#i may find a better layout for the carrd
Text

Hello, hello! This is an independent, low activity, roleplay blog for Eddie Munson of Netflix's Stranger Things written by Glory!!
Est. 1/8/23 - 18+ only!
For more info, here's the carrd!! Please read before interacting.
Affiliated: @rebelcliche / @partysheart && @codedcliche / @slayersurvived / @curseminded && @jockcliche / @flayerlinked
You may know me from @outcfmymind or @willycutrustme, though I am not currently active on either. May change in the future, will keep you posted!
1 note
·
View note
Photo

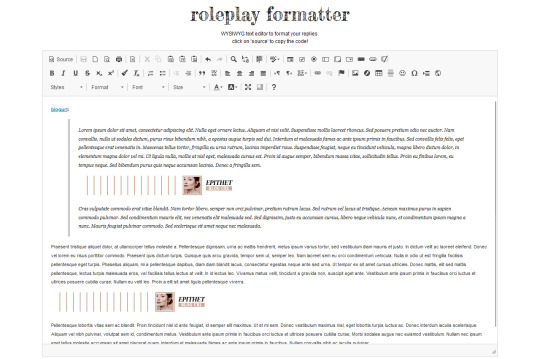
i’ve found i need a bigger text box than the one in the spacing generator by byluna, though this was most definitely inspired by it. other sites with text editors have distracting colors and look very cluttered so i decided to do something about it ^^
this is a full sized editor, simple and minimal to avoid any distractions with a wide text box and adjustable height.
the options supported by tumblr / that you can use to format your replies are:
source: copy and paste the code for your reply
B I U S : bold, italics, underlined and strike
styles > small : make text small
format: headline 1 and headline 2, h2 is the most commonly used headline
text color: like this. find the hex code for any color you want here.
numbered / bullet points
blockquotes
image (it has to be uploaded to tumblr!)
formatter mobile friendly

important note! (legacy posts only, npf posts do not have this issues)
if your reply includes a @ mention or color text do not switch back to the rich editor, the color will be gone and the @ mention may or may not work at all.
if you want to preserve color text in your partner’s reply, click on edit reblog and switch to the html editor without touching anything. copy the code, paste it in the rp formatter to trim, write and format your reply as usual. this post explains it in detail.
i hope this is helpful ! liking and reblogging to share is appreciated ♡
updates logs:
sept 7, 2022: general updates + night mode toggle + 2 text box options. log here.
sept 29, 2022: created a new version hosted on carrd instead of tumblr, which provides a better mobile responsive layout but can be used on desktop as well.
feb 10, 2023: mobile and desktop versions have been merged into one. read post here.
use it here.
2K notes
·
View notes
Note
Hi there! What do you recommend instead of google docs?
Hello! So there are two reasons I don't recommend Docs. First, there are some mild privacy concerns with accessing them -- it will automatically sign you into your Google account, which may or may not show up for the doc host depending on the settings. You can get around this on desktop by opening in incognito mode, but you're required to sign in to view the doc on mobile. And second, the vast majority of doc templates I've seen are an absolute nightmare to read on mobile. Anyone who says Docs is for mobile accessibility has clearly never actually tried opening them on their phone.
To avoid those issues... I have always thought a regular blog page or post is the best option -- it's the easiest to set up, it's the easiest to use, and it's the most widely accessible. Even if you're dash only and don't have a proper theme, linking to posts with your info from your pinned post is very straightforward. A standard blog page or post is also fairly mobile accessible -- custom pages can vary.
If you really want to use an external site, I'd recommend Carrd or Google Sites. They don't have any of the same privacy concerns, and both of them will automatically format for mobile. It may not be perfect, but it's leagues better than Docs. I personally prefer Carrd, since there's much more room for layout customization, but I know many people find Sites easier to use.
5 notes
·
View notes
Text
𝐂𝐔𝐑𝐀𝐓𝐈𝐍𝐆𝐂𝐀𝐃𝐃𝐄𝐋 | this is an independent, highly selective potrayal of my original character veronica caddell. no specific fandom but my focus is on certain ones. mainly interested in american psycho and the sawverse. medium to slow activity. literate potrayal.
mature themes may be present, depends on the rp in question. admined by ebony (19, she/her, GMT/BST timezone). minors and personal blogs do not interact.
( temporary pinned as I figure out my whole layout and whilst I finish my new carrd and find spaces to rp in. Will put up a post. :) )
PINBOARD
9th March 2024. Returning to Tumblr with a new oc to roleplay, as I find it undeniably better for me than places like Twitter. It might take me a little bit to get back into the swing of things.

1 note
·
View note
Text
Introductory Post ft. Basic Info

Hi there!
I'm k1mch1-pancake, but you can also call me Jeejee/Jiji or Sunny. I like drawing (both digitally and traditionally), knitting, making and eating food, and looking at things I find pretty, all of which I hope to do here :)
Since I haven't made a carrd yet, I'll be putting some basic info, DNI/BYF, and tagging system in the following points:
ABOUT ME

Pronouns: she/her/hers
20 years old
Based in US
White + Asian (Swedish + Korean)
Virgo + INFP-T
College student
Chronically/mentally ill + ND
Cis + Aro-spec
DNI/BYF

DNI
Basic DNI criteria: (no racism, homophobia, transphobia, antisemitism, islamaphobia, zionism, sexism, ableism, fatphobia, whorephobia, etc.)
No TERFs/radfems/gendercrits/transandrophobia "truthers" etc.
No proship/shotacon/lolicon/MAPs/"fiction doesn't affect reality" people
No raceplay/rapeplay people
No NFT/crypto/AI art people
No pro-ana/pro-ED people
No anti-SJWs/tradwives/MRA's/centrists/neoliberals
No antivaxx/anti-abortion/anti-science people
No Harry Potter/South Park/Attack On Titan/MCYT/Taylor Swift/Vivzie Pop/Black Butler/Hetalia Axis Power fans
BYF
Be at least 18 years old to follow
Generally inactive on most of my socials so if there's something you want to tell me/let me know about, it may take me a while to respond
TAGGING SYSTEM

Personal thoughts will be posted under #thinkingthoughts
Art will be posted under #jeejeeart and/or #jijiart
Trigger tagging will be formatted as #tw [trigger]. If a trigger is comprised of two or more words (for example, body horror), then the space(s) between words will be included in the tag, kind of like this -> #tw body horror
If a trigger is mentioned in passing, it will be tagged as #[trigger] ment
Will tag sensitive posts where I am unsure if a trigger tag is needed with #ask to tag
And there you have it! A very basic, bare boned rundown of the rules and what to expect from this blog. I'll do my best to update it along the way as I work on a carrd with a better layout and a nicer theme, but I hope that everything has been made clear.
Thanks for reading <3

1 note
·
View note
Text
Website Creation

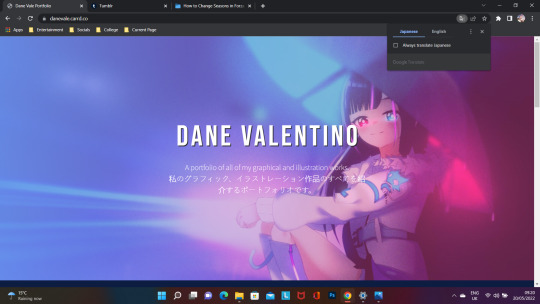
This is the website I’ll be using as an online portfolio, This is Carrd.co. The overall process was very easy, a lot easier than I expected. It was kind of like an easy version of WIx where most things are done for you by the website and I can just edit the preset text there.
As you can see with the first screenshot, I chose the site preset with the image background and a gradient above of it. I used the recent Dedouze style illustration because the cool, mellow temperature would be a nice backdrop for the page. I used a red and blue gradient above it to blend with the background illustration.
I also added an animation. Upon entry of the website there is a 3.75 second fade in transition for the illustration, this is to make the site more inviting to the viewer and relaxes them.

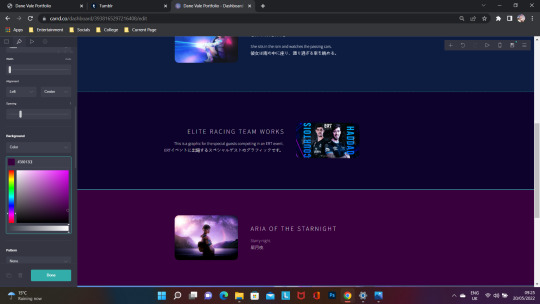
For the pages below I placed 3 works from all different sectors of my graphic design domains. 1st one being my illustration seen in the main title, second being a corporate graphic for ERT and the third being an image manipulation.
You may also notice I edited the colour of the tiles behind the images. I changed them to fit with the main colour tone of the design above it. This is to enhance the main pieces of work with a mellow background that fits the scene and makes the whole page more inviting.
This is a website built for mobiles I assume judging by the layout and size of the text and images, and though I haven’t tested the site on mobile, I trust that it is fit to scale.
I’m yet to fully analyse the site but so far I’ve noticed there isn’t any hyperlink options, for example if I click on a piece of work, it doesn’t do anything. This is kind of annoying because I would like for my viewers to get a better look at one of my works by clicking on it, or if I leave a caption for something, I would like to link it to another page. But as I said, such a feature is probably somewhere in the app and I’m just yet to find it.
Overall I quite like Carrd, it’s quite easy to use and does the job of showcasing my works on a website easy for me to send to potential clients.
0 notes