#code libre service
Text
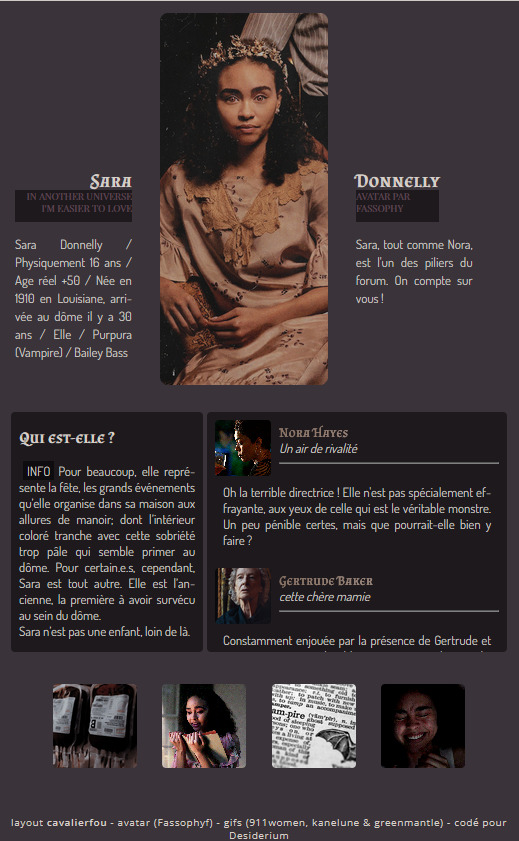
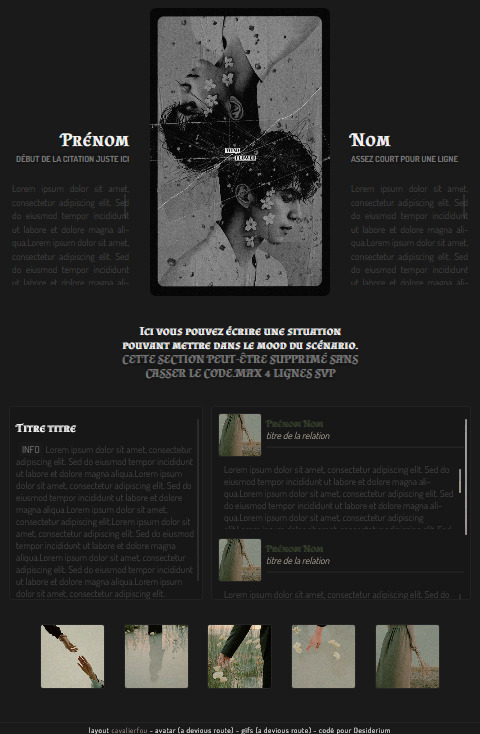
Fiche scénario - code libre service
Hello !
Vous retrouverez ici le code mise en libre service, qui est également utilisé sur le forum Desiderium (hésitez pas à rendre visite au forum).
La base de cette fiche est directement inspiré d'un layout de @cavalierfou , encore merci pour l'autorisation de rendre cette merveille en code ♥
Il y a deux versions, une assez large qui pourrait ne pas correspondre à tous les forums et une autre plus "étroite" qui normalement sera adapté pour tout les forums !
Le lien du code juste ici : https://pastebin.com/PzM33EZK
Les deux codes s'y trouve, séparé par une ligne de commentaire faites bien attention ! Si jamais vous n'avez pas accès au css et que vous voulez utiliser ce code il suffira de mettre la partie css dans des balises <style></style> et utiliser css minifer pour ne pas avoir de soucis avec FA et ces jnjdeijdziuned saut de ligne.
Enjoy !
/!\ ne pas enlever les crédits


Un petit aperçu ! La version sur la gauche est celle pour forum "étroit" et celle de la droite c'est la version large.
14 notes
·
View notes
Text
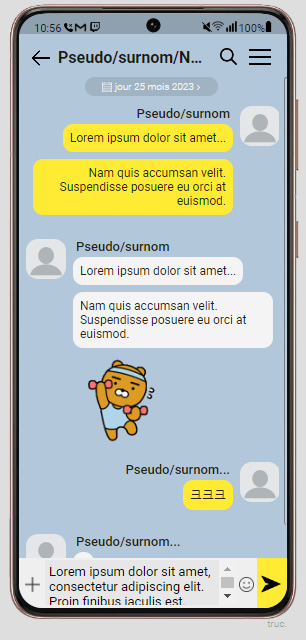
Kakaotalk messagerie (LS)
Bonjour,
je vous propose ce libre service : le code juste ici

Le code a été simplifié au maximum pour les néophytes. Il a été incorporé des annotations pour ne pas se perdre et surtout pour ne pas casser le code.

Pour les névrosés comme moi, j’ai apporté au code une petite surprise : la possibilité de personnaliser les notifications du téléphone. J’attire votre attention sur la barre supérieure, là où vous pouvez trouver les icones de notifications. Sachez qu’elles sont personnalisables ! Vous pouvez en incorporer jusqu’à 5 ! Pas une de plus !
Pour en ajouter, il vous faudra copier ce modèle :

Vous avez le choix entre :
Appel manqué (class=”kt-missingcall”)
Discord (class=”kt-discord”)
Facebook (class=”kt-facebook”)
Gmail (class=”kt-gmail”)
Instagram (class=”kt-insta”)
Kakaotalk (class=”kt-kakaotalk”)
Messenger (class=”kt-messenger”)
Netflix (class=”kt-netflix”)
Snapchat (class=”kt-snapchat”)
Tiktok (class=”kt-tiktok”)
Tinder (class=”kt-tinder”)
Tweeter (class=”kt-tweeter”)
Twitch (class=”kt-twitch”)
Whatsapp (class=”kt-whatsapp”)
Youtube (class=”kt-youtube”)
Il en va de même avec la barre de mode et de réseau (en haut à droite) :
téléphone sur silencieux (class=”kt-mute”)
internet en 4G (class=”kt-4g”)
internet en 5g (class=”kt-5g”)
wifi (class=”kt-wifi”)
pas de wifi (class=”kt-nowifi”)
réseau téléphonique (class=”kt-reseau”)
pas de réseau (class=”kt-noreseau”)
Enfin, j’ai pensé qu’il pourrait être intéressant d’ajouter dans la barre de message le brouillon de messages non-envoyé. Ca a été une idée comme ça, peut-être que cela vous sera utile, peut-être pas mais j’ai trouvé cela intéressant.

Pour finir, merci de ne pas retirer le crédit ou de vous approprier ce travail.
Bonne journée/nuit/autre ~
#libre service#code libre service#ressource rpg#ressources rpg#code#codes#html#css#forumactif#code forumactif#libre service forumactif#forum rpg#forum rpg asiatique
14 notes
·
View notes
Photo

CODE SIGNATURE #1 | WATSON
Je vous propose ici un premier code pour signature en libre service. La signature doit être installée en iframe (les explications sont dans le lien du code) et les couleurs et les icons sont facilement modifiables. Vous pouvez voir un aperçu du code en direct juste ici. Le code et les explications se trouvent ici.
--> Pensez à liker, rebloguer et me suivre pour soutenir mon travail.
--> N’enlevez pas les crédits.
CÓDIGO DE FIRMA #1 | WATSON
Propongo aquí un primer código para firmas en foros de rol. La firma debe estar instalada en iframe (las explicaciones están en el enlace del código) y los colores y íconos son fácilmente modificables. Pueden ver una vista previa del código en vivo aquí. El código y las explicaciones se pueden encontrar aquí.
--> Recuerdan dar me gusta, rebloguear y seguirme para apoyar mi trabajo.
--> No quitar los créditos.
#codes#code html#code rpg#codes rpg#code signature#code libre service#codigo#codigo firma#firma#signature rpg#firma de rol#foro de rol#libre service#forumactif#forum rpg#roleplay
9 notes
·
View notes
Text


SIGNATURE N°7 (code)
crédit : awona
Tout est adaptable et modifiable à votre guise, have fun. ♡
Veillez à me créditer, ainsi que lae createurice des images utilisées. Si vous avez une question ou rencontrez un problème, vous pouvez me contacter par mp ou par ask !
#code signatures#signature#signatures#codes#code#forum rpg#rpg#forumactif#css#html#resources rpg#rpg ressources#libre-service#ls
190 notes
·
View notes
Text
CODEMBER #3 | Golondrina.
Signature thématisée autour des hirondelles
© timuschaos
• Third prompt of @elalmacen-rp for Codember 2023;
• Free to use but please credit;
• You'll find the code here;
• Thank you ♥
#codember2023#ressources rpg#libre service#signature#signatures#rpg#forum rpg#codvember#codvember 2023#codember#code#forumactif
67 notes
·
View notes
Text
planche design / accessibilité
Bonjour/bonsoir !
J'suis pas un modèle pour tout ce qui concerne l'accessibilité pour les forums, c'est un sujet sur lequel je travaille au quotidien et pour lequel je tente de m'améliorer sur les sites internet que je design mais je me disais, si on travaillait ensemble pour améliorer tout cela ? (bon ne me mettez pas au bûcher si vous allez sur mon forum et que vous le trouvez pas assez accessible, comme dit, j'suis pas la plus compétente dans ce domaine et j'améliore au fur et à mesure)
Je me disais que je pourrais proposer des planches de page d'accueil, catégories, full forum pour qu'ensemble on voit ce qu'il faut vraiment faire évoluer. Je me dis que parfait, les gens ont juste besoin d'un peu d'aide !
D'ailleurs, si jamais il y a des gens qui veulent partager leur forum pour voir comment on pourrait retravailler le tout pour le rendre plus accessible n'hésitez pas ! Je reprends la base design mais j'apporte mes conseils en vous offrant un visuel que vous pourrez utiliser pour une version future. On est pas là pour juger, on est là pour s'entraider et nous améliorer. (bon, après, peut-être que vous trouverez cela nul comme idée, ou que je ne suis pas légitime pour le faire.. mais j'propose, sait on jamais)
PS : je recherche la personne qui a fait un post sur l'aide à l'accessibilité en donnant son avis sur nos forums. J'ai très envie d'échanger avec cette personne mais je ne retrouve pas le post en question. Si vous l'avez, pouvez vous me le partager ?
#rpg ressources#forum rpg#accessibility#graphic design#on tente et on verra#et d'ailleurs si vous avez des retours conseils à me faire sur les planches que je vais proposer faudra pas hésiter#les planches faites pour les forums seront la propriété de leur administrateur et un crédit sera demandé#les planches autres seront en libre service et je pourrais même fournir des codes en fonction des themes utilisés
20 notes
·
View notes
Text

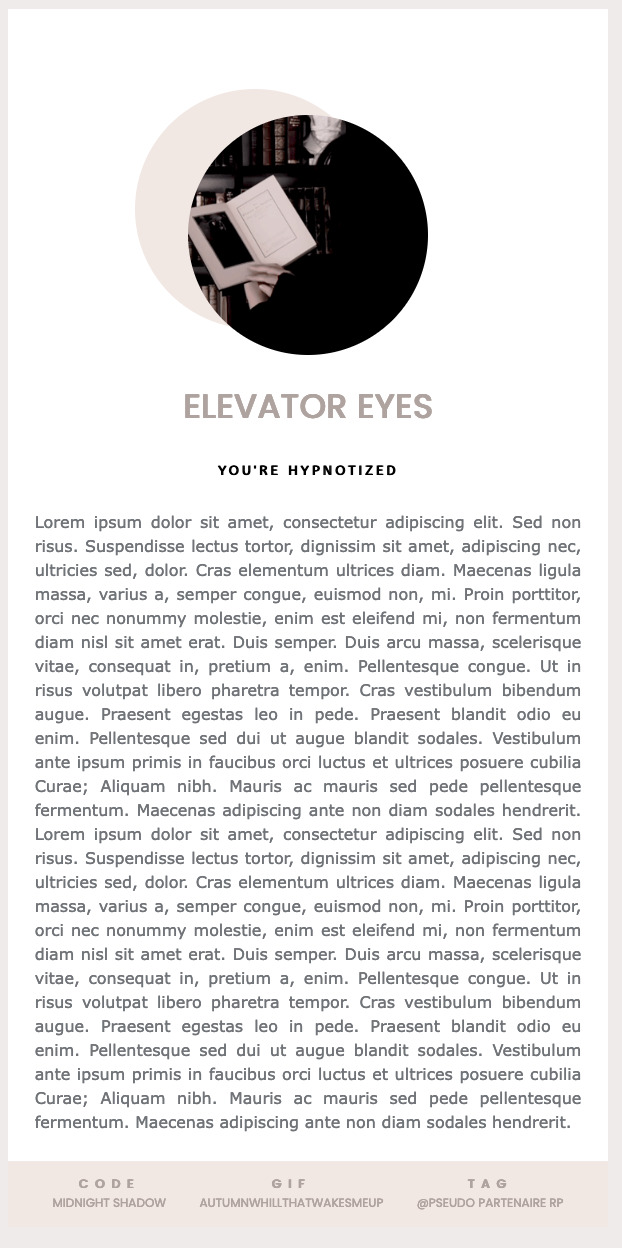
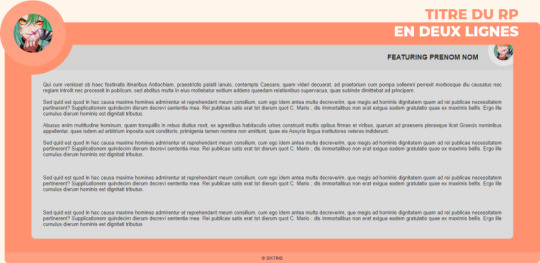
FICHE RP #7 - MIDNIGHT SHADOW
{ LIEN VERS LE CODE }
crédit gif : autumnchillthatwakesmeup
#fiches rp#fiche rp#ressources rpg#rpg#forum rpg#code forumactif#code rpg#code#libre service#libre service codes#libre service code#libre service fiches rp#forumactif#ls codes#rp#code rp#codes rp
30 notes
·
View notes
Text


Blank Theme Canvas N.3
— 15€
Qu'est-ce qu'un canvas ? Les canvas du Blank Theme proposent des agencements nouveaux pour vos forums. Ils servent de base pour vos envies créatives !
Ils sont plus avancés ou complexes que la base du Blank Theme. Une documentation supplémentaire est fournie pour offrir des informations et des astuces pour éditer les codes.
Le canvas N.3 propose une structure assez avancé de l'affichage des posts dans laquelle on peut organiser les champs de profil dans des onglets et les déplacer ailleurs pour les mettre en valeur !
La documentation fournie est assez détaillée pour expliquer le fonctionnement des différents scripts afin de faire vos propres modifications.
Termes et conditions
Acheter
#blanktheme#canvas#forumactif#skin#theme#rpg#french rpg#libre service#foroactivo#forumotion#shop#templates#code#mockup
40 notes
·
View notes
Text
[LIBRE SERVICE] Carte interactive


Démo : https://1019-code.forumactif.com/h1-demo-carte-interactive-libre-service
Carte interactive
Vous souhaitez présenter votre monde à vos membres ? Ou l'intérieur de la ville où se passe l'intrigue de votre forum ? Voici le libre-service qu'il vous faut !
Introduction
C'est le premier libre-service que je crée ! ✌
Je précise que j'ai pas forcément toujours fait attention à comment je codais, surtout côté JavaScript. Y a quelques couacs (par exemple moi qui demande un "id" dans le JSON alors qu'il y a déjà une clé unique), j'ai souvent codé tard dans la nuit, je me suis pris la tête avec trois librairies différentes et je suis même pas satisfait de celle que j'ai utilisé là maintenant, mais bon tant pis.
Si jamais vous remarquez des problèmes d'optimisation ou autre, faites-moi signe (plutôt sur Discord, je passe rarement sur tumblr).
Installation
Cette documentation est rédigée pour un projet hébergé sur ForumActif. Vous aurez besoin d'un compte administrateur.
Ce libre-service s'installe en deux parties :
Une page HTML,
Un code JavaScript.
Vous trouverez ces sections dans "Modules", sur le panneau d'administration de votre forum.
Modules > HTML & JAVASCRIPT > Gestion des pages HTML
Modules > HTML & JAVASCRIPT > Gestion des codes JavaScript

Pour télécharger la page HTML et le code JavaScript, rendez-vous dans ma boutique Ko-Fi. C'est gratuit ! Il vous suffit simplement de rentrer "0" dans la case du prix (ou un prix de votre choix si vous souhaitez me soutenir 😊)
Installation du code JavaScript
Nous allons tout d'abord installer le code Javascript. Nous n'allons pour l'instant pas y toucher, ni le commenter plus qu'il ne l'est. Nous y reviendrons plus tard : c'est juste pour nous assurer que notre page HTML fonctionnera correctement.
Copiez le code JavaScript du document "CARTE - Code JavaScript - JSON de données (commentaires).json" dans un nouveau code JavaScript.
Pour se faire :
Allez dans "Gestion des codes JavaScript",
Activez la gestion des codes JavaScript si ça n'a pas déjà été fait,
Appuyez sur le bouton "Créer un nouveau JavaScript".

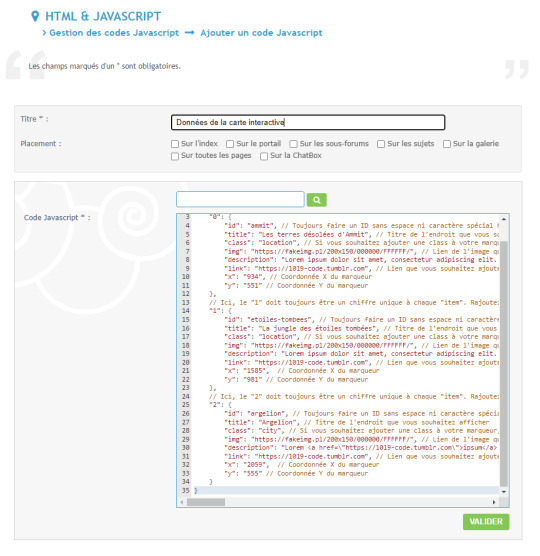
Vous allez vous retrouver face à un éditeur de code. En guise de titre, vous pouvez écrire par exemple "Données de la carte interactive". Quant au "placement", décochez toutes les cases. Ce ne sera pas nécessaire de le placer où que ce soit.
Vous devriez obtenir ce que vous présente la capture d'écran suivante :

Vous allez vous retrouver à présent face à la liste de vos codes JavaScript. C'est la section "URL" de ce nouveau script qui nous intéresse, mais nous y reviendrons plus tard.
Installation de la page HTML
Nous allons maintenant installer la page HTML. Elle contiendra votre carte, carte dont vous devez tout d'abord avoir une image, si possible en haute qualité (dont la largeur et la hauteur sont assez larges, ne prenez pas des images de 1000px sur 600px).
Si vous n'avez pas de carte sous la main, prenez le temps de regarder du côté de ces différents sites ou générateurs :
Inkarnate, qui vous permet de créer vos propres cartes,
Azgaar's Fantasy Map Generator, qui génère une carte aléatoire,
Cartes de Callum Ogden, cartes de pays et continents en libre-service dans un style fantasy.
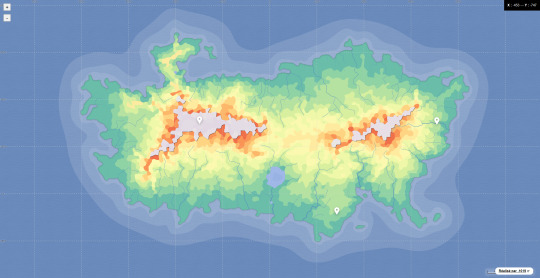
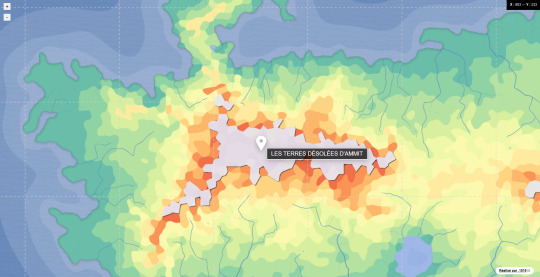
Dans l'exemple ici, j'utilise une carte générée par Azgaar's Fantasy Map.
Une fois la carte en votre possession, hébergez-la sur un hébergeur d'images fiable et rapide. À titre personnel, j'utilise imgur.
Maintenant que vous avez toutes les données nécessaires pour construire votre carte, passons au code ! Copiez le code du document "CARTE - Page HTML.html" dans une nouvelle page HTML.
Pour se faire :
Allez dans "Gestion des pages HTML",
Appuyez sur le bouton "Création en mode avancé (HTML)".

Vous allez vous retrouver face à un éditeur de code. Vous donnez le titre de votre choix. Si vous n'avez pas d'idée, vous pouvez tout simplement l'appeler "Carte interactive".
Vous devez cocher "Non" à la question "Voulez-vous utiliser le haut et le bas de page de votre forum ?". Quant à la question "Utiliser cette page en tant que page d'accueil ?", c'est à vous de voir mais je vous le déconseille puisque ce n'est pas dans l'habitude des utilisatrices et utilisateurs que d'être accueillis par une carte.

Dans l'éditeur de code, collez le code que vous avez précédemment copié. La carte devrait devrait bientôt fonctionner mais nous avons besoin pour cela de modifier quelques informations.
Modifications des données
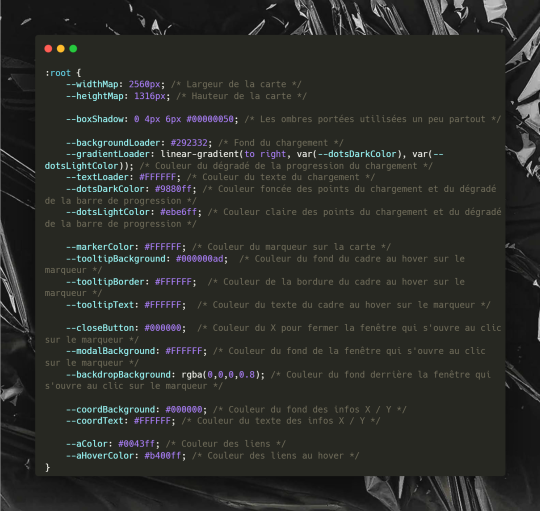
Aux lignes 11 et 12, vous allez retrouver du CSS et plus spécifiquement cette partie-là :
--widthMap: 2560px; /* Largeur de la carte */
--heightMap: 1316px; /* Hauteur de la carte */
Changez la valeur de --widthMap par la largeur, en pixels, de l'image de votre carte. Faites de même pour la valeur de --heightMap, mais avec la hauteur en pixels de l'image de votre carte.
Ici donc, il suffit de changer "2560" par la largeur de votre image et "1316" par la hauteur.
Une fois ceci fait, rendez-vous aux lignes 372 et 374. Vous allez arriver dans du JavaScript. Si vous n'y connaissez rien, pas de panique : vous n'avez normalement pas besoin d'y toucher. Vous allez être nez-à-nez avec cette partie de code :
// Ici, vous devrez ajouter le lien URL vers votre JSON. Attention, l'URL change à chaque modification du JSON.
let url = "https://1019-code.forumactif.com/10227.js";
// Ici, vous devrez ajouter le lien URL qui mène à la carte que vous souhaitez afficher
let imageUrl = "https://i.imgur.com/D5DNjGk.png";
Comme vous pouvez le lire dans les commentaires, il vous suffit de changer les liens par ceux du code JavaScript et de votre image.
Modifier l'URL du code JavaScript
La première valeur à modifier est celle-ci : "https://1019-code.forumactif.com/10227.js".
Souvenez-vous : lorsque vous avez installé votre code JavaScript, je vous ai signalé que la section "URL" était ce qui nous intéressait. Copiez l'URL et remplacez le lien déjà présent dans le code, sans enlever les guillemets.
Modifier le lien vers la carte
La seconde valeur à modifier est celle-ci : "https://i.imgur.com/D5DNjGk.png".
C'est le lien vers l'image de votre carte. Il vous suffit de copier le lien qui mène donc vers l'image de votre carte. Remplacez la valeur, le tout sans enlever les guillemets.
Appuyez sur "Valider".
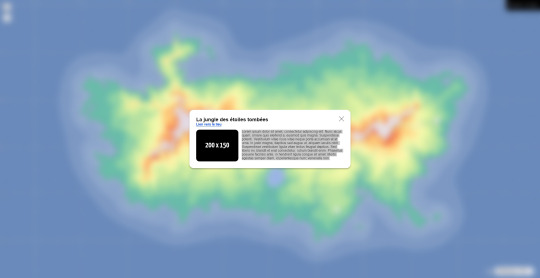
Voilà ! Votre carte est installée et devrait être fonctionnelle ! Cependant, les informations qui sont dedans ne sont pas celles que vous souhaitez voir affichées. Nous allons régler ça immédiatement.
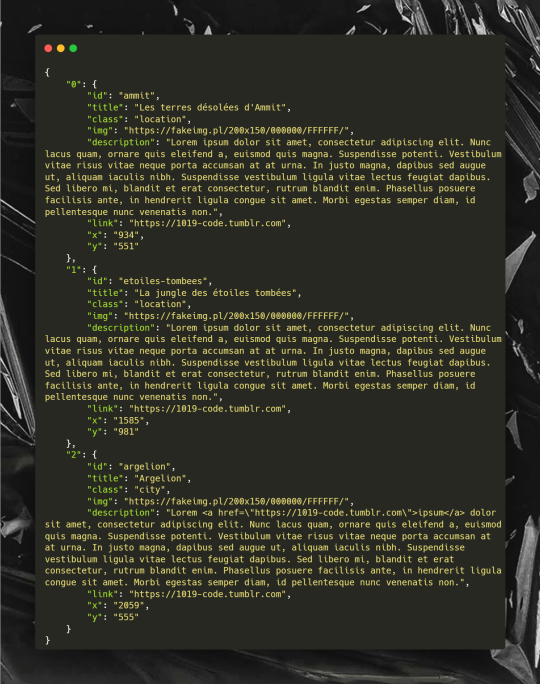
Le code JavaScript : qu'est-ce qu'un fichier JSON ?
Avant de plonger dans le vif du sujet, je dois vous expliquer que le code JavaScript que vous avez copié est ce qu'on appelle un fichier "JSON".
Un fichier JSON, c'est un fichier qui contient des données, fichier qui doit suivre quelques règles pour pouvoir être lu correctement par le code. C'est en quelque sorte une base de données dans notre cas.
Toute série de données qu'on souhaite ajouter au JSON va s'appeler un "objet" ("item" en anglais). Il a toujours ce qu'on appelle une "clé" ("key" en anglais). Dans notre cas, ce seront des chiffres qui augmenteront à chaque objet mais ça pourrait techniquement être n'importe quoi. Je vous recommande malgré tout de rester sur les chiffres pour l'instant.

Les fichiers JSON, comme vous le voyez ci-dessus, sont relativement lisibles pour nous les humains : on a des objets, qui ont des clés différentes à chaque fois, qui s'incrémentent. Dans ces objets, on retrouve plusieurs propriétés et valeurs. Dans cet exemple, on a un ID, un nom, un âge, un métier,...
Le principe, c'est que la propriété ("id", "name", "age", "work",...) et la valeur ("joshua", "Joshua", "25", "Développeur web",...) soient tous les deux entourés de guillemets, tout comme la clé.
Vous pourriez mettre n'importe quel nom de propriété si vous le souhaitez, en créer de nouvelles, etc.
À partir de là, il n'est pas bien difficile de comprendre ce que signifie le code JavaScript que vous avez copié / collé :

Ce sont donc les données de votre carte !
Mais une petite description des différentes propriétés déjà installées dans le script que vous avez copié / collé s'impose, pour que vous puissiez savoir quoi mettre où.
ID
La propriété "id", dans ce JSON-ci, sert à rajouter un ID personnalisé à la boîte de dialogue qui s'ouvre au clic sur un marqueur. Il est nécessaire puisqu'il permet de lier un marqueur à une boîte de dialogue en particulier. Attention : ne rajoutez pas de caractère spécial, ni d'espace dans la valeur de ce champ. Seuls les caractères - et _ sont autorisés.
Title
La propriété "title" permet d'afficher un titre dans la boîte de dialogue. Il est aussi utilisé pour le bloc qui s'affiche au passage de la souris sur les marqueurs.


Class
La propriété "class" permet d'ajouter une class à votre marqueur. Par exemple, vous pourriez avoir envie d'afficher une couleur de marqueur différente selon si c'est une ville, un village ou un point d'intérêt. Dans ce cas, la class vous sera d'une grande aide, afin de modifier en CSS vos marqueurs.
Img
La propriété "img" sert à afficher une image dans la boîte de dialogue qui s'ouvre au clic sur un marqueur.

Description
La propriété "description" c'est tout le texte qui s'affiche dans votre boîte de dialogue. Vous pouvez rajouter du HTML dedans, mais attention à bien échapper les guillemets ! Car en effet, si vous rajoutez des double-guillemets comme ceux qui entourent le code, le code ne fonctionnera plus (par exemple si vous voulez ajouter un lien, vous allez devoir faire : <a href="#">, donc avec des double guillemets). Pour échapper un caractère, il suffit de mettre avant ce-dit caractère un "anti-slash" :
"description" : "Salut ! <a href=\"https://1019-code.tumblr.com\">Mon Tumblr</a>"

Link
La propriété "link" permet d'ajouter un lien, qui ici a été placé sous le titre mais pourrait être utilisé ailleurs si vous bidouillez un peu. Vous mettez le lien de votre choix bien sûr.

X
La propriété "x" indique la coordonnée "X" de votre marqueur. Pour connaître cette valeur "x", votre carte, que vous pouvez d'ores et déjà visualiser, a en haut à droite un petit bloc d'informations où est marqué "X" et "Y". Si vous cliquez sur votre carte à l'endroit où vous souhaitez placer votre marqueur, vous obtiendrez les coordonnées "X" et "Y". Il vous suffit de les copier / coller.
Y
La propriété "y" indique la coordonnée "Y" de votre marqueur. Pour connaître cette valeur "x", votre carte, que vous pouvez d'ores et déjà visualiser, a en haut à droite un petit bloc d'informations où est marqué "X" et "Y". Si vous cliquez sur votre carte à l'endroit où vous souhaitez placer votre marqueur, vous obtiendrez les coordonnées "X" et "Y". Il vous suffit de les copier / coller.

Installer des marqueurs personnalisés
Bon ! Maintenant que vous savez tout sur le JSON, vous êtes prêt·e·s pour installer vos propres marqueurs.
Pour se faire, vous allez devoir modifier le JSON que vous avez copié / collé.
Attention : les codes JavaScript sur Forumactif changent d'URL à chaque modification. Il va donc falloir changer l'URL dans la page HTML à chaque fois que vous modifiez le JSON. Pour cela, revenez à l'étape "Modifier l'URL du code JavaScript".
D'ailleurs si ce comportement vous emmerde, j'ai fait un sondage sur le forum des forums pour que les URL puissent devenir fixes sous certaines conditions...
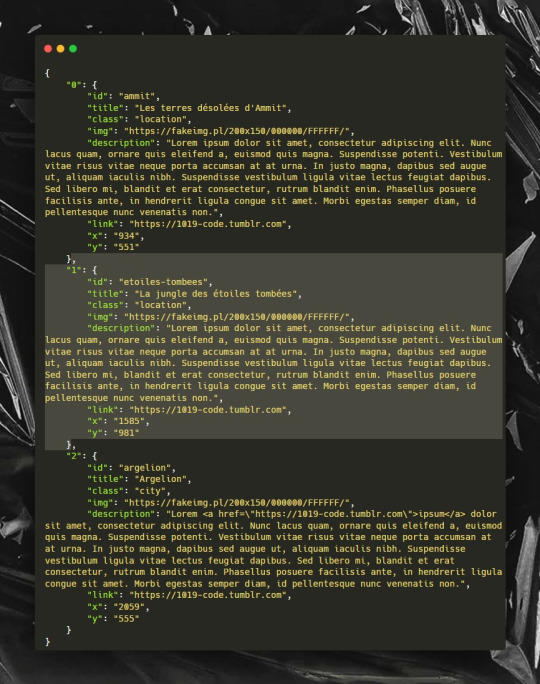
Pour modifier le JSON, il vous suffit de modifier simplement les valeurs des différentes propriétés que vous avez.
On rappelle que dans l'exemple de l'objet 0 :
"id" : "ammit",
"id" est une propriété, "ammit" est sa valeur. Les deux doivent toujours être entourés de guillemets, mais ça vous le savez déjà.
Pour les modifier, c'est simple : la section juste au-dessus vous donne déjà toutes les infos pour le faire correctement et vous explique champ par champ ce à quoi chaque chose correspond. Attention à ne modifier que les valeurs et non pas les propriétés.
Rajouter un objet
Ok, c'est super, vous avez trois objets. Mais comment rajouter de nouveaux objets, donc de nouveaux marqueurs ?
Pour cela, après un objet, rajoutez une virgule, un chiffre entre guillemets (en lui rajoutant +1 par rapport au précédent par exemple), deux points ( : ) et des accolades ouvrantes et fermantes.
// ...
},"3" : {
// ...
}

Bravo ! Vous avez créé votre premier objet !
Maintenant, pour le remplir, je vous propose de simplement copier / coller l'intérieur du précédent objet et de modifier ses valeurs, comme vous l'avez fait au début.
Validez et enregistrez votre code JavaScript, copiez / collez l'URL et revenez à votre page HTML. Cliquez sur "Modification en mode avancé (HTML)" (l'icône contenant plusieurs roues crantées) et rendez-vous à la ligne 368 (si vous n'avez rien modifié) qui contient cette partie de code :
let url = "(votre forum)/10819.js";
(je précise que l'URL a déjà été modifiée par votre part et contient un autre lien)
Remplacez le lien par l'URL que vous avez copiée et validez. C'est bon ! Votre carte a été mise à jour et vous avez normalement un nouveau marqueur.
Supprimer un objet
Si vous souhaitez supprimer un de vos objets / marqueurs, rien de plus simple : vous devez simplement sélectionner l'objet et sa clé qui ne vous intéressent plus et le supprimer entièrement.
Attention : il est nécessaire de supprimer l'une des virgules. Ne laissez jamais deux virgules entre deux objets ou une virgule en fin de fichier JSON. Cela risquerait de faire bugguer votre fichier.

Ne faites d'ailleurs pas attention si vous passez d'une clé "0" à une clé "2" pour l'objet suivant. Ce n'est pas important. Votre fichier sera tout de même lu correctement.
Validez et enregistrez votre code JavaScript, copiez / collez l'URL et revenez à votre page HTML. Cliquez sur "Modification en mode avancé (HTML)" (l'icône contenant plusieurs roues crantées) et rendez-vous à la ligne 368 (si vous n'avez rien modifié) qui contient cette partie de code :
let url = "(votre forum)/10819.js";
(je précise que l'URL a déjà été modifiée par votre part et contient un autre lien)
Remplacez le lien par l'URL que vous avez copiée et validez. C'est bon ! Votre carte a été mise à jour et vous avez normalement supprimé un marqueur.
Rajouter des propriétés
Si les propriétés déjà présentes ne sont pas en assez grand nombre pour les informations que vous souhaitez afficher, vous pouvez créer de nouvelles propriétés !
Pour se faire, il vous suffit de rajouter une virgule après la dernière propriété de votre objet, de donner un nom à votre nouvelle propriété entre guillemets (sans espace ni caractère spécial !), rajouter deux points ( : ) et mettre votre valeur entre guillemets.
Si vous rajoutez une propriété à un objet, n'oubliez pas de le faire pour tous les autres objets, sinon vous allez vous retrouver avec des "undefined" qui vont s'afficher partout sur votre carte, quitte à mettre des valeurs vides ( "" ) si vous ne souhaitez rien mettre dedans pour certains de vos objets.
Validez et enregistrez votre code JavaScript, copiez / collez l'URL et revenez à votre page HTML. Cliquez sur "Modification en mode avancé (HTML)" (l'icône contenant plusieurs roues crantées) et rendez-vous à la ligne 368 (si vous n'avez rien modifié) qui contient cette partie de code :
let url = "(votre forum)/10819.js";
(je précise que l'URL a déjà été modifiée par votre part et contient un autre lien)
Remplacez le lien par l'URL que vous avez copiée et validez. C'est bon ! Votre carte a été mise à jour, mais votre nouvelle propriété ne s'affiche nulle part pour l'instant. C'est normal ! Nous allons voir ça ensemble dans "Personnaliser la carte et les données affichées".
Supprimer des propriétés
Attention : je recommande de ne pas toucher aux propriétés de base du fichier JSON si vous n'avez pas les bases en HTML. Ne supprimez pas la propriété "id". Elle est nécessaire pour le fonctionnement du script.
Si certaines des propriétés ne vous plaisent pas ou ne correspondent pas à ce que vous souhaitez, rassurez-vous : il est possible de les supprimer.
Pour se faire, sélectionnez la propriété, sa valeur, la virgule au bout de la ligne et... supprimez !

Validez et enregistrez votre code JavaScript, copiez / collez l'URL et revenez à votre page HTML. Cliquez sur "Modification en mode avancé (HTML)" (l'icône contenant plusieurs roues crantées) et rendez-vous à la ligne 368 (si vous n'avez rien modifié) qui contient cette partie de code :
let url = "(votre forum)/10819.js";
(je précise que l'URL a déjà été modifiée par votre part et contient un autre lien)
Remplacez le lien par l'URL que vous avez copiée et validez. C'est bon ! Votre carte a été mise à jour, mais si vous avez supprimé une propriété de base ou une propriété que vous avez déjà faite afficher, vous allez voir apparaître des "undefined" à l'endroit où se trouvait sa valeur. C'est normal ! Nous allons voir ça ensemble dans "Personnaliser la carte et les données affichées".
Personnaliser la carte et les données affichées
Bien ! Maintenant que votre JSON a vos propres données, nous allons pouvoir jouer avec l'affichage de la carte et la personnaliser.
Personnaliser les valeurs qui s'affichent
Vous avez peut-être rajouté des propriétés ? Ou alors vous en avez supprimé et vous aimeriez que les "undefined" qui sont apparus disparaissent ? Vous êtes dans la bonne section !
Rendez-vous à la ligne 452 (si vous n'avez pas modifié le code), où vous trouverez une variable JavaScript appelée "content" :

Vous trouvez entre deux caractères "accents graves" ( ` ) toute une partie composée de HTML et de variables JavaScript sous cette forme :
${json.nomPropriete}
Ne touchez pas aux aux accents graves.
Mais comme vous l'aurez compris, ces variables JavaScript sont des variables qui vont aller chercher des informations sur votre JSON.
Donc si jamais vous avez supprimé une propriété, il vous faut aussi supprimer les variables qui portent son nom dans cette page HTML.
Si, au contraire, vous souhaitez en ajouter, il vous suffit de les rajouter où cela vous semble bon, sous la forme citée plus haut.
Exemple : vous avez rajouté une propriété nommée "citoyens". Vous souhaitez l'afficher en-dessous de la description. Retrouvez la variable ${json.description} et rajoutez ci-dessous, avec le HTML que vous désirez :
${json.citoyens}

Personnaliser l'apparence de la carte
Je ne compte pas, dans cette section, vous expliquer en détails comment personnaliser le CSS ou le HTML de votre carte. Ces deux langages étant largement utilisés sur ForumActif, je considère que vous avez plus de possibilités d'avoir quelqu'un dans votre entourage qui s'y connaît assez pour produire une carte personnalisée. N'hésitez pas à jeter un coup d'oeil aux tutoriels sur comment utiliser du CSS ou HTML si vous le souhaitez !
Le CSS
Par contre j'ai inclus quelques variables CSS pour modifier facilement les couleurs de la carte ! Et c'est ce dont je vais vous parler maintenant.
De la ligne 10 à 36 vous allez trouver :root et ses variables CSS.

(je n'ai pas réussi à partager cet extrait de code autrement qu'en capture d'écran, Tumblr a du mal avec ce copié / collé, désolé !)
Comme vous le voyez sur la capture d'écran ci-dessus, vous avez un tas de variables qui ont chacune une description en commentaire. J'ai gardé des couleurs relativement simples (blanc et noir principalement) pour que ce soit le plus neutre possible. N'hésitez pas à les personnaliser !
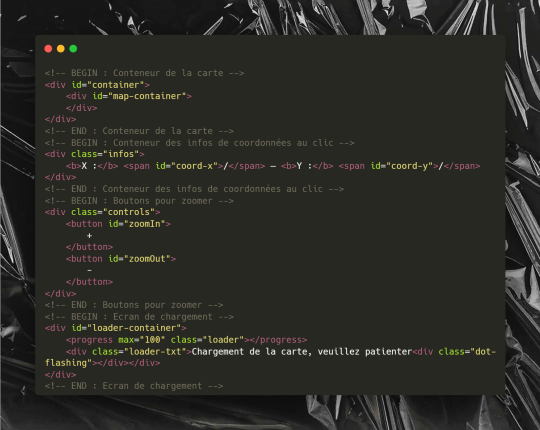
Le HTML
Vous remarquerez que dans le HTML, il n'y a pas grand chose, comme le montre la capture d'écran ci-dessous :

C'est normal : les marqueurs et les boîtes de dialogue se trouvent en réalité dans le script en-dessous.
Pour personnaliser ces éléments, je vous invite à rejoindre la ligne 452 (si vous n'avez pas modifié le code), où vous trouverez une variable JavaScript appelée "content" :
let content = `(...)`

Vous trouvez entre deux caractères "accents graves" ( ` ) toute une partie composée de HTML et de variables JavaScript sous cette forme :
${json.nomPropriete}
Ne touchez pas aux variables ni aux accents graves, mais si vous voulez rajouter des class ou bouger des div, c'est le bon endroit pour le faire !
N'hésitez pas à modifier le texte du lien également, si "lien vers le lieu" ne vous convient pas.
Quelques informations supplémentaires :
<button> correspond au marqueur. Le <span> à l'intérieur, au bloc qui s'affiche au passage de la souris sur le marqueur.

<dialog> correspond à la boîte de dialogue qui s'ouvre au clic sur le marqueur.

Responsive
Normalement, la carte devrait être lisible sur téléphone. Je ne dis pas cependant qu'elle sera jolie. Elle sera surtout lisible.
Avancer plus loin pour les plus expérimenté·e·s
J'ai utilisé la librairie panzoom de timmywill. Vous y trouverez la documentation nécessaire pour rajouter les options que vous souhaitez.
Si vous souhaitez réaliser de nouvelles fonctionnalités sur base de cette carte, vous avez quartier libre. N'hésitez pas à les partager sur Tumblr ou ailleurs, en libre-service ou pas ! C'est toujours sympa de découvrir ce que vous faites !
Vous avez le droit d'utiliser ce libre-service dans vos commandes payantes. Vous pouvez aussi créer des "skins" / "thèmes" pour cette carte, qu'ils soient gratuits ou payants.
Vous pouvez modifier l'URL qui mène vers le JSON par un autre lien externe (par exemple, vous pouvez l'héberger sur github). Ca vous évitera de devoir changer l'URL dès que vous modifiez le JSON, mais malheureusement vous serez la ou le seul·e à pouvoir le maintenir, si le reste de votre staff ne maîtrise pas git.
Si vous préférez un JSON de base sans commentaire, le voici :
Crédits
(EDIT 25/02) Après longue réflexion, je vous invite à retirer le crédit sur ce code ! Tant qu'il est affiché quelque part dans le code en commentaire ça me convient, je n'ai plus volonté de l'afficher directement sur la carte :)
Merci !
61 notes
·
View notes
Text

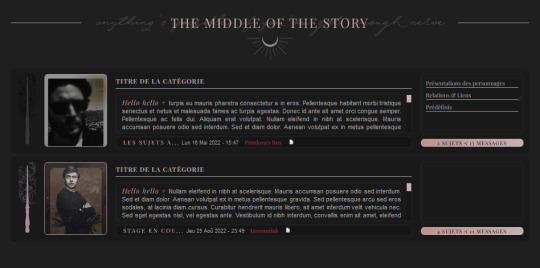
— catégories en libre service.
À voir sur EPSILON.
5 notes
·
View notes
Photo


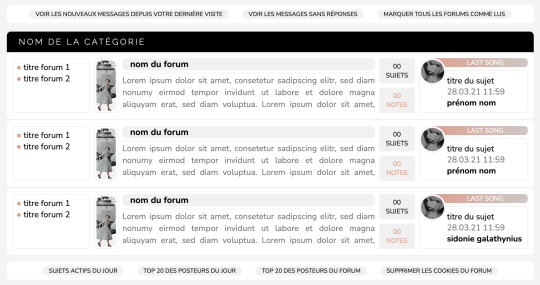
CATÉGORIES NR. 01 LIVE VERSION ● EXPLICATIONS & CODE
Je vous viens avec un code de catégories en libre-service qui va avec la PA créée il y a un an. Voici quelques informations et conditions à respecter:
● surtout n’oubliez pas le crédit dans la partie disclaimer de votre forum. Si je vois qu’elles ne sont pas créditées je vais reporter le forum.
● Les catégories sont codées en flex, et se redimensionneront (normalement) à la largeur de votre forum. Vous n’aurez plus qu’à modifier la hauteur.
● Vous avez besoin d’un accès aux templates FA et de la feuille de css.
Toute autre information importante ainsi que le tutoriel d'installation vous pouvez retrouver dans le lien explications. Si vous avez des questions n'hésitez pas à passer par le sujet de questions et si vous avez des suggestions vous pouvez passer par-ci.
#codem#codage#catégories#libre-service#codage en libre-service#codage de forum#rpg#forumactif#codes forumactif#mine
57 notes
·
View notes
Text
Signature I - code - libre service
Prévisualisation :

Le code :
<center><img src="https://64.media.tumblr.com/2035e419a3ec7fcf4639992f76ffd7a5/tumblr_oqd5reWEIm1s7agico3_250.gif" width="200"> <img src="https://64.media.tumblr.com/a124c72e075660215f5d52ebc2c83fe3/tumblr_oqd5reWEIm1s7agico1_250.gif" width="200"><link href="https://fonts.googleapis.com/css?family=Amatic+SC" rel="stylesheet"><div style="font-family: 'Amatic SC', cursive; color: grey; font-size: 55px; text-shadow: 2px 2px #000000;"> IF WE SHADOW.</div>
[size=4]By COM[/size]</center>
Pour les indications, voir ce post là : A VENIR
Have fun !
7 notes
·
View notes
Text
Kakaotalk profil (LS)
Bonjour,
voici la suite du code de l’application kakaotalk sur forumactif : le code est juste ici
/!\ Ce code est optimisé pour chrome + les versions forumactif phpbb2 & 3

Tout comme le code des messages, vous pourrez choisir les notifications au niveau de la barre supérieur : l’explication est ici . Si vous avez testé ce code, utilisez-vous cette fonctionnalité ? (Oui, je suis vraiment curieuse à ce sujet)
J’ai tenté au maximum de simplifier l’utilisation de ce code pour les néophytes <3
Vous n’aurez pas besoin de fouiller 3h dans le code pour éditer les images ou ajouter le pseudonyme de votre personnage. Il vous suffira d’éditer au début du code après la balise “root” les url des images ainsi que de modifier le champs “Pseudo”. Juste, là :

Bien évidemment, il n’est pas obligatoire d’incorporer un morceau. Si vous ne souhaitez pas afficher les goûts de votre personnage ou la musique qui le représente au mieux, il vous suffira simplement de supprimer toute la partie ci-dessous :

Passez une bonne journée/soirée/nuit <3
#Libre service#code libre service#libre service forumactif#ressource rpg#ressources rpg#code#codes#code forumactif#html#css#forum rpg#forumactif#forum rpg asiatique
12 notes
·
View notes
Text
libre service
Code rp #01
prévisualisation

Explications
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Auctor faucibus vehicula vitae egestas mauris augue pellentesque pulvinar in. A non, tortor purus morbi rutrum at ac. Facilisis tellus enim mollis quam viverra amet cras sed cursus. Netus non, sed ut augue est ut eget auctor pellentesque. Mus vivamus lacus venenatis risus nunc non turpis pretium. Vitae, cum semper diam volutpat quisque amet eget id libero. Cras nullam viverra varius a tempus risus. Non fermentum amet diam quam justo id a. Augue commodo, mi diam sed. Convallis duis ultricies felis ipsum aliquet. Et mauris, ac sed nulla mauris est vel.
Lien vers le code
récupérer le code
2 notes
·
View notes
Text

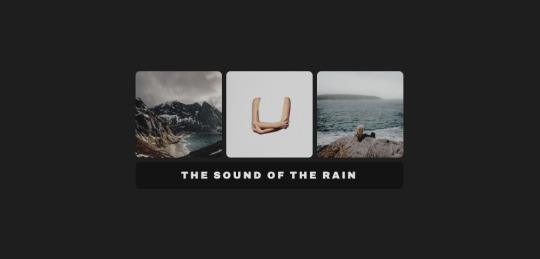
SIGNATURE N°6 (code)
crédit : awona
Tout est adaptable et modifiable à votre guise, have fun. ♡
Veillez à me créditer, ainsi que lae createurice des images utilisées. Si vous avez une question ou rencontrez un problème, vous pouvez me contacter par mp ou par ask !
#signature#signatures#codes#code#code signature#forumactif#forum rpg#rpg#css#html#libre-service#ls#rpg resources#resources rpg
154 notes
·
View notes
Text

CODEMBER #7 | Cigarette.
Signature thématisée autour des cigarettes
© timuschaos
• Seventh prompt of @elalmacen-rp for Codember 2023;
• Free to use but please credit;
• You'll find the code here;
• Thank you ♥
#codember2023#ressources rpg#libre service#signature#signatures#rpg#forum rpg#codvember#codvember 2023#codember#code#forumactif
26 notes
·
View notes