Video
Brief 9 - Resultat
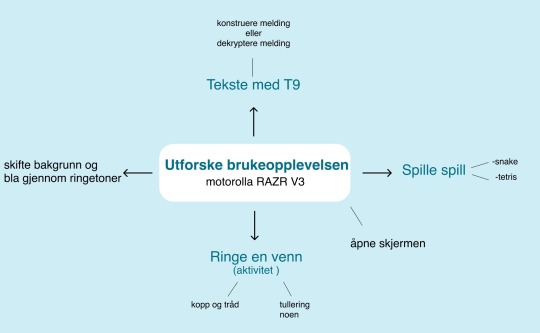
I dette prosjektet har vi laget in interaktiv læringsopplevelse for ungdomsskoleelever som knytter seg til den nye I/O utstillingen på Teknisk Museum. Gjennom kunnskap og erfaringer fra semesterets tidligere prosjekter har vi utviklet et konsept der elevene skal få oppleve hvordan det var å eie og bruke klapptelefonen Motorola RAZR V3. Hovedfokuset har ligget på å gjenskape en autentisk brukeropplevelse for elvene, slik at de kan interagere med, og forstå, teknologi og design fra tiden før iPhonen revolusjonerte mobiltelefonsegmentet. Mange i denne målgruppen har sannsynligvis ikke noe forhold til mobiltelefonen uten touch-skjerm, ansiktsgjenkjenning og grenseløse muligheter. Denne simulatoren tilfører noe museets døde gjenstander ikke kan og tar brukeren med på en reise gjennom klassiske mobilspill, teksting med 9 knapper, valg av ringetoner, konkuranser og praktiske oppgaver som skal løses. For enkelte kan denne simulatoren tilføre nostalgi, gi et inntrykk av mobilkulturen pre iPhone-dynastiet, skape en hverdagsskildring fra det nye århundrets spede begynnelse og kanskje viktigst av alt; skape interesse og forberede elevene på et forrykende museumsbesøk.
5 notes
·
View notes
Text
Noe interessant om internett!
Andre uken i koding kom igang og vi ble delt inn i grupper. Jeg og Paweetida kom fort med en ide og fant temaet: Internett ute i verdensrommet!!


Vi slet begge med kodingen, men kom oss sakte med sikkert framover (med gooood hjelp fra Axel!). Resultatet ble veldig likt det vi hadde sett for oss og vi var veldig fornøyde med innsatsen gjennom uka.
1 note
·
View note
Text
Breif 9 - prosess
Iteraktiv læring for I/O på Teknisk museum
Uke 3
Gruppe: Brage, Andreas, Paweetida
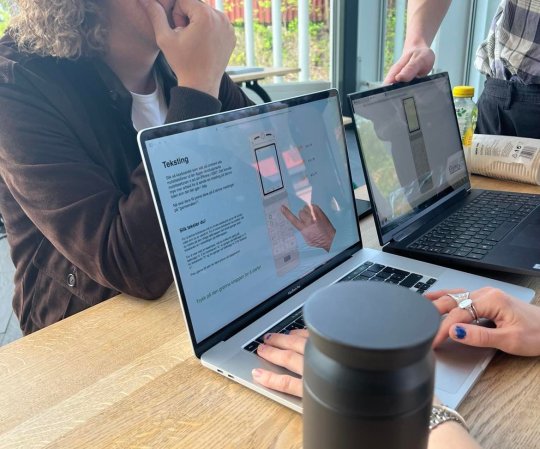
Denne uke vi endret hovedtema fra reise gjennom interface til "Gjenopplev brukerfølelsen" vi starte med prototype på figma som skal vises vår skisser og videre planlegging i figma. Og brukt for å teste ut ideer, skjerm og hvordan det skal fungerer på nettside.

På fredag dro vi til teknisk museum for å teste med ungdomsskoleelever og noen grupper fra vårt klasse.


0 notes
Text
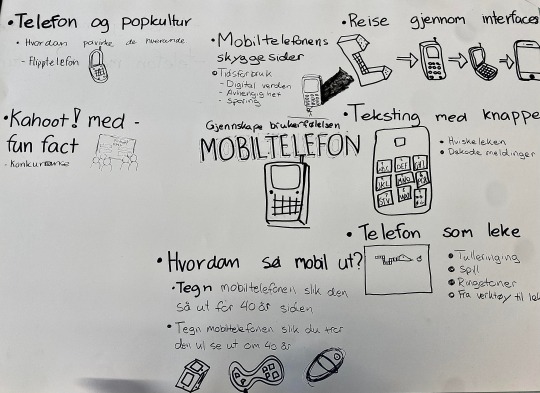
Breif 9 - Prosess
Iteraktiv læring for I/O på Teknisk museum
Uke 2
Gruppe Brage, Andreas, Paweetida


Her er vårt første ideer/konsept
1 note
·
View note
Text
Formfabrikken

Tema: Art Deco

Tema: Memphis

Tema: Valgfri form

Tema: Pop art

Tema: Runde volum

Tema: Kantet form, Kurvet snitt

Tema: Neg. volum

Tema: Materialets egenskaper

Tema: organisk
1 note
·
View note
Text
Brief 8 – Noe interessant om internett!





0 notes
Video
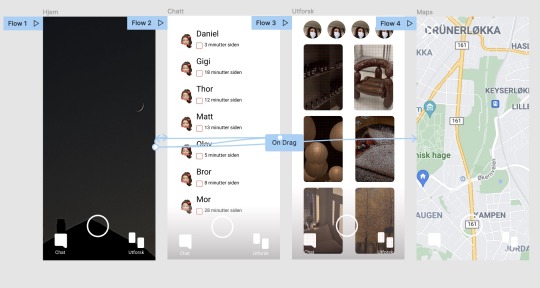
Brief 6 Playful Interaction - Figma
Our 3rd and the last assignment in this Playful Interaction course or Urban Play. A part of the final playtests project is about create an urban game with a screen companion design on Figma.

5 notes
·
View notes
Text

We've been working on our pervasive game in Mathallen. I'm excited to see where this is going! Regardless, this is our progress so far!
NB! This post is still under construction. Please come again later ~
Game mechanics
We've tried to keep the game mechanics fairly simple throughout the project. But the main idea from the beginning has been to use the smartphone's camera function, either to complete photo challenges or to "hunt" each other in an elaborate game of tag.

Our pervasive game primarily has two layers: First, the players walk around Mathallen searching for the image clues, and take a picture of the clue once discovered.
It's been challenging to playtest since we're unable to make a real working app to make the gameplay flow more easily, and had to rely on messaging apps like Messenger.
This is in attempt to shift the focus a little bit away from the PVP aspect, and onto the more mundane aspect of collecting images, which the majority of life in the film is about: Working. This shift will also hopefully help with the general issue with assassination games like Killer, which is that the best strategy to win the game is to simply hide. The collecting task also encourages players to not hide, which will increase player interactions and duels.
We've also decided that the gameplay should focus around taking selfies, in order to make sniping more challenging. Furthermore we're a bit on the fence about zooming, though we think that a little zooming is allowed.
When it comes to PVP faceoffs, any selfie with the target counts, as long as the target is recognizable in the image.
The score is settled once the game ends, when all the players gather to judge which images count as a point. Each image task should count as 1 point, while each snipe should count as -1 point to the target.
Because we wanted to host the game in a crowded space, we wanted to use something less tangible than a toy weapon which is common in campus' assassin's guilds, and we settled on the smartphone camera. We wanted to do this, in order to not disturb strangers who are not aware of the game taking place, which could in the worst case lead to the players accidentally damaging property or being thrown out of the building. The idea of the camera as a weapon was inspired by the video game Fatal Frame.
Spatial design
In terms of spatial design, we always knew we wanted to host the game in a crowded environment. A crowd will allow the players to blend in with the environments easier, and move around incognito. This mechanic is inspired by the Ubisoft video game Assassin's Creed (AC2), which in turn may be inspired by real psychology or illusions where pickpockets and magician's tricks use sleight-of-hand to steal an item without the target noticing through the art of misdirection, or what spies do when tailing or being tailed by somebody by using disguises.
We also considered staging our predefined game in Karl Johan, because this street is infamously crowded most of the time, but had to abandon the idea because the site was a little further than a 10 min walk away from the university building. We settled for the next best spot, Mathallen, which is probably the most crowded spot within a 10 min radius of AHO. Ideally, we would host the game at IKEA however, where players can hide in the different furniture exhibitions and blend in with the crowd. What these different sites have in common is their floor plan's maze like layout or structure, with plenty of distractions at every corner whether that'd be signs or mundane activities, with small pockets of space to hide in, whether that'd be shops or exhibitions.
From the beginning we also decided that the playground should not be too big, so that the players simply hide throughout the entire game, but not so small that the players cannot slip away without being noticed all the time.
youtube
Sound design
Because this is an assassination-style game, we've wanted to keep the sounds coming from the app to a minimum, to allow the player to blend into their surroundings more naturally and allow them to avoid detection. Instead the focus of the sounds comes from the actual real life environments, such as the bustling of the crowd, clinging and clanging of cooking utensils, and strangers dining and wandering.
If we could make an actual app, we considered adding an alarm sound warning the player that he is leaving the defined playground.
Adaptability
For this prototype, the image targets are pre-defined by us (the game designers), but an idea has also been to allow the players to collectively decide the size of the playground and image targets themselves. For instance, before the game begins, the players could each be tasked to photograph around 3-5 images, which will be sent to the other players. They would also be able to define the size of the playground by discussing amongst themselves, in the same manner that kids design their own child-initiated "games" in the playground or when they play around in general.
Individual player's journey
We begin the game by explaining the rules to the players, before letting them loose for up to 15 minutes, collecting and assassinating each other.
Multiplayer interactions
Linear progression
Affiliates
Group 4: @paweetida @evahoybakk @designavva
3 notes
·
View notes
Text
Playtests
After a little bit of work, we finally tested our game! First on ourselves ofc. The select few who were "unfortunate" enough to experience version 1.0 were group 9: @barenoegreier @designerlarsprosjekter @plankedesign. And as expected, they experienced the same issues that we had noticed on our internal test.
NB! This post is still under construction. Please come again later ~
March 4th, 2022
Challenging to aim at the item while taking a selfie
Fun to look at the selfies afterwards
Competitive focus
Difficult to grab a photo of seating spots when occupied by strangers. Fun, easy and respectful to photograph signs and decorations instead. Maybe also photograph signs outside, so that the players can get some fresh air?
Fun to look at other player's images. Also useful to see where they're at, and use this info to sneak up on them.
Blurry images are fine as long as the subject is identifiable.
Good when there's lots of things to photograph / When you don't run out of content.
Maybe we should make a map showing where the different items are located.
Make the list of items easily accessible, so that the player doesn't have to scroll to the top of the feed. Perhaps Snapchat's swipe-function?
Maybe create some criterias for assassinations: Face, Selfie is extra point, no zooming, blurry is ok as long as the subject is identifiable.
Sounds: narrative adapted to the situation ("3D sound"). The app will make minimal amount of sound, because the game has a hide and seek aspect to it.
Should be at least 4 players at a time.



External playtest
No puzzles please. Be transparent about what we're looking for. Let's test this by actually showing an image of what the player is looking for.
Let's test with a GM next time (Game Master)
Let's test without taking a selfie, where the player can instead just make a gesture with their hand or finger.
Different levels: Let the player toggle the selfie rule on or off
Create a longer list of items for the player to find
Beginner or not?
Experience points
The players can decide the items themselves, by starting the game by photographing these items.




Group 9's game
Surprisingly, both our groups were among the few in class who had actually chosen the assassination genre, whereas the majority in class had chosen to go with an adventure-like game. So our rivals took us to Birkelunden where we got to experience a fun round of games. They used Snapchat instead of Facebook, which we used to snipe each other, hide. All the while looking for the clue which the GM had hidden before the start of the game.
March 7th, 2022
Internal playtest. We gave it another go outdoors this time, since Mathallen is closed on Mondays, and with a GM. The GM merely gave text prompts made on the spot this time, which resulted in more interesting mission answers than the very specific items in Mathallen. There wasn't a lot of PVP this time however, since there are almost no opportunities to hide in a flat, rather deserted park.


Affiliates
Group 4:@designavva @paweetida @evahoybakk
5 notes
·
View notes
Text

15 scenarios
Another group exercise where we were supposed to think of 15 different situations where our item can be used in, during 50 minutes. I and @paweetida received the topic: coffee ☕.
Questions for reflection
Ulike former for deling
Ulike brukere og roller
Hvordan er opplevelsen over tid?
Hvilke situasjoner skal det brukes i?
Keep reading
2 notes
·
View notes
Video
Brief 4 Stop-motion
0 notes
Text
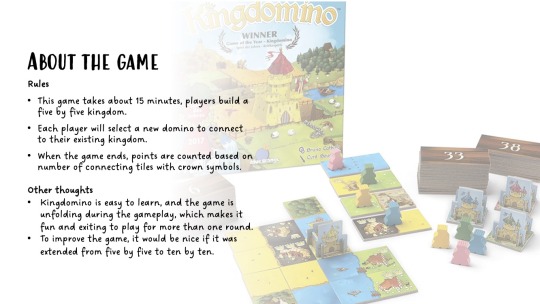
Brief 6 - Prosess


Kingdomino
Boardgame review by Paweetida and Elise
2 notes
·
View notes
Text
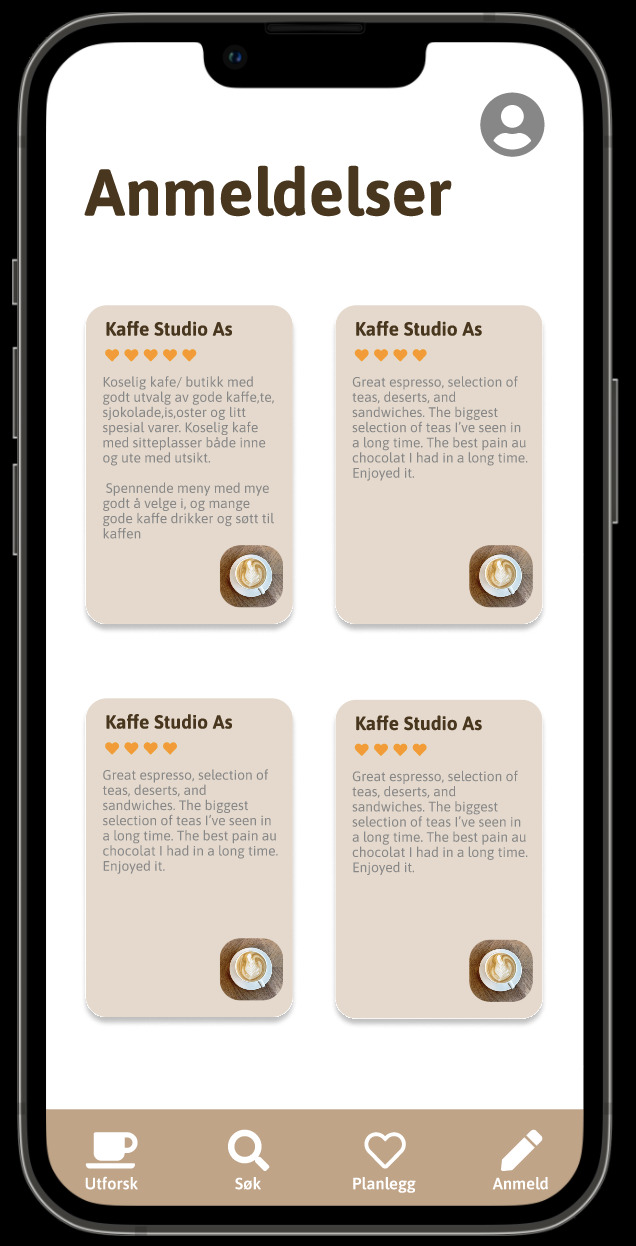
Brief 5 Resultat☕️

Det var gøy oppgaven! Jeg vil forsette å jobbe videre med Figma og lære mer om UX UI IxD design, it’s interesting!
3 notes
·
View notes
Text
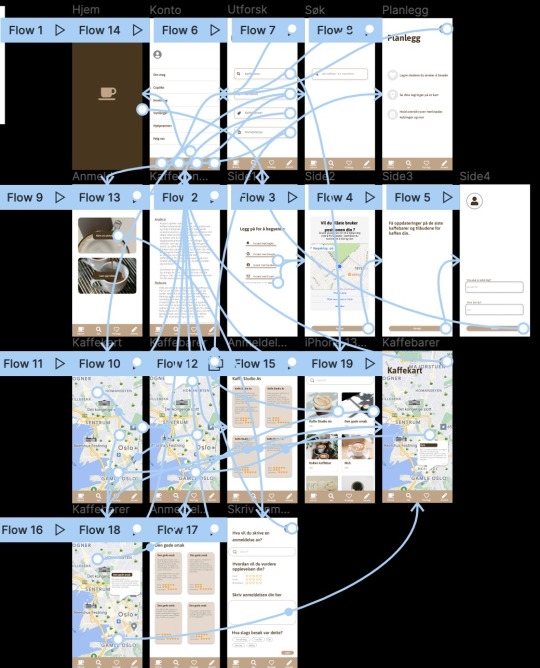
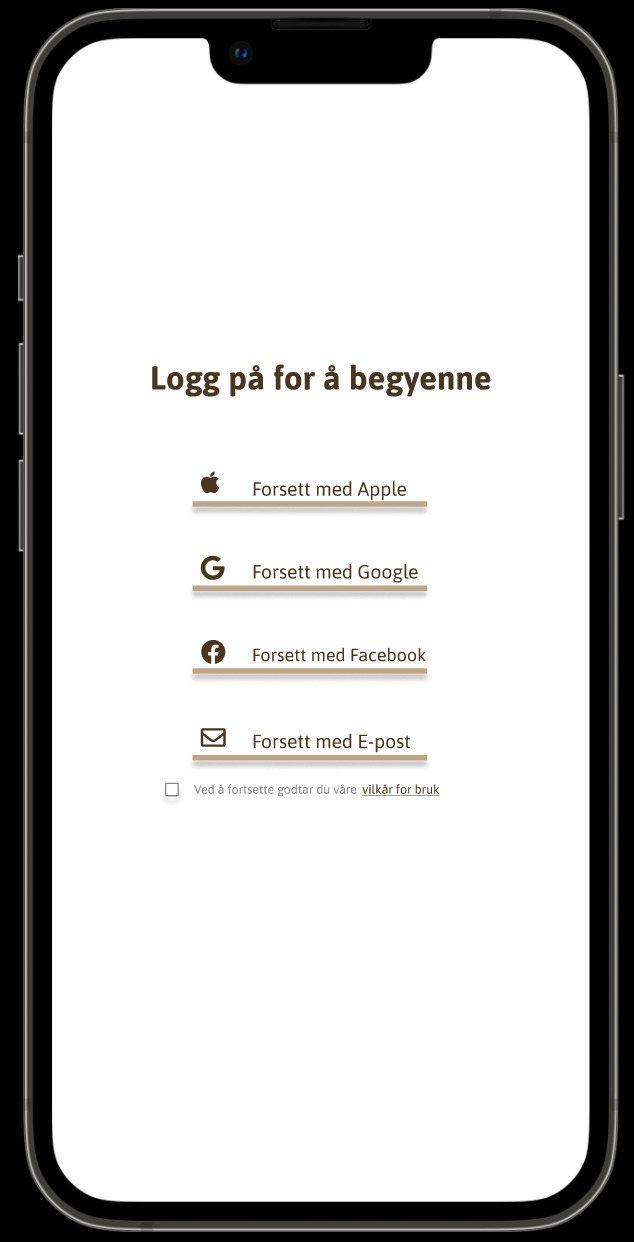
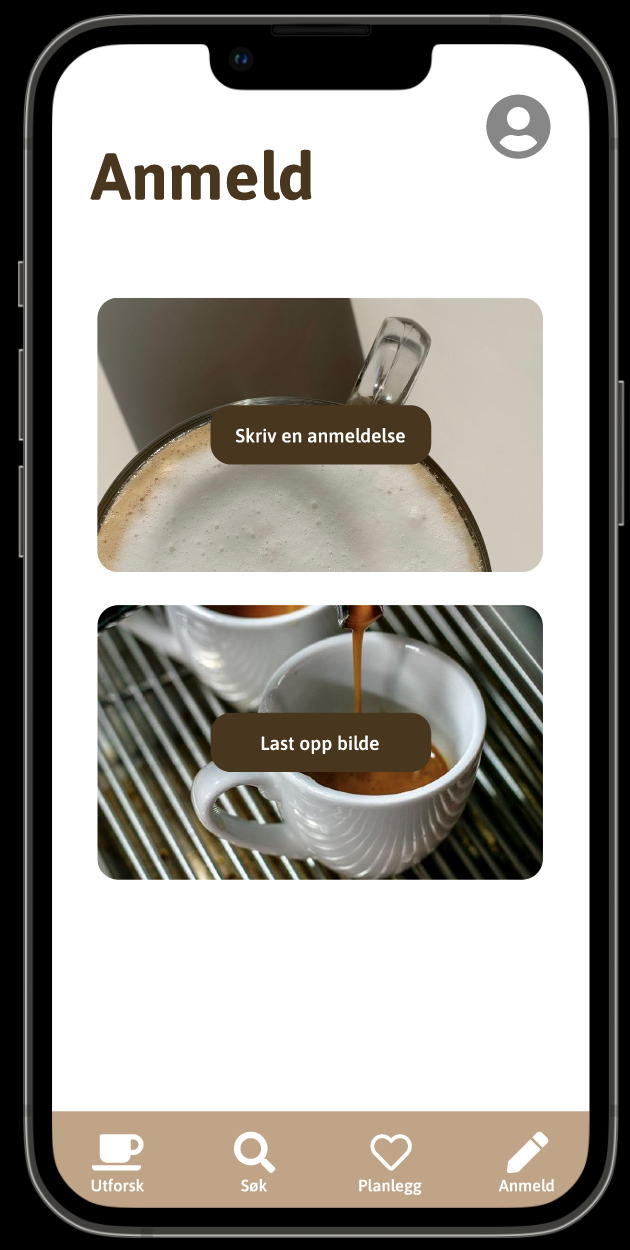
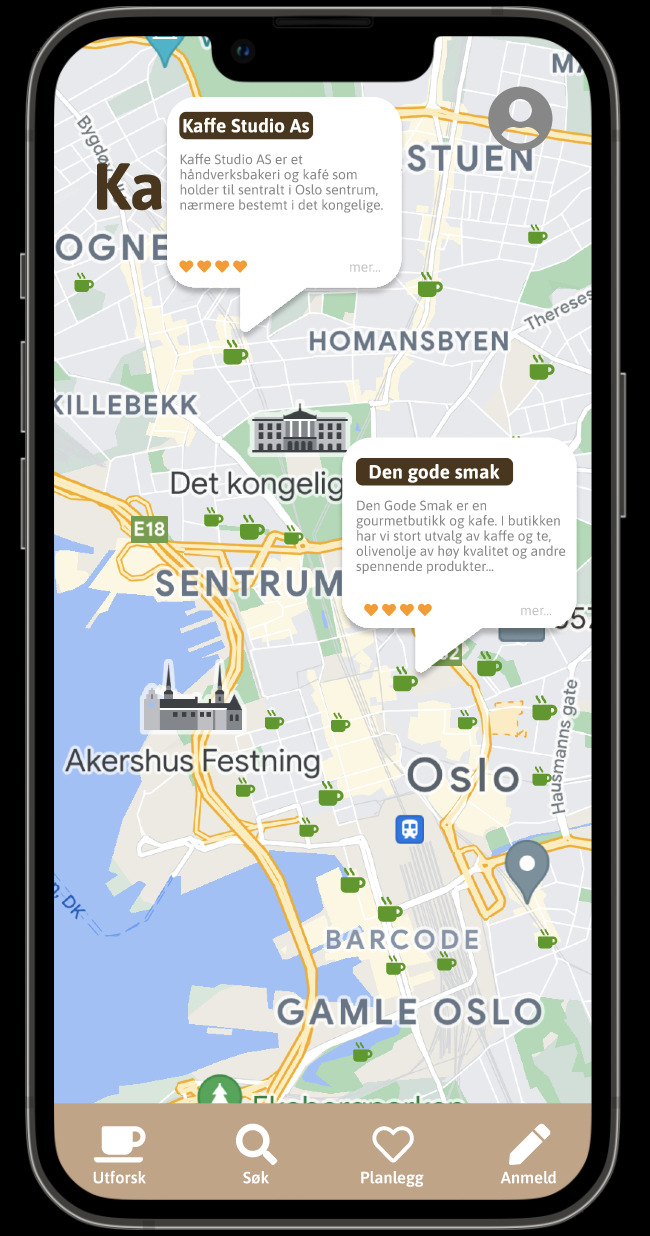
Brief 5 ☕️
Hva? Applikasjon med info om lokale kaffebarer, kaffested, anmeldelse i nærområdet. Gjøre det enkelt for folk å finne den kvalitet kaffen i strøket
Hvem? Ung, voksen eller eldre som elsker kaffe og vil å dele opplevelser og erfaring om kaffebar
Når? Når du har lyst til å finne en lokaler kaffebar i din nærheten for å møte med venn eller familie.
Hvorfor? Mål for appen er støtte til lokale bedrifter og appen også et interaktivt forum hvor brukerne kan diskutere erfaringer.






3 notes
·
View notes
Text
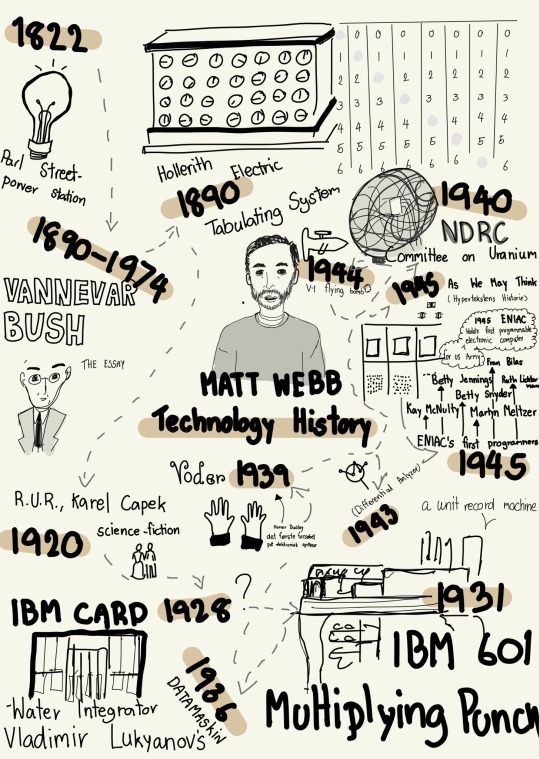
Teknologi historie - Matt Webb.
Notater

5 notes
·
View notes