#browser lock extension
Text
youtube
How to Set Password in Chrome Browser Free | LOCK Google Chrome on PC | LockPw | itbaba
#how to set password in chrome in laptop#how to set password in chrome browser in laptop#how to lock google chrome with password#how to lock google chrome in laptop#how to lock google chrome with password in laptop#how to lock google chrome browser#set password for your browser#chrome lock extension#browser lock extension#how to password protect chrome browser#google chrome#chrome#lock chrome with password#lock chrome settings with password#it baba#itbaba#Youtube
0 notes
Text
Does anyone know of a way to force a memory limit on Firefox for Android?
All of the methods I've seen are only for desktop (mobile doesn't have about:config) or people saying that you should leave the memory management to the OS (clearly not helpful) or people complaining about slowness or storage space or browser crashes (irrelevant, clogging up search results) or confusing ram with internal storage (who even decided to call internal storage memory in the first place??? As if RAM didn't already mean random access MEMORY).
I'm getting sick of Firefox suddenly using up all of the RAM and causing my entire phone to hard crash and reboot 😭 (not just a tab or browser crash).
My phone's fairly old (I've gotta upgrade soon due to the 3g shutoff and lack of VOLTE support) but that's still a while away and it's only Firefox that's causing this to happen, everything else runs fine (plus I'd still like to use this thing even when I upgrade!). Can't mess about in root until I upgrade because this era of phone punishes you if you do (and I don't want to break something in there and be out of a phone for several months! Again!)
#tetranymous.txt#Firefox#Firefox for Android#You'd think it'd check requested ram against free ram instead of trying to access memory that doesn't exist. YOU'D THINK.#Currently checking if any extensions have memory leaks#And if that doesn't work I may have to switch to something like fennec instead (has about:config)#Assuming that it doesn't pull a revanced and lock me out because of my OS version#Then I'd be forced to use *shudders* browser (yes that's really what it's called)#It shipped w the phone so it should work without issue. But it's... Really bad.#I've already tried reducing tabs. Still happens. I don't run it when other programs are open. Still happens. Thermals are fine!#I'm running out of things I can try :/
14 notes
·
View notes
Note
man okay so it has been a while since I watched AH videos (as in, since the Matt thing), but since when do they not put the game & episode number in the title or thumbnail anymore? I was really craving some Cursed Halo content so I wanted to watch the Play Pals episodes of that but literally the only way to figure out the episode order was to go digging for their playlist. What da hell.

wadda hell.................................
i agree that the lack of numbers and a game title are annoying, but what makes me confused alongside that is that it's inconsistent?????????
playps and the laso series have the number gone from the thumbnail specifically except for part 11??? and the dark souls series with joe just keeps the episode numbers in the title, but not the thumbnail??????
it already sucks for people who were/are already fans for a while, and it sucks for newcomers even more because they'd struggle to find where to start, so an excuse for retention won't work. who does this benefit?!

#the last time i checked the channel was not that long ago#but funny enough#it was to test that one browser extension that removes custom thumbnails#and makes them a screengrab from a random spot in a video#shit's night and day on this and the AH channel#the cherry on top is that it has an a option to remove the LUL RANDOM XD caps lock in the title too#i think it's called dearrow. it's a godsend#Anonymous#ask box 360
8 notes
·
View notes
Text
there's very little more satisfying than deciding to wayback archive authors' fic masterlists and being able to read their fic years after they've nuked
#you can save pages to your internet archive account for easy reference#and if you have the browser extension you can archive on the fly#just always be sure to archive outlinks#since that'll save a copy of any page being linked to on the page you're archiving#this does of course only work if they have custom blogs enabled and/or their blog not tumblr-locked#but when it does work it's *chef's kiss*
4 notes
·
View notes
Text
Google is actively blocking Captcha on Firefox
Firefox users have noticed that captchas - both the picture kind and the click the box kind - are not resolving on Firefox. Tests on Chromium based browsers show that it works perfectly fine on them. It is also known that Chrome will be disabling all ad-blockers in June when it moves to Manifest v3, which will greatly limit what extensions can do.
If you use Firefox, there is an extension called User-Agent Switcher and it allows you to change your browser's UA to Chrome. This will allow you to bypass reCaptcha/Captcha blocks set up by Google and make them function properly.
It could be a code snafu on Google's part - but given how predatory they have been acting lately, I'm going to guess not. Don't get locked out of your websites or feel forced to use Chrome again just to browse.
UPDATE: This has been fixed as of 5/4/2024 and no longer affects Firefox. It was a bug in the most recent update of the Captcha code. Hopefully it won't happen again!
34K notes
·
View notes
Text
Sadly facebook in the app is basically unusable (for it's original purpose of keeping in touch with your friends) unless you switch to Feeds, but i must be doing something right in trying to limit how much it stalks me around the internet, when it gives as precisely targeted post as these two right next to each other:

#lol#there's clearly some capitalism going on#but are we for or agaist it?#who knows#certainly not facebook#i'm pretty sure locking fb in one browser window via a firefox extension helped
1 note
·
View note
Text
Starting My Sagau Writing Journey
Ok Im wanting to dip my toes into the Sagau writing scene and I wanted to put out about 3 ideas I have and plan on writing. Each idea will be outlined below and people are welcome to take inspiration off of them just make sure to tag me in the writing. There will also be a poll at the end where you can vote for which one you want to see first. When I finish writing each chapter they will be put up on AO3.

Shimeji AU:
For those who don't know, Shimeji is a browser extension that spawns a chibi version of a character onto your browser. This character can then move around and climb on the borders of your web page and just be a cute little distraction (I know this might sound like malware but its not I've had a Venti and a Lumine Shimegi for a while now and haven't experienced anything that can imply they are malware)
This would be more of a drabble and less of a full fic.
Basically the characters in genshin become aware through their Shimeji and then begin acting up in your browser when you're out of the game (when you're in game you're fine).
If you leave your web browser opened when you leave your computer you will come back to it being on a weird page
Like Venti looking at a wine website
Diluc somehow ending up on a streaming service watching Batman
Yae Miko finding your writing
I'll likely start off with characters from Mondstadt and go down the list for each region.

Kidnapped by the Harbingers (not the final title):
Exactly as it sounds, in the middle of the night you are taken from your college dorm (or room I likely won't specify) to Teyvat after the harbingers find a way into our world.
Haven't decided which harbinger will be sent (leaning towards Childe because I feel like it would fit best and he'd be down for that type of experiment).
Most of it will take place in a separate castle from Zapolyarny Palace.
If you want to know my specific location I have in mind their is a visual novel called Dottore And The Spy where you become Dottores apprentice (highly suggest this visual novel) but its main story takes place in a castle in the middle of a frozen wasteland away from civilization where both Pantalon and Dottore live. This will be the main location for the story.
I'll also be adding in Capitano as another permanent resident of this castle because I want to write about a big strong man who is the emotional intelligence of the three main harbingers present.
The other harbingers and the Tsaritsa will appear but they will be much more understated in their role.
I want this fanfic to go into the mental load that being locked away from the world has on a person's psyche.
Readers' powers will slowly awaken, making it harder for the Harbingers to keep us a secret from Teyvat and specifically Celestia.
This won't be a full blown yandere fic with the harbingers, they will be slightly possessive but it is more about your safety since Celestia doesn't like you.
Celestia will be the ultimate enemy over all but the story will not be focused on shooting down Celestia from the sky as readers powers will not ever reach the strength needed to face Celestia alone.
Harbingers plan will not have changed; they are still working to take down Celestia.
This will be taking place after Sumeru (so no Scara or La Signora and their will be less clones)
The story will also include
Getting to know and bond with your castle staff like maids or ladies in waiting (I know these are typically only given to female presenting reader but I want to write about gossip and forming friendships so this is what I'm going with)
Quality time with each harbinger
Impressing Dottore with your basic levels of knowledge on Astronomy (since Teyvats sky is fake)
Eventually a runaway arch
Lots of tears and mental breakdowns, but don’t worry there will be comfort as well
Shenanigans
Possibly NSFW after reader finally convinces everyone to stop calling them “your grace”

To Make a Haven (Title might change):
Imposter (but reader is the real deal) AU
Reader gets killed once by a mob of NPCs
I want it specifically to be NPCs so the reader still has emotional attachment to the playable characters
Reader seeks out a safe and secluded place
Teyvat awakens to readers distress and opens up a hidden area of the map to the reader that can only be accessed through very specific means.
Reader eventually starts bringing in Hilichurls to what for now im going to be calling “the Grove”
Reader will begin messing around and experimenting with her powers and finds a way to somewhat heal the hilichurls
This isn't a full fix it will be like layering a curse on top of a curse in order to negate some of the effects of the original curse
The hilicurls will not return to being human they will become something else (human like but not human)
This fic will contain way more original characters
Reader will be more spiteful in this fic but less in like a “make everyone suffer” way and more like “lets shake up the system and make everything more challenging for people because they tried to kill me”
This fic will span over a larger span of time in world with the reader building a full city in the hidden area Teyvat made for them.

Well those are my three ideas! after this poll is done I'm hoping to get the first chapter out with that week, but I'm a college student and it been a while since I have written fanfiction so i make no promises.
#sagau#genshin sagau#fatui sagau#fatui harbingers#fatui x reader#genshin impact fatui#self aware genshin#sagau x reader#sagau cult au#genshin impact sagau#sagau impostor au#yandere sagau
186 notes
·
View notes
Note
when i click a link to a locked fic, ao3 acts like it's a new session login link instead of a link to a fic. when i'm logged in, all it does is send me to my dashboard or to the last fic i read and say in red text "you have already signed in". why does it do that and how can i get links to actually work?
That's a weird kind of glitch, and I haven't experienced it before.
The only suggestion I have for fixing it is logging out of your account and then logging back in on the login page ( https://archiveofourown.org/users/login ) rather than the login available in the header menu. I know that's how folks can fix things if they get repeatedly logged out.
If you still have problems after that, I recommend contacting Support. There's a link to their email form in the footer of every page on the Archive. Just click on "Technical Support & Feedback."
To make sure they have all of the data they need to help you, include the details about the device that you're using (phone or tablet model, operating system, browser). There could be a known issue that's causing errors on your particular type of phone or the specific browser that you use, but Support will have a better idea of what's happening and what to do about it.
Editing to add: if you know your IP address, you can add that to your report as well, and always let the Support team know if you are using browser extensions because those can sometimes have an impact.
134 notes
·
View notes
Text

Hey everyone! I'm Sundrop, but you can call me Sunny. I am a fanfic writer, and this is my fanfiction blog where I post all of my newest fics. Right now, my main fandoms are The Walking Dead and DC Titans.
If you want to know about the fandoms I'm interested in generally, check out my Main Masterlist. Requests are currently open. Please read my rules page before sending in a request. If you want to be tagged in future fics of mine, you should read my rules for taglists first, and then you can send me an ask about it (or leave a comment on this post and I will add you to the taglist). If you have a question about my fics or about my blog in general, it might be answered by my FAQ.
About me: I'm a 90s baby (I remember Blockbuster lmao), my pronouns are she/her (but I don't mind being called dude or other masc nicknames), I am autistic, bisexual, and polyamarous (and those things often heavily inspire my writing). I am chronically ill; I have POTS, EDS, and some of my fics may go behind schedule or may be cancelled due to flare-ups of my illness, just so you guys are aware.
All of my fics are subject to The Autism Clause. This means that I could randomly lose interest in a fandom, an idea, a WIP, or a series that I’m writing at any time. If something is victim to this Clause, it means that I will stop working on it before it’s finished, and I will likely never mention it again unless asked about it.
If you are curious about what happened to a fic that was planned or you want to know why I haven't updated in a while, definitely go over to @tenpintsof-sundrop to see updates about my personal life and my creative process and how that affects my fanfiction posts. This is not my main blog. This is just a blog I use for posting fics, so if you wanna know more about my interests and the progress of my fics, then definitely head over to my main.
Please do not follow me if you support using AI to generate fanfiction or fanart, or if you use c.ai. I have worked for many years to cultivate my writing talents and I think it is a huge insult to writers to do these things. If I find anything on your blog that is AI generated, I will block you.

I would highly recommend downloading the Interactive Fics Extension for Google Chrome - it turns every use of Y/N into a fanfic into your actual name, and it works very well with my fics to turn the reading into an immersive, personalized experience.
If you are looking for more of my older fics, then definitely check out my AO3 - which is the largest living catalogue of my fics in existence with over a million words on it. If you enjoy anything that I have posted here, you can go there to check out more of my work. However, please keep in mind that all of my work over there is archive locked to keep it out of the hands of AI scrapers and bots, so you will need an account to view it. And you need to make sure that you're logged into your account on all browsers before you click the link.

Most Recent Work: When Doves Cry - Jason Todd x Gar Logan (Smut/Emotional Angst)

Currently Working On: Your First Kiss With Donna Troy

Coming Soon:
My fanfiction schedule is very up in the air right now because I will be moving soon, and everything involved with packing, moving, preparing my new room, and unpacking is going to be very tiring. I hope to be posting a lot more fics toward the end of this year, so stick with me. If you have any questions about upcoming fics or WIPs I have mentioned that have not yet been posted, feel free to politely ask me about them! And please be patient about my slowed posting/lack of posting during this time.

56 notes
·
View notes
Text
Yeessss. Firefox has brought GreaseMonkey (and TamperMonkey and ViolentMonkey, for those who care about the difference) and Stylus to mobile.
At least to Android. I don't know about iOS, and last I heard Apple required every browser on iOS to use the same web engine that Safari uses, so that might get in the way.
I'm feeling optimistic about this lurch towards a decent level of extension support on mobile.
For me personally, injecting my own code into webpages is huge. I want the ability to shape things for me, instead of being locked into an interface and behavior that I have to tolerate and work around.
So now, finally, we have a semblance of civilized (personally malleable) UX coming to mobile web browsing.
70 notes
·
View notes
Text
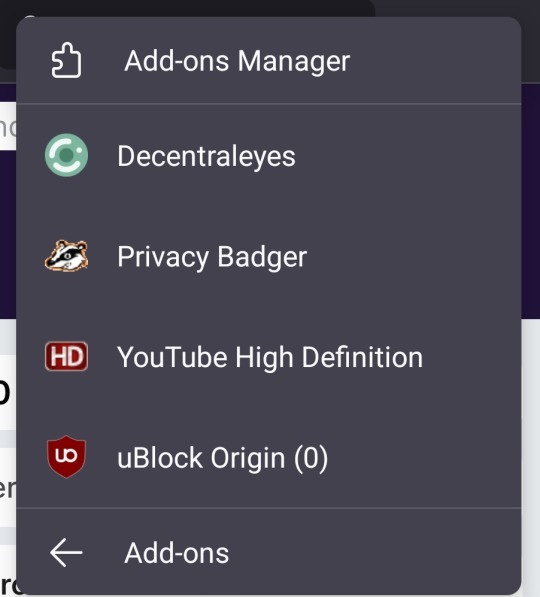
i cannot recommend enough ditching the youtube app on your phone, installing Firefox, and watching youtube from the browser app. it has made my life so beautiful.

↑ here's my extensions (i'll post links next time I get on a pc)
no ads, no trackers, and videos will continue to play even when the screen is locked WITHOUT having to pay for premium. whatever, it rules. do it for me. ok i love you.
42 notes
·
View notes
Text
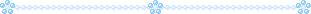
Mini React.js Tips #2 | Resources ✨

Continuing the #mini react tips series, it's time to understand what is going on with the folders and files in the default React project - they can be a bit confusing as to what folder/file does what~!
What you'll need:
know how to create a React project >> click
already taken a look around the files and folders themselves

What does the file structure look like?


✤ node_modules folder: contains all the dependencies and packages (tools, resources, code, or software libraries created by others) needed for your project to run properly! These dependencies are usually managed by a package manager, such as npm (Node Package Manager)!
✤ public folder: Holds static assets (files that don't change dynamically and remain fixed) that don't require any special processing before using them! These assets are things like images, icons, or files that can be used directly without going through any additional steps.

✤ src folder: This is where your main source code resides. 'src' is short for source.
✤ assets folder: This folder stores static assets such as images, logos, and similar files. This folder is handy for organizing and accessing these non-changing elements in your project.
✤ App.css: This file contains styles specific to the App component (we will learn what 'components' are in React in the next tips post~!).
✤ App.jsx: This is the main component of your React application. It's where you define the structure and behavior of your app. The .jsx extension means the file uses a mixture of both HTML and JavaScript - open the file and see for yourself~!
✤ index.css: This file contains global styles that apply to the entire project. Any styles defined in this file will be applied universally across different parts of your project, providing a consistent look and feel.
✤ main.jsx: This is the entry point of your application! In this file, the React app is rendered, meaning it's the starting point where the React components are translated into the actual HTML elements displayed in the browser. Would recommend not to delete as a beginner!!

✤ .eslintrc.cjs: This file is the ESLint configuration. ESLint (one of the dependencies installed) is a tool that helps maintain coding standards and identifies common errors in your code. This configuration file contains rules and settings that define how ESLint should analyze and check your code.
✤ .gitignore: This file specifies which files and folders should be ignored by Git when version-controlling your project. It helps to avoid committing unnecessary files. The node_modules folder is typically ignored.
✤ index.html: This is the main HTML file that serves as the entry point for your React application. It includes the necessary scripts and links to load your app.
✤ package.json: A metadata file for your project. It includes essential information about the project, such as its name, version, description, and configuration details. Also, it holds a list of dependencies needed for the project to run - when someone else has the project on their local machine and wants to set it up, they can use the information in the file to install all the listed dependencies via npm install.
✤ package-lock.json: This file's purpose is to lock down and record the exact versions of each installed dependency/package in your project. This ensures consistency across different environments when other developers or systems install the dependencies.
✤ README.md: This file typically contains information about your project, including how to set it up, use it, and any other relevant details.
✤ vite.config.js: This file contains the configuration settings for Vite, the build tool used for this React project. It may include options for development and production builds, plugins, and other build-related configurations.

Congratulations! You know what the default folders and files do! Have a play around and familiarise yourself with them~!
BroCode’s 'React Full Course for Free’ 2024 >> click
React Official Website >> click
React's JSX >> click
The basics of Package.json >> click
Previous Tip: Tip #1 Creating The Default React Project >> click
Stay tuned for the other posts I will make on this series #mini react tips~!
#mini react tips#my resources#resources#codeblr#coding#progblr#programming#studyblr#studying#javascript#react.js#reactjs#coding tips#coding resources
25 notes
·
View notes
Text
Cleaning up your digital space
With my trying to make my digital experience more useful and fulfilling, one thing thats helped is just cleaning up things. It makes things run nicer and look nicer, plus just overall gives me a better idea what's going on around my computer (I have found so many old files I completely forgot I had.) in a way its actually a lot like cleaning my actual house lol- some things are to keep things running well or not lose stuff and others just make things look and feel nicer. also if you're objectum &/ posic it can be a great bonding experience to take care of your tech.
this cleaning may include:
deleting files I do not need
backing up files (I like physical drives)
^- both those include photos
cleaning out my email inbox
unsubscribing from things I don't want/need
organizing bookmarks
making new passwords for everything
^- make NEW passwords, try not to reuse old ones
^- Highly recommend using a password book
clearing cache & cookies for websites
setting a new home/lock screen
reorganizing apps
deleting apps I don't need
clearing out my many tabs Iv'e had open for days
^- use bookmarks for these
setting a new keyboard background on my phone
changing my custom mouse design
removing unneeded browser extensions
clearing out drafts on social medias.
the physical parts of tech might also benefit from some cleaning too:
cleaning the screens with microfiber wipe
brushing between/under keyboard keys
cleaning the inside your phone case (& outside but I feel like the inside oft gets forgotten)
if you have a computer with many wires, setting up some cable management
plus checking how much time you spend on certain apps if you think you use too much and setting up limits if necessary.
Now I don't do this all at once nor do I have a specific schedule, I'm not nearly that organized in my life yet. but some things I'll try to do every couple months and others are just whenever my phone starts saying I need to clear space.
#info#cleaning#tips#idk what to tag this as lol#tbh its moreso just a list so I remember all I need to do- but thought it'd be good to share with ya'll too
7 notes
·
View notes
Text
btw if you ever can't find an epub/pdf/downloadable danmei english fan translation, my advice is to check libgen first (and annas archive if that doesnt work) but if you STILL cant find it:
dm me and if i have the epub in my personal danmei gdrive folder i can send you a link (this also applies to my typeset pdfs of misvil and devil venerable and any danmei i typeset in the future, but the price is that if you find an error in those you have to tell me about it). or if it's in my ficbinding git repo i can send it to you but it may be in a weird format
if it's a non-downloadable google doc you can usually still download it as html if you disable js (on firefox you can use browser extensions like noscript or umatrix for this but im not sure what's available on chrome), change the end of the link from /edit to /mobilebasic, and refresh the doc (then use your browser to save as html). or if that doesnt work try this script. once you have html you can use pandoc to convert it to whatever format you like, including plaintext (although i've had issues with pandoc unicode handling so chinese characters may get mangled).
fan translators often post their work on like wordpress websites or whatever with more or less static html; you can use either your browser or the command-line tool curl to save individual chapters as html or (if the url has a friendly format) a simple bash+curl one-liner (e.g. for i in {1..30}; do curl -L https://foobartranslates.wordpress.com/workname-chapter-$i -o workname_$i.html; done) to bulk download (and then convert from html if you like, as above)
some translation websites (e.g. chrysanthemum garden) are somewhat more complicated and use js to load in the chapter text, so the browser save button will work (if you have js turned on) but curl won't. if you want to write a bulk download script you'll probably need to use webdriver. i wrote a chrysanthemum-garden-specific download script a while back which i can send you over DMs (if the work is password locked you'll need to join the discord for the password, which updates weekly) or, if that's too technically intimidating, i can run the script myself and send you the output
remember: anything on the internet can vanish at any time; downloading things for your personal archive is always morally right 👍
#i gotta write a script for converting a folder full of individual chapters as html files to epub.#the trashcan speaks#oh btw for cdramas and donghua they may straight up be on youtube (in which case use yt-dlp)#but if that doesnt work the sketchier streaming sites like dramacool seem to usually have download buttons#(make sure you have ublock origin if you are venturing into that realm)
24 notes
·
View notes
Text
genuinely though tumblr is the only thing im addicted to on my phone lol. i open instagram once a day to look at my friends' stories and thats it. on my laptop i have a browser extension that lets me have 1hr of tumblr time and thats it. i will not delete my blog ever but i think i need to put like child locks on my phone or something because i just fucking bypass whatever other methods i try to get myself to stop opening tumblr as if it's not ME who wants me to stop going on it. omg. what the internet does to your brain now is so so so bad i cant get over it like we all know it's bad but it is soooooo bad
12 notes
·
View notes
Text
First Post!
Hey guys, this is my first post on this account. To get started as a brand new blog, I'd like to talk about how I am currently learning the language.
Currently, I am using visual novels (VNs) to learn new things. The reason for this is the exposure to new grammar and vocabulary isn't brutal because there isn't much exposition to be had when you compare it to the likes of a short story or novel. You also get to understand the nuances of speech, as well as the pronunciation of words since VNs are typically voice-acted.
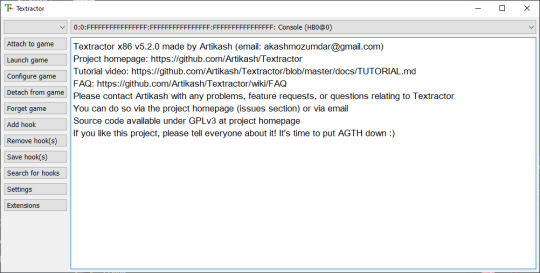
However, just reading the visual novel doesn't fill in all the gaps of knowledge you constantly encounter due to all the words and meanings you haven't learned yet. For this, I use a couple of tools that takes the text in the visual novel, and pastes it into a tab on my Google Chrome. This tool is called Textractor.

The above is the textractor app before I boot up the VN.
Below is the Chrome tab with the pasted text.

Why do I do this? Because it'd be insanely difficult to figure out how a word is read if I can't search it up due to it being locked behind a game. However, why google individual words up when you can use something as amazing as a Google Extension?
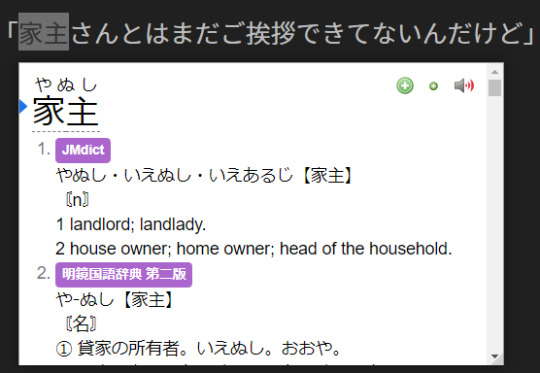
Yomi-chan is an add-on that can show you the meanings of words on your browser. It uses a variety of dictionaries to tell you the meanings of words, Kanji, phrases, and grammar! Below, is an image of me hovering over a word that maybe I'm not sure of.

Now I know what a word means, and how to read it too. I can even listen to what it sounds like, as Japanese does have vocal intonations that you might need to be aware of for maximum fluency.
Okay, so we now know what that word says. What's the chance of me actually knowing what it means the next time the word comes up? Aside from it being a pretty easy word, let's say it was super difficult! I'd have a tough time constantly searching EVERY word over and over again to understand them. And this is where repetition is great (in a more fun and productive way).
Anki cards! Anki cards are essentially flashcards where you can store your newly found vocabulary for repetition learning later. Make your own Anki deck is likely excruciatingly time-consuming. Imagine for every word you don't know, you have to write the word in Kanji, the pronunciation, the meaning, etc...
The cool thing is, you can actually connect Yomi-chan to your Anki deck, making it easy to just hit a button to add not just that word and it's meaning, but also the sound files for pronunciation, the sentence it originated from for contextual help, and even images!
This way you can just click the button, and move on with reading. It takes literally 1 second.
I then study my Anki cards every morning (or at least I try to)!
I'd love to learn more about how other people learn, and I think my method works pretty well for me.
27 notes
·
View notes