#NPF compatibility
Text




THE LAST KINGDOM
4.06
#thelastkingdomedit#osferth#the last kingdom#ewan mitchell#that look in the 3rd gif... so very sick and twisted#gif#friends... i'm devastated... i just got the new editor#i hope everyone is using NPF compatible themes bc i can't have my gifs looking ugly out there </3
761 notes
·
View notes
Text
code updates
long time no see! I randomly got the urge today to update all my codes after I did one to help someone haha. the updates are as follow:
pages: all pages have been updated to css variables, making customisation easier.
themes: npf link posts and audio posts have been re-edited. polls edited.
eunoia: theme retired. I will no longer be answering any questions about that theme.
all codes have been updated on pastebin and google drive!
#no idea who would even see this but for my peace of mind haha#eunoia finally retired I hate that theme lmao it didn't get updated last time either bc I didn't like it lol#also really want to revamp this blog one day my current coding style is not the same anymore (I've been saying this for years lol)#ironically this is the one blog and code that is not npf compatible lmao need to fix that#update
23 notes
·
View notes
Text
Help Requested!
Tumblr is getting rid of the legacy editor any day now, which means my old custom theme will finally have to be retired. I tweaked it the best I could over the years to make it work for me but this is the final nail in the coffin. Minor tweaks are no longer enough to get by with the entirely new post format (npf) taking over.
Unfortunately I'm having a hell of a time trying to find a theme that I like and that fits all of my extremely specific preferences and requirements (which is why I've held on to my current theme as long as I have) and I'm hoping y'all can help me. Here's what I'm looking for:
npf compatible
simple minimalist style
single column
sidebar (left side preferred)
pagination with sidebar navigation*
visible tags
distinctive separation between posts
sidebar image
I've found a few themes I kinda like with most of these but I've yet to find one that meets all of my requirements. The sidebar navigation is proving to be the most difficult to find and I'm not sure why. Literally nobody seems to make themes with it anymore but I HATE having to scroll to the bottom of every individual page to navigate to the next one. It's so inefficient if I want to skip through pages quickly.
Anyway if you know of any good themes (or theme designers) that might fit my specs please drop them in the replies! I would be eternally grateful.
#if you're not sure what I mean with some of these specs#check out my current custom theme#it fits all of these except the npf compatibility (obviously since that's why I'm having to get a new one in the first place)#tumblr themes
13 notes
·
View notes
Text
So with the change to the post editor being forced upon us starting today (I assume this is still happening - I’m queuing this ahead of time like usual in the legacy editor) I might be a little inactive while I figure things out with my desktop theme. I’ve been putting it off because I have not been looking forward to it. If this is gradually rolled out, though, I might still post normally until I’m forced to switch.
#text#sorry to be dramatic but I've been really salty about this since staff announced the change#awhile ago i switched to the beta out of curiosity and was very upset with all my photos being turned into text posts on my desktop theme#apparently that's by design though so huge rip#my main concern is having to change my theme again if this one can't be made compatible with npf posts#it takes me forever to find themes i like
3 notes
·
View notes
Text
Don’t have access to the legacy editor anymore :/
#my/rambling#:/#i was already demotivated to gif as is#this didn't help#gonna have gifsets look weird on desktop themes#until i find a theme compatible with both editors#('npf friendly' ones usually still have that outer border)
0 notes
Text
everything's fun and games until you spend 4 hours putting together an audio player from scratch
#star.txt#i fucking hate input element styling i fucking hate input element styling i fucking hate input element styling i fucking h#ok. ok. normal. normal normal normal i can be NORMAL about this.#actually i think i need to go eat something thatll help.#for context i'm putting myself through coding an npf-compatible theme from scratch using plain js#was gonna use other theme makers' scripts for some stuff (including audio) but i couldn't get them to work#and in a fit of annoyance decided i'd just do it from scratch myself. a decision i am now regretting. but i've gotten this far!!!!#it would probably have taken less than 4 hours if i was not stupid. unfortunately i am and i'm making it my own problem.#codelb
1 note
·
View note
Text
Attention: Theme developers and blog customizers on web
We’ve made some big updates to our Custom Theme documentation to help you create themes that support our Neue Post Format (NPF) and un-nested reblog UI.
What’s New:
Example theme markup – which includes our un-nested reblog UI.
Updated “Reblogs” section with explanations and examples of how to use the un-nested reblog UI in your themes in favor of the old blockquote representation.
Clarification on how to support NPF with existing theme variables.
In case you missed it, we’ve updated the Theme Garden to feature a collection of NPF-compatible themes (marked with a red star).

Want to learn more about how to customize your blog theme on web? Have a look at our Help Center article.
Learn more about how to submit your own themes to the Theme Garden for other people to use or purchase. Be sure to review our Theme Submission Guidelines beforehand! We’re looking forward to seeing your creations.
For bug reports and feature requests, please submit a ticket using our Support Form.
702 notes
·
View notes
Text


Milk
A revamp/re-imagining of my (very outdated) theme Milky
preview + install
Aside from the obvious difference of a milk carton shaped sidebar vs a container, here are some more features in this theme:
Search bar
Custom colors
Drop down menu
Larger, more readable posts
Responsive
NPF compatible
741 notes
·
View notes
Note
is there any possibility of keeping the legacy editor as an option? for content creators, the new editor completely ruins the quality of our gifs/edits/art and it's really frustrated to be forced into using an editor that's going to kill the quality of the creations that we spend time perfecting.
Answer: Hello, @junghaesin!
Thanks for writing in. And thank you to everyone else who has shared similar feedback.
So, tl;dr—this is actually a blog theme issue. Your theme is not showing images in posts created by the new editor as you expect.
GIFs uploaded via the legacy editor or the new editor are actually processed the same way. There is no difference in bit depth or in resolution. You can see this by looking at your posts inside the Tumblr dashboard instead (e.g. instead of yourblog.tumblr.com/post/id, go to tumblr.com/yourblog/id).
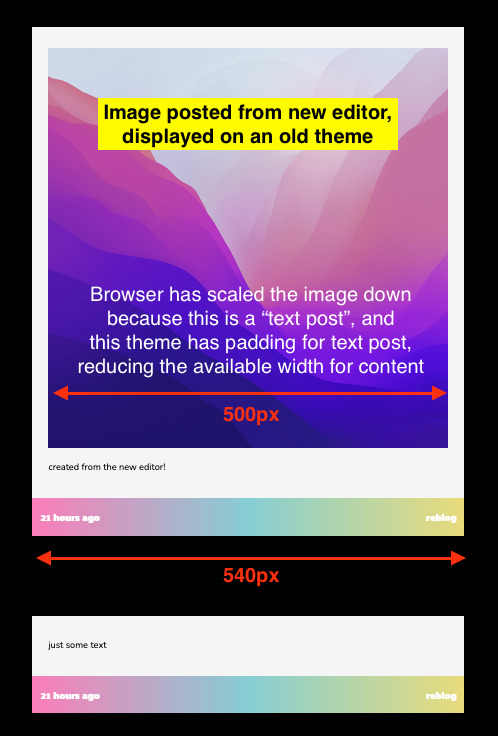
The reason why you see a quality difference is because posts created by the new editor are treated as text posts by older blog themes. Themes often add padding around all the content of a text post—including any images that appear in it. If your theme presents posts as 540px wide, then in a text post, with that additional padding, the available space for your images is actually less than 540px. As a result, the browser will scale your images down to fit, and when this happens, image quality takes a hit.


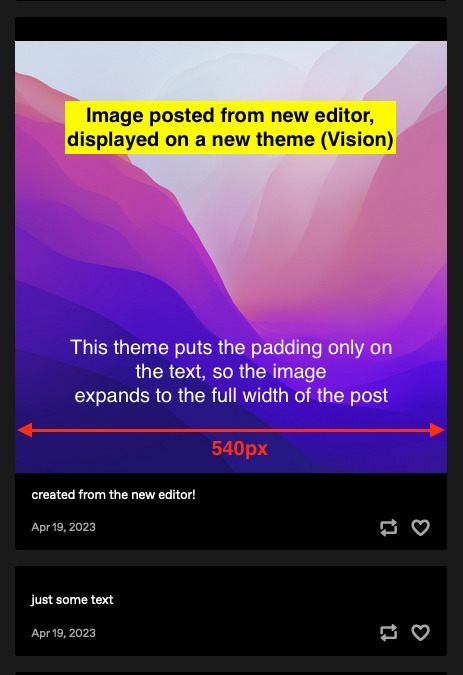
The solution—update to a more modern, up-to-date theme, like Vision or Stereo. Theme developer @eggdesign also built a theme template that works with new posts, that you can build on top of! These modern themes apply padding only to text blocks rather than the whole post, so image blocks receive no padding and are served at their full 540px width, just like the Dashboard. From what we’ve seen, this fixes all of the issues about perceived GIF quality on blogs.
We know. Changing your theme is a lot of work. In the near future, we’re looking into ways to make this transition easier—for example, helping you identify themes that work well with new posts in the Theme Garden. But working with new posts is the way forward—the new posts use a format that opens up a lot of opportunities in the future.
Why can’t you add post types to posts from the new editor? Why not serve new posts as photo posts instead of text posts?
The new editor uses a new post format, called Neue Post Format (NPF). NPF has given us a huge boost in flexibility when it comes to what content can be in posts—remember the time when you couldn’t even upload images to reblogs? Or how old chat and quote posts magically change authors? NPF helped us fix both of these things. It removed constraints—including post types, which limit each post to one specific type of content.
But existing blog themes still need to be able to display these posts. Because NPF posts can include media anywhere (while most of the old post types have a rigid structure for media), it was safest for us to categorize NPF posts as the least constrained post type—text posts. It’s the best we can do to make these posts backward-compatible with existing blog themes.
In lieu of post types, we’ve added an {NPF} theme variable per post that custom themes can leverage. Theme developers must update their themes to take advantage of this new data to retain full control of the HTML output of posts.
You can read more about these decisions, and the Neue Post Format specification, here and here.
Thanks for your feedback, and keep it coming!
With love,
—The Tumblr WIP Team
1K notes
·
View notes
Text



Theme #08: Empyreum by @pneuma-themes
I am made of quiet storms washing themselves away.
Live Preview (Temporary) / Static Preview: [Index] [Permalink] / Get the code: [pastebin] [Github]
A simple sidebar theme in a similar vein to Theia. I made this as an answer to an ask I answered not too long ago (it definitely feels like forever ago though). Suitable for all kinds of blogs.
Features:
Customizable post widths and font sizes. The live preview uses 600px post width and 13px font size. Enter the desired post width on the post width field and the desired font size on the font size field on the Customization page.
Customizable photoset gutter.
One accent color, 8 color options
A 64x64px icon on the sidebar. Any square image will resize automatically.
3 custom links.
Notes:
This theme uses the new NPF theme base. Everything should work as expected, except for some things, particularly reblogged quote posts. See below for an explanation.
A quote reblogged via the new editor will be, unfortunately, displayed as a usual blockquote. This is a Tumblr bug. I have tried my best to support both legacy and new quotes while the legacy editor is still in use, but as we slowly transition to the new editor, design choices have to be made, and for the time being that choice is made for us theme makers by the staff.
Credits:
Icon: @polymith
Unblue polls, npf audio player: @glenthemes
customAudio.js: @annasthms
photoset.css: @annasthms, @eggdesign
Flexible video resize: @nouvae
NPF-reverse compatible template: @eggdesign
Icon fonts: Akar Icons
Font: Public Sans @ bunny.net
Please like and reblog if you like or are using this!
#themehunter#theme hunter#dailyresources#html#tumblr theme#*mine: theme#*mine: all#*theme: empyreum#it's been 3000 years...#well let me know if something is wrong
226 notes
·
View notes
Text

NEW EDITOR 101: A GUIDE FOR GIFMAKERS by v @shangs
Hi friends! I know I said I would do this way back in April/May when this change was announced but I've been massively busy lately so thank you all for being patient with me :)
Based on the results of this poll, I will be trying my level best to help make a guide for gifmakers to best deal with any problems that have been present with the new editor. However, it's worth noting that I have personally not experienced any of these problems myself and I have no record of any problems from other people that I could send to staff and get guidance on, so for some of these issues I will unfortunately be a broken record.
That being said, I have been using the new editor for a few months now and it hasn't been too bad. So don't be discouraged by the new editor if you still love to make gifs and share them. You may need to adapt a bit, but it's doable!
This is meant to be comprehensive and will be explanation and image heavy. Full guide under the cut.
CONTENTS:
What is the new editor?
Steps to take before posting
Making a post
Troubleshooting
01. WHAT IS THE NEW EDITOR?
Some of you may be asking yourselves what the point of the new editor even is and why it's being implemented in the first place when we already had a (mostly) functional editor. My very limited understanding of it as a CS student is app compatibility and flexibility. I'm not totally clear on the details nor am I 100% certain this is the case, but NPF posts (basically, posts made with the "new editor") first started with the mobile app. I'm unsure if the different post types were simply too unwieldy to transfer to the app - having to make a whole bunch of post types when with the new editor you can now have posts with any elements you want without the rigidity of a set post type - or if it was simply not able to be implemented, but the apps have always used NPF. The majority of Tumblr users are coming from the mobile apps. Then it became a case of having the legacy editor for the web users (which were fewer in number) and the new NPF editor for everyone else. That takes resources to keep around and it's pretty inefficient. Naturally the older editor that was used by less people was going to get the axe, especially since you couldn't tell on mobile that there was even a difference between NPF or legacy posts.
So now here we are and the posts are NPF. This means they're in "Neue Post Format." Basically, every post you make is by default a text post, containing "blocks" of other media - as gifmakers we will primarily be dealing with photos.
I understand that it's frustrating to many to see "our gifs are now rendered as text posts" and ask WHY it's happening when photos should logically be rendered as photo posts - but the fact is, there's now no real delineation between a "text post" and a "photo post." The reason NPF posts are now "text posts" is because that's how they are rendered for desktop themes, not because everyone is going to see your post as text and your gifs are going to be compressed into the quality of a potato (though I know some have seen this issue - more on that later.)
02. STEPS TO TAKE BEFORE POSTING
The long and short of it is that you may have to update your theme. More detail here for those who are interested, but check that your theme supports "new editor posts" or "NPF posts" AND that this is true for original posts (you can read more about why in this ask and, although this may be a bit time-consuming, test it out on your blog). I can say with certainty that my second theme Cygnus supports original NPF posts. This is NOT true of my first theme, though.
You can try to add the NPF Fix by @glenthemes to your own theme (beware if you don't know HTML/CSS) or try this tip by @burningblake for original posts.
Feel free to add theme makers with fully NPF-compatible themes in the notes! I have been happily using my own theme so I can't say to what degree others' themes are NPF-friendly.
03. MAKING A POST
If you're sticking around to post on the new editor and you have trouble ordering your gifs around, here's a little guide on how to post.
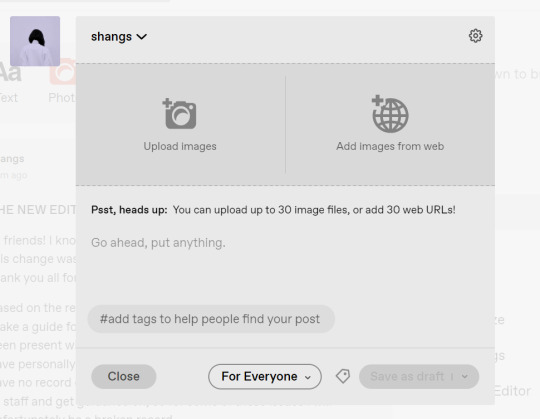
If I click on "Photo" from web and open up the editor, here's how it looks:

I went ahead and added three full-width gifs and the editor put them in like so:

You'll most likely also have to order your gifs around in the way you want them. You can go ahead and hover over your gifs to see the button to orient them (the four dots in the top left corner) and the button for an image description (the three dots in the bottom right corner). I've attached images of all three below:



If you hold the orientation button, move your gif around until you see the blue line that shows where your gif will end up in the spot that you want it. For example, I wanted to move the second gif below the first one, so I oriented it so that the blue line would show the marker between the two gifs:

Now my gifs are oriented nicely! Of course, this is a simpler layout, but the principles still hold.
If you save your gifs as a draft and reopen them or you just notice a large gap like this in between your gifs when you're in the editor, don't worry.

This will not show up in dash view or on a desktop theme that supports original NPF posts. For example, this is how the gifs' gap (without modification) looked in my desktop theme:

With your gifs ordered, the final step is to add alt text. You can read more about alt text and why you should use it here. (Feel free to ignore the sections about the captions on the legacy editor since it is no longer relevant. It's also unnecessary to clearly mark descriptions if they're not in the caption of your post because they will clearly show up under "ALT" on Tumblr.)
If you click the three dots in the bottom right corner as seen above, and click "update image description:"

You can add the description you like and click "update." Your photos' alt text will show up under the "ALT" bubble on Tumblr. This is generally a good practice to get into to make your content more accessible, so I hope you guys will consider using alt text regularly :)
Also, I've noticed that in the editor, if you go back and edit something it will take some time to show up. You may have to refresh the page or load it again after some time, but your edits should be there. I would not go back and edit posts again if you see your posts haven't shown up. I also advise against editing your posts on mobile because it's easier to make a mistake.
And there you go, you've successfully made a post with the new editor!
04. TROUBLESHOOTING
I'm sure you've all been waiting for this. Unfortunately I am probably going to be extremely unhelpful if the editor hasn't been refined in the last few months for those experiencing issues. I'm going to go in the categories that I listed out in my original poll, but keep in mind that I haven't personally seen any of these issues on my end so I haven't been able to contact staff with any evidence that this happened other than my poll.
Dashboard view quality issues:
I haven't noticed this issue. I'm not sure if this has been fixed since the original poll was posted. If you're experiencing this issue, this is not something I know how to fix so I would contact staff with screenshots of the issue.
Desktop theme side padding:
As noted before, this is a theme issue. If you change themes to something that is NPF-compatible with original posts, there shouldn't be any more issues here.
Small gifs on mobile:
In my experience this was happening regardless of what editor was used; it's a bug that seems to have been fixed since this poll was created. If you're still experiencing it, at the risk of sounding like a broken record, I would advise contacting staff.
New editor doesn't accept gifs of size 9.8MB < x < 10MB:
I haven't experienced this issue so I would say the only workaround would be to either trim the size of your gif so that it is under 9.8MB or whatever threshold seems to be the cutoff or contact staff (I am so sorry for constantly having to suggest this 😭 unfortunately there's no trick I can offer because the new editor has been taking all my gifs just fine)
Logistical issues ordering gifsets:
I hope this guide has been able to answer the majority of questions and shed some light on some of the more buggy behaviors of the new editor, but if you have any more specific questions you can feel free to shoot me an ask!
HTML issues / colored text:
Unfortunately it seems colored text may be deprecated entirely? This could be for accessibility purposes because I believe screen readers would read out every single letter of gradient text in captions which I imagine can get quite frustrating for users of this technology. I recommend just using the normal rich text editor. If you want small text, you can highlight and click the <s> button!
Other:
If it seems like something I may be able to answer, please feel free to ask me. Otherwise... hound staff 😭
Here's where you can hound staff, btw. If you're having major issues I would advise you guys to submit support tickets. That way if there are any widespread bugs, staff will hopefully be able to fix them.
I hope this guide was helpful to you guys in dealing with the new editor, and happy giffing <3
#gif tutorial#new editor tutorial#completeresources#userphotoshop#resourcemarket#userrobin#userbells#arthurpendragonns#ughmerlin#userbecca#usersameera#usermarsy#alielook#tuserlucie#tutorial
529 notes
·
View notes
Text
how to use xkit rewritten / trim reblogs on mobile:
updated for december 2022
this method is beta editor / npf compatible
my previous tutorial to trim posts technically still works, but as tumblr is discontinuing legacy posts that method is already outdated and unhelpful for people who have no other option than to use the beta editor.
but fear not! i've figured out how to use xkit rewritten on mobile and it's VERY easy.
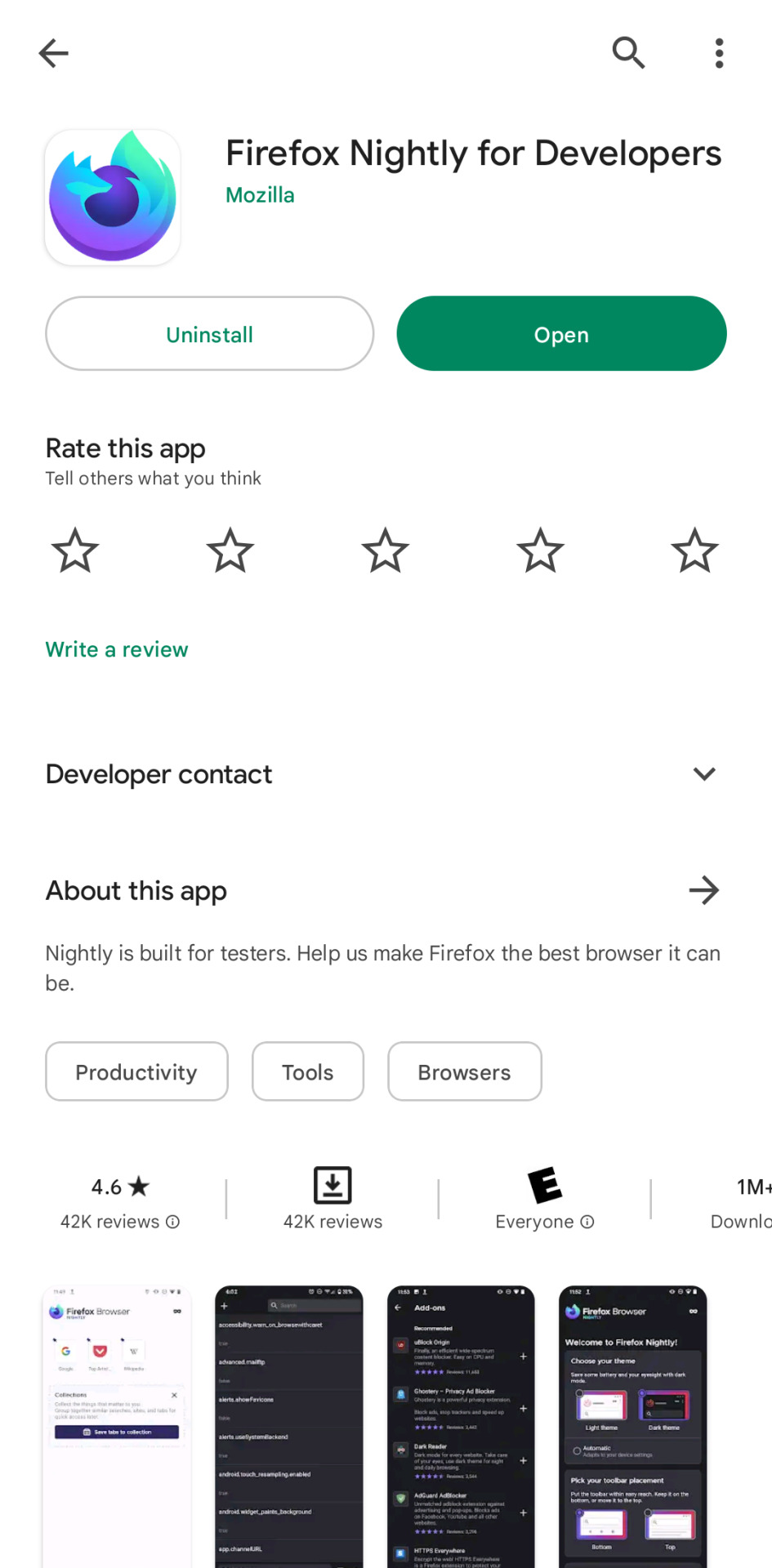
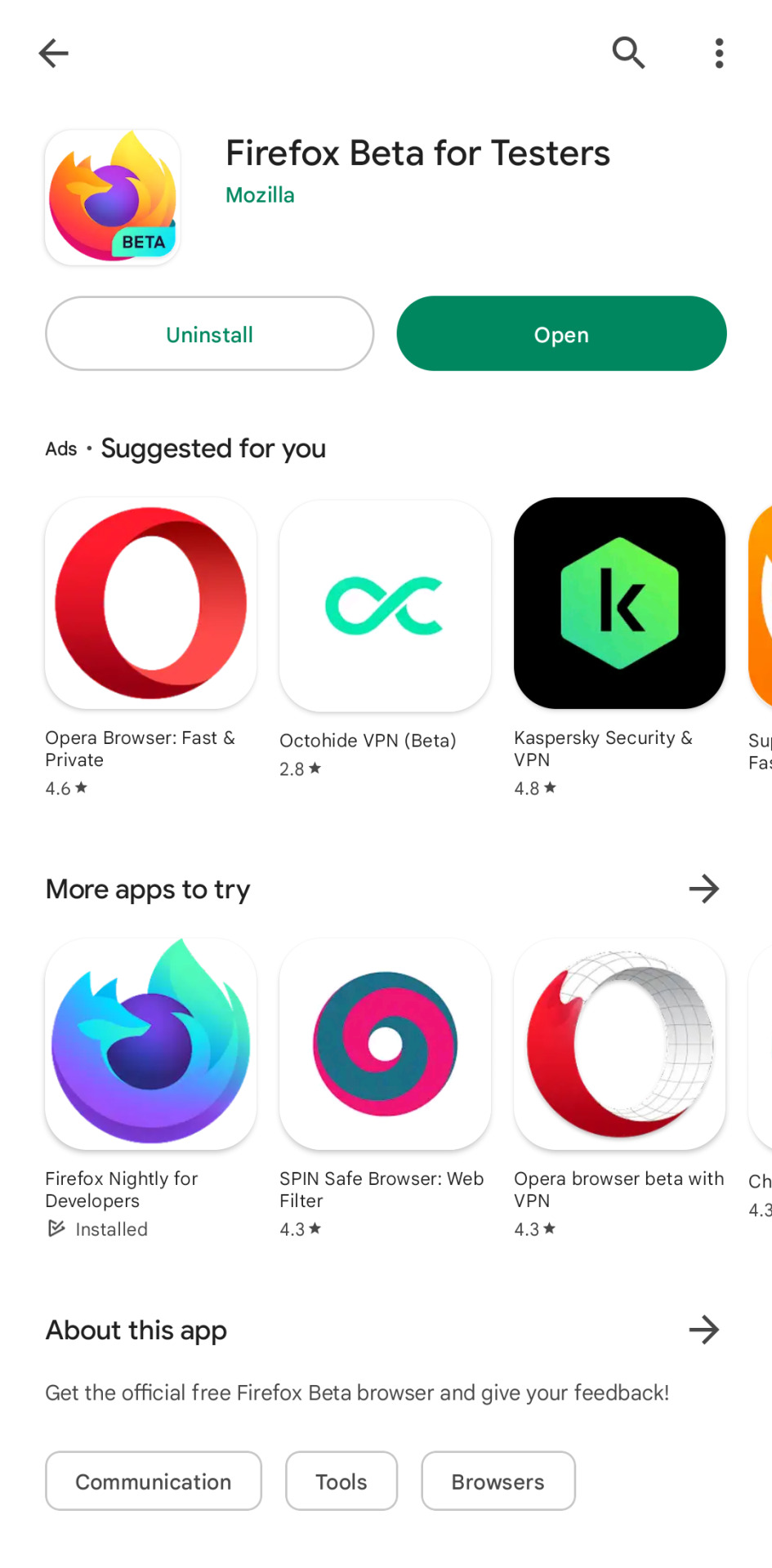
install "firefox nightly for developers" OR "firefox beta for testers". must be one of these two, not regular firefox.


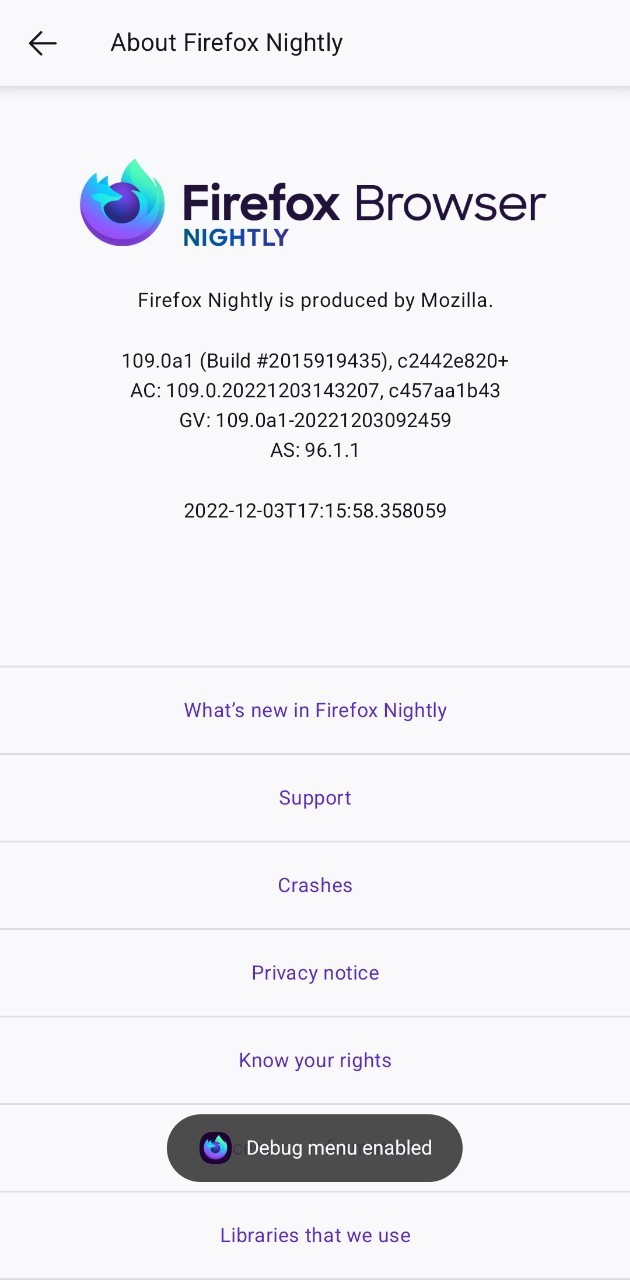
go to settings, scroll down to the "about firefox" page at the end and then click on the logo 5 times until debug mode is enabled.


back to settings and below add-ons you'll see the 'custom add-ons collections' option.
add 17683742 as the ID and name it 'tumblr' like so:

the browser will give you a little pop up that the extension is being added and the app is being restarted.
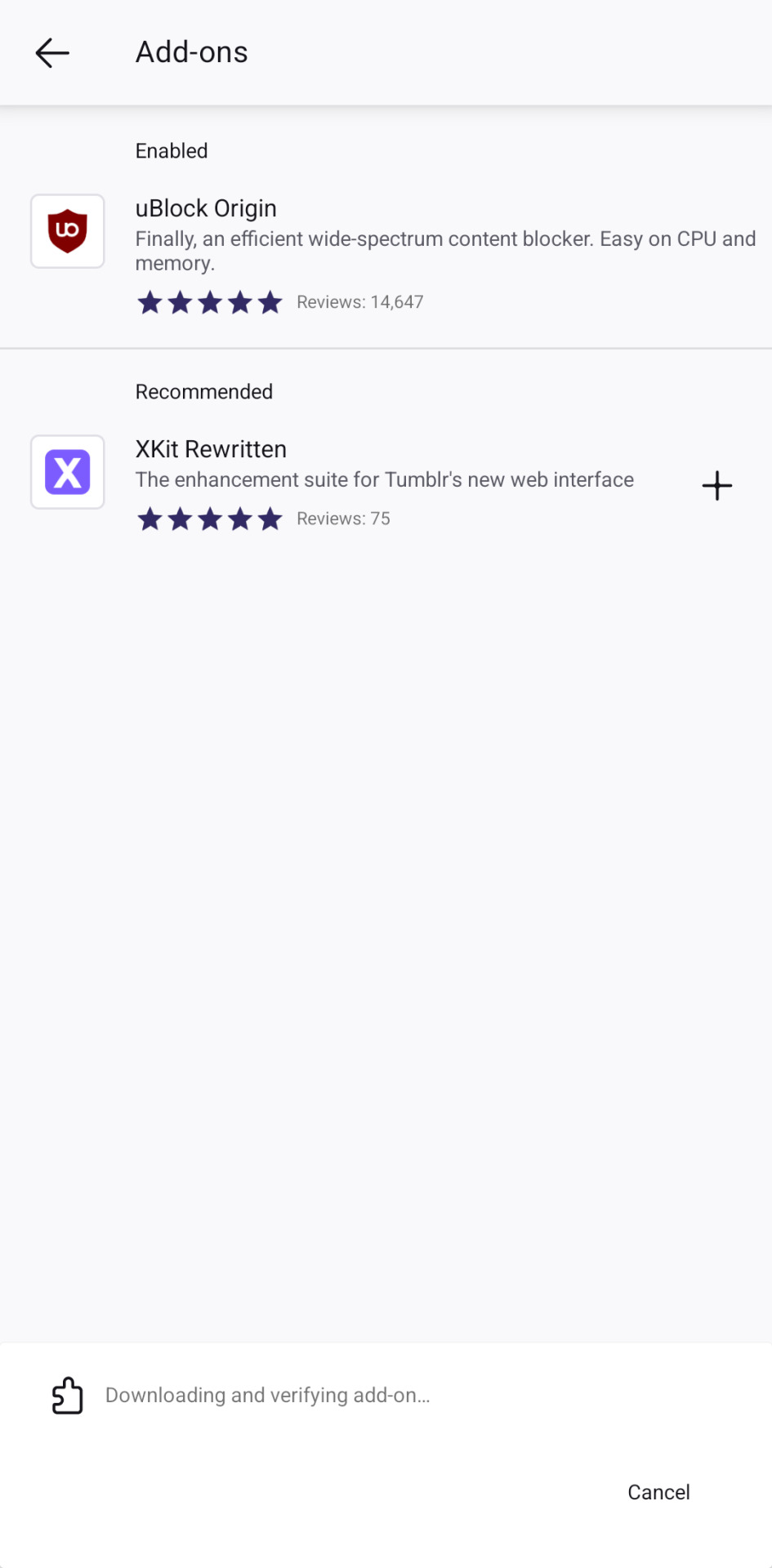
now enter the app again, go to the add-ons section and xkit rewritten should be loaded there. i've included ublock in the collection so you can use both because you absolutely should.
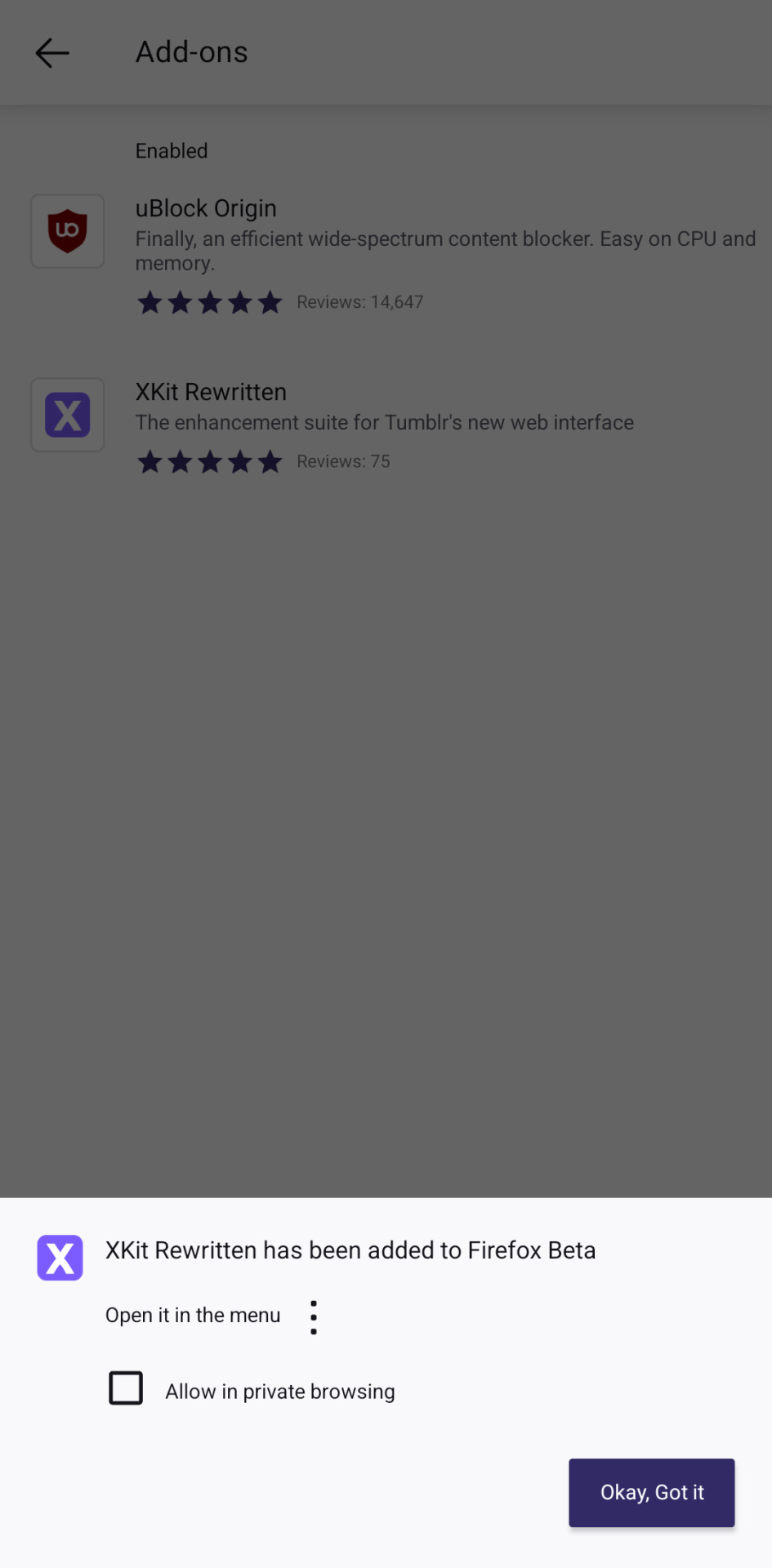
on firefox beta you'll see the extension with a +, click on it to add it.


now cut your replies the same way you do it on desktop with xkit rewritten!
save the post as a draft
click on the scissor button
it's done!


please consider that this is experimental so not all of xkit rewritten's features will work on mobile. trim reblogs does work though!
i still recommend using my roleplay formatter for formatting your replies and then copy pasting the html on your reblog.
other useful links :
this post explains the differences between the two editors and why we're switching.
this post is a tutorial on how xkit rewritten's 'trim reblogs' feature works.
1K notes
·
View notes
Text
Tuesday, May 23rd, 2023
🌟 New
Original posts are now indexed by our search engine (almost, just about) immediately. Previously, it could take minutes or hours for a new post to appear in search results. If your posts have been missing in search and tags for a while, try these troubleshooting steps.
On web, we're working to remove the option to use the legacy post editor. This week, we're removing the option to use the legacy editor for some users, for post types other than text/photo. More updates to come as the rollout continues.
In the latest version of the Android app, we’ve updated the top navigation bar to include an easy way to get to TumblrMart.
We've updated the Theme Garden on web with a list of featured themes, which are all NPF-compatible.
🛠 Fixed
We’ve fixed an issue that was preventing Blazed posts from being muteable, for those of you who are in the experiment that adds post notification muting on web, or are using the mobile apps.
All of our optional dashboard tabs, such as blog subscriptions and what you missed, now properly respect your Community Label settings.
🚧 Ongoing
Nothing to report here today.
🌱 Upcoming
Nothing to report here today, either.
Experiencing an issue? File a Support Request and we’ll get back to you as soon as we can!
Want to share your feedback about something? Check out our Work in Progress blog and start a discussion with the community.
350 notes
·
View notes
Text

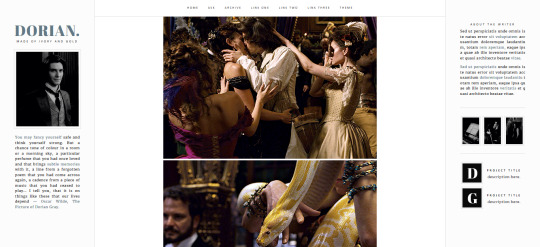
GARNIERS THEMES: DORIAN 2.0
[ preview ✴ pastebin ] Garniers has officially reached 400 followers! I wanted to celebrate this occasion with the release of the NPF Compatible version of my first-released theme: Dorian. Out of all of my projects, I know Dorian is your favorite, and I know I created the theme with a base I coded around 2015-2016. So I coded the theme once again, optimized and improved, as a way to thank you for your unrelenting support in 2023. There are certain changes, positive changes, but the essence is the same. This release marks the discontinuation of the first version of the theme—the download page has been edited to redirect future users to the new codes.
This is the second version of the theme, but definitely not the last. Dorian is something symbolic to me at this point, and I would like to emphasize that by revisiting and improving the theme whenever the platform calls for it. That gives us all something to look forward to. Without further ado, I hope you enjoy, and see you next year.
Features
540px posts
Optional Tumblr Controls
Optional Monochrome Posts
Full-height Sidebars
Sidebar Banner (+ description)
About Section
3 navigation links
3 additional links (+ thumbnails)
2 projects (+ descriptions)
NPF Compatible!
Terms + Conditions
Please do not redistribute / claim as your own
Please do not remove credit
[ Check the Terms Of Service for more information ]
116 notes
·
View notes
Text
¿Desarrollas temas o te gusta personalizar tu blog en la versión web? ¡Esto te interesa!
Hemos hecho algunas modificaciones importantes en el documento de ayuda sobre los temas personalizados para añadir toda la información necesaria a la hora de crear temas compatibles con el formato del nuevo editor de publicaciones (NPF) y la interfaz de reblogueos no anidada.
Estas son las novedades que hemos incorporado:
Un ejemplo de marcado para los temas que incluye el código de nuestra interfaz de reblogueos no anidada.
Cambios en la sección sobre los reblogueos con explicaciones y ejemplos de cómo usar la interfaz no anidada en tus temas en lugar del antiguo formato, que se representaba a través del elemento «blockquote» de citas en bloque.
Notas aclaratorias sobre cómo integrar el código del nuevo formato con las variables de los temas que ya existían.
Además, hemos actualizado el Jardín de temas para añadir una colección con diseños destacados compatibles con el nuevo formato de publicación (están marcados con una estrella roja).

¿Quieres más información sobre cómo personalizar el tema de tu blog en la versión web? Echa un vistazo a este documento del Centro de ayuda.
Descubre cómo subir tus diseños al Jardín de temas para que otras personas puedan usarlo o comprarlo. ¡No olvides consultar las normas de envío antes de hacerlo! Estamos deseando ver todas las maravillas que salgan de tus manos.
Si quieres informarnos de cualquier fallo o pedirnos que añadamos alguna función, mándanos un mensaje a través del formulario de ayuda.
70 notes
·
View notes
Photo






⟢ ∘ 。 DREAM GiRL ⦂
JUNE 2023 , TUMBLR THEME .
⟡ ⟡ ⟡
∘ 。⟣ briefing .
dream girl is a cute lil theme geared toward indie users who enjoy having their muse page match their theme with it's muse tab design but it really can be used for anything u see fit ! there are many ways u can style this theme and every single feature is optional so u can create a unique design that fits ur aesthetic .
note : if u are interested in utilizing icons such as the hearts i've used as decor throughout this theme , the code is loaded to support bootstrap icons . click here to be directed to my brief tutorial on using bootstrap icons in themes ( tutorial is free to non patreons ) .
please give this post a reblog and a like and take care of urself ! keep hydrated and pet a cute animal today !
∘ 。⟣ specs .
this theme is compatible with both npf post styles ( beta ) and legacy blogs HOWEVER please be aware that both the audio posts and quote posts are not customizable with tumblr's current json structure . this is something i am looking into for future themes .
single sidebar image .
( optional ) sidebar background image .
( optional ) asterisk - style stars svg on the sidebar .
( optional ) abstract doodle svgs ( see other example ) for the sidebar .
( optional ) sidebar background decor text .
offers both 300px and 375px post styles .
offers accessible font sizing option that gets rid of the outlined font within the posts ( not in the titles / decor styling ) .
custom ask box tagline .
1 editable link for u to use for whatever .
nav tab with single icon + description and title .
6 editable links in the nav tab .
muse tab with single image + description .
muse tab must be edited in the html but is heavily annotated for ease .
various font styles for the muse tab to be utilized as headers .
complete list of credits and inspirations are detailed in the code .
click the source to view a live preview and here to become a patreon !
* i coded this theme slightly smaller to display posted images , gifs and videos without sacrificing quality .
#rp theme#indie rp theme#rph#rpt#indie rph#supportcontentcreators#mine#rec#themes#for patreons#for patrons#preview style inspired by springdoy
88 notes
·
View notes