#also i once again highly recommend using firefox especially on mobile
Text
i'm begging you guys to start pirating shit from streaming platforms. there are so many websites where you can stream that shit for free, here's a quick HOW TO:
1) Search for: watch TITLE OF WORK free online

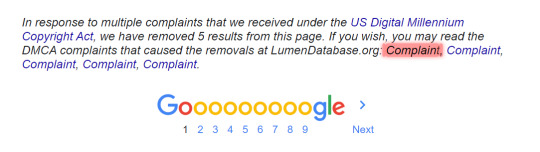
2) Scroll to the bottom of results. Click any of the "Complaint" links

3) You will be taken to a long list of links that were removed for copyright infringement. Use the 'find' function to search for the name of the show/movie you were originally searching for. You will get something like this (specifics removed because if you love an illegal streaming site you don't post its url on social media)

4) each of these links is to a website where you can stream shit for free. go to the individual websites and search for your show/movie. you might have to copy-paste a few before you find exactly what you're looking, but the whole process only takes a minute. the speed/quality is usually the same as on netflix/whatever, and they even have subtitles! (make sure to use an adblocker though, these sites are funded by annoying popups)
In conclusion, if you do this often enough you will start recognizing the most dependable websites, and you can just bookmark those instead. (note: this is completely separate from torrenting, which is also a beautiful thing but requires different software and a vpn)
you can also download the media in question (look for a "download" button built into the video window, or use a browser extension such as Video DownloadHelper.)
#for adblocking--ublock origin is my favorite but adblocker plus is also popular#also i once again highly recommend using firefox especially on mobile#to enable adblock on firefox mobile just click 3 dot menu > addons > addon manager > enable uBlockOrigin#that's for android i assume it's similar for iOS#update it is NOT similar for iOS bc Apple hates you. i'll write another post later#anyway. PLEASE USE AN ADBLOCK ALL THE TIME (except for specific websites you want to support)#your internet browsing experience will be so enormously improved#also on firefox if you want to get past a paywall click the 'Toggle reader view' button as soon as the page loads#(it's on the right of the taskbar. a little rectangle with horizontal lines)#works for most news sites by showing you the webpage text that is hidden under the 'you've run out of free articles' popup#doesn't work for everything but it's worth a shot
80K notes
·
View notes
Text
The best of 2020 as told by me
I didn’t want to get too deep into 2021 before I compiled my best of list for 2020. I usually begin to compile this list somewhere near the beginning of December and publish it before the new year starts – but I didn’t get that chance this year.
The most difficult part about making this list each year is the fear of leaving some one or some thing out. I compile it based solely on memory. Maybe for 2021 I’ll keep a running file of things that delight me and review that near the end of the year. Perhaps I’ll simply pull from my links that I publish here somewhat weekly. I think it is time for a change to this format. But, for now, here is this years totally random pulled from memory list.
You can review other years I’ve made similar lists in 2008, 2009, 2017, 2018, 2019.
Best Blog: Kottke.org
I’ve been subscribed to Jason’s blog for decades. Kottke.org made last year’s best blog runners up list. And it should likely be in that list in perpetuity. I’m giving Kottke.org the award this year because of how many times I linked to it from my blog and the amount of content I enjoyed on it in 2020.
Runners up: Julia Evans, Ton Zijlstra, Dan Mall (I like what he’s doing with his week notes)
Best (new to me) Blog: All film photography blogs.
Rather than a single winner in this category this year I’m going to highlight the dozens of film photography blogs that I subscribed to this year and have gleaned a lot of insight and enjoyment from. I would like even more (especially those covering the darkroom) so if you have suggestions please send them my way.
Best Twitter account: @pinot
The amount of content Pinot W. Ichwandardi puts out on Twitter is really amazing. He takes older tech and makes contemporary art with them. Some things seem like an incredible amount of work. What a fun account to follow!
Runners up: @3eyedmonster, @FlakPhoto, @cabel.
Best place: Home
We bought a house this summer. And we’ve really enjoyed being here. We’ve done a lot of renovations and yard work already with more planned for this year. I’m very grateful we found this place during such a hard time.
Runners up: The only places we went this year; Georgia, Virginia, and the Finger Lakes.
Best book: Contact by Carl Sagan.
I liked the movie. In fact, I watch it at least once or twice a year. But I hadn’t read the book until this year and I’m glad I did. My new computer is now named The Machine as a result. I think I’ll read it again in a year or so.
I read at least 6 or 7 photography-related books this year and perused about a dozen more. So this kept me from my now not-so-normal reading schedule. I’m hoping to pick up the pace a bit in 2021 but, like I said last year, I’m not going to beat myself up about it.
Runners up: Ready Player Two by Ernest Cline.
Best hardware: Canon AE-1 Program from 1984.
Last year I noted that a film camera would likely be the winner this year and I was right. While I’ve been able to shoot with a wide variety of cameras this year the Canon AE-1 Program has stood out as the most fun to use. It was also a gift from my brother-in-law who bought it new in 1984 and kept it in very good shape. I’m thankful for his generosity as I hope to have this camera for many years to come.
Next year I hope to list a medium format camera that shoots 6×4.5 but I don’t own one yet.
Runners up: The Canon Rebel G (a very inexpensive and solid film camera), and my Beseler enlarger that I’ve been making many of my prints from.
Best desktop app: NetNewswire.
I use this app almost every weekday to keep up with all of my interests. It is a fantastic break from the pall felt within social media apps.
Runners up: Silverfast 8, Simplenote (still hanging in as my go to note taking app despite so many incumbents), Zoom (unsure how I can’t mention this app this year), 1Password (for the Apple Watch integration).
Best mobile app: Untappd
I mentioned Untappd in September. I’ve had the app installed for years and didn’t really lean into utilizing it until a few years ago. I’m very happy that I have. The more you use the app the more useful it is to you. But it also has several features that you need to remember to use in certain circumstances. If you’re into beer, and even moreso if you have specific tastes, I highly recommend investing the time to using the app.
Runners up: Pocket Casts, Chess, Flickr, Walmart (for curb side pickup).
Best podcast: The Large Format Photography Podcast
I’ve learned a lot from LFPP. It is laid back and my style. I also help manage the Flickr Group.
Runners up: Vision Slightly Blurred, All Through A Lens, ATP (I’ve listened to more episodes this year than previous years).
Best browser: Safari
Firefox has won this award multiple years but this year I’ve switched to Safari. I’m giving it this award based on the fact that it is more of a Mac app than Firefox, it is fast, and it keeps your privacy as its main priority. I do miss Containers however. I don’t know what the future of Firefox looks like but I’m thinking 2021-2023 will see massive changes at Mozilla.
Best YouTube channel: ScreenCrush
OK, hear me out on this one. I watched The Mandalorian on Friday mornings at around 6-6:30am. I believe Disney published them at midnight. By the time I was done watching the episode I was able to log onto YouTube and see the episode broken down, explained nearly frame-by-frame, with clips from old movies, past Star Wars films, etc. I still do not know how they did it so fast.
Runner up: The Dark Shed, Rolf Nylinder, Rainfall Projects, Nico’s Photography Show, ILFORD Photo, Borut Peterlin.
0 notes
Text
Testing for Visual Regressions with Percy
While this post is not sponsored (it is based on Paul’s own personal experience), we have worked with Percy before on a sponsored video, that also goes through the process of setting up Percy on a site. It’s fascinating, powerful, useful stuff and I highly recommend checking it out.
Let me set the stage:
You've pushed some code and all the meticulously unit tests you wrote pass. Fantastic! Let’s get this branch into QA.
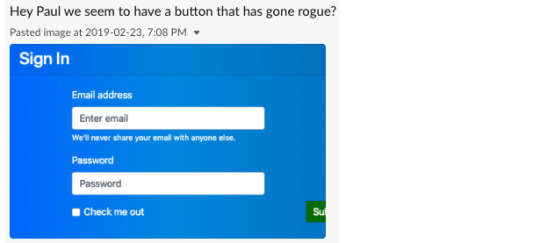
You receive a Slack message from your QA team asking why a button is now floating off the screen?

"But... I didn't touch any code in that part of the application," you think to yourself.
Then you remember you did change some CSS.
Panic! What else has changed in the UI? Does this affect iPad? Will Firefox behave differently than Chrome? What about mobile?
This is a very common scenario many of us face when building large-scale applications that deal with different screen sizes and browsers. It’s a Herculean task to test UI for each and every change to code.
What now, throw in the towel and move to the mountains? Thankfully, no. We have Percy to help save the day! And it’s really the best friend we have for testing unexpected outcomes that impact design and layout. Percy has become an indispensable part of my development stack and I convinced CSS-Tricks to let me share some things about it that have made my code stronger and helped prevent errors from shipping.
Plus, it integrates well with other tooling and is a relative breeze to set up. So hang with me a bit as we walk through what Percy is and how to leverage it for your projects.
So, what exactly is Percy?
According to Percy’s site, it’s an “all in one visual review platform."
I’ve found that holds true. What it boils down to is that Percy provides a way to test visual regressions. That’s pretty awesome if you think about it. Many changes to a codebase — especially working with CSS — can introduce breaking changes to a site’s design. If you’ve ever inherited a large legacy stylesheet, modified a class, and hit Save, then you probably have a great idea of how nerve-wracking that can feel. Percy’s goal is to provide confidence in those types of situations where it’s difficult to know all of the UI that depends on the same line of code.
Excited? Let's get started.
Setting up an example site
Let’s set up a little site that Percy can hook into and test some UI we’re going to make together. These days, this couldn't be easier, thanks to Gatsby and Netlify. It is way beyond the scope of this article to do a deep dive into these technologies, but rest assured, they are wonderful as well and can get us online without a bunch of server setup.
Head over over to Netlify templates and click the "Deploy to Netlify" button, which will set up a git repo on your GitHub account and also deploy the app using Netlify.
After completing the setup steps, we should get something like this (after the site is deployed):

Magically, our site is now live! We will use this to get to grips with Percy.
Using CircleCI for automated testing
Percy works best in a continuous integration (CI) environment that will trigger testing based on an action. We will use CircleCI to make it happen by integrating with the example site’s GitHub repo and running the builds, allowing us to test every commit.
The first thing we need to do is clone down our new repo on GitHub, I clone mine as follows:
git clone https://github.com/PaulRyanStitcherAds/gatsby-starter-netlify-cms.git
With our repo now cloned, we can head over to CircleCI and sign up with a GitHub account.
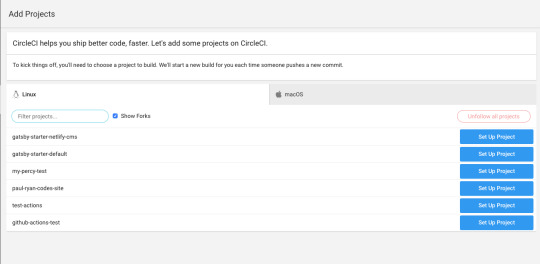
We now need to add our project, so click "Add Projects" in the side navigation and you should see a screen like the following screenshot. Find the project we just cloned and click “Set Up Project."

In the Set Up Project area, we want to select Linux as our operating system and Ruby as our language (pery-cli is in Ruby). Here are the rest of the steps for this part:

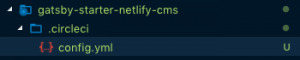
CircleCI tells us that we need a .circleci directory and that we need a config.yml file in it. Create the following structure within your project.

CircleCI offers a configuration snippet to copy and paste for our configuration, but it is far too verbose for us; we only need a simple config.yml file.
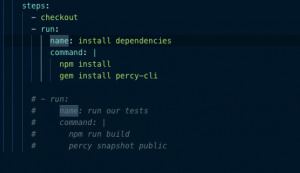
Go ahead and use the following snippet. You’ll see that we install the percy-cli gem along with Percy in our tests:
version: 2 jobs: build: docker: - image: circleci/ruby:2.4.1-node-browsers working_directory: ~/repo steps: - checkout - run: name: install dependencies command: | npm install gem install percy-cli - run: name: run our tests command: | npm run build percy snapshot public
This config is all we need.
At first, It took me a while to figure out why my build was failing and turned out I was trying to install percy-cli as an npm module. Yikes!
We now have the CircleCI configuration set up so finally we can start using Percy!
As a sanity check, comment out the run our tests step above and push your code to the master branch.

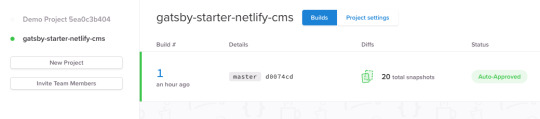
Now click the "Start building" button which will use the configuration you just pushed to create a build. Here's what you should see in the workflows section:

From here on out, CircleCI will create a build for us whenever we do a push.
Hooking Percy up to CircleCI
A Percy account is needed to use the service. Head over to Percy’s site and sign up with your GitHub account.
Once signed up, you can create a new organization (if you don't already have one) and call it whatever you want.

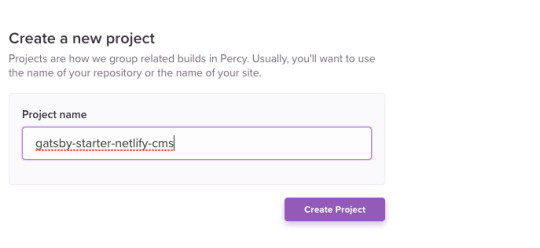
Next thing to do is add a project to the organization. It’s probably a good idea to call the project something matching the name of the repo so that it’s recognizable later.

Now we need to add a Percy token to CircleCI. Percy tokens are located under "Project Settings."

My access token is blocked out.
Alright, let’s add the token in CircleCI in Environment Variables under “Build Settings." You can find Build Settings by clicking the gear icon beside your project in the workflows section.


Again, my token is blocked out.
It’s time to run Percy! If you commented out the run our tests line in the config file earlier, then remove the comment because that command will run Percy. Push to master again and then head over to the Percy app — we will see Percy has started its own build for creating snapshots. If all goes well, this is what we should get:

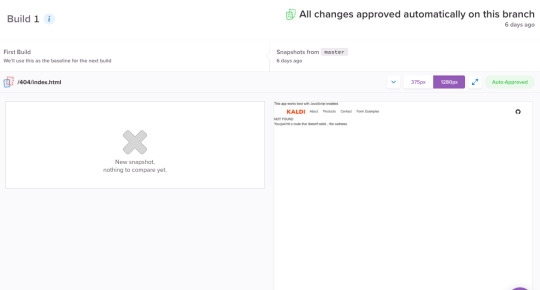
If you click on this build, then you can see all the screens Percy has snapped of the application.

You might be wondering what the deal is with that empty left column. That's where the original screen normally is, but since this is the first test, Percy informs us that there are no previous snapshots to compare.
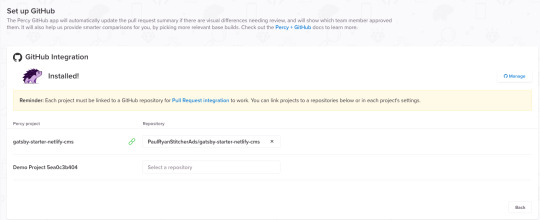
The final thing we need to do to wrap up this connection is link our repo to Percy. So, in Percy, click “Project Settings" then click on the “install an integration" link.

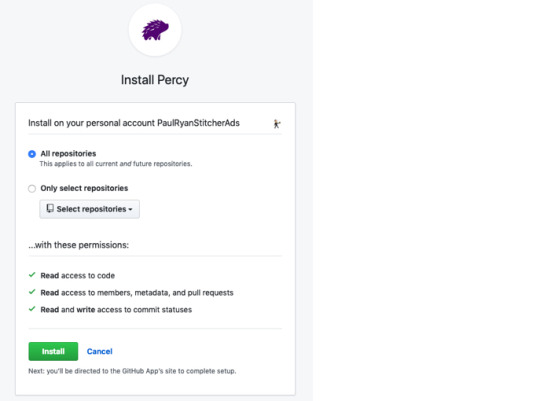
Select the organization and hit install for all repositories:

Finally! We can link to our repository.

Unlocking the true power of Percy
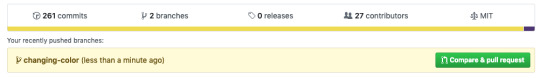
Since we now have everything set up, we can see how Percy can be used in a code review workflow! The first thing we will do is create a branch from master. I’m calling my branch "changing-color."
Go to the /src/components/all.sass file, change Line 5 to use the color pink, then push the change to the repo. This is what we’re going to evaluate in our visual test.

Create a pull request for the change in GitHub.

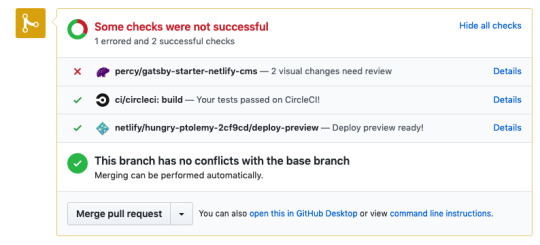
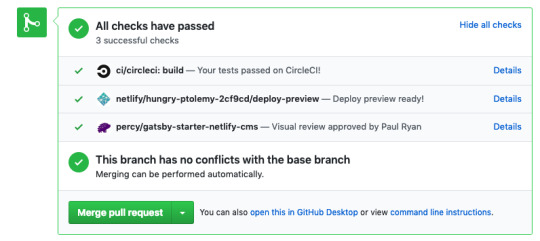
CircleCI is carrying out checks for us but the one we are focused on is the Percy step. It may need a minute or two for Percy to pop up:

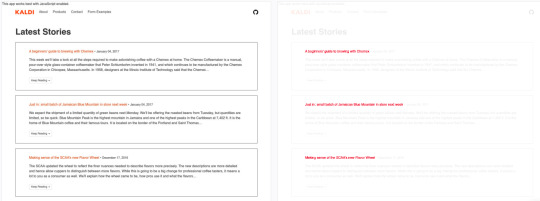
Percy is letting us know that we need to review changes we made, which in this case, is the change from red to pink. We can see the impact of that change:

Although the changes on the right are red, that is highlighting the areas that have been changed to pink. In other words, red is indicating the change rather than the actual appearance.
We can give this a quick glance and then click the “Approve" button which will give us a green tick on GitHub indicating we’re free to merge the pull request.

This is the true power of Percy: allowing us to see the impact of a small change and giving us the option to approve the changes.
Fantastic! We have now taking a tour on how to set Percy up in our projects along with how to integrate CircleCI. I really hope this will save you many headaches in the future when managing your UI.
The post Testing for Visual Regressions with Percy appeared first on CSS-Tricks.
😉SiliconWebX | 🌐CSS-Tricks
0 notes