#t:rec
Photo

THEME 60 – BED TIME
FEATURES:
icons by suiomi
350px posts
disableable muse popup and dot background
sidebar is 380x560
cover photo is 850x440
popup is 340x200
muse images are 70x70
RULES:
do not repost/ redistribute/ try to claim as your own
this is not a base, do not use it as such
my inbox is open for any problems/inquiries !
static preview | download
#theme#theme hunter#yeahps#rpt#rph#t:rp#t:rph#t:i#t:rec#theme:mine#ya dummy forgot to put their theme tag in there
754 notes
·
View notes
Note
who are your faves gif makers?
omg this is hard oifshfiosfs tbh this fandom is really blessed and has a lot for amazing people, but the first ones I can think about are:
@26byg @himdaes @fluffyzelo @yoonqjae-s (she can make a m a z i n g performance gifsets, I wish I had this ability) @daefsoul @jonqups @daematos (cries in I love the daehyun x pallete gifset language) @bap-ftw @heongs
i am 10000% sure I must have forgot some talented people because I am a mess and maybe there are some I don’t even know yet? please feel free to rec me some blogs too, who are your faves?
#asks#r#rec#should I add something to say it is an rec from adm t?#t:rec#also there is that person who made the you x your bias gifsets series???? i don't remeber the blog rn but I like its gifs so much
8 notes
·
View notes
Text
OtaYuri fic recs #27
The Worst Part by Halrloprillalar (prillalar), explicit, 1.4k, warning: underage
After Worlds, Otabek and Yuri's sightseeing plans are rained out so they're stuck in Otabek's hotel room. Yuri has one question for Otabek.
The worst part is Otabek doesn't know why. Things have been okay between them on Skype and Telegram. They talk several times a week and message a lot more. They've been talking during the competition, though there hasn't been time for much, mostly Yuri chattering and Otabek listening. A single flaring kiss in a corridor, before someone came around the corner and they pulled apart.
Bitter Blue by BoxWineConfessions, mature, 42.6k, nomad!Otabek, shepherd!Yuri
“Got you something,” his husband supplies in quick explanation. Yuri thrusts a small lump of warm down into his hand. It takes him a moment to fully understand. Large eyes too big for it’s small frame, sharp beak, pointed feet that would someday grow into talons which would shred, useless stumps of wings that would someday sprout feathers and soar.
Otabek holds a small goshawk chick in his hand. The creature blinks at him a few times as he blinks at it, both stare at one another in confusion and rapt fascination.
Five Things Yuri Plisetsky Loves Very Loudly (and a quiet one who loves him back) by Rosie_Rues, teen, 13.4k
Yuri and his passions. Eventual slash, once they've grown up a little more.
There’s More Room in a Broken Heart by Blownwish, explicit, 4k, warning: underage, watersports
Yuri will do anything for Otabek.
Cocked And Loaded by CatAvalon (CazinaIna), explicit, 3k
“Can’t you move?” Yuri says, at last glancing over to where he’s standing, and it’s the final straw for Otabek. “You’re kinda distracting.”
I’ll show you distracting.
Otabek comes home whilst Yuri's playing video games, and decides to get his attention in the most suggestive way he can.
Star to Every Wandering Bark by Rosie_Rues, mature, 16.4k, demi!Otabek
Six years, in which everything goes wrong and then everything goes right. Otabek almost floats away, but Yuri is like gravity.
Cat's Cradle by tootsonnewts, general audiences, 2k, mafia AU
Otabek strides into the tiny bistro, senses on high alert as usual when he heads into small places to make deals. It’s worse for him now, considering he isn’t altogether sure what the Ice Tiger of Russia looks like, specifically. All he knows is that he’s in a building with only enough room for maybe fifteen tables, looking for a blonde. It’s not much to feel confident about.
Otabek and Yuri cross paths in a cafe to do a deal.
I'll cover you by onotherflights, explicit, 6k
Part 2 of the New York Verse series
What am I doing?
He wiped the steam from the mirror so that he could look at himself. He tried to clear the thoughts clouding his mind.
It's him, it's Yuri. What am I afraid of?
In a Sea Change Nothing is Safe by sophiahelix, general audiences, 2.2k
Yuri doesn't text him much over the next summer. Otabek gets several pictures of his cat, which he finds boring, and one early morning selfie. Yuri’s looking out the window, not at the camera, and the sun lights up his golden hair, spilling over the pillow.
There's a kind of hushed stillness to it, like Yuri is caught in motion or holding his breath, and Otabek stares at it for a moment because it's so different to how he's used to seeing him. No snarl or rolled eyes, no smirk, no emotion at all, except that peaceful tension. Like Yuri’s waiting, or wondering.
your hair is so long now, he sends back.
(Kazakh) Gentlemen Prefer Blonds by Lady_Ganesh, explicit, 6k, Otabek/Yuri/Minami
Yuri just wanted a night alone with his boyfriend. That was before Minami Kenjirou came along for the ride.
It works out.
The Bodyguard by ArabellaFaith, explicit, 51.6k, escort!Yuri, bodyguard!Otabek
Yuri is a high class escort that specializes in fetish. If you can dream it, he'll make it happen - for a price. But putting himself at the mercy of his clients has ended badly before, and he hires bodyguard Otabek Altin to step in when things get out of hand. It's supposed to be an easy job. It's supposed to be just work. Neither of those things stay true for long...
63 notes
·
View notes
Text
How To Customize Your Tumblr Blog!

Alright! Here is the long-awaited blog post I’ve been meaning to make for a long time now. When I was trying to customize my tumblr blog, I found it extremely difficult(especially because the first time I got on tumblr I didn’t customize my own page at all) So hopefully, this will help you try to create a masterlist, how to navigate features and implement a theme for your blog! Also I hope this can answer some questions people have if they’ve come to an error when creating your blog.
I’ll also be making a AO3 guide(mainly how to customize your writing on the HTML page on ao3) so if you’re looking for that go here.
I’ll also be making a potential youtube video for these two guides. Since I don’t have a lot of time today, I’ll be making a video on these two guides the next time I decide to revamp my blog and I’ll be sure to link those.
Alright! Let’s start!

Alright! So starting in your homepage we’d be focusing on choosing, implementing and setting up a theme for your blog.
But before we do that, I highly—HIGHLY suggest you go through your blog and delete the clutter on your page. By clutter I mean—reblogs. Or at least delete MOST of them. Reason being—if you are a fic writer(like myself) and you publish your stories on your tumblr blog, your masterlist etc; and you want to link your chapters on your masterlist or you want to locate your masterlist(the original post NOT the reblog) it’s hard to do that with all the reblogs cluttering your page. This is crucial for later when we create our masterlist. If you are a fic writer and you’ve been uploading your chapters and you already have a masterlist—locate them, copy their link addresses(which I will teach you how to get copy link addresses in this guide) and paste them on a google doc or a notes of some sort. It’d save you so much time later when creating/revamping your masterlist.
If you absolutely refuse to de-clutter your blog and/or you’ve never published on tumblr but you plan to so you don’t necessarily need to scroll so much to find your original masterlist post/story post/chapters etc; then ignore this step.
But if you are a fic writer or writer in general and you have a masterlist and/or story posts/chapters published on your tumblr blog—go ahead and scroll to find those original posts(NOT the reblog) and get their copy link addresses and paste those links in a separate google doc, notes etc. You can refer to this doc/notes when creating/revamping your masterlist/story post without having to delete any of your reblogs. I must warn you tho, it WILL take you a lot of time. Especially if you reblog A LOT. Happy scrolling!

TUMBLR THEME:
Okay—moving on—THEME! Alright so you need to find a theme for your blog. What is a theme?
A theme is a decorative set up for your blog.
But before you go looking for/implementing a theme, here is some things you need to know:
1- Many of these themes are made by fellow tumblr creators who have spent SO MUCH time creating the codes for these themes. In saying that, when you do select a theme by a creator, READ THEIR RULES! It’s very important that we’re following the rules that these creators put for some of these themes.
2 - The general rules for themes if you plan on using one:
*Do not change/steal the themes and/or use them as a base to implement a different theme.
3 - If you want to change something, look at the rules and see what you are allowed to change and what you’re not allowed to change. If its not listed, reach out to the creator to see if making these changes are okay. Generally, these creators are good at listing their rules and/or do’s/don’ts for their themes.
4 - Reblog the theme you chose! Not only does this let the creator know you’re using their theme, it also lets other people check out their page in search of themes.
Now that’s out the way—I’m going to list a couple of theme pages I frequent:
· https://maziekeen.tumblr.com/
· https://glenthemes.tumblr.com/
· https://raiidens.tumblr.com/
· https://amboise.tumblr.com/
· https://kosmique.tumblr.com/tagged/t:recs
· https://magnusthemes.tumblr.com/
· https://seyche.tumblr.com/tagged/%26themes
· https://egg.design/tagged/egg%20theme
· https://lemonfawn.tumblr.com/
· https://yeolithm.com/portfolio
· https://xuethms.tumblr.com/tagged/codes-by-xue
· https://warugaki-themes.tumblr.com/tagged/warutemas
· https://www.floralcodes.com/page/2
If you find that you don’t like any of the themes I’ve listed here, you could always search on tumblr, “tumblr themes” and a whole list of pages come up.
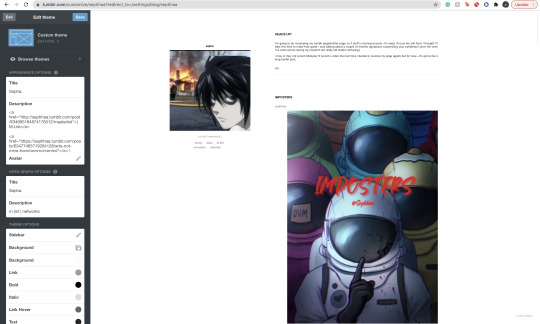
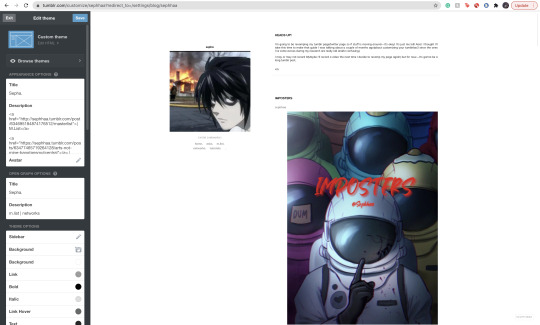
Once you’ve found your theme, let’s head on over to “Edit Theme.”

Once you’ve located “Edit Theme” in your settings, click on it and it’d open up to a new tab where you’d be implementing your new theme.

Today I’ll be using a theme from @maziekeen !

Once you have opened your “Edit Theme” page, you’d see that theres a bunch of functions to your right. This is where we will be implementing our new theme, specifically this bar:

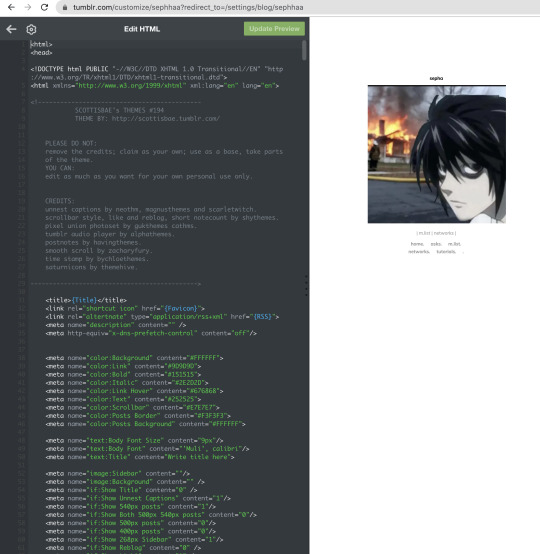
Now, you’re going to click, “Edit HTML,” this will open a window that will look like this:

It will open up a window with a bunch of coding, here we will be deleting that code to replace it with a new code that is our new theme. To quickly delete this old code you’d press down on keys:
SHIFT+CMD+A(MAC)
SHIFT+ALT+A(Windows)
This will select all the code:

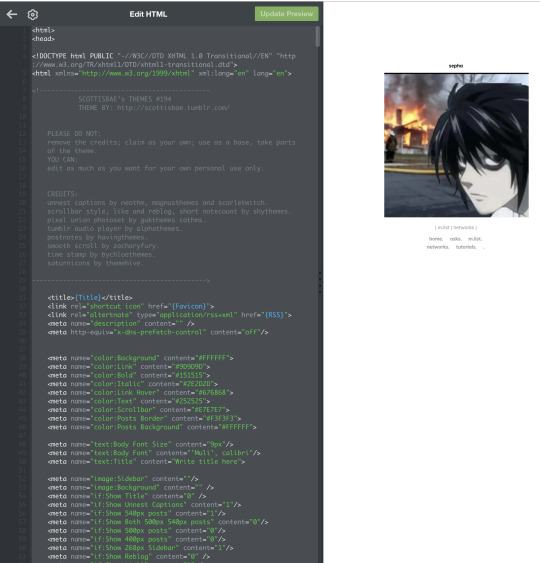
Now as you can see, all of that code is highlighted. You’re going to go ahead and delete it by clicking:
delete(MAC)
or
backspace(Windows)

Once all of it is empty we’re going to head on over to our new code theme.

On your creators theme page(or the theme post, whichever is fine) Many creators have different verbiage for getting codes. Sometimes it’d say, “CODE”, “GET CODE”, “Download,” etc. Either way,(and in my case) you’d click “Get Code,” which will redirect you to a website to download the code.

Many creators use Pastebin as a way to paste these VERY long codes. If there’s an option, you’re going to find and click “download.” If you can’t find a download option, it’s likely that you have to click “RAW” to download the code. In my case, the download option is available for me so it’d just click download and it’d open in a separate document. I find that if you download on raw, it will open to a new tab with a long list of code. Either one is fine.
I also want to mention that—some themes you might come across are priced. VERY affordable and if you have some money to spare, def buy a theme and support the creator!

Once you’ve downloaded your theme’s code it will open in a separate doc(or open in a separate tab) with a long list of code. Here you will select all the code:
SHIFT+CMD+A(MAC)
SHIFT+ALT+A(Windows)
This will select all the code, copy the code:
CMD+C(MAC)
ALT+C(Windows)
Go back to your Edit Theme page. You’re going to go ahead and paste your new code onto the empty HTML space:

Now with your new code, you will click on “Update Preview” Once it loads, your entire page will change to that new theme’s layout:

Now click save!
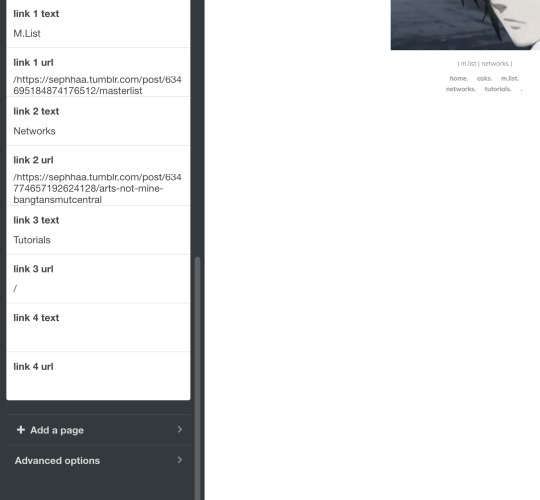
Alright! Now, let’s say you don’t really like the colors, or you want your profile icon to appear on said theme layout(sometimes your avatar icon won’t appear at all or you won’t have that option. If you want that option it’s likely you’re going to have to search for another theme where it’s obvious you can put your profile picture in one of the icons.) You’re going to go to the sidebar, scroll until you see all of these functions:

Here on the sidebar you can change the colors to your theme! You can also change the theme’s background, and in this case(photo icon) in the sidebar feature. You can also scroll down a bit where it says “links” and add names and links to things people can click on.

That’s all for adding your theme!!

COPY ADDRESS LINK:
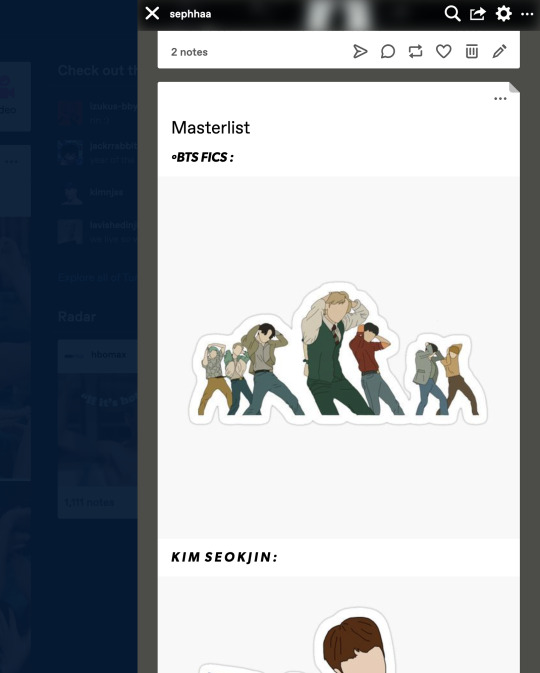
Now, here is where de-cluttering your blog comes in handy. Here, we’re going to locate our chapters, story post, masterlist etc(if you publish all your written posts on your tumblr) or if you’ve already published all of your story posts/chapters onto your masterlist here on Tumblr then we need to locate the original master post.
The reason we need to locate the original master post is so that when people/readers click your masterlist—it won’t be a reblogged version of it with a bunch of writing you have previously posted on that reblog. The original, 9 times out of 10 looks a lot more organized etc.
Once you have located your masterlist—go on ahead and follow these steps:

*Hover your mouse on the very top, right hand corner of your masterlist.
*A flap animation is going to appear(like the above photo)
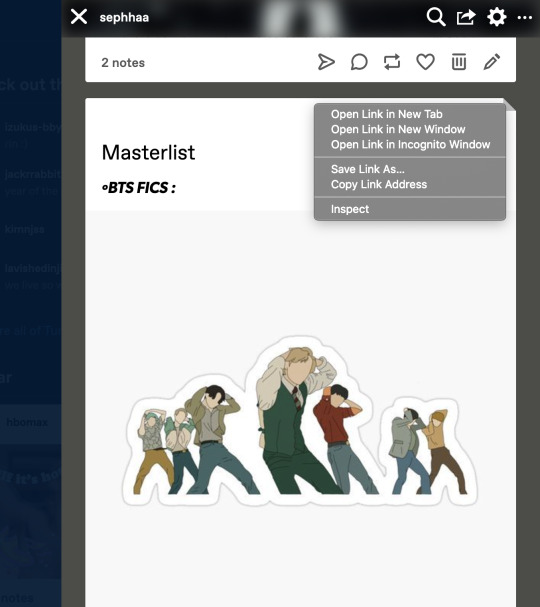
*Once it appears, right click it
*A little window will appear, it’d look like this:

Here you’re going to click, “Copy Link Address.”
Once you have copied the link address you can place this link on your Edit Theme bio so people can click your link to your Masterlist. You can also use this to copy link addresses for all your chapters/story posts when you’re trying to link your chapters within your masterlist. I’ll explain how to do that later in this guide.

MASTERLIST:
Okay! Moving on to creating/revamping your masterlist!
If you already have a masterlist then completely ignore this step and go on over to how to put your masterlist on your bio/any errors you might have come across when trying to put your masterlist on your bio.
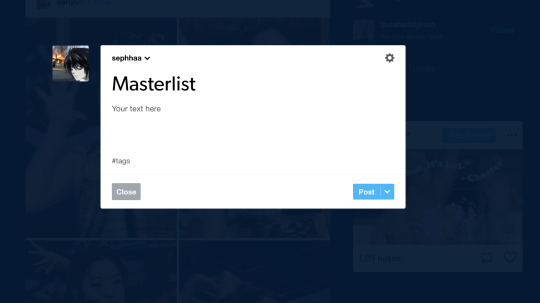
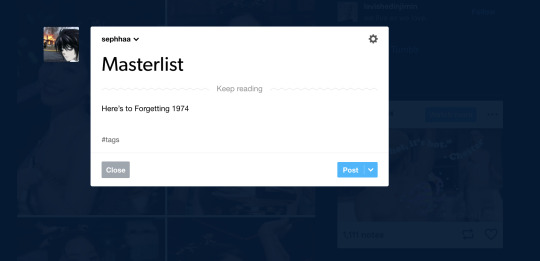
You’re going to go to your homepage and create a new post:

Here you’re going to title your masterlist, add images etc. Here are some features I find that a lot of people don’t know about/where to locate these features:

The, “Keep Reading” feature is a feature I find more than often a lot of people don’t know how to locate/add to their posts. The read more option is especially great if you have a really long chapter or a long post(such as this one) It’s especially helpful if you have a very long masterlist. I’m going to use my masterlist as a example to add the read more feature:

On your masterlist post, you can add the “Keep reading” feature by simply clicking the little three dots icon:

By clicking it—it immediately creates a page break saying, “Keep reading”

Another feature I find people not knowing how to do is linking their stories(story posts) on their masterlist. Here’s how to do it:

Here’s my fic, “Here’s to Forgetting 1974″ and I’m trying to add it to my masterlist. We’re going to copy the address link on this post(make sure if you’re going to add a story to your masterlist that it is the original post) once we have the link let’s go back to our Masterlist:

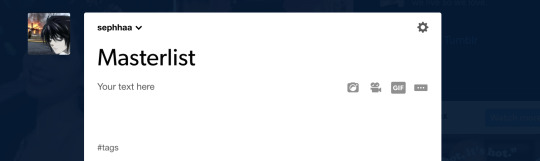
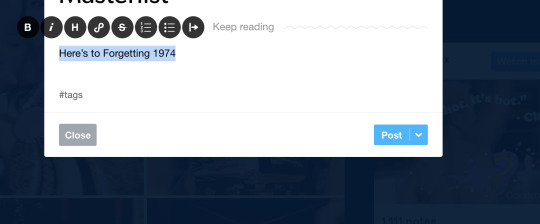
First we need to set up a title or some sort of text for this feature to work. I simply just titled, “Here’s to Forgetting 1974″ as my text. You’re going to highlight your title—immediately, a set of features will appear:

Here we’re going to click on this icon:

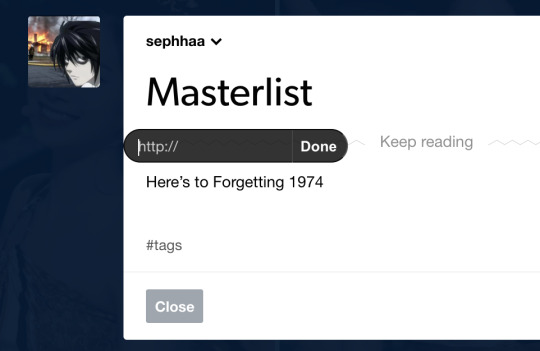
This will open to a smaller window to paste a link in:

Here we will paste our copy link address from our story post onto this small window link. Once you’ve done that, click “Done.”

Immediately your title is underlined and if you hover your mouse over it and/or click it, it’d redirect you to your story from your masterlist post.
This process is similar if you want to link your chapters onto your story posts.

Here’s my story, “The Case of 1979″ and lets say I published a new chapter for this fic and I want to put the chapter link onto my story post.
*Go copy the copy address link of your new chapter
*Locate your story post:

Let’s say I’m adding a surprise chapter 12(lol)
Type your text, “Chapter 1.” “1, 2, 3″ any type of text. Here I’m just going to title my text, “Chapter 12,”:

And follow the same steps as before:
*Highlight the text
*Click on the link icon
*Paste the copy link address of your published chapter onto the https:// window
*Click done
Once you do that, hover your mouse above the chapter text/click it and it’d redirect you to the chapter from your story post.

Now that your masterlist is set up, here is the very long, and complicated process of adding your masterlist(or any link in general) to your bio.
Head on over to the “Edit Theme,” page.

Here, we will be paying extra attention to the “Description” bar.

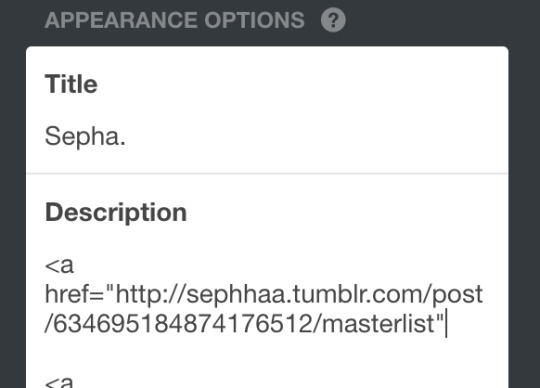
Now, there is a bit of coding you’d have to do here and how you write the code MATTERS:
The coding is:
<a href=“
that is:
<a SPACE href= QUOTATION MARK ( “ )
Now. You cannot—CANNOT copy and paste this code in/copy and paste your links on your bio(in case you want to go ahead and copy everything in your bio and save it on a separate doc to save for later) I love copy and paste—less time consuming etc—but unfortunately, the description bar DOES NOT like it so we gotta deal with it lol.
Now you’re going to go ahead and locate your original masterlist post, copy the address link and start setting up the format:

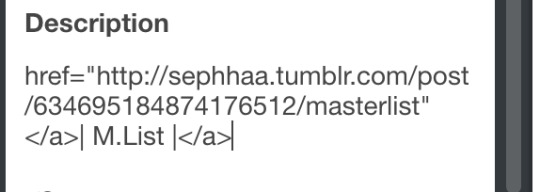
After you have pasted your link and ended it with a quotation mark( “ ) at the end. We need to set up some kind of text so that the entire link doesn’t show up on your bio. I’ll title my text: “ | M.List. | ” You can write any title, as long as its within this coding:
</a> (Beginning)
</a> (End)
</a> TEXT </a>
(of course, all together, no spaces. For the sake of this example I just want to separate the text from the code so you can clearly see what you’d have to do.)
You’re going to put your text in between this coding:

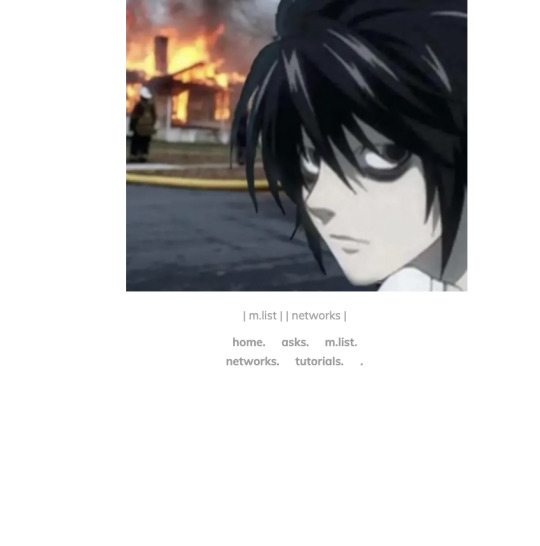
Your link should look like this and it’d appear like this on your theme layout:

You should be able to click these links even in the theme layout.
And that’s how you set up your links in your bio!

Here is a common problem that happens when you add links to your bio. Let’s say you go ahead, go to settings and decide to change your “Edit Appearance,” to your blog:

Alright, you change your page’s coloring, the background, your profile picture—cool! Not so cool for your links!
Almost immediately, you’d find that your links will cease to work if you change your profile’s appearance. Why? because when you change it, your links are in that bio where the coloring is—those links are also being changed since they’re there.
You’d need to go back to, “Edit Theme” go to the description bar and TYPE out your entire code/text again. You can just copy and paste your copy address link of your masterlist but you’d have to type out the coding and text all over again.
And you’d have to do this every time you decide to change your Tumblr blog’s appearance.
Alright! That is all for this guide! I hope you’ve found this useful! I’ll be uploading an ao3 guide under my “guides” link on my bio where I’ll share how to navigate ao3 and all it’s weird functions. I’ll also teach you guys how to customize your writing(indenting, images, fonts(bold, underlined etc) on the HTML format in the case you don’t like the the other writing format that ao3 has to offer(it’s real ugly lowkey lol) also I’ll be providing some tips and tricks to make posting your ao3 chapters on HTML more simpler.
If you’re interested in me or my stories, I write both BTS content and Anime content( Currently it’s Voltron but I do plan on writing a fic for Death Note and Inyuasha(cuz there isn’t enough Sango and Miroku content and that’s a CRIME) follow me and give my stories a read!
Until my next guide!
7 notes
·
View notes
Text
(hyukbin) good boys
pairing: hongbin/hyuk
rating: pg-13
word count: 1,416w
author: a_pu_nk
hongbin is the only one in the class getting a better mark than sanghyuk.
8 notes
·
View notes
Note
what are some good rpg themes ?
Check out my rph/main themes tag! I reblog my favorites there.
7 notes
·
View notes
Photo

THEME 57 – ETERNITIES
FEATURES:
a popup muse tab with pop up muse info
icons by suiomi
350px posts
header is 600px by 200px
a sidebar image of 220px by 350px
other sizes on preview
edit muse info in the html. coding knowledge is needed.
you unfortunately have to add other muses by yourself and its kinda tricky ! but if you have questions shoot me an ask !
RULES:
do not repost/ redistribute/ try to claim as your own
this is not a base, do not use it as such
my inbox is open for any problems/inquiries !
static preview | download
1K notes
·
View notes
Photo

THEME 56 – VOID
FEATURES:
a popup navigation
icons by suiomi
font hosting by redjamies
edit the chat bubbles in the html
350px posts
a sidebar image of 80px by 80px
instagram pictures are 100px by 100px
RULES:
do not repost/ redistribute/ try to claim as your own
this is not a base, do not use it as such
my inbox is open for any problems/inquiries !
static preview | download
1K notes
·
View notes
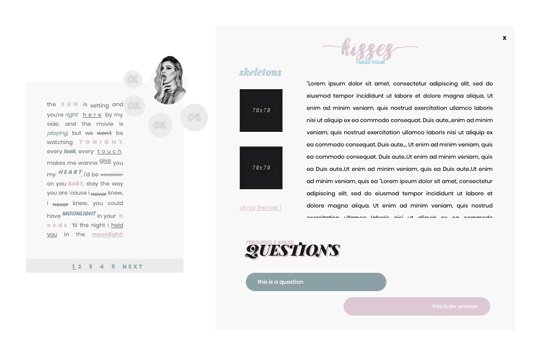
Photo

THEME 55 – KISSES
FEATURES:
a popup FAQ/muse page/plot summary
icons by suiomi
font hosting by redjamies
a lot of stuff has to be edited in the html so html knowledge is needed
350px posts
a sidebar image of 60px by 80px
RULES:
do not repost/ redistribute/ try to claim as your own
this is not a base, do not use it as such
my inbox is open for any problems/inquiries !
static preview | download
552 notes
·
View notes
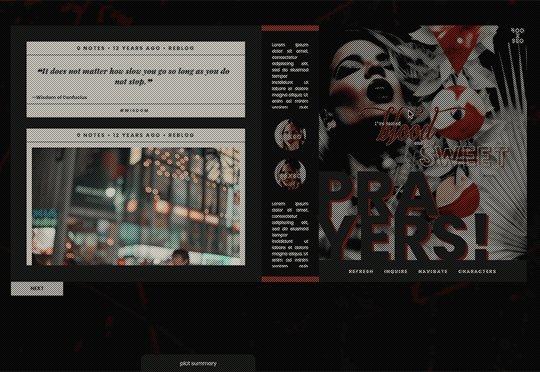
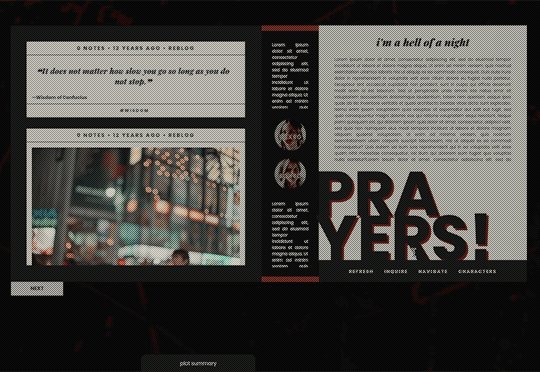
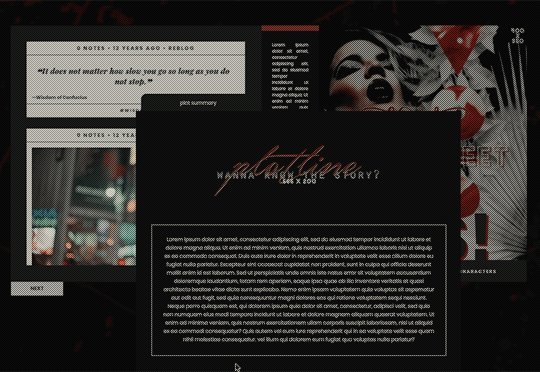
Photo

THEME 52 – NIGHTMARE
400px posts
leave my credit where it is, please.
the sizes are on the preview
do not repost/ redistribute/ try to claim as your own
this is not a base, do not use it as such
features a tab that shows plotline on hover
two admin spaces editable in the html
my inbox is open for any problems/inquiries !
static preview | download
568 notes
·
View notes
Photo

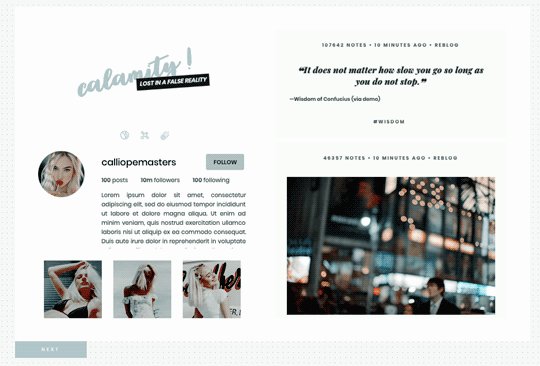
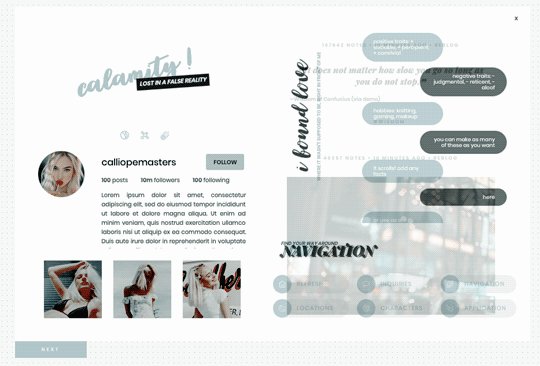
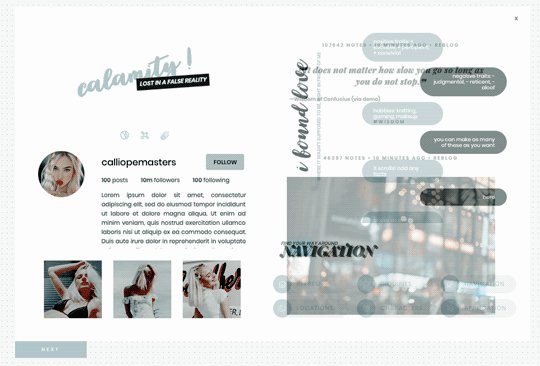
THEME 54 – CALAMITY!
FEATURES:
a popup FAQ/muse page/admin box
icons by suiomi
a lot of stuff has to be edited in the html so html knowledge is needed
400px posts
RULES:
do not repost/ redistribute/ try to claim as your own
this is not a base, do not use it as such
my inbox is open for any problems/inquiries !
static preview | download
300 notes
·
View notes
Photo

THEME 51 – GRAVITY
400px posts
leave my credit where it is, please.
the sizes are on the preview
do not repost/ redistribute/ try to claim as your own
this is not a base, do not use it as such
features a popup tab with theme previews that could be used as character links
my inbox is open for any problems/inquiries !
static preview | download
353 notes
·
View notes
Photo

THEME 50 – ATLANTIS
400px posts
leave my credit where it is, please.
the sizes are on the preview
do not repost/ redistribute/ try to claim as your own
this is not a base, do not use it as such
my inbox is open for any problems/inquiries !
static preview | download
654 notes
·
View notes
Photo

THEME 49 – TULIP
400px posts
leave my credit where it is, please.
the sizes are on the preview
do not repost/ redistribute/ try to claim as your own
this is not a base, do not use it as such
my inbox is open for any problems/inquiries !
static preview | download
377 notes
·
View notes
Photo

THEME 48 – FAITH
400px posts
leave my credit where it is, please.
the sizes are on the preview
do not repost/ redistribute/ try to claim as your own
this is not a base, do not use it as such
my inbox is open for any problems/inquiries !
static preview | download
636 notes
·
View notes
Text
OtaYuri fic recs #26
I know the fandom is quiet at the moment, but I hope there’s still an audience for Otayuri fic recs, because here’s a fresh batch :)
No More Surprises by CatAvalon (CazinaIna), mature, 6.5k
If Otabek wants to keep secrets- well, that’s something he’s chosen to do, and Yuri’s just got to live with it.
For now.
Beka is Crazy (Happy Birthday Yuri) by djdaddybek, PG-13, 944
“Close your eyes, kitten.”
Yuri pinks up all the way to the tips of his ears. Kitten. Beka’s way of saying it, soft and low, makes him dizzy. But he won’t let him win that easy.
Different Methods Of Communication by copperwings, general audiences, 805
Otabek has never really been good at arguing with people. He’d prefer to remain silent until it all blows over and then talk about things when everyone is calmer. Unfortunately, that doesn’t work with Yuri at all. Yuri wants things dealt with immediately, and he is determined to shout and curse until he gets a reaction. That’s his way of talking things over.
It’s just different ways of communicating, Otabek tells himself as he once again finds himself in a situation where he just wants to turn invisible until Yuri’s latest bout of rage blows over.
This Man is Mine by Faylette, explicit, 30.7k, crossdressing
Part 1 of the This Man is Mine series
Yuri Plisetsky is over people thinking he’s girly. At least, he thinks he’s over it, until he sees people react to his relationship with Otabek Altin. But he’ll keep telling himself he’s over it. He can keep this up. Who cares what they think?
Yuri. The answer is Yuri cares.
Dessert by Bassarid, explicit, 2.4k
“Beeekaaa. Come on, tell me, please, and I’ll decide?”
There was open curiosity in his eyes, and he brought his fingertips to Otabek’s cheeks, which were burning by now.
Otabek swallowed, then bent forward and whispered into Yuri’s ear.
“Oh,” Yuri muttered, blushing as well. “That? Really?”
Dress Me Up, Strip Me Down by CatAvalon (CazinaIna), explicit, 31.3k, AU: fashion office intern!Yuri, security guard!Otabek
He dreams about it at night. Yuri, in the flouncy little shirt he wore that day, slipping off his slender shoulders as he unties Otabek’s tie with thin fingers. Straddling him as he uses it to bind Otabek’s wrists together, behind his back so he can’t touch. Even in sleep, it’s excruciating, having Yuri there, so close yet untouchable, as his breath ghosts over his jaw, his cheeks, his lips, before drawing away and disappearing into darkness. Just like reality, Otabek thinks, when he wakes up hard and aching, desperate for something he hasn’t completely rationalised yet.
*
When a new intern starts working at the fashion office Otabek is a security guard at, his life abruptly explodes with colour. Yuri is cold, sharp and driven, but a softness lies within that Otabek’s determined to discover.
The Meditations of Father Altin by Blownwish, explicit, 4.8k, Otabek/Yuri/JJ, AU: priest!Otabek, priest!JJ, runaway!Yuri, warning: underage
Father Altin loves the boy in his garden, and he wonders why Father Leroy is a priest.
Now I Got a Bellyache by orphan_account, explicit, 1.9k, AU: bodyguard!Otabek
It starts with a wisecrack about blowjobs and continues along that vein
res gestae in fabula: patience tested, heels worn, silk destroyed.
At Your Command by ArabellaFaith, explicit, 44k, AU: prince!Yuri, pleasure slave!Otabek, warning: slavery
Spoiled and selfish Prince Yuri takes newly submitted Otabek as his pleasure slave, determined to finally have sex. But despite the fact that Otabek became a slave of his own free will, there is nothing subservient about him. Before Yuri has a chance to learn about his past, they are cast on an unwilling adventure where they must work together to survive. Along the way, they come to realize that neither of them are quite what they seem.
Seeing Red by Faylette, explicit, 1.4k
Yuri’s been friends with Otabek, and just friends, for a few years now, and he’s having a pretty hard time keeping him out of his mind. He has an even harder time when he notices that Otabek’s wearing pretty panties.
A PWP tale of crushing, lusting, and lingerie fantasies.
Jamais Vu by vivevoce, teen, 2k
Part 4 of the could’ve gone worse series
HOW TO ACCIDENTALLY FRIENDZONE THE DUDE YOU’VE BEEN THIRSTING AFTER YOUR WHOLE LIFE: A MEMOIR
by Otabek Altin
::
“Oh my fucking god, you didn’t even realize, did you?”
“I thought you meant it in a friend way!”
“I was holding your face!”
Meanwhile, Georgi and Mila are both wearing expressions appropriate for people who’d just witnessed a car accident.
80 notes
·
View notes