#web app design
Text
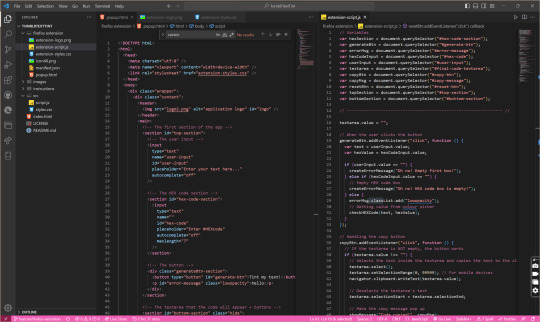
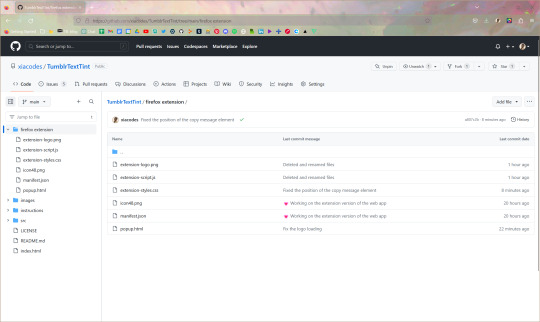
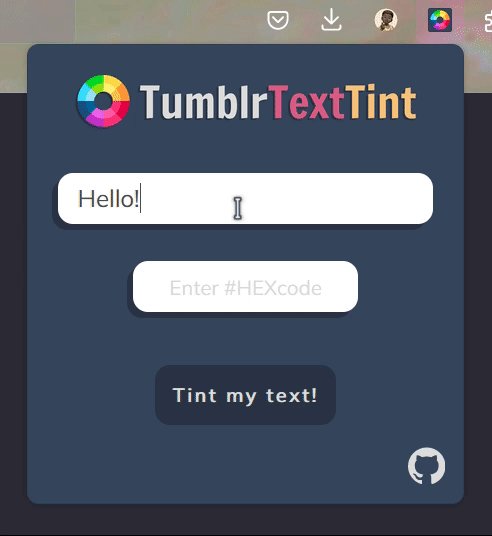
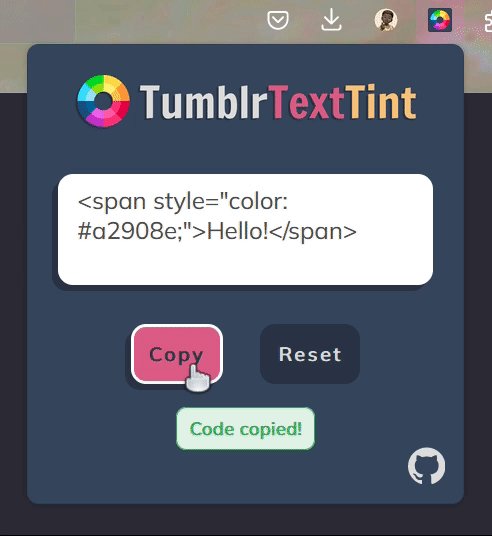
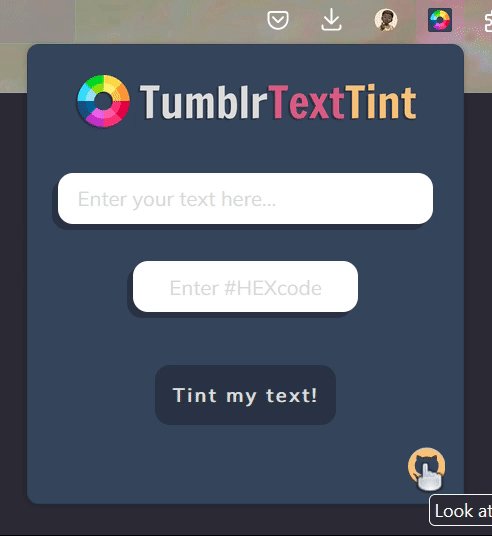
Turning TumblrTextTint Into An Extension - Part 2



I finally did it!
I told myself around a month ago when I completed my TumblrTextTint web app that I would make an extension so it would be easier for users to access the text formatter since using an extension is better than going to the actual page everytime you want to get the code!

It was difficult at first because I just thought "I'll just use the same HTML, CSS and JavaScript code I used for the webpage verison, now for the extension!"... but that didn't work properly so I had to take time to alter the code everywhere so it could fit in a small little box... and then the JavaScript code wasn't working so I had to fix that too 😅💔
Overall an unique but not so unqie experince! Now I will try and figure out how to upload for other people to use on Firefox's Add-ons!

#xc: project logs#TumblrTextTint#codeblr#studyblr#progblr#programming#coding#javascript#html css#tumblr#comp sci#devlog#computer science#web app design#web design#web app#developer#tech#technology#programmer#webdev
161 notes
·
View notes
Text
New-old projects!
Since the VRChat avatar project is complete, I decided to go back to another project of mine to quench my never-ending need to work on projects and hobbies to distract myself from the ever-worsening world we live in!
...jokes aside though, the project in question is my old Sticky Notes app. Because apparently Microsoft has forgotten how to make desktop widgets?? Seriously, you guys figured out how to make a basic sticky notes app all the way back in Windows Vista, why is the new app (ever since Windows 8, no less) not STICKY as the name implies?! D:
ANYWAYS, problem is, I built the old app (on the right) with Tauri + React.JS and I have *completely* forgotten how Tauri works (and most importantly I ran into a roadblock when it comes to actually making it sticky while keeping the slightly-transparent look), and the entire project file seems to be completely unsalvageable besides the base HTML and CSS files, so I decided to remake it with the best of my ability on Electron.JS + React.JS instead.

So far, it's going well! Had to get a bit creative with the placeholder text on the new (left) version though since iframes don't actually support placeholder text like how textboxes and whatnot do. So, I just wrote a bit of JavaScript code to check whether or not the iframe is empty (green means empty, blue means it's not). If it's empty, it shows the text, if it's not, it hides it! (And obviously in order to achieve this I made it so that the text is not actually *within* the iframe, but rather is an absolute-positioned text element that just hovers above it and is not clickable. Otherwise, I wouldn't have been able to see if it's empty or not because it would ALWAYS have something in it.)
Easy, right?
Hopefully this time the project won't hit another brick wall, did a decent bit of research into making windows stick to the desktop before going back into this so here's hoping it pays off in the end. Will be posting more updates as I go along!
#app design#sticky notes#electron#reactjs#javascript#html5#web app design#web app#windows#windows app#windows web app#programming#widgets
2 notes
·
View notes
Text
Pioneering Tomorrow's Digital Realm | Agiledock
Embark on a journey through AgileDock's visionary landscape, where native app development, website creation, and cloud application development converge to shape the future of digital innovation.
0 notes
Text
Hello people,
I can created a design solution for contactless menu service in restaurents. Here is a product landing page with subscrition packages.
#uiuxdesign#ux design#product designer#website design#responsive website design#mobile app design#saas product design#landing page design#saas software#saas technology#saas solutions#businessintelligence#Web app design
0 notes
Text
Shopify vs. Woocommerce: Which platform is better in 2024 for your online business?
Read more Blogs,
Visit Website, Glasier Inc.
Hire SaaS developers
#woocommerce vs shopify#shopify vs woocommerce#woocommerce#shopify#web app design#app development company#hire saas developer#hire saas developers#app developing company#ios app development services#ios app development trends#android app development#hire dedicated developers#custom software development#mobile app development company#mobile application development#web application development#app development
1 note
·
View note
Text

Professional web app design, digital logo services, and effective digital marketing strategies. We create web and mobile apps UI/UX and logos
#web app design#digital logo#Organic SEO Services#Digital advertising#Managed Website Maintenance Services#Digital Branding services#Mobile App Development Service#3D Logo Signs#Web App Design Services#Brand Marketing Manager
0 notes
Text
Web App Developer
Is Web App Developer the best web designer in Surrey?
Web Design
Web App Development
UX Design
#Web Design#web development#website design#web designing#web developers#web development services#web app development#web application services#web app developers#web app design#web application design#ux design#ux development#ux ui design
1 note
·
View note
Text
What are popular color schemes for web design?
Effective web app design entails using color psychology to shape users' experiences interacting with websites. Creating an engaging user interface that speaks directly to audiences while capturing brand messaging requires carefully selecting color schemes. With numerous hues and intensities at one's fingertips, it takes expertise to determine which colors are optimal for enhancing a website's visual impact.
Are you searching for guidance on choosing colors for your website? Look no further! Our comprehensive blog post explores all the essential aspects of creating visually appealing websites by discussing different color schemes used in web app design services.

Why Choosing the Right Color Palette is Crucial for Your Website's Success
The impact of a well-crafted color scheme on website conversions and engagement cannot be overstated. Research indicates that when it comes to making a purchase decision, visual appearance is given higher priority by 93% of consumers compared to other factors.
For instance, warm colors such as red and orange stimulate excitement and urgency, while blue is associated with trustworthiness and security.
Aside from increasing conversions, a well-designed color scheme also drives engagement. Brighter shades capture attention more effectively than dull ones; therefore, incorporating them in strategic places, such as headlines or images, will keep visitors engaged longer.
Breaking Down the Best Color Combinations for Modern Web Design Trends
Primary Color Schemes
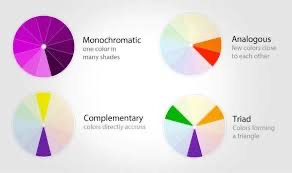
Monochromatic color scheme
A crucial aspect of online branding efforts revolves around crafting a memorable first impression that resonates with potential customers. Preparing a highly polished website that captures their attention requires strategic investment in aesthetics and user experience. Fortunately, employing variations of just one color shade through monochromatic color schemes can precisely achieve this!
For example, Airbnb uses varying shades of blue throughout its website, creating a calming and welcoming atmosphere for users searching for travel accommodations.

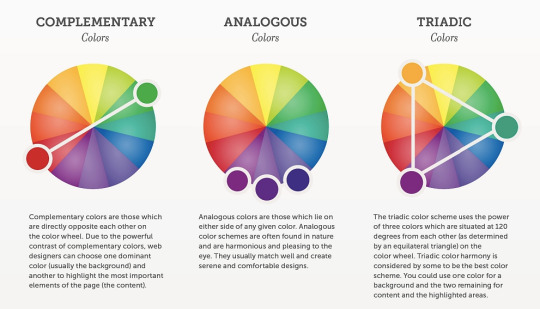
Analogous color scheme
This scheme involves using colors adjacent to each other on the color wheel, creating a harmonious and cohesive look for your website design. Craft an aesthetically pleasing website design that resonates with viewers at their core, utilizing analogous colors.
This strategy allows hues to blend harmoniously with each other while also bringing out sensations of tranquility. By employing varying shades of green – you can achieve the desired effect backed by research findings.

Complementary color scheme
The complementary color scheme is one of the best color combinations for modern web design trends. This scheme involves using colors opposite each other on the color wheel, creating a high contrast and vibrant look. Some examples of color combinations are blue and orange, red and green, and purple and yellow.
This combination can evoke strong emotions in viewers due to its boldness and contrast. It's important to note that when using this scheme, one color should be dominant while the other serves as an accent.

Secondary Color Schemes
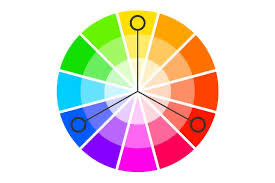
Triadic color scheme
While choosing primary colors for a website design is essential, selecting appropriate secondary color schemes can also play a significant role in enhancing the site's visual impact.
This combination creates a vibrant and harmonious effect on web pages, ensuring they stay manageable. Triadic color schemes offer versatility as designers can choose different shades and intensities of these three colors to create unique variations for their websites.
For instance, using pastel shades of blue, green, and pink in a triadic scheme can create an elegant yet playful vibe for a fashion e-commerce site.

Tetradic (Double Complementary) Color Scheme
The tetradic or double complementary color scheme is one of the best options for modern web design trends. It involves using two pairs of complementary colors that are positioned at equal distances from each other on the color wheel. This creates a vibrant, balanced look that makes your website stand out.
One example of this color scheme is using red, blue-green, yellow-orange, and purple as your primary colors. These hues work well together because they are opposite each other on the color wheel but still provide enough contrast to create a visually pleasing effect.

Popular Trends In Web Design Color Schemes.
Accented Neutral Colour Palette.
One popular trend that has emerged recently is the accented neutral color palette. This approach uses neutral colors such as beige, gray, or white as the primary background color while adding bolder hues like teal or navy blue accents to create an eye-catching contrast.
For example, using an accented neutral palette for call-to-action buttons can make them stand out more prominently against the background and encourage users to take action.

Pastel Hues with Bright Accents.
Another popular trend in web app design color schemes is pastel hues with bright accents. This color scheme creates a soft, calming effect on users while also drawing their attention to essential elements through vibrant pops of color.
Pastel shades such as light blues, pinks, and greens are commonly used for backgrounds and text, while brighter colors like yellow or orange are reserved for buttons or calls-to-action.
Popular websites like Airbnb and Dropbox have embraced this trend in their recent redesigns, incorporating pastels with bold accent colors to create a cohesive yet eye-catching visual experience for users.

Final Words;
Your business's online presence has become more critical than ever before, making it essential for you to have an attractive yet functional website. At PiXL Player, a leading design company in India, we understand this need better than most - which is why our team of seasoned designers and SEO experts collaborate closely with you on every aspect of providing app design services that capture audiences' attention while generating leads for your business.
By applying modern design concepts alongside our extensive familiarity with color psychology, we, a top-notch creative design agency, can help you select unique color schemes that reflect your brand identity while providing an engaging user experience for visitors.
Partner with us today and watch your website's aesthetics transform into a beautiful masterpiece that generates leads and conversions.
Contact us now to discuss how we can help you with your web app design needs!
Original source: https://www.pixlplayer.com/what-are-popular-color-schemes-for-web-design/
0 notes
Video
StartUp Businesses Are Rolling On High Waves All Around The World"
With such high competition, do you wish to stand above the crowd and take your product to the next level?
Look no further than Hie HQ, your go-to partner for expert web and mobile app development services, UX design services, and much more. From experience design to product support, our team of unmatched professionals is here to help transform your vision into reality.
Let's collaborate and take your business to new heights together.
1 note
·
View note
Text
As a professional UI UX design company, BAO offers complete mobile UI/UX design services that contain branding, responsive web design, mobile app design, user experience, and data visualization. Visit for more info.
#Mobile UI/UX design services#web app design services#user interface design services#Web and mobile app design services#mobile UI design company#Mlobile app design#Web app design
0 notes
Text
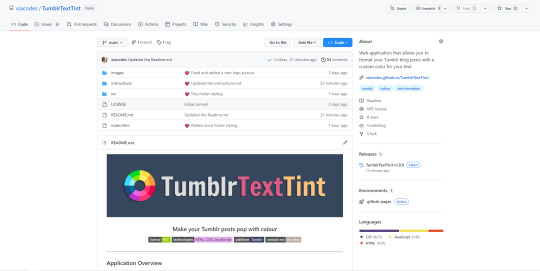
Building TumblrTextTint - Log #7 (Completed) 🎉





◀ previous log
Hiya, I am super excited to share with you that I just completed TumblrTextTint! It took me between 4-5 days to complete it and I'm proud of myself for sticking with it until the end.
Initially, I just wanted to add some colour to my blog posts on Tumblr, but I wasn't satisfied with the default options available. That's when I stumbled upon this JS Fiddle (l i n k) that makes the prompt's text's colours into gradients using two colour prompts (credit to the creator!). From there, I got inspired to create my own version of it and TumblrTextTint was born!
I designed the application on a piece of paper and pen and used that sole image as a reference throughout coding the HTML and CSS. Whenever I was stuck on an idea being implemented, I would google and watch similar YouTube tutorials on how to code the idea.
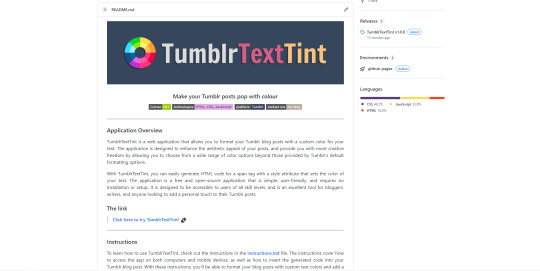
Throughout the process, I continuously worked on the Readme.md and instructions.md files in the repo to make it look "professional" but fun at the same time. I want anyone who uses my app to feel confident and supported.
I also want to give thanks to the people who encouraged me throughout and wished me well on the project. Your support means everything to me!!
In the future, I plan to add more features to the page such as making the text bold, italic, etc in the code generated. I am also thinking about using increasing my experience with WPF in C# by converting TumblrTextTint into a mini desktop app.
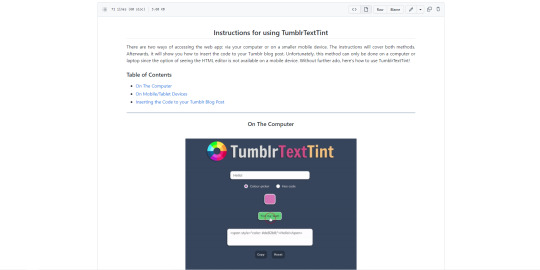
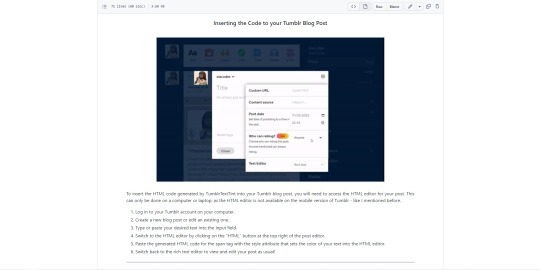
>> Instructions on how to add the code to your tumblr blog post is in this link: LINK
Thanks for reading and I hope you give TumblrTextTint a try!
⏩ The GitHub repo | The web application

What have I done?
Completed the web app
Did a release(??) - first time doing it, unsure if I did it right!
Worked on the Readme.md
Worked on the instructions.md
Added gifs tutorials on how to use it and add the code to your post

#xc: project logs#TumblrTextTint#codeblr#studyblr#progblr#programming#coding#javascript#html css#tumblr#comp sci#devlog#computer science#web app design#web design#web app#developer#tech#technology#programmer#webdev
51 notes
·
View notes
Text

A Mobile App Design might be what you're looking for. In such a case, your search ends right here. HTML5, Javascript, and other competent languages are used for full-stack design and development with the CK design. For more information about our services, request a free consultation today.
1 note
·
View note
Text
Building the Future: An Introduction to Web Application Development

What is Web Application Development?
A Web Application is a program that runs on a web server and is accessed through a web browser. The data provided through the user interface gives the development team an insight into the customer interests and usage that is important for product and marketing strategies.
To design or develop a web app, knowledge of programming languages is extremely important because they use both front-end and back-end languages which are explained in detail below.
Languages used to Develop Web Applications
Web App Development works using the combination of frontend and backend languages that developers use to build a stable functioning website or application. It is important to understand the purpose of these languages.
Backend languages include Python, C##, Java, and PHP. They are responsible for the website's data storage and functionality, including APIs writing, creating libraries, working with system components, etc.
Most widely used frontend languages including CSS, HTML, JavaScript, etc create the user interface that is the visual aspects like texts, images, videos, etc.
Types of Web Applications

Web applications are classified by their presentation and functionality. Some of them are-
Static Web Application
Websites under this category have web pages that use HTML and do not change regardless of the kind of traffic that comes to these websites. They have a basic layout with information such as an address, phone number, timings, etc.
Dynamic Web Application
This allows the user to “interact” with the website. Interactive elements enhance the user experience, for example, they allow the users to post a comment, like a post, book tickets, etc. Some examples of dynamic websites are blogs, e-commerce sites, to-do sites, etc.
E-commerce Web Application
Building an e-commerce website is different mainly because it will be used to sell products online. A well-designed and optimized website results in a better user experience and business profits.
Content Management System(CMS)
It allows users to “create, manage and modify content” on a website without prior technological knowledge, that is they can build their website without needing to write any code.
Single Page Web Application
It can process user requests and responses more quickly and effectively than traditional web applications. It is dynamic and allows free and efficient communication in the browser.
Multi-Page Web Application
MPAs are important because they offer extensive information on services and products without page limits. They are developed using languages such as HTML, CSS, AJAX, etc.
Progressive Web Application
It delivers an app or site on all devices without a need for app store distribution. It is built on top of the current APIs making it easier to incorporate increased features, high conversion rates, and user satisfaction.
Benefits of Web Application Development

It offers a variety of benefits for both the users and search engines, some of which are-
Efficiency
With custom web applications operation speed is enhanced and it saves a lot of time and expenses that were spent on the manual completion of simple tasks which are now automatically completed with the web application.
Cost-effective
A web application is less expensive than a Mobile Application because there is relatively less time spent on development and one version of the app can be used on all operating systems.
Compatible Browser
Web browsers like Google, Bing, Firefox, etc. are compatible with all web applications. An accessible URL is used to run a web application on the browser and compatibility of web browsers reduces the software compatibility issues.
24/7 accessibility
A web-based application is accessible round the clock, flexible, and easy to access from any location. Updates regarding any security or functionality factor can be done without spending too much time. Users are, thus, able to have instant access to the updated version.
Maintenance
Every PC has a browser which results in a fast installment of web applications. It also reduces maintenance requirements which were relatively high in the past.
Conclusion
Web Application Development is a better option as compared to hybrid app development or native app development. Web applications can be used to access a company’s profile and services which can be obtained with any operating system given that a secure internet connection is available. Natural Group offers a flexible Web Application that comes with all the above features.
1 note
·
View note
Text
#full stack web development#full stack developer#press release#london#united kingdom#england#webdevelopment#web app design
0 notes
Link
Android continues to be the most used operating system worldwide. And that means Android app development companies are extremely popular.
Most companies who build mobile apps create apps for multiple devices – both Android devices and iOS devices. To build an excellent Android app, you need to use the best tools. Here are our top picks when it comes to Android development tools:
1. Android StudioThere’s no talking about android app development without Android Studio. It’s the most basic tool for Android developers. Created by Google in 2013, it has pretty much become the standard software for Android Developers. It’s a great tool because it has the support of Google as well as a large community of developers.
2. Android Debug Bridge (ADB)Android Debug Bridge is included in Android Studio, and it’s basically a line of communication between Android devices and other computers that developers use for QA and testing purposes. Android Developers can connect their Android device to their computer and make necessary changes to both devices at the same time.
3. Android Virtual Device (AVD) ManagerAnother great feature of Android Studio is the AVD. This is an emulator that will run your Android app on your computer so that you have a better inside into what your code looks like. It’s great for actually seeing the work you’ve done and making any adjustments as needed.
4. EclipseNext up on the list, we have Eclipse. Before Android Studio came around, Eclipse was the main tool for Android development. As of right now, Google doesn’t support this software, but some developers still use it to build Android apps as well as other apps. Eclipse is still a pretty useful tool, especially for developing cross-platform applications, and it supports a variety of programming languages.
5. FabricUp next, we have Fabric. Many big companies have used it while developing their mobile apps, for example, Twitter, Uber, and Spotify. That in of itself is a big test for a tool like this. Google actually purchased Fabric from Twitter in January 2017. The platform offers several kits for developers to use during testing as well as kits for marketing and advertising. Those components make it really easy to ensure your application is user-friendly and fits into the target market.
To end this list, we have another classic tool already known to most people. Visual Studio is Microsoft’s original development environment. You can use almost any programming language with it and use it to make native Android, iOS, and Windows apps when you combine it with Xamarin.If you’re looking for a team to develop your android app development company, contact us, and let’s get your project started!
0 notes
Link
Want to design a web app for your user? Read this blog to know 9 vital steps to design an enticing web application for your business.
0 notes