#on mobile the colors are darker than on desktop
Photo










First chapter / Previous / Next
Webtoons/ Instagram /A03
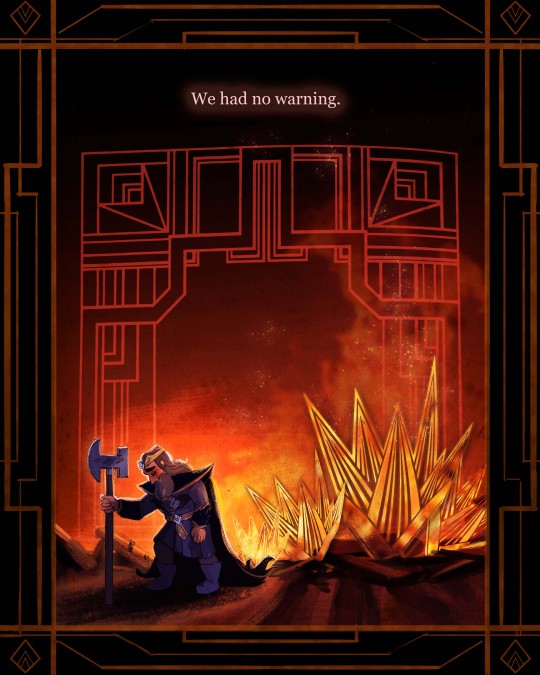
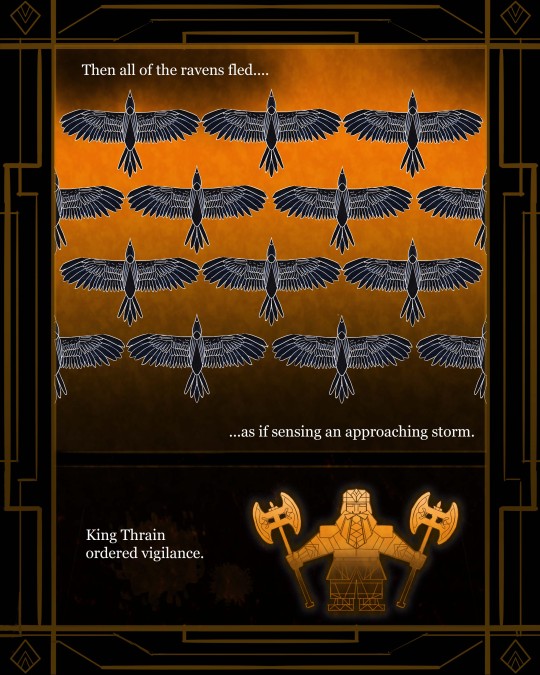
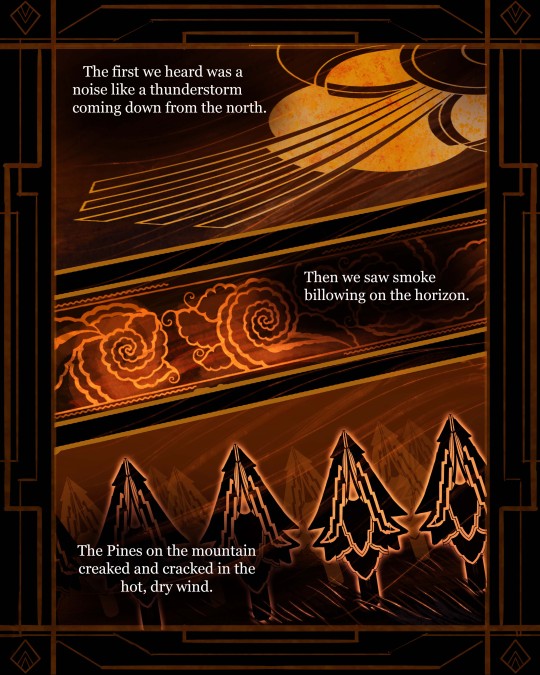
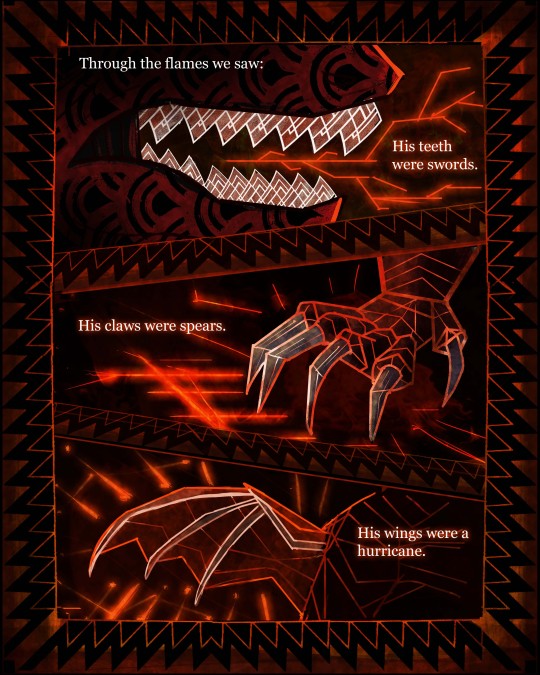
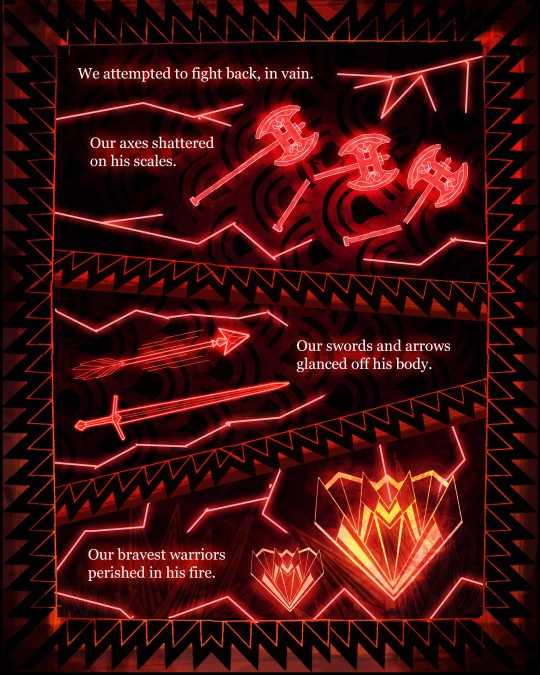
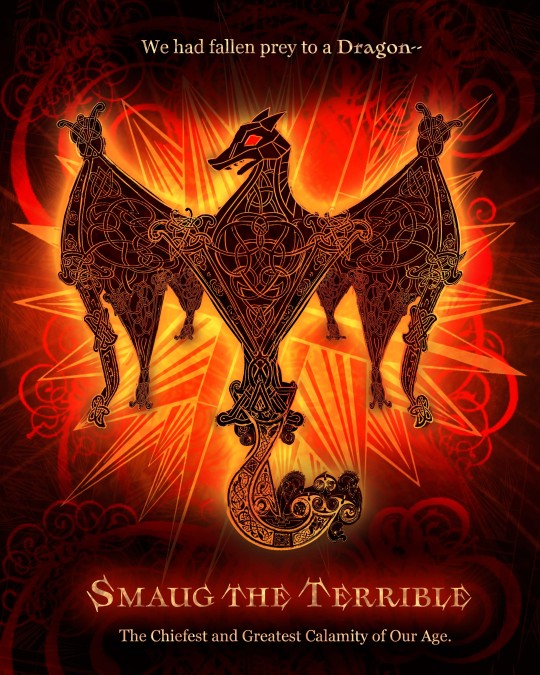
I’ve been wanting to draw this chapter for a long time. New chapter next week!
#-deep breath- AHHHHHHHHHHHHHHHHHHHHHHHHHH#the hobbit#the hobbit comic#retelling the hobbit#smaug#FINALLY.......smaug#......................#side note:#on mobile the colors are darker than on desktop#anyway I prefer the desktop colors (or I recommend turning up brightness on mobile lol)
593 notes
·
View notes
Text
aaaand discord "fixed" the automatic mode so it doesn't use the old dark mode if your phone settings are set up that way too, but the new eye-burning one. :) cool cool cool. i can't use mobile anymore and i WISH i was being bitchy or exaggerating but it physically hurts the shit out of my eyes, and i have chronic fatigue so it's not like i can just "use desktop most of the time". stupid evil fucking app i wish i could delete it forever right now tonight LMAO.
and like, because i needed this explained to me too: the reason the darker background without also darkening the text is more likely to hurt people's eyes is because it's higher contrast. and the higher the contrast the more strain it is on the human eye. you know how when you come out of a shady place and into the sun, it hurts? or when you're in a dark room and a light gets turned on? that's because your pupils have to adjust. they open when there's less light and close when there's more. but if there's simultaneously less AND more light (darker and brighter elements) in one place your eyes CAN'T 100% adjust either way. it makes it a) harder to read (maybe this is a me thing but it's SO HARD to read high contrast text/backgrounds), and b) painful, because there's too much light coming into the retinas. and, in fact, high contrast can be WORSE than Just Bright because of the aforementioned "your eyes can't fully adjust either way".
anyway sorry in advance if you're trying to reach me because i literally can't use mobile until and unless they decide to stop being assholes for literally no reason and re-add their normal dark mode to mobile, which is a thing they can literally do for free with 0 effort whatsoever. like. there are so many things in programming that take at least a LITTLE effort to revert, and this is one of the rare exceptions, it is literally the easiest possible thing to readd a color theme that already exists. but unless they do i can only check discord through desktop. and i can spend days at a time unable to sit up and my desk. so. great.
8 notes
·
View notes
Text
does everybody elses tumblr suck or is it just mine!?!? like its 10x harder to navigate, nothing will upload, themes are impossible because I can't put in hex codes on mobile, even if I do the color always comes out lighter or darker than the one I selected!?!? I was trying set my title to a dark red and when my blog updated it was pink!!? I JUST TRIED TO UPLOAD 4 DIFFERENT GIFSETS AND ONLY *1* WENT THROUGH!?!? MY DMS DONT POP UP AND THEYRE FULL OF BOTS!?!??! none of my suggested tags pop up anymore!??! everything seems to be in a shittier quality than usual also! OH I ALMOST FORGOT. I HAVEN'T BEEN ABLE TO CHANGE MY DESKTOP THEME IN OVER A YEAR!??!! CAUSE IT JUST WONT WORK!?!??! IT DOESNT CHANGE!??!?! like wtf @staff
3 notes
·
View notes
Note
gif asks: 16, 24, 42, 47, and 49 ♡
16. How long have you been making gifs?
I started making gifs February 13, 2022, so over a year and a half now.
24. 480p 720p 1080p? What is the minimum quality you’ll gif from?
I think around 480p is usually the lowest I'll go, as it is the best quality that can be found for some series/videos, but I do try to use the highest quality I can get.
42. How is your gif folder organized? Is it organized at all?
It goes: Gifs → Kamen Rider, Super Sentai, Non-toku, Misc Toku, and each of these folders has the series within the franchise/category. From there different folders are made for set type. I also keep special folders for each of my ongoing gif series, prompts, multi-series gifs, and crossovers. It's a lot but it works for me.
47. Any advice for novice gif makers/people who want to start making gifs?
Gifs might look darker on mobile than they are on desktop, so keep that in mind when adjusting any lighting in dark scenes
Grouping your adjustment layers into a folder can help a ton when you're coloring, as you can check your coloring to the original and figure out which layers need to be adjusted easily
There's a lot of really good tutorials on here for giffing, so if you're looking for some place to start looking for tutorials might be super helpful
Take time to figure out your style/process
Have fun :)
49. How much would you say you’ve improved since you first started giffing?
I like my gifs much better these days than when I first started making them. I think since I've started spending more time figuring out what I want my gifs to look like, especially with coloring. I still have a lot of things I want to fix and learn but I think I've improved a bit.
Here's a comparison post I made when I reached 1 year of giffing, and remade some of my old gifs
Questions for Gifmakers
3 notes
·
View notes
Note
I hope you don’t mind me asking this, but how do you keep your text/captions so sharp in gifs? Especially the 540 ones. It’s like ✨✨✨ in your gifs
Hey, no I don't mind, sorry for the late answer
So this is kinda a difficult question to answer but I'll try my best to just show you what I do, and then I'm sure you can compare your own method and find what you wanna change in your method
So all my gifs are are 540px width, the only thing that changes is the height, and every caption is always on top of the coloring layers, because if not the caption looks ugly
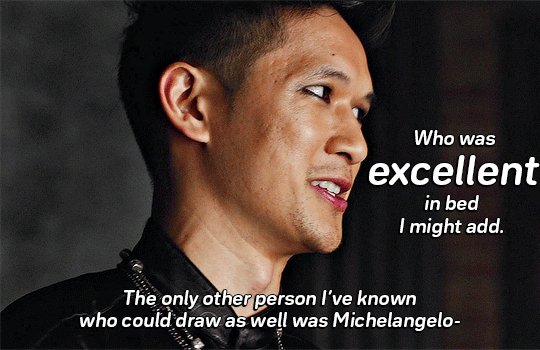
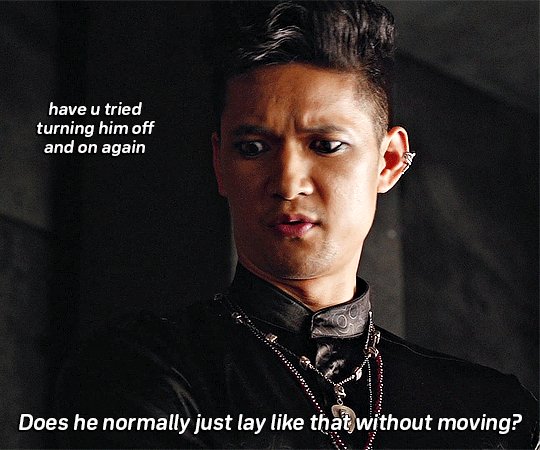
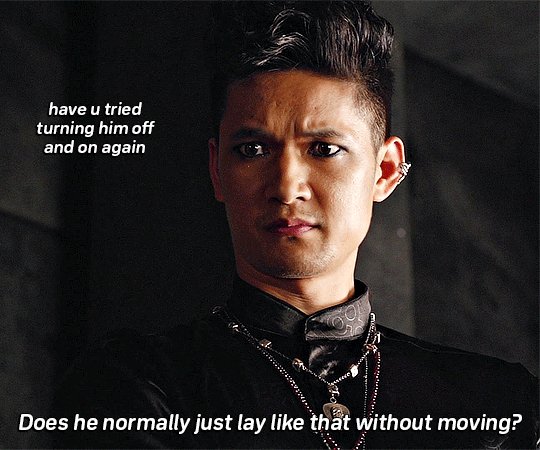
Let's start with my default one which is 540x350



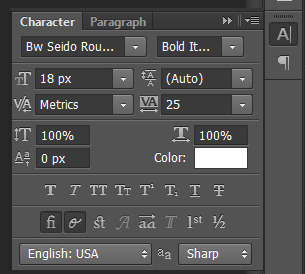
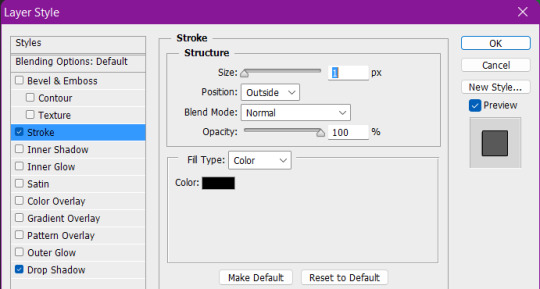
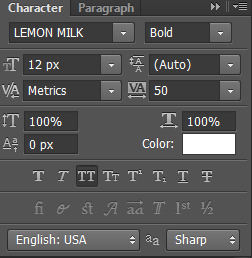
On top you have my default the size 18px that I use for the caption at the bottom of the gif, bold italic, it’s a rounded font, VA = space between the letters, aa is sharp always, bottom you have my default layer style stroke and drop shadows


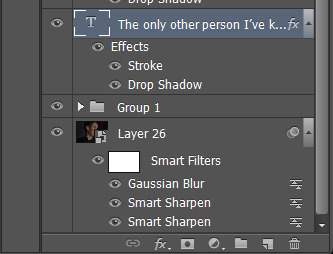
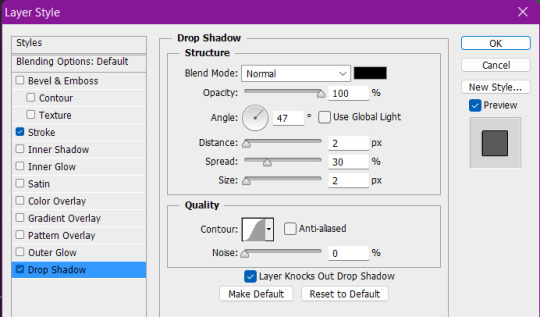
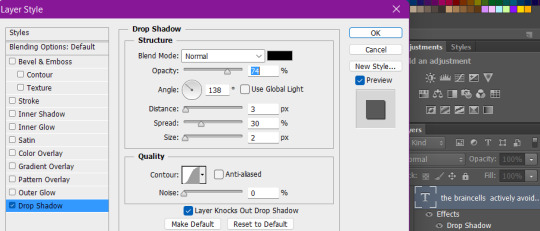
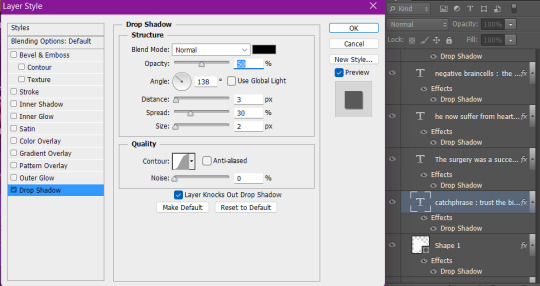
Here are my settings for stroke and drop shadow, I almost always use these settings, my advice for you is to find your own settings that you like
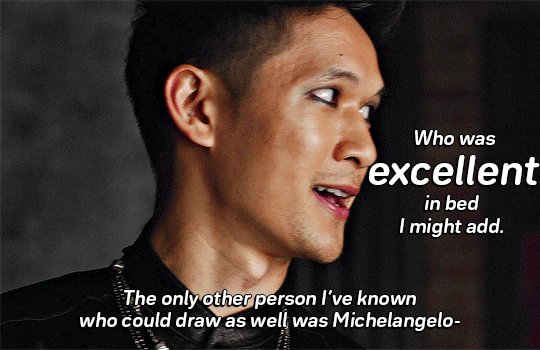
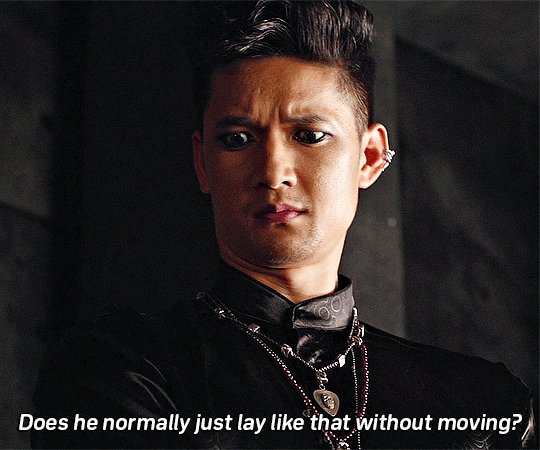
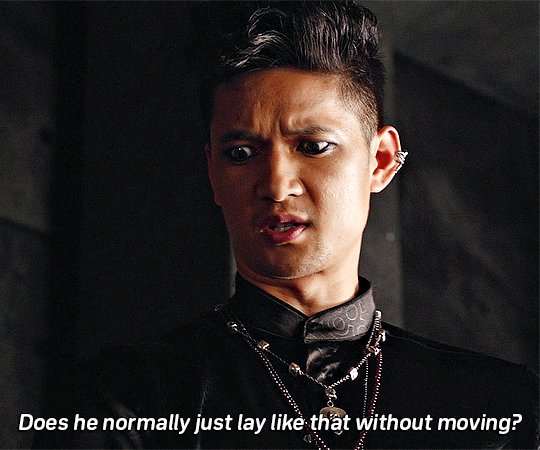
Next there is 540x450, the only thing different is that the caption "Does he normally just lay like that without moving" is 20px instead of 18px because the gif is bigger and I want to keep it easy to read on mobile and on desktop, and the little joke caption is 16px I think

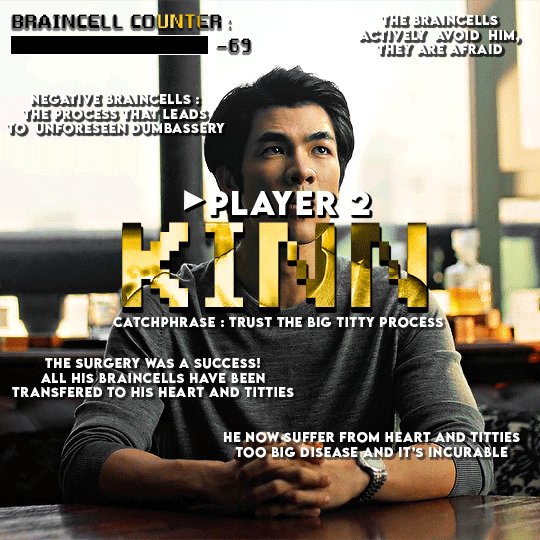
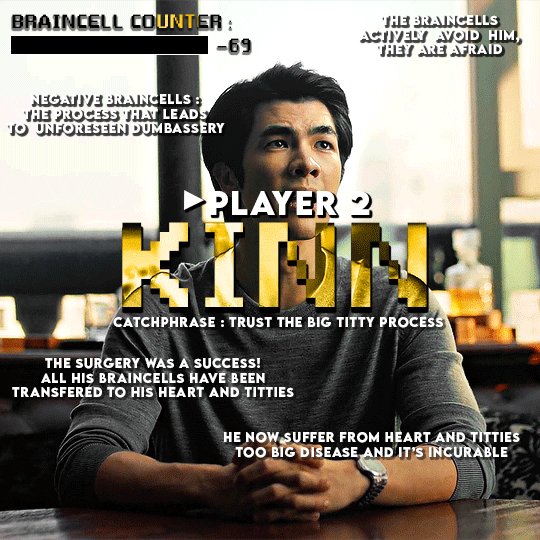
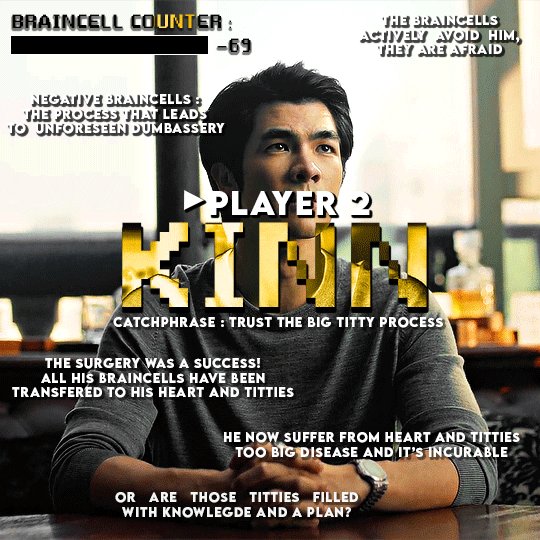
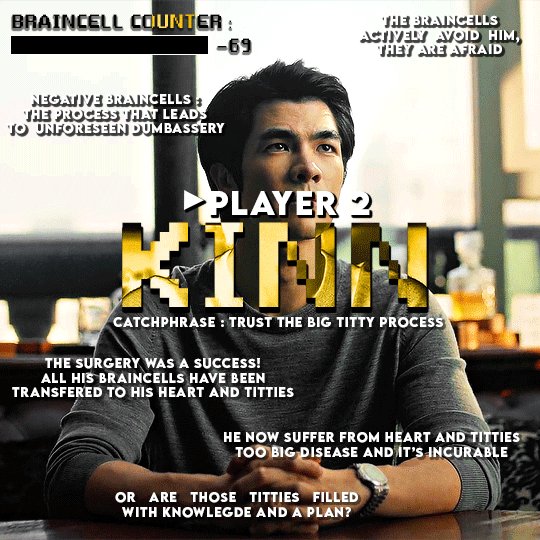
And then we have the monster that is 540x540

There is just so much going on in this, first of all everything is in all caps, whats great with that is if everything is all caps, the captions can be smaller and it will still be easy to read, so 12px works, and I added space between the letters with VA and made it bold, also I advise to have a sans serif font if you gonna do this

Second of all there is part of the gif that are brighter than others, which mean it would be harder to read because my captions are white, so what I did was to play more with drop shadow, I put opacity higher for the lighter parts for example “The braincell actively avoid him, They are afraid” the opacity is 74% cuz it’s straight up in a white part of the gif but for the catchphrase, it’s on Kinn’s grey shirt which is darker so 50% opacity works


You can also notice that I changed the angle from my default one that is 47 to 138, just because of the lightning of the gif it just looked better to me when I was making it
For the words “Player 2″ and “Kinn”, you can visibly see that the opacity is at 100% because again it just looked better that way to me, a lot of gifmaking is just adjusting stuff to wtv looks better in your eyes the moment you were making it
I’m sure there is a bunch of ways to make captions more sharp but personally I just use stroke and drop shadow 90% of the time
Hope this helps
#ask#photoshop#come back if there is things you want explained more#or if you want me to show a tutorial for an actual gif with font choose one I did in a gifset and I'll explain that one specially#if I still have the psd that is
22 notes
·
View notes
Text
i hate that the tumblr mobile themes aren’t the same color scheme as the themes on desktop. it fucks me up so bad when the post is darker than the background. background needs to be the Darkest color otherwise it confuses my poor feeble mind
4 notes
·
View notes
Note
why do you always white wash idols with your brightness please stop
i sincerely don't think i whitewash idols but i do know coloring changes depending on the monitor. sometimes coloring looks rlly good on desktop but then on mobile it looks heavily saturated so i have to desaturate bc i also don't want to make idols look darker than they're which is also a problem. i went through my gif tag and i honestly don't see a problem w my gifs. studio choom is incredibly hard to color so if those look weird ok fine but i don't think the rest of my gifs r whitewashed????
#i didn't immediately take this to heart i rlly went through my gifs to see if i'm whitewashing idols but i rlly don't see it...#sorry anon...... vianey said she's gonna fight u too...
5 notes
·
View notes
Text
How to Implement Dark Mode in Flutter Apps
Dark mode has become an increasingly popular and expected feature in mobile app development solutions over the last few years. Integrating a dark theme can significantly improve the visual appeal of an app, while also promoting better accessibility and battery life.
In this comprehensive guide, we’ll cover everything you need to know to implement dynamic dark mode toggling in a Flutter app development solution, including:
- The growing popularity and benefits of dark mode
- How Flutter’s powerful theming system works
- Step-by-step implementation instructions
- Customizations for a polished dark mode experience
- Key takeaways and best practices
By the end, you’ll have an in-depth understanding of how to add one of today’s most on-trend features to your own Flutter mobile development solution.
Let’s get started!
The Rising Prominence of Dark Mode
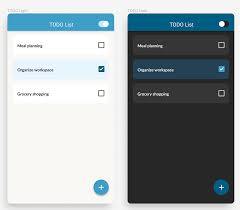
Dark mode refers to a darker color theme where the background uses black or darker colors rather than white or light colors. Text and other interface elements use bright colors that stand out against the dark background.
The concept of dark mode originated many years ago for desktop operating systems and individual apps. But it rose to widespread popularity on mobile over the last few years thanks to Apple and Google.

Apple introduced system-wide dark mode support in iOS 13, allowing users to enable it globally rather than on a per-app basis. This was a major shift that prompted many apps to add dark themes. Google then followed suit by adding a dark theme toggle in Android 10.
With dark mode now easily accessible at the system level, users have widely embraced it. Today, having a dark option is seen as a standard feature that apps are expected to offer.
Implementing dark mode makes apps feel more modern, while showing users that their preferences are being considered. It has become a must-have capability for mobile apps to remain competitive.
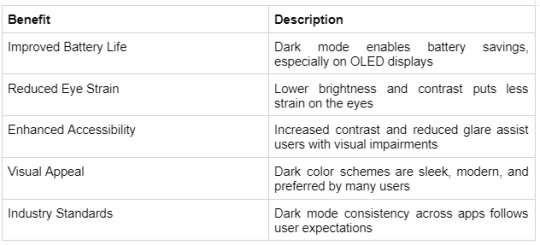
Why Add a Dark Theme to Your Flutter App?
What exactly are the benefits of taking the time to integrate dark mode?
Lower Battery Usage
One of the biggest advantages of using a dark theme is improved battery life, especially on phones with OLED displays. Pixels displaying black or darker colors require significantly less power than lighter pixels.

Reduced Eye Strain
Staring at bright screens for long periods can cause eye fatigue and headaches. The lower brightness levels of dark mode put less strain on the eyes during extended use.

Enhanced Accessibility
Dark interfaces can increase accessibility for some users. They reduce glare and make screens easier to view in low-light conditions. Dark themes also increase the contrast between text and backgrounds, which improves readability.
Users with visual impairments, light sensitivity, or other conditions may find dark mode easier on the eyes. Implementing it makes apps more inclusive and user-friendly.
Visual Appeal
Beyond the technical and accessibility benefits, dark themes also look sleek and modern. Dark mode has become a popular aesthetic choice among tech enthusiasts and early adopters.
With all of these benefits, adding dark mode toggle functionality should be a high priority for most apps. Fortunately, the Flutter mobile development solution’s robust theming system makes implementation smooth and straightforward.
Flutter’s Powerful Theming Capabilities
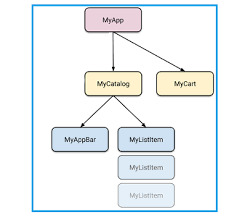
Flutter app development solutions include highly customizable theming support through the Material Design framework. This allows quickly changing visual styles and colors across an entire app with just a few lines of code.

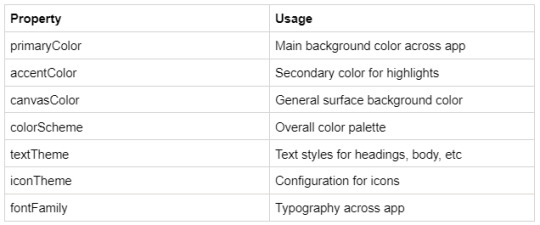
Theming is primarily accomplished using the ThemeData class in Flutter mobile development. This class stores the complete set of colors, text styles, and visual properties needed to define a theme.
Step-by-Step Guide to Building a Dark Mode Toggle
Thanks to Flutter app developers and their robust theming system, implementing a basic dark mode toggle only takes a few steps.
Let’s walk through them in detail:
Step 1 - Define ThemeData for Light and Dark Modes
The first step is to create separate ThemeData objects that define the appearance of the light and dark themes.

Inside ThemeData, you can customize colors, text styles, icon themes, and various other visual properties to your desired styling.
For example, in a light theme, flutter app developers may want a white background with black text and blue accents. While the dark theme could be a black background with white text and green accents.
Be sure to set the ThemeData brightness property appropriately for each one –
Brightness. light and Brightness. dark.
You now have two distinct themes defined that the app can switch between.
Step 2 - Manage the App's Active Theme State
Next, you need to track the app’s current active theme, so you know which one to display.

A common way is using a StatefulWidget that maintains the active theme in its state. Initialize the state to your default theme, likely the light theme.
You can then build a method to toggle the state between light and dark when called. This serves as your theme-switching logic.
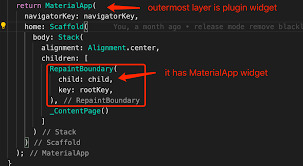
Step 3 - Pass the Active Theme to the MaterialApp
With the state defined, pass it to MaterialApp using the theme property. This is where the state gets connected to the UI.

Now, when the state’s active theme changes, MaterialApp will redraw the entire flutter app development solution with the newly updated theme.
Step 4 - Add a Toggle to Switch Themes
Finally, it allows users to change themes with a toggle button or switch.
The toggle should call your state-changing method from Step 2. This will switch the active theme and rebuild the UI.
That covers the key implementation steps at a high level! With just those foundations in place, you will have a basic but functional dark mode toggle.

Next, let’s look at some best practices for enhancing the experience.
Evolving Beyond the Basics
While the above achieves a simple toggle, you likely will want to refine the implementation to polish the dark mode user experience:
Animated Transitions
The app should cross fade or slide animate between themes for a modern, seamless effect rather than instantly swapping.
Follow Platform Theme
Respect the system-level light or dark theme set by the user on their device for consistency.
Separate Color Schemes
Use distinct colors for dark and light modes tailored to each aesthetic rather than just inverting.
Adaptive Icon Colors
Automatically adjust icon colors to maintain sufficient contrast with the varying backgrounds.
With refinements like these, you can craft a polished dark mode experience that delights users.
Challenges of Dark Mode Implementation
While implementing dark mode offers many benefits, designers and futter app developers face considerable challenges to building a robust and accessible dark theme.
Maintaining Usability
While the visual appeal of dark mode is undeniable, designers must take care not to overly prioritize aesthetics at the expense of usability. Implementing dark mode requires more than just inverting colors—it demands reevaluating the entire interface and experience.
When transitioning a light theme to dark, designers should be alert for potential usability issues such as:
Text with previously high contrast becoming harder to decipher against the new dark background. Body text may need larger sizes or heavier fonts to compensate.
Icons losing meaning without differentiated colors to distinguish them. Adding selective color, backgrounds, or outlines can restore context.
Subtle visual cues like borders, disabled states, and notifications disappearing into the darkness. These may need brighter colors or selective backgrounds not present in light mode.
Dark mode should not be treated as a solely visual change. Designers must thoroughly test usability in dark mode using methods like:
Conducting user tests of key workflows to identify areas of friction.
Checking text readability and button/link visibility at small sizes.
Validating that icons and UI elements continue conveying their meaning.
Watching for loss of visual hierarchy, hidden elements, and user deception.
By taking a usability-first approach, designers can catch and resolve issues early before problems impact users. Dark mode can then enhance aesthetics without degrading core usability.
Adapting Dynamic Content
A significant challenge in implementing dark mode is properly adapting dynamic user-generated content. Text, images, videos, and other media from users often assume a light background color.
Some potential issues include:
Text with diverse colors blending into dark backgrounds, making it hard to read
User profile photos appearing dimmer and lower contrast on dark surfaces
Videos optimized for light mode looking too dark when themes switch
To handle user content, developers have a few options:
Apply automatic filters to dynamically adjust colors and brightness for dark mode suitability. However, this could reduce quality or fidelity.
Programmatically detect inappropriate content colors and overlay backgrounds for needed contrast. But this requires extensive technical work.
Adapting UGC for dark mode is an unsolved challenge with no perfect solution yet. Companies like Twitter and Youtube are still iterating and experimenting with possible options.
Cross-Platform Testing
Once dark mode is implemented, thorough testing is required to ensure it works properly across the full spectrum of target devices and platforms.
Dark mode should be verified on:
Different iPhone and Android models and OS versions
Tablets with various screen sizes
Desktop web browsers like Chrome, Firefox, Safari
Mobile web browsers on iOS and Android
Testing should validate:
The theme toggle functions reliably with no crashes
Animations and transitions perform smoothly
There are no layout issues on different screen sizes
Testing on the oldest and lowest-powered target devices is especially important to catch performance issues.
Rigorously testing dark mode across the full matrix of devices and platforms is key to providing a seamless user experience. Comprehensive testing protects against obscure platform-specific bugs.
Accessibility Considerations
While beneficial for some visual impairments, dark mode may be unsuitable for users with astigmatism, dyslexia, migraine disorders, and other accessibility needs.
Sufficient contrast ratios must be maintained, along with providing user customization options like brightness controls. Dark mode is not a one-size-fits-all solution.
Onboarding Users
Light mode users new to dark mode require proper onboarding on the benefits and how to use it. Instructions should guide users to enable dark mode system-wide if desired. First-time launch experience should be calibrated for potential disorientation.
By preemptively addressing these known challenges, flutter developers can deliver excellent dark mode experiences optimized for usability, accessibility, and delight.
Key Takeaways and Recommendations
Here are some top tips to remember:
- Treat dark mode as a first-class feature with thoughtful design
Provide an easily accessible toggle for switching between light and dark modes. Don't bury it deep in settings.
- Consider offering graduated options between the extremes. For example, allow adjusting system brightness or contrast levels within dark mode.
- Let users customize colors like accent shades and text hues to suit their preferences.
- Offer scheduling based on time of day, such as automatically transitioning to dark mode at sunset.
- For apps with many pages, enable theming on a per-page or per-section basis.
Providing abundant flexibility empowers users to fine-tune dark mode to their needs. Smoothly transitioning between modes maintains consistency. Customization options demonstrate attention to user preferences and accessibility requirements.
By not imposing a rigidly designed singular dark theme, apps enable personalization for the diverse range of users embracing dark mode.
Properly implementing dark mode requires considering many details, but Flutter app development solutions provide all the tools you need to build it right. The effort pays off with happier users and a more polished app.
Conclusion
Dark mode has clearly established itself as an expected and preferred feature in modern mobile apps over the last few years. Implementing a robust dark theme demonstrates attention to detail in design as well as adapting apps to follow emerging industry standards. As we have covered, the Flutter mobile app development solution’s powerful theming engine makes adding dark mode toggle functionality straightforward from a technical perspective. With some thoughtful refinements and customizations, developers can craft an impeccable dark mode experience that delights users.
However, while dark mode offers significant benefits like improved battery life, reduced eye strain, and enhanced accessibility, especially for those with visual impairments, it is not universally embraced by every user either. Flutter app developers should avoid assumptions and design both light and dark interfaces with equal care.
Looking at the future, dark mode will likely continue gaining prominence as a standard feature users want. Some areas for ongoing improvement include providing users with more fine-grained theming controls based on use cases or times of day. Smarter scheduling systems could automatically transition between light and dark modes based on sunrise and sunset. More user studies on the long-term impacts of extensive dark mode usage will provide valuable insights for refinement.
For Flutter developers and companies looking to capitalize on the dark mode trend, partnering with experienced mobile development firms knowledgeable in Flutter can smooth the process. Leading Flutter mobile app development experts like Consagous Technologies stay on the cutting edge of emergent capabilities like dark mode support across platforms.
Our talented flutter app developers can audit existing app UI/UX to determine dark mode demand and viability. We can execute pixel-perfect dark theme redesigns tailored to a brand's style.
By handling the complex state management and animations, our flutter developers enable seamless light/dark toggling that delights users. Our accessibility-focused testing guarantees standards are upheld. We can even extend dark mode across companion apps and websites for unified experiences.
Contact us to know more!
#mobile app development solutions#mobile development solutions#Flutter app development#flutter developers#Flutter mobile app development
0 notes
Text
Dark reader for chrome

#Dark reader for chrome install#
#Dark reader for chrome full#
#Dark reader for chrome for android#
Not sure about Chrome, you have to simply trust me, the code is not obfuscated and you can. ĮDIT: Other than the permissions issue (which was unfortunately a show-stopper for me), I was very pleased with the Safari extension's functionality it could be a good fit for those who restrict their web browsing to non-sensitive sites or who can remember to disable it when necessary. on: Show HN: Dark Reader extension Dark mode for eve. , etc), Apple deleted the review, but a cached version can be found here. Force Dark Mode for Web Contents is a experimental feature. Alternatively you can launch chromium with -enable-featuresWebUIDarkMode and -force-dark-mode. Set Force Dark Mode for Web Contents to Enabled. Alternatively you can visit Dark Readers page in the Firefox Add-ons store. You can get what you want by going to chrome://flags/ and search for dark. Click Add-ons, find Dark Reader in the list, click + (plus icon). Open the browser, click Menu icon (three dots in the bottom-right corner).
#Dark reader for chrome install#
, "Mac App Store apps are stealing user data". First you need to install Firefox for Android. However, Dark Reader for Chrome lets you do some customizations by setting different brightness values. The extension uses dark colors with a predominantly black and grey theme. Meet the free extension that helps you learn a new idioma while browsing the web. Dark Reader for Chrome is a handy Chrome extension that helps you alleviate this issue by applying a dark theme to our browser and the sites youre browsing on. Shortly after mentioning recent headlines highlighting weaknesses in Apple's review process ("More malicious apps found in Mac App Store that are stealing user data". Review of Dark Reader for Safari Was a long-time user and evangelist for 5+ years, but the app has significant memory leak issues (/darkreader/darkreader/issues/8484) and the authors are rude & unhelpful in this regard fortunately Chrome now has a built-in 'force dark mode' which is far superior. Welcome to Toucan, the top language-learning tool of Dark Reader Learn español without even trying. The author's response boiled down to "trust me" and "trust Apple's review process".
#Dark reader for chrome for android#
However, a small tweak in Chrome for Android sees Google switch the dark theme to a darker shade of gray.
#Dark reader for chrome full#
However, I posed the same question in the MAS about the closed-source Safari version, which requires full access to webpage contents ("Can read sensitive information from webpages, including passwords, phone numbers, and credit cards on all webpages") and browsing history ("Can see when you visit all webpages"). Chrome 93 is rolling out as a quieter release than usual on desktop and mobile today. To his credit, the author has released the source for the Chrome and Firefox versions:

0 notes
Text
Best Dark WordPress Themes List

Do you want Dark WordPress themes for a website that stands out from the crowd? Want to try something new and exciting with your website? Do you wish to distinguish yourself from your competitors? If so, you might think about adopting a dark WordPress theme. Ominous themes are intriguing and dark in appearance, whilst light themes are attractive to the sight. Because these themes are less frequent than lighter ones, your website will stand out.
Depending on your product category, brand, and site theme, a darker theme may be the best option. Finding a balance between style and usefulness is the most challenging aspect of picking a free dark WordPress theme. We have identified free WordPress themes with great features and the ability to provide an exciting website-building experience. Keep reading to learn about the top WordPress themes if you’re ready to take your website to the next level.
Astra is an excellent free WordPress theme for all sorts of companies. It is very customizable and has a plethora of functions.
Signify dark WordPress theme is a child theme of Signify, a popular Corporate WordPress Theme. Signify Dark is a stylish, responsive, and dynamic free dark Blog and Corporate WordPress theme.
GeneratePress is our preferred theme. With over a million active installs, it is also one of the most popular themes on WordPress.org.
Coral is a dark WordPress theme suitable for any type of website. It’s responsive, which means it adapts to the size of your screen whether you’re using a desktop computer or a mobile device like an iPhone or tablet to browse.
The Uppercase WordPress theme has a dark mode, which is ideal for websites that wish to stand out from the crowd. This theme also includes nine nicely designed demos, allowing you to select the style that best matches your website.
Pekko is a minimalist dark WordPress theme ideal for portfolio websites. It has a lovely design that will wow your guests, and it is entirely responsive, so it will appear amazing on any device.
The simple design of the Rein theme is one of its distinguishing elements. It is extremely lightweight and contemporary, as well as highly optimized and lightweight.
Refrakt is a clean and elegant dark photography theme. Imagine has been creating WordPress themes for a long time and has achieved Power Elite level on Themeforest.
JetBlack Music is a new Multipurpose child theme from us. This theme’s parent theme is our popular WordPress theme JetBlack. JetBlack was well received by users, so we created the JetBlack Music child theme, which inherits the functionality and features
The Neve WordPress theme is light and quick. This theme has a plethora of pre-built company templates. Simple black themes are available for photography, fashion, and consulting firms.
The OceanWP WordPress theme is available for free. There are several black and gloomy layouts to pick from in this classic theme.
The Minimal Dark WordPress theme is a modern, simple, masonry-layout design.
Besty template is one of the most popular free dark WordPress themes. A bright sidebar is on one side of the template, while a dark sidebar is on the other.
How can I darken my WordPress theme?
Follow these simple steps to make your WordPress theme black.
Download and install a Dark Mode plugin, such as the WordPress Dark Mode plugin or Jetpack’s Theme Switcher: https://jetpack.com/themeswitcher/?dark mode=true&theme=one&color=% 23222222
Using CSS Styles, change the page and body element’s background color to black or dark grey (#000000).
For maximum impact, choose a black background for your header image!
Include a “Dark Mode” toggle button in your site’s menu (or sidebar) so visitors may flick between light and dark mode at their leisure!
0 notes
Text
When you've called your best friend's name 3 times already and they still didn't hear you:

#**my bestie and I have this problem xD**#**I forgot mobile makes the colors look darker than on desktop**#Big Hero 6#Big Hero 6 the series#BH6#Baymax#**robo bby <3**#Hiro Hamada#**my precious children**#favorite characters#favorite scenes#gifs#my gifs#gif warning#relatable posts
186 notes
·
View notes
Note
Hi! I love your tutorials, and I may also have a question 😊 I've been making gifs recently, but I am having trouble with Tumblr showing them correctly. For example, I work on them in photoshop and then post them on Tumblr via desktop and they look fine when it comes to brightness. However, when I look at them on the mobile app, they are so dark, it bothers me. If I adjust the brightness of my phone (which really hurts my eyes LoL) they look fine again, however when I put it back to the lower brightness it's darker again, while other people's gifs do look brighter than mine. How do you ensure the correct brightness without losing quality? I've seen brighter gifs, but when I look at those on PC they are super grainy. Thanks in advance for the help!
Hmm. I’ve never actually paid much attention to the brightness of gifs, or at least not in a comparative desktop-vs-mobile light. That could be because I so rarely use the app (and often as a last resort, because I truly hate the mobile experience) but something I do keep an eye on is colors and colorings, just because something that drives me bananas as an editor is the fact that colors can look anywhere from mildly to wildly different between screens.
A general piece of advice I’d give to you or any creator—and I emphasize any, because I’d give the same advice even if someone isn’t experiencing this specific issue or something similar to it—is to save your gifset as a draft instead of posting it straight away, if you don’t already do as much. This allows you to see how the gifset looks on both screens, and make adjustments accordingly.
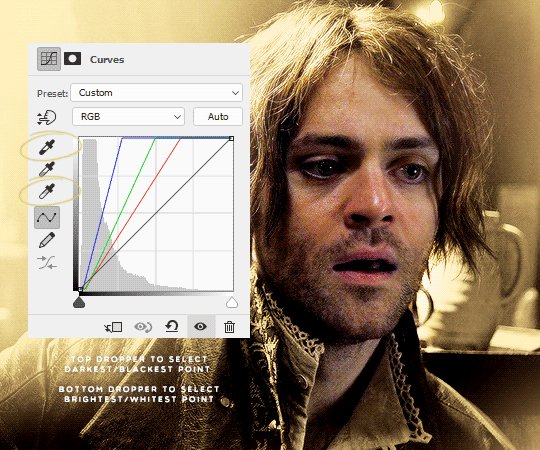
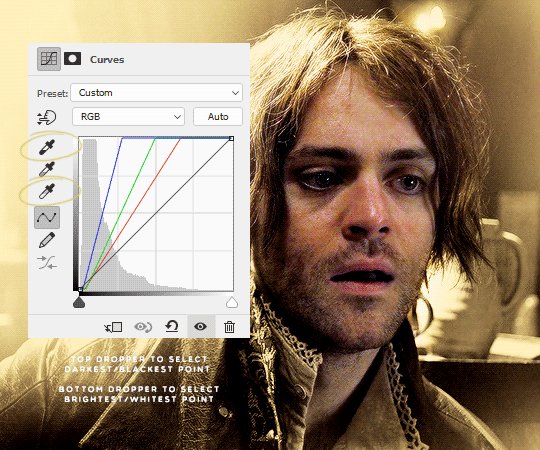
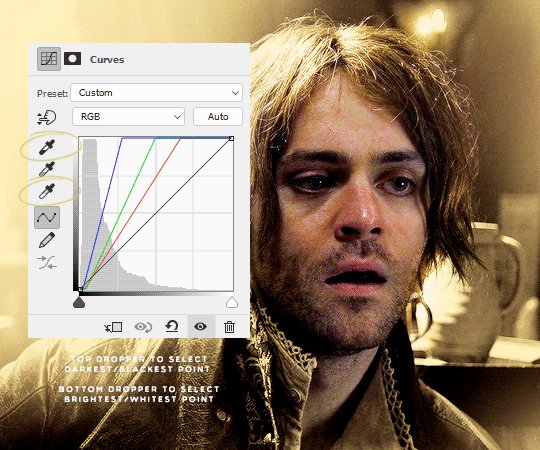
Now, in terms of advice that’s specifically brightness-oriented, I would probably recommend... the backwards of a lot of people? Because I use Curves to do everything. Literally everything: brightening, adding contrast, even color correcting if Color Balance isn’t quite getting the job done for me. I used to use Levels, but never do anymore unless I’m trying to create a silhouette. I never use, or so much as look at, Exposure. And the only time you’ll see me use Brightness & Contrast is to actually lower the brightness for scenes that are on the too-bright side of things.
You might find you like other adjustment layers better, which is more than fine. I’m a firm believer in there being no one particular or exclusive way of doing anything in Photoshop. But since I keep my computer at max brightness and keep my phone near or at min brightness, and I haven’t seen much of a difference (beyond colors) in how my gifs look, I thought I’d give a quick rundown of what I do in case you’d like to try it out.
My ‘base’ layers tend to look like this:
Curves (for brightness or brightness and color correcting)
Color Balance
Curves (for a little bit of extra brightness and some contrast)
Curves (for contrast; sometimes disabled if a scene already has a decent amount of contrast, or if the first Curves layer does double-duty)
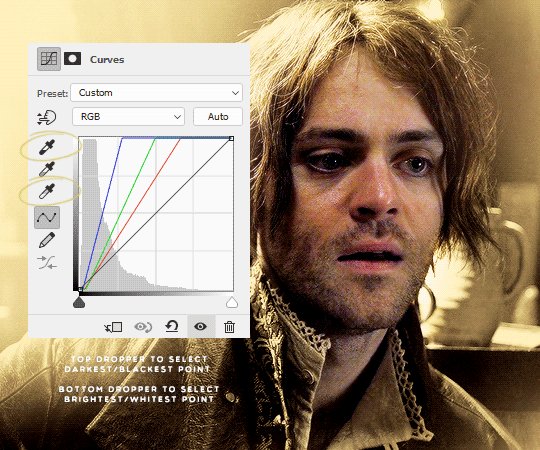
And this is what my Curves layers typically look like:

The trick to using Curves without making things too grainy, I’ve found, is to avoid any extremes. Instead of tinkering with that first Curves layer on the far left, I a) adjust the opacity of the layer as I see fit, and b) duplicate it when a scene is still dark and calls for some added brightness.

Alternatively: The droppers on the left side will do a lot of the work for you in both the brightening and color correcting departments if you know what you’re doing. (And, like anything in Photoshop, it really is just playing around with it until you get a feel of how it works.)

When picking the brightest point of a scene doesn’t brighten it to my standards, I go for the brightest point on or near a character’s skin (typically around the nose and forehead area; wherever the light hits them) or hair, if they have lighter hair like Ciri and Geralt do in The Witcher.
Here’s a quick Before and After look:


There’s obviously no 100% guarantee of retaining The Most Perfect Quality, especially when uploading on Tumblr, but as long as you’re working with HD footage (1080p or 2160p), sizing your gifs correctly, and choosing the right Save for Web settings, ensuring brightness shouldn’t mean loss of quality.
If you’re still experiencing issues with it, feel free to let me know! I’m always happy to work with people one-on-one.
#okie-dokie-artichokies#ask ava: an organizational tag and not an advice column (unless it needs to be)#ps asks
95 notes
·
View notes
Text
steel and lace


minors do not interact
warnings: 18+, anal play, sex toys, voyeuristic fantasy, scratching, creampie
pairing: bakugou x fem!reader
wc: 3.8k
summary: The only one who manages to get Bakugou’s birthday right is you.
a/n: This is my addition to the Bakugou Birthday Bash collab (masterlist). Many thanks to @lady-bakuhoe for helping me flesh out the ideas with this story!! You were integral to this idea, love! And additional thanks to @whats-her-quirk and @therealvalkyrie for beta reading <333
edit: I no longer write x reader but here’s my old masterlist - mobile | desktop

Bakugou never took work off on his birthday.
Never. Why would he? Villains didn’t give a shit that this was the day the old hag had unceremoniously had him evacuated into a hospital room however many years ago. They didn’t give a shit that his friends—who were also heroes who should be fucking working, by the way—wanna come over to his house and surprise him. As though his reconnaissance-trained ears weren’t as fucking fine tuned at hearing idiots on the other side of the door as theirs.
What villains should care about was that he was a year older, wiser, and fucking stronger, and he was going to kick all their asses. That was what he told all his idiot friends every year when they asked him if he was going to take off work.
Every year he regretted it.
The idiots he works with really must not care about hero work, because every year they want to send him out on a field post sugar crash from some store-bought cake with his name on it. Or buy him gifts that he’ll probably toss in the trash on the way home. He’s not being rude; he just doesn’t need junk that he never would have bought himself in the first place.
Everyone is always grinning at him, wishing him a happy birthday—as though he’s any goddamn happier to see their ugly mugs flapping their lips at him—and trying to start stupid-ass conversations. If he doesn’t like small talk normally, why would he want it on his birthday?
And the singing.
If people really wanted to wish him a happy birthday, they’d find a way to do it silently while doing some respectable fucking hero work. Make his day easier.
But no, none of that was what happened. So he should have just stayed home. Let the villains have a fucking field day on April 20th, and he could have his real gift killing them all tomorrow on the 21st.
But, unfortunately, he was a dumbass and had gone to work anyway, like he’d learned nothing from the last many years of antics. And the continued antics had got him a little pissy. And when he was pissed off, his heart rate increased, his breathing grew heavier, and, of course, he sweat.
Well. Guess what happened?
“Bakugou, I am currently paying to treat burns and fractures on three villains. Care to explain?”
Best Jeanist was sitting in his office chair, blinding sunlight streaming in behind him. Late afternoon sun—darker in color but way more resentful towards human eyes, apparently. It was reflecting off of all of the neighboring glass corporate buildings, making Bakugou squint behind his mask.
Bakugou shrugged, petulant as he stood behind his chair instead of sitting in it. “Overkill.”
Best Jeanist nodded. “Did you…lose control?”
“Tch,” Bakugou scoffed. As if he ever lost control. “Villains were weaker than I thought.”
Bakugou felt the stare of that one fucking eye and stood firm. He knew he was looking at a suspension, hopefully just for a day or two. It wasn’t like he’d done anything terrible. Villains got hurt sometimes, just like pros did, and they got their care and then they got their justice. It’s not like Bakugou was violent on purpose. Anymore. And Jeanist sure as hell knew that, so it wouldn’t take Bakugou off the field for more than a slap on the wrist. He probably wouldn’t even be technically suspended. Just chained by the fucking dick to his desk with some paperwork.
“Just…” Bakugou braced for it, narrowing his eyes but keeping his snarl to a minimum. “Just be more careful next time. Shower and go home—see you tomorrow.”
Bakugou’s jaw dropped. He closed it quickly, trying not to look like Dunce Face in front of his boss, but in all that was real and true what? He was just about to say something—he didn’t know what, probably something insubordinate—when Best Jeanist took out his own paperwork and waved him away.
“Happy birthday, Bakugou.”
Oh. So that was it.
Bakugou grit his teeth. Happy fucking birthday indeed.

It was nothing. His brain told him over and over again that it was fucking nothing. He hadn’t been punished, he hadn’t even really done anything wrong; he just hadn’t been squeaky clean up to fucking code. He could still show up for work tomorrow, business as usual. He should be tickled fucking pink.
But he wasn’t. Special treatment for being the birthday boy? What was he? Five years old and given a pass after stealing the chicken nuggets off Deku’s plate? Jesus Christ.
And if he was honest, he was mostly pissed at himself. Sure, he could blame how the weather always seemed to sprint from spring to summer around his birthday every year, strengthening his quirk. He could blame the villains for being weak enough that they had no business even stepping foot in his neighborhood. But losing control of his quirk even a little—and it had been a little—was fucking amateur and he’d have to pencil in some extra time at the gym. Maybe snatch Shitty Hair for some sparring, and, unfortunately, probably nab an extra therapy session and talk about this anger thing again.
At least walking instead of sitting on that stifling, crowded train car was doing him some good. Let him cool off a bit before he got home and you saw that something was wrong. He was nearly entirely relaxed by the time he got to his building’s lobby, even having the grace to nod at the concierge—who didn’t know it was his birthday, thank God—before heading up the elevator.
When he got off on his floor, it suddenly occurred to him that you might have done something truly repulsive, like inviting his friends over. He could imagine Shitty Hair’s shitty fucking hair sticking up from behind your sofa as he tried to hide before leaping up and yelling surprise.
Well, if that was the case, then the surprise was going to be him kicking all his dumb friends out of the apartment with one foot. Ain’t no way he was going to host a party on his birthday.
It turned out his worry was for nothing, though, because when he turned the knob—fully braced to punch out some teeth with his other hand—he was greeted with a totally bare apartment.
Like barren.
For starters, it was perfectly clean. Bakugou kept a tidy house normally, but this was certainly cleaner than he’d left it this morning. But more than that, there was nothing extra lying around. No stupid friends. No presents. No cake or even the smell of one. It was almost disconcerting.
No, it was a relief. A relief because he didn’t want any of that stuff. He’d had the slice of cake at work—and was slightly hangry now to show for it—and wasn’t interested in having another. And even though you’d choose better gifts than the extras at work would, it was nothing he couldn’t buy himself. So no, this was perfect. He was absolutely not disappointed. Maybe a bit confused. But not disappointed.
He took his shoes off and set his things on the small table by the door. Then he wandered into the kitchen, downed some water, and thought about what he might make for dinner. He might have expected that you and he would make dinner together or maybe even that you would have surprised him with something, but he didn’t mind doing it alone. It wasn’t like he’d learned to cook just to find a housewife someday to con into doing it all for him.
He decided to go to the bedroom first to plug in his phone. He was just sliding it out of his pocket when he opened the door, saw you, and stopped short.
You were on the bed—not in bed, but on it—wearing a black zip up with his signature orange x over the chest. You were on your knees with your legs spread wide, looking him dead in the eye with a deadly smirk on your face, painted in bright lipstick.
“New prototype. You like?”
The two of you had met when you were scouted from his parents’ business to design the clothing for his first merchandise line. He’d sworn off dating you from the beginning, because the last thing he wanted was to give the old hag anything to say about, firstly, her being at all responsible for finding him a girlfriend or secondly, the fact that dating a fashion designer would mean he was dating his parents. He’d said fuck that to anyone who would listen.
But you’d gotten his brain from the beginning. Your designs were all sick from the sketch to mock up to the prototypes you always wore for him. Maybe he was a simple man for falling for a girl dressed in his colors, aiming to please him, but fuck it. You were talented, too smart for your own good, and pretty as hell.
So what? Now he had a dream girlfriend and one more reason to fight with his mom. Net positive for sure.
Still, that jacket wasn’t a prototype. That was from his first official line, no doubt, and he’d seen you wear it hundreds of times. He knew from here how much it would smell like detergent and how much like you.
You caught his eyes, raised your brows once, and then pulled the zip on the sweatshirt.
Underneath was nothing but lace and ribbon, contrasting the black and orange of the sweatshirt with moss green outlining your silhouette. The moss green from his gauntlets and his belt was caged around you in the thinnest strips of fabric, scraps of floral barely covering your breasts and pussy. The lingerie was an all-in-one, with the tiny bra connected to the panties by a few ribbons crossing over your belly. Not hiding a damn thing, but showing it off for all its worth.
“Fuck,” Bakugou groaned when the sweatshirt hit the bed, your arms still in the sleeves, but the look underneath now fully revealed to him. He could feel the blood going to his dick, just seeing you on display like that getting him up to half mast in seconds.
“Not a lot of coverage on this version,” you mused, sticking your thumb under a bra strap. “Maybe an edit for the second try?”
Bakugou growled, taking a step forward, but you weren’t done just yet.
“I was also thinking maybe full panties next time,” you said, turning around, sitting on your heels. The sweatshirt hung just below your ass, framing round cheeks that were caged by thin elastic crosses, and that was it. Not so much as a triangle of fabric to speak of. “Maybe write: Property of Dynamight on them? Or is that too much text?”
That was all it took for Bakugou to pounce. One arc of his fist had his shirt thrown with a smack to the floor and then his hands were on your shoulders, spinning you face up as he pushed you flat on the bed.
“You know I don’t like unnecessary words,” he growled.
And then he was kissing you, a hand running up the falke stockings pinned on your thighs as you pulled your arms out of the sweatshirt. One leg came up automatically to wrap around his hip, and Bakugou began rutting against your center, fully hard already. On his second grinding thrust, his pants snagged on the scrap of lace you were wearing. Wetness was already glistening on his trousers and he moved his thumb down to your core, groaning at what he felt.
“Crotchless panties?” he mumbled against your mouth. “You’re making this too easy, sweetheart.”
“Shouldn’t have to work so hard on your birthday,” you mewled.
There was a rumble in Bakugou’s throat, half scoff, half chuckle. “Yeah, remind me of that next year, will you?”
You were soaked already—the swipe of his thumb told you that much. Either you’d gotten really excited when he’d texted you that he was coming home early, or you’d…gotten yourself excited at some point after. Either way, it meant that foreplay could wait for round two.
He pulled his thumb away from your core and pressed it against your lip, smudging what lipstick had survived the kisses down your chin. You were half ruined already. You stuck your tongue out and licked at essence on his thumb before sucking it into your mouth, eyes wide as you looked up at him. Fuck, he could feel himself straining against his pants, grinding circles against your half-bare cunt for a spot of relief.
After you licked him clean, he took his hand back, leaving your mouth open and wanting as he began to fuss with the front of his pants. He caught your smudged lips again, holding your jaw with one hand as he pushed his pants down with the other. He pulled his lower half away from you, kicking off the pants—hadn’t bothered with boxers for the commute home—and let them slide off the edge of the bed.
“Ready?” he asked.
Your smile was big and you bit the tip of your tongue, nodding your head twice. That was all he needed. He grabbed his cock in his fist and slid it through your wetness just once, and then he pushed himself in.
Immediately, he felt the drag of something hard and angled against your lower wall right along his cock, pressing from tip to base as he slid home inside of you.
“Woah,” he groaned. “What the fuck?”
You giggled, the action making your walls flutter against him.
“Got myself a new toy,” you said coyly, wrapping your legs around his hips. “Promise you can get yourself something pretty on my birthday too.”
Bakugou reach a hand around your thigh, feeling the elastic garter pulled taut against the stockings that were rubbing so deliciously against his back and his hips. He grabbed a handful of your ass, and the tips of his fingers felt a rounded edge of warm metal slid just between your ass cheeks.
“You fucking naughty minx.” Bakugou grinned, showing all his teeth, rearing back out of you before thrusting back in, feeling the novel pressure of the toy on the way out and back.
No wonder you had been so wet to begin with. You must have lubed yourself up before putting in that butt plug—which wasn’t small, from what he could feel of it. He could imagine you, one leg up on the sink, ass sticking out as you fingered yourself, mouth dropping open when you inserted the toy. How cold it would have been when it first touched your pert little hole and how you’d gotten it all warm for him as you waited with your little secret for him to get home.
“It’s curved to hit prostates,” you gasped as Bakugou rocked hard, steady thrusts into you. “In case you’re interested.”
The thought, much to Bakugou’s surprise, sent a thrill right through his belly down to his dick. He couldn’t help but slam rapidly into you, making your eyes roll back. Fuck, was that something he wanted? It wasn’t something he’d ever thought about, and he didn’t have the mind right now to ponder it.
“God you feel so big.”
“You feel so tight, sweetheart,” Bakugou grunted, refusing to acknowledge the fresh heat that was on his cheeks after your previous comment. “Squeezing me from all sides.”
The butt plug left it so there was barely enough room in your pussy for his cock to pump in and out. The pressure was hard on one side, making him fucking twitch every time the head of his cock caught against it, leading him to opt for long, deep thrusts in and out of you. It was so good that he didn’t even care if the only present he got for his birthday was a little hunk of stainless steel halfway up your ass. He’d gotten home five minutes ago and already he could feel his balls tightening, threatening to bust a nut.
“Just think of it, Katsuki,” you said, your voice dreamy as he fucked you raw. “All the women wearing this set, thinking of you when they show it off for their partners. All wishing that you were the one fucking them. You’d like that, wouldn’t you, baby? But they’ll never have anything but their husband’s sad cock that they pretend is yours.”
“Fuck,” Bakugou growled, putting a hand on the headboard and nearly splintering it in his grip. You were riling him up and it made him want to press his palm flat against the burnished oak and let off his quirk, send shards flying. His hand was already drenched with more sweat than it should have been, just like with those villains earlier. Goddamn this time of year. He couldn’t help it; his quirk begged for it. He was in dire need of release of some kind, and it wasn’t like he could cum yet. He had to know how your pussy felt when it convulsed around him, ass cheeks tensing and squeezing that toy hard against his cock until he was spurting into you.
Bakugou let off a few crackling pops from his palm, moaning as relief filled him, the tension lessened for a moment. A faint smell of wood smoke spread through the room, slightly embittered by the resin blackening around his hand. One more scorch mark on the bed frame. You groaned underneath him, taken by the sight of Bakugou’s ever-tight control slipping for you. You knew he’d fuck you through the bed until the rest of the frame gave way if he wanted. You’d both be flat on a busted mattress and he’d keep going until he felt you clench around him.
“How’s that sound, Katsu?” you continued, your voice growing higher as Bakugou took his hand off the headboard and pressed four fingers, still sweaty and heated from his quirk, against the lace covering your clit. It was soaked through. “A-Ah, you’d like the idea of a woman home alone, dressed up just for you, fucking herself on the dildo she hides in the back of your closet, screaming out your name and hoping to God that her neighbors don’t hear?”
Bakugou couldn’t do the long, slow thrusts anymore. Your legs had grown tighter around his waist, your calves soft and silken against his ass as he kept his thrusts deep. The butt plug was rubbing against the base of his cock as he pounded into you, his fingers swiping over your clit with little finesse, but speed and steady pressure making up for it.
“But no matter…” you continued, the words coming out in little huffs as you panted with your head thrown back. Bakugou couldn’t resist leaning down and licking a line up the length of your neck, biting your earlobe when he got to the top, “no dildo, no matter how expensive, no matter how long and fat, will be good enough. The whole time…they’ll know they’re missing out. Oh, fuck.”
All of a sudden, your thighs were squeezing tight against his hip bones, arms thrown over his back and finger scratching hot lines that would mark him even more as yours tomorrow. Then you were gasping, walls squeezing and Bakugou fought against your grip to pull out just enough so that the metal toy was rubbing just over the cleft of his head with every convulsion.
He didn’t stand a chance. There was hardly any warning before he was cumming into you, streaks of his seed dribbling out of you. He couldn’t even pump himself through it; you were gripping him so tightly and, more than that, he didn’t want to move. Everything was white hot, so he just waited it out, barely moving save for where his hand was still rubbing over your clit.
Eventually you stopped him, grabbing his wrist just as the grip of your cunt loosened around him. Then you brought his hand, glistening with moisture, up to your mouth, and broadly laved your tongue from the base of his fingers to the tips, looking him dead in the eye. You then brought his hand down to your neck, and allowed him to streak the combined fluids across and down your décolletage.
Fuck—there was no way he was going to work on his birthday next year. He’d let villains overtake the city first.
“They’ll know they’re missing out,” you breathed, and it took Bakugou a second to figure out that you were continuing your voyeuristic fantasy from before, playing it out to the end, “They might even think they understand. But the only one who will truly know, is me.”
You smiled, your eyes and grin both heavy, sleepy, sated.
“Got that fucking right,” Bakugou said, pulling out of you, his cum already dripping down your ass. He eyed it, only catching a glimpse of the glinting metal plug before your legs fell to the bed, spread and limp. He smacked your hip lightly with one hand. “Roll over.”
In no mood to argue, you flipped willingly, ass up, plug still hidden from view. The lingerie was damp in some spots from where your wetness had spilled from your pussy. He leaned his mouth towards one of the strips of elastic stretching against the swell of your ass and bit. You gasped, back arching, and Katsuki smirked as he pulled away.
“A fucking lingerie line?”
A chuckle escaped your throat. “It was supposed to be a joke, but now…”
Katsuki pinched the elastic with his fingers and snapped it, watching the slight jiggle of your cheeks as you jolted. “No.”
“But Katsuki,” you whined.
“Mm,” he amended, as close to ‘maybe’ as you were going to get. You both could always talk about the idea—truly ridiculous idea—later. Katsuki put a hand on one cheek under the strips of lingerie and spread it.
There was the plug, a stainless steel handle. It was thin and shaped like an oblong donut, not like one of those cheap bejeweled things. This one, even just what he could see of it, screamed quality, and, for a moment, Bakugou wondered again what it would be like to wear. If you’d gotten it in, he sure as fuck could. And he did hold a certain anatomical advantage in using it.
He put his thumb and forefinger to the phalange and gave the toy a twist, pressing it just slightly deeper into your hole. You groaned, your voice low and deep in the pillow like when he gave you a back massage. He smirked and kept at it. Seemed this was a birthday gift for him after all.
“Katsu, don’t tease,” you moaned. “Sensitive.”
Bakugou, however, had no mercy. He flipped you over again, pulling a little yelp from you, and then picked you up bridal style, carrying you off the bed.
“Where are we going?” you asked, your voice suddenly much more awake.
“Shower,” he answered simply. He squeezed the meat of your upper thigh. Not quite your ass but close enough for the point to be made. “I’m not done with my present yet.”
793 notes
·
View notes
Note
What are your Ahsoka headcanons? Also do you have any Togruta headcanons? We don’t really know a bunch about their species so it’ll be cool to see your view on them.
I meant to answer this a long time ago. I’m so sorry Anon. Hopefully, it’s worth the wait.
For those on desktop, there’s more under the cut. For those on mobile, my condolences.
So according to some sources that I don’t care to look up right now, Togruta language sounds like bird noises, or they just really like birds, and this detail alone is what I base all of my Togruta headcanons around. Shili is full of all kinds of birds of paradise, of all sizes, in all habitats, and all of them are revered by Togruta. All Togruta languages sounds like bird sounds, but different dialects sound like different bird calls entirely. Because Togruta kits are functionally deaf, there is a sign-language mode that incorporates both lek movements and hand movements.
Related to this: Walking through Shili cities, or through Togruta ethnic enclaves, is to be subjected through a glorious raucous of birdcalls.
Those who traditionally studied birds, who knew how to trap and release them humanely, who protected bird habitats and knew how to harvest feathers sustainably, who know how to sing traditional Togruta epics, are called Birdsong Priests and Priestesses, and are religious leaders in Togruta culture. Modern Ornithology is taught in universities, but the field is split between scientists, and the clergy class.
Birds are considered sacred because they can fly back and forth between the land and the sky. Thus, their feathers are considered sacred too. Featherwork features prominently in Togruta cultural artifacts, and can be found in regalia worn by traditional dancers, to feather standards and religious paraphernalia used in ceremonies, to headdresses and articles of clothing worn by all members of society. Sky blue feathers are reserved for the royal family only (anyone else caught using them face...consequences), and darker blue feathers for the nobility and aristocracy, but all other colors can be used by everyone else.
Speaking of traditional dancers, lots of Togruta traditional and cultural dances resemble the dances done by the birds of paradise. Because Togruta montrals are sensitive to gongs and sounds from metal instruments, traditional instruments are made of wood. There are lots of wooden drums and flutes. Dances are performed for all sorts of reasons, and religious dances are performed by the Birdsong clergy or are performed under their direction because they accompany a birdsong chant.
In addition to feathers, traditional clothes are woven through specially processed red and white ti grasses found all over Shili. These natural fibers paired with the pigments found in the soil of Shili make for especially pretty cloths stamped with geometric patterns. These patterns are inspired by the shapes of nature, like mountains, rivers, akul teeth, lek and montral patterns, etc.
(You probably suspect by now that a lot of my headcanons for Togruta culture is inspired by cultures found throughout Polynesia. This assumption is correct.)
Traditional Togruta weapons are made of akul teeth bound to carved pieces of native wood. Togruta martial arts are especially mean and vicious, and are not for the faint of heart.
Now for Togruta biology. Besides the birds, almost everything else on Shili has evolved to be the most dangerous creatures possible, and Togruta are no exception. Togruta bones, nails, and teeth are denser than most species’, their frames are packed with muscle, and runty adults still hit 6′0″ not including their montrals (I headcanon Ahsoka to be about 6′0″ without montrals). They have a special coating of cells at the back of their eyes that reflects light and allows them to see in very low light. Togruta are obligate carnivores, so they eat a lot of meat.
There’s seafood, pork, bantha, poultry, etc (obviously, they don’t eat birds of paradise lol). Togruta eat meat raw (their systems can handle it) and they also barbecue. Togruta barbecue is incredibly popular and tasty, and there are chains all over the galaxy.
Akuls are more reclusive than popularly believed; they tend to avoid civilization as much as possible. The akuls that do get hunted are old/sick/injured/desperate akuls that cannot hunt for themselves anymore, so they start killing people. When problem akuls pop up, locals of proper age just gear up and go out to get rid of it, and they happen to bring the kits that are old enough to learn how to defend the village/town/neighborhood. When the akul’s brought down, these kits get teeth for their headdresses. Akul hunts aren’t a solo thing as depicted in popular culture (holonet shows and holomovies).
Royalty and aristocracy Togruta usually reach 7′0″ and over. I personally headcannon Shaak Ti as 7′2″ (at least. She is TALL). She insists that she isn’t a chief, but whenever she visits Shili and Kiros, she’s called “Chief Ti” anyway. The King of Shili sent her a feather standard with dark blue feathers that she loans to a Coruscanti museum, where it’s on display.
Some history: The first king of Shili started as chief from one of the more powerful tribes. He envisioned a united and strong Shili to better politically maneuver through the oncoming Galactic Republic, so with the blessing of his birdsong priests, he waged war across the planet and won his crown (you know, as most incoming dynasties do). The current King of Shili is his great-great grandson, and he’s actually the most progressive king that Shili has ever had (not progressive as in like... pacifist though. He’s not a toothless fool lol).
This leads me to politics: Governor Roshti of Kiros was considered an odd one by Shili standards. While most Shili Togruta subscribe to "sheathed knife” politics, Roshti announced that the people of Kiros will employ “open hand” philosophy. After the whole Kiros colony was kidnapped by Zygerrian slavers, and was brought back only with the help of the Jedi, Roshti was quietly replaced with another governor with more “teeth.”
After the whole Kadavo debacle, the King of Shili awarded Ahsoka Tano with an honorary knighthood and Shili citizenship. This move is...controversial, because Kiros is trying to gain independence from Shili. For Shili to reward Ahsoka’s actions on behalf of Kiros, that has implications. And for Ahsoka to accept/reject this knighthood also has implications. I would like to read/write a fic that explores this (Shaak Ti comes along to serve as an advisor because she’s had more experience navigating these political waters and maybe other Jedi come too and it becomes a Three Musketeers AU? I don’t know, don’t look at me like that).
That’s all that comes to mind for now. If anyone wants to use these ideas in artwork or in fics, they’re very welcome to. Just let me know so that I can check it out too!
38 notes
·
View notes
Note
heyyy its the same anon who mentioned the dark text on dark background for mobile, uhhh im here to mention that it happened again on your sagau ganyu post (very cute btw, love soft and fluffy ganyu, and a picnic date?? sign me up!). after the blue caps text its just all black text on dark background. theres the one 'coffee date with ganyu' line thats like, slightly darker than the rest of the text too
bruh im gonna cry, i also notcied that it seemed to do that with other posts of mine too (the entire navigation post is black text except for the colored) and im pretty sure the only way i can fix it is on mobile. And it sucks to edit posts on mobile :,)
i have no idea why it's doing this but i'll try my best to fix it and not lose my sanity thank you for telling me :))
I FOUND A WAY TO EDIT IT ON DESKTOP THANK GOD THANK YOU FOR TELLING ME ANON <3
4 notes
·
View notes
Text
Little late getting to these -- that's fully the fault of a class project I spent all of Monday/Tuesday and most of Wednesday working on -- but I finished my project and wrote up some long replies to these!
(Apologies for any funny formatting -- I'm trying out the beta for the new post editor!)

Absolutely not.

Nope! There are a few people who do know (other guides Andrew's met before, the Dryad, and I'd imagine the Witch Doctor knows something's up even if he doesn't know why), but none of them live in Purity Town proper, and the Dryad and Witch Doctor aren't the kind to participate in rumors or spread what isn't theirs to share. The old man is also aware just because he and Andrew have talked about their curses, but he's 1) not currently in town and 2) not going to share even if he were.
Most folks don't know much about Andrew in general; Becca probably knows the most out of the townsfolk, knowing a little bit about his family and where he's from (he has some pretty specific skills as a hunter that betray this, but he doesn't talk about his exact town of birth), but no specifics and certainly not time periods.
Andrew is good at keeping things quiet; he has to be.

I would actually appreciate if you didn't post to Pinterest -- usually I'm fine with people reposting with credit (several of the things I've posted to my DeviantArt have found their way to Instagram, for example) but Pinterest has something of a reputation for stolen art (things being reposted from another Pinterest post without credit this time, or credit being hard to view for users not logged in or just viewing through Google). So reposting elsewhere is fine (though if you repost to Reddit or Instagram, tag me at u/Ariibees or @Ariibees)! I'd just prefer my works stay off of Pinterest.

The terminology related to The Guide/Andrew/The Guardian/The World’s Core/The WoF is all confusing because on some level, they’re all the same being. Kind of like trying to talk about Jekyll and Hyde -- same guy, different looks/actions, haha.
For all intents and purposes, references to the WoF being the barrier/core/whatever behind or within which the spirits of light and dark are contained is equivalent to saying “these spirits are held trapped by the magic of the Guardian, who when summoned appears as the WoF.” I do break slightly from the official lore in how the WoF/Guardian/thing holding back these spirits works (mostly because I don’t really like the idea that the Hallow is a “temporary guardian” or whatever), but the basic concept of “these are trapped by [thing that makes up the WoF]” remains unchanged.

If “loony cultist” is a reference to something, I’m so sorry, but I’m lost on it. If you’re just talking about the lunatic cultist in a funny way, then yes, they’re in here as a very plot-significant character!

I had to google what meme you were talking about, but it did make me laugh.
Andrew’s most annoyed by the nickname because people do like to call him Guide, and for someone who’s dedicated his whole life to his role, it can get tiring. He doesn’t really *mind* being called Guide -- it’s fine, that’s what he is and as long as people are respectful of his job he’ll take what he can get -- but at the same time, he’d like for people to stop thinking “Aah! Monster!” or “Weird academic know-it-all” and just...treat him like a normal person sometimes. So he fights to be called Andrew. And...Malik comes along and gives him a nickname that he doesn’t like and doesn’t allow others to use, save for maybe a small group of people of which Malik is not a part. So, not cool, man!

People love to overcomplicate explaining shading/lighting, and if you wanted to you could certainly go on and on about reflections of light off the ground and shading colors and all sorts of things, but as I’m writing this at 1 AM I don’t really care to.
If you really want to get into shading, I see nice ones on DeviantArt or Tumblr from time to time, or you can always watch a YouTube video on it. Really, though, just keep at it, think about how the shadows should look and work, and you'll get better at it eventually and pick up new ideas on how it all works. (And this is coming from someone who is new to making comics and actually started as a painter.)
Purity Town’s shading comes down to this: simplicity. As much as I’d love to spend hours and hours redrawing the panels I don’t like and carefully shading every fold of fabric and painting detailed backgrounds, I’m a full-time college student and will be working full-time over the summer -- I don’t have the time. So, I cut corners: I reuse backgrounds or use brushes (see: bricks, trees, clouds) that make certain details easier, and I try not to obsess too much over panels I’m not fully happy with. Shadows go where they feel right, and light on the opposite side.
For shading, this comes down to making things quick and easy. For these last few pages, character shading/lighting has only been five layers. One hard light layer for the bluer soft shadows, one overlay layer for darker soft shadows, one linear burn layer for hard shadows, one soft light layer for soft lighting, and one overlay layer for hard lighting. I’ll often also make use of glow dodge layers for lighting, or change the color balance or add more hard/soft light layers if there’s a very heavy color filter on the scene (such as a celestial event, blood moon, or outdoors at night).
Using all the different layer types is essentially a cheat code to fancier lighting -- don’t want to use flat black? Boom, hard light or overlay or burn will give you colored shadows. Want to make your light brighter? Glow dodge will make it burn your retinas.
Sorry that this isn’t a very comprehensive guide, but in my mind, shading and lighting is really something that you pick up over time and it’s hard to sit down and write a guide for it without making it into a massive essay on art theory that I don't even know proper terminology for because I'm not an art student. Of course with some googling you’ll find *proper* guides for this sort of thing from art majors and the likes, and those can be super helpful and technical! But for Purity Town, I just sort of go with what feels right and what's easy to replicate.

Firstly, I’m happy to hear you’re liking the comic!
Secondly, those buttons are actually there due to the theme! (For those on mobile who can’t see it, I have the theme set to only display on desktop as I prefer the current mobile layout on phone.) I’m using the simple webcomic theme (a quick Google should tell you how to install it for yourself) -- except I’m not actually using it for the webcomic features; rather, it’s a case of “this is the most simple, nice-looking non-default theme I could find.”
The previous/next buttons are added by the theme with the intent that the blog is being used as a typical webcomic website, with nothing but comic pages being posted. However, I post asks and other art here too, and I do so with the intent that people looking at #Terraria or their dashboards in general will see it. So...I use html formatting to make the first/previous/next/last links, along with an index and chapter-by-chapter viewing (using /tagged/chapter##/chrono) so that no matter where you’re coming from, you can still navigate just the pages!
If you want to add just the previous/next buttons, I can’t really help you -- web development is not my area of study in the slightest. But you can check out the theme that they come from and if you want to install only them, you can surely find a tutorial on it somewhere!
(As a side note, the comments section is not from the theme, it’s from a site called Disqus. I don’t expect many people, if anyone, to leave comments, but since I link back to this site a lot and many folks don’t have Tumblr accounts, it’s an option I like to make available.)

Hiya! My hike was pretty nice; it was a short and easy one, but that was quite appreciated as the trail is unmaintained from November to April, and the trail was covered in fallen trees and quite rocky. Still had fun, though!
And for backgrounds, it depends! For indoors scenes (or outdoors scenes with buildings) I don’t tend to use references, outside of looking up things like “which side of a door is the handle on.” I will, however, integrate real-life textures (see: the quilt and rug in Guide’s house, the wood walls on the building in the background of this week’s page), and paint over paintings from the Terraria wiki.
For outdoors scenes, for simple backgrounds (such as foliage-heavy) ones, I typically don’t need references. I like the difference between detailed, lined indoor/man-made object scenes vs. painted, messy outdoor scenes. But for things like mountains, I do sometimes look up references to help with color choices and the likes.
The town’s layout is a bit strange in that depending on the scene, the background could be drastically different. One side of town faces more mountainside, one side faces the orchards/open hillside, and the other two sides face various degrees of open space and more mountainside/forest. References taken on top of mountains are helpful to get an idea of what degree of foliage I should include between the characters and the sky.
Though this is very specific to the town of Purity -- other towns/villages will have significantly different-looking backgrounds, even the foliage-heavy ones.
That said, what's even more helpful than looking at photos is looking at paintings. Spirit: Stallion of the Cimarron is really good for getting an idea of how to draw grasslands and distant mountains, plus Studio Ghibli movies in general!
15 notes
·
View notes