#wordpress ilk ayarlar
Text
Varlık Temizleme Sayfası Hız Yükseltici PRO

Varlık Temizleme Sayfası Hız Yükseltici PRO
Premium eklentiye yükseltme, aşağıdaki gibi ekstra sayfalardaki kullanılmayan stilleri ve komut dosyalarını kaldırmanıza olanak tanır:
- Varsayılan WordPress kategorileri, etiketler gibi sınıflandırma sayfaları ve WooCommerce ürün kategorileri gibi özel oluşturulmuş sayfalar.
- Yazar sayfaları (örneğin, belirli bir yazar tarafından yayınlanan ve işlev aracılığıyla tespit edilen tüm gönderileri gösteren sayfa is_author())
- Varsayılan WordPress Arama Sayfası
- WooCommerce Arama Sayfası (işlev aracılığıyla algılanan gerçek mağaza sayfasıyla aynı ayarlara sahiptir is_shop())
- 404 Sayfa (Bulunamadı): bu mümkün olduğunca hafiftir ve burada ihtiyaç duyulan CSS ve JavaScript dosyalarının çoğunun ( is_404()işlev aracılığıyla algılanır) olması daha az olasıdır.
- is_date()Tarih Arşivi Sayfası: işlev aracılığıyla tespit edilen, tarihe göre filtrelenen makaleleri alan herhangi bir sayfadır

Yüklenen JavaScript dosyalarına ise defer ve async gibi özellikler uygulanabilir.
Ayrıştırma işlemini ertelemek için sıklıkla kullanılan çok sayıda teknik vardır; ancak basit ve tercih edilen teknik, gerekli olana kadar JavaScript'in yüklenmesini ertelemektir . Bu tekniğin sayfanızda kullanılması uygun değilse, uygun olan yerde özelliğini kullanmanız önerilir; bu, ayrıştırmanın, tarayıcının kullanıcı arayüzü iş parçacığı bunu yapmakla meşgul olmayana kadar erteleyerek ilk sayfa yüklemesini engellemesini engeller. başka bir şey. Tüm bu ayarlar Asset CleanUp Pro ile herhangi bir kod yazmadan uygulanabilmektedir.

CSS/JS dosyalarının konumunu değiştirin (oluşturmanın engellenmesini önlemek için HEAD'den BODY'ye taşınabilir veya belirli dosyaların erken tetiklenmesine ihtiyacınız varsa tam tersi)

Sabit kodlanmış CSS/JS'yi kaldırın (gibi standart WordPress işlevleri aracılığıyla yüklenmemiş wp_enqueue_scripts()). LINK/STYLE/SCRIPT etiketleri, PHP kodunu düzenleyerek (doğru WordPress eylem kancalarını kullanmadan), doğrudan gönderi içeriğinin, widget'ların içine veya "Üstbilgi ve Altbilgi Ekle", "Başlık, Altbilgi ve Altbilgi Ekle" gibi eklentiler aracılığıyla eklenmiş olabilir. Enjeksiyon Sonrası” vb.
⚙️ "Test Modu" İşlevselliği → Optimizasyon hataları yapmaktan mı endişeleniyorsunuz? Artık olma!
Bu, bir değişikliğin olası olabileceğine dair herhangi bir şüpheniz olması durumunda değişiklikleri "canlı" (normal ziyaretçiye) uygulamadan web sitesini optimize etmenize (işe yaramaz dosyaları kaldırma, eşzamansız ayarlama, yüklenen JavaScript dosyalarını erteleme, HTML kodunu temizleme) olanak tanır. sayfanın/web sitesinin işlevselliğini bozar. Yaptığınız değişiklikler yalnızca size (oturum açmış yönetici) uygulanacaktır. Sayfanın görünümünden ve çalışmasından memnun kaldığınızda, "Test Modu"nu devre dışı bırakarak değişiklikleri hayata geçirebilir, böylece diğer herkesin daha hızlı sayfa yüklemesinden yararlanabilmesini sağlayabilirsiniz 😉
Lite vs Pro
HAFİF
PRO
Ana Sayfada, Gönderilerde, Sayfalarda ve Özel Gönderi Türlerinde sıraya alınmış CSS ve JavaScript dosyalarını yönetin (örn. WooCommerce ürün sayfaları, Easy Digital Downloads indirme öğeleri)
Toplu Kaldırma: Her Yerde (Site Genelinde), Belirli Sayfalarda ve Gönderi Türlerinde, Yükleme istisnaları ekleyin
CSS ve JavaScript dosyalarını Kontrol Paneli (varsayılan) ve seçilmişse Ön Uç görünümü (sayfanın alt kısmı) içinden yönetin
Eklentideki değişiklikleri yalnızca hata ayıklama amacıyla oturum açmış yöneticiye uygulamak için "Test Modu"nu etkinleştirin
Kalan yüklü CSS ve JavaScript dosyalarını küçültün (istisna ekleme seçeneğiyle birlikte)
Kalan yüklü CSS ve JavaScript dosyalarını her bir konumdan daha az sayıda dosya halinde birleştirin (istisna ekleme seçeneğiyle birlikte)
Kullanılmayan öğeleri kaldırın ve aşağıdaki bağlantı etiketlerini de dahil edin: Gerçekten Basit Keşif (RSD), Windows Live Writer, REST API, Gönderiler/Sayfalar Kısa Bağlantısı, Gönderinin İlişkisel, WordPress Oluşturucuları (aynı zamanda güvenlik açısından da iyidir), RSS Akış Bağlantıları. Koşullu Internet Explorer yorumları korunurken geçerli HTML yorumları da kaldırılır (istisnalar eklenebilir).
WordPress Emojileri, jQuery Migrate, Yorum Yanıtı (WP'yi blog olarak kullanmıyorsanız) gibi sıklıkla kullanılmayan Ortak Öğeler İçin Site Genelinde Kaldırma
XML-RPC Protokol Desteğini kısmen veya tamamen devre dışı bırakın
Satır İçi CSS Dosyaları * Devamını oku
Satır İçi JavaScript Dosyaları * Devamını oku
❌
Tarayıcıya, ziyaretçinin ekran boyutuna göre bir CSS/JS dosyası indirmesi talimatını verin (örneğin, onu bir masaüstü cihaza indirin, ancak mobil cihaza indirmeyin)
❌
Oluşturmayı engelleyen kaynakları azaltmak için yüklenen CSS'yi erteleyin
❌
Kategoriler, Etiketler, Özel Taksonomi sayfaları, Tarih ve Yazar Arşivi Sayfaları, Arama Sonuçları ve 404 Bulunamadı sayfalarındaki CSS ve JavaScript dosyalarını yönetin
❌
Sabit kodlanmış (sıraya alınmamış) CSS ve JavaScript dosyalarını yönetin
❌
CSS ve JavaScript dosyalarını bir konumdan diğerine taşıyın ( oluşturmayı engellemeyi azaltmak için) veya tam tersi (çok erken tetikleme için)
❌
Yüklenen JavaScript dosyalarına "async" ve "erteleme" niteliklerini uygulayın
❌
Yeni özelliklerin ve diğer iyileştirmelerin yayınlanmasında öncelik (hem Lite hem de Pro eklentilerine yönelik güncellemeler ilk olarak Pro kullanıcılarına sunulur)
❌
Öncelikli Müşteri Desteği
❌
Read the full article
0 notes
Text
Wp Rocket Nasıl Kullanılır
New Post has been published on https://bilaldemirkr.com.tr/wp-rocket-nasil-kullanilir/
Wp Rocket Nasıl Kullanılır
Wp Rocket, WordPress siteleri için geliştirilen bir önbellekleme eklentisidir. Bu eklenti, sitenizin hızını artırmak ve kullanıcı deneyimini iyileştirmek için bir dizi özellik sunar. Bu blog yazısında, Wp Rocket’ın nasıl kurulacağı ve ayarlarının nasıl yapılabileceği hakkında ayrıntılı bilgiler bulabilirsiniz. Ayrıca, gzip sıkıştırması, önbellekleme ayarları, CDN entegrasyonu ve dosya optimizasyonu gibi konuları da ele alacağız. Bu yazıda ayrıca rakip cache eklentileriyle uyumluluk, sayfa içi optimizasyon ipuçları ve Wp Rocket’ın performans izleme ve raporlama özelliklerini de öğreneceksiniz. Son olarak, Cloudflare ile nasıl entegre edileceği ve sunduğu avantajlar hakkında da bilgilendirme yapacağız.
Wp Rocket Kurulumu
Wp Rocket, WordPress kullanıcıları için performans artırıcı bir önbellekleme eklentisidir. Bu yazıda, Wp Rocket kurulumu ile ilgili adımları anlatacağım.
İlk adım, Wp Rocket eklentisini indirmek ve WordPress sitenize yüklemektir. Eklentiyi resmi websitesinden indirebilirsiniz. İndirme işlemi tamamlandıktan sonra, WordPress yönetici paneline giriş yapın ve “Eklentiler” bölümüne gidin. Ardından, “Yeni Ekle” butonuna tıklayın ve “Eklenti Yükle” seçeneğini seçin. İndirdiğiniz Wp Rocket.zip dosyasını seçin ve yüklemeyi tamamlayın.
İkinci adım, Wp Rocket eklentisini etkinleştirmektir. Yükleme işlemi tamamlandıktan sonra, “Eklentiler” bölümünden Wp Rocket’ı bulun ve etkinleştirin. Etkinleştirdikten sonra, Wp Rocket menüsü WordPress yönetici panelinde görünecektir.
Üçüncü adım, Wp Rocket ayarlarını yapılandırmaktır. Wp Rocket menüsüne tıkladıktan sonra, “Genel Ayarlar” sekmesine gidin. Bu sekmede, önbellekleme ayarları, CDN entegrasyonu, dosya optimizasyonu ve diğer performans artırıcı ayarları yapabilirsiniz. Wp Rocket’ın sunduğu özelliklerin tamamını kullanmak için bu ayarları dikkatlice gözden geçirin ve gerektiğinde özelleştirin.
Önbellekleme ayarları: Önbellekleme, web sitenizin hızını artırmak için önemli bir adımdır. Wp Rocket, önbellekleme ayarlarınızı basit bir şekilde yapılandırmanıza olanak tanır ve sayfa önbelleğini oluşturmanızı sağlar. Bu, sitenizin daha hızlı yüklenmesine ve daha iyi performans göstermesine yardımcı olur.
CDN entegrasyonu: Content Delivery Network (CDN), sitenizin içeriğini farklı sunucular üzerinden dağıtarak erişimi hızlandırır. Wp Rocket, CDN entegrasyonu için kolay bir yapılandırma sunar. CDN hizmetinizi seçin ve ayarları yaparak web sitenizin hızını artırın.
Dosya optimizasyonu: Wp Rocket, sitenizin dosyalarını optimize etmenize olanak sağlar. Bu, HTML, CSS, JavaScript ve diğer dosyaları sıkıştırarak ve birleştirerek hızlı yükleme sağlar. Dosya optimizasyonu, sitenizin daha hızlı yüklenmesine ve daha iyi performans göstermesine yardımcı olur.
Adım Açıklama 1 Wp Rocket’ı indirin ve WordPress sitenize yükleyin. 2 Wp Rocket’ı etkinleştirin. 3 Wp Rocket ayarlarını yapın.
Wp Rocket kurulumunu bu adımları izleyerek tamamlayabilirsiniz. Bu eklenti, WordPress sitenizin hızını artırmanıza ve daha iyi bir kullanıcı deneyimi sunmanıza yardımcı olacaktır. İyi bir performans için Wp Rocket’ı doğru şekilde yapılandırmayı unutmayın!
Wp Rocket Ayarları Nasıl Yapılır?
Web sitelerinin hızlı ve etkili bir şekilde çalışması önemlidir. Ziyaretçilerin dikkatini çekmek ve kullanıcı deneyimini artırmak için web sitenizin hızlı olması gerekmektedir. Bu nedenle, web sitenizin performansını artırmak için çeşitli yöntemleri uygulamak önemlidir. Birçok web sitesi sahibi tarafından tercih edilen bir yöntem ise WP Rocket eklentisidir.
WP Rocket, WordPress sitelerini hızlandırmak için kullanılan bir önbellekleme eklentisidir. Bu eklenti, web sitenizin performansını artırmak için çeşitli ayarlar ve optimizasyonlar sağlar. Peki, WP Rocket ayarları nasıl yapılır? İşte adım adım yapılandırma adımları:
İlk adım olarak, WP Rocket eklentisini indirip WordPress sitenize kurmanız gerekmektedir. Eklentiyi indirdikten sonra WordPress yönetici panelinize gidin ve “Eklentiler” bölümüne tıklayın.
Eklentiler bölümünde, “Yeni Ekle” butonuna tıklayın ve ardından “Eklenti Yükle” seçeneğini seçin. WP Rocket eklentisini bilgisayarınızdan seçin ve yükleyin.
Eklentiyi etkinleştirdikten sonra, WP Rocket ayarlarına erişmek için WordPress yönetici panelinde “Araçlar” bölümüne gidin ve “WP Rocket” seçeneğini seçin.
WP Rocket ayarlarına eriştiğinizde, performansınızı artırmak için çeşitli seçenekler göreceksiniz. Örneğin, önbellekleme ayarları, dosya optimizasyonu, lazy load ve daha fazlasını yapabilirsiniz. Bu ayarları doğru bir şekilde yapılandırarak web sitenizin performansını en üst düzeye çıkarabilirsiniz.
Bunun yanında, WP Rocket’in birçok rakip cache eklentisiyle uyumlu çalıştığını da belirtmek önemlidir. Bu sayede, mevcut cache eklentinizi WP Rocket ile kullanabilir ve sitenizin performansını daha da optimize edebilirsiniz.
Sonuç olarak, web sitenizin hızını artırmak ve performansını iyileştirmek için WP Rocket kullanmanız önemlidir. WP Rocket ayarlarını doğru bir şekilde yapılandırdığınızda, web sitenizin hızı gözle görülür şekilde artacak ve ziyaretçilerin memnuniyeti artacaktır. Bu nedenle, WP Rocket’i kullanarak web sitenizin performansını en üst düzeye çıkarmak için adım adım yapılandırma adımlarını takip edebilirsiniz.
Gzip Sıkıştırması Aktivasyonu Detayları
Gzip sıkıştırması, web sitelerinin performansını artırmak için kullanılan bir tekniktir. Bu teknik, web sayfalarındaki verileri sıkıştırarak daha küçük boyutlara indirir ve bu sayede sitenin yükleme hızını artırır. Gzip sıkıştırması aktivasyonu, web sitesi sahiplerinin en çok tercih ettiği yöntemlerden biridir. Bu yöntem, sitenin hızını optimize etmek ve ziyaretçilerin deneyimini iyileştirmek için etkili bir yol sunar.
Gzip sıkıştırması aktivasyonu için birçok yöntem mevcuttur. WordPress için en popüler yöntemlerden biri ise Wp Rocket eklentisini kullanmaktır. Wp Rocket, Gzip sıkıştırmasını otomatik olarak ayarlayarak web sitenizin performansını artırır. Eklenti, sitenizin tüm dosyalarını sıkıştırır ve sıkıştırılmış dosyaları ziyaretçilere sunar.
Gzip sıkıştırmasını etkinleştirmek için Wp Rocket eklentisini kurduktan sonra, ayarlar bölümüne giderek sıkıştırma seçeneğini aktifleştirmeniz yeterlidir. Bu işlemi yapmak için öncelikle WordPress yönetim panelinize giriş yapın ve sol menüde bulunan “Wp Rocket” sekmesini tıklayın. Ardından “Ayarlar” bölümüne gidin ve “Sıkıştırma” sekmesini seçin. Bu seçeneği aktif hale getirerek gzip sıkıştırmasını etkinleştirebilirsiniz.
Önbellekleme Ayarları Ve İşlevleri
Önbellekleme Ayarları ve İşlevleri, bir web sitesinin hızını artırmanın en etkili yöntemlerinden biridir. Bu işlem, sitenin performansını optimize etmek için çeşitli tekniklerin kullanılmasını içerir. Önbellek, kullanıcıların web sitesine eriştiğinde, sayfaların önceden oluşturulmuş bir sürümünü sunan bir bellek alanıdır. Bu sayede, istemcilerin her bir isteğinde veritabanı sorguları ve hesaplamalar gibi işlemler tekrarlanmaz, bu da web sitesinin daha hızlı yüklenmesini sağlar.
Önbellekleme ayarlarını yapılandırmak için birçok farklı yöntem vardır. Bunlardan biri, WP Rocket eklentisini kullanmaktır. WP Rocket, WordPress kullanıcıları için önbellekleme yapmanın kolay ve etkili bir yoludur. Bu eklenti, web sitenizi hızlandırmak için bir dizi kullanıcı dostu özelliğe sahiptir.
Bunlardan biri, CSS ve JavaScript dosyalarının birleştirilmesidir. WP Rocket, site performansını artırmak için CSS ve JavaScript dosyalarınızı tek bir dosyada birleştirebilir. Bu, tarayıcının daha az istek yapmasını sağlar ve web sitenizin daha hızlı yüklenmesine yardımcı olur.
Gzip Sıkıştırması Gzip sıkıştırması, web sitenizin dosyalarının boyutunu küçültmek için kullanılan bir yöntemdir. Bu yöntem, istemci ve sunucu arasındaki veri iletişimini hızlandırır ve sayfaların daha hızlı yüklenmesini sağlar. WP Rocket, gzip sıkıştırmasını etkinleştirmek için kolayca yapılandırılabilir bir seçeneğe sahiptir. CDN Entegrasyonu CDN, İçerik Dağıtım Ağı anlamına gelir ve web sitenizin içeriğini dünya çapında sunan bir ağdır. WP Rocket, CDN entegrasyonu için yapılandırılabilir bir seçenek sunar. Bu seçenekle, web sitenizin içeriği sunucudan daha yakın olan bir konumda saklanır ve kullanıcıların içeriğe daha hızlı erişmesi sağlanır.
Önbellekleme ayarlarını doğru bir şekilde yapılandırmak, web sitesinin hızını artırmak için önemlidir. WP Rocket gibi bir önbellekleme eklentisi kullanarak, bu ayarları kolayca yapabilir ve web sitenizin performansını optimize edebilirsiniz.
Cdn Entegrasyonu Ve Yapılandırma Adımları
Wp Rocket, bir web sitesinin hızını artırmak için yaygın olarak kullanılan bir WordPress önbellekleme eklentisidir. Bu eklenti, web sitenizin performansını iyileştirmek ve sayfa yüklemelerini hızlandırmak için çeşitli özellikler sunar. Birçok web sitesi, özellikle yüksek trafikli siteler, içerik dağıtım ağı (CDN) entegrasyonunu kullanarak daha iyi bir performans elde eder. Bu yazıda, Wp Rocket ile CDN entegrasyonu ve yapılandırma adımları hakkında bilgi edineceksiniz.
CDN, bir web sitesinin içeriğini farklı sunuculara dağıtarak kullanıcılara daha hızlı erişim sağlayan bir sistemdir. CDN, web sitenizin içeriğini dünya çapında farklı sunuculara kopyalayarak kullanıcılara daha yakın sunma imkanı sağlar. Bu, kullanıcıların web sitenize daha hızlı erişmelerini sağlar ve genel performansı artırır.
Wp Rocket, CDN entegrasyonunu kolaylaştıran bir dizi özelliğe sahiptir. CDN entegrasyonunu yapılandırmak için öncelikle bir CDN sağlayıcısı seçmeniz gerekmektedir. Popüler CDN sağlayıcıları arasında Cloudflare, MaxCDN ve Amazon CloudFront bulunmaktadır. Seçtiğiniz CDN sağlayıcısının gereksinimlerine göre yapılandırma adımlarını takip etmeniz gerekmektedir.
Cloudflare İntegrasyonu Adımları Ve Avantajları
Rakip Cache Eklentileriyle Uyumluluk
Wp Rocket Performans İzleme Ve Raporlama
Adım Açıklama 1 Wp Rocket ayarlarını açın ve “CDN” sekmesine gidin. 2 Seçtiğiniz CDN sağlayıcısını seçin ve gerekli API anahtarlarını girin. 3 CDN Zone URL’sini girin. Bu genellikle CDN sağlayıcınız tarafından sağlanan bir bilgidir. 4 CDN entegrasyonunu etkinleştirmek için “Değişiklikleri Kaydet” düğmesine tıklayın.
CDN entegrasyonunu yapılandırdıktan sonra, Wp Rocket web sitenizin statik içeriğini CDN üzerinden sunmaya başlayacaktır. Bu, web sitenizin daha hızlı yüklenmesini sağlar ve kullanıcı deneyimini olumlu yönde etkiler.
CDN entegrasyonu, web sitenizin performansını artırmak için önemli bir adımdır. Wp Rocket ile CDN entegrasyonunu yapılandırmak, web sitenizin hızını artırmak ve kullanıcı deneyimini iyileştirmek için etkili bir yöntemdir.
Dosya Optimizasyonu Nasıl Gerçekleştirilir?
Dosya optimizasyonu, web sitenizin performansını artırmak için oldukça önemli bir adımdır. Dosyalarınızı optimize etmek, sayfalarınızın daha hızlı yüklenmesini sağlar ve kullanıcı deneyimini iyileştirir. WP Rocket, dosya optimizasyonunu gerçekleştirmek için kullanabileceğiniz etkili bir WordPress eklentisidir.
Bu eklenti, HTML, CSS ve JavaScript dosyalarınızı otomatik olarak sıkıştırır ve küçültür. Böylece, bu dosyaların boyutu azalır ve web tarayıcısı tarafından daha hızlı bir şekilde indirilir. Bu da sayfalarınızın daha hızlı yüklenmesini sağlar. WP Rocket ayrıca tüm dosyalarınızı birleştirebilir, böylece daha az istek yapılır ve sunucu kaynakları daha verimli kullanılır.
Ayrıca bu eklenti, önbellek dosyalarınızı optimize etmek için de kullanışlı araçlar sunar. Önbellekleme, web sitenizin daha hızlı yüklenmesini sağlayan bir tekniktir. WP Rocket, önbellekleme ayarlarınızı yapılandırmanıza ve önbelleklenen dosyaları düzenli olarak temizlemenize olanak tanır. Bu, site hızınızı optimize etmeye ve performansınızı artırmaya yardımcı olur.
Dosya optimizasyonu için WP Rocket kullanmanın bazı avantajları vardır:
1. Hızlı yükleme süreleri: Dosyalarınızın optimize edilmesi, sayfalarınızın daha hızlı yüklenmesini sağlar ve kullanıcı deneyimini iyileştirir.
2. Daha yüksek performans: Optimized dosyalar sayesinde sunucu kaynakları daha verimli kullanılır ve web siteniz daha hızlı tepki verir.
3. Daha iyi SEO: Hızlı yükleme süreleri, arama motorları tarafından önemli bir faktör olarak kabul edilir ve web sitenizin sıralamasını olumlu yönde etkiler
Yöntem Avantajları 1. HTML, CSS ve JavaScript sıkıştırması – Dosya boyutunu azaltır 2. Dosya birleştirme – Daha az istek yapar 3. Önbellekleme yapısı – Hızlı yükleme süreleri sağlar
Önbellek Temizleme Ve Yönetimi
Önbellek temizleme ve yönetimi, bir WordPress sitesinin performansını optimize etmek ve hızını artırmak için önemli bir adımdır. WP Rocket, bu konuda kullanıcılarına birçok özellik ve seçenek sunar. Bu makalede, WP Rocket’in önbellek temizleme ve yönetimiyle ilgili işlevlerini ve nasıl kullanıldığını anlatacağız.
Bir WordPress sitesinde önbellekleme kullanmak, sitenin daha hızlı yüklenmesini sağlar. Önbellekleme, siteyi ziyaret eden kullanıcılara daha hızlı yanıtlar göndermek için kullanılan bir tekniktir. WP Rocket’in önbellekleme özelliği, sitenin performansını artırmak için çeşitli yöntemler sunar.
Öncelikle, WP Rocket’in önbellek temizleme işlevine değinelim. Bu işlev, site içinde yapılan değişiklikleri algılar ve önbelleği otomatik olarak temizler. Böylece, kullanıcılar güncel içerikleri görebilir ve herhangi bir gecikme olmadan sitenin güncellendiğini fark ederler. WP Rocket’in önbellek temizleme özelliği sayesinde, siteniz her zaman en güncel içeriği sunar.
WP Rocket kullanıcıları, önbellek temizleme işlemini manuel olarak da gerçekleştirebilir. WP Rocket yönetici paneline giriş yaparak, “Optimize” menüsünden “Önbellek” sekmesine gidin. Burada “Önbelleği Temizle” düğmesini tıklayarak, önbelleği boşaltabilirsiniz.
Bunun yanı sıra, WP Rocket’in önbellek yönetimi özelliği sayesinde, önbelleğin nasıl çalıştığını ve performansı nasıl etkilediğini kontrol edebilirsiniz. Önbellek yönetimi, önbellekleme sürelerini ve kurallarını ayarlamanıza olanak tanır. Böylece, siteniz için en verimli önbellekleme yapılandırmasını seçebilirsiniz.
Önbellek Temizleme ve Yönetimi Özellikleri 1. Önbellek temizleme işlevi sayesinde siteniz her zaman güncel içeriği sunar. 2. Manuel önbellek temizleme seçeneği ile önbelleği istediğiniz zaman boşaltabilirsiniz. 3. Önbellek yönetimi özelliği ile önbellekleme sürelerini ve kurallarını ayarlayabilirsiniz.
Özetle, WP Rocket’in önbellek temizleme ve yönetimi özellikleri, kullanıcıların sitenin hızını optimize etmelerine yardımcı olur. Önbellek temizleme işlevi sayesinde her zaman güncel içeriği sunabilirsiniz ve kullanıcıların sitenizi hızlı bir şekilde yüklemesini sağlayabilirsiniz. Ayrıca, önbellek yönetimi özelliğiyle önbellekleme sürelerini ve kurallarını kontrol ederek, sitenize en verimli önbellekleme yapılandırmasını seçebilirsiniz.
Lazy Load Ve İleri Optimize Fonksiyonları
Lazy Load ve İleri Optimize Fonksiyonları, bir web sitesinin performansını artırmak ve kullanıcı deneyimini iyileştirmek için kullanılan önemli araçlardır. Bu fonksiyonlar, görüntüler ve videolar gibi içeriklerin yalnızca kullanıcının bunları görmeye başladığı anda yüklenmesine olanak tanır. Böylece, site yüklenme süresi azalır ve kullanıcılar daha hızlı bir şekilde içeriğe erişebilir. Bu yazıda, Lazy Load ve İleri Optimize fonksiyonlarının ne olduğunu, nasıl çalıştığını ve nasıl etkinleştirileceğini öğreneceksiniz.
Lazy Load, bir web sayfasında bulunan tüm görüntü ve videoların aynı anda yüklenmesini engelleyen bir tekniktir. Bu fonksiyon aktif hale getirildiğinde, sayfa yüklendiğinde yalnızca kullanıcının o an görüntülemekte olduğu kısmın içeriği yüklenir. Kullanıcı sayfayı aşağı kaydırdıkça diğer içerikler de tek tek yüklenir. Böylece, gereksiz yüklemelerin önüne geçilir ve sayfa yükleme hızı artar.
İleri Optimize fonksiyonu ise, web sitesinin performansını daha da artıran ve verilerin daha verimli bir şekilde işlenmesini sağlayan bir özelliktir. Bu fonksiyon, sitenin ön belleğinde saklanan verileri optimize eder ve mümkün olan en hızlı şekilde sunar. Ayrıca, CSS ve JavaScript dosyalarını birleştirerek site hızını artırır ve ağ trafiğini azaltır.
Lazy Load ve İleri Optimize fonksiyonlarını etkinleştirmek için öncelikle bir WordPress eklentisi kullanmanız gerekmektedir. En popüler eklentilerden biri olan WP Rocket, bu fonksiyonlara sahiptir ve kolay bir şekilde kullanılabilir.
WP Rocket eklentisini kurduktan sonra, Lazy Load ve İleri Optimize fonksiyonlarını etkinleştirmek için ayarlar bölümüne girmeniz gerekmektedir. Burada, istediğiniz fonksiyonları seçebilir ve yapılandırma ayarlarını yapabilirsiniz.
Lazy Load fonksiyonunu etkinleştirdiğinizde, görüntü ve video dosyalarının yalnızca o an görüntülenen kısmının yüklenmesine olanak sağlarsınız. Bu sayede, sayfa yükleme süresi azalır ve kullanıcılar daha hızlı bir şekilde içeriğe erişebilir.
Fonksiyon Açıklama Lazy Load Görüntü ve video dosyalarını aşama aşama yükler İleri Optimize Verileri optimize ederek daha hızlı sunar
Rakip Cache Eklentileriyle Uyumluluk
WP Rocket, web sitenizin performansını artırmak ve hızlandırmak için birçok özelliği olan bir WordPress önbellek eklentisidir. Ancak, bazı kullanıcılar farklı önbellek eklentilerini tercih edebilir veya mevcut bir önbellek eklentisinden WP Rocket’a geçiş yapmak isteyebilir. Bu durumda, rakip cache eklentileriyle uyumluluğun ele alınması önemlidir.
Birçok popüler WordPress önbellek eklentisi bulunmaktadır, örneğin W3 Total Cache, WP Super Cache ve Hyper Cache gibi. WP Rocket, bu eklentilerle uyumlu olacak şekilde tasarlanmıştır. Rakip cache eklentilerinden birini kullanıyorsanız ve WP Rocket’a geçmek istiyorsanız, WP Rocket’ın uyumlu olduğu eklentiyle entegrasyonu kolayca yapabilirsiniz.
WP Rocket, genel olarak önbellekleme ve optimizasyon işlemlerini daha verimli hale getirmek için özel bir algoritma kullanır. Bu algoritma sayesinde, diğer önbellek eklentilerinden gelen verileri sorunsuz bir şekilde entegre edebilir ve sorun yaşamadan çalışabilirsiniz. Bu nedenle, WP Rocket’ın rakip cache eklentileriyle uyumluluk sorunu yoktur ve problemler yaşamadan kullanabilirsiniz.
Sayfa İçi Optimizasyon İpuçları
Sayfa içi optimizasyon, bir web sitesinin arama motorları tarafından daha iyi anlaşılabilmesi ve daha iyi sıralama sonuçları elde edebilmesi için yapılan optimizasyon çalışmalarını içerir. Bu makalede, sayfa içi optimizasyonun temel ipuçlarına değineceğiz ve web sitenizin performansını artırmak için neler yapabileceğinizi paylaşacağız.
1. Doğru Anahtar Kelime Kullanımı:
Web sayfanızın içeriğine ekleyeceğiniz anahtar kelimeler, arama motorlarının sayfayı indekslemesinde ve sıralamasında önemli bir rol oynar. Anahtar kelimelerin doğru şekilde kullanılması, sayfanızın hedeflenen kitle tarafından bulunmasını sağlar. Bununla birlikte, anahtar kelimeleri spam olarak kullanmak arama motorları tarafından ceza almanıza neden olabilir. Anahtar kelimelerinizi doğal ve akıllıca kullanmaya özen gösterin.
2. Başlık Etiketlerini Kullanma:
Başlık etiketleri, sayfanın içeriğini yapılandırmak için kullanılır ve arama motorlarına sayfa hakkında önemli bilgiler verir. En önemli başlık etiketi olan H1 etiketi, sayfanın ana başlığını belirtmek için kullanılır ve yalnızca bir kez kullanılmalıdır. Diğer başlık etiketleri, sayfanın alt başlıklarını ve paragraflarını belirtmek için kullanılabilir. Başlık etiketlerini kullanarak sayfanızın arama motorları tarafından daha iyi anlaşılmasını ve sıralama sonuçlarında daha iyi bir konumda yer almasını sağlayabilirsiniz.
Wp Rocket Performans İzleme Ve Raporlama
Wp Rocket, web sitelerinin hızını artırmak ve performansını optimize etmek için kullanılan bir WordPress önbellekleme eklentisidir. Bu eklenti, web sitelerinin daha hızlı yüklenmesini sağlar ve kullanıcı deneyimini önemli ölçüde iyileştirir. Wp Rocket’in kullanıcılar için sunduğu bir diğer önemli özellik ise performans izleme ve raporlama özelliğidir.
Performans izleme özelliği, web sitesinin hızını ve performansını takip etmek için kullanıcılara değerli bilgiler sunar. WP Rocket’in kullanıcı dostu arayüzü sayesinde, kullanıcılar web sitesinin yükleme sürelerini, yanıt sürelerini ve diğer performans metriklerini kolayca izleyebilirler. Bu bilgiler sayesinde, kullanıcılar web sitesinin performansını anında kontrol edebilir ve gerekli önlemleri alabilirler.
Raporlama özelliği ise kullanıcılara web sitesinin performansını daha ayrıntılı bir şekilde analiz etme imkanı sunar. WP Rocket, performans raporları oluşturarak kullanıcılara web sitesinin geçmiş performansını gösterir. Bu raporlar, site sahiplerine hangi sayfaların daha yavaş yüklendiğini, hangi kaynakların daha fazla zaman aldığını ve performans iyileştirmelerinde hangi alanlara odaklanılması gerektiğini gösterir.
Raporlama Verileri Açıklama Yükleme Süresi Web sitesinin tamamen yüklenmesi için geçen süreyi gösterir. Yanıt Süresi Web sitesine yapılan isteklere karşılık verme süresini gösterir. Önbellek Etkinliği Önbelleğin web sitesinin yükleme süresine sağladığı katkıyı gösterir.
WP Rocket performans izleme ve raporlama özelliği, web site sahiplerine performans iyileştirmeleri için değerli bilgiler sunar. Bu sayede, kullanıcılar web sitelerini daha hızlı ve daha etkili bir şekilde optimize edebilirler. Performans izleme ve raporlama sayesinde, kullanıcılar web sitelerini sürekli olarak gözlemleyebilir ve istedikleri sonuçları elde etmek için doğru adımları atabilirler.
Cloudflare İntegrasyonu Adımları Ve Avantajları
Web sitesi performansı, internet kullanıcıları için önemli bir faktördür. Bir web sitesinin hızlı açılması, kullanıcı deneyimini artırırken, trafiği artırma ve yüksek dönüşüm oranları elde etme şansını da beraberinde getirir. Bu nedenle, web sitelerinin hızını artırmak için çeşitli optimizasyon teknikleri kullanılır. Bu optimizasyon tekniklerinden biri de Cloudflare entegrasyonudur.
Cloudflare, CDN (İçerik Dağıtım Ağı) ve güvenlik hizmetleri sunan bir platformdur. Web sitesi sahipleri, Cloudflare’ı kullanarak sitelerini hızlandırabilir, güvenliği artırabilir ve farklı avantajlardan yararlanabilirler. Cloudflare entegrasyonu için izlenmesi gereken adımları ve sağladığı avantajları aşağıda bulabilirsiniz:
Adım Açıklama 1 Cloudflare hesabı oluşturma: Cloudflare’ın web sitesine giderek ücretsiz bir hesap oluşturmanız gerekmektedir. Hesabınızı oluşturduktan sonra, sitenizi Cloudflare’a ekleyebilirsiniz. 2 Domains ayarlarını yapılandırma: Cloudflare hesabınızı oluşturduktan sonra, sitenizin alan adını eklemeniz gerekmektedir. Bu adımı tamamlamak için DNS ayarlarınızı güncellemeniz gerekebilir. 3 SSL sertifikası kurma: Cloudflare, web sitenize ücretsiz SSL sertifikası sağlar. Bu sertifikayı sitenizde etkinleştirdikten sonra, kullanıcıların güvenli bir şekilde siteye erişmelerini sağlayabilirsiniz. 4 Cache ayarlarını yapılandırma: Cloudflare üzerinden sitenizi önbelleğe alarak, sayfa açılış sürelerini önemli ölçüde azaltabilirsiniz. Cache ayarlarıyla ilgili tercihlerinizi yaparak, sitenizin hızını optimize edebilirsiniz. 5 Güvenlik ve performans iyileştirmeleri: Cloudflare, DDoS saldırılarını engellemek ve bot trafiğini önlemek için çeşitli güvenlik önlemleri sunar. Ayrıca, hızlı DNS ve sıkıştırma gibi performans iyileştirmeleriyle sitenizin performansını artırabilirsiniz.
Cloudflare entegrasyonu sağladığı avantajlarla web sitenizin performansını artırmakta önemli bir rol oynar. Bu avantajlardan bazıları şunlardır:
Hızlı sayfa yüklemeleri: Cloudflare, CDN hizmeti sayesinde web sitenizin içeriğini kullanıcılara en yakın sunucudan teslim eder. Bu sayede sayfa yükleme sürelerini hızlandırarak kullanıcı deneyimini iyileştirir.
Güvenlik: Cloudflare, DDoS saldırılarına karşı koruma sağlar ve kötü niyetli bot trafiğini engeller. Web sitenizin güvende olmasını sağlayarak veri güvenliğinizi artırır.
Yük dengeleme: Cloudflare, web sitenizin trafiğini yönetir ve kullanıcılara yük dengeleme yaparak sunucu performansını optimize eder. Bu sayede sitenizin daha hızlı yanıt vermesini sağlar.
Cloudflare entegrasyonu, web sitenizin performansını artırarak kullanıcı deneyimini iyileştirirken, güvenlik ve hız konularında da önemli avantajlar sunar. Bu nedenle, web sitenizin hızlı açılmasını ve güvende olmasını sağlamak için Cloudflare entegrasyonunu değerlendirebilirsiniz.
Sık Sorulan Sorular
Wp Rocket Kurulumu
Wp Rocket kurulumu için adımlar nelerdir?
Wp Rocket Ayarları Nasıl Yapılır?
Wp Rocket ayarlarını nasıl yapılandırabiliriz?
Gzip Sıkıştırması Aktivasyonu Detayları
Gzip sıkıştırması nasıl aktive edilir ve detayları nelerdir?
Önbellekleme Ayarları Ve İşlevleri
Önbellekleme ayarları nasıl yapılır ve ne işe yarar?
Cdn Entegrasyonu Ve Yapılandırma Adımları
Cdn entegrasyonunu nasıl yapılandırabiliriz ve adımları nelerdir?
Dosya Optimizasyonu Nasıl Gerçekleştirilir?
Dosya optimizasyonu nasıl yapılır?
Önbellek Temizleme Ve Yönetimi
Önbellek nasıl temizlenir ve yönetilir?
Lazy Load Ve İleri Optimize Fonksiyonları
Lazy load ve ileri optimize fonksiyonları nelerdir?
Rakip Cache Eklentileriyle Uyumluluk
Wp Rocket rakip cache eklentileriyle uyumlu mu?
Sayfa İçi Optimizasyon İpuçları
Sayfa içi optimizasyon için hangi ipuçları kullanılabilir?
Wp Rocket Performans İzleme Ve Raporlama
Wp Rocket performans izleme ve raporlama nasıl yapılır?
Cloudflare İntegrasyonu Adımları Ve Avantajları
Cloudflare ile nasıl entegrasyon yapılır ve avantajları nelerdir?
"@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [ "@type": "Question", "name": "Wp Rocket Kurulumu", "acceptedAnswer": "@type": "Answer", "text": "Wp Rocket kurulumu için adımlar nelerdir?" , "@type": "Question", "name": "Wp Rocket Ayarları Nasıl Yapılır?", "acceptedAnswer": "@type": "Answer", "text": "Wp Rocket ayarlarını nasıl yapılandırabiliriz?" , "@type": "Question", "name": "Gzip Sıkıştırması Aktivasyonu Detayları", "acceptedAnswer": "@type": "Answer", "text": "Gzip sıkıştırması nasıl aktive edilir ve detayları nelerdir?" , "@type": "Question", "name": "Önbellekleme Ayarları Ve İşlevleri", "acceptedAnswer": "@type": "Answer", "text": "Önbellekleme ayarları nasıl yapılır ve ne işe yarar?" , "@type": "Question", "name": "Cdn Entegrasyonu Ve Yapılandırma Adımları", "acceptedAnswer": "@type": "Answer", "text": "Cdn entegrasyonunu nasıl yapılandırabiliriz ve adımları nelerdir?" , "@type": "Question", "name": "Dosya Optimizasyonu Nasıl Gerçekleştirilir?", "acceptedAnswer": "@type": "Answer", "text": "Dosya optimizasyonu nasıl yapılır?" , "@type": "Question", "name": "Önbellek Temizleme Ve Yönetimi", "acceptedAnswer": "@type": "Answer", "text": "Önbellek nasıl temizlenir ve yönetilir?" , "@type": "Question", "name": "Lazy Load Ve İleri Optimize Fonksiyonları", "acceptedAnswer": "@type": "Answer", "text": "Lazy load ve ileri optimize fonksiyonları nelerdir?" , "@type": "Question", "name": "Rakip Cache Eklentileriyle Uyumluluk", "acceptedAnswer": "@type": "Answer", "text": "Wp Rocket rakip cache eklentileriyle uyumlu mu?" , "@type": "Question", "name": "Sayfa İçi Optimizasyon İpuçları", "acceptedAnswer": "@type": "Answer", "text": "Sayfa içi optimizasyon için hangi ipuçları kullanılabilir?" , "@type": "Question", "name": "Wp Rocket Performans İzleme Ve Raporlama", "acceptedAnswer": "@type": "Answer", "text": "Wp Rocket performans izleme ve raporlama nasıl yapılır?" , "@type": "Question", "name": "Cloudflare İntegrasyonu Adımları Ve Avantajları", "acceptedAnswer": "@type": "Answer", "text": "Cloudflare ile nasıl entegrasyon yapılır ve avantajları nelerdir?" ]
0 notes
Text
Lazy Loading yani Tembel Yükleme Teknik SEO noktasında fayda sağlayan ve web sitesinde yer alan görselleri anlık olarak değil, işleme girdikçe yükleten bir sistemdir. Lazy Loading sistemi sayesinde görseller birden yüklenmediği için sayfa açılış süresi kısalmakta ve kullanıcı deneyimi geliştirilmektedir.
Lazy Loading Avantajları
Tembel yükleme, genellikle görsellerde kullanılan bir metot olmakla birlikte temelde;
İlk açılış süresini ve,
Sunucu yanıt süresini azaltmada büyük avantaj sağlamaktadır.
Bu avantajla birlikte sayfalar daha hızlı yüklendiği için kullanıcı deneyimi de üst seviyeye çıkacaktır. Konuyu örnekle anlatmak gerekirse; WordPress Site Hızlandırma içeriğimizde; 4 Adet resim ve 2 Adet video yer almaktadır. Web sitemizde Lazy Load fonksiyonu kullandığımız Smartmag temasının fonksiyonlarından açıktır. Açık olması sebebiyle bu linke tıkladığında sadece Preload yapılan öne çıkarılan görsel yüklenmekte, yazının içerisinde yer alan 3 adet resim ve 2 adet video sayfa aşağıya kaydırıldıkça yüklenmekte ve bu noktada kullanıcı bu resim ve videoların yüklenmesini beklememektedir.
WordPress'te LazyLoading Nasıl Kullanılır?
Günümüzde en çok kullanılan ve popüler Blog temaları olan Jannah ve Smartmag gibi temaların kendi içinde dahili LazyLoad fonksiyonları bulunmaktadır. Eğer kullandığınız temada bu fonksiyon yoksa da;
Litespeed Cache, WP Rocket ve Perfmatters gibi eklentiler de bunları kolay bir şekilde yapabilmektedir. İlgili eklentilerdeki Tembel Yükleme fonksiyonlarının yerini göstermek gerekirse;
Litespeed Cache - Sayfa Optimizasyonunu alanına geldiğinizde; görseldeki alandan bu fonksiyonu aktifleştirebilirsiniz.
Perfmatters eklentisinde ise; Ayarlar - LazyLoading bölümünde görselde yer alan "Images" alanını aktifleştirmeniz yeterlidir.
Eklentisiz Lazy Loading Nasıl Kullanılır?
Lazysizes isimli Javascript kütüphanesi özel yazılımlarda bu fonksiyonu aktifleştirmeniz için yeterlidir. Javascript kodunu "Body" alanına eklemeniz yeterlidir.
Bu işlemi gerçekleştirdikten sonra ise görsel etiketlerinde bazı değişikliklere gitmeniz gerekmektedir. Görsel eklerken "src" yerine "data-src" tercih etmeli ve görsellerin tanımlandığı etiketlere ise class="lazyload" tanımlaması yapmalısınız.
İlk yüklenen ekranın dışında kalan tüm görseller bu işlemlerden sonra Tembel Yükleme tekniği ile yüklenecektir.
Lazy Loading - HTML'de Nasıl Yapılır?
HTML'de görsellerinizi geç yüklemek için "img" ve "iframe" etiketlerinizde loading="lazy" belirteci tanımlayabilirsiniz. Örnek kullanım;
Yukarıda yer aldığı şekildedir.
0 notes
Text
Eufy, güvenlik endişelerini takiben uygulamasına bir açıklama ekleyecek, ancak yine de göze batan güvenlik açıklarını reddediyor
Eufy, güvenlik endişelerini takiben uygulamasına bir açıklama ekleyecek, ancak yine de göze batan güvenlik açıklarını reddediyor
Kısa bir süre önce Anker’s Eufy’nin, aksini ilan etmesine rağmen kameralarından buluta veri gönderdiği ortaya çıktı. Şimdi Eufy, uygulamasını, belirli ayarlar etkinleştirildiğinde buluta veri gönderdiğini daha açık bir şekilde açıklayan bir açıklama ile güncelledi.
Eufy’nin güvenlik sorunlarını özetlemek gerekirse, iki önemli sorun vardı. İlk olarak Eufy, gelişmiş güvenlik için yalnızca yerel…

View On WordPress
0 notes
Text
Twitter, 'Notlar' Uzun Biçimli İçerik Seçeneğine Yeni Öğeler Ekliyor
Twitter, ‘Notlar’ Uzun Biçimli İçerik Seçeneğine Yeni Öğeler Ekliyor
Twitter biraz ekledi yeni ince ayarlar Artık uygulamada seçili kullanıcılar tarafından kullanılabilen yeni Notes uzun biçimli içerik seçeneğine.
Geçen ayın sonlarında seçilen yazarlardan oluşan bir ilk test havuzuna sunulan Notes, daha sonra kolay paylaşım için yerel olarak Twitter uygulamasına yerleştirilen 2.500 kelimeye kadar gönderi oluşturma kapasitesiyle, web’de bulunan diğer blog…

View On WordPress
0 notes
Video
youtube
WordPress Başlangıç Ayarları Nasıl Yapılır? – WordPress Eğitim Seti #5 Wordpress kurulumundan sonra başlangıç ayarları nasıl yapılır yakından bakıyoruz. Wordpress eğitim setinde 5. bölümümüzde sizlere wordpress kurulumundan sonra başlangıçta yapılması gereken ayarları en detaylı şekilde anlatmaya çalıştık.
#web tasarım#wordpress#wordpress 2016#wordpress 2017#wordpress ayarlar menüsü#wordpress ayarları#wordpress başlangıç ayarları#wordpress dersleri#wordpress eğitim seti#wordpress eğitimleri#wordpress ilk ayarlar#wordpress temel ayarlar#wordpress türkçe#wordpress türkçe 2017#wordpress tutorial
0 notes
Photo

New Post has been published on https://is.gd/RoI7Ic
Ücretsiz Blog Nasıl Açılır ? [2019] Wordpress ve Blogger için Anlatım
Günümüzde blog açmak eskisi kadar popüler olmasa da yine de insanlara ulaşmanın en kolay yolu blog sitesinden geçmektedir. Youtube videoları, sosyal medya içerikleri vs. blog olarak adlandırılsa da yine normal blog siteleri daha şahsi bir alan olarak görünmektedir.
Blog yazmaya karar veren ve yazmaya başlamak isteyenlerin ilk sorusu “Blog nasıl açacağım ?” olduğu için size blog nasıl açılır bundan bahsedeceğim. Blog açmak için ücretli ve ücretsiz seçenekler oluyor. Ücretli seçenekler bir kaç hizmet satın alarak gerçekleştireceğiniz, çok da maliyetli olmayan ama başlangıç için karışık gelebilecek bir blog macerasıdır. Ücretli blog tam hakimiyet sağlasa da başlangıçta eğer yazı yazmanın dışında başka bir şey ile uğraşmak istemeyenler için pek iyi sayılmaz. O yüzden ücretsiz versiyonlar hem başlangıç için hem de ben diğer konular ile ilgili uğraşmayayım diyorsanız biçilmiş kaftan diyebiliriz.
Ücretsiz blog açmak için dünyaca ünlü bir çok servis var. Bu servislerin kendine göre artıları ve eksileri bulunuyor. Bugün size bahsedeceğim servisler sadece 2 tanesi olacak. Çünkü hem uzun yıllardır hizmet etmektedirler hem de dünya da geniş kitlede kullanıcısı olan servislerdir.
Bu servislerin adı ise Blogger ve WordPress.com. Baştan şunu soruyorsanız “Hangisini Seçmeliyim ?” kısa bir açıklama yapayım.
Eğer ben google servislerini severim, sonrasında kendi hostumda ve alanadım ile site yapmam zaten çok sık kullanmayacağım derseniz Blogger kullanın, yok ben açık kaynak severim, kendi hostumu kullanma ihtimalim var, wordpressi öğreneyim derseniz o zaman WordPress.com kullanın derim.
1 – Blogger ile Ücretsiz Blog Sitesi Nasıl Açılır ?
Blogger, Google’a ait bir ücretsiz blog servisidir. Blogger ile ücretsiz olarak blog açabilir, web dünyasında yerinizi alabilirsiniz. Blogger ile açacağınız blog sitesinin adresi “blogismi.blogspot.com” Blogspot, blogger’a ait bir alanadı. Bu alanadının önüne gelen kelimeler ile kişilere ait blog adresleri veriliyor. Eğer daha önce satın aldığınız alan adı veya yeni bir alan adı almak isterseniz, “blogismi.blogspot.com” adresini “www.blogismi.com” gibi alan adıyla da kullanabilirsiniz. Tabiki .com veya diğer uzantılarda alan adıyla kullanmak isterseniz alan adı (domain) ücreti vermeniz gerekir. Ben blogger ile blog nasıl açılır konusunda ücretsiz alan adı kullanımına göre anlatacağım.
Öncelikle blogger.com sitesinden hesap açmak için gmail adresine ihtiyacınız var. Eğer bir gmail hesabınız yoksa ücretsiz olarak gmail adresi oluşturabilirsiniz. Eğer varsa gmail hesabı oluşturma adımını atlayarak diğer adımlara geçebilirsiniz.
1- https://www.google.com/gmail adresine giriyoruz. Sayfadaki “Hesap Oluşturun” butonuna tıklayarak hesap oluşturma sayfasına gidelim.
2- Sayfadaki formu gerçek bilgiler ile doldurarak Sonraki adım butonuna tıklayalım. Bu arada gmail adresi bir mail adresi olduğu için güzel bir isim bulursanız ilerleyen süreçte mail adresi olarak da kullanabilirsiniz.
3- Butona tıkladıktan sonra karşınıza “Gizlilik ve Şartlar” adında bir bölüm gelecek. Burada Kabul Ediyorum butonuna tıklayarak onaylayınız.
4- Hoşgeldiniz ekranını görmemiz ile birlikte gmail adresimizi oluşturmuş ve artık Blogger hesabını oluşturmak için ilk adımı tamamlamış oluyorsunuz.
5- Artık gmail adresimiz olduğuna göre blog oluşturmaya başlayabiliriz. http://www.blogger.com/blogger adresinden, gmail adresimiz ve gmail şifremizle sisteme giriş yapıyoruz. Burada karşımıza panel gelecek. Bu panelde “Yeni Blog” yazılı butona tıklayarak blog oluşturmaya başlıyoruz.
NOT: Blogger’a gmail ile girince oluşan blogger hesabımızda birden fazla blog açabilirsiniz. Yani ilerleyen dönemde farklı bir blog vs. açmak isterseniz tekrar bir gmail adresi oluşturmanıza gerek yok.
6- Butona tıkladıktan sonra karşımıza bir pencere gelecek. Bu pencere blog sitemizin bilgilerini gireceğimiz bir alan.
Başlık: Blogunuzun adını yazacağınız alan. Yani blogunuz hangi isimle anılsın. Ahmet’in Teknoloji Blogu, Esma’nın Yemek Tarifleri, Kişisel Düşünceler Blogu vb.
Adres: Bu alanda blogumuzun adresi olacak. Yani siteye girmek isteyenler bu adresi tarayıcıya yazacak veya google arama sonuçlarında bu adres görünecek. Burasının çok uzun olmaması ve anahtar kelime (“yemektarifleri, telefonyorumlari vb.”) benzeri sık aranabilecek kelimeler kullanarak bir adres oluşturacaksınız. Bu adres oluşturacağınız bu siteye olup sonra değiştirilemez. Ancak .com, .net gibi kendinize ait bir alan adı alırsanız onu kullanarak değiştirebilirsiniz.
NOT: Dikkat etmeniz gereken nokta, adresinizi belirlerken Türkçe karakterler (ğ, ü, ş, ç, ö gibi) kullanmamak. Ayrıca tire ( — ) hariç diğer işaret karakterlerini de kullanmayınız.
Adresinizi belirlediğinizde, bu adresin daha önceden alınıp alınmadığı sistem tarafından kontrol edilecektir. Adresinizin yanında Bu blog adresi uygun. yazısını görüyorsanız şanslısınız, demekki daha önce kimse almamış 🙂 Artık siz alabilirsiniz. Eğer adres alınmış ise farklı isimler deneyerek, Bu blog adresi uygun yazısı görene kadar denemeler yapacaksınız.
Tema: Blogunuzun görünüsünü belirleyeceğiniz bölümdür. Buradan seçtiğiniz tasarım, blogun tasarımı olacaktır. İlerleyen zamanlarda farklı temalar kullanabilir, bu bölümde gördüğünüz temalardan daha güzel ve işlevsel farklı temaları internetten indirip kullanabilirsiniz. Burada şimdilik size hoş gelen bir tasarım seçmeniz yeterlidir.
Tüm maddeleri yaptıktan sonra artık Blog oluştur! butonuna tıklayarak blogumuzu oluşturuyoruz. Güle güle kullanın, nur topu gibi bir blogunuz oldu. Artık sıra bu blogun içini doldurmaya geldi.
Ücretsiz Blogger Sitemiz de Yazı Nasıl Yayınlanır ?
1- Blog oluştur butonuna basınca karşımıza çıkan ekranda turuncu bir buton daha göreceksiniz. Bu buton sayesinde blog sitemize yeni yazı ekleyebileceğiz. “Yeni yayın” butonuna tıkladığınızda karşınıza yeni pencere açılacak.
2- Açılan pencere bizim yazı yazma ve yayınlama alanımız oluyor. Burada blogta paylaşmak istediğiniz içeriği oluşturacaksınız. Üstteki kutucuk yazının başlık alanıdır. Burada yazının başlığını yazacaksınız. Aşağıdaki daha büyük kutu ise yazı içerik alanı. Yazınızı burada hazırlayabilirsiniz.
3- Yazı yazarken vurgu, öne çıkarma veya farklı stillerde yazıyı hazırlayabilirsiniz. Bunun için alttaki kutunun hemen üstünde araç menüsü var. Burada yazıdaki kelimeleri kalın, italik, renkli biçimlerde yazabilir, görsel veya video gibi medya unsurlarını ekleyebilirsiniz.
4- Yazı yazma işlemi bittiğine göre sağ tarafta yer alan menü ve butonlara bakalım. Başlığın hemen yanındaki butonlar bizim yazının durumunu belirlediğimiz alan. Buradaki “Kaydet” yazının kaydedilip, daha sona tekrar devam etmek istediğinizde kaldığınız yerden devam etmenizi sağlar. Örneğin, yazıyı yazarken acil bir işiniz çıktı. Bu durumda yazdıklarınızı kaydedip daha sonra yazı panelinden taslaklardan bu yazıyı tekrar düzenleyebilir, yazıya devam edebilirsiniz.
“Önizleme” butonu ise yazınızı hazırladıktan sonra blogunuzda nasıl göründüğünü kontrol etmek içindir. Eğer yazı blogumda nasıl görünüyor, ziyaretçi gözünden bende yayınlamadan önce bakayım diyorsanız bu butona tıklayarak yazının önizlemesine bakabilirsiniz.
“Yayın ayarları” başlığı alanda ise diğer ayarlar mevcut. Bu ayarlardan “Etiketler” bölümü, yazınızı nasıl arayarak bulabilecek bu kelimeleri belirlediğiniz yer. Buraya yazazacağınız etiketleri mümkün olduğunca 3-5 kelime ile sınırlı tutun. Çünkü fazlasını Google sevmez.
“Program yap” bölümü yazının tarihinin belirlendiği bölüm. Yazınızı bugün yazdınız ama yayınlanma tarihi olarak ileri bir tarihte yayınlanmasını istiyorsanız, buradan tarih ve zaman seçerek o tarihte ve saatte otomatik yayınlanmasını sağlar.
“Kalıcı bağlantı” bölümü yazının adresidir. Siz yazıya bir başlık eklediğinizde bu başlığın ingilizce karakterler olarak yazı adresine otomatik çevrilir. Eğer başlığınız uzun olursa bu adreste uzun olur. İşte uzun başlık ama yazı adresi kısa olsun veya başlık ile adres farklı kelimelerden oluşsun derseniz bu bölümden adresi belirleyebilirsiniz. Mesela başlık: Ücretsiz Blog Açmak için 25 Altın Kural gibi bir başlık olsun. Otomatik sistem bunu siteadi.blogspot.com/ucretsiz-blog-acmak-icin-25-altin-kural.html gibi bir şey yapacak. Biz böyle uzun olmamasını istediğimizden bu “Kalıcı bağlantı” bölümünden siteadi.blogspot.com/ucretsiz-blog-acma.html gibi yaparak hem kısa bir adres, hem de Google tarafından sevilen bir url haline getirmiş oluyoruz.
Artık “Yayınla”ma Zamanı !
5- Yazı yazıldı, ayarlar yapıldı ve artık yayına alarak tüm dünyadaki insanlar tarafından erişilebilir hale gelmesini sağlamalıyız. Bunun için yapmanız gereken tek şey “Yayınla” butonuna basmanız. İşlem sadece bu. Yazınız artık yayınlanmıştır.
6- Yazı yayınlandıktan sonra sistem otomatik olarak sizi yazıların listelendiği sayfaya yönlendirecek. Burada yeni ve eski yazılarınızı görebilirsiniz. Yazınızın üzerine geldiğinde ufak menü görünecek. Buradan direk yazıyı sitede görüntüleyerek tekrar kontrol edebilirsiniz.
Blogger ile blog açma ve yayınlama işlemi bu kadar. Blogger bittiğine göre gelelim diğer ücretsiz servisimize.
2 – WordPress ile Ücretsiz Blog Kurma
WordPress dünyada aktif olarak yayında bulunan site sayısının %34 ‘ü wordpress ile yapılan siteler olarak görünmekteymiş. Yani anlayacağınız internetin 3’te 1’i wordpress tabanlı olmaktadır. WordPress’i biraz bahsettikten sonra nasıl site açılır bunu anlatacağım. WordPress bir CMS’dir. Yani CMS, İçerik Yönetim Sistemi (Content Management System) olarak adlandırılan, web site sahiplerinin çok hızlı bir şekilde site yapmasını sağlayan hazır bir sistemdir. Bu hazır sistem sayesinde nasıl ki bilgisayarınıza bir program kurarken ileri ileri diyerek kuruyorsunuz, bu wordpresste hostunuza (webdeki alan) hazır yapısı sayesinde bir kaç tıkla websitenizi açmış oluyorsunuz. Görsel arayüzünüzü de temalardan seçerek size özel olarak bir site yapmış oluyorsunuz. WordPress benzeri CMS araçlar var ama en yakın rakibi %2,5’luk bir paya sahip olduğunu söylersem sanırım wordpress’in ne kadar farklı olduğunu anlarsınız. İnternette gördüğünüz çoğu ünlü sitelerin altyapısı wordpress ile hazırlanmış olarak görebilirsiniz.
WordPress ile forum, e-ticaret,blog,haber,rehber vb. bir çok farklı site yapılabiliyor. Hem de bu siteler sadece tema ve eklentiler sayesinde yani kodlamaya bile girmeden hazır ürünler ile yapabilirsiniz. WordPress açık kaynaklı bir sistem olup tamamen ücretsizdir. WordPress.org adresinden dosyaları paylaşır. Sürekli yeni güncellemeler ve varsa hataları giderir. ÜCretsiz ve açık kaynaklı olduğu için sınırlama yoktur.
Bu kadar kolay kuruluyor ama yine de host ve alanadı ile uğraşmak istemeyen bir kullanıcı kitlesi olduğundan wordpress ücretsiz olarak sunduğu yazılım paketini kendi hostlarında barındırıp ücretsiz olarak site açmaya da yardımcı oluyor. Birazdan anlatacağım sistemde tam olarak bu. WordPress.com adresinden aynı bloggerda olduğu gibi ücretsiz site açabilirsiniz. WordPress yönetim panelini kullanabilir ve yazılarınızı paylaşabilirsiniz. WordPress.com’da ekstradan kullanmak istediğiniz bir özellik olursa bunlar için ücret talep ediliyor ama bloggerdaki gibi özellikler hatta fazlası için ücretsiz versiyon size yeterli gelecektir.
İsterseniz ileride artık kendi hostunuzda sitenize devam etme durumunda içeriklerinizi de oraya taşıyabilir kaldığınız yerden devam edebilirsiniz.
WordPress.com ile Ücretsiz Blog Nasıl Açılır ?
WordPress.com ile blog açmak için yine kayıt olacağız ve devamında kısa sürede aktif olan sitemizde yazı yayınlayabileceğiz.
1- https://tr.wordpress.com/ adresinden sisteme kayıt olacağız. Başla butonuna tıklayarak kuruluma başlayalım.
2- Açılan sayfada 4 adet seçenek gelecek, bunlarda Bir blog ile başlayın tıklıyoruz.
3- Burada blogumuz adresini seçeceğiz. Burada seçeceğiniz adres ziyaretçilerin sitenize ulaşabileceği adrestir. alanadi.wordpress.com şeklinde olacaktır. Adresinizi yazınca, bu adresin daha önce alınıp alınmadığı kontrol edilecek. Eğer başkası aldıysa maalesef alamıyorsunuz. Ama alınmadıysa kullanabilirsiniz. Alt kısımda kullanılabilir adresleri yani alan adlarını listeliyor. Biz ücretsiz ibaresi bulunan alan adını seçeceğiz. Diğer alan adları ücretli plana dahildir. Bunları dilerseniz sonra alıp aktif edebilirsiniz. Adresi “seç” diyerek ilerliyoruz.
NOT: Dikkat etmeniz gereken nokta, adresinizi belirlerken Türkçe karakterler (ğ, ü, ş, ç, ö gibi) kullanmamak. Ayrıca tire ( — ) hariç diğer işaret karakterlerini de kullanmayınız.
4- Karşımıza planların bulunduğu bir sayfa geliyor. Ücretsiz ile başlayın butonuna tıklayarak devam ediyoruz.
5- Sonraki sayfada hesap oluşturma için form gelecek. Burada mail adresi, kullanıcı adı ve parola gireceksiniz. Eğer gmail kullanıyorsanız ve aynı mail ile kullanmak isterim derseniz aşağıdaki Google hesabınız ile WordPress.com hesabınıza giriş yapabilirsiniz. Google hesabı kullanacaksanız üstteki formu doldurmanıza gerek yok.
6- Siteniz artık hazır. Yayın hayatına başlamış oldunuz. Sitemi Göster diyerek sitenize gidebilirsiniz.
7- Bu arada kayıt olurken kullandığınız mail veya google hesabı ile giriş yaptıysanız gmail adresinize bir onay maili gelecek. Bu onay mailinde Click here to Confirm Now butonuna tıklayıp, hesabımızı aktive ediyoruz.
8- Blogumuzda yazı yayınlamadan önce bir kaç ayar yapmamız gerekecek. Bunlardan birisi sitemizin başlığı. Yönetim panelinde sol tarafta menü görünmüyorsa sol üstte “Benim Sitem” kısmına tıklayarak menüyü görünür yapınız.
9- Bu menüden Ayarlar’a tıklıyoruz. Açılan sayfadan Site Profili bölümündeki Site Başlığı ve Site Sloganı bölümleri göreceksiniz. Burada site başlığına sitenizin adı ne olacaksa onu yazınız. Örnek: Marka Haber. Slogan bölümü ise sitenizin sloganı olacak. Örnek: Haberlerin markalaştığı haber sitesi, Ayça’nın Günlüklerinden Ufak Bölümler vb. Sonra Ayarları Kaydet butonuna tıklıyoruz ve kaydediyoruz.
Ücretsiz WordPress Blogumuz da Yazı Nasıl Yayınlanır ?
Blog yazınızı yayınlayacağınız panel Türkçe olacağı için oldukça kolay. Panel bu sene içinde değişti. Aslında yıllardır aynı tasarımı kullanıyordu. Eskiye alışanlar için yeni zor geliyor ama bu panelinde artıları oldukça fazla. Siz yeni başlayacağınız için kolay alışacaksınız umarım.
1- Menüden Blog Yazıları seçeneğindeki Ekle butonuna tıklıyoruz. Bir sayfa açılacak. Burada başlık alanı ve yazı alanını göreceksiniz. Başlık kısmı yazınızın başlığı olacak. Hemen altındaki bölüm ise yazının yazılacağı alan. Bu alanda Blogger ile yaptıklarınızdan daha fazla araçlar mevcut. Burada kelimeleri koyulaştırma, italik yazma dışında güzel özellikler bulunmaktadır. Mesela youtube videosunun linkini içerik kısmına yapıştırdığınızda direk olarak video orada görünecek. Veya twitter paylaşım linkini koyduğunuzda ilgili tweet direk görünecek. Görselleri yine ekleme, kırpma vs. yapabilirsiniz.
2- Yazınızı tamamlayınca sağda bazı ayarlar var. Bu ayarlar, yazının kategorileri, yayınlanma zamanını, eğer hazır değilse taslak olarak kaydedilmesini sağlayan bazı ayarlar. Etiketler yine bahsettiğimiz gibi 3-5 adet yazının bulunabilir olması için anahtar kelimeler. Öne çıkan görsel kısmı yazının anasayfada listenirken seçtiğiniz temanın tasarımına göre manşet resmi diyebiliriz. Mesela benim anasayfada yazı ile ilgili bir resim yazının sol tarafında görünmektedir.
3- Tüm ayarları yaptıysanız artık “yayımla” diyerek yazıyı paylaşabilirsiniz.
Artık yazınız web dünyasında yerini aldı.
Blogger veya WordPress ile blog açmak konusunda ve sonrasında yaşadığınız sorun veya görüşlerinizi yorumlar bölümden sorabilirsiniz.
1 note
·
View note
Text
Google Search Console'a Kayıt Olmak

Google search console, web sitelerinin performanslarının takip edilebildiği, teknik hatalarının ve güvenlik problemlerinin gözlemlenebildiği bir web yönetici aracıdır. Bu araç ücretsiz olarak tüm web site sahipleri tarafından kullanılabilir. Bununla birlikte google search console'a kayıt olmak, web sitelerinin Google arama motorunda dizinde yer alması ve arama sonuçlarında gösterilmesi adına önemlidir. Yani kısacası google search console mülk doğrulama ve kayıt olma işlemi, arama motorlarına kayıt olmak ile aynı anlama gelmektedir.
Google Search Console Nedir? detaylı bilgi almak için blog yazımızı inceleyebilirsiniz.
Google Search Console'a Nasıl Site Eklenir?
Google search console kayıt işlemi sadece dakikalar içerisinde tamamlanabilecek bir işlemdir. Web site mülküne sahip olan yöneticiler, gerekli dosya izinlerine erişebildikten sonra kaydı tamamlayabilir.
https://www.youtube.com/watch?v=Zca0YD9p6s8
Site eklemek için gerekli bilgiler
- Web site FTP bilgileri
- Eğer site WordPress ise admin bilgileri
- Gmail adresi
- Sunucu bilgileri / DNS bilgileri
Google Search Console Kayıt Adımları
Web sitenizi google console kayıt etmek için ilk olarak gmail adresiniz ile aşağıda verilen adresten giriş yapınız. https://search.google.com/search-console/about ve karşınıza gelen alandan "Şimdi Başla" tuşuna basınız.

Eğer gmail adresiniz ile giriş yaptıysanız sizden bilgi istemeyecektir. Yok gmail ile oturum açmadıysanız bu alanda muhakkak google bilgilerinizi girmeniz gerekecektir.

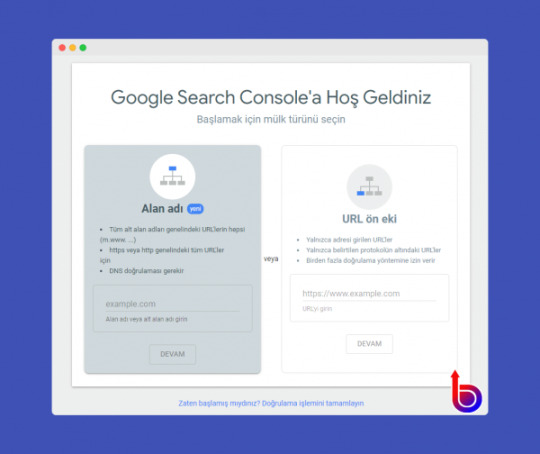
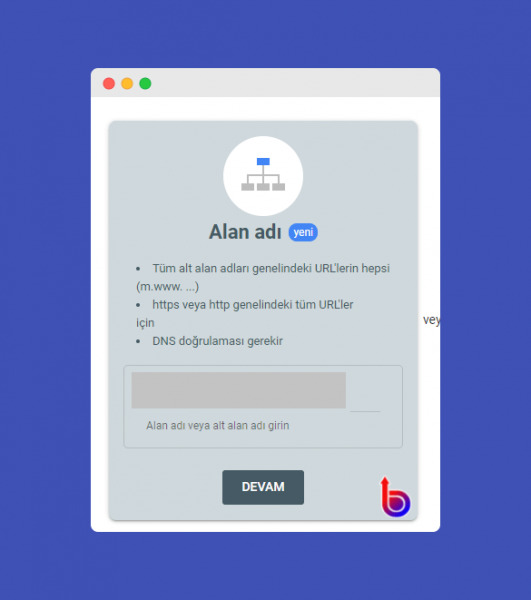
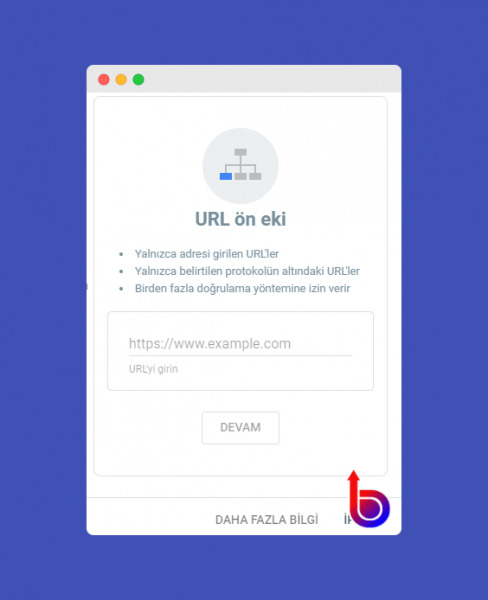
Giriş yaptıktan sonra ise sizden "Alan adı" ya da "URL ön eki" girmeniz istenecektir. Burada dikkat edilmesi gereken durum, Alan adı ile kayıt olduğunuz taktirde tüm URL ön ekleriniz yani www olarak ya da olmadan, http veriyonu ile ya da https versiyonu kayıt edilebilecektir. Ancak "URL ön eki" alanından kayıt yapıyorsanız sadece belirlediğiniz ön eke sahip olacak şekilde google search console kayıtlarını tamamlamış olursunuz. Burada tavsiye olarak "Alan Adı" üzerinden kayıt yapmanızı öneririz. Tabi "Alan Adı" kaydı için kesin olarak DNS kaydı yapmanız istenir.

Alan Adı Kaydı ile Console Site Ekleme
Alan adı kaydı yapmak istediğiniz web sitesini başında herhangi bir ek olmadan sadece domain adı olacak şekilde belirli alana giriniz. (Örneğin ; alanadi.com ya da alanadi.net gibi.)

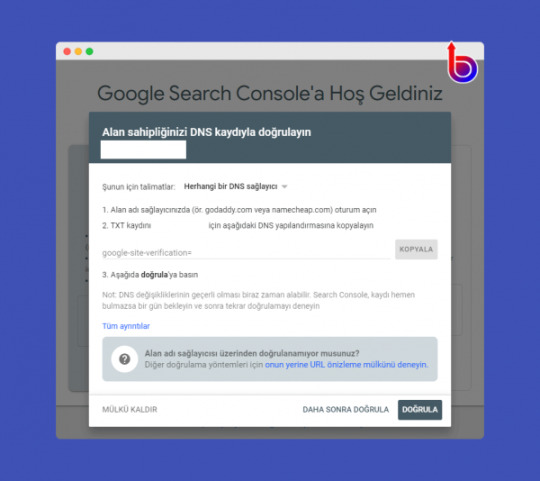
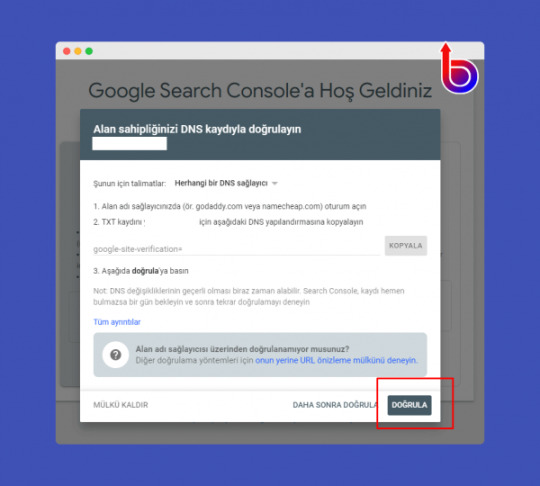
Domain adınızı girdikten sonra "Devam" tuşuna basınız. Devam dedikten sonra doğrulama başlar ve DNS kaydı ile ilgili bir bilgilendirme alanı açılır. Bu alanı kapatmayınız. Bu alanda karşınıza çıkan "TXT Kaydı" bilgilerini kopyala diyerek alın. Daha sonra alan adı sahipliğinizin bulunduğu sisteme giriş yapınız.

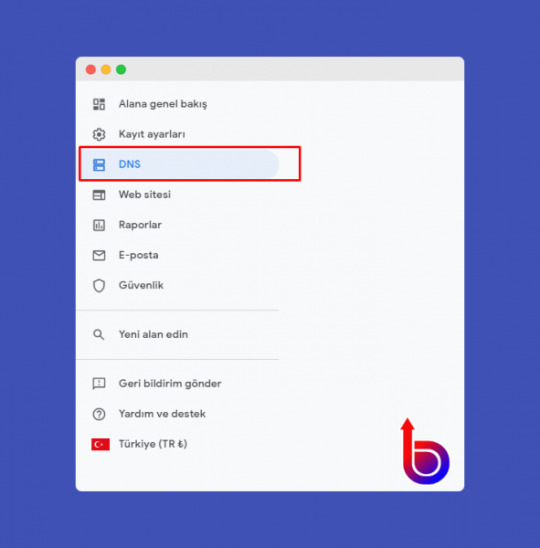
Alan adı sağlayıcınıza girdikten ve alan adınızı yönet dedikten sonra karşınıza çıkan yönetim panelinden "DNS" ayarlarını seçiniz. Bu örnekte Google domains üzerinden gideceğiz.

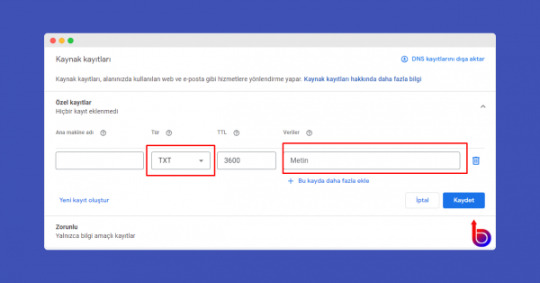
DNS ayarlarına girdiğiniz zaman karşınıza kaynak kayıtları alanı gelecektir. Bu alandan yeni kayıt oluşturmanız gerekmektedir. Yeni kayıt türünü "TXT" olarak seçmeli ve "Metin" alanına Google search console tarafından verilen "TXT" kodunu eklemelisiniz.

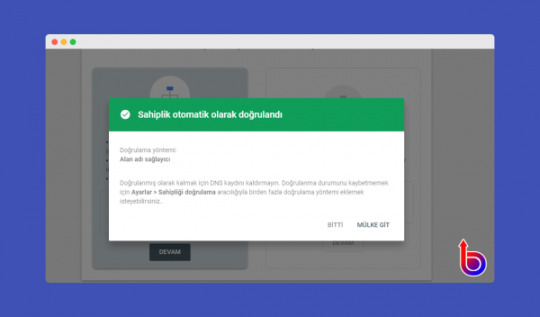
Ekleme işlemlerini yaptıktan sonra tekrar Google Search Console üzerine dönerek açık olan bilgilendirme penceresinden "Doğrula" tuşuna basınız.

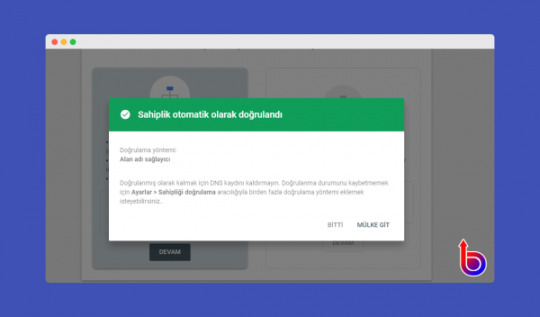
Doğrulama işlemi bir kaç saniye sürecektir. Eğer bilgilerde herhangi bir eksiklik yok ise sahiplik doğrulaması gerçekleşir. Buradan "Mülke git" diyerek Console kullanmaya başlayabilirsiniz.

URL Ön Eki Kaydı Yapmak
Eğer alan adı ile değilde belirli bir URL ön eki ile kayıt yapmak istiyorsanız bu adımları izlemelisiniz. Google search console kayıt sayfasına Gmail ile giriş yaptıktan sonra mülk türü seçme alanından "URL ön eki" alanını seçiniz. Buraya istediğiniz URL yapısını (http, https, www ya da www olmadan) belirleyerek giriş yapmalı ve ardından "Devam" tuşuna basmalısınız.

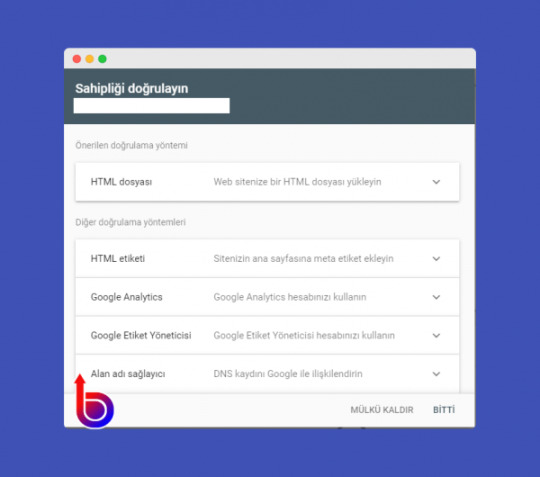
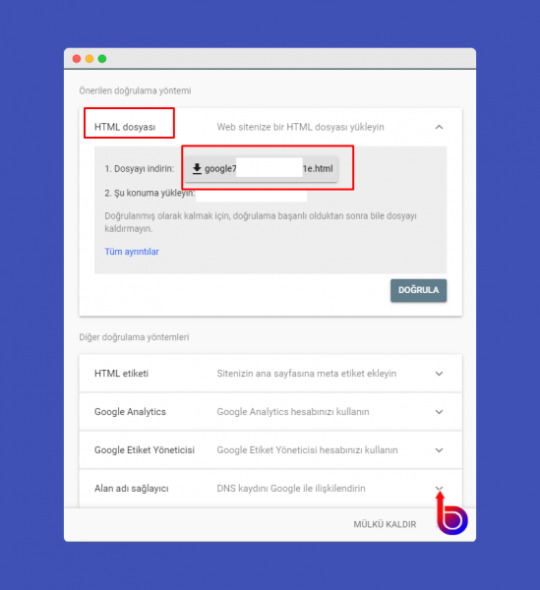
Devam dedikten sonra karşınıza bilgilendirme alanı açılacaktır. Bu doğrulama türünde, Alan adı kaydında olduğu gibi sadece bir seçenek bulunmuyor. URL ön eki ile kayıt yapmak isterseniz toplam 5 farklı seçeneğe sahipsiniz. Bunlar sırasıyla;
- HTML dosyası indiremek ve public_html içerisine atmak
- HTML etiketi kullanmak
- Google Analytics ile kayıt yapmak
- Google tag manager kullanmak
- DNS kaydı kullanmak

Biz bu yazımızda daha önceden DNS kaydını anlattığımız için ek olarak sadece HTML dosyası ile kayıt işlemini anlatacağız.
HTML Dosyası ile Google Search Console Kaydı Yapmak
HTML dosyası ile google search console kaydı yapmak için FTP bilgilerinize ya da CPanel bilgilerinize sahip olmanız gerekir. İlk olarak Sahiplik doğrulama adımlarından "HTML dosyası" seçeneğine tıklayın ve ardından indirilmesi gereken dosyayı bilgisayarınıza indirin.

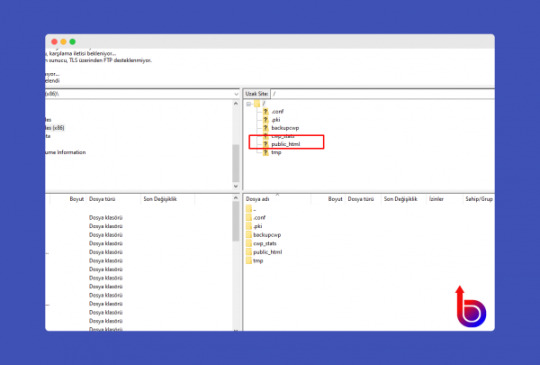
Daha sonra bilgisayara indirdiğiniz dosyayı FTP üzerinden "public_html" dosyası içerisine atmanız gerekmektedir. FTP panelinizi açın ve "public_html" dosyasının içini açın. Buraya Google'dan indirdiğiniz dosyayı taşıyın. Aynı işlemleri sunucunuz üzerinden CPanel vasıtası ile public_html içerisine ulaşarak da yapabilirsiniz.

Daha sonra Google search console'a dönerek "Doğrula" seçeneğine tıklayın. İşte HTML dosyası ile google search console sahiplik doğrulamak bu kadar basit olacak.
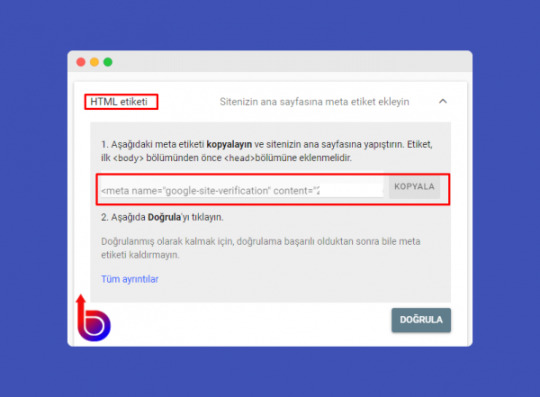
HTML Etiketi Kullanarak Google Search Console Kaydı Yapmak
HTML etiketi, web sitenizin kodları arasında yer alacak ve bu sayede google search console mülk doğrulamasına yardımcı olan etikettir. Bu yöntemle doğrulama yapmak da oldukça basittir.
İlk olarak Google search console tarafından size sunulan "HTML etiketi" seçeneğini seçiniz ve sizlere sunduğu

WordPress Siteleri Google Search Console'a Kayıt Etmek
Wordpress siteniz var ise Google Search console kaydı yapmak adına avantajlı sayılabilirsiniz. Yukarıda bahsettiğimiz adımlardan farklı olarak WordPress üzerinden eklentiler kullanarak google search console kayıt işlemlerini tamamlayabilirsiniz.
WordPress sitenizi SEO eklentileri vasıtası ile console'a kayıt edebilirsiniz.
- Bu kayıt işlemi için "URL ön eki" kaydı seçeneğini seçmelisiniz.
- Daha sonra ise "HTML etiketi" yöntemini seçiniz.
- Bu seçeneği seçtikten sonra karşınıza gelen
Yoast SEO ile Console Kaydı Yapmak
Yoast SEO ile google console'a sitenizi eklemek için aşağıda yer alan adımları izleyiniz.
- İlk olarak eklenti ayarlarını açınız.
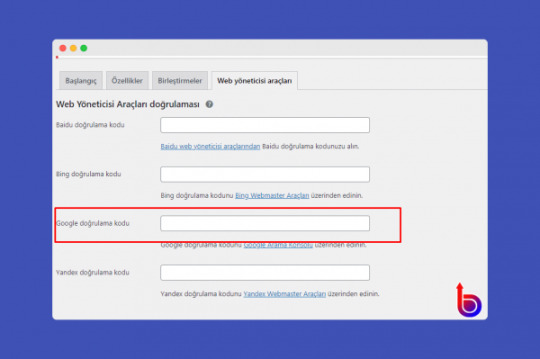
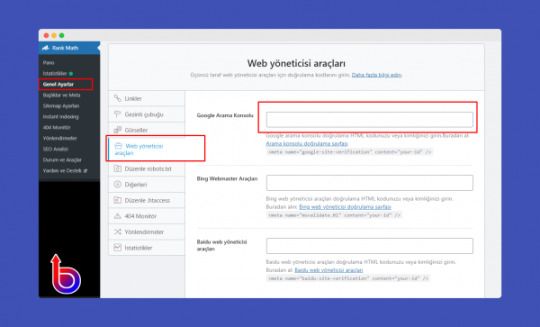
- Genel ayarlar sekmesine tıklayınız. ve ardından "Web yöneticisi araçları" sekmesine tıklayınz.
- Daha sonra "Google Kodrulama Kodu" yazan alana, google search consoledan aldığınız HTML etiketinin bir kısmını girmeniz gerekecektir. Örneğin aşağıda yer aldığı gibi bir kod kopyaladığınızı varsayalım. Yoast SEO'da yer alan kod alanına sadece content içerisinde yer alan kısmı eklemelisiniz.
- Daha sonra doğrulama yaparak, google sahiplik doğrulamasını tamamlayabilirsiniz.
Yoast SEO indirmek için; https://wordpress.org/plugins/wordpress-seo/

Rank Math SEO ile Console Kaydı Yapmak
Rank math SEO ile google search console site kayıt işlemi için yapılması gerekenler şu şekildedir;
- İlk olarak eklentinizin ayarlarını açınız.
- Ayarlarınızden "Genel Ayarlar" sekmesini açınız.
- Genel ayarlar içerisinden "Web yöneticisi araçları" kısmına tıklayınız.
- Karşınıza çıkan alandan "Google Arama Konsolu" yazan kısma kodunuzu ekleyiniz.
- Ayarlarınızı kaydediniz ve ardından Console üzerinden doğrulama yaparak kaydı tamamlayınız.
Rank Math SEO indirmek için; https://wordpress.org/plugins/seo-by-rank-math/

Kod Eklentileri ile Console Mülk Doğrulaması
Eğer WordPress siteleriniz için hali hazırda kod ekleme eklentileriniz var ise (Örneğin; Insert header and footer) bu eklentileri console kaydınızı doğrulamak için kullanabilirsiniz. Tek yapmanız gereken "Header" bölümüne Google console doğrulama adımlarında verilen "HTML etiketi" kodunu kopyalamak olacaktır. Bu sayede saniyeler içerisinde mülk sahipliğinizi doğrulayabilirsiniz.

Google search console kaydınızı tamamladıktan sonra SEO hakkında bilgi olmak isteyebilir, SEO nasıl yapılır öğrenmek isteyebilirsiniz. Bunun için SEO nasıl yapılır? yazımızı da gözden geçirmenizi tavsiye ederiz.
Sıkça Sorulan Sorular
Google Search Console Kayıt Seçenekleri Nelerdir?Google search console kaydı için alan adı kaydı ya da url ön eki kaydı gibi iki farklı seçenek mevcuttur. Search Console'a Neden Kayıt Olmalıyım?Google console'a web sitenizi kayıt ederek performans ve hatalarınızı takip edebilirsiniz. Web sitenizin organik sonuçlarını iyileştirmek için ücretsiz olarak kullanabilirsiniz. Google Search Console Kaydını Kimler Yapabilir?Bir web sitesini console'a kayıt etmek için o sitenin bazı yönetici bilgilerine erişim hakkınız olmanız gerekir. Eğer bu bilgiler sizde yoksa ya da sitenin sahibi değilseniz, search console sahiplik doğrulamasını yapamazsınız.
Read the full article
0 notes
Text
Litespeed Cache Ayarları içeriğimizde WordPress'in en popüler eklentilerinden olan ve dünyanın en popüler ilk üç Cache eklentisinden olan Litespeed'in ayarlarından detaylıca sizlere bahsedeceğiz. Litespeed, sunucuların birçoğunda kullanılan lisansa tabi bir yazılım olmakla birlikte eğer sunucunuzda Litespeed desteği yoksa bu Cache eklentisini kullanmak, performansınıza olumlu etki yapmayacaktır.
Litespeed Cache Hangi Sitelere Kullanılmalıdır?
Litespeed Cache Ayarları içeriğimizin başında bahsettiğimiz gibi, bu eklentiyi sunucunuz destekliyorsa kullanmalısınız. WordPress Admin panelinde;
Araçlar,
Site Sağlığı,
Bilgi,
Sunucu bölümüne girdiğinizde;
Litespeed Cache Kontrolü
Yukarıdaki resimdeki gibi bir görüntü ile karşılaşıyorsanız Litespeed Cache eklentisi doğru bir seçim olacaktır. Diğer yandan;
Plesk - Nginx veya Apache sunucularda ise tavsiyemiz WP Rocket'dır. WP Rocket Ayarları linkinden bu eklentinin linkine ulaşabilirsiniz.
Litespeed Cache Kurulumu - WordPress
WordPress'te bu eklentiyi kurmak oldukça kolaydır. Eklenti kütüphanesinde ücretsiz bir şekilde yer alan bu eklentiyi "Eklenti Ekle" alanında "Litespeed Cache" şeklinde bir arama yaparak kurabilirsiniz.
Manuel Kurulum İçin: https://wordpress.org/plugins/litespeed-cache/
Litespeed Cache Ayarları - 2023
Öncelikle "Ön Ayarlar" bölümüne değinmek istiyorum.
Yukarıda gördüğünüz tabloda tek tıklama ile ayarlama yapabileceğiniz "Ön Ayarlar" tablosu yer almaktadır. Doğukan hocam benim için Pagespeed verileri önemli, ben çok uğraşmak istemiyorum diyorsanız;
Gelişmiş (Önerilen) seçeneğini seçebilirsiniz.
Diğer yandan, bu ayarlama temanızda görsel bozulmalara yol açabilir çünkü;
Konuk Modu,
CSS, Javascript ve HTML küçültme ve Erteleme gibi fonksiyonlar temanızda tasarımsal bozulmalara yol açabilir.
Diğer yandan, Konuk Modu başta Analytics kodlarınız da olmak üzere neredeyse tüm Javascript kodlarını bloklamaktadır. Bu yüzden bu ayarları aktifleştirmek Pagespeed puanlarınızı arttırsa da gerçek hız skorlarınızı arttırmayacaktır.
WordPress Site Hızlandırma içeriğinde anlattığımız ve paylaştığımız Ücretsiz Udemy kursundan Litespeed Cache Ayarlarına videolu şekilde ulaşabilirsiniz.
Ön ayarlardan sonra "Genel" sekmesinde yapmanız gereken tek ayar;
Sunucu IP kısmına Hosting - Reseller veya Sunucu hizmetinizde kullanılan IP adresinizi yazmanız yeterlidir.
Önbellek kısmında ise eğer sunucunuz Memcached'i destekliyorsa "Nesne" bölümünden bunu aktifleştirebilirsiniz. "Tarayıcı" kısmından ise tarayıcı önbellekleme kesinlikle aktifleştirilmelidir.
Sayfa Optimizasyonu alanında ise CSS Küçültme, Javascript Küçültme ve Birleştirme gibi fonksiyonlar açılabilir (eğer temanız müsade ediyorsa).
Ortam Ayarlarındaki "Görselleri Geç Yükle" yani Lazyload fonksiyonu doğru bir şekilde çalışmamaktadır. Bunun için Perfmatters Nedir, içeriğimize göz atabilirsiniz.
Bunların dışında ise Veritabanı bölümü oldukça iyi ve faydalı bir bölümdür. Yedek aldıktan sonra;
https://youtu.be/jpYM0h2sXsM
Videoda anlatıldığı gibi Autoload fonksiyonlarını temizleyebilirsiniz. Litespeed Ayarları içeriğimizi belirli periyotlarla güncelleyeceğiz, bizi takipte kalın!
0 notes
Text
Eufy, güvenlik endişelerini takiben uygulamasına bir açıklama ekleyecek, ancak yine de göze batan güvenlik açıklarını reddediyor
Eufy, güvenlik endişelerini takiben uygulamasına bir açıklama ekleyecek, ancak yine de göze batan güvenlik açıklarını reddediyor
Kısa bir süre önce Anker’den Eufy’nin, aksini ilan etmesine rağmen kameralarından buluta veri gönderdiği ortaya çıktı. Şimdi, Eufy uygulamasını, belirli ayarlar etkinleştirildiğinde buluta veri gönderdiğini daha açık bir şekilde açıklayan bir açıklama ile güncelledi.
Eufy’nin güvenlik sorunlarını özetlemek gerekirse, iki önemli sorun vardı. İlk olarak Eufy, gelişmiş güvenlik için yalnızca yerel…

View On WordPress
0 notes
Text
Clubhouse, Üreticilere Para Kazandıracak Özelliğini Duyurdu

Son dönemlerin en popüler sosyal ağ uygulamalarından önde gelen Clubhouse, içerik oluşturucuların doğrudan uygulama üzerinden gelir elde etmesini ihtimaller içinde kılan “ilk” özelliğini duyurdu. Clubhouse’un “Payments” (Ödemeler) olarak adlandırdığı özellik ile birlikte kullanıcılar, içerik üreticilere bağışta bulunabilecekler. akıllı teknoloji Akıllı Teknoloji nedir ve Yararları Nedir? 21. yüzyılın şafağı, bugün hala sürmekte olduğumuz teknolojik bir devrimi getirdi. Dördüncü endüstri devriminden beşinciye Kilo Verme Uygulamaları En İyi Android Kilo Verme Uygulamaları – TeknoONE 2021 Hedeflerinize Ulaşmanıza Destek Olacak En İyi Kilo Verme Uygulamaları Zayıflama uygulamaları, … twitter pazarlama Teknoone.net size ihtiyac duyulan tüm verileri parasız bir durumda sunacaktır. Ek olarak eklenti, sitenizdeki HTTP isteklerini azaltmanıza olanak sağlar. wordPress site hızlandırma WordPress site hızlandırma eklentileri, sitenizin performansını artırır ve daha yüksek performansa katkı sağlar. Sitenizi optimize etmenize ve hızı verimli bir …
Şu an için sınırlı sayıda kullanıcının oluşturduğu küçük bir denetim grubu ile denetim edilmekte olan Ödemeler özelliği, yeterli miktarda geri bildirim toplandıktan ve özellik hakkındaki ince ayarlar tamamlandıktan hemen sonra Clubhouse’un içerik oluşturuculara para kazanma imkanı sunduğu ilk özellik olacak. Popüler sosyal ağ, bir gelir modeli oluşturmak için reklam yayınlamaktan ziyade kullanıcı bağışlarını tercih etmiş gibi görünüyor.
Clubhouse, içerik üreticilere yapılan bağıştan komisyon almayacak
Yeni Ödemeler özelliğini kullanmak son hiyerarşi basit. Kullanıcılar, bağışta bulunmak istedikleri içerik oluşturucunun profil sayfasını açtıktan hemen sonra “Para Gönder” butonuna dokunabilir ve istediği miktarda bağışta bulunabilir. Bir tek bağışta bulunabilmeniz için içerik oluşturucunun bu özelliği müessir etmiş olması gerekiyor. Ayrıca ilk kez para gönderdiğinizde kredi ya da banka kartı bilgilerinizi girmeniz ve platforma kaydetmeniz gerektiğini de söyleyelim.
Clubhouse tarafından yapılan açıklamalara gore Ödemeler özelliği kapsamında yapılan bağışların tamamı içerik oluşturuculara gidecek. Clubhouse, bağışlardan herhangi bir ödenti yapmayacak. Bir tek söz konusu Ödemeler özelliği için Clubhouse’un iş ortağı olan Stripe, girmiş olduğunuz bağış miktarına ek olarak küçük bir kart işlem ücreti de arzu edecek. Yeniden de bir içerik üreticiye bağışta bulunduğunuzda Clubhouse’un kasasına herhangi bir ücret gitmeyecek.
Clubhouse, Ödemeler özelliğini içerik oluşturucuların platform üzerinden para kazanmasını sağlayacak ilk özelliği olarak tanımlıyor. Dolayısı ile söz konusu özellik tüm kullanıcıların erişimine açıldıktan hemen sonra sosyal ağ uygulamasının içerik oluşturuculara gelir kaynağı olacak yeni özellikler duyurduğunu görebiliriz. Ek olarak, Clubhouse ile alakalı daha detaylı informasyon isterseniz sizleri buradaki içeriğimize bekleriz.
Teknoone.net size WordPress site hızlandırma eklentileri, sitenizin performansını artırır …2021 Teknoloji »⚡akıllı teknoloji haberleri, yeni çıkan teknolojik aygıtlar ve teknolojik aygıtların tüketimini ile alakalı mesele yaşıyorsanız tam yerindesiniz Konu Dışı Sadece Birde linke bakın En İyi Android kilo verme uygulamaları
Kaynak : https://www.joinclubhouse.com/introducing-payments
Read the full article
0 notes
Text
ATATÜRK VE TÜRK MİLLİYETÇİLERİ DOSYASI /// VİDEO : Atatürk Hakkında İlk Kez Duyacağınız 15 ŞAŞIRTICI GERÇEK (Özel Hayatı, Verdiği Tarihi Ayarlar vs..)
ATATÜRK VE TÜRK MİLLİYETÇİLERİ DOSYASI /// VİDEO : Atatürk Hakkında İlk Kez Duyacağınız 15 ŞAŞIRTICI GERÇEK (Özel Hayatı, Verdiği Tarihi Ayarlar vs..)
VİDEO LİNK :
https://www.youtube.com/watch?v=416deZicf9E&feature=youtu.be

View On WordPress
0 notes
Text
İPhone'da FaceTime'da Sahte Göz Teması Nasıl Kapatılır
İPhone’da FaceTime’da Sahte Göz Teması Nasıl Kapatılır
İOS 14 veya sonraki bir sürümünü çalıştıran bir iPhone XS veya sonraki modelinde FaceTime, video yayınınızı dijital olarak değiştirir, böylece gözleriniz, olmasalar bile her zaman kameraya bakar. Dijital olarak değiştirilmiş gözbebekleri fikrini rahatsız edici bulursanız, bu özelliği kapatmak kolaydır. Nasıl yapacağınız burada.
İlk önce iPhone’unuzda “Ayarlar” ı açın.
“Ayarlar” da “FaceTime” a…

View On WordPress
0 notes
Video
Bu makalede https://best4you.com.tr/ SEO nasıl yapılır, SEO nedir? Arama motoru optimizasyonu için önemli ip uçları nelerdir gibi konuları ele alacağız. Ortalama okuma süresi 30 dakika. Yorum yapmayı unutmayın. İçindekiler 1.) Temel web hayati değerleri 2.) Google passage (geçiş) sıralaması 3.) Öne çıkan snippetler 4.) Görsel arama önemi 5.) Etki alanı yetkilisi 2.0 6.) Video dalgalanmaya devam ediyor 7.) Ana arama amacı 8.) Azalan TO'larla mücadele 9.) Hızlı SEO ipuçları seo içindekiler Temel Web Hayati Değerleri Temel Web Hayati Değerleri SEO için Google’un son derece önemli olduğunu düşündüğü veya üç belirli web sayfası deneyimi ölçümlerinden oluşan bir settir: En büyük zengin içerikli boya İlk giriş gecikmesi Kümülatif düzen kayması Bununla birlikte, sitenizin temel web özelliklerini optimize etmemeniz veya hiçbir neden yok. Bu yüzden üzerinde çalışmak için biraz zaman ayırmak mantıklı. Nasıl yapacağınızhakkında bilgi vereceğim. Temel Web Hayati Değerleri Temel web hayati puanlarınızı nasıl iyileştirebilirsiniz? Açık olmak gerekirse, temel web hayati değerleriniz tam olarak web sitenizin altyapısına bağlıdır. Ancak öncelikle bir hız testi yaparak tüm sorunları tespit etmeniz gerekecektir. Örneğin; WordPress ile Shopify veya bir özel altyapının css, js ayarları farklı olacaktır. Bu yüzden yapılacak ayarlar, o altyapıya uygun olmalıdır. Kullandığınız resimleri, 4 bit, 8bit veya16bit aralığında 1kb ile en fazla 20kb büyüklüğünde tutmaya çalışın. Açılış hızınız büyük ölçüde etkilenecektir. Bahsettiğimiz tüm bu ayarları ücretsiz SEO araçları ile kendiniz yapabilirsiniz. Ask4SEO ziyar edin. Sonuç olarak bu, temel web yaşamsal puanlarımızı önemli ölçüde iyileştirdi. Neyse ki, muhtemelen sitenizin kodunu tamamen elden geçirmeniz gerekmiyor. Ancak, yukarıda özetlediğim ipuçlarını kullanarak 10 üzerinden 9’unda temel web yaşamsal puanlarınızı artırabilirsiniz. Ve bununla birlikte, 2. bölüme geçme zamanı geldi. Google SEO Geçiş Sıralaması Ekim ayında Google, “passages” yani pasaj adlı yeni bir arama teknolojisini duyurdu . Bu özellik, google’ın bir sayfanın belirli bölümlerini bağımsız olarak sıralamasına olanak tanır. Aramaların %7’sine etki edecek bu durum çok önemli bir hal aldı. Google Passage Ranking Google Passage Ranking SEO için Nasıl Çalışır? Pasajlar, Google’ın belirli bir sayfadaki belirli, alakalı pasajları sıralamasına olanak tanır. Sadece sayfanın kendisi değil. (Öne Çıkan Snippet’lerin güçlendirilmiş bir sürümü gibi) Yani bir bölüm yerine tüm sayfanın alaka düzeyini hesaba katın. Artık o sayfanın belirli bir bölümünün alaka düzeyini de boyutlandıracaklar. Bununla birlikte, Google yine de tüm sayfaları değerlendireceklerini açıkça belirtti. Dolayısıyla, backlink, sayfa içi SEO, UX sinyalleri ve Google’ın diğer sayfa düzeyinde sıralama faktörleri geçerli olmaya devam edecek. Oluşan fark, tek bir sayfanın artık daha fazla sıralama şansı olmasıdır. Yani, sayfanın optimize edildiğini ve düzenlendiğini varsayarsak.Tam olarak şimdi anlatacağım konu bu. Uzun Form İçeriğini İkiye Katlayın Örneğin, sayfanızda blog yazısı tanıtımları yazmakla ilgili bir bölüm olduğunu varsayalım. Bazı durumlarda Google, tanıtım gönderileriyle ilgili tüm sayfayı size göre sıralar. Bunun nedeni rakibinizin sayfasının %100 bu konuyla ilgili olmasıdır. Ve Google için bu sayfa, daha iyi tanıtımlar yazmak isteyen biri için daha iyi bir UX olabilir. Ama bu değişmek üzere. Bugün, Google tek bir uzun biçimli içeriği 5, 10 ve hatta 100 benzersiz bölüme ayrıştırabilir. Ve her birinin Google’da iyi bir sıralama şansı var. Yani evet, uzun biçimli içerik zaten SERP’lerde bir sıralama avantajına sahipti . Artık Google tek bir sayfayı farklı bölümlere ayırabildiğine göre, uzun biçimli içeriğin 2021 yılında ve sonrasında SEO için daha da iyi çalışmasını bekleyebilirsiniz. Öne çıkan snippet'ler için optimize edin SEMrush’a göre , tüm arama sonuçlarının %6,83’ünde öne çıkan snippet var. Öne çıkan snippetler 1 numaralı noktadan birçok tıklama çalıyor. İşte bu bölüm bununla ilgili. Yakın zamanda öne çıkan parçacıklar için sıralamaya öncelik vermeye karar verdim. Ve bir avuç öne çıkan snippet sıralamasından iyi trafik gelirleri elde ettim.
0 notes
Text
Android 11 Kilit Ekranında Albüm Görselleri Olmayacak
Android 11 Kilit Ekranında Albüm Görselleri Olmayacak

Google, üstünde çalıştığı Android 11 işletim sistemine yeni özellikler getiriyor. Bunlardan bir tanesi de medya oynatmaları. İlk Geliştirici Önizlemesi'nde (Developer Preview), müzik oynatıcısı bildirimini Hızlı Ayarlar (Quick Settings) paneline kaydırmayı test etmişti.
Bu özellik, Beta 1'de erişilebilir Beta 2'de ise varsayılan olarak etkin hale gelmişti. Daha sonrasında ise ses ve video için…
View On WordPress
0 notes
Text
İlk Pixel Watch OTA güncellemesi, bu Aralık'ta düzeltmelerle kullanıma sunuluyor
İlk Pixel Watch OTA güncellemesi, bu Aralık’ta düzeltmelerle kullanıma sunuluyor
Google, bugün telefonlar için bir Özellik Düşürme/güvenlik yamasına ek olarak, bu Aralık ayında Pixel Watch için cihazdaki ilk OTA güncellemesini yayınlıyor.
Yenilerini sunmak yerine özellikler, Aramalar, Ayarlar, Saat Yüzü ve Fitbit Alıştırmasında dört düzeltme/geliştirme vardır:
Eller serbest profil (HFP) araması için düzeltmeler ve iyileştirmeler.
Pil tasarrufu tek dokunma desteğini…

View On WordPress
0 notes