Text
十年一起攀登,只为梅鲁峰![Movie]

第一视角 + 旁叙形式的写实纪录片,非常震撼。前不久刚荣获「美国独立精神奖 最佳纪录片」提名。三位登山家背着摄影器材,挑战从未有人登顶的梅鲁峰,面对陡峭的山峰,变幻的气候,经历了千难万阻,最终得以成功登顶。预计是奥斯卡最佳纪录片热门之一。

08 年三人第一次尝试攀登 Meru,距离顶点一百米却因食物与露宿问题选择了放弃,一个转身十分简单,而决定转身却十分艰难。此后的三年,他们各自经历了人生的低谷期。
Jimmy Chin 1 在一个商业项目中遭遇雪崩幸免于难,重获新生的他很受打击,心里陷入了混乱,开始逃离之前的生活方式,重新审视生命,他思考有了第二次机会要做些什么?
Renan Ozturk 在随后的一次速降滑雪中撞断了颈椎动脉,经历了人生最失落沮丧的半年时光,但他没有放弃,为重返 Meru 而努力着,只为再次证明自己。
Conard Anker 在人生最辉煌时失去了挚友与完美拍档 Alex 2,此后在长达十年的时间里他隐退到了某个深处,站在「边缘」不愿出来。幸存者的罪恶感难以承受,并伴随今后的人生...

在经历一系列变故之后,身心伤痛的三人却依然怀有一颗坚定而热忱的心,决意再次攀登 Meru,为了家人,为了自己热爱的事业,为了已故的挚友,三人面对万寂星空,去追寻最纯粹的生命意义。
当三人成功登顶,并肩坐在「鲨鱼鳍」之巅时,我也哽咽落泪了,十年一起攀登,只为 Meru,他们做到了!

Jimmy 的母亲哀叹他是一个无家可归的人,一直到处徘徊、露营、没有家庭,如果他想以此为生,就得答应她一件事:保证不死在她前边…↩
在寻求平衡与安逸的历程中,Conard 最终与 Alex 的遗孀 Jenni 走到了一起,组建家庭照顾其子女。↩
3 notes
·
View notes
Text
不信你全知道,iOS 9 问与答[iOS & Tips]

周围不少亲朋好友升级到最新 iOS 9 系统后,因对其不了解,遇到各式各样的问题,有的是功能上的,有的是新特性上的,有的是使用习惯上。面对系统层面的问题,我们可以通过更改设置项来解决,但硬件性能上的影响只能做到缓解与改善,想要治本,请直接购买 iPhone 6s/Plus。: )
iOS 9 性能缓慢和滞后问题
对于使用老款 iPhone、iPad 的朋友来说,升级到 iOS 9 后系统顺畅度严重滞后,比如切换 apps 时会延迟响应,甚至是进入到「假死」状态,这是难以让人忍受的,好在我们可以通过更改系统设置项来有效的改善缓慢和滞后问��。
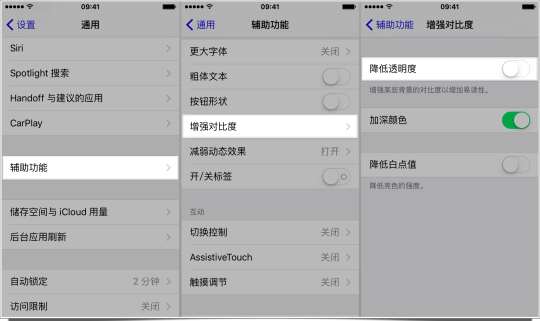
禁用降低透明度和开启减弱动态效果
一些老款的设备由于硬件性能问题,难以呈现 iOS 9 的视觉动态效果,通过禁用降低透明度和开启减弱动态效果,可以提升设备的交互性,使得触摸反馈更灵敏。
进入「设置」→「通用」项
选择「辅助功能」
找到「增强对比度」并开启「降低透明度」项 1

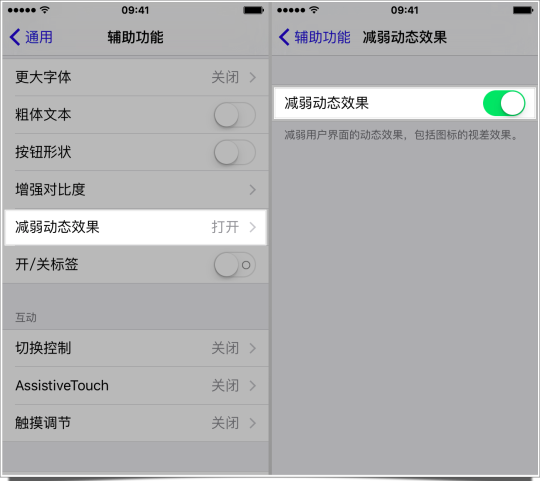
返回到「辅助功能」找到并开启「减弱动态效果」

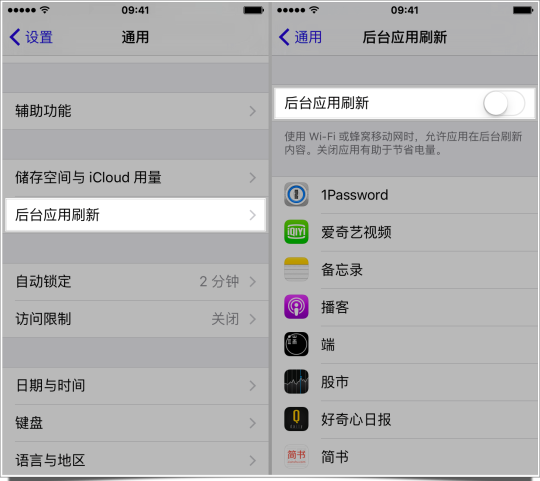
禁用后台应用刷新
禁用「后台应用刷新」可有效的改善设备性能,唯一的副作用是禁用后 apps 无法在后台获取实时详细信息,但我觉得没啥大不了的,这么做还提高设备的续航时间。
进入「设置」→「通用」项
找到「后台应用刷新」并开启

功能和使用习惯问题
iOS 系统经过多年的更新迭代已更新至 9,在 iOS 9 之前很多功能和使用习惯我们早已养成,对我们来说,不适应就是最大问题。好在这都是小事,可轻松手动改回。
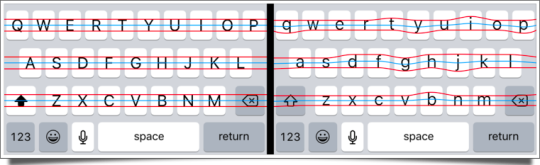
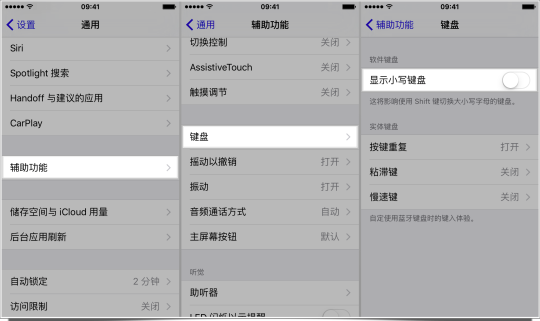
更改小写键盘
升级 iOS 9 后,键盘默认变为小写,各小写字母高低交错的无序布局毫无整洁感,反正我是难以适应。

如果你也喜欢之前的大写键盘,只需做如下更改即可。
进入「设置」→「通用」项
选择「辅助功能」
找「键盘」并关闭「显示小写键盘」选项

Wi-Fi 助理
在 iOS 9 中 Apple 加入了一个新的功能特性 — Wi-Fi 助理,其工作原理是,当 Wi-Fi 网络信号不好时,系统会自动切换到「蜂窝移动网络」,但这一特性在「一寸 MB,一寸金」的中国有一致命问题,你完全无法预知何时 Wi-Fi 信号不好,如果在你下载时从 Wi-Fi 网络切换至「蜂窝移动网络」,你得开多大的流量包才够?一不小心得花多少冤枉钱? 2 如果你不能报销话费或是壕的话,请果断关闭 Wi-Fi 助理。
进入「设置」→「蜂窝移动网络」项
滑动到菜单栏最下方,找到并关闭「Wi-Fi 助理」

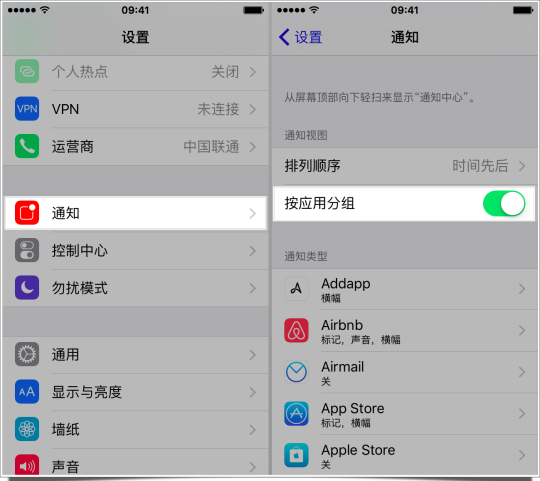
应用分组通知
iOS 9 通知中心采用了新的特性,通知项默认按时间排序,此排序机制有利也有弊,利是按 Timeline 排序的通知项可以按时间一次性清除,弊是视觉分类上不习惯,稍显杂乱。

如果你还是喜欢 iOS 8 的「按应用分组」排序机制,只需做如下更改。
进入「设置」→「通知」项
找到「按应用分组」并开启

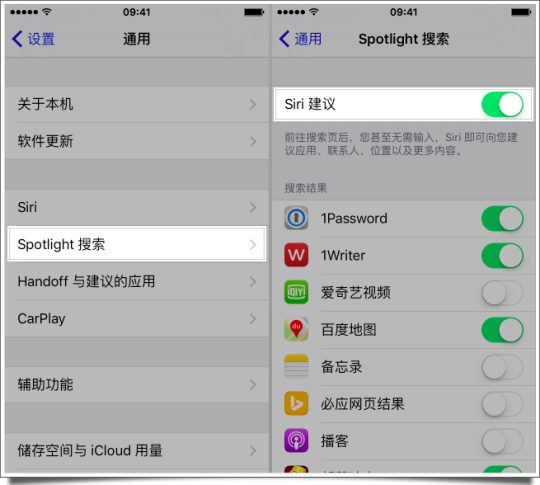
Siri 建议
「Spotlight 搜索」界面在 iOS 9 上正式回归,你只需在主屏界面左滑即可唤出,全新的「Spotlight 搜索」加入了「Siri 建议」,例如最近的联系人、打开的 apps、附近等。但不是所用的用户都会喜欢该功能,因为它一不小心就可能暴露了你的隐私。如果想关闭「Siri 建议」,只需做如下更改。
进入「设置」→「通用」项
选择「Spotlight 搜索」
关闭「Siri 建议」3

Tips

iOS 9 推送至今,各类使用及技巧文章网络上已有很多,所以我就不再过多的复述,只提两点不为人知且少被人提及的 Tips。
快速锁屏,通知静音
当 iPhone 屏幕朝下放置在桌面上时,iOS 9 的传感器将检测到此状态,并在 3 至 5 秒后自动锁屏。值得一提的是,处于此状态的 iPhone 每当有新的推送通知时将不会有提醒音,但打进的电话提示音依旧会正常响起。

利用 3D Touch 切换应用程序
Apple 在 iPhone 6s/Plus 上加入了 3D Touch 触控技术,屏幕可感应轻点、轻按及重按三层维度。利用此特性,我们无需移动手指双击 Home 键,只需从屏幕左侧按下并向右滑动即可唤出「多任务切换视图」快速切换应用程序。

如果你发现了一个不曾被人提及的 Tip,或是遇到了使用上的问题,欢迎在评论中留言与大家交流分享。
我个人建议 iPhone 5 和 iPad 3 以下设备开启,其他设备无需更改,因为更改后的视觉效果让人难忍,尤其是最左的 Spotlight 界面灰蒙蒙的一片…↩
上个月在北京住了五晚酒店,因房间内的 Wi-Fi 信号不好「偷跑」200 多元的餐外流量,惨痛的经历。↩
建议开启,实际体验下来十分方便。↩
4 notes
·
View notes
Text
架起 OS X 与 Android 之间桥梁 — AndroidTool[OS X & Android]

做为 iOS 和 OS X 平台的死忠用户,我很少推荐 Andorid 平台上 App 及工具,但 AndroidTool 真的是太棒了,初上手后我便立马爱上了它。
AndroidTool 打通了两个互不相通的平台,解决了 Mac 和 Android 用户的三大痛点:
一键截屏;
视频录制;
APK 快速安装。
关于 AndroidTool
AndroidTool 是一款用 Swift 语言编写的开源工具,初衷是为了解决 Android 设计师和开发人员的截屏、录制操作动画和安装 APK 测试包等需求。随着使用者的增多,对其功能需求逐渐提高,目前最新的 v1.2 版本已不局限于 Android 设备,截屏和视频录制功能同样适用于 iOS 1。
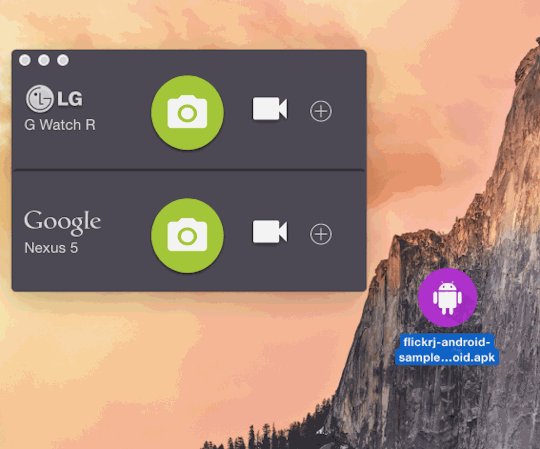
功能及操作
步骤:
下载安装 AndroidTool;
用 USB 数据线连接 Andorid 和 Mac 设备;
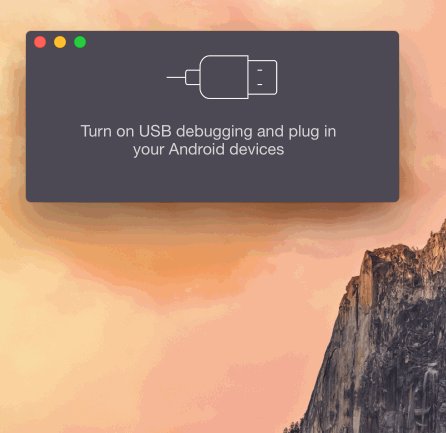
开启 AndroidTool,Andorid 端开启「设置 - 开发者选项 - USB 调试」。
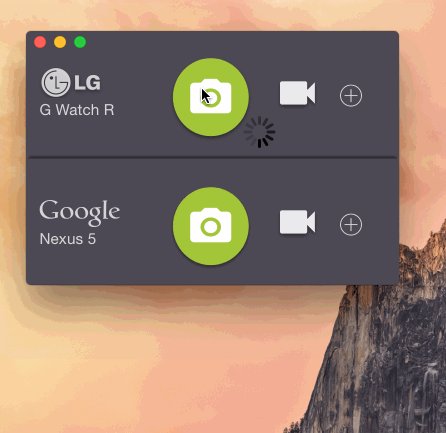
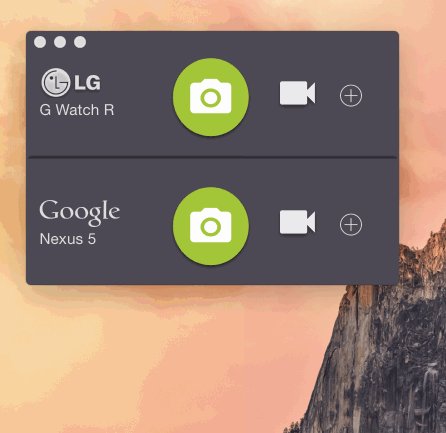
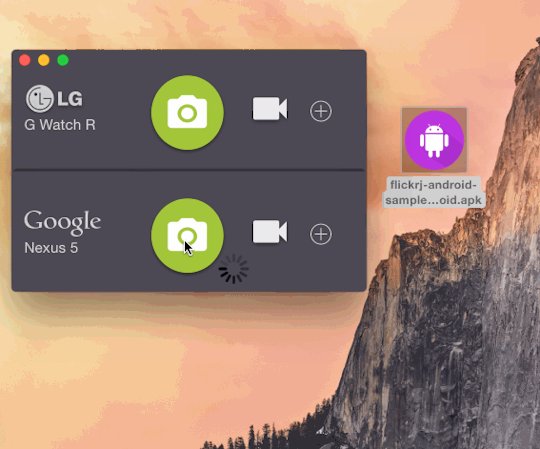
截屏
在 Android 端选定截屏界面,随后在 Mac 端点击运行界面中的「相机」图标或按下 ⇧⌘S 2,截图便会自动保存至 Mac 桌面上的 AndroidTool 文件夹中,这对于天天和截图打交道的 Android 编辑来说简直是「利器」。

视频录制
Mac 端点击运行界面中的「录像」图标即可开始录制,再次点击则是停止录制,录制的视频以 MP4 格式存储至桌面,并同时生成 gif 3。需要注意的是,视频录制功能仅支持 Android 4.3 以上系统。

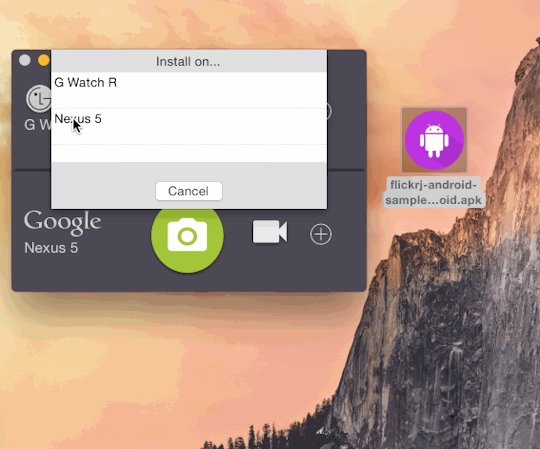
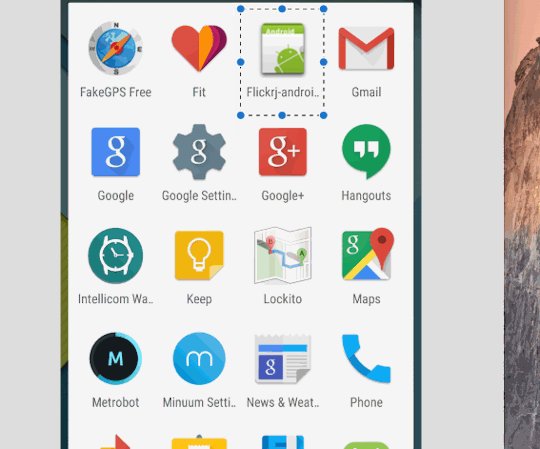
APK 快速安装
在这之前,所有通过网络下载的 APK 包我都是通过 AirDroid 传输至 Android 设备后再安装,如今有了 AndroidTool 只需 Mac 端双击 APK 包再选取安装设备即可完成安装,无需多余的步骤。

结语
AndroidTool 目前已有的主要功能已能满足大多数普通用户,其开源的特性有助于 AndroidTool 不断地改进,提升稳定性,更新迭代新增用户所需功能,而「无需 Root」这一杀手锏更是大大降低使用难度,使得对 Android 系统不是十分熟知的小白用户群也能轻松上手使用。
Free - Download Now
iOS 的支持还处于实验阶段,目前问题较多,如截屏成功率低,截图不存储至桌面 AndroidTool 文件夹中,录制视频时极易奔溃等。↩
支持多设备同时截屏。↩
生成的 gif 质量和大小都很差,建议使用 GIFBrewery 或 GIFMaker 导入生成的视频重新制作。↩
3 notes
·
View notes
Text
源于原生,却又优于原生 — Itsycal[OS X]

很长一段时间 Fantastical 作为主力第三方 Calendar App 常驻于我的 Mac 中。在长时间使用过程中我发现最常用到的功能仅仅是扫一眼 Menu Bar 上的当天日期和添加、查看日程事件,像「自然语言输入」等功能完全用不到...... 所以当 Fantastical 升级至 2.0 需重新付费购买时,我很果断的舍弃之 1,用一款更轻量级的 Calendar App 取代了它的位置,这就是 Itsycal。
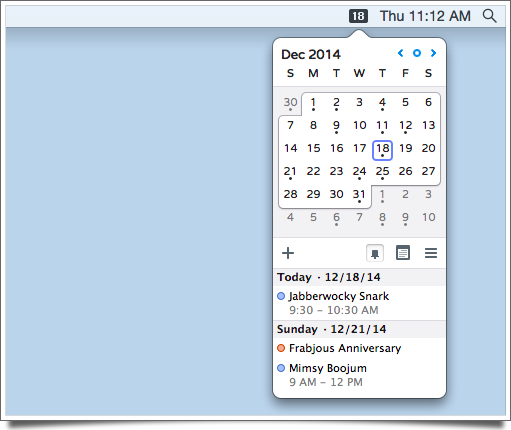
关于 Itsycal

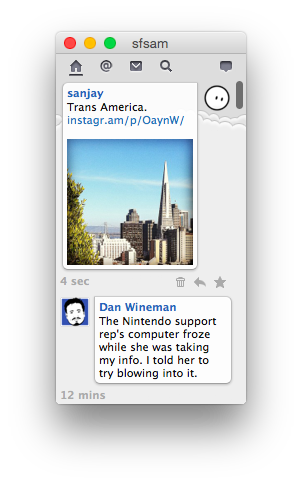
Itsycal 同样是由独立开发者 Mowglii 开发完成,这款小巧的 Calendar App 与 Fantastical 运行机制一致常驻于 Menu Bar 之上,通过 Mini 视图可以很方便的添加、删除和查看日程事件 2。

Tips
在 Menu Bar 上通过按住 ⌘ 并拖动 Itsycal 的 icon,可以将 Itsycal 随意移动。

使用建议
如果你是一位轻量级 Calendar App 用户,日常没有太多的使用场景,且打开频率极低,那么 Itsycal 非常适合你。与 OS X 原生 Calendar.app 的整合使得 Itsycal 源于原生,却又拥有优于原生的用户体验,值得你去尝试把玩一番。
Free - Download Now
其实很多 App 购买后在日常中根本用不到,这时应该学会「断舍离」,不要让众多用不到的 App 捆绑了自己。↩
不支持编辑现有日程事件。↩
0 notes
Text
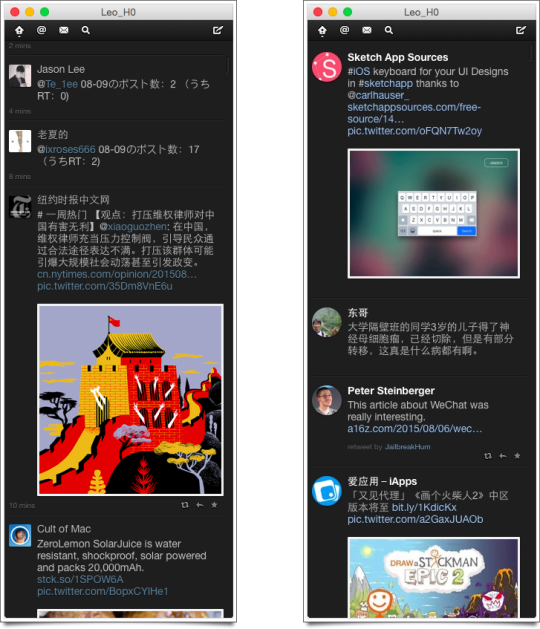
轻量级 Twitter 客户端 — Itsy[OS X]

微博刚推出那会儿,我十分热衷于刷微博,每日的「起床仪式」便是刷上十分钟,那时微博还是我获取信息的主要渠道。直到 2013 年底,微博沦陷为自媒体的广告池、秀恩爱的温床、发牢骚吐槽的公告板,自那以后明显感到微博开始逐渐冷清,我也顺势逃离微博转战 Twitter。
很长一段时间,我刷 Tweets 的主要工具是 iOS 上的 Tweetbot 3.0,而在 Mac 上则是 Web + Twitter Mac App,由于 Twitter Mac App 长时间不更新,两个多月前我又购入了 Tweetbot Mac App 1。
Tweetbot Mac App 给我带来了全新的浏览和刷新体验,但也随之带来了一些问题,如@scomper 提到的流量问题:
@leo_h0 观察了一会,Tweetbot 的确比 Twitter 费流量,开启「Streaming」更明显,新的推反而 Twitter 反应要快一些,主力已换回 Twitter 。
— scomper (@scomper)
2015年6月9日
在 iStat Menus 的网络流量里发现 Tweetbot 的下行数据总是很大,为此同时打开 Twitter 对照下行数据,Tweetbot 的确大很多。 pic.twitter.com/MQxCPzOX4k
— scomper (@scomper)
2015年6月9日
和@bradleychambers 吐槽的 Caches 问题:
HI Tweetbot…feeling full? pic.twitter.com/35fzfnNv3R
— Bradley Chambers (@bradleychambers)
2015年8月12日
对于 Caches 问题我不是特别介意,但「费流量」确实让我头疼 2。于是乎,从上月起我把 24 小时挂着的 Tweetbot Mac App 换成了一款轻巧的第三方 Twitter 客户端 Itsy for Mac。
关于 Itsy
Itsy for Mac 由独立开发者 Mowglii 开发完成,目前因为 API 的原因已停止开发,但其 Tweet 编写、回复和转发等功能仍可用。如果你同我一样仅把 Twitter 当作获取信息的工具,而不是社交工具的话,现有功能已能满足正常使用,在刷 Tweets 体验上也比 Web 版好上不少,最起码它不会霸占你的屏幕。

功能
Item Yes or No 编写 Tweet ✓ Retweet to Followers ✓ Quote Tweet 回复 ✓ 私信 DMs ✓ 搜索 通知提醒 ✓ 收藏 多图 Mute
自定义 CSS
经过一段时间的使用,我发现 Itsy 的确能满足日常需求,唯一让我不满意的是其丑陋不堪的 Themes 3,没有一款符合我的审美标准。于是,我决定基于@hiroshi1012 编写的「Minimal」主题进行二次修改。
方法:
退出 Itsy,打开 Terminal.app;
开启 WebKit 开发者模式,使我们有权限对各 UI 元素进行审查;
defaults write com.mowglii.itsy WebKitDeveloperExtras -bool true
打开 Itsy,在运行窗口上右键选取「Inspect Element」;
找到 Styles.css 文件,对所需元素进行改动;
改动项如下:
Item Value Font 14px "Helvetica Neue" Avatar img height: 40px; width: 40px Avatar img radius 20px Status left: 45px; right: 10px ScreenName height: 20px Timestamp visibility: hidden RetweetedByline padding: 10px 0px 0px 50px
还有些项是按自己喜好修改,就不一一罗列说明。
修改前(左)后(右)对比:

附上修改好的 Minimal 主题:
Download Now
最后告知大家一个 Itsy 的小细节,如果有新 Tweets 或提及,Dock 上的「Itsy 小人」便会向你眨眼睛,同时 Menu Bar 上原先「黑化」的小人也会冲你傻笑。
Free - Download Now
感兴趣的朋友可以阅读博文:Tweaking Tweetbot 2.0[OS X & Tip]。↩
每月的「翻墙」流量都超量,一到月底就不会上网…↩
你可以在 ~Leo/Library/Application Support/Itsy 路径下找到所有已安装的 Themes。↩
1 note
·
View note
Text
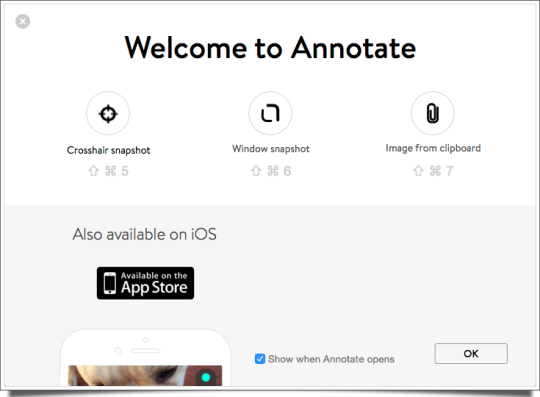
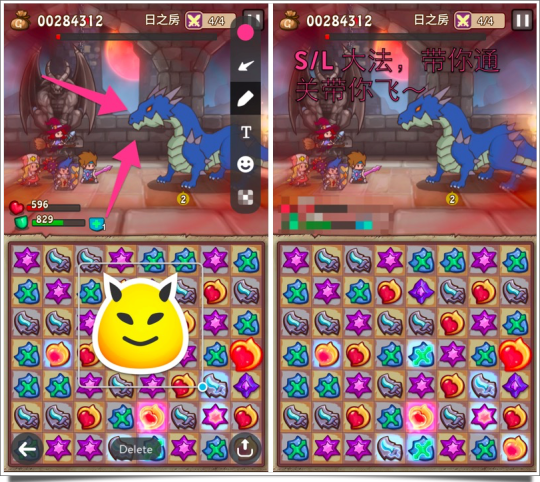
简单易用的注释工具 — Annotate[OS X & iOS]

可以毫不夸张的说 Annotate 是我目前在 OS X 上用过最简单易用的注释 App,它简化了繁琐的注释流程:截图 → 找到截图 → Drap 截图至注释 App,真正做到了截图 + 注释一步到位,以最简单的方式来获取、注释和分享截图。
功能
除了最基本的箭头、文字注释、马赛克、裁剪等注功能外,Annoteta 还自带了 Light Up 的「局部高亮」,以及 GIF 录制与注释、Emoji、Dropbox/CloudApp 云服务和社交平台分享等功能。

操作
Annotate 在截图、注释操作上有独立 Hotkey,与之对应的是:
⇧ ⌘ 5 — 屏幕任意部分截图;
⇧ ⌘ 6 — 窗口截图;
⇧ ⌘ 7 — 导入剪贴板中的图片;
⇧ ⌘ 8 — 录制 GIF 动图 1。

Tips
注释完的截图除了可按 Hotkey:⌘ S 保存外,也可按住 ⌥ 键后拖拽至桌面或是文件临时寄存工具上待用;

Hotkey:⌘ ⏎ 把当前注释的图片上传至 Dropbox/CloudApp;
Hotkey:⌘ ⇧ V 把当前注释的图片导入系统剪贴板。
购买建议
原价 $8.99 的售价对于一款注释 App 来说确实有些虚高,好在 Annotate 目前正在进行「Two dollar tuesday」的促销活动,$1.99 的售价还额外附送 Light Up 的「局部高亮」,以及 GIF 录制/注释功能,可谓买一赠二绝对的超值!
需要注意的是,Annotate 目前存在着两个小的问题:
当你用到「裁剪」功能时,Annotate 不是按原图片的实际分辨去裁剪,而是按当前注释状态下的窗口分辨率裁剪,这就导致输出的图片分辨率极低,与所需效果相差甚远;
Emoji 注释在 OS X Yosemite 10.10.4 系统下不可用。
在这篇博文分布后,我会写封邮件向 Driftt, Inc. 团队反馈上述问题,希望能得到及时的解决。
$1.99 (LIMITED TIME) - Download Now
iOS App
Annotate 的 iOS 版本在功能上相对简单,但同样支持拍照 + 注释一步到位,支持 5 种注释色、箭头 2、自由画笔、文字注释、Emoji、马赛克、裁剪等最基本注释功能,最重要的是它完全免费。

Free - Download Now
最长录制 10 秒。一个有趣的小槽点,此 Hotkey 在设置项中完全看不到,「Welcome Screen」中也没有任何的提示,只在 Menu Bar 上偷偷出镜。↩
如果你不满意 Annotate 箭头样式,可以试试另外一款注释 App — Pinpoint(Freemium)。↩
0 notes
Text
窗口辅助工具 — Hocus Focus & Tuck[OS X]

Mac 上的窗口辅助工具数不胜数,如知名窗口布局管理工具 Moom 1,其易用性及便捷性深受 Mac 用户的喜爱,被多数人推崇为「神器」。
下边推荐的���款窗口辅助工具知名度虽不及 Moom,但实用性却很高,经过几个月的长期使用我已离不开它们。
Hocus Focus

在 Mac 上开启 10+ 个窗口是常有的事,各窗口叠加在一块儿不仅看上去杂乱,更会带来操作上的混乱,找个东西得翻半天窗口。
如果你也有上述的苦恼,那么 Hocus Focus 定是你需要的,它是一款常驻在 Menu Bar 栏上的窗口辅助工具,能把当前非激活的窗口都自动隐藏,让你沉浸在当前已激活的窗口上,聚焦于工作。

功能及操作
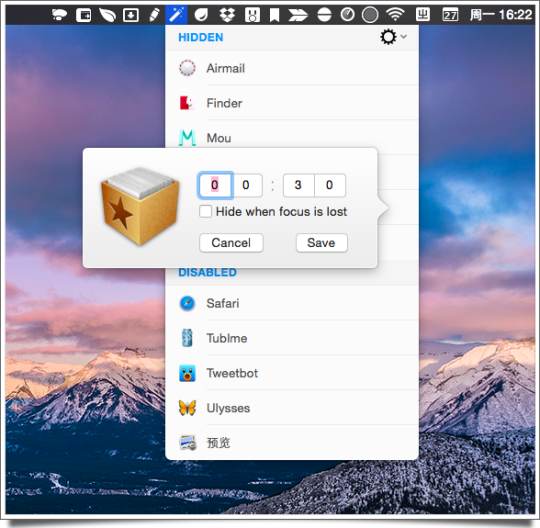
Hocus Foucs 的工作界面及其操作都十分简单,在工作界面中会展示所有正在运行着的应用程序,每一款都有与之对应的「计时器」,默认值为 30 秒,即非激活状态 30 秒后自动隐藏该应用程序。

如果你想让某款应用程式保持非激活状态 2,不希望因闲置而被自动隐藏,只需把其「计时器」的时间条拖曳至最左端即可。
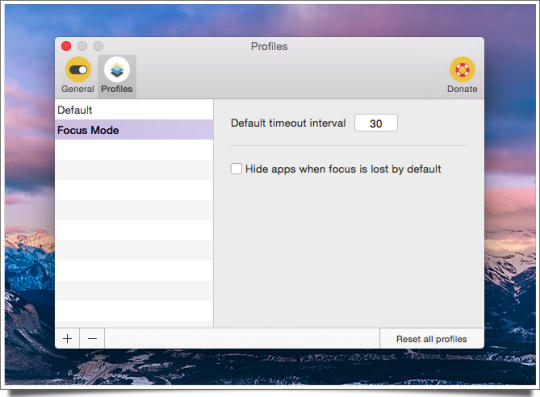
Foucs Mode
当切换到「Foucs Mode」后会自动将当前非激活状态的窗口全部隐藏,只保留当前的激活窗口,此模式建议在需要沉浸式工作状态时开启,日常使用选择「Default」模式即可。

Hocus Foucs 省去了繁琐的 Hotkey 隐藏窗口(⌘H)操作, 但其「智能性」还需我们在长期使用过程中自己手动调节,为每款应用程序设置最为合理的「计时值」,使之在后台运行得更为「智能」。
Free - Download Now
Tuck

Hocus Foucs 解决了非激活窗口自动隐藏的问题,但对于 Tweetbot、Wechat、Tublme 此类不明确使用时间,可能会长时间闲置的社交类应用有没有较好的解决方案呢?我个人较为推崇 Irradiated 家的 Tuck,通过让窗口吸附隐藏在屏幕边缘 3 的方式「待命」,等待随时激活使用。
官方演示视频(Vimeo)
vimeo
功能及操作
Tuck 支持 Hotkey 操作,但其真正让人拍案叫绝的要属 「Hold these modifiers and swip to Tuck a window that direction」功能,通过 Hotkey + 鼠标/触控板晃动方向的方式「Tuck」当前激活窗口,使之快速地「附屏隐藏」,做到真正的傻瓜式操作。
vimeo
Behaviar 中的「Hide a tucked window...」要着重提及一下,勾选了「When the cursor leaves the windows area」项后可通过鼠标「触碰」对应的屏幕边缘弹出隐藏窗口,鼠标离开该窗口便会自动隐藏。

此功能非常适用于写作场景,例如:我们往往边写作边用浏览器查找对应的资料,编辑器窗口极易阻挡视线,有了 Tuck,我们只需在触控板上移动鼠标便可在两个窗口间来回聚焦,无需再对编辑器的窗口进行移动。
购买建议
Tuck 可免费下载使用,如不付费激活 Premium 版本($6.99),每次开机/使用过程中会弹出「Unlicensed Tuck Demo」窗口 5 秒提醒你购买。还是那句老话,虽然无需付费购买既可满足日常需求,但为了良性循环,我个人还是建议大家尽自己所能的支持一下开发商。
需要注意的是,Tuck 几个月前才刚刚脱离 Beta 版本,在一个多月的实际使用过程中,我也确实发现了较多 BUG,如「最小化」 Safari 后再 Tuck 某窗口,在激活该窗口的同时也会自动激活 Safari,使之脱离「最小化」状态。
Freemium - Download Now
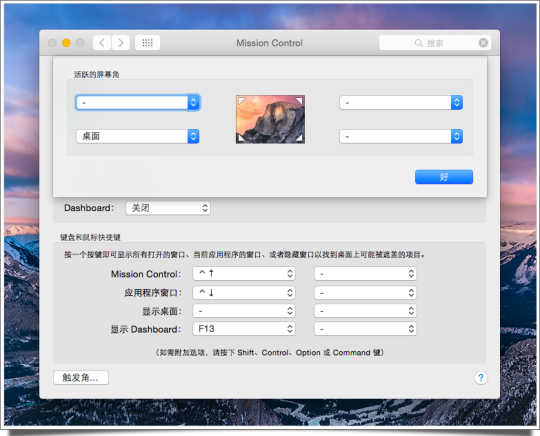
Tips

Mission Control 的「触发角」是我每日最常用到的一个多窗口 Tips,通过其触发桌面隐藏所有窗口可以快速的拖动图片、文字等元素至桌面保存,省去了文件临时寄存工具(如 Yoink)中转步骤,更便捷、高效。

感兴趣的朋友可以观看@数码荔枝 制作的详尽视频测评:Moom - 极其优秀的 Mac 窗口管理控制工具。↩︎
如 Safari、UIysses、Tweetbot 等不明确激活时间,可能会长时间闲置的应用程序。↩︎
如 QQ for Windows 的工作原理一样,非激活状态时隐藏在屏幕边缘,需要使用时鼠标「触碰」对应的边缘便会弹出工作界面。↩︎
1 note
·
View note
Text
Building a Fake Overcast Mac App[OS X]
本文首发于少数派sspai

我喜爱收听播客,健身、上/下班途中,工作中,甚至是忙着做家务时。大多数情况下我会用 Marco Arment 开发的 Overcast(Freemium)在 iPhone 上收听,这是我目前最喜爱的 Podcast 应用之一 1,我享受 Overcast「杀手级」功能 Smart Speed(智能加速)2 和 Voice Boost(声音均衡器)3 所带来的收听效率以及更棒的音质。
虽然 Overcast 有 Web App,可每日在浏览器中为其独立打开一个标签页总会感到厌烦,一不小心把浏览器关闭了,还得重新打开浏览器输入网址或者点击「个人收藏」上的标签重新开启。我一直渴望 Overcast 的桌面客户端能尽早登陆 OS X 平台,尤其是在 instacast 母公司 Vemedio 宣布终止 instacast 项目之后,期望更加强烈。
于是,我决定着手解决这件事,利用 Fluid 把 Overcast Web App 创建成 Fake Mac App,方便日常使用。

关于 Fluid
Fluid.app 可以把任意 Web App 创建成独立的 Mac App,支持「Pin to Status Bar」功能(需付费解锁),方便用户在 Menu Bar 上对所创建的 Mac App 进行直接操作。
Fluid.app 的基础功能是免费的,用户可以免费下载安装。支付 4.99 美元可获得完整版,解锁额外的功能:
创建的 Mac App 可以使用单独的 Cookie (Preferences → Security → Cookie Storage);
Pin 创建的 Mac App 到 Menu Bar (Fluid.app Menu → Pin to Status Bar…);
创建的 Mac App 可以自定义 Userscripts 和 Userstyles (Window → Userscripts/Userstyles);
全屏模式 (View → Enter Full Screen)。
Building Overcast Mac App
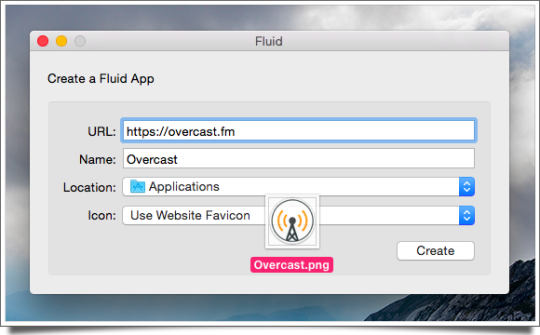
Part 1:
这一步十分简单,开启 Fluid.app 后在 URL 中填写 Overcast Web App 的地址:https://overcast.fm;Name 按自己喜好填写,如:Overcast;Lacation 选择存放路径;Icon 添加一个自己喜欢的 icon。如果留空,Fluid.app 会自动从 Web App 上抓取一个 icon。

Overcast icon:Download Now
Part 2:
点击「Create」即可完成 Overcast Mac App 的创建。开启 Overcast Mac App 后还需做如下设置:
Preferences → General
Home page: https://overcast.fm
Global shortcut: ⌃⌥⌘O(全局 Hotkey 快捷操作,可按自己的喜好设置)
Preferences → Security
☑ Enable plug-ins
☑ Enable Javascript
Accept Cookies: Only from sites I visit
Cookie Storage: Shared with Safari (需付费解锁)
Preferences → Whitelist
Allow browsing to URLs matching these
Patterns: *overcast.fm*
完成上述设置后,基于免费版 Fluid.app 所创建的 Overcast Mac App 已完成,如果你想让 Overcast Mac App 拥有更为完善的功能,接近完美的用户界面,则需要付费解锁完整版,才可按下列步骤继续操作。

Pin It
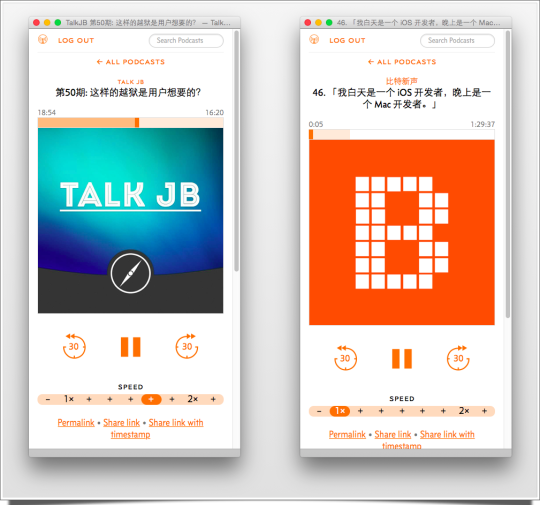
把 Overcast Mac App 的工作界面 Pin �� Menu Bar 上 4Overcast Menu → Pin to Status Bar…,「Pin to Status Bar」后 Overcast Mac App 支持基本的 Hotkey 快捷操作,如:⌘→(前进)、⌘←(后退)和 ⌘R(刷新)。
Userscripts
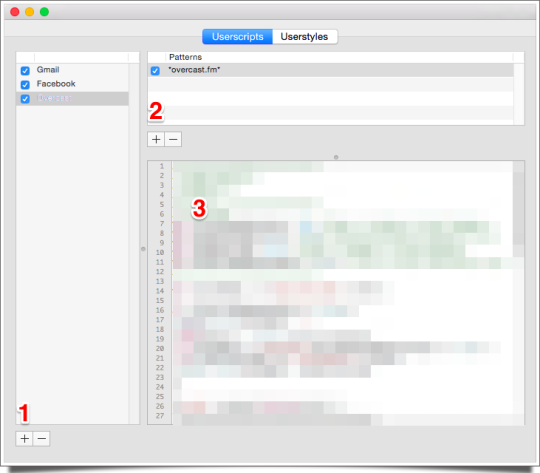
利用 @DannyBres 编写的脚本添加自定义 Hotkey 快捷方式,在 Menu Bar 上右键(⌃⇧⌘U)Overcast Mac App 的 icon,点选 Userscripts。

复制如下脚本,按上图所标注步骤创建一个新的 Userscripts,Pattern:*overcast.fm*:
var episodeBody = $('#episode_body').text(); if (showUnreadNumberOnDock == false){ window.fluid.dockBadge = ""; } else { var pathname = window.location.pathname; if (pathname == "/podcasts" && showUnreadNumberOnDock == true) { var numberOfUnread = $('.episodecell').length; window.fluid.dockBadge = numberOfUnread; } } $('body').keydown(function(event) { if (event.keyCode == 80) { toggleAudio(); } if (event.keyCode == 70) { skipForwards(); } if (event.keyCode == 66) { skipBackwards(); } if (event.keyCode == 71) { goFaster(); } if (event.keyCode == 83) { goSlower(); } console.log(event.keyCode) }); function toggleAudio() { if (!$('#audioplayer').get(0).paused) { $('#audioplayer').get(0).pause(); } else { $('#audioplayer').get(0).play(); } } function skipForwards() { $('#audioplayer').get(0).currentTime+=forwardSkipDuration; } function skipBackwards() { $('#audioplayer').get(0).currentTime-=backwardSkipDuration; } function goFaster() { $('#audioplayer').get(0).playbackRate+=speedIncrease; updatePlaybackDisplay(); } function goSlower() { if($('#audioplayer').get(0).playbackRate - speedDecrease > 0) $('#audioplayer').get(0).playbackRate-=speedDecrease; updatePlaybackDisplay(); } function updatePlaybackDisplay() { if ($('#audioplayer').get(0).playbackRate == 1) { var textForBody = episodeBody; } else { var textForBody = 'Playback speed: ' + $('#audioplayer').get(0).playbackRate.toFixed(2) + " - "+episodeBody; } $('#episode_body').text(textForBody); }
此脚本所对应的 Hotkey 5 快捷方式如下:
P — [Play] 暂停或播放当前播客;
F — [Forwards] 向前快进 30 秒;
B — [Backwards] 向后倒退 30 秒;
G — [Go Faster] 提高 0.1 倍播放速度 6;
S — [Slower] 降低 0.1 倍播放速度。
Userstyles
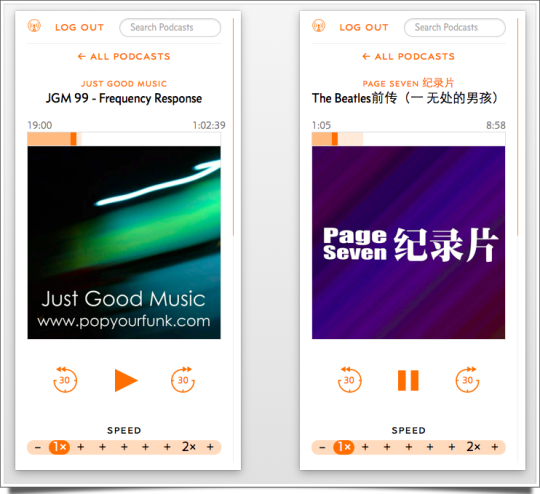
Overcast Mac App 工作界面在 OS X 10.10+ 上有点格格不入,利用 @thanland 所编写的 Userstyles 和手动收缩窗口重新布局 Overcast Mac App 的工作界面,并新增一条 2px 橙色滚动条 7,使之更有原生 Mac App 的范儿。

复制如下脚本,按上图所标注步骤创建一个新的 Userstyles,Pattern 同为:overcast.fm:
/* Custom scroll bar */ html { overflow: auto; } body { position: absolute; top: 10px; left: 0; bottom: 10px; right: 10px; padding: 30px 20px 30px 30px; overflow-y: scroll; overflow-x: hidden; } ::-webkit-scrollbar { width: 2px; } ::-webkit-scrollbar-track { background: #eee; } ::-webkit-scrollbar-thumb { -webkit-border-radius: 10px; border-radius: 10px; background: rgba(252,126,15,0.8); } ::-webkit-scrollbar-thumb:window-inactive { background: rgba(252,126,15,0.4); } /* Page layout tweaks */ .nav { padding-top: 0 !important; } .container h2:first-child { margin-top: 0 !important; } #audioplayer { margin-bottom: 1em !important; }
按上述步骤操作完毕后,一款功能完善功能,界面美观的 Fake Overcast Mac App 便创建完成。Enjoy it!

结语
以上内容只是抛砖引玉,如果你有兴趣还可以利用 Fluid.app + Web App 创建你所需要的 Fake Mac App,对应的 Userscripts/Userstyles 脚本可在 GitHub Gist 上查找或者自行编写。
另一款是 Supertop 团队开发 Castro,界面美观,交互新颖。↩
缩短播客中出现的间歇时间(如主播说话间的停顿),以节省收听时间,并且尽量不会让收听者察觉到有何不同。↩
调整播客播放的音量,使音量过低或过高的内容通过算法平衡到一个正常水平。让播客在嘈杂的环境中更具可听性。↩
需要注意的是,工作界面下方的 Status Bar 不会自动隐藏,需手动按下 Hotkey:⌘/ 让其隐藏。↩
对应的 Hotkey 可按需自行修改,其 keyCode 值可参考:css-tricks.com ↩
需要注意的是,使用该 Hoykey 操作时 Speed 项中的阀值图示不会随之改变。倍速值纯靠心中默念。: )↩
默认值为 1px,多次调试后我个人认为 2px 更为美观。↩
0 notes
Text
Copy & Paste between your devices[iOS & OS X]
本文首发于少数派sspai

在日常工作和写 Blog 时,我常常需要在电脑与智能手机之间来来回回地 Copy/Paste 所需文本、URL 或者图片,而 iOS 8 的 AirDrop 稳定性姑且不说,找不到目标设备才是真正痛苦的事情,所以一款跨设备传输应用对我来说是必不可少的,且它们最好具备以下三点要求:
操作简易,但又不失自由定制;
功能齐全,但又不能过于臃肿;
后台传输,但又不失稳定性。
在很长一段时间里,我把 Command-C 作为主力跨设备传输应用,利用 Command-C for PopClip 和 URL scheme 1 快速便捷地传输文本和图片,但 Command-C 有两大缺点:一、图片只能单张传输,不可批量;二、虽然官方宣称其始终在后台运行,但在日常使用中我们会发现后台传输几乎不可用 2。这就造成了诸多的不便,于是乎,弃之!找寻更为优秀的替代品。
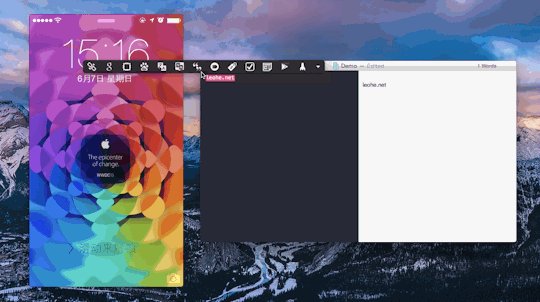
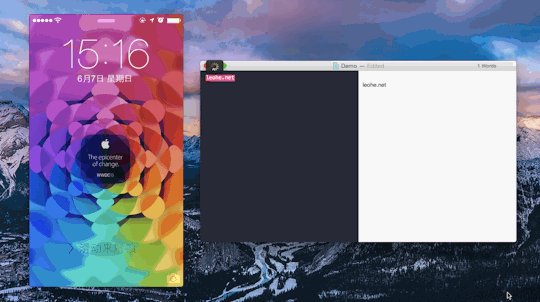
Instashare

Instashare 是我使用时间最长的一款跨设备传输应用,其操作方式相对简易,只需在各个设备上安装好 Instashare,并确保它们在同一局域网络下,之后选取文本或照片,拖拽到 Menu Bar 中的 Instashare 图标上,它便会自动侦测可传输的设备,最后只需往目标设备上一「放」即可。
官方演示视频(Vimeo)
优点:
无需注册,即安即用;
基于 Wi-Fi 和蓝牙传输,无需连接外网,所以它不受网络环境,传输稳定且速度快,安全性也得到保障;
支持图片批量传输;
Instashare for iOS 版本支持 iOS 8 的 Share Sheet,提升了操作体验;
Mac 端支持 Hotkey 操作 3。
多平台支持,目前囊括:OS X、WINDOWS、iOS 以及 Android 平台。
缺点:
与 Command-C 一样,不支持后台传输。电脑端向 iOS 端传输时,iOS 端必须开启后才可正常传输;
不支持跨网络传输。
Tip
为了在 iOS 端快速开启 Instashare,可利用效率操作利器 Launcher(Free) 设置 Instashare 的启动 Action 4,以达到减少操作步骤的目的。

Freemium (iOS App) - Download Now
$4.99 (Mac App) - Download Now
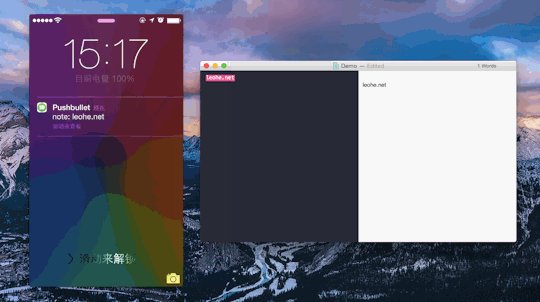
Pushbullet

Pushbullet 不单单是一款跨设备传输应用,它还支持将智能手机来电、短信、闹钟、订阅等消息通知推送到桌面端(Notification Mirroring Service),但其最为强大的功能要属「Universal Copy & Paste」。拿 iOS 端和 Mac 端为例,在开启该功能后,我们在 iOS 端复制任意内容,Mac 端便可直接粘该内容,反之亦然,真正的「一键式」分享操作。
官方演示视频(YouTube)
优点:
完全免费;
除了支持目标设备双向/多向推送外,还支持向通讯录好友推送信息,方便协同办公;
依靠 Apple 服务器进行推送,所以 iOS 端支持后台传输。
支持图片批量传输;
「Universal Copy & Paste」功能使得跨设备传输操作便捷;
全平台支持,包括偏小众的 Blackberry、Windows Phone 和 Ubuntu 平台;
支持跨网络传输。
缺点:
仅支持 Google 和 Facebook 账号登陆,国内用户需备「梯子」,但好在登陆后可在国内网络坏境下正常使用;
依赖于外网,导致其传输速度会受网络环境影响;安全性不能得到很好的保障;
Mac 端不支持 Hotkey 操作。
Tip
由于 Pushbullet 的 API、用户 Access Token 和每台设备的 iden 是可获知的,我们可以利用其制作 PopClip Extensions 来向指定的目标设备传输文本和 URL,以解决「Universal Copy & Paste」全局设备同步的弊端,操作上也比 Mac 客户端或者浏览器插件来得便捷。

Free (iOS App) - Download Now
Free (Mac App) - Download Now
附送上成品 Pushbullet for PopClip:
Download Now
Pasteasy

Pasteasy 是跨设备传输应用里的新贵,说来惭愧,早在 2.0 版本更新时我就有所关注,但真正开始使用却是在 iOS 版本免费之后。(被坑太多,不敢随意下手 = =)
Pasteasy 与 Instashare 一样也基于局域网 Wi-Fi 传输,无需连接外网,所以它也不受网络环境影响,传输稳定且速度快5,安全性也能得到保障。
官方演示视频(YouTube)
优点:
无需注册,各个设备安装完毕后,通过扫描二维码关联即可使用。
拥有类似 Pushbullet 的「Universal Copy & Paste」全局功能,即「一端复制,多端粘贴」。
支持图片批量传输;
手机端进行截图、拍照操作都会自动激活传输至所关联设备,不需要任何额外的手动操作,只需确保 Pasteasy 在后台运行即可;
「Open incoming link in Browser」功能会自动在接收端的浏览器中打开 URL。
「Show quick preview of incoming photo」功能可方便地在桌面端快速预览所接收到的图片。视觉与交互设计师必备利刃。
虽然 Pasteasy 也受 iOS 系统机制限制,不能后台传输,但在 iOS 端开启蓝牙后可以防止应用休眠,做到一次开启随时传输的「伪」后传输机制 6。
缺点:
毕竟我们不需要时时刻刻的保持剪贴板同步,Pasteasy 在桌面端虽然提供了「暂停同步」选项,但不支持 Hotkey 或鼠标右键点击 Menu Bar 中的图标进行暂停操作,使之在日常使用过程中十分不便。
暂停操作是单向的,暂停了桌面端的 Pasteasy,依旧可以保持 iOS/Android 至桌面端的同步。
不支持跨网络传输。
Tip
上述提到的暂停操作不便,我采用的解决方案是通过 AppleScript 配合自定义 Hotkey 来解决。
AppleScript 功能构想:查看 System Events 是否有「Pasteasy」这项进程,如果有则注销,反之激活。代码如下7:
tell application "System Events" get name of every process whose name is "Pasteasy" if result is not {} then tell application "Pasteasy" quit end tell else tell application "Pasteasy" activate end tell end if end tell
Free (iOS App) - Download Now
Free (Mac App) - Download Now
结语
你要我说三者中谁最好,这真没有明确的答案,它完全取决于你的具体使用情况。
对于我来说,Mac 端和 iOS 端我最常互传的是图片和 URL,所以图片批量传输和「Open link in browser」功能是我需要的,Pasteasy 正好满足了这两点。但是,Pasteasy 目前仅支持文本、图片和 URL 传输,所以需要 Instashare 来弥其不足。而在外网环境下,有时我需向家中的 iPad 传输文件资料,便会使用 Pushbullet 来传输。因此,这三款应用我始终会驻留在我的设备上,以应对不同的使用场景。
需要注意的是,设备名称必须与你的 Command-C 设置保持一致。↩
iOS 的系统机制限制了此类应用,在后台运行 3 分钟后应用需休眠,只有重新启动才可与桌面端再次传输。↩
如果你是「触控党」觉得拖拽到 Menu Bar 上传输操作十分不便,可在 → 系统偏好设置… → 键盘 → 快捷键 → 服务设置项中勾选「Send with Instashare」并设置顺手的 Hotkey 进行传输操作。↩
关于 Launcher 的详细教程可参考 @jailbreakhum 写的博文:从 URL Schemes 入门到用 Launcher 调用各效率软件↩
据开发者 Jhanji 所述,在传输速度上 Pasteasy 比同类应用快 30 倍,而在实际使用过程中确实能感到 Zero lag。↩
Pasteasy 使用蓝牙对电池续航有微不足道的影响。需要注意的是,有时系统会终止 Pasteasy 在后台运行。在这种情况下,需要重新开启 Pasteasy。↩
具体操作方法可参考我之前写的博文:如何用快捷键调用 PopClip[OS X]↩
0 notes
Text
Tweaking Tweetbot 2.0[OS X & Tip]

上月 22 号入手 Tweetbot for Mac 1.0+($19.99),没想到这个月 4 号发布 2.0 版本时永久降价至 $12.99,我没有过多的抱怨,毕竟能免费更新我已心满意足。但是,有两点却不得不提。
Tweetbot for Mac 2.0 在功能上却有所倒退,官方「Quote Format」仍未支持。
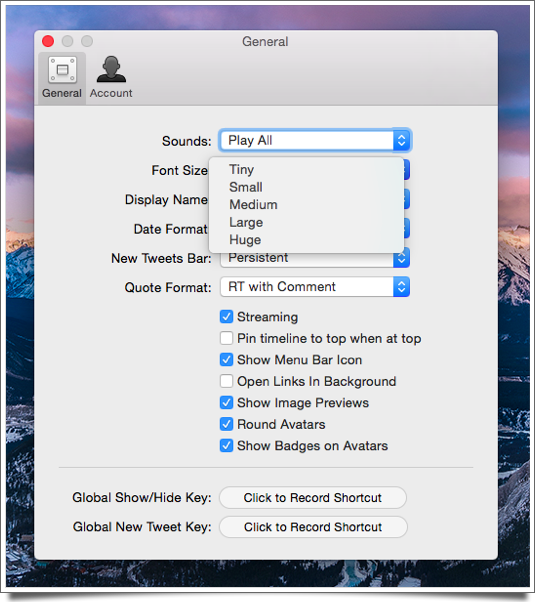
运行窗口的黑色侧边栏过宽,不调整字体大小看上去很不成比例。但是,Tweetbot 偏好设置中字体只有一组有限的选项可选,不管是选择「Large」或是「Huge」看上去与侧边栏都不成比例。

字号更改
上述提到的第一点,我们只能等 Tweetbot 更新迭代至 2.1 版本,希望到时候能加入。第二点,我们可用 Lucifr 分享的 defaults write 命令着手解决。
步骤方法
在 Terminal.app 中运行如下命令行,fontSize 之后的数字按需求填写,建议在 14 至 18 之间。
defaults write com.tapbots.TweetbotMac fontSize 14
顺带附上 Tweetbot 偏好设置中字体选项对应的字号:
Item Size Tiny 11 Small 12 Medium 13 Large 15 Huge 18
Dark Mode
Tweetbot 2.0 目前只有单一的 Light theme,对于全局 Dark mode 的人来说会感到不适,我们可以通过手动替换 Colors.plist 文件来达到 Dark theme 效果,该方法同样来自 Lucifr 的分享。
需要注意的是,该 Colors.plist 文件是基于 Tweetbot for iOS 重新编译的,效果并不完美 1。
步骤方法
下载编译好的 Colors.plist 文件;
开启 Finder 后同时按下 Cmd+Shift+G 或在 Tweetbot.app 上右键点选「显示包内容」,前往 /Applications/Tweetbot.app/Contents/Resources/ 路径;
为以防万一,请先备份一份 Colors.plist 源文件;
复制下载的 Colors.plist 文件至 /Applications/Tweetbot.app/Contents/Resources/ 路径。需要你输入管理员密码,输入后确定即可;
重启 Tweetbot。
Tweetbot 替换 Colors.plist 文件前后效果:

One More Things
如果你有较强的动手能力强,可尝试提取 Twitterrific.app 中的 theme_dark.plist 文件,根据其色值重新编译 Colors.plist 文件以达到 Twitterrific 的 Dark theme 效果。我着手试了试,发现没有其内部专用的调色 App,纯手动���作较为繁琐,就不折腾了。

快速切换 Default/Dark theme
上述 Colors.plist 文件替换步骤较为繁琐,正巧 Eames liu 在 Twitter 上询问 Lucifr 如何让 Keyboard Maestro(以下简称 KM)用有权限把 Colors.plist 文件写入指定路径,我第一时间想到了用 Shell Script,经过我们三人轮番尝试最终得出了 Shell Script + Keychain 的最优解决方案,如果你已购买安装有 KM,可以试试。
@lucifr 想用你做的那个 Tweetbot Dark Theme 做一个快速切换主题的 Keyboard Maestro macro。但是 KM 貌似没有权限把 Colors.plist 写入该文件夹,不知道你有没有什么办法? pic.twitter.com/kBhWUDQd41
— 文刀漢三 (@eamesliu)
2015年6月8日
步骤方法
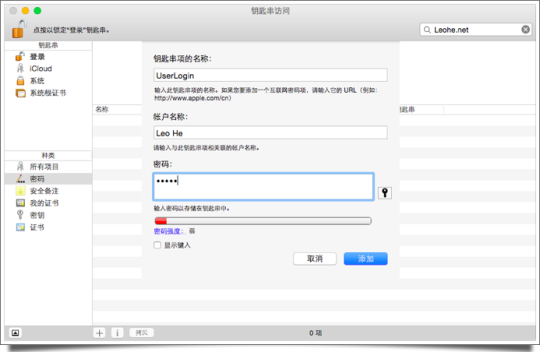
开启 Keychain(钥匙串访问),「密码」项新建钥匙串,密码项填写管理员密码,并记住用户名。

在 KM Editor 中新建立一个 Groups 并命名为「Tweetbot theme」,再新建两个 Macros,分别是 Dark theme 和 Default theme;
按下图设置 Actons,值得一提的是,Variable 名称如果以「Password」或是「PW」结尾,KM 不会明文记录在偏好设置 — Variables 项中,只存在于内存之中 2。

Shell Script 命令行为:
echo $KMVAR_UserLogin_PW | sudo -S cp -f /Users/Leo/Dropbox/Public/Tweetbot-Theme/Dark/Colors.plist /Applications/Tweetbot.app/Contents/Resources/Colors.plist
Users/Leo/Dropbox/Public/Tweetbot-Theme/Dark/Colors.plist 请根据对应的 Colors.plist 文件存放路径自行修改;
设置 Hotkey,enjoy!

附送上成品 Macros:
Download Now
如果只是想修改背景色,只需修改 status_view.selected.background 的值即可。↩
在使用过程中我发现,Variable 名称如果以「Password」或是「PW」结尾会导致 Shell Script 在运行时提示密码错误,Keychain 不能正常调取。所以我建议增添一项「Set Variable to Text」的 Action,并用空格符替换被记录在 VAR_UserLogin 中的管理员密码。↩
1 note
·
View note
Text
让 Apple TV 为你带来更棒的视听体验 — Beamer[OS X]

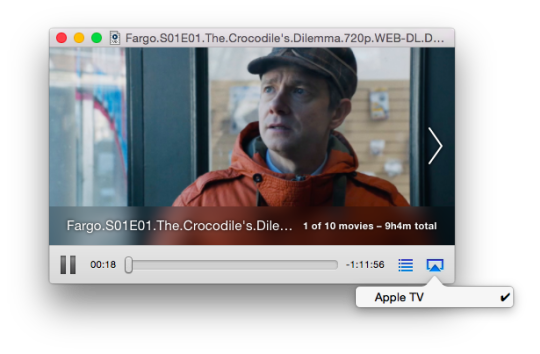
每个人都有一套属于自己的观影/剧集解决方案,我也不例外。在 iOS 设备上我会使用 AvPlayer 配合 nPlayer 1 来观看影片,Mac 端则使用 Movist 2,但如果在家中,我最常使用的解决方案则是通过 Apple TV 把 Mac 电脑或 Time Capsule 硬盘中的影片投射到电视上观看,这样的视听体验更棒,也更有画面感。
同时拥有 Mac 和 Apple TV 的朋友应该知道,我们是无法直接从 Mac 上通过 AirPlay 将影片投射到电视上的,如果有此需求,需要借助第三方应用,比如为人熟知的老牌应用 AirVideo,但其对字幕的支持度十分不友好,对于「啃不动生肉」的朋友来说这无疑是致命缺陷。在尝试过数款同类应用后,终于找到了一款让我满意且功能较为完善,播放流畅 3,使用便捷的「Mac to Apple TV」投射应用 —— Beamer。
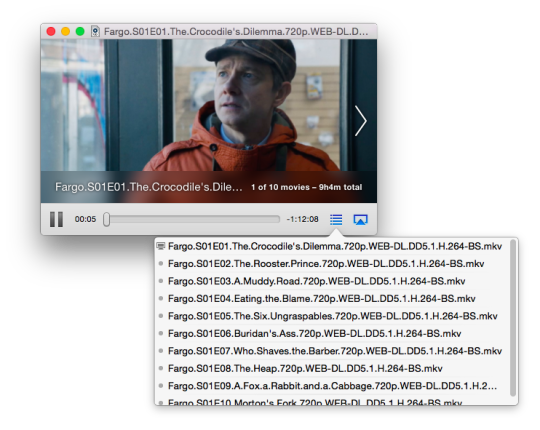
界面及操作
Beamer 工作窗口只能用简陋来形容,但这不影响它的正常使用。任何视频 4 和字幕 5 只需拖拽进工作窗口即可投射播放,无需繁琐的视频转换操作。在播放时你可以使用 Apple TV 的遥控器进行暂停、快进或倒退影片。

功能
播放控制 — Beamer 支持播放进度拖拽,只需点击或拖拽「播放条」即可;
PlayList - 该功能适用于剧集播放,比如把《冰血暴》一整季拖进工作窗口后便可让其按顺序连续播放;

指定设备 - 如果局域网内拥有多台 Apple TV 设备(比如客厅和卧室各有一台),Beamer 支持投射内容到指定的 Apple TV 上;

热键(Hotkey)控制 - 2.1 版本后 Beamer 应用户需求加入了热键控制功能6,具体热键如下:
Shift(⇧)-Command(⌘)-左方向键:跳转至片头;
Shift(⇧)-Command(⌘)-右方向键:跳转至片尾;
Option-Command(⌘)-左方向键:倒退 30 秒;
Option-Command(⌘)-右方向键:快进 30 秒;
Shift(⇧)-Option-Command(⌘)-左方向键:倒退 5 分钟;
Shift(⇧)-Option-Command(⌘)-右方向键:快进 5 分钟。
购买建议
Beamer 最早诞生于 2011 年 11 月,起初开发者是做给自个使用的,但随着越来越多人使用 Beamer 并提出自己的建议及功能需求,Beamer 更新迭代近 30 个版本后越来越完善,现今版本已支持蓝光、DVD、1080P 高清流播放以及 5.1 环绕声。
如果你平日里只观看 MP4 格式的影片,那么免费的 5KPlayer 7 便能满足你的日常需求,但如果你跟我一样是名美剧迷或电影迷,Beamer 的多格式支持,定会让你感到实用方便,加之其影片播放流畅、无毛刺,让你体验到高品质的视听体验,绝对超值!
$15.00 (Limited Free Trial) - Download Now
试用版每个视频的只能播放 15 分钟。需要注意的是,Beamer 2.0+ 仅支持 OS X 10.9(Mavericks)及以上系统版本。
由于版权的原因,AvPlayer 从 v1.63 版本开始去掉了 DTS 音频的支持,采用 DTS 音频的视频我会用 nPlayer 来播放。 ↩︎
之前我也使用过一段时间 MPlayerX,自从看了 SOFTU 的测评文《Movist——漂亮强大的Mac视频播放器及技巧》后果断入手了 Movist,一用便爱不释手。 ↩︎
我之所以喜爱用 Mac 投射到电视上播放,是因为 MKV 格式的 1080P 视频无论是 iDevice 设备直接播或是投射到 Apple TV 上都会变得卡顿不堪,甚至是闪退... ↩︎
支持 AVI,MKV, MOV,MP4 , WMV , FLV 等主流视频格式。 ↩︎
Beamer 会自动检测内嵌字幕和相关的 SUB 和 SRT 字幕文件。如果可能的话,还会自动选择基于 Apple TV 的字幕设定。而字幕下载我通常使用的是 ShooterSubX。 ↩︎
需在设置项中勾选。 ↩︎
5KPlayer 是个专门为 4k/5k 影片设计的影音播放器,其 AirPlay 投射功能只支持 H264 编码 MP4 格式的影片,如需播放其他格式,可用官方推荐的编码器先进行转换。 ↩︎
0 notes
Text
Dropbox 历史由你掌控!— Revisions for Dropbox[OS X]

作为一个 Dropbox 重度用户,我的工作文档、个人照片、图片素材、笔记、Read Later 及 Day One 日记备份都在使用 Dropbox 的云同步服务。我一直在寻找 Mac 上方便查看 Dropbox 中的所有文件和文件夹,编辑并可恢复历史版本 1 的解决方案,直到我发现了 Revisions for Dropbox。
在使用了一个多月后,我深深地喜欢上了这个小巧好用的「小家伙」。
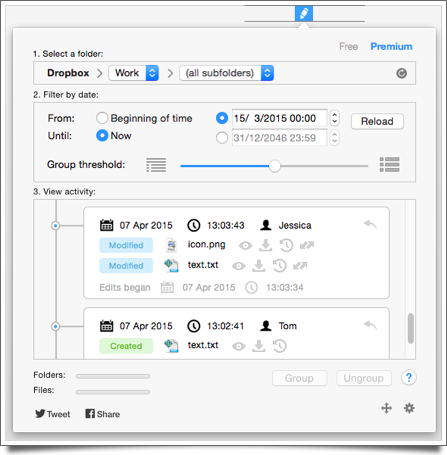
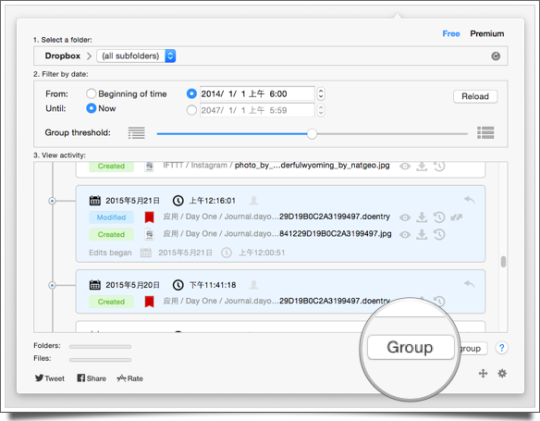
工作界面
Revisions for Dropbox 是一款 Menu Bar 应用程序,Revisions 文件活动按照时间顺序排列,且所有文件用彩色 Tag 一一标示其状态。

每当你连接启动 Dropbox 时,Revisions 都会默默的开始索引所有的 Dropbox 文件及记录文件变化,你可以在任何时候点击 Menu Bar 栏上的 Revisions 图标查看文件活动。

官方演示视频(Vimeo)
功能
撤销和恢复
在使用 Dropbox 时如果你无意中删除了某个文件,可直接在 Revisions 进行撤销操作,它记录了过去 30 天内 (或更长时间 2) 文件编辑历史,可以无限次地进行撤销操作。
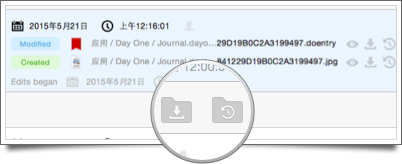
而点击文件「时间点」下侧的文件夹图标还可直接下载此文件副本或恢复此时间点的历史版本。需要注意的是,每一次操作 Revisions 都会进行警告,以避免文件冲突或覆盖更新。

合并文件列表
如果你与同事正在使用 Dropbox 协同工作,你不仅可以方便查看同事到底添加和修改了哪些文件,还可把分散在时间列表中的同一项目文件 3 进行合并,组合成一个完整的项目组,方便大家修改及整理。

第三方应用支持
Revisions 没有内置 diff 视图 4,但你可以使用第三方应用来对比查看(如 Kaleidoscope),当然 Revisions 也支持第三方应用程序无缝预览和编辑。

Premium 版本
如果付费升级 Premium($9.99 美元)版本,你可获得以下功能与支持:
添加显示具体哪一位用户编辑了某一文件;
筛选哪些文件进行索引和在文件列表中显示;
优先获得邮件支持;
如果你发现了某个 BUG 优先为你解决;
为你添加功能需求。
Premium 版本购买建议
Free 版本对于大多数人而言,它已经是一个完整的解决方案,无需付费购买既可满足日常需求,但为了良性循环,我个人还是建议大家尽自己所能的支持一下独立开发者,更何况 Premium 版本 $9.99 美元的售价对于 OS X 上的 Productivity 类工具来说真的很便宜。
P.S. 最后,我再告诉大家一个小秘密,Revisions 的开发与维护咱们的果粉大 V 王师傅(@ibuick)有参与其中,在 About 的「Thanks to」一栏王师傅的大名赫然在列!
Freemium - Download Now
该功能 Dropbox 官方应用迟迟不提供,每次恢复历史版本都要登陆 Dropbox 的官网操作。 ↩︎
免费用户最长时间为一年,付费用户可永久时长。 ↩︎
Tip: 按住 Shift 键后点选所需合并的文件。 ↩︎
diff,在 UNIX 系统上的一个工具程序,它可以比较两个档案之间的不同。通常它被用来比较同一个档案,在不同版本间的差异。它可以产生一个扩展名为 .diff 或 .patch 的档案,这个档案可以被另一个工具程序 patch 来使用。 ↩︎
0 notes
Text
链接清理器 — StretchLink[OS X]

Brett Terpstra 是我个人十分敬佩的一位独立开发者,其独立开发完成的知名应用和效率小工具数不胜数,如:Marked 2,nvALT,Brett’s PopClip Extensions 和 SearchLink1 等。最最重要的是,Brett 不但码得一手好代码,写作能力也甚为突出,其主笔的独立博客 Brettterpstra.com 在业内受到广泛的关注与赞誉。

近期 Brett 又有了新动作,发布了一款全新的 Menu Bar 小工具 — StretchLink 1.0。
功能
正如其名,该工具的主要功能是「扩展」短链接(支持 goo.gl、bit.ly、t.cn、v.gd 等众多短链接扩展) 将其变为完整的 url,并可删除分析和删除查询字符串。
官方演示视频
监视剪贴板
StretchLink 常驻与 Menu Bar 上,在开启「监视剪贴板」功能2后 StretchLink 会监视你的剪贴板。每当你复制新的文本,它都会自动扫描需要扩展或清理的 url。

例如微博短链接服务生成的 url:
http://t.cn/RAXglok
复制(⌘+V)该 url 后,StretchLink 会自动分析生成完整的 url 并写入系统剪贴板:
http://leohe.net/post/116033402680/paste-clipboard-history-manager
删除所有查询字符串
「删除所有查询字符串」功能3相当实用,现在越来越多 Blog 推文中的 App 跳转链接会附带上「佣金码」4 或者点开的 url 附带一长串无效的字符串,我们在分享 url 时常常需要手动删除这些恼人字符串,有了 StretchLink 就可以省去这步繁琐的操作。
含「佣金码」的 url:
https://itunes.apple.com/app/id946766863?at=10l6nh&ct=ms_inline
含无效的字符串的 url:
https://itunes.apple.com/app/id946766863?mt=8&ign-mpt=uo%3D4
转换后的实际 url:
https://itunes.apple.com/app/id946766863
购买建议
说句实话,如果你说 StretchLink 1.0 没啥用,它确实没用,说它有用,还是有点作用的。它可使你的 Mac 在打开链接时无需多次重定向5,清除来自 Google、Twitter、Facebook 的垃圾查询字符串和分析跟踪信息,你在 Web、 Mail、 Twitter 或其他任何地方复制的 url 都能立即转换为实际的目的地址,方便你粘贴使用。
虽然上述功能可通过 AppleScript 实现,但在操作上较为繁琐,StretchLink 做到了自动化和批量化,在使用过程中你不会感知它的存在,好似系统原生功能,0.99 美元的「白菜价」也使得它物有所值。
$0.99 (LAUNCH SALE 50% OFF!) - Download Now
快速插入带 Markdown 格式的 App Store 链接工具,如果你感兴趣可以阅读 Eames liu 的博文《快速为应用插入 App Store 链接》 ↩︎
开启后 icon 标示将变成蓝色。Tip: 在触控板上用两指轻击(或鼠标右键)icon 可快速开启与关闭。 ↩︎
启用此功能后所有查询字符串会被删除,这有可能使生成的 url 不能正常跳转到目的地址。建议需要时手动启用该功能。 ↩︎
感兴趣的朋友可在 The Affiliate Program 页面了解,说直白点就是在 App 跳转链接中植入自己的「佣金码」,使自己获得一定比例的购买佣金。 ↩︎
我很反感 Twitter 短链接功能,有时需重定向三、四次,浪费不少时间。 ↩︎
1 note
·
View note
Text
Creatable 超值 The May Mac Bundle![OS X]

Creatable 推出了一个性价比超高的「The May Mac Bundle!」(正常售价为 $307.93),包含了十款 Mac 应用:
Tembo ($15.00) - 强大的 Mac 文件搜索工具;
Inboard1 ($20.00) - 新锐图片素材管理工具,之前 5Key 曾组织过团购,团购价 58 元;
Gemini ($9.99)2 - Mac 上重复文件查找利器,方便实用,准确率高。;
Narrator ($29.95) - Narrator 是 OS X 上的一款文本转语音软件,它可以将邮件、电子书、网页上的文字转换成语音并朗读给你听,用户可自行选择不同的语音、速度、音调,只支持英语、法语和德语;
Mail Pilot ($20.00) - 邮件客户端,相对于 Airmail 支持 Omnifocus 来讲 Mail Pilot 整合得更无缝,简化了一系列的动作。其邮件管理思路是 inbox zero ,即没有「未读邮件」的概念,用稍后处理,提醒,删除,完成等操作将收件箱里的邮件按 GTD 方式清空。
Webbla ($20.00) - Webbla 是一款管理音乐、照片和书签工具 ,可以为你的数千首歌曲、照片、网页书签进行有效的管理,以便查找;
The Clock ($3.99) - 时钟应用,可在 Menu Bar 上添加日历和各国时区;
Allocator ($30.00) - 投资策略类应用,帮助你管理投资项目;
Core Animator ($99.00) - 应用动画制作工具,你只需绘制动画,该工具会自动帮你生成 Swift 或者 Obj-C 代码;
Intensify Pro ($60.00) - 一款专业照片强化摄影效果处理工具。
购买建议
目前该 Bundle 的平均购买价为 $9.333,如果之前你已经购买过 Inboard 或 Gemini 也不必懊恼,因为单单 Mail Pilot 和 Core Animator 就值回了票价,更何况还有 The Clock 和 Intensify Pro4 这两款工具作为添头。
强烈建议买买买!
$9.33 (CURRENT AVERAGE!) - Buy Now
我个人从测试版本开始使用 Inboard 来管理图片素材,目前它还有很多不足之处,如:不支持拖拽添加标签、背景色不能修改导致透明图层的文字看不见、多选预览总显示第一张图片、缩放比例上没有考虑 Retina 屏幕的 2x 缩放,没法自定义和固定比例等,但它还是比 Realmac 家的 Ember 好使! ↩︎
我一直在用,没记错的话 13 年鲜面过一次。 ↩︎
最低仅需 $8 即可获取。 ↩︎
Intensify Pro 能不能不要这么自降身价?几乎每一个 Bundle 中都见有。 ↩︎
0 notes
Text
Better than Caffeine! — Amphetamine[OS X]

Caffeine(咖啡因),这款小巧好用的防 Mac 进入睡眠状态1的应用一直常驻于我的 Menu Bar 上,但在漫长的四年多时间里其开发者好似遗忘了它的存在,从未再有过更新,时至今日也未曾适配 OS X Yosemite 的 Dark Mode,这使得它在 Menu Bar 显得格格不入,让有强迫症的我特别的揪心……

是的,我一直再找寻一款在功能和颜值上都拥有较高品质的防睡眠应用��取代 Caffeine,直到两天前我在 Product Hunt 上发现了 Amphetamine(安非他命)。在「吸食」两日后,它已让我成瘾。: )
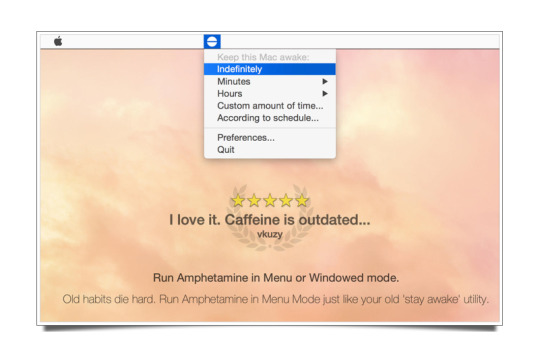
菜单界面
虽然 Amphetamine 的开发者毫无顾忌的指出「Caffeine is Outdated…」,但我们不难从 Amphetamine 菜单栏2中看到 Caffeine 的身影,只是 Amphetamine 把时间选项细分为了 Minutes 和 Hours,并增设了「Custom amount of time…」和「According to schedule…」高级选项。

Custom amount of time… - 允许用户自定义时长,在该时长内 Mac 不会进入睡眠状态;
According to schedule… - 允许用户设定具体的时间段(每日),在该时间段内 Mac 不进入睡眠状态。
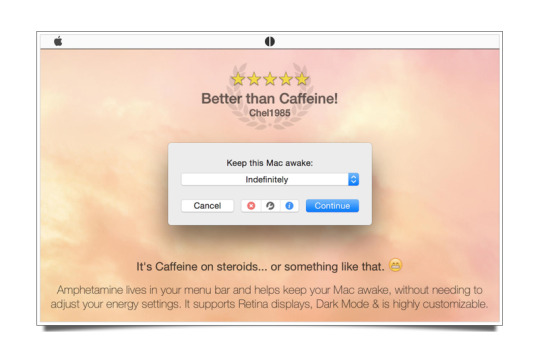
触发机制
与 Caffeine 触发机制一致,Amphetamine 同样可 Click 激活防睡眠状态3,如果你是一名「热键控」也可在 Hotkeys 设置项中自定义激活热键。

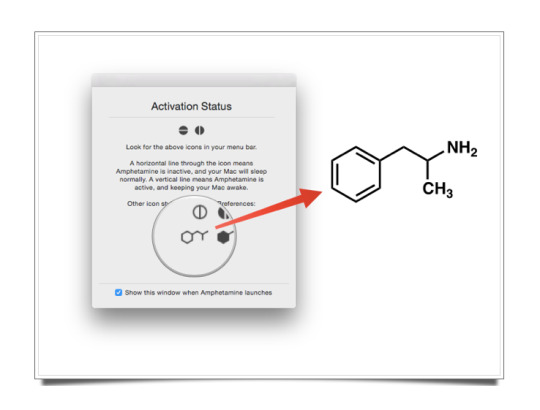
在 icon 激活标示上 Amphetamine 同样借鉴了 Caffeine 咖啡杯「空与满」的形式,以一片安非他命药丸(Pill)形象的做为 icon 标示4,即:
安非他命药丸「横线」 — 表示未激活状态;
安非他命药丸「竖线」 — 表示已激活状态。
Amphetamine 提供了三套 icon 标示供用户自行选择,如果你觉得安非他命药丸的 icon 太过隐晦,可替换成安非他命的分子式5(Molecule)icon 标示。

其他功能
你可在「Power」设置项中设定低电量触发机制,例如,当 Macbook 剩余电量低于 10% 时 Amphetamine 会自动触发睡眠状态,而连接上电源适配器后又会重新激活默认的时间设置,十分的人性化!

总结
Amphetamine 的官方宣传图中引用了用户 @Chel1985 评语:
Better than Caffeine!

Amphetamine 用最简单明了的词汇直接叫板 Caffeine。毫无疑问,在功能上它确实做到了「Better than Caffeine!」,其可定制性更强,「颜值」也更高,两者同为免费应用,你真的没有理由不选择 Amphetamine,它绝对值得拥有,也定会成为你 Menu Bar 常驻应用之一。
我在「吸食」Amphetamine 之后,其强大的药效已让我成瘾,续而成功脱离 Caffeine 的「毒瘾」。: )
Free - Download Now
当你的 Mac 进入睡眠状态,它仍能通过 Power Nap 完成各项工作。定期更新 Mail、通讯录、日历、提醒事项、备忘录、照片流、查找我的 Mac 及文档云服务。当 Mac 连接电源适配器,可以通过 Time Machine 下载软件更新并制作备份。更新在进行时,系统是静默状态,不会亮灯或发出风扇声,因此你不会受到任何打扰。当你唤醒 Mac 时,一切马上如常运作。 ↩︎
默认设置界面为窗口模式,操作上繁琐不便,推荐设置成 Menu Mode,可在「Appearance」 → 「Run Amphetamine in Menu Mode」中更改。 ↩︎
你可以按自己的喜好在 General 项中设置 Click 激活方案,我个人推崇 Caffeine 的激活方案,即:鼠标左键点击 icon 进入防睡眠状态,右键展开操作菜单(触控板则是双指单击 icon)。 ↩︎
如果你有留意过 William Gustafson 开发的另外几款应用,你会发现它们的一些细节处都注入了「情怀主义」。 ↩︎
安非他命,即苯丙胺的分子式 — C9H13N,采用「满/空」的形式标示激活与未激活状态;可在「Appearance」 → 「System Menu Bar icon Style」中更改替换。 ↩︎
0 notes
Text
让你的鼠标滚动起来!— Scroll Reverser[OS X]

我曾不止一次的在我的社交账号上抱怨 Apple 的 Magic Mouse 鼠标极其难用,虽然其颜值尚高,但其握持的舒适度极低。
曾因其惹怒了我,怒摔坏过一个。

#老子不用了# 用 Magic Mouse 拖图手抽了,怒摔!于是,电极被摔断了…
虽然 Macbook 的触控板十分舒适好用,但某些场景下还是必须得用到鼠标进行操作,所以我会选择一款手感舒适的非 Apple 鼠标配合触控板做为日常使用。
OS X 在 10.7 Lion 版本之后默认颠倒了鼠标滚轮的方向,使其滚动机制与 iOS 一样采用了「自然」1,内容随手指一块移动。这一滚动机制对于非 Apple 鼠标来说在逻辑操作上存在着不便,往下滑动滚轮页面将向上滚动,反之亦然。
那么如何使非 Apple 鼠标在 OS X 上符合我们正常的使用逻辑,又不改变触控板的「自然」滚动机制呢?我推荐大家试试 Scroll Reverser 这款小工具。
功能设置
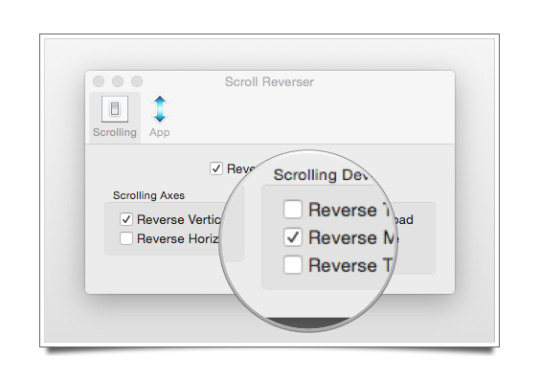
作为一款小工具,Scroll Reverser 并没有花哨的工作界面,而是作为一个小插件常驻与 Menu Bar 之上。功能的专一性使其没有过多的设置选项,用户仅可以设置:
Scrolling
Reverse Scrolling - 逆向滚动
Scrolling Axes:
Reverse Vertical - 逆向垂直;
Reverse Horizontal - 逆向水平。
Scrolling Devices:
Reverse Trackpad - 逆向触控板;
Reverse Mouse2 - 逆向鼠标;
Reverse Tablet - 逆向平板。

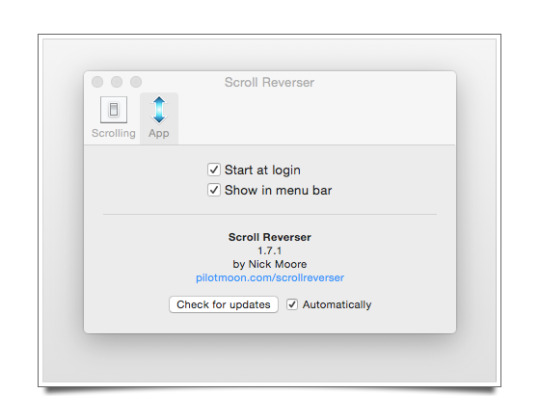
App
Sytar at login - 在系统启动时自动加载运行;
Show in menu bar - 在 Menu Bar 上是否显示。

Tip
如果你与家人或他人共用一台 Mac,而每个人使用鼠标和触控板的习惯又不尽相同,可以通过 Scroll Reverser 在 Menu Bar 上快速设置,无需进入「系统偏好设置…」。
Free - Download Now
可在 →「系统偏好设置…」→ 「鼠标」→ 「滚动方向:自然」中关闭。 ↩︎
此项勾选后,可让非 Apple 鼠标的滚轮在 OS X 上采用正常逻辑操作。 ↩︎
0 notes
Text
标记工具好手,颜值略高 — Napkin[OS X]
本文来自 Simon Yan 的投稿,特此感谢。欢迎关注该作者 简书文集。

如果你经常通过文字与他人沟通,就会发现,在很多时候,一张图片往往能胜过千言万语,让对方直截了当地明白你的情感或想表达的内容,因此在这种使用场景下,自然就会提高对文章配图的要求。身为作者,我一直都在寻找那些作图性能比较「另类」的软件,而 Napkin 正是最近才发现的一把利器。

和主流的「作图软件」不同,Napkin 更懂得如何既简单,又快速地给图片打上标记,也就是说,除了能满足一些基本的作图需求外,它的应用场景主要还是体现在「打标识」方面,毕竟这是它的专长。Napkin 的标记类型分为很多种,下文我们就展开介绍一下。
箭头(指引)
关于箭头标识,如果大家有用过,那么你们一定不会对 Skitch 陌生吧。根据我的实际体验,两者的操作手感几乎是一样的,「拖拽 > 松手」,就能得到一个完整的剪头。但两者毕竟还是有不同的,不同在哪儿呢?Napkin 还对鼠标的运行轨迹有特殊优化,我个人将它称之为:智能捕捉

就像这样,在拖拽鼠标(最后生成剪头)的过程中,Napkin 会直接给出它的运行轨迹,并根据对轨迹形状的判断,生成近似的,而且是不同的结果。比如,如果我们只是拉了一条直线,那么 Napkin 就会生成一个剪头;同样,如果画了个圆圈,则得到一个圆形,以此类推。
顺便提醒一下
在进行拖拽操作的时候,如果不将图片进行锁定,我们是无法「画」出形状的,因为这时的鼠标是以图片为对象,进行移动的操作,大家能想象吧?所以,要先点击工具栏「Lock 锁定」键后,方可进行智能图形创建。

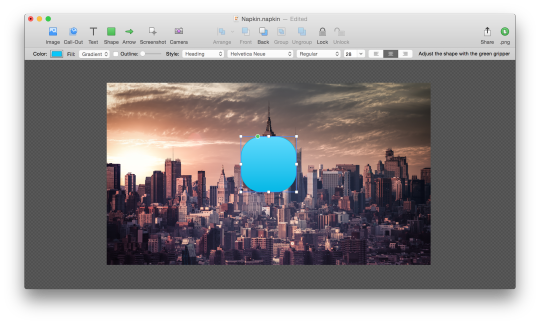
圆形(放大镜)
但圆形又和箭头不同了,因为它不仅仅是个简单的图形,而且还可以当「放大镜」使用。在编辑过程中,只需将圆圈中央的「变焦镜头」拖拽至想要放大的位置,松手后听到「咔嚓」的提示音就可以了。后期我们还可以实现:
拖拽「绿色圆点」修改轮廓形状。
捏拢、或张开手指,改变放大区域范围。
删除或调整「放大镜」所在图层等。

如果只是想创建一个纯粹的图形,点击工具栏里的「Shape 形状」按键(或在拖拽的时候按住 ⌘ 键)就能快速生成,最后调整为想要的形状就可以了。但大家要记住,Napkin 只能得到少量的图形:矩形、正方形、圆角矩形(圆角角度可调)或圆形。当然,微调操作还是可以实现的,比如:渐变开关、渐变色,以及空、实心开关。

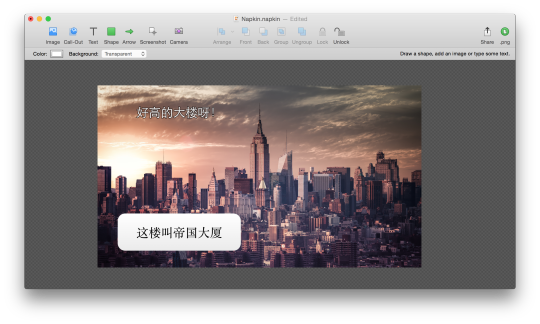
文字(声明内容)
在给图片配词的时候,就要说说「Text 文本」功能了。创建方法分为两种,我们可以先画一个图形,再将文字填充进去;也可以直接生成背景透明的文字块。在编辑时,Napkin 还提供了自定义字体、字体版式、字体外观、字体大小和字体格式等选项,仅满足基本需求。

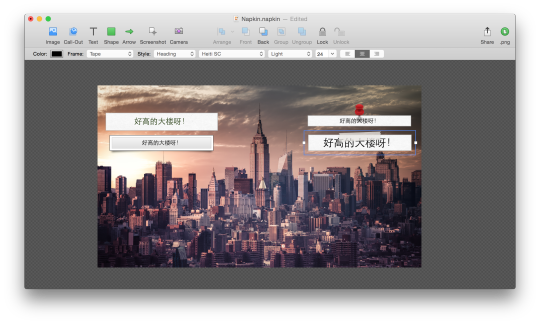
Napkin 的字体外观设计是个不错的功能!可以把简单枯燥的文本框,直接变为生动形象的图形化标识,除了默认样式外,还有背景透明样式的、相框样式的、大头针样式的以及胶带样式的可选。所以开发商用了「Style 样式」一词去形容字体设计,用「Decorations 装饰」去形容外观设计,我觉得非常恰当!

最后的处理
在完成了箭头、放大镜、文字这些标识元素的铺设后,我们应该着手于图片的最后修改。要想让它满足自己的要求,有些细节处是值得我们留意的。
图层
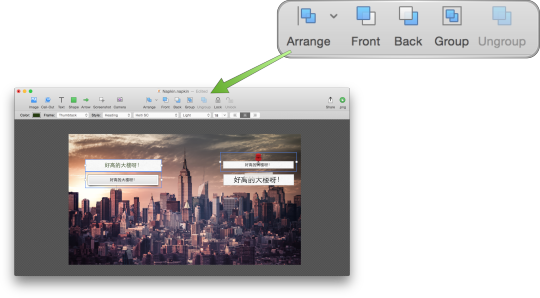
Napkin 虽然看似简单,但该有的功能可是一点儿也不含糊。就一个重要功能来说,既然每个标识都是各自独立的,那开发商就有义务为 Napkin 开发「图层」功能,好让各标识间进行「Front & Back 叠加」、「Group 整合」、「Arrange 排列」等操作。此外,图层的另一好处就是能为其它对象提供一个单独处理的空间……

Crop 裁剪、Redact 编辑(马赛克)
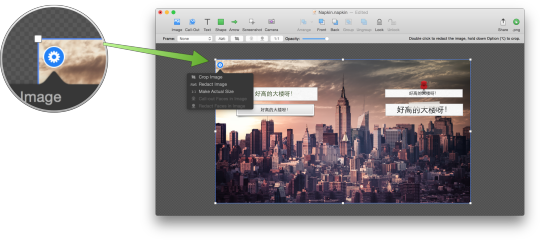
这两个功能并不直接显示在工具栏上,因为它们超出了「一般」的用户需求,所以开发商将其隐藏了。那么在哪里可以找到它们呢?(在将被处理图片还原至「Unlock 未锁定」状态后)于图片左上角的小齿轮里就能看到。

同时也由于图层的特性,Napkin 会在进行一个卡片切换的效果后,自动隐藏那些尚未与图片本身整合(为同一图层)的标识,这样,我们就能更方便地进行独立编辑了。事后,那些之前被忽略的标识就会再次回到它们的位置,很人性化!

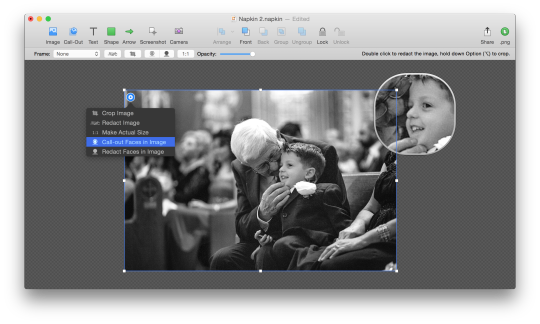
人脸识别
这个功能叫 Detect Faces(Call-out Faces in Image 圈出图片中的人脸),被放置在 Crop 裁剪的同一菜单目录下,见下图。如果你处理的对象恰巧是人脸,那这个功能就不得不用了。

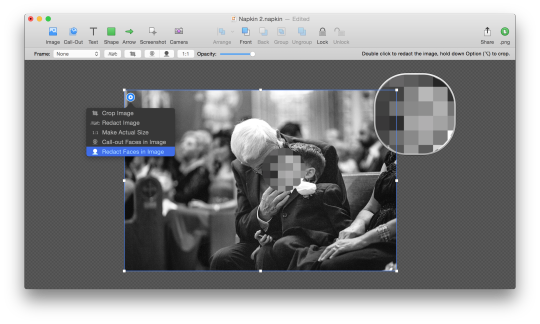
当然啦,你也可以用其下的 Redact Faces in Image 功能直接将识别所得的人脸,进行马赛克效果处理,对于街拍照的肖像隐私处理来说,是十分方便的,故强烈推荐!

导入与导出
回到开头,如果你导入 Napkin 的图片格式不是 PNG,那你还可以选择 JPEG 格式、TIFF 格式、Camera 电脑前置摄像头直接录入,以及 Screenshot 画面截取(也就是屏幕截图,可保留边缘阴影效果)等多种方式。

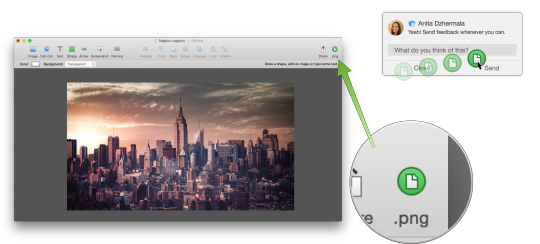
关于导出,你可以通过「分享菜单」实现:保存至本地、邮件、AirDrop 蓝牙分享、iCloud 上传及指定或第三方社交平台分享等多种途径。如果你想直接将作品发送出去,只需按住右上角绿色图标,拖拽至对应的发送窗口即可,见上图。
购买渠道
Napkin 目前仅在 Mac App Store 商店有售,由于开发商尚未提供第三方授权渠道,所以大家必须用 Apple ID 方可购买,价格为 $39.99 美元,感兴趣的小伙伴请点击文末的购买链接。
Napkin 的功能大致如此,希望大家能在上手前有个初步概念。身为作者,我同样也欢迎大家在遇到问题的时候,再次阅读本文找到答案,否则,请于 微博 上留下你的疑惑和建议,我会及时答复 :-)
$39.99 - Download Now
0 notes