Text
Ojalá que la nueva serie de Fallout sea un éxito absoluto y surja un forito de la saga. Me haría muy feliz.
0 notes
Text
Que frustante estar obligado a dejar un foro que te gusta por razones que no puedes controlar. Me cago en to'.
0 notes
Text
Comencé la skin de Fallout por la joda y ahora quiero hacer un foro for real.
Me odio.
1 note
·
View note
Text
Foroactivo: ¿Creando una Skin?
Comenzaré diciendo que no conozco lo suficiente sobre Foroactivo (especialmente las plantillas) como para guiar a alguien en la creación de una skin. Estoy convencido de que haré un montón de locuras y habrá más de un diseñador aguantando las ganas de agredirme física y verbalmente. Por lo tanto, aunque esto pueda parecer un tutorial de diseño, no lo es. Se trata más de acompañarme mientras aprendo... a los golpes.
Ahora sí, a trabajar.
Pues... quiero diseñar una skin. Primero lo primero: necesito una temática.
Decidí ir por Fallout porque me gusta y también porque nunca he visto una foro de rol basado en esta saga. Así que nada, el primer paso fue un tiro al piso.
Ahora la paleta de colores, muy importante. Soy daltónico, así que lo último que quiero hacer es elegir colores por cuenta propia. Es por ello que visité un sitio muy nice llamado lospec en el que puedo encontrar paletas para pixel art. No tardé mucho en encontrar una que me gustase "Twilight 5" de Star y, tras crear las variables necesarias en un archivo de CSS, pasé al siguiente paso: ¿Por dónde carajos empiezo a codear?
Puedo encontrar un tutorial en Tumblr, otro por los foros de foroactivo (hehe) y... ¿ya? No sé, algo que no me gusta de esta plataforma es lo poco documentada que está. Lo único que se me ocurrió hacer fue ingeniería inversa.
Comencé inspeccionando el código de un foro recién creado para obtener las ids/clases del navbar y por el camino descubrí algunas variables de javascript que me fueron útiles más adelante. Tras una media hora de darme cabezazos contra el teclado, di con las "plantillas" del foro. Resulta ser que en:
Panel Administrativo > Visualización > Plantillas > General
Existe una plantilla en la que podía modificar la cabecer y barra de navegación del sitio. Esta plantilla es "overall_header".
El editor de texto de foroactivo es feo (siendo amable) así que ni en pedo iba a codear ahí directamente. Fui al vscode de mi pc, creé un archivo HTML, copié el código de foroactivo y tuve acceso a la plantilla con mayor comodidad.
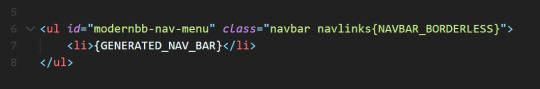
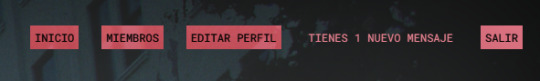
Ahora que sabía de donde salía cada cosa, fue fácil conseguir la barra de navegación:

Acá empezaron mis problemas.
No quería trabajar ul y li, sino que deseaba construir todo desde cero. El problema es que esa porción de código llamada {GENERATED_NAV_BAR} genera sí o sí los links del menú en forma de li. Lo inteligente habría sido darse por vencido y trabajar con listas, pero soy terco así que opté por crear mi propio menú con juegos de azar.
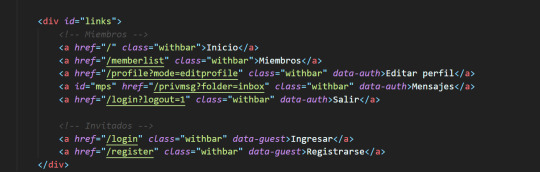
Los elements del navbar no son más que enlaces con parámetros para específicar el tipo de acción, así que generar mis propios enlaces estuvo facilito.

Tuqui, tenemos enlaces. (Aunque esto volvería para romperme el culo más adelante).
Notarás que algunos enlaces tienen atributos llamados data-guest y data-auth. ¿Qué es eso?
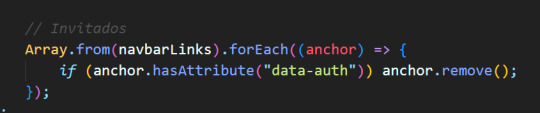
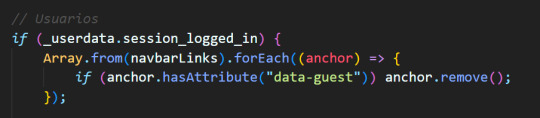
Pues... el foro modifica la barra de navegación dependiendo de si eres un invitado o usuario registrado, así que debí replicar la misma funcionalidad. Estos atributos me permiten diferenciar los links a mostrar según que caso. Un poco de javascript y listo, problema resulto:


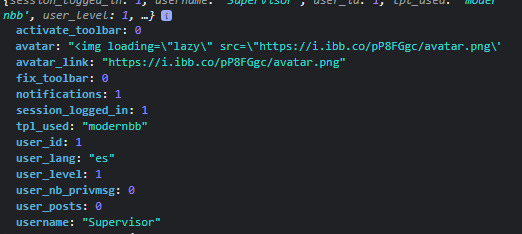
Acá puedes ver que utilizo una variable llamada _userdata, y es que foroactivo intenta arruinarte la vida si decides diseñar una skin, pero te da migajas para que no te rindas. Esta variable cuenta con varios datos útiles, en especial "session_logged_in" para determinar si el usuario está -o no- conectado. Acá el resto de los campos de dicha variable:

Así que listo, ahora contaba con una barra de navegación 100% funcional y acceso a los datos de mi usuario. Así que... ¿y si le doy una saludadita cuando se conecte? En este caso quería una pequeña sección en la parte superior izquierda de la pantalla que dijera:
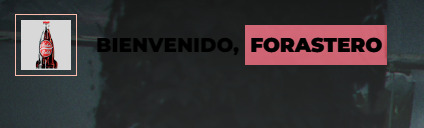
"Bienvenido, Forastero" a los invitados
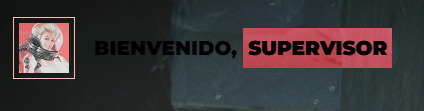
"Bienvenido, Nombre" a los usuarios conectados
Ambas vendrían acompañadas de imagen que sería el avatar para el caso de los usuarios conectados y una imagen por defecto para los invitados. Con eso en mente, me puse el overol y a trabajar.
Esta fue muy fácil. De nuevo, la variable _userdata contaba con los dos campos que necesitaba: username y avatar_link. Un par de clicks por aquí, typeo por allá y listo:


Un menú reactivo, tal y como me gusta. Finalmente, era el momento de abrir una botella de champagne y celebrar mi victoria, pero la realidad me pegó un batazo en toda la cara. ¿Qué pasa con los mensajes privados?
Mi barra de navegación funcionaba, pero no cambiaba en caso de recibir un mensaje privado. Acá no había variable que pudiera salvarme, así que tuve que resolver de una forma que honestamente no me gusta ni un poquito.
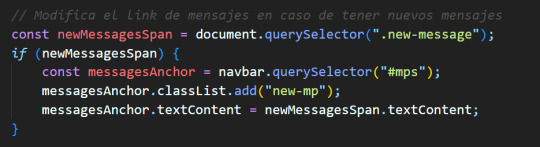
La barra de navegación original genera un span cada vez que el usuario recibe un mensaje privado, así que la respuesta estaba justo ahí. Solo debía chequear (con javascript) si ese span existía en el foro y, de ser así, ajustar mi barra de navegación para reflejar el cambio:

Creé una cuenta nueva, envié un mensaje privado al Admin y... listo!

Una vez más, la barra estaba andando. De nuevo, odio esta solución, así que si alguien sabe de una mejor alternativa, soy todo oídos.
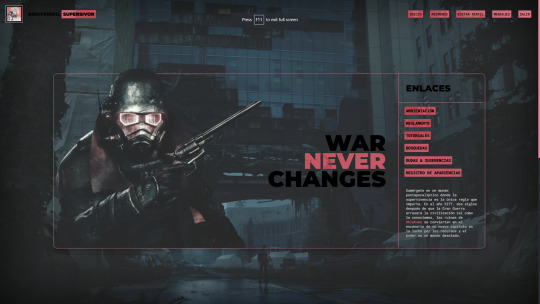
Para el resto del día quería crear un tablón o, al menos, la estructura inicial, ajustar las fuentes y colores, agregar animación y poco más. Así que abrí fotochó, recorté al Courier de Fallout New Vegas, probé algunos prototipos y terminé de crear mi cabecera.
Acá un pantallazo de mi foro (so far):

¿Seguiré haciendo este tipo de contenido? Qcyo, puede que sí, puede que no. Todo dependerá de cuan frustrante me resulte la experiencia de diseñar una skin. Hasta ahora ha sido bastante sencillo, pero molesto en algunas secciones.
De cualquier forma, ¡gracias por leer!
— Yo soy el forastero y esta es mi marca.
12 notes
·
View notes
Text
Me voy un día me cambian toda la interfaz de Tumblr. Wtf?
3 notes
·
View notes
Text


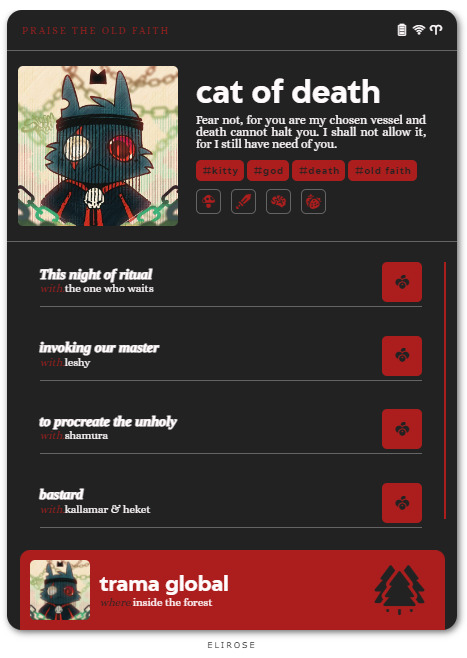
28. CULT {CRONOLOGIA}
Light | Dark
Amo demasiado este juego, en serio. Tal y hago una tablilla de relaciones también, idk.
Favor no quitar los créditos ni usar la tablilla como base.
Se modifican cuatro tonos en style: el color principal, el gris, el de textos y el fondo.
Iconos por Capuccicons
Las imagenes se redimensionan.
Muchas gracias por sus likes y sus comentarios, los aprecio mucho ♥
96 notes
·
View notes
Text
Leyendas de Teselia

Anunciamos la apertura del foro Leyendas de Teselia, un foro de rol pokémon inspirado y centrado en la región de Teselia. Abriremos las inscripciones mañana día 8 de agosto a las 16:00 (hora española). A modo de resumen:
Contamos con pokémon hasta la novena generación.
Ambientación basada en el anime y los videojuegos.
Sistema de combate adaptado, donde podrás usar el pokémon que quieras en igualdad de condiciones.
Retos y dinámicas mensuales.
Un sistema que apuesta por al autogestión de los usuarios y automatizado en los códigos del foro.
Promoción de apertura. ¡No te la pierdas!
FORO - DISCORD
4 notes
·
View notes
Text
Nota de Voz II

✦ Uso libre.
✦ No retirar créditos.
✦ Nota de voz mas personalizable (en colores) que la anterior. (?)
✦ Iconos de Fontawesome.
✦ Colores en variables en linea, tres colores:
--col-prin: el rojito.
--col-claro: es el blanco.
--col-sec: es el que tiene las barritas antes del click.
✦ El texto no importa lo largo o corto se acomoda.
✦ El tiempo es automático, no pueden modificarlo por ninguna parte porque así es mejor para todos.
[Code]
@elalmacen-rp
62 notes
·
View notes
Text

Anunciamos la apertura del foro Leyendas de Teselia, un foro de rol pokémon inspirado y centrado en la región de Teselia. A modo de resumen:
Contamos con pokémon hasta la novena generación.
Ambientación basada en el anime y los videojuegos.
Sistema de combate adaptado, donde podrás usar el pokémon que quieras en igualdad de condiciones.
Retos y dinámicas mensuales.
Un sistema que apuesta por al autogestión de los usuarios y automatizado en los códigos del foro.
Promoción de apertura. ¡No te la pierdas!
FORO - DISCORD
5 notes
·
View notes
Text
Pues... está buenísimo.
Como ya deben saber, soy un gran fanático de Pokémon. Hace un par de días me encontré con Leyendas de Teselia, un foro de rol ambientado en mi saga de videojuegos favorita.
ANTES QUE NADA: No me gusta hablar de foros en específico, mucho menos hacer publicidad, pero este foro me ha tocado el corazón y me regresó las ganas de rolear... cosa que perdí hace años. Así que eso, acá viene mi descarga de HYPE ABSOLUTO.
Hacía un buen rato que no roleaba y la verdad que le tengo mucho cariño a Pokémon, así que decidí darle una oportunidad al foro.
Es nuevo y somos un puñado de usuarios. En resumen: me mojé.
Esperaba lo de siempre y algún extra, pero me llevé varias sorpresas.
Lo primero: el foro apuesta por la "autogestión", que para alguien adicto a la programación y todo lo que se maneja por sí mismo me llamó mucho la atención. Si bien cuenta con los registros de toda la vida, tu perfil se administra a sí mismo con ayuda de javascript, sumando las estadísticas de tus pokémon, descontando tu dinero cuando haces compras y demás gracias a algunos truquitos de HTML y JS.
Yo, que arruino el 99% de los registros que implican algo más complejo que el 2+2 ... es una delicia.
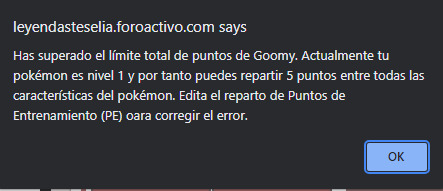
¡El código JS también te dice si estás haciendo mal las cosas!

¿Fichas? Nah, acá no hacemos eso. Si bien el perfil cuenta con un apartado para describir a tu personaje e indicar el PB que utilizas... ya está, eso es todo. Puedes comenzar a rolear en menos de media hora.
¿Esperar a que te asignen un grupo? No hace falta. Buscas el grupo al que deseas formar, le das click a unirte y ya está... color para tu perfil.
Si bien es cierto que este tipo de sistemas depende de la buena fe de los usuarios, no hay nada que el buen ban hammer y un vistazo a los registros no pueda solucionar.
El foro también cuenta con desafíos, minijuegos y varias cositas más para hacer por encima del típico ciclo de: capturar > social > capturar > social.
Los personajes pueden tener una clase y una ocupacion.
La clase de un personaje te proporciona algunas ventajas a nivel funcional, como dar un bono de experiencia a tus pokémon o la capacidad de evolucionar antes. Esto me hizo pensar -por primera vez desde que roleo Pokémon- qué quería para mi personaje.
La ocupación se refiere a un oficio que no necesariamente está ligado al mundo de los Pokémon. Mi personaje, por ejemplo, es un costurero. El tipo de ocuación que tengas te permite ganar cierta cantidad de dinero mensualmente (según la categoría a la que pertenezca) lo cual me parece cool. Nada del otro mundo, pero cool.
No puedes atrapar 90247812947 Pokémon, que al principio suena feo, pero me parece tremendo. Esto me permite pensar en los pokémon que deseo atrapar exactamente y fomenta el intercambio con otros usuarios. Ya no más grindeo loco y tenerlo todo, ahora hay que usar la mentalidad de tiburón.
Hablando de los pokémon que puedo tener; Pokémon migratorios. Otra feature que me encanta. No todos los pokémon están disponibles en las rutas de captura. Acá entran los pokémon migratorios, criaturas que solo pueden encontrarse durante ciertos meses.
En fin, me estoy dejando otro montón de cosas en el camino, pero lo importante es saber que este foro me ENCANTA y le da un uso muy interesante a features por defecto de foroactivo así como a código personalizado de JS. Si te gusta Pokémon, te recomiendo darte una pasada por Leyendas de Teselia.
7 notes
·
View notes
Text
Leyendas de Teselia

Anunciamos la apertura del foro Leyendas de Teselia, un foro de rol pokémon inspirado y centrado en la región de Teselia. A modo de resumen:
Contamos con pokémon hasta la novena generación.
Ambientación basada en el anime y los videojuegos.
Sistema de combate adaptado, donde podrás usar el pokémon que quieras en igualdad de condiciones.
Retos y dinámicas mensuales.
Un sistema que apuesta por al autogestión de los usuarios y automatizado en los códigos del foro.
Promoción de apertura. ¡No te la pierdas!
FORO - DISCORD
5 notes
·
View notes
Note
Me encantaría saber de quien se trata. Amo los zombies.
Estoy creando un foro, con una ambientación apocalíptica zombie-mutante (si, ya se cómo suena)…y leyendo por ahí me puse a pensar en un tema que no tuve en cuenta. No me gusta Discord, ni twitter, por lo tanto el foro sería eso, solo foro (y su CB). Creen que tendría futuro algo así?
:0
R.
2 notes
·
View notes
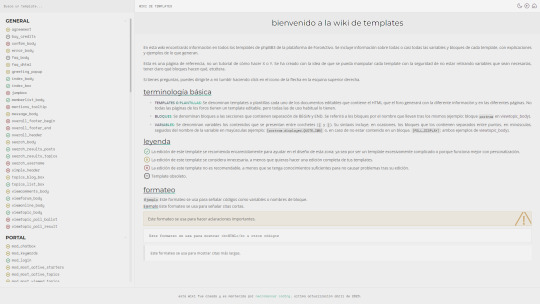
Photo


Preview de la wiki en curso sobre los templates de phpBB3 para Foro Activo. Mi previsión es que la sección de General y al menos el template de profile_view_body, si todo va bien, estén listos para finales de este mes 🥰💞
33 notes
·
View notes
Text
Siempre lurkeo con la esperanza de encontrar un foro sobre Dishonored o Fallout, pero sé que es algo casi imposible. Sad as fuck.
2 notes
·
View notes