#KSSMDSK
Text

okay, this is a follow up to the <sup><small> text guide i literally just posted. this lil guide isn’t going to make much sense if you haven’t been through that tutorial, so make sure to follow the steps over there before doing this.
once again, to be transparent, this is not /actually/ bringing back the <pre> function in posts. it’s just a re-skin of the <h2>/bigger font style. your posts are going to look kinda whack to people who don’t have this style installed, but that’s okay because beauty is pain !
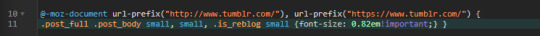
1. okay, you finished the first tutorial. the dash is looking very sickening... very clean. not a messy post in sight. to refresh, this is what your code should be looking like

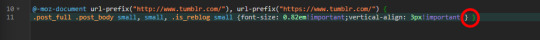
as you can see, at the end of the styling, there’s two closing } signs. i’ve highlighted what i’m talking about here. this is where we will be pasting the code.

2. BETWEEN the two } signs, press enter to create a new line of code.

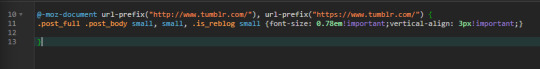
3. on the blank line, paste the following code:
.post_full .post_body h2, h2, .is_reblog h2 {font-size: 0.78em!important;border:1px solid #dddddd!important;background-color:#eee!important;padding:2px!important;font-family:courier!important;}
feel free to edit the font-size and padding to your liking. this is what the code should look like now:

4. if everything works fine.... this should be in a funky little box!
i have not play-tested this at all so it could end up looking and glitchy or whatever, but its worth a shot !
#okay to rb#my small text size changes halfway through from 0.82em to 0.78em bc i didnt wanna take new screencaps lol#i said 0.82em in the original tut because its a good starting off point but 0.78 is kind of the real tea to me...#KSSMDSK#tutorials.#resources.#rp help#rp formatting#indie rp
22 notes
·
View notes