Note
Buenas, me encantaría una firmita para una ship que tengo en un foro de One Piece uwu Gracias por tu generosidad!
• Nombre de Personaje: Cassandra (Cala)y Slider
• Nombre del pb y serie o anime donde sale: Natsu y Lucy de Fairy Tail
• Cantidad de imágenes que desean usar: Con una imagen o dos va bien, quizá la de fanarts oficiales de ellos mismos.
• Desean una frase en la firma o el nombre del personaje: Sí. ¿Cuál? "Just to save you, I'd give all of me
I can hear you screamin' out, callin' me"
• Colores o tonos a usar: colores calidos estaría bien, naranjas, amarillos, rojos o marrones <3

Firma de regalo de pascua - Código
Hola anon, espero que no te moleste pero al haber pedido por aquí no tenía otro medio como para entregarla por privado.
Es la primera vez que realizo una firma por un ship espero que sea más o menos lo que tenías pensado.
¿Qué características tiene esta firma? Básicamente son 3 imágenes que las puedes cambiar a gusto y placer, al igual que los colores.
Explicaré las variables para que puedas editar:
--psq2-w: 320px; ► Es el ancho total de la firma
--psq2-h: 200px; ► Es la altura de la firma
--psq2-borde: 2px solid #ed991e; ► Es el tamaño del borde y su color
--psq2-ig: 250px; ► Ancho de la imagen grande
--psq2-ip: 100px; ► Ancho de la imagen de la izquierda
--psq2a-c: #000; ► Es el color del filtro de la imagen izquierda
--psq2-m: 20px; ► Es un margen extra para el corazón.
--psq2-o: #d29e40; ► Es el color del overlay/filtro del corazón
--psq2-t: #f1f1f1; ► Es el color del texto
Las imágenes están en el html del siguiente modo: Primero la imagen de la izquierda, la segunda es la imagen de la derecha, las dos siguientes son el corazón (lo puedes cambiar por otra figura como una flor, una estrella, lo que quieras) finalmente la última es el gif del beso que esta dentro del corazón.
Si prefieres que haga otra cosa o tienes una idea más puntual de lo que deseas puedes mandar otro mensaje.
Las imágenes de la firma salen del twitter del autor de los comics y de fanarts créditos a sus autores, el recurso del corazón es de https://www.freeiconspng.com/img/3339
2 notes
·
View notes
Text
Por estas pascuas
Estaré regalando firmas a todos los que pidan, manden un mensaje diciendo que cosas les gustaría que tuviera la misma:
• Nombre de Personaje:
• Nombre del pb y serie o anime donde sale:
• Cantidad de imágenes que desean usar
• Desean una frase en la firma o el nombre del personaje: Sí/No ¿Cuál?
• Colores o tonos a usar
Estaré haciendo firmas gratis hasta el 31/03
PD: En el foro dixinmortal estaré regalando otro tipo de códigos por esta festividad por si alguno le interesa pegarse una vuelta ;)
¡Felices pascuas!
9 notes
·
View notes
Note
Hola! Un equipo bastante numeroso y yo estamos creando un nuevo foro. Al estar empezando difícilmente podemos pagar y quería saber, si no te resulta de mala educación, si tienes u ofreces skins gratuitos. Y si fuera así, que debo hacer para que me ayudes y.y
Hola,
Si tengo algunos skins gratis algo viejos, háblenme por privado y revisamos si alguno de ellos les sirve, también les recomiendo si quieren uno así por cupos, más nuevito y no muy visto el de @athenea-owl :)
Les dejo el listado de Skins gratis por si les sirve:
• PEAKY BLINDERS - by @madeinsevilla93
• Long Long Time - by @madeinsevilla93
• Skins gratuitos by @anita-codes
• Boxcity - by @emmescodes
• Gentle Sea - by @mystiqueworkshop
• Star Seekers by @Ywnzzn
Y seguro me olvido de alguno más :)
2 notes
·
View notes
Text
Bandeja de entrada
Tengo mensajes en la bandeja de entrada pero tumblr se los ha comido así que si alguien mando algo por favor reenvíelo.
0 notes
Note
Quisiera colocar como una mini tablita, algo sencillito en ese lugar, como hacer algo informativo en esta parte no un icono jejeje pero gracias por esa ayuda.
Hola anon, para eso ya tendríamos que aplicar html (que no viene en el tutorial) pero hay varias maneras de hacer lo que pides una de ellas es ir al Panel de administración > General > Anuncios
Allí puedes poner desde simplemente texto hasta añadir una tablilla si fuese algo básico sería algo como: <div id="tablondeanuncios"><img src="ESTO LO PONES SI QUIERES AÑADIR UNA IMAGEN"/> <div class="textodeltablon">El texto </div></div>
Otra manera sería ir a Panel de administración > Visualización > Índice > General y añadirlo allí.
Finalmente la última es hacerlo ya tocando el template overhall_header en esa hay que tener más cuidado de no tocar algo que lo dañe ahí deberás buscar logo-desc y te saldrá el sitio en el que esta la imagen, el título y la descripción del foro (ahí deberás editar).
En todos lo casos deberás jugar con el html y el css para acomodarlo a tu gusto.
¡Suerte!
0 notes
Note
Apolo gracias por ese truco 10/10 no lo había notado pero mi foro no se veía centrado, pero ahora sí.
Denada anoncito! Me alegra ayudar :D
0 notes
Note
Apolo ¿como estas? una pregunta, según tu tuto de hacer una skin con css si yo quisiera colocar otro elemento en #logo-desc donde tendría que agregar el html, gracias de antemano.
Hello!
Mmm... depende lo que quieras colocar pero siempre puedes valerte del poner #logo-desc:before { content: ''; } por ejemplo si quisieras un icon font (primero debes instalar la font que se hace copiando el link y pegandolo en el template overhall_header y justo encima del </head> Luego irías a tu css y pondrías algo como esto: #logo-desc:before{
content:'\e90c'; /**Esto lo reemplazas por el que te indique el icono que te guste**/
font-family:'cappuccicons';
font- size: 50px; /** Modificas a gusto el tamaño **/
color: white; /*** Lo puedes cambiar por el que quieras ***/
}
Eso sí deberás ir probando las posiciones es posible que tengas que poner un margin-top, margin- left, position: absolute, etc dependiendo de como quieras que te quede.
¡Ánimos con lo que estes armando!
0 notes
Text
Pequeño truco
Hola, he visto varios foros que cuando tienen un navbar o una barra lateral posteriormente no logran centrar bien el cuerpo del foro...
Hoy les daré un truco burdo: Añadirán en el css lo siguiente:
.conteneur_layout_IE {
width: calc(100% - NÚMERODEPIXELESDELNAVBARpx); margin-left: auto; } en caso de necesitar que sea a la derecha el margen a corregir pondrán right en vez de left.
.conteneur_layout_IE {
width: calc(100% - 50px); margin-left: auto; }
¡Suerte si lo usan! Ante cualquier duda que tengan sobre esto me pueden enviar un mensaje y les miro el foro ;)
3 notes
·
View notes
Note
De tener preguntas tengo muchas, aunque mi css es muy básico y ahí vamos conociendo la estructura de foroactivo además que te explicas muy bien, ¿Qué te parece algo en la página del perfil del usuario? esa de /u# o la de miembros, o algo con iconos, te seguiré a donde vayas jajaja ok no.
Hola anon,
Perfecto intentaré darles un poco de ayuda con esos campos ;)
0 notes
Note
Hola Apolo como estas? Feliz año! luego ya de varios meses jajaja quería darte saludos y preguntarte si continuaras con tus tutoriales de skin con css, por que me han encantado.
Hola ¡Feliz año!
Mmm... no sabía si a la gente le seguía interesando pero si tu lo pides anon no veo por qué no retomarlos ¿Hay alguna parte que interese más que les enseñe a editar? :)
1 note
·
View note
Photo

#03. Bauhaus
SINCERAMENTE NO TENÍA IDEA DE QUE ERA ESTA PALABRA ! Así mismo no tengo idea de para qué usaría alguien esta tablilla ¿Quizás una búsqueda? ¿Tal vez simplemente una persona ha enloquecido y le encuentra una utilidad? Pues eso @elalmacen-rp disculpa por esta cosa horrorosa que puse aquí y por entregar las cosas del codember casi a final de año.
#elalmacen#html#css#foroactivo#codember#codember2022#apolocodes#busquedas#multiusos#coloresprimarios#rojo#azul#amarillo#bauhaus
8 notes
·
View notes
Photo

Parte 2: Academias / Época o Fantasía / Libres
Al igual que la anterior los foros aquí nombrados son aquellos que no son PRIVADOS ni SEMIPRIVADOS (si la administración de algún foro de ese estilo quiere aparecer en la lista no tiene más que contactarme).
Seguramente me falte algún foro o alguno de estos esté en una parte que consideren inadecuada, por lo cuál si conocen uno que añadir o algo que modificar pueden decírmelo y con gusto lo añadiré.

University of zurich : Foro universitario - PB REAL
Sunrisedreams : Foro realista universitario - PB REAL
Harujuknoir : Foro universitario - PB REAL
Palm beach : Foro realista universitario - PB REAL
Blueberry : Foro escolar - PB ANIMADO
Counting Stars : PB ANIMADO

Kaelkoth : Fantasía medieval - PB REAL
In tenibris: Fantasía medieval - PB REAL
ALBION -THE DARK AGE: Foro de fantasía medieval basado en la Leyenda del rey Arturo. - PB Animado
Crown of winter: Basado en el universo de George RR Martin “Canción de Hielo y Fuego” - PB REAL
Aerandir : Fantasía - PB Animado
La Senda del Changeling: Es la historia de los Kithain, feéricos, las hadas en el exilio. - PB REAL
The dragons wroth: Basado en el universo de George RR Martin “Canción de Hielo y Fuego” - PB REAL
A dance with dragons: Basado en el universo de George RR Martin “Canción de Hielo y Fuego” - PB REAL
Memorias del viejo mundo : PB ANIMADO
Lacrim tenebris: fantasía medieval + steampunk -PB ANIMADO
Corazón de Nyr : PB Animado

Dixinmortal - Foro de recursos
Tree of life : Foro de rol libre
Xibalbá : Foro de rol libre
26 notes
·
View notes
Photo




Originalmente era el SKIN HERA, no recordaba si lo había subido. En fin ya tiene sus añitos el pobrecito pero continúa con su encanto y quiero que quede recuerdo de su existencia antes de que utilice su foro de pruebas para otra cosa.
Si alguien lo quiere adoptar puede mandar un mensajito y se lo regalo de navidad (las imágenes no van incluidas y si quieren la parte de afiliados, un tablón y más cositas les agradecería que me den un cafecito).
25 notes
·
View notes
Photo






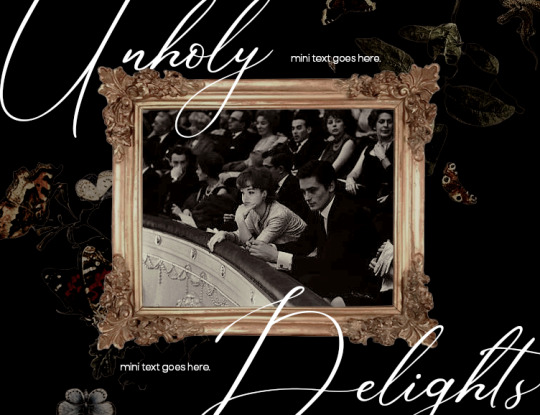
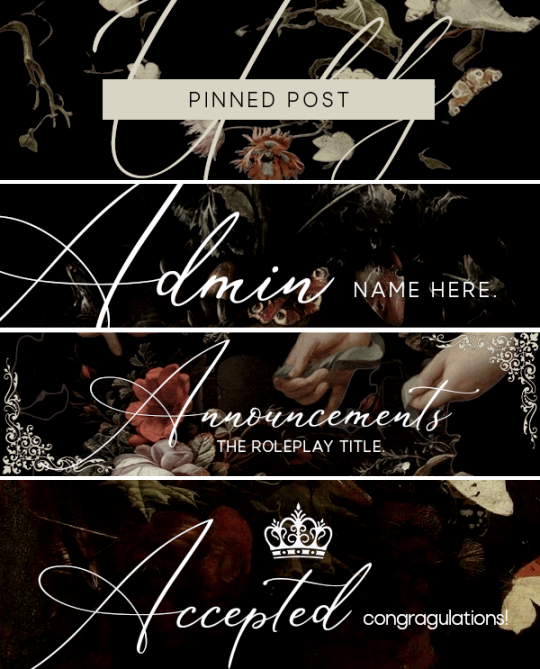
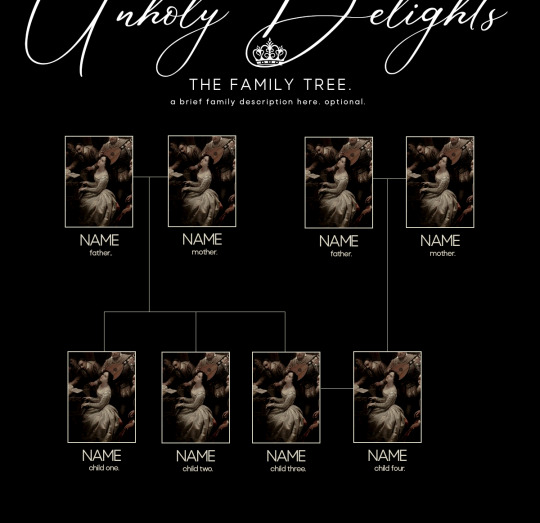
•✦ [ 03. 𝐔𝐍𝐇𝐎𝐋𝐘 𝐃𝐄𝐋𝐈𝐆𝐇𝐓𝐒 ] ✦•
an extensive admin pack.
─── 𝒅𝒆𝒔𝒄𝒓𝒊𝒑𝒕𝒊𝒐𝒏.
a massive admin pack inspired by elias van den broeckf’s art and 19th century portraiture. this pack includes five unique big templates ( one for wardrobe and one for timeline exploration ) and four banner graphic templates. i’ve also included an exclusive PSD coloring pack called sacrilege, unique to this set only. for any questions on how to edit and use, feel free to contact me! happy editing :)
─── 𝒆𝒙𝒕𝒓𝒂 𝒅𝒆𝒕𝒂𝒊𝒍𝒔.
fonts: muttaqin demo and rota
PSD coloring is INCLUDED. [ exclusive to this pack ]
images do not belong to me and are credited to their rightful owners.
do not copy, do not steal, or monetize. [ read my rules ]
this is a premium admin pack
tip me at my coffee jar ♥
please credit me if you use the content.
please [ like/reblog ] this if you intend to use.
•✦── 𝐚𝐜𝐜𝐞𝐬𝐬 𝐯𝐢𝐚 𝐤𝐨𝐟𝐢 ──✦•
47 notes
·
View notes
Photo

# PARTE 1 HP - REALISTAS - SOBRENATURALES
En este apartado podrán ver los foros de rol activos hasta el momento (teniendo en cuenta que tenga gente conectada en las últimas horas). De esta recopilación si alguien desea agregar un foro que no aparece en la lista por favor contacte conmigo.
Los foros privados y semiprivados no han sido añadidos al listado si quieren ser parte pueden pedirlo.
Los foros que deseen un espacio en el Instagram son bienvenidos a solicitarlo :)
► Aclaración: La parte 2 comprenderá academias, época/ fantasía medieval y ciencia ficción / futuristas.

• Hogwarts rol: Foro basado en el universo de Harry Potter - PB REAL
• The book of Shadows: Londres mágico 2022 - PB REAL
• Expelliarmus rpg: 9 años online - PB REAL
• Incantatem rpg : Foro basado en Hogwarts sin generaciones ni canons; Época actual - PB REAL
• Harry Potter Avada Kedabra : Desde 2003 activo - PB REAL
• Giratiempo : Un giratiempo ha sido usado de forma indebida pero esta vez ha funcionado de forma algo inusual… Personas del pasado han llegado hasta el presente - PB REAL
• Alohamora RPG: Sin canons. Época actual - PB REAL
• Ranas de chocolate: PB REAL
• Homenum revelio: 3era Generación - PB REAL
• New Generation rpg: 2da Generación - PB REAL
• Gone with theink : 3era Generación -
• Wizards Tale : 3era Generación. 4 años online - PB REAL
• Requiem of wizard: Basado en el mundo mágico - PB ANIMADO
• Centuries rpg: Época de los moredadores - PB REAL
• Esgaroth University: Universidad en el mundo mágico. - PB REAL
• Universidad de Salem : Foro ambientado en 2022 - PB REAL
Crossover con los Juegos del Hambre
• The Might Fall - PB REAL

• Mikrokosmos: Ambientado en Seúl, Corea del Sur - PB REAL
• Fall Valley: Ambientado en Ohio 2022 - PB REAL
• Fight for Freedom: Escoge tu ido favorito y adentrate en el famoseo de Corea - PB REAL
• The Pearl Sanctuary : Ambientado en Londres - PB REAL
• Summplace RPG: Basado en un pueblo costerio ficticio de Alabama, EE.UU - PB REAL
• New Born: Ambientado en la ciudad de Seúl, Corea del Sur. 5 años online. - PB REAL
• The Hierarchy: Ambientado en Nueva York - PB REAL
• City-noitre : Foro en la ciudad Noitre al Noreste de Francia - PB ANIMADO
• Life from New York : Ambientado en Nueva York - PB REAL
• The Sound of San Francisco : Ambientado en San Francisco. 8 años online - PB REAL
• Map of Seoul - Ambientado en Seúl - PB REAL
• Blueberry : Slice of life - PB ANIMADO
• Creaked Vultures : Ambientado en una realidad alternativa de Estados Unidos - PB REAL
• Sempiternus : Ambientado en Noruega - PB REAL

• The Fallen Angels : Basado en mundo en tinieblas de White Wolf - PB REAL
�� Crónicas Vampíricas : Basado en la serie Crónicas Vampiricas /Diario de Vampiros y su spin-off Los Originales - PB REAL
• Kasiopean Valerian: Londres 2055 - PB REAL
• Victorian Vampires : PARÍS, FRANCIA AÑO 1842 - PB REAL
• Red Moon : Basado en Crepúsculo - PB REAL
• Endless Inmortal : Personas inmortales viven en nuestro mundo - PB REAL
• Aisling : Ambientado en Irlanda - PB REAL
• Saint Lorene : 8 años activo - PB REAL
• Oniria Rpg: Inspirada en H.P Lovecraft, Mundo de las Tinieblas, Inception, Dungeons and Dragons - PB REAL
• Miragthia : Inspirada en Miraculous y el universo de Avatar: La leyenda de Aang - PB REAL
18 notes
·
View notes
Text
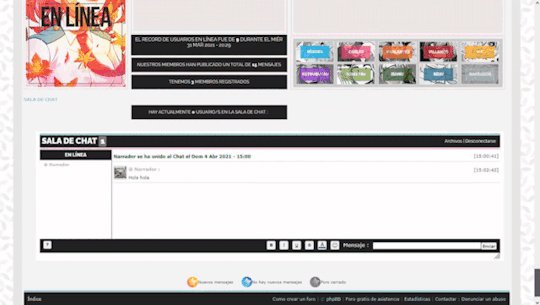
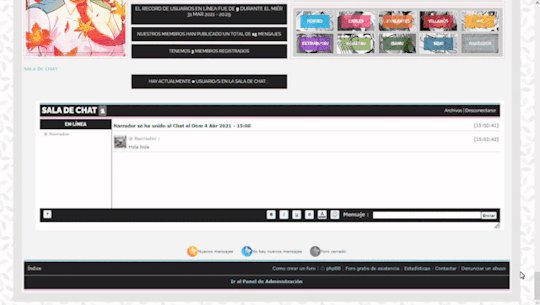
Hacer un skin solo con CSS parte 5
¿Ha llegado finalmente un nuevo tutorial?
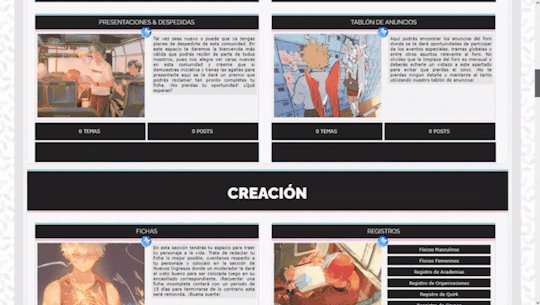
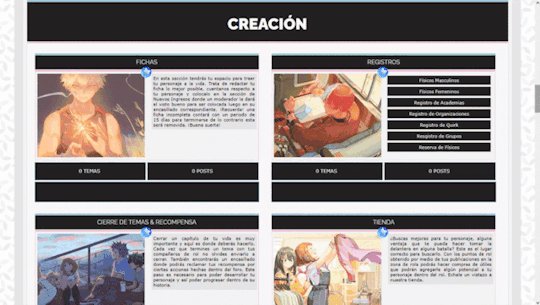
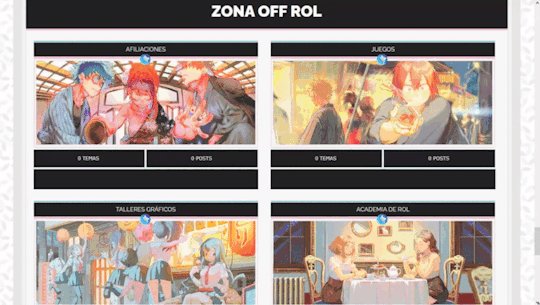
Así es mis queridos olimpicos es momento de continuar haciendo un skin con solo CSS. ¿El tema de hoy? LAS CATEGORÍAS.
Retomando la línea de mis tutoriales anteriores hoy les traigo las categorías, a esta sección la dividiré en dos contenidos: 1. Cómo crear categorías y sus opciones. 2. Editar con css la zona.
¿Tienes ya tu café, té, chocolate o cerveza? Entonces empecemos.
#1 ¿Cómo crear categorías y qué opciones tiene?
• Panel de Administración - General - Categorías y foros
Aquí en el mismo renglón del título del foro encontrarán un + en verde. ¿Lo ven? Está medio escondido así que no se preocupen si no lo localizan a la primera. Una vez lo tengas podrás crear una categoría y señalar si quieres un foro.
¿Cuál es la diferencia entre categoría y foro?
La categoría ordena y agrupa los foros. Es el enorme título que suelen llevar arriba. En cambio los foros son los sitios destinados a crear temas y los que permiten la interacción con el usuario.
Una vez has elegido entre foro y categoría crearemos una categoría con foro.
Tenemos las opciones de poner una imagen, una descripción o ambos. Nosotros haremos las tres cosas así pueden aprender.
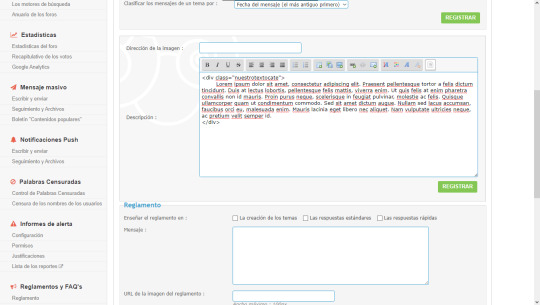
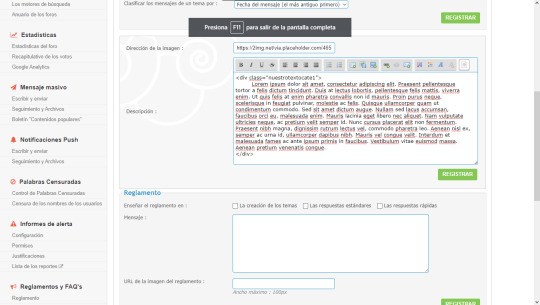
• Foro con imagen: En este caso yo elegiré un tamaño de 465x120px peeeroo... pueden elegir lo que quieran, les recomiendo que no sea más ancha que el wrap ni demasiado larga porque podría ser demasiado pesado para el foro y además podría quedar muy mal si se sale, lo pueden poner en la descripción o en la dirección de la imagen en este caso lo pondré en la primera.
• Foro con texto: Les recomiendo poner en inicio uno largo para que no tengan imprevistos. En esta parte Sí les diría que añadan un simple html que quede así:

• Foro con texto e imagen: Podemos ponerlo todo en la descripción ó poner la imagen en Dirección de la imagen y en descripción añadir
Para la explicación con hover:

ó para la explicación sin hover

.Recomiendo la segunda opción si quieres que el texto quede fijo o la primera si deseas ponerle un hover.
#2 Editar todo con css
Con esta base comenzaremos a codear el css. 1) ul.topiclist.forums : Esta zona abarca la totalidad de los foros en esa categoría. Aquí definiré un color, un borde abajo que marque el final, un borde que redondee la parte de abajo y cuanto espacio (margen) habrá entre categorías:
ul.topiclist.forums{ background: var(--oscuro); border-bottom: 2px solid var(--acento1); margin-bottom: 10px; border-radius: 0px 0px 12px 12px; }
2) li.row : Esto abarca cada una de los subforos individuales, en este caso le pondremos un fondo, un borde abajo, y un margen, pero pueden probar lo que gusten.
li.row { border-bottom: 3px dotted var(--acento2); margin: 5px; background: var(--fondo); }
3) dd.dterm : Honestamente muchas veces en los skins me he salteado adrede esta zona, en otros no, el código de esta parte aplica a la zona del título de la categoría, el icono del costado y la descripción del foro, en esta oportunidad para mostrarles le pondré algunas cosas como un ancho y un padding.
dd.dterm { padding: 5px; width: 62%!important; }
4) a.forumtitle : Es la zona del título del foro ¡Es hermoso andarlo editando! Les diría que jueguen mucho y se diviertan haciéndolo con cualquier idea que se les ocurrá en este caso añadiré los siguientes atributos.
a.forumtitle { display: block; text-align: center; background: linear-gradient(45deg,var(--acento1),var(--acento2)); font-family: April Fatface; text-transform: uppercase; color: white; font-size: 18px; text-shadow: 1px 1px black; letter-spacing: 1px; width: 101%; }
5. Nuestra imagen se encuentra en dd.dterm img aquí pondremos algunas cosas, en mi caso difiniré el tamaño de imagen para que todas sean iguales, también pueden jugar con los blend-mode o ponerle simplemente bordes.
dd.dterm img { border: 5px solid var(--oscuro); outline: 1px solid var(--acento1); margin-top: -5px; width: 465px; height: 120px; }
6. Nuestro texto bueno aquí usamos un poco de html por lo que nuestra clase sería:.nuestrotextocate ¿Qué le pondremos? El tamaño (width, height, padding), el tipo de fuente y su color (font-size, font-family, color), la forma (display, overflow), bordes y decorados (border, outline). Recuerden que las cosas que les dejo realizadas son simplemente de muestra.
.nuestrotextocate { width: 455px; text-align: justify; color: #ccc; font-size: 13px; height: 120px; display: block; font-family: 'Montserrat', sans-serif; overflow: auto; border: 5px solid var(--oscuro); outline: 1px solid var(--acento1); padding: 5px; }
7. Cómo se habrán dado cuenta nosotros hicimos dos tipos de texto así que ahora usaremos el que está junto a una imagen... y aquí viene la hora de jugar mucho.
Les dejaré algunas opciones: → Hacer que el texto este sobre la imagen (cambia el color del background por transparent o uno con la opacidad bajada):
.nuestrotextocate2 { background: #58c3664d; height: 110px; display: block; position: absolute; width: 455px; margin-left: 5px; padding: 5px; text-align: justify; font-size: 12px; overflow: auto; }
→ Hacer que el texto este a un costado de la imagen (juega con el margen-left para ponerlo del lado que desees), recuerda que puedes ponerle el color de background que quieras:
.nuestrotextocate2 { background: #58c3664d; height: 110px; display: block; position: absolute; width: 216px; margin-left: 5px; padding: 5px; text-align: justify; font-size: 12px; overflow: auto; }
→ Hacer que el texto aparezca vía hover ¡UY UY UY SE COMPLICA LA COSA! Bueno no desesperen esta parte puede ser más compleja pero intentaré explicarlo lo mejor posible.
¿Recuerdan que les había dado esta opción? :
Lorem impusi...
Bueno con esto usaremos dos partes en el css la primera se llamará .nuestrotextocate1 y la segunda .nuestrotextocate1:hover
Les explicaré el más simple (en mi humilde opinión), lo primero será ponerle altura, ancho, color de fondo, display: block; la posición: absolute y opacity: 0; con esto estaremos realizando una cajita (que no la podremos ver porque le pusimos 0 de opacidad), además hay que añadir las propiedades de fuente y las transiciones (esto nos dirá el tiempo que tarda en realizarse el efecto). Les debería quedar algo así:
.nuestrotextocate1 { background: var(--acento2); position: absolute; height: 110px; display: block; margin-left: 3px; padding: 5px; width: 455px; text-align: justify; color: #ccc; overflow: auto; opacity: 0; -webkit-transition: all 0.4s ease-in-out 0s; -moz-transition: all 0.4s ease-in-out 0s; transition: all 0.4s ease-in-out 0s; }
Luego hay que añadir la palabra :hover y la opacidad: 1, nos quedaría así:
.nuestrotextocate1:hover {opacity: 1;}
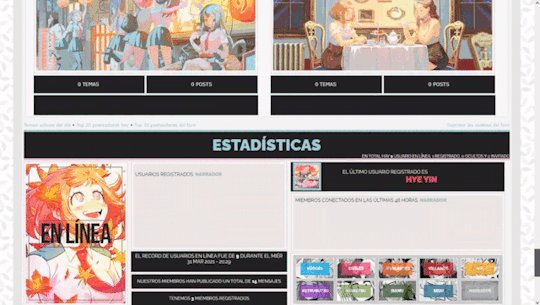
Llegamos al último tramo del tutorial ¡Se hizo gigante! Ahora tenemos que acomodar los números del costado y el último tema.
dd.topics : Es para editar la zona que nos dice la cantidad de temas.
dd.posts : Es el sitio de la cantidad de post.
Yo pondré ambos con el mismo código para ahorrar líneas de css
dd.topics, dd.posts { width: 17%; display: inline-block; background: linear-gradient(45deg,var(--acento1),var(--acento2)); margin: 5px; text-align: center; color: #ccc; }
Bueno aquí pondré algo extra en el panel de administración iré a "Índice - Estructura y Jerarquía: Mostrar los avatares en la columna "Últimos mensajes" Sí" con eso nos mostrará el avatar del último usuario en responder (no es necesario añadirlo).
dd.lastpost { background: linear-gradient(45deg,var(--acento1),var(--acento2)); margin: 5px; width: 35%; height: 103px; font-size: 17px; color: #ccc; }
La parte de la imagen:
.lastpost-avatar img { width: 65px; height: 90px; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; }
¡Y ahora sí se ha acabado! Nos vemos en el siguiente :D
#Apolo:tutoriales#tutorial#css#skin#foroactivo#forumactif#diseño#web#juego de rol#rol#español#ayuda#recursos
16 notes
·
View notes








