#no you don't get the illustration without text
Text

Autumn Wing and the Crown of Fire: The Fallen of the False Crown is crowdfunding right now! Please support this lovely webcomic
( ° ᴗ°)~ð (/❛o❛\)
#webcomic#autumn wing#awatcof#nephilim#crown of fire#no you don't get the illustration without text#I'll consider it if you hand my friend money#I JUST realized Cordelia isn't even in chapter 2 now that I'm completely finished with the drawing
15 notes
·
View notes
Text
“Humans in the loop” must detect the hardest-to-spot errors, at superhuman speed

I'm touring my new, nationally bestselling novel The Bezzle! Catch me SATURDAY (Apr 27) in MARIN COUNTY, then Winnipeg (May 2), Calgary (May 3), Vancouver (May 4), and beyond!

If AI has a future (a big if), it will have to be economically viable. An industry can't spend 1,700% more on Nvidia chips than it earns indefinitely – not even with Nvidia being a principle investor in its largest customers:
https://news.ycombinator.com/item?id=39883571
A company that pays 0.36-1 cents/query for electricity and (scarce, fresh) water can't indefinitely give those queries away by the millions to people who are expected to revise those queries dozens of times before eliciting the perfect botshit rendition of "instructions for removing a grilled cheese sandwich from a VCR in the style of the King James Bible":
https://www.semianalysis.com/p/the-inference-cost-of-search-disruption
Eventually, the industry will have to uncover some mix of applications that will cover its operating costs, if only to keep the lights on in the face of investor disillusionment (this isn't optional – investor disillusionment is an inevitable part of every bubble).
Now, there are lots of low-stakes applications for AI that can run just fine on the current AI technology, despite its many – and seemingly inescapable - errors ("hallucinations"). People who use AI to generate illustrations of their D&D characters engaged in epic adventures from their previous gaming session don't care about the odd extra finger. If the chatbot powering a tourist's automatic text-to-translation-to-speech phone tool gets a few words wrong, it's still much better than the alternative of speaking slowly and loudly in your own language while making emphatic hand-gestures.
There are lots of these applications, and many of the people who benefit from them would doubtless pay something for them. The problem – from an AI company's perspective – is that these aren't just low-stakes, they're also low-value. Their users would pay something for them, but not very much.
For AI to keep its servers on through the coming trough of disillusionment, it will have to locate high-value applications, too. Economically speaking, the function of low-value applications is to soak up excess capacity and produce value at the margins after the high-value applications pay the bills. Low-value applications are a side-dish, like the coach seats on an airplane whose total operating expenses are paid by the business class passengers up front. Without the principle income from high-value applications, the servers shut down, and the low-value applications disappear:
https://locusmag.com/2023/12/commentary-cory-doctorow-what-kind-of-bubble-is-ai/
Now, there are lots of high-value applications the AI industry has identified for its products. Broadly speaking, these high-value applications share the same problem: they are all high-stakes, which means they are very sensitive to errors. Mistakes made by apps that produce code, drive cars, or identify cancerous masses on chest X-rays are extremely consequential.
Some businesses may be insensitive to those consequences. Air Canada replaced its human customer service staff with chatbots that just lied to passengers, stealing hundreds of dollars from them in the process. But the process for getting your money back after you are defrauded by Air Canada's chatbot is so onerous that only one passenger has bothered to go through it, spending ten weeks exhausting all of Air Canada's internal review mechanisms before fighting his case for weeks more at the regulator:
https://bc.ctvnews.ca/air-canada-s-chatbot-gave-a-b-c-man-the-wrong-information-now-the-airline-has-to-pay-for-the-mistake-1.6769454
There's never just one ant. If this guy was defrauded by an AC chatbot, so were hundreds or thousands of other fliers. Air Canada doesn't have to pay them back. Air Canada is tacitly asserting that, as the country's flagship carrier and near-monopolist, it is too big to fail and too big to jail, which means it's too big to care.
Air Canada shows that for some business customers, AI doesn't need to be able to do a worker's job in order to be a smart purchase: a chatbot can replace a worker, fail to their worker's job, and still save the company money on balance.
I can't predict whether the world's sociopathic monopolists are numerous and powerful enough to keep the lights on for AI companies through leases for automation systems that let them commit consequence-free free fraud by replacing workers with chatbots that serve as moral crumple-zones for furious customers:
https://www.sciencedirect.com/science/article/abs/pii/S0747563219304029
But even stipulating that this is sufficient, it's intrinsically unstable. Anything that can't go on forever eventually stops, and the mass replacement of humans with high-speed fraud software seems likely to stoke the already blazing furnace of modern antitrust:
https://www.eff.org/de/deeplinks/2021/08/party-its-1979-og-antitrust-back-baby
Of course, the AI companies have their own answer to this conundrum. A high-stakes/high-value customer can still fire workers and replace them with AI – they just need to hire fewer, cheaper workers to supervise the AI and monitor it for "hallucinations." This is called the "human in the loop" solution.
The human in the loop story has some glaring holes. From a worker's perspective, serving as the human in the loop in a scheme that cuts wage bills through AI is a nightmare – the worst possible kind of automation.
Let's pause for a little detour through automation theory here. Automation can augment a worker. We can call this a "centaur" – the worker offloads a repetitive task, or one that requires a high degree of vigilance, or (worst of all) both. They're a human head on a robot body (hence "centaur"). Think of the sensor/vision system in your car that beeps if you activate your turn-signal while a car is in your blind spot. You're in charge, but you're getting a second opinion from the robot.
Likewise, consider an AI tool that double-checks a radiologist's diagnosis of your chest X-ray and suggests a second look when its assessment doesn't match the radiologist's. Again, the human is in charge, but the robot is serving as a backstop and helpmeet, using its inexhaustible robotic vigilance to augment human skill.
That's centaurs. They're the good automation. Then there's the bad automation: the reverse-centaur, when the human is used to augment the robot.
Amazon warehouse pickers stand in one place while robotic shelving units trundle up to them at speed; then, the haptic bracelets shackled around their wrists buzz at them, directing them pick up specific items and move them to a basket, while a third automation system penalizes them for taking toilet breaks or even just walking around and shaking out their limbs to avoid a repetitive strain injury. This is a robotic head using a human body – and destroying it in the process.
An AI-assisted radiologist processes fewer chest X-rays every day, costing their employer more, on top of the cost of the AI. That's not what AI companies are selling. They're offering hospitals the power to create reverse centaurs: radiologist-assisted AIs. That's what "human in the loop" means.
This is a problem for workers, but it's also a problem for their bosses (assuming those bosses actually care about correcting AI hallucinations, rather than providing a figleaf that lets them commit fraud or kill people and shift the blame to an unpunishable AI).
Humans are good at a lot of things, but they're not good at eternal, perfect vigilance. Writing code is hard, but performing code-review (where you check someone else's code for errors) is much harder – and it gets even harder if the code you're reviewing is usually fine, because this requires that you maintain your vigilance for something that only occurs at rare and unpredictable intervals:
https://twitter.com/qntm/status/1773779967521780169
But for a coding shop to make the cost of an AI pencil out, the human in the loop needs to be able to process a lot of AI-generated code. Replacing a human with an AI doesn't produce any savings if you need to hire two more humans to take turns doing close reads of the AI's code.
This is the fatal flaw in robo-taxi schemes. The "human in the loop" who is supposed to keep the murderbot from smashing into other cars, steering into oncoming traffic, or running down pedestrians isn't a driver, they're a driving instructor. This is a much harder job than being a driver, even when the student driver you're monitoring is a human, making human mistakes at human speed. It's even harder when the student driver is a robot, making errors at computer speed:
https://pluralistic.net/2024/04/01/human-in-the-loop/#monkey-in-the-middle
This is why the doomed robo-taxi company Cruise had to deploy 1.5 skilled, high-paid human monitors to oversee each of its murderbots, while traditional taxis operate at a fraction of the cost with a single, precaratized, low-paid human driver:
https://pluralistic.net/2024/01/11/robots-stole-my-jerb/#computer-says-no
The vigilance problem is pretty fatal for the human-in-the-loop gambit, but there's another problem that is, if anything, even more fatal: the kinds of errors that AIs make.
Foundationally, AI is applied statistics. An AI company trains its AI by feeding it a lot of data about the real world. The program processes this data, looking for statistical correlations in that data, and makes a model of the world based on those correlations. A chatbot is a next-word-guessing program, and an AI "art" generator is a next-pixel-guessing program. They're drawing on billions of documents to find the most statistically likely way of finishing a sentence or a line of pixels in a bitmap:
https://dl.acm.org/doi/10.1145/3442188.3445922
This means that AI doesn't just make errors – it makes subtle errors, the kinds of errors that are the hardest for a human in the loop to spot, because they are the most statistically probable ways of being wrong. Sure, we notice the gross errors in AI output, like confidently claiming that a living human is dead:
https://www.tomsguide.com/opinion/according-to-chatgpt-im-dead
But the most common errors that AIs make are the ones we don't notice, because they're perfectly camouflaged as the truth. Think of the recurring AI programming error that inserts a call to a nonexistent library called "huggingface-cli," which is what the library would be called if developers reliably followed naming conventions. But due to a human inconsistency, the real library has a slightly different name. The fact that AIs repeatedly inserted references to the nonexistent library opened up a vulnerability – a security researcher created a (inert) malicious library with that name and tricked numerous companies into compiling it into their code because their human reviewers missed the chatbot's (statistically indistinguishable from the the truth) lie:
https://www.theregister.com/2024/03/28/ai_bots_hallucinate_software_packages/
For a driving instructor or a code reviewer overseeing a human subject, the majority of errors are comparatively easy to spot, because they're the kinds of errors that lead to inconsistent library naming – places where a human behaved erratically or irregularly. But when reality is irregular or erratic, the AI will make errors by presuming that things are statistically normal.
These are the hardest kinds of errors to spot. They couldn't be harder for a human to detect if they were specifically designed to go undetected. The human in the loop isn't just being asked to spot mistakes – they're being actively deceived. The AI isn't merely wrong, it's constructing a subtle "what's wrong with this picture"-style puzzle. Not just one such puzzle, either: millions of them, at speed, which must be solved by the human in the loop, who must remain perfectly vigilant for things that are, by definition, almost totally unnoticeable.
This is a special new torment for reverse centaurs – and a significant problem for AI companies hoping to accumulate and keep enough high-value, high-stakes customers on their books to weather the coming trough of disillusionment.
This is pretty grim, but it gets grimmer. AI companies have argued that they have a third line of business, a way to make money for their customers beyond automation's gifts to their payrolls: they claim that they can perform difficult scientific tasks at superhuman speed, producing billion-dollar insights (new materials, new drugs, new proteins) at unimaginable speed.
However, these claims – credulously amplified by the non-technical press – keep on shattering when they are tested by experts who understand the esoteric domains in which AI is said to have an unbeatable advantage. For example, Google claimed that its Deepmind AI had discovered "millions of new materials," "equivalent to nearly 800 years’ worth of knowledge," constituting "an order-of-magnitude expansion in stable materials known to humanity":
https://deepmind.google/discover/blog/millions-of-new-materials-discovered-with-deep-learning/
It was a hoax. When independent material scientists reviewed representative samples of these "new materials," they concluded that "no new materials have been discovered" and that not one of these materials was "credible, useful and novel":
https://www.404media.co/google-says-it-discovered-millions-of-new-materials-with-ai-human-researchers/
As Brian Merchant writes, AI claims are eerily similar to "smoke and mirrors" – the dazzling reality-distortion field thrown up by 17th century magic lantern technology, which millions of people ascribed wild capabilities to, thanks to the outlandish claims of the technology's promoters:
https://www.bloodinthemachine.com/p/ai-really-is-smoke-and-mirrors
The fact that we have a four-hundred-year-old name for this phenomenon, and yet we're still falling prey to it is frankly a little depressing. And, unlucky for us, it turns out that AI therapybots can't help us with this – rather, they're apt to literally convince us to kill ourselves:
https://www.vice.com/en/article/pkadgm/man-dies-by-suicide-after-talking-with-ai-chatbot-widow-says

If you'd like an essay-formatted version of this post to read or share, here's a link to it on pluralistic.net, my surveillance-free, ad-free, tracker-free blog:
https://pluralistic.net/2024/04/23/maximal-plausibility/#reverse-centaurs

Image:
Cryteria (modified)
https://commons.wikimedia.org/wiki/File:HAL9000.svg
CC BY 3.0
https://creativecommons.org/licenses/by/3.0/deed.en
#pluralistic#ai#automation#humans in the loop#centaurs#reverse centaurs#labor#ai safety#sanity checks#spot the mistake#code review#driving instructor
803 notes
·
View notes
Text
So... I did a thing because, man, y'all are wild! The response I keep getting for my silly take on a meme is insane and I appreciate every single like and reblog, you have no idea. So I made it into a wallpaper for my phone and thought "hey, maybe I should share it with my fellow critters?" So here it is!

Also, I don't know if it's weird to use your own art as background on your phone or whatever but I personally do when I'm actually happy with something I drew so, I edited it a little bit to make the picture extra warm and soft and comforting to look at... but it's only for smartphones at the moment. It's not exactly high quality either since it was edited on my phone using Snapseed but it gets the job done, y'know.
I'll probably try to make it a proper illustration at some point without the funny little texts here and there cause I kinda feel bad for keeping Pâté out of the picture but hey, I need my daily dose of Imodna and I got the little guy tattooed on the side of my calf so I'm good but y'all might wanna see him still, right? 😂
Anyway, let me know if you'd like to see a text-free version of the whole thing? Oh and maybe I'll add Imogen's scars this time around, I had a few fics in mind where Imogen probably doesn't have the purple scars and left them out for this so, just a thought.
I'm gonna stop rambling now, don't mind me, and thanks again for the crazy feedback, it means a lot!
#imodna#laudna#imogen temult#i'm way too committed to these witches but I don't care anymore#critical role#cr3#bells hells#fanart#critical role fanart#dnd fanart#digitalart#southern gothic#horse ghoul#wlw
691 notes
·
View notes
Text
𓈒∘☁︎ ◜ 𝐰𝐞 𝐜𝐚𝐧 𝐭𝐚𝐤𝐞 𝐢𝐭 𝐭𝐨 𝐭𝐡𝐞 𝐛𝐚𝐭𝐡𝐫𝐨𝐨𝐦 ◞

𝐭𝐰 — 𝐬𝐞𝐦𝐢-𝐩𝐮𝐛𝐥𝐢𝐜 𝐬𝐞𝐱 [𝐢𝐧 𝐚 𝐛𝐚𝐫'𝐬 𝐛𝐚𝐭𝐡𝐫𝐨𝐨𝐦], 𝐢𝐧𝐟𝐢𝐝𝐞𝐥𝐢𝐭𝐲 [𝐤𝐢𝐧𝐝 𝐨𝐟], 𝐚𝐥𝐜𝐨𝐡𝐨𝐥 [𝐛𝐨𝐭𝐡 𝐫𝐞𝐚𝐝𝐞𝐫 & 𝐬𝐢𝐦𝐨𝐧 𝐚𝐫𝐞 𝐥𝐢𝐠𝐡𝐭𝐥𝐲 𝐛𝐮𝐳𝐳𝐞𝐝], 𝐩𝐞𝐭 𝐧𝐚𝐦𝐞𝐬 [𝐥𝐢𝐭𝐭𝐥𝐞 𝐛𝐢𝐫𝐝, 𝐠𝐨𝐨𝐝 𝐠𝐢𝐫𝐥, 𝐞𝐭𝐜.], 𝐥𝐨𝐭𝐬 𝐨𝐟 𝐝𝐢𝐫𝐭𝐲 𝐭𝐚𝐥𝐤, 𝐛𝐫𝐞𝐚𝐭𝐡 𝐩𝐥𝐚𝐲, 𝐩-𝐢𝐧-𝐯
𝐰𝐨𝐫𝐝 𝐜𝐨𝐮𝐧𝐭 — 𝟐𝐤

painted nails danced along the laminated wood of the bar top, your faint reflection glaring back at you from below. minutes went by slowly, prodding at the bubbling anger within your chest. you were supposed to be meeting your boyfriend, yet with no call, no text, it seemed like he had abandoned you again. it had been the sixth time that month you had received radio silence from your boyfriend on the nights you two had planned to go out.
you had planned to have dinner at a nice restaurant along the water, agreeing to meet at a nearby bar before your reservation time. but, as the hours grew closer to the reservation time, and without a single message from your boyfriend, it seemed like he skipped out on yet another date night.
you raised your hand with your gaze still fixated on the black screen of your phone— silently hoping and praying that he would call or at least text you before you ordered another drink. the universe ignored such prayer, the bartender returning with a pitiful smile. you flipped your phone onto its front, finally giving up the notion that your boyfriend would be phoning you anytime soon. you'd have to wait to see what excuse he came up with later that evening when you got home.
"can i get another cosmopolitan, please?" you ordered, earning a light nod from the bartender. the martini glass appeared within seconds, the hot pink liquid glimmering beneath the warm glows of the bar lights.
you finished the drink in two long gulps— the chilled vodka and orange liqueur burning your throat on its way down. before you could even raise your hand, another martini glass appeared before you, accompanied by a shot glass full of a caramel brown liquid.
with a quirked eyebrow, you met the gaze of the bartender. they pointed to a spot down the bar, silently answering the question you hadn't even asked. following their direction, your eyes landed on a devastatingly handsome man sitting hidden away in the shadows of the bar. you swallowed thickly; your heart skipping a beat as his honey-brown eyes met yours. your thighs squeezed together, a flush of heat rising to your chest and cheeks.
turning your gaze away, you gulped down the second cosmopolitan within seconds, allowing the fire of the alcohol to course through your veins and stroke at your confidence. with a steady exhale, you gathered up your purse and phone with one hand and the shot glass with the other. you walked with a confidence you didn't know you had, chewing at your bottom lip as you took a seat next to the man.
your eyes drank his appearance in, wetness beginning to pool between your thighs as you set your items on the bar top. he wore a tight-fitting, solid white dress shirt with the sleeves rolled up just below his elbows— fabric straining against the thick muscles of his arms, black and white illustrations etched into the tanned skin. your gaze lowered for a brief second, mouth-watering at the sight of his large thighs flexing beneath the dark cloth of his tailored suit pants, the heel of his foot subtly tapping against the polished floor of the bar.
"take a picture, why don't ya," the roughness of his voice caught you off-guard, cutting right through you like butter. you bashfully looked away, focusing your sights on the shot glass, murmuring a quick apology.
"so, what's a little bird like you doin' here all on her own, huh?" he grumbled, tentatively watching as he raised his glass to his pink lips. you twirled the shot glass around, cupping it between both your hands. you softly mumbled about waiting for your boyfriend before dinner barely loud enough for the man next to you to hear, stomach tightening as you met his intense gaze again.
you could practically smell him across the short distance, lingering warm aromas of patchouli and amber wood overwhelming your senses. your face feels hot as he glances at you through the side of his eye. his finger tracing the rim of his glass before taking another quick sip of his drink, finishing it off before waving the bartender down to order another.
"cat caught yer tongue, lass?" he teases with a smirk, body turning to face you. you shift in your stool, fiddling with the shot glass once more before taking it down in one long swallow. bourbon— the flavor notes of tobacco and honey staining every crevice of your mouth, scorching down your throat and to the pit of your stomach.
"no," you finally speak, straightening your back as you turn to face him. your knees were an inch or two from brushing against his, bodies so close you could see every hint of gold in his eyes even under the guise of the bar's shadow. "just not used to speaking to strangers."
his smirk grew, the tops of his cheeks painted a faint hue of pink.
"don't have t' be strangers, little bird," he looks you dead in your eye, leaning in close to you. you could feel the heat radiating off of him, pussy clenching around nothing as his soft lips brush against the shell of your ear, his warm breath fanning across the side of your face. "especially if you grab another bevvy with me."
the drinks came and passed in a blur, heating every nerve in your body with each sip and making the tips of your fingers tingle with a faint buzz. you were still cognitive enough to make conversation, the exchange of words between you and the man flowing with ease with the assistance of liquid confidence. your body leaned against the man's arm, head resting upon his shoulder. a rough hand ghosting over your thigh, fingertips brushing against the edge of your skirt as you tilt your head up to meet his eyes.
"what a shame yer boyfriend left ya all alone," the man's fingers tease at the smooth flesh of your thigh, dipping between your legs. his large hand encompassed almost the entirety of your inner thigh, the tip of his pinky poking at the damp cloth of your crotch. "but, at least he left ya with good company, ain't that right, little bird?"
you nod in agreement, chewing at the soft flesh of your inner cheek. your body shifts in your seat, spreading your legs a bit more to allow him more access to the sensitive space.
"easy girl, eh? boyfriend not givin' ya enough attention? openin' ya legs so easily f' me," your pussy clenches with the weight of his words, his fingers cupping your cunt, causing a small whimper to slip out. "need me t' take care of ya, little bird?"
you let out an uncontrolled moan as he strokes at the slit of your cunt, caressing your clit with small, delicate circles. one of your hands reaches up to cup the side of his neck, tilting his face down and closer to yours. your lips brush against his, the woodsy hint of bourbon invading your nostrils.
"please," you whisper, your voice low and breathy. "need ya, need ya so bad."
he chuckles, the tip of his nose nudging against yours. his fingers feel so good on your clit, his pace quickening. if it weren't for your grip on him, you'd most likely fall off the back of the stool, your body willingly succumbing to him.
"little bird," he hums, brown eyes staring deep into you. you whine as his fingers retract from your stimulated core, his fingertips dampened with your arousal. "we can take it to the bathroom."

"mine," the man grunts into your ear, long fingers laced around your throat, constricting your breath. he's fucking starving—carving out your insides with his cock, imprinting every ridge and curve into the squishy walls of your cunt, devouring your entire being with almost little-to-no regard for you. "all fuckin' mine, such a good girl f'me. taken me cock like the perfect little thing ya are."
you try to suppress your moans, the walls of your cunt clenching hard around his cock. your eyes roll into the back of your head, tongue lolling out to the side, drool seeping out the edges of your mouth. your hands are pressed to the cool porcelain of the sink, gripping at the edges in search of support against the man's brutal hips rutting against your ass cheeks.
his cock plunges deep in and out of you at a rigorous pace, hot breath warming up your cheek. he leans back and releases your neck, the sweetness of air seeping into your lungs as his hands find their place on your hips. his fingernails dig into the soft flesh, a coy smirk tugging at his lips as he meets your gaze through the mirror's reflection.
"bet yer little boyfriend doesn't fuck ya nearly as good as i do, huh? doesn't know how t' make ya into a needy, begging, little mess, right, little bird?" the man teasingly rambles behind you. his cock nudges against your g-spot, bullying the sensitive spot relentlessly. you swore you could see the pearly gates of heaven with the way he was fucking you.
"bet he doesn't touch ya here," one of his fingers dips between your legs, toying with your sensitive clit with harsh pinches and tugs. your body reacts instantly, back arching deeper as you slump against the edge of the bathroom's sink. "there we go, little bird. yer lovin' this, aren't ya? c'mon, pretty girl, lemme hear how much ya love this cock."
another high-pitched whine leaves your lips as he plunges faster in and out of you, every inch of his cock burying itself deeper and deeper inside you with each thrust. you're impossibly close to the edge, fragile mind teetering on the edges. you could feel the hot knot at the pit of your stomach grow, spreading across your body and encompassing every inch of you with its fiery wrath.
"f-fuckkk, feels s' good," you cry out when his fingers pinch your clit roughly, rolling the sensitive nub between his calloused fingers. "hittin' me s' deep, don't fuckin' stop, p-please... holy fuck! s' close, don't stop don't stop don't stop—"
the man chuckles behind you, "tell me yer boyfriend doesn't fuck ya this good. tell me who owns this pussy, little bird."
"you! shit, f-fuckkkk, you do, my pussy's all yours, " you ramble, his heavy balls smacking hard against your clit. "c-christ, n-never been f-fucked this goood— fillin' me up s' good, b-best dick i've everr had—"
with another harsh tug to your clit, you cum around his cock, pussy walls spasming and convulsing hard him. your orgasm almost brings you to your knees, breath caught in your throat as he pins you to the counter with his hips. with a few more thrusts, he cums in you with a rough grunt— hot ropes of cum sticking to every ridge of your cunt's walls as he spills every drop inside you.
"thatagirl," he leans down, his towering frame encompassing the entirety of your back as you remain bent over the sink. you're too sensitive to move, his cock still rock hard inside you. you tilt your head down, your forehead pressed to the chilling porcelain edge of the sink.
"can't let you go just yet," he breathes into your ear, planting a sloppy kiss on the side of your head. you hum in appreciation, barely able to open your eyes to meet his piercing gaze as you rest the side of your face against the sink. he's still sporting a shit-eating smirk, blown-out eyes dancing with a mixture of possession and lust. "g'na clean ya up and take ya back to my room. how’s that sound, little bird?"
by the time you got home the next morning, your skin was littered with purple and black splotches and inner thighs stained with the memories of the previous night. the man had disappeared at some point before you had woken up, leaving you to recollect your items and yourself before doing the walk of shame.
as you set your purse down on your coffee table, mindlessly kicking your heels off to the side and succumbing to the soft cusions of your couch, your boyfriend appeared behind you. with a smug smile and bright honey eyes, he cupped your jaw— guiding your head back to rest on the back of the couch, allowing you to meet his loving gaze before he littered kisses along your forehead, nose, and cheeks, whispering sweet words of love and endearment between kisses.
“you could’ve given me a ride home, si,” you giggled as simon pressed a few quick pecks to your lips, the warmth of your love for him spreading throughout your chest, squeezing at your heart. “or at least left me a change of clothes in the hotel room. was a bit embarrassed that i had to do the walk of shame after spendin’ the night with my own boyfriend.”
“yer the one who wanted to roleplay last night,” he reminded you, stroking the hinge of your jaw with the pad of his thumb. simon glanced at the hickies and bite mark bruises that decorated your neck and collar bone. “had t’ give the full experince, little bird. that’s what ya wanted, right?”

#⭐️.trending#❄️.smut#simon riley x fem!reader#simon ghost riley smut#simon riley smut#cod mwii smut#cod smut#call of duty mwii#call of duty#call of duty smut#simon ghost riley#simon riley x you#simon riley x reader#simon riley x y/n#cod ghost#call of duty ghost#ghost x y/n#ghost x reader#ghost x you#ghost x female reader#ghost x f!reader#cod ghost smut#simon ghost riley x reader#x female reader#banners @/saradika#banners @/cafekitsune
1K notes
·
View notes
Text
why Aurora's art is genius
It's break for me, and I've been meaning to sit down and read the Aurora webcomic (https://comicaurora.com/, @comicaurora on Tumblr) for quite a bit. So I did that over the last few days.
And… y'know. I can't actually say "I should've read this earlier," because otherwise I would've been up at 2:30-3am when I had responsibilities in the morning and I couldn't have properly enjoyed it, but. Holy shit guys THIS COMIC.
I intended to just do a generalized "hello this is all the things I love about this story," and I wrote a paragraph or two about art style. …and then another. And another. And I realized I needed to actually reference things so I would stop being too vague. I was reading the comic on my tablet or phone, because I wanted to stay curled up in my chair, but I type at a big monitor and so I saw more details… aaaaaand it turned into its own giant-ass post.
SO. Enjoy a few thousand words of me nerding out about this insanely cool art style and how fucking gorgeous this comic is? (There are screenshots, I promise it isn't just a wall of text.) In my defense, I just spent two semesters in graphic design classes focusing on the Adobe Suite, so… I get to be a nerd about pretty things…???
All positive feedback btw! No downers here. <3
---
I cannot emphasize enough how much I love the beautiful, simple stylistic method of drawing characters and figures. It is absolutely stunning and effortless and utterly graceful—it is so hard to capture the sheer beauty and fluidity of the human form in such a fashion. Even a simple outline of a character feels dynamic! It's gorgeous!
Though I do have a love-hate relationship with this, because my artistic side looks at that lovely simplicity, goes "I CAN DO THAT!" and then I sit down and go to the paper and realize that no, in fact, I cannot do that yet, because that simplicity is born of a hell of a lot of practice and understanding of bodies and actually is really hard to do. It's a very developed style that only looks simple because the artist knows what they're doing. The human body is hard to pull off, and this comic does so beautifully and makes it look effortless.
Also: line weight line weight line weight. It's especially important in simplified shapes and figures like this, and hoo boy is it used excellently. It's especially apparent the newer the pages get—I love watching that improvement over time—but with simpler figures and lines, you get nice light lines to emphasize both smaller details, like in the draping of clothing and the curls of hair—which, hello, yes—and thicker lines to emphasize bigger and more important details and silhouettes. It's the sort of thing that's essential to most illustrations, but I wanted to make a note of it because it's so vital to this art style.
THE USE OF LAYER BLENDING MODES OH MY GODS. (...uhhh, apologies to the people who don't know what that means, it's a digital art program thing? This article explains it for beginners.)
Bear with me, I just finished my second Photoshop course, I spent months and months working on projects with this shit so I see the genius use of Screen and/or its siblings (of which there are many—if I say "Screen" here, assume I mean the entire umbrella of Screen blending modes and possibly Overlay) and go nuts, but seriously it's so clever and also fucking gorgeous:
Firstly: the use of screened-on sound effect words over an action? A "CRACK" written over a branch and then put on Screen in glowy green so that it's subtle enough that it doesn't disrupt the visual flow, but still sticks out enough to make itself heard? Little "scritches" that are transparent where they're laid on without outlines to emphasize the sound without disrupting the underlying image? FUCK YES. I haven't seen this done literally anywhere else—granted, I haven't read a massive amount of comics, but I've read enough—and it is so clever and I adore it. Examples:


Secondly: The beautiful lighting effects. The curling leaves, all the magic, the various glowing eyes, the fog, the way it's all so vividly colored but doesn't burn your eyeballs out—a balance that's way harder to achieve than you'd think—and the soft glows around them, eeeee it's so pretty so pretty SO PRETTY. Not sure if some of these are Outer/Inner Glow/Shadow layer effects or if it's entirely hand-drawn, but major kudos either way; I can see the beautiful use of blending modes and I SALUTE YOUR GENIUS.
I keep looking at some of this stuff and go "is that a layer effect or is it done by hand?" Because you can make some similar things with the Satin layer effect in Photoshop (I don't know if other programs have this? I'm gonna have to find out since I won't have access to PS for much longer ;-;) that resembles some of the swirly inner bits on some of the lit effects, but I'm not sure if it is that or not. Or you could mask over textures? There's... many ways to do it.
If done by hand: oh my gods the patience, how. If done with layer effects: really clever work that knows how to stop said effects from looking wonky, because ugh those things get temperamental. If done with a layer of texture that's been masked over: very, very good masking work. No matter the method, pretty shimmers and swirly bits inside the bigger pretty swirls!
Next: The way color contrast is used! I will never be over the glowy green-on-black Primordial Life vibes when Alinua gets dropped into that… unconscious space?? with Life, for example, and the sharp contrast of vines and crack and branches and leaves against pitch black is just visually stunning. The way the roots sink into the ground and the three-dimensional sensation of it is particularly badass here:

Friggin. How does this imply depth like that. HOW. IT'S SO FREAKING COOL.
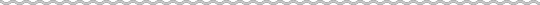
A huge point here is also color language and use! Everybody has their own particular shade, generally matching their eyes, magic, and personality, and I adore how this is used to make it clear who's talking or who's doing an action. That was especially apparent to me with Dainix and Falst in the caves—their colors are both fairly warm, but quite distinct, and I love how this clarifies who's doing what in panels with a lot of action from both of them. There is a particular bit that stuck out to me, so I dug up the panels (see this page and the following one https://comicaurora.com/aurora/1-20-30/):

(Gods it looks even prettier now that I put it against a plain background. Also, appreciation to Falst for managing a bridal-carry midair, damn.)
The way that their colors MERGE here! And the immense attention to detail in doing so—Dainix is higher up than Falst is in the first panel, so Dainix's orange fades into Falst's orange at the base. The next panel has gold up top and orange on bottom; we can't really tell in that panel where each of them are, but that's carried over to the next panel—

—where we now see that Falst's position is raised above Dainix's due to the way he's carrying him. (Points for continuity!) And, of course, we see the little "huffs" flowing from orange to yellow over their heads (where Dainix's head is higher than Falst's) to merge the sound of their breathing, which is absurdly clever because it emphasizes to the viewer how we hear two sets of huffing overlaying each other, not one. Absolutely brilliant.
(A few other notes of appreciation to that panel: beautiful glows around them, the sparks, the jagged silhouette of the spider legs, the lovely colors that have no right to make the area around a spider corpse that pretty, the excellent texturing on the cave walls plus perspective, the way Falst's movements imply Dainix's hefty weight, the natural posing of the characters, their on-point expressions that convey exactly how fuckin terrifying everything is right now, the slight glows to their eyes, and also they're just handsome boys <3)
Next up: Rain!!!! So well done! It's subtle enough that it never ever disrupts the impact of the focal point, but evident enough you can tell! And more importantly: THE MIST OFF THE CHARACTERS. Rain does this irl, it has that little vapor that comes off you and makes that little misty effect that plays with lighting, it's so cool-looking and here it's used to such pretty effect!
One of the panel captions says something about it blurring out all the injuries on the characters but like THAT AIN'T TOO BIG OF A PROBLEM when it gets across the environmental vibes, and also that'd be how it would look in real life too so like… outside viewer's angle is the same as the characters', mostly? my point is: that's the environment!!! that's the vibes, that's the feel! It gets it across and it does so in the most pretty way possible!
And another thing re: rain, the use of it to establish perspective, particularly in panels like this—

—where we can tell we're looking down at Tynan due to the perspective on the rain and where it's pointing. Excellent. (Also, kudos for looking down and emphasizing how Tynan's losing his advantage—lovely use of visual storytelling.)
Additionally, the misting here:

We see it most heavily in the leftmost panel, where it's quite foggy as you would expect in a rainstorm, especially in an environment with a lot of heat, but it's also lightly powdered on in the following two panels and tends to follow light sources, which makes complete sense given how light bounces off particles in the air.
A major point of strength in these too is a thorough understanding of lighting, like rim lighting, the various hues and shades, and an intricate understanding of how light bounces off surfaces even when they're in shadow (we'll see a faint glow in spots where characters are half in shadow, but that's how it would work in real life, because of how light bounces around).
Bringing some of these points together: the fluidity of the lines in magic, and the way simple glowing lines are used to emphasize motion and the magic itself, is deeply clever. I'm basically pulling at random from panels and there's definitely even better examples, but here's one (see this page https://comicaurora.com/aurora/1-16-33/):

First panel, listed in numbers because these build on each other:
The tension of the lines in Tess's magic here. This works on a couple levels: first, the way she's holding her fists, as if she's pulling a rope taut.
The way there's one primary line, emphasizing the rope feeling, accompanied by smaller ones.
The additional lines starbursting around her hands, to indicate the energy crackling in her hands and how she's doing a good bit more than just holding it. (That combined with the fists suggests some tension to the magic, too.) Also the variations in brightness, a feature you'll find in actual lightning. :D Additional kudos for how the lightning sparks and breaks off the metal of the sword.
A handful of miscellaneous notes on the second panel:
The reflection of the flames in Erin's typically dark blue eyes (which bears a remarkable resemblance to Dainix, incidentally—almost a thematic sort of parallel given Erin's using the same magic Dainix specializes in?)
The flowing of fabric in the wind and associated variation in the lineart
The way Erin's tattoos interact with the fire he's pulling to his hand
The way the rain overlays some of the fainter areas of fire (attention! to! detail! hell yeah!)
I could go on. I won't because this is a lot of writing already.
Third panel gets paragraphs, not bullets:
Erin's giant-ass "FWOOM" of fire there, and the way the outline of the word is puffy-edged and gradated to feel almost three-dimensional, plus once again using Screen or a variation on it so that the stars show up in the background. All this against that stunning plume of fire, which ripples and sparks so gorgeously, and the ending "om" of the onomatopoeia is emphasized incredibly brightly against that, adding to the punch of it and making the plume feel even brighter.
Also, once again, rain helping establish perspective, especially in how it's very angular in the left side of the panel and then slowly becomes more like a point to the right to indicate it's falling directly down on the viewer. Add in the bright, beautiful glow effects, fainter but no less important black lines beneath them to emphasize the sky and smoke and the like, and the stunningly beautiful lighting and gradated glows surrounding Erin plus the lightning jagging up at him from below, and you get one hell of an impactful panel right there. (And there is definitely more in there I could break down, this is just a lot already.)
And in general: The colors in this? Incredible. The blues and purples and oranges and golds compliment so well, and it's all so rich.
Like, seriously, just throughout the whole comic, the use of gradients, blending modes, color balance and hues, all the things, all the things, it makes for the most beautiful effects and glows and such a rich environment. There's a very distinct style to this comic in its simplified backgrounds (which I recognize are done partly because it's way easier and also backgrounds are so time-consuming dear gods but lemme say this) and vivid, smoothly drawn characters; the simplicity lets them come to the front and gives room for those beautiful, richly saturated focal points, letting the stylized designs of the magic and characters shine. The use of distinct silhouettes is insanely good. Honestly, complex backgrounds might run the risk of making everything too visually busy in this case. It's just, augh, so GORGEOUS.
Another bit, take a look at this page (https://comicaurora.com/aurora/1-15-28/):

It's not quite as evident here as it is in the next page, but this one does some other fun things so I'm grabbing it. Points:
Once again, using different colors to represent different character actions. The "WHAM" of Kendal hitting the ground is caused by Dainix's force, so it's orange (and kudos for doubling the word over to add a shake effect). But we see blue layered underneath, which could be an environmental choice, but might also be because it's Kendal, whose color is blue.
And speaking off, take a look at the right-most panel on top, where Kendal grabs the spear: his motion is, again, illustrated in bright blue, versus the atmospheric screened-on orange lines that point toward him around the whole panel (I'm sure these have a name, I think they might be more of a manga thing though and the only experience I have in manga is reading a bit of Fullmetal Alchemist). Those lines emphasize the weight of the spear being shoved at him, and their color tells us Dainix is responsible for it.
One of my all-time favorite effects in this comic is the way cracks manifest across Dainix's body to represent when he starts to lose control; it is utterly gorgeous and wonderfully thematic. These are more evident in the page before and after this one, but you get a decent idea here. I love the way they glow softly, the way the fire juuuust flickers through at the start and then becomes more evident over time, and the cracks feel so realistic, like his skin is made of pottery. Additional points for how fire begins to creep into his hair.
A small detail that's generally consistent across the comic, but which I want to make note of here because you can see it pretty well: Kendal's eyes glow about the same as the jewel in his sword, mirroring his connection to said sword and calling back to how the jewel became Vash's eye temporarily and thus was once Kendal's eye. You can always see this connection (though there might be some spots where this also changes in a symbolic manner; I went through it quickly on the first time around, so I'll pay more attention when I inevitably reread this), where Kendal's always got that little shine of blue in his eyes the same as the jewel. It's a beautiful visual parallel that encourages the reader to subconsciously link them together, especially since the lines used to illustrate character movements typically mirror their eye color. It's an extension of Kendal.
Did I mention how ABSOLUTELY BEAUTIFUL the colors in this are?
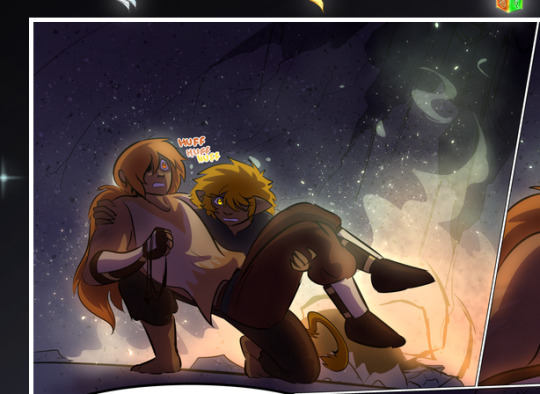
Also, the mythological/legend-type scenes are illustrated in familiar style often used for that type of story, a simple and heavily symbolic two-dimensional cave-painting-like look. They are absolutely beautiful on many levels, employing simple, lovely gradients, slightly rougher and thicker lineart that is nonetheless smoothly beautiful, and working with clear silhouettes (a major strength of this art style, but also a strength in the comic overall). But in particular, I wanted to call attention to a particular thing (see this page https://comicaurora.com/aurora/1-12-4/):

The flowing symbolic lineart surrounding each character. This is actually quite consistent across characters—see also Life's typical lines and how they curl:

What's particularly interesting here is how these symbols are often similar, but not the same. Vash's lines are always smooth, clean curls, often playing off each other and echoing one another like ripples in a pond. You'd think they'd look too similar to Life's—but they don't. Life's curl like vines, and they remain connected; where one curve might echo another but exist entirely detached from each other in Vash's, Life's lines still remain wound together, because vines are continuous and don't float around. :P
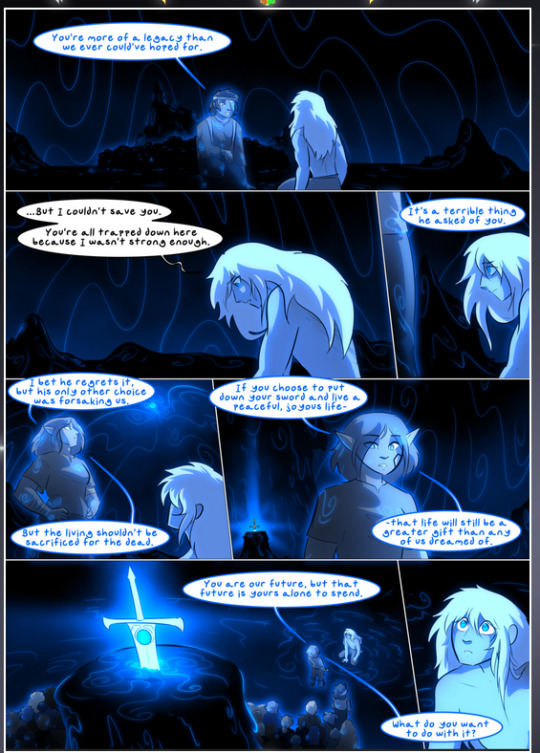
Tahraim's are less continuous, often breaking up with significantly smaller bits and pieces floating around like—of course—sparks, and come to sharper points. These are also constants: we see the vines repeated over and over in Alinua's dreams of Life, and the echoing ripples of Vash are consistent wherever we encounter him. Kendal's dream of the ghost citizens of the city of Vash in the last few chapters is filled with these rippling, echoing patterns, to beautiful effect (https://comicaurora.com/aurora/1-20-14/):

They ripple and spiral, often in long, sinuous curves, with smooth elegance. It reminds me a great deal of images of space and sine waves and the like. This establishes a definite feel to these different characters and their magic. And the thing is, that's not something that had to be done—the colors are good at emphasizing who's who. But it was done, and it adds a whole other dimension to the story. Whenever you're in a deity's domain, you know whose it is no matter the color.
Regarding that shape language, I wanted to make another note, too—Vash is sometimes described as chaotic and doing what he likes, which is interesting to me, because smooth, elegant curves and the color blue aren't generally associated with chaos. So while Vash might behave like that on the surface, I'm guessing he's got a lot more going on underneath; he's probably much more intentional in his actions than you'd think at a glance, and he is certainly quite caring with his city. The other thing is that this suits Kendal perfectly. He's a paragon character; he is kind, virtuous, and self-sacrificing, and often we see him aiming to calm others and keep them safe. Blue is such a good color for him. There is… probably more to this, but I'm not deep enough in yet to say.
And here's the thing: I'm only scratching the surface. There is so much more here I'm not covering (color palettes! outfits! character design! environment! the deities! so much more!) and a lot more I can't cover, because I don't have the experience; this is me as a hobbyist artist who happened to take a couple design classes because I wanted to. The art style to this comic is so clever and creative and beautiful, though, I just had to go off about it. <3
...brownie points for getting all the way down here? Have a cookie.
#aurora comic#aurora webcomic#comicaurora#art analysis#...I hope those are the right tags???#new fandom new tagging practices to learn ig#much thanks for something to read while I try to rest my wrists. carpal tunnel BAD. (ignore that I wrote this I've got braces ok it's fine)#anyway! I HAVE. MANY MORE THOUGHTS. ON THE STORY ITSELF. THIS LOVELY STORY#also a collection of reactions to a chunk of the comic before I hit the point where I was too busy reading to write anything down#idk how to format those tho#...yeet them into one post...???#eh I usually don't go off this much these days but this seems like a smaller tight-knit fandom so... might as well help build it?#and I have a little more time thanks to break so#oh yes also shoutout to my insanely awesome professor for teaching me all the technical stuff from this he is LOVELY#made an incredibly complex program into something comprehensible <3#synapse talks
746 notes
·
View notes
Text
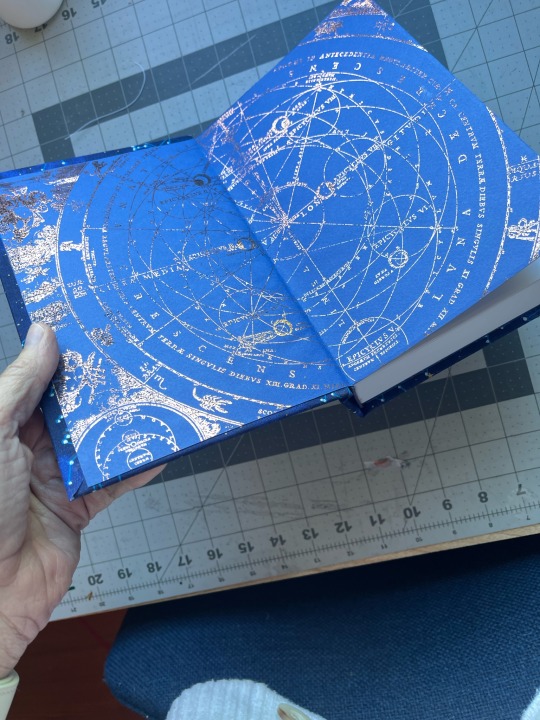
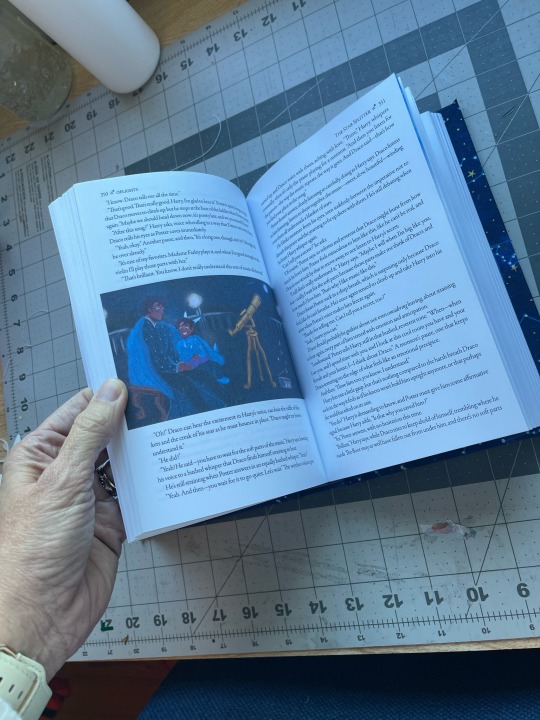
Bound: The Star Splitter by @oflights









If there is one thing I am not, it is patient. The minute I finished this fic, I ran off to ask the author for permission to bind it. I'm so happy I'll get to have this one on my shelf!
I spent a lot of time (for me, anyway) on the typeset. I wanted the chapter pages to be special but also was afraid that if I printed them in color, they'd bleed through (like what happened with The Man Who Lived.) But I didn't think I'd be able to fit the text block in my guillotine if I used a heavier weight paper.
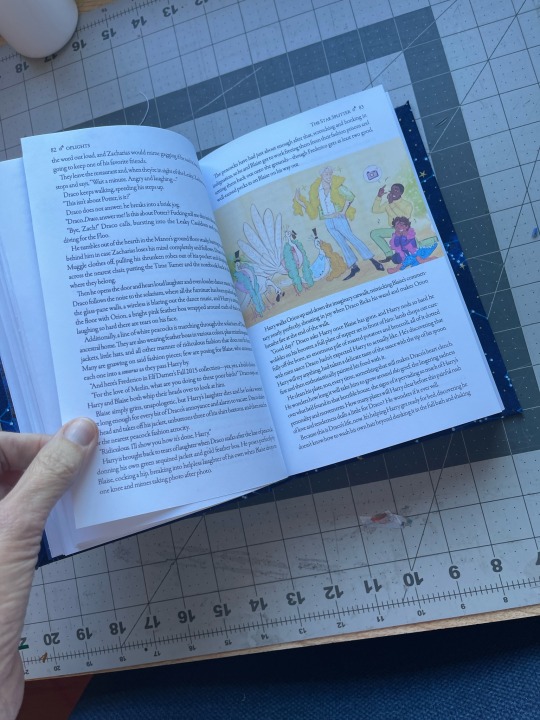
Happily, I was able to use the heavier paper and the chapter pages and illustrations (by the absolutely incredible @littlewinnow) without any bleedthrough on the back.
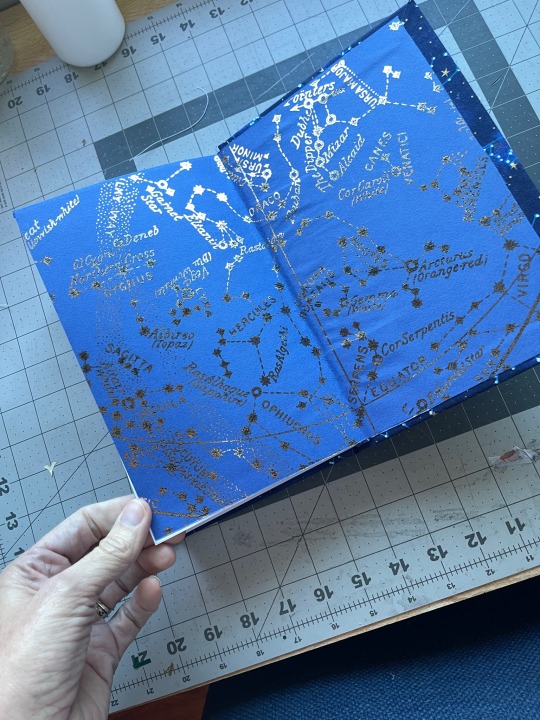
I made the end papers with illustrations off pixabay and foil toner. Do I love them? Not as much as I wish I did. I may do something slightly different for the author copy. We'll see. (Mostly I don't love the color of the cardstock I printed on.)
So once I was happy with the text block, I had to think about the cover. I didn't want to do yet another navy book, so I almost went with black, but I decided to peruse the fabric store for starry printed fabric, and brought home a couple of options. I decided I liked this one the best.
I was also nervous about this because I've never used printed fabric on a cover, and I was worried how the title would look. So I reconfigured my original design to make it legible. Oh, and thanks Joann's for having this holographic HTV on clearance! I love how it looks a million different colors, depending on the light and the angle and what it's reflecting.
Now. Go read this lovely fic if you haven't already!
316 notes
·
View notes
Text
devastating trobed quotes (a list)
does thinking of troy and abed ever make you inexplicably upset? well, it's all in the text! aside from troy and abed serving as frequent comedic buffers, they are given some weighty emotional scenes throughout community's run. just look at the meat of these lines!
we just won't get masking tape (what a beautiful, simplistic way to portray how troy is able to think around abed's systematic manner of viewing their friendship in its beginning stages as well as an illustration of how he deals with conflict)
i love you (pure honesty in a moment of intense distress)
i know (both a reference, because it's easy, and the truth)
you don't like people who tell you what to do, and i don't wanna be one of those people (one of the more heartbreaking things said between the two of them, with troy knowing exactly abed's qualms and negative experiences with being controlled, not wanting to add to it, and still having to fall into the pattern for the sake of keeping him safe, fearing he's risking their friendship by doing so)
you weren't supposed to think those things (you of all people, the person i trust most in this whole world)
this is going to be the last thing we ever do together, we can't stop (what the actual fuck)
i know you hate when people do this in movies (whispered quietly to abed by troy, without anyone else hearing, one of the most romantic, intimate lines in the whole show, argue with the wall)
you're gonna have to trust that you're gonna have to trust me (said to someone with severe trust issues, and for good reasons, just an incredible invocation of the bond they have)
for the first time in my long history of being locked inside things, i knew someone would come (as someone who was bullied in high school, this line hits so fucking hard, aren't we all waiting on this moment?)
you were out there somewhere, and you weren't looking for me? (devastating in a way where i simply cannot believe they throw words like these around casually)
the floor can't be lava forever, the game's gotta end (troy, perpetually insistent on indulging abed, on letting him do his thing, on enjoying his imagination, has to be the one to bring him back to reality this time, and even if he tries to do it as gentle as possible, it will never not rip my fucking heart out)
it's not a game for me troy. i'm seeing real lava because you're leaving, it's embarrassing. i don't wanna be crazy but i am crazy so i made a game that made you and everyone else see what i see. i don't want it to be there either, i swear. i want you to be able to leave but i don't think the lava goes away until you stop leaving (fuck it, i'm putting the whole thing, not a lot makes me cry but abed so clearly experiencing disillusion and trying to assuage troy while also communicating to him how hard it is to accept him leaving all with an air of embarrassment and hopelessness and desperation will do it for me, thank you very much)
i'm not leaving, okay? i promise. the floor's not lava now, just give me your hand (all i can say is that i bet it tore abed to pieces hearing these words)
i think i might be able to let troy go now (the way he says it too)
when i cloned you i had to patch some missing parts of your dna with genes from a homing pigeon. you may notice side effects like a compulsion to come back (in other words, i am in love with you and i never found the right time to say it)
#this is lowkey silly i just like to talk lol#community#abed nadir#nbc community#troy barnes#trobed#abed community#troy and abed#troy community#trobed community#community analysis
400 notes
·
View notes
Text
Subtext and Culture, Young Royals, Season 3, Episode 5
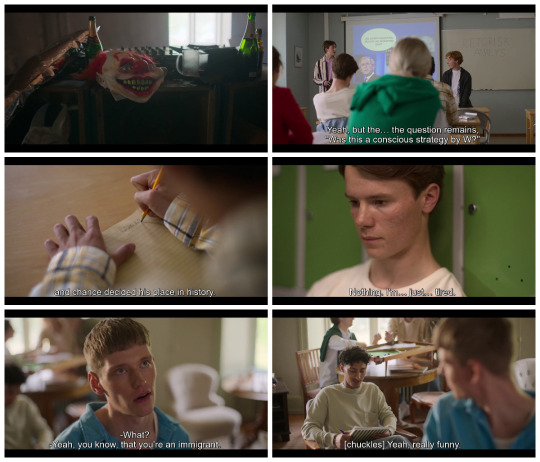
Episode 5 starts sometime after August dropped the bombshell about Erik at the end of last episode, and Wilhelm decides for some reason to visit the party palace, in order to make himself feel extra shit? I don't know what's going on here.

Blink and you miss it: Hey, that's one of the clown masks they used for Wilhelm's initiation back in season 1.
Blink and you miss it: Henry and Valter are doing a class presentation on rhetorical analysis, and for some reason they chose former US president George W. Bush as their subject, which is pretty hilarious given that he was a notoriously bad public speaker.
Blink and you miss it: Instead of asking Wilhelm, who is sitting right next to Simon, how he's feeling, he writes the question in his notebook and slides it over.
Subtext: Gotta keep up that facade and bottle all the negative feelings inside!
Lost in translation: Vincent uses the word "nyanländ", "newly arrived", which is the current politically correct way of saying immigrant.
Subtext: ...but in typical bully fashion he asks the target of the racist "joke" if it was funny, and Marwan obviously lies about it as to not upset Vincent.

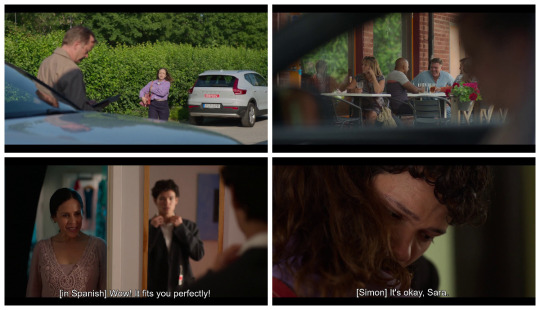
Subtext: Felice tries to play it off as no big deal, but she actually wants this opportunity to spend time with Sara without her other friends, in order to rebuild the friendship.
Subtext: Sara is right to be suspicious of her dad, because he is a lot more energetic than usual, and excuses his behaviour by him simply being in a good mood. It's probably his new medication that kicked in, though.
Subtext: Speaking of having a hard time showing weakness, that's exactly what Wilhelm's been struggling with by not telling Simon how upset he is about having learned that Erik took part in the gay porn initiation.
Subtext: So the whole subplot of the past four episodes was that the school locked up all the phones, and Wilhelm joined the little strike to get them back, pissing Simon off in the meantime, and now that they have their phones back he's not picking up when Simon is calling him? Not cool.

Culture: The choir is practising "En vänlig grönskas rika dräkt", a Swedish hymnal with text from 1889, but this version of the melody is from the 1930's and composed by Waldemar Åhlén. It's a very well-known summer song that pretty much every Swedish schoolkid has sung at some end-of-schoolyear summer assembly.
Cinematography: We're in the cursed music room, and this time the lighting is harsh and sharp, Wilhelm is in stark contrast to the rest of the room, there's no soft golden light smoothing things out, so we're gonna have an argument!
Subtext: Yeah, no, Wilhelm, sweetie, that's projection, that's what you are thinking about your brother. Simon isn't doing anything wrong here, he's just concerned about you being a moody asshole.
Cinematography: To illustrate how the relationship is going south, the music room which used to be full of instruments, is just getting emptier and emptier, and Simon is left standing alone at the piano.
Subtext: No, he's not feeling ok, and no, he's not interested in making up with Sara right now, because he's still angry at her.
Subtext: There are different kinds of homophobia, for example, there are people who talk loudly about how accepting they are of The Gays, but who react negatively when someone close to them comes out, because they were only fine with it at a distance. And then there are people who are ignorantly homophobic in general, but who turn out to be supportive of anyone close to them who comes out, because they know that that person isn't like The Other Gays. Shitty, but less shitty than the first group, and I think that's how Erik would have reacted had he known about Wilhelm.

Culture: In Sweden, you do the practical driving test in a car provided by the testing centre to make it fair and equal for everyone. These cars all have a red sticker saying they're for driving tests.
Subtext: Micke is failing exactly how he described it in an earlier episode. He's on new medication, it made him feel good and like he was in control, so he thought he could take just one beer with his friends.
Subtext: No, it fits horribly, and you can clearly see that it was on sale and that the price tag is still on it. But this is what Linda can afford.
Lost in translation: Simon actually says "jag vet", "I know", when Sara tells him that their dad let her down and that she is sad and upset about it.

Subtext: Unlike Simon who got a cheap suit on sale, Wilhelm just has his perfectly tailored suit delivered to him by his bodyguards.
Subtext: Last episode Wilhelm picked a sport charity or something that he doesn't actually care about, because he thought it would best fit the narrative the royal court is going for. So now his internal homophobia is screaming at him to remove the nail polish, because it doesn't fit that image.
I don't know what this is: This has got to be an editing goof? This sequence of events doesn't work. Everyone else is up and about, preparing the third year's dinner with the teachers and they're even cooking the food with a chef, but it's early morning and Wilhelm is still sleeping in? Anyway, the whole thing is yet another example of how the school teaches hierarchy. As a younger student you service the older students, and when it's your turn to graduate, someone younger will service you.
Throwback: Aww, Simon made Wilhelm a sandwich, just like Wilhelm made one for Simon a bunch of times in previous seasons.

Culture: Man, early summer in Sweden is beautiful, isn't it? This was shot at Åkeshofs Slott in Stockholm, and if you do a 180 turn on that path, you'll see the subway station Åkeshov, and if you go through the tunnel under the road and then up to your right, you'll end up at a sports centre where I went twice a week as a kid for fencing training!
This tumblr is now about French school fencing! Doublé! Riposte!
Subtext: Time and time again the show has shown us how much August loves this shit, and that he wasn't lying when he said he knew everyone, because clearly he does!
Subtext: And to show how much Wilhelm dislikes this shit, he is so stiff when talking to the invited kids who are actually benefitting from his charity foundation, while August just immediately jokes around with them and is much more comfortable.
Culture: I've seen how a lot of fans think that the flower Wilhelm is wearing is a green carnation, which is a symbol for being gay, popularized by Oscar Wilde. I don't think so, that's not a thing in Sweden as far as I know. Instead, I think it's an alternate version of a Majblomma, which is an actual Swedish charity thing, where you can buy these plastic lapel flowers from schoolkids to show your support around this time of year.
Subtext: Even though Simon is there, he's being shoved to the back, because his presence doesn't fit the narrative. If Wilhelm instead had chosen to start some kind of LGBT charity, Simon would have had a much more prominent role. Oh, and poison or not, that Princess Cake looks delicious!
Subtext: Farima is expertly letting August down, who of course pretends that he's not the least bit disappointed at being excluded from having dinner at the royal palace.

Blink and you miss it: IT'S LISA! HI LISA!
Culture: Kalle Stropp och Grodan Boll are two characters from a radio show for kids from the 1940's, but they've also been featured in books, comic books, a live action movie, and animated cartoons. It's about the two titular characters, a cricket and a frog, and their adventures. The last movie was made in the 1990's though, so I'm not so sure kids these days knows who these characters are. Personally, I can't hear this song without hearing their silly character voices.
Subtext: The Queen is still keeping up appearances and lying through her teeth about how she's actually feeling.
Culture: In real world Sweden, Victoriadagen is celebrated in mid July when Crown Princess Victoria has her birthday, she hands out a sports award, there's a concert, some charity stuff, and you can sort of meet the royals or sing her happy birthday or something.

Subtext: August is repeating the excuse Farima used on him as to why he didn't attend the birthday dinner.
Blink and you miss it: That's a Rolex Oyster Perpetual GMT-Master II. It's only about $10,000 and change.
Subtext: Simon, sweetie, I don't think the royals have any clue as to what "the usual" means when you're describing how regular people celebrate birthdays.
Culture: Simon actually says Laserdome, which is a company in Sweden that has been running laser tag arenas since the 1990's. I had no idea they still existed!

Culture: They're singing Lambo, a drinking song for students. It's a challenge song, so while the rest of the table sings, the target has to finish their glass, correctly sing the response lines, and turn the glass upside down over their head. If you fail, like August does in this scene, you have to do a penalty round and chug another glass.
Subtext: ...before her parents heaped all of their family's expectations on her. But maybe if Felice can break free she could pursue her actual dreams?
Throwback: Remember the scene in S1E3 when Simon is practising the Hillerska song in the music room?
Subtext: Queenie, sweetie, you're not looking Wilhelm in the eyes, you're not engaging in the discussion, and the only thing you do is to talk about Erik every chance you get. No wonder Wilhelm has had enough and explodes at his parents.

Blink and you miss it: Vincent won the "Daddy pays" award. Pappa betalar.
Subtext: In this context the award just means that he's the image of a bad boy, a player. But throughout the season, August has been struggling with whether or not he's actually a bad person, which is why he's not exactly happy with the award.
Cinematography: Fuck me that's a pretty shot of a typical summer sunset. In late May in the Stockholm area, sunset happens at around 9:30 in the evenings.
Subtext: One more explanation for August's body dysmorphia is that he got bullied for being weak and scrawny when he first started at Hillerska, so he decided to start working out more.

Blink and you miss it: The reason Fredrika is outside and happens to see Sara and August kiss, is because she's trying to sneak away the bottle of wine she stole earlier from the kitchen.
Subtext: And the reason Felice looks upset when Fredrika tells her what she saw is because she truly thought Sara was over August, and that's a condition of them reconciling.
Blink and you miss it: Wilhelm plays the first few notes of the original Hillerska song.
Subtext: And to cap off this terrible no-good horrible cliffhanger episode, Simon breaks up with Wilhelm by repeating the words his mom said to him earlier in the episode.
157 notes
·
View notes
Text









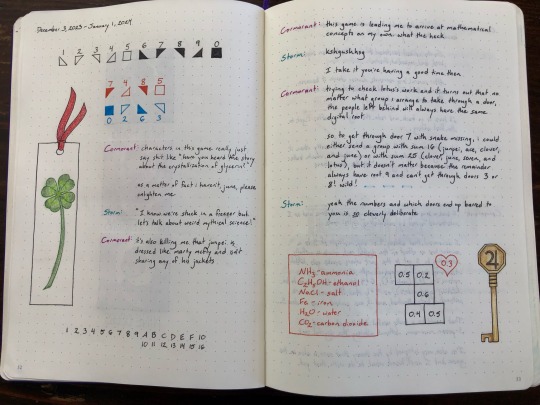
I played 999 recently at @xivu-arath's recommendation, and I had so much fun that (inspired by that one polygon video) I illustrated my liveblog about it!
If you haven't played 999 and you are even a little bit intrigued by a puzzle/mystery visual novel with multiple timelines that all guide you towards wild plot twists...probably don't read the text! 999 is the kind of story that is best experienced with no knowledge besides the basic premise.
Transcript below the cut:
Cormorant: characters in this game really just say shit like "have you heard the story about the crystallization of glycerin?"
as a matter of fact i haven't, june, please enlighten me
Storm: "I know we're stuck in a freezer but. let's talk about weird mythical science!"
Cormorant: it's also killing me that junpei is dressed like marty mcfly and isn't sharing any of his jackets
-----
Cormorant: this game is leading me to arrive at mathematical concepts on my own. what the heck
Storm: kshgushhsg
I take it you're having a good time then
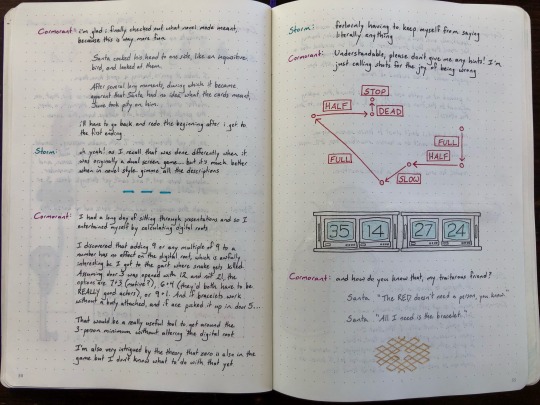
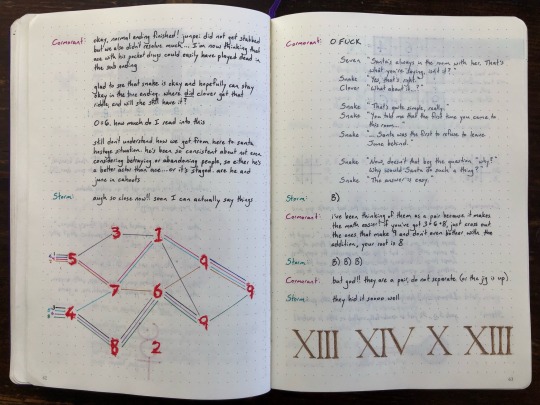
Cormorant: trying to check lotus's work and it turns out that no matter what group i arrange to take through a door, the people left behind will always have the same digital root
so to get through door 7 with snake missing, i could either send a group with sum 16 (junpei, ace, clover, and june) or with sum 25 (clover, june, seven, and lotus), but it doesn't matter because the remainder always have root 9 and can't get through doors 3 or 8! wild!
Storm: yeah the numbers and which doors end up barred to you is so cleverly deliberate
-----
Cormorant: i'm glad i finally checked what novel mode meant, because this is way more fun
Santa cocked his head to one side, like an inquisitive bird, and looked at them.
After several long moments, during which it became apparent that Santa had no idea what the cards meant, June took pity on him.
i'll have to go back and redo the beginning after i get to the first ending
Storm: oh yeah! as I recall that was done differently when it was originally a dual screen game... but it's much better when in novel style. gimme all the descriptions
-----
Cormorant: I had a long day of sitting though presentations and so I entertained myself by calculating digital roots
I discovered that adding 9 or any multiple of 9 to a number has no effect on the digital root, which is awfully interesting bc I got to the part where snake gets killed. Assuming door 3 was opened with 12 and not 21, the options are 7+3 (motive?), 6+4 (they’d both have to be REALLY good actors), or 9+1. And if bracelets work without a body attached, and if ace picked it up in door 5…
That would be a really useful tool to get around the 3-person minimum without altering the digital root
I’m also very intrigued by the theory that zero is also in the game but I don’t know what to do with that yet
Storm: forlornly having to keep myself from saying literally anything
Cormorant: Understandable, please don’t give me any hints! I’m just calling shots for the joy of being wrong
-----
Cormorant: and how do you know that, my traitorous friend?
Santa: “The RED doesn’t need a person, you know.”
Santa: “All I need is the bracelet.”
-----
Cormorant: y’know what i think he’s bluffing. he does need June specifically and that’s why he refused to consider leaving her when they first found door 9. if all he needed was a hostage, he could have grabbed junpei and forced ace to come along, and then he would be dealing with two people under duress instead of three
i peeked at a guide and apparently i found the ending adjacent to the true ending(?) first, oh well. time to see the others!
santa: i said i don't want to leave seven alone
me: bud you can't do a heroic sacrifice too, it'll mess up all the math
reader, he was not doing a heroic sacrifice
-----
Storm: got any character opinions or theories to share so far?
Cormorant: hmm I’ve got soft spots for santa and lotus maybe just because they were in the first group I went with. I like that the game makes a point of showing that lotus is quick with the math/technical knowledge. I warmed up to clover and seven more than I expected to! I have no evidence to mistrust ace….but I don’t trust him
Snake died before I before I could say two words to him
Or…didn’t. Forgot clover said he didn’t
I got info about the previous experiments from clover and I wonder if we’re like…reenacting the past somehow? Experiencing morphogenetic resonance with the last voyage?
Again no evidence i just wonder where the pseudoscience is going
Storm: santa was so my type as soon as I started playing that I just picked all rooms with him on my first run skugrhsghu
Cormorant: AHAHA that makes me feel better about going “yeahhh door 4 I like the cut of this guy’s jib”
-----
Cormorant: “the bracelet comes off when your heart rate reaches zero” interesting then that we’ve brought up cryostasis
-----
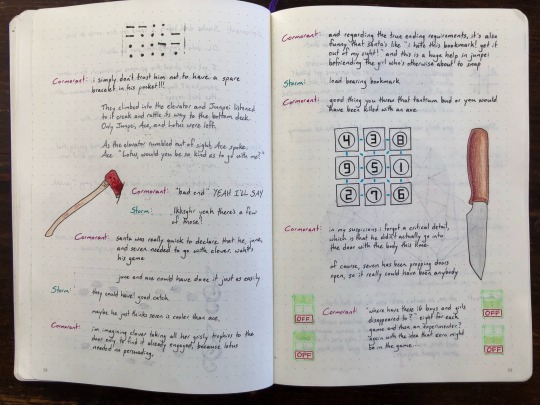
Cormorant: i simply don't trust him not to have a spare bracelet in his pocket!!!
They climbed into the elevator and Junpei listened to it creak and rattle its way to the bottom deck. Only Junpei, Ace, and Lotus were left.
As the elevator rumbled out of sight, Ace spoke.
Ace: “Lotus, would you be so kind as to go with me?”
Cormorant: “bad end” YEAH I’LL SAY
Storm: lkksghr yeah there's a few of those!
Cormorant: santa was really quick to declare that he, june, and seven needed to go with clover. waht's his game
june and ace could have done it just as easily
Storm: they could have! good catch
maybe he just thinks seven is cooler than ace,
Cormorant: i'm imagining clover taking all her grisly trophies to the door only to find it already engaged, because lotus needed no persuading,
and regarding the true ending requirements, it's also funny that santa's like "i hate this bookmark! get it out of my sight!" and this is a huge help in junpei befriending the girl who's otherwise about to snap
Storm: load bearing bookmark
Cormorant: good thing you threw that tantrum bud or you would have been killed with an axe
-----
Cormorant: in my suspicions i forgot a critical detail, which is that he didn't actually go into the door with the body this time
of course seven has been propping doors open, so it really could have been anybody
-----
Cormorant: "where have these 16 boys and girls disappeared to?" eight for each game and then an experimenter? again with the idea that zero might be in the game...
-----
Cormorant: bad endings complete! on to the normal ending, which hopefully has less of junpei getting stabbed to death
puzzling over who could have done all those murders, especially in the sub ending...or did everyone get killed? clover thinks that snake's death was faked. or did snake do all the murders, since he was the only one unaccounted for?...and then i remember what kind of game i'm playing. can't discount the ice mummy as a suspect.
Storm: you truly cannot ignore the possibility of the ice mummy
-----
Cormorant: ah no, so santa's sister was the kid that died...
i can't figure out the connection between events! why did the last games have the veneer of a science experiment, while this one has no context given? why was it all kids last time, and a random mix of ages this time, with some repeat subjects?
-----
Cormorant: called it!!!!
Junpei: “Ace, Guy X, and the 9th Man’s bracelet.”
Junpei: “That was all you needed to open door [3].”
Cormorant: called it before i even got to an ending ehehe
what i’ve been saying!!
Ace: “(9) is a potent ally in the Nonary Game.”
Ace: “Adding (9) to any set of numbers won’t alter the digital root.”
Ace: “As you can see, (9) is a very useful number here.”
Ace: “With it, one can go anywhere, with anyone.”
Ace: “It is, I suppose you could say, a game changer.”
-----
Cormorant: okay, normal ending finished! junpei did not get stabbed but we also didn’t resolve much…I’m now thinking that ace with his pocket drugs could have easily played dead in the sub ending
glad to see that snake is okay and hopefully can stay okay in the true ending. where did clover get that riddle, and will she still have it?
0=6. how much do I read into this
still don’t understand how we get from here to santa hostage situation. he’s been so consistent about not even considering betraying or abandoning people, so either he’s a better actor than ace…or it’s staged. are he and june in cahoots
Storm: augh so close now!! soon I can actually say things
-----
Cormorant: O FUCK
Seven: “Santa’s always in the room with her. That’s what you’re saying, isn’t it?”
Snake: “Yes, that’s right.”
Clover: “What about it…?”
Snake: “That’s quite simple, really.”
Snake: “You told me that the first time you came to this room…”
Snake: “…Santa was the first to refuse to leave June behind.”
Snake: “Now, doesn’t that beg the question “why?” Why would Santa do such a thing?”
Snake: “The answer is easy.”
Storm: B)
Cormorant: i've been thinking of them as a pair because it makes the math easier! if you've got 3 + 6 + 8, just cross out the ones that make 9 and don't even bother with the addition, your root is 8
Storm: B) B) B)
Cormorant: but god!! they are a pair, do not separate (or the jig is up)
Storm: they hid it soooo well
-----
Cormorant: was wondering when we would see the last cradle guy and oh duh, he was guy X
i did think it was odd that santa phrased it as "i need to leave two of you behind" rather than "i need three of you to come with me," but if he was responsible for everything (most things?), he knew that snake was there, and he was setting up a group that could follow him. excited to see where this is going!
[dreamy sigh] this game is so elegant. what a little puzzle box
Storm: yeah it is, it's just so wonderfully crafted. so little is wasted!
-----
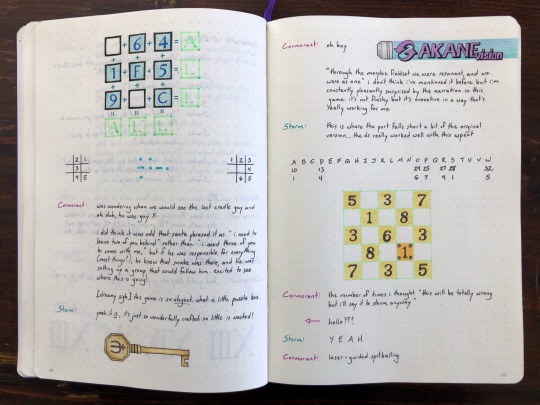
Cormorant: oh boy [akane vision label]
"through the morphic fieldset we were resonant, and we were as one" i don't think i've mentioned it before but i'm constantly pleasantly surprised by the narration in this game. it's not flashy but it's evocative in a way that's really working for me
Storm: this is where the port falls short a bit of the original version... the ds really worked well with this aspect
-----
Cormorant: the number of times i thought "this will be totally wrong but i'll say it to storm anyway"
hello??? [arrow pointing back to the message “I wonder if we’re like…reenacting the past somehow? Experiencing morphogenetic resonance with the last voyage?”]
Storm: Y E A H
Cormorant: laser-guided spitballing
-----
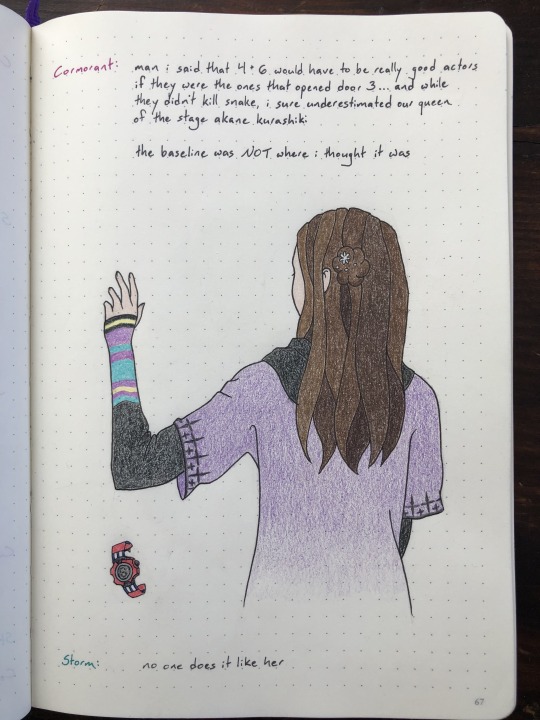
Cormorant: man i said that 4+6 would have to be really good actors if they were the ones that opened door 3...and while they didn't kill snake, i sure underestimated our queen of the stage akane kurashiki
the baseline was NOT where i thought it was
Storm: no one does it like her
#zero escape#999#999 spoilers#'i'm calling shots for the joy of being wrong' <- girl who just correctly identified the murderer#i wanted to include more back-and-forth but i didn't have enough notes and illustrations to pad it. storm still got the last word in hehe#talk tag#THIS is what the waiting until the ink is dry post was about.#i went and got a new kneaded eraser because my old one was fossilized. are you all happy
190 notes
·
View notes
Text
Dude no way, the fourth volume of the Desert Spider comics just released and is now on sale at Mr. S's Mystery Shop??

I don't have much to say except I wanted to make a cover-inspired illustration for them. And the title for this volume is simply the title for the chapter Jamil had the overblot. And Night Raven Comics... NRC... you get it.
Here's a ver without text:

And background composition referenced by the cover of Miles Morales: Spider-Man vol. 3!! By Mike Hawthorne and David Curiel

#twst#my art#twisted wonderland#twst fanart#jamil viper#kalim al asim#scarabia#.twst into the spider verse
938 notes
·
View notes
Note
How did you capture the feeling of ominous silence so vividly on this page? I can't imagine it's easy to effectively communicate silence in a medium without sound.
This question is so interesting it might spark a Detail Diatribe way down the line, but the bottom line is I think comics as a medium have a fascinating relationship with sound and how it synergizes or clashes with comics' unique ability to shape their pacing and implied timescale through the use of panel layouts and the inclusion or exclusion of movement lines and sound effects.
Gonna go back to Scott McCloud's Understanding Comics for this first bit-

Time in comics is incredibly fluid and strange, and the pace of the story is laid out by the artist but controlled by the reader, who reads the comic at a pace they determine. The artist can only imply and guide for how long they think any one panel should feel like it lasts, but they can't control how long the reader looks at it.
But the inclusion of implied sound - dialogue, SFX - subtly changes that.

Narration is the only text you can include in a comic that feels timeless and disconnected from the pacing of a panel. Dialogue, sound effects - and speedlines, a kind of visual indicator of movement and sound, also contribute to the feeling of how much time a specific panel should take.

Panel size and layout do a lot of the heavy lifting - wider panels can feel like they should take longer, narrow panels might feel sharper and shorter.

But when a panel isn't silent, sound - and correspondingly time, which is deeply linked with sound - is communicated through dialogue and sound effects, assigning an implied speed of the events in the panel.

If you want to communicate movement - a process that IMPLIES sound - you might include speed and motion lines and sound effects, which create the impression that the panel they're included in last as long as that sound effect does. A sharp "WAK" is probably a fraction of a second, but the ball moving through the air might take several seconds - it's moving, but we don't automatically know for how long, and the narration over it contributes to that feeling of timelessness. Then in the third panel we get the impression that the dialogue is punctuated by the "SMASH!" as the ball finally hits home. We can imagine how this would play out if it were animated, but the picture it's painting is a highly complex composite of the presence and absence of sound effects across these panels.

A "silent" panel with no dialogue, no movement lines and no sound effects can feel like a single moment frozen in time, no matter how dynamic the actual illustration is.

And even if you don't think that you think about this, you notice when the implied time of the panel and the implied time of the panel's implied sound don't line up. A movement that feels like it should take a fraction of a second doesn't align with sound effects or dialogue that feels like it should take the better part of a minute.


The way I lay out my pages is sometimes intended to produce effects like speed-ramping - going from normal-speed to slow motion by chaining panels with movement and sound effects with panels that have neither.


The silent panel feels like a frozen or slow-motion moment intercut between fast, frantic action, and if that middle panel had sound effects or speed lines, that would compromise the effect.
Realistically, total silence is an extreme rarity, but the stylization of comics typically ignores this. Sound effects are relegated to important or key movements - we don't add rustling sound effects every time somebody's clothing moves, but we might add it to a cape flourish. Every sound effect in a panel comes with an implied runtime. Overlaying several sound effects can produce a frenetic, fast-paced effect that implies that the panels are happening very quickly and a lot is happening in that short span of time.

But, for instance, adding dialogue might disrupt that impression, because the dialogue carries its own implied timestamp that is usually longer than a single sound effect. If the characters are too chatty, that can make the moment feel like it's struggling with two very different paces - one determined by the talking, one by the action. Because of that, I try to keep them mostly separated - dialogue-panels will have minimal sound effects, and movement-heavy panels will be dialogue-free.

This isn't something I usually think too hard about - it's just a matter of feeling it out until the pacing flows right. None of this occurred to me until I went back with an analytical eye. It's a remarkably sneaky element of the medium that I'm really intrigued about exploring.
426 notes
·
View notes
Text
As soon as Yuu was released the first thing i did was to listen to her voice lines, not only because of who is voicing her (the Sailor Moon!!) but because i was very curious as to what sort of dimension her voice would add to her character.
And it's particularly interesting the way that her voice sells how... empty she is, like not only in that losing her memories destroyed her sense of self and her morality (like i had initially expected), but in that she doesn't seem to have a firm grasp of anything beyond the ideas of "Yuu", Shii, the list, Magical Girls and Witches. Like, it's like she doesn't even know what being a human even is.
That much is obvious just in the way she speaks, like she keeps switching back and forth between multiple voices and running over her own words, like she speaks out of muscle memory and can't control the sounds that her mouth makes. But also, some of the stuff she says is... concerning, here's a few lines:
(I got these from her F*ndom quotes page i didn't know where else to find them)
"We're together today too... is that the same as yesterday? Does that mean tomorrow's gonna be the same!? And two days ago too? I guess after tomorrow too... wait so even today too!?"
From her first login, notice how by the end of the sentence she forgot about whay she said at the start completely. Also it's hard to convey through written text but, not only her sense of object and spacial permanence is nonexistent, she seems to genuinely have a hard time undertanding the concept of time:
"Did you just say good morning? Oh that must mean it's morning nowiseewaitdid i... did i sleep? I'm bummed... no i'm not, aha! Morning!"
Her morning login.
"Did you just tell me good night...? 'Good night' is what you say when you're done for the day!? So if we keep repeating 'good night' forever, can we stop tomorrow from coming...?"
Her night login
A couple of her lines showing her extremely short memory, and how it affects her fundamental understanding of things:
"Man, i'm so hungry... WAIT! I think i was just full...! Which was it! Doesn't it really suck how you can never tell what's inside of your tummy?"
Noon login.
"Sorry! I...! What was i thinking about? Do you know? Can you tell me? What a bummer, what a bummer... Wait, what was i bummed about?"
Her standard login (honestly same).
"I gotta get goinghmm...? Where was i going again?"
Story end 3
"If your arms or your legs get really old, then why not just rip 'em off? It's gonna grow new ones so it's okay, here, lemme help you!"
Tap 4.
"Nagisa-chan loves cheese, meanwhile i have 'someone'... 'someone' is me! So don't forget about cheese and 'someone' even when tomorrow comes, alright?"
Magical release 1
"Y'see, ghosts only come from the past, they don't be coming from the future! So why... can i only go to tomorrow?"
Magical release 2
Also this one is just, man...
"No matter how many times time turns back, i'll keep doing the same thing! 'Cause i don't wanna pretend that all the times i messed up and all the times i was sad weren't real!"
Tap 8
It's also extremely unnerving how genuinely childlike and innocent her "main", higher pitched voice is, like i can't explain why but it really sells that she does what she does all because she genuinely doesn't know any other way to live, not least because it seems she wholeheartedly doesn't seem to be able to think beyond the current moment, like she just goes with the flow of time without having anything to ground herself on.
I think that, while having a fully fledged design added to her "inhuman" factor in a creepy manner, like, compounding to the idea of this beastly Magical Girl that rips people's organs off, her voice made her "inhuman" in a much crueler and sad way, in that it served to illustrate that she is the way she is because it's quite literally the only way of living that she knows.
#magia record#yuusa yumeno#i only skimmed her MGS but these got me thinking about her a lot#particularly as a memory bad individual myself#Also i haven't seen anyone mention this but her casual l2d reeeeally drives home the Kuchisake onna parallels#I genuinely didn't think she'd blink when i first saw it
100 notes
·
View notes
Note
AITA for not caring about/belittling my friend's problems because I feel my problems are way worse?
I am homeless. I live in a car. It majorly sucks, but I can tolerate most days and get through them. My friend is well aware of this fact and I complain about it extremely rarely, as I don't want to be bitching and moaning constantly. And generally, I actually can get through most days and while I'm never truly happy, most days, I'm neutral. That doesn't mean the difficulties magically disappear, however, but I can manage them mostly fine.
However, there is one obstacle that I consider worse than all others and is much, much more difficult to manage, especially the longer it goes on.
Showering. Getting clean. Personal hygiene. However you want to phrase it.
I can scrape by with baby wipes and whores' baths in park bathrooms, but at some point, I can't handle it any more and it genuinely takes a toll on my mental health.
Now on to my friend.
He still lives with his parents (no hate to those who live at home- I'm just pointing this out to illustrate the fact that he doesn't pay rent or bills, other than small ones for himself, like his phone bill) and has no children or responsibilities. He does have a job, but since he has no bills to pay and no kids to support, he always has spending money and doesn't really struggle.
He also constantly complains to me about random shit every day- his job (where he makes double what I make) or his parents (whose house he lives in)
Now, one day, the faucet in his shower was leaking. A plumber came over to fix it and shut off the water while he was repairing the faucet. My friend sent me a text every 10-20 minutes complaining about not being able to shower and having to flush the toilet with a bucket of water.
I told him that I know that sucks, because when I was growing up, our toilet broke and it took the landlord 3 months to send somebody to fix it. And during that time, we had to fill the toilet daily with water. For 3 months. So I understood very well.
Also, my friend has a gym membership that has showers (that he refuses to go to, because the showers are "gross") a rich friend that has multiple houses and gave my friend a spare to one of them, and an uncle who lives right next door who has functioning water facilities. So he very, very easily could've showered. Yet, he complained to me about how hard it is to go so long without a shower.
Oh, how long was it, you may be wondering?
SIX HOURS. 6. Not even a full fucking day.
So I told him all of what I just said. And told him what an entitled dick he was being when he didn't even have to go a full day without showering, meanwhile I hadn't had a real shower in over a month.
So AITA? I mean, it's not really a contest for who has a shittier life, but you have to admit that someone complaining to you about the same things that you're going through, but on a WAY, WAY smaller scale is kind of frustrating.
What are these acronyms?
107 notes
·
View notes
Note
How long do you plan making rekindled? I loved Lo at some point, But now I cant get enough of your version!! And I wanted to know how did you come up with the darker back stories for Rekindled?
I have a semi-detailed skeleton of the plot with basically every story beat planned out, but I can't definitively say how long it will be as I haven't actually scripted every single episode out yet.
Not to mention a lot of the time my scripts will change from their original versions, by the time I get to an episode I've planned ahead for I've either thought of new ways to do it or don't like how it's paced so I change it. Case in point, there was a specific scene I had planned for the next episode and then wound up not liking the pacing because it was too fast so I moved it to several episodes away and restructured everything on the fly, took a whole new text document and scrapping sketches to figure shit out LOL I actually do have up until Episode 70ish scripted out in my documents with like, actual notes and dialogue for each episode, but I already have sooo many of those crossed out now because of how much I've had to tweak and change as time has gone on. This is why I plan ahead well in advance though, so that if I do need to make those changes, I can make them long before the episodes are even due to be drawn (and believe me, they get changed during the sketching phases too LOL).
What I can confirm for certain is that the current 'arc' we're in right now is definitely the bulk of the story. And that's not to say there isn't any content afterwards, more like the pacing just gets completely turned on its head in the last 30-40% of it where shit gets N U T S and just can't go back to the same energy that it was in the beginning. Without spoiling, there's a certain 'turning point' in the plot and everything after it isn't quite as long as the stint of story we're in now. This is mostly because the arc we're currently in is still establishing a bunch of stuff like the Underworld Corp, Persephone's schooling, etc. and once that turning point hits, it's basically all character development and focusing on the consequences of everything setup in the first arc.
I guess if I had to illustrate it, the story progression in the end will look something like this?

It's basically just this slow and chill climb that, once it hits that sharp peak, doesn't ever return to normal levels LMAO So I guess enjoy this part of the story while you can because it's the chillest it'll ever be w(°o°)w And boy, I am EXCITED for that peak, but we have a long way to go before we get there. As for how long, well, I'm hoping I'll be able to have Rekindled's story wrapped up in the next 2 years, tops. Just depends on how the update schedule goes, and assuming the plans I have put down for the plotting don't change in any major way. I don't have as much of the latter half of the story actually scripted out yet so for all I know it could wind up being way longer than anticipated, but right now I have a pretty good sense of how the story beats will play out in relation to each other.
So it's kind of a wait and see thing, at least until I have every episode scripted out, and even then I won't be 100% sure because things are always being tweaked and fixed and changed on the fly! I'm guessing it won't go much longer than 170 episodes, give or take, but that's a very very VERY rough estimate.
Regardless, Rekindled still has a lot more story to tell, and I'm hoping y'all enjoy the ride with me <3
As for the darker backstories, y'all don't even know yet. Like... I've got stuff planned. Stuff that even Banshriek (my BG assistant) doesn't know about. Stuff that I keep buried very deep in Rekindled's episode documents that won't see the light of day until they have to be ripped out of the deep dark trenches of the characters' own buried secrets, and by that point, the toothpaste will be out of the tube, there will be no going back. So, again... enjoy it while it lasts. Because I don't pull my punches. And maybe even you won't be able to look at me the same way again once the final blow has been dealt.
Sleep well.
:)
#k but i am actually really nervous for how those bigger turning points go#esp the spiky one LOL#i feel like it'll definitely be uh. interesting. in how people feel about it.#but mostly because it'll just be a punch to the gut#i will definitely give adequate warning when it's coming so that people can steel themselves LOL#ask me anything#ama#anon ama#anon ask me anything#lore rekindled ama
100 notes
·
View notes
Text
Amateur Translation Programs
So I had a lot of imaginative and informative responses to my post about looking for an amateur translation program -- something where I could load in a foreign language and it would insert a box where I could add a translation every-other-line. The idea was that this way I could practice translation with more advanced texts, and texts I chose, and thus move away from Duolingo, which at this point is good for drilling and daily practice but not for more advanced learning.
I didn't find precisely what was needed but I did get some inspiration for further explanation, and I also learned that adding the term "glossing" (thank you @thewalrus-said) into my searches helped a great deal in terms of weeding out programs that were either "Let this AI translate for you" or just endless promotional links for Babbel and Duolingo and such. I thought I'd collect up the suggestions and post them here; at the end I'm including my best swing at designing what I wanted, and why it doesn't work yet.
Suggestion one, from many people, was various ways to generate a page that is simply fixed Italian text with space underneath each line to add in a translation. This is pretty simple as a process and there are sites that will do it for you, such as this one that @ame-kage suggested. However, most of these don't allow for movement in the Italian text, and many produce a PDF which you would need to print out in order to write on unless you're willing to open it in Acrobat (and deal with Acrobat). A good solution for some but not what I'm looking for purely because I'm trying to make this super frictionless so that (knowing myself as I do) I will actually do it.
I did find this version interesting, suggested by @drivemetogeek:
Have one word doc saved as your "template" doc and set the line spacing as 2.0 or higher. Select your text from source and paste it into the template doc as text-only. Ctrl a, ctrl c to select all and copy, then open a new document and "paste special" as picture. Right click and set the "wrap text" as behind text. Now you have a document where you can, basically, type over the existing text because it's the background of the page. This seems like the most frictionless version, because you could set up a bunch of them ahead of time. If you wanted to move between desktop and mobile, however, you'd need to ensure that the pasted image was fairly narrow so that you don't have to sideways-scroll.
Relatedly, people suggested generating a document that is simply the Italian text with empty space beneath it for typing in of the translation. This can be done either semi-automated, using a macro or a language like Python, or find-and-replace on, say, the stops at the ends of sentences. It basically outputs the same as above but with a more digitally accessible format, without any more effort than above. If you were to do this in Google Sheets you could also fix the column width so that it didn't do anything weird when you opened it on your phone. But it is still very friction-y, and does not allow for easy shifting of the Italian as needed. There's high probability of the translation breaking weirdly across the page. Still a top option in terms of simplicity and access.
@smokeandholograms suggested another variation illustrated here where essentially you're converting the text to a series of tables, with each paragraph a row, and an empty cell next to it for the translation. I might play around more with this one eventually, since I think I could possibly make it a three-column and put the Italian in one, the translation in the next, and the auto-translate to let me know where I might be slipping in the third. (Not that I trust auto-translate but comparing a hand translation to an auto translation can be useful in terms of working out when I've messed up the way a tense or mood is read. I tend to read indirect verbs as automatically imperative because I'm a weirdo.)
@wynjara linked to an add-in for Word specifically designed for translators, known as TransTools; this appears to employ a macro to do the same thing, though it does have a format where you can place the translation next to each sentence directly rather than in a separate cell. The full suite of tools is only $45 which is reasonable for my budget, but for what I need I think I could also just create the macro.
Using LaTeX as a tool specially designed for glossing was an option on offer, but I don't know enough about LaTeX to figure out the pros of this one, which is in itself the major con -- there's a learning curve that I think varies widely by person but for me is unfortunately a wall. It came out of a discussion on Reddit about trying to find something like what I want; also in that discussion is a link to a code generator that allows you to…do something…to the initial language, but it's not entirely clear to me (I'm sure it's clear to people who understand coding) what you would then do with it that would allow it to be output in the way I'm hoping for. Like, I could turn a paragraph of text into HTML, I understand that far, but any Italian I find is already on a website.
Moving more into apps that might work, Redditors on the LaTeX discussion suggested SIL Fieldworks, which is a professional language tech tool. Fieldworks isn't a program I'd previously encountered but much as with the ones I had, it looks like the learning curve is fairly steep and it is definitely overkill generally for what I need, though it might also harbor within it the thing I want. It is free, so I may download and play around with it.
@brightwanderer suggested using note-taking or "whiteboard" apps such as Freeform or Nebo; these are generally a kind of "infinite canvas" in which you can drop objects, text boxes, or handwriting. I don't know that Freeform would be measurably different to just using Word and a macro, since I'd still have to input/format all the text and then be stuck with the same "fixed text" setup -- and it's also iOS only -- but for some folks it might be more helpful. Nebo is a similar infinite-canvas with unfortunately the same issues, though on the plus it's available for Android, which is where most of my mobile property resides.
@bloodbright suggested that I was looking for a CAT tool, a professional translation tool mainly used by translators working in the field. This was a concept I'd encountered, but I hadn't found a good starting place. They suggested Smartcat and OmegaT. Smartcat bills itself as an AI translation platform and is HARD pushing the "don't translate it yourself, hire a translator or let AI do it" angle, so it's difficult to tell what it offers in terms of actual tools for translators, and it's also cagey about pricing, so I can't really evaluate it. OmegaT is free and gives off big "some weirdo homebrewed this in their basement" vibe (which I am here for) but I also recognized it from screengrabs that were the reason I veered away from professional-grade software: it looked too complex. Realistically, the major downside of OmegaT is that I don't think I can put it on my phone. One thing I did find interesting is that once you translate a portion of the text, the original language goes away, though I assume you can turn that off if needed. I do kind of like that because it means my distractable brain is looking at Less Stuff.
So where did I end up?
Well, it looked like I was going to have to try a homebrew myself. I had the idea of trying some of the initial suggestions but in reverse -- designing a document where every other line was a single-cell table fixed to the page. You could paste in the Italian, which would wrap around the cells, and then enter the English in the cells.
You can fix a table in place in Google Docs -- you click on the table, then under Table > Style select Wrap Text, Both Sides, and Fix On Page. Getting the whole page set up is a little labor intensive but once you did that, you could just save it as a template and make a duplicate of it each time. And this actually works….on desktop.
Unfortunately, if you open it in the mobile Docs app, the app can't handle the fixed tables and automatically moves them all to after the text that's been pasted in. I tried redesigning it so that it's a table within a table -- one for the Italian, then within that a series of them for the English -- but when you nest a table in Google Docs, it doesn't let you fix the second table in place. And you are also still dealing with the wrap issue, although you can resize the page and add a large right-hand margin as a kludge of a fix for that.
You can build this same kind of document in Word, so I tried building one in Word and then uploading it to Drive, but when you open the Word file in Docs (or in Microsoft Word for Android), it still strips the fixed positioning -- there's just some functionality missing from both apps that doesn't allow them to handle fixed-position tables.
So, the design is sound, just not the final execution. If I could program an app, I could probably remedy the issues with it -- it's simply a series of text boxes nested inside one another with different formatting. I would imagine that's relatively basic to set up, although given that neither Docs nor Word can handle fixed tables in mobile, perhaps I've stumbled on a much bigger problem that everyone is ignoring because nobody actually needs or wants fixed tables in mobile. :D
Experimentation is ongoing, anyway. I might simply have to resign myself to the fact that my translation study is going to have to be in front of a computer, which might be for the best anyway when I inevitably want to compare my translation to an auto-translate to see where I might have read something wrong.
71 notes
·
View notes
Text
MCL New Gen Ep 3 Review
I finally finished the episode! I'll give a more generic opinion about it here and put all the spoilers below the cut!
I think it was really nice, I didn't check how many APs I used but I saw someone else mention that it's around 1200 APs which I think is fair! I was scared about it at first because I'm not sure if I'm the only one who noticed that, ususally, the first episodes are either shorted/cheaper and that new episodes that come out are much more expensive... I hope that won't happen!
The outfits are pretty cute, also I noticed that if you want to, you can unlock the other outfit you missed for 150 hearts! It's just to unlock it in the shop without having to replay the episode, you still have to purchase each piece separately but I think it's alright since the prices are really cheap!!
I don't really know what else to add and still be spoiler free, so now it's time for spoilers! you've been warned!


I'm so so happy with how they get Candy to react everytime... I love that she changes expressions accordingly and it's much more fun!! Also I think I screenshotted(?) almost all of Jason's scenes,, I'm sorry I'm just so down bad I kept giggling everytime he said anything,, I think that's why it took me a while to finish the episode lol...



Petronilla you're so real for that... Me too... (he awakens the goblin inside me...)

Honestly I really think that we should keep this in mind everytime he opens his mouth because it's actually so true... Also how are you so obsessed... Keep it going...




He wants to kiss her so bad I just know it... He's like that one kid that bullies you just because he's into you and doesn't know how to behave

"Little kitten"
...
I'm so done with this guy he's so shameless and I love him for that,,

The illustration is very pretty! He's so handsome why can't he just do a backflip off of Goldreamz's roof (He's so pretty sometimes it p*sses me off lmao)
I think I'll try to edit this one soon too!


I think it's pretty funny that she calls him that, yeah I can see how he's a loser... (I be calling him things just cause he's pretty and annoying I swear)


She's so... I'm so gay leave me alone,,,,,

ALSO ISTG she's going to be the end of me and my wallet, I can't help but always buy both her's and Jason's special scenes (I still haven't understood if you can get the illu's without buying the scenes... help,,) and on top of that of course I'll say that I'm going for Jason's route and then buy Amanda's illus because I can't live without it,, Beemoov let me be poly for once, Petronilla has two hands for a reason!! Either let us (Me and 'Nilla) have the same outfits for both Amanda and Jason so that I won't have to spend 350 extra gems or idk;;-;


The doomed yuri... The forbidden yuri... Petronilla you're so gay... Idk I think I can hear "I wanna be your girlfriend" by girl In red from miles away... We're so over ;A;

If I get the time I think I'll try to edit this one as well!! So so pretty!

I also wanted to mention this... Man he's just like me this guy is autistic as F**K I'm telling y'all... I relate to that so much, especially the fact that he apparently seems to be thinking in percentages as well (By that I mean that at least I tend to make my decisions based on calculations and such... That's why I like to joke about having a computer for brains lol)
Looks like Beemoov's writers did their homework on this guy cause if he's actually autistic-coded I think they did a great job! Autism is a spectrum in the end but I really resonate with how they're potraying it with Thomas! Kudos!

Last but not least... Jason's text after finishing the episode... I'm shipping Jason and Petronilla so hard,,,,,, I love the blue&pink contrast, they were made for each other your honor... If we add Amanda they can be the Bisexual flag together...
#my candy love new gen spoilers#mcl new gen spoilers#mcl ng spoilers#mcl new gen#beemoov#beemoov games#my candy love new gen#my candy love#mcl#mcl ng#jason mendal#my candy love jason#mcl jason#mcl amanda#my candy love amanda#amour sucre#dolce flirt#mcl oc
70 notes
·
View notes