#قالب وردپرس
Text
دانلود افزونه و قالب وردپرس-رودان شاپ
سلام خدمت تمام دوستان در سایت رودان شاپ میتونید محبوبترین و جدیدترین قالب های وردپرس و همچنین افزونه های وردپرس رو دانلود کنید با پشتیبانی یک ساله و رایگان
#دانلود افزونه#وردپرس#قالب وردپرس#رودان شاپ#دانلود افزونه وردپرس#wordpress#plugin wordpress#web series
2 notes
·
View notes
Text
قالب مارکت ام ال ام | سئوکار
https://seokar.click/mlm-market-template/
قالب وردپرس
#wordpress#وردپرس#seo#سئو#ابزار سئو#تهران#اینستاگرام#سئوکار#ایران#قالب وردپرس#برنامه نویسی#بازاریابی شبکه ای#بازاریابی_شبکه_ای#ثروت
1 note
·
View note
Text
1 note
·
View note
Text

هل تبحث عن افضل قالب بلوجر احترافي مجاني لمدونة بلوجر ؟ اذن انت في المكان الصحيح سأقدم لك افضل قالب بلوجر إحترافي لمدونتك على بلوجر افضل بديل لقالب سيو بلس Seo plus وافضل بديل لقالب سكويز squeeze، هذا القالب يتميز بكل خصائص قوالب بلوجر المدفوعة.
رابط تحميل قالب بلوجر الإحترافي
#قالب بلوجر#شروحات بلوجر#اضافات بلوجر#قوالب بلوجر#ادوات بلوجر#بلوجر#قالب وردپرس#قالب#تقنية#اخبار تقنية#blogger
1 note
·
View note
Text
0 notes
Text
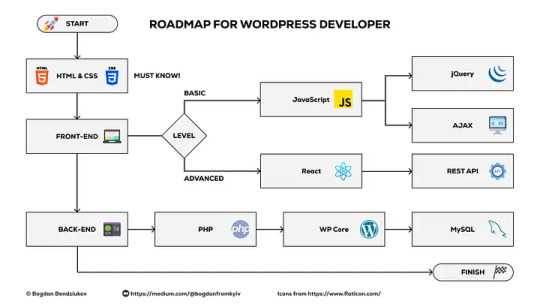
نقشه راه توسعه دهنده وردپرس چیست؟

وردپرس، یکی از پرکاربردترین سیستم مدیریت محتوای وب سایت، از زمان آغاز به کار خود در سال 2003 بوده است. آژانسها و شرکتها در جستجوی توسعه دهنده وردپرسی برای انجام پروژههای وردپرسی خود هستند.
این نرم افزار منبع باز نه تنها توسعه وب را ساده کرده است، بلکه یک جامعه توسعه دهنده قوی ایجاد کرده است که به استفاده و بهبود آن کمک می کنند. این مقاله یک نقشه راه برای توسعه دهنده وردپرس ارائه می دهد که به شما کمک میکند تا از یک وردپرس کار کم تجربه به یک توسعه دهنده حرفهای وردپرس تبدیل شوید که وب سایت های پیچیده را به راحتی ایجاد می کند.
تصمیم بگیرید که با وردپرس چه کاری می خواهید انجام دهید
اول از همه، باید متوجه شوید که دقیقاً قصد دارید با وردپرس چه کاری انجام دهید. برای مثال می توانید یک توسعه دهنده قالبهای Elementor یا Divi باشید. در این مورد، شما باید فقط اصول اولیه وردپرس مانند نصب وردپرس، افزودن/ویرایش پست ها یا صفحات، کار با منوها و ابزارک ها و البته کار با خود سازنده Elementor را بدانید. اما اگر میخواهید افزونهها یا تمهای سفارشی را در وردپرس توسعه دهید، باید موارد فنی یعنی زبان برنامه نویسی را نیز یاد بگیرید.
اصول اولیه
هر توسعهدهندهای باید قبل از شروع نقشه راه توسعه وردپرس مهارتهایی را داشته باشد. این مجموعه از فناوری های وب، مثل بلوک های ساختمانی هستند که کل وب با آنها ساخته می شود. بدون توجه به نوع توسعه دهنده وردپرس که می خواهید تبدیل شوید، قبل از تخصص، درک آنها تا سطح متوسط الزامی است.
در وب، همه چیز با HTML (زبان نشانه گذاری فرامتن)، CSS (Cascading Style Sheets) و جاوا اسکریپت شروع می شود. حتی اگر قصد دارید با استفاده از صفحه سازهایی مانند Elementor یا Divi با وردپرس کار کنید - باید حداقل اصول اولیه HTML، CSS، JavaScript را بدانید.
یادگیری فرانت اند
jQuery یک کتابخانه برای جاوا اسکریپت است و توصیه می کنم جاوا اسکریپت را از ابتدا یاد بگیرید. از آنجا که هرچه سایت های وردپرس شما پیچیده تر می شوند، دانش بیشتری برای حفظ و بهبود آن ها (هم در فرانت و هم در بک اند) نیاز دارید. و jQuery فقط به شما کمک میکند تا در اصل با DOM و AJAX سریعتر و راحتتر کار کنید، اما جایگزین تمام نحو جاوا اسکریپت (مانند آرایهها، اشیاء، توابع و غیره) نمیشود.
زمانی که یک توسعه دهنده پیشرفته وردپرس شوید، می توانید React را یاد بگیرید که یکی از کتابخانه های JS برای ساخت برنامه های پیچیده وب است. این می تواند هنگام توسعه سازندگان (مانند گوتنبرگ یا Divi) یا اجزای آنها برای وردپرس مفید باشد.
یکی از دورههایی که در یادگیری فرانت اند از صفر تا 100 به شما کمک میکند دوره توربو فرانت راست چین آکادمی است.
شما در طول این دوره فرانت اند، کد نویسی و طراحی رابط کاربری قالب را به صورت کاملا عملی یاد خواهید گرفت. در نهایت یک رابط کاربری (UI) را طبق استانداردهای روز، نیازها و خواستههای مشتریان (براساس دادههای راست چین) طراحی خواهید کرد. در انتهای پایان دوره برنامه نویسی فرانت اند میتوانید با همکاری و پشتیبانی رایگان راست چین قالبی را که در همین دوره توسعه داده و طراحی (Design) کردهاید، به فروش برسانید.
یادگیری BACK-END
وردپرس بر اساس PHP و MYSQL کار می کند. یک زبان برنامه نویسی همه منظوره منبع باز که مخصوصاً برای توسعه وب مناسب است و می تواند در HTML به کار رود . هسته وردپرس آن را با توابع خاص خود گسترش می دهد، اما شروع آن PHP است. سینتکس اولیه را بیاموزید، در مورد توابع و کلاس ها، مدیریت خطا و فضاهای نام آموزش ببینید.
PHP یک زبان برنامه نویسی سمت سرور است که توسعه دهندگان برای نمایش محتوای وردپرس در مرورگر از آن استفاده می کنند. یکی از پرکاربردترین زبان های برنامه نویسی امروزی است و می توان از آن برای اهداف مختلف استفاده کرد.
PHP مخفHypertext Preprocessor است و اولین بار در سال 1995 منتشر شد. به عنوان یک توسعه دهنده وردپرس بیش از هر مهارت دیگری به PHP نیاز دارید.
MySQL به توسعه دهندگان وب اجازه می دهد تا پایگاه داده ها و جداول ایجاد کنند، داده ها را وارد کنند، داده ها را به روز کنند، داده ها را حذف کنند و از دستورات مختلف SQL برای مدیریت پایگاه داده استفاده کنند. وردپرس، یک سیستم مدیریت محتوا، پیوندهایی در MYSQL برای ذخیره داده ها دارد. این دادهها، مانند نامهای کاربری، گذرواژهها، تنظیمات و پیکربندیهای خاص سایت، همگی توسط MYSQL مدیریت میشوند.
بهعنوان یک توسعهدهنده وردپرس، داشتن درک اصلی از نحوه عملکرد این فناوری، کمک بسیاری میکند، بهویژه برای ایجاد افزونههای سفارشی. هر دو PHP و MYSQL به شما کمک میکنند تا از یک توسعه دهنده معمولی وردپرس به یک متخصص تبدیل شوید.
تنظیم محیط توسعه دهنده wordpress
هر وبسایت وردپرس باید قبل از شروع به کار در یک محیط محلی یا خصوصی توسعه یابد. در این مرحله از نقشه راه توسعه وردپرس، باید بتوانید تمام پیش نیازها را با فناوری های خاص وردپرس ترکیب کنید تا تم ها و افزونه های سفارشی ایجاد کنید.
هنگام ساخت پروژه های وردپرس، نصب وردپرس بر روی هاست واقعی، در بیشتر موارد، مسیر کارآمدی نیست و بهتر است از محیط توسعه لوکال استفاده کنید. اکثر سرورها برای زمانی که پروژه های وردپرس آماده اجرا هستند پیکربندی شده اند.
یک محیط توسعه ابزارهای زیادی را برای آزمایش ویژگی ها، اشکال زدایی، بهینه سازی و سرعت بخشیدن به فرآیند توسعه فراهم می کند. بسیاری از ابزارهای سنتی محیط توسعه محلی مانند XAMPP و MAMP وجود دارد. یادگیری و استفاده از این ابزارها به طور کلی آسان است.

شما میتوانید هر نوع افزونه یا قالبی را که بخواهید توسعه داده و یا طراحی کنید. هرکدام از افزونهها برای انجام یک عملکرد یا افزونه امکانات اضافه به وردپرس به کار میروند. برای مثال با افزونه امنیتی وردپرس (https://www.rtl-theme.com/category/wordpress-plugin/security-plugin/) میتوانید سایت خود را تا حد قابل توجهی ایمن کنید. این افزونهها نقش حیاتی در حفظ امنیت اطلاعات کاربران، سایت شما و اعتبار آن دارند. افزونه های امنیتی وردپرس نرمافزارهایی هستند که از سایت شما در مقابل بدافزارها (Malware)، حملات Brute-Force و سایر حملات هکرها (Hackers) محافظت می کنند.
2 notes
·
View notes
Text
4 روش تضمینی برای کسب درآمد از وردپرس
1 با برنامه نویسی افزونه های وردپرس درآمد کسب کنید
اگر از وردپرس استفاده کرده باشید، می دانید که مدیریت سایت بدون استفاده از حداقل چند افزونه یا افزونه امکان پذیر نیست. از افزونه ها برای افزودن ویژگی های اضافی استفاده می شود که به مدیران کمک می کند تا سایت ها را با موفقیت مدیریت کنند. هزاران افزونه وردپرس وجود دارد، برخی رایگان و برخی رایگان.
کسب درآمد از افزونه های برنامه نویسی برای وردپرس یکی از متداول ترین روش ها در وردپرس است. اگر چیزی غیرعادی به ذهنتان خطور کرد، آنگاه باید در موقعیت خود تجدید نظر کنند. برای انجام این کار، برخی از افزونههای موجود را که درآمد خوبی کسب کردهاند، بررسی کنید تا ببینید چگونه میتوانید با افزونههایی مانند Pippins Plugins یا OptinMonster درآمد خوبی کسب کنید.
اگر به فروش افزونه های وردپرس فکر می کنید، مطمئن شوید که افزونه شما بر روی یک نیاز خاص تمرکز دارد. یکی از بهترین نمونه های این افزونه CommentLuv است. این افزونه بخش نظرات سایت شما را از هرزنامه ها آزاد می کند. نسخه رایگان CommentLuv بیش از 750000 کاربر در سراسر جهان دارد. اما سازنده این افزونه نسخه پریمیوم افزونه آن را منتشر کرده است و چند ویژگی دیگر به آن اضافه کرده و از آن درآمد کسب کرده است.
شما می توانید افزونه های خود را در سایت های ایرانی zhaket و rtl-theme و یا در سایت خارجی CodeCanyon بفروشید. یا یک وب سایت مستقل برای آنها ایجاد کنید و آن را در وب سایت شخصی خود بفروشید. همچنین می توانید با کار بر روی افزونه های شخصی دیگران درآمد کسب کنید. برای یافتن این پروژه ها می توانید از سایت های فریلنسری استفاده کنید.
بیشتر بخوانید:
با طراحی قالب های وردپرس درآمد کسب کنید
اگر شما یک طراح یا توسعه دهنده وب هستید، کسب درآمد از طراحی قالب وردپرس یکی از بهترین راه ها برای شماست. برای ایجاد قالب های جذاب وردپرس، لازم نیست یک طراح یا کدنویس حرفه ای باشید، بلکه باید بدانید که مخاطبان هدف شما چه کسانی هستند و قصد دارید این قالب را برای چه کسانی بسازید. در غیر این صورت نمی توانید مخاطب را جذب کنید.
شرکت های زیادی در زمینه طراحی قالب وردپرس فعالیت می کنند و از این طریق درآمد زیادی کسب می کنند. به عنوان مثال، افرادی مانند برین کلارک و کریس پیرسون StudioPress و Thesis را برای ایجاد قالب های جذاب و با کیفیت برای وب سایت های وردپرسی تاسیس کردند. آنها سال هاست که با استخدام چندین طراح و فروش هر روز قالب های جذاب خود، میلیون ها دلار درآمد کسب کرده اند. در ایران بسیاری از سایت ها فعالیت های مشابهی دارند از جمله سایت ژاکت.
اگر به تازگی تصمیم به ساخت قالب وردپرس گرفته اید و در این راه اعتماد به نفس کافی ندارید، به جای اینکه همه کارها را خودتان انجام دهید، می توانید یک گروه تشکیل دهید و یا به یکی از گروه های فعلی فعال در این زمینه بپیوندید. به این ترتیب، برای کار روی پروژه ها و در عین حال پول درآوردن نیازی به کار سخت نخواهید داشت.
شما می توانید قالب های خود را در سایت ایرانی ژاکت یا در سایت های خارجی Themeforest، Creative Market، Mojo Marketplace یا وب سایت خودتان بفروشید. به علاوه، درست مانند افزونه ها، می توانید به صورت رایگان روی قالب های دیگران کار کنید و درآمد بیشتری کسب کنید.
با نکات وردپرس از وردپرس درآمد کسب کنید
یکی از ساده ترین راه های کسب درآمد آنلاین، ارائه مشاوره وردپرس است. برای این کار کافیست به وردپرس مسلط شوید. سپس می توانید با ایجاد طرح های سفارشی یا آموزش افراد مبتدی یا حرفه ای درآمد کسب کنید.
اگر می خواهید از این راه پول زیادی به دست آورید، ابتدا باید یک مجموعه قوی داشته باشید. یکی از ساده ترین راه ها برای ایجاد یک مجموعه قوی، ارائه خدمات مشاوره رایگان (یا محصولات دلخواه شما) به وبلاگ نویسان تاثیرگذار در جامعه وردپرس است. از آنها بپرسید که آیا از کار شما راضی هستند یا خیر، به شما بازخورد بدهند یا نظر خود را در مورد خدمات شما در سایت خود به اشتراک بگذارند. این امر فروش آنلاین شما را افزایش می دهد، زیرا تأیید وبلاگ نویسان برتر یکی از بهترین ابزارها برای اثبات اجتماعی است.
بیشتر بخوانید:
با راه اندازی سایت وردپرس کسب کنید
اگر شما یک وبلاگ نویس مبتدی یا پاره وقت هستید که مهارت زیادی در وردپرس ندارید اما می خواهید از طریق سفارش طراحی وبسایت درآمد کسب کنید، خدمات راه اندازی وب سایت بهترین گزینه برای شما هستند. حتی مبتدیان هم می توانند این کار را انجام دهند. اما چگونه
بسیاری از افراد می خواهند از وردپرس برای سایت خود استفاده کنند، اما اطلاعات فنی کافی ندارند، بنابراین برای راه اندازی سایت به سرویس مراجعه کنید. وظیفه شما به عنوان ارائه دهنده این خدمات نصب وردپرس، آپلود قالب های وردپرس، افزودن افزونه های لازم و غیره است.
از مشتریان خود بخواهید صفحه ای برای خدمات ایجاد کنند تا وب سایت خود را راه اندازی کنند. برای جذب مخاطب هدف یا ترافیک ویژه به این صفحه، می توانید بنری مربوط به خدمات خود را در وب سایت شخصی خود قرار دهید، محتوای مهمان در سایت های دیگر بنویسید یا گزارشی را تبلیغ کنید. رسانه های اجتماعی نیز می توانند مفید باشند.
اگر پیشنهاد شما برای مردم جذاب باشد، با شما تماس خواهند گرفت. اما بسیاری از وبلاگ نویسان تازه کار
منبع : https://kitwp.com/
3 notes
·
View notes
Text
آموزش تغییر فونت در المنتور
فونتهای پرطرفدار ایران سنس، ایران یکان، یکان ، یکان بخ و ... قالب نصب و فعالسازی در المنتور را دارند و خوشبختانه در این افزونه قسمتی وجود دارد که مخصوص اضافه کردن فونت در المنتور است و شما را از کدنویسی و اضافه کردن فایل های CSS بینیاز میکند، اما ما در این مقاله هر 2 روش را به شما میآموزیم تا با توجه به توانایی خود فونت دلخواهتان را تنظیم کنید.

اما پیش از شروع آموزش 2 نکته را باید مد نظر قرار دهید:استفاده بیش از 2 فونت در وب سایت اصلا جایز نیست و آشنایی با مبحث وزنهای فونت در طراحی سایت امری حیاتی است.
اگر این واژه برای شما آشنا نیست پیشنهاد میکنیم به ادامه این آموزش توجه کنید.
وزن فونت چیست؟
منظور از «وزن» (Weight)، میزان ضخیم یا نازک بودن فونت است. اغلب فونتها طیفی از وزنهای گوناگون دارند و بسته به میزان ضخامتشان از نازک تا درشت طبقه بندی میشوند. میانهی این طیف معمولا وزن مدیوم یا regular قرار دارد. به طبقه بندی زیر توجه کنید:
انواع وزن فونت
وزن 100 – Thin
وزن 200 –Ultra-Light
وزن 300 – Light
وزن 400 – Normal
وزن 500 – Medium
وزن 600 –Demi Bold
وزن 700 – Bold
وزن 800 –Ultra Bold
وزن 900 –Heavy
نحوه اضافه کردن فونت در المنتور
اکنون که با وزنهای فونتها آشنا شدید، به سراغ مبحث اصلی این مقاله یعنی نحوه اضافه کردن فونت در افزونه پرطرفدار Elementor میرویم.
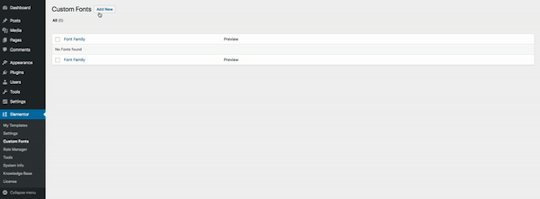
اولین قدم این است که وارد پیشخوان وردپرس شوید و فونتهای سفارشی یا Custom Fonts را انتخاب کنید.
سپس دکمه “افزودن جدید” یا Add New را انتخاب کنید تا اولین فونت خود را به وبسایت اضافه کنید.
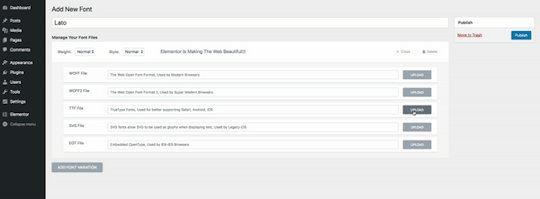
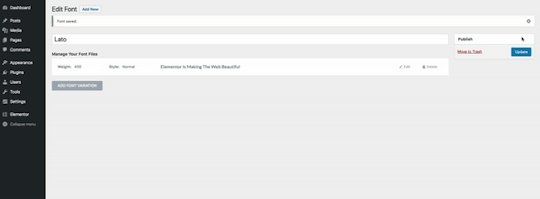
حالا مطابق تصویر، نام فونت مورد نظر را در باکس وارد کنید. برای مثال IranSans
روی دکمه افزودن فونت متغییر کلیک کنید.

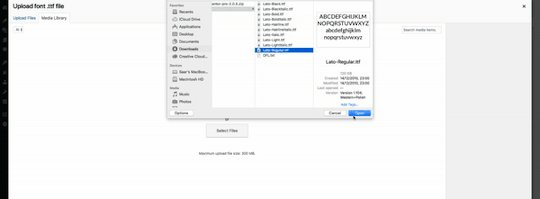
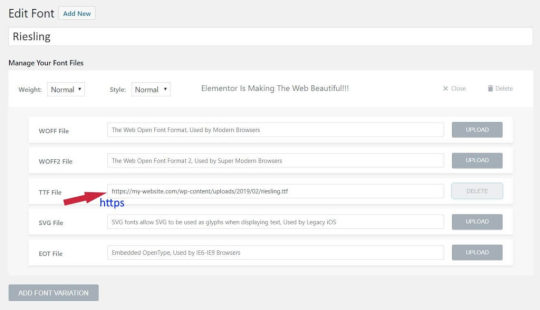
اکنون باید فونت مورد نظر را با فرمتهای مختلف بارگذاری کنید. این فرمتها در فونت خریداری شده یا رایگان موجود هستند.

مطابق عکس بالا، فرمتهای woff ، woff2 ، TTF ، SVG ، EOT باید بارگذاری شوند.
سپس حالت ضخیم یا Bold را انتخاب کنید.
روی “انتشار” کلیک کنید.
اگر طبق این مراحل را درست طی کرده باشید باید در المان های المنتور خود در قسمت استایل خانواده فونت IranSans با وزن ضخیم را داشته باشید.
همانطور که در ابتدا گفتیم 2 روش برای افزودن فونت به المنتور وجود دارد. اگر مایل هستید از کدهای CSS برای افزودن فونت استفاده کنید باید به این ترتیب پیش بروید:
اضافه کردن فونت با CSS
از طریق مسیر پیشخوان > نمایش > ویرایشگر پرونده پوسته کد CSS را در قسمت Style.css کپی کنید. فراموش نکنید که اگر میخواهید نتیجه مطلوب را بگیرید حتما از قالب child استفاده کنید.
@font-face {
font-family: Iransans;
font-style: normal;
font-weight: 400;
src: url('link font .eot');
src: url('link font .eot?#iefix') format('embedded-opentype'), /* IE6-8 */
url('link font .woff2') format('woff2'), /* FF39+,Chrome36+, Opera24+*/
url('link font .woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/
url('link font .ttf') format('truetype');
}
در پایان…
یکی دیگر از سری مقالات آموزش المنتور همینجا به پایان رسید. در این آموزش ها سعی کرده ایم طراحی سایت وردپرسی را به سادگی ترین شکل ممکن به کمک افزونه المنتور به شما بیاموزیم تا بدون دانش کدنویشی و فقط با خرید دامنه و هاست وردپرس وب سایت منحصربفرد خود را ایجاد کنید. خواهشمندیم با ارائه نظرات و پیشنهادات خود ما را در بهبود محتوای ارائه شده یاری کنید.
0 notes
Text
1 note
·
View note
Text

قالبهای وردپرس (WordPress Themes)
انتخاب قالب مناسب: نکات کلیدی
انتخاب قالب مناسب برای وبسایت وردپرسی حیاتی است. قالب باید نه تنها از نظر زیباییشناسی و کاربرپسندی مناسب ب��شد، بلکه باید با نیازهای فنی و کسبوکاری شما همخوانی داشته باشد. بررسی ویژگیها مانند پاسخگویی قالب در دستگاههای مختلف، سازگاری با افزونههای مورد نیاز، و امکانات سفارشیسازی از جمله موارد مهم در انتخاب قالب هستند.
سفارشیسازی قالبها
پس از انتخاب قالب، سفارشیسازی آن بر اساس نیازهای خاص وبسایت شما مهم است. این شامل تغییر رنگبندی، تنظیم فونتها، ایجاد ساختار منو و ویرایش عناصر طراحی برای ایجاد تجربه کاربری منحصر به فرد است. بسیاری از قالبهای وردپرس امکانات گستردهای برای سفارشیسازی بدون نیاز به دانش کدنویسی ارائه میدهند.
قالبهای رایگان در مقابل قالبهای پرداختی
انتخاب بین قالبهای رایگان و پرداختی بستگی به بودجه و نیازهای وبسایت شما دارد. قالبهای رایگان معمولاً برای وبسایتهای ساده مناسب هستند، در حالی که قالبهای پرداختی معمولاً ویژگیهای پیشرفتهتری دارند و پشتیبانی بهتری ارائه میکنند.
بهینهسازی قالب برای سئو
یکی از جنبههای کلیدی در انتخاب قالب، بهینهسازی آن برای موتورهای جستجو است. قالب باید کدنویسی پاک و ساختاری مناسب برای سئو داشته باشد. همچنین، سازگاری با افزونههای سئوی وردپرس مانند Yoast یا All in One SEO Pack اهمیت دارد.
معرفی قالبهای محبوب وردپرس
در این بخش، برخی از قالبهای محبوب وردپرس که در بین کاربران محبوبیت دارند معرفی میشوند. این قالبها شامل انواع مختلفی از قالبهای محبوبی مانند Avada, Divi, و Astra هستند که هر کدام ویژگیهای منحصر به فردی را ارائه میدهند. این قالبها به دلیل انعطافپذیری، ویژگیهای سفارشیسازی پیشرفته، و بهینهسازی عالی برای سئو و سرعت، مورد توجه هستند. علاوه بر این، برخی از قالبها تمرکز ویژهای بر روی نیچهای خاص دارند، مانند فروشگاههای آنلاین، وبلاگهای شخصی، یا وبسایتهای شرکتی، که به کاربران امکان میدهد تا قالبی را انتخاب کنند که دقیقاً با نیازهای خاص آنها مطابقت دارد
0 notes
Video
youtube
اگه قصد دارید یک فروشگاه اینترنتی بپا کنید شما میتوانید از سیستم مدیریت محتواهایی مثل وردپرس استفاده کنید و سریعا یه فروشگاه بالا بیارید ولی ساخت فروشگاه به همینجا ختم نمیشود که یک قالب آماده وردپرسی نصب کنید و تمام !!!
از وردپرس فقط در فروشگاه هایی استفاده کنید که بودجه ی مشتری نرسیده و باید سریعا یه چیزی تحویل بدید ولی اگه واقعا میخایید یک کسب و کار انلاین رشد بدید هرگز چنین اشتباهی نکنید که برید سمت وردپرس ! مگر اینکه یک برنامه نویس افزونه و قالب وردپرسی حرفه ای باشید و بتونید یه کار تمیز از آب در بیارید !
اگه گوگل رو باز کنید و سرچ کنید چطور یه سایت مشابه دیجیکالا طراحی کنم هرچی صفحه ی اول و دوم هست قول میدم آموزش ساخت دیجیکالا با وردپرس و ووکامرس یا المنتور که همان صفحه ساز وردپرسی هست بالا میاد در ظاهر عالیه یه فروشگاه شبیه دیجیکالا میسازید ولی باطن خیر ! سرعت کم پرفرمنس پایین ، عدم توانایی در شخصی سازی فروشگاه و چیزهای دیگری هست که موقع ساخت فروشگاه با وردپرس سرتون میاد
ما وردپرس رو رد نمیکنیم خیلی فروشگاه ها میشه با وردپرس طراحی کرد به شرط اینکه قالب عالی و مورد اعتماد و افزونه های خوب فروشگاهی داشته باشید یا خودتان برنامه نویس وردپرس باشیددر این صورت میتونید یه چیز خوب از آب در بیارید
ولی لاراول یک فریمورک اختصاصی هست برای زبان پی اچ پی که درسته از وردپرس سخت تره ولی نتیجه ی کار محشره و دقیقا چیزی بدستتون میاد که در خود فروشگاه دیجیکالا مشاهده میکنید همان سرعت و پرفرمنس همان کارایی ها و همان امنیت !!!
چون دیجیکالا هم برپایه ی سیمفونی هست که لاراول هم برپایه سیمفونی هست
جمع بندی کلی :
اگه میخای یه سایت داشته باشی که مشابه دیجی کالا باشه ولی نمیخای زحمت برنامه نویسی بکشی یا میخای فقط تحویل مشتری بدی و تمام وردپرس گزینه ی خوبی هست
ولی اگه میخای یه فروشگاه واقعی داشته باشید که روز به روز رشد بکنه و مشتریاش زیاد بشن و به چیزی که الان دیجی کالا هست برسی لاراول بهترین گزینه هست.
از دوره ی آموزش ساخت فروشگاه اینترنتی مشابه دیجی کالا با لاراول منم دیدن کنید این دوره با جان و دل تهیه شده و حاصل بیش از ده سال تجربه ی برنامه نویسی و فعالیت من در سطح وب بوده است :
https://avasam.ir/product/34
0 notes
Text
webdiaco

سفارش طراحی سایت وب دیاکو
سایت های آماده وب دیاکو
تعرفه طراحی سایت
سفارش سایت
وب دیاکو
webdiaco.ir
webdiaco
قالب وردپرس
افزونه وردپرس
فایل های گرافیکی وب دیاکو
1 note
·
View note
Text
ژاکت
معتبرترین مارکت تخصصی قالب و افزونه وردپرس ----هر محصول را با ۶ ماه گارانتی بازگشت وجه، پشتیبانی تضمین شده و بروزرسانی خودکار از پیشخوان وردپرس از ژاکت دریافت کنید
1 note
·
View note
Text
تخفیف سایت راست چین | کد تخفیف سایت راست چین
راست چین به طور کامل ضامن کیفیت محصولاتش است. از این رو در صورت بروز هر گونه تناقض راست چین متعهد است تا به طور کامل از مشتری پشتیبانی کند. همچنین چنانکه محصولی که به کاربر ارائه می شود، با دمو و توضیحات آن متفاوت باشد، کاربر حق درخواست وجه پرداختی خود را دارد. این نوع ضمانت، نشان دهنده بالاترین اطمینان نسبت به محصولات و محترم شمردن حق مشتری است.
نکته مهم دیگر در مورد خدمات پس از فروش راست چین، آپدیت و پشتیبانی است. در راست چین، به روز رسانی ها شامل هیچ نوع هزینه ای برای کاربر نیست. علاوه بر آن، خدمات پشتیبانی به صورت دائمی و مادام العمر برای خریداران رایگان خواهد بود.
برای استفاده از کد تخفیف به سایت rtl-theme.com مراجعه فرمایید
علاوه بر این میتوانید از کد تخفیف فعال راست چین در ویرگول استفاده کنید.
1 note
·
View note
Text
wordeperss
سایت چیست و چگونه میتوان سایت ساخت؟

image.lexica.art
سایت یا وبسایت، مجموعهای از صفحات وب است که در آن محتوا، تصاویر، فایلها و لینکها قرار دارند. برای ساخت یک وبسایت، نیاز به دو عامل اساسی دارید: دامنه و هاستینگ. دامنه، آدرسی است که کاربران برای دسترسی به سایت شما وارد میکنند. برای خرید دامنه، میتوانید به سایتهای معتبری مانند آیسیآن، پارسپک، نامها و ... مراجعه کنید. هاستینگ، فضایی است که برای قرار دادن فایلهای سایت شما در اینترنت استفاده میشود. برای خرید هاستینگ نیز میتوانید به شرکتهای معتبری مانند پارسپک، آیسیآن، نامها و ... مراجعه کنید. بعد از خرید دامنه و هاستینگ، میتوانید از سیستم مدیریت محتوای وردپرس برای ساخت وبسایت خود استفاده کنید. برای این کار، ابتدا باید وردپرس را از سایت رسمی آن دریافت کرده و آن را در هاستینگ خود نصب کنید. سپس با ورود به پنل مدیریت وردپرس، میتوانید با استفاده از قالبهای آماده، افزونههای مختلف و تنظیمات مدیریتی، وبسایت خود را ساخته و مدیریت کنید.
وردپرس چیست؟

image.lexica.art
وردپرس یک سیستم مدیریت محتوا (CMS) است که برای ساخت و مدیریت وبسایتها و وبلاگها استفاده میشود. این سیستم با استفاده از زبان برنامهنویسی PHP و پایگاه داده MySQL ساخته شده است و به کاربران امکان میدهد تا بدون نیاز به دانش برنامهنویسی، وبسایتهای حرفهای را ایجاد کنند. چگونه میتوان با وردپرس سایت ساخت؟ برای ساخت سایت با وردپرس، مراحل زیر را دنبال کنید: 1. خرید دامنه و هاستینگ: ابتدا باید دامنه و هاستینگ خود را از شرکتهای معتبری مانند پارسپک، آیسیآن، نامها و ... خریداری کنید. 2. نصب وردپرس: پس از خرید هاستینگ، میتوانید وردپرس را از سایت رسمی آن دریافت کرده و آن را در هاستینگ خود نصب کنید. 3. انتخاب قالب: پس از نصب وردپرس، باید یک قالب مناسب برای سایت خود انتخاب کنید. قالبهای وردپرس رایگان و پولی وجود دارند که میتوانید از آنها استفاده کنید. 4. نصب افزونهها: با نصب افزونههای مختلف، میتوانید قابلیتهای جدید به سایت خود اضافه کنید. برای نصب افزونهها، به قسمت افزونهها در پنل مدیریت وردپرس مراجعه کنید. 5. اضافه کردن محتوا: حالا که قالب و افزونههای خود را انتخاب کردهاید، میتوانید محتوای سایت خود را اضافه کنید. برای این کار، به قسمت نوشتهها یا صفحات در پنل مدیریت وردپرس مراجعه کنید. 6. تنظیمات مدیریتی: در نهایت، باید تنظیمات مدیریتی سایت خود را انجام دهید. این شامل تنظیمات امنیتی، تنظیمات SEO و ... است. برای این کار، به قسمت تنظیمات در پنل مدیریت وردپرس مراجعه کنید. امکانات سایت ساز ورپرس چیست؟ وردپرس یک سیستم مدیریت محتوا است که به شما امکانات زیر را برای ساخت و مدیریت سایت میدهد: 1. قالبهای زیبا و حرفهای: وردپرس دارای قالبهای زیبا و حرفهای است که میتوانید از آنها برای طراحی سایت خود استفاده کنید. 2. افزونههای متنوع: وردپرس دارای افزونههای مختلفی است که به شما امکانات متنوعی مانند فرمساز، ابزارک، نظرات، پشتیبانی از SEO و ... را میدهند. 3. سئو دوست: وردپرس به صورت پیشفرض بهینهسازی شده است و به شما امکانات لازم برای بهینهسازی سئو را میدهد. 4. پشتیبانی از چند زبان: با وجود افزونههای مختلف، وردپرس به شما امکان پشتیبانی از چند زبان را میدهد. 5. مدیریت آسان: وردپرس دارای یک پنل مدیریت آسان است که به شما امکان مدیریت سایت خود را به راحتی میدهد. 6. قابلیت توسعه: وردپرس به شما امکان توسعه سایت خود را با استفاده از افزونهها و قالبهای مختلف میدهد. افزونه چیست افزونهها در وردپرس به معنای برنامههای کوچکی هستند که قابلیت اضافه کردن ویژگیهای جدید به سایت را دارند. این افزونهها معمولاً توسط توسعهدهندگان وردپرس طراحی شده و در وبسایت رسمی وردپرس و بازار افزونههای وردپرس (WordPress Plugin Repository) قابل دسترسی هستند. با نصب افزونههای مختلف، میتوانید قابلیتهای جدیدی به سایت خود اضافه کنید و به صورت سفارشی سایت خود را طراحی کنید. افزونه های سایت وردپرس چه چیزهایی هستند؟ افزونههای سایت وردپرس میتوانند شامل ویژگیهای مختلفی باشند، از جمله: 1. امنیت: افزونههایی که برای بهبود امنیت سایت وردپرس طراحی شدهاند، مانند افزونههای مدیریت کاربران و دسترسیها، پشتیبانی از SSL، فایروال و غیره. 2. سئو: افزونههایی که برای بهبود سئو سایت وردپرس طراحی شدهاند، مانند افزونههای بهینهسازی محتوا، افزونههای تحلیل وبسایت، افزونههای شبکههای اجتماعی و غیره. 3. طراحی و قالببندی: افزونههایی که برای طراحی و قالببندی سایت وردپرس طراحی شدهاند، مانند افزونههای صفحهساز، افزونههای فرمساز، افزونههای اسلایدر و غیره.
4. عملکرد: افزونههایی که برای بهبود عملکرد سایت وردپرس طراحی شدهاند، مانند افزونههای کش، بهینهسازی تصاویر، بهینهسازی پایگاه داده و غیره. 5. ایمنی: افزونههایی که برای بهبود ایمنی سایت وردپرس طراحی شدهاند، مانند افزونههای پشتیبان گیری، مانیتورینگ سایت، افزونههای ضد هک و غیره. چه کسانی رقبای ورد پرس هستند؟ رقبای وردپرس شامل سیستمهای مدیریت محتوا (CMS) دیگری مانند Joomla و Drupal هستند. همچنین، برخی از سرویسهای ساخت وبسایت مانند Wix و Squarespace نیز به عنوان رقبای وردپرس در نظر گرفته میشوند. چرا باید از ورد پرس استفاده کنیم؟ 1- آسانی استفاده: وردپرس یکی از سیستمهای مدیریت محتوا (CMS) ساده و قابل استفاده است که حتی برای کسانی که تازه وارد دنیای وب هستند، نیز قابل فهم است. 2- امنیت: وردپرس یک سیستم امن و پایدار است که به صورت منظم به روزرسانی میشود و در برابر حملات نفوذ محافظت میکند. 3- پشتیبانی: وردپرس یک جامعه بزرگی از کاربران و توسعه دهندگان دارد که به شما در صورت بروز مشکلات، پاسخگو هستند. 4- افزونههای قابل تنظیم: وردپرس به شما اجازه میدهد تا با استفاده از افزونهها، قابلیتهای بیشتری را به سایت خود اضافه کنید. 5- سئو: وردپرس بهینهسازی برای موتورهای جستجو را ساده میکند و به شما اجازه میدهد تا با استفاده از افزونههایی مانند Yoast SEO، بهترین نتایج را در نتایج جستجوی گوگل ببینید. نقاط قوت و نقاط ضعف ورد پرس چیست؟ نقاط قوت وردپرس شامل آسانی استفاده، امنیت، پشتیبانی، افزونههای قابل تنظیم و سئو است. اما نقاط ضعف آن شامل مشکلات امنیتی در صورت عدم به روزرسانی منظم، محدودیت در طراحی و سفارشیسازی صفحات، نیاز به دانش برنامهنویسی برای تغییرات پیچیده و عدم قابلیت اجرای برخی افزونهها در صورت ناسازگاری با نسخه وردپرس است.

0 notes
Text
چرا با وردپرس سایت بسازیم؟
چرا با وردپرس سایت بسازیم؟
وردپرس به عنوان یک سیستم مدیریت محتوا قدرتمند، به شما ابزارهایی قدرتمند را برای طراحی و ایجاد سایتهای خود در اختیار میدهد. این پلتفرم محبوب جهانی به شما امکان میدهد تا به سادگی و بدون نیاز به دانش برنامهنویسی، سایتهایی حرفهای و زیبا را بسازید.
از مزایای استفاده از وردپرس میتوان به موارد زیر اشاره کرد:
1. آسانی استفاده: وردپرس با رابط کاربری ساده و مستندات جامع، برای هر کسی قابل استفاده است. حتی افرادی که تازه وارد دنیای طراحی وب هستند، میتوانند به راحتی با استفاده از وردپرس، سایتهایی حرفهای را بسازند.
2. انعطافپذیری بالا: وردپرس امکان انتخاب از بین هزاران قالب آماده را به شما میدهد. این قالبها به طور کامل قابل تنظیم و سفارشی سازی هستند، به این ترتیب شما میتوانید سایت خود را به صورت کاملاً منحصربهفرد درآورید.
3. قدرت وردپرس با پلاگینها: با استفاده از پلاگینهای متنوع موجود در وردپرس، میتوانید قابلیتهای جدیدی را به سایت خود اضافه کنید. از پلاگینهای مدیریت SEO تا پلاگینهای امنیتی و فرم سازها، همه چیز در دسترس شماست.
4. پشتیبانی فعال و جامع: وردپرس از یک جامعه فعال از توسعهدهندگان و کاربران برخوردار است. این به معنای این است که همیشه پشتیبانی، مست
ندات و آموزشهای بروز در دسترس شما قرار دارد.
5. بهینهسازی برای موتورهای جستجو: وردپرس با ساختار خود بهینهسازی شده برای موتورهای جستجو است. این به معنای این است که با استفاده از وردپرس، به سادگی میتوانید سایت خود را در رتبهبندی موتورهای جستجو بهبود بخشید.
بنابراین، اگر به دنبال راهی ساده، قدرتمند و همچنین چابک برای طراحی سایت هستید، وردپرس گزینهی بسیار مناسبی است که با آن میتوانید سایتی شگفتانگیز را در کمترین زمان ممکن بسازید.
جادو سئو در دنیای دیجیتال تبریز: افزایش رتبه و بهبود قابلیت یافته شدن سایت شما
سئو یک عامل بحرانی در راهبرد دیجیتال هر سایت است و در تبریز، ما با تمرکز بر بهبود سئو سایت شما، شما را به جایگاه برتر در نتایج موتورهای جستجو هدایت میکنیم.
با استفاده از تخصص و تجربه ما در حوزه سئو، بهینه سازی سایت در تبریز شما برای موتورهای جستجو را به عنوان یک اولویت قرار میدهیم. با تحلیل دقیق کلمات کلیدی، بهینهسازی محتوا، بهبود سرعت بارگیری، بهبود ساختار لینک و سایر عوامل مهم سئو، ما تلاش میکنیم تا سایت شما را در نتایج جستجو به رده بالاتری برسانیم.به جهت سئو سایت تبریز با ونوس وب در تماس باشید
در تبریز، بازار رقابتی در حوزه طراحی سایت و سئو وجود دارد. ما با استفاده از استراتژیهای منحصربهفرد و روشهای پیشرفته سئو، شما را در مسیری قدم به قدم به سوی رتبه برتر هدایت میکنیم. اهداف ما افزایش بازدید، جلب مشتریان هدف و افزایش فروش برای کسب و کار شماست.
در تیم سئو تبریز، به طور مداوم در جستجوی روشهای نوین سئو بوده و با رویکردهای شخصی سازی شده و متمرکز بر کسب و کار شما، برای شما راه حلهای سفارشی ارائه میدهیم. با ما همراه شوید و سایت خود را به یک قدرتمندترین و ارزشمندترین منبع در دنیای دیجیتال تبدیل کنید.
با ما همراه شوید و به کمک تخصص و تجربه ما، سایت خود را در تبریز به یک نقطه قوت آنلاین تبدیل کنید و در بازار رقابتی این شهر به رشد و موفقیت بیشتری دست یابید.
1 note
·
View note