#nsync gifs
Photo



9K notes
·
View notes
Text






BARBIE (2023)

#barbie#barbie 2023#barbieedit#michael cera#allan#filmedit#*nsync#usermarsy#userrobin#uservalentina#alielook#userhella#usertina#userbaz#usertreena#userraffa#userfern#useryoshi#usertiny#myedit*#as if i wouldn't gif this 🤡#barbie spoilers
5K notes
·
View notes
Text





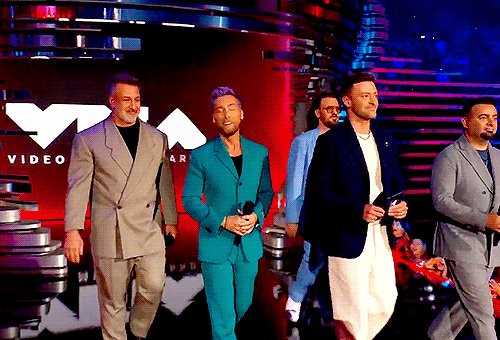
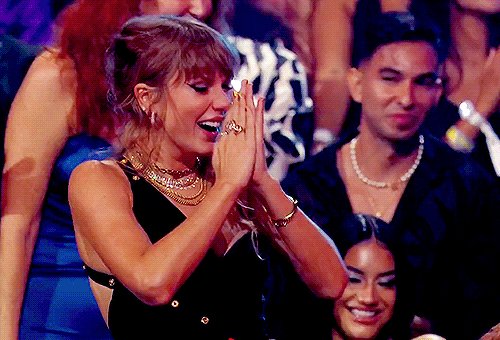
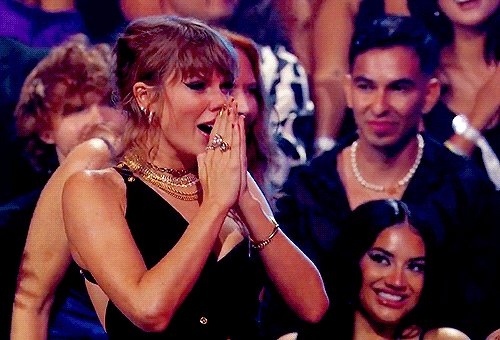
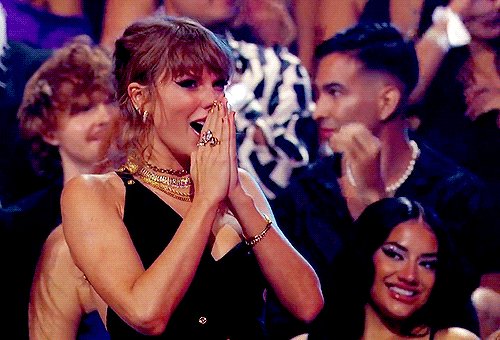
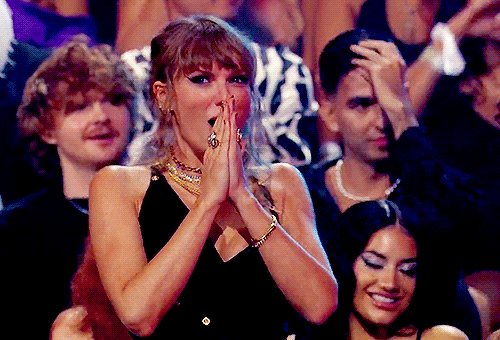
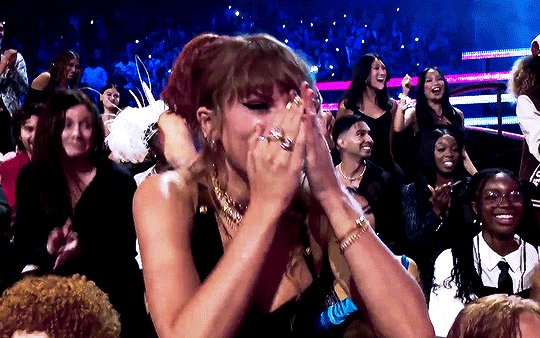
TAYLOR SWIFT being a whole ass mood when *NSYNC appeared on stage at the 2023 MTV Video Music Awards
BONUS:

#same#taylor swift#*nsync#tswiftedit#nsyncforever#vmas 2023#vmas23#usermusic#dailymusicians#dailymusicqueens#dailymusicsource#flawlessbeautyqueens#flawlesscelebs#femalestunning#dailywomansource#lance bass#justin timberlake#jc chasez#joey fatone#chris kirkpatrick#music#celebs#mtv video music awards#appearances#*
3K notes
·
View notes
Text



taylor reacting to NSYNC appearing on stage
3K notes
·
View notes
Text
It’s the last day in April, so tomorrow...

#music#nsync#boy bands#lyrics#it’s gonna be me#it’s gonna be may#april 30#may 1st#justin timberlake#i had to#I couldn’t miss the opportunity to do this#good song too#callmefirefly
2K notes
·
View notes
Text

HOW TO: Make Animated Neon Text
Hi! No one asked for this tutorial, but this is one of my favorite typography effects as of late — so I thought I'd share how I do it. You can see this effect in the first gif of this *NSYNC Celebrity set and the last gif of this Anthony Bridgerton set. Disclaimer: This tutorial assumes you have a basic understanding of gif-making in Photoshop. It's also exclusively in Timeline and uses keyframes for the fading effect seen on the blue text.

PHASE 1: PREP YOUR BASE GIF
1.1 – Choose a dark scene.
This effect looks best contrasted against a dark background. You can definitely do it with a bright background, but just like a neon sign irl, you only turn it on in the dark/at night — so keep that in mind!
1.2 – Determine the length of your clip.
Depending on how much you want your text to flash or fade in, you'll want to make sure you have a scene long enough to also allow the text not to flash — reducing the strain it takes to actually read the text. For reference, my gif is 48 frames.
1.3 – Crop, color, etc. as you would.
New to gif-making? Check out my basic tutorial here!
PHASE 2: FORMAT YOUR TEXT
Before we animate anything, get your text and any vectors laid out and formatted exactly as you want them!
2.1 – Finding neon sign fonts.
It's easy as going to dafont.com and typing "neon" into the search bar!
2.2 – Fonts I used.
Neon Glow by weknow | Neon by Fenotype | Neon Bines by Eknoji Studio

And to not leave my fellow font hoarders hanging, the font for "tutorial by usergif" is Karla (it's a Google font) 🥰
2.3 – Group your text layers. (Conditional)
If you plan on having multiple text layers like I did and you want them to appear connected (like how the last letters of "NEON" and "sign" intersect with the wand icon), I suggest putting the layers into groups according to color (the shortcut to group layers is Command+G). If you don't group your text and just apply the outer glow settings to each individual layer, you'll end up with something like this:

—where you can see the glow overlap with the line, instead of the smooth connection you see in my final example gif. I'm using 2 colors for my text, so I made a group for red and a group for blue.
2.4 – Apply Outer Glow.
Right-click your text layer (or your group if you have several layers) and select "Blending Options" to open the Layer Style menu. Check "Outer Glow" and feel free to play around with the settings until you like the way your text looks!
Your outer glow color should be darker and more vibrant than the color of the text itself. The text should be within the same color family but much brighter and, sometimes, almost white (see Step 2.2 again for my text colors).
Here are the settings for the Red Glow (the glow color is #FF3966) and Blue Glow (#00F0FF):

These aren't always my exact settings but they're pretty close to my standard. I always set the blend mode to Hard Light and usually have the opacity at 100%.
For every gif I use this effect on, I like to play around with Spread and Size. Spread will make the glow look denser and "expand the boundaries" (source: Adobe) and Size will diffuse the glow and blow it out so it covers a larger area (Adobe says it "Specifies the radius and size of blur").
2.5 – Duplicate your text layer/groups and remove glow.
We're only going to be animating the glow on our text, and since doing this affects its opacity/visibility, we want to preserve the base text by creating a duplicate.
I just hit the Command+J shortcut to duplicate my groups and delete the Outer Glow effects, making sure that the "No Glow" version is above the "Glow" version:

I also put all these groups into one group called "Text" for organization and so I could apply a drop shadow to all the elements for better visibility.
PHASE 3: CREATE THE FLASHING EFFECT
This is for the effect you see on the RED text in my gif!
3.1 – The 0.03-Second Rule
If you've read any of my animation tutorials before, you're probably already familiar with this rule. In my experience (and for reasons I can't explain), Video Timeline pauses every 0.03 seconds (try clicking the forward button a few times, you'll probably find a "duplicate" or paused frame). So, keep all your layers a duration of 0.03-second increments (e.g. 0.06 or 0.09 seconds can also work) and align them on the Timeline at 0.03-second intervals. If you don't follow this rule, you'll get duplicate frames when you export, resulting in a choppy final gif.
3.2 – Trim and arrange your text layers.
Only on the layers/groups WITH the Outer Glow effect, trim them into several segments of varying lengths where the glow will be "on" (visible) and leaving spaces where the glow should be "off."
Typically, I'll have a mixture of 0.06 and 0.03-second text. That's when the glow will be visible. Between each "flash" of visibility, I've got a 0.03-second blank space, baby *pen clicks* and I'll write your name:

The layers shown above are arranged with a few flashes and two long segments of no flashing. This is the order and duration of each segment shown above (purple = visible segments):
0.06 blank, 0.06 visible, 0.03 blank, 0.03 visible, 0.03 blank, 0.03 visible, 0.03 blank, 0.24 visible (the long bit where "FLASHING" doesn't flash at all), 0.03 blank, 0.03 visible, 0.03 blank, 0.12 visible
(I only did this for the text that says "FLASHING" to give it a glitching effect. The other red text keeps the glow visible starting at the first long segment.)
PHASE 4: CREATE THE FADE-IN EFFECT
This is for the effect you see on the BLUE text in my gif!
4.1 – Animate using the Opacity Keyframe.
Again, we're only touching the layers/groups WITH the glow effect. If you only have one layer of text, you'll find the Opacity Keyframe by clicking the film reel icon:

If you're working with groups like me, you'll find it in the Timeline panel under the group when it's expanded:

As you can see, I already added my keyframes (lil diamond babies). And luckily, it's super easy to do!
4.2 – Add the ending Keyframe first.
We're starting at the end because our layers/groups are already at 100% opacity. Drag the playhead (the blue arrow attached to the red vertical line) to a spot where you want the glow to be 100% opaque — this is where the glow will be fully "on" or visible. [Again, follow the 0.03-Second Rule. You will get duplicate frames regardless when using keyframes (this will be explained in the note in Phase 5), but abiding to the rule will mitigate the amount of dupes you get.]
Then, click the clock icon by "Opacity" to place a keyframe:

4.3 – Add the starting Keyframe.
Go backward from the ending Keyframe you just placed (I went back 0.12 seconds — but you can play around with the duration of the fade, just keep it a multiple of 0.03):

And drop another keyframe, this time by clicking the diamond icon by "Opacity":

4.4 – Reduce the opacity on the starting Keyframe.
Keeping that keyframe you just placed selected, go to the layers panel and reduce your layer's/group's opacity to 0%:

Now, this Outer Glow will slowly fade from 0% to 100% opacity.
And just for a visual aid, here's where my fade-in keyframes are in relation to my flashing segments:

To refresh your mind, the 0% Opacity Keyframe starts when "FLASHING" is visible for 0.24 seconds (the first long segment of visibility).
With these keyframes, you'll get a smooth fade-in à la ✨light switch with a dimmer✨
PHASE 5: EXPORT
Yay, we're finished! Convert from Timeline back to Frames and export your gif!

NOTE: If you only did the flashing effect and followed my 0.03-Second Rule, you shouldn't have any duplicate gifs.
BUT if you included the fade-in effect using keyframes, you WILL have duplicate frames. 'Tis the nature of keyframes. 🤷♀️ I had 4 extra frames where the fade-in starts, which I deleted. So, as always, I recommend checking your frames when you convert from Video Timeline back to Frame Animation — and manually delete any duplicate frames.
Sorry this tutorial is so long 🙈 I over-explain so you're not just mechanically copying steps, but understanding the WHY behind each step! Thanks for bearing with me
If you have specific questions about this tutorial, feel free to send a message to usergif and I'll try my best to help! :)
More USERGIF tutorials • More resources by Nik • USERGIF Resource Directory
#typography#gif tutorial#completeresources#usershreyu#useryoshi#userelio#userzaynab#userives#usertreena#usercim#userrobin#userkosmos#usersalty#userhella#alielook#uservalentina#uservivaldi#*usergif#*tutorial#by nik#flashing gif
736 notes
·
View notes
Text
Supergirl the show poses a question: Who is the real Kara?
Kara Zor-El, Kara Danvers, Supergirl. Who's the mask?

In the beginning, Kara doesn't even know. In the aftermath of Krypton's and Kenny's deaths, she did everything she could to appear as normal as possible - there was little room for her own innate traits to shine through when she was being as nondescript and people-pleasing as possible.
But that's not who Kara is.

We get the first glimpse of who Kara really is during Flight 237.
This is not about her being Supergirl or her powers (though both are relevant). Kara has suppressed herself for over a decade. She's not going to make waves - until she has to. Our first real insight into who Kara is now is as a devoted sister. It wasn't until Alex's life was at risk that Kara started breaking out of her shell (and then there was no holding back).
Our protagonist is a mid-20s adult - this isn't a coming-of-age story in the traditional sense. But it is a story of finding oneself and what it takes to get there.
And it starts with defending found family after a lifetime of loss.

So Kara creates the Supergirl persona. I think the cape is a crutch.
People say "a crutch" like it's a bad thing. But crutches are actually pretty fucking useful. They support you when you need it, whether it be short-term or long-term. They help you get around when you otherwise may not be able to.
Kara was deeply traumatized by losing everyone and everything she ever knew, being thrown into a world that overwhelmed her senses and made even her most casual movements into dangerous ones, and was told she needed to suppress everything - who she used to be, what she was going through now - to survive.
To find herself again, maybe she'd need a tool to get past what she had been through! The cape became that tool. She was able to unbury the heritage she had been hiding, she was able to embrace the powers that had burdened her, she was able to find her own bravery (and reactivity, she's got flaws in there too).
Keep in mind, in the scene above, Kara isn't "human for a day". Kara is powerless... just like she spent the first 13 years of her life. Her bravery isn't about her powers or Supergirl; they just help her get started.
That's not where her growth ends.

Kara's instincts for helping people start getting unburied in season 1, and she is excited to tag along someone else's quest to figure out where future threats may lie, or figure out how she can use her powers in service to the DEO.
But it's not until this moment that she realizes that Kara Danvers can be more, too. Lena unintentionally launches Kara's career - a second pathway for Kara's desire to help people, growing into a passion she is going to pursue (even if she gets fired). Her worth is no longer just about her sun-granted powers or being Superman's "younger" cousin.
In season 4, we even see her realization that Kara Danvers can be more powerful than Supergirl, because some fights can't be won by fists. That's a real discovery for herself.
Which I think, looking back, might becoming especially baffling for her... because Kara Danvers was originally an identity imposed on her when she needed to hide.

It's important to note that, while Kara Danvers was originally a facade that Kara gets at thirteen, she doesn't stay a facade - even in the suppression era.
We don't see enough of who Kara is when she's on Earth, left to her own devices. But we see glimpses - we know she likes baking (and we know we shouldn't try what she makes), we know she paints, we know she listens to NSync and Britney Spears. She's a goofball (even when she puts on the cape). Kara Danvers starts as a facade, but becomes a vehicle for Kara to continue developing her personality, now in her new context.
Would she have the same interests on Krypton? Maybe some and not others, maybe some new ones that don't exist on Earth. We're all products of our environments, after all. Her interests as Kara Danvers aren't necessarily fake just because they're different than what she expected.
Though she'll never know who she would've become on Krypton.

Which brings us to Kara Zor-El - the identity that is frozen.
Most people aren't the same person as an adult that they were as a child. Interests, tastes, personality, world outlook, philosophy - all of these shift over time, sometimes dramatically.
Parts of her are going to be deeply rooted in Krypton, and she's going to have ties to a culture that no one else on Earth has. It's not an aspect of herself that she can erase. But it's also not an aspect of herself that was able to develop for the remainder of her childhood and early adulthood.
She, like all of us, was destined to lose pieces of herself. But some of her loss was very sudden, and the pieces she lost probably weren't going to be the same on Krypton. Of course, she has no way to know.
And I think that frustrates her.

I guess my answer to "Who is Kara?" is that the three personalities clash with and harmonize with each other. None of them are truly her. All of them inform who she is.
There's a young Kara Zor-El as her root that was torn from the ground before she could ever grow.
There's a Kara Danvers who formed the bulk of her life - a mask that was given to her, the only vehicle for her personality, who ultimately became someone she could embrace as worthwhile in her own right.
There's a Supergirl who distinctly separates from those around her, but lets her move past her numbness and reclaim her heritage.
And it's that clash that makes her a particularly compelling character.
Maybe that's a cheating answer to the original question.

But there's still a missing piece to the puzzle - because it's not just about Who is Kara? but also about Who does Kara want to be?
I think Supergirl is something that could fade if needed. If Kara lost her powers, she would find a new normal, so long as she was able to pursue her desire to help the world in some capacity.
But the truth of her is somewhere between Kara Danvers and Kara Zor-El. The truth of her is in what Supergirl allowed her to unbury, even if not directly tied to Supergirl herself. But Danvers and Zor-El are burdens, in a way. Lena is one of the few people who sees the person in between, who understands Kara on her own terms. Which is why Kara is terrified of Lena's rejection.
I think it's one of the most telling lines in the show - to be just Kara is to be free of her own baggage, to be able to embrace herself despite the pain in her history. Something I think we all want, that is never entirely possible.
But the pursuit is still a worthwhile one.
363 notes
·
View notes
Photo










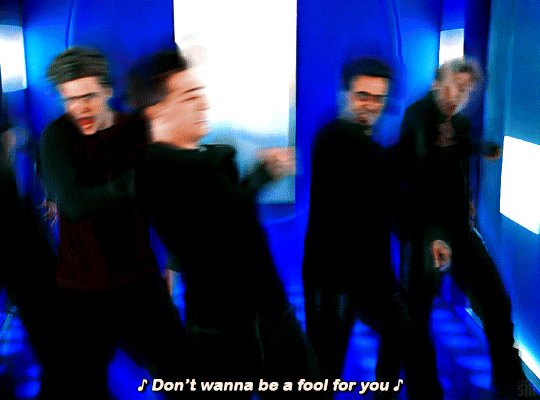
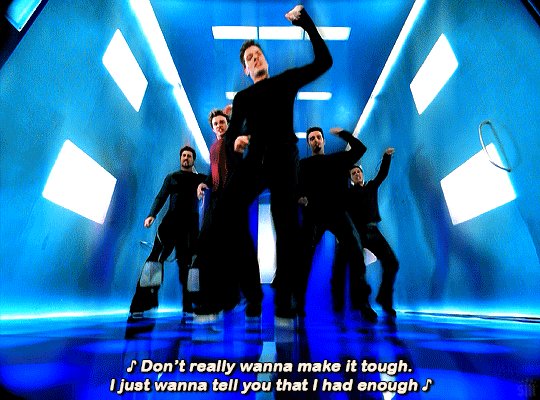
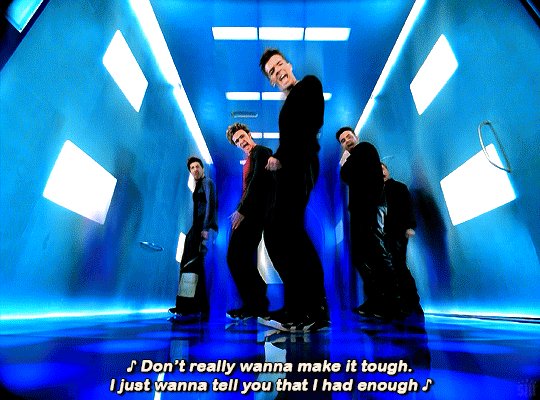
BYE BYE BYE (2000) – *NSYNC

#nsync#*nsync#bye bye bye#nsyncedit#jc chasez#justin timberlake#musicedit#blogmusicdaily#dailymusicians#usermusic#2000s#alielook#uservivaldi#usertiny#userdre#userraffa#tuserheidi#usernatty#useralison#myedit*#second most iconic performance: afc richmond#are these sets jc-skewed? yes 😌
1K notes
·
View notes
Photo

April, 30.
#justin timberlake#nsync#music video#it's gonna be me#meme#may#it's gonna be may#memelake#nsync memes#gif#jt gif#gif jt#gifs#gifs justin timberlake#justin timberlake gifs#gif justin timberlake#justin timberlake gif#nsync gifs#gifs nsync#gif nsync#nsync gif#it's gonna be may gif#it's gonna be may gifs
501 notes
·
View notes
Text



#it’s gonna be may#but it’s may#gif#nsync#justin timberlake#this is such a dumb post#it’s gonna be me#eline talks (too much)
404 notes
·
View notes
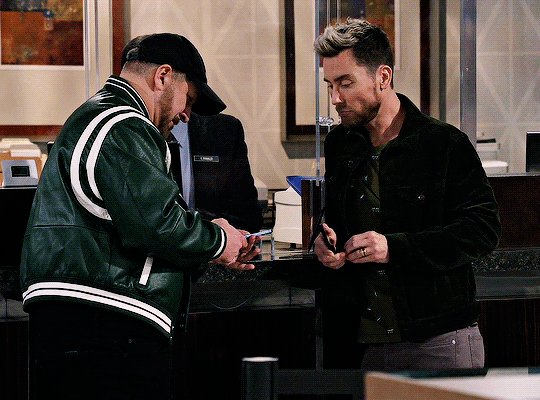
Text
Allan saying all of NSYNC are escaped Allans is funny bc, duh, the Its Gonna Be Me music video, but its extra funny if you consider that Allans tag line is "He's Ken's Buddy" and both JC Chasez and Justin Timberlake were Ryan Gosling's buddies on the Mickey Mouse Club as kids.




#barbie#barbie movie#ryan gosling#Ken#kenergy#allan barbie#easter egg#they are kenough#nsync#mickey mouse club#mmc#barbie spoilers
375 notes
·
View notes
Text


#mood#relatable#relatable gifs#relatable gif#nsync#himyfedit#himyf#himyfedits#how i met your father#sophie x valentina#valentina x sophie#francia raisa#hilary duff#gif#gifs#gifset#2x17#lance bass#joey fatone
298 notes
·
View notes
Text




The Vinyl Countdown: Okay, here's how this works. When it's your turn, you pull a record from the crate in front of you. Then you'll have to get your partner to guess the band or artist listed on that record.
THAT'S MY JAM (2021) presented by Jimmy Fallon
Ep 206 ft. Chloe Bailey & Adam Lambert
#justin timberlake#nsync#it's gonna be may#april 30#chloe bailey#adam lambert#that's my jam#jimmy fallon#tvedit#userstream#userbbelcher#useranimusvox#usernarco#userchelsea#televisiongifs#userladies#dailywoc#mine.gif#detectivechen
315 notes
·
View notes
Text














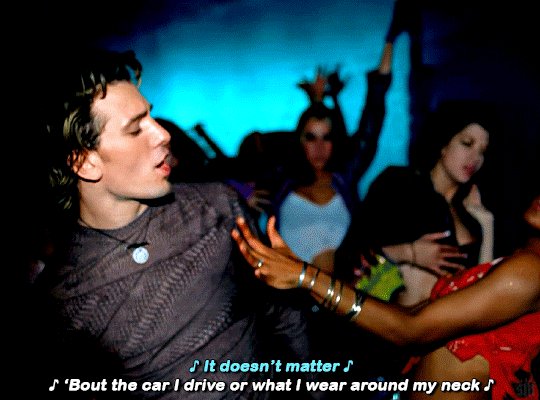
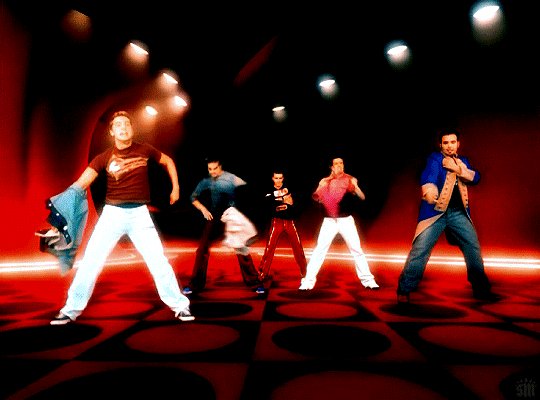
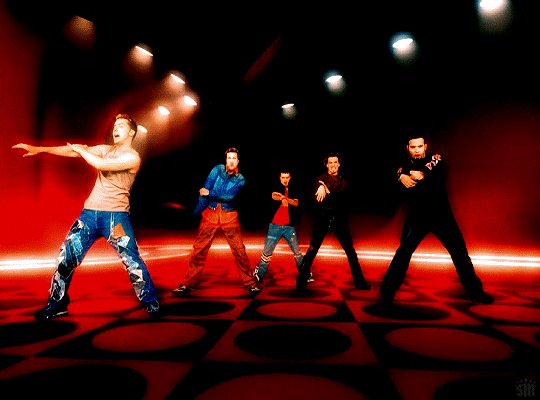
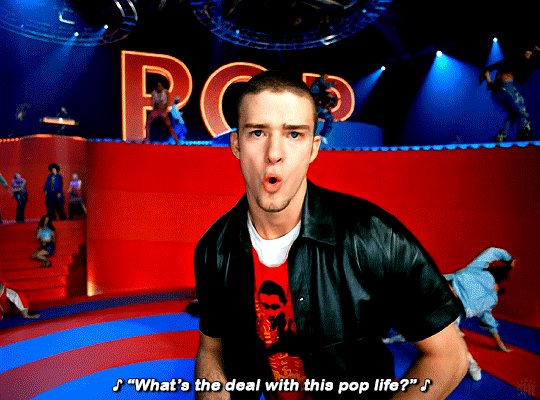
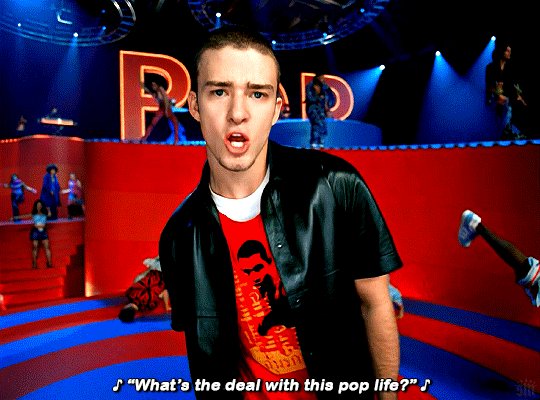
POP (2001) – *NSYNC

#nsync#*nsync#nsyncedit#jc chasez#justin timberlake#pop#musicedit#blogmusicdaily#dailymusicians#usermusic#2000s#alielook#uservivaldi#usertiny#userdre#userraffa#tuserheidi#usernatty#useralison#myedit*#flashing tw#an iconic song tbh#unfortunately i will be giffing ‘gone’ next
391 notes
·
View notes
Text




338 notes
·
View notes
Text


249 notes
·
View notes