#prosess
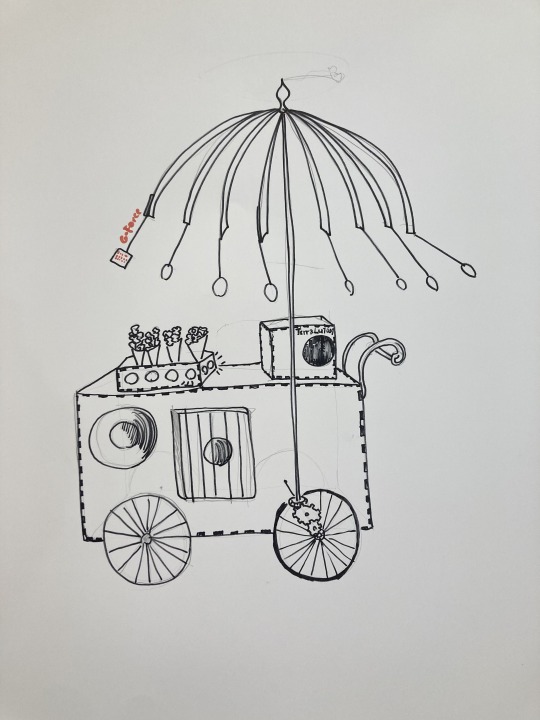
Text
Dib-Sick
I don't know how long this took.
Tumblr won't load so I drew this, also first time actually using textures and I think it turned out good.




#zadr#zadf#invader zim#irl art#textures#fine liner#dib has a big head#zim has a gun#gir is my soul#prosess#ruff sketch
21 notes
·
View notes
Video
Komprimert versjon av konseptet
Her ser dere en gjennomgang av brukeropplevelsen. Vi er fornøyd med flowen i appen, og mengen content vi har selv om konseptet er snevert. Sulle vi gjort noe annerledes hadde det vært å teste appen på målgruppen litt tidligere i prosessen.
7 notes
·
View notes
Text
Brief 9: Iteraktiv læring for I/O på Teknisk museum
Uke 1:
Denne uken har vi startet opp med prosjektet i samarbeid med teknisk museum. Etter den første dagen hvor vi besøkte museumet, startet vi å kaste ut ideer rundt forskjellige temaer. Vi landet på “teknologiskepsis”, og prøvde å komme opp med så mange ideer som mulig. Derfra utarbeidetvi tre forskjellige ideer enda mer. En form for quiz, en type historiefortelling og et salgs puslespill hele klassen må svare på sammen for å klare. Vi snakket også litt om å kombinere alle tre ideene i én.
@designavva @monseriksen @erikdesign

6 notes
·
View notes
Video


Trall - amazing show!
Resultatet i valgafaget; interaktive leker og design for lekeopplevelser. Laget med @plankedesign, @monamehus og @soccermommy4 :D
5 notes
·
View notes
Text
Brief 9: Prosess + brukertest (uke 3)
Gruppe 16: Guro, Ingrid og Ida
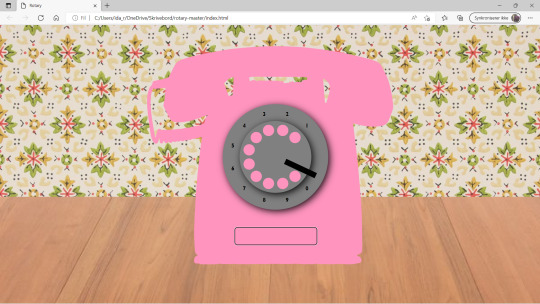
Denne uken har vi jobbet videre med prototypen og brukertestet. Vi lagde ferdig en telefon simulator til, denne uken en telefon med roterende skive:


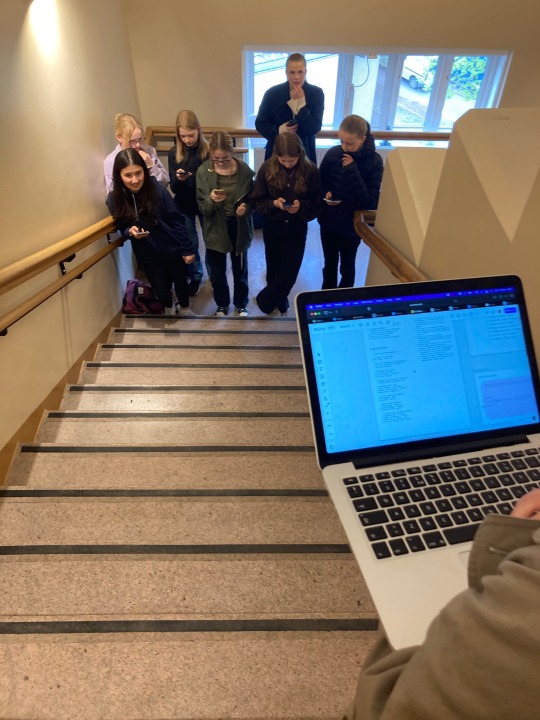
Vi var på Teknisk Museum å brukertestet på noen ungdomsskole elever, vi gjorde noen endringer etter å ha sett på hvilken informasjon de fant først og fokuserte på på de ulike sidene:

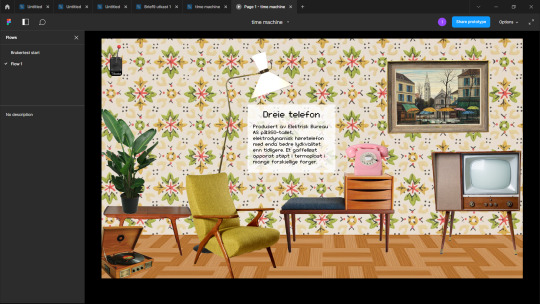
Her endret vi feks. på hvor telefonen sto på siden for å gi den mer fokus i forhold til TVen.
Vi testet også på en ungdomsskole klasse digitalt, de fikk tilsendt prototypen, og et spørreskjema som de fylte ut om hvordan det var å bruke den og hvordan de synes informasjonen var i forhold til deres alderstrinn:

5 notes
·
View notes
Text

Tilbake på teknisk museum for å gjøre litt mer research på telefoner ☎️📞📱 swish…

5 notes
·
View notes
Text
Brief 9 - interaktiv læring for I/O på teknisk museum
prosjekt av :
@designavva @erikdesign @vildetfinneide @monseriksen
Prosess
Vi bestemte oss i starten for å fokusere på teknologisk skepsis gjennom tiden, og begynte å utvikle ideer rundt dette temaet. Etter en dag med brainstorming valgte vi ut tre ideer vi videreutviklet. vi kontaktet fort en ungdomskole og fikk ordnet et zoom møte hvor vi intervjuet tre niendeklassinger, og hørte hvilke læringssituasjoner de likte og ikke likte, og presenterte ideene våre for dem.

Vi bestemte oss for å lage prototypen i figma, og begynte og designe layout, samt gjøre research på historen til objektene vi skulle bruke i fortellingen.
I dette prosjektet var det viktig for oss å finne ut hva som var god læring, og hvordan målgruppen likte å lære. Vi har lagt vekt på at det skal være morsomt og en lekenhet i måten å lære på.

Vi tok utgangspunkt i en historie med flere forskjellige utfall basert på valg man tar gjennom fortellingen, men fokuserte hovedsaklig på en av veiene for å sørge for at vi kom i mål.
Vi mener også at det er lettere å konsentrere seg når man må ta aktive valg selv. Valgene du tar får konsekvenser.
Denne læremåten kan avlaste en lærer og i tillegg åpne opp for og gi læreren mulighet for diskusjon i klasserommet.
Vi mener også at denne måten å lære på er like relevant og fint kan brukes i mange år framover, samtidig som det er aktuelt i dag.


Gjennom en Engasjerende historiefortelling, med lite tekst om gangen og mye illustrasjoner håper vi elevene har lyst å jobbe seg gjennom den digitale fortellingen. Vi har både erfart selv hvordan man lærer best, og snakket med målgruppen, der vi hadde et intervju med en gruppe 9 klassinger. Vi har aktivt tatt valg basert på disse intervjuene og en brukertest med en 8 klassing. Der kom det frem at de liker å jobbe skjermbasert og at denne type interaktiv læring er mye morsommere enn feks å lese i en bok. Og at det er mye mer motiverende å lese seg gjennom fakta når det er mindre tekst om gangen.

Etter brukertesting av ferdig produkt gjennom zoom fikk vi tilbakemeldinger av tre niende klassinger om opplevelsen deres. De synes dette var engasjerende og gøy, og kunne sett for seg en slik læringsmetoder i klasserommet før teknisk museum. vi fikk også tilbakemeldinger på at de syntes det gikk litt fort til tider, med hensyn til dysleksi, og ønsket derfor en stemme som leste opp alt som sted skrevet, slik at det skulle være lettere og henge med, samt savnet de lydeffekter for å gjøre opplevelsen mer engasjerende. dette endret vi på og la til i den siste versjonen vi presenterte på onsdag.

4 notes
·
View notes
Text
Brief 9: Prosess uke 3
Gruppe: Sara, Vilde S og Judith
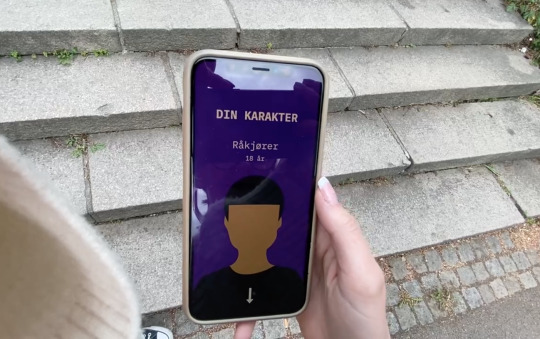
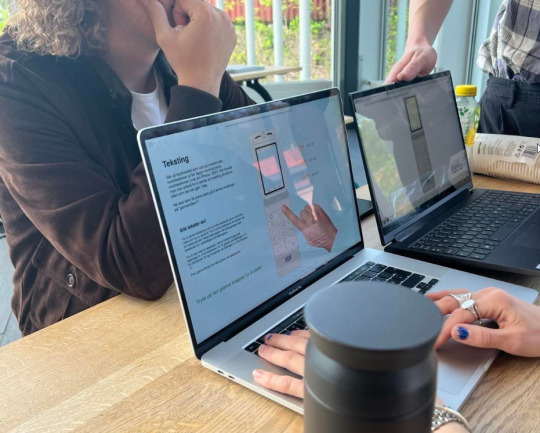
Denne uken har vi jobbet med å finpusse konseptet og forberede til fremføring hos Teknisk museum. Vi startet med å gjøre justeringer etter de tilbakemeldingene vi fikk fra den første testen, blant annet ved å lage frem og tilbake knapp og ved å videreutvikle karakterene litt. Vi la og til stemmen til “øyet” som skal snakke og veilede elevene gjennom spillet.
Senere i uken fikk vi gjennomført en runde til med testing. Da fikk vi tilbakemelding om at justeringene var bra og at stemmen var et godt tillegg ettersom det ga mer følelsen av overvåkning, men de syns at stemmen kunne vært litt skumlere.
Vi fikk og filmet under testingen som vi har satt sammen til en demonstrasjonsvideo. Etter testingen har vi gjort justeringer og finpussing i figma. I tillegg til å lage presentasjon og forberedelser til presentasjonen.




4 notes
·
View notes
Text
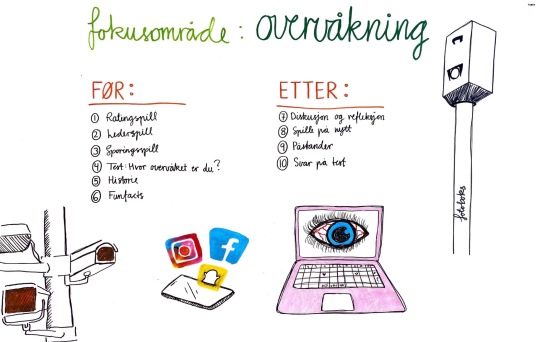
Brief 9: Prosess uke 1
Gruppe: Judith, Vilde S og Sara
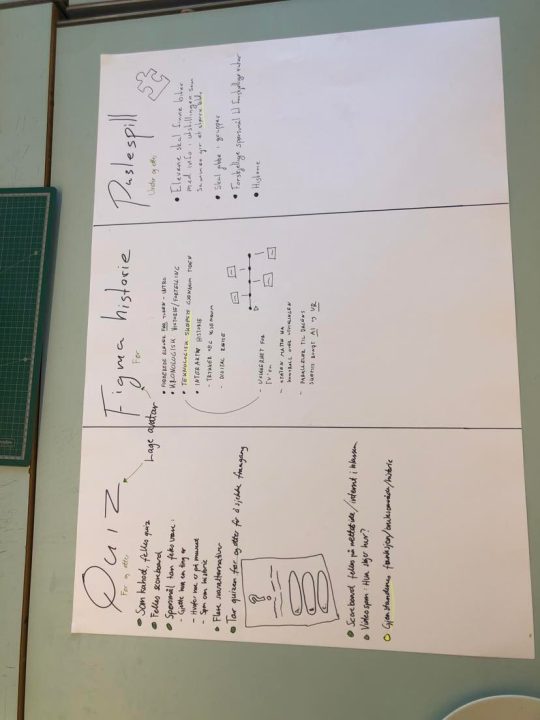
Denne uken har vi startet idémyldring av brief 9. Etter et besøk hos Teknisk Museum valgte vi oss temaet overvåkning som fokusområde. Deretter kom vi opp med 10 ulike ideer, der 5 kunne gjennomføres før utstillingen og 5 etter. Vi fikk gode tilbakemeldinger og ble også fortalt at vi måtte tegne ned ideene våre for å få et bilde på hvordan ideene våre kunne gjennomføres. Dette gjorde vi etter å ha slått sammen en del av ideene.









4 notes
·
View notes
Text
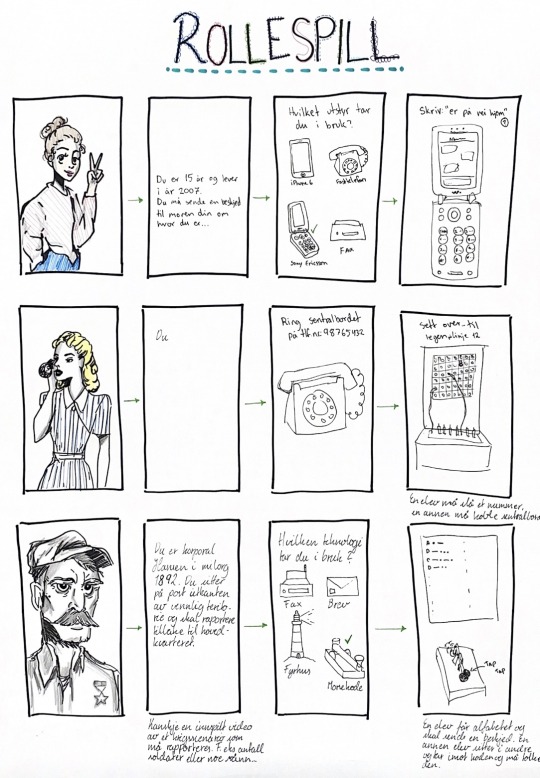
Brief 9: Prosess
I/O tidsmaskin
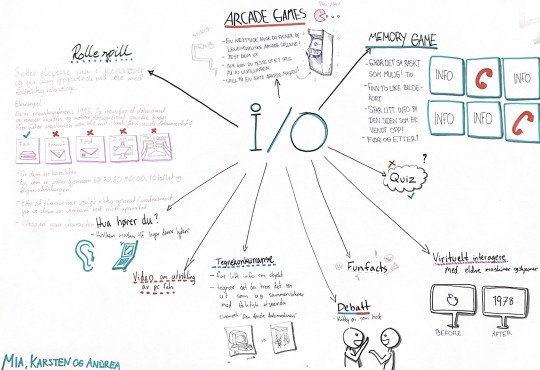
Karten, Mia og jeg startet prosessen med idémyldring og kom raskt fram til en ide vi ønsket å jobbe videre med.
Vi syntes at rollespill virket spennende og interessant, da de får testet teknologi de ellers bare ser bak glassmontrene.



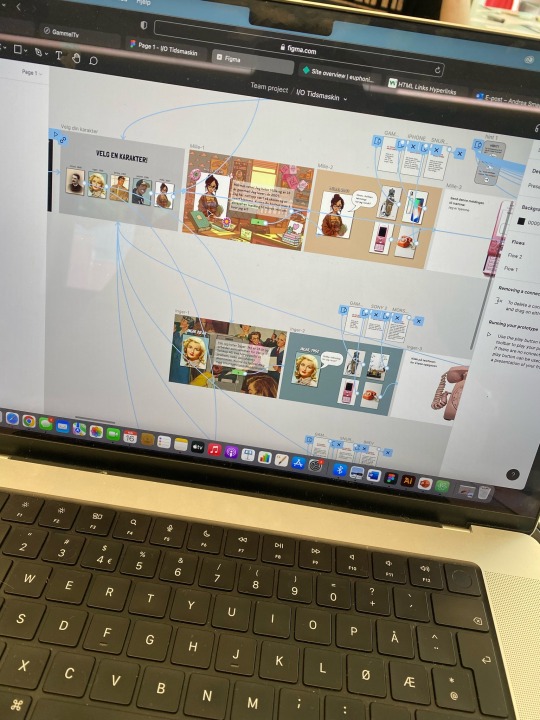
Vi kom raskt i gang med å teste det i Figma, og fant ut at en blanding av Atom og Figma funket bra for å løse prototypen.



@friisdesign @grownasslilboi
3 notes
·
View notes
Text



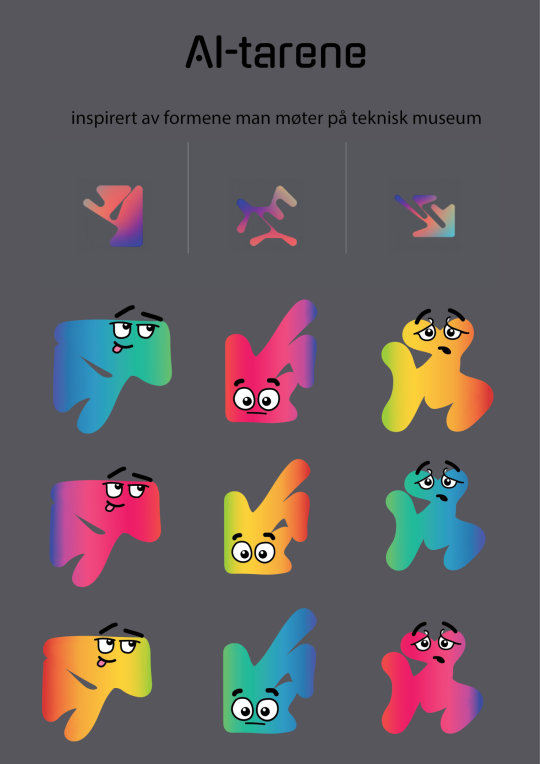
BRIEF 9 | VISUELL IDENTITET
Etter �� ha bestemt oss for grunn ide valgte vi tidlig å fastsette den visuelle identiteten til vår app. Vår målgruppe er ungdomsskole elever i alderen 13-15 år. Derfor valgte vi å gå for en fargerik palett og morsomme figurer som skal forestille «kunstig intelligens».
@kariingunaalstaddesign @hellypellymus
#interactiondesign#aho#interaksjonsdesign#design#interaction#prosess#ahoexploringinteractions#graphic design#process#skjermbasert interaksjonsdesign#brief9
3 notes
·
View notes
Photo




Brief 9 UKE 2
Vi har gått fra å fokusere på roboter til å fokusere på pixler!
I dag har vi jobbet med pixel-art og hvor få pixler man trenger for å gjenkjenne ikoner, kjente kunstverk og karakterer fra film og tv. Vi begynte med 20x30 pixler, og jobbet oss nedover til 4x8 pixler. Det var veldig morsomt!
7 notes
·
View notes
Text
Brief 9: Prosess uke 2
Gruppe: Sara, Vilde S og Judith
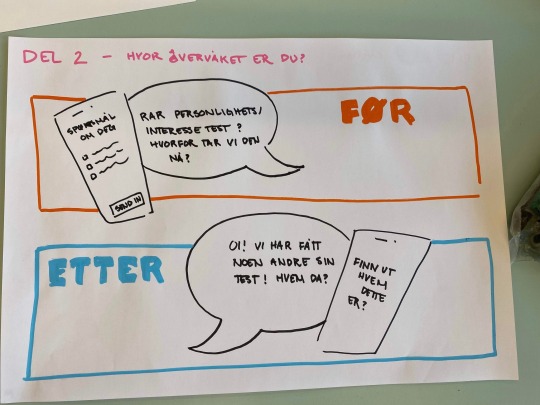
Den siste uken har vi bestemt oss for en sammensatt ide, jobbet masse med konseptutvikling, og utformet en prototype av spillet. Vi testet med en rask papir-prototype og fikk laget «appen» i Figma som vi brukte til test med seks ungdomsskoleelever i slutten av uken. Utav testen fikk vi gode og konstruktive tilbakemeldinger, og elevene synes spillet var engasjerende og gøy!








3 notes
·
View notes
Photo


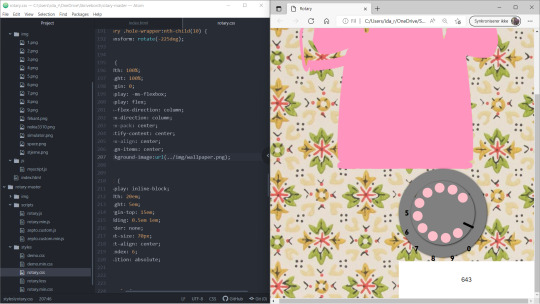
Denne uken har vi snevret inn temaet fra mobitelefonen til en spesfik klapptelefon - Motorola razer V3. Dette var den kuleste klapptelefonene på tidlig 2000-tallet. Vi har fått koda litt mobilspill, og satt igang med å utforme nettsiden i figma. Målet er å lage en interaktiv simulator.
Vi så en mangel på utsillingen på teknisk museum, nemlig at alle skjermene var svarte. Dette ønsker vi å gjøre noe med gjennom dette simulatoren.
I tilleg har vi utforsket å koble inn en snortelefon, for å unngå at alt blir heldigitalt. dette skal bli et slags brekk i similatoren. Vi må nå finne en god måte å flette trådtelefonen inn i simulatoren.
4 notes
·
View notes
Text
Brief 9: Prosess (uke 4)
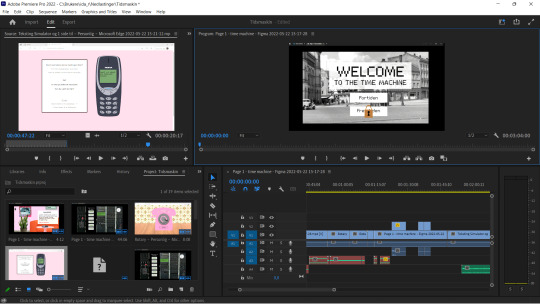
Denne uken forberedte vi presentasjon til teknisk museum. Vi lagde en video for presentasjonen for å demonstrere brukeropplevelsen hvor vi kombinerte Figma, simulatorene våre, lydeffekter og videoer.

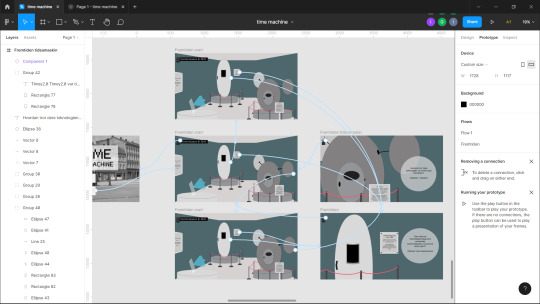
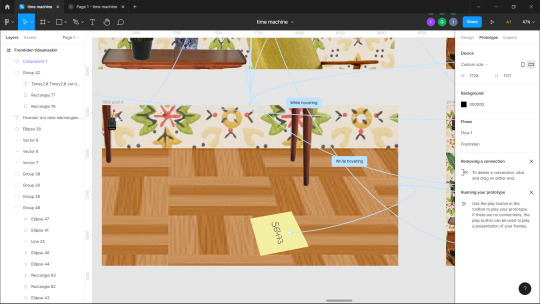
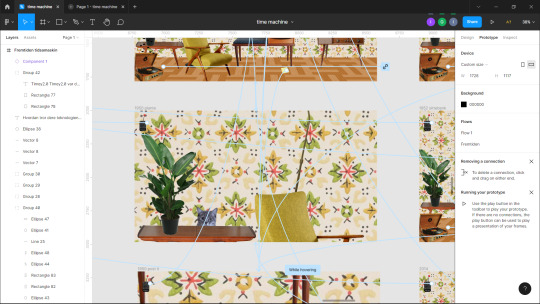
Etter presentasjonen på Teknisk Museum la vi til et fremtidsrom for å illustrer hvordan vi tenkte at denne delen kunne låse seg opp etter at elevene har vært på Teknisk museum. Dette rommet er ment å skape diskusjon rundt det de har lært på museet og ved å bruke nettsiden.

Vi la også til noen ekstra detaljer på noen av rommen våre, for å få de til å oppleves enda mer fulle av ting man kan finne.


Vi la også til en warp effekt, for å få følelsen av å reise med tidsmaskinen. Vi lagde til slutt en ny video med de nye sidene.
3 notes
·
View notes
Text
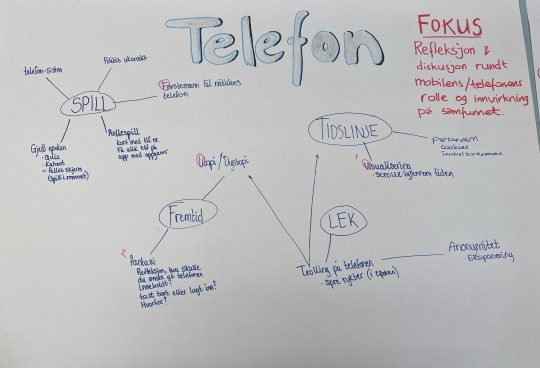
Brief 9 - første ideer!
@odaskuggevik @designermaria-blog
Vi har valgt telefon som tema. Våre første ideer:) sette utviklingen av telefon mer i en samfunnskontekst.

Konkretisering og kategorisering av ideer:

3 notes
·
View notes