Text
Hello !
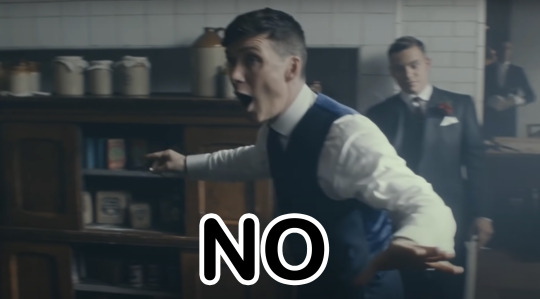
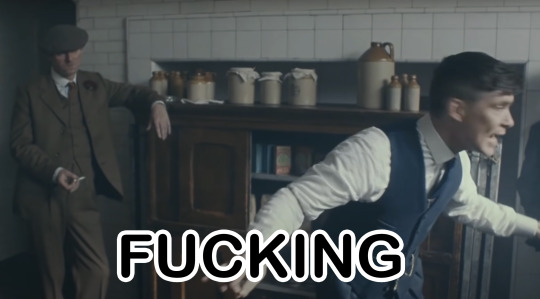
Je ne fais jamais ça mais si quelqu'un a envie de grapher sur Marco Pigossi, voici une galerie pour remplir ses ressources RPG. On n'est pas sur de la HD parfaite mais la qualité reste convenable je pense 🥸 Y'a des photoshoots et des captures de séries/films où il a joué (Cidade Invisível, Gen V, High Tide). J'ai opté pour des photos assez récentes (car bon, il n'a plus 20ans aha).
C'est clairement un acteur que je trouve super en FC, à la fois bonne bouille mais qui peut aussi être très sérieux et un peu sombre. (Et oui, ça me ferait trop plaisir de pouvoir piocher dans des avatars autres que les miens 😭)
Par avance merciii à celleux qui s'y pencheront 🥰
15 notes
·
View notes
Text






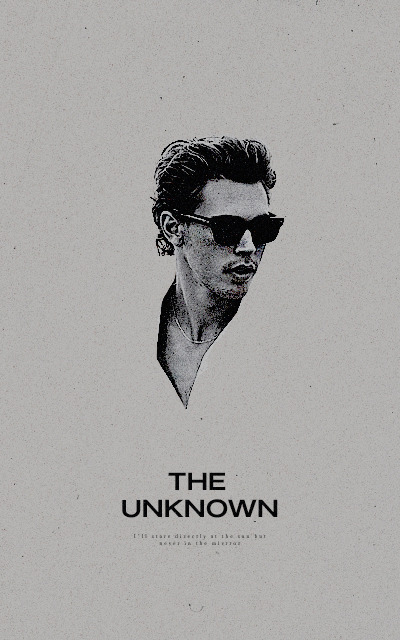
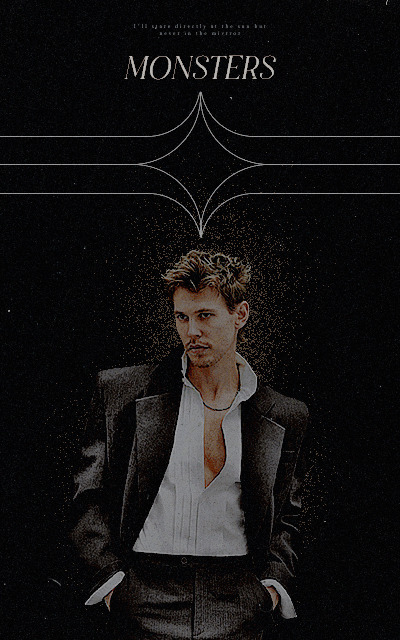
Austin Butler
Test de plusieurs petites choses, le 1er est totalement inspiré du poster "the lobster" et le 3 et 4 des effets de risographie et des têtes de sculptures antiques comme ce visuel. je trouvais qu'Austin avait totalement le profil pour alors here we go.
#Austin Butler#Austin Butler avatars#ressources rpg#avatars rpg#le bleu il tombe comme un cheveu sur la soupe XD
115 notes
·
View notes
Text
Je suis entrain de faire une fournée d'avatars d'Austin Butler et il se retrouve avec sa tête de découpée/flottante à chaque fois. Je fais des tests mais pauvre de lui 🥲
16 notes
·
View notes
Text




Auli'i Cravalho
#Auli'i Cravalho#Auli'i Cravalho avatars#ressources rpg#avatars rpg#underused faceclaim#tellement galéré pour le 2e lol
67 notes
·
View notes
Text




Kali Mequinonoag Reis
#Kali Mequinonoag Reis avatars#Kali Reis#Kali Reis avatars#Kali Mequinonoag Reis#two spirit fc#two spirit faceclaim#underused fc#ressources rpg
59 notes
·
View notes
Text
Et hop je reblog car c'est super utile : ayant moi-même une connexion internet pas géniale (aka la fibre, je peux clairement attendre l'an 2500), je note ces alternatives d'hébergement à tester ! J'ai pas eu de soucis encore avec imgbox mais si ça lague chez certain·es, go tester d'autres solutions. Merci beaucoup pour l'ajout ☺️
Petit message de service
Merci de ne pas recadrer mes avatars en 200*320 s'il vous plait. Ayant pas mal de détails dessus (même si ça se voit pas toujours lol), le recadrage fout en l'air la qualité et ça me rend triste de voir ça :/
Je fais attention à ce que mes avatars aient un poids assez bas malgré le format 400*640, donc vraiment, y'a pas besoin de les recadrer pour une question de lourdeur.
Pour utiliser mes avatars dans le bon format :
Soit enregistrer sur votre ordinateur l'avatar + l'héberger (imgbox garde plutôt une bonne qualité). Puis ajouter l'adresse dans la zone "Lier l'avatar à partir d'un autre site " sur votre profil forum.
Soit faire du hotlinking : Clic droit sur l'avatar sur mon tumblr > copier l'adresse de l'image > aller sur un site pour raccourcir l'url et même endroit dans le profil forum.
Et vouala !
67 notes
·
View notes
Text
Petit message de service
Merci de ne pas recadrer mes avatars en 200*320 s'il vous plait. Ayant pas mal de détails dessus (même si ça se voit pas toujours lol), le recadrage fout en l'air la qualité et ça me rend triste de voir ça :/
Je fais attention à ce que mes avatars aient un poids assez bas malgré le format 400*640, donc vraiment, y'a pas besoin de les recadrer pour une question de lourdeur.
Pour utiliser mes avatars dans le bon format :
Soit enregistrer sur votre ordinateur l'avatar + l'héberger (imgbox garde plutôt une bonne qualité). Puis ajouter l'adresse dans la zone "Lier l'avatar à partir d'un autre site " sur votre profil forum.
Soit faire du hotlinking : Clic droit sur l'avatar sur mon tumblr > copier l'adresse de l'image > aller sur un site pour raccourcir l'url et même endroit dans le profil forum.
Et vouala !
67 notes
·
View notes
Text






Lux Pascal
#Lux Pascal#Lux Pascal avatars#ressources rpg#avatars rpg#underused faceclaim#underused fc#trans faceclaim
54 notes
·
View notes
Text






Jeremy Allen White
106 notes
·
View notes
Text




Ricky Olson
(est ce que ça se sent je ne suis pas à l'aise en dehors des photoshoots d'acteurices ? totalement 🫠 but I tried.)
26 notes
·
View notes
Text




Liv Hewson
(le 3e est inspiré des effets de surimpressions colorées :))
#Liv Hewson#Liv Hewson avatars#ressources rpg#avatars rpg#underused fc#underused faceclaim#non binary fc#non binary faceclaim
52 notes
·
View notes
Text




Ben Aldridge
53 notes
·
View notes
Text
En ajout au texte important de @crococookie juste ici
Je voulais reblog et poster à la suite mais mon texte est vraiment trop long.
Poster ça, ça m'angoisse énormément. J'ai toujours peur qu'on m'interprète de travers. J'ai donc hésité longuement mais j'ai envie de rebloguer parce que même si j'ai pas été diag de troubles dys liés à la lecture et l'écriture (ce qui ne veut pas dire que je n'en ai pas, l'errance médicale, tout ça) je suis terriblement étourdie. Et si je me décide à l'écrire, c'est parce que l'an dernier, une personne a osé me demander de me relire et de corriger mes fautes, sur un paragraphe que j'ai écris rapidement en étant au téléphone un jour où j'étais sollicitée toutes les deux minutes. Avec les troubles qui me sont propres, mon vécu et j'en passe, j'ai mis du temps à me réconcilier avec l'orthographe et la grammaire. Le scolaire ne m'a pas aidé (du tout).
C'est le RP qui l'a fait.
Attention, il n'y a aucune agressivité dans ce poste (je pense que maintenant vous avez assez pigé mon mood de meuf pacifiste qui lève le drapeau blanc et veut qu'une chose : LA PAIX BORDEL.) , je partage juste mon expérience et mes conseils sur le sujet des fautes et du rapport à L'orthographe dans la commu RP. C'est aussi un petit appel à la bienveillance et à une direction vers un comportement plus chill envers vos partenaires qui font des fautes.
L'autre raison qui me pousse à poster, c'est parce qu'à la minute où j'écris je n'arrête pas de me relire. Et ça montre bien que je suis encore marquée par mes débuts dans la sphère du RP.
J'aimerais beaucoup vous dire que c'est exclusivement grâce à la bienveillance d’autrui, mais ce serait mentir. En quinze ans et surtout au début, j'ai eu le droit à des commentaires assez (trop) désagréables. C'est la capacité des autres à ne rien laisser passer qui a heurté ma confiance en moi et qui m'a donné l'impulsion de ne plus leur donner aucuns prétextes pour me reprendre. Et vous savez, je ne leur en veux même pas, à ces personnes. Je leur pardonne même assez facilement et je suis persuadée qu'iels ne sont pas tous-tes malveillant-e-s. L'humain est plus complexe que ça.
Ce qui m'a poussé à ne plus vouloir faire de fautes, c'est mon foutu caractère et ma tendance à vouloir contredire les personnes qui ne laissent rien passer. (Parfois ça peut être un problème, d'autre, un vrai coup de pied aux fesses pour faire face aux détracteurs. Et là, notez toujours qu'on parle de mon expérience personnelle avec mon profil à moi. Je ne parle pas pour tout le monde. Pitié, ne demandez pas à une personne dys de 'faire un effort', c'est validiste et grossier. Et si vous avez du mal, on a beaucoup de personnes concernées qui sont là pour donner des sources et aider à comprendre.)
Je fais encore des fautes d'étourderie aujourd'hui. Je vous raconte pas le nombre de fois où j'édite des postes parce que j'ai vu une boulette d'étourderie. (Rien que ce matin j'ai dû éditer un petit poste d'intrigue parce que j'ai réalisé que j'avais oublié un fuc$$ng mot pour que ma phrase fasse sens.) Y a un truc que je peux conseiller pour les gens maniaques de l'orthographe (dont je fais partie, faut pas croire) : S'il-vous-plaît (vraiment, je demande gentiment) attendez qu'on vous demande ? (En supposant que ça puisse arriver.) C'est frustrant et même blessant. Et si on vous demande : Ne pas jouer les profs avec des formules telles que : 'Ceci ne s'écrit pas comme ça, mais comme ci'. Vous partez ainsi du principe qu'on ne sait pas. Et même si c'est le cas, n'oubliez pas que les troubles dys existent et que vous ne connaissez ni la personne ni son vécu. Derrière l'écran, c'est toujours un être humain.
J'rp par exemple avec une personne Dys qui me pond les textes les plus élaborés et qui passe un temps fou à se relire. Chaque profil est différent. N'oubliez pas qu'on est aussi souvent crevé-e-s de nos semaines et que même s'il y a des gens qui pondent des textes sans fautes hyper facilement, c'est pas le cas de tout le monde et derrière, on peut se retrouver à être nombreux-ses à complexer, à vouloir poster des trucs parfaits parce qu'on a encore le souvenirs de ces remarques qu'on ne veut plus affronter. Même si derrière, on a les partenaires les plus adorables et les moins regardants de la sphère. Ça peut gâcher le plaisir d'écrire, alors que le RP est un loisir. Pas un job. On ne va pas publier nos écrits, on le fait pour se changer les idées et s'amuser. Un rappel constant de nos étourderie ne va rien arranger, ça ne va rien changer. Même si vous pensez sincèrement bien faire, et quand c'est le cas - parce qu'on ne peut pas espérer que ça le sera toujours malheureusement - merci de vouloir aider, même si c'est maladroitement. (Mais écoutez les conseils svp)
Bref, restons indulgent-e-s et humain-e-s, on a une passion commune vraiment géniale. <3
Si vous avez tout lu, merci d'avoir pris le temps pour ce pavé qui complète un poste à lire absolument !
Des bises,
Swan (qui va lutter contre l'envie de relire et éditer ce texte pour la cinquantième fois.)
61 notes
·
View notes
Text




Colman Domingo
66 notes
·
View notes
Text
(partie 2 du reblog)
Accessibilité, design, codage… : par où commencer pour le (re)design de mon forum ? (2/2)
Ceci est la suite de mon premier post disponible ici !
(je suis en galère sur la mise en page, bear with me KLJDHSD)
--
Suite aux différents questionnements qui viennent nourrir ton processus de design, on passe à un peu plus tangible.
Conceptualisation : Comment ?
Comment est-ce que tu peux atteindre les objectifs que tu t’es fixé dans les questions précédentes ?
Ça peut passer par une liste des templates que tu veux revoir en priorité, ça peut passer par des checklist de fonctions à intégrer à ces templates pour ne rien oublier.
Personnellement, je recommande de passer par une étape de wireframe pour ne pas partir trop à l’aveuglette et garder le cap sur la quantité de travail à venir !
Qu’est-ce qu’un wireframe ?
En gros, dessiner des grosses boîtes pour symboliser tes fonctions, et bricoler un squelette de page avec pour savoir comment structurer ton nouveau design sans rien oublier ! Un wireframe prend n’importe quelle forme, du gribouillis sur papier au Figma collaboratif en passant par des post-its, c’est toi qui décides ce qui te parle le plus !
Voici une liste de petits conseils en vrac à garder en tête lorsque tu t’approches de la construction tangible de ton nouveau design :
Concentre-toi sur les fonctions qui font vivre le forum en priorité 🔥
Tu veux donner l’espace à tes membres pour écrire et construire leurs histoires et leurs personnages, pour échanger entre joueur.se.s en paix !
Contrairement à ce qu’on a laissé s’installer comme standard, il vaut mieux parfois éviter de se disperser et de trop en faire au risque de non seulement rendre l’expérience trop complexe pour tes membres, mais aussi de te mettre une pression énorme en tant que staff.
Le coeur de nos forums, c’est le RP sans distraction (écriture comme lecture), mais aussi la création d’univers avec les médiums que chacun.e préfère ! Ça passe aussi par le confort que tu peux apporter en proposant une interface claire qui les mettra en confiance pour créer.
Par exemple, passer 75% du temps d’écriture à débuguer un code de fiche n’est pas très motivant pour la créativité (sauf pour les bouffeurs de cartes graphiques de ce monde, je me compte dedans 🤡). De même, perdre du temps pour retrouver X ou Y information parce que la navigation est trop complexe ou les annexes peu lisibles dissuadent également de potentiels nouveaux arrivants !
N’aie pas peur de jeter tout ce qui est superflu - promis, ça va aller ! 🙆♀️
As-tu réellement besoin de ce champ “inventaire” dans le profil des membres ou est-ce que ça peut simplement être une liste dans un post dans la gestion des personnages ?
Est-ce que toutes les informations affichées sur ma page d’accueil sont-elles utiles au quotidien et/ou très nécessaires ? On l’a tous.tes rencontré, ce problème…
Retirer ce qui n’est pas utile, c’est non seulement un gain de place et d’espace pour améliorer la lecture de ton forum, mais aussi un gain de temps et d’énergie pour toi, codeur.se, graphiste, admin qui doit maintenir ton forum, que de ne pas s’embêter avec 20 différents champs de profil dans un mouchoir de poche, ou des citations vagues pas toujours très claires ni très utiles dès qu’il y a un blanc à combler.
C’est un peu la technique Marie Kondo, mais pour les interfaces web, et peut-être en un poil plus radical. If it does not spark joy (ou si ça ne vous est pas utile au quotidien), alors tu peux jeter - ça ne te manquera probablement pas ! Et rien n’est définitif. Si finalement, ça s’avère important, tu le verras très vite !
L’accessibilité web, c’est tout d’abord pour les utilisateur.rices en situation de handicap, évidemment. C’est très important, c’est le but prioritaire de l’initiative. Mais si tu peux et veux aller plus loin, ça ne s’arrête pas là !
C’est aussi rendre ton forum utilisable et inclusif pour des membres qui n’ont pas forcément les moyens de posséder du matériel dernier cri, c’est le rendre accessible aux potentiels membres qui ne vivent pas dans une grande ville et/ou avec une connexion internet datée…
L’accessibilité web au sens large englobe tout profil d’utilisateur pouvant être défavorisé.e d’une manière ou d’une autre (par des troubles physiques, neurologiques, par leur milieu social, par leur localisation géographique…) qui l’empêcherait de pouvoir venir s’amuser avec d’autres joueur.se.s…
À titre d’opinion plus personnelle, j’aime aussi penser que l’accessibilité web dans sa mission la plus large devrait également englober l’inclusivité ; parce qu’un espace, une communauté ou un produit qui discrimine d’une quelconque manière n’est à mon sens, tout simplement pas accessible par définition.
Commence ton nouveau design avec les best practices courantes en tête, et tiens-toi y au maximum !
C’est peut-être plus facile de commencer de quasi-zéro, plutôt que de repasser balise par balise sur un code déjà créé (peut-être par d’autres personnes, peut-être ayant vu passer de nombreuses modifications au fil du temps… un casse-tête en perspective).
La base du Blank Theme de Geniuspanda propose une bonne base propre si tu es découragé.e par les thèmes de base de Forumactif (as you should, c’est un joli bazar).
Parmi les conseils et best practices plus techniques à garder en tête lorsque tu construis ton design d’interface, en voici quelques-un (mais mes collègues créateur.rices ont déjà beaucoup écrit à ce sujet, quelques liens sont dispo en fin de post !)
➡️ Tu connais le laïus des tailles de typo… on reste à 14px minimum pour le texte courant, et des interlignes de 150% de la taille du texte !
Le choix des typographies également est important - garde les zigouigoui fancy pour des gros titres seulement, et fais dans la simple sans-serif/sans empâtements (de type Helvetica/Arial) pour le corps de votre texte !
Les typographies serif/à empâtements (de type Times) sont faites pour l’imprimerie, pas le web… si tu y tiens, elles peuvent cependant faire de très bons titres, si la taille de caractère est suffisamment grande !
➡️ Le gras, l’italique, les couleurs, les paragraphes clairement définis… sont des éléments indispensables à la lecture de ton contenu, surtout s’il devient long.
Ils ancrent l’oeil lorsqu’on parcourt la page et nous aide à lire plus rapidement et sans s’épuiser, et attirent notre attention pour mieux se concentrer !
Attention aux choix de couleurs : outre le contraste et les potentiels membres atteint.e.s de daltonisme, n’oublie pas non plus le changement entre light et dark mode, par exemple ! Cette teinte de rouge bordeaux sera très bien sur fond clair, mais si la moitié de tes membres utilisent le dark mode, c’est foutu…
➡️ VIRE MOI CE TEXTE JUSTIFIÉ DE LÀ ! (je rigole zéro I will die on this hill .) (vas-y, je regarde .) (👁️ 👁️)
Trève de clowneries, pour le web en particulier, même si beaucoup trouvent ça visuellement “satisfaisant”, la justification est un désastre de lisibilité. Les espaces entre les mots d’une police de caractères sont précisément calculés pour faciliter la lecture et le mouvement de l’oeil ; par défaut, la justification dérègle et déséquilibre ce travail.
C’est un mode d’alignement qui est fait pour des paragraphes de texte aux largeurs précisément calculées (du genre : colonnes dans un journal) et donc fait pour l’imprimerie, et pas pour des écrans et des interfaces responsive à largeur variable !
➡️ Le scroll interne, c’est (pour la majorité des cas) démodé : dit comme ça, c’est un peu sensationnel, mais c’est réel.
Autrefois, on voulait tout caler dans une seule page au maximum, avoir toutes nos informations dès le premier chargement. Certes, avoir les informations importantes en haut de page et même above the fold (avant de commencer à descendre dans la page au-dessus de la bordure du bas de la page) est bien, mais ce n’est plus aussi important qu’avant. Dites merci aux smartphones et aux réseaux sociaux aux scroll infinis, qui nous ont clairement fait accepter le geste comme partie intégrante de notre expérience web !
N’aie pas peur d’avoir des longues pages : si le contenu est clairement lisible et structuré, ce n’est plus un problème. Il vaut mieux être transparent.e sur la vraie longueur de tes pages d’emblée et la montrer à tes membres dès le chargement de la page, plutôt que de tout planquer dans des petites pochettes-surprise au scroll interminable et souvent très étriquées.
➡️ Optimise tes images dès que possible : une image devrait idéalement peser moins de 500Kb, 1MB peut-être maximum si il s’agit d’une image importante (par exemple, un header ou un fond). Limite l’utilisation de gifs animés au minimum, et veille à ce qu’ils ne soient également pas trop lourds.
Pour optimiser tes JPEG ou tes PNG, compresse-les sur Photoshop ou similaire à l’export d’abord, puis tu peux également les passer à la moulinette Tinypng pour diminuer encore leur poids !
➡️ Less is more : laisse respirer ton forum !
C’est important pour la hiérarchie des informations, et pour pouvoir lire le contenu sans se fatiguer. Un espace vide n’est pas une mauvaise chose !
Alternativement et débat peut-être parallèle, j’aimerais pouvoir déconstruire cette idée reçue qui s’est établie au fil du temps que plus il y a de choses, mieux c’est. Les forums rpg sont victimes d’une course au toujours plus pour se démarquer, qui est très “naturelle” d’un point de vue social, concurrentiel et au fil de l’évolution des modes. Ça a aussi toujours été au détriment de l’accessibilité - ce n’est pas nouveau (fallait voir la gueule des trucs en 2005 je vous jure, on se rend vraiment pas compte du chemin parcouru KDJSHD).
Mais en 2024, non seulement on a des voix pour se rendre compte qu’on peut et doit mieux faire, mais aussi les outils pour ! C’est difficile à intégrer et ce sera une idée pré-concue qui risque de durer encore longtemps, mais un forum simple et épuré n’est pas un mauvais forum ! Il y a d’autres moyens de construire un univers original, créatif et visuel que par l’accumulation et le maximalisme ambiant qui s’est installé au fil des années, au détriment de beaucoup d’autres choses importantes (perte de temps de construction/maintenance, pression de la surenchère, diminution des performances techniques/augmentation des temps de chargement, et, évidemment, le manque de lisibilité et accessibilité).
Si nos parents (et même nous encore) étions capables de nous projeter dans des jeux de rôle sur table sans rien d’autre qu’un MJ et une fiche de personnage gribouillée sur un bout de papier, je suis persuadée qu’on n’a pas besoin de tout ça pour créer et écrire sur Internet !
Disclaimer de fin
Celleux qui connaissent mes projets pourraient me jeter la pierre du “faites ce que je dis et pas ce que je fais” là dessus, je plaide coupable. Personne n’est parfait, aucun forum n’est parfait !
Le mien comme tout autre a son lot de problèmes et de points à améliorer dont le staff est conscient, pour diverses raisons pour la plupart historiques, et est victime d’une tendance très personnelle à vouloir être toujours trop exhaustive (mais je me soigne… un peu… vous pouvez constater la longueur de ce post, c’est compliqué LOL). Et pour chaque problème réglé, peut-être que de nouveaux apparaîtront ailleurs.
Mais avec le temps, ça se corrige ! Tous ces points sont des choses que l’on peut améliorer petit à petit, en remettant nos choix en question régulièrement après un peu de recul.
À titre d’exemple, on travaille (lentement) en ce moment sur une grosse refonte du code et du design (le gros de la version actuelle datant de l’été 2022), avec une nouvelle revue de la typographie et de l’utilisation de l’espace qui se fait évidemment toujours trop tarder, mais aussi avec une emphase particulière sur l’optimisation des scripts additionnels du forum.
Ajoutés récemment dans une phase initiale de test pour juger de leur accueil dans la communauté, ils sont cependant mal optimisés (tournent à vide sur des pages sur lesquelles ils ne sont pas utiles, demandent trop de ressources…). Ils sont même aujourd’hui sont une très grosse cause de nos problèmes de performance actuellement, et posent souci à plusieurs membres dont le matériel a du mal à suivre, ce qui n'est franchement pas viable.
Avec cette refonte, on essaie de nous recentrer sur le “où”, “quand” et “comment” : sur quelles pages et à quel moment de mon utilisation du forum ces gros scripts sont-ils nécessaires ? Comment puis-je les réorganiser avec les outils que Forumactif me propose ?
En conclusion…
Si le débat ou la démarche de refaire toute ton interface te fait peur, c’est normal !
Déjà, Forumactif n’aide pas (trop - pour mettre le nez dans du vrai webdev quotidiennement, ça pourrait être bien pire, honnêtement. Le service proposé a un potentiel immense pour quelque chose de 100% gratuit !), notre matériel de base n’est pas optimisé ni facile à comprendre pour les plus novices. Et bordel, un forum, c’est pas juste une page statique, c’est une interface super complexe, quand on y pense !
Mais aussi, il s’agit d’un hobby, et il n’y a pas vraiment de “bon” moyen universel pour essayer d’améliorer l’accessibilité et l’usabilité de son forum. On fait avec notre temps libre et nos connaissances, et si vous n’avez pas le temps et les capacités de pousser plus loin que des tailles de police ou d’interligne, eh bien, au risque de me répéter, j’ai envie de dire que c’est déjà mieux que rien.
Toute initiative peut être une bonne initiative, tant que tu la prends !
La première étape est d’être conscient.e des améliorations possibles et d’accepter qu’on devrait mieux faire quand on le peut.
Je ne saurais que vous encourager à entamer la démarche, le reste viendra en temps et en heure - que ce soit en termes de temps libre, d’énergie ou de connaissances !
Et surtout : demande-toi toujours “pourquoi” 🫶
Merci d'avoir lu jusque là et : courage, tu peux le faire !!
Quelques ressources utiles
Pour se renseigner
Le manifeste du W3C sur l’accessibilité web
The ultimate UX Design Thinking par Annie Dai (en Anglais)
Overlay Fact Sheet partagée par @brunswicked
Tutoriels et conseils
La section tutoriels du forum du Blank Theme par @code-lab
Rendre vos forums plus accessibles par @noxeternam
Conseils d’accessibilité graphique par @andthesunrisesagain
Tips d’optimisation de votre design par @aeroplvne (la bise !)
Installer un dark/light mode par @decrescxndo
Mon petit plaisir du lot pour l’inspiration…
Je vous conseille de lire la série de posts de @code-lab sur le développement du design de What Remains (1 - 2 - 3 - 4)
Même si ça peut paraître être une dose de travail et de recherche assez énorme pour quelque chose que vous faites dans votre temps libre, c’est simplement très intéressant pour observer la démarche de design dans ses phases de construction et avec des visuels à l’appui !
57 notes
·
View notes
Text
Hyper clair les étapes par lesquelles passer, merci pour le temps d'écriture et le partage ✨ (partie 1 du reblog)
Accessibilité, design, codage… : par où commencer pour le (re)design de mon forum ? (1/2)
Bonjour, c'est mon premier post, et comme prévu, il est trop long pour rentrer en un seul message ! 😁
Je sors de ma cave pour contribuer à ma manière aux dernières conversations de la sphère au sujet des capacités des admin et créateur.rices lorsqu’il s’agit d’avoir la main sur l’interface et l'accessibilité de leurs forums rpg.
Disclaimer :
Ce n’est pas poussé très loin, c’est plutôt un vrac de questions et d’amorces de réflexion des premières étapes du UX design et du design thinking, qui font partie de mon travail au quotidien.
Outre les quelques ressources en fin de post, tout mon blabla ne propose évidemment pas de tutoriels pratiques sur des thèmes précis, principalement parce que les questions évoquées n’auront peut-être pas les mêmes réponses d’un forum ou d’un admin à l’autre.
C'est un processus de pensée qui guide un long travail, et ce que j'écris ici ne règlera aucun vrai problème par magie. Surtout, je n’ai pas la science infuse ni l'ambition d'écrire une bible ! Il est fort possible que ça ne vous parle pas du tout, que vous ne soyiez pas d'accord, ou que ce ne soit pas très clair.
Mais si ça peut en aider quelques un.e.s à s’organiser pour se lancer dans des améliorations qui auront même juste un tout petit peu plus de sens pour l’expérience utilisateur, alors tant mieux ❤️
Attention : c’est long. Je sais. C’est un de mes plus gros problèmes… (j'angoisse déjà avant de poster, send help). Je ne prétend pas non plus incarner un parfait exemple de ce que je prêche (mon forum a aussi son lot de jolis problèmes ! - j'y reviendrai en fin de post).
Mais également, si il y a la moindre chose que vous jugez mal formulée ou pouvant prêter à confusion sur l’intention ou le sens, n’hésitez pas à me le faire remonter et je tâcherai de revoir ma rédaction ou de clarifier si nécessaire !
Constat Initial
Dans le monde des forums rpg, nous ne sommes pas tous.tes égaux.les en termes de connaissances et de maîtrise de ce que ça nous demande comme compétences. C’est normal - c’est un hobby, nous ne sommes pas tous.tes du métier, et croyez moi - même l’être, ça ne veut pas toujours dire grand chose… (je bosse au Japon. vous avez vu la tronche du site web lambda au Japon ?! bref, voilà .)
Pour ces mêmes raisons, on tombe tout naturellement facilement dans le vortex de la course aux dernières modes et des design principalement motivés par une simple recherche d’esthétique - pour son propre fun sans se prendre la tête avant tout, ce qui est très bien en soi et le droit de chacun.e, mais peut-être pas toujours adapté à une utilisation en communauté !
À constater les choses sur lesquelles on semble accorder le plus d’attention dans les conversations actuelles, et en tant que professionnelle irl, il y a une chose qui m’a frappée : à mon sens, on ne prend peut-être pas les choses dans le “bon” ordre.
Attention, les guillemets sont là non pas pour dire que l’accessibilité n’est pas la priorité, au contraire, c’est l’objectif ultime ! - c’est la manière dont on essaie de régler le problème du manque d’accessibilité qui me semble parfois pas toujours très efficace.
Hier, c’était le fameux plug-in Userway, aujourd’hui, une taille de texte - demain, peut-être encore autre chose ! Tant mieux : ça met en lumière des petites actions qui contribuent à une amélioration collective. Mais si toutes ces initiatives sont évidemment importantes, uniquement se concentrer sur une action isolée sans réfléchir pourquoi on la fait, essentiellement, c’est un peu comme mettre un pansement sur une fracture ouverte.
Toutefois, et parce que rien n'est tout blanc ou tout noir, si tu n’as pas beaucoup de temps ni de ressources (ou d'envie) à investir dans un gros redesign qui n’est pas donné à tout le monde, tout ce blabla ne te sera pas très utile - auquel cas, en effet, se concentrer sur les actions tangibles simples et les “quick fix” mentionnés à de nombreuses reprises par mes collègues seront la meilleure option pour améliorer l’accessibilité de ton forum ! Ce ne sera peut-être pas vraiment profond, et ça n’apportera peut-être que des solutions temporaires, mais c’est déjà mieux que de ne rien faire du tout.
Pour celleux qui sont prêt.es ou ont envie de faire un plus ou moins gros ménage de printemps et de prendre le problème à la racine, je vous partage simplement quelques lignes de pensée de la manière dont, personnellement, je réfléchis à mes modifications, ou à la construction de tout produit d’un point de vue UX.
Commencer le processus de UX Design
L’UX Design est une approche user-centric qui doit s’appliquer à tous les produits et services interactifs et numériques. Son objectif est de concevoir une expérience utilisateur optimale en se basant sur les besoins de celui-ci.
Source : La Grande Ourse
Pour t’aider à prendre toute décision quant à comment réaménager ton forum, il est crucial de se mettre dans la peau de celleux qui l’utilisent au quotidien pour comprendre leurs besoins et leurs problèmes.
Ça implique tes membres, qui ont un certain angle de vision du forum, mais aussi toi, en tant que staff, qui peut aussi bénéficier de ces modifications pour te simplifier la vie par la même occasion. Toi aussi, tu es un.e utilisateur.rice !
Ces besoins te permettront ensuite d’extraire tes objectifs et de définir ce qui est vraiment important pour les atteindre, tout en établissant un ordre de priorité selon l’importance du problème.
Compatir : Qui ?
Pour qui est-ce que tu veux proposer ton forum ? Quelle est la cible principale de ces modifications, pour qui les fais-tu ?
C’est le U de UX : on design pour les Utilisateurs avant l’esthétique. Les réponses au “qui” sont sans doute assez faciles dans le monde des forums rpg : les membres en priorité, bien que le fun des staff soit aussi important dans le cadre d’un hobby. Mais les membres constituent néanmoins la majorité lambda des utilisateurs, et te permettent d’avoir des avis divers et moins biaisés par rapport à l’interface et l’utilisation “classique” de ton forum.
Pose leur des questions ! Prépare toi peut-être à des critiques plus ou moins délicates (on se sait), mais qui sont des critiques tout de même - de toutes manières, si tu lis ce texte, à ce stade, tu devrais être prêt.e à les entendre (ou du moins, la plupart d’entre elles - et à condition qu'elles arrivent au bon moment).
Tu recevras aussi peut-être des avis personnels, des avis divergents de la vaste majorité, ou des choses qui relèvent plus des goûts et des couleurs, mais c’est normal ! Tout retour, même un retour avec lequel tu n’es pas d’accord personnellement, vient forcément de quelque part. Si tu ne peux évidemment pas satisfaire absolument tout le monde, c’est parfois très intéressant de discuter pour essayer de comprendre d’où ces avis viennent.
Note tout ça sans essayer de rien justifier ou négocier, ce n’est pas le moment - ensuite, ce sera à toi de trier les retours utilisables et constructifs pour l’expérience de la communauté des opinions peut-être plus subjectives.
Compatir : Pourquoi ?
Quels sont tes objectifs ? Pourquoi remets-tu en question l’interface de ton forum ?
Pourquoi est-ce que tes membres te font tel ou tel retour ? D’où viennent ces critiques ? Est-ce que tu les comprends ?
Mais aussi, pourquoi ton forum est-il ce qu’il est actuellement ? Pourquoi as-tu fait les choix qui l'ont mené où il en est aujourd'hui ?
C'est un peu vaste, mais l'idée est de remettre en question les habitudes qu’on a intégrées depuis des années dans la communauté.
On veut ici comprendre avant tout pourquoi (et pour qui) on cherche des solutions, plutôt que d'appliquer des principes généralistes sans vraiment savoir pourquoi on en a besoin.
La réponse au “pourquoi” semble évidente en surface - l’inclusion, of course, pour la question d’accessibilité, mais pas que. Se demander pourquoi à chaque étape te permet de faire le tri dans tes priorités d'abord et prendre confiance en ta démarche et tes modifications - et, ensuite, plus factuellement, de te débarrasser de ce qui n’est pas réellement utile pour ton forum !
Définir : Quoi ?
(feur, sans doute)
Quels sont les principaux problèmes soulevés sur ton forum ? Que veux-tu réparer ou améliorer en priorité ? Quelles ressources peux-tu aussi allouer à cette initiative ?
C’est le moment d’évaluer tes capacités et ton temps libre, pour t’aider à établir des priorités et un plan d’attaque ! Les retours de tes membres dans la question précédente peuvent t’aider aussi à déterminer ce qui est important et sur quoi te concentrer en premier si jamais tu es indécis.e ou si tu as un temps libre limité.
En tant que joueur.se, quelles actions est-ce que je fais au quotidien sur mon forum, quelles informations ou fonctions me sont utiles en priorité chaque jour ?
En tant que joueur.se, quelles difficultés est-ce que je rencontre lorsque je navigue ou utilise mon forum actuellement ? Est-ce qu’il y a des petites choses qui me frustrent lorsque j’utilise le forum, qui m'empêchent de créer/écrire librement, ou qui me dissuadent de passer plus de temps dessus ?
En tant qu’admin ou modérateur.rice, quelles difficultés est-ce que je rencontre lorsque j’administre/je modère mon forum ? Qu’est-ce qui me prend le plus de temps au quotidien ?
Pèse aussi le pour et le contre de chaque fonction de ton forum : est-ce que ce script supplémentaire apporte réellement une vraie plus-value pour l’effort nécessaire, ou est-ce que je peux m’en débarrasser facilement pour ne pas entâcher l’efficacité des autres fonctions plus essentielles ?
Si une fonction est peu utile et implique beaucoup d’efforts de mise en place/ralentit ton forum, alors peut-être qu’il vaut mieux la laisser de côté dans un premier temps.
On arrive ensuite au questionnement final avant de remonter ses manches et attaquer la construction, mais ce sera pour le prochain post...
#ux design#forum rpg#ressources rpg#accessibilité#toujours se demander pourquoi/pour faire quoi/pour qui
42 notes
·
View notes