#tampermonkey help
Text
i think there should be more talk about psychosis and the unwrenchable anxiety and paranoia it can give someone (me, in example)
im currently at the download screen of tampermonkey, however all of these bulletpoints are sending my mind reeling to worst cases: losing my privacy, my web data being accessed, someone seeing my downloads/web activity/and every etcetra listed on and on and on because my mind refuses to let this rest easy. it's giving me chestpains and a headache like no other to think about this.

to my mutuals i understand completely if you do not know how to handle this situation with me. i still love you (/pla)! and this post is not me accusing the author of tampermonkey of doing these things actively.
this is wholeheartedly a talk of my current experience in psychotic paranoia, of which if anyone has the right words to help ground me back into reality; which i'm certain is a blunt conclusion like that of a rolled up newspaper set gently on top of my head, please for the love of whatever fills you with joy talk to me. message me my dms are open, reply to this post, please and thank you.
#absolutely any and all advice welcomed#i know HOW to download it and the dashboard unfucker now. but im still overtly anxious#paranoia#schizoaffective#schizophrenia#paranoid schizophrenia#psychosis#psychotic paranoia#delusions#dashboard unfucker#tampermonkey#tampermonkey help#tumblr layout#word project
27 notes
·
View notes
Text
now that i have tampermonkey ive spent the past like hour trying to figure out how to use it to update the dark mode palette to include the navy again because i hate that it's just black. i looked at tumblr's CSS and literally the dark mode palette takes the "navy" variable and just sets it to 0, 0, 0 AKA black. i can edit it in the inspector (which is how i know exactly what they did) but i haven't figured out tampermonkey syntax/functionality to the extent i know how to script it to do this. this is a reasonable rabbit hole to be going down 30 minutes after i am supposed to be in bed
#like goddamn this UI update is so bad im learning more about web development to try and revert it#also any resources on tampermonkey helps BTW i dont know how to use it to update CSS variables if thats even possible#i might have to make my own variable and manually tell it in every reference to the old one to use mine instead but that seems wrong#anyway i am taking a metaphorical knife to this website#like the dark mode palette entries for navy and other color variables is what i want to update but i cant figure out how to do that#maybe i need to make my own stylesheet with its own set of variables and tell tumblr to load that sheet instead of the one it normally does#which is still a thing i don't know the proper syntax for so.
12 notes
·
View notes
Note
"I created my own antivirus software, I have every element on the periodic table memorized, and waffles are one of my favorite breakfast foods.” @question-marked
Send me two truths and a lie about your muse, and I’ll guess which is which!

"Well, I'm not sure about the first two but I know waffles are definitely one of your favourite breakfast foods!" Khare said with a grin. Thank goodness Eddie threw in an easy one to make things a little bit easier. She had no problem remembering how much Eddie enjoyed the waffles at Pauli's, especially after his (very) extended stay at Arkham to the point the poor guy was little more than skin and bone when he walked through those doors as a free man. He'd enjoyed the waffles so much along with half the menu and still got them whenever he stopped by.
That left the other two questions and this caused her to frown. Eddie was a smart man, easily one of if not the smartest people she know so both were entirely plausible in her mind. She hemmed and hawed a bit, chewing her lip as Eddie chewed on a batch of fresh waffles.
"It's... oh, gosh. Honestly I think all of these are true, buuuut... you created your own antivirus software? Maybe?" She added hesitantly. Khare was pretty sure Eddie knew the periodic table as well as he'd learned the menu at Pauli's but she'd never pegged him as the type to hold much interest in science. He was a technology kind of guy, something something about hacking and cyber crime so learning how to make your own antivirus program would be way more beneficial than learning about... air, and salt and whatever formal terms they taught highschoolers.
Because she sure as fuck couldn't remember.

"If I'm wrong, your next batch of waffles are free, promise."
#eclipscius#memes ;; two truths and a lie#YOU REALLY GOT HER STUMPED WITH THIS ONE EDDIE#I'm actually half sure it's wrong now but she believes her reasoning is sound#This was really fun to write thank you for sending it! <3#Slump is lifting a bit but now tampermonkey is being a bitch#Thankfully Holly recommended Stylus and another add-on to help keep unfucker running a bit longer#I don't want updated tumblr!!
4 notes
·
View notes
Text
HEY CAN SOMEONE HELP PLEASE WHAT IS GOING ON??????
#PLEASE WHAT THE FUCK........... ;_;#i have closed out of the tab. i have logged out of tumblr and logged back on. it's still doing this to me#can't try anything else right now cause i need to go to bed#was gonna try turning the tampermonkey extension off and on again cause maybe dashboard unfucker is doing something#was also gonna try clearing my firefox cache cause that helped when i was having a weird problem with my neocities website#but also it would be easier if someone just had this same problem before and told me what will fix it so#help.........
5 notes
·
View notes
Text
tampermonkey or dashboard unfucker isnt working?? im being subjected to the ugly tumblr ui
2 notes
·
View notes
Text
To all tampermonkey users
What does the 5.0.0 update...mean, I guess? I can't decipher it.
2 notes
·
View notes
Note
I have a tab of yours open from before the update, I refuse to let it change as a monument of what tumblr used to look like
holding onto it like a heart locket of nostalgic good ol times 😢
#ask answer#anon#someone made a tampermonkey script to revert the change i'll rb the post now!#hopefuilly it helps people
3 notes
·
View notes
Text
Having trouble with Tampermonkey, it works sometimes, but other times when I click the extension (which I do because I notice a script not running), it just, shows the loading swirl and none of the options.
IDK what's causing this (Firefox btw).
#firefox#firefox extensions#tampermonkey#help#I really want to use that one dash script#and tampermonkey doesn't work#This happened to me with a completely different script a while back#so IDK
0 notes
Text
For anyone hit with the new update today, install Dashboard Unfucker v3.6.0a here.
Just make sure that you have the TamperMonkey extension installed on your browser first so that it will work.
It comes with advanced settings to restore the icons on the dash, just check "re-add icons to reblogs".
Thanks to @yappatadwinks for helping me get things working

Dashboard unfucker no longer works, but there is @pixiel 's layout that mimics the old tumblr layout called old tumblr dashboard, which works with the Stylus extension so go get that.
#dashboard unfucker#tumblr update#why is staff rolling updates that no one wants ?#we are here because we can't stand the other social medias#we don't want to be anything like the other social medias#i speak into the void*
9K notes
·
View notes
Text
Dashboard Unfucker v3.3.0!
As I first discovered today from the massive surge of people reblogging my previous update posts, the shitty new layout is now universal despite widespread protest, since us existing users are now apparently backseat to a Tumblr's hypothetical endless stream of high-revenue new users who are allergic to using social media sites that don't look like every other site. Well, thankfully at least for the time being, reverting the update via userscript is still as easy as ever!
Version 3.3.0 even fixes the new server-side bug where avatars next to posts disappear, because apparently I spend more time reviewing my commits than a multimillion dollar social media platform.
Installation Guide:
A userscript extension is required to run the script. Currently, the only tested extensions are Tampermonkey and Violentmonkey, but you might have still have luck with a different extension if you already use it.
Once you have the userscript extension installed, simply click this link to open the install page. This also works for updating, but make sure the version listed near the top is up to date, since it only fetches the script from GitHub every so often.
And of course, it's all open-source! Contributions, bug reports, and general insights are all appreciated.
Common troubleshooting info under cut:
Script not working
I can't offer specific help without knowing exact details, but two common issues are caching (try clearing your browser cache) and conflicts with New XKit (the script works fine with XKit Rewritten, which I would recommend anyways). If neither of those solve it, you can open an issue on the repository with more details.
Content takes up the full width of the page
This is an XKit feature, Panorama.

6K notes
·
View notes
Note
G'devening,
If you have a minute, I have a question about Firefox and compatibility with online learning systems. I am currently taking college classes that use a variety of online textbook, homework, and testing systems. One of the systems is refusing to let me log in and is displaying a very nonspecific error message (along the lines of "we encountered a problem), and I was wondering if there's a chance that browser extensions could be interfering. I currently have Firefox with pretty basic stuff (uBock Origin and Tampermonkey being the ones that might be problems).
I've tried troubleshooting by disabling most features of those extensions, which didn't help, and updating the browser (same result). School and the textbook hosting system's tech support has been useless (no suggestions besides "restart your browser" "clear cookies" and "be careful about typing your password.")
Any advice/info is appreciated if you have the time and energy, have a good rest of your weekend!
Honestly I run into this a lot when i'm using canvas and it's very frustrating. You can either try a user-agent switching extension (it might work! - it's a tool that tells a website "hey, don't worry, I'm chrome not firefox, trust me" and sometimes gets around sites that are looking for chrome) or use a different browser for school specific stuff.
Personally, I use Opera for school stuff and a few other sites that just will not work in firefox but I keep firefox as my main browser. In some ways it's actually handy to have the mental dividing line that says "this is where school things go do not open tumblr in this browser because you aren't logged in here you are reading textbooks here." At a certain point there are diminishing returns with trying to stay exclusive to a browser, even if it is a very good browser, and it's worthwhile just to use something else.
75 notes
·
View notes
Note
thanks for that ao3 crossover savior! just let you know that greasemonkey didn't work so i use tampermonkey instead. i limited this script to two fandom tags but i put some non-manga/anime fandom tags into user excludes box cos i just learned that some people put diffierent variations of fandom tag like marvel cinematic universe ("Marvel Movies", Marvel MCU", "Marvel Earth-616 Movies", etc) into their works. um, is it really neccessary? anyway, thanks again! you guys are helpful!
Thanks for the tip!
On AO3, it's not necessary to tag the same concept several times. This is because there are hundreds of volunteers called Tag Wranglers who will see the tag "Marvel Movies" and connect it to the canonical tag Marvel Cinematic Universe.
On social media sites, it's important to tag all the variations because there is no way for a computer or an AI etc. to match things up the way that a human can. On AO3, you're just running the risk of running out of tags, since there's a maximum of 75 per work.
In the case of fandoms in particular, tagging multiple versions of a tag will mean that it ends up listed as a crossover, even if it actually isn't. While some people filter for crossovers because they love to read them, others filter crossovers out and will never see those works.
110 notes
·
View notes
Text
Helpful Ao3 Userscripts for Browser
Hey! So I know there are a ton of people who don't know what Userscripts are or that you can use them on Ao3 to make your browsing experience better or even just add some interesting utilities!
First things first. Figure out what browser you use and install whichever applies to your browser (Tampermonkey or Greasyfork) The websites will install the scripts for you when you prompt them too.
Strip Empty Paragraphs: Removes un-formatted space between paragraphs
Jump To Comments: When clicking on the comments button, it automatically scrolls you down to comments.
Drabble Judgement: Hides all fics not 100 words or less from the Drabble tag.
Kudos & Seen History: This marks your fics automatically (and manually) if it's been Seen & Kudosed. You can also mark things as skipped. (I use this as a main experience lol)
Style, Blacklist Bookmarks: This one has a bit of a learning curve but if you can get used to it, it's pretty useful. Lets you blacklist, use a change style right there in the fic and save your Reading Position! (best part)
Download Button In Synopsis: Puts download button outside of fic
Hits/Kudos ratio: Shows you a ratio instead of a number count.
Mark For Later in Synopsis: Puts mark for later button outside of fic.
Estimated Reading time: Gives you an estimate of how long it will take to read.
Page Count: Tells you how many pages a fic would be in standard book formats.
Comment Formatting Tools: Gives you tools to use for formatting your comments.
Hide Images: Hides images in a fic
Show Primary Pairing: Makes it so only the primary pairing you are searching for shows up in searches.
(note: Some of these are fairly old and may have an issue here and there.)
THE BEST ONE OF ALL.
Add Random Nice Comment
Let's you add a string of comments into the script. When you click the button, it leaves one of those random comments into the comments section of the fic!
This is GREAT for people with low spoons, or if you really just don't know what to say!
309 notes
·
View notes
Text
XKit on mobile and ad free tumblr experience
So with Google making adblocking basically impossible soon and Youtube also being a pita with the adblocking on Chrome and also me seeing so much griping around the tumblr app, I wanted to show everyone how to get an XKit enhanced, ad-free experience on mobile.
This works as of December 2023.
Please note that this tutorial is for Android, as I don't use iOS, I'm not sure how it would work there. Although I'm sure some trial and error will help.
This will only work with Firefox Nightly or Firefox Beta. I'm personally using Firefox Nightly, but it really doesn't matter that much.
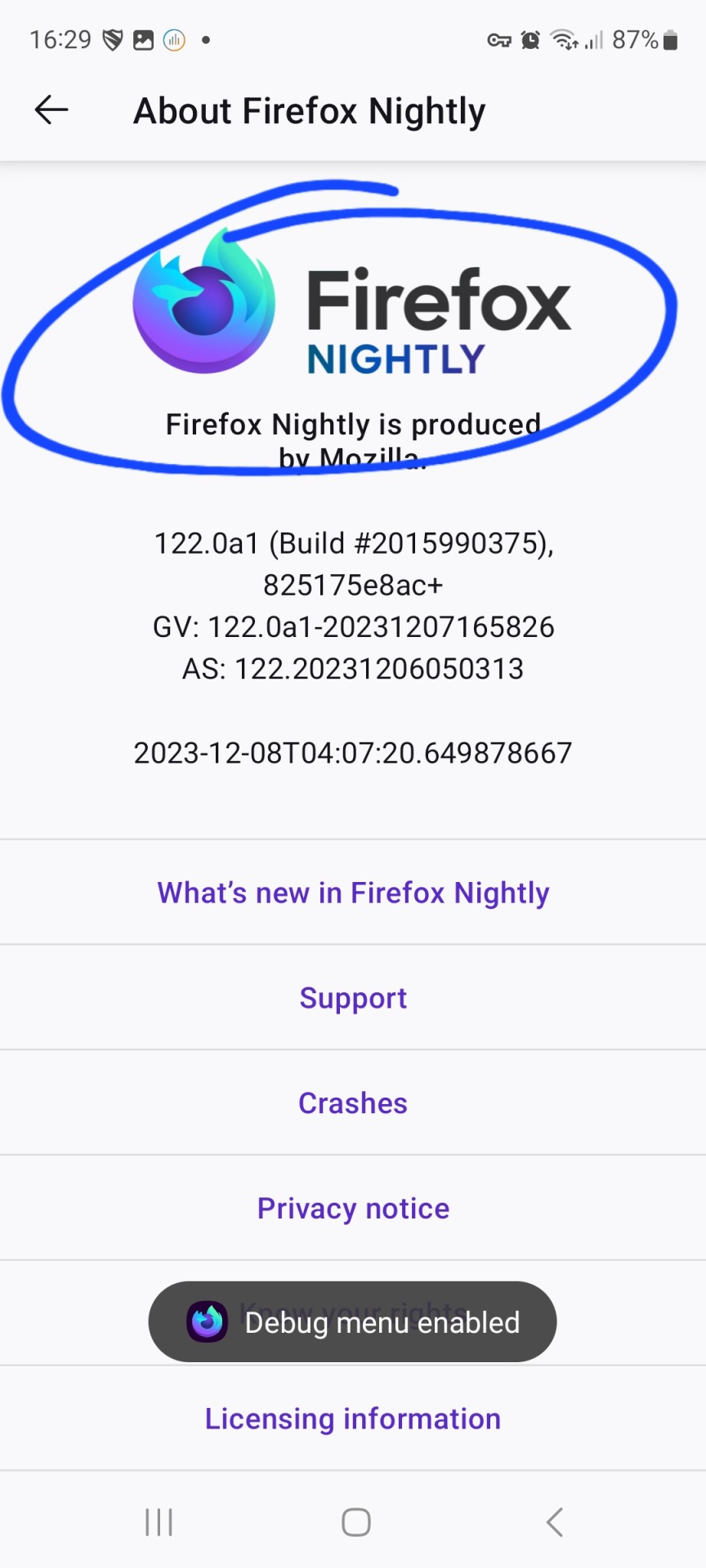
Go to "Settings" and scroll down to "About Firefox Nightly". Tap on the logo 5 times in order to enable debug mode. A popup will tell you that debug mode is enabled.


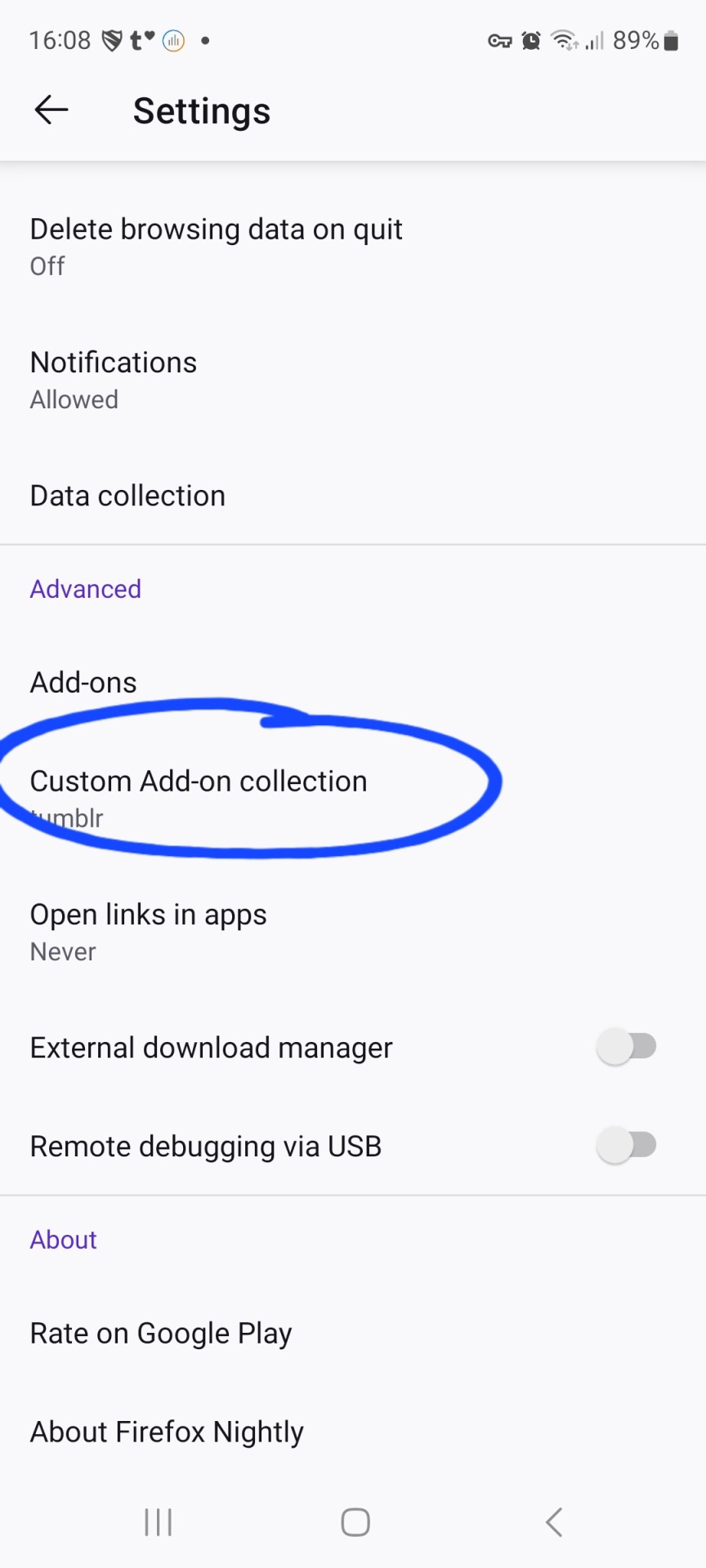
When you go back to "Settings", a new item will have appeared, "Custom Add-Ons Collection". You want to open that. Then you type in 18195107 for the collection and name is "tumblr" or something similar.


Note: This is my collection. You can make your own collection very easily! I've just done this for my own convenience regarding wanting to have all the add ons I'm usually using in one place for mobile. Go wild with whatever you want to add here.
This collection contains:
µBlock Origin
XKit Rewritten
Tampermonkey
The app will be restarted automatically.
Now you can go to the add ons section of Firefox and enable the apps that you want.
Done!
Under the cut I'm showing what I filter for µBlock Origin, how to export XKit Settings from desktop to mobile. I'll talk about Tampermonkey in another post.
XKit Settings export
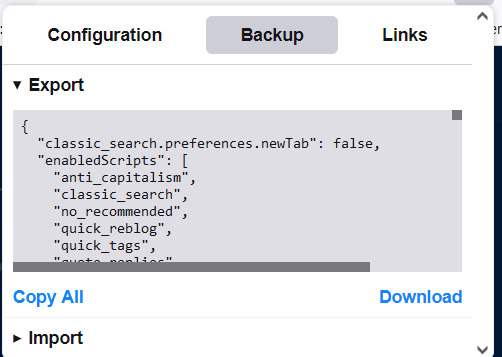
If you don't want to enable all your XKit stuff again on mobile, it's very easy to export from desktop. Go to your XKit Settings, then Backup and either download it or copy it all and paste it into a draft email or whatever:

Then pick the Import function on your mobile browser and paste it there. Done! So easy! No more ads, quick reblog enabled, and all your other settings there!
µBlock Origin Filters
For mobile, I don't usually use the dashboard unfucker, because the new tumblr layout doesn't annoy me that much....except for tumblr Mart etc. (tumblr Live gets taken care of by XKit, thankfully) So to get rid of those go to your µBlock Origin Dashboard -> My Filters
Enter:
! 2023-12-14 tumblr.com - Navigation
! Hide "Explore" menu item
tumblr.com##li:matches-attr("title"="Explore")
! Hide Live menu item
tumblr.com##li:matches-attr("title"="Live")
! Hide TumblrMart menu item
tumblr.com##li:matches-attr("title"="TumblrMart")
! Hide "Get a domain" menu item
tumblr.com##li:matches-attr("title"="Get a domain")
! Hide "Go Ad-Free" menu item
tumblr.com##li:matches-attr("title"="Go Ad-Free")
If you want to hide blocked posts (XKit does this as well, so it's unnecessary, but just in case):
!hide blocked posts
tumblr.com##article:has(.W0ros)
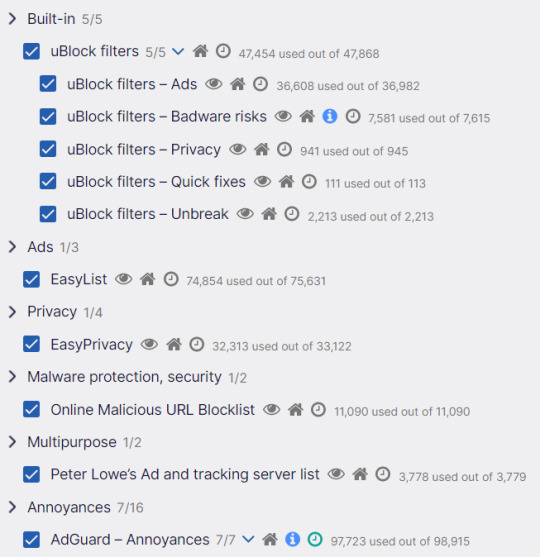
I mostly use the built in filter lists:

As well as the Bypass Paywall Filters list (you import this at the bottom of this tab): https://gitlab.com/magnolia1234/bypass-paywalls-clean-filters
And yeah, that's it! Much better experience than the mobile app. I only use that to track notifications, really, but for browsing I use the browser only. This is partially to avoid triggers, because this way I don't even have to see the ominous "This post was filtered because it contains X trigger, we just re-traumatized you, you're welcome!" message tumblr is so fond of when filtering posts.
#tumblr#mobile tumblr#firefox mobile#firefox#adblock#µblock origin#ublock origin#tampermonkey#xkit#xkit rewritten#rekishi's tech corner#how to get xkit working on mobile#android only sorry#I'm happy to link to any iOS posts!#ublock#µblock
36 notes
·
View notes
Note
I think they're just Having A Day. I can see your icons from my dash. The new font makes my eyes bleed tho
I'm not sure if this is permanent or not; some people seem to say that it was a brief glitch when the new ugly-ass Twitter dashboard was applied and then the icons returned. However with Tumblr, you honestly never know if it's plain incompetence or another stupid update that none of us want. And as I have had the Twitter-style dashboard for a while, against my will, and the icons didn't disappear until today, I don't know what's up with it.
HOWEVER: thankfully and as I have just discovered, there is a fix to restore your dashboard to the old version and put everything back where it used to be (Tumblr staff works hard, but the devil/helpful app developers work harder). I have installed it (on Firefox) and praise Jeeves, it works. You do this:
Install the extension Tampermonkey (you can find it in the Add-Ons section of most browsers; the link above is for Firefox)
Go to this website: https://github.com/enchanted-sword/dashboard-unfucker/tree/main
Select the appropriate file (either unfucker.user.js or unfucker-noflags.user.js; I used the latter)
Click "Raw" on the upper right hand corner of the text box in order to display the full source code;
Tampermonkey will automatically install it in your browser
Close and restart your browser window
Reopen Tumblr
Voila! No more terrible Twitter layout!
47 notes
·
View notes
Text
corru.observer contrast/visual adjustment script
hey so i was shared this script when i inquired on corru's neocities page for a friend, asking if there was any way to possibly dull the colors etc to help with people who cant look at the eye strain colors! This script was made by Ongezell. Ongezell was very quick to dropping in a small version of the script and then just as fast came back to me and gave a proper mod with a ui for it! you can change hue, contrast, brightness, grayscale, blur, and invert color!!
You need tampermonkey (or violentmonkey). then click on this link and tampermonkey should add it immediately.
This comes with sliders you can access by hitting "O" making it very easy to adjust! and it only effects that website, no others. i hope this will help those who want to play but cant look at it because of the contrast combined with the flickering. It will *not* take away flashes any flickering, but with the right tweaks you can make it more washed out (low contrast) and i think it makes a big difference.
If the script doesn't install automatically when clicked, you can copy the below onto a new script in tampermonkey itself:
// ==UserScript==
// @name Corru B&W mode with Hue Slider
// @version 2.4
// @description
// @author Ongezell
// @match https://corru.observer/*
// @match http://.corru.observer/
// @grant none
// ==/UserScript==
(function() {
'use strict';
var applyToHtml = localStorage.getItem('applyToHtml') === 'true' ? true : false;
var filterProperties = ['grayscale', 'brightness', 'contrast', 'hue-rotate' , 'invert', 'blur'];var sliderContainer = document.createElement('div'); sliderContainer.style.display = 'none'; sliderContainer.style.position = 'fixed'; sliderContainer.style.bottom = '0'; sliderContainer.style.right = '0'; sliderContainer.style.padding = '10px'; sliderContainer.style.background = 'rgba(255, 255, 255, 1)'; sliderContainer.style.color = 'black'; sliderContainer.style.borderTopLeftRadius = '5px'; sliderContainer.style.zIndex = '9999999999999999999999'; var modeButton = document.createElement('button'); modeButton.innerText = applyToHtml ? 'Content mode' : 'HTML mode'; modeButton.style.marginBottom = '5px'; modeButton.style.width = '100%'; modeButton.addEventListener('click', toggleTargetElement); sliderContainer.appendChild(modeButton); var sliders = []; for (var i = 0; i < filterProperties.length; i++) { var slider = document.createElement('input'); slider.type = 'range'; slider.min = '0'; slider.max = '200'; slider.style.margin = '5px'; slider.style.width = '100%'; slider.addEventListener('input', updateFilters); sliders.push(slider); var label = document.createElement('label'); label.innerText = filterProperties[i]; label.style.display = 'block'; label.appendChild(slider); sliderContainer.appendChild(label); } var invertButton = document.createElement('button'); invertButton.innerText = 'Toggle Invert Filter'; invertButton.style.marginBottom = '5px'; invertButton.style.width = '100%'; invertButton.addEventListener('click', toggleInvertFilter);
var blurSlider = document.createElement('input');
blurSlider.type = 'range';
blurSlider.min = '0';
blurSlider.max = '100';
blurSlider.value = '0';
blurSlider.style.margin = '5px';
blurSlider.style.width = '100%';
blurSlider.addEventListener('input', updateFilters);
sliders.push(blurSlider);
var blurLabel = document.createElement('label');
blurLabel.innerText = 'Blur';
blurLabel.style.display = 'block';
blurLabel.appendChild(blurSlider);sliderContainer.appendChild(invertButton); var resetText = document.createElement('div'); resetText.innerText = 'Press "Alt + O" to reset the values'; resetText.style.marginTop = '10px'; sliderContainer.appendChild(resetText); var modInitialized = document.createElement('div'); modInitialized.innerText = 'Mod initialized, press "O" to access the menu'; resetText.innerHTML = 'Press "Alt + O" to reset the values<br><br><a href="https://www.ongezell.com" target="_blank" style="font-size: 10px; text-align: center; display: block;">Made by Ongezell.com</a>'; modInitialized.style.position = 'fixed'; modInitialized.style.bottom = '0'; modInitialized.style.left = '50%'; modInitialized.style.transform = 'translateX(-50%)'; modInitialized.style.background = 'rgba(0, 0, 0, 0.7)'; modInitialized.style.color = 'red'; modInitialized.style.padding = '10px'; modInitialized.style.borderRadius = '5px'; modInitialized.style.zIndex = '999999999999999'; document.body.appendChild(modInitialized); setTimeout(function() { modInitialized.style.display = 'none'; }, 5000); var storedValues = JSON.parse(localStorage.getItem('sliderValues')) || [0, 100, 100, 0, 0, 0, 0];
for (var i = 0; i < sliders.length; i++) {
sliders[i].value = storedValues[i];
}document.addEventListener('keydown', function(event) { if (event.key === 'o' && !event.altKey) { toggleSliderContainer(); } else if (event.key === 'o' && event.altKey) { resetFilters(); resetHueRotateSlider(); resetInvertFilter(); resetBlurFilter(); } }); document.body.appendChild(sliderContainer); updateFilters();
function updateFilters() {
var filterValues = sliders.map(function(slider) {
return slider.value + (slider.parentElement.innerText.includes('hue') ? 'deg' : (slider.parentElement.innerText.includes('blur') ? 'px' : '%'));
});var filters = filterProperties.map(function(property, index) { return property + '(' + filterValues[index] + ')'; }); var targetElement = applyToHtml ? document.querySelector('html') : document.querySelector('#content'); var otherElement = applyToHtml ? document.querySelector('#content') : document.querySelector('html'); targetElement.style.filter = filters.join(' '); otherElement.style.filter = 'none'; localStorage.setItem('sliderValues', JSON.stringify(sliders.map(slider => slider.value)));
} function toggleInvertFilter() { var invertSlider = sliders[4]; invertSlider.value = invertSlider.value === '0' ? '100' : '0'; updateFilters(); } function resetInvertFilter() { sliders[4].value = '0'; updateFilters(); } function resetBlurFilter() { sliders[5].value = '0'; updateFilters(); } function toggleSliderContainer() { if (sliderContainer.style.display === 'none') { sliderContainer.style.display = 'block'; } else { sliderContainer.style.display = 'none'; } } function toggleTargetElement() { applyToHtml = !applyToHtml; localStorage.setItem('applyToHtml', applyToHtml); modeButton.innerText = applyToHtml ? 'Content mode' : 'HTML mode'; updateFilters(); } function resetFilters() { for (var i = 0; i < sliders.length; i++) { if (i === 0) { sliders[i].value = 0; } else { sliders[i].value = 100; } } updateFilters(); } function resetHueRotateSlider() { sliders[3].value = 0; updateFilters(); }
})();
26 notes
·
View notes