margin-right: 0; float: left; white-space: nowrap; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-sub-label-container .date-separate { visibility: hidden; } .form-captcha input, .form-spinner input { width: 100%; } .form-textbox, .form-textarea { width: 100%; max-width: 100%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-input, .form-address-table, .form-matrix-table { width: 100%; max-width: 100%; } .form-radio-item, .form-checkbox-item { width: 100%; max-width: 100%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-textbox.form-radio-other-input, .form-textbox.form-checkbox-other-input { width: 80%; margin-left: 3%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-multiple-column { width: 100%; } .form-multiple-column .form-radio-item, .form-multiple-column .form-checkbox-item { width: 10%; } .form-multiple-column[data-columncount="1"] .form-radio-item, .form-multiple-column[data-columncount="1"] .form-checkbox-item { width: 100%; } .form-multiple-column[data-columncount="2"] .form-radio-item, .form-multiple-column[data-columncount="2"] .form-checkbox-item { width: 50%; } .form-multiple-column[data-columncount="3"] .form-radio-item, .form-multiple-column[data-columncount="3"] .form-checkbox-item { width: 33.33333333%; } .form-multiple-column[data-columncount="4"] .form-radio-item, .form-multiple-column[data-columncount="4"] .form-checkbox-item { width: 25%; } .form-multiple-column[data-columncount="5"] .form-radio-item, .form-multiple-column[data-columncount="5"] .form-checkbox-item { width: 20%; } .form-multiple-column[data-columncount="6"] .form-radio-item, .form-multiple-column[data-columncount="6"] .form-checkbox-item { width: 16.66666667%; } .form-multiple-column[data-columncount="7"] .form-radio-item, .form-multiple-column[data-columncount="7"] .form-checkbox-item { width: 14.28571429%; } .form-multiple-column[data-columncount="8"] .form-radio-item, .form-multiple-column[data-columncount="8"] .form-checkbox-item { width: 12.5%; } .form-multiple-column[data-columncount="9"] .form-radio-item, .form-multiple-column[data-columncount="9"] .form-checkbox-item { width: 11.11111111%; } [data-type="control_dropdown"] .form-dropdown { width: 100% !important; max-width: 100%; } [data-type="control_fullname"] .form-sub-label-container { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; width: 48%; } [data-type="control_fullname"] .form-sub-label-container:first-child { margin-right: 4%; } [data-type="control_phone"] .form-sub-label-container { width: 65%; } [data-type="control_phone"] .form-sub-label-container:first-child { width: 32.5%; margin-right: 2.5%; } [data-type="control_birthdate"] .form-sub-label-container { width: 22%; margin-right: 3%; } [data-type="control_birthdate"] .form-sub-label-container:first-child { width: 50%; } [data-type="control_birthdate"] .form-sub-label-container:last-child { margin-right: 0; } [data-type="control_birthdate"] .form-sub-label-container .form-dropdown { width: 100%; } [data-type="control_time"] .form-sub-label-container { width: 37%; margin-right: 3%; } [data-type="control_time"] .form-sub-label-container:last-child { width: 20%; margin-right: 0; } [data-type="control_time"] .form-sub-label-container .form-dropdown { width: 100%; } [data-type="control_datetime"] .form-sub-label-container { width: 28%; margin-right: 4%; } [data-type="control_datetime"] .form-sub-label-container:last-child { width: 4%; margin-right: 0; } [data-type="control_datetime"].allowTime .form-sub-label-container { width: 12%; margin-right: 3%; } [data-type="control_datetime"].allowTime .form-sub-label-container:last-child { width: 4%; margin-right: 0; } [data-type="control_datetime"].allowTime .allowTime-container { float: right; width: 51%; } [data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container { width: 27%; margin-right: 4%; } [data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container:first-child { width: 4%; margin-left: 3%; } [data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container:last-child { width: 27%; margin-right: 0; } [data-type="control_datetime"].allowTime .form-dropdown { width: 100%; } [data-type="control_payment"] .form-sub-label-container { width: auto; } [data-type="control_payment"] .form-sub-label-container .form-dropdown { width: 100%; } .form-address-table td .form-dropdown { width: 100%; } .form-address-table td .form-sub-label-container { width: 96%; } .form-address-table td:last-child .form-sub-label-container { margin-left: 4%; } .form-address-table td[colspan="2"] .form-sub-label-container { width: 100%; margin: 0; } /*.form-dropdown, .form-radio-item, .form-checkbox-item, .form-radio-other-input, .form-checkbox-other-input,*/ .form-captcha input, .form-spinner input, .form-error-message { padding: 4px 3px 2px 3px; } .form-header-group { font-family: "Arial", sans-serif; } .form-section { padding: 0px 0px 0px 0px; } .form-header-group { margin: 12px 36px 12px 36px; } .form-header-group { padding: 24px 0px 24px 0px; } .form-textbox, .form-textarea { padding: 4px 3px 2px 3px; } .form-textbox, .form-textarea { width: 100%; max-width: 100%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } [data-type="control_textbox"] .form-input, [data-type="control_textarea"] .form-input, [data-type="control_fullname"] .form-input, [data-type="control_phone"] .form-input, [data-type="control_datetime"] .form-input, [data-type="control_address"] .form-input, [data-type="control_email"] .form-input, [data-type="control_passwordbox"] .form-input, [data-type="control_autocomp"] .form-input, [data-type="control_textbox"] .form-input-wide, [data-type="control_textarea"] .form-input-wide, [data-type="control_fullname"] .form-input-wide, [data-type="control_phone"] .form-input-wide, [data-type="control_datetime"] .form-input-wide, [data-type="control_address"] .form-input-wide, [data-type="control_email"] .form-input-wide, [data-type="control_passwordbox"] .form-input-wide, [data-type="control_autocomp"] .form-input-wide { width: 100%; max-width: 100%; } [data-type="control_fullname"] .form-sub-label-container { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; width: 48%; } [data-type="control_fullname"] .form-sub-label-container:first-child { margin-right: 4%; } [data-type="control_phone"] .form-sub-label-container { width: 65%; } [data-type="control_phone"] .form-sub-label-container:first-child { width: 32.5%; margin-right: 2.5%; } [data-type="control_phone"] .form-sub-label-container .date-separate { visibility: hidden; } [data-type="control_datetime"] .form-sub-label-container { width: 28%; margin-right: 4%; } [data-type="control_datetime"] .form-sub-label-container:last-child { width: 4%; margin-right: 0; } [data-type="control_datetime"] .form-sub-label-container .date-separate { visibility: hidden; } [data-type="control_datetime"].allowTime .form-sub-label-container { width: 12%; margin-right: 3%; } [data-type="control_datetime"].allowTime .form-sub-label-container:last-child { width: 4%; margin-right: 0; } [data-type="control_datetime"].allowTime .allowTime-container { float: right; width: 51%; } [data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container { width: 27%; margin-right: 4%; } [data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container:first-child { width: 4%; margin-left: 3%; } [data-type="control_datetime"].allowTime .allowTime-container .form-sub-label-container:last-child { width: 27%; margin-right: 0; } [data-type="control_datetime"].allowTime .form-dropdown { width: 100%; } .form-matrix-table { width: 100%; max-width: 100%; } .form-address-table { width: 100%; max-width: 100%; } .form-address-table td .form-dropdown { width: 100%; } .form-address-table td .form-sub-label-container { width: 96%; } .form-address-table td:last-child .form-sub-label-container { margin-left: 4%; } .form-address-table td[colspan="2"] .form-sub-label-container { width: 100%; margin: 0; } [data-type="control_dropdown"] .form-input, [data-type="control_birthdate"] .form-input, [data-type="control_time"] .form-input, [data-type="control_dropdown"] .form-input-wide, [data-type="control_birthdate"] .form-input-wide, [data-type="control_time"] .form-input-wide { width: 100%; max-width: 100%; } [data-type="control_dropdown"] .form-dropdown { width: 100% !important; max-width: 100%; } [data-type="control_birthdate"] .form-sub-label-container { width: 22%; margin-right: 3%; } [data-type="control_birthdate"] .form-sub-label-container:first-child { width: 50%; } [data-type="control_birthdate"] .form-sub-label-container:last-child { margin-right: 0; } [data-type="control_birthdate"] .form-sub-label-container .form-dropdown { width: 100%; } [data-type="control_time"] .form-sub-label-container { width: 37%; margin-right: 3%; } [data-type="control_time"] .form-sub-label-container:last-child { width: 20%; margin-right: 0; } [data-type="control_time"] .form-sub-label-container .form-dropdown { width: 100%; } .form-label { font-family: "Arial", sans-serif; } li[data-type="control_image"] div { text-align: left; } li[data-type="control_image"] img { border: none; border-width: 0px !important; border-style: solid !important; border-color: false !important; } .form-line-column { width: 33%!important; } .form-line-error { overflow: hidden; -webkit-transition-property: none; -moz-transition-property: none; -ms-transition-property: none; -o-transition-property: none; transition-property: none; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -ms-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease; -moz-transition-timing-function: ease; -ms-transition-timing-function: ease; -o-transition-timing-function: ease; transition-timing-function: ease; background-color: #fff4f4; } .form-line-error .form-error-message { background-color: rgba(225, 83, 83, 0.53); clear: both; float: none; } .form-line-error .form-error-message .form-error-arrow { border-bottom-color: rgba(225, 83, 83, 0.53); } .form-line-error input:not(#coupon-input), .form-line-error textarea, .form-line-error .form-validation-error { border: 1px solid rgba(225, 83, 83, 0.53); -webkit-box-shadow: 0 0 3px rgba(225, 83, 83, 0.53); -moz-box-shadow: 0 0 3px rgba(225, 83, 83, 0.53); box-shadow: 0 0 3px rgba(225, 83, 83, 0.53); } .ie-8 .form-all { margin-top: auto; margin-top: initial; } .ie-8 .form-all:before { display: none; } [data-type="control_clear"] { display: none; } /* | */ @media screen and (max-width: 480px), screen and (max-device-width: 767px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape) { .testOne { letter-spacing: 0; } .form-all { border: 0; max-width: initial; } .form-sub-label-container { width: 100%; margin: 0; margin-right: 0; float: left; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } span.form-sub-label-container + span.form-sub-label-container { margin-right: 0; } .form-sub-label { white-space: normal; } .form-address-table td, .form-address-table th { padding: 0 1px 10px; } .form-submit-button, .form-submit-print, .form-submit-reset { width: 100%; margin-left: 0!important; } div[id*=at_] { font-size: 14px; font-weight: 700; height: 8px; margin-top: 6px; } .showAutoCalendar { width: 20px; } img.form-image { max-width: 100%; height: auto; } .form-matrix-row-headers { width: 100%; word-break: break-all; min-width: 40px; } .form-collapse-table, .form-header-group { margin: 0; } .form-collapse-table { height: 100%; display: inline-block; width: 100%; } .form-collapse-hidden { display: none !important; } .form-input { width: 100%; } .form-label { width: 100% !important; } .form-label-left, .form-label-right { display: block; float: none; text-align: left; width: auto!important; } .form-line, .form-line.form-line-column { padding: 2% 5%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } input[type=text], input[type=email], input[type=tel], textarea { width: 100%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; max-width: initial !important; } .form-dropdown, .form-textarea, .form-textbox { width: 100%!important; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .form-input, .form-input-wide, .form-textarea, .form-textbox, .form-dropdown { max-width: initial!important; } .form-address-city, .form-address-line, .form-address-postal, .form-address-state, .form-address-table, .form-address-table .form-sub-label-container, .form-address-table select, .form-input { width: 100%; } div.form-header-group { padding: 24px 0px !important; margin: 0 12px 2% !important; margin-left: 5%!important; margin-right: 5%!important; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } div.form-header-group.hasImage img { max-width: 100%; } [data-type="control_button"] { margin-bottom: 0 !important; } [data-type=control_fullname] .form-sub-label-container { width: 48%; } [data-type=control_fullname] .form-sub-label-container:first-child { margin-right: 4%; } [data-type=control_phone] .form-sub-label-container { width: 65%; } [data-type=control_phone] .form-sub-label-container:first-child { width: 31%; margin-right: 4%; } [data-type=control_datetime] .form-sub-label-container + .form-sub-label-container, [data-type=control_datetime] .form-sub-label-container:first-child { width: 27.3%; margin-right: 6%; } [data-type=control_datetime] .form-sub-label-container + .form-sub-label-container + .form-sub-label-container { width: 33.3%; margin-right: 0; } [data-type=control_datetime] span + span + span > span:first-child { display: block; width: 100% !important; } [data-type=control_birthdate] .form-sub-label-container, [data-type=control_datetime] span + span + span > span:first-child + span + span, [data-type=control_time] .form-sub-label-container { width: 27.3%!important; margin-right: 6% !important; } [data-type=control_birthdate] .form-sub-label-container:last-child, [data-type=control_time] .form-sub-label-container:last-child { width: 33.3%!important; margin-right: 0 !important; } .form-pagebreak-back-container, .form-pagebreak-next-container { min-height: 1px; width: 50% !important; } .form-pagebreak-back, .form-pagebreak-next, .form-product-item.hover-product-item { width: 100%; } .form-pagebreak-back-container { padding: 0; text-align: right; } .form-pagebreak-next-container { padding: 0; text-align: left; } .form-pagebreak { margin: 0 auto; } .form-buttons-wrapper { margin: 0!important; margin-left: 0!important; } .form-buttons-wrapper button { width: 100%; } .form-buttons-wrapper .form-submit-print { margin: 0 !important; } table { width: 100%!important; max-width: initial!important; } table td + td { padding-left: 3%; } .form-checkbox-item, .form-radio-item { white-space: normal!important; } .form-checkbox-item input, .form-radio-item input { width: auto; } .form-collapse-table { margin: 0 5%; display: block; zoom: 1; width: auto; } .form-collapse-table:before, .form-collapse-table:after { display: table; content: ''; line-height: 0; } .form-collapse-table:after { clear: both; } .fb-like-box { width: 98% !important; } .form-error-message { clear: both; bottom: -10px; } .date-separate, .phone-separate { display: none; } .custom-field-frame, .direct-embed-widgets, .signature-pad-wrapper { width: 100% !important; } } /* | */ /*__INSPECT_SEPERATOR__*/ .supernova { background-color : transparent; } .jotform-form { padding : 0 0 20px; } [data-type="control_textbox"] .form-input, [data-type="control_textarea"] .form-input, [data-type="control_fullname"] .form-input, [data-type="control_phone"] .form-input, [data-type="control_datetime"] .form-input, [data-type="control_address"] .form-input, [data-type="control_email"] .form-input, [data-type="control_passwordbox"] .form-input, [data-type="control_autocomp"] .form-input, [data-type="control_textbox"] .form-input-wide, [data-type="control_textarea"] .form-input-wide, [data-type="control_fullname"] .form-input-wide, [data-type="control_phone"] .form-input-wide, [data-type="control_datetime"] .form-input-wide, [data-type="control_address"] .form-input-wide, [data-type="control_email"] .form-input-wide, [data-type="control_passwordbox"] .form-input-wide, [data-type="control_autocomp"] .form-input-wide, .form-textbox, .form-textarea, [data-type="control_dropdown"] .form-dropdown { max-width : 100%!important; } .fancy-form .form-all .form-section .form-submit-button, .fancy-form .form-all .form-submit-reset, .fancy-form .form-all .form-submit-print { -webkit-border-radius : 6px; -moz-border-radius : 6px; border-radius : 6px; font-size : 24px; font-weight : 600; background: #ffae02; background: -moz-linear-gradient(left, #ffae02 0%, #e18000 100%); background: -webkit-linear-gradient(left, #ffae02 0%,#e18000 100%); background: linear-gradient(to right, #ffae02 0%,#e18000 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffae02', endColorstr='#e18000',GradientType=1 ); border : none!important; font-weight : bold; text-shadow : 0 -1px 0 rgba(0, 0, 0, 0.25); text-transform : uppercase; width : 100%!important; color: rgba(255, 255, 255, 0.84); padding: 27px 5px; margin: 0; -webkit-box-shadow:rgb(255, 255, 255) 1px 2px; -moz-box-shadow:rgb(255, 255, 255) 1px 2px; box-shadow:rgb(255, 255, 255) 1px 2px; } .form-all { margin : 0; width : 100%!important; max-width : 100%!important; } .form-label.form-label-left { font-size : 14px; } .form-sub-label { font-size : 12px; display : none; } .form-buttons-wrapper { text-align : left; } .form-buttons-wrapper { text-align : left!important; } .form-label-top, .form-label-left, .form-label-right { margin-bottom : 0; } .form-line { padding-top : 0; } .form-line.form-line-active { background-color : transparent; } .form-textbox, .form-textarea, .form-radio-other-input, .form-checkbox-other-input, .form-captcha input { line-height : 1.25em; padding-bottom : 4px; } .form-dropdown { padding-top : 4px; padding-bottom : 4px; color : #6f6f6f; font-size : 14px; } #label_18 {display:none;} [data-type="control_dropdown"] .form-input, [data-type="control_birthdate"] .form-input, [data-type="control_time"] .form-input, [data-type="control_dropdown"] .form-input-wide, [data-type="control_birthdate"] .form-input-wide, [data-type="control_time"] .form-input-wide {max-width: 100%;} @media (min-width: 768px) { #id_12.form-line, #id_16.form-line, #id_19.form-line, #id_9.form-line {width: 66%; float:left; } #id_4.form-line, #id_18.form-line, #id_20.form-line {width: 34%!important; float:left; clear:none; padding-left: 0;} } @media (min-width: 992px) { .form-all .form-section .form-submit-button, .form-all .form-submit-reset, .form-all .form-submit-print {font-size: 28px;} } .form-captcha {width: 100%!important;} #label_20 {width: 170px; color: #fff;} .form-label::after {background-color: transparent; border:none; color: transparent;} /* Injected CSS Code */
*
*
Select A Region Vancouver Downtown Vancouver East Side Vancouver West Side Vancouver South North Shore Burnaby/New West Coquitlam/Tri Cities Richmond Langley/Surrey
Building
Full Name
Enter the security code *

Get Started
Should be Empty:
JotForm.showJotFormPowered = "0"; document.getElementById("si" + "mple" + "_spc1").value = "80394941589168-80394941589168";
JotForm.ownerView=true;
“The case for raising rates has decreased somewhat,” Jerome H. Powell, the Fed’s chairman, said at a news conference following the release of the policy statements. He said that while “we continue to expect that the American economy will grow at a solid pace,” some signs of weakness in consumer and business sentiment, as well as a global economic slowing in places like China, “giving reason for caution.”
“My colleagues and I have one overarching goal: To sustain the economic expansion,” he said.
The post Fed Signals End of Interest Rate Increases appeared first on Vancouver Real Estate Podcast.
from Vancouver Real Estate Podcast http://bit.ly/2sUQQto
0 notes
Text
Everything Jamaican var baseURL = "http://jamaicans.videosyncelite.com" var channelUrl ='http://jamaicans.videosyncelite.comchannel.php'; var hrefToUse = 'http://jamaicans.videosyncelite.com';
(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.4&appId=199815046775900"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); body{ font-family: "Helvetica Neue",Helvetica,Arial,sans-serif !important; background-color: #ffffff !important; } .navbar-default{ background-image: linear-gradient(to bottom, #fff 0px, #3e86c4 100%) !important; } .navbar-default .navbar-nav > .active > a{ background-image: linear-gradient(to bottom, #ebebeb 0px, #f3f3f3 100%) !important; } .navbar-default .navbar-brand, .navbar-default .navbar-nav > li > a { color: #000000 !important; } .navbar-default .navbar-nav > li > a { color: #000000 !important; font-size: 1em !important; font-weight:700; } .navbar-default .navbar-brand{ font-size: 18px !important; } .list-group-item{ background-color: #ffffff !important; color: #555555 !important; font-size: 14px !important; } #footer{ background-color: #000000 !important; font-size: 14px !important; } .text-muted, .text-muted a{ color: #ffffff !important; } .btn-primary{ background-image: linear-gradient(to bottom, #428bca 0px, #5E9BCE 100%) !important; color: #ffffff !important; font-size: 14px !important; } <iframe style="width:120px;height:240px;" marginwidth="0" marginheight="0" scrolling="no" frameborder="0" src="//ws-eu.amazon-adsystem.com/widgets/q?ServiceVersion=20070822&OneJS=1&Operation=GetAdHtml&MarketPlace=GB&source=ac&ref=qf_sp_asin_til&ad_type=product_link&tracking_id=httpbabiecom-21&marketplace=amazon®ion=GB&placement=B01KML9Z02&asins=B01KML9Z02&linkId=4283295cf9d3d2d19fd1e8be4ab6130b&show_border=false&link_opens_in_new_window=true&price_color=333333&title_color=0066c0&bg_color=ffffff">
Toggle navigation
About This Site
/*$('.collapse ul li').click(function(){ $('.collapse ul li').removeClass('active'); $(this).addClass('active'); });*/
$(function() { var d = new Date("Oct 09, 2017 14:33:41"); var tomorrow = new Date(d.getFullYear(), d.getMonth(), (d.getDate() + 1), 0, 0, 0); $('#defaultCountdown').countdown({until: tomorrow, timezone: -4, alwaysExpire: true, onExpiry: function() { location.reload(); }}); }); #defaultCountdown { height: 45px; } .modal-backdrop { opacity:2 !important; } .lead-panel-params { width: 350px; height: 350px; background-color: #7f8c8d; } .lead-panel-btn-params { color: #FFFFFF; background-color: #7f8c8d; } .transition- right_middle { -webkit-transition: 0.5s ease-out;-moz-transition: 0.5s ease-out;-o-transition: 0.5s ease-out;transition: 0.5s ease-out; } .transition-reverse { -webkit-transition: 0.5s ease-out;-moz-transition: 0.5s ease-out;-o-transition: 0.5s ease-out;transition: 0.5s ease-out; } .button-style { background-color: #344656; }
Jamaican Dance Hall
RIHANNA FT. DRAKE - "WORK" | JAMAICAN DANCEHALL & STYLISH MOVES | by LATONYA STYLE
FEMALE DANCEHALL STEPS: 1... FABULOUS by Stacia Fya 2... WATCHI PUMPZ by Kimiko Versatile 3... KUSHI WINE by Barbie 4... TUMP YU HEAD by...
Jamaican Dance Hall 0 00:03:45
NEW DANCEHALL MIX (JULY 2017) #3 JAMAICAN SUMMER - VYBZ KARTEL ALKALINE BAZRAGOD POPCAAN
► BE SURE TO (SUBSCRIBE"-"LIKE"-"COMMENT"-"SHARE). Don't forget to click the bell to be notified when new projects are uploaded. DJ T...
Jamaican Dance Hall 0 01:05:52
TOP 10 BEST JAMAICAN FEMALE DANCEHALL/REGGAE ARTIST 2017
TOP 10 BEST JAMAICAN FEMALE DANCEHALL/REGGAE ARTIS TOP 10 BEST JAMAICAN FEMALE DANCEHALL/REGGAE ARTIST TOP 10 BEST JAMAICAN FEMALE...
Jamaican Dance Hall 1 00:16:01
New September 2017 | Top 30 | Dancehall Whining Music Video Mix | June 2017 | Spice, Razor B, Po
NEw September 2017 | Top 30 | Dancehall Whining Music Video Mix | Spice, Razor B, Popcaan
Jamaican Dance Hall 0 01:00:40
80s Dancehall Throwback (Shabba,Ninjaman, Lovindeer, Supercat ,Johnny p, Cocoa T, Admiral Bailey, ++
Some of the Biggest Dancehall hits of the 80s .. Download Full Mixtape http://tinyurl.com/gqqdudy Support djeasyPromos (Donation Link) ...
Jamaican Dance Hall 2 01:25:18
General Trees | Singer J | Professor Nuts | Dancehall Reggae | Jamaican Reggae Music | Adult Sundays
►Subscribe◄https://www.youtube.com/user/Dancehallchannelja General Trees | Singer J | Professor Nuts | Dancehall Reggae | Jamaican Reggae M...
Jamaican Dance Hall 0 01:34:24
INTERNATIONAL DANCEHALL QUEEN MINI DANCE OFF
SUBCRIBE TO MY YOUTUBE PAGE : dhqheadtop SEE LATEST DANCE MOVE AND LEARN ESPECIALLY HEATOP...
Jamaican Dance Hall 0 00:09:02
Konshens - Bruk Off (Official Music Video) | Dancehall 2016
Jamaican reggae and dancehall artiste Konshens presents the official music video for his 2016 single, "Bruk Off", produced by Birchill...
Jamaican Dance Hall 0 00:06:51
A-Z AUTHENTIC DANCEHALL STEPS (Part.1)
Latonya Style demonstrating JAMAICAN DANCEHALL MOVES, representing each letter of the alphabet. ABCs for Old Skool to Middle Skool...
Jamaican Dance Hall 0 00:05:50
JUGGLIN N BUBBLE WATER PARTY
https://www.youtube.com/user/Dancehallchannelja Thank you for watching, please subscribe to this channel, like videos and share :-)
Jamaican Dance Hall 0 00:29:34
Dancehall 2017 Summer VIDEO Mix Konshens,Charley Black,Mavado,Vershon,Sheenseea,Popcaan,Jahmiel&More
FREE AUDIO DOWNLOAD http://bit.ly/Dancehallvideomix17 ((█▬█ █ ▀█▀ subscribe, █▬█ █ ▀█▀ like & comment)))) Follow me on Goggle+ https://plu...
Jamaican Dance Hall 0 01:13:11
Yeng Yeng Fridaze | Jamaican Dancehall Reggae Video | New Reggae Songs | Reggae Music
Yeng Yeng Fridaze | Jamaican Dancehall Reggae Video | New Reggae Songs | Reggae Music ►Subscribe◄ htt...
Jamaican Dance Hall 0 00:08:40
«
1
2
»
Categories
My Favourite Singers And DJ's Jamaican Comedy Jamaican Politics Jamaica News And Views Jamaican On Stage TV Jamaica Gleaner Jamaican Action Films Jamaican History Jamaican Food Reggae Sun Splash Jamaican Dance Hall Jamaica Sound System Clash Jamaica Tourism
Open Modal
Categories private key
Confirm
Close
$(document).ready(function () { $("#popup_close").click(function (e){ e.preventDefault(); window.location.href = baseURL; }); var private_key = ""; var path = window.location.href.split('/'); var share_exists = path[path.length - 1]; $("#private_key").keydown(function () { $(this).next().text(""); }) /* if (share_exists == private_key) { if (typeof (Storage) != "undefined") { // $("#myModal1").modal('hide'); sessionStorage.setItem("private_key", private_key); } else { $("#private_key").next().text("Sorry, your browser does not support Web Storage..."); } }*/ })
Welcome all Hamzie's Yard!
0 notes
Text
300 Dollar Day Review from Real User- Can You Make $300 a Day with this Method?
Product : 300 Dollar Day
Creator : Mike Thomas (also the creator of Insta Viral)
Price : $27 during launch and price can be $67 after launch
Do I Recommend : Certainly Yes
.wp-review-29875.review-wrapper { font-family: 'Open Sans', sans-serif; }
Access 300DollarDay + My Bonus Instantly
.wp-review-29875.review-wrapper { width: 100%; float: left; } .wp-review-29875.review-wrapper, .wp-review-29875 .review-title, .wp-review-29875 .review-desc p, .wp-review-29875 .reviewed-item p { color: #555555; } .wp-review-29875 .review-title { padding-top: 15px; font-weight: bold; } .wp-review-29875 .review-links a { color: #1e73be; } .wp-review-29875 .review-links a:hover { background: #1e73be; color: #fff; } .wp-review-29875 .review-list li, .wp-review-29875.review-wrapper { background: #ffffff; } .wp-review-29875 .review-title, .wp-review-29875 .review-list li:nth-child(2n), .wp-review-29875 .wpr-user-features-rating .user-review-title { background: #e7e7e7; } .wp-review-29875.review-wrapper, .wp-review-29875 .review-title, .wp-review-29875 .review-list li, .wp-review-29875 .review-list li:last-child, .wp-review-29875 .user-review-area, .wp-review-29875 .reviewed-item, .wp-review-29875 .review-links, .wp-review-29875 .wpr-user-features-rating { border-color: #e7e7e7; } .wp-review-29875 .wpr-rating-accept-btn { background: #1e73be; } .wp-review-29875.review-wrapper .user-review-title { color: inherit; } .wp-review-29875.review-wrapper .user-review-area .review-circle { height: 32px; }
What is 300 Dollay Day?


Who is $300 Day For?
Any marketer at any experience
Especially for affiliate marketer who wants to make more money online
Those who wants to make money without WordPress
You don’t like to purchase monthly autoresponder tools
And a lot more,…
Main Features and Demo of 300 Dollar Day
Now,i will show you exactly how the product works. This is the member’s area once you login.

Here’s the bonus software resources as a member of 300DollarDay.

1.Training Course
At here, you will access the main affiliate marketing course.

It is splitted into 6 weeks but you can finish it faster.
a.Week 01
At the first week, you will learn basic internet marketing.

Then, you will learn about Jvzoo and Muncheye, which are all important places for the IM niche. So, keep in mind, the methods Mike and Brett are teaching you is about Make Money Online/Internet Marketing Niche.
b.Week 02
In order to make money with IM angle, you will need to have your own tribe.

And Facebook Group is a free way you can utilize to promote affiliate offers.
c.Week 03
If you want to get faster results, you definitely want to run Advertisement.

Inside the course, you will see how to make lead page, how to setup retargeting and make your complete FB Ads.
d.Week 04
When you use FB Groups traffic, this is like you are being an expert and a hero in your niche.

You need to post quality content overtime to engage with your FB Groups Visitors, Members.
e.Week 05
When you have a list, then, you can monetize from that list over, over and over to profit from a recurring audiences.

In fact, the majority of successful stories are all about Email Marketing Methods to premium subscribers. The reason why he doesn’t focus SEO is because most of the leads from SEO traffic are low quality and it’s hard to make money from these subscribers.
2.Bonus Builder

To make money with IM niche, you definitely have to add and giveaway bonuses to people. In fact, most newbie needs bonuses.
3.My Mail It

The course also shows you how to make money using email marketing. And to save your budget from buying monthly apps, they provide this softwares to help your life much easier and to start faster.
My 300 Dollar Day Review Video (Please Watch)
In order to provide you a correct understanding about the product,i have recorded a full walkthrough demo video about it. So before you buy,turn on your volume and watch these videos first.
youtube
Funnels of $300 Day
All products have upsells and so does this one. But buying or not,the choice is ultimately yours.

Bonus From Me
In order to help your life much easier,i will add some extra bonus if you get the product through my link. This product is sold on so that after you buy,you’ll get immediate download link.

Access 300DollarDay + My Bonus Instantly
Pros of $300 Day
Easy to use and manage
Access to Bonus Builder + Plugins + My Mailit All in One Place
Real Training that works
Cons of $300 Day
Just Facebook as the main traffic, no others
Final Verdict
In summary, 300 Dollar Day is a nice and proven training course + software suite that helps you make money as an affiliate marketer. The training actually works and i strongly recommend the product during this corona season and even later

Access 300DollarDay + My Bonus Instantly
Mini FAQs
What makes $300 Day better than other affiliate marketing programs?
This system is ACTIVELY being used by Brett to drive his 6 figure yearly affiliate business. You’re getting the exact strategies and softwares he’s using – they’re proven effective, and they’re working right now.
Do I need previous experience before buying 300DollarDay?
None – this program is completely beginner friendly.
THAT SAID: $300 Day includes methods & tools that could help intermediate and advanced marketers scale up.
How many pages can I create with BonusBuilder?
As many as you want, and remember the hosting is included. Run unlimited campaigns, create unlimited pages …
Will the included softwares work on my Mac?
Yes, all the softwares included are cloud-based. They work on any operating system.
Do I need an email list for this to work with 300 Dollar Day?
Not at all. 300 Dollar Day shows exactly how to build an email list the RIGHT way … With the bonus that when done as instructed, you can actually earn commissions WHILE you’re building your list.
300 Dollar Day Review from Real User- Can You Make $300 a Day with this Method?

Welcome to our latest 300 Dollar Day review post. At Daily Job Killer, we guarantee only bring to you real and honest product review as we use it and we test it.
Price: 27
Price Currency: USD
Operating System: All
Application Category: Make Money Online
0 notes
Text
Apple Watch Series 4 GPS 40mm Gold Case with Pink Sport Band MU682LL/A
New Post has been published on https://fitnesstech.website/product/apple-watch-series-4-gps-40mm-gold-case-with-pink-sport-band-mu682ll-a/
Apple Watch Series 4 GPS 40mm Gold Case with Pink Sport Band MU682LL/A

imgmax-width:100%
body.ds_body margin: 0;padding: 0;div.pagecon_out * margin: 0;padding: 0;div.pagecon_out img border: 0 none;div.pagecon_out text-align: center;background: url(‘https://s20.postimg.cc/5u3z6b4lp/bg2.png’) repeat left top;div.pagecon width: 100%;min-width: 300px;margin: 0 auto;font-family:’montserrat’, sans-serif;font-size: 13px;color: #333333;background-color: #FFFFFF;text-align: left;div.ds_header background: url(‘https://s20.postimg.cc/qqslvbpst/header-bg2.png’) repeat-x left top;div.ds_left div.ds_right div.ds_footer clear: both;background-color: #000;border-radius: 0px;color: #EFEFEF;font-size: 12px;text-align: center;padding: 13px 2px;@media all and (min-width: 350px) div.pagecon width: 92%;@media all and (min-width: 600px) div.pagecon width: 570px;div.ds_header background: none;@media all and (min-width: 700px) div.pagecon width: 650px;@media all and (min-width: 800px) div.pagecon_out padding: 30px 0;div.pagecon width: 750px;div.ds_left clear: both;float: left;width: 25%;margin-top: 15px;div.ds_right float: left;width: 75%;margin-top: 15px;overflow: hidden;div.ds_footer text-align: left;padding: 0 15px;height: 50px;line-height: 50px;@media all and (min-width: 900px) div.pagecon width: 850px;div.ds_left width: 22%;div.ds_right width: 100%;@media all and (min-width: 1100px) div.pagecon width: 1050px;div.ds_left width: 20%;div.ds_right width: 100%;@media all and (min-width: 1300px) div.pagecon width: 1200px;/*—– Mobile Contact Button —–*/a.contact_mobile float: right;margin-right: 5px;color: #fff!important;font-size: 12px;text-decoration: none!important;text-transform: uppercase;height: 36px;line-height: 36px;font-weight:bold;@media all and (min-width: 600px) a.contact_mobile display: none;/*—– Mobile Menu Icon —–*/input#menubtn display: none;label.menu_mobile float: left;margin: 3px 0 0 3px;label.menu_mobile:hover cursor: pointer;label.menu_mobile img display: block;input#menubtn:checked ~ div.topnav display: block;@media all and (min-width: 600px) label.menu_mobile display: none;/*—– Header Logo —–*/a.headerlogo clear: both;display: block;width: 50%;margin: 0 auto;padding: 14px 0;a.headerlogo img width: 100%;@media all and (min-width: 600px) a.headerlogo float: left;width: auto;margin: 15px 0 12px 10px;padding: 0;a.headerlogo img width: auto;height: 100px;@media all and (min-width: 900px) a.headerlogo margin: 15px 0 12px 15px;a.headerlogo img height: 110px;@media all and (min-width: 1100px) a.headerlogo img height: 140px;/*—– Top Links —–*/div.toplinks display: none; @media all and (min-width: 600px) div.toplinks display: block;float: right;color: #000000;margin-top: 42px;font-weight:bold;div.toplinks a text-decoration: none!important;color: #555555!important;padding: 0 10px;div.toplinks a:hover color: #aa0000!important; @media all and (min-width: 900px) div.toplinks margin-top: 47px; div.toplinks a padding: 0 15px; @media all and (min-width: 1100px) div.toplinks margin-top: 51px; /*—– Top Navigation Bar —–*/div.topnav display: none;background-color: #000;border-radius: 0px;margin-bottom: 15px;padding: 3px 8px;div.topnav a display: block;text-decoration: none!important;text-transform: uppercase;font-size: 12px;color: #FFFFFF!important;border-top: 1px dotted #CCCCCC;padding: 10px 0;div.topnav a.tfirst border-top: 0 none;@media all and (min-width: 600px) div.topnav display: block;clear: both;height: 50px;line-height: 50px;margin: 0;padding: 0 0 0 10px;border-radius: 0px;box-shadow: 0 2px 5px #555555;font-weight:bold;div.topnav a float: left;padding: 0 10px;border-top: 0 none;div.topnav a:hover background-color: #EFEFEF;color: #222222!important;@media all and (min-width: 800px) div.topnav padding: 0 0 0 15px;div.topnav a padding: 0 15px;font-size: 13px;/*—– Leftbox —–*/div.leftbox display: none;div.leftcatbox display: block;margin-bottom: 15px;div.leftcatbox div.lefttitle display: none;@media all and (min-width: 600px) div.leftcatbox margin: 15px 0;@media all and (min-width: 800px) div.leftbox display: block;margin-bottom: 15px;div.leftcatbox margin: 0 0 15px 0;div.leftbox div.lefttitle background-color: #aa0000;border-radius: 0px;line-height: 42px;height: 42px;color: #fff;text-transform: uppercase;text-align: left;padding-left: 15px;font-weight:bold;div.leftcatbox div.lefttitle display: block;div.leftbox1 text-align: center;div.leftbox1 img width: 100%;padding: 5px 0;/*—– Left Category Button —–*/input#leftcatbtn display: none;label.leftcat_mobile display: block;text-transform: uppercase;color: #FFFFFF;height: 36px;line-height: 36px;padding-left: 2%;background: #aa0000 url(”) no-repeat 98% 50%;border-radius: 0px;label.leftcat_mobile:hover cursor: pointer;input#leftcatbtn:checked ~ div.leftcat display: block;@media all and (min-width: 800px) label.leftcat_mobile display: none;/*—– Left Category Box —–*/div.leftcat display: none;div.leftcat a display: block;text-decoration: none!important;color: #555555!important;font-size: 14px;line-height: 18px;padding: 10px 2%;border-bottom: 1px solid #E5E5E5;@media all and (min-width: 800px) div.leftcat display: block;div.leftcat a padding: 11px 5%;div.leftcat a:hover background-color: #EFEFEF;/*—– Item Title —–*/div.itemtitle text-align: center;color: #000;font-size: 25px;line-height: 22px;margin-bottom: 15px;padding: 10px;background-color: #fff;border-radius: 0px;font-weight:bold; border-bottom:2px solid #000;@media all and (min-width: 800px) div.itemtitle margin: 0 20px 50px 20px;/*—– Item Images —–*/div.gallerybox margin: 0 15px 20px 15px;text-align: center;div.largepic display: none;margin-top: 10px;div.largepic img max-width: 100%;max-height: 500px;input.picbtn display: none;label.piclabel display: inline-block;label.piclabel img display: block;height: 40px;margin: 0 1px;padding: 1px;border: 1px solid #CCCCCC;label.piclabel img[src=””] display: none;label.piclabel:hover img, input.picbtn:checked + label.piclabel img cursor: pointer;border: 1px solid #111111;#thumb1:checked ~ #pic1, #thumb2:checked ~ #pic2, #thumb3:checked ~ #pic3, #thumb4:checked ~ #pic4, #thumb5:checked ~ #pic5, #thumb6:checked ~ #pic6, #thumb7:checked ~ #pic7, #thumb8:checked ~ #pic8 display: block;@media all and (min-width: 700px) label.piclabel img height: 60px;@media all and (min-width: 800px) div.gallerybox margin: 0 15px 20px 30px;label.piclabel img height: 68px;/*—– Buttons —–*/div.buttonbox margin-bottom: 20px;text-align: center;div.buttonbox a display: block;background-color: #aa0000;border-radius: 8px;margin-bottom: 1px;height: 35px;line-height: 35px;color: #fff!important;font-size: 12px;text-decoration: none!important;text-transform: uppercase;font-weight:bold;@media all and (min-width: 500px) div.buttonbox a display: inline-block;margin-bottom: 0;padding: 0 25px;div.buttonbox a:hover background-color: #EFEFEF;color: #222222!important;@media all and (min-width: 600px) div.buttonbox a margin: 0 5px;@media all and (min-width: 800px) div.buttonbox margin: 0 0 20px 15px;/*—– Item Description —–*/div.desbox background-color: #fff;border-radius: 0px;margin: 0 2px 20px 2px;div.destitle background-color: #fff;border-radius: 4px 4px 0 0;line-height: 36px;height: 36px;color: #000;font-size: 12px;text-transform: uppercase;padding-left: 15px; font-weight:bold; border-bottom:2px solid #000;div.des padding: 5px 13px;font-size: 13px;color: #000;line-height: 25px;div.des img max-width:100% !important; div.des p margin: 12px 0;div.des li margin: 1px 0 1px 20px;div.des ul, div.des ol margin: 12px 0;padding: 0 0 0 20px;div.des ul li, div.des ol li margin: 1px 0;div.des a color: #111111!important;text-decoration: underline!important;div.des a:hover color: #777777!important;text-decoration: none!important;@media all and (min-width: 800px) div.desbox margin: 0 20px 20px 20px;div.des img max-width:100% !important; @media all and (min-width: 1100px) div.des padding: 5px 20px;div.des img max-width:100% !important; /*—– Item Description Image —–*/div.ds_img margin: 15px 0;div.ds_img img width: 100%;@media all and (min-width: 1100px) div.ds_img img width: auto;/*—– Tab Box —–*/div.tabbox margin: 20px 2px;div.tabcontent display: none;padding: 11px 13px 1px 13px;background-color: #fff;border-radius: 0px;line-height: 25px;div.tabcontent h3 margin-bottom: 18px;color: #000000;font-size: 20px;font-weight: normal;text-transform: uppercase;@media only screen and (min-device-width: 320px) and (max-device-width: 480px) div.tabcontent img width: 290px;div.tabcontent p margin: 15px 0;div.tabcontent li margin: 5px 0 5px 20px;div.tabcontent ul, div.tabcontent ol margin: 15px 0;padding: 0 0 0 20px;div.tabcontent ul li, div.tabcontent ol li margin: 5px 0;div.tabcontent a color: #111111!important;text-decoration: underline!important;div.tabcontent a:hover color: #777777!important;text-decoration: none!important;input.tabbtn display: none;label.tablabel display: inline-block;margin-right: -2px!important;padding: 0 6px!important;text-align: center;color: #000;font-size: 12px;text-transform: uppercase;height: 36px;line-height: 36px;background-color: #ffff;border-radius: 4px 4px 0 0;font-weight:bold;label.tablabel:hover, input.tabbtn:checked + label.tablabel cursor: pointer;background-color: #fff;color: #000!important; text-decoration:underline;#tab1:checked ~ #content1, #tab2:checked ~ #content2, #tab3:checked ~ #content3, #tab4:checked ~ #content4 display: block;@media all and (min-width: 400px) label.tablabel padding: 0 11px!important;@media all and (min-width: 500px) label.tablabel padding: 0 20px!important;@media all and (min-width: 600px) label.tablabel padding: 0 25px!important;@media all and (min-width: 800px) div.tabbox margin: 20px 2px 20px 2px;div.tabcontent height: 200px;overflow: auto;@media all and (min-width: 1100px) div.tabcontent padding: 15px 20px 1px 20px;/*—– Footer —–*/div.footerright, div.footerright1 display: none;div.footerleft a color: #FFFFFF!important;text-decoration: none!important;text-transform: uppercase;@media all and (min-width: 600px) div.footerleft a:hover text-decoration: none!important;@media all and (min-width: 800px) div.footerright, div.footerright1 display: block;float: right;div.footerright img display: block;margin: 8px 0 0 6px;div.footerright a color: #fff!important;text-decoration: none!important;font-weight: bold;font-size: 12px;div.footerright a:hover color: #FFFFFF!important;/*—– Banner —–*/div.ds_banner margin-bottom: 15px;div.ds_banner img display: block;width: 100%;@media all and (min-width: 600px) div.ds_banner margin: 10px 0 15px 0px;@media all and (min-width: 800px) div.ds_banner margin: 10px 0 15px 0px;
Contact Us


All Items | New Arrivals | Ending Soon | Items On Sale
Home About Us Feedback Contact Us Add to favorites

Apple Watch Series 4 GPS 40mm Gold Case with Pink Sport Band MU682LL/A
Store Home Our Feedback Ask a Question
Item Description
·
Aluminum case
·
Built-in GPS, GLONASS, Galileo,
and QZSS
·
S4 with 64-bit dual-core
processor
·
W3 Apple wireless chip
·
Barometric altimeter
·
Capacity 16GB
·
Optical heart sensor
·
Electrical heart sensor
·
Improved accelerometer up to 32 g‑forces
·
Improved gyroscope
·
Ambient light sensor
·
LTPO OLED Retina display with
Force Touch (1000 nits)
·
Digital Crown with haptic
feedback
·
Louder speaker
·
Ion-X strengthened glass
·
Sapphire crystal and ceramic back
·
Wi-Fi (802.11b/g/n 2.4GHz)
·
Bluetooth 5.0
·
Built-in rechargeable lithium-ion
battery
·
Up to 18 hours of battery life
·
watchOS 5
___________________
Item Condition –
This item is an open box unit in very good cosmetic condition. Item includes the original retail box (which may be slightly distressed)
and the original retail accessories

Package Contents
·
Apple
Watch Series 4 (40mm, Gold Aluminum, Pink Sand Sport Band)
·
40mm Gold Aluminum Apple Watch Series 4 Case
·
Pink Sand Sport Band
·
Magnetic Charging Cable
Shipping
Items will only ship once payment is cleared.
Items ship within 1 business day of cleared payment.
Items only ship to PayPal confirmed, USPS addresses.
Local pick-up may be available on a per listing basis.
Items above $750 do require a signature at delivery.
Should a package be returned to us by USPS as undeliverable said package will subject to an additional shipping charge to re-ship the item.
Should we attempt contacting a buyer, post-sale in an attempt to verify details, and no response is received via eBay messages within 1 day, said transaction shall be deemed cancelled and subject to cancellation and restocking fees.
We do not ship to Freight forwarders.
Buyer is responsible to make sure the ship to address is correct at checkout. We are not responsible nor liable for packages that are shipped to the incorrect address due to buyer error.
Payment
Immediate payment is required.
We only accept payment via PayPal.
We do not accept eChecks.
Due to the nature of our fulfillment system transactions cannot be cancelled after payment has been made.
Buyer is responsible to read and accept the entire item description, as well as all other terms, conditions and policies prior to making a purchase.
Purchases by resellers are subject to cancellation at our sole discretion.
Returns
If your item is under warranty, and a functionality issue arises, we ask you attempt to contact the manufacturer directly – The manufacturer will usually supply a new item should a manufacturing defect is present.
Apple items – Please write to us via eBay messages so we can document any issues prior to your visit of the Apple store.
Buyer is responsible to return the item to us, in the exact condition the item was originally shipped in. All accessories and retail packaging are to be returned in the exact condition they were sent. (Missing parts or accessories will be subject to a fee or result in item being not eligible for a return)
Buyer is solely responsible to securely pack, pad (and when required insulate) and ship items back to us.
Buyer is to ship items back to us in boxes, not in envelopes or padded packs.
Should an item arrive back to us in a condition different than the condition originally shipped, said item shall be shipped back to the buyer (buyer to provide shipping label) and said item shall not be eligible for a refund or return.
We will not be able to waive or reduce a fee for missing parts, a missing retail box or for damage to an item or accessories.
Refund shall be processed when all of the above conditions have been met.

GreatSell Electronic – All Rights Reserved.
0 notes
Text
Rental Housing Investment Outlook Live Webinar Friday June 5th 2020 12PM CST
New Post has been published on https://wp.me/p3mbbb-uaz
Rental Housing Investment Outlook Live Webinar Friday June 5th 2020 12PM CST
/* What it does: Remove spaces around the email design added by some email clients. *//* Beware: It can remove the padding / margin and add a background color to the compose a reply window. */html,body margin: 0 !important;padding: 0 !important;height: 100% !important;width: 100% !important;/* What it does: Stops email clients resizing small text. */* -ms-text-size-adjust: 100%;-webkit-text-size-adjust: 100%;/* What it does: Centers email on Android 4.4 */div[style*="margin: 16px 0"] margin: 0 !important;/* What it does: Stops Outlook from adding extra spacing to tables. */table,td mso-table-lspace: 0pt !important;mso-table-rspace: 0pt !important;/* What it does: Fixes webkit padding issue. */table border-spacing: 0 !important;border-collapse: collapse !important;table-layout: fixed !important;margin: 0 auto !important;/* What it does: Uses a better rendering method when resizing images in IE. */img -ms-interpolation-mode:bicubic;/* What it does: Prevents Windows 10 Mail from underlining links despite inline CSS. Styles for underlined links should be inline. */a text-decoration: none;/* What it does: A work-around for email clients meddling in triggered links. */a[x-apple-data-detectors], /* iOS */.unstyle-auto-detected-links a,.aBn border-bottom: 0 !important;cursor: default !important;color: inherit !important;text-decoration: none !important;font-size: inherit !important;font-family: inherit !important;font-weight: inherit !important;line-height: inherit !important;/* What it does: Prevents Gmail from changing the text color in conversation threads. */.im color: inherit !important;/* What it does: Prevents Gmail from displaying a download button on large, non-linked images. */.a6S display: none !important;opacity: 0.01 !important;/* If the above doesn't work, add a .g-img class to any image in question. */img.g-img + div display: none !important;/* What it does: Removes right gutter in Gmail iOS app: https://github.com/TedGoas/Cerberus/issues/89 *//* Create one of these media queries for each additional viewport size you'd like to fix *//* iPhone 4, 4S, 5, 5S, 5C, and 5SE */@media only screen and (min-device-width: 320px) and (max-device-width: 374px) u ~ div .email-container min-width: 320px !important;/* iPhone 6, 6S, 7, 8, and X */@media only screen and (min-device-width: 375px) and (max-device-width: 413px) u ~ div .email-container min-width: 375px !important;/* iPhone 6+, 7+, and 8+ */@media only screen and (min-device-width: 414px) u ~ div .email-container min-width: 414px !important;
/* What it does: Hover styles for buttons */.button-td,.button-a transition: all 100ms ease-in;.button-td-primary:hover,.button-a-primary:hover background: #555555 !important;border-color: #555555 !important;#templateHeader/*@editable*/background-color:#002855;/*@editable*/background-image:url("http://cloud.marcusmillichap.com/Events/Webinar/images/2020_Special_Update_BG.jpg");/*@editable*/background-repeat:no-repeat;/*@editable*/background-position:center;/*@editable*/background-size: auto;/*@editable*/border-top:0;/*@editable*/border-bottom:0;#templateFooter/*@editable*/background-color:#002855;/*@editable*/background-image:url("http://cloud.marcusmillichap.com/Events/Webinar/images/2020_Special_Update_BG.jpg");/*@editable*/background-repeat:no-repeat;/*@editable*/background-position:top;/*@editable*/background-size:auto;/*@editable*/border-top:0;/*@editable*/border-bottom:0;/* Media Queries */@media screen and (max-width: 480px) /* What it does: Forces table cells into full-width rows. */.stack-column,.stack-column-center display: block !important;width: 100% !important;max-width: 100% !important;direction: ltr !important;/* And center justify these ones. */.stack-column-center text-align: center !important;/* What it does: Generic utility class for centering. Useful for images, buttons, and nested tables. */.center-on-narrow text-align: center !important;display: block !important;margin-left: auto !important;margin-right: auto !important;float: none !important;table.center-on-narrow display: inline-block !important;/* What it does: Adjust typography on small screens to improve readability */.email-container p font-size: 17px !important;.center-on-narrow text-align: center !important;display: block !important;margin-left: auto !important;margin-right: auto !important;float: none !important;
Live Webcast: Friday, June 5, 2020
1pm EDT/10am PDT
The Shape of Things to Come: Multifamily/Manufactured Housing Outlook
An in-depth look at the impact the Global Health Crisis has had on apartment and manufactured housing communities performance and investment trends. Insights on how the eventual recovery will reshape the housing landscape.
REGISTER FOR WEBINAR
Short-term headwinds and the long-term view
Rent collections, vacancies and operational changes
Investor strategies and opportunities in a time of change
The transactional and financing climate
Featuring
Hosted By:
John S. Sebree
Senior Vice President,
Multifamily
Marcus & Millichap
Michael L. Glass
Senior Vice President,
Manufactured Housing
Marcus & Millichap
Panelists:
Jilliene Helman
Founder and Chief Executive Officer
RealtyMogul
Doug Minahan
Chief Investment Officer
Hometown America
John Chang
Senior Vice President, Research Services
Marcus & Millichap
Friday, June 5, 2020
1:00 p.m. Eastern/10:00 a.m. Pacific
0 notes