Text
I just came back from putting together a package of text‑snippets for typographic characters, and what do you mean with medieval ligatures?
I empathize with the question why we never got a keyboard with which to input all the characters, I wondered so myself, but I have come to accept software as the better solution.
So, when you compare your own keymap to this one https://help.keyman.com/keyboard/sil_ipa/1.8.7/sil_ipa how would you describe how it works?
Because in that one, I wonder about why the author did not find a better modifier logic, closer to how sentences work:
e. g. if you need the near‑open central vowel, I would declare a modifier for “near‑open”, and for “central”, and combine these with what gets modified to output the IPA vowel. Or something like that.
IPA and More Keyboard
When I first got into linguistics, I decided I needed a keyboard that could support IPA¹. But I was studying Sanskrit, and switching to a completely different keyboard every time I wanted to add a dot below a character (the common Sanskrit transcription convention) was really annoying! Also, I hate the IPA character for a palatal nasal (ɲ), so I wanted to be able to use 'ñ' instead. And ... a thousand other tiny things, all requiring different keyboard layouts. Why wasn't there a keyboard that just let me type EVERYTHING?
Eventually, I designed my own. And that was fun enough that I expanded it. Over the last 15 years, I've been adding characters and streamlining it's use.
The current iteration is a monster. For an idea of what it can do:
this keyboard can type over 50 diacritics (accent marks)
it can rotate and flip any character that has a rotated/flipped Unicode counterpart, as well as replace them with smallcaps, superscript, and subscript versions
it can type most medieval ligatures and characters (though my research hasn't always been good enough to provide the most natural ways to do so)
it covers the whole IPA, of course, as well as historical symbols, extIPA, and uppercase forms when available
it can type any modern or historical click character available in Unicode (still waiting for Doke orthography support >:( )
it allows you to type Greek and Cyrillic characters (though it prioritizes IPA variants and isn't really streamlined for writing the language)
it allows you to transliterate Sanskrit, Ancient Egyptian, Chinese dialects, etc. that use discipline-specific characters/diacritics
it lets you add bars, tildes, slashes and curls to any character that has a matching Unicode counterpart
it can type most proofing and punctuation marks, modifier characters, as well as
alchemical, astrological, and gender/orientation symbols
and much more
For more detailed documentation on what this keyboard supports, and how to use it, here's the guide (PDF or Word Doc).
Here's the keyboard: IPAKeyboard dot kmp
Because it's designed to work for a LOT of characters, this keyboard is rarely going to be the simplest way to type a specific one. There are definitely IPA-only keyboards that will be more efficient for typing just IPA. And this keyboard isn't a font. There will be characters that don't show up - I've yet to find one that supports the entire range of characters this keyboard allows. Doulos SIL is my suggested font, especially if you use a lot of diacritics, but you might want to look around to find the one that supports you best.
But it's a powerful tool if you want to be able to switch between multiple transliteration and transcription systems in the same document, explore characters to use for non-human sounds, discuss the history of transcribing language, or quickly type special characters without opening 'insert symbols' dialogue boxes.
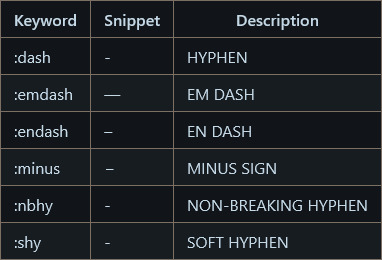
-
This is a Keyman keyboard. You'll need to install Keyman before being able to use it. Keyman is a free program with some amazing keyboards, and a lot of supports for people designing them for underserved languages. I've been really happy with it for almost 20 years, now.
-
For ideas about what else I could add, or suggestions for better key combos for specific characters, please contact me here, or at kiragecko at gmail dot com.
Things I'd love ideas for:
medieval ligatures (need to match them to logical character strings (words), but these are frequently NOT what unicode suggests)
mathematical, geometric, and/or scientific symbols (huge numbers of symbols, need a logical way of organizing them without too many key strokes)
Teuthonista symbols (very little English documentation, so I don't know what all of them MEAN)
-
¹ The International Phonetic Alphabet, one of the main ways linguists indicate sounds.
9 notes
·
View notes
Text
I can see you there, with your low awareness and your low involvement.
1 note
·
View note
Text
How do I play as an undead in BG3? I need to make bad jokes while co‑oping
me: *sees a ghost* omg are you dead
the ghost: of corpse
83K notes
·
View notes
Text
hey @amphibium this is awesome, in case You have not seen it already!
so today at work one of my coworkers hands me a box
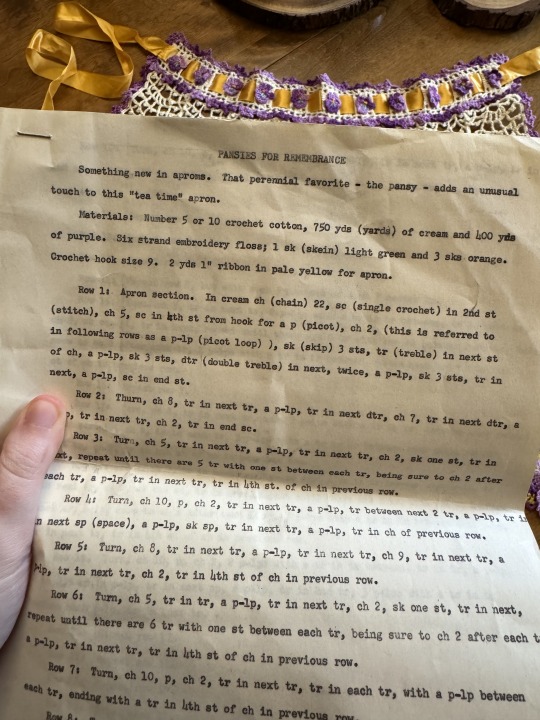
I have no context for this. He’s a 50? 60? Year old plumber who tends to walk into the office, tell a dad joke, and leave. I’ve just arrived at work and am still putting my purse away. So he hands me this box and says it comes with instructions. I open it and unfold this

He says his great grandma probably made it

This pansy is the tiniest pocket in the world

It could use some blocking after who knows how many years in the box but look at these sweet little pansies!

The pattern was clearly typed on a typewriter, several pages of it. I guess this was an apron specifically for having your friends over for tea.

I just happened to be wearing a skirt that kind of goes with it, so I did wear it all day (it’s a @mayakern skirt!) and another friend said I look like I should be living in a shoe. Perhaps as some sort of mouse girl making pastries for the other woodland creatures. But uhhhhh what an incredible heirloom piece to just be handed. It’s probably twice as old as I am. I’m definitely going to bring it to stitch circle this week
4K notes
·
View notes
Text
You just made a real connection with me. I offered something provocative and uncomfortable because nobody likes to consider their own fixation in thought and action, and you disagree with my inference.
How can you second‑guess yourself? Do you second‑guess the authenticity of interactions on the web?
I mean, how would this work in our case here?
Me, Rio, wants to sell you his studies? Rio wants to sell you his github release of text expanders? I am a graphic designer by trade, it is a huge part of my life, of course you will know what I do. And you will see that I want to be paid for what I do with my life.
Change your mind. People are just people, especially online. Seriously, change it. Get real.
To me, the only way in which a person could become confused about the authenticity of an interaction, is because of low involvement and low awareness, pointing to a brain fixing itself to never change.
My partner has recently pointed out to me that the dead internet theory is exactly the thing people who would wear tin foil hats would embrace.
If you like irony, it was people who told each other about how the dead internet theory works, right? Are you sure it was people?


3 notes
·
View notes
Text

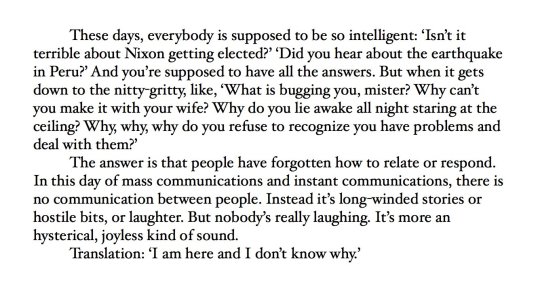
john cassavetes on the lack of communication between people
2K notes
·
View notes
Text
Release: Text Replacement combos (not only) for Beeftext
Hi everyone!
I hope you are doing well.
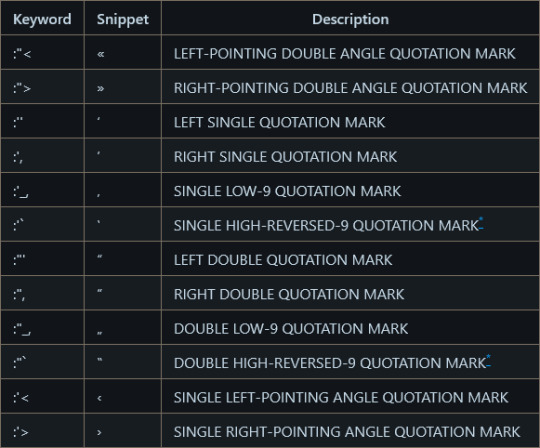
I have recently finished updating and then actually releasing my package of combos for my favorite text expander, Beeftext, with which you can now write typographically.
What does that mean?
It means that, if you want to use the right quotation marks for your language, you now can, even in a browser!

Also, dashes and spaces!


Write like a typograph and alphabet, not like you are stuck with some typewriter with an incomplete set of keys.
You can get it now by going to https://github.com/mariobreskic/Beeftext-combo-settings-for-German-content-authors and clicking on the latest release.
Bonus: the replacements work in InDesign and Affinity, because they output the right unicode glyphs.
#typography#typographic#graphic design#tools#text expander#unicode#linguistics#spaces#dashes#quotation marks
1 note
·
View note
Text

3 notes
·
View notes
Text

Markus Matthias Krüger (German, 1981) - Großer Wald Unter Schnee (Large Forest in the Snow) (2009)
397 notes
·
View notes
Text

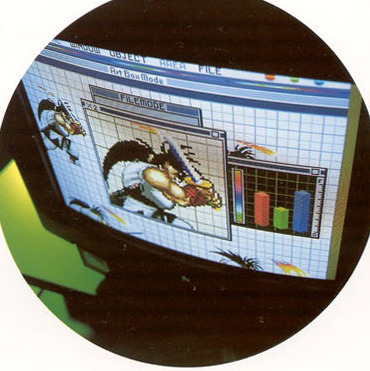
Coming slowly back to my projects.
Painted a gobo on my tv.
3 notes
·
View notes
Text
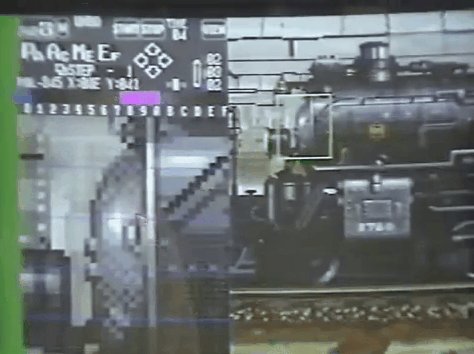
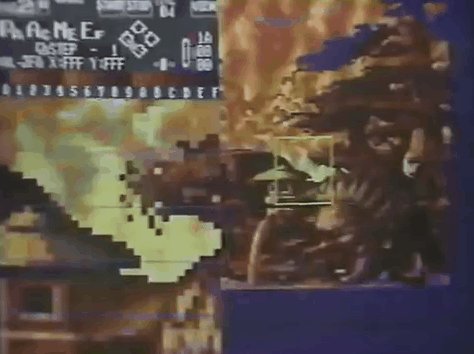
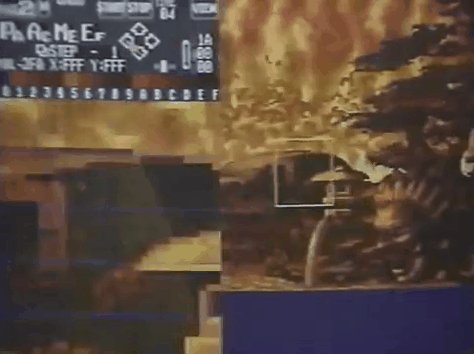
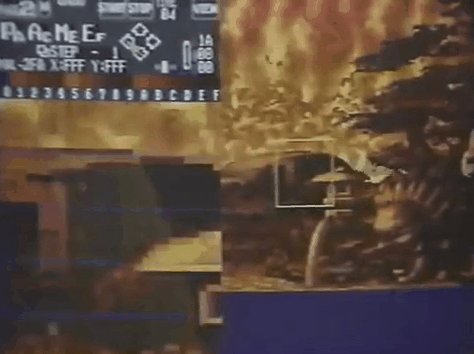
Study material for a few questions I have.
Especially because I want to work with my CRT.
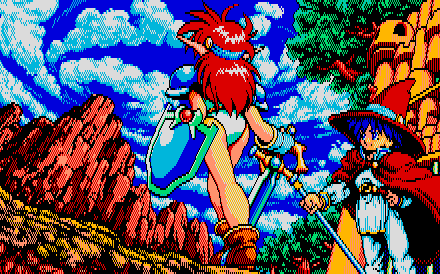
Designing 2D graphics in the Japanese industry
An Amiga, Deluxe Paint and a mouse. From the late 80s to the early 90s, these 3 tools were at the core of numerous graphic designers’ workstations in the West. It took years for the Japanese industry to start adopting commercial engines such as Unity and Unreal Engine, most of those companies were used to develop their own engines before that. This home-made approach wasn’t exclusive to game engines; at a time when most Western companies used the same sound engine on Mega Drive -GEMS-, Japanese developers often produced their own. Regarding graphic design, it was pretty much the same: there was almost one kind of setting per company in Japan.
I] Designing graphics with a computer
1) The hexadecimal era
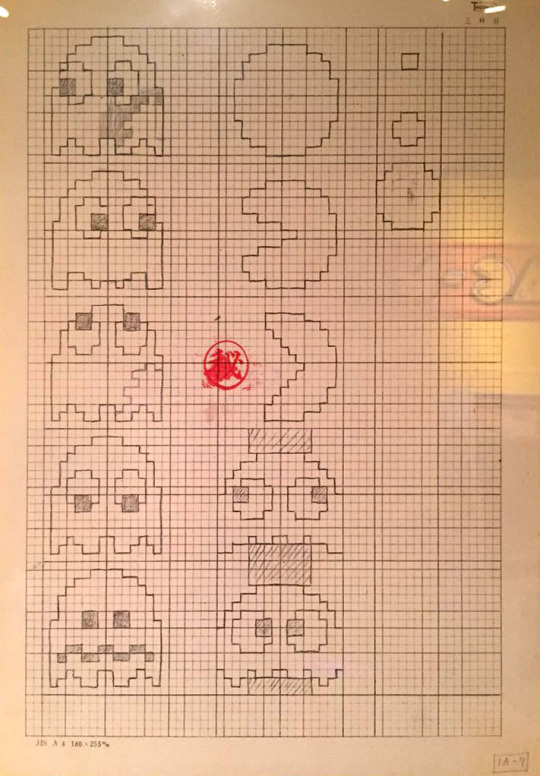
When personal computers started to appear on the market in the late 70s, the vast majority of developers were programmers, which implied that they also often took charge of both the visual and audio aspects of their games. However, in the late 70s a few companies started hiring designers and animators in order to create their game graphics, a task often combined with the creation of logos and illustrations. Such was the case with Hiroshi Ono who designed graphics and logos for many Namco games since 1979: Galaxian, Mappy, Xevious, Pac-Man, Dig Dug and many more.

Some of the games Hiroshi Ono worked on
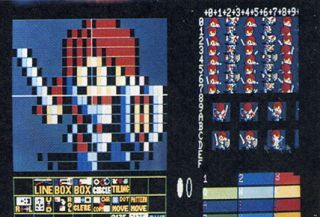
Computers from the old days were designed in such a way that they were de facto intended for people who were knowledgeable about programming and mathematics. You could draw with a computer, but saving what was displayed on the screen wasn’t without its problems, hence the fact that the Japanese industry would start to use graphic editors only years later.
The people in charge of graphic design in those days needed 3 things: grid paper, a computer with a keyboard and basic knowledge of hexadecimal. Michitaka Tsuruta, who studied animation in school and later designed Solomon’s Key, joined Tehkan in 1982 and used that system in the early years of his career: “You would color in the squares on graph paper. And then after you coloured those individual squares, you would convert them in to numbers, and then you would key in the numbers in hexadecimal using a ROM writer”.
It’s only after passing these steps that the designer could see his work displayed on the screen and sometimes feel the need to reiterate the whole process in case of mistake or unsatisfying rendering.


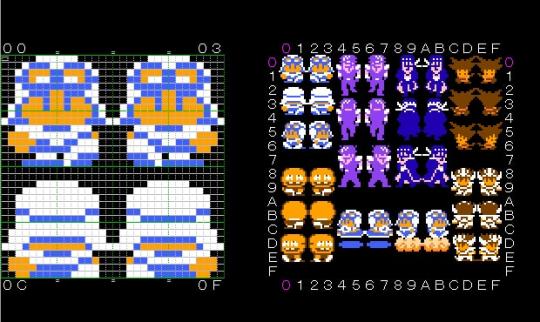
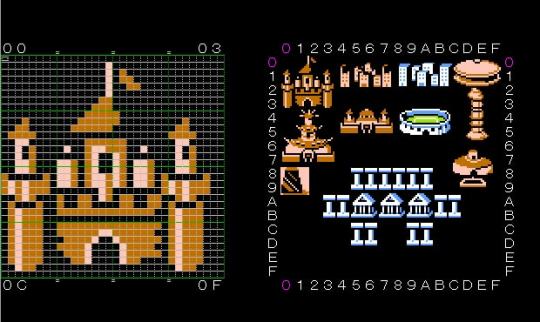
Characters from Namco’s arcade game Pac-Man (1980) drawn on grid paper, followed by an excerpt of the game code in hexadecimal
Using the hexadecimal system contributed to save ROM space by minimizing the size of the graphical data at a time when it was very expensive. Although many graphic designers have fond memories of the 2D era, few of them seem to regret the transition to a more direct approach: “I was the main background designer for T.A.N.K (SNK, 1985), recalls Toshiyuki Nakai. We also started using specialized graphic tools at this time: no more drawing on graph paper! Now you sat at a monitor and used a keyboard to change colors and so forth. Again, it’s very close to how we do things today. I can still remember what a relief it was switching to those new systems… it was so much easier than before!”
2) Direct interaction between the graphic designer and the computer
When the Famicom hit the shelves in July 1983, the concept of third publisher was known of only a few people in Japan -the Atari 2600 launched about the same time as Nintendo’s console on this market and didn’t make a big splash there. While every developer was free to commercialize games on computer, Nintendo originally had the intent of being the sole publisher on its console. Its president Hiroshi Yamauchi revised its plans when he realized that his company whouldn’t be able to produce enough titles to sustain the demand and that a growing number of publishers were already showing interest in developing for the Famicom.
Hudson Soft was one of the first companies to show such interest and to appeal to Nintendo which took charge of the publishing of Family Basic, the first title developed by Hudson to be released on Famicom. The deal between the two enterprises wasn’t exclusive to the red and white console though, the company founded by the Kudo brothers obtained the rights to use Nintendo licences on computer (Mario Bros, Super Mario Bros., Donkey Kong 3, Golf, etc.). However, Hudson Soft didn’t wait the signature of this agreement to familiarize its employees with the machine and produce its own development kit. A team of two people designed the tools that would be used by their company: Setsuo Okada who took charge of the hardware part during Fall 1983, while the software part was developed by Shinichi Nakamoto (who later programmed the Famicom versions of Bomberman and Lode Runner). The kit was operational as of Winter 1983, about 6 months after the launch of the console. It featured a graphic editor which ran on X1 (a computer produced by Sharp and for which Hudson Soft developed the BIOS), a ROM simulator (which allowed the developer to previsualize the graphics he designed on a CRT among other things) and a hard disk drive. Although NEC put the first PC-9801 on the market in 1982, this model wasn’t compatible with the Assembler program Hudson Soft used at the time, so the company waited until the release of the PC-9801VM in 1985 to replace its workstations.
On a related note, since Hudson designed the PC Engine and its official development kit -the Hu7-, the companies who wanted to use that kit had to be equipped with the same kind of computer as those used by Hudson’s developers, namely computers from the PC-98 series.


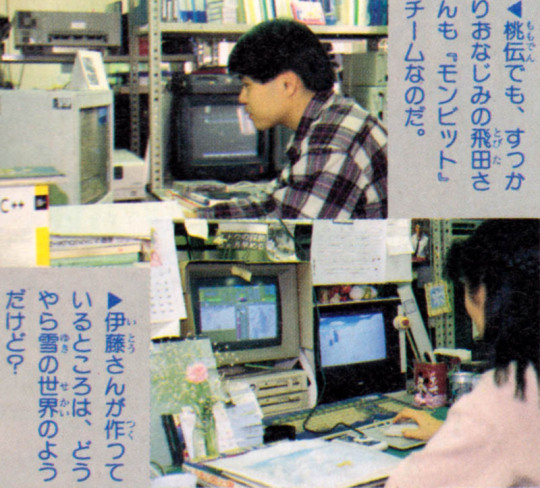
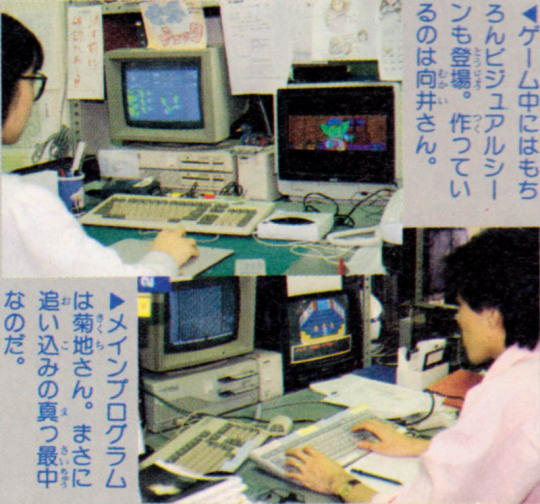
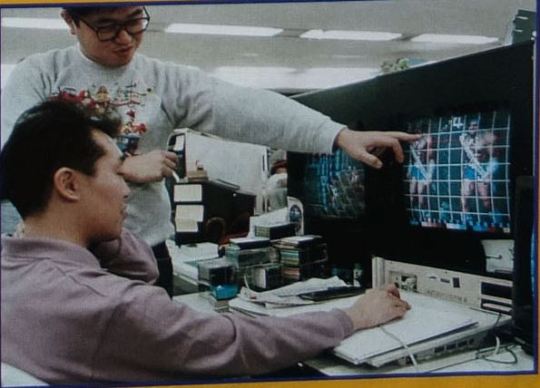
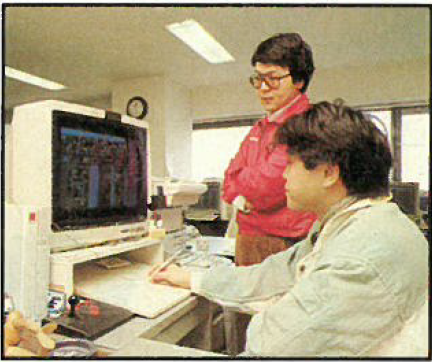
Hudson Soft employees in 1989 during the developement of the PC Engine game Seiryū Densetsu Monbit (1991). Note that there is an additional CRT for each workstation
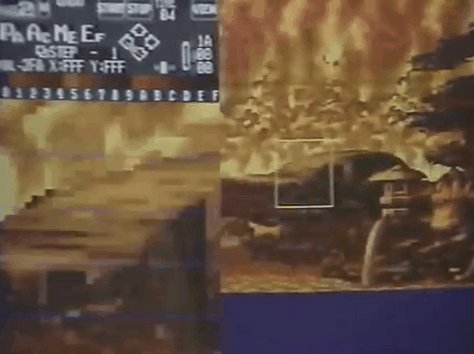
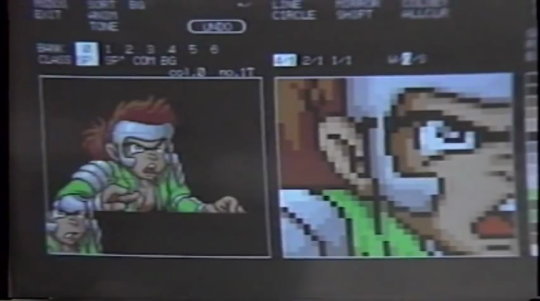
—–The preview function—–
Once the industry switched from hexadecimal to graphic editors, it wasn’t rare for graphic designers to have not one but two screens on their desk: a computer monitor and a CRT, the second one being used to display the result of the work made on the first one. It’s hard to tell whether this was a standardized practice or not, but we know that many developers, graphic designers as well as programmers, used that technique, from Kazuko Shibuya (Square) and Akira Yasuda (Capcom) to the developers behind Thunder Force IV (1992) who used many CRTs to take into account the specifities of each kind of screen. Masato Nishimura, graphic designer in charge of the backgrounds from Sonic CD, mentioned something he had been told about the first Sonic the Hedgehog (1991): the developers used up to 3 CRTs to previsualize the game and see how were rendered the scrolling and blur effects.
This practice can be explained by at least 3 reasons. The first one is related to the differences in rendering between a computer screen and a CRT, the pixels look generally sharper on a monitor. The second one lies in the specificities of each machine: display resolution, shape of the pixels (rarely as square as one would expect), rendering of the colors -the red color bleeded on the others on Mega Drive, it was recommanded to add neutral colors around to compensate. The third reason is related to the second one but also concerns programmers: a workstation doesn’t necessary simulate every aspect of the machine for which a game is being developed. For example, the parallax scrolling effect featured in the Mega Drive game Thunder Force IV couldn’t be tested on X68000.
Some graphic designers toyed with these specificities and mastered the 0.5 dot technique. The word “pixel” translates in Japanese to “ドット” (”dot”). It seems that Hiroshi Ono (AKA Mr Dotman) was the first to use that word to describe his work, talking about dot-e (ドット絵, the “e” is the same as in “Ukiyo-e” and means picture) and dot character (ドットキャラクター or ドットキャラ) in the February 1983 issue of Namco NG.
“It’s a technique where by slightly changing the color of surrounding pixels, to the human eye it looks like the pixels move by around 0.5 pixels.” explains Kazuhiro Tanaka, graphic designer on Metal Slug (1996). His colleague Yasuyuki Oda adds that “Back in the old days, we’d say [to our artists] "add 0.5 of a pixel”, and have them draw in the pixels by taking scanlines into account. But with the modern Full HD monitor, the pixels comes out too clearly and too perfectly that you can’t have that same taste.“
Ayano Koshiro (Streets of Rage 2), Eiji Koyama (Galaxy Fight), Yoshinori Yamamoto (Marvel Vs Capcom) as well as some people who worked with Nobuyuki Kuroki at SNK said that they used this half pixel technique back in the day. Tatsuro Iwamoto, graphic designer on the first episodes of the Phoenix Wright / Gyakuten Saiban series released on Game Boy Advance, explained that he took account of that (sometimes unwanted) effect on Nintendo’s portable console.

The Famicom version Wizardry (1987), a famous example to illustrate the differences in rendering between an old CRT (scanlines, blur, colors) and an HD monitor from nowadays. These sprites have been created on and with a certain kind of screen in mind
Having an additional screen on his desk proved to be very useful when developing arcade or console games, but it also was convenient for computer games since the size of the screens was pretty small by today’s stantards (around 14″) and the screen itself was quickly filled with windows. As with the other kinds of machine, the second screen gave the designer a global vision of the graphical element he was working on.
3) Scanner
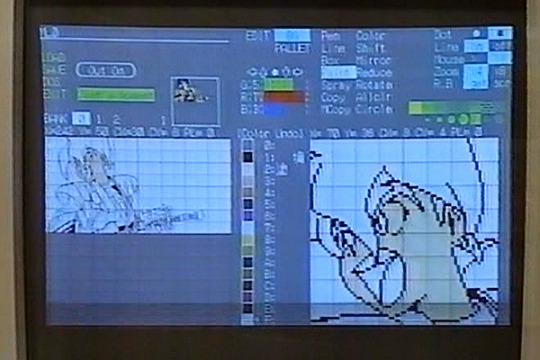
Having a scanner was pretty much optional in the 80s. Hard disk drives were sold at an exorbitant price and their limited capacity meant that you couldn’t stock everything in them; the rendering of the scanned picture was poor due to the low resolution and the limited number of colors the machine could handle. A few companies equipped themselves with scanners though, but the digitized picture couldn’t be used as it and had to be touched up and even colorized with a graphic tool.
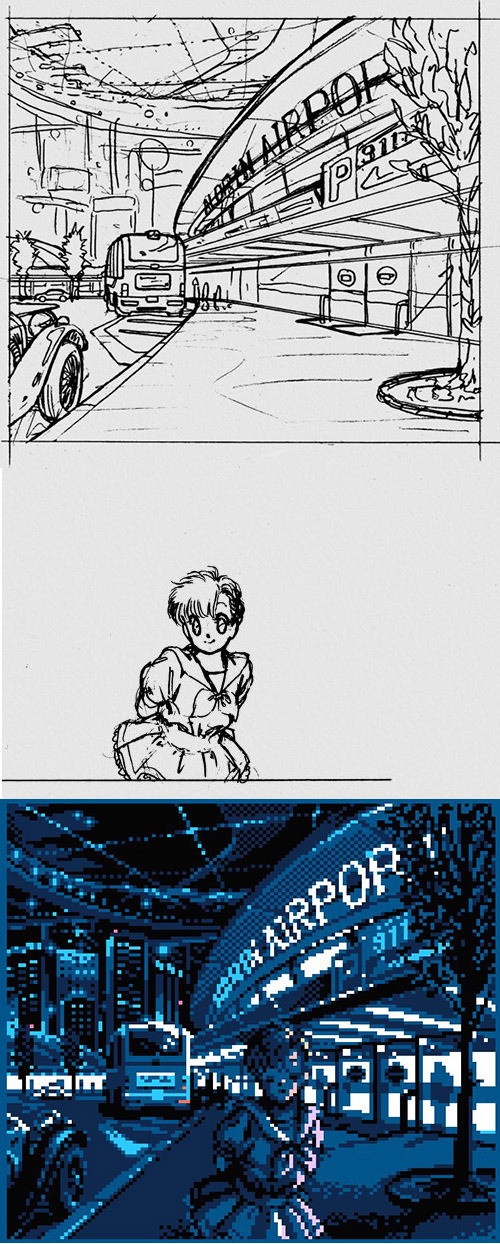
Yoshimiru used this device when he worked on the Famicom game Metal Slader Glory (1991): ”Before drawing the graphics, before even laying down the basic outline (on computer) I’d always put it down on paper like this (see below). Then I’d take this drawing and although they aren’t as high resolution as the scanners of today, we had something called a Digitiser which you would feed it into. It was a pretty terrible recreation but it would be displayed in the drawing tool so I could use it as a base to draw the pixel art.“

Background and character from Metal Slader Glory (1991) drawn on paper, followed by their in-game rendering
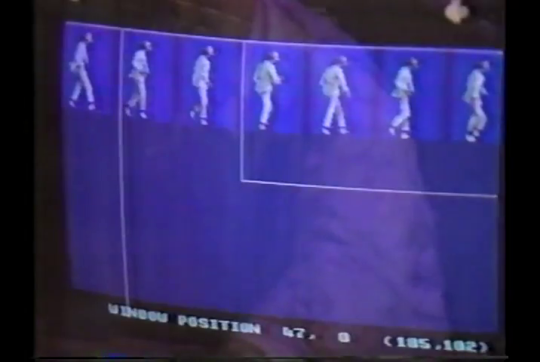
Yoshinori Yamamoto, graphic designer who animated many fighting game characters at Capcom in the late 90s, applied a similar process to create sprites: “Draw a frame on grid paper, scan the drawing, draw pixels on the line art, then colorize the sprite”. Drawing every frame on paper gave the designer the possibility to check that his animation cycle worked fine before doing any pixel art.

Walk cycle animation for Ingrid from Capcom Fighting Jam (2004). Each frame is drawn on grid paper then rendered on computer
Regarding SNK, Yoshihiro Nakanishi explains that the paper phase was optional there. While he drew every frame on paper when he worked on games such as Super Tag Battle and The Last Blade, some of his colleagues chose to draw directly on computer.
Scanners were generally used for relatively complex drawings, be it logos such as the one from Ys (1987), drawn on paper then retouched on computer by Tomō Yamane, illustrations scanned in black and white (Gandhara, 1987) or in color (Tengai Makyō: Ziria, 1989), or even photographs.


A background from Tengai Makyō: Ziria (1989) painted on paper and its digitized version
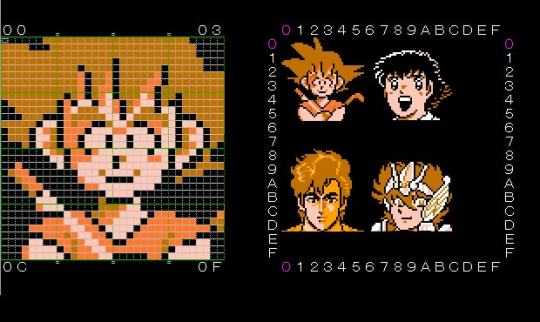
Surprisingly, the graphic designers who worked at Nintendo in the 80s had to use an odd digitizing tool for relatively simple sprites, including those from Super Mario Bros. (1985). They followed the same process one year prior when developing the arcade game Punch-Out!! (1984), a game for which former Toei animator Takao Kōzai painted the game characters on cels. These characters were way bigger than those appearing in Super Mario Bros. and had to be redrawn on grid paper in their sprite form by Nintendo’s graphic designers, as recalls Shigeru Miyamoto: ”The tool for importing pictures as they were drawn by an animator wasn’t remotely useable. […] That’s why we printed giant, desk-sized sheets of graph paper and drew everything by hand. […] importing that as data just made it easier for the programmer, but not for the designer. […] Because we had to draw giant pixel images, all by hand. It was just a process that automated inputting the pixel images we drew with a scanner. […] But I couldn’t do all of it alone, so I drew the outline and a woman who was assisting me colored it.“



Sprite sheets from Super Mario Bros. (1985) and their rendering on screen. Some colors may be subject to change
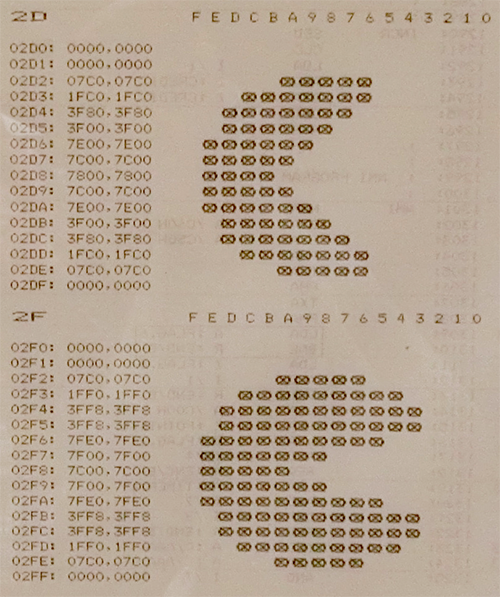
Yoshio Sakamoto, director of the Famicom Disk System game Metroid (1986), explains how this digitizer worked: ”Regarding the program environment, we didn’t understand it well, but as regards the image drawing environment, with the Disk System, we had to draw lots of pictures. In the old days they were really made by hand, using equipment consisting of rows of 16x16 LEDs, and we would light this up to match what had been put on graph paper, and draw it by filling the grid up one box at a time, thinking “this is green,” “this is brown”.”
“This was done with a Famicom controller, adds Kid Icarus designer Toru Osawa. A Famicom controller came out for that kind of device, but it was really one controller. It could only draw pictures, and the second controller was a microphone! (Laughs) Because of that, the cursor matched the graph paper, you would sense the color, and naturally you could fill the boxes one at a time.”

Device used by Nintendo to digitize sprite sheets. In the early years of the Famicom era, sprites rarely exceeded 16 pixels or a multiple of 16. In Super Mario Bros.1, little Mario is 16 pixels tall but he doubles his height when he eat a mushroom
The end of the hexadecimal era didn’t make the developers and the grid paper makers terminate their relationship. In order not to stretch their drawings, some graphic designers used custom grid paper with the same ratio as the pixels displayed by this or that machine. Tose, a company specialized in developing games for other entreprises, resorted to this technique on Famicom, as did Capcom with its arcade games and Hiroshi Makabe (Seiken Densetsu 1 and 2) when he worked on MSX.

Custom grid paper used during the development of Street Fighter III: Third Strike (1999)
4) Designing a sprite from a 3D model
In the mid-90s, numerous developers were caught short by the success of Virtua Fighter and the advent of 3D. Some missed the bandwagon while others took unusual paths. SNK practiced multi-track drifting, using 3D in a traditional way with the games produced for the Hyper Neo-Geo 64 and in an uncommon way with Art of Fighting 3, a 2D fighting game with a somewhat difficult gestation, as Nobuyuki Kuroki recently recounted: “For Art of Fighting 3 the plan was to use both motion capture tech and 2D animation style graphics. Some of the staff went to the US and worked on motion capture for about a month. We obviously needed to put other key parts of development on hold until we received the motion data. Most of them could not be rendered directly from the motion captured data and the designers ended up with a lot more work than they expected.”
Naoto Abe added that SNK didn’t have the necessary equipment for motion capture in Osaka, hence this one-to-two month trip to the USA.

3D Model created in 1995. Despite some resemblance, this jump kick is different from the one Ryo can perform in Art of Fighting 3
This experience didn’t discourage SNK to use 3D models for another 2D fighting game -The King of Fighters XII- more than a decade later (2009), although there were differences in the creation process. As detailed on the official website of the game, the graphic designers started by creating sprites, then shaped 3D models based on each of these sprites. They animated these models and traced some frames with pixels, resulting in a total of 400-600 2D frames per character.

A step-by-step guide to sprite design taken from the The King of Fighters XII official website. Once the pixelisation of the 3D model is done, the finishing process is basically the same as with a traditional 2D fighting game: you gradually add details to the basic shapes (light, volume, etc.)
5) The particular case of the LCD-based games

Preparatory drawing for the Game & Watch game Octopus (1981)
Although I tend to think that the Game & Watch games and their slightly less famous cousins should be seen as video games, partly because of their game mechanics and controls, they don’t display pixels but are made of crystals which go from transparent to opaque in reaction to electric fields. The development process of the Game & Watch games shares some similarities with that of a traditional video game, but the use of computers is totally optional, be it for designing graphics or testing the games. If you want to learn more about the Game & Watch, here are a few sources:
1) Iwata asks - Game & Watch
2) The History of Nintendo, volume 2 (Florent Gorges, Omake Books)
3) 未来が生まれたとき~世界に誇る大衆文化の仕掛け人~ ゲーム編, a documentary aired on History Channel in Japan on February 20, 2016
II] Hardware interface
1) Keyboard
The mouse is one of those tools that quickly became standard in the West with computers surch as the Macintosh (1984), the Amiga and the ST (1985), but that took long to get a foothold in Japan. While the X68000 was bundled with a mouse since its launch in 1987, NEC, which dominated the local market at the time, did the same thing with its PC-88 and PC-98 series only years later, meaning that in the 80s, the keyboard was the most common tool for the graphic designers and some of them still used it as their sole hardware interface in the late 90s.
That longevity wasn’t the result of this only factor though; the habits of some developers, the speed of execution, the ease of use (in comparison with other devices) are some of the reasons that have been cited to explain that phenomenom. To draw an analogy to video games, take the character select screens from various fighting games and you’ll notice that, while some let you move the cursor freely (Capcom vs SNK 2, Guilty Gear XX), you can only move slot by slot in most of them. Regarding pixel art, the graphic designers work on a grid and only need 4 directions. The infinity of directions offered by analog supports (mouse, graphic tablet), may seem redundant, if not counterproductive, to them.
At both SNK and Capcom, the keyboard had its longtime followers. Kōichi Yotsui designed the main character from Strider with a keyboard, Akira Yasuda used the same kind of device on the opening animations of Street Fighter II and Vampire / Darkstalkers and mice started to be used at SNK sometimes around 1993, during the development of games such as Art of Fighting 2 and The King of Fighters ‘94.

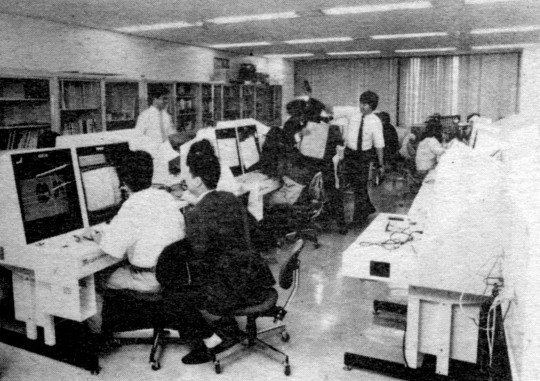
An SNK employee on a workstation in 1992

Nobuyuki Kuroki during the production of Fatal Fury 3 (1995). The workstation is the same as in the previous picture but a mouse has been added
Among the hybrid input devices used by some graphic designers, there is control panel photographed in 1992 by Nekosenpai / Tonya_Plan who worked on Viewpoint around that time:

Did you know: Ikea left the Japanese market in 1986 before coming back in 2006
2) Joystick
Although I don’t know who had the idea of using a joystick to draw sprites and backgrounds in the first place, we know that the use of this tool wasn’t limited to one or two companies and that, as with the keyboard, it was sometimes used until the end of the 90s. One of the first companies to produce workstations controlled by joysticks was Taito.
“By the time of Metal Soldier Isaac II (1985), we had a device that could save data, explains Masayuki Suzuki. We used these big 8-inch floppy disks. It was not like a regular personal computer. It was Taito’s own proprietary system. They created graphics workstations by modifying circuit boards from unsold arcade cabinets for the game Qix (1981). The monitors were salvaged from old cocktail arcade cabinets. Computer mice weren’t available back then, so we operated these graphics workstations with a custom control box that incorporated a joystick and about 20 buttons, almost like a keyboard. […] For every four machines, we had one device for saving our data.”

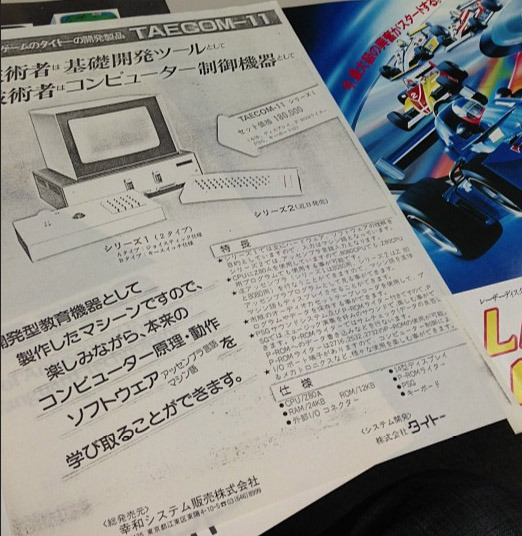
Ad for the TAECOM-11, Taito’s custom workstation used to design graphics and save data
Years later, Taito replaced its workstations with X68000 computers. They were compatible with its joysticks and you could save data on 5.25-inch floppy disks. Arcade games such as Kaiser Knuckle (1994) and Kirameki Star Road (1997) were developed with these tools.




Taito produced various models of its joystick. Each of their 20 buttons was assigned a function
Contrary to what may suggest the official pictures and videos in which you can see employees using keyboards, sometimes coupled with mice, many developers (not always affiliated to the company) mentioned that SNK’s graphic designers also used joysticks, especially during the development of the first Art of Fighting (1992). One of them told that the graphic designers were rotating between these 2 configurations: some worked on traditional workstations while other designed sprites on arcade cabinets. He added that this was due to financial reasons but I haven’t been able to find anything to corroborate this so far.
A few years ago, Spoon, a member of The Madman’s Cafe, posted a message in which he recounted a story he had been told by one of his co-workers:
“The sprite editor used by artists for a number of SNK fighting games was written for the Neo-Geo, and uses the Neo-Geo as the interface. As in, you would use the joystick and the buttons to draw the sprite. He didn’t believe this when he started there, until one of the higher ups showed him by firing up one of the machines and drawing a kickass sprite of Robert Garcia in like 10 minutes”.
During the development of the arcade game Mahou Daisakusen (1993), Raizing used devices similar in description to those from SNK: the graphic editor ran on a machine connected to an arcade control panel (1 joystick + 6 buttons). It was subject to static electricity which explains why it often crashed, it took about 30 minutes to load or save data, there was no rotate function and you couldn’t plug a scanner into the device so you had to draw everything with the joystick.
Many other companies used joysticks in various eras, including Capcom during the development of Street Fighter II (1991), NMK during the production of one of its two Macross games (~1992-1993), Toaplan, Data East, Seta and Technos.
Hiroyuki Maeda (Chip-Chan Kick!, Elemental Tale), used a keyboard coupled with a joystick when he developed games on X1 in the 80s.
If hearing the rattling sound of a joystick during long days of work doesn’t frighten you, you’ll be glad to read that many Taito employees mentioned rumors of people from an unnamed company using twin sticks to design graphics. It turns out that there’s a picture taken in 1990 at Toaplan in which two graphic designers -Yuko Tataka and Sanae Nito- use a device equipped with 2 joysticks each. The function assigned to the second joystick remains unknown.

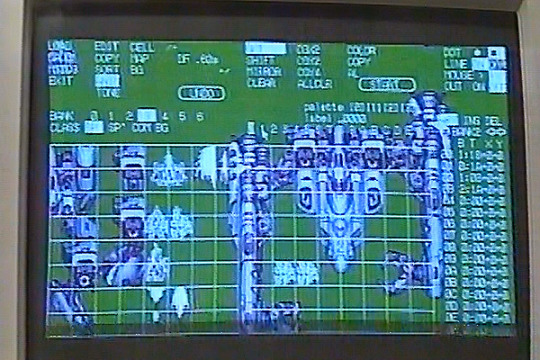
3) Light pen
It was not uncommon to find light pens in US labs and universities in the 60-70s with computers such as the IBM 2250 and the PLATO system -the first version of Shanghai was entirely made with a light pen on a PLATO IV terminal. From the early 80s, you could find this kind of tool on sale in the West as well as in Japan and it’s no surprise that some video game companies such as Tehkan (rechristened Tecmo in 1986) and Dempa (which used one to develop the X1 version of Xevious in 1984) adopted this device at a time when, as with the scanner, its usefulness was still questionable.

Ad for a light pen published in the June 1982 issue of the Japanese magazine I/O
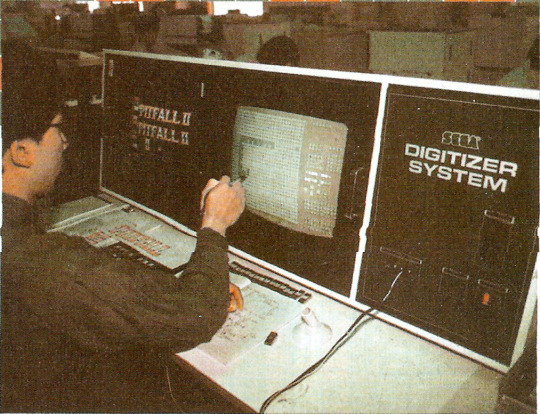
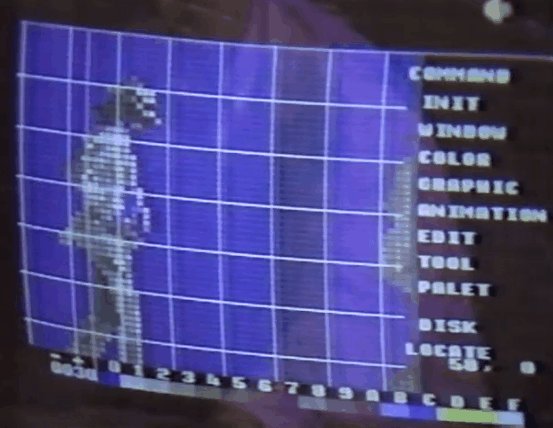
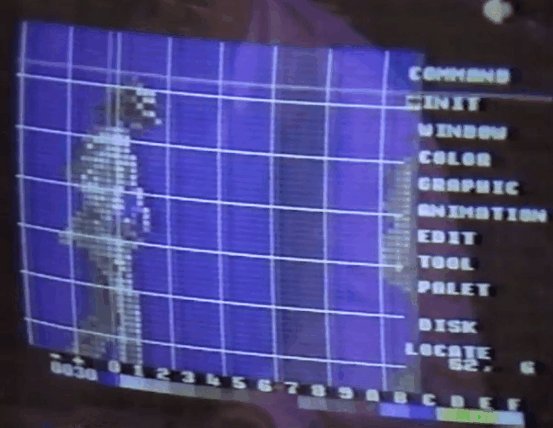
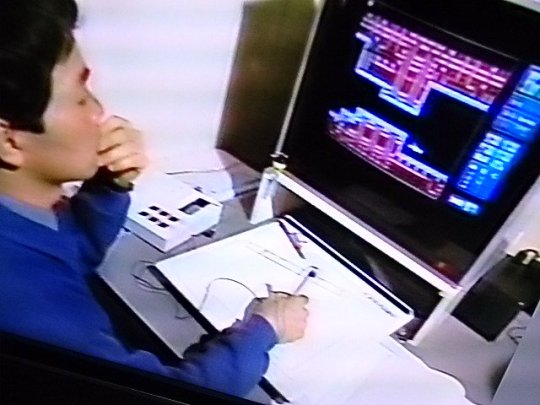
It was around 1983 that Sega started using the first version of its Digitizer System, a machine composed of two screens originally intended for developing arcade games. The first screen displayed the end result with pixels in their real size while the second was connected to a light pen with which you could draw pixels.


Pitfall II (1985) and Fantasy Zone (1986), 2 arcade games developed by Sega. The first one runs on System 1, the second on System 16
The Digitizer System, with which Ryuichi Nishizawa and his company developed Wonder Boy (1986) and its sequel after Sega lended them a unit, had no floppy disk drive, which means that saving data was a rather tedious task to say the least. “The external device was a ROM writer, explains Nishizawa. So the ROM is connected to a ROM socket, and then you clip it down. Then you push save, and writing begins. For loading, likewise, you have to connect a ROM device. It was very inefficient! […] You don’t make small changes! Because it’s too much of a hassle. […] Each ROM chip was priced around 500 yen. ROM is a one-off device, you can’t re-use it. Well, you can delete the content, but there’s a separate device called an eraser, to erase what’s there. I think a tape would have been a faster option.”
For the third episode of the Wonder Boy series, Westone decided to go with its own development tools.
Many details remain uncertain regarding the Digitizer System. The first one is related to the light pen itself, still featured in pictures of the system taken in 1988 but not in later photographs. During the 2018 Game developers conference, Naoto Ohshima talked about Sonic (1991), saying that he designed the graphics by drawing pixels one by one with a light pen. If his memory serves him right, it would mean that the Digitizer System could be controlled by two kind of devices in 1990-91.




Inside one of Sega’s development rooms in 1987-88. The Digitizer Systems were still equipped with light pens
Another unanswered question: when did Sega start using the Digitizer System to develop console games? Apart from the first Sonic, we know that Moonwalker (1990) and Golden Axe II (1991) were developed with this tool but I haven’t find anything regarding earlier Mega Drive games.




Golden Axe II (1991) and Moonwalker (1990), two of the first known examples of console games developed with a Digitizer System
4) Mouse
In 1991, Sega was equipped with the third version of its Digitizer System. According to AGE43, graphic designer on the arcade version of Shadow Dancer, its architecture was based on the System 16B (an arcade system similar to the Mega Drive hardware) and was attached to a PC-98 which allowed to save data on 3.5-inch disks. The designer used a drafting mouse connected to a tablet which calculated the absolute position of the mouse (instead of its relative position as it’s the case with traditional mices). In other words, if the mouse was on square 2-F on the tablet, then the cursor was on square 2-F on the screen.


A drafting mouse used by a Sega employee in 1990
Working with a mouse could be less tiring than with a light pen that you had to hold in front of you, an arm in the air, but the Digitizer System had at least one major drawback according to one of its former users: it often froze.



Inside Sega’s studios in 1991-92
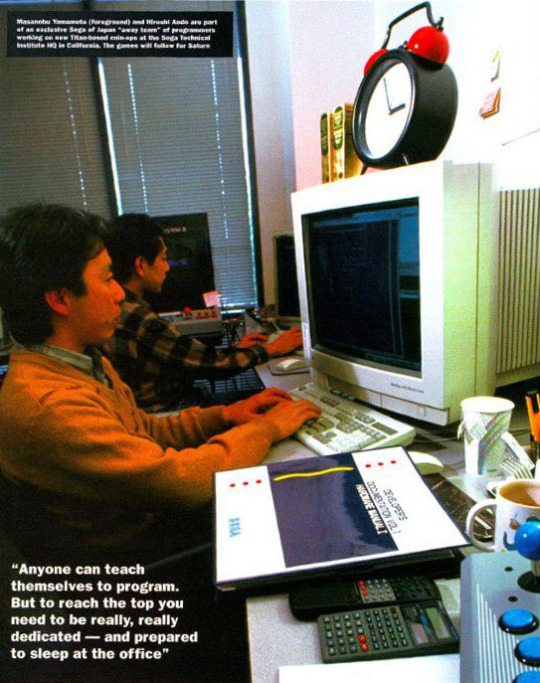
Sometimes around 1994, when the first Saturn and 32X games entered production, Sega stored its Digitizer System and replaced them with Macintosh systems. It seems that the company didn’t keep any unit in its archives. However, a picture published in the April 1996 issue of Next Generation features a Digitizer System in one of SEGA Technical Institute’s development rooms, a US studio in which many Japanese developers came to work during the development of Sonic 2 and 3. Tom Payne, one of the graphic designers who worked there at the time, remembers that he used one of these units with a drafting mouse.

Inside the US studio Sega Technical Institute: a Digitizer System in the background
Like its rival Sega, Nintendo equipped itself with drafting mice in the late 80s.

Takashi Tezuka demonstrating the graphic tools used to develop Super Mario Bros. 3 (1988)
Other graphic designers used more traditional mice, be it Satoshi Nakai during the development of Last Armageddon (1988), Right Stuff’s employees on Alshark (1992) or some SNK developers during the production of Art of fighting 2 (1994) and The King of Fighters ‘94.
5) Graphic tablet
Although it produced a domestic version compatible with both the SG-1000 and the SC-3000 -the Telebi Oekaki- in 1985, it seems that Sega didn’t have any graphic tablet in its development rooms in the 80s. However, there are a few known examples of professional use in companies such as Konami and Namco. The former used graphic tablets in 1986 during the development of the Famicom version of Gradius and still had that kind of device in its studios in 1995. Regarding the later, Takashi Oda, a designer who worked on Splatterhouse (1988), drew the sprite of the main character with a tablet.

A graphic designer from Konami working on the Famicom version of Gradius (1986)

Inside Konami’s studios in 1995. The white device on the left of the monitor looks like an X68000 ACE-HD
III] Softwares and workstations
Unless they chose softwares such as Dezaemon or RPG Maker which offered little flexibility, the developers couldn’t work without a computer. Before Windows 95 and its sequels became synonymous with PC, the computers people used to play weren’t necessary the same as those used for developing games; each task could be carried out by a dedicated computer. Such was the case with Streets of Rage 2 (1992) whose graphics were designed on a PC-9801 while the music was created on a PC-88 with an FM module. According to Takashi Oda, Splatterhouse’s graphics were designed both on PC-98 (especially for the monsters) and on SMC-777 (a computer he used to draw the main character).
The SMC-777 was a workstation designed by Sony originally targeted at professionals from the audiovisual industry. It didn’t prevent companies such as SNK and Video System to adopt it in the second half of the 80s (the MSX2 version of Ikari Warriors was developed by SNK on an SMC-777). This computer featured its own editor and was an enhanced version of the SMC-70 with which Capcom was equipped until 1990.
During the development of Street Fighter II (1991), Capcom stored its SMC-70 custom and replaced them with computers from the X68000 series. Like the PC-98, the X68000 was a workstation originally developed for professional use (unlike the PC-88 which was marketed towards hobbyists). Its longevity within the Japanese industry can be explained by many factors, including the fact that it took years for many companies to fully transition from 2D to 3D. The X68000 was a powerful computer for everything related to 2D and the companies that still used it already had all the necessary development tools to work. The graphic data of games such as Galaxy Fight and Far East of Eden: Kabuki Klash / Tengai Makyō Shinden, two Neo-Geo games released in 1995, made on Sharp’s computer. ZackmannX, a former Taito employee, sent a mail to one of Sharp’s higher ups in the late 90s, asking him to change his mind after the company announced that it would no longer produce its decade old workstation.
Regarding the Hewlett Packard 64000, it was used for programming in the 80s by companies such as Nintendo, Konami and Namco (Yoshihiro Kishimoto used one to develop the MSX version of Mappy in 1984).
Akira Yasuda talked several times about the graphic editor used by Capcom, saying that it was based on Konami’s own graphic tool (it’s unclear whether it has something to do with Yoshiki Okamoto who left Konami to join Capcom in 1984). TCE (for Tiny Character Editor) originally ran on an SMC-70 Custom with which was equipped Capcom when Yasuda joined the company in 1985. He used a keyboard to interact with this tool -he has never been fond of drawing with a mouse- and it seems that this tool was later converted to X68000 when Capcom decided to replace its workstations in 1990.

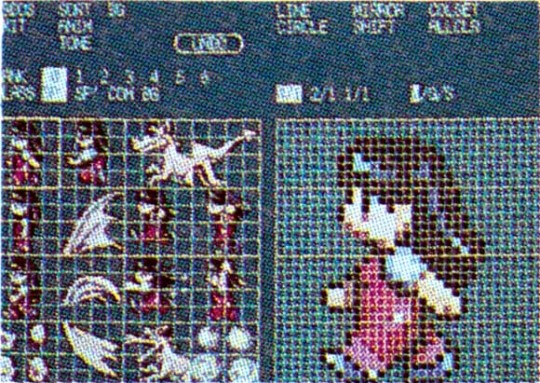
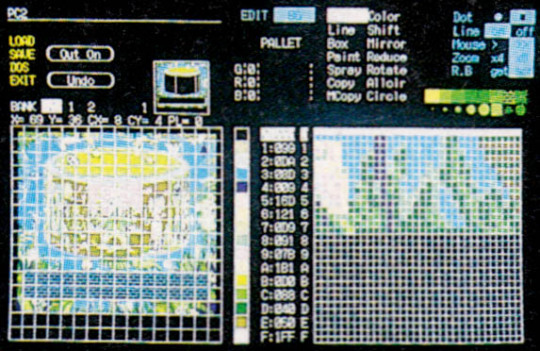
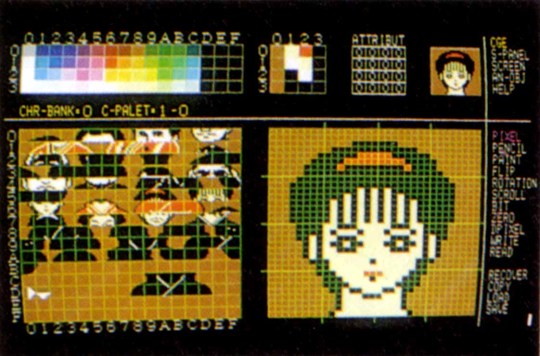
Graphic tool used by Capcom during the development of the PS1 version of Street Fighter Zero 2 (1996)
The X68000 was naturally adopted at Technosoft. The company was at the cutting edge of technology in the 80s and Thunder Force II was originally exclusive to Sharp’s computer. Developing that game implied to get several X68000 which have later been used to create Mega Drive and arcade games. The development tools used by Technosoft were all created internally and ran on X68000. Two editors were used in parallel during the development of Thunder Force IV: one for the logos and in-game illustrations, the other for the sprites and backgrounds.

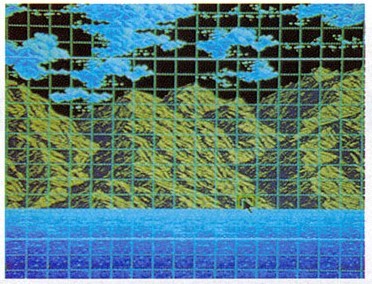
A work in progress shot of the first level from Thunder Force IV (1992)
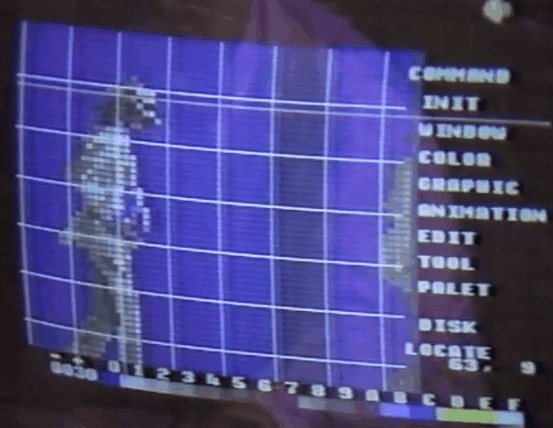
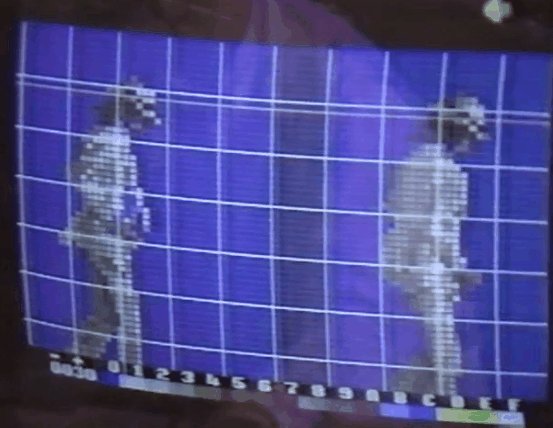
Depending on the game, Konami and Taito designed their 2D graphics either on X68000 or on PC-98 in the early 90s. Both systems could run their respective graphic editor -Konami PIGS and Taito Animator.


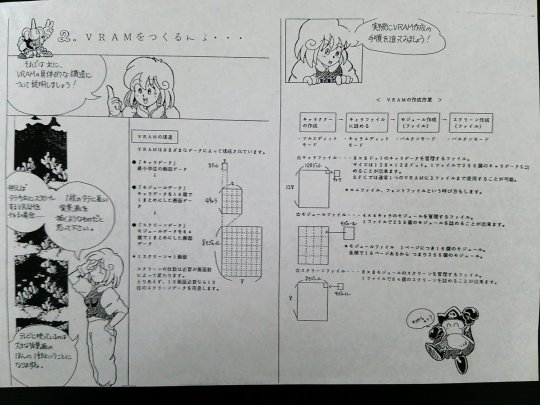
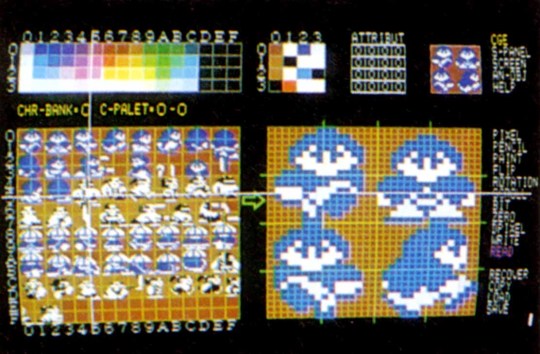
Excerpt from the PIGS user manual, featuring illustrations of the Super Famicom game Pop’n Twinbee (1993) and an X68000 monitor
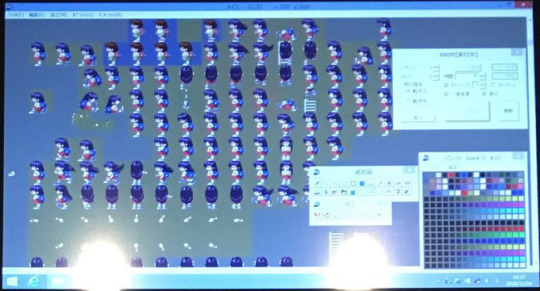
Taito’s graphic editor was later ported to Windows. It had one major drawback though: you couldn’t visualize an animation cycle and had to manually scroll each from to simulate the animation. It’s unclear whether this issue was eventually patched or not.


Reproduction of the user manual of the Windows version of Animator


Taito Animator running on modern computers. Some employees kept a copy of it for personal use
A few last words on Taito: a former graphic designer mentioned the exercice submited to the newcomers, saying that they were asked to draw marbles in a given time period.
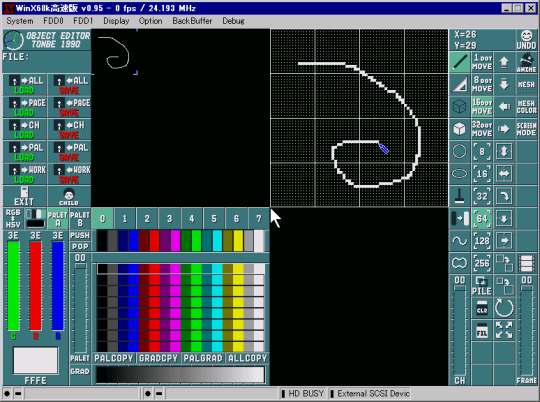
Dempa Micomsoft, a company known for its accessories and conversions of arcade games on X68000 and Mega Drive, also produced its own graphic editor on Sharp’s computer: Object Editor. This mouse-controlled software, programmed by a developer called Tonbe, was used during the production of the X68000 version of Ys.

Object Editor
While some companies had the financial capacities to develop their own tools, freelance artists couldn’t afford that and had to rely on commercial softwares. Such was the case with Satoshi Nakai (Gynoug, Valken) who designed graphics on an X68000 with a mouse and a copy of Z'Graff. Another example is one of the graphic designers who worked on Thunder Force IV and trained himself on PCG Editor, a commercial graphic tool that was available on X1 and MSX.

Graphic editors and workstations used here and there:

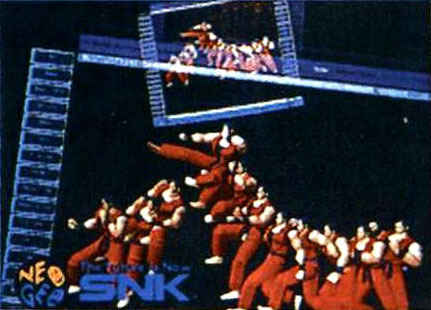
Art Box, the graphic editor used by SNK during the development of the first Samurai Shodown (1993). Mitsuo Kodama and his colleagues used the same tool one year before, during the production of Last Resort (1992). SNK started to use Windows during the development of Art of Fighting 3 (1996)

Yōichirō Soeda using Art Box during the production of Art of Fighting 2 (1994)






Sprites and backgrounds from Fatal Fury 3 (1995) designed with Art Box








Graphic tool used by Sega in the early 90s, featuring Moon walker (Mega Drive, 1990), Title Fight (Arcade, 1991) + a third, unidentified game. While he was satisfied with the Digitizer System, Tōru Yoshida, graphic and character designer on Phantasy Star II and IV, didn’t praise the editor that was used at Sega at the time

A reproduction of Sega Painter, a graphic tool produced by Sega for Macintosh. The instruction manual of the 1.1 version is available in English here

Graphic tool used by Capcom during the development of Vampire Savior (1996)




Graphic tool used by Tose for Famicom Jump Hero Retsuden (1988)

Graphic editor used during the development of the PC Engine game Dragon Egg (Masaya, 1991)

Graphic tool used during the development of Ultra Box (1992), a PC Engine game published by Victor Musical Industries




Graphic tool used for Sakamoto Ryōma, an unreleased Famicom game produced by Toshiba-Emi

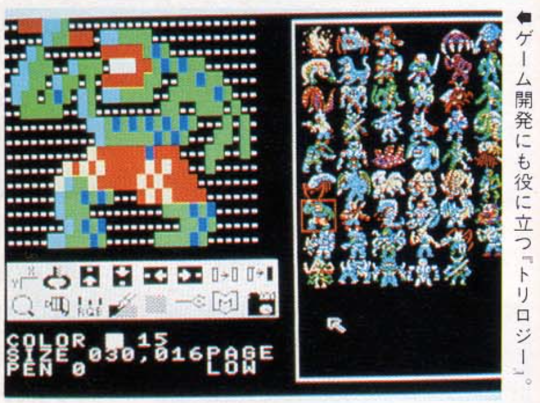
Trilogy, Xtal Soft’s graphic editor. The sprites seem to be taken from Mugen no shinzō III (1990)


In the mid-80s, Falcom developed a graphic editor for each of its games. The 2 games shown above are Xanadu (1985) and Ys (1987, also featured in the second picture)




Evolution of the graphic editor used by Hudson Soft in the PC Engine era: Tengai Makyō: Ziria (1989), Tengai Makyō II: Manjimaru (1992), Soldier Blade (1992) and Bomberman ‘94 (1993)
No picture available but…
_Tetsujin, the graphic editor used by Irem during the development of R-Type
_Ediputer, a graphic tool developed by Michishito Ishizuka for Tehkan. According to Ryuichi Nishizawa, it was used for many years.
_Jinbaba “was an editor developed by a programmer named Hideki Suzuki, recalls Akihiro Takanami from System Vision. It ran on a PC9801 (I think?). […] it was based on Hudson’s “PE” graphics tool and refined for ease-of-use.“
_Nintendo graphic designers used NEWS computers. NEWS was a workstation developed by Sony for professional use in the late 80s.
IV] Machine specificities
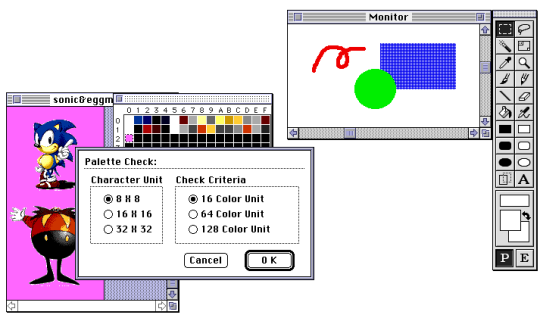
Apart from the differences in rendering from one screen to another, each machine had its own specifities that conscientious graphic designers took into account. Let’s take the Mega Drive/Genesis as an example: besides the usual non-square pixels issue (less marked than on other machines though), red and blue were problematic colors. The red color bleeded on the adjacent colors, a phenomenom that, on the other hand, could be used to simulate new colors. This specificity was less marked on TeraDrive, a computer bundled with its own monitor and capable of running Mega Drive games, but it sold so poorly that some graphic designers weren’t even aware of its existence.
People who developed games for the Mega Drive had to deal with a number of restrictions such as the lack of transparency effect and the fact that it could only display 64 colors at one time from a total palette of 512 colors. However, even the most colorful games rarely displayed more than thirty colors simultaneously.
The Mega Drive’s biggest drawback, according to numerous graphic designers, was that you had to juggle with 4 palettes of 16 colors each. You could create more palettes for your game but you could only use 4 of them at one time.
Imagine a game in which you want to simultaneously display 2 playable characters, 3-4 enemies, one background and a user interface (life bar, timer, etc.); that makes it a total of 7 to 8 elements to display on the screen with only 4 palettes. You can choose to allocate 2 palettes to the playable characters at a rate of one each. It doesn’t matter if you have hundreds of playable characters as long as only 2 of them appear simultaneously on the screen.
Unless they are directly drawn in the backgrounds (as in Final Fight for example), the non-playable characters are sprites that can’t exceed 16 colors each, knowing that one of these colors is used for transparency -as a green screen in cinema, sprites are stored on a colored background (generally green, blue or pink); that color doesn’t appear on screen in the game, thus letting other elements such as backgrounds, items and characters appear behind the sprite.
The colors of the user interface generally stay the same during the whole game which constitutes an additional constraint. You can allocate a palette to the UI or use colors common to every playable character.
Depending on your choices, there’s only one or two palettes left for the backgrounds and the enemies. Using the same palette(s) for both can be very useful, the enemies can reappear further in the game with different colors.
Backgrounds and sprites are made of tiles, a tile is a block made of pixels that you can apply as a clone stamp (since you can’t store an infinite quantity of data, tiles are very often displayed several times on the same screen). If you have chosen to allocate 2 palettes to the backgrounds, it may be necessary to incorporate some colors in both palettes in order to make the tiles fit.
Techniques such as dithering could be used to simulate more colors by alternating pixels of 2 different colors, as if you were painting a chessboard.

Popful Mail on PC-88 (1991): 8 colors and a great use of dithering
V] Tips and tricks
Before finishing up this article, some tips shared by graphic designers. It’s common for computers and video game consoles to have many resolutions and display modes, each of them had its benefits and drawbacks. Apart from the famous Mode 7, the Super Famicom had 7 other graphics modes. Due to the visual complexity of its ideograms, Japan felt the need to use higher resolutions than those used in the West at the same time in order to display kanji properly and the Super Famicom had a few games, especially some of Square’s latter games, in which a part of the screen uses a higher resolution to display text.
Depending on the machine for which they were created, sprites have specific limitations (height, number of colors), but you can get around some of them by putting together a character made of many sprites. It’s a widespread practice for big characters such as Sagat from the first Street Fighter (1987; the upper part is detached from the lower part) and Sentinel from X-Men: Children of the Atom (1994).

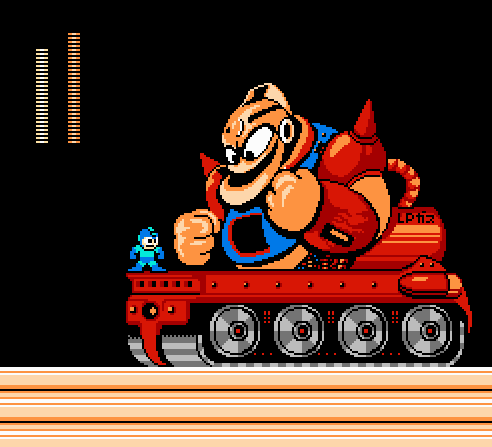
If that’s still not enough, you can display a character as a background layer, as was the case with some of the bosses from Mega Man 2 (1988) .

Developers such as Tose sometimes used the same color for both transparency and the contours of the sprites (in the present case: black) in order to maximise the number of colors from each palette, thus obtaining Famicom sprites with 4 colors instead of 3.

Portraits from Tose’s Famicom Jump Hero Retsuden (1988)
Sources:
Intro
Mega Drive sound engines:
http://gdri.smspower.org/wiki/index.php/Mega_Drive/Genesis_Sound_Engine_List
Designing graphics with a computer
The hexadecimal era
Hiroshi Ono :
http://videogamesdensetsu.tumblr.com/post/151291912650/hiroshi-ono-%E5%B0%8F%E9%87%8E%E6%B5%A9-aka-mr-dotman-mr%E3%83%89%E3%83%83%E3%83%88%E3%83%9E%E3%83%B3-part
Michitaka Tsuruta :
The untold History of Japanese game developers Vol.2 p146, 223
http://www.nesblog.com/tsuruta-michitaka-interview/
Ryuichi Nishizawa :
https://twitter.com/WonderBoyWild/status/797335106092298240
https://twitter.com/WonderBoyWild/status/797348042164711424
Pac-Man :
https://web.archive.org/web/20170328095401/http://hrnabi.com/2015/12/29/9621/
https://twitter.com/sahoobb/status/696977496873381888
Toshiyuki Nakai :
http://shmuplations.com/snkorigins/
Direct interaction between the graphic designer and the computer
Hudson Soft:
https://twitter.com/snapwith/status/887587978083672064
http://www.highriskrevolution.com/gamelife/index.php?e=190
Seiryū Densetsu Monbit :
http://www.chrismcovell.com/secret/PCE_1989Q4.html#pcedev
The Preview function
preview function - Square:
https://twitter.com/Skazuko/status/871660804021661697
preview function - Akiman:
https://twitter.com/akiman7/status/904275001531969536
preview function - Thunder force IV:
https://twitter.com/UMMO_CHAN/status/889293714362781696
https://twitter.com/UMMO_CHAN/status/1043699686861762560
preview function - Sonic 1
https://twitter.com/Mazin__/status/331967458992877568
Thunder Force IV and X68000:
https://twitter.com/TFIV_25th_Anniv/status/1058510513976467457
bleeding sprites:
https://twitter.com/MOG4791/status/886921323095629824
Bleeding on Mega Drive:
https://twitter.com/Mazin__/status/332065800955510785
https://twitter.com/UMMO_CHAN/status/1043698793139433473
Dot-e / ドット絵
https://twitter.com/Area51_zek/status/1017725988786995201
Half pixel / 半ドット, 0.5 ドット
https://twitter.com/0yamancha0/status/887286371336863745
https://twitter.com/koyamagma/status/887130941101006848
https://twitter.com/SiFi_TZK/status/753596706420174848
https://twitter.com/AncientGames_JP/status/834222642181738500
https://twitter.com/NobuyukiKuroki/status/788140581994102784
http://www.onemillionpower.com/snk-40th-anniversary-talking-to-the-snk-creators-that-made-history/
http://www.mmcafe.com/cgi-bin/forums/bbs/messages/13571.shtml#72069
0,5 dot on GBA
https://twitter.com/iwamoto_tatsuro/status/324610111186280448
https://twitter.com/iwamoto_tatsuro/status/324613844280438784
0.5 dot with blur effect
https://twitter.com/sinpen/status/305960242892652544
Wizardry :
https://twitter.com/mog4791/status/886921323095629824
Scanner
HAL - Yoshimiru:
http://shmuplations.com/metalsladerglory/
https://twitter.com/yoshimiru_SS/status/770633974133567491
Capcom’s process:
https://twitter.com/0yamancha0/status/557942774033424384
Capcom Fighting Jam :
https://twitter.com/takaNakayama/status/760794081878343680
SNK:
https://twitter.com/FUTATSU24/status/733652910295244804
Ys logo:
https://twitter.com/snapwith/status/872061366697213953
Gandhara:
The untold history of Japanese game developers Vol.1 p71
Tengai Makyō: Ziria:
game manual
Nintendo scanner
http://iwataasks.nintendo.com/interviews/#/wii/punchout/0/2
Nintendo Dream, Vol. 118, September 6, 2004.
https://web.archive.org/web/20160325042814/http://www.metroid-database.com/m1/fds-interview-p1.php
Super Mario Bros. 1:
http://www.chrismcovell.com/secret/FC__1986Q1.html#mariozelda
custom grid paper Tose:
http://comip.jp/faminetsu/takumi/dot07_02/
custom grid paper Capcom:
https://twitter.com/akiman7/status/497024882429800448
https://twitter.com/akiman7/status/958080880236404739
custom grid paper Hiroshi Makabe:
https://twitter.com/sinpen/status/60206662522372097
Designing a sprite from a 3D model
SNK 3D model:
CD Consoles #11 - November 1995
https://blog.us.playstation.com/2017/08/29/art-of-fighting-anthology-hits-ps4-today-the-origins-of-an-snk-classic/
SNK, motion capture:
http://www.onemillionpower.com/snk-40th-anniversary-talking-to-the-snk-creators-that-made-history/
The King of Fighters XII:
http://kofaniv.snk-corp.co.jp/english/info/15th_anniv/2d_dot/creation/index.php
The particular case of the LCD-based games
L'histoire de Nintendo Volume 2
http://iwataasks.nintendo.com/interviews/#/clubn/game-and-watch-ball-reward/0/0
History Channel documentary aired on February 20, 2016: 『未来が生まれたとき~世界に誇る大衆文化の仕掛け人~ ゲーム編』, via
https://twitter.com/v_saturn/status/930042334389006336
https://web.archive.org/web/20160303204454/http://www.historychannel.co.jp:80/15th/#special02
Hardware interface
Keyboard
Koichi Yotsui:
The untold History of Japanese game developers Vol.3 p244
Capcom - SFII, Vampire, sprites and keyboards:
https://twitter.com/akiman7/status/386598518380453888
SNK - keyboard used during the development of Fatal Fury 1 and 2, then mouse:
https://twitter.com/SOESOE_329/status/771673651900854272
SNK pictures:
The History of SNK Neo-Geo, via:
https://www.youtube.com/watch?v=K1yyAA1wgDE
Garou Densetsu 3 promotional video, via:
https://www.youtube.com/watch?v=7BR1rE-CqMg
Compile :
The untold History of Japanese game developers Vol.3 p105
Custom keyboard
https://twitter.com/Paisen_neco/status/758257142109392897
Data East
https://twitter.com/Takano_Hayato/status/1058953711353884672
Joystick
Taito
Masayuki Suzuki interview:
The untold History of Japanese game developers Vol.2 p223
https://twitter.com/gantan/status/449437866406330368
https://twitter.com/Takano_Hayato/status/859226948240683008
https://twitter.com/Takano_Hayato/status/859300262455918592
https://twitter.com/Takano_Hayato/status/1053918393701609472
https://twitter.com/sirap_461/status/865787141653053440
https://twitter.com/Takano_Hayato/status/1058649191361073153
https://twitter.com/Takano_Hayato/status/1058969787861164032
https://twitter.com/Takano_Hayato/status/1058891099144474626
8-inch disks for saves in the pre-X68000 era:
https://twitter.com/keppelclub/status/1053921763451531266
Until 1997-98
https://twitter.com/ZackmannX/status/449469426627129345
https://twitter.com/Takano_Hayato/status/859229323055710209
PC-98 version
https://twitter.com/mutyasensei/status/449730507639508993
Taecom-11:
https://www.instagram.com/p/dQeyOCr8To/
SNK:
Joystick - Ryuko no Ken:
https://twitter.com/1o3/status/72685702470569984
Joystick - SNK:
https://twitter.com/obenkyounuma/status/771419463677714432
http://www.mmcafe.com/cgi-bin/forums/bbs/messages/13519.shtml#70395
Joystick - Capcom, SFII:
https://twitter.com/SSBMAY_P/status/462228804425891841
https://twitter.com/Paisen_neco/status/758257142109392897
Joystick - Raizing:
https://twitter.com/yashida_SOQ/status/894870789974917124
https://twitter.com/yashida_SOQ/status/18439405076
https://twitter.com/yashida_SOQ/status/895587765861064704
https://twitter.com/yashida_SOQ/status/901289092154925057
https://twitter.com/yashida_SOQ/status/925316164225400832
Joystick - NMK:
https://twitter.com/manabn/status/795297272519004160
Joystick - Toaplan:
Beep! Mega Drive - November 1990
https://twitter.com/Takano_Hayato/status/934002181115584515
Joystick - Data East:
https://twitter.com/ayase/status/823456868957683712
https://twitter.com/ayase/status/315008164019974146
Joystick - Seta and Technos:
https://twitter.com/migzou/status/28487758704025601
keyboard + joystick on X1:
https://twitter.com/hiropapa00/status/771234661234118656
Twin Stick:
https://twitter.com/gantan/status/449441302640201728
https://twitter.com/enaenabja/status/84380731970822144
https://twitter.com/fujimarl/status/679117202847584256
Twin stick Toaplan :
Beep! Mega Drive - Novembre 1990
Light pen
Shanghai:
The friendly orange glow (Brian Dear, 2017)
Ad:
I/O - June 1982
Tehkan:
The untold History of Japanese game developers Vol.2 p145
Dempa:
https://twitter.com/gorry5/status/1015893286639230977
Sega Digitizer System / セガデジタイザーシステム
sometimes around 1983:
https://twitter.com/onionsoftware/status/5609568893665280
Ryuichi Nishizawa:
Untold History of Japanese Game Developers Vol 2 p174
Pitfall II:
Beep! - April 1985
Fantasy Zone:
NHK documentary broadcasted in January 1986, via:
https://twitter.com/okunari/status/567623283315445760
http://www.smspower.org/forums/15288-SegaDigitizerSystemGameDevelopmentIn1986NHKTVProgram
Digitizer System lended to Nishizawa:
Pix'n Love #22 p48
Light pen - Sonic 1:
Hirokazu Yasuhara and Naoto Ohshima at the GDC 2018
Sega in 1987-1988
Beep! - circa September 1987
Arcades #7 - April 1988
Tilt #53 - April 1988
https://web.archive.org/web/20111115191447/http://insertcredit.com:80/2011/08/16/michael-jackson-at-sega/
Golden Axe II:
Mega Force #4 - January 1992
Moonwalker:
https://www.youtube.com/watch?v=CRphv7x97uw
Mouse
Drafting mouse:
https://twitter.com/Paisen_neco/status/765978896768442368
https://www.youtube.com/watch?v=CRphv7x97uw
Digitizer System III:
https://twitter.com/AGE43/status/513535785325187072
https://twitter.com/AGE43/status/513530984537391106
Digitizer System - Sega STI :
Next Generation - Avril 1996
https://forums.sonicretro.org/index.php?showtopic=4561&st=0
Sega Digitizer III - freezing:
https://twitter.com/Mazin__/status/57695781850849280
Digitizer System, Saturn and 32X
https://twitter.com/Mazin__/status/57696166611132416
https://twitter.com/Mazin__/status/89167791025954816
Nintendo:
http://www.chrismcovell.com/secret/weekly/Stars_of_the_Family_Computer.html
Satoshi Nakai:
Untold History of Japanese Game Developers Vol 2 p233
Right Stuff:
Popcom - September 1992
SNK: mouse or keyboard in 1993-94:
https://twitter.com/SOESOE_329/status/912301548046139392
SNK, KOF, mouse:
https://twitter.com/hayamiu/status/578039856686739456
Graphics tablet
Konami - Gradius:
https://twitter.com/noguchi_tencyo/status/734137972132433920
Konami:
Joypad 43 - June 1995
Namco:
https://twitter.com/setouchipro/status/930464172550234117
https://twitter.com/setouchipro/status/930807597782908928
Software and workstations
Streets of Rage 2 graphics designed on PC-9801:
http://ancgames.blog28.fc2.com/blog-entry-55.html
Namco:
https://twitter.com/setouchipro/status/930464172550234117
https://twitter.com/setouchipro/status/930807597782908928
SNK, Video System, SMC 777:
https://twitter.com/yok_mola/status/346289886099275776
SMC 777 and Ikari Warriors:
Retrogamer #187 - November 2018
Capcom in 1985 = Sony SMC-70 custom:
https://twitter.com/akiman7/status/1013648367837048833
Capcom in 1990 = X68000:
https://twitter.com/akiman7/status/1013648367837048833
https://twitter.com/KIMOKIMO_Club/status/1013817480496627712
Tengai Makyō Shinden = X68000:
https://twitter.com/drunkenAndo/status/700062044423237632
Galaxy Fight backgrounds = X68000:
https://twitter.com/koyamagma/status/770415809290047488
Taito employee and the X68000:
https://twitter.com/ZackmannX/status/101291416344477696
Hewlett Packard 64000:
https://twitter.com/JohnAndersen21/status/956270607179665412
The Untold History of Japanese Game Developers Vol 2 p204
Capcom tool based on Konami’s
https://twitter.com/akiman7/status/28489040785313792
Capcom TCE:
https://twitter.com/akiman7/status/309615270815731712
https://twitter.com/akiman7/status/9312105796
https://twitter.com/akiman7/status/309615067421347840
Street Fighter Zero 2 PS1:
Capcom CFC video - May 1996
Technosoft developed its own tools, including the graphic editor
https://twitter.com/TFIV_25th_Anniv/status/926038802270789632
TechnoSoft - X68000:
https://twitter.com/TFIV_25th_Anniv/status/926036508649316352
Thunder Force IV:
Famitsu #170 - March 20, 1992
https://twitter.com/TFIV_25th_Anniv/status/1058510984501846016
Konami - PIGS:
https://twitter.com/hiropapa00/status/862824146685673472
https://twitter.com/hiropapa00/status/862830069386891265
Taito animator:
https://twitter.com/Takano_Hayato/status/1053954302807465984
https://twitter.com/Takano_Hayato/status/1057985510734364672
https://twitter.com/Takano_Hayato/status/1058891099144474626
https://twitter.com/sirap_461/status/865787141653053440
Taito animator: no animation function:
https://twitter.com/drunkenAndo/status/859410793745465346
Taito - exercise:
https://twitter.com/kenji_kaido/status/758335236006678528
Dempa graphic tool:
https://twitter.com/RMA1701E/status/823561960100806656
https://twitter.com/RMA1701E/status/566280862203801600
Dempa - Ys
https://twitter.com/gorry5/status/566330037805531138
Z'Graff:
The untold History of Japanese game developers Vol.2 p241
PCG Editor:
https://twitter.com/yuzawara/status/341722223838654464
SNK - Samurai Shodown :
http://neogeocdworld.info/html/aide/programmation.htm
SNK - Art Box / アートボックス used during the development of Last Resort
https://twitter.com/mitsumame1212/status/1004360752860282885
SNK, Windows :
http://www.onemillionpower.com/snk-40th-anniversary-talking-to-the-snk-creators-that-made-history/
SNK - Yōichirō Soeda - Art of Fighting 2 :
https://twitter.com/SOESOE_329/status/784017900747186176
SNK - Garou Densetsu 3 promotional video, via :
https://www.youtube.com/watch?v=7BR1rE-CqMg
Sega - Moonwalker :
https://www.youtube.com/watch?v=CRphv7x97uw
Sega - Title Fight :
https://www.youtube.com/watch?v=-hoGyKI5J7k&feature=youtu.be&t=243
Sega - the graphic editor wasn’t good:
https://twitter.com/yoshibon_club/status/1059457834566336512
Sega Painter / セガペインター :
http://antime.kapsi.fi/sega/files/Painter.pdf
Capcom - Vampire Savior :
Capcom CFC video - Mai 1996
Tose - Famicom Jump Hero Retsuden:
http://www.chrismcovell.com/secret/FC__1988Q2.html#ryoma
https://web.archive.org/web/20180728125457/http://comip.jp/faminetsu/takumi/dot07_02/
https://web.archive.org/web/20180728125600/http://comip.jp/faminetsu/takumi/dot07_04/
Dragon Egg, Ultra Box:
http://www.chrismcovell.com/secret/PCE_1989Q4.html#pcedev
Toshiba-Emi - Sakamoto Ryoma :
http://www.chrismcovell.com/secret/FC__1988Q2.html#ryoma
Xtal Soft:
MSX Magazine - Novembre 1989
https://archive.org/stream/MSX_Magazine_1989-11_ASCII_JP#page/n119
Falcom - Ys:
https://twitter.com/gorry5/status/888649765809905664
Falcom - one graphic editor per game:
https://twitter.com/knok/status/888649339173609472
Tengai Makyō: Ziria:
All About CD-ROM, via :
https://www.youtube.com/watch?v=YDgEMeubib4
Tengai Makyō II:
https://twitter.com/Razaro_XVI/status/678221946610323456
Bomberman '94:
https://twitter.com/rurarbou_new/status/887543127275225088
Graphic tool R-Type = Tetsujin:
https://twitter.com/Area51_zek/status/149166642306351105
Graphic tool Tehkan = Ediputer:
The untold History of Japanese game developers Vol.2 p145, 174
System Vision:
http://gaming.moe/?p=2602
Nintendo:
The untold History of Japanese game developers Vol.1 p274
Machine specificities
colors, pixels:
https://twitter.com/ariga_megamix/status/887474586492690432
Red and blue on Mega Drive and Tera Drive:
https://twitter.com/ariga_megamix/status/23053327634
Palettes:
https://megacatstudios.com/blogs/press/sega-genesis-mega-drive-vdp-graphics-guide-v1-2a-03-14-17
16-color sprite = 15 colors + 1 color for transparency:
https://twitter.com/NobuyukiKuroki/status/852117418885263360
Tips and tricks
Square and kanjis:
https://twitter.com/metalidol/status/876342281409658880
Sagat:
SF25 - The Art of Street Fighter
background layer in Megaman 2
http://shmuplations.com/megaman/
transparency and color palette:
https://web.archive.org/web/20180728125600/http://comip.jp/faminetsu/takumi/dot07_04/
2K notes
·
View notes
Text
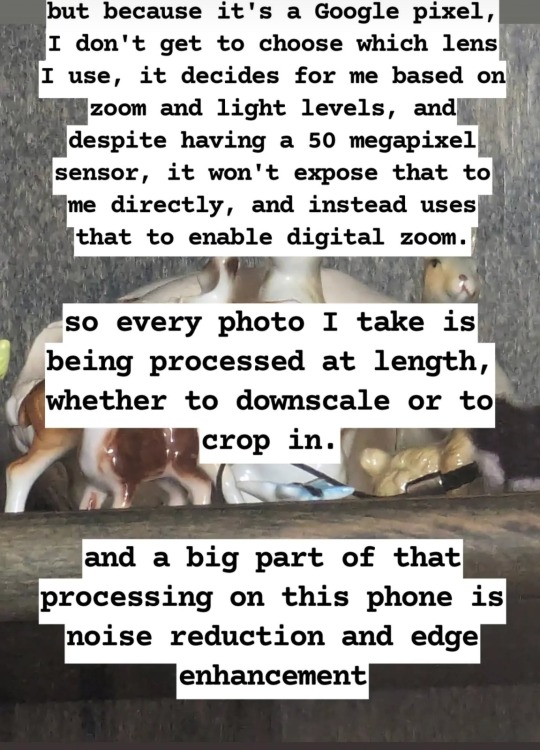
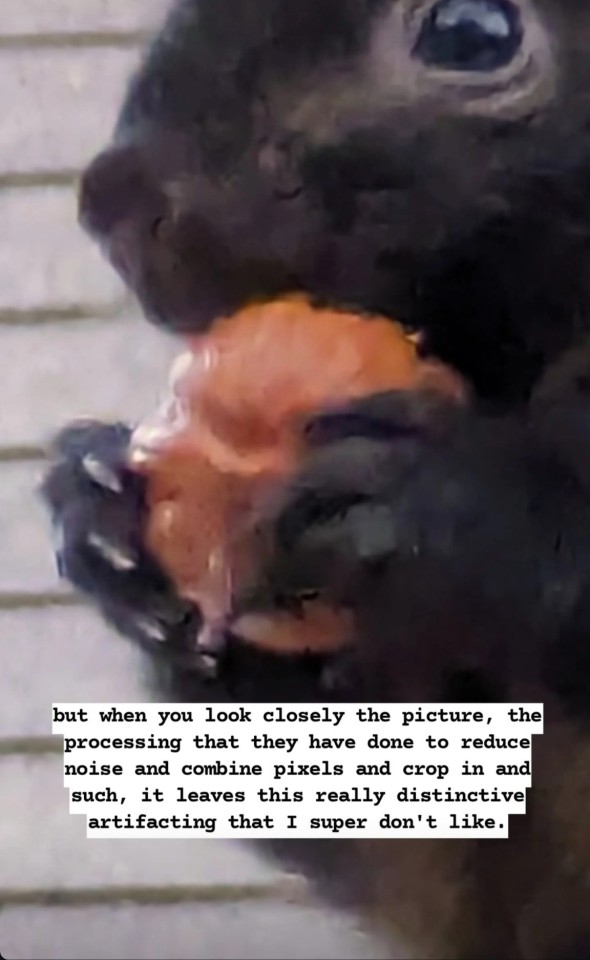
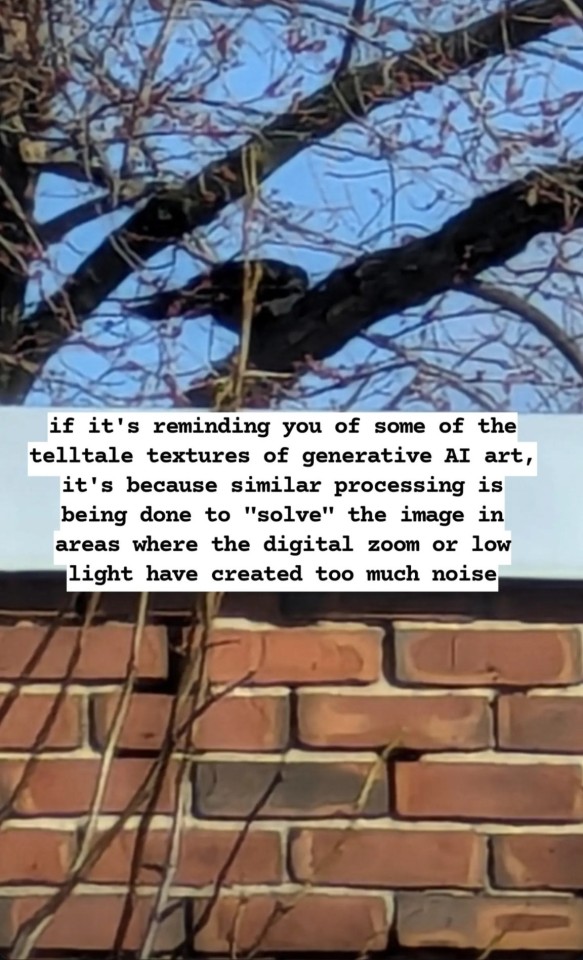
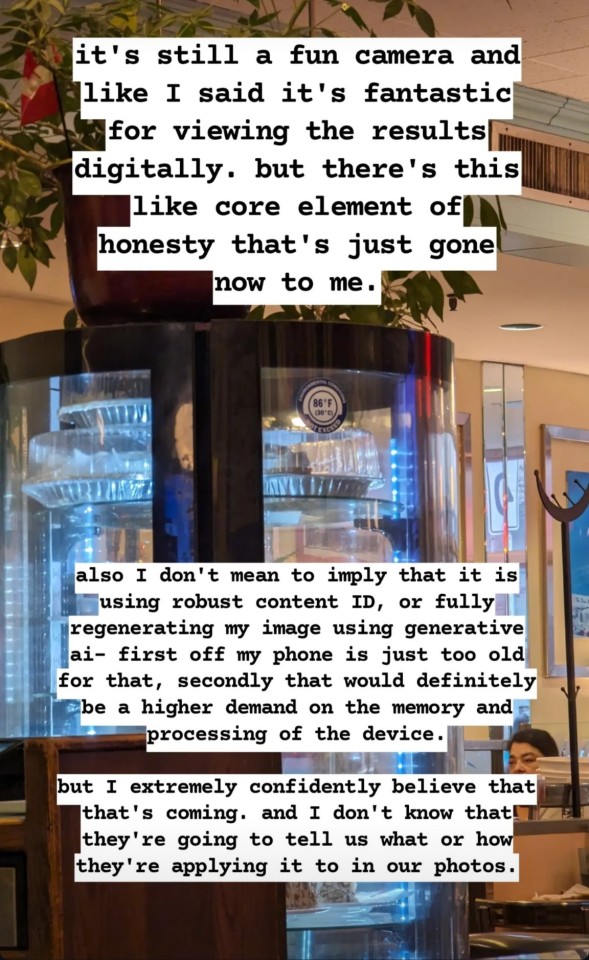
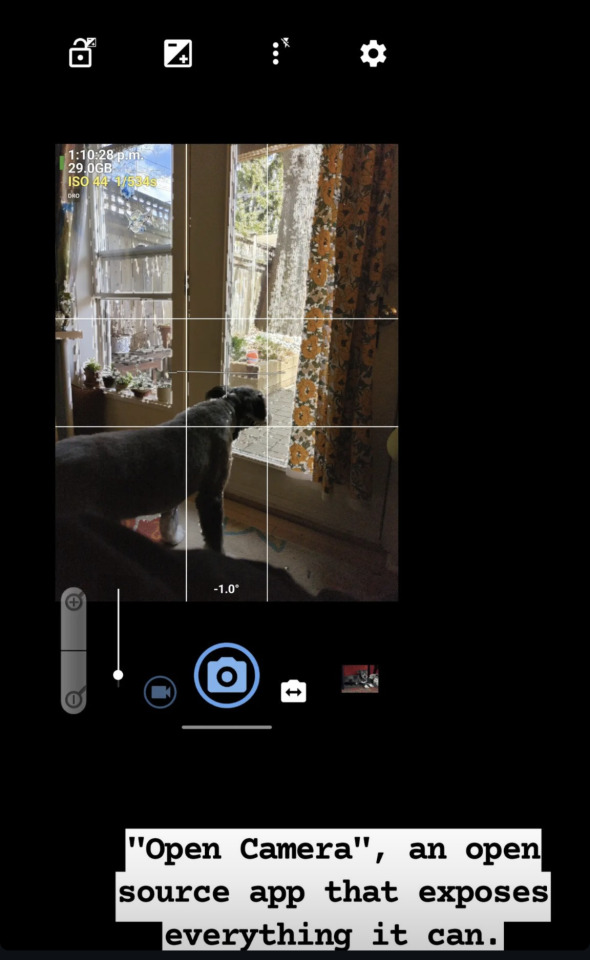
You just reminded me to reinstall Camera and Cinema FV‑5.
I will treat them how I would imagine I would treat using different kinds of film in an analog camera, so I will also use Open Camera from now on.
Thanks!
Edit: I took a few photos so I can compare these apps, and I am astonished by how much better shooting Open Camera is: the outcome is just so good.
@amphibium thanks for reblogging this, @shelandsorcery thanks for the best camera app I got to use so far!

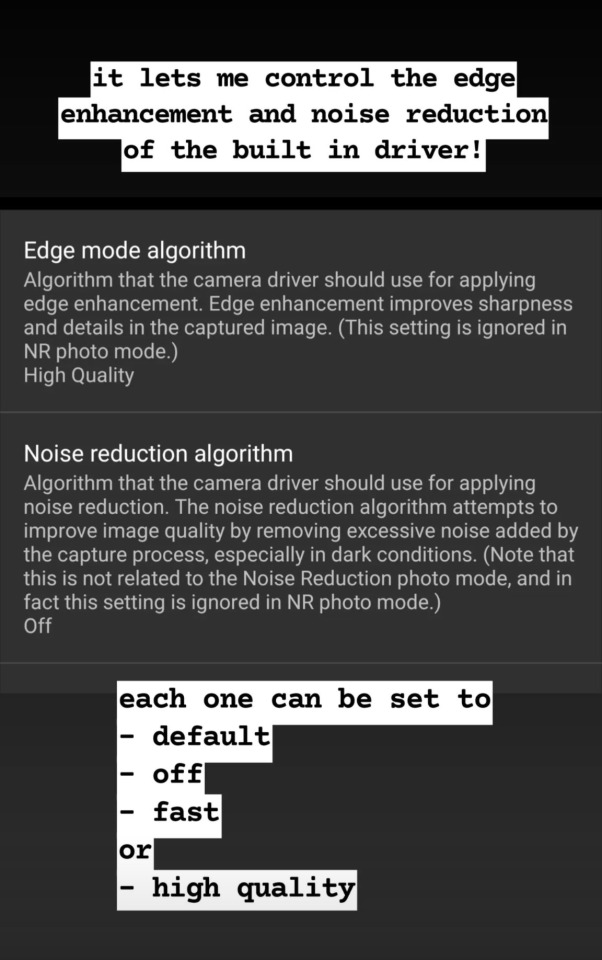
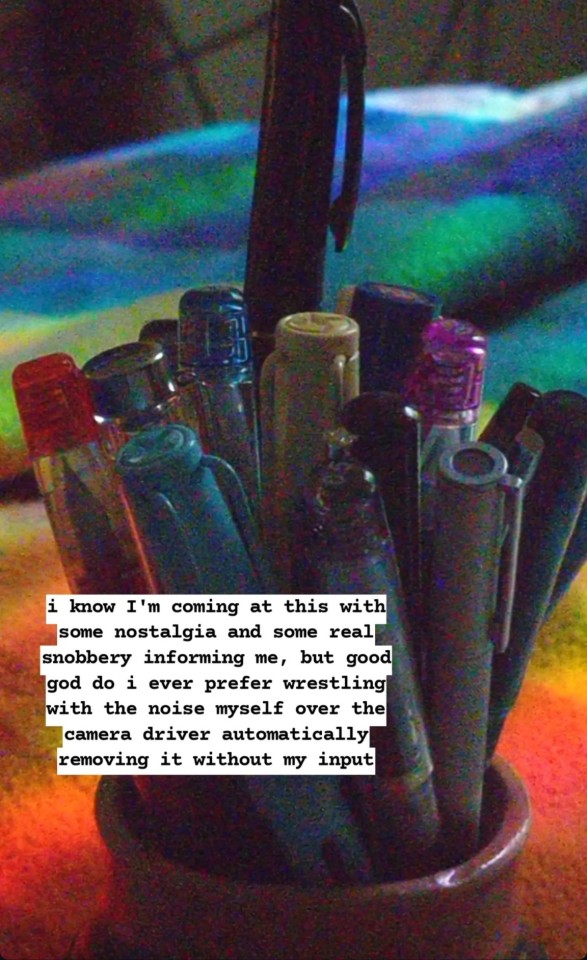
I am mad about cellphone cameras hiding the processing they do, and I am glad about software that lets me control it and opt in and out, and I dictated this rant on insta so I am resharing the images here and will attempt to turn this into a useful text post on my blog in future, when my hand is working better 🤘👍

















22K notes
·
View notes
Text
I am just one of Rio’s attempts at making sense of isolated and fragmented content updates
And I am the text in which he simply states that the solution to isolated and fragmented content updates, is to store and archive them in a way an indexable, searchable, and usable way.
Rio saw a tweet deleted by Masahiro Ito on Twitter archived on archive.org and he wondered, since Rio saw Masahiro Ito replied to one of Masahiro Ito’s own tweets of his, years later:
“what if he too stores his own content updates because otherwise they might get lost?”
Anyway, Rio feels like tagging this one with #tools and #please ignore, so that he can see if what he has set up works.
0 notes
Text
Releasing after the degree
In a strange inverse of how people usually talk about fixing yourself, that you have to put work into that, that you have to work on yourself, work as in effort, scrunched up face, I think, I have noted the opposite in my own salubrious affairs.
Not caring for a great many of things I used to care about during the stressful years as a student turned out to be the proper path to a health, which mostly relies on two actions, which are really inactions:
Do not read/look at what did not interest you.
Do not think what you have already thought.
There is a third thing, but it cannot be uttered in a way which is comprehensible to language or logic.
2 notes
·
View notes
Text
Only ones of joy, because you rekindled a memory/feeling about how the American contintents are places of mystery, of chthonic energies.


Just finished this piece inspired by Old Gods of Appalachia. I'm thinking of calling it "The Green and the Dark" or "Tenuous Balance." Thoughts?


Glass, acrylic and cotton on cotton
402 notes
·
View notes
Photo
Cool!
I see some Brother’s Quay light and color in it. Zufall?



233 notes
·
View notes
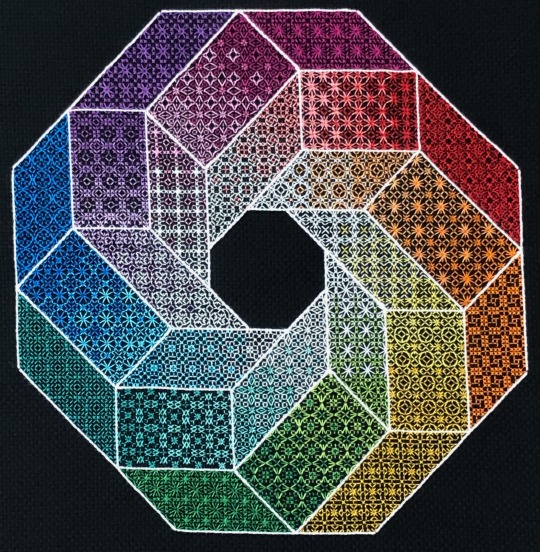
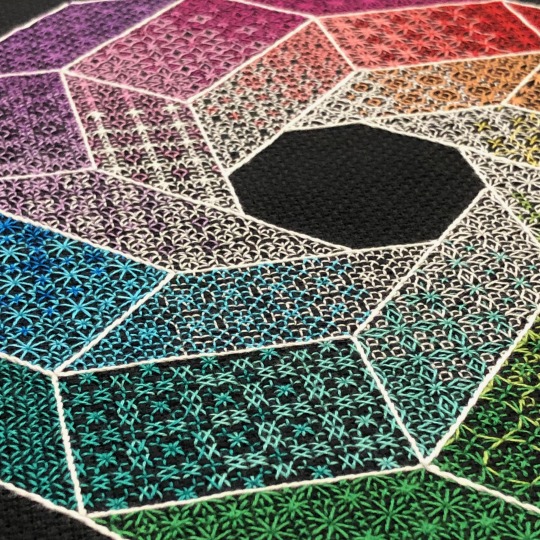
Text



When I said I'd continue stitching colour wheels until I was stopped, I meant it. Blackwork embroidery on black 14-count Aida cloth.
A total of 17 thread colours across 24 sections, each with its own fill motif.
Pattern here.
2K notes
·
View notes