#frontenddev
Text






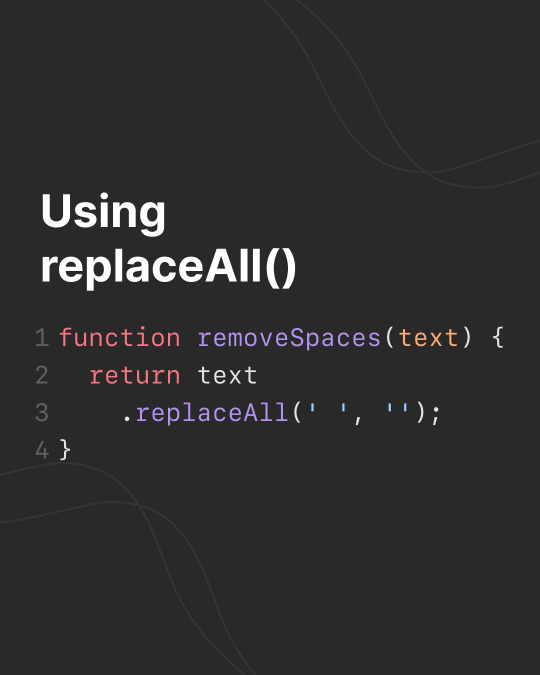
4 different ways of removing spaces from a string, sorted by cleanliness.
The replaceAll() method was introduced in ES2021 and I feel it is still underused because many still don’t know about its existence. The last 2 are for educational purposes, they work but we should prefer the replaceAll() or replace() methods for this type of operation.
If you have any topic that you would like me to cover please leave a comment. And, remember to have fun playing with JS! 👍
#100daysofcode#codingbootcamp#codingchallenge#codingdays#frontenddev#html#javascript#javascript30#javascriptbasics#javascriptcode#javascriptdev#javascriptdeveloper#javascriptdevelopers#javascriptengineer#javascriptlearning#javascriptlover#javascripttutorial#learnjavascript#nodejs#programmerlife#softwaredevelopment#webdeveloper#webdevelopment#webproject#javascript_love#developer#codingproblems#codingisfun#programming
2 notes
·
View notes
Text

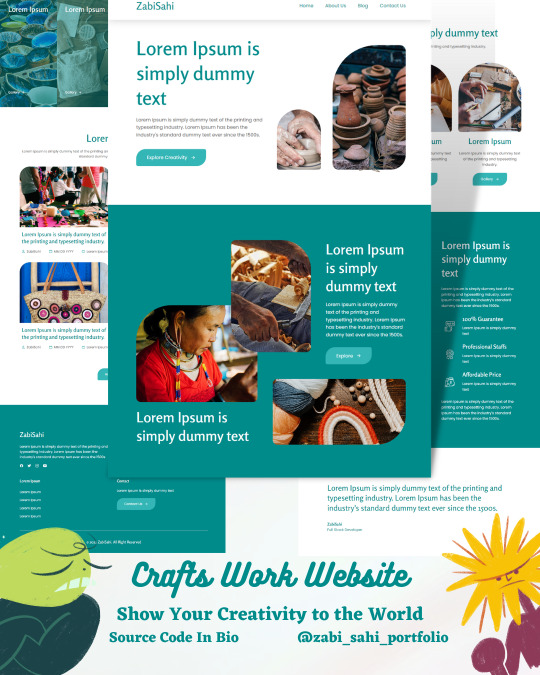
🎭Crafts Work Website 🤔 Creative Work ShowCase Website😉
📥 Don't forget to save it for later use 📥
♥️You are a web developer ? web designer ? Hurray! You are in right hands.♥️
Follow me for latest updates and tips on 💎Creative web Development💎.
express your appreciation by giving it a like♥️!
✍️ Feel free to express your feeling and ask me questions 💎Trust me it motivates me a lot 💎
📲 Also share it with your ✨ Let's help each other grow 👊🏻
Your friends are Coders? ✨ Let's help each other grow 👊🏻 By share it with Your Friends📲
Hey! You forgot to:
Like ♥️ | Share 📲 | Save 📥
Follow ➡ @zabi_sahi_portfolio For More ✨and Turn On Your Post Notifications 🔔
#cssanimation#javascript#html#css#webdeveloper#csstricks#frontenddeveloper#login#animated#frontenddev#responsivewebdesign#javascriptdeveloper#javascripts#reactjs#angularjs#vuejs#htmlcss#websitebuilder#devlife#coderlife#webdeveloping#codingtips#htmltemplate#webdeveloperslife#jquery#webdevelopers#html5
3 notes
·
View notes
Photo

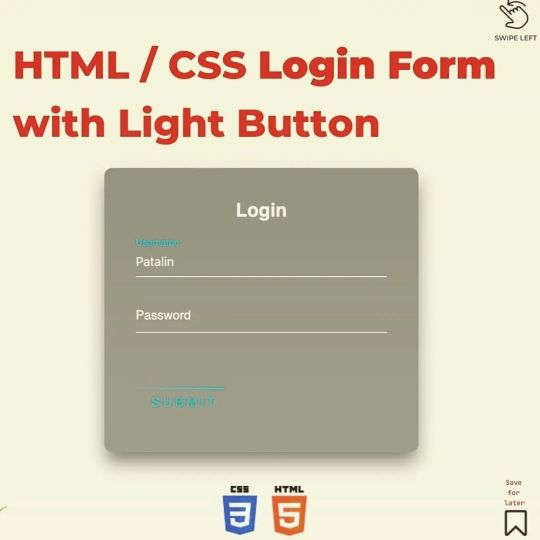
HTML / CSS Login Form with Light Button. . . Check out this cool Login Form with Light Button made using HTML and CSS. CSS is the language we use to style a Web page. HTML is the standard markup language for Web pages HTML elements are the building blocks of HTML pages HTML elements are represented by <> tags . 💻 If you want to see more daily coding projects using Python | HTML | CSS | JS please follow @openprogrammer 🙏 . ☝️For coding projects, link in bio. ☝️ . . #day87 #coding #webdeveloper #html #csstricks #cssanimation #animation #codingisfun #fullstack #codingbootcamp #codinglife #learncode #programmer #codingjokes #100daysofcode #frontend #frontenddev #html5website #pythoncoding #devlife #frontend #javascript #vscode #frontenddev #fullstackdeveloper #frontenddevelopment #webdevelopers #htmlcssjs #htmlcoding (at India) https://www.instagram.com/p/Cir86A5vhme/?igshid=NGJjMDIxMWI=
#day87#coding#webdeveloper#html#csstricks#cssanimation#animation#codingisfun#fullstack#codingbootcamp#codinglife#learncode#programmer#codingjokes#100daysofcode#frontend#frontenddev#html5website#pythoncoding#devlife#javascript#vscode#fullstackdeveloper#frontenddevelopment#webdevelopers#htmlcssjs#htmlcoding
2 notes
·
View notes
Text
Unveiling the Craft: Navigating Web Design and Development in Fort Mill
In the bustling realm of digital landscapes, where every click holds the promise of opportunity, mastering the art of web design and development is paramount. for more information visit :
0 notes
Text

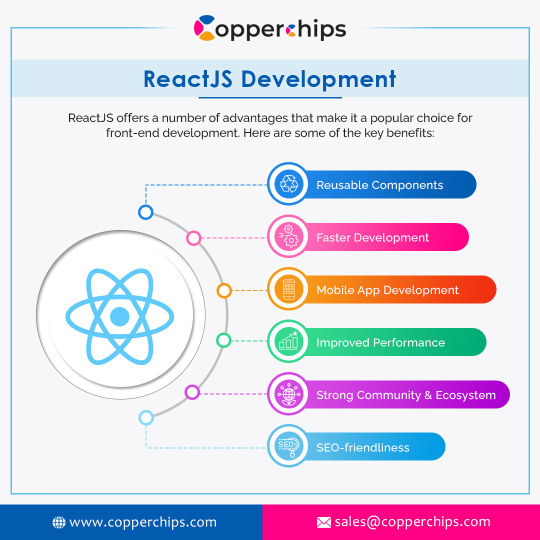
Need top-notch ReactJS development services for your next project? Look no further! Our expert team is ready to turn your ideas into reality with custom ReactJS solutions. From UI/UX design to full-stack development, we've got you covered. Let's elevate your web applications to the next level!
0 notes
Text







Building a Next.js app?
Don't miss out on these game-changing tools that will boost your productivity and efficiency. ✨
𝗙𝗼𝗿 𝗠𝗼𝗿𝗲 𝗜𝗻𝗳𝗼𝗿𝗺𝗮𝘁𝗶𝗼𝗻: Custom Software Development Company
#Nextjstips#webdevelopment#codinglife#Nextjsdev#javascript#webdesign#sstechsystem#frontenddev#react#webdevtips#Nextjsdevelopment#javascriptdev#frontendworkflow#developer#appsdevelopment#logisticssolutions#itsolutions#softwaredevelopment#appdevelopment
1 note
·
View note
Text
#webdesign#html#tamilitmemes#css3#tamilwebdesign#css animation#web design#web development#website#frontend#backend#backendcoding#backendengineer#backenddeveloper#backenddevelopment#frontenddev#frontenddesign#frontend development#frontend design#fullstackdevelopment#fullstackdeveloper#fullstackdev#fullstackwebdeveloper#fullstack#full stack developer#full stack web development
0 notes
Text

ClickBox is a top web and mobile app development company in Coimbatore that can help your business grow with our development solutions.
Developing innovative digital products and scalable solutions that encourage more engagement.
☎️ Call us at +91 88705 78887
🌐 Visit our website at https://bit.ly/3FE4w1x
#WebAndAppDevelopment#CodeMasters#DigitalInnovation#TechSolution#AppDevelopment#TechInnovation#MobileApps#DigitalSolutions#CodingLife#DeveloperCommunity#ProgrammingWorld#WebDevTips#AppDevLife#CodeNewbie#FrontendDev#BackendDev#FullStackDeveloper#MobileAppDevelopment#CodeChallenge#DevOps#AgileDevelopment#SoftwareEngineering#UIUXDesign#OpenSource#CodeReview#WebDesignInspiration#TechTalks
1 note
·
View note
Text

Frontend Programming Languages
One of the most crucial components of making user-friendly mobile and web applications is front-end development adelaide.
The user interface on a website or software programme is where users interact and take important actions. User can access various sections and features when they use an app or browser.
Any website or application’s front end contains programming that makes specific features accessible to users. In contrast, a backend performs crucial background tasks and processes data as needed for the application to function.
HTML- HTML, a markup language, is the most widely used frontend language.
The term HyperText Markup Language is shortened to just “HTML”. Websites and web applications can be created using this programming language.
HyperText is referred to as “text wrapped within a text.” It is comparable to a hyperlink, which has text beneath it and directs you to another website when you click on it.
A markup language and a programming language are not always the same thing. Instead, it is utilised to add layout and formatting to plain text documents. More interactive and dynamic text content is produced as a result.
A web page is a piece of writing that is typically created in HTML and shown on a web browser. Each web page, which may be static or dynamic depending on the needs, is identified by a URL. If we only use HTML when developing websites, we can produce static web pages.
CSS- Despite being a style sheet, CSS is regarded as the best frontend language.
Cascading Style Sheets, or CSS, is a design language that makes it easier to present web pages. Elements can be chosen and given styles using selectors.
A document can be formatted in a way that audiences can understand using CSS. This is crucial for browsers like Chrome, Firefox, and Edge that are made to deliver documents visually to screens, printers, and projectors.
Javascript- Open-source JavaScript is a powerful client-side programming language. Its main objective is to improve a user’s experience on a website. To put it another way, you can use this programming language to increase the life and interaction on your website. JavaScript is frequently employed in the creation of video games and mobile applications. Excellent speed, cross-browser compatibility, and simple semantics are just a few of JavaScript’s key attributes that make it an ideal language for developers.
React- React is a JavaScript-based UI development library. It is managed by a developer community that uses open-source software and Facebook. React is widely used in web development even though it is a library and not a language. The frontend library, which was released in May 2013, is currently one of the most used ones for web development.
React has many extensions, including Flux and React Native, that go beyond its basic UI and provide full support for application architecture.
Vue- Vue is a JavaScript framework that is open-source and was created by former Google employee Evan You. It is utilised to create single-page applications and user interfaces.
Vue uses virtual DOM, which is a React concept adopted by Vue. Vue does not update the entire tree; it only updates any modified HTML. Performance that is quicker and bug-free is ensured.
Reactive two-way data binding is used by Vue. It selects the most effective method for updating the element based on the input type.
jQuery- A popular and well-known JavaScript framework and application development environment is jQuery. It has features that make the life of a JavaScript application developer much easier and is leaner, faster to load, and loaded with features. JavaScript is no longer grafted onto stateless HTML as an afterthought. From desktops to tablets and smartphones, it is increasingly used as the basis and the main engine for web development and application development.
#frontend#frontenddeveloper#frontenddev#frontenddevelopment#frontendwebdevelopment#FrontEndWebDeveloper
0 notes
Photo

@rehman_coding📌 How to become a self-taught developer? ⚡ Useful links and roadmaps in my bio! ———————————————————————— 📌 Follow: @rehman_coding 💼 Portfolio: https://a-rehman.com/ ⚙️ GitHub: https://github.com/MuhRehman 💎 LinkedIn: https://www.linkedin.com/in/abdul-rehman-%E2%9C%94-8611505b/✅If you find this content useful, tap the ❤️ #javascript #100daysofcode #frontenddev #css #css3 #html #html5 #htmlcoding #htmlcss #devlife #fullstackdeveloper #codelife #buildtheweb #machinelearning #webdev #webdeveloper #programming #mobiledevelopment #roadmap #reactjs #coder #softwaredevelopment #computerscience #peoplewhocode #javascript #javascriptsnippets #javascriptdeveloper #javascripttutorial #30daysseries #csslanguage https://www.instagram.com/p/CnCu0U4v40-/?igshid=NGJjMDIxMWI=
#javascript#100daysofcode#frontenddev#css#css3#html#html5#htmlcoding#htmlcss#devlife#fullstackdeveloper#codelife#buildtheweb#machinelearning#webdev#webdeveloper#programming#mobiledevelopment#roadmap#reactjs#coder#softwaredevelopment#computerscience#peoplewhocode#javascriptsnippets#javascriptdeveloper#javascripttutorial#30daysseries#csslanguage
1 note
·
View note
Photo

Hello Programmers ! 🔶🔶🔶 Credit : @code__buddy__ Follow them for such beautiful Posts. 🔶🔶🔶 Follow @html_pro93 Follow @html_pro93 Follow @html_pro93 #htmltemplate #htmlcssjs #coding #cssanimation #codingbootcamp #cssgrid #softwaredeveloper #googlecode #codewell #cssbattle #programmingcontest #programminglife #programminglanguage #javascript #javascriptdeveloper #javascripts #frontenddeveloper #frontenddev #frontenddevelopment #frontendchallenge #frontendfridays #frontendloader #frontendwebdeveloper Removal of the post can be requested by the Copyright Holder of the property through DM or message. ©️ No Copyright infringement intended. (at Banglore) https://www.instagram.com/p/ClAlePMjRgm/?igshid=NGJjMDIxMWI=
#htmltemplate#htmlcssjs#coding#cssanimation#codingbootcamp#cssgrid#softwaredeveloper#googlecode#codewell#cssbattle#programmingcontest#programminglife#programminglanguage#javascript#javascriptdeveloper#javascripts#frontenddeveloper#frontenddev#frontenddevelopment#frontendchallenge#frontendfridays#frontendloader#frontendwebdeveloper
0 notes
Photo

Tab icon in html Follow @openprogrammer Follow @openprogrammer Follow @openprogrammer #csstrick #coding #flex #typescript #html #css #webdeveloping #webdevelopers #webdevelopment #reactnative #frontenddeveloper #frontenddevelopment #frontenddev #javascript #javascriptdeveloper #htmlcoding #htmlcode #cssanimation #csstricks #programmingisfun #code #developerslife #vscode #grid (at India) https://www.instagram.com/p/CmwCIWSPnxv/?igshid=NGJjMDIxMWI=
#csstrick#coding#flex#typescript#html#css#webdeveloping#webdevelopers#webdevelopment#reactnative#frontenddeveloper#frontenddevelopment#frontenddev#javascript#javascriptdeveloper#htmlcoding#htmlcode#cssanimation#csstricks#programmingisfun#code#developerslife#vscode#grid
0 notes
Photo

Hope you find it helpful. Let me know in the comments below👇 #grootacademy #grootsoftware #html5 #html_css #htmlcode #css3 #htmlcoding #css3code #csstricks #cssanimation #webdevelop #javascriptdevelopers #learnjavascript #htmltemplate #htmlandcss #javascript30 #javascripts #webprogramming #frontenddevelopment #frontenddev #javascriptdeveloper #fullstack #fullstackdeveloper #frontenddeveloper #codingbootcamp #webdevelopers #vscode #programminglanguage #bootstrap #responsivewebdesign #developerslife #webdeveloping https://www.instagram.com/p/CiUS-YgNUcx/?igshid=NGJjMDIxMWI=
#grootacademy#grootsoftware#html5#html_css#htmlcode#css3#htmlcoding#css3code#csstricks#cssanimation#webdevelop#javascriptdevelopers#learnjavascript#htmltemplate#htmlandcss#javascript30#javascripts#webprogramming#frontenddevelopment#frontenddev#javascriptdeveloper#fullstack#fullstackdeveloper#frontenddeveloper#codingbootcamp#webdevelopers#vscode#programminglanguage#bootstrap#responsivewebdesign
0 notes
Link
0 notes
Text
GitHub Copilot vs. Amazon CodeWhisperer by viggotw
GitHub Copilot vs. Amazon CodeWhisperer
The battle for the best AI-powered coding assistant has officially begun!
GitHub Copilot and Amazon CodeWhisperer are AI-powered coding assistants that take auto-complete to a whole new level. At their best, they can write complete chunks of functioning code based on just a small descriptive text given by the developer. This can make you more efficient as a developer,
and — in my opinion — makes development a lot more fun!✨
Continue to read on medium
#iosdev#aviationgeek#backseatdriver#airbuscockpit#pilot#github#amazon#amazonus#codeninjasbramptonsw#visualstudiocode#frontenddev#javascriptlover#medium#ai#development#developer#coding
0 notes