Text
Twitter(X)のかわりに使えるSNSプラットフォーム
Threads
Threadsは、特定のトピックに焦点を当てたディスカッションを促進することに特化したプラットフォームです。ユーザーは興味のあるスレッドをフォローし、コミュニティとの深いエンゲージメントを経験できます。
https://www.threads.net/
Bluesky
Blueskyは、中央集権型の制御を排除し、ユーザーにコンテンツとデータのコントロールを提供する分散型ソーシャルネットワークを目指しています。これは、インターネットのオープンスタンダードに回帰する試みと言えます。
https://bsky.app/
Misskey
日本発のこのプラットフォームは、マイクロブログとソーシャルネットワーキングの要素を組み合わせたものです。Misskeyはユーザーが自分のサーバーを立てることができ、コミュニティのルールを自分で設定できるなど、分散型ソーシャルネットワークとして機能します。これにより、ユーザーはプラットフォーム上での表現の自由を実現できます。
https://misskey.io/
Tumblr
画像、GIF、ビデオ、長文の投稿をサポートするTumblrは、クリエイティブなコンテンツを共有したい人々にとって理想的な場所です。
https://www.tumblr.com/
0 notes
Text
特定ページ上の特定クラスのリンク先URLを収集し、
フロントJSでそれらのHTMLを開いて、
それぞれのページ上でさらに特定クラスのリンク先URLを集めるためのスクリプト例:
```javascript
var links = Array.from(document.querySelectorAll('a.target-class')).map(a => a.href);
var promiseResponseTexts = await Promise.all(
links.map(link => fetch(link))
)
.then(res => res.map(r => r.text()));
var responseTexts = await Promise.all(promiseResponseTexts);
var nextPageTargetLinks = responseTexts.map(text => {
var parser = new DOMParser();
var doc = parser.parseFromString(text, 'text/html');
return doc.querySelector('a.next-page-target-class')?.href;
});
console.log(nextPageTargetLinks)
```
これを応用するとフロントエンドJavaScriptだけで柔軟なスクレイピングが可能です。
0 notes
Text
クロスプラットフォームのモバイルアプリ開発フレームワーク比較 【2023年】
クロスプラットフォームの開発フレームワークは、一つのコードベースで複数のプラットフォームに対応したアプリを効率的に作成するための強力なツールです。
ここでは、主要なフレームワークをピックアップし、それぞれの特徴や採用例を紹介します。
Ionic/Capacitor
特徴:Web技術(HTML、CSS、JavaScript)をベースに、モバイル、デスクトップ、Webアプリの開発が可能。IonicはUIコンポーネントを提供し、Capacitorはそれを補完する形でネイティブ機能の統合をサポート。
採用例: Burger King, Tim Horton's, Sworkit, Sanvello, Untappd
NativeScript
特徴:AngularやVue.jsといった既存の技術スタックを利用し、ネイティブに近いパフォーマンスを実現。
採用例:https://nativescript.org/showcase/
「Voice & Speech - Coach App(Vocal Image)」のアプリで採用されています。実際にインストールしてみると使い心地は良好��あることがわかります。
Tauri Mobile
特徴:JavaScriptとHTML/CSSを用いてアプリケーションを構築できるElectronの代替を目指し、より軽量なフレームワークとして開発されている「Tauri」のモバイル版。
採用例:まだα版で新しい技術なので採用例はなし。
Flutter
特徴:Google製のUIツールキットで、高品質なネイティブインターフェースの構築が可能。独自の描画エンジンを持ち、美しいUIを短期間で制作できる。
採用例:Google Ads, じゃらん , Green
React Native
特徴:Reactのパラダイムをモバイルに拡張。ネイティブのコンポーネントを使用し、ホットリロードによる迅速な開発サイクルを実現している。
採用例:Facebook、Instagram、stand.fm
0 notes
Text
無料ですぐプログラミングを学び始められるWebアプリ一覧

今すぐ気軽にプログラミングを学び始められるWebアプリをまとめました!
どれも無料で使うことができます。
Jasmine Tea
「Jasmine Tea」は、プログラミングを始めたい人たちが楽しみながら学べる学習サービスです。初心者でも扱いやすいシンプルな仕組みが特徴です。多くの人がプログラミングの楽しさを理解できるようなアプリになっています。ゲーム感覚で学べるので、プログラミング初心者でも楽しみながら上達することができます。また、Jasmine Teaを使って作成したプログラムは、美しい動きをするウェブサイトやアプリ、ゲームなどに応用することができます。Jasmine Teaは、新しいプログラミング体験を求める人におすすめのアプリです。
paizaラーニング
paizaラーニングは、初心者でも楽しく入門できるプログラミング学習サイトです。このサイトなら、環境構築の手間を省いて、わずか5秒で学習を開始できます。わかりやすい1本3分の動画と豊富な演習問題で初心者〜中級者までを支援し、プログラミングの力を養います。これらの特徴により、誰でもストレスなくプログラミングを学ぶことができます。おすすめのプログラミング学習Webアプリです。
続き
0 notes
Text
AIで創造的なイラストや画像が作れるサイトまとめ

AIを使って手軽に創造的なイラストや画像が作れるサイトをまとめました!
どれも無料で、すぐに使うことができます。
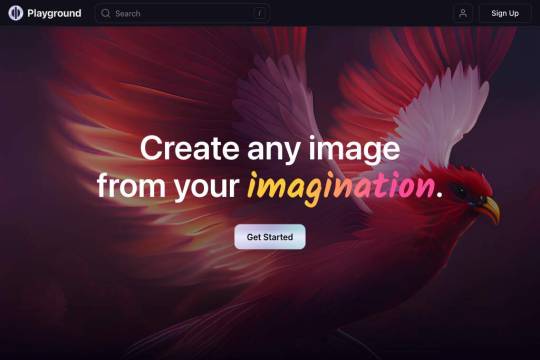
Bing Image Creator
Bing Image Creatorは、AIで画像生成ができるWebアプリです。Web上で使えるので、ダウン��ードやインストールが必要なく、誰でも手軽に使うことができます。利用するにはMicrosoftアカウントの登録が必要です。入力したテキストに応じて画像を作成することです。 簡単なインターフェースで、自分だけのオリジナルデザインを作ることができます。このアプリは無料で使えるので、誰でも気軽に試せます。 ビジネス用途でも、プライベートでも、様々な用途に使えます。デザイン制作に必要な負担やコストを大幅に軽減してくれます。
LeiaPix Converter
「LeiaPix Converter」は、イラストを3D化できるAIアプリです。イラスト画像をアップロードすることで簡単に使用できます。このアプリを使えば、画像をより生き生きとしたものに変えることができ、画像がより輝きを放つようになるでしょう。
続き
0 notes
Text
お絵描きできるWebアプリ・サイトまとめ【2023年最新版】

手軽にお絵描きできるWebアプリをまとめました!
どれも無料で、すぐに使うことができます。
Sketchpad
「Sketchpad」は、年齢を問わず楽しめるフリーのオンラインお絵かきアプリです。このアプリを使えば、デジタル画像を簡単に作成し、オンラインで共有したり、JPEG、PNG、SVG、そしてPDFなどの人気のある画像形式にエクスポートすることができます。簡単な操作で、美しいデジタルアートを制作することができます。レイヤー機能、インポート・エクスポート機能、操作履歴、テキストやクリップアートの入力など、とても機能豊富です。設定画面とユーザーガイドも充実していてとてもおすすめのお絵描きアプリです。
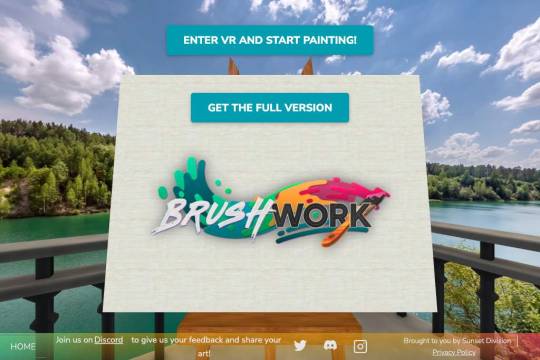
ブラウザで遊べる絵チャット(令和最新版)
「ブラウザで遊べる絵チャット(令和最新版)」は、高機能なキャンバスを使用することで、本格的なイラストを描いたり、チャットやスタンプで楽しく交流することができます。このアプリは、お絵描きに興味がある方やコミュニケーションを楽しみたい方にとって、素晴らしいアプリとなっています。楽しい時間を過ごし、新しい友達を作り、才能を発揮しましょう。
続き
1 note
·
View note