Text
Accesibilidad web
17/11/2023
¿Qué es accesibilidad web?
Classmate’s thoughts
"Fácil ingreso al internet".
"Hacer que el contenido de internet sea accesible para absolutamente todos".
"Diseñar para todos".
"Acceso libre".
El internet ha sido creado para que sea accesible para todos más allá de cualquier capacidad que pueda tener una persona.
World Wide Web Consortium (W3C)
El W3C, Consorcio World Wide Web, es una organización conformada por expertos que establecen las directrices y normativas para el desarrollo de HTML. Este consorcio alberga diversas iniciativas relacionadas con internet, destacándose la accesibilidad web. Con el objetivo de garantizar que la información sea accesible para todos, se han creado estándares y pautas específicas. En este contexto, surge el proyecto WCAG (Web Content Accessibility Guidelines), una iniciativa fundamental para mejorar la accesibilidad en la web mediante pautas claras y detalladas.
Web Content Accessibility Guidelines WCAG
Las pautas actualmente se encuentran en la WCAG 2.1, y se han agrupado en cuatro grandes grupos:
Perceptible
Enfocado en hacer que la información esté disponible considerando todos nuestros sentidos humanos, asegurando que la información sea perceptible para usuarios con diversas capacidades sensoriales.
Operable
Se refiere a la necesidad de proporcionar diferentes herramientas y opciones de navegación, permitiendo que el contenido sea fácilmente operable por usuarios con diferentes habilidades y necesidades.
Comprensible
Pone énfasis en la claridad del contenido, buscando que la información sea fácilmente comprensible para todos los usuarios, independientemente de sus habilidades o limitaciones.
Robusto
Se centra en la accesibilidad para diferentes tecnologías, equivalente a la idea de web responsiva. Esto asegura que el contenido sea robusto y accesible en una variedad de dispositivos y plataformas, mejorando la experiencia para una amplia gama de usuarios.
Dentro de cada pauta hay muchas reglas, realmente hay mucha información que se supone que un diseñador y programador de sitios web deberían conocer.
Cuando hablamos de la accesibilidad, también hablamos de solución de problemas que perjudique la accesibilidad para personas con discapacidades visuales, auditivas, motoras y/o cognitivas.
Criterios de conformidad
Nivel A (Todas las guías son obligatorias. Para el nivel A, deben cumplirse 25 criterios).
Nivel AA (Pautas y especificaciones necesarias. Deben cumplirse 13 criterios).
Nivel AAA (Nivel más exigente y recomendado. Deben cumplirse 23 criterios).
Dentro de estas guías, hay sitios web y extensiones que facilitan la evaluación de si una página web cumple con los criterios establecidos.
0 notes
Text
Programación creativa (Entrega)
24/11/2023
I FOLLOW RIVERS
I Follow Rivers" de Lykke Li comunica un mensaje centrado en el amor sin restricciones, superando cualquier barrera que pueda surgir. La canción explora la fuerza del deseo, ya sea hacia una persona o algo más, comparándola con la imparable fuerza del agua que nos arrastra, incluso hacia situaciones peligrosas. Se aleja del amor convencional para enfocarse en un deseo más primitivo y animal, ya sea por amor o cualquier cosa que, a pesar de no aportar beneficios, sigue siendo anhelada intensamente.

Oh, I beg you, can I follow?
Oh, I ask you, why not always?
Be the ocean, where I unravel
Be my only
Be the water where I'm wading
You're my river running high
Run deep, run wild
I, I follow
I follow you, deep sea, baby
I follow you
I, I follow
I follow you, dark doom, honey
I follow you
He a message, I'm the runner
He the rebel
I'm the daughter waiting for you
You're my river running high
Run deep, run wild
I, I follow
I follow you, deep sea, baby
I follow you
I, I follow
I follow you, dark doom, honey
I follow you
You're my river running high
Run deep, run wild
I, I follow
I follow you, deep sea, baby
I follow you
I, I follow
I follow you, dark doom, honey
I follow you
I, I follow
I follow you, deep sea, baby
I follow you
I, I follow
I follow you, dark doom, honey
I follow you
0 notes
Text
Programación creativa
10/11/2023
Usa lenguajes de programación con una intención creativa. En inglés, creative coding, es el uso de algoritmos de forma gráfica o hasta artística. Llega a ser un trabajo conjunto entre la computadora y el ser humano, tal como con la inteligencia artificial.
El arte óptico, generativo, glitch y otros estilos dentro del arte digital son alcanzables a través de programas e interfaces gráficas, brindándonos la capacidad de observar transformaciones en tiempo real. No obstante, es importante destacar que detrás de todos estos procesos subyacen códigos. Por ende, la creación de imágenes mediante la programación no es imposible, simplemente requiere un entendimiento profundo de lo que se está haciendo.
“Como diseñadores no solo deberíamos conocer a la perfección el uso de los programas, si no también, el saber muy bien qué se quiere diseñar, como para poder hacerlo sin tener que verlo”.
"El trabajar con algoritmos cambia nuestra forma de pensar".
Según la perspectiva de Steve Jobs, los programas no deberían ser obstáculos ni limitaciones para las personas que buscan diseñar. En este contexto, aprender a utilizar un programa no garantiza automáticamente ser un buen diseñador. La habilidad para crear un diseño impactante va más allá de la destreza técnica; implica comprender los principios del diseño, la estética visual y la capacidad de comunicar de manera efectiva a través de la creatividad.
Un armonógramo es un aparato mecánico que utiliza péndulos para crear una imagen geométrica, que según su movimiento, es capaz de generar resultados visualmente diferentes. Con la programación creativa podemos hacer lo mismo. Sin embargo, al tener resultados abstractos, la conceptualización va más allá, la parte cognitiva juega un papel muy importante.



0 notes
Text
Cartel (Entrega)
10/11/2023
INTELIGENCIA ARTIFICIAL
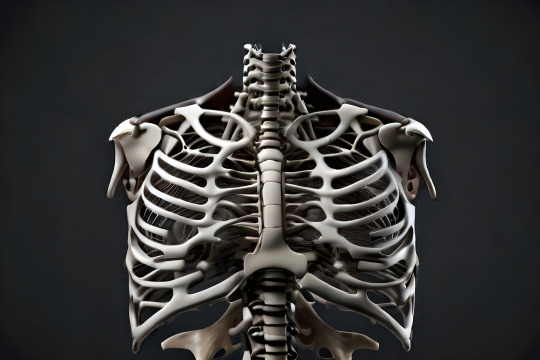
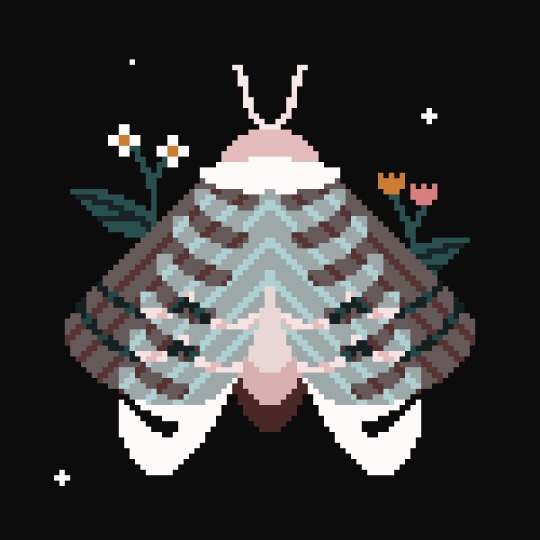
En la creación del cartel basado en el poema INSECTARIO, de Juan Pablo Piñeiro, me aventuré en un territorio desconocido al incorporar herramientas de inteligencia artificial para generar imágenes, algo que nunca antes había experimentado. La utilización de la IA para dar forma visual a la esencia del poema fue una experiencia sumamente enriquecedora y experimental. La exploración de esta tecnología me permitió obtener imágenes originales y evocadoras que luego transformé con edición para adaptarlas al estilo que buscaba. Esta incursión no solo representó un desafío técnico sino también un viaje fuera de mi zona de confort, especialmente al enfrentarme a la resolución gráfica final del cartel.
RECURSOS SELECCIONADOS
LeonardoAI
Pink underwing moth, transparent wings, realistic, full hd, flowers and plants under de moth, dark background.

LeonardoAI
High-quality, realistic image, human ribs, front view, black background, frontal view of the ribcage, full hd, 4k.

NightmareAI
(Para mejorar la calidad de la imagen previamente generada con LeonardoAI).


Final

(EN EXCLUSIVO)
Tengo una versión extra del cartel, que no terminé y tampoco presenté. En realidad fue el primero que diseñé; sin embargo, decidí explorar mayormente tanto con la composición general del cartel como la composición tipográfica del mismo. La imagen de la polilla también fue un resultado de la inteligencia artificial. Aquí va.

0 notes
Text
Inteligencia artificial (Generadores de imágenes)
27/10/2023
Existen diferentes modelos de inteligencia artificial y de acuerdo a los que usemos, los resultados de generación de imágenes serán diferentes. No hay que olvidar que estos modelos se encuentran en constante evolución.
Lo importante para generar imágenes son los PROMPTS. Hoy en dia la inteligencia artificial entiende nuestros mensajes; sin embargo es recomendable escribirlos en inglés, además de ser sumamente específicos.
Se ha observado una tendencia creciente en la especialización de individuos en el desarrollo de prompts, ya que esto marca una diferencia significativa entre obtener resultados de calidad o menos satisfactorios. La clave radica en la especificidad; a medida que nos volvemos más detallados al interactuar con inteligencia artificial, la calidad de los resultados mejora considerablemente.
Existen herramientas de inteligencia artificial para lo que sea y pueden ser combinadas entre sí.
IA de generación de rostros
Dalle 2 (Modelo. Solo genera imágenes cuadradas y tiene marca de agua).
Midjourney (Mejores resultados. A través de Discord y por pago).
Leonardo.AI (Sitio web que usa modelos. Tiene herramientas extra. Créditos).
Playground (Sitio web que usa modelos. Tiene herramientas extra. Créditos).
Adobe Firefly (Inteligencia artificial y modelo de adobe. Actualmente por pago).
Night Café (Sitio web que usa modelos. Usado sobre todo para la creación de personajes. Créditos).
Bing AI (Implementó el nuevo modelo de Dalle 3, más reciente. Sin embargo, usa bastante marketing por detrás).
Open art (Sitio web que usa modelos. Tiene herramientas extra. Se pueden explorar prompts previamente ya generados).
AI Tools Directory (Sitio web).
La inteligencia artificial se convierte en un recurso valioso para nuestros diseños al proporcionarnos imágenes que carecen de derechos de autor. Siempre con ética por detrás.
0 notes
Text
Exposiciones
20/10/2023
1. Icaan, W3C, Consortium
ICAAN (Internet Corporation for Assigned Names and Numbers)
ICAAN es una organización sin fines de lucro encargada de coordinar los identificadores únicos de Internet, como direcciones IP y nombres de dominio. Su función principal es garantizar la estabilidad y la interoperabilidad del sistema de nombres de dominio.
W3C (World Wide Web Consortium)
W3C es un consorcio internacional que desarrolla estándares y protocolos para la World Wide Web. Está dedicado a garantizar la accesibilidad, interoperabilidad y evolución continua de la web mediante la creación y promulgación de especificaciones técnicas.
Consortium
En el contexto de la tecnología y estándares web, el término "consorcio" se refiere a un grupo de organizaciones que trabajan en conjunto para establecer normas y directrices. Puede referirse a esfuerzos colaborativos en diversas áreas de la tecnología.
2. Las Web 1.0, 2.0 y 3.0
Web 1.0
La Web 1.0 se caracteriza por ser estática y tecnocrática. La interacción del usuario era limitada, y la información estaba destinada principalmente a la lectura. La navegación se basaba en hipervínculos.
Web 2.0
La Web 2.0 representa una evolución hacia la interactividad y la participación del usuario. Se caracteriza por la creación de contenido por parte de los usuarios, redes sociales, colaboración en línea y aplicaciones web más dinámicas.
Web 3.0
La Web 3.0 se asocia con el uso de tecnologías emergentes como la inteligencia artificial y el aprendizaje automático. Busca proporcionar experiencias web más inteligentes y personalizadas, anticipando las necesidades del usuario y mejorando la eficiencia en la entrega de información.
3. Net Art
El Net Art es una forma de arte que utiliza Internet como su medio principal de producción y distribución. Incluye una variedad de expresiones artísticas efímeras y digitales creadas para ser experimentadas en línea.
Características
Efímero y de rápido cambio, con un auge importante en la década de 1990.
Desafía las convenciones del arte tradicional al aprovechar las capacidades interactivas y participativas de la web.
Tiene un impacto significativo en la sociedad al explorar nuevas formas de expresión y democratizar la creación artística.
Relación con el Arte Computacional
El Net Art es una forma de arte computacional que se inscribe en el ámbito digital, utilizando la tecnología como medio para la creación y exhibición de obras artísticas.
Páginas Interactivas
En el contexto del Net Art, las páginas interactivas son ejemplos concretos de cómo los espectadores pueden participar activamente en la experiencia artística, rompiendo las barreras entre el creador y el observador.
27/10/2023
4. Guerra de Navegadores
Navegador
Un navegador es un programa o aplicación diseñada para permitir la exploración y visualización de contenido en la web. Actúa como un medio de transporte para navegar por páginas web, acceder a recursos en línea y facilitar la interacción con el contenido digital.
Buscador
Sitios web diseñados para buscar información en Internet, utilizando diversos algoritmos y métodos.
Motores de Búsqueda
Herramientas utilizadas para buscar información en la web. Incluyen:
Buscadores jerárquicos (arañas/spiders) (Exploran y clasifican páginas web de manera sistemática).
Directorios (Organizan la información en categorías y subcategorías).
Buscadores verticales (Se especializan en un tema o industria específica).
Metabuscador (Combina resultados de varios motores de búsqueda).
Enlaces gratuitos (FFA) (Páginas que permiten la inclusión de enlaces sin necesidad de reciprocidad).
Extensiones
Herramientas adicionales que se pueden agregar a un navegador para proporcionar funciones específicas. Por ejemplo, un "Color Picker" podría ser una extensión que permite seleccionar colores de una página web.
Primeros Navegadores
Archie
Gopher
W3Catalog
WebCrawler
Netscape Navigator
Opera
Yahoo!
Internet Explorer
Mozilla-Firefox
BackRud-Google-Chrome
Safari
Edge-Bing
Duckduckgo
Yandex
Ask
Quora
Opera GX
5. Deep y Dark Web
Surface Web
La parte de internet que es visible y accesible al público en general. Incluye sitios web indexados por motores de búsqueda y a los que se puede acceder sin restricciones significativas.
Deep Web
La porción de internet que no está indexada por los motores de búsqueda convencionales. Aunque suelen asociarse con actividades ilegales, la deep web en sí misma no es inherentemente ilegal. Para acceder a la deep web, se requiere seguridad adicional y acceso especializado.
Dark Web
Una subdivisión específica de la deep web. Se accede a ella mediante software especializado y los sitios no utilizan dominios cifrados. Aunque a menudo se asocia con actividades ilegales, también se utiliza para proteger la información de personas importantes. La dark web representa una pequeña fracción (0,1%) de todo internet, ofrece anonimato completo, utiliza direcciones .onion, emplea criptografía, presenta contenido diverso y requiere acceso a través de la red Tor.
Tor (The Onion Router)
Un sistema que direcciones IP a través de una serie de nodos para ocultar la ubicación del usuario y garantizar el anonimato en línea.
Actividad en la Darknet
La darknet alberga una variedad de actividades, algunas de las cuales pueden ser ilegales. Sin embargo, también se utiliza para salvaguardar la privacidad y la información sensible de individuos importantes.
Ejemplo: "How to sell drugs online (fast)".
6. Inteligencia Artificial (IA)
La Inteligencia Artificial (IA) es un campo diverso y en constante evolución con una historia que abarca desde máquinas decodificadoras de la Segunda Guerra Mundial hasta robots avanzados como Ameca en 2021. Desde 2020, los investigadores se centran en desarrollar IA más avanzadas.
Tipos de IA
IA Débil
Realiza tareas específicas con conocimientos limitados.
Aprendizaje Supervisado (Machine Learning)
Aprende de datos específicos proporcionados.
IA Fuerte
Emula el pensamiento humano en múltiples dominios.
Aprendizaje No Supervisado
Extracción de patrones sin etiquetas predefinidas.
Desarrollos Importantes
Máquina de Turing, UNIMATE, Deep Blue, Siri, Sophia: Hitos en la historia de la IA.
Ameca (2021): Robot avanzado reflejando desarrollos recientes.
Aplicaciones de la IA
Vida Cotidiana
Charlas, recetas, controles del hogar, mapas, autos inteligentes.
Medicina
Prevención, diagnóstico, tratamiento, formación de profesionales.
Industria
Planificación, producción, logística, ahorro de tiempo.
Educación
Programas de estudio, material de aprendizaje, tutoría, investigación.
Diseño Gráfico
Creación de recursos, fotografía, animación, conceptualización.
Consideraciones Éticas
Ética, Sesgos y Prejuicios
Desafíos éticos en la implementación de IA, incluyendo sesgos.
Deepfake
Manipulación de contenido multimedia mediante IA, planteando desafíos en la autenticidad.
03/11/2023
7. Red de Redes
Internet Satelital
La conexión a Internet a través de satélites proporciona acceso en áreas remotas y facilita la conectividad global mediante la transmisión de señales a través de satélites en órbita.
Protocolo TCP/IP
El conjunto de protocolos TCP/IP es fundamental para la comunicación en Internet, permitiendo la transmisión de datos de manera eficiente y confiable entre dispositivos en la red.
8. Historia del Internet
Arpanet (Nacimiento)
Inicia el concepto de red descentralizada en 1969.
Hitos Significativos
Primer Correo Electrónico
Nacimiento del Término "Internet" (1981)
Creación de los Sistemas de Nombres de Dominio
Primer Sitio Web Público (W.W.W)
Desarrollo del Navegador Mosaic
Lanzamiento de Windows 95
Primeros Comercios Electrónicos (Amazon y eBay)
Primer Webmail (Hotmail)
Auge de Buscadores Web
Era de las Redes Sociales
IPv4 e IPv6
9. Red de Redes (2da Parte)
Conjunto de dispositivos y sistemas interconectados globalmente.
Tipos de Redes
Red de Área Local (LAN)
Conexiones locales en un área geográfica limitada.
Red de Área Amplia (WAN)
Conexiones más extensas, a menudo abarcando ciudades o incluso países.
Evolución de las Redes
Desde conexiones simples hasta la creación de Internet como red global.
Funcionamiento de Internet
Basado en el intercambio de datos a través de protocolos estandarizados.
Beneficios de la Red de Redes
Oportunidades laborales, acceso a información, comercio electrónico, comunicación global y colaboración en línea.
Problemas de la Red de Redes
Desafíos de seguridad, privacidad y ciberataques.
Impacto en la Sociedad
Transformación en la forma en que vivimos, trabajamos y nos comunicamos.
El Internet, desde su concepción, ha experimentado una evolución constante con riesgos y beneficios, configurando un mundo interconectado que influye significativamente en la sociedad actual.
0 notes
Text
PIXEL ART (Entrega)
13/10/2023
INSECTARIO | Juan Pablo Piñeiro
Paraísos artificiales
Ante la mirada atenta de un bicho cualquiera, aparece la luz apolillada e intacta del universo. He descubierto con dicha y espanto que cada uno de nosotros es el avatar de un insecto, celda de miel, estatua de cera fractal, adorado talismán de muchas lunas invocadas.
Las palabras con patas se arrastran en el aire, pero no las veo. Cómo nombrar las flores, cuando estamos vacíos por dentro. Todo está lleno de nosotros, todo, menos nosotros.
Mensaje y reinterpretación
El poema comienza hablándonos sobre una gran revelación que ha tenido una persona en donde se hace consiente del valor e importancia de su cuerpo y alma. Sin embargo, es una persona que al mismo tiempo se siente vacía y desconectada de su exterior, incluso, no es capaz de percibir la belleza que lo rodea ni su belleza interna a pesar de que otros si la vean.
Bocetos



Final

0 notes
Text
El soporte de las comunicaciones digitales
29/09/2023
Pixel
Cuando hablamos de las comunicaciones digitales, nos referimos al pixel como una unidad básica de medida.
Classmates’ Thoughts
“Los píxeles son los elementos fundamentales que posibilitan la existencia de imágenes en el entorno digital.”.
“Unidad básica”.
“Una forma de representación”.
El pixel es un concepto que no existe en el plano físico, si no que existe en un universo digital. Su soporte son las pantallas, como lo son los lienzos para pinceladas en el plano físico.
En la actualidad, es prácticamente imperativo que todos los contenidos destinados a ser visualizados en pantallas de computadoras cuenten con un diseño responsivo. La ausencia de esta característica limita considerablemente la capacidad de proporcionar una experiencia satisfactoria al usuario, lo cual resulta perjudicial para la percepción global de los contenidos.
Tipos de pantallas
CRT (Estas pantallas estaban presentes en las primeras computadoras y televisores. Aunque fueron pioneras, las imágenes no lograban reproducir con fidelidad la realidad).
LCD (Estas pantallas utilizan cristales líquidos y requieren luz para funcionar. En sus primeras versiones, solo disponían de una fuente de luz central, limitando la visión a un ángulo frontal).
LED (Similar a la tecnología LCD, pero con mejoras significativas. Las pantallas LED incorporan diversas fuentes de luz, permitiendo una visualización óptima desde varios ángulos. Este avance marcó una notable mejora en la calidad y versatilidad de las pantallas).
Los píxeles, compuestos por puntos que se organizan mediante los modos de colores RGB, son tan diminutos que resultan indistinguibles para el ojo humano. La representación de los píxeles varía según la tecnología de las pantallas. La amalgama de colores que se despliegan en las pantallas, esencial para nuestra comprensión visual, se logra gracias a la combinación y disposición precisa de estos píxeles. En conjunto, los diversos colores y sus combinaciones forman las imágenes que percibimos en las pantallas.
Hoy en día tenemos tecnologías como la VA y la IPS. Cada uno sirve para distintas finalidades:
Paneles VA (alineación vertical)
Estos paneles resultan ideales para la visualización de películas o imágenes de alta calidad digital, ya que destacan por su reproducción de colores vibrantes. Un aspecto distintivo es que los píxeles operan de forma independiente, proporcionando una nitidez notable. Además, los niveles de negro que ofrecen son excepcionales, alcanzando un negro puro del 100%. Aunque la calidad de los colores es impresionante cuando se observa directamente de frente, es importante señalar que la claridad disminuye desde otras perspectivas, lo que puede afectar la experiencia visual en ciertos ángulos de visión.
Paneles IPS (In-Plane Switching): Los paneles IPS se destacan como la elección preferida para profesionales dedicados al diseño gráfico y la edición de videos, ya que ofrecen perfiles de colores que son universalmente compatibles con las aplicaciones de software más utilizadas en estas disciplinas. No obstante, presentan una debilidad notable: cuando los píxeles están apagados, los negros no alcanzan la profundidad del negro puro. Por otro lado, la ventaja clave de los paneles IPS radica en su capacidad para mantener la consistencia de los colores tanto de frente como desde diversas perspectivas. Esta característica es esencial para aquellos que requieren una reproducción precisa del color sin importar el ángulo desde el cual se visualice la pantalla.
“Como diseñadores no es conveniente trabajar con monitores curvos ya que pueden llegar a distorsionar visualmente lo que trabajamos”.
Resolución
Cuando hablamos de tamaño de pantalla, nos referimos a dos diferentes cosas, por un lado está la resolución y por otro lado, la relación de aspecto.
Resolución
La resolución se define como el tamaño de las imágenes en función de la cantidad de píxeles que las componen, expresada mediante la medición de base por altura. Este parámetro determina la nitidez y el nivel de detalle que una imagen puede presentar. Una resolución más alta implica una mayor densidad de píxeles, lo que resulta en una imagen más nítida y detallada.
Relación de aspecto
A diferencia de la resolución, la relación de aspecto no se adscribe a una medida específica, sino que se expresa en forma de proporciones. Por ejemplo, la relación de aspecto 16:9 indica que por cada 16 unidades horizontales, hay 9 unidades verticales. Esta relación proporciona información sobre las proporciones geométricas de la imagen, influyendo en la forma y el campo visual sin depender de unidades específicas de medida.
Los píxeles poseen dimensiones definidas y existen tanto en entornos virtuales como en productos impresos. En el ámbito impreso, se cuantifican mediante la métrica de píxeles por pulgada (PPI). La densidad de píxeles por pulgada es un factor clave, ya que a medida que esta cifra aumenta, el tamaño del archivo de trabajo también lo hace. Cuantos más píxeles por pulgada tengamos, mayor será el peso del archivo. La relación esencial entre cantidad de píxeles y reconocibilidad de la información también es un factor destacado. A medida que se incrementa el número de píxeles, la calidad de la representación visual mejora, contribuyendo a una mayor claridad y definición en la información visualizada.
Vector vs Mapa de bits
Las imágenes de mapa de bits se componen de píxeles, independientemente de su tamaño. Si bien estas imágenes pueden variar en dimensiones, siempre estarán conformadas por unidades discretas de información visual, los píxeles.
Por otro lado, los vectores se generan a través de algoritmos matemáticos, lo que los hace excepcionales en cuanto a la capacidad de escalabilidad. Al hacer zoom en una imagen vectorial, los algoritmos matemáticos ajustan dinámicamente la representación, evitando cualquier pérdida de calidad. Sin embargo, es importante destacar que los vectores son más apropiados para representar imágenes planas, ya que suelen carecer de la complejidad de detalles que las imágenes de mapa de bits pueden lograr.
RGB (Modelo de color que solo existe ene digital).
CMYK (Impresión).
Podemos entender a los pixeles si tomamos como ejemplo el puntillismo o el pixel art. En un principio, los videojuegos estaban hecho a partir de pixeles como Mario Bros; sin embargo, se ha convertido en una estética que no se ha dejado de usar.
PIXEL ART
El pixel art es una forma de arte digital que utiliza píxeles como bloques fundamentales para crear imágenes. Se caracteriza por su estética retro y sus limitaciones de resolución, buscando deliberadamente un estilo gráfico simplificado y evocativo de los primeros días de los gráficos de computadora y videojuegos.
0 notes
Text
Rediseños de sitios web
22/09/2023
En los rediseños de sitios web, se implementan ajustes aparentemente pequeños; no obstante, estos cambios pueden tener un impacto significativo, llegando incluso a generar percepciones completamente diferentes en los usuarios. Dichas modificaciones pueden abordar aspectos como la longitud del texto, la tipografía, la paleta de colores y los elementos gráficos, influyendo de manera notable en la experiencia del usuario y la impresión global del sitio.
0 notes
Text
El concepto de los servicios WEB
15/09/2023
Un servicio web es una tecnología que utiliza un conjunto de protocolos y estándares, todo con la finalidad de mejorar la experiencia de los usuarios. Algunos ejemplos de servicios web son:
Google
Safari
Alexa
Siri
Widgets (Apple TV, Behance, etc.)
Reloj y calendario IOS (Te muestran la hora y fecha directamente desde el ícono sin tener que entrar a la aplicación)
Centro de notificaciones
Su función principal consiste en recopilar información de diversas páginas web y presentar una parte relevante de ella sin necesidad de acceder directamente al sitio. Estos servicios integran datos de distintas fuentes en un único lugar, con el objetivo de mejorar la experiencia del usuario al proporcionarle información centralizada y fácilmente accesible.
Diseño de sitios web a diseño de experiencias
Un diseñador digital ya no se encarga únicamente de interfaces y diseño gráfico, ahora también debe diseñar de experiencias. Debe haber bastante investigación y conocimiento sobre el producto.
Tendencias del diseño UI
Cada época se ha caracterizado por una estética y estilo gráfico muy diferente a las demás.
Classmates’ Thoughts
“Las tendencias están hechas para marcas épocas”.
“Las tendencias son para seguir”.
“Es bueno aprovechar las tendencias”.
“Las tendencias son cíclicas”.
Algunas tendencias del diseño: (3D graphics, Liquid Chrome, Lineal, Minimalismo, Maximalismo, etc.)
Las tendencias alimentan nuestro criterio visual.
Consumer tendencias, nutren nuestro bagaje visual.
Nos enteramos mas por las tendencias de los productos que van saliendo.
Las tendencias son un tema bastante subjetivo.
Debemos cuestionarnos lo que consumimos.
Lo mas interesante es ir jalando un poco de todas partes, lo cual hace que tu trabajo sea mucho más original.
En el ámbito del diseño de interfaces, la libertad para adoptar cualquier tendencia no es tan amplia; una vez más, todo se encuentra sujeto al contexto. Actualmente, las tendencias no solo afectan la apariencia de la interfaz de usuario, sino que también impactan en la totalidad de la experiencia del usuario.
Voice user interface
Son una oportunidad para generar nuevos patrones de diseño. Podemos diseñar formas en las que podemos interactuar con asistentes de voz.
3D design
Es más como un estilo. El uso de elementos en 3D, se ha convertido en una tendencia en el diseño de interfaces. Como ejemplo, podemos verlo en presentación de productos como en sitios web de Apple o Nike.
Dark mode
Hoy en día se diseñan interfaces que vienen con el modo oscuro de manera predeterminada.
Neumorfismo
Todo lo que es digital, tiene su propio universo. No siempre es necesario imitar elementos de la vida real. Mezcla el mundo digital, con propiedades y/o elementos de la vida real (profundidad/sombras/líquido).
Microinteracciones
Animaciones simples y sutiles pero que mejoran la experiencia del usuario. Como por ejemplo el like de Facebook o el corazón de Instagram, otro ejemplo puede ser el modo avión en IOS con el on/off, etc.
Minimalismo
Menos es más, se usa porque funciona. No se le tiene miedo al espacio en blanco. Una de las "tendencias" que nunca morirá.
AR/VR (Realidad aumentada/virtual)
Se entrelazan realidades tanto en el mundo físico como en el digital, como lo ejemplifica Pokémon Go. Esta fusión representa una oportunidad invaluable para los diseñadores, para explorar y desarrollar nuevos patrones creativos.
Personalización
Oportunidad para el usuario de personalización de interfaces gráficas (aplicaciones/sitios web). Ejemplo, Telegram, Arc, etc. “Para que lo sientas más tuyo”.
Superapps
Aplicaciones que involucren distintos servicios en una sola. Yaigo, es un claro ejemplo.
Inteligencia artificial
Se usa la inteligencia artificial como herramienta para el diseño.
"Ahora las tendencias pueden ir variando cada día, cada semana".
Sitios web malos o con potencial para ser mejorados:
PANTONE (Falta de jerarquía).
GATES N FENCES (Bastante cargado, no hay aire).
LA CASCADA (La composición funciona, pero los detalles la matan).
MONJE CAMPERO (Bastantes estilos tipográficos, mucho “texto” y los colores).
Sitios web que ganaron premios por diseño de interfaces, con animaciones que mejoran la experiencia del usuario:
LINEAR (Transición de información. Animaciones y microanimaciones que van de acuerdo al recurrido. Dark mode. Coherencia gráfica. Se diseñó no solo el cómo iría la información en la página, si no también cada elemento que formaría parte del sitio web. Absolutamente todo está bien unificado, se nota que todo forma parte del mismo sitio, del mismo ecosistema).
STARLIGHT (Si tiene animaciones más “invasivas”, pero que al mismo tiempo son bastante sutiles. Uso de modelos 3D, volumen. Diseño de información (la manera en la que te muestran el producto. Atención a los detalles. Todos los elementos son parte del mismo ecosistema).
AMIE (Video de presentación, fuente sans serif simple pero funcional, no le tiene miedo a los espacios en blanco/negativos. Animaciones y sonidos).
Definitivamente las animaciones son un plus, creo que disfrutamos más las páginas web animadas que las estáticas. Las animaciones o incluso, las microanimaciones nos van acompañando, van jugando con nosotros mientras recorremos las página web, permiten un nivel mucho más alto de interacción y por ende, mejora la experiencia de usuario.
0 notes
Text
Tendencias del diseño UI
08/09/2023
UI & UX
UI (User Interface)
Denomina la parte visual, es la parte del diseño de aplicaciones, sitios web, plataformas digitales. (Botones, iconos, etc.)
Es el medio por el cual el usuario puede comunicarse con la máquina.
Término estrictamente digital.
Punto de interacción de interacción entre el usuario y un dispositivo o producto digital.
UX (User Experience)
No es un término estrictamente digital.
Se centra en la satisfacción del cliente. Conlleva un proceso de análisis de un público y de sus necesidades.
Es muy importante empatizar con el usuario.
Muchos procesos como comprar un pasaje o ir al supermercado son parte de la experiencia de usuario.
Su objetivo es crear experiencias fáciles, eficientes, relevantes y agradables para el usuario.
El usuario debería estar satisfecho.
Involucra un estudio más amplio sobre el público.
Diferencias
UI (Parte emocional y creativa)
Identidad/ guía de estilo
Diseño visual
Color
Bocetos
Tipografía
UX (Parte verbal, lógica y analítica)
Arquitectura de la información
Características del producto
Definición de usuario y necesidades
Analytics
Wireframes (diseño de layout en aplicación, sitio web, plataforma digital)
Diseño interactivo
Accesibilidad yeah
“Las puertas de Norman son un gran ejemplo de como el usuario interactúa con el producto y la experiencia que tienen”.
¿Está muerto el diseño de interfaces?
“La idea principal de este artículo pudo haber sido el generar debate entre las personas”.
Mercado de plantillas (Plantillas de sitios web/plantillas en general).
Las personas quieren lo fácil, lo rápido.
Patrones de diseño maduros (Conjunto de elementos interactivos, ordenados de cierta manera, que solucionan una tarea de interacción de una forma concreta y reconocida por los usuarios).
La automatización y la inteligencia artificial ya están presentes y activos
Nos conviene verlo como herramienta y usarla como parte de nuestro proceso creativo. “O hasta como un trabajo de co-autoría”.
Las paginas de Facebook son los nuevos espacios de los pequeños y medianos negocios
Considero que plataformas como Marketplace representan una excelente opción para pequeños negocios informales que carecen de los recursos necesarios para establecer su propio espacio físico. Sin embargo, contar con una página web propia ofrece una experiencia completamente diferente a los usuarios y, además, agrega valor al negocio. La idea fundamental es que estos espacios actúen como puentes hacia sitios web dedicados. La elección entre ambos depende en gran medida del contexto, de la identidad del emprendedor y de sus objetivos específicos.
La experiencia móvil está acabando con la web tradicional
Yo lo veo como una oportunidad. Queramos o no, el mundo cambia y debemos adaptarnos a él. Si no vale la pena diseñar para computadoras, pues hay que adaptarnos y diseñar interfaces para móviles. ”La solución a este problema podría ser el diseño responsivo, lo cual conllevará más trabajo”.
0 notes
Text
ICONOS (Entrega)
25/08/2023
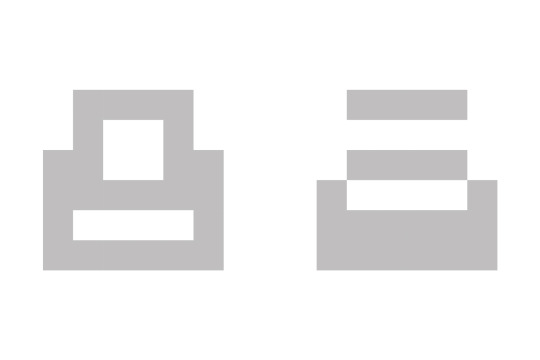
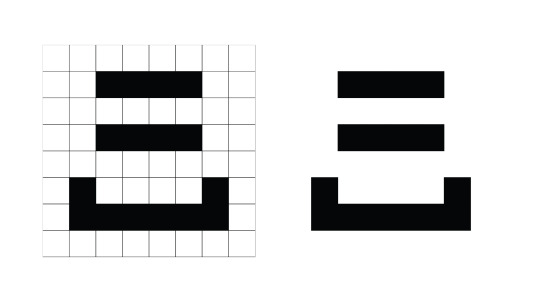
GOODNOTES APP
Con el fin de generar un icono en base a una metáfora visual, he ideado una nueva función dentro de la app de GoodNotes que busca simplificar la incorporación de plantillas descargadas al eliminar pasos tediosos como su importación desde el sistema de archivos. Esta función almacena en un apartado automáticamente todos los recursos (plantillas, portadas, stickers, planners, etc.) que se descarguen tanto fuera como dentro de la app.
Bocetos 8x8


Final 8x8

Bocetos 16x16

Final 16x16

0 notes
Text
El icono
19/08/2023
Historia de los iconos
https://historyoficons.com/
¿Porqué son importantes las interfaces?
Las interfaces nacen como ayuda para adentrarnos al mundo digital.
Las interfaces permitieron una mayor accesibilidad al público en general.
Los usuarios “comunes” podrían finalmente usar las computadoras.
¿Qué es un icono?
En el ámbito de la informática, un ícono es una representación gráfica esquemática que se utiliza para identificar programas, funciones u opciones. Los iconos tienen una relación directa con el uso de la metáfora visual.
"La música al igual que los iconos nos sirve como un lenguaje universal".
La XEROX 8010 Atar Information System fue la primera computadora con interfaz gráfica que trajo consigo los iconos y metáforas.
Los iconos solían crearse mediante módulos, típicamente utilizando una rejilla de 8x8. No obstante, no todos los iconos generados eran completamente claros. Con el tiempo, se trasladó la creación de iconos de hojas de papel al entorno digital, empleando software especializado. Incluso algunos videojuegos fueron desarrollados bajo este enfoque.
Con el paso del tiempo, los iconos fueron evolucionando dentro del mundo gráfico.
"Los iconos representan una fuerte carga de abstracción".
Isotype (International System of Typographic)
Fue concebido como un sistema de pictogramas destinado a convertirse en un lenguaje universal comprensible para personas de todas las culturas. Este sistema innovador, creado por varios diseñadores, buscaba superar las barreras lingüísticas mediante el uso de imágenes como medio de comunicación.
El contexto histórico en el que surgió el Isotype fue la postguerra, una época en la que el analfabetismo era una realidad palpable. Ante esta situación, los diseñadores se propusieron desarrollar un sistema visual que pudiera trascender las limitaciones de la escritura y la lectura, permitiendo una comunicación efectiva y accesible para todos. En total, se diseñaron 4000 pictogramas como parte de este ambicioso proyecto. Los iconos debían ser simples para ser fácilmente reconocidos.
Con la evolución del diseño de iconos, se transitó desde la creación en módulos de 8x8 hacia enfoques más sofisticados que involucran grillas y recursos más complejos. Un ejemplo notable es la adopción de la proporción áurea en el diseño de logotipos. Este principio, basado en un concepto matemático, se considera perfecto y su aplicación permite acercarse más a la perfección visual en la composición.
0 notes
Text
Evolución histórica del diseño digital
11/08/2023
Arpanet (1958)
En la década de 1950, las computadoras eran voluminosas y de acceso limitado. Solo aquellos con conocimientos técnicos podían utilizarlas. Arpanet, creado en 1958, sentó las bases para la interconexión de computadoras y la eventual formación de Internet.
Red Mundial (1960)
La expansión de las redes en la década de 1960 permitió una conexión más amplia entre computadoras, allanando el camino para futuros desarrollos en comunicación digital.
Douglas Engelbart (1966)
En 1966, Douglas Engelbart presentó el primer mouse, revolucionando la interacción humano-computadora y facilitando el manejo de las interfaces gráficas.
Inicio de Arpanet (1969)
Arpanet, lanzado en 1969, fue el precursor de Internet y marcó el inicio de la interconexión global de computadoras.
INTERNET (Vinton Cerf) (1970)
Vinton Cerf contribuyó al desarrollo de Internet, diseñando su arquitectura fundamental y estableciendo los protocolos que permiten la comunicación en línea.
Correo electrónico (Ray Tomlinson) (1971)
Ray Tomlinson implementó el correo electrónico en 1971, introduciendo una forma revolucionaria de comunicación digital.
Microsoft (Bill Gates y Paul Allen) (1975)
En 1975, Bill Gates y Paul Allen fundaron Microsoft, desempeñando un papel crucial en el desarrollo de software para computadoras personales.
APPLE (Steve Jobs)
La influencia de Steve Jobs en Apple se destacó por su énfasis en el diseño estético, marcando una diferencia clave con otras compañías.
Xerox Star y Xerox Alto
Las interfaces gráficas de Xerox Star y Xerox Alto influyeron significativamente en el diseño de las primeras computadoras personales.
Xerox Alto, primera computadora en utilizar la METÁFORA DEL ESCRITORIO. Todo lo que tenías en tu oficina de trabajo, podías tenerlo en tu computadora. Todo dentro del mundo de las computadoras se las entiende por medio de metáforas, como la papelera o basurero, calculadoras, etc.
Apple Lisa (1979)
Apple Lisa, lanzada en 1979, fue la primera computadora personal accesible al público, representando un hito en la evolución de las interfaces gráficas.
GUI NeXT Computer (1990)
La interfaz gráfica de usuario (GUI) en el NeXT Computer, desarrollado por Steve Jobs en 1990, enfatizó la representación de la personalidad del usuario.
“La diferencia de apple con Microsoft es que Apple tenía buen gusto”.
Hipertexto Protocolo Http y WorldWideWeb (Primera página web)
La creación del protocolo HTTP y la primera página web (WorldWideWeb) sentaron las bases para la World Wide Web.
Mac OS 9.1 (1999) y Windows 95 (1995)
Mac OS 9.1 y Windows 95 consolidaron la metáfora del escritorio en sistemas operativos populares.
Mac OS X, Windows XP, Windows Vista, Snow Leopard
Estos sistemas operativos reflejaron la evolución de las interfaces gráficas, desde la sofisticación hasta la crítica del exceso de metáforas.
Desarrollo de smartphones (Blackberry, iPhone 1)
La llegada de Blackberry y el iPhone 1 en 2007 marcó el inicio de los smartphones, transformando la interacción con la tecnología.
Esqueumorfismo
El esqueumorfismo, una técnica de diseño que retiene ornamentos o estructuras de objetos originales, influyó en el diseño de interfaces digitales.
Sistema operativo Android (2007)
Android, lanzado en 2007, introdujo una alternativa en el mercado de sistemas operativos, marcando el comienzo de tendencias minimalistas.
Mundo virtual y Kinect
Tecnologías como Kinect conectaron el mundo virtual con el real, permitiendo la interacción con interfaces mediante el cuerpo.
Metáforas en la actualidad
A pesar de la evolución, algunas metáforas persisten en iconos y interfaces, como los íconos de Photoshop, evidenciando la importancia del contexto para su comprensión.
La evolución del diseño digital refleja una transición desde metáforas literales hasta conceptos más abstractos, influenciando la forma en que interactuamos con la tecnología en la actualidad.
0 notes
Text
¿Cómo que ya no se usan palomas mensajeras? | Evolución de los medios de comunicación
Les haré una pregunta: ¿Alguna vez se pusieron a pensar en porqué los medios digitales están pisando tan fuerte y al mismo tiempo dejando atrás todo lo que conocemos como tradicional? Seguramente que sí; sin embargo, es muy probable que esta pregunta no les haya llegado a quitar el sueño.
Quisiera decir que hablo por absolutamente todos cuando me refiero a que los medios digitales han llegado a cambiar nuestras vidas de manera positiva, pero sabemos que esto no es del todo cierto. Claro, ahora podemos comunicarnos fácilmente tanto con nuestros seres queridos como con completos desconocidos estando a miles de kilómetros de distancia. Si pensamos en esto, se han roto los límites en cuanto a la comunicación. Nuestros padres, abuelos e incluso antepasados más lejanos buscaron un montón de formas para comunicarse, las cuales fueron cambiando según el contexto en el que se encontraban. Entre algunas de ellas se mandaban cartas, telegramas, postales, y mis favoritas, mensajes dentro de botellas y palomas mensajeras. A mi parecer las últimas dos suenan a que fueron sacadas de un cuento de hadas.

Asimismo, no hasta hace mucho se acostumbraba a leer el periódico en físico regularmente. Los fines de semana muchas personas lo compraban sin falta. Con el crecimiento exponencial del internet, muchos periódicos empezaron a digitalizarse otorgando a sus lectores la posibilidad de leer las últimas noticias sin costo adicional y desde la comodidad de sus casas. Algo similar pasa con la televisión, el ingeniero John Logie Baird inventó la televisión en 1926 con la idea de poder llegar a informar, entretener y educar a las personas. Con el paso del tiempo la televisión fue uno de los más grandes medios de comunicación; sin embargo era exclusiva para cierto grupos de personas de “élite”. Su época dorada fue en el siglo XX ya que fueron tiempos en los que surgieron diversas estaciones de emisión en cada uno de los países del mundo. Posteriormente nació la televisión a color en el año 1948, pero no fue hasta el año 1970 que este sistema se terminó de adaptar e implementar en todos los televisores existentes. La necesidad de llegar a más audiencia dió pasó a la televisión satelital, la cual era mucho más veloz y mostraba lo que pasaba al otro lado del mundo. Como ya habíamos mencionado, hubo un crecimiento exponencial de lo que hoy en día conocemos como "era digital", es por eso que incluso este medio de comunicación tan importante vio la necesidad de digitalizarse. Actualmente podemos acceder a la televisión mediante sus portales web de forma fácil, gratuita y sencilla.
¿No es fascinante la manera en la que nos presentamos y cómo nos comunicamos ha cambiado completamente?
Tampoco podemos dejar de lado la llegada de las redes sociales. Quién diría que algunas personas podrían sacar su verdadera identidad mediante una pantalla, o al contrario, fingir ser alguien completamente diferente. Es en este punto en donde comenzamos a ver la otra cara de la moneda. Al sumergirnos en un mundo digital poco a poco perdemos la conexión que tenemos con la realidad.
Finalmente podemos concluir en que las cosas que llegan a ser un completo BOOM pueden ser reemplazadas por nuevas. Para entenderlo mejor, les dejo una analogía.
Al igual que pasa con los artistas más famosos que llegan a ser un BOOM en su momento, los medios de comunicación tradicionales como la televisión, la radio y la prensa escrita llegan a su fin o a ser reemplazados. Por ejemplo, artistas como Avril Lavigne, Madonna, Mariah Carey o los Backstreet Boys dejaron de ser el auge en la cultura pop gracias a la llegada de nuevos artistas que brindan frescura a la industria. Harry Styles, The Weeknd, Billie Eilish o Ariana Grande son grandes ejemplos de lo que está pegando fuerte ahora, tal como lo hacen los medios digitales.
#graphic design#design#art#artists on tumblr#digital aritst#digital art#illustration#comunication#study blog
5 notes
·
View notes