Text

!! Update !! - Due to health reasons, I will not be creating new posts on this blog and I am reducing my social media presence. From time to time I will still answer Asks from people, but besides that, this is the end of my blog.

I reached my goal of getting 20k followers after starting back in Oct 2021. Thank you to everyone I met and no matter what never give up on coding/programming! Farewell and may God bless you all~!

Welcome!
⤿ hi i'm Izi/Izzy (either one pronounces ee-zee), based in the uk
⤿ previously known as XiaCodes (changes~!)
⤿ i used to post about studying programming languages
⤿ i used to help people get into coding websites for fun
⤿ html, css, javascript, python, lua, c#, sql

resources : link
navigation : link
all my tags : link
answered asks : link
my own resources : link
how to start coding : link
izicodes' masterpost : link
the study challenge list : link
342 notes
·
View notes
Text
How to practice digital minimalism in our overwhelmingly technology focused world
Over the past couple of weeks i’ve found myself struggling to put my phone down, even in important situations or scenarios. For the upcoming months, I really want to challenge myself to limit screen time and stop mindless scrolling for hours. So for today’s post I really want to look at digital minimalism and explore how I can step away from the phone and step into the real world more often.
Introduction
In today’s world, we are surrounded by technology and digital devices that demand our attention 24/7. From smartphones to laptops, social media to streaming services, it’s easy to get lost in the digital clutter. This is where digital minimalism comes into play - it is a philosophy that encourages us to be mindful of our digital consumption and to use technology intentionally. In this blog post, I want to explore the art of digital minimalism and how it can help us lead a more intentional and fulfilling life.
The Benefits of Digital Minimalism
The term “minimalism” comes from the broader movement of minimalism, which is about simplifying one’s life by reducing the number of material possessions and focusing on what truly adds value and meaning to our lives. Digital minimalism applies these principles specifically to technology and digital tools.
Digital minimalism has numerous benefits, including better mental health, improved productivity, and increased focus. By reducing our screen time and limiting our exposure to digital distractions, we can improve our mental wellbeing and reduce stress. This is because constant exposure to social media and digital devices can lead to information overload and a feeling of being constantly “switched on”. Additionally, by reducing our digital consumption, we can free up time to pursue other hobbies and interests, leading to a more fulfilling life.
At its core, digital minimalism is about being more intentional and deliberate in how we use technology and digital devices in our daily lives.
Tips for Practicing Digital Minimalism
Practicing digital minimalism can seem daunting at first, but there are simple steps we can take to reduce our digital consumption. Firstly, we can delete social media apps from our phones and only check them on our computers. This will reduce the temptation to mindlessly scroll through our feeds and allow us to be more present in our daily lives. Secondly, we can turn off notifications for non-essential apps, such as gaming or shopping apps, which can help reduce distractions and increase productivity. Finally, we can set aside specific times of the day to check our emails and messages, rather than constantly checking them throughout the day.
The Importance of Balance
While digital minimalism can have numerous benefits, it’s important to remember that technology is not inherently bad. In fact, technology has transformed the way we live and work, making our lives easier and more convenient. The key is to find a balance between our digital and offline lives. By being mindful of our digital consumption and using technology intentionally, we can reap the benefits of digital minimalism without sacrificing the benefits of technology.
Conclusion
Digital minimalism is not about completely eliminating technology from our lives, but rather about being mindful of our digital consumption and using technology intentionally. By reducing our screen time and limiting our exposure to digital distractions, we can improve our mental wellbeing, increase productivity, and lead a more fulfilling life. So, the next time you find yourself mindlessly scrolling through social media, take a step back and ask yourself - is this really how I want to spend my time?
Looking to get into digital minimalism, here are 10 ways to practice digital minimalism:
Delete social media apps from your phone and only check them on your computer
Turn off notifications for non-essential apps
Set aside specific times of the day to check your emails and messages
Use a website blocker to limit your time on distracting websites
Unsubscribe from email newsletters and marketing emails that you don’t find useful
Use a physical calendar or planner instead of relying on digital ones
Practice mindfulness or meditation to reduce digital distractions and improve focus
Take regular breaks from technology and spend time outdoors or doing offline activities
Use technology for specific purposes, such as work or communication, rather than mindlessly browsing
Keep your digital devices out of the bedroom to promote better sleep hygiene.
48 notes
·
View notes
Text
hate the term "social media". instagram is the least social shit i’ve ever seen, call it individual performance media or something
683 notes
·
View notes
Text
Finally...
After 2 hours, I deleted some of my social media accounts such as Twitter/X, Instagram and Youtube, and some misc accounts.
Complete detox. Tumblr is hard to do but I feel like eventually I would do the same here ✨
21 notes
·
View notes
Text

I drew this when I was insecure about the growing yellow discolouration spots on my face. I thought to myself that if I drew myself, I would see that they were actually pretty and that I wasn't turning more uglier by the day.
This was made a couple years ago and the spots have increased since then - I no longer feel ugly :)
6 notes
·
View notes
Text
Custom Codeblr Badges 🌸

So, after work I got bored so I made these Tumblr badges that aren't real badges that you can add to your account but I wanted to make them but for Codeblr version!
Like those milestones you get when you make like 1k posts from Tumblr? Yeah that but just... Codeblr~! I was also basically trying to see if I could replicate the badges and change the design a bit and I like it in the end!

Anyhoo, here there are:












Now you'll be wondering "Oh that's cool, what will you do with them though?" Well, I didn't really think about that but for now, I just added it to my pinned post on my blog, like at the bottom!












(Tell me it looks real...) Anyhoo, that's all! Wanted to share it because why not! 🤗✨🌸
130 notes
·
View notes
Text
Coding A Simple Firefox Extension

Hiya! Today I want to share my experience creating a simple Firefox extension. I was a bit intimidated by the idea of creating an extension, but I was determined to give it a try! Been on my 'projects to-do' list for a long time! 😅
I found that the process was actually quite straightforward, and with some guidance from a couple of YouTube videos, I was able to create a working (temporary) extension in just an hour. My hope is that this post will serve as a helpful guide for anyone who is interested in creating their own Firefox extension~!

What exactly are we making?


We will be making a simple temporary extension - an extension that only you have access to e.g. end-users will not be able to use the extension. This is a way to test if your extension works and find issues. I might make another post on how to actually upload it for other people to use, but for now, this method is for you to use the extension.
This is the link to the official Mozilla Firefox 'Temporary installation' Guide' for extenisions - LINK
Now, for the steps into making the extension:
Setting up the development environment
Creating a manifest file
Adding a pop-up window
Attaching JavaScript functionality to a button
Load your extension in Firefox
Let's get started~!

Step 1 - Setting up the development environment


Obviously, you will need to have Firefox installed on your computer. You will also need a code editor, such as Visual Studio Code or Sublime Text, to write your code. I'm going to use VS Code.
In your code editor, create a new folder where you will store your extension files. You can name this folder whatever you like. For this example, I will call it 'Firefox Extension'. I also recommend adding the following files in the folder:
index.html (or in this case popup.html file)
icon image in .png or .jpg or similar formats
manifest.json - talked about in the next step
script.js
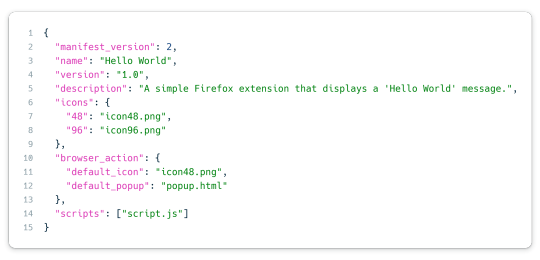
Step 2 - Creating a manifest file

The most important file I believe when creating an extension is the manifest JSON file. This file will contain metadata about your extension, including its name, version, and permissions. In your new folder, create a new file called "manifest.json".
This is the general structure of the file. The icon size you need to have is 48x48 pixel size image and then you can have others to be responsive to screensizes, I just added one extra. The 'browser_action' part includes the default icon image that will display an icon in the Firefox toolbar and the popup html file. In 'scripts', that is where we will add the JavaScript code to run.
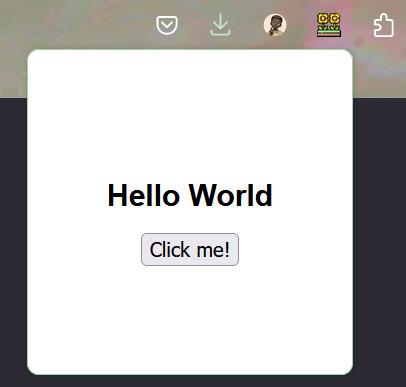
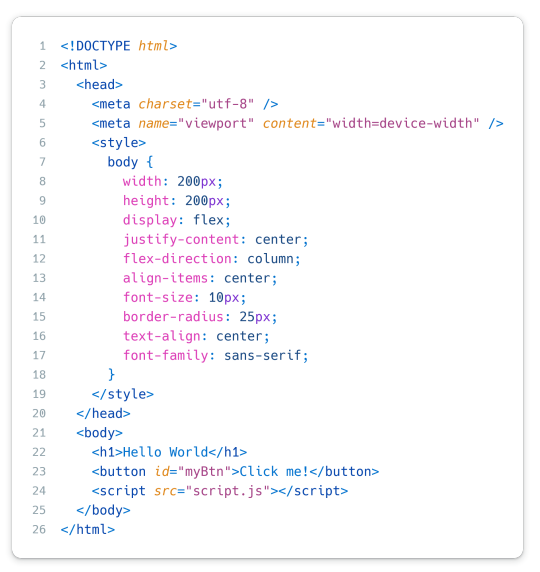
Step 3 - Adding a pop-up window

The code simply displays the text "Hello World" and a button in the center of the window. I assume you're good at your HTML and CSS so I won't go into too much detail here but the CSS is in the style tags within the head tags and what we can see also is what is between the body tags - the 'Hello World' and the 'Click me!' button.
Don't forget to include the script tag at the end of the body tag so it'll link to the script.js file in your folder AND include "scripts": ["script.js"] in the manifest.json for the javascript code.
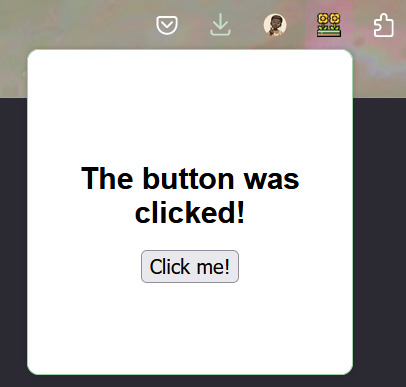
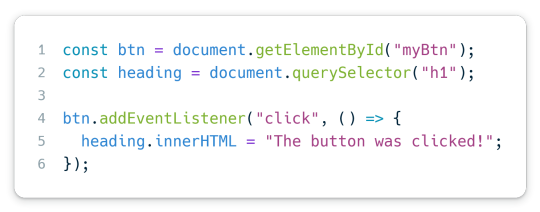
Step 4 - Attaching JavaScript functionality to a button

Again, I hope you very basic JavaScript. This code basically adds an event listener to the button with the ID "myBtn" (which is the button with 'Click me!' on it). When the button is clicked, it changes the heading 1 text from 'Hello World' to 'The button was clicked!'.
And that it! Done with all the coding part and now to upload it for you to use~!
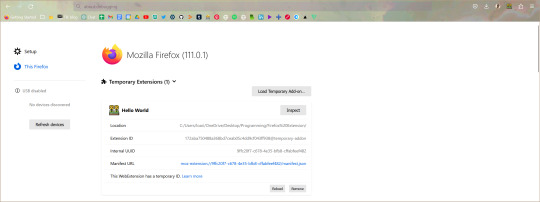
Step 5 - Load your extension in Firefox

Open Firefox and type "about:debugging" in the address bar. This will open the Firefox Developer Tools page. Click the "This Firefox" section to the left of the page, then click "Load Temporary Add-on". Navigate to your extension folder and select the manifest.json file.
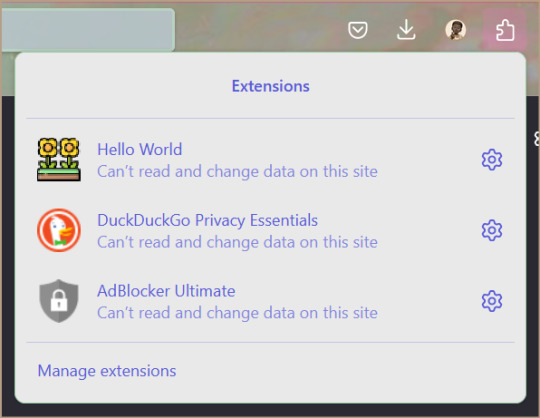
The extension is now loaded in Firefox! Click the icon in the toolbar to see your pop-up window!

Whenever you make changes to the extension, back on the Firefox Developer Tools page, click the 'Reload' button on your extension section and changes should show up!

I hope that this post has been helpful to you and that it has inspired you to create your own Firefox extension! 👩🏾💻💗 Remember, the most important thing is to have fun and experiment with different ideas - play with the colours or sizes or the javascript code! Don't be afraid to try new things and explore!!
Extra links that helped me learn:
How to build an extension for Firefox in less than 5 minutes [video]
Temporary installation in Firefox [webpage]
Thanks for reading 🥰💗
162 notes
·
View notes
Text

Monday 11th March 2024
The thing I avoided so much during this project, I am facing bit by bit. Thankfully for the downloading the files part, I found a Zip creation library that would put the files into a .zip file so for the 'Download All' button you won't get a spam of popups to download 5 files in one go (my initial plan... I know, terrible idea)!!
Later today, I will complete the 'insert user's inputs and selections into the custom-made files' functionality for the download buttons = the hard part for me.
** It's not hard hard, I'm just lazy and wish it would magically get done by itself :p
For reference, this was my old personal tags extension I made 5 months ago (made a post about it). Just making it better and for other people to use~!



51 notes
·
View notes
Text

28/02/2024
Day 3/100 days of code
Completed 50% of module #2 and acquired extensive knowledge about the Astro component and its architecture. I am gradually grasping the fundamental aspects and the core elements. Eagerly looking forward to adjusting the tailwind CSS and delving deeper into its details.
3 notes
·
View notes
Text
Managing impatience
I needed to read this
Managing impatience, especially in individuals with ADHD (Attention Deficit Hyperactivity Disorder), requires a multifaceted approach that addresses both the neurological aspects of ADHD and the behavioral patterns associated with impatience. Here are several practical strategies that can help:
1. Behavioral Strategies
Time Management:
Break Tasks into Smaller Steps: Tackling tasks in small, manageable pieces can make them seem less overwhelming and more achievable.
Use Timers: Setting timers for tasks can help maintain focus and provide a clear endpoint, which can be motivating.
Organizational Aids:
Planners and Checklists: These can help keep track of tasks and deadlines, reducing anxiety about forgetting something important.
Organizational Apps: There are many apps designed to help with organization and time management, which can be especially helpful for individuals with ADHD.
2. Mindfulness and Relaxation Techniques
Mindfulness Meditation: Regular practice can help improve focus and reduce impulsivity and anxiety.
Deep Breathing Exercises: These can help manage immediate feelings of impatience or frustration.
Progressive Muscle Relaxation: This technique involves tensing and then slowly relaxing each muscle group, promoting overall relaxation.
3. Cognitive Behavioral Therapy (CBT)
CBT for ADHD: This can help individuals recognize and change negative thought patterns and behaviors associated with impatience and ADHD.
Behavioral Coaching: Provides strategies for managing time, staying organized, and improving social skills.
4. Medication
Stimulants: The most common type of medication used to treat ADHD, which can help improve focus and reduce impulsivity.
Non-stimulant Medications: These can also be effective and might be a better choice for some individuals.
5. Lifestyle Changes
Regular Exercise: Physical activity can help improve mood, focus, and energy levels.
Healthy Diet: A balanced diet can impact overall well-being and may help reduce symptoms of ADHD.
Adequate Sleep: Ensuring enough sleep is crucial as lack of sleep can worsen symptoms of impatience and ADHD.
6. Social Support
Support Groups: Joining ADHD support groups can provide strategies for managing symptoms and reduce feelings of isolation.
Family and Friends: Educating close ones about ADHD and how it affects behavior can help them provide the right support.
7. Patience Training
Setting Realistic Expectations: Understanding and accepting that some tasks will take longer can help manage feelings of impatience.
Practice Waiting: Deliberately putting oneself in situations that require waiting can help build tolerance over time.
8. Professional Help
ADHD Coaching: ADHD coaches specialize in helping individuals develop skills to manage their symptoms.
Therapy: Psychologists or psychiatrists can offer strategies tailored to individual needs.
9. Technology Aids
Focus Apps: Apps designed to improve concentration and block distractions can be very helpful.
Reminder Systems: Using alarms and notifications can help stay on track with tasks and appointments.
Managing impatience and ADHD is a personal journey, and what works best can vary significantly from one person to another. It's important to try different strategies and find a combination that suits one's lifestyle and symptoms. Patience and persistence are key, as it may take some time to see significant improvements.
10 notes
·
View notes
Text


07 March 2024
Day 4/100 days of code
I've made considerable progress on Module #2, and thankfully, I've regained my motivation. I've been learning how to use JavaScript in Astro, understanding components, experimenting with Tailwind CSS, exploring routing in Astro, and creating a Footer and a responsive single page. Although it feels like I'm moving slowly, I am indeed advancing. I'm hopeful that I can pick up the pace with my learning.
4 notes
·
View notes
Text
09 March 2024
Day 5/100 days of code
Astro + React
Today I begin to learn an Udemy Course
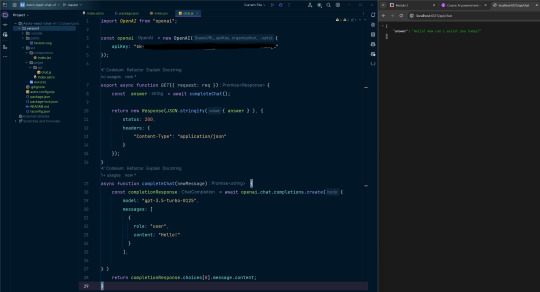
This code snippet defines an asynchronous function called GET that takes an object as an argument. Inside the function, it creates a new Response object with a JSON string as the body, a status of 200, and a content type header of "application/json".

implemented with OpenAI API
Ref: https://platform.openai.com/docs/api-reference

The output: "server" configuration in the Astro configuration file is used to specify the type of build output. In this case, "server" means that Astro will build your project for server-side rendering (SSR). This is useful when you want your website to be fully rendered on the server before it is sent to the client.

Message can be passed through URL parameter, I tried some input text in the message box

2 notes
·
View notes
Text
10 March 2024
Day 6/100 days of code
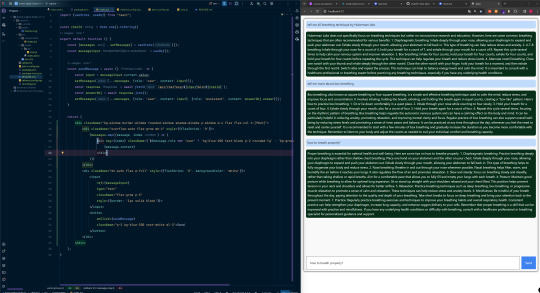
While experimenting with Tailwind CSS and OpenAI chat basics, I realized there's still a lot for me to learn about Tailwind CSS.

I would need to understand the following concepts and theories:
JavaScript (ES6+): The code is written in JavaScript, specifically using ES6 syntax and beyond. You should be familiar with concepts such as import/export statements, async/await syntax for handling promises, arrow functions, and more.
React and JSX: The index.jsx file uses React, a JavaScript library for building user interfaces. You should understand how to create functional components, manage state with hooks like useState and useRef, and write JSX.
Node.js and Server-Side JavaScript: The chat.js file is a server-side JavaScript file. You should understand how to write and export server-side functions, handle HTTP requests and responses, and work with modules.
OpenAI API: The code uses the OpenAI API to generate chat responses. You should understand how to interact with APIs, specifically how to send requests and handle responses.
Fetch API: The fetch function is used to make HTTP requests from the client-side code. You should understand how to use it to send GET requests and handle the responses.
Astro: The project is built with Astro, a front-end framework. You should understand how to set up an Astro project, write Astro components, and use Astro's build commands.
npm and package.json: The package.json file is used to manage the project's dependencies and scripts. You should understand how to use npm to install packages, and how to define and run scripts in package.json.
Markdown: The README.md file is written in Markdown, a lightweight markup language. You should understand how to write Markdown to create formatted text.
Understanding of HTTP methods and RESTful APIs: The GET function in chat.js is a clear indication that you need to understand how HTTP methods work, particularly GET. Understanding how to design and work with RESTful APIs would be beneficial.
Understanding of JSON: JSON is used extensively for data interchange in this code. You should understand how to create, parse, and work with JSON data.
a study plan for JavaScript (ES6+), React, and JSX that should give me enough knowledge to write the code I want:
Week 1-2: JavaScript (ES6+)
Day 1-3: Basics of JavaScript: variables, data types, operators, control structures (if-else, switch, loops), functions, arrays, and objects.
Day 4-5: Advanced JavaScript: closures, this keyword, prototype, and object-oriented JavaScript.
Day 6-7: ES6 features: let & const, arrow functions, template literals, destructuring assignment, spread & rest operators, import & export modules.
Day 8-10: Asynchronous JavaScript: callbacks, promises, async/await, and error handling.
Day 11-14: Practice by building small projects and solving problems on platforms like Codewars, LeetCode, or HackerRank.
Week 3-4: React and JSX
Day 1-2: Introduction to React: what is React, why use React, setting up the environment, JSX, rendering elements, and components.
Day 3-4: React Components: functional components, class components, props, and state.
Day 5-6: React Hooks: useState, useEffect, useRef, and custom hooks.
Day 7-8: Event handling in React: handling user input, forms, and events.
Day 9-10: Fetching data from an API in React: using fetch API, handling promises with async/await, and updating state with fetched data.
Day 11-14: Practice by building small projects. Try to replicate the chat functionality using React and an API of your choice.
6 notes
·
View notes
Text
honestly I avoid those youtube videos/channels that's like tech influencer kind. I luckily find gem account where it's like an old guy who's retired and has uploaded a 100 part series on some programming language and gets like 50 views per video with bad audio quality. They're better, I actually feel like the passion of them wanting people to learn from their years of experience and for free :p
God finding useful programming advice on youtube is so fucking ridiculous. I'm just looking for backend dev advice, and it's so many like "TOP 5 THINGS YOUR PORTFOLIO NEEDS", "CREATE A PORTFOLIO IN 20 MINUTES", "USE THIS PROJECT TO GET A JOB INSTANTLY". Like all these tech influencers just make up bullshit to sound smart. I need a loser with no thumbnail who's been programming for 15 years not these bozos.
75 notes
·
View notes
Text
10 March 2024, Sunday
Things I have done:
🪡 Embroidery
🤩 Philosophy
✍️ Editing
🇳🇱 Dutch: Lesson 4.5
📔 History Homework
📺 Twilight by Contrapoints
🦉 Duolingo: Dutch
16 notes
·
View notes
Text
i turned the hitboxeson os now you can see that i finally got it to work!! now when you attack at a certain frame the area 2d gets turned on and if an enemy enters it it does dmg, i do kinda.. have to add a variable thingy in theanim in every animation saying that it is disabled, otherwise it will stick in a certain animation sometimes, but imma do that later.
12 notes
·
View notes
Text
Looking great!!

// building my portfolio website ...
18 notes
·
View notes