Text
Blog 9: Course Reflection
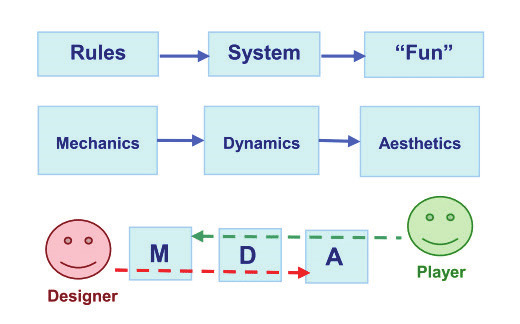
This is by far one of the most enjoyable classes I have ever taken at San Jose State University. As someone grew up playing video games and wanted to dabble in game design, Art 108 was the perfect opportunity to do so. Throughout the course, the lectures and labs helped build and sharpen my skills in game design. I appreciated the variety in lecture material as well as in the labs. Within the lectures, the MDA framework was the most helpful in terms of analyzing games and creating them. I can see myself using this in the future when playing a new game or when creating one of my own. Along with this, I enjoyed the game playing labs, the prototype and final assignments. These assignments helped me gain hands-on experience in playing and making video games within a team environment. I learnt the most in the final project by not only creating animations, assets, platforms and backgrounds but also working with programmers to implement them into the Unity engine to create a cohesive game. Overall, this class was a great experience and I learned an enormous amount about game design that I will most definitely be taking into my future. I look forward to continuing game design in the game development club next semester!
Here are some of my favorite assets I made this semester:



0 notes
Text
Blog 8: Phlappy Bat
Phlappy Bat is the second version of the original game Phlappy Turtle. Inherited from Cameron’s previous group, we took the opportunity to update the game for our final project. The game starts off with a flying bat in a cave, and it is the player's job to help the bat move through the different obstacles present throughout the cave. The main mechanic used in Phlappy Bat is flying with the spacebar and movement with arrow keys or wasd. The obstacles vary between crystals, and moving between platforms to land on. In the current game, we have three different levels. The game starts off with a tutorial teaching the player how to play, and has two levels of varying difficulty. When playtesting we discovered that players struggled with navigating where to go after the tutorial. In order to fix this, we currently have new features implemented in the game. We have an updated tutorial screen, new music, a health system, new menus and new assets. The tutorial and menu screens help lead players through the cave. The health system helps players have more of a chance to get through the obstacles. The new music is spookier than our last update which was more playful. For assets we have different colored caves for the backgrounds, ghost enemies, more obstacles, and start and end screens. We hope to include a few more updates before we release a final game. Together, once updated completely, Phlappy Bat will be a complete game bringing together all our team's efforts in programming and asset creating.

0 notes
Text
Blog 7: JackBox Game
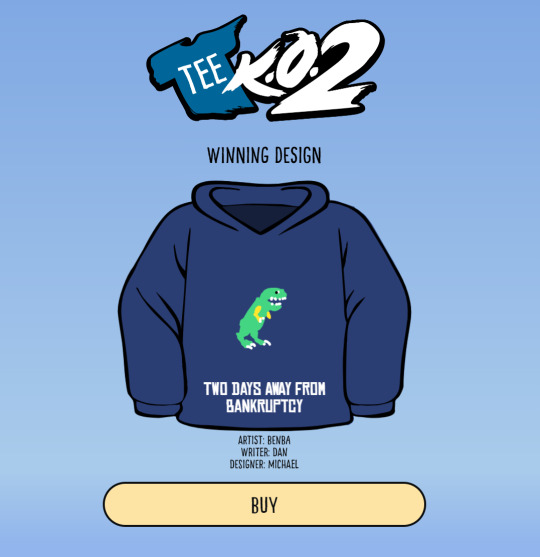
As a class, we played two Jackbox games, Tee K.O. and Trivia Murder Party. While both are from Jackbox, they have significant differences in terms of game mechanics. Trivia Murder Party is first and foremost a trivia game, where players are asked a variety of questions ranging from pop culture, to world events, and so much more. The twist of Trivia Murder Party is that if you lose, you are sent to the Killing Floor, where players fight for their lives in different minigames. This continues until a single player is standing. As seen through gameplay, Trivia Murder Party’s mechanics include trivia, and player elimination. On the other hand, Tee K.O. is a game where players draw and come up with slogans to put on t-shirts. The players then battle it out as the audience decides which t-shirt design and slogan work the best together. Tee K.O. uses game mechanics such as drawing, voting and a market. Both Tee K.O. and Trivia Murder Party have an audience participation mechanic which makes the game far more enjoyable to those not directly involved in the main game. While I did enjoy Tee K.O., I had a much more fun experience with Trivia Murder Party. As the audience participation was more in this game, the excitement and suspense of the players outcomes, along with the possibility of the audience eliminating players ramped up gameplay immensely. Overall, Jackbox games create an interactive experience with a variety of mechanics and gameplay to entice everyone from the players to the audience.


0 notes
Text
Blog 6: Video Game Prototype
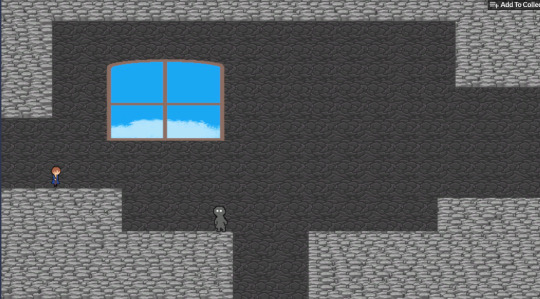
The title of our game is The Secrets of Time. The game credits include myself as the artist, who created all the assets with pixel art, and Michael Webber as the programmer, who worked with game mechanics and gameplay in Unity. The concept of our game is a 2D side-scrolling platformer where a time traveler explores different time periods while evading the shadow timekeepers. The controls are “WASD” to move and a spacebar to jump. During alpha testing, we only had a single level with a background, an animation, and a jump and walk mechanic. Currently, the game has three levels: one in a medieval castle, one outside the castle, and one on a modern street, each with an enemy. Overall, I believe we successfully created a game prototype. Even though it had its flaws, it was a good first attempt.
The original idea of the game was to have a time travel concept and have each level be a different time period. However, as the artist, I think I may have partially struggled with conveying this theme. If I were to continue development, I would probably move the backgrounds so that outside the castle is first, inside the castle is second, and then have a time vortex transport the character to the third. Along with this, I could add collectibles that direct the player along the way to make it clear where to go. On the mechanics side, the hitboxes are slightly larger than they should be which leads the player to hover in mid-air randomly. Also, my programmer struggled with fixing stretched backgrounds. If we were to continue developing this game, we would solve these issues together.
Link: https://webbs19.itch.io/the-secrets-of-time

0 notes
Text
Blog 5: First Playable
The name of the game that I created with Michael Webber was The Secrets of Time. Throughout the process of creating this game, I was the artist and Michael was the programmer. I also doubled as designer, while Michael was producer. My main job was to create the art, so I created the background and animation. As the artist, I struggled with learning pixel art as it was a new style for me. However, once I got the hang of it, both the background and character sprite sheet turned out quite good.
The main response to our game was that it felt raw and short. Since we only had a very simple jump action, I can understand why it would feel that way. In order to fix this, I think we should flesh it out with a few more obstacles or levels. The other aspect that seemed to need fixing was the falling of the main character as the player tried to walk. This is a technical fix and can be easily remedied by setting the z-axis. However one of our playtesters liked this aspect of the game, so it might be an aesthetic choice to keep. I was thinking since our game is time travel based, maybe if we were to add a time vortex behind our character and have our character fall as if they were traveling through the vortex we could keep the error. Other feedback was to create enemies, and expand on the animations like adding a jump animation. As the artist I could add both of these to help create a cohesive and complete feeling to our game. Apart from that, playtesters enjoyed the art and felt like the mechanics were easy to understand. Overall, I think this was a successful playtest, and gave us enough feedback on where to go next.

0 notes
Text
Blog 4: Video Game Lab
One of the games I played was HexLock. Hexlock is a 2D top down shooter. The purpose of the game is to purge the undead with a magical hexlock. The game mechanics include movement through the keyboard, aiming and shooting with the mouse, obstacle tombstones, programmed undead enemies, levels, scoring and health bars. The dynamics of the game involve the different types of movements the player might decide to make while they are in combat. The core aesthetic of the game challenges, however there are narrative and fantasy aspects with exploring the lore of the Fate Isle.
Another game I played was Cat King. Cat King is a vertical 2D platformer. The purpose of the game is for the cat, Sable, to climb his tower and reach his throne. The game mechanics include keyboard mechanics to move, token collection, obstacle sleeping cats and checkpoints. The dynamics of the game include the different ways the player can choose to navigate to Sable’s tower, collecting different tokens and checkpoints along the way. The aesthetics are challenges, discovery, and narrative.
Both Cat King and Hex Lock had similarities. Both games used similar mechanics with keyboard movements, though different keys were used. The games' dynamics included multiple ways of movement that players may use to strategize. The aesthetics of both games were similar too with challenges the player had to overcome, and narrative that told a story through the challenges.
Another game I played was Horse Master. Players must train, grow and nurture their own horse. This game was created in a choose your own adventure style. The game mechanics include hyperlinks and branching narratives. The dynamics are the way players decide to interact with the different pathways of stories. The core aesthetics are narrative and fantasy as players must become a horse master through a story.
I played Horse Master after observing my partner play. While observing, I noticed many more possibilities and pathways because it was a story-based game. While playing I was less focused on the possibilities and was more concerned about how my story would come out the way I desired.

0 notes
Text
Blog 3: Prototyping
Game Description
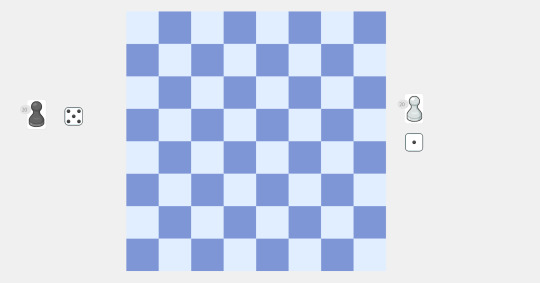
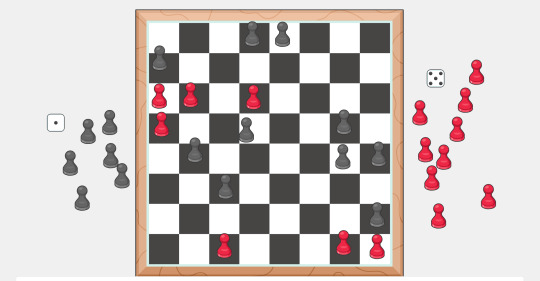
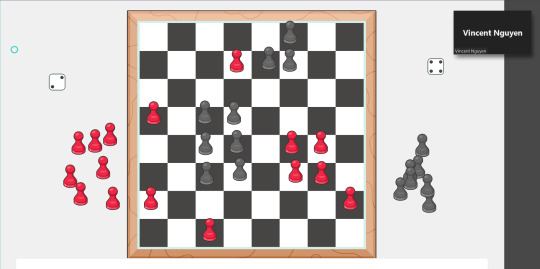
In the game Capture & Conquer: Humans v Zombies, two factions stand opposite each other fighting for dominance. Play as either human or zombie as you capture and conquer pawns from the opposing faction. The game starts with a chess board with 16 pawns from either faction on opposite sides. Players move faction pawns according to dice rolls. Pawns can move either vertically or horizontally. If players roll a six, however, they are allowed to move both vertically and horizontally in one turn. They are not allowed to move diagonally or jump over pawns. If a player lands on an opponent's pawn, it is captured and out of the game. To claim territory, a player must gain control over a four-square area on the game board, not including their home base or the initial two rows on their side of the board. To win, capture the most pawns, or block your opponent by conquering territory.
Main Mechanics: Dice rolling, Static capture, Roll spin/move, Area enclosure
Log 1:
Starting out with a blank canvas, Ryan and I came together to form a basic wireframe of a board game. Together we brainstormed a game set in a dystopian land, with humans and zombies opposing each other. We also decided that on each roll players would either destroy or capture. We decided on using dice to move and contemplated having a number advantage with each roll. Ryan and I played with the idea of winning when the player reached the opponent's side, however that was very similar to a race to the finish game. From here we divorced.

Log 2:
When I came back to look at this game, I realized that we had not worked out the dynamic for combat. I already knew that dice would be used to move the pawns, but I did not know how they would destroy or capture. I decided that if you landed on an opponent's pawn you would capture it, and it would be out of the game. I also decided on a conquering territory mechanic and that a piece of territory would be four connected squares on the board. Lastly, I decided on a final starting layout with a chessboard, two dice and 16 pawns on either side of the board.
The differences between Log 1 and Log 2 can mainly be seen in the combat tactics and the layout of the board. I made these changes as during our first gameplay, we were struggling to find out home bases for the pawns, as well as how each pawn would capture or destroy.

Log 3:
Here is where the rules really came into play. With help from Vincent, I fine-tuned the rules of movement. I made it so that you could only move horizontally or vertically on one turn, except for when rolling a six where you could move both. I also added that players could not jump over pawns, or move diagonally. I also figured out that in order to win players must capture the most pawns, or block your opponent by conquering territory.
The differences between Log 2 and 3 are the fine tuning of the way pawns can move. When playing with both my mom and Vincent, they asked me questions on if they could do certain things like jump over pawns or move them diagonally. I decided on fine tuning the rules of pawn movement in order to provide a stronger guideline for players.

0 notes
Text
Blog Post 2: Gam Lab I
Session Report:
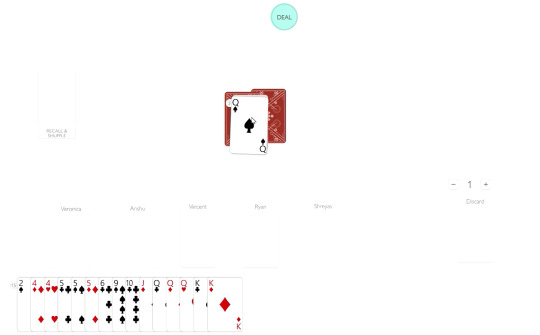
Deception. Dishonesty. Deceit. Welcome to I Doubt, the game that encourages you to lie. Here we have our players, Veronica, Anshu, Vincent, Ryan, and Shreyas ready to cheat their way to success. The playing field is set, and our players gather their cards. Veronica is up first. She places down a single card claiming it to be a lone ace. At the ready, Vincent blurts out “I doubt,” sure that Veronica is bluffing. To his dismay, he is wrong and picks up the card. The game continues in the order of numbers, seemingly mundane. Anshu puts down a lone two. Vincent puts down a three. Ryan puts down a four. Shreyas puts down a five. Vincent’s skepticism has quelled the doubts of the other players as they get ready for their second round. Veronica begins once again placing a six down. Anshu follows by putting down a seven. Vincent puts down an eight. Ryan places a nine down. Shreyas puts down a ten. A second round of play, and no one has doubted. The third round begins with Veronica placing two jacks down. Anshu puts down a queen. Veronica’s bravery mounts, breaking the cycle. She doubts, however, like Vincent, she is wrong. She picks up the pile. Vincent follows placing down a king. After Veronica's setback, the game proceeds seamlessly, without a doubt in site. Ryan puts down an ace, and Shreyas puts down a two. The fourth round begins as Veronica puts down two threes. Anshu puts down a four. Vincent puts down a five. Once again, Veronica takes the plunge, and doubts. This time, she is right and Vincent picks up the pile. Ryan continues the game placing a six down. Shreyas follows with a seven. Veronica starts round five by placing down three eights. Anshu puts down two nines and Vincent puts down a ten. Ryan continues by putting down a jack. Shreyas puts down a queen. A trend has begun, as Veronica doubts for a third time. However, unlike last time, she is wrong and picks up the stack. Starting round six, the hesitation to doubt reeks in the air once again. Veronica puts down two kings. Anshu continues with an ace. Vincent follows with a two. Ryan puts down a three as Shreyas concludes with a four. A seventh round begins, with Veronica putting down three fives. Anshu puts down a six and Vincent puts down a seven. Ryan puts down an eight. Something smells like deceit, as Shreyas doubts and is right. Ryan picks up the pile. Shreyas follows by putting down a nine. Veronica puts down two tens starting the eighth round. Anshu puts down two jacks and Vincent puts down a queen. Veronica follows Shreyas' flawless victory and doubts. Like Shreyas, she is right and Vincent takes the pile. Ryan puts down a king and Shreyas puts down an ace. Following the recent trend of victories of doubt, Vincent doubts. He indeed is right, and Shreyas takes the card sarcastically congratulating Vincent. The last round begins unknown to anyone except Anshu. She has stayed quiet throughout the game yet the claws of victory are in her grasp. Veronica begins placing down two twos. Ryan doubts and the string of victories collapses. He is wrong and picks up the pile. Anshu continues placing down a single three. Vincent feels something uncanny, and doubts. However, it is not deceit that he feels, for Anshu has won the game.

Overall, the game was fun! Having no previous experience, I was surprised that I ended up winning. I did not doubt anyone, however, I did lie at times. I wonder if that was helpful on my path to victory. I did question that since each player could not see the amount of cards each opponent had, they were guessing when to doubt. Had players been able to see how few cards each player had, they would have been able to doubt to accurately.


0 notes
Text
Internet Arcade
As an avid Star Wars fan, I have played most of the modern iterations of Star Wars games. This includes Star Wars: Squadrons, which was released in October 2020. As Star Wars is such an old franchise, when opening up the Internet Arcade, my first instinct was to see if there were older games from when the originals were released. To my luck, I found The Empire Strikes Back by Atari Games, released in 1985. The first thing I noticed was that the game was a first-person rail shooter that simulated space flight. I also noticed the simple vector graphics. As I continued playing, I noticed that gameplay was divided into four sequences, each with different opponents from the Star Wars universe. The game starts over at a higher difficulty when the four sequences are completed. Though incredibly enjoyable, I felt like I was missing out on playing The Empire Strikes Back on an emulator and not on the original Atari hardware. As the game simulates space flight, the original console had a handle similar to a steering wheel. It was much harder to hit the targets on a keyboard. Despite these drawbacks, I still enjoyed playing The Empire Strikes Back in an emulator as it reminded me of the origins of video games such as Star Wars: Squadrons.

1 note
·
View note