Text
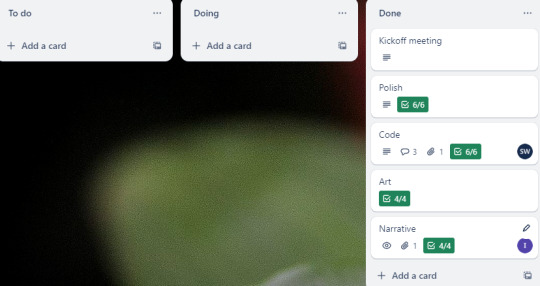
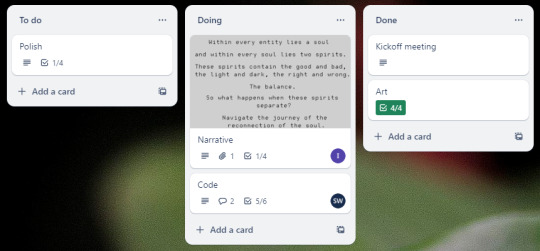
Completed Tasks




Having a Trello board has really helped to keep on track of what needed to be done within this team based project. We have now finished everything!

0 notes
Text
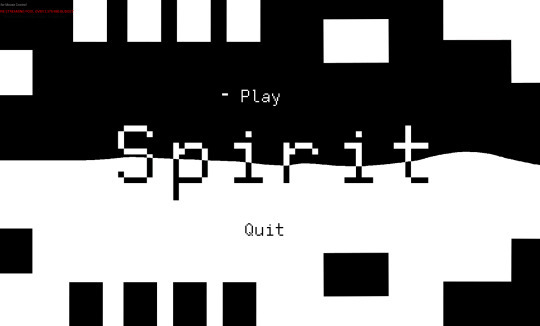
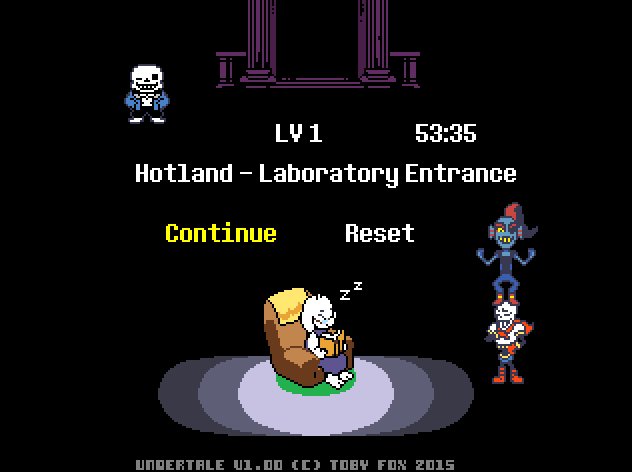
Title Screen Polishing

For the final element of the title the buttons that have been set up in Unreal now have a curser that is a hyphen as it looks like the platforms which works really well. The consistency of emphasising the contrast throughout the game feels cohesive.

0 notes
Text
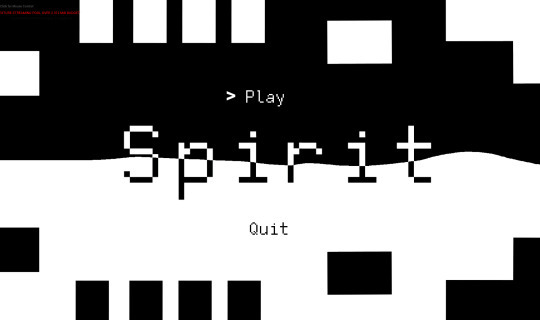
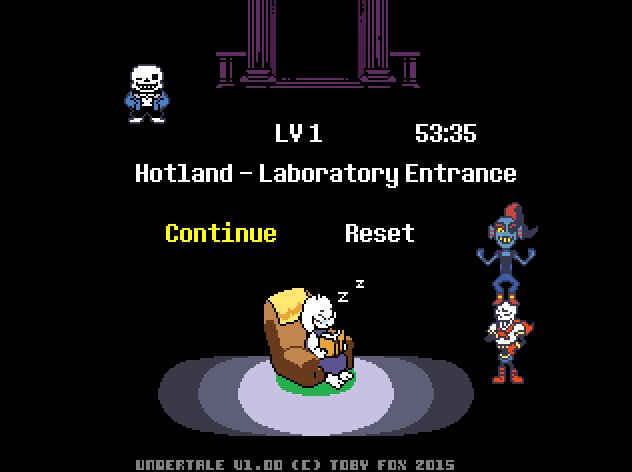
Title Screen


It took me some time to work out how I wanted the title screen to look. My key parts that I knew I wanted was the background that is shown throughout the game and the text being half black an white. For the first try I drew it which looks really cool but I didn't think it would fit in with the rest of the art. So I tried with the font that I have been using for the project and erased the top half of it and copied it in white. This looked better but it felt simple so I played around with adding rectangles and the character to look like the platforms in the games and eventually settled for small platforms without the characters as it was quite busy.


0 notes
Text
Sounds
As we have got to final few days of this project and we are feeling confident with what we have done, I have looked into adding some sound to elevate the game. I would like to find a title screen song, a game play sound, an effect for jumping and an effect for dying. Originally I thought it would make sense to go for something quite dark so I settled on the one above but it sounded a bit out of place when we play tested it. Now I have found something much lighter and it is very catchy which is perfect for a title screen.
0 notes
Text
Progress of Final Animation

Whilst I was setting up to create a title screen I had a chat with my partner and we decided that I should prioritise making an end to the game to pull it all together. I knew I wanted it to be similar to the cut scene at the start to make it cohesive nd give somewhat of a cyclical story feel so I have used the exact same set out with the background, spirit and text.

At first I was just going to have the text but I decided this looked to basic and thrown together so I went in and added the spirit but it still needed more, this is how I decided to give the text a shake animation to make it less static. I think this looks good and now we will now add it into the game to be activated at the end with a collision.

0 notes
Text
Importing into Unreal
youtube
From the video you can see that the import of my animation into Unreal didn't really work. As a team we are not sure why this has happened as all the frames are the same so we are thinking of putting a black cube behind it in line with the frame as this is the easiest option rather than trying to figure where the frames haven't been imported correctly and potentially having to do them again.
0 notes
Text
Title Screen Research


As all of the art and the main narrative has been put in the game, I want to create a title screen to pull it all together. I have looked at some various title screens to help me start and here is what I liked:
The simplicity with Overcooked works well as the font and the characters being displayed on the screen gives it enough detail alongside the background looking like kitchen table cloth
Undertale also has the characters on the screen and it changes throughout the game which is really immersive feature
Super Mario Bros. works well as you clearly see what you are about to play
I like the Animal Crossing tile screen as it pans a camera across your island, it looks effective and is different every time.
From looking into these, I have made the decision to go for something simple like Overcooked and Super Mario Bros. This is because the project itself is fairly simple so it wouldn't make sense to something complicated, I also think that it is more sensible within the time frame.


0 notes
Text
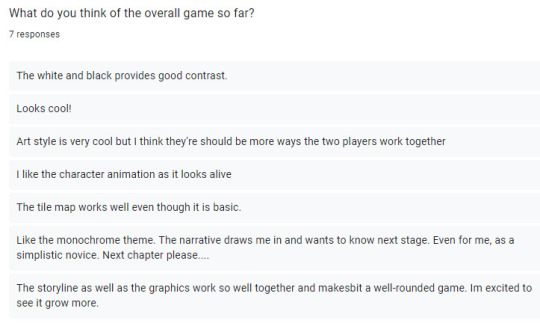
Feedback so far

This has been very helpful to looks at in order to reflect on what has been completed so far. Overall the feedback is positive for game play and the cut scene, I agree with the comments that say that it is basic as we have't had a lot of time to work on everything.
0 notes
Text
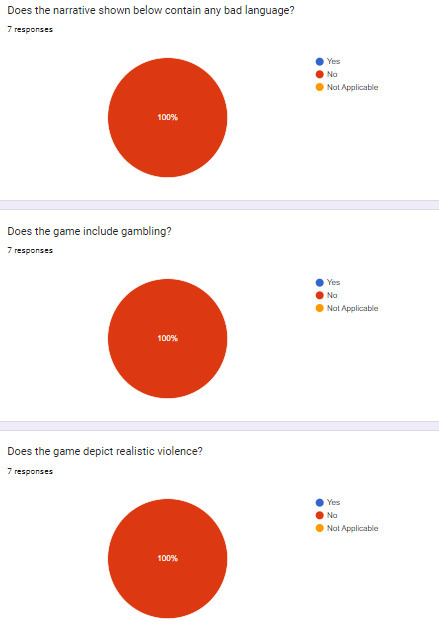
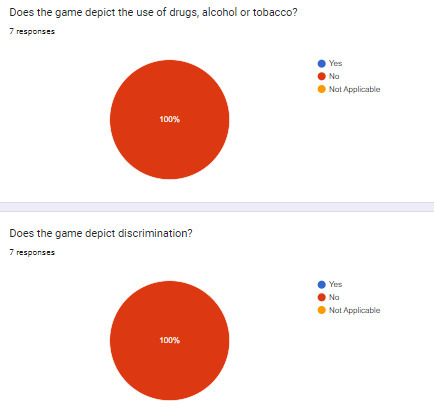
PEGI Rating Research
To ensure that I am considering industry practices into safer research, I put together a form to see whether the video of the game play and the narrative story are acceptable as a PEGI 12 rating. As our game has no violence, bad language or anything that will raise the rating higher, this game is classed as suitable for all ages.


0 notes
Text
Actual Final Cut scene

After thinking I had completed the cut scene I made sure I shared it with a few people to get feedback. I managed to spot that there was one frame out of the 157 that was wrong! Luckily this was noticed before I had exported all of the frames into Unreal which would have been very time wasting and frustrating. This has shown me how important it is to get another set of eyes of projects to be able to reflect on feedback and be able to get a better final result
youtube
0 notes
Text
Final Cut scene

I am very happy with the result of the initial cut scene! Having to start again actually worked in my favour as it allowed me to really improve on how everything looks. It looks much more clean and in reflection, I should approached it like this the first way around as the methodical approach worked well. I did the background first as I wanted it to change every frame, I then added the text and played around with how long it needed to be on screen for and then I brought it too life with the spirit splitting animation. I am looking forward to putting this into the game. I think it should play before the title screen to really give a sense of story.
0 notes
Text
Game Research - Heave Ho

Heave Ho is my favourite co-op game to play as it is frustrating but very fun to play with others. This review of the game really gives the game justice and explains why it works so well. The main elements of the pastel art style, accessible game play that helps players after a certain amount of time, unlockable character customisation, silly features like llama farts and versatile game play is what make this game so good. I'd love to be able to take inspiration from this.
0 notes
Text
Collaborative Meeting Minutes

We have got really far with our joint checklist items since last week. I have finished all of the art now which was a huge step and I am now concentrating on the narrative whilst my partner tweaks the code and is seeing whether they could add more. These were the main points:
We want to add another element to the game play such as inverting the screen at the end to embrace the multiplayer style
The cut scenes need to be put in to see how everything goes together
A title screen with a how to play button would be useful
0 notes
Text
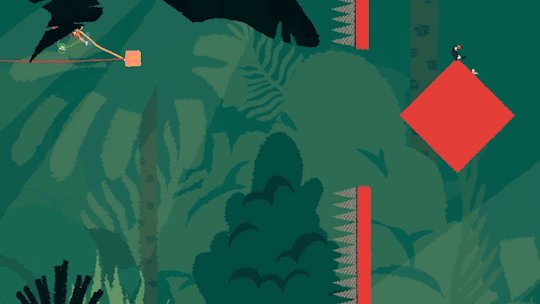
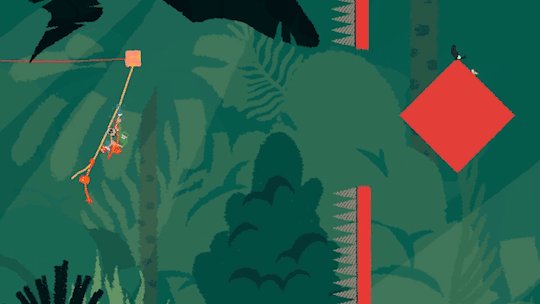
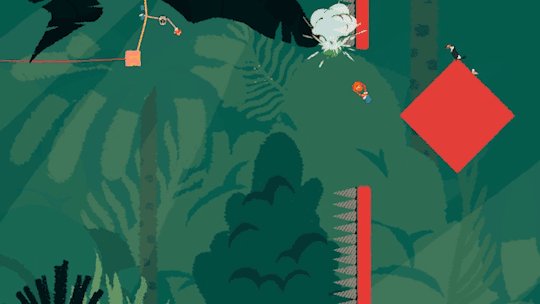
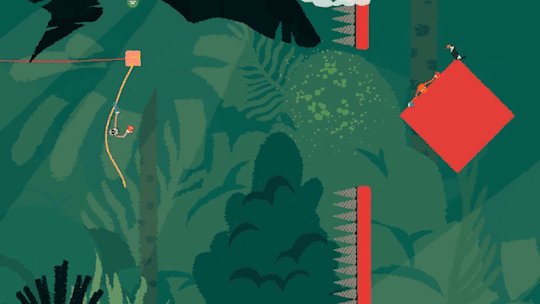
Game Research - Sqube
youtube
As we were play testing the game, we got the comment that it reminded someone of the game Sqube. To get some inspiration from the similar monochromatic game, I have looked into what the it involves. What makes this game fun is the addictive platform style game play with enemies and the feature that you can hide by camouflaging with the platforms which I really like. This has got me thinking about how we could integrate another level of game play in this project to elevate it from just being a platformer. This could be something like having enemies or obstacles like spikes or having something that is more focused on how the balance of our project works.
0 notes
Text
Animation Progress

To ensure that I am being methodical in process of setting up the text in this animation, I have focused first on getting the timing right of how the text appears on screen alongside the background flickering. I went for 0.1 seconds per frame at first with the background changing each frame with text staying for 10 frames but this was far too fast. So I now have it set at 0.2 seconds per frame with the text staying on screen for 18 frames and I think this is a good amount of time. I have iterated on the first attempt to make sure that I consider all options, I have added a fade out at the end for second iteration as I think this gets the player intrigued for what is happening next.

0 notes
Text
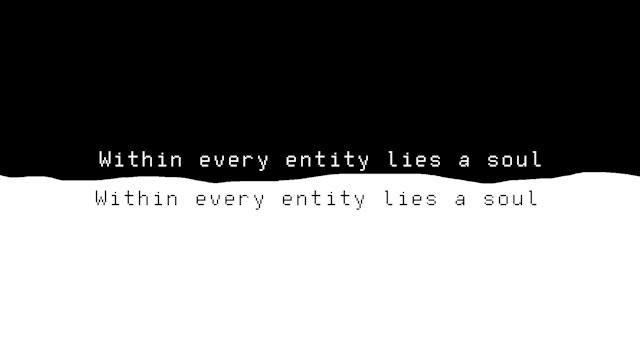
Cut scene

I have started mapping out what I'd like the animation to look like. I know that I'd like the background to move so it looks like it is alive then I want the text repeated on the top and bottom to showcase the contrast between the black and white. But I think I may move the text further towards the ends of the screen at the top and bottom so I can include an animation in the middle.
0 notes