#niconne
Text

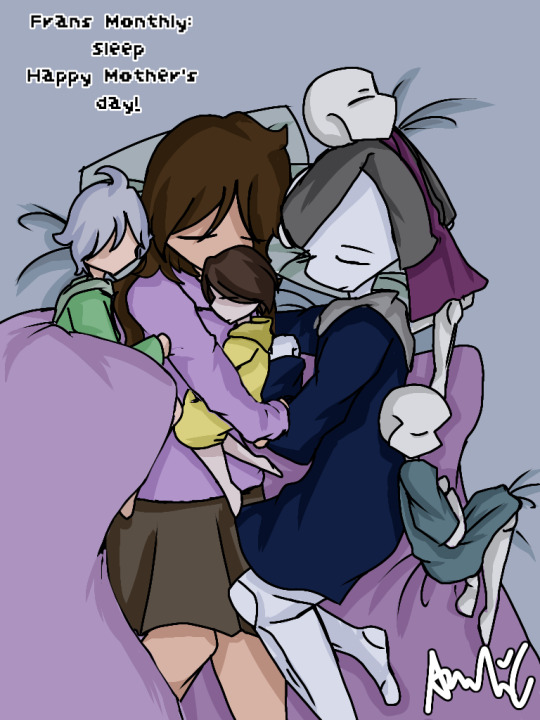
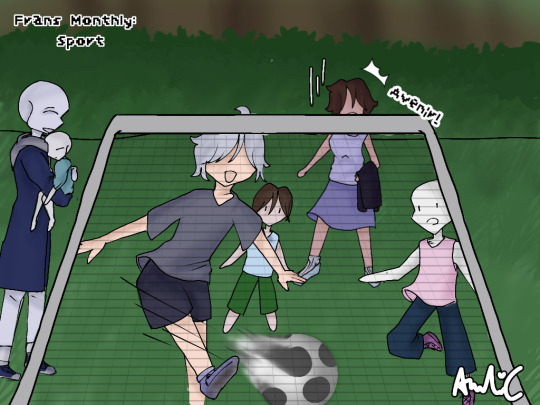
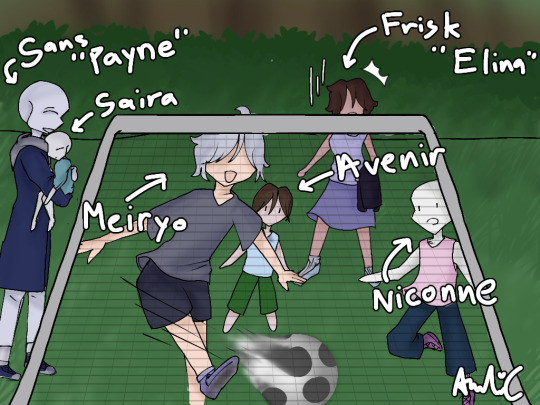
Happy Mother's Day! And something for @frans-monthly as well~ No reason not to kill two birds with one stone.
I'm totally obsessed with the future kids and haven't made much progress with TWFOA, whoops. I'll get to finishing chapter 1 soon.
If you wanna know the names of the kids, they were in my last month's frans monthly - Sport
#undertale#undertale fanart#my art#twfoa#frisk#the world falls once again#twfoa frisk#sans#twfoa sans#twfoa frans#frans#frisk x sans#frans kids#niconne#saira#avenir#frans monthly#fransmonthly#meiryo
64 notes
·
View notes
Text
portuguese and french female forenames BUT excluding "a"
Belie Belienrie Belise Bellenne Berie Berile Bernés Bertippie Bete Bette Betteire Bilhe Bine Bluciel Blucine Bluisette Blur Brene Brie Briettene Bris Celie Chele Chelle Chrie Chrineule Chrise Chriterce Chèle Cili Cine Cinestile Clene Clermene Clette Clodione Clope Clorette Clorée Clothe Cloïs Clárce Cláriseve Cláudine Clénice Cléonie Cole Colene Colenne Colie Colionne Colène Concene Coniele Conine Conne Connevel Conoemy Corde Corenée Corgie Corgon Corine Corné Corée Cose Coseme Cosimele Crie Crinne Crisèle Crèce Cécie Cécine Célie Célomene Deirès Deiz Delle Dette Dielie Dome Donne Dordeilie Dore Dorgine Dorique Dorose Dorée Dovirei Dulces Dulisèle Déborene Déborre Déline Dérise Edioloë Elie Elielle Eline Elinette Elis Elle Elleise Eller Ellete Ellette Elpômene Elynette Elívine Emelle Emenéli Emillette Emylène Emíophili Ermí Ernélie Esce Esili Esine Esmélie Espe Essuse Estine Esáli Eugélie Euline Euse Eustée Evelie Evesce Evestil Eveve Evice Feber Febete Febre Felie Felle Fernélot Ferônie Fignès File Filenique Fine Floricile Florne Flot Flotine Floís Floïs Flávine Frée Fréli Fábine Fátille Fátine Gele Gene Genne Geonnette Getel Gette Getteore Ghille Ghine Gine Ginie Gise Giselle Gistine Gite Gitine Glore Glot Gloïs Glárce Gláudespe Gláudoré Gláviode Griette Gris Guelie Guelle Guine Heline Herce Hermi Hervie Hette Héline Hélique Hélisete Ififille Indrélis Inine Iregiscie Irettelle Irélote Iselle Isette Isolie Jenthe Jentinês Jené Jore Jose Josellete Joselídie Joseve Josárine Joëlleris Julce Jule Juli Juliene Julistine Juliz Justálie Jésse Jéssile Júlie Júliette Júlis Júnie Júnique Lence Lene Lenne Lete Lette Lildette Line Linette Lisèlette Lodo Lodorge Lombelle Lorde Lorie Loth Lotte Loïs Luce Lucilie Lucilvie Lucine Lucrice Lucrise Lucécie Lucéline Lucílis Lude Ludignèse Ludinette Luildelle Luresárie Luís Lémicole Léminne Léonne Lérine Lídie Líginée Lívirène Lúcibiete Lúciete Lúzie Lúziene Meine Meição Mellenne Mennice Mentine Merete Micilie Migie Migille Mignès Mile Miline Mille Mine Monny Morgine Márie Mélick Mélie Méline Méliol Mélène Míoncele Míope Mônie Nette Niconne Niennette Ninie Niniette Noeme Nonne Nonol Noressine Núrine Océlène Odore Ofine Ofélène Olenélote Oline Olène Ombrile Onine Ophine Ophnée Ouisette Philie Phirle Pine Prine Quelle Rebelénie Rebrielle Reis Renete Renie Renne Respe Rice Rinette Roche Rocéciene Rocéline Role Rolie Rolili Rolinth Rolène Rolíline Roméline Ronine Rosemírie Rosibette Rosick Rosárite Rosé Rote Rotte Rotterne Rudenne Rund Sefele Seline Sibettei Sice Sides Sidor Sidore Silde Sile Siliene Sille Simelie Simon Simé Sine Sineurine Sinnette Sole Solice Soline Sope Sophilie Soth Sotte Suellen Suette Sundes Sylvick Sylvânde Sylène Sérine Sílie Sílix Sônick Sôniette Terice Teriette Teris Ternée Thelie Thilete Thilie Thille Tine Trície Táli Tálie Veris Vice Vicile Viel Vielle Vienne Vine Viole Vire Virgine Virguelle Viré Vivie Vivio Viève Vièverie Vièvette Vérine Vérèce Ximertile Xine Xânge Yvonique Zite Zoëlle Águe Águse Ânde Ânice Ânie Ânine Ântippie Èverise Èverviève Élie Éline Élinette Élis Élise Émenne Émick Émilenone Émine Úrion Úrsusette Úrsuz
2 notes
·
View notes
Text
OC Handwriting Tag
Just without the tag.
Adam’s handwriting is something that I’ve had developing for some time now, his signature especially. But thanks to this tag, I’ve finally put proper thought in it.
However, there is one problem.. This is it:

Yes. That’s how he writes. Post-war, at least.
Pre-war, it was something like this:

And I absolutely adore his capital A’s.
Now the reason why it’s so bad now, is because of trauma. He struggles to hold a pen, let alone write, so it’s shaky and scribbly and how the fuck is that an ‘R’? Over time, if he relaxes and focuses on the task, he probably can write well enough again.
(Writing brought to you by yours truly).
Now for my other OC’s! Using fonts from Google Fonts:

(Bilbo Swash Caps)

(Niconne)

(Rock Salt)

(Arizonia)

(Engagement)

(Rancho)

(Sedgwick Ave Display)
#fo4: adam r. lee#fo3: anna autumn#fo4: evelyn n. harper#fo4: lee stuart#fo4: captain stanton#f76: lena riggs#mea: skye ryder#gta: tessa haines
6 notes
·
View notes
Text
Nunito by Vernon Adams
The font Nunito was designed by type designer Vernon Adams, born in 1967. Along with type design, Adams also enjoyed woodcarving and furniture restoring. Vernon practiced typeface design from 2007-2014 where he ventured in designing type for the digital era. Adams branched out to all parts of the typeface world, creating designs for all different kinds of genres such as workhorse text families and lively script faces.
Vernon graduated from the University of Reading with a Master of Arts and most of his designs can be found on Google Fonts.
Originally beginning with Vernon Adams, Nunito was designed to be a ‘’well balanced typeface superfamily”. Adams created the font as a rounded terminal sans which was used for display typography. Not long after that, type designer Jacques Le Bailly developed the font further to a full set of weights and a partnering non-rounded terminal version called Nunito Sans.
Other fonts created by Vernon Adams are (found from google fonts):
Oswald, Nunito, Oxygen, Anton

Mulish, Pacifico, Amatic SC, Monda

Francois One, Rokkitt, Sigmar One, Monoton

Bangers, BenchNine, Carter One, Paytone One

Pontano Sans, Six Caps, Damion, Gruppo

Michroma, Candal, Coda, Niconne

Coda Caption, Bevan, Corben, Kameron

Bowlby One SC, Holtwood One SC, Nobile, Norican

Trocchi, Coustard, Radley, Metrophic

Cutive Mono, Oxygen Mono, Rammetto One, Stardos Stencil

Cutive, Bowlby One, Anaheim, Meddon

Tienne, Antonio, Mako, Shanti

Sancreek, Smythe, Monofett, Seymour One

0 notes
Photo

Hey friends, I need help. I need an Illustrator and or Photoshop savvy individual to help me refine and enhance my logo. I need the logo recreated in png, vector and jpg files in black, white, and a metallic rose gold (see example1, example2). I use Lovers Quarrel and Niconne fonts to create my logo.
I have considered professional logo companies and, after giving it much thought, I would prefer to invest in you, my customers, rather than a stranger. I would like to pay the right person in products I offer in my shop. As payment, I would grant you $75 in products (more will be considered if you go above and beyond).
I’m looking for someone who is creative and knowledgeable of illustration programs, and not a novice like myself. Send me a message or reply if you’re interested. Thank you!
Submission are closed for now - awaiting submissions for consideration. Thank you!
4 notes
·
View notes
Photo

This is my new Tumblr account! Yay!
This is Niconne the Robot, my Undertale OC ^^.
5 notes
·
View notes
Text
Type Library
Below is my Type Library. When I chose these fonts, I made sure for every classification there would be one classic/popular font, one versatile font, and one of my personal favorite. This will hopefully make sure that I’m more likely to have a font available for every occasion, and that there will be a touch of personality in my work.
Serif
• Bodoni
• Noto Serif
• Bitter
For serif, I went with these three. Bodoni is a classic font that never goes out of style; it has good weight but can still be used in paragraphs if well leaded. Noto Serif is a good font, very legible, gives out a similar feeling to Times New Roman but with lighter weight. Bitter has a full-bodied look as its line-weight is persistent, so it’s slightly less formal and provides versatility.
San serif
• Futura
• Mohave
• Teko
San serifs are one of my usual go-to for its clean and neat looks, suitable for a more modern look. Futura and Mohave are both well-known typefaces and can be easily applied to most designs. Teko is my choice for personal favorite; it has nice weight and a structured look that helps with saving space but is unsuited for use in block text.
Slab serif
• Rockwell
• Sentinel
• Regattia
Slab serifs were fun for me to choose from. Rockwell is one of the classics with many variations that you can choose from but still have consistency. Sentinel is the same way but has a more rounded feminine appearance. Regattia is aggressively rounded and has weight, it draws the eye in and is lovely for display texts.
Handwritting
• Romanesco
• Berkshire Swash
• Niconne
It was difficult finding a classic handwriting font, so I chose those that based on my personal preference. Romanesco and Berkshire both have a nice retro feel, with Romanesco being more gothic. These remind me of typefaces you can find in an old book from medieval times. Niconne is flowy and elegant, with decent width so it can still be legible when scaled down.
Decorative & Display
• Lobster
• Abril Fatface
• Coltrane Display
Again, looking for a display/decorative font that’s versatile is borderline impossible since these all look very unique and each of them will most likely have quirks that go well with some but not all designs. All three typefaces that I went with have thick lines and nice weight, great for display. These go from retro cursive to modernly structured. Coltrane display is not the most legible font, however, it’s one of my favorites for its quirky and unique look.
0 notes
Text

Sporty rambunctious kids! with two not so sporty parents (what could possibly go wrong~?)
I've got names for both of my frans boys. The names are below vv

Meiryo is the eldest son and Avenir is the younger one. Niconne is the oldest and Saira is second oldest although they are monsters so they grow slower than their human brothers, haha.
~@frans-monthly
#undertale#undertale fanart#my art#twfoa#frisk#the world falls once again#twfoa frisk#twfoa sans#sans#frans#frisk x sans#frans kids#avenir#fransmonthly#frans monthly#meiryo#saira#niconne
45 notes
·
View notes
Text
html
<link href='https://fonts.googleapis.com/css?family=Lora' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Playfair+Display' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Over+The+Rainbow' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Abril+Fatface' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Satisfy' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Oleo+Script' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Tangerine' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Damion' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Homemade+Apple' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Niconne' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Hind+Guntur' rel='stylesheet' type='text/css'>
</head>
<html>
<head>
<img src="http://free-picload.com/images/2019/03/09/4.png"/>
<!-- LINIE UNTER DEM HEADER -->
<center><table border="0" cellspacing="0" cellpadding="0" width="900px"><tr>
<!-- HEADER BEREICH NAVI BEREICH UND LÄNGE-->
</b> <p> </tr></table></center>
<center><table border="0" cellspacing="0" cellpadding="0" width="1100px"><tr>
<!-- TEAM BEREICH -->
<td width="100%" align="center">
<div class="tab-headline"></div>
<div class="tab-body tab-scroll1
"><img src="http://free-picload.com/images/2019/03/09/FINAL-MEMBER-GIFdc2c6907332fdd43.gif"> <div </div> <b> <br>
Wir, Murphy, Lola und Lucifer - das Team von World of Vengeance, freuen uns, dass du zu uns gefunden hast. Nimm dir ein Ravenbier und schau dich ganz in Ruhe um. Scheu dich nicht uns zu schreiben, wenn du Fragen hast, wir sind gern für dich da. Talk to you soon.</b> <p></div></td>
<!-- BEREICH BEGINN UNTER DEM HEADER -->
<!-- NÄCHSTER ABSATZ --!>
<td width="1%" align="center">
<div class="tab-headline"></div>
<div class="tab-body tab-scroll1">
<center><img src="https://64.media.tumblr.com/4b637e514d979e03639dde339cd29246/tumblr_po3k4kPHbc1y8ndbto1_250.png"> <div </div>
<select class="tab-links" onChange="window.location.href=this.value"><option>BEWERBUNGS ZONE - ALLES RUND UMS VORSPRECHEN</option>
<option value="http://world-of-vengeance.xobor.de/t29f15-This-is-how-the-story-goes.html">Unsere Story</option>
<option value="http://world-of-vengeance.xobor.de/t48f16-Das-Forencredo-und-der-Gedanke-dahinter.html">Unser Credo</option>
<option value="http://world-of-vengeance.xobor.de/f55-Unsere-Listen.html"> Unsere Listen</option>
<option value="http://www.worldofvengeance.de/f91-Unser-Regelwerk.html">Unsere Regel</option>
<option value="http://www.worldofvengeance.de/f58-Dein-Vorsprechen.html">Dein Vorsprechen</option></select>
</center>
<!-- VENGEANCE CAST BEREICH --> <center>
<select class="tab-links" onChange="window.location.href=this.value"><option>MEMBERZONE - VENGEANCE MEMBER SUCHEN DICH.</option>
<option value="http://world-of-vengeance.xobor.de/f60-Membercasting.html"> Membercasting </option>
</select></center>
<!-- VENGEANCE PARTNER BEREICH --> <center>
<select class="tab-links" onChange="window.location.href=this.value"><option>Gästebuch - HEllo, is it us you're looking for?</option>
<option value="http://www.worldofvengeance.de/f81-Unsere-Gaestebuecher.html">Gästebuch</option>
</select></center></br><b>
<!-- FOREN GIF BEREICH -->
<td width="25%" align="center">
<div class="tab-headline"></></div>
<div class="tab-body tab-scroll1">
<center>
<img src="http://free-picload.com/images/2019/03/09/Teame0ee82c577e44845.gif"/></center>
</br></br>
<b>
IN THE SPRING 2032, I RETURNED TO NEW ORLEANS, AND AS SOON AS I SMELLED THE AIR, I KNEW I WAS HOME. IT WAS RICH, ALMOST SWEET, LIKE THE SCENT OF JASMINE AND ROSES AROUND OUR OLD COURTYARD. I WALKED THE STREETS, SAVORING THAT LONG LOST PERFUME. THE FIRST THING YOU NOTICE ABOUT NEW ORLEANS ARE THE BURYING GROUNDS - THE CEMETERIES - AND THEY'RE A COLD PROPOSITION, ONE OF THE BEST THINGS THERE ARE HERE. GOING BY, YOU TRY TO BE AS QUIET AS POSSIBLE, BETTER TO LET THEM SLEEP. GREEK, ROMAN, SEPULCHRES- PALATIAL MAUSOLEUMS MADE TO ORDER, PHANTOMESQUE, SIGNS AND SYMBOLS OF HIDDEN DECAY - GHOSTS OF WOMEN AND MEN WHO HAVE SINNED AND WHO'VE DIED AND ARE NOW LIVING IN TOMBS.
</b> <p> </tr></table>
0 notes
Text
Christmas Typography Cards/Invitation
Christmas Typography Cards / Invitation / Backgrounds 5 Full layered PSD 4×6 (+3mm bleed), 300dpi CMYK Print Ready Fully Photoshop Vector layers – 100% Scalable Editable Fonts used link attache with main file Niconne https://www.fontsquirrel.com/fonts/niconne Villa Didot http://www.artill.de/blog/2011/12/21/21-free-font-villa-didot/ Lavanderia http://www.losttype.com/font/?name=lavanderia…
View On WordPress
0 notes
Text
<!-- THEME: LAURER
DESIGN DESENVOLVIDO POR DOCISMO(http://docismo.tumblr.com)
NOTIFICAÇÕES:
• Não retire os créditos;
• NÃ0 pegue "detalhes" SEM CREDITAR;
• Modificações são permitidas apenas para uso próprio, com a permanência dos créditos;
• Em caso de desconfiguração, reinstale o theme, não havendo solução entre em contato;
• A transparência de skins para Wikplayer e Scm Music Player em alguns casos perde sua eficiência, mas nada impede a funcionalidade do player;
• Respeite o direito autoral. -->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<title>{title}</title>
<link rel="shortcut icon" href="{favicon}">
<html lang="en">
<meta name="color:Background" content="#ffffff"/>
<meta name="color:Text" content="#aaa"/>
<meta name="color:Links" content="#80060a"/>
<meta name="color:Links Menu" content="#000"/>
<meta name="color:Hover" content="#000"/>
<meta name="color:Borders" content="#eee"/>
<meta name="color:Title Blog" content="#aaa"/>
<meta name="color:Title Post" content="#555554"/>
<meta name="color:Scroll" content="#000"/>
<meta name="color:Blockquote" content="#fedbd0"/>
<meta name="image:Background" content=""/>
<meta name="text:Link1 Url" content="/" />
<meta name="text:Link1 Title" content="Link 1" />
<meta name="text:Link2 Url" content="/" />
<meta name="text:Link2 Title" content="Link 2" />
<meta name="text:Link3 Url" content="/" />
<meta name="text:Link3 Title" content="Link 4" />
<meta name="text:Link4 Url" content="/" />
<meta name="text:Link4 Title" content="Link 4" />
<meta name="text:Link1Extra Url" content="/" />
<meta name="text:Link1Extra Title" content="Link 1Extra" />
<meta name="text:Link2Extra Url" content="/" />
<meta name="text:Link2Extra Title" content="Link 2Extra" />
<meta name="text:Link3Extra Url" content="/" />
<meta name="text:Link3Extra Title" content="Link 4Extra" />
<meta name="text:Link4Extra Title" content="Link 4Extra" />
<meta name="text:Title Blog" content="Title Blog"/>
<meta name="text:Sobre" content="Escreva aqui"/>
<meta name="font:Body" content="gibson" />
<meta name="text:Font Size" content="12px"/>
<meta name="text:Title Post Size" content="11px"/>
<meta name="text:Title Blog Size" content="18px"/>
<meta name="text:Links Menu Size" content="10px"/>
<meta name="text:Subtitles Size" content="11px"/>
<meta name="if:Title Style 1" content=""/>
<meta name="if:Title Style 2" content=""/>
<meta name="if:Title Style 3" content=""/>
<meta name="if:Left Sidebar" content=""/>
<meta name="if:Justified Alignment" content=""/>
<meta name="if:Custom Photoset" content=""/>
<meta name="if:Minimalist Cursor" content=""/>
<meta name="if:Caption" content=""/>
<meta name="if:Back To Top" content=""/>
<!-- FONTS -->
<link href='http://fonts.googleapis.com/css?family=Satisfy|Homemade+Apple|Special+Elite|Baumans|Give+You+Glory|Amatic+SC|Sacramento|Loved+by+the+King|Life+Savers|Poiret+One|Julius+Sans+One|Josefin+Sans|Italianno|Play|Indie+Flower|Gloria+Hallelujah|Dancing+Script|Courgette|Marck+Script|Pinyon+Script|Reenie+Beanie|Niconne|Tangerine|Great+Vibes|Love+Ya+Like+A+Sister|Parisienne|Allura|Montez|Zeyada|Arizonia|Clicker+Script|Arvo|League+Script|Zeyada|Open+Sans:400,300,600,700,800|Muli:400,300|PT+Sans:400,700|Work+Sans:400,300,500,600,800,700,900|Maven+Pro:400,900' rel='stylesheet' type='text/css'>
<link rel="stylesheet" type="text/css" href="http://assets.tumblr.com/fonts/typewriterfs/stylesheet.css?v=1"><link rel="stylesheet" type="text/css" href="http://assets.tumblr.com/fonts/squareserif/stylesheet.css?v=4">
<link href="https://fonts.googleapis.com/css?family=Old+Standard+TT:400,400italic,700,700italic|Droid+Serif:400,400italic,700,700italic" rel="stylesheet" type="text/css">
<!-- FONTS -->
<!-- ROLAGEM SUAVIZADA POR LIRIADAS -->
<script type="text/javascript" src="http://static.tumblr.com/5u1fog0/XsWngduiz/lsmoothscroll.js"></script>
<!-- ROLAGEM SUAVIZADA POR LIRIADAS -->
<!-- TOOLTIP -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
<script src="http://static.tumblr.com/iuw14ew/VSQma1786/jquery.style-my-tooltips.js"></script>
<script>
(function($){
$(document).ready(function(){
$("a[title]").style_my_tooltips({
tip_follows_cursor:true,
tip_delay_time:90,
tip_fade_speed:600,
attribute:"title"
});
});
})(jQuery);
</script>
<!-- FINAL TOOLTIP -->
<!-- BOTÃO DE CRÉTIDOS POR LIRIADAS -->
<link rel="stylesheet" type="text/css" href="http://static.tumblr.com/5u1fog0/Jbxnhk8nn/lcredit.css">
<!-- BOTÃO LINK DE CRÉTIDOS POR LIRIADAS -->
</script>
<style type="text/css">
/* BOTÃOS DE CONTROLS DOCISMO */
.tmblr-iframe, iframe#tumblr_controls {
white-space: nowrap;
-webkit-filter: invert(100%);
-moz-filter: invert(100%);
-o-filter: invert(100%);
-ms-filter: invert(100%);
filter: invert(100%);
position: fixed;
margin-top: 0px;
margin-right:75px;
opacity: 0.4;}
/* BOTÃOS DE CONTROLS DOCISMO */
/* POR LIRIADAS & MUNDOHTML */
.lcredit.icon.theme {position:fixed!important; -webkit-filter:invert(100%); opacity:.4; top:3px;margin-right:2px;}
/* POR LIRIADAS & MUNDOHTML */
/* SISTEMA */
{block:IfMinimalistCursor}
html{cursor:url('http://static.tumblr.com/5u1fog0/aaEn06fxx/cursor.png'), auto;}
a,a:hover{cursor:url("http://static.tumblr.com/5u1fog0/zJbn06fy8/cursor_hover.gif"), auto }
{/block:IfMinimalistCursor}
a:link, a:active, a:visited{
color:{color:links};
text-decoration: none;}
a:hover {
color:{color:hover};
text-decoration: none;}
#s-m-t-tooltip {
padding:3px;
height:auto;
background-color:{color:Background};
font-weight:none;
letter-spacing:1px;
display: none;
text-transform:uppercase;
font-size:9px;
text-align: center;
margin-top:-25px;
margin-left:20px;
line-height: 11px;
letter-spacing: 1px;
z-index: 999999999999;
color:{color:link};
font-family:pt sans;}
::-webkit-scrollbar {
width:6px;height:auto;
background:{color:Background};
border-bottom:none;}
::-webkit-scrollbar-button:vertical {
height:2px;display:block;}
::-webkit-scrollbar-thumb:vertical {
background-color:{color:scroll};}
p, ul, li, ol, b {margin: 0px 0px 0px 0px;}
blockquote{font-size:10px;
padding-left:8px;line-height:12px;
border-left: 2px solid {color:blockquote};}
/* SISTEMA */
/* ESTRUTURA */
body{
margin:0px;
line-height:20px;
color:{color:text};
{block:IfJustifiedAlignment}
text-align:justify;
{/block:IfJustifiedAlignment}
{block:IfNotJustifiedAlignment}
text-align:left;
{/block:IfNotJustifiedAlignment}
font-family:{font:body};
font-size:{text:font size};
background-color: {color:Background};
background-image:url({image:Background});
background-attachment:fixed;
background-repeat:no-repeat;
background-position:left;
-o-background-size:cover;
-webkit-background-size:cover;
-webkit-animation:fadeIn 5s;
-moz-animation:fadeIn 5s;
-o-animation:fadeIn 5s;}
.center {
margin-left:auto;
margin-right:auto;
width:1100px;
margin-top:0px;}
.posts {
margin-top:30px;
margin-left:auto;
margin-right:auto;
overflow:hidden;
width:430px;
float:center;}
.post {
float:left;
line-height:14px;
letter-spacing:.-15px;
position:relative;
width:280px;
margin:10px}
/* ESTRUTURA */
/* SIDEBAR */
.lcoluna {overflow:hidden; display:inline-block; width:200px;}
#dmsidebar img {z-index:999999999999999999999;
height:90px;
width:80px;
margin:3px 0px 0px -150px;}
#dm1 {background-color:{color:border};
position:absolute;
top:0px;
height:150px;
left:30px;
width:1px;}
#dm2 {background-color:{color:border};
position:absolute;
top:30px;
height:1px;
left:0px;
width:150px;}
#dm3 {background-color:{color:borders};
position:absolute;
bottom:0px;
height:150px;
right:30px;
width:1px;}
#dm4 {background-color:{color:border};
position:absolute;
bottom:30px;
height:1px;
right:0px;
width:150px;}
#dmsidebar2 {
top:20%;
padding:0px;
position:fixed;
margin-left:650px;
width:324px;}
#dmsidebar {
text-align:center;
top:20%;
padding:0px;
position:fixed;
margin-left:20px;
width:324px;}
#dmdescri {
line-height:16px;
font-family:{font:body};
font-size:{text:font size};
letter-spacing:.5px;
text-align:justify;
margin:20px 45px 5px 55px;}
#dmtitleblog{
{block:IfTitleStyle2}
font-weight:600;
font-family:'Open Sans',Helvetica,Arial,sans-serif;
{/block:IfTitleStyle2}
{block:IfTitleStyle1}
font-weight:300;
letter-spacing:.5px;
font-family: 'Homemade Apple', cursive;
{/block:IfTitleStyle1}
{block:IfTitleStyle3}
letter-spacing:.5px;
font-family:'Give You Glory';
{/block:IfTitleStyle3}
font-size:{text:Title Blog size};
color:{color:Title blog};
line-height:12px;
margin:55px 5px 5px 55px;
width:220px;
text-align:left;}
#dmtitleblog a{
color:{color:Title blog};}
#dmtitles{
{block:IfTitleStyle2}
font-weight:600;
letter-spacing:-.3px;
font-family:'Open Sans',Helvetica,Arial,sans-serif;
{/block:IfTitleStyle2}
margin-left:0px;
text-transform:none;
font-size:{text:subtitles size};
color:{color:Title blog};
line-height:12px;
margin-top:15px;
text-align:left;
padding-bottom:5px;}
#dmtitles a{
color:{color:text};}
#dmsobre {text-transform:none;
letter-spacing:0px;
font-family:{font:body};
font-size:{text:font size};
text-align:left;
margin-left:0px;}
.nav1{margin-top:10px;
margin:12px 55px 49px 55px;
text-transform:uppercase;
font-weight:300;
font-family:'Open Sans',Helvetica,Arial,sans-serif;
letter-spacing:1.2px;
font-size:{text:links menu size};
text-align:right;}
.nav1 a{-webkit-transition: all 0.5s linear;
display:inline-block;
color:{color:links menu};
border-bottom:1px solid transparent;
padding:0px 1.5px;}
.nav1 a:hover {-webkit-transition: all 0.5s linear;color:{color:menu hover};}
.nav2{color:#aaa;letter-spacing:.5px;
margin:55px 55px 49px 55px;
text-align:left;}
.nav2 a{-webkit-transition: all 0.5s linear;
display:inline-block;
text-transform:uppercase;
font-weight:300;
font-family:'Open Sans',Helvetica,Arial,sans-serif;
letter-spacing:1.2px;
font-size:{text:links menu size};
color:{color:links menu};
border-bottom:1px solid transparent;
padding:0px 1.5px;}
.nav2 a:hover {-webkit-transition: all 0.5s linear;color:{color:menu hover};}
/* FINAL SIDEBAR */
/* NOTES E PERMA */
.post .dmtxt {padding:1px;
margin-top:0px;
font-size:9px;
position:absolute;
text-align:center;
width:280px;
font-family:'Open Sans',Helvetica,Arial,sans-serif;
letter-spacing:1px;
opacity:0;
text-shadow:1px 1px 1px #eee;
color:{color:description};
text-transform:uppercase;
-webkit-transition: all 1.5s linear;
-webkit-transition: all 1.5s linear;
-moz-transition: all 1.5s linear;
transition: all 1.5s linear;}
.post:hover .dmtxt{
opacity:1;
-webkit-transition: all 1.5s linear;
-webkit-transition: all 1.5s linear;
-moz-transition: all 1.5s linear;
transition: all 1.5s linear;
z-index:999999999999999999999;}
.post .dmtxt a {color:{color:text};}
/* NOTES E PERMA */
.post .dmbase{
position:absolute;
bottom:17px;
left:10px;
width:328px;
opacity:0;
height:auto;
background: rgba(255, 255, 255, .1);
transition:all 0.5s ease;}
.post:hover .dmbase{ opacity:1; transition:all 0.5s ease;}
.post .dmpnotes{
position:relative;
margin:15px;
text-align:left;
width:320px;
color:#fff;
opacity:0;
-webkit-transition: all 1.5s linear;
-webkit-transition: all 1.5s linear;
-moz-transition: all 1.5s linear;
transition: all 1.5s linear;
font-size:8.2px;}
.post:hover .dmpnotes{
opacity:1;
-webkit-transition: all 1.5s linear;
-webkit-transition: all 1.5s linear;
-moz-transition: all 1.5s linear;
transition: all 1.5s linear;
z-index:999999999999999999999;}
.post .dmpnotes a {color:{color:background};}
#permalink{
margin:15px;
font-weight:300;
font-family:'Open Sans',Helvetica,Arial,sans-serif;
letter-spacing:.5px;
font-size:12.5px;
text-align:left;
width:320px;}
ol.notes {
padding-left:10px;
margin:auto;
list-style-type: none;}
ol.notes a {text-decoration: none;}
ol.notes li.note {
display: inline-block;
margin:0;
padding: 0;}
ol.notes li.note img.avatar {
width:31px;
height:31px;
margin-bottom:-4px;
padding:5px;}
aside.permalink_page {margin-top:20px; margin-bottom: 60px;}
span.action {display:none;}
ol.notes li.note:hover span.action {display:none;}
ol.notes li.note blockquote {display:none;}
ol.notes li.note:hover blockquote{display:none;}
span.action {
position:absolute;
width: 1px;
margin-left: -60px;
margin-top: -6px;
padding: 5px;
text-align: center;
z-index: 4;}
ol.notes li.note blockquote {
position:absolute;
width: 1px;
z-index: 1;
padding: 40px 5px 5px 5px;
margin-left: -60px; border:0; }
ol.notes li.note.more_notes_link_container {
display:block;
margin-top: 10px;
text-align: center;}
ol.notes li.note.more_notes_link_container a {
color:{color:tex};
letter-spacing:.5px;
text-transform:uppercase;
font-weight:300;
font-family:'Open Sans',Helvetica,Arial,sans-serif;
font-size:9px;}
/* DETALHES */
.dmtextos {
{block:IndexPage}
padding:15px;
{/block:IndexPage}
background:{color:background};}
#dmtitlepost{text-transform:uppercase;
font-family:'Open Sans',Helvetica,Arial,sans-serif;
letter-spacing:1px;
line-height:18px;
padding-bottom:8px;
text-align:left;
color:{color:Title Post};
font-size:{text:Title Post size};}
{block:IfBackToTop}
#scrollToTop:link,#scrollToTop:visited {
color:transparent;
background-color:transparent;
display:none;
position:fixed;
opacity:.6;
bottom:40px;
right:30px;}
{/block:IfBackToTop}
#dmcap {text-align:left; position:absolute;}
.dms {
margin-top:0px;
font-size:9px;
opacity:1;
position:relative;
text-align:left;
letter-spacing:1px;
text-transform:uppercase;
font-family:'Open Sans',Helvetica,Arial,sans-serif;}
/* DETALHES */
/* ASK */
.dmquestion {
padding-bottom:10px;}
.dmasker {
padding:10px;
text-align:center;
text-transform:uppercase;
font-family:'Open Sans',Helvetica,Arial,sans-serif;
letter-spacing:1px;
font-size:9px;
border-top:1px solid {color:borders};
border-bottom:1px solid {color:borders};}
.dmanswer {
padding-top:10px;}
.post .dmask {
padding:10px;
margin-top:1px;
font-size:9px;
text-align:center;
font-family:'Open Sans',Helvetica,Arial,sans-serif;
letter-spacing:1px;
opacity:0;
width:330px;
margin-left:0px;
position:absolute;
background:{color:background};
text-transform:uppercase;
-webkit-transition: all 1.0s linear;
-webkit-transition: all 1.0s linear;
-moz-transition: all 1.0s linear;
transition: all 1.0s linear;}
.post:hover .dmask{
opacity:1;
-webkit-transition: all 1.0s linear;
-webkit-transition: all 1.0s linear;
-moz-transition: all 1.0s linear;
transition: all 1.0s linear;
z-index:100;}
.dmask a {color:{color:text};}
/* ASK */
/* MUSIC */
iframe.spotify_audio_player {height:80px!important;display:block;}
.soundcloud_audio_player{height:80px!important;display:block;}
.bandcamp_audio_player{height:105px!important;display:block;}
.youtube_audio_player{height:250px!important;display:block;}
.tumblr_audio_player {width:100%;margin-top:12px;}
.player {
width:50px;
height:50px;
padding:9px;
overflow:hidden;
background:#fff;
margin:0;
display:block;
float:left;}
.dmaudio {background:#fff;}
.audioinfo {
color:#888;
margin:0 0 0 79px;
display:block;
padding:20px;
height:auto;
text-align:left;
font-size:10px;
line-height:14px;
letter-spacing:1.5px;
text-transform:none;
font-weight:300;
font-family:'Typewriter FS', serif;
width:calc({select:Post Size}px - 133px);
background:#fff;}
/* MUSIC */
/* CHATS */
.dmchat{
margin: 0px 0px 0 0px;
line-height:20px;}
.post .dmlines{
margin-left: 0px;}
.post .dmlines .dmline{
color:{color:Text};
transition:all 0.0s ease;}
.post .dmlines .dmline.even{
transition:all 0.0s ease;}
/* CHATS */
/* VIDEO */
.video embed, .video object, .video iframe {
width:280px!important;
display:block;margin:auto;}
/* VIDEO */
.lcoluna {overflow:hidden; display:inline-block; width:100px;margin:9px;height:auto;margin-top:0px;}
.lheartt {text-align:left; transition:all 1s ease;letter-spacing:.5px;color:#aaa;}
.lheart {font-size:9px; letter-spacing:1.2px; text-transform:uppercase; text-align:left; color:#000; transition:all 1s ease;font-family:'Open Sans',Helvetica,Arial,sans-serif;font-weight:300;}
.lheart a {color:{color:Text};}
.lheart:hover {color:{color:links menu};}
</style>
{block:IfBackToTop}
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script><script src="http://static.tumblr.com/ikeq9mi/DfYl6o46t/scrolltotop.min.js"></script><a href="javascript:;" id="scrollToTop"><img src="http://static.tumblr.com/cfe2f28/05Anrch85/white.png"></a>
{/block:IfBackToTop}
<script type='text/javascript' src='http://static.tumblr.com/d0qlne1/DiAl6ekb7/jquery-1.4.2.min.js'></script>
{block:IndexPage}
<script src="http://static.tumblr.com/twte3d7/H8Glm663z/masonry.js"></script>
<script src="http://static.tumblr.com/cfe2f28/lranw7ueg/dmrolagem.js"></script>
<script type="text/javascript">
$(window).load(function () {
$('.posts').masonry(),
$('.masonryWrap').infinitescroll({
navSelector : "div.navigation",
// selector for the paged navigation (it will be hidden)
nextSelector : ".navigation a#next",
// selector for the NEXT link (to page 2)
itemSelector : ".post",
// selector for all items you'll retrieve
bufferPx : 10000,
extraScrollPx: 10000,
loadingImg : "http://static.tumblr.com/a3buyye/pdIniuhsy/dmimage.png",
loadingText : "<em></em>",
},
// call masonry as a callback.
function() { $('.posts').masonry({ appendedContent: $(this) }); }
);
});
</script>
<script>window.onload = function () {document.body.insertAdjacentHTML( 'beforeEnd', '<iframe id="my-like-frame" style="display:none;"></iframe>' );document.addEventListener( 'click', function ( event ) { var myLike = event.target; if( myLike.className.indexOf( 'my-like' ) > -1 ) { var frame = document.getElementById( 'my-like-frame' ), liked = ( myLike.className == 'my-liked' ), command = liked ? 'unlike' : 'like', reblog = myLike.getAttribute( 'data-reblog' ), id = myLike.getAttribute( 'data-id' ), oauth = reblog.slice( -8 ); frame.src = 'http://www.tumblr.com/' + command + '/' + oauth + '?id=' + id; liked ? myLike.className = 'my-like' : myLike.className = 'my-liked'; };}, false );};</script>
{/block:IndexPage}
</head>
<body onkeydown="return false">
<!-- BOTÃO DE CRÉTIDOS POR LIRIADAS -->
<a class="lcredit icon theme" title="Install" href="http://docismo.tumblr.com/">Theme</a>
<!-- BOTÃO DE CRÉTIDOS POR LIRIADAS -->
<div class="center">
{block:IfLeftSidebar}
<div id="dmsidebar2">
<!-- MENU -->
<div class="nav2">
<div id="dm1"></div>
<div id="dm2"></div>
<div id="dm3"></div>
<div id="dm4"></div>
<div id="dmtitles">Sobre</div>
{text:Sobre}<br>
<div id="dmtitles">Adicionais</div>
<a href="{text:Link1Extra Url}">{text:Link1Extra Title}</a><br>
<a href="{text:Link2Extra Url}">{text:Link2Extra Title}</a><br>
<a href="{text:Link3Extra Url}">{text:Link3Extra Title}</a><br>
<a href="{text:Link4Extra Url}">{text:Link4Extra Title}</a>
</div></div>
{/block:IfLeftSidebar}
<!-- SIDEBAR -->
<div id="dmsidebar">
<div id="dm1"></div>
<div id="dm2"></div>
<div id="dm3"></div>
<div id="dm4"></div>
<div id="dmtitleblog">
<a href="/">{text:Title Blog}</a></div>
<div id="dmdescri">
{block:Description}{Description}{/block:Description}</div>
<div class="nav1">
<a href="{text:Link1 Url}">{text:Link1 Title}</a>
<a href="{text:Link2 Url}">{text:Link2 Title}</a>
<a href="{text:Link3 Url}">{text:Link3 Title}</a>
<a href="{text:Link4 Url}">{text:Link4 Title}</a>
</div>
</div>
<!-- FINAL SIDEBAR -->
<div class="posts">
{block:Posts}
{block:Text}
<div class="post">
{block:Title}<div id="dmtitlepost">{Title}</div>{/block:Title}
{Body}
{block:IndexPage}
<div class="dmtxt">
<a href="{permalink}">Com {NoteCount} notes</a> ⋰
<a href="{ReblogURL}" target="_blank">Compartilhar</a>
</div>
{/block:IndexPage}
</div>
{/block:Text}
{block:Photo}
<div class="post">
{block:IndexPage}
<div class="dmbase">
<div class="dmpnotes">
<font style="
text-align:left;
color:#fff;letter-spacing:.5px;font-weight:600;
font-family:'Open Sans',Helvetica,Arial,sans-serif;
font-size:15px;text-shadow:1px 1px 1px #444;">{DayOfMonth} de {ShortMonth} ás {24Hour}:{Minutes}</font><p>
<font style="font-size:9px;letter-spacing:1px;
font-family:'Open Sans',Helvetica,Arial,sans-serif;text-transform:uppercase;text-shadow:1px 1px 1px #222; ">
<a href="{permalink}">{NoteCount} notes</a>
<a href="{ReblogURL}" target="_blank">⋰ Reblog</a><br>
</font>
<font style="font-size:10px;text-shadow:1px 1px 1px #222;">
{block:IfCaption}
{block:Caption}{Caption}{/block:Caption}
{/block:IfCaption}
</font>
</div>
</div>
<img src="{PhotoURL-500}" alt="{PhotoAlt}" width=280px></a>
{/block:IndexPage}
{block:PermalinkPage}
<img src="{PhotoURL-500}" alt="{PhotoAlt}"width=280px/></a>
{/block:PermalinkPage}
</div>
{/block:Photo}
{block:Photoset}
<div class="post">
{block:IfNotCustomPhotoset}
{block:IndexPage}
<center>{Photoset-250}</center>
{block:IfCaption}
{block:Caption}{Caption}{/block:Caption}
{/block:IfCaption}
{/block:IndexPage}
{block:IndexPage}
<div class="dmtxt">
<a href="{permalink}">{NoteCount} notes</a> ?
<a href="{ReblogURL}" target="_blank">reblogar</a>
</div>
{/block:IndexPage}
{/block:IfNotCustomPhotoset}
{block:IfCustomPhotoset}
{block:IndexPage}
<div class="dmbase">
<div class="dmpnotes">
<font style="
text-align:left;
color:#fff;letter-spacing:.5px;font-weight:600;
font-family:'Open Sans',Helvetica,Arial,sans-serif;
font-size:15px;text-shadow:1px 1px 1px #444;">{DayOfMonth} de {ShortMonth} ás {24Hour}:{Minutes}</font><p>
<font style="font-size:9px;letter-spacing:1px;
font-family:'Open Sans',Helvetica,Arial,sans-serif;text-transform:uppercase;text-shadow:1px 1px 1px #222; ">
<a href="{permalink}">{NoteCount} notes</a>
<a href="{ReblogURL}" target="_blank">⋰ Reblog</a><br>
</font>
<font style="font-size:10px;text-shadow:1px 1px 1px #222;">
{block:IfCaption}
{block:Caption}{Caption}{/block:Caption}
{/block:IfCaption}
</font>
</div>
</div>
{/block:IndexPage}
{block:IndexPage}
{block:Photos}
<img src="{PhotoURL-500}" width="280" />
{/block:Photos}
{/block:IndexPage}
{/block:IfCustomPhotoset}
{block:PermalinkPage}
{block:IfCustomPhotoset}
{block:Photos}
<img src="{PhotoURL-500}" width="280" />
{/block:Photos}
{/block:IfCustomPhotoset}
{block:IfNotCustomPhotoset}
<center>
{Photoset-250}
</center>
{/block:IfNotCustomPhotoset}
{block:Caption}{Caption}{/block:Caption}
{/block:PermalinkPage}
</div>
{/block:Photoset}
{block:Quote}
<div class="post">
{Quote}
{block:Source}<div class="dms">— {Source}</div>{/block:Source}
{block:IndexPage}
<div class="dmtxt">
<a href="{permalink}">{NoteCount} notes</a> ⋰
<a href="{ReblogURL}" target="_blank">REBLOG</a>
</div>
{/block:IndexPage}
</div>
{/block:Quote}
{block:link}
<div class="post">
<a href="{URL}"><div id="dmtitlepost">{Title}</div>
<a href="{permalink}">
{block:Description}{Description}{/block:Description}</a>
{block:IndexPage}
<div class="dmtxt">
<a href="{permalink}">{NoteCount} notes</a> ⋰
<a href="{ReblogURL}" target="_blank">reblog</a>
</div>
{/block:IndexPage}
</div>
{/block:link}
{block:Chat}
<div class="post">
<div class="dmchat">
<div class="dmlines">
{block:Lines}
<div class="dmline {Alt}">{block:Label}<font style="font-family:pt sans;font-size:9.5px;letter-spacing:.5px;text-transform:uppercase;">{Label}</font>{/block:Label} {Line}</div>
{/block:Lines}
</div></div>
{block:IndexPage}
<div class="dmtxt">
<a href="{permalink}">{NoteCount} notes</a> ⋰
<a href="{ReblogURL}" target="_blank">reblog</a>
</div>
{/block:IndexPage}
</div>
{/block:Chat}
{block:Video}
<div class="post">
<div class="video"> {Video-250}</div>
{block:IfCaption}
{block:Caption}{Caption}{/block:Caption}
{/block:IfCaption}
{block:IndexPage}
<div class="dmtxt">
<a href="{permalink}">{NoteCount} notes</a> ⋰
<a href="{ReblogURL}" target="_blank">reblog</a>
</div>
{/block:IndexPage}
</div>
{/block:Video}
{block:Audio}
<div class="post">
<div class="dmaudio" style="border:1px solid {color:borders};">
{block:AlbumArt}{/block:AlbumArt}
<div class="player">{AudioPlayerWhite}</div>
<div class="audioinfo">
{block:TrackName}<b>{TrackName}</b>{/block:TrackName}{block:Artist}<br>{Artist}{/block:Artist}</div></div>
{block:IfCaption}
{block:Caption}{Caption}{/block:Caption}
{/block:IfCaption}
{block:IndexPage}
<div class="dmtxt">
<a href="{permalink}">{NoteCount} notes</a> ⋰
<a href="{ReblogURL}" target="_blank">reblog</a>
</div>
{/block:IndexPage}
</div>
{/block:Audio}
{block:Answer}
<div class="post">
<div class="dmquestion">{Question}</div>
{block:IndexPage}
<div class="dmask">
<a href="{permalink}">{NoteCount} notes</a> ⋰
<a href="{ReblogURL}" target="_blank">Reblog</a>
</div>
{/block:IndexPage}
<div class="dmasker">questionado por {Asker} </div>
<div class="dmanswer">{Answer}</div></div>
{/block:Answer}
{block:PostNotes}
{block:NoteCount}<div id="permalink">
{NoteCount} Likes e reblogs{/block:NoteCount}
{block:RebloggedFrom}
<p>Reblogado de <a href="{ReblogParentURL}" target="_blank">{ReblogParentName}</a>{/block:RebloggedFrom}
{block:HasTags}
<p>Etiquetas:
{block:Tags} <a href="{TagURL}">{Tag},
</a>{/block:Tags}{/block:HasTags}
{block:Date}
<p>Publicado em: {DayOfMonth} de <n>{Month}</n> de {Year}{/block:Date}
{block:ContentSource}
<p>Original de <a href="{SourceURL}">{SourceTitle}</a>
{/block:ContentSource}
</div>
<section class="postnotes">
{PostNotes-64}
</section>
{/block:PostNotes}
{/block:Posts}
</div>
</div>
<div class="navigation">
{block:Pagination}{block:NextPage}<p id="page_nav"><a style="float:right" href="{NextPage}" id="next"></a>{/block:NextPage}
{block:PreviousPage}<a style="float:left" href="{PreviousPage}"></a></p>{/block:PreviousPage}{/block:Pagination}
</div>
</body>
</html>
0 notes
Text
Chef - Restaurant - Catering WordPress Theme
New Post has been published on http://wpelegant.com/chef-restaurant-catering-wordpress-theme/
Chef - Restaurant - Catering WordPress Theme
Chef – Restaurant – Catering WordPress Theme
http://themeforest.net/category/wordpress/entertainment/restaurants-cafes
Chef – Restaurant – Catering WordPress Theme is a tech savvy multipurpose responsive wordpress theme.Composite of all requirements for the stylish website, your catering portfolio, your business site and much more. Modifiable in every aspects of your needs. Catering Services! gives you enthusiasm to be in a technological world.
Theme Features
06 Available Home Page Layouts
Blog Layouts
Sidebar Position(Left,Right,Full)
Drag & Drop Page Builder
Revolution Slider
Unyson Options Panel
Unlimited Color & Background
Full Localisation Support
Page Templates
Optimized Source Code Included
Well Organized Codes
Cross browser Compatible
Extensive Documentation
Clean, Minimal Design
Custom Widgets (footer Widgets)
Simple Theme Options
Fully Responsive
Easy to Customize
More Features
HTML5 and CSS3
Fully Responsive with Bootstrap 3+
Grid System and Responsive Design
Easy to Use and Easy to Customize
SEO Optimized
Google Fonts
Bootstrap Components Compatible
100% Support
All files are well commented and organized
Fonts
I Have Used Abril Fatface, Montserrat, Niconne Fonts in this Theme
Sources and Credits
Google Webfonts Font Awesome, jQuery ,Bootstrap ,Github
56
Check WordPress Theme
0 notes
Text
<!-- THEME: FLORENCE
DESIGN DESENVOLVIDO POR DOCISMO(http://docismo.tumblr.com)
NOTIFICAÇÕES:
• Não retire os créditos;
• NÃ0 pegue "detalhes";
• Modificações são permitidas apenas para uso próprio, com a permanência dos créditos;
• Em caso de desconfiguração, reinstale o theme, não havendo solução entre em contato;
• A transparência de skins para Wikplayer e Scm Music Player em alguns casos perde sua eficiência, mas nada impede a funcionalidade do player;
• Respeite o direito autoral. -->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<title>{title}</title>
<link rel="shortcut icon" href="{favicon}">
<html lang="en">
<meta name="color:Background" content="#ffffff"/>
<meta name="color:Text" content="#aaa"/>
<meta name="color:Links" content="#aaa"/>
<meta name="color:Hover" content="#000"/>
<meta name="color:Links Menu" content="#000"/>
<meta name="color:Borders" content="#eee"/>
<meta name="color:Title Blog" content="#aaa"/>
<meta name="color:Title Post" content="#555554"/>
<meta name="color:Scroll" content="#000"/>
<meta name="color:Blockquote" content="#b2a283"/>
<meta name="image:Background" content=""/>
<meta name="text:Link1 Url" content="/" />
<meta name="text:Link1 Title" content="Link 1" />
<meta name="text:Link2 Url" content="/" />
<meta name="text:Link2 Title" content="Link 2" />
<meta name="text:Link3 Url" content="/" />
<meta name="text:Link3 Title" content="Link 3" />
<meta name="text:Link4 Url" content="/" />
<meta name="text:Link4 Title" content="Link 4" />
<meta name="text:Link5 Url" content="/" />
<meta name="text:Link5 Title" content="Link 5" />
<meta name="font:Body" content="gibson" />
<meta name="text:Font size" content="12px"/>
<meta name="text:Title Blog" content="Title Blog"/>
<meta name="text:Title Post size" content="11px"/>
<meta name="text:Title Blog size" content="25px"/>
<meta name="text:Links Menu Size" content="9px"/>
<meta name="if:Title Style 1" content="0"/>
<meta name="if:Title Style 2" content="1"/>
<meta name="if:Title Style 3" content="1"/>
<meta name="if:Custom Photoset" content="0"/>
<meta name="if:Justified Alignment" content="0"/>
<meta name="if:Minimalist Cursor" content="0"/>
<meta name="if:Caption" content="0"/>
<meta name="if:Back To Top" content="0"/>
<!-- FONTS -->
<link href='http://fonts.googleapis.com/css?family=Satisfy|Homemade+Apple|Special+Elite|Baumans|Give+You+Glory|Amatic+SC|Sacramento|Loved+by+the+King|Life+Savers|Poiret+One|Julius+Sans+One|Josefin+Sans|Italianno|Play|Indie+Flower|Gloria+Hallelujah|Dancing+Script|Courgette|Marck+Script|Pinyon+Script|Reenie+Beanie|Niconne|Tangerine|Great+Vibes|Love+Ya+Like+A+Sister|Parisienne|Allura|Montez|Zeyada|Arizonia|Clicker+Script|League+Script|Zeyada|PT+Sans:400,700' rel='stylesheet' type='text/css'>
<!-- FONTS -->
<!-- ROLAGEM SUAVIZADA POR LIRIADAS -->
<script type="text/javascript" src="http://static.tumblr.com/5u1fog0/XsWngduiz/lsmoothscroll.js"></script>
<!-- ROLAGEM SUAVIZADA POR LIRIADAS -->
<!-- BOTÃO DE CRÉTIDOS POR LIRIADAS -->
<link rel="stylesheet" type="text/css" href="http://static.tumblr.com/5u1fog0/Jbxnhk8nn/lcredit.css">
<!-- BOTÃO LINK DE CRÉTIDOS POR LIRIADAS -->
<!-- SCRIPTS -->
<!-- TOOLTIP -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
<script src="http://static.tumblr.com/iuw14ew/VSQma1786/jquery.style-my-tooltips.js"></script>
<script>
(function($){
$(document).ready(function(){
$("a[title]").style_my_tooltips({
tip_follows_cursor:true,
tip_delay_time:90,
tip_fade_speed:600,
attribute:"title"
});
});
})(jQuery);
</script>
<!-- FINAL TOOLTIP -->
<!-- FINAL SIDE -->
<link href='http://static.tumblr.com/azwqjke/gLqmk8uor/keymenui.css' rel='stylesheet' type='text/css'>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="http://static.tumblr.com/enpbtf0/a8olor0ey/animatedcollapse.js"></script>
<script src="http://static.tumblr.com/qzpui9z/oJ8n7jvqq/collapse.js"></script>
<!-- FINAL SIDE -->
<!-- FINAL SCRIPTS -->
</script>
<style type="text/css">
/* BOTÃOS DE CONTROLS DOCISMO */
.tmblr-iframe, iframe#tumblr_controls {
white-space: nowrap;
-webkit-filter: invert(100%);
-moz-filter: invert(100%);
-o-filter: invert(100%);
-ms-filter: invert(100%);
filter: invert(100%);
position: fixed;
margin-top: 0px;
margin-right:75px;
opacity: 0.4;}
/* BOTÃOS DE CONTROLS DOCISMO */
/* POR LIRIADAS & MUNDOHTML */
.lcredit.icon.theme {position:fixed!important; -webkit-filter:invert(100%); opacity:.4; top:3px;margin-right:2px;}
/* POR LIRIADAS & MUNDOHTML */
/* SISTEMA */
{block:IfMinimalistCursor}
html{cursor:url('http://static.tumblr.com/5u1fog0/aaEn06fxx/cursor.png'), auto;}
a,a:hover{cursor:url("http://static.tumblr.com/5u1fog0/zJbn06fy8/cursor_hover.gif"), auto }
{/block:IfMinimalistCursor}
a:link, a:active, a:visited{
color:#666666;
text-decoration: none;}
a:hover {
color:#000;
text-decoration: none;}
#s-m-t-tooltip {
padding:3px;
height:auto;
background-color:#ffffff;
font-weight:none;
letter-spacing:1px;
display: none;
text-transform:uppercase;
font-size:9px;
text-align: center;
margin-top:10px;
margin-left:15px;
line-height: 11px;
letter-spacing: 1px;
z-index: 999999999999;
color:;
font-family:pt sans;}
::-webkit-scrollbar {
width:6px;height:auto;
background: {color:Background};
border-bottom:none;}
::-webkit-scrollbar-button:vertical {
height:2px;display:block;}
::-webkit-scrollbar-thumb:vertical {
background-color: {color:scroll};}
p, ul, li, ol {margin: 0px 0px 0px 0px;}
blockquote{
padding-left:8px;
border-left: 2px solid #fedbd0;}
/* SISTEMA */
/* ESTRUTURA */
body{
margin:0px;
line-height:20px;
color:{color:text};
{block:IfJustifiedAlignment}
text-align:justify;
{/block:IfJustifiedAlignment}
{block:IfNotJustifiedAlignment}
text-align:left;
{/block:IfNotJustifiedAlignment}
font-family:{font:body};
font-size:{text:font size};
background-color: {color:Background};
background-image:url({image:Background});
background-attachment:fixed;
background-repeat:no-repeat;
background-position:left;
-o-background-size:cover;
-webkit-background-size:cover;
-webkit-animation:fadeIn 5s;
-moz-animation:fadeIn 5s;
-o-animation:fadeIn 5s;}
.center {
margin-left:auto;
margin-right:auto;
width:390px;
margin-top:0px;}
.posts {
margin-top:50px;
{block:Ifrightsidebar}
margin-left:0px;
{/block:Ifrightsidebar}
{block:Ifnotrightsidebar}
margin-left:0px;
{/block:Ifnotrightsidebar}
overflow:hidden;
{block:indexpage}
width:390px;
{/block:indexpage}
{block:permalinkpage}
width:390px;
padding-bottom:20px;
{/block:permalinkpage}
float:center;}
.post {
float:left;
position:relative;
{block:indexpage}
width:300px;
padding:10px;
margin:10px;
{/block:indexpage}
{block:permalinkpage}
width:300px;
padding:20px;
margin-top:5px;
{/block:permalinkpage}}
/* ESTRUTURA */
/* SIDEBAR */
#dmsidebar img {
height:80px;
width:80px;
margin:auto;
opacity:.5;
position:relative;
padding-bottom:10px;}
#dmsidebar{
position:relative;
text-align:center;
top:40px;
padding:1px;
margin:auto;
width:350px;}
#dmdiscription {
text-align:left;
position:fixed;
padding:2px;
bottom:5%;
left:3%;
width:250px;
color:{color:text};}
#dmtitleblog {
{block:IfTitleStyle2}
font-family: 'Homemade Apple', cursive;
font-style: italic;
{/block:IfTitleStyle2}
{block:IfTitleStyle1}
font-weight:600;
letter-spacing:.5px;
font-family: 'Homemade Apple', cursive;
{/block:IfTitleStyle1}
{block:IfTitleStyle3}
font-weight:300;
letter-spacing:1px;
font-family: 'Homemade Apple', cursive;
{/block:IfTitleStyle3}
font-size:18px;
color:{color:Title blog};
margin-top:0px;
text-align:center;
padding-top:5px;}
#dmtitleblog a{
color:{color:Title blog};}
#dmenu {font-weight:400;
text-align:center;
width:330px;
z-index:10000;
margin-left:auto;
margin-right:auto;
padding-top:15px;
padding-bottom:10px;
border-bottom:1px solid {color:borders};}
#dmenu a {
text-transform:uppercase;
font-family:'Open Sans',Helvetica,Arial,sans-serif;
font-size:9px;
letter-spacing:1.5px;
padding:4px;
color:{color:links menu};}
/* SIDEBAR */
/* NOTES E PERMA */
.post .dmbase{
position:absolute;
margin-top:0px;
width:350px;
margin-left:0px;
opacity:0;
height:100px;
transition:all 0.5s ease;
background: -moz-linear-gradient(top,rgba(0,0,0,0.5) 0%,rgba(0,0,0,0) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(0,0,0,0.5)), color-stop(100%,rgba(0,0,0,0)));
background: -webkit-linear-gradient(top,rgba(0,0,0,0.5)0%,rgba(0,0,0,0)100%);
background: -o-linear-gradient(top,rgba(0,0,0,0.5) 0%,rgba(0,0,0,0) 100%);
background: -ms-linear-gradient(top,rgba(0,0,0,0.5) 0%,rgba(0,0,0,0) 100%);
background: linear-gradient(to bottom,rgba(0,0,0,0.5) 0%,rgba(0,0,0,0) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000000', endColorstr='#000000',GradientType=0 );}
.post:hover .dmbase{ opacity:1; transition:all 0.5s ease;}
.post .dmpnotes{
position:absolute;
margin-top:28px;
text-align:center;
width:350px;
opacity:0;
line-height:20px;
-webkit-transition: all 1.5s linear;
-webkit-transition: all 1.5s linear;
-moz-transition: all 1.5s linear;
transition: all 1.5s linear;
font-size:8.2px;}
.post:hover .dmpnotes{
opacity:1;
-webkit-transition: all 1.5s linear;
-webkit-transition: all 1.5s linear;
-moz-transition: all 1.5s linear;
transition: all 1.5s linear;
z-index:999999999999999999999;}
.post .dmpnotes a {color:{color:background};}
.post .dmtxt {
padding:1px;
font-size:9px;
text-align:center;
font-weight:300;
text-transform:uppercase;
font-family:'Open Sans',Helvetica,Arial,sans-serif;
letter-spacing:1px;
opacity:0;
position:absolute;
width:350px;
text-shadow:1px 1px 1px #eee;
color:{color:description};
background: {color:Background};
-webkit-transition: all 1.5s linear;
-webkit-transition: all 1.5s linear;
-moz-transition: all 1.5s linear;
transition: all 1.5s linear;}
.post a {color:{color:description};}
.post:hover .dmtxt{
opacity:1;
-webkit-transition: all 1.5s linear;
-webkit-transition: all 1.5s linear;
-moz-transition: all 1.5s linear;
transition: all 1.5s linear;
z-index:999999999999999999999;}
.post .dmpnotes a {color:{color:background};}
#permalink{
margin-top:10px;
margin-left:20px;
font-weight:300;
font-family:'Open Sans',Helvetica,Arial,sans-serif;
letter-spacing:.5px;
font-size:12.5px;
text-align:left;
width:350px;}
ol.notes {
padding:10px;
margin-left:5px;
list-style-type: none;}
ol.notes a {text-decoration: none;}
ol.notes li.note {
display: inline-block;
margin:0;
padding: 0;}
ol.notes li.note img.avatar {
width:29.5px;
height:29.5px;
margin-bottom:-4px;
padding:5px;}
aside.permalink_page {margin-top:30px; margin-bottom: 60px;}
span.action {display:none;}
ol.notes li.note:hover span.action {display:none;}
ol.notes li.note blockquote {display:none;}
ol.notes li.note:hover blockquote{display:none;}
span.action {
position:absolute;
width: 1px;
margin-left: -60px;
margin-top: -6px;
padding: 5px;
text-align: center;
z-index: 4;}
ol.notes li.note blockquote {
position:absolute;
width: 1px;
z-index: 1;
padding: 40px 5px 5px 5px;
margin-left: -60px; border:0; }
ol.notes li.note.more_notes_link_container {
display:block;
margin-top: 10px;
text-align: center;}
ol.notes li.note.more_notes_link_container a {
color:{color:text};
letter-spacing:.5px;
text-transform:uppercase;
font-weight:300;
height:25px;
font-family:'Open Sans',Helvetica,Arial,sans-serif;
font-size:10px;}
/* DETALHES */
#dmtitlepost{
text-transform:uppercase;
letter-spacing:.5px;
font-weight:300;
font-family:'Open Sans',Helvetica,Arial,sans-serif;
line-height:14px;
padding-bottom:8px;
text-align:left;
color:{color:Title Post};
font-size:{text:Title Post size};}
.post .dms {
margin-top:0px;
font-size:9px;
opacity:1;
position:absolute;
text-align:center;
letter-spacing:1px;
text-transform:uppercase;
font-weight:400;
font-family:'Open Sans',Helvetica,Arial,sans-serif;}
{block:IfBackToTop}
#scrollToTop:link,#scrollToTop:visited {
color:transparent;
background-color:transparent;
display:none;
position:fixed;
opacity:.6;
bottom:30px;
right:30px;}
{/block:IfBackToTop}
/* DETALHES */
/* ASK */
.lquestion {
padding-bottom:8px;}
.lasker {
padding:10px;
text-align:center;
text-transform:uppercase;
font-weight:300;
font-family:'Open Sans',Helvetica,Arial,sans-serif;
letter-spacing:1.5px;
font-size:9px;
border-top:1px solid {color:borders};
border-bottom:1px solid {color:borders};
background:{color:background};}
.lanswer {
padding:0px;
padding-top:8px;}
.post .dmask {
padding:10px;
margin-top:1px;
font-size:9px;
text-align:center;
font-weight:300;
font-family:'Open Sans',Helvetica,Arial,sans-serif;
letter-spacing:1.5px;
opacity:0;
width:330px;
margin-left:0px;
position:absolute;
background:{color:background};
text-transform:uppercase;
-webkit-transition: all 1.0s linear;
-webkit-transition: all 1.0s linear;
-moz-transition: all 1.0s linear;
transition: all 1.0s linear;}
.post:hover .dmask{
opacity:1;
-webkit-transition: all 1.0s linear;
-webkit-transition: all 1.0s linear;
-moz-transition: all 1.0s linear;
transition: all 1.0s linear;
z-index:100;}
.dmask a {color:{color:text};}
/* ASK */
/* MUSIC */
iframe.spotify_audio_player {height:80px!important;display:block;}
.tumblr_audio_player {width:100%;margin-top:12px;}
.player {
width:50px;
height:50px;
padding:9px;
overflow:hidden;
background:{color:Background};
margin:0;
display:block;
float:left;}
.dmaudio {background:{color:Background};}
.audioinfo {
color:{color:text};
margin:0 0 0 79px;
display:block;
padding:20px;
height:auto;
text-align:left;
font-size:10px;
line-height:14px;
letter-spacing:1.5px;
text-transform:uppercase;
font-weight:300;
font-family:'Open Sans',Helvetica,Arial,sans-serif;
width:calc(px - 133px);
background:{color:Background};}
/* MUSIC */
/* CHATS */
.dmchat{
margin: 0px 0px 0 0px;
line-height:20px;}
.post .dmlines{
margin-left: 0px;}
.post .dmlines .dmline{
color:{color:text};
transition:all 0.0s ease;}
.post .dmlines .dmline.even{
transition:all 0.0s ease;}
/* CHATS */
/* VIDEO */
.video embed, .video object, .video iframe {
width:350px!important;
height:auto!important;
display:block;margin:auto;}
/* VIDEO */
</style>
<!-- BOTÃO DE CRÉTIDOS POR LIRIADAS -->
<a class="lcredit icon theme" title="Install" href="http://docismo.tumblr.com/">Theme</a>
<!-- BOTÃO DE CRÉTIDOS POR LIRIADAS -->
{block:IfBackToTop}
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script><script src="http://static.tumblr.com/ikeq9mi/DfYl6o46t/scrolltotop.min.js"></script><a href="javascript:;" id="scrollToTop"><img src="http://static.tumblr.com/cfe2f28/05Anrch85/white.png"></a>
{/block:IfBackToTop}
<script type='text/javascript' src='http://static.tumblr.com/d0qlne1/DiAl6ekb7/jquery-1.4.2.min.js'></script>
{block:IndexPage}
<script src="http://static.tumblr.com/twte3d7/H8Glm663z/masonry.js"></script>
<script src="http://static.tumblr.com/cfe2f28/lranw7ueg/dmrolagem.js"></script>
<script type="text/javascript">
$(window).load(function () {
$('.posts').masonry(),
$('.masonryWrap').infinitescroll({
navSelector : "div.navigation",
// selector for the paged navigation (it will be hidden)
nextSelector : ".navigation a#next",
// selector for the NEXT link (to page 2)
itemSelector : ".post",
// selector for all items you'll retrieve
bufferPx : 10000,
extraScrollPx: 10000,
loadingImg : "http://static.tumblr.com/a3buyye/pdIniuhsy/dmimage.png",
loadingText : "<em></em>",
},
// call masonry as a callback.
function() { $('.posts').masonry({ appendedContent: $(this) }); }
);
});
</script>
<script>window.onload = function () {document.body.insertAdjacentHTML( 'beforeEnd', '<iframe id="my-like-frame" style="display:none;"></iframe>' );document.addEventListener( 'click', function ( event ) { var myLike = event.target; if( myLike.className.indexOf( 'my-like' ) > -1 ) { var frame = document.getElementById( 'my-like-frame' ), liked = ( myLike.className == 'my-liked' ), command = liked ? 'unlike' : 'like', reblog = myLike.getAttribute( 'data-reblog' ), id = myLike.getAttribute( 'data-id' ), oauth = reblog.slice( -8 ); frame.src = 'http://www.tumblr.com/' + command + '/' + oauth + '?id=' + id; liked ? myLike.className = 'my-like' : myLike.className = 'my-liked'; };}, false );};</script>
{/block:IndexPage}
</head>
<body>
<div id="dmdiscription">{block:Description}{Description}{/block:Description}</div>
<div class="center">
<!-- SIDEBAR -->
<div id="dmsidebar">
<div id="dmtitleblog"><a href="/">{text:Title Blog}</a></div>
<!-- MENU -->
<div id="dmenu">
<a href="{text:Link1 Url}">{text:Link1 Title}</a>
<a href="{text:Link2 Url}">{text:Link2 Title}</a>
<a href="{text:Link3 Url}">{text:Link3 Title}</a>
<a href="{text:Link4 Url}">{text:Link4 Title}</a>
<a href="{text:Link5 Url}">{text:Link5 Title}</a>
</div>
<!-- MENU -->
</div>
<!-- FINAL SIDEBAR -->
<div class="posts">
{block:Posts}
{block:Text}
<div class="post">
{block:Title}<div id="dmtitlepost">{Title}</div>{/block:Title}
{Body}
{block:IndexPage}
<div class="dmtxt">
<a href="{permalink}">Com {NoteCount} notes</a> ∫
<a href="{ReblogURL}" target="_blank">Compartilhar</a>
</div>
{/block:IndexPage}
</div>
{/block:Text}
{block:Photo}
<div class="post">
{block:IndexPage}
<div class="dmbase">
<div class="dmpnotes">
<font style="
text-align:left;
color:#000000;letter-spacing:.5px;
font-family: 'Homemade Apple', cursive;
font-size:18.8px;text-shadow:1px 1px 1px #444;">{DayOfMonth} de {ShortMonth} ás {24Hour}:{Minutes}</font><p>
<font style="font-size:9px;font-weight:300;
font-family:'Open Sans',Helvetica,Arial,sans-serif;text-transform:uppercase;letter-spacing:1px;text-shadow:1px 1px 1px #444; ">
<a href="{permalink}">Com {NoteCount} notes</a>
<a href="{ReblogURL}" target="_blank">∫ Compartilhar</a><br>
</font></div></div>
<img src="{PhotoURL-500}" alt="{PhotoAlt}" width=350px></a>
{block:IfCaption}
{block:Caption}{Caption}{/block:Caption}
{/block:IfCaption}
{/block:IndexPage}
{block:PermalinkPage}
<img src="{PhotoURL-500}" alt="{PhotoAlt}" width=350px/></a>
{block:Caption}{Caption}{/block:Caption}
{/block:PermalinkPage}
</div>
{/block:Photo}
{block:Photoset}
<div class="post">
{block:IfNotCustomPhotoset}
{block:IndexPage}
<center>{Photoset-250}</center>
{block:IfCaption}
{block:Caption}{Caption}{/block:Caption}
{/block:IfCaption}
{/block:IndexPage}
{block:IndexPage}
<div class="dmtxt">
<a href="{permalink}">Com {NoteCount} notes</a> ∫
<a href="{ReblogURL}" target="_blank">Compartilhar</a>
</div>
{/block:IndexPage}
{/block:IfNotCustomPhotoset}
{block:IfCustomPhotoset}
{block:IndexPage}
<div class="dmbase">
<div class="dmpnotes">
<font style="
text-align:left;
color:#000000;letter-spacing:.5px;
font-family: 'Homemade Apple', cursive;
font-size:18.8px;text-shadow:1px 1px 1px #444;">{DayOfMonth} de {ShortMonth} ás {24Hour}:{Minutes}</font><p>
<font style="font-size:9px;font-weight:300;
font-family:'Open Sans',Helvetica,Arial,sans-serif;text-transform:uppercase;letter-spacing:1px;text-shadow:1px 1px 1px #444; ">
<a href="{permalink}">Com {NoteCount} notes</a>
<a href="{ReblogURL}" target="_blank">∫ Compartilhar</a><br>
</font></div></div>
{/block:IndexPage}
{block:IndexPage}
{block:Photos}
<img src="{PhotoURL-500}" width="350" />
{/block:Photos}
{block:IfCaption}
{block:Caption}{Caption}{/block:Caption}
{/block:IfCaption}
{/block:IndexPage}
{/block:IfCustomPhotoset}
{block:PermalinkPage}
{block:IfCustomPhotoset}
{block:Photos}
<img src="{PhotoURL-500}" width="350" />
{/block:Photos}
{/block:IfCustomPhotoset}
{block:IfNotCustomPhotoset}
<center>
{Photoset-250}
</center>
{/block:IfNotCustomPhotoset}
{block:Caption}{Caption}{/block:Caption}
{/block:PermalinkPage}
</div>
{/block:Photoset}
{block:Quote}
<div class="post">
<div style="padding-bottom:15px">
{Quote}
{block:Source}<div class="dms">— {Source}</div>{/block:Source}
</div>
{block:IndexPage}
<div class="dmtxt">
<a href="{permalink}">Com {NoteCount} notes</a> ∫
<a href="{ReblogURL}" target="_blank">Compartilhar</a>
</div>
{/block:IndexPage}
</div>
{/block:Quote}
{block:link}
<div class="post">
<a href="{URL}"><div id="dmtitlepost">{Title}</div>
<a href="{permalink}">
{block:Description}{Description}{/block:Description}</a>
{block:IndexPage}
<div class="dmtxt">
<a href="{permalink}">Com {NoteCount} notes</a> ∫
<a href="{ReblogURL}" target="_blank">Compartilhar</a>
</div>
{/block:IndexPage}
</div>
{/block:link}
{block:Chat}
<div class="post">
<div class="dmchat">
<div class="dmlines">
{block:Lines}
<div class="dmline {Alt}">{block:Label}<font style="font-family:pt sans;font-size:9.5px;letter-spacing:.5px;text-transform:uppercase;">{Label}</font>{/block:Label} {Line}</div>
{/block:Lines}
</div></div>
{block:IndexPage}
<div class="dmtxt">
<a href="{permalink}">Com {NoteCount} notes</a> ∫
<a href="{ReblogURL}" target="_blank">Compartilhar</a>
</div>
{/block:IndexPage}
</div>
{/block:Chat}
{block:Video}
<div class="post">
<div class="postvideo">
<div class="video"> {Video-500}</div>
{block:IfCaption}
{block:Caption}{Caption}{/block:Caption}
{/block:IfCaption}
</div>
{block:IndexPage}
<div class="dmtxt">
<a href="{permalink}">Com {NoteCount} notes</a> ∫
<a href="{ReblogURL}" target="_blank">Compartilhar</a>
</div>
{/block:IndexPage}
</div>
{/block:Video}
{block:Audio}
<div class="post">
<div class="dmaudio" style="border:1px solid {color:borders};">
{block:AlbumArt}{/block:AlbumArt}
<div class="player">{AudioPlayerWhite}</div>
<div class="audioinfo">
{block:TrackName}<b>{TrackName}</b>{/block:TrackName}{block:Artist}<br>{Artist}{/block:Artist}</div></div>
{block:IfCaption}
{block:Caption}{Caption}{/block:Caption}
{/block:IfCaption}
{block:IndexPage}
<div class="dmtxt">
<a href="{permalink}">Com {NoteCount} notes</a> ∫
<a href="{ReblogURL}" target="_blank">Compartilhar</a>
</div>
{/block:IndexPage}
</div>
{/block:Audio}
{block:Answer}
<div class="post">
<div class="lquestion">{Question}</div>
{block:IndexPage}
<div class="dmask">
<a href="{permalink}" target="_blank">Com {NoteCount} notes</a> ∫
<a href="{ReblogURL}" target="_blank">Compartilhar</a>
</div>
{/block:IndexPage}
<div class="lasker">Questionado por {Asker} </div>
<div class="lanswer">{Answer}</div></div>
{/block:Answer}
{block:PostNotes}
{block:NoteCount}<div id="permalink">
{NoteCount} Likes e reblogs{/block:NoteCount}
{block:RebloggedFrom}
<p>Reblogado de <a href="{ReblogParentURL}" target="_blank">{ReblogParentName}</a>{/block:RebloggedFrom}
{block:HasTags}
<p>Etiquetas:
{block:Tags} <a href="{TagURL}">{Tag},
</a>{/block:Tags}{/block:HasTags}
{block:Date}
<p>Publicado em: {DayOfMonth} de <n>{Month}</n> de {Year}{/block:Date}
{block:ContentSource}
<p>Original de <a href="{SourceURL}">{SourceTitle}</a>
{/block:ContentSource}
</div>
<section class="postnotes">
{PostNotes-64}
</section>
{/block:PostNotes}
{/block:Posts}
</div>
</div>
<div class="navigation">
{block:Pagination}{block:NextPage}<p id="page_nav"><a style="float:right" href="{NextPage}" id="next"></a>{/block:NextPage}
{block:PreviousPage}<a style="float:left" href="{PreviousPage}"></a></p>{/block:PreviousPage}{/block:Pagination}
</div>
</body>
</html>
0 notes
