#zoom in and you'll see this is only black and white pixels
Photo

looking up
#artists on tumblr#illustrators on tumblr#angelcore#seraphim#holy#angel#seraph#angelic#angel aesthetic#black and white#eldritch angel#(not quite tbh but close)#wings#angel art#dark art#dark aesthetic#happy new year!#wishing you the best strangers#zoom in and you'll see this is only black and white pixels#isn't that fun!#messing around with settings is great fun#india ink#eye#eyes#body horror#NOT REALLLLYYYYYYY but whatever tossing it in there anyway#/// organization
2K notes
·
View notes
Text
How I draw: Silver Metallic Buttons for Sims 2 Textures
As we all know, Sims 2 doesn't really appreciate large file sizes/dimensions for it's textures, so sometimes you have work very closely with the individual pixels. Here is how I draw buttons. Video is sped up so don't feel like you need to draw as fast as me!
Side note: this tutorial is created on the basis that you already know how to use the basic functions of Sims BodyShop to extract the texture file. There's plenty of tutorials out there explaining that so please don't ask me to clarify on that part. Anyway, on to the buttons...↓↓↓
What you need:
A PC
Digital Drawing app (like Photoshop, Krita etc)
A Graphics Tablet with pen - you could try this with a mouse but I wouldn't recommend!
And obviously Sims 2/Sims 2 BodyShop
First off, create a new layer - we don't want this button permanently stuck to our base texture. Then I get a standard hard edge brush (I use Krita as my drawing software, so just use whatever hard brush is available in your preferred software/app). Because I'm making relatively small buttons, I make my brush 7.09px in size. Select a mid to light grey colour as the base. Make a single circle.
Then decrease the brush size to be nice and small. As a comparison to my 7.09px circle, I decrease to 0.01px for this next step. Choose a slightly darker grey colour and lightly sketch in a 'semi-circular line' about 3/4 of the way around just in from the edge of the circle. By lightly sketching - and not pressing down hard, you'll get varying tones on each pixel to represent different reflections on the 'metal'.
Next choose a darker grey again, and lightly sketch around the similar area as the last colour, but don't be too fussy on hitting the same pixels - we want varying tonal values for our shadows.
Then choose white and lightly sketch the 'catch light' part of the button. This doesn't need to be right in the centre, in fact it's better if it's off to the side, or towards the top more. We're not always facing directly towards a light source so this creates a more realistic lighting effect. You'll see me select the same mid to light base grey I used just to lightly dust over the edges of the white area to soften it a tiny bit (only do this if your white edge is a little to crisp).
After that I go back and forth between a few different tones of grey to lightly sketch over the parts we haven't really drawn on yet. This just helps create some gradual shading that enhances the 'roundness' of our very flat, very 2D button texture.
Once you're happy with the shadowing (remember it looks somewhat janky this close up, but you can always zoom out to see if the button looks more smooth when further away), you can then make another layer, and drag it below your newly made button layer in the layer menu. Select a soft edge brush and increase the size to slightly wider than your buttons overall size (I chose 9.14px compared to my 7.09px button)
Choose black from the colour wheel/palette and lightly build up the shadow underneath the button, gradually increasing size and opacity until desired tone. If the colour of the 'garment' in this texture is light then keep the shadow to a minimum, if it's dark then the shadow needs to be deep enough to show up.
Zoom out and inspect how this button looks further out. If you're satisfied, then merge the button and shadow layers together, copy/paste it as many times as needed for the garment you're texturing and Voila! You made buttons for a Sims 2 Texture!!
Feel free to ask any questions below - I'm definitely no professional, especially in creating tutorials so I'm more than happy to clarify if something didn't make sense.

#sims tutorial#digital drawing#retexture#drawing tutorial#ts2#the sims 2#digital art tips#lraerosesims#lraerosesims-tutorials
86 notes
·
View notes
Text
I have unlocked the power known as "OBS Stinger Transition Masking" and now I'm passing the savings on to YOU!
What the hell are you talking about?
If you stream using OBS, there's something called a "Stinger Transition" that lets you create custom fades between two different scenes. So if you have a static "be right back" scene separate from a live streaming scene, a transition will fade between the two.
A "Stinger" transition is something OBS added that lets you substitute a video file as the transition fade. Essentially, you'd have a (usually transparent) video file and at a specific point, that stinger video would cover 100% of the stream, at which point you'd tell OBS the time code of 100% coverage so it could secretly swap scenes underneath it.
But then OBS added "Track Matte" which lets you do fancy masking. Now there's a whole complicated process where, if you want full color animated transitions, you have to generate a special split video but that's too fancy for me. What isn't too fancy is just basic mask transitions, like the GIF you see above, and "Track Matte" lets you take the easy way out and do this instead. I promise, it's not hard!
So, I went through and converted my favorite gradient transitions I have for Vegas to work with OBS's Track Matte Stinger Transition Masks (wow, what a mouthful). And! I'm letting you download them and giving you instructions on how to use them. Before we get to how to install and use them, some credits:
Default Sony Vegas Gradient Transitions
Diagonal Wipe
Side Wipe
Swirl
Puzzle
Curling Smoke
Floral Growth
Iris In
Iris Out
Barn Door Open
Barn Door Shut
Shutters Open
Shutters Shut
Horizontal Alternating Bars
Vertical Alternating Bars
Gradient Transitions I Borrowed From My Old Roxio Gamecap
Quad Clock
Many Clocks
Maple Leaf
Mandelbrot Fractal
Bytes
Star Wipe
Butterfly Zoom
Blobs
Chomping
Diamonds
Checkerboard
Crusty
Balls Out
Burst
Swooce In (Pictured above!)
Swooce Out
Draw Box
Draw Box Smaller
Splat Top
Splat Explode
Overlay Stars
Stargate In
Stargate Out
Scraps
Pinch
(I may have gotten creative with some of those names)
Gradient Transitions I Made Myself
Pixel Infection
Scratches
Slime
Yoshi's Island Wipe
How To Install These
Download your chosen flavor:
OBS Stinger Masks [720p].zip
OBS Stinger Masks [1080p].zip
Extract all the MP4 files somewhere. Preferably to their own folder, and possibly somewhere inside your OBS install if you can help it.
Open OBS. You should have a little menu called "Scene Transitions."

If you don't have this visible, in the drop down menus at the top, click on "Docks" and make sure "Scene Transitions" is checked.
With your Scene Transitions panel available, click the + (plus) icon and select "Stinger."

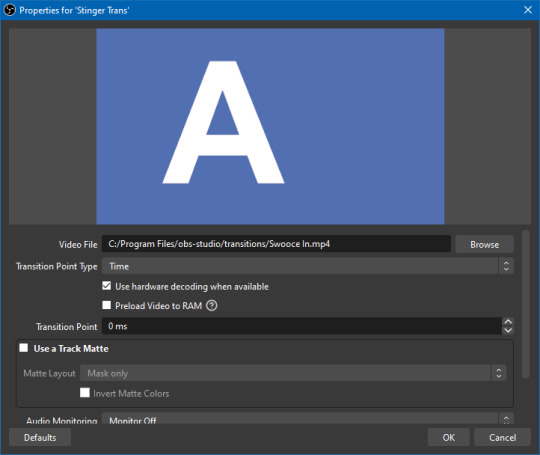
This will prompt you to give your new Stinger transition a custom name and take you to the customization menu.

In the "Video File" field, we just point it towards one of the MP4s you just downloaded and extracted. In this case, I have chosen "Swooce In.mp4"
You can probably ignore everything else, but make sure to check "☑ Use a Track Matte" and under the "Matte Layout" drop down, make sure it's set to "Mask Only." The other two Matte Layout settings are for the fancy full-color alpha transparency video transitions, but we're just doing simple black-to-white masking.
At the very bottom of the menu (I'd have to scroll down on my sample image) there should be a "Preview Transition" button if you'd like to see a sample of what it looks like in motion.
Click okay, and you should be done! As long as the custom stinger you just made is the one selected under "Scene Transitions", every time you change scenes, it will blend between them using the video you selected.
Can I make these any faster? Or slower?
Not within OBS, no. You would have to change the speed of the video file itself. I tried to be mindful of how good these looked at what speeds, but if you think they're the wrong speed, you'll have to crack open a video editor for yourself and figure out how to change the playback speed.
And, obviously, if you have even minor experience with video editing, you can probably grasp the concept of how this works pretty easily, meaning it should be pretty easy to make your own stinger masks with all kinds of fun patterns. As long as it goes from black to white!
You could also be a psychopath with Adobe Premiere and learn how to do the full color animated transitions too, if you want. This seems like a pretty decent tutorial on how to do that, but like I said, that's way too much work for me.
9 notes
·
View notes
Text
Tutorial Dog
Hello Everyone.
So I've gotten a few questions about how I make the little animals so I thought I'd do a little process post.
Well the first step really is deciding an animal and a palette. For the animal I try to switch it up and not choose the same species back to back, and then I look for a reference. Usually I want a clear full body image to refer to. Next I pick the palette, which for the most part is random. Other than avoiding the same general colours as the previous animal, I use https://lospec.com/palette-list which has a nice selection of user submitted palettes that you can limit by number of colours. My only rule when selecting a palette was that it could not contain pure black, only off black if it was present.
For the animal I've selected an Italian greyhound, which we'll refer to as Tutorial Dog.

For the palette I've chosen: Yana's Modernized Pokemon SGB.

I've numbered the palette to explain better. Next part of the process is making decisions about colours. For me, limited palettes make this step easier since I have fewer decisions to make. Generally 4 colour palettes contain a black, white, and two mid tones. The black and white colours are already decided as colour 1 and colour 4 in the palette, so the big decision is deciding which of the two mid tones is the dominant colour, this colour will cover the most area and be added last. Usually I'll decide this based on if the animal is predominately white toned or black toned. For Tutorial Dog I've decided black toned so the colours will be added in 1,4,3,2 order.
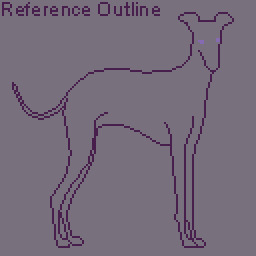
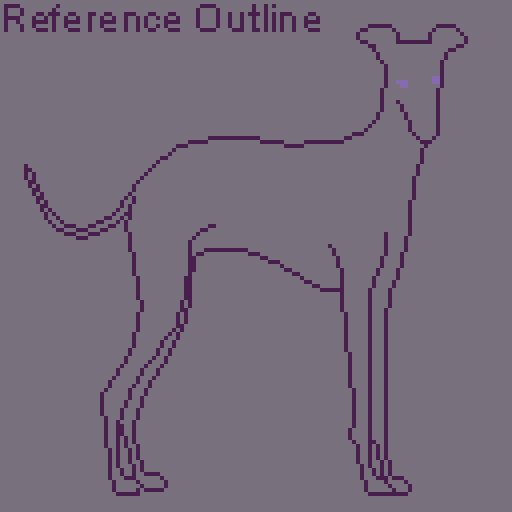
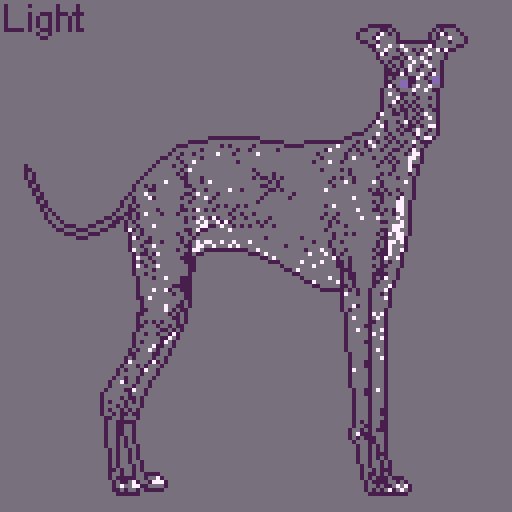
First things first, I do an outline of the general shape of the animal and I'll also use another colour to put the general position of the eyes. The eyes are the most important feature and you'll see me adjust them a few times throughout.

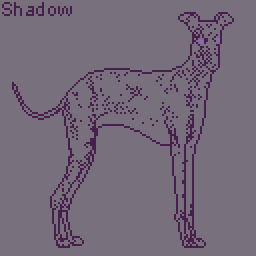
Next we add the shadow. These are the darkest areas and they provide the most detail. It's very easy to muddle the image here so I try to avoid laying down large dark areas. Note that I also place all pixels individually, and use a semi-random placement as patterns or dithering can make areas look too flat. This is also why the little animals are little, the canvas size is 128X128 pixels. This means on average a little animal takes around 4-6 hours to draw, depending on the detail; so drawing 1 a day is very achievable even on work days.

The light is added next using the same semi-random placement, it's best to add the light tone sparingly, using it only to highlight bright areas, as our non-dominant colour with fill out those areas later.

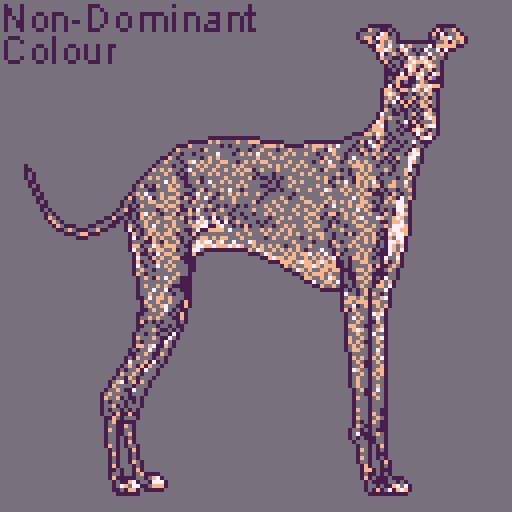
Now the non-dominant colour, this is the point where I usually have a small panic, as the image will always look awkward at this point. This is also the time where if I've made the wrong decision on which colour should be dominant I'll be able to tell. Lucky for me, that only occurred one time while I was drawing the little animals. You can also see here that I've made adjustments to the eyes but they still look a bit wrong.

Now for my favourite part, adding the dominant colour. This is the point where the whole image comes together. I'll usually use the fill tool here. You can also see I've made some adjustments to the nose with the shadow colour, as the detail was unclear.

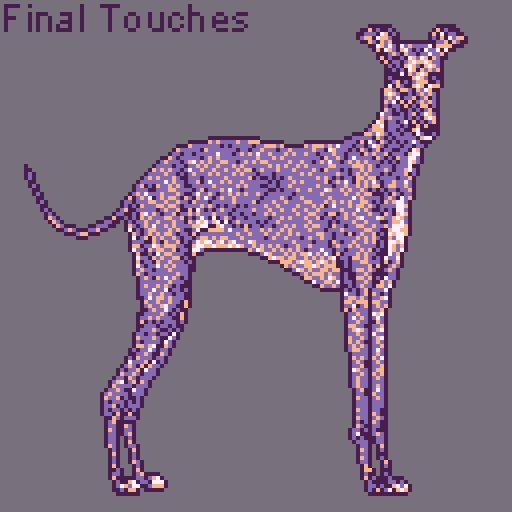
Now we make final touches, this is the point where really I spend a bunch of time zooming in and out to see if the image looks right; fixing the eyes to make them more clear, reducing some of the shadow colour on the back legs to make it less harsh, and adding more shadow to the ears to give more detail.

I'll give the animal a 1 pixel wide outline in pure black to help them pop out from the background. The backgrounds use the same palette, but the colours are tinted with a small amount of white so they won't interfere with the animal itself. Then the colours are faded together with dithering. Finally I add my signature and we are done.

Here's a little bonus animation of the process.

If anyone has questions or would like to suggest an animal for future drawings, please send me an ask.
Also any future tutorial or process posts will be found under the tutorial dog tag.
Thank you.
-Vin
9 notes
·
View notes