#1fr
Note
hello! i am using your theme vermillion. and in it, when i edit the members and affiliates page, it makes two columns. is there a way to divide it into three columns instead?
thankyou in advance for the help. and i love the theme 🤍
Hello!
You can add this piece of CSS:
.group { grid-template-columns:repeat(3, 1fr)!important; }
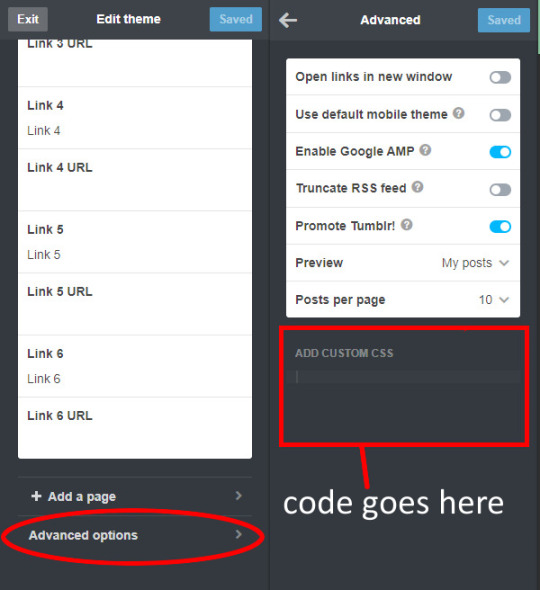
It is recommended that you add it in Custom CSS section!

4 notes
·
View notes
Note
hello hello!! in regards to pretty places, i was wondering if there's an easy way to do a double row of the link section in the mini-profile? so have the default main five links and then repeat five more circles BELOW them for more links (or small images/icons in my case for identifying groups and stuff lol). i tried to do 'side2' and repeat, adjust some things around, but it didn't do anything lol. sorry if this is a weird question. thank you so much for your amazing work!!
hi! 💕 try adding the code below to the end of the postheader side css, and then adding five more links (but remove the href=“url” bit from them if they’re not supposed to actually link anywhere) into the existing side in the html.
display: grid; grid-template: repeat(2, 1fr) / repeat(5, 1fr); justify-items: center; gap: 10px; height: auto;
2 notes
·
View notes
Note
hi! I'm using your "back to the classics" theme on one of my sideblogs (@madokadevotion), and I'm wondering if there's any way to made the card sit more to the left side of the screen, while the posts are more centered! Is that something you'd be able to help me figure out? thank you for making themes, by the way!!! if this isn't something your're okay with me messing with/something you aren't interested in answering, that's just fine :3
Hi! Sorry for the late reply I was busy irl. Don’t worry, sure I can help n.n I hope this works!
In the code, search with ctrl F the word “</style>”, just before that line, add the following code:
main {
grid-template-columns: 0.6fr 1fr;
}
.one {
right: auto;
}
Note: This only works on hd screens resolutions, in minor resolutions this will look very close and the posts will overlap the card. If this happens you can replace the 0.6 by 0.7 or 0.8.
3 notes
·
View notes
Text
Monday 28 July 1834
9
11 55
no kiss fine morning F70° at 10 am breakfast at 10 20 to 11 ¼ - had ordered and waited for calêche – so old looking and dirty, would not have it, and A- and I went out on foot – peeped into the cathedral – the interior undergoing repair – not either very large or handsome building and the interior painted in fresco imitation of gothic ornament – very bad taste tho’ the deep blue roof with gold stars and fresco groining looked well enough – then to a booksellers in the Place St Leger – fortunately stumbled upon the best, Puthod, above an hour there and bought several works – particularly the 1st 5 nos. at 3/. (15 more to come) of Vues de la Savoy..... suivies d’un précis historique et descriptif published here by Côutois et Aubert Lithographes - gave my address and desired the other numerous to be sent to me aux soins de Messrs. Laffitte, Paris - whom I would direct to pay for them - the female person in the shop very civil - gave us directions what to see - sent her servant with us to La Poste for a carriage -a little char 6/. a day, and should only be 3/. for this afternoon - but the maître de post ask 6/. for this afternoon and 18/. a day for a calêche and pair - at last barged for the latter to take me to Aix and the char for 22/. - saw the rooms - smelt strong of new papering and plastering and beds at 3/. and noisy, bustling place - very glad we were not there, and quite contented with la parfait union - from 2 10 to 4 walked to Les Charmettes where Rousseau and Madame de Warens lived and some time there – nothing but nonsense in the Livre des Etrangers, so declined writing even our names – went one way and returned another – we were near ½ hour going from La Poste – fine view of the town in returning – nice, clean, well-built, good looking town, not very large - in going had bought 18 good green gages for a sol - came home for ½ hour for A- to have her cold fowl and off in the char at 4 ½ - passed thro’ the little village of Aisse and at the paper manufactory au bout du monde at 5 10 – one of the workman shewed us the cascade (50 to 100 yards off at the back of the building) – not much water now, but still very picturesque and pretty - the water the Doria falls from a fine cleft in the high limestone rock - on each side are little springs gushing from the rock which springs the man said were cold in summer and hot in winter - the strata of the rock are here at the cascade and more particularly a little lower down and turning up along the little now all but dry river Aisse (which falls into the Doria at the mill in time to swell the stream and turn the wheel) - very singular - look exactly like a wall of stones about a food long and 6 in. in the bed - and this stratification extends too some little way down the Doria - the man shewed us, too, the process of paper making and we bought nice soft papier gris
SH:7/ML/E/17/0065
(at sols the lb.) 64 sheets for 1fr. – the man said times were much better (le commerce allait beaucoup mieux) du temps de Français - now, he, whose work begins at midnight for 11 hours every night and always in water has 44fr. a month about 30 sols a day, the wages of the best workmen - and the others had all of them from 34 up to 44/. a month - the woman had 12 sols a day - but they have each a room in the building that I suppose they live rent-free - the paper that sold du temps de Napoleon for 40/. and was no sooner made than sold, now hangs on hand and sells for 18/. or 20/. - asked if the king had been at Chambery - yes! at the paper manufactory I said he was très bon-bon enfant - no! said the man the manufactory had always given him something but he had never given anything in return - things could not go on in this way - an hour at the cascade and in the manufactory - returned another way, by Alby [Alby-sur-Chéran], but had unluckily left at home Madame Puthod’s paper so forgot to Saint Saturnin en passant – the cocher, however, stopt at the great nursery garden and we staid an hour there, and ordered a collection of roses to take back with us! Thought this would be a nice place to send to little John to - spoke to the man about it – he seemed to have no objection – will see him again and have more information as to terms – the boy should be aetatis 14 – these people have an establishment at Lyons and Grenoble and Turin – are chiefly famous for roses, dahlias and of which they have every variety – the young man makes excursions to the mountains – has a herbary of above 6000 plants – to go there and see this at 10 am on Wednesday – drove around the place and promenade de Verny and home at 8 ¼ - dinner at 8 1/2 - very fine day F71 ½° at 11 ¼ pm - too much dinner – very hot – asleep in my chair after Eugenie left me till near 11
4 notes
·
View notes
Text
Miami
youtube
.rc-two-column-container{ display:grid; column-gap: 25px; grid-template-columns: 1fr; } @media (min-width: 600px){.rc-two-column-container{ grid-template-columns: repeat(2, 1fr); } } .IDX-community-info-wrapper{width: 100% !important;} #rcCommunityMap{width: 100% !important;}
Welcome to the vibrant and dynamic city of Miami, Florida, where real estate opportunities are as diverse as the culture that surrounds them. Renowned for its stunning beaches, a thriving arts scene, and a burgeoning tech industry, Miami offers an exciting and prosperous market for both homebuyers and investors alike. Whether you are looking for an upscale beachfront condominium, a luxurious waterfront estate, or a trendy urban loft, Miami’s real estate market has something for everyone.
One of the major factors that sets Miami apart in the real estate world is its unique blend of modern luxury and tropical charm. With its year-round warm weather and stunning coastal views, Miami is often hailed as a prime destination for those seeking a relaxed yet sophisticated lifestyle. From the high-end neighborhoods of South Beach and Brickell, to the up-and-coming areas of Wynwood and Design District, the city flaunts an impressive array of architectural styles, ranging from sleek skyscrapers to picturesque waterfront mansions.
Furthermore, Miami offers an abundance of opportunities for real estate investors seeking to capitalize on its thriving market. As an international hub for commerce and finance, the city attracts a wide range of businesses and investors from around the world. The recent surge in tech and startup ventures has further solidified Miami as a hotspot for innovation, fueling the demand for prime office spaces and commercial real estate. From retail and hospitality properties in popular tourist destinations to multi-family buildings in thriving urban centers, Miami presents investors with a diverse portfolio of potential ventures along with a pleasing return on investment.
In conclusion, Miami’s real estate landscape is a seductive mix of luxury, culture, and opportunity. Whether you are looking to find your dream home or interested in expanding your investment portfolio, Miami offers an enticing array of properties that cater to diverse tastes and goals. With its ever-growing economy, breathtaking surroundings, and world-class amenities, it is no wonder why Miami remains a top choice for both homebuyers and real estate investors alike. Let us guide you towards discovering the perfect property that encapsulates the essence of this captivating city.
Miami, Florida is a vibrant and exciting area that offers a variety of opportunities for homebuyers. Whether you're looking for a beachfront property or a cozy suburban home, Miami has something for everyone. With a rich culture and diverse community, Miami is the perfect place to call home. So, is buying a house in Miami a good idea? Let's explore some of the reasons why it just might be.
Miami is a city that offers a unique blend of modernity and tradition. The city has a vibrant arts and culture scene, which is reflected in its numerous museums, galleries, and festivals. Additionally, the area boasts some of the most beautiful beaches in the world. In fact, Miami's beaches are often ranked as some of the best in the country. With a warm climate year-round, it's no surprise that Miami is a popular destination for tourists and locals alike.
II. Real Estate Market Trends
If you're considering buying a house in Miami, it's essential to understand the real estate market trends. According to recent reports, the Miami housing market is experiencing steady growth, and experts predict that this trend will continue for the foreseeable future. This means that it's a great time to invest in real estate in Miami.
III. Popular Homes in Miami, Florida
There are many different types of homes available in Miami, depending on your preferences and budget. Some of the most popular options include single-family homes, condos, and townhouses. Whether you're looking for a luxurious beachfront property or a cozy suburban home, Miami has something for everyone.
IV. Community Amenities in Miami, Florida
One of the best things about Miami is the variety of community amenities available to residents. The area is home to many beautiful parks and green spaces, including the famous Miami Beach Boardwalk. Additionally, there are numerous world-class restaurants, shops, and landmarks to explore. Some of the most popular places to visit include the Vizcaya Museum and Gardens, the Perez Art Museum, and the Wynwood Walls.
V. Schools in Miami, Florida
If you have children or are planning to start a family, it's essential to consider the quality of the schools in the area. Miami has a variety of excellent public and private schools to choose from. Some of the most popular options include Coral Gables High School, Miami Beach Senior High School, and Ransom Everglades School.
VI. Best Neighborhoods in Miami, Florida
Finally, let's explore some of the best neighborhoods in Miami. Some of the most popular options include Coconut Grove, Coral Gables, and South Beach. These areas offer a unique blend of culture, entertainment, and community that make them the perfect place to call home.
In conclusion, buying a house in Miami is a great idea for those who want to live in a vibrant and exciting area. With beautiful beaches, world-class amenities, and a variety of housing options, Miami is the perfect place to call home. So, what are you waiting for? Start exploring the real estate options in Miami today!
Regenerate response
0 notes
Text
Mastering CSS Grid Layout: Tips and Tricks for Front-End Developers

The simplicity with which web developers can now easily create complex, flexible designs has been revolutionised by CSS Grid Layout. Front-end developers who want simplicity and variety in their layouts often turn to CSS Grid because it has been a robust toolkit for two-dimensional content layout since its inception. We'll go over hints and techniques in this blog to help you become an expert at CSS Grid Layout and make sure your designs are both aesthetically pleasing and useful.
Comprehending the Fundamentals of CSS Grid
Understanding the foundations of CSS Grid is crucial before moving on to more complex methods. Fundamentally, CSS Grid enables you to construct rows and columns inside a grid container. Here are some fundamental ideas:
Grid Container: An element with display: grid becomes a grid container, enabling the use of grid properties.
Grid Items: The direct children of a grid container are grid items.
Grid Tracks: Rows and columns in the grid.
Grid Lines: The dividing lines between grid tracks.
.container { display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: auto; gap: 10px; }
html
<div class="container"> <div>Item 1</div> <div>Item 2</div> <div>Item 3</div> <div>Item 4</div> </div>
In this example, .container is a grid container with three equal columns and an automatic row height, with a 10px gap between items.
Tips and Tricks for Advanced CSS Grid Layouts
1. Utilize Grid Template Areas
Grid template areas allow you to name specific areas of your layout, making your CSS more readable and maintainable.
.container { display: grid; grid-template-areas: 'header header header' 'sidebar main main' 'footer footer footer'; grid-template-rows: auto 1fr auto; grid-template-columns: 200px 1fr; } .header { grid-area: header; } .sidebar { grid-area: sidebar; } .main { grid-area: main; } .footer { grid-area: footer; }
Using grid-template-areas helps visualize the layout structure directly in your CSS, simplifying the management of complex layouts.
2. Responsive Design with Media Queries
Combine CSS Grid with media queries to create responsive layouts that adapt to different screen sizes.
.container { display: grid; grid-template-columns: 1fr; } @media (min-width: 600px) { .container { grid-template-columns: repeat(3, 1fr); } }
This example creates a single-column layout on small screens and a three-column layout on screens wider than 600px.
3. Grid Autoflow for Dynamic Layouts
Use the grid-auto-flow property to control the automatic placement of grid items.
.container { display: grid; grid-template-columns: repeat(2, 1fr); grid-auto-flow: dense; }
grid-auto-flow: dense tries to fill gaps in the grid, making the layout more compact and efficient.
4. Aligning Items and Justifying Content
CSS Grid provides properties to align items and justify content within the grid.
.container { display: grid; grid-template-columns: repeat(3, 1fr); align-items: center; /* Align items vertically */ justify-content: center; /* Align items horizontally */ }
You can fine-tune the positioning of grid items using align-items, justify-items, align-content, and justify-content.
5. Fractional Units for Flexible Layouts
The fr unit is a powerful feature of CSS Grid that allows for flexible sizing.
.container { display: grid; grid-template-columns: 1fr 2fr 1fr; }
In this example, the middle column takes up twice as much space as the other columns, allowing for flexible and proportionate layouts.
In summary
Your ability to easily build sophisticated, responsive web designs can be greatly improved by being proficient in CSS Grid Layout. Layouts that are both aesthetically pleasing and extremely functional can be created by grasping the fundamentals and utilising more complex techniques like grid template areas, responsive design, grid autoflow, item alignment, and fractional units.
These pointers and techniques can assist you in making the most of CSS Grid, regardless of your level of experience as a developer or where you are in using it for the first time. You'll become an expert in CSS Grid and be able to handle any design problem that comes your way if you continue to experiment and hone your skills.
Take into consideration enrolling in LearNowx front end developer course if you're keen to advance your knowledge and become a top-tier front-end developer. Our extensive curriculum is made to take you from basic abilities to sophisticated methods, making sure you're ready for the cutthroat IT sector. Enrol in LearNowx right now to begin your path to become a front-end development expert!
0 notes
Note
Hola Necro! ¿Existe alguna manera para que los emojis de apple o android se vean el los foros sin tener los emojis de FA activados? Estoy cansado de que siempre me salga el :sparkles: o :heart: TT ¡Gracias!
¡Hola anon! Creo que FA usa algún tipo de script para parsear esos emojis, pero no sé a ciencia cierta cuál es. La alternativa que yo he encontrado es la siguiente:
Mantén activos los emojis.
Elimina todos los smileys por defecto menos uno.
Añade este CSS:
.sceditor-button-emoticon, #smileyContainer, #message-box .left-box, #message-box br, div#smiley-box>br:first-of-type {display: none;}
#message-box #textarea_content {
width: 100%!important;
}
.sceditor-toolbar {
width: 100%;
}
#smiley-box {
float: none;
margin: 0;
grid-row-start: 4;
}
fieldset.fields1:has(#smiley-box, #message-box) {
display: grid;
place-content: flex-start;
grid-template-columns:1fr;
}
Si te surge algún problema, avísame. ¡Saludos!
1 note
·
View note
Link
Check out this listing I just added to my Poshmark closet: Indies skirt size 1FR Good condition Waist.
0 notes
Text
1 note
·
View note
Text
Video Grid
#video-grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 20px;
}
.video-item {
position: relative;
overflow: hidden;
cursor: pointer;
}
.video-item img {
width: 100%;
height: auto;
}
.play-button {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 50px;
height: 50px;
background-color: rgba(255, 255, 255,…
View On WordPress
0 notes
Text
Keeping Nested DIVs Neat: Solutions to Prevent Overflow Woes

Dealing with nested DIVs and overflow challenges is a common hurdle in web development. When containers within containers lead to unexpected overflow, it can disrupt the layout and aesthetics of your webpage. In this guide, we'll explore various solutions to keep nested DIVs in check and prevent those pesky overflow issues.
CSS Overflow Property
The CSS Overflow property is a handy tool for managing overflow within a parent container. By default, it's set to 'visible,' allowing content to overflow its container. However, adjusting this property can help maintain a clean layout.
Here's a simple example of using the CSS Overflow property:
CSS.parent-container {
width: 300px;
height: 200px;
overflow: auto; /* or hidden, scroll, or overlay */
}
.child-content {
width: 400px;
height: 250px;
}
In this scenario, the parent container has a fixed size, and the overflow is set to 'auto.' This ensures that if the child content exceeds the container dimensions, a scrollbar will appear, allowing users to navigate through the content.
Experiment with different values of the Overflow property to find the best fit for your specific layout requirements.
Flexbox Magic
Flexbox is a powerful tool for crafting flexible and responsive layouts. It simplifies the structure of complex designs, making it an excellent choice for managing nested DIVs efficiently.
Let's dive into a basic example of using Flexbox to control nested DIVs:
CSS.parent-container {
display: flex;
justify-content: space-between;
align-items: center;
}
.child-div {
flex: 1;
/* additional styling as needed */
}
In this case, the parent container uses 'display: flex;' to enable Flexbox. The child DIVs then automatically adjust their size, filling the available space with 'flex: 1.' Adjust the Flexbox properties to achieve the desired layout for your nested elements.
Flexbox simplifies the complexities of nested structures, providing a dynamic and responsive solution for your layout challenges.
Grid Layouts for Precision
CSS Grid is a robust system that excels at handling intricate layouts with precision. Its two-dimensional nature makes it particularly useful for managing nested DIVs and achieving complex designs effortlessly.
Let's explore a simple example showcasing the power of CSS Grid:
CSS.parent-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 10px;
}
.child-div {
/* styling for child elements */
}
In this snippet, the parent container is set to a three-column grid with equal fractional units. The 'grid-gap' property adds spacing between the columns, providing a clean and organized structure. Adjust the grid properties based on your layout requirements.
CSS Grid empowers developers to create sophisticated layouts, making it an excellent choice for managing nested DIVs with precision and ease.
JavaScript as a Solution
JavaScript offers dynamic solutions for handling overflow issues, allowing for real-time adjustments based on user interactions or specific conditions. Let's delve into a basic example using JavaScript:
JavaScriptfunction adjustOverflow() {
var parentContainer = document.getElementById('parent-container');
var childContent = document.getElementById('child-content');
if (childContent.offsetHeight > parentContainer.offsetHeight) {
parentContainer.style.overflowY = 'scroll';
} else {
parentContainer.style.overflowY = 'visible';
}
}
// Call the function as needed, for example, on window resize or content change.
window.addEventListener('resize', adjustOverflow);
In this script, the 'adjustOverflow' function dynamically checks if the child content overflows the parent container vertically. If so, it sets the overflow to 'scroll,' allowing users to navigate through the content. Adjust the conditions and actions within the function to suit your specific requirements.
JavaScript provides the flexibility to handle overflow dynamically, making it a valuable tool for addressing nested DIVs' overflow challenges.
Frequently Asked Questions
Addressing common queries related to nested DIVs and overflow issues:
Q1: Why do nested DIVs often cause overflow problems?
A1: Nested DIVs can lead to overflow when their combined dimensions exceed the boundaries of the parent container. This can disrupt the layout and cause unexpected scrolling or cropping.
Q2: How can I prevent overflow in nested DIVs using CSS?
A2: Utilize the CSS Overflow property. Set it to 'hidden,' 'auto,' 'scroll,' or 'overlay' on the parent container, depending on your design needs. Experiment with these values to find the most suitable solution.
Q3: What advantages does Flexbox offer in managing nested DIVs?
A3: Flexbox provides a flexible and responsive layout model, automatically adjusting the size of child elements. It simplifies the structure of nested DIVs, making it easier to create and maintain complex designs.
Q4: When should I choose CSS Grid for managing nested DIVs?
A4: CSS Grid is ideal for intricate layouts that require precise control over both columns and rows. It excels in scenarios where a two-dimensional grid structure is beneficial, offering a high level of customization.
Q5: How can JavaScript be used to dynamically handle overflow in nested DIVs?
A5: JavaScript can dynamically adjust overflow by checking the dimensions of the child content in relation to the parent container. Modify the script to meet specific conditions and interactions, providing a dynamic solution to overflow issues.
Explore these solutions to address common concerns and enhance your ability to manage nested DIVs effectively.
Conclusion
In conclusion, managing nested DIVs and preventing overflow issues requires a thoughtful approach. Each solution discussed—CSS Overflow property, Flexbox, CSS Grid, and JavaScript—offers unique advantages depending on your specific requirements.
Key Takeaways:
- CSS Overflow Property: Ideal for basic cases, providing simple control over overflow with properties like 'auto,' 'hidden,' 'scroll,' or 'overlay.'
- Flexbox: Perfect for flexible and responsive layouts, automatically adjusting the size of child elements. Use when simplicity and adaptability are priorities.
- CSS Grid: Offers precision in managing both columns and rows, making it suitable for intricate layouts. Choose this solution when a two-dimensional grid structure is needed.
- JavaScript: Dynamically handles overflow based on conditions or user interactions. Use when real-time adjustments are necessary, providing a dynamic and responsive solution.
Consider the nature of your project, the complexity of your layout, and the desired user experience when choosing the most appropriate solution. Combining these techniques judiciously can lead to a well-managed and visually appealing web layout. Presenting the demonstration code.
See the Pen
Nested DIVs and Overflow Solutions by CSS Monster (@CSS-Monster)
on CodePen.
Read the full article
0 notes
Text
Wednesday 2 July 1834
5
12
no kiss see last night - very fine morning - F70° at 6 10 - A- and I out at 6 40 sauntered along the rue de Rhone § [to the Toporama to see Godots’ fine model of Switzerland – not the one I saw in 1827 – only ½ the size but containing more extract of country i.e. the Tyrol, Italian lakes, part of the Piemont and the whole Switzerland – on sale – for not less than 24000fr. French – would see the other (the large and old one) for 900fr. - a model in hand like the 24000fr. one, reduced from about 15 by 9ft. French to about 3ft. by 2 ½ ft. French at 500fr. to be sent to Sweden to Baron Müller – had made several on this scale and sent them to England - to Lord Grey – Lord Monson et aliis - made one of the Mont Blanc mountains only, on a very large scale for the Ecole des mines à Paris – said I should like a scale between the big and the little and he agreed to make me (in 6 months and send via Paris and Calais to London there to be paid on its arrival) a model taking in all the country – all the étendre of the large at 24000fr. for 15000fr. – said I should be back again from Chamouni [Chamonix-Mont-Blanc] soon and would let him know about it - Miss W- shockingly tired of standing so long – about an hour there – put in the post en passant my letter to my aunt ‘Shibden Hall Halifax Yorkshire Angleterre’ and A-‘s letter to her aunt Cliff hill and sister and Washington – vid. yesterday - home at 8 ¾ - breakfast at 9 to 10 ¾ - having George up 2 or 3 times to give him instructions in French
§ went into the rue de la cité and paid for plan of Geneva that came at 6 ½ this morning etc and staid there sometime – the man very civil gave me 4 addresses for pensions (thought of leaving Eugenie at one) and gave me the relative value of Geneva money compared with French
sols de Geneva Francs cents
pieces of
½ = 0.2
1 = 0.4
3 = 0.12
1 5= 0.58
21 = 0.80
1 florin de Geneva = 12 sols de Geneva
26 sols de Geneva = 1 Franc de France
1 Ecu de 5fr. (French) vaut florin 10.10s
2fr. ---------------------------------------- 4.4.
1fr. -----------------------------------------2.2
1/2fr.----------------------------------------1.1
then chez Joan Soupat, place du bourg du four, for little silk shawl for A- had not one, but good shop for Swiss Muslins and linen etc - they sent us to Louis Pernin fils au bas de la cité no. 51 and got a ficher - home at 8 ¾ - breakfast etc (the 12 lines with in brackets belong to after breakfast) - from 11 ¾ to 1 ¾ when A- and I out again – had had a porter after breakfast – said there were 240 rooms in the house of which 160 de maitre - 34 chambres de maitre sur chaque des 5 étages - price of a country house for the season (6 months 3,000 to 4,000fr. - Coligny) that Lord Byron had 4,000 fr. -Had inquired at the police – Miss Pickford had not been here of 3 years - A- had lain down – had ordered a carriage at 2 – she and I out in it at 2 ¾ and took Eugenie with us – went to the bank (H. Hentsch and co.) on the quai almost opposite to our hotel des Bergues - from £25 circular no. 4096, received 11 double napoleons + 9 singular ditto = 620fr. for which paid (agio on the gold) 7/50? and for gold now cost 15 fr. per thousand and this not considered dear - a month hence would be 20/ agio per thousand - forgot to ask for an account of what I received - supposed I paid 7/55 agio this would make 620+7/55+(5sols de Genève taken at sols French) ./20 = 627fr. 75 cents = exchange at 25fr. 11 cents- from the bank to the Grand Chemin des Philosophes, chez Madame Bacle for pension for Eugenie - would take her (giving her 2 ground floors rooms) for 175fr. per month so that we could sleep a night or 2 there if we liked - but for our own living to pay 10fr. a day - happening to inquire about Miss Pickford found she and Miss Maitland were chez Madame Palis – a house or two distant – went there – waited 20 minutes till 4 5 then sat with them till 4 ½ - Miss P- said nothing but seemed surprised – was she not nervous? looked well - told her of her letter record in Paris last July - they are going to England on Tuesday - Paris via Dijon by voiturin, the one from here they have had at Naples, and everywhere - Miss Maitland a very tall, large woman – asked me to stay and dine with them at their public table! – Miss P- said nothing – she probably knew me better – declined very civilly on account of much to do and going to Chamouni [Chamonix-Mont-Blanc] tomorrow - Miss P- hardly seemed at ease - true she lost much (‘pretty well’) by Miss Threlfall who died 2 years ago - might have recovered it, but it would cost more than it was worth - the musé [musée] under repair could not be seen perhaps may be a fortnight hence - 20 minutes in the botanic garden goes up to Mr. Eynards’ nice house and gardens - the garden arranged on the natural system - very ill kept - the Serres full of workmen - then to the cathedral - full of workmen preparing for the Grand Helvetic concert on the 28th inst. - neat, clean, handsome gothic pile - du temps de Charlemagne the woman said - 3 fine painted glass windows in the apsis - Charlemagne, in that on the right - home at 5 ½ - dinner at 5 40 - had just the loueur of the carriage - called the distance to Sallenche [Sallanches] 15 lieues (instead of 12 or in truth 11) and asked 48/. - tho’ he had agreed with the porter for 36/. - said people gave the cocher 3/. a day - 30/. + 4/. for cocher would have been enough the porter owned had it been last year - now forage dear and 36/. fair - offered to get me another carriage - no! said I would go en poste - poste arranged as in France 36 sols per cheval and 1 extra cheval not put on for us at 20 sols - so I shall leave the carriage at Sallenche [Sallanches] and Eugenie too - sat long over dinner and dessert – dawdling talking – from 10 ¼ to 11 20 wrote the above of today – fine day till lowering at 5 ½ and between 6 and 7 (and long afterwards flashes of lighting at intervals much thunder) heavy rain and a thunder storm – lightning very vivid and much thunder 1 peal so near the house seemed coming down - F72 ½° now at 11 20 pm - Miss W- owns she has had whites again (had them years ago and since) these last two or three days burn her in making water said she had rather affected me on Monday night
3 notes
·
View notes



