Text
HEY GUYS! just wanted to shout out the @spiderforestcomics anthology that's currently on Kickstarter!! Here's the link. The prompt for this one is "immortal", all the comics in it center on that theme somehow. :)
It literally only has HOURS left and it's still rather far from the goal! I've backed these anthologies in the past and they're so fun, they've been a good way for me to introduce some of my friends to short comics and webcomics. Here's a couple of comic previews...

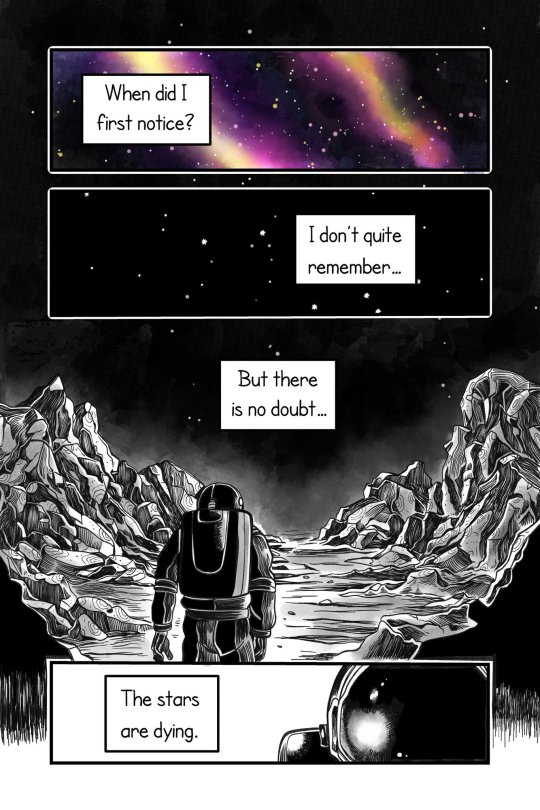
The Silence at the End of the Universe by Phineas
An immortal being realizes that the universe around them is dying.
~

He Got Better by Jacki Crabbng
Bon can't die. How is he sure? (that Dumb Ways to Die song starts playing really aggressively in the background)
~

Little Light by Toby
The sun makes a friend. This comic is set during the prehistory of Toby's webcomic, which has a kind of DnD inspired setting, and I think it's such a fun idea to mash prehistoric and fantasy settings together!!
~


Good Luck Cat by Kaija Harrison
A musician realizes her shockingly long-lived cat will likely outlive her and asks for help in finding her a new home.
~
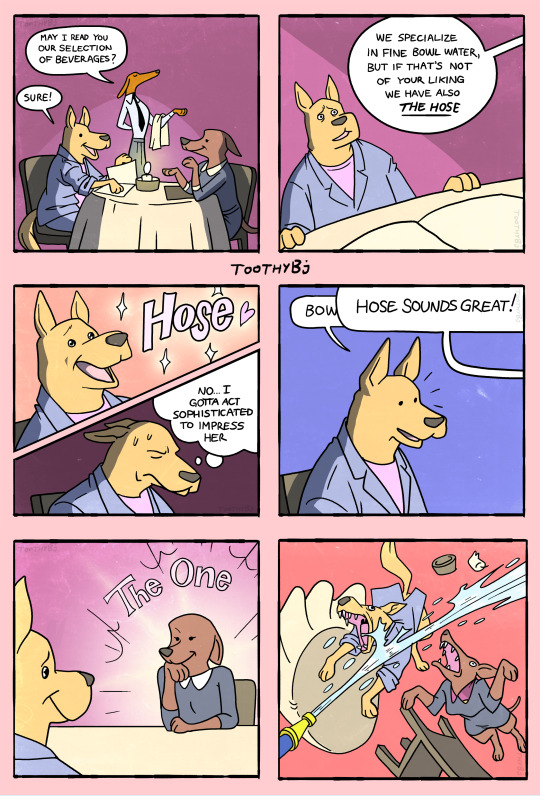
Also, if you end up wanting to grab one of the tiers that includes their previous anthologies, I super recommend the Haunted anthology, that's my favorite one that I've read so far!! (Here's one of the comics from that anthology, so you can see the kinds of comics that their anthologies often have :D)
#oh another teaser!! the panel borders on this are so fun!!#...can't wait to see what extremely serious solution they find for this situation HAHA
237 notes
·
View notes
Text
HEY GUYS! just wanted to shout out the @spiderforestcomics anthology that's currently on Kickstarter!! Here's the link. The prompt for this one is "immortal", all the comics in it center on that theme somehow. :)
It literally only has HOURS left and it's still really far from the goal! I've backed these anthologies in the past and they're so fun, they've been a good way for me to introduce some of my friends to short comics and webcomics. Here's a couple of comic previews...

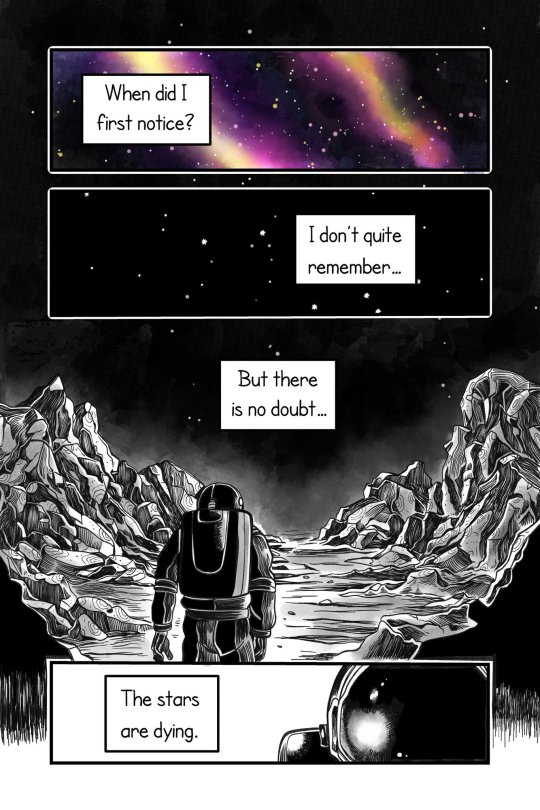
The Silence at the End of the Universe by Phineas
An immortal being realizes that the universe around them is dying.
~

He Got Better by Jacki Crabbng
Bon can't die. How is he sure? (that Dumb Ways to Die song starts playing really aggressively in the background)
~

Little Light by Toby
The sun makes a friend. This comic is set during the prehistory of Toby's webcomic, which has a kind of DnD inspired setting, and I think it's such a fun idea to mash prehistoric and fantasy settings together!!
~


Good Luck Cat by Kaija Harrison
A musician realizes her shockingly long-lived cat will likely outlive her and asks for help in finding her a new home.
~
Also, if you end up wanting to grab one of the tiers that includes their previous anthologies, I super recommend the Haunted anthology, that's my favorite one that I've read so far!! (Here's one of the comics from that anthology, so you can see the kinds of comics that their anthologies often have :D)
#i've mentioned I really really want the kitty comic HAHAHA#IMMORTAL KITTY COME ON!!!!!#thank you @creator for sharing more preview I love getting to see these pages they're so hype and this looks great :)#anyways... back the anthology!!!!!!!! w're down to the wire here let's do a good push!!!
237 notes
·
View notes
Text
A general cane guide for writers and artists (from a cane user, writer, and artist!)
Disclaimer: Though I have been using a cane for 6 years, I am not a doctor, nor am I by any means an expert. This guide is true to my experience, but there are as many ways to use a cane as there are cane users!
This guide will not include: White canes for blindness, crutches, walkers, or wheelchairs as I have no personal experience with these.
This is meant to be a general guide to get you started and avoid some common mishaps/misconceptions in your writing, but you absolutely should continue to do your own research outside of this guide!
This is NOT a medical resource!!! And never tell a real person you think they're using a cane wrong!

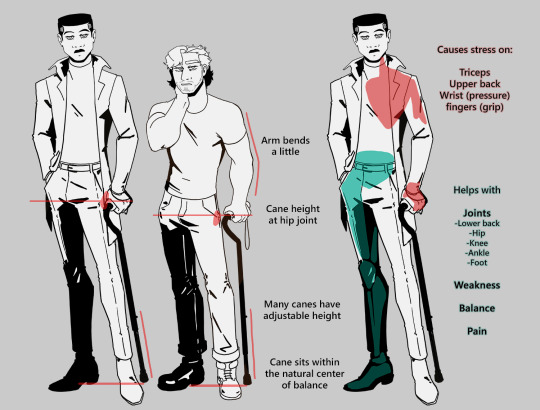
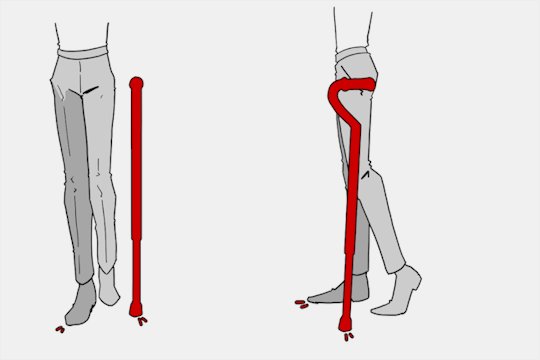
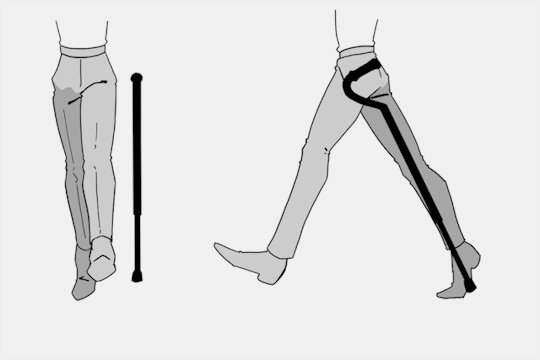
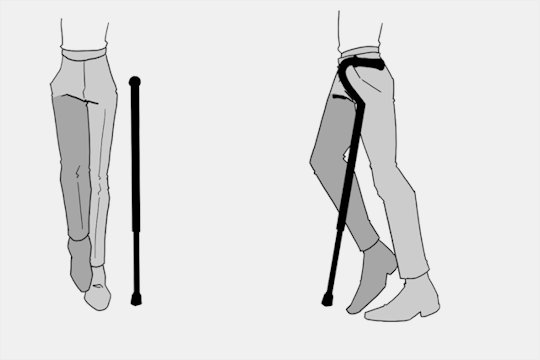
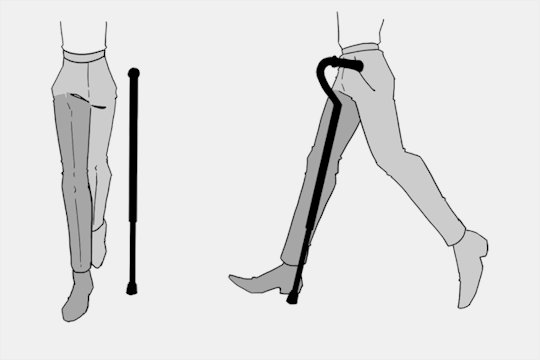
The biggest recurring problem I've seen is using the cane on the wrong side. The cane goes on the opposite side of the pain! If your character has even-sided pain or needs it for balance/weakness, then use the cane in the non-dominant hand to keep the dominant hand free. Some cane users also switch sides to give their arm a rest!
A cane takes about 20% of your weight off the opposite leg. It should fit within your natural gait and become something of an extension of your body. If you need more weight off than 20%, then crutches, a walker, or a wheelchair is needed.
Putting more pressure on the cane, using it on the wrong side, or having it at the wrong height can make it less effective, and can cause long term damage to your body from improper pressure and posture. (Hugh Laurie genuinely hurt his body from years of using a cane wrong on House!)
(some people elect to use a cane wrong for their personal situation despite this, everyone is different!)

(an animated GIF of a cane matching the natural walking gait. It turns red when pressure is placed on it.)
When going up and down stairs, there is an ideal standard: You want to use the handrail and the cane at the same time, or prioritize the handrail if it's only on one side. When going up stairs you lead with your good leg and follow with the cane and hurt leg together. When going down stairs you lead with the cane and the bad leg and follow with the good leg!
Realistically though, many people don't move out of the way for cane users to access the railing, many stairs don't have railings, and many are wet, rusty, or generally not ideal to grip.
In these cases, if you have a friend nearby, holding on to them is a good idea. Or, take it one step at a time carefully if you're alone.
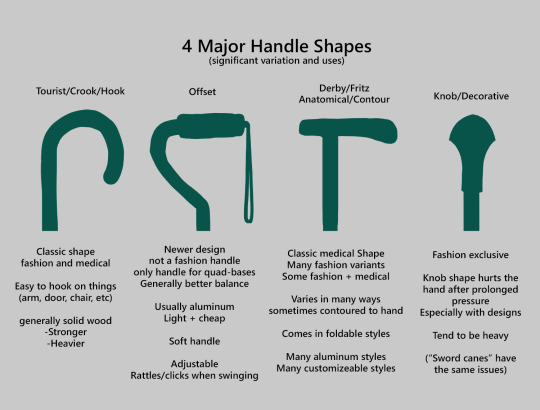
Now we come to a very common mistake I see... Using fashion canes for medical use!

(These are 4 broad shapes, but there is INCREDIBLE variation in cane handles. Research heavily what will be best for your character's specific needs!)
The handle is the contact point for all the weight you're putting on your cane, and that pressure is being put onto your hand, wrist, and shoulder. So the shape is very important for long term use!
Knob handles (and very decorative handles) are not used for medical use for this reason. It adds extra stress to the body and can damage your hand to put constant pressure onto these painful shapes.
The weight of a cane is also incredibly important, as a heavier cane will cause wear on your body much faster. When you're using it all day, it gets heavy fast! If your character struggles with weakness, then they won't want a heavy cane if they can help it!
This is also part of why sword canes aren't usually very viable for medical use (along with them usually being knob handles) is that swords are extra weight!
However, a small knife or perhaps a retractable blade hidden within the base might be viable even for weak characters.

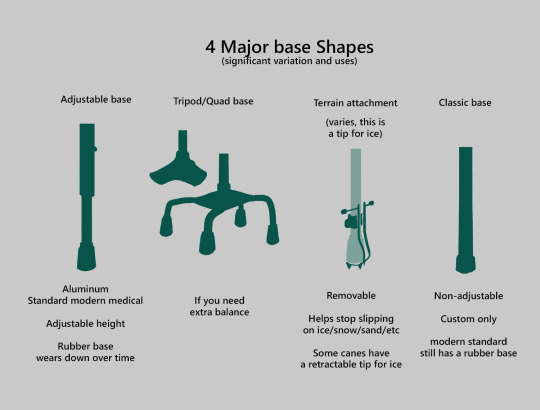
Bases have a lot of variability as well, and the modern standard is generally adjustable bases. Adjustable canes are very handy if your character regularly changes shoe height, for instance (gotta keep the height at your hip!)
Canes help on most terrain with their standard base and structure. But for some terrain, you might want a different base, or to forego the cane entirely! This article covers it pretty well.
Many cane users decorate their canes! Stickers are incredibly common, and painting canes is relatively common as well! You'll also see people replacing the standard wrist strap with a personalized one, or even adding a small charm to the ring the strap connects to. (nothing too large, or it gets annoying as the cane is swinging around everywhere)

(my canes, for reference)
If your character uses a cane full time, then they might also have multiple canes that look different aesthetically to match their outfits!
When it comes to practical things outside of the cane, you reasonably only have one hand available while it's being used. Many people will hook their cane onto their arm or let it dangle on the strap (if they have one) while using their cane arm, but it's often significantly less convenient than 2 hands. But, if you need 2 hands, then it's either setting the cane down or letting it hang!
For this reason, optimizing one handed use is ideal! Keeping bags/items on the side of your free hand helps keep your items accessible.

When sitting, the cane either leans against a wall or table, goes under the chair, or hooks onto the back of the chair. (It often falls when hanging off of a chair, in my experience)
When getting up, the user will either use their cane to help them balance/support as they stand, or get up and then grab their cane. This depends on what it's being used for (balance vs pain when walking, for instance!)
That's everything I can think of for now. Thank you for reading my long-but-absolutely-not-comprehensive list of things to keep in mind when writing or drawing a cane user!
Happy disability pride month! Go forth and make more characters use canes!!!
74K notes
·
View notes
Text
Hey btw, if you're doing worldbuilding on something, and you're scared of writing ~unrealistic~ things into it out of fear that it'll sound lazy and ripped-out-of-your-ass, but you also don't want to do all the back-breaking research on coming up with depressingly boring, but practical and ~realistic~ solutions, have a rule:
Just give the thing two layers of explanation. One to explain the specific problem, and another one explaining the explanation. Have an example:
Plot hole 1: If the vampires can't stand daylight, why couldn't they just move around underground?
Solution 1: They can't go underground, the sewer system of the city is full of giant alligators who would eat them.
Well, that's a very quick and simple explanation, which sure opens up additional questions.
Plot hole 2: How and why the fuck are there alligators in the sewers? How do they survive, what do they eat down there when there's no vampires?
Solution 2: The nuns of the Underground Monastery feed and take care of them as a part of their sacred duties.
It takes exactly two layers to create an illusion that every question has an answer - that it's just turtles all the way down. And if you're lucky, you might even find that the second question's answer loops right back into the first one, filling up the plot hole entirely:
Plot hole 3: Who the fuck are the sewer nuns and what's their point and purpose?
Solution 3: The sewer nuns live underground in order to feed the alligators, in order to make sure that the vampires don't try to move around via the sewer system.
When you're just making things up, you don't need to have an answer for everything - just two layers is enough to create the illusion of infinite depth. Answer the question that looms behind the answer of the first question, and a normal reader won't bother to dig around for a 3rd question.
112K notes
·
View notes
Text
I don't know which artist needs to hear this, but if you don't like your lineart...if you find that the lineart stage does not add any value to your artwork...then you do not need to do lineart. your artwork is still complete if you go straight from sketch to colours. as long as you think it's complete.
17K notes
·
View notes
Text
In a desperate bid to be on top of things, I'm actually prepping for Webcomic Day (see webcomicday.com) by making my files the night before instead of making them the day of!
The theme this year is showing page process and that's a little funny for me since my latest chapter has been a departure from how my pages normally look.
I mean, we have bops such as "Can't see fucking shit" and "let's just pretend the colors are different now".


But despite everything, I think I managed to put something together....
Oh right I make a webcomic in case you didn't know that 👀
It's called Witch of Dezina and it features a witch who's a bit of a failgirl. She portals into another world to reunite with her mother and upon arrival promptly gets arrested for illegal immigration. Now she's mixed up in a magical conspiracy of divine proportions.






I've been so hands off with my Tumblr I don't think I've made much of a proper pinned post about that. I'll need to remedy that soon.
But until then, you can read it at
(Or on comicfury if that's more your jam.)
18 notes
·
View notes
Text








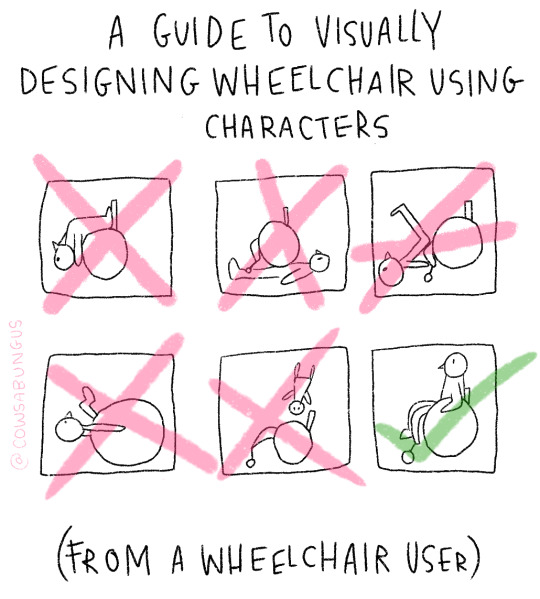
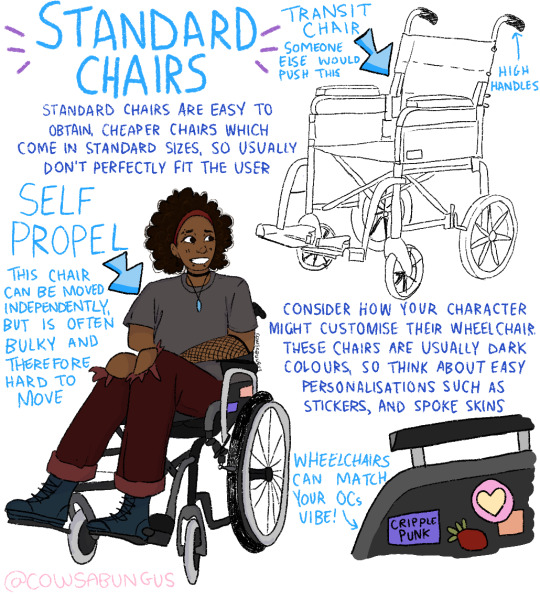
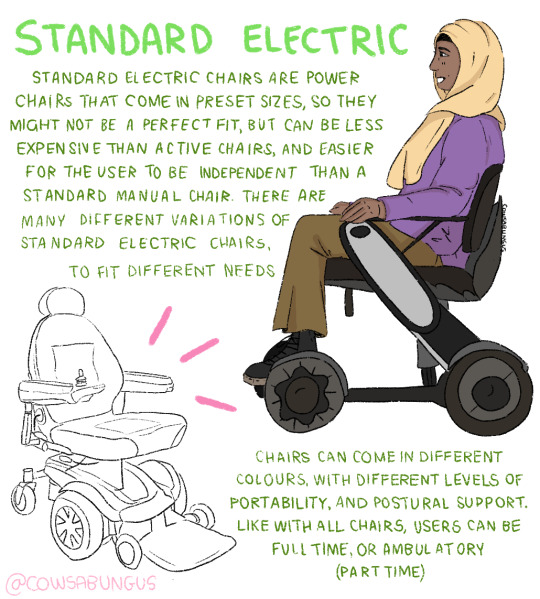
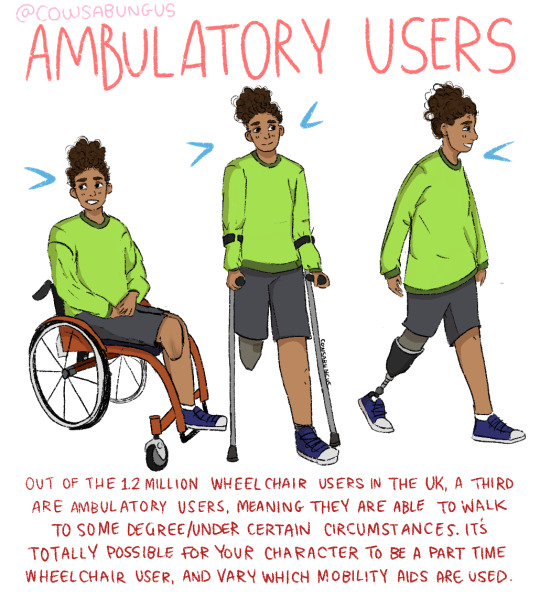
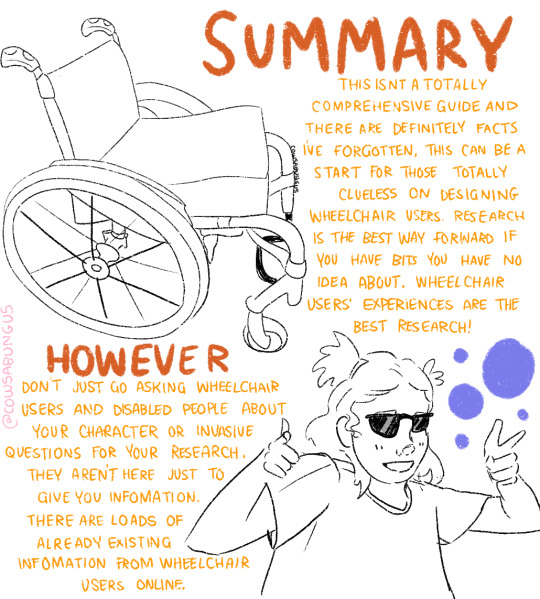
A guide to designing wheelchair using characters!
I hope this helps anyone who's trying to design their oc using a wheelchair, it's not a complete guide but I tried my best! deffo do more research if you're writing them as a character
91K notes
·
View notes
Text




I actually have a webcomic. It's a folk horror set in 17th century eastern europe. It has a suprising number of onimous birds.
You can check it out here .
:)
#i haven't read all of this one yet but holy moly#i find the art ssoo inspiring i love the textures and patterns and compositions it's so unique and beautiful
35 notes
·
View notes
Text
Process Blog #4: How I Make TSOS!

Just in time for Webcomic Day, it's a real actual process blog! We're going to get into the nitty-gritty of how I make pages of The Sweetness of Salt.
Let's go! :D

This blog was originally written for 1$+ TSOS Supporters and can also be read here on Ko-fi - free to everyone!


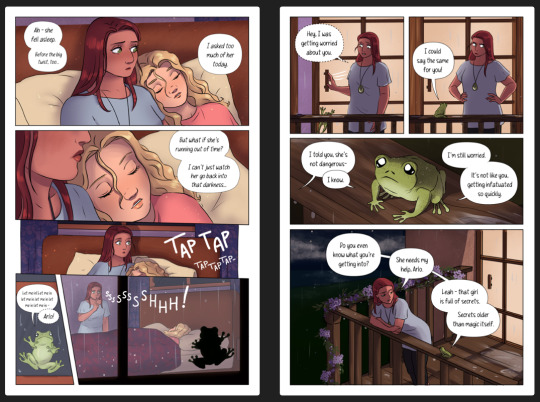
Chapter 3 Pages 29 - 32
(ALT text for pages here)
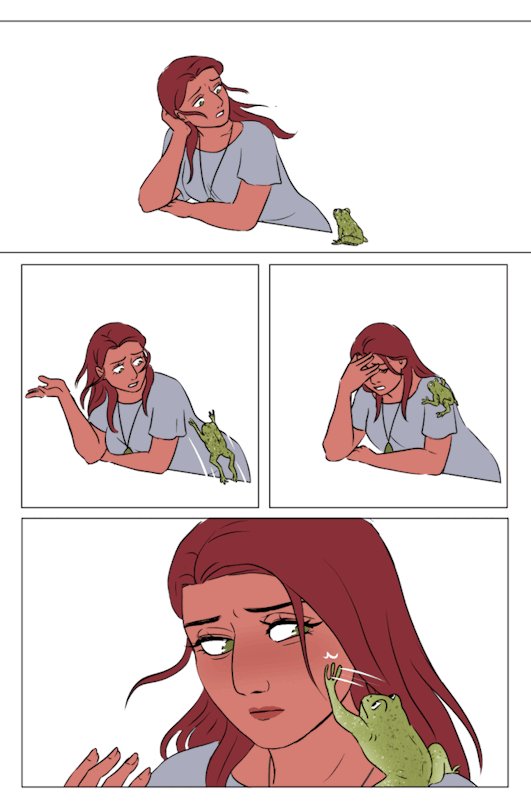
Leah's conversation on the balcony with Arlo is a pretty self contained scene in four pages, and will make a good case study for this blog. There is a full video timelapse at the very end, but I will be laying out my process for The Sweetness of Salt in detail here first!
Working From A Script
Since I'm the only person who works on TSOS, I keep my script pretty loose. I have a good idea now of how much of my writing translates into how many pages, and will sometimes mark significant page turns in the script or describe panel layouts if they occur to me while scripting. However, I generally don't know how I'll lay out the panels until I actually sit down with some paper.
My script mostly serves as an outline; dialogue, blocking, or entire segments can change when I put the characters through it on the page. Still, it's important to follow the script in order keep track of pace and continuity.
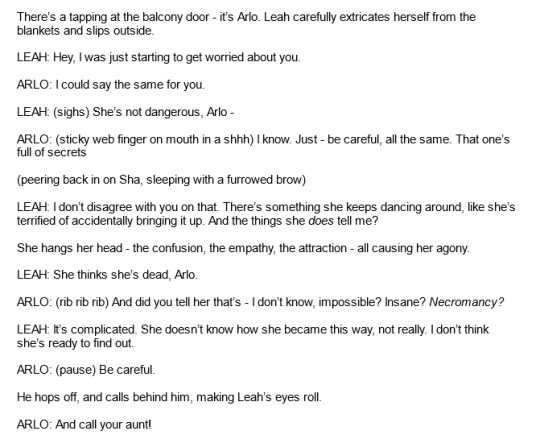
Here is the original script for this scene:

Script Excerpt - Chapter 3
(ALT text for script image here)
Compare the script to the text on the actual pages, and there are some big differences! That's pretty typical of my workflow for TSOS. There's an ever growing gap between the day I worked on the script and the day I actually make the pages. By the time I sit down and draw, the characters and story have developed even more in my mind, and there's lots of time for me to experiment and be inspired. (This is definitely a luxury particular to a long running webcomic, though.)
In this particular case, I felt like the conversation in the script wasn't familiar enough for their relationship, and I also wanted to start establishing context for Sha's conundrum a bit sooner than originally planned.
You could apply these to just about all the script changes I make: they're almost always done to re-emphasize character and story beats. And sometimes the changes are so I could add a joke. Or both!
Thumbnailing
You've heard me complaining about it; you've probably heard me express euphoric bliss about it, too. Thumbnailing is when words become comics, and it's hard!! But it's also the most rewarding part for me, and it's when TSOS actually becomes real.
There are times when I can thumbnail right from my brain, and times when every single comic I own is out on the floor for inspiration. I need to be in the right headspace to thumbnail - focused enough to take everything I need to into consideration, but loose enough to visualize the story.

Here's a method that's worked for me lately: by setting aside certain number of pages and just writing out what happens per page, I get a good sense of pacing without having to draw anything yet. It's a good way to get the juices flowing!

It's often, though not always, easier to thumbnail on paper, especially for the early stages. I'm much less precious about my drawings on paper, and feel more comfortable trying several iterations of a page than I am with digital drawing. The undo button and zoom button are enemies of thumbnails!
My thumbnails do ultimately get finalized in Clip Studio Paint, though - I have a template for this tailored to my workflow. The page layouts are in the middle, and are paired the same way they are on Webtoon (where pages post in pairs and need to be harmonious). There's also room on each side for the text/notes, though as you can see I don't always write something if I plan to follow the script.

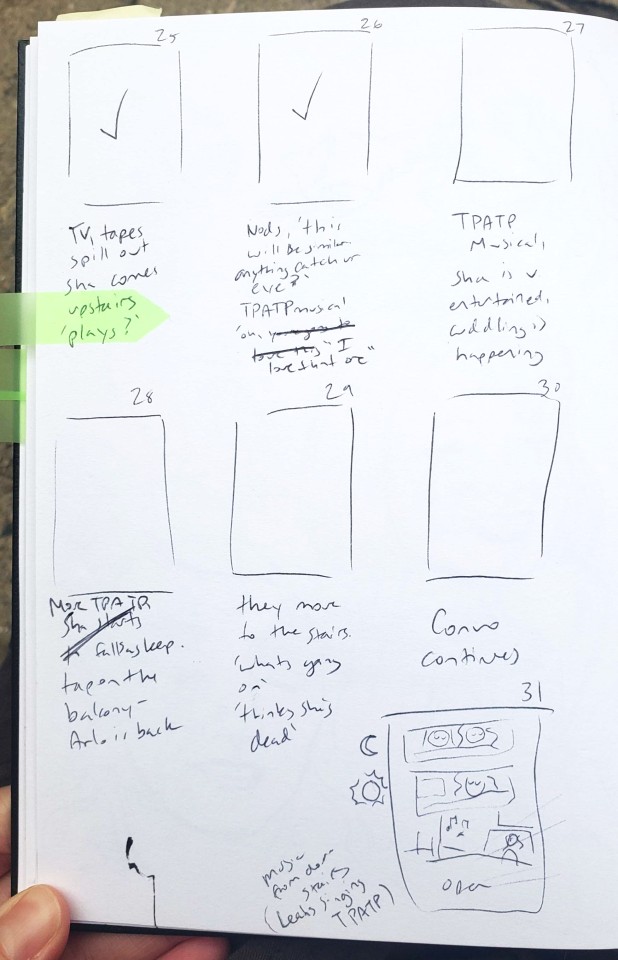
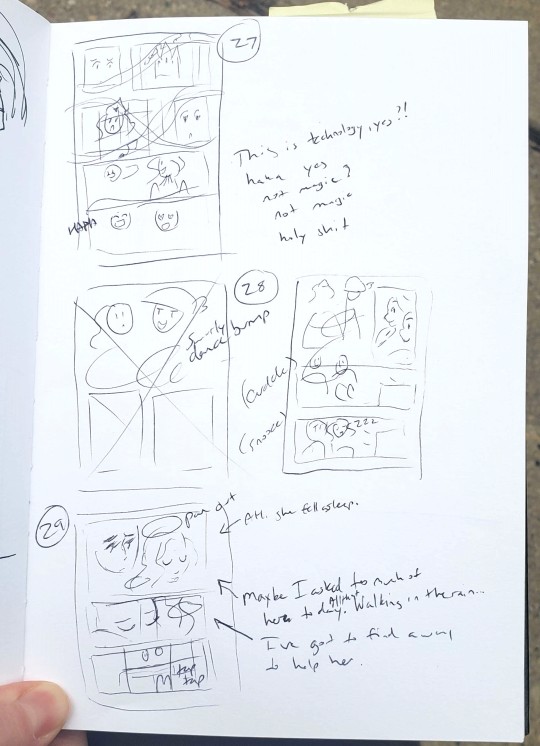
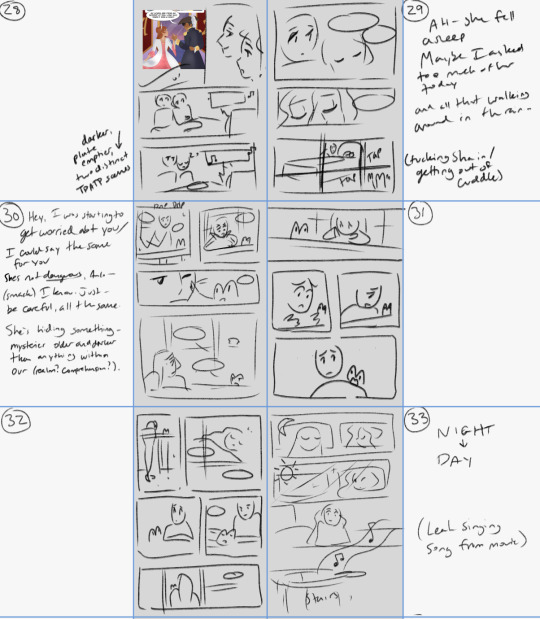
Thumbnails for Pages 28 - 33
(I'm sorry but I'm not ALT texting this chicken scratch)
When I know I need to work on my thumbnails, I try to fill that week with lots of sketching and a healthy reading diet - including my own script and comic! You want a warm hand and a brain full of comics for thumbnailing, but also lots of energy for your own story.
Scott McCloud's books are, as always, indispensable (Understanding Comics for general theory, Making Comics for more specific techniques), but these guides from Hannah Vardit have also been really helpful in getting my brain around thumbnailing.
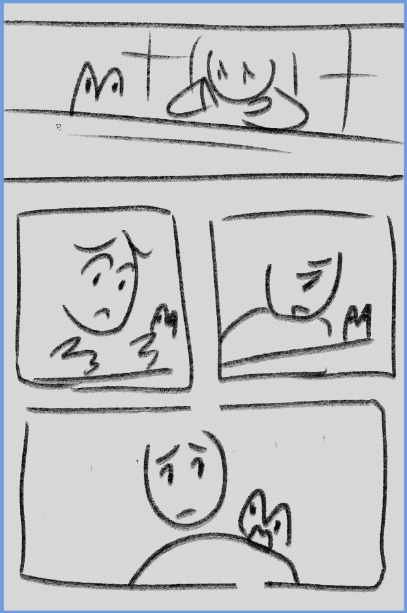
Page 31 will be our example page moving forward, so here is that thumbnail in full:

Page 31 Thumbnail
LOL - thumbnail Arlo is my favorite Arlo.
Though not included here on Page 31, I do generally jot down balloons in my thumbnails, too, which you can see in the other thumbnails. It's good to account for your text early!
I keep these drawings super simple - they're just an indication of blocking and expression. I work more on character acting in the pencil stage.
Tools of the Trade
Alright, now we're getting into the nitty gritty!
One note before we proceed: TSOS is NOT print ready, and nothing about my process should be considered print ready or as advice for print readiness. This is just what's worked well for my webcomic, for the sake of consistency and mobile/web versatility.
Program: Clip Studio Paint EX
Working Canvas Properties: 2407 x 3675px 350 dpi (Sized down to 940px wide for web, Margins approximately 100 px)
Dialogue Font: Soapy Hands by Sara Linsley (15 pt with few exceptions)
Favorite Pencil: Gritty's Pencil from Frenden's mega pack
Favorite Inker: Real G-Pen (CSP Default)
Character Modeler: MagicPoser for iPad
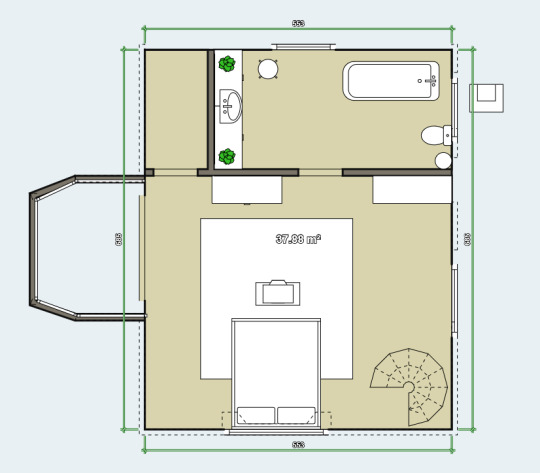
Cottage Model: floorplancreator.net (Browser app - even works on iPad! Free + simple to use)
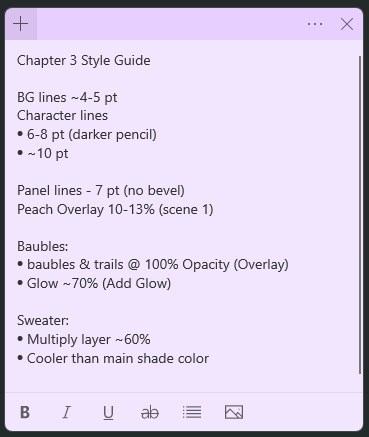
I also use Windows Sticky Notes keep track of things like line weights, layer properties, or methods for things that get rendered frequently, such as Sha's sweater.

"Chapter 3 Style Guide"
(ALT text here)
Roughing + Penciling
Before I start drawing, I make the panel borders and place all of the text.
I tend to fuss with my text for a long time, getting the line breaks exactly where I want them, and reading it out loud to make sure the page flow works. Balloons usually come later, once the art is done or mostly done and I can place the tails correctly. For now, the text is enough of a placeholder!
Everyone has their own rules when it comes to lettering, but I look to The Essential Guide to Comic Book Lettering as much as possible for general lettering conventions. It's the best resource out there for a reason, and I'm glad I have a physical copy to reference while I work.

Page 31 Rough Blocking + Lettering
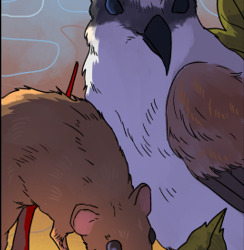
If I need to, I will take references from my model of the cottage or MagicPoser. For this scene, the balcony was simple enough to draw from imagination. Still, I studied its one and only appearance here in Chapter 2 Page 29 -

- as well as my model. I use floorplancreator.net - here is the floor plan for the second floor of the cottage:

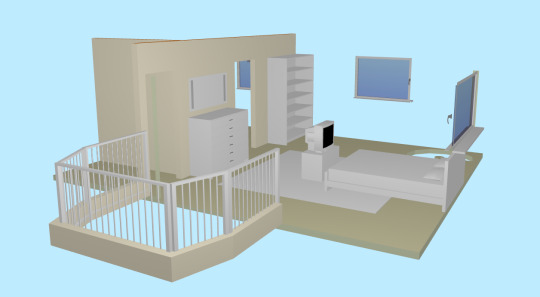
And here is a 3D view. Neat, right? It took some time to set up, but it was time well spent. Even if I don't screenshot a reference, I'm using it to help visualize backgrounds and blocking.

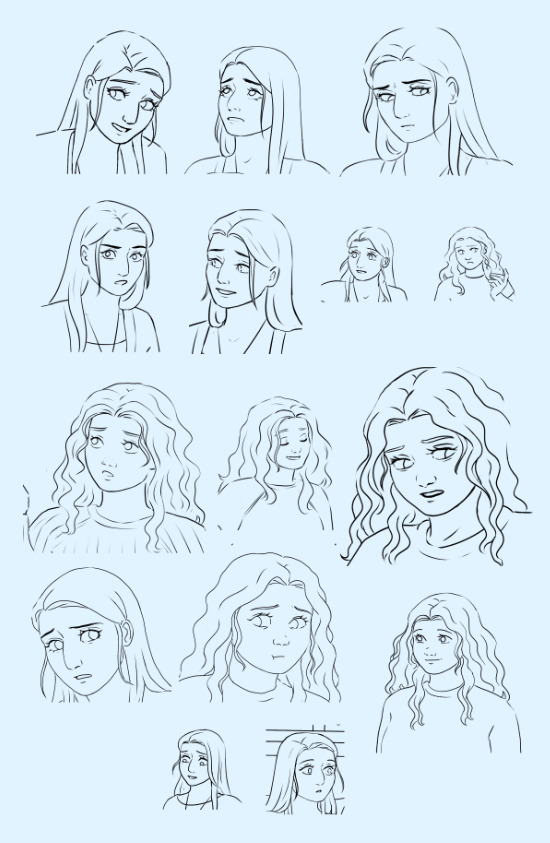
I also use my own character assets - essentially just a file with various lineart of character faces saved from previous pages. I like to pencil from scratch if I have the time, but sometimes I just need to get a page out quickly. I'll drop these in and use them as an undersketch to speed things along.

My collection of 3/4 Facial Assets for Leah and Sha
For Arlo, I almost always sketch on top of a reference, and will reuse his lineart, too. I love him, but I'm not an expert frog illustrator.
With my references assembled, I can start sketching and get everything locked in. This was a page I needed to complete quickly, so I structured shots that could use the same background angle and made sure Leah + Arlo's positioning was consistent and easy to follow.
Big differences between my thumbnails and final layout are often due to continuity adjustments like that. Important stuff!

Page 31 Pencils
I'm afraid I don't have much else to say about this part - if the thumbnails are where the story becomes a comic, this is where the comic becomes art. I get to be my most expressive and make these characters and places come alive. It's the drawing part, you know? Well, except for that other drawing part.
Inking
I tend to be a rough penciller, letting my inks do the heavy lifting drawing-wise. I suppose 'linearting' might be a better descriptor, because I don't ink with a great deal of toning, black shadows, or even line weights. TSOS is fully colored and rendered, so I tend to keep the inks simple. That's kind of just the style I've built for this comic.
Background inks always come first, though. It's far easier to resize a character to the background than vice versa. This also encourages me to draw the entire background behind the character, so that art can be reused later. (You should also be finishing the art behind your balloons, by the way!)

Page 31 Lineart
Color + Rendering

Backgrounds come first again! I really do try to keep these as simple as possible, so they're easily replicated and don't suck up all my time. UNLESS: the backgrounds are especially important to the page, like an establishing shot. The overhead balcony shot on Page 30 took a lot longer than these, but with the new location established, I could let these pages be more about Leah's conversation and gestures.
This balancing act dictates my entire comic page process. Whichever element is most important to this page - the character acting, the environment, the action, etc - is the element that gets the most of my time, and I'll actively reduce effort in less important areas. It's good for time management, yes, but it also keeps the story focused!

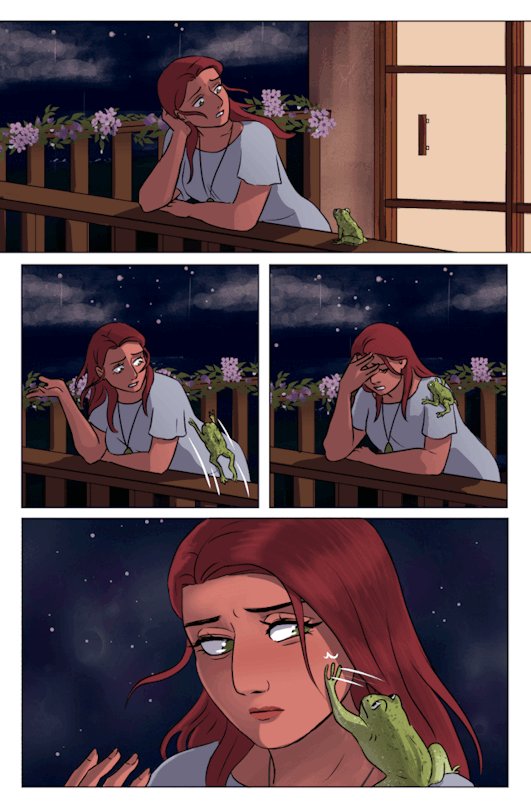
Page 31
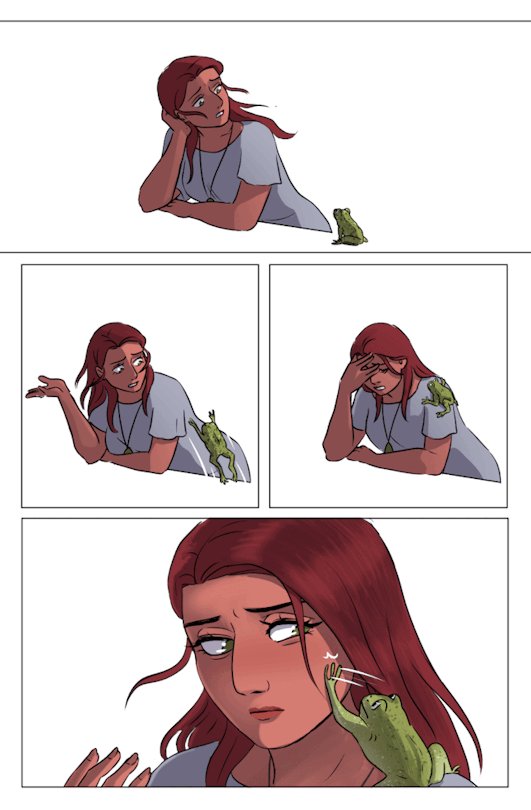
Flat Character Color > Rendered Character > Full Color Page
Each character gets filled in with white so their colors can be clipped to the layers above. Again, colors are pretty simple - it's more about the mood lighting here. MagicPoser lets you manipulate lighting, so sometimes I like to go a little ham with the rendering. It's one of my favorite ways to give a scene some 'oomf'.

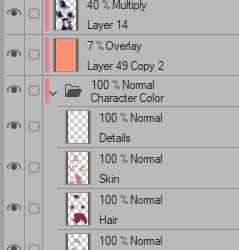
Typical Layer Hierarchy for Characters
(These are normally never labeled. I did that because I love you)
The MVP in all of this is the Erase Along Edge tool. It makes coloring so fast, and when I first adopted it, it cut my process time in half.
The link will take you to its listing on the CSP asset store, which has detailed instructions for how to use it. Once you figure it out, you can set other brushes to erase along the edge, or even to color within an edge! Neat stuff. I especially like it when I need to color many small background elements.
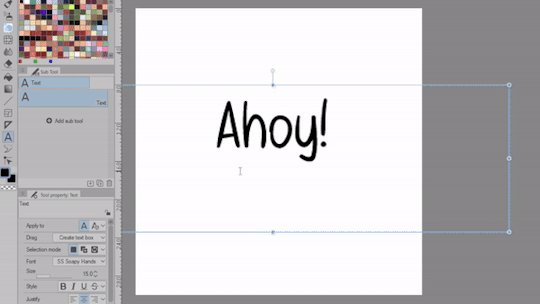
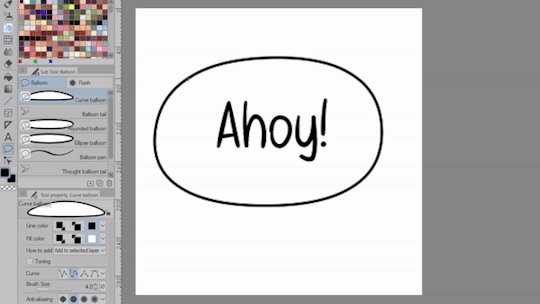
Finishing and Lettering
A long time ago, TSOS's balloons were very fussy, tedious, hand-drawn squovals. When I made revisions to Chapter 1+2, the bulk of it was just re-lettering it all to something simple and consistent.
I've only just recently started experimenting with the joined balloons you see on this page, so I've got a lot to learn and a lot to try out. There are a couple of things I keep in mind for legibility, like giving the letters lots of room inside the balloon's edge. Clarity is way more important than being fancy.

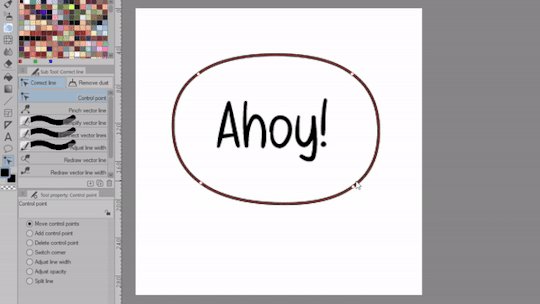
Curve Balloon tool > place four points only
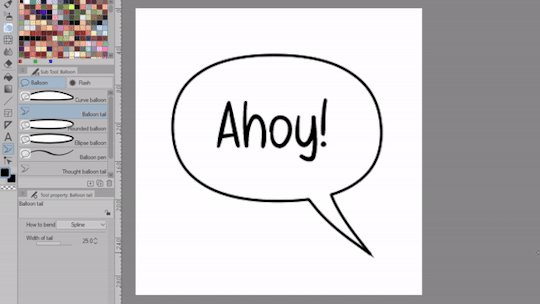
Manipulate points for symmetry, fit
Add tail
Done!
Since I placed my text early and kept adjusting it along the way, I don't have to worry about my balloons having enough room or looking nice with the art. I can just click my lil points and be on my way!

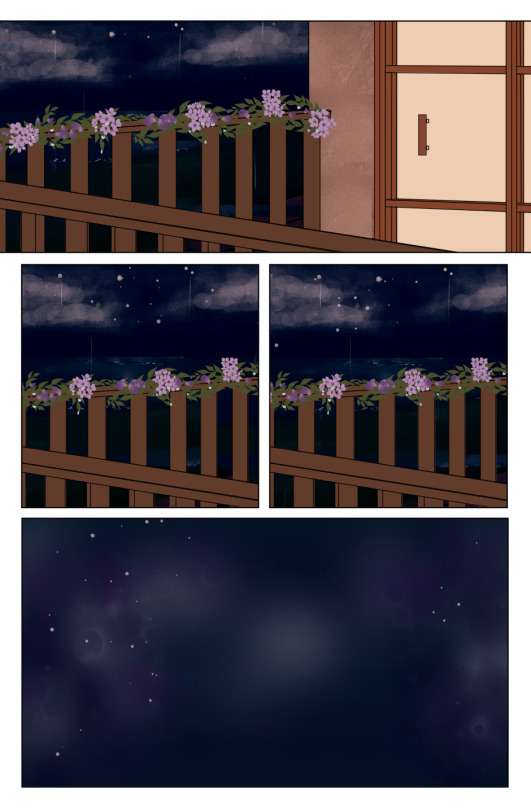
Page 31 Finished Page
Still a few finishing touches left: the whooshes, the eye shines, and of course, the sparkles. What's left to say? This is objectively the best part.
Wrapping It Up
Whoo, another comic page down! Excluding the time spent thumbnailing, pages take me about 8-10 hours to make. Ideally, I do this across two days, with inking one and coloring the next.
Here is the full video timelapse of the page! Click through the video to check out the description, where I've timestamped the whole process.
youtube
The timestamps on this one definitely made me laugh - I jump around a lot more than the ideal, linear process described in this blog. You can tell I struggled with the lineart on this one, because I keep having to come back to it. But there's always something else to work on - I try not to let myself get stuck in one spot for too long.

There you have it! Those are all my trade secrets. Just over 2k words, and I don't think I can add anything more. But if you want to know anything else or have any questions, you can leave them here and I'll add them to the next blog!
Thanks for reading!
This blog was originally written for 1$+ TSOS Supporters and can also be read here on Ko-fi - free to everyone. Become a 1$+ supporter and you get early access to all of my comic pages and process blogs!
#process#the sweetness of salt is one of my new faves#it's so gentle and i love how airy and light the art is#this is such a thorough writeup wow
7 notes
·
View notes
Text


A small peak into my creative process for #WebcomicDay 🤖
4 notes
·
View notes
Text
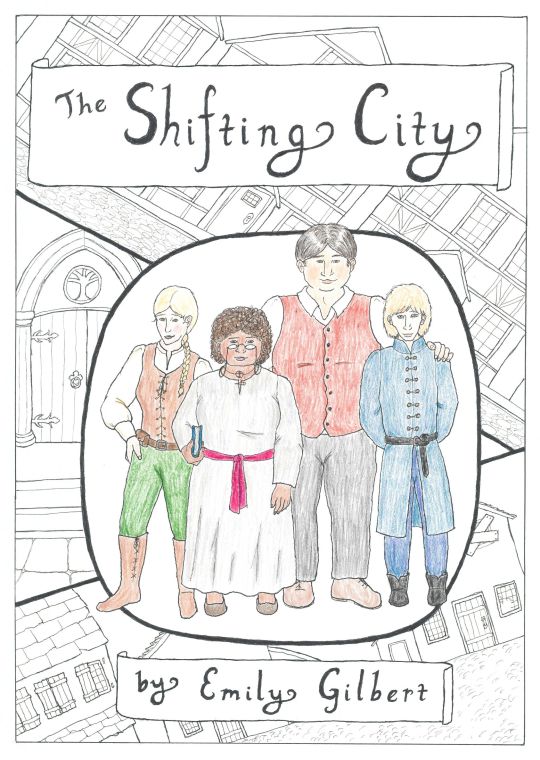
Happy Webcomic Day!
I'm not actively posting a comic at the moment, but you can read my completed webcomic, The Shifting City, HERE. It's a fantasy adventure about a group of friends (scholarly, single-minded Rosana; street-smart, mischievous Sage; gentle, levelheaded Corbin; and curious, stubborn Elidor) assigned to map a city where the streets constantly shift position.

(Left to right: Sage, Rosana, Corbin, Elidor)
The theme of this year's Webcomic Day is sharing your creation process. This post got more rambly than anticipated, so details about my process, as well as a sneak peek at the new comic I'm planning, can be found under the cut!
I work traditionally, using a Pentel .05mm mechanical pencil and Prismacolor Premier fine line markers in various widths. This handout I made for a talk about making comics is a good illustration of the steps that go into drawing one of my pages:

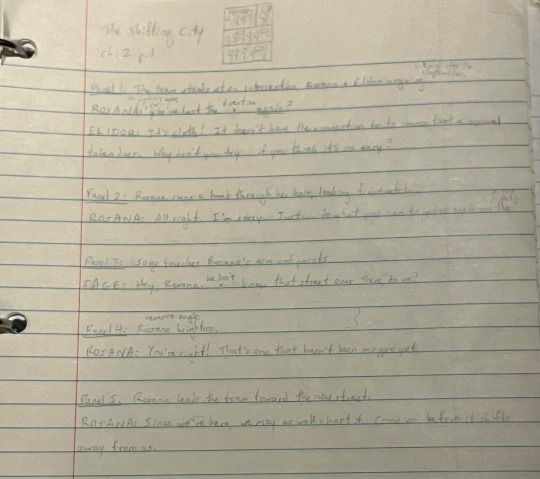
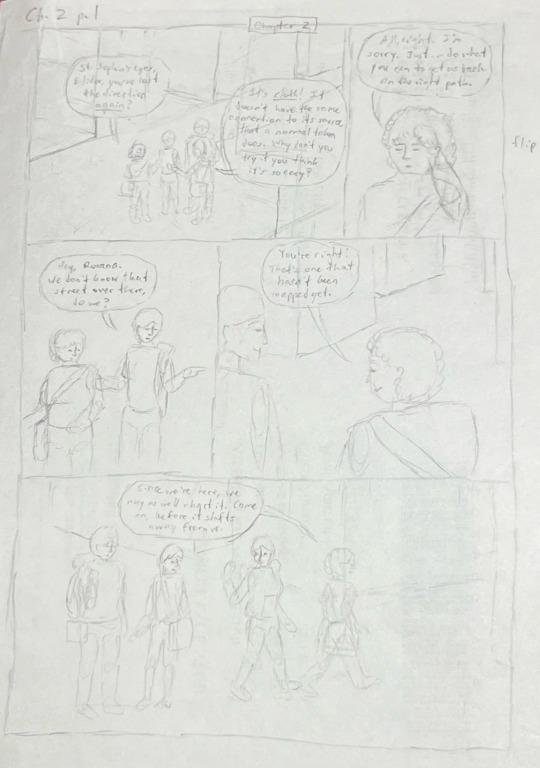
Before the actual drawing happens, the script and thumbnail sketches need to be worked out. For The Shifting City I wrote the script on notebook paper, then made rough thumbnails for each page. Here's a comparison of the script, the thumbnails, and the finished page for the first page of chapter 2.



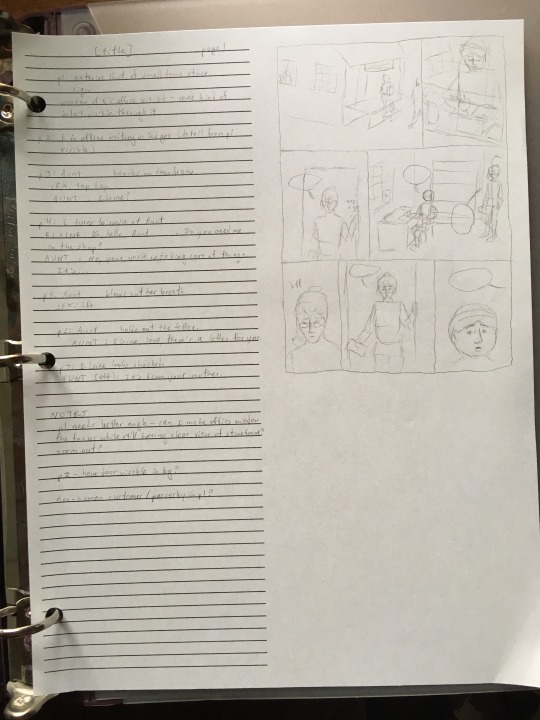
For the comic I'm working on now, Tales from the Embassy, I decided to combine the scripting and thumbnailing process, as seen below. I'm a visual thinker, so having a sense of what the overall page is going to look like helps me with figuring out what happens on that page.

Tales from the Embassy focuses on the people who work behind the scenes of a huge complex where members of various magical races meet up to do business. Each chapter will be a self-contained story starring a different set of characters, although since they all live and work in the same place, readers will see familiar faces popping up here and there in later chapters.
Chapter 1, The Clerk's Tale, follows Elsiné as she finds her feet in her new job as a clerk in one of the Embassy's offices; navigates her complicated relationship with the birth mother she only recently met (who also happens to be the head of the Embassy); and discovers a different kind of family with Galen, a bubbly mural painter, and Feneree, a kindly aide to the Elven ambassador.

(Left to right: Elsiné, Galen, Feneree)
I'm hoping to finish the script for The Clerk's Tale and start drawing pages by the end of the year. Watch this space for more news!
#webcomic day#promo#i read this one a couple months ago! it's completed and it was very pleasant and sweet.#cool to see the process and i look forward to the next comic...
9 notes
·
View notes
Text




It's webcomic day!
I am Levi creator of Ruinous Fortune!
A dark fantasy webcomic about goblins and family abuse.
Here are some timelapses.
youtube
youtube
Click here to start reading!
13 notes
·
View notes
Text




𝖠𝗋𝗍 𝖻𝗒 𝖠𝗇𝗇𝖺-𝖫𝖺𝗎𝗋𝖺 𝖲𝗎𝗅𝗅𝗂𝗏𝖺𝗇 | 𝖨𝖦: 𝖺𝗇𝗇𝖺𝗅𝖺𝗎𝗋𝖺_𝖺𝗋𝗍
#short comics#always one of the very best#i love anna-laura sullivan's comics they are all SO UGHHH#so endearing and so gentle but passionate at the same time i really like em
123K notes
·
View notes
Text
the whole point of a zine is that it's cheap to produce, amateur and homemade. if you're being asked to apply to participate in a print project, it is not a zine. if the final product is being printed and bound professionally, it is not a zine. if you are being asked to enter into any kind of licensing agreement more complex than "my work can be reproduced as part of this publication" it is not a zine. nine times put of ten if the final product costs more than $5 you have left zine country. im so serious about this.
38K notes
·
View notes
Text


28K notes
·
View notes