#<font style=><font style=>Yo quiero. </font></font>
Photo

0 notes
Text
Tutorial: Analizando un código paso a paso.

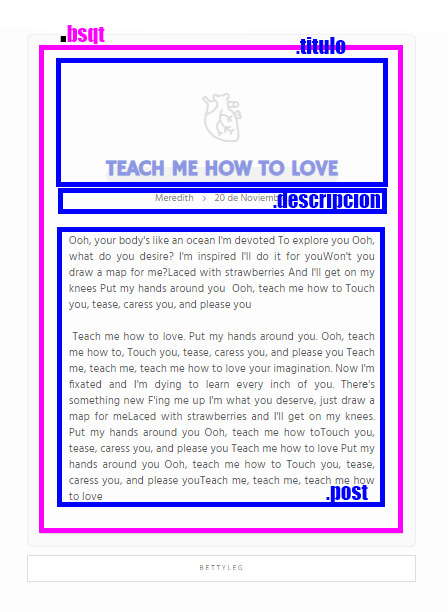
Vamos a observar la tablilla que subí ayer BURNING UP comenzaremos con el post de rol que es más sencillo.
IMPORTANTE: Esta es una forma de hacer una tablilla, hay muchas más. Algunas más optimas, otras no tanto. Por ejemplo, haciendo esto noté que podía haberlo diseñado de otra forma mejor ¡¡¡Y esta perfecto!!! Todo lo que tenga que ver con códigos nunca es perfecto, siempre puede mejorarse.
Vamos a ver un poquito de la estructura. Como siempre, recomiendo cualquier editor que les resulte cómodo ( hacerlo en Foroactivo no es de mi agrado pero para gustos colores (?) )

Obviamente tienen otros nombres las clases, pero para no hacerlo hiper largo JAJA ¡El tema de los nombres es muy importante! Hay que poner tales que no choquen con los del foro en sí o con otras tablillas. NO puedo hacer una tablilla con una clase que se llame “post” porque foroactivo ya tiene su clase post en un template.
.bsqt es mi caja principal. Ahí dentro voy a colocar las otras cajas que conforman mi tablilla. Le doy los atributos que quiero, la medida, los bordes, el fondo. No más en este caso.
Más o menos quedaría
<div class=“bsqt”>
<div class=“titulo”></div>
<div class=“descripcion”></div>
<div class=“post”></div>
</div>
NOTA: Esta es la forma correcta de escribir el html. Recomiendo que para post de rol le quiten los saltos de líneas y los espacios porque foroactivo a cada salto de linea le pone un /br y a cada espacio su correspondiente código.
Ejemplo:
<div class=“bsqt”><div class=“titulo”></div><div class=“descripcion”></div><div class=“post”></div></div>
O sea, las cajitas del mismo color están en el mismo nivel. Ahora con ese esquema me voy centrando en cada cajita en particular (los “div” son las cajitas)
En post para esta tablilla sencilla solamente le pongo el ancho (o los margin) y atributos para el texto (font-family, font-size, color, line-height, text-align...)
En titulo se pueden hacer varias cosas. Lo más simple sería ponerle solamente texto, en ese caso pueden ponerle un ancho o margins. Si le fijan un ancho pueden centrar la cajita con “margin:0 auto” el cero es para los márgenes de arriba y de abajo (puede ser margin: 20px auto sin problemas) y el auto para los laterales. Un text-align:center; si quieren que todo se vea en mayúscula pueden poner un “text-transform:uppercase”.
Si tienen un diseño particular de título en mente, hay muchas maneras de realizarlo. Pueden centrarse en esa porción de código y dibujarla con cajitas para visualizarlo mejor. Ejemplo con el emoji al costado izquierdo y el titulo en el costado derecho al mismo nivel, o como está en este ejemplo arriba, o por debajo ¡Hay muchas formas! Dividan en problema en varios problemas menores.
En descripción también se aplica lo mismo de lo de arriba.
Si tienen dudas en los atributos que pueden usar para hacerlo ¡Mándenme un privado con el dibujo! y trataré de guiarlos.
Pregunta del millón: ¿Puede hacerse otra estructura y llegar a un mejor o igual resultado! SI.
--------------------------------------------------------------------------------------------------------
PARTE DOS: ¿Ya tienen su código y no saben cómo pasarlo a foroactivo?
Yo hago esto. Sí, hay una forma correcta de hacerlo que es poniendo el CSS arriba del HTML, peroooo a mi no me gusta toparme primero con un montón de códigos y después marearme hasta por fin llegar a donde tengo que escribir. Yo opté esto, ¿Esta mal? sí, ¿se ve mal si lo hago? No. Muchas veces haciendo códigos pasa eso, no podes tener lo mejor de dos mundos todo el tiempo (comodidad vs buenas prácticas). Si ustedes ponen el CSS arriba del HTML esta súper y sino, vengan al lado oscuro (?)
ACLARACIÓN: esta invitación (?) solo es para tablillas comunes. Post, baúl... Para el diseño de un skin es otra historia. En este caso optimiza la carga y visualización, ¡Es mejor poner el css y los scripts en los lugares correspondientes!
Pondré como ejemplo el incompleto de más arriba. En el espacio del post yo hago esto:
<div class=“bsqt”><div class=“titulo”></div><div class=“descripcion”></div><div class=“post”></div></div>
<*style*>.post{width:400px; margin:10px auto; border:15px solid #fafafa; outline:1px solid #ddd; outline-offset:-15px;}<*/*style>
Los style sin los *. Dentro de allí voy a poner todo el CSS.
Y listo.
--------------------------------------------------------------------------------------------------------
Lo importante es ser constante codeando. Ir de a poco, todos los días se aprenden cosas nuevas y buenas. La imaginación a veces es demasiada y otros días no tanto, pero hay que tenernos paciencia. Mis primeras tablillas no se veían así ni por asomo, eran más... raras JAJA Todo es cuestión de práctica, de hacer sus codes, de leer, de investigar y también de disfrutar haciéndolo!!
Tenía amigos que me diseñaban el código en photoshop y después yo lo “pasaba a código”. Para mi lo importante es saber hacer esto, el esquema, y después es todo imaginación (que básicamente creo que es lo más importante JAJA). Actualmente no hago ningún dibujo, ya me salen natural algunas cosas.
Y nunca se sabe completamente (así, perfecto, todito. O tal vez sí, pero en mi caso no(?) ) sobre algo, menos en estas cosas que se van actualizando y agregando. Yo aprendí a hacer algo de una forma y también estar abierta a que pueden haber mil más formas mejores, más optimas, más sencillas para usar y para codear y también aprender a cambiar la forma en la que pienso. No se tienen que cerrar, esto es de constante redescubrimiento <3.
Espero que sea más o menos un tutorial que les ayude, si no entienden cosas o quieren que explique más otras mándenme un mensajito. Hice pocos tutoriales en la vida, pero me gusta un montóoooon hablar de códigos y pensar nuevas cosas ¡Así que cualquier crítica constructiva me sirve! Énfasis en constructiva.
¡Saludos!
35 notes
·
View notes
Photo

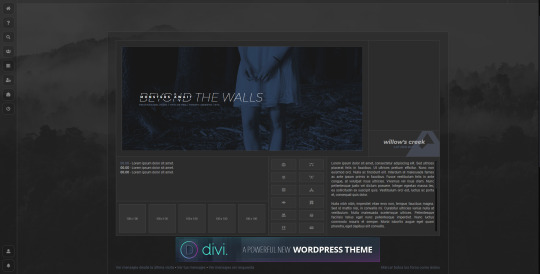
En esta tercera entrega de Diseñando un foro desde cero, vamos a ponernos con el tablón. El tablón es una zona que no usa tantas variables como otras, así que suele ser sencilla de editar en su gran mayoría. Recuerda que puedes navegar todo este tutorial en el tag #nctutorial: desde cero.
Lo primero que vamos a hacer es asegurarnos de que tenemos #page-header vacío. Quitamos algunas cosas en el anterior capítulo, pero en esta vamos a dejarlo completamente limpio, ya que vamos a poner ahí nuestro tablón.
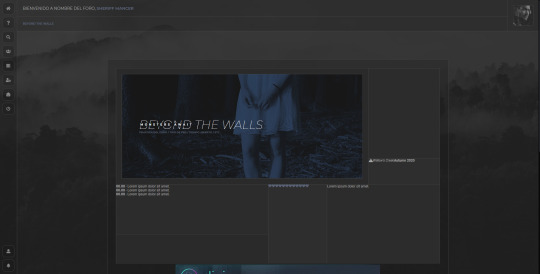
Una vez tengamos el hueco hecho, ahora queda escribir el HTML. En mi caso, lo haré fijándome en el mockup del tutorial que os vuelvo a dejar por aquí para quien no haya visto el primer capítulo.

Vamos primero a disponer las cajas. Podéis trabajar con flexbox, con inline-block, o de la manera que queráis para encajarlas. Personalmente, yo uso flexbox, pero inline-block puede servir la misma función.
<div id="tablon">
<div class="tbenv">
<div class="tblogo"></div>
<div class="tb1">
<div class="tbult"></div>
<div class="tbtime"></div>
</div>
</div>
<div class="tbenv">
<div class="tb2">
<div class="tbnov"></div>
<div class="tbstaff"></div>
</div>
<div class="tblinks"></div>
<div class="tbambi"></div>
</div>
</div>
Vale, ya tenemos el HTML básico de las cajas, ahora toca rellenarlas. Vamos a dejar .tbult vacío, por ahora, y os explico en el siguiente punto qué pondremos ahí.
Para el logo, ya que vendrá con un texto HTML, lo necesitaremos de una manera un poco diferente a lo que nos da FA.
<a href="{U_INDEX}" id="logo"><img loading="lazy" src="{LOGO}" alt="{L_INDEX}"/></a>
Esto es lo que nos da FA, pero nosotros lo vamos a disponer de esta manera:
<a href="{U_INDEX}" class="tblogoimg" style="background-image:url({LOGO});"></a>
Pero aún no hemos terminado, nos queda poner el texto.
<a href="{U_INDEX}" class="tblogoimg" style="background-image:url({LOGO});">
<span class="tbtitle">Beyond the walls
<span class="tbsubtitle">
<span class="tbcover" style="background-image:url({LOGO});"></span>
<em>Monsters await</em></span>
</span>
<span class="tbdesc">Temática del foro / Tipo de PBs / Tiempo abierto / Etc</span>
</a>
Habréis notado que he incluido el mismo style en un span llamado .tbcover y que todo está metido en la misma cajita, ¿no?

Pues vamos a poner eso dentro de nuestro div .tblogo.
Ahora pasemos al últimos temas, que es el siguiente div. Si en tu foro, como en este, sólo usas el widget de últimos temas, ¿para qué vas a ponerlo en otra zona y moverlo con javascript? Pudiéndolo poner directamente en el HTML te ahorras tiempo de carga y dolores de cabeza. Busca en tu template {ID_LEFT} y borra el div, para que no salga repetido. Y ahora usa estas líneas dentro de .tbult:
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- END giefmod_index1 -->
Pasamos al siguiente div, .tbtime. Aquí tenemos tres elementos, la montaña, el lugar y la estación.
<span class="fas fa-mountain"></span>
<em>Willow's Creek</em>
<strong>Autumn 2020</strong>
Para novedades, usaremos una caja interior para poder tener un padding que no se corte abajo, como expliqué en el tutorial de padding.
<div class="tbox">
<strong class="tbnew">00.00</strong> - Lorem ipsum dolor sit amet.<br/>
<strong>00.00</strong> - Lorem ipsum dolor sit amet.<br/>
<strong >00.00</strong> - Lorem ipsum dolor sit amet.<br/>
</div>
Recordad que en el template debéis poner los saltos de línea como <br/>, no se generan solos.
Para el staff, como este es un skin gratuito, no puedo predecir al 100% cuántas cajas necesitaremos, así que vamos a hacer uso de flexbox. Lo explicaré más en detalle cuando lleguemos al CSS. Por el momento, nuestro HTML será:
<a href="" class="tbstaff1" title="Nombre del staff"></a>
<a href="" class="tbstaff2" title="Nombre del staff"></a>
<a href="" class="tbstaff3" title="Nombre del staff"></a>
<a href="" class="tbstaff4" title="Nombre del staff"></a>
<a href="" class="tbstaff5" title="Nombre del staff"></a>
Lo mismo para los links, que funcionarán de una manera similar. Por el momento, usaremos corazoncitos, y una vez tengamos todo listo, ya dispondremos los iconitos como los tenemos en el mockup.
<a href="" title="Título del link"><em class="fas fa-heart"></em></a>
Y para la ambientación, usaremos también una caja interior como en novedades, pero esta vez simplemente tendremos texto plano.
<div class="tbox">Lorem ipsum dolor sit amet.</div>
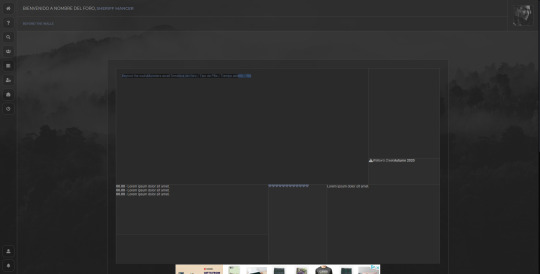
¡Ya tenemos nuestro HTML completo! Vamos a ponerlo dentro de #page-header, copiamos nuestro template para que si FA se lo come no lloremos por dentro, y guardamos. Os recomiendo, si queréis facilitar la lectura del template, que lo paséis por un formatter, para que se vea más organizado. Y así está nuestro foro de prueba:

Vamos al lío con el CSS. De nuevo, esto depende mucho de lo que tengáis diseñado, así que entraré en detalle en lo mencionado sobre el logo y su texto, y el diseño de staff + links. Una vez tengamos esta parte, explicaré el diseño de los últimos temas. ¡Paso a paso!

Tenemos ya nuestras cajas, así que vamos a pasar al logo. Nuestro logo va a tener un flex para centrar nuestras cajitas en forma de columna:
a.tblogoimg {
display: flex;
justify-content: center;
align-items: flex-start;
flex-direction: column;
box-sizing: border-box;
border: var(--border1);
height: 100%;
padding-left: 60px;
}

Como veis, ya tenemos nuestro texto en su sitio. Ahora vamos a empezar a dar estilo, pero, ¿cómo hacemos lo de cubrir el título con nuestro texto? A falta de un método mejor, usaremos el span.tbcover con el mismo tamaño que nuestro logo y lo posicionaremos en exactamente el mismo sitio con absolute, pero lo recortaremos según el tamaño que tenga el subtítulo. Y luego, usaremos el <em> para poner el texto sobre dicha imagen:
span.tbtitle {
position: relative;
font: 40px 'Montserrat';
font-weight: 100;
font-style: italic;
display: flex;
justify-content: center;
align-items: center;
text-transform: uppercase;
color:white;
z-index:0;
}
span.tbsubtitle {
position: absolute;
left: 0;
padding-left:4px;
overflow:hidden;
}
span.tbcover {
position:absolute;
top:-172px;
left:-60px;
width:855px;
height:370px;
z-index:1;
}
span.tbsubtitle em {
position: relative;
z-index:2;
font-style:normal;
font: 10px 'Montserrat';
font-weight: 700;
letter-spacing:6px;
}
Ahora, sólo nos quedaría terminar con la descripción, y ya tendríamos el logo listo. Corregimos un par de cosas (letter-spacing, line-height) para que sea exactamente igual al mockup y ya lo tenemos.

Ahora, para poder hacer el staff, usaremos flexbox con el atributo de flex-grow.
.tbstaff {
padding: 10px;
display: flex;
justify-content: center;
align-items: center;
}
.tbstaff a {
height: 102px;
border: var(--border1);
flex-grow: 1;
margin-right: 10px;
box-sizing:border-box;
background-size:cover;
background-position:center;
}
.tbstaff a:last-of-type {
margin-right:0;
}
Flex-grow hace que las cajas ocupen todo el espacio disponible. En este caso, todos los elementos que estamos modificando (.tbstaff a) tienen el mismo contenido (ninguno), pero en caso de cajas que tengan diferente contenido entre ellas, te hará falta usar flex-basis. En el caso de los links lo haremos, para así, si alguien quiere usar varios iconos en el mismo link, pueda hacerlo sin riesgo a que se descuadren. En el caso de los links, usaremos también align-self para justarlos al alto y flex-wrap para que salten de línea.
.tblinks {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
padding: 10px;
}
.tblinks a {
display:flex;
justify-content:center;
align-items:center;
box-sizing: border-box;
border: var(--border1);
flex-grow: 1;
align-self: stretch;
flex-basis: calc(50% - 5px);
margin-bottom: 10px;
}
.tblinks a:nth-of-type(odd) {
margin-right: 10px;
}
.tblinks a:last-of-type, .tblinks a:nth-last-of-type(2):nth-of-type(odd) {
margin-bottom: 0;
}
.tblinks a:last-of-type:nth-of-type(odd) {
margin-right:0;
}
En este caso, como tenemos margins por en medio, vamos a usar calc y le pondremos la mitad de nuestro margin. ¿Qué son las últimas cosas? Usaremos :nth-of-type para seleccionar los links impares y poner el margin en ellos nada más. También usamos :last-of-type y :nth-last-of-type(2) en combinación con :nth-of-type(odd) para quitar el margin de los últimos dos links, en el caso de que haya 2 en la última fila. Y por último tendremos :last-of-type en combinación con :nth-of-type(odd) para quitar el margin-right si tenemos solo 1 link en la última fila.
Un par más de detalles y nuestro staff y links ya está. Pero, ¿y las imágenes? No preocuparse, las meteremos con variables para que sean fáciles de editar. Añadiremos al root una nueva sección:
:root {
/*Imágenes del staff*/
--staff1: url(http://placehold.it/100/333);
--staff2: url(http://placehold.it/100/333);
--staff3: url(http://placehold.it/100/333);
--staff4: url(http://placehold.it/100/333);
--staff5: url(http://placehold.it/100/333);
}
.tbstaff a.tbstaff1 { background-image:var(--staff1); }
.tbstaff a.tbstaff2 { background-image:var(--staff2); }
.tbstaff a.tbstaff3 { background-image:var(--staff3); }
.tbstaff a.tbstaff4 { background-image:var(--staff4); }
.tbstaff a.tbstaff5 { background-image:var(--staff5); }
¡Y ya lo tendríamos!

Vamos a terminar el resto del tablón; dejaremos los últimos temas para el final ya que quiero explicarlos en detalle.

¡Vamos con esos últimos temas! La sintaxis de estos es super sencilla, ya veréis. Vamos a dirigirnos a Plantillas > Portal > mod_recent_topics. La sintaxis de los últimos temas con scroll y sin scroll es muy similar, pero como yo suelo usar la clásica, explicaré esta. Lo único que cambia es el prefijo, siendo {scrolling_row.VARIABLE} las de scroll y {classical_row.VARIABLE} las clásicas.
<!-- BEGIN classical_row -->/<!-- END classical_row -->: Esto comienza y termina respectivamente la sección.
<!-- BEGIN recent_topic_row -->/<!-- END recent_topic_row -->: Esto comienza y termina respectivamente cada link por separado.
{classical_row.recent_topic_row.U_TITLE}: Link del tema.
{classical_row.recent_topic_row.L_TITLE}: Nombre del tema.
<!-- BEGIN switch_poster -->/<!-- END switch_poster -->: Esto comienza y termina respectivamente cada sección de posteador (usuario).
{classical_row.recent_topic_row.switch_poster.U_POSTER}: Link del usuario.
{classical_row.recent_topic_row.switch_poster.S_POSTER}: Nombre del usuario.
<!-- END switch_poster_guest -->/<!-- END switch_poster_guest -->: Esto comienza y termina respectivamente cada sección de posteador (invitado).
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}: Nombre del invitado.
{classical_row.recent_topic_row.S_POSTTIME}: Hora a la que se posteó el mensaje.
Con todo esto, vamos a armar el código. Como {classical_row.recent_topic_row.switch_poster.S_POSTER} genera un <span>, vamos a tener que hacer uso de un poco de javascript.
<!-- BEGIN classical_row -->
<div class="tbultenv">
<!-- BEGIN recent_topic_row -->
<div class="tbtopic">
<div class="tbdata">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}" class="tbusuario">
<span style="display:none;">{classical_row.recent_topic_row.switch_poster.S_POSTER}</span>
<em class="fas fa-user"></em></a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
<a title="Por {classical_row.recent_topic_row.switch_poster_guest.S_POSTER}"><em class="fas fa-user"></em></a>
<!-- END switch_poster_guest -->
<a title="{classical_row.recent_topic_row.S_POSTTIME}"><em class="fas fa-clock"></em></a>
</div>
<a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a>
</div>
<!-- END recent_topic_row -->
</div>
<!-- END classical_row -->
Y nuestro JS será muy sencillito, lo pondremos dentro del que ya tenemos en Todas las páginas, después de la línea 13.
$('.tbtopic .tbusuario>span').each(function(){
var usuario = $(this).text();
$(this).parent('a').attr('title', 'Por: ' + usuario);
});
Ahora iremos a Módulos > Gestión de los módulos del foro > Mostrar los módulos del foro: Sí. Dejaremos solo el módulo de últimos temas y lo editaremos para quitarle el scroll. ¡Ya aparecen!

Ahora sólo nos quedaría diseñarlos y estarían listos. Si usas margin, acuérdate de quitárselo al último .tbtopic para que no haga hueco de más al final.

Como apunte, en este paso también modificamos el scroll tanto de las novedades como de la ambientación para que casase con el fondo, el código sería como este (si tenéis diferentes fondos en las cajas, debeis especificar antes de .tbox la caja madre):
.tbox::-webkit-scrollbar-track {
background:var(--dbckg2);
}
.tbox::-webkit-scrollbar-thumb {
border-color:var(--dbckg2);
}
¡Ya tendríamos el tablón terminado! En el siguiente capítulo, pasaremos a diseñar los subforos. Usaremos el tutorial que hice en su momento de esta zona como material de apoyo, así que os recomiendo ir leyéndolo para que las variables no os suenen a chino. Recordad que podéis ver el foro en funcionamiento en:
https://nc-beyondthewalls.foroactivo.com/
El diseño irá avanzando a medida que veáis las partes de los tutoriales, para que lo veáis avanzar poco a poco. Tendréis una cuenta para usar y verlo desde dentro, llamada Señora Gertrudis, con la contraseña necromancercoding. No tendréis permiso para postear nada, tenedlo en cuenta, es una cuenta simplemente de visualización.
Podéis encontrar las imágenes incluidas en este tutorial aquí.
44 notes
·
View notes
Note
Estoy instalando el skin de "Spring Days" y me preguntaba ¿Es posible la edición del skin? (tipo algunos valores y cositas para que se adapte mas al gusto) Igual a parte de eso venia a preguntar como haria para agregarle iconos en la barra de menu (es una de las ediciones que quiero hacerle junto a otras)... Espero por ti <3 Anoncita 90's
¡Hola anoncita 90's!
Claro, toda edición es posible en la skin, pueden usarla de referencia o esqueleto, lo que más guste y adapte a sus gustos y necesidades, lo único que siempre pedire son los créditos que me correspondan!
Para agregar iconos en la barrita de menú es fácil. Yo particularmente uso un código que me paso una amiguita @twilight-codes que consiste en destruir todo el menu y hacer uno nuevo con html y un código javascript para anunciar la llegada de un nuevo mensaje (?)
Vale, lo primero que tienes que hacer es ir a overall_header y pegar el siguiente código en donde quieres que vaya su menú!
Ya tiene unos iconcitos pero tu los cambias por los que quieras, incluso tienen marcado los nombres para que te ubiques cual es cual, bien puedes dejarlos o borrarlos, como es un código normalito de HTML puedes arreglarlos a tu antojo xD
<div class="CLASS">
<div class="CLASS2">
<ul class="linklist navlinks{NAVBAR_BORDERLESS}">
<!-- BEGIN switch_user_logged_out -->
<a href="/"><span class="th th-home"></span> Inicio</a>
<a href="/memberlist"><span class="th th-vlive"></span> Miembros</a>
<a href="/register"><span class="th th-airplay"></span> Unirse</a>
<a href="/login" class="specialink"><span class="th th-enter"></span> Entrar</a>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<a href="/"><span class="th th-home"></span> Inicio</a>
<a href="/profile?mode=editprofile"><span class="th th-user"></span> Perfil</a>
<a href="/privmsg?folder=inbox" id="holiquetal"><span class="th th-bubble-heart-o"></span> Mensajería</a>
<a href="/memberlist"><span class="th th-vlive"></span> Miembros</a>
<a href="/login?logout=1" class="specialink"><span class="th th-exit"></span> Salir</a>
<!-- END switch_user_logged_in -->
</ul>
</div>
</div>
Como puedes notar en el código, el menú esta dividido: uno para los invitados y otro para los miembros registrados. Esto simplemente quiere decir que cuando seas un anon en el foro podrás ver el menu de un modo y cuando seas usuarios pues de otro (se vera la casilla de mensajeria, perfil, etc) puedes agregar tantos links quieras y así.
También añadirás este código:
<ul class="linklist navlinks{NAVBAR_BORDERLESS}" style="font-size: 0;">
<li>{GENERATED_NAV_BAR}</li></ul>
Debajo del que acabo de pasarte xD
No lo borres es mucho muy importante para el javascript que tienes que marcarlo en todas las páginas, este hará que la zona de mensajería cambie de color, fuente, lo que quieras, cuando llegue un mensaje (no va a decir "Tienes X mensajes nuevos"), capaz pueda hacerlo pero yo desconozco como se haría x( por los momentos lo ocupo en cambio de color, icono y de fuente.
document.addEventListener('DOMContentLoaded', function () {
const el = document.querySelector('a.mainmenu .new-message');
if(!el) return;
document.getElementById('holiquetal').classList.add('new-message');
});
Por último, explicación del html:
CLASS y CLASS2 son las cajas que envuelven al menú. CLASS es la mamá de las cajas digamos (?) en fin, el #holiquetal es la clase que envolvera nuestro botón de mensajeria cuando llegue un mensaje privado y con css puedes darle la forma que deseas!
Es todo, no soy buena dando explicaciones pero espero haberme dado a entender. Si ocupas algo mas detallado con gráficas y así, manda una respuesta u otro ask para hacerlo mas elaborado, saludos!
4 notes
·
View notes
Text
Si es que esto logra alcanzarte, primero y antes que nada, me gustaría aprovechar este ocasión para confesarte como es que la distancia nuestra, en estas fechas en las que me veo recordándote con más intensidad, termina haciéndome secretamente agonizar, al descubrir el hecho irreversible, de querer y no poder estar en este preciso momento junto a tu lado para así decirte mirándote a los ojos “felicidades gordita por los 22 añitos cumplidos”. Es un loco afán mío que es suscitado por el siguiente pensar: que capaz, de esa forma podría demostrarte con una mera pero autentica sonrisa lo que siento… y capaz podría, viendo en carne propia tu reacción, de ese modo averiguar si todavía soy capaz de alegrarte al menos un poquito el corazón. Porque sé que regalarte una sonrisa en este momento podría llegar a transmitirte lo que jamás lograría con el significado de mil palabras pronunciadas o de cien mil escritas. Aprovecho también, y a esto solo me cabe esperar que la realidad coincida, para saldar algo que deduzco me ha quedado pendiente remendar contigo: mi deseo de orgullosamente felicitarte por, lo que supongo que para estas fechas ya debiera de haber sucedido, tu merecido reconocimiento por haber salido victoriosa de todas las pruebas a las que ganarte el título de tu profesión te ha sometido. Una proeza que, para unos tantos muchos, les parecería impensable celebrarte con tanto orgullo si es que se vieran obligados a admitir el precio que tuvieron que pagar para que tu deseo se vuelva una realidad. Aun así, sin importarme demasiado lo que esos tantos muchos tontos tengan para opinar y sin preguntarte a vos que sos la única que sabe mejor que yo o nadie más el verdadero precio pagado, voy a intrépidamente arriesgarme a compartirte lo que yo quiero creer: que lo que tuviste que sacrificar para poder adquirirlo valió la pena. Es por esto que, abiertamente, seré el primero en celebrar con muchísimo orgullo la conquista de tu objetivo. Pero por sobre todas las cosas quisiera agradecerte especialmente por el privilegio que ha sido a tu lado soñar, gestar, por un tiempo acompañar, luego a la distancia observar, y el resto al destino entregar; el ser parte del difícil proceso que protagonizaste para lograr que tu deseo se haga una realidad. Ahora, lejanos de lo que en aquel entonces comenzó cuando todavía juntos estábamos y ahora que ya también dejamos lejos a los sujetos ingenuos que éramos, ahora que ya experimentamos las consecuencias que en nuestras vidas la búsqueda de aquel sueño iría a representar, si, ahora que ya somos conscientes y que solo nos queda sostener la esperanza de que todo lo peor que nos podría haber sucedido ya ha transcurrido, es ahora más que nunca que te vuelvo a afirmar que, a pesar de mis sentimientos por momentos desencontrados, me alegro de la decisión que tomaste al haberte ido, dejando mi lado, para formarte en Suecia. Por eso te invito a que, sin remordimiento alguno y con mucho orgullo, brindemos por el pasado que nos ha sucedido. Mas aun, te invito que avivemos la expectativa de que lo mejor todavía se está por revelar. Y en cuanto a esto, me encantaría conocer lo que vos intuís al respecto, pues desconozco si acaso ese futuro será en mutua compañía como alguna vez creímos o si capaz lo que en realidad anhelamos es otro devenir. Mas allá de eso, me atrevo a afirmar que de nada sirve vivir en el mundo creyendo que no hay posibilidad de resucitar, reencarnar, reconciliar y revivir un vínculo que había muerto por un distanciamiento que fue voluntariamente impuesto pero que si nos lo dispusiésemos podríamos cambiar. En cuanto a mí respecta, mientras fuerza e inteligencia me queden disponibles, el destino va a tener que luchar contra mi deseo y voluntad de encontrar ese camino que sea fiel a mi verdad. Así es como me despido hasta una próxima vez con una disculpa anticipada por si este mensaje te llega tarde. Por favor, te pido encarecidamente que si así ocurriera no te ofendas, sino que tan solo lo interpretes como mis perfectibles limitaciones que, a pesar de mi buena voluntad, debo mejorar...
- J.I.D.L.M
2 notes
·
View notes
Text
[Tutorial] Crear la tablilla perfecta
¡Hola pequeñines! Aquí os traigo un tutorial, aunque más que un tutorial es un pequeño consejo para ayudaros a crear el diseño perfecto. Esto lo podréis aplicar en todos proyectos que queráis que incluyan css y html, así podréis usarlo tanto para crear vuestro propio skin, como para crear vuestra tablilla de relaciones para ese foro que tanto os gusta.
¿Quieres saber como hago yo mis diseños? ¡Pues sigue leyendo!
Para esto necesitaremos tres cositas principalmente:
-Papel
-Bolígrafo/ Lápiz/ Pluma/ Un cuerno de unicornio impregnado en sangre de virgen... en fin cualquier cosa que os sirva para pintar en papel.
-Imaginación.

Vale, ahora que tenemos nuestros materiales, empezaremos haciendo una lista de lo que queremos que tenga nuestro diseño.
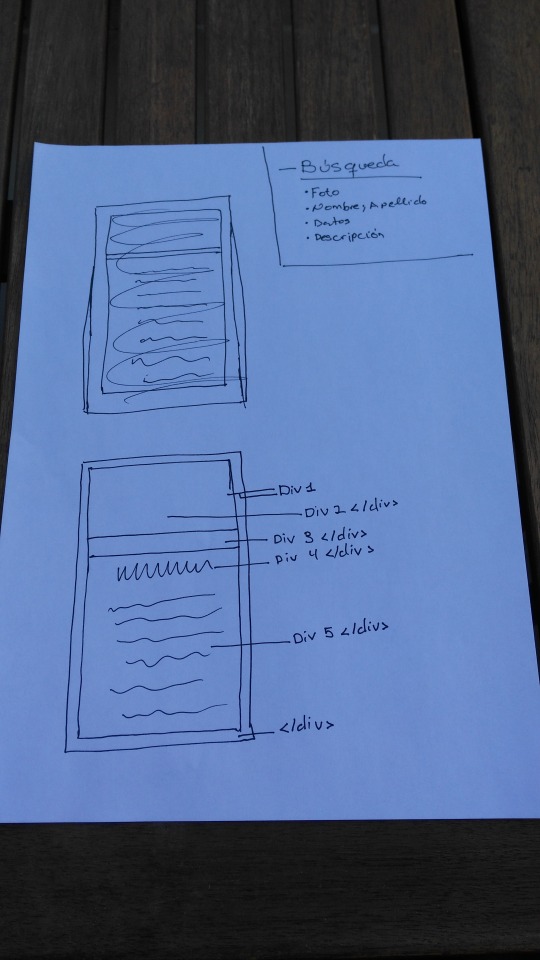
En mi caso he optado por realizar un diseño para una tabla de búsqueda. ¿Por qué? Porque me son más fáciles de darle forma, tienen unos requisitos muy básicos y no requieren un gran desarrollo ni complicaciones. Como veréis abajo he realizado en la parte superior de mi hoja mi lista en la que incluyo: una foto, nombre y apellido, datos y descripción.
El siguiente paso es darle forma pintando como quiero que sea mi tabla. Yo me decidí por este diseño.

Como veis es muy básico, pero suficiente para explicaros como funciona mi forma de trabajar.
Si os sale mal, o queréis cambiar algo o el diseño no os convence, simplemente empezad de nuevo a dibujar hasta que tengáis lo que queréis. Incluso yo desecho miles de diseños hasta llegar a lo que quiero. -Y si no que le pregunten a mi familia que lo lleno todo de papelitos-
Lo siguiente será identificar las partes de nuestro diseño. Aquí marcaremos donde empiezan los div y donde cierran.

Como observaréis en el primer div tengo dos rallitas, eso quiere decir que la base y el borde de mi tablilla irán juntitos en el mismo div a la hora de desarrollar el código. Esto sólo lo realizo cuando son elementos visibles, por ejemplo esto no lo haré con la alineación del texto y el texto.
También podéis ver que todos los div excepto el div 1, tienen el comando </div> a su derecha. Eso quiere decir que tras desarrollar ese div, se cierra otro o el mismo que acabamos de abrir. En este caso, son los mismo que acabamos de abrir, excepto en el Div 1 que su cierre está abajo del todo solito.
¿Para qué sirve esto? Para que cuando estéis diseñando no os dejéis div(<div>) sin cerrar o evitar poner un cierre de div (</div>) de más. Así sabréis cuando abrir y cerrar y lo haréis correctamente a la hora de desarrollar vuestra tabla sin interferir con otros elementos.
Si quisieseis realizar una tablita con hover, deberéis de seguir estos pasos para la tabla con hover y así ver que elementos tenemos que modificar y cuáles no añadiéndole la etiqueta hover.
Para continuar desarrollaremos nuestra tabla. Yo personalmente uso la web https://codepen.io . ¿Por qué? Porque mientras que voy añadiendo elementos, voy viendo como va quedando y no tengo que estar previsualizando cada minuto. ¿Mayor problema? Esta programada de manera que algunas propiedades, a la hora de trasladar vuestra tablilla a foroactivo, se deforman un poco con lo que estábamos viendo. Esto se puede solucionar rápidamente con el previsualizar en nuestro post y modificar a partir de ahí.
Una vez diseñado vuestra tablilla ¡ya sólo queda usarla!

Y así es como ha quedado la mía. Siendo este el código, para que veáis como coincide los div que véis en el dibujo con los div que encontraréis en él.
<div id="div1"><img src="https://64.media.tumblr.com/78bbb5cdd74f01eace6604bec90e17af/tumblr_ot3k3aamtk1v4nzkvo1_500.gif" id="div2"><div id="div3">Dato • Dato • Dato • Dato • Dato</div><div id="div4">Cobie Smulders</div><div id="div5">"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"</div></div><center><a href="http://angelheartcreations.tumblr.com/">Angel♥ </a></center>
<style>#div1{Width:400px;height:auto; border: #888 10px solid;background:#F0F0F0;margin: 0 auto;} #div2{width:400px;} #div3{background: #999; color:#fff;text-align: center;font-family: calibri;text-transform: uppercase;font-size:10px;padding:5px;} #div4{padding: 10px;text-align:center;text-transform: uppercase;font-weight: bold;font-family: century gothic;font-size:24px;} #div5{font-family: calibri; padding:10px; text-align:justify;font-size:14px;}</style>
¡Espero que os haya ayudado en vuestro proceso de creación! ¡Porque creedme que esta será la base par todos los elementos que queráis diseñar!
Con mucho cariño,
-Angel♥
29 notes
·
View notes
Text
Dejando basura textual I (2014)
(Escritos cuando baje la dosis de la pastilla) “Tengo pensamientos cómo que la vida es triste, que hay que sufrir…Empiezo a pensar sobre mi bajón y me deprimo más por que pienso que siempre voy a ser así, no me voy a mejorar x completo, no voy a ser libre de esta enfermedad…seguiré tomando las pastillas, soy adicta a las pastilllas…Aparte de esto siento que me falta algo, o alguien…Ando buscando día a día; veo parejas, me gustaría tener a alguien, querer…” “En que consiste el bajón? En no querer hacer nada, sentirme insatisfecha e infeliz, en Facebook ver a todos felices con un montón de me gusta e n sus publicaciones. HUEAS” 17-AGOSTO-2014 “tengo ansiedad, me deprimo por que no puedo avanzar con la monografía, recuerdo lo que me dijo la Claudia: ‘ si sigues así te puedes echar la carrera’ y me deprimo más. No me importan los demás”
<!-- /* Font Definitions */ @font-face {font-family:"MS 明朝"; mso-font-charset:78; mso-generic-font-family:auto; mso-font-pitch:variable; mso-font-signature:1 134676480 16 0 131072 0;} @font-face {font-family:"Cambria Math"; panose-1:2 4 5 3 5 4 6 3 2 4; mso-font-charset:0; mso-generic-font-family:auto; mso-font-pitch:variable; mso-font-signature:-536870145 1107305727 0 0 415 0;} @font-face {font-family:Cambria; panose-1:2 4 5 3 5 4 6 3 2 4; mso-font-charset:0; mso-generic-font-family:auto; mso-font-pitch:variable; mso-font-signature:-536870145 1073743103 0 0 415 0;} /* Style Definitions */ p.MsoNormal, li.MsoNormal, div.MsoNormal {mso-style-unhide:no; mso-style-qformat:yes; mso-style-parent:""; margin:0cm; margin-bottom:.0001pt; mso-pagination:widow-orphan; font-size:12.0pt; font-family:Cambria; mso-ascii-font-family:Cambria; mso-ascii-theme-font:minor-latin; mso-fareast-font-family:"MS 明朝"; mso-fareast-theme-font:minor-fareast; mso-hansi-font-family:Cambria; mso-hansi-theme-font:minor-latin; mso-bidi-font-family:"Times New Roman"; mso-bidi-theme-font:minor-bidi;} .MsoChpDefault {mso-style-type:export-only; mso-default-props:yes; font-family:Cambria; mso-ascii-font-family:Cambria; mso-ascii-theme-font:minor-latin; mso-fareast-font-family:"MS 明朝"; mso-fareast-theme-font:minor-fareast; mso-hansi-font-family:Cambria; mso-hansi-theme-font:minor-latin; mso-bidi-font-family:"Times New Roman"; mso-bidi-theme-font:minor-bidi;} @page WordSection1 {size:612.0pt 792.0pt; margin:72.0pt 90.0pt 72.0pt 90.0pt; mso-header-margin:35.4pt; mso-footer-margin:35.4pt; mso-paper-source:0;} div.WordSection1 {page:WordSection1;} -->
7-Octubre-2014 Luego de teatro en la udec
“Toy vola y me imagino cosas que no pasan en la realidad. Pienso mucho antes de actuar. Lo escribo antes que se me olvide. Escucho un sonido del celular y creo que es el mio. Cada vez me vuelo más…creo que es pq me quiero tirar chanchos y nos los dejo pasar.
Creo que aun no se fumar bien pq el aire se va al estomago y no a los pulmones. Buscar a q parte del cuerpo tiene que llegar la marihuana para sentirla.
Toy vola y estoy urgida en la micro por tratar de parecer normal
Siento todo mi cuerpo, se me cae el parpado del ojo izquierdo
En mi mente todo es coherente pero cuando lo explico no se de que estoy hablando
Quizás como te da miedo estar contigo mismo, no fumas pito..por que te enceuntras mas de ti msmo
Toy vola
Voy a tratar de escribir rápido, pero no peuo por que pienso mucho antes de actuar.
Creo que han pasado muchas cosas y luego me acuerdo que solo las he pensado en mi mente. Por lo tanto son situaciones que crea mi mente, e imagino visiones.
De acuerdo, voy a poner todo lo que siento?
Lo confirme, el mauri es gay
El loco de medicina es lindo, y le gutaal mauri.
13 de octubre de 2014, 18:42
Acabo de ver La Danza de la Realidad de Jodorowsky y no entendí niuna. Me aburrí. Me quería puro ir, estaba incómoda…quede super colgada.
Otra cosa, mi mamá prácticamente me obliga a terminar el semestre de Sociología. Dijo que iba a pagar todo lo que queda del año (aprox $800.000) luego de que yo pasará todos los ramos. Si no los pasaba, tendría que trabajar para pagarlos.
En campaña para estudiar y pasar el semestre supongo.
Luchando contra la PAJA.
___________________-.-----k.-
Nico
Quiero decirte que sucede: no estoy enamorada de ti, ni me obligo a estarlo. No me emociono drásticamente si me mandas un mensaje o me llamas, y menos aún estoy pensando en ti todo el día.
Me gusta hablar contigo y divagar por ideas, viajar por abstracciones, pensar, pensar y pensar.
No sé a que viene todo esto.
Cuando te propuse que dejáramos de hablar, sentí pena. Me dije a mi misma que nunca tendría relaciones a distancia por que es muy desgastante…hacer como que existes sin poder verte. Es casi un acto de fe. O, en realidad ES un acto de fe. Es tan simple y tan débil lo que hay ahora que es inevitable preguntarse si va a crecer o si la combustión no es posible.
La gran pregunta es ¿nos seguimos conociendo?
Y yo respondo.. ¿por qué no?
29- mayo- 2014
____,.j,jlk
11 octubre de 2014, 23:57
Estoy acá en un intermedio, me siento superflua. A punto de lanzarme para vivir, pero no saltando. Tengo mis límites. El libido no me deja sentir, cómo me gustaría hablar con alguien para que me diera alguna solución. Es un ejemplo, o tal vez es lo único por lo que no corro.
De igual forma, me gusta cómo estoy. No estoy triste, tampoco estoy feliz. Estoy, sintiéndome. Me gustaría hacerlo más. Me dejo llevar por una emoción fuerte, la paja.
Acabo de ver una película que me inspiro escribir, tan sólo escribir, sin esperar un resultado convincente. Se llama ‘Capote’, el director es Bennett Miller (avance en el mundo del cine: considero importantísimo colocar el nombre del director) y está protagonizada por P.S. Hoffman. Gran actuación de éste último, me gusto su voz, el cuerpo del personaje. Me gustaron los paisajes que se mostraban, melancólicos, con ramas de árboles, en otoño (sin hojas). Me gustó que hayan mostrado el proceso creativo del libro, es tan bello. Hacer una película sobre esto es un buen tema.
Creo que no puedo leer los textos de sociología ni estudiarla por que tengo muchas cosas en mente que pensar y no lo he hecho. Al fin escribo, tenía tantas ganas de hacerlo…no me había dado cuenta. Tengo por escribir las malditas historias para teatro, a petición de Oscar Cifuentes. Sin mencionar mi platonicismo hacia él, me acabo de dar cuenta que lo quería puro’ decir, creo que es un trabajo complejo. Contar historias. Cuando veía ‘Capote’ me acordaba de eso: escuchar las historias y hacerlas propias, es la única manera de verse afectado para que una actuación sea buena.
(Rebobinando: ‘Capote’ es una película que trata sobre Truman Capote, un escritor y periodista estadounidense, que retrata en su libro A Sangre Fría el asesinato de una familia en Kansas desde la perspectiva humana de los asesinos. Eso fue lo que entendí cuando la vi)
El Oscar es inteligente. Debido al poco tiempo del proceso creativo, dejó de lado el momento de conversaciones con el personaje a realizar, por que al ser historias propias eso ya está adquirido. Nuestras historias están empapadas de emoción. Me preguntó a quién se le habrá ocurrido la idea: si se le ocurrió a su futura esposa, me calló todas mis putas primeras impresiones sobre ella.
Estoy en la disyuntiva sobre tomarme otro té o comer arroz. Además de entrarme las ganas de ver la película Los Juegos del Hambre. No haré nada. Si lo pienso racionalmente, o en realidad, si escucho a mi cuerpo…éste me pide otro té.
Siento que tengo tantos temas por escribir, que no me decido por ninguno. Mi mente es fugaz, se pasa de un lugar a otro casi a una velocidad estratosférica (no se si existe esta palabra, pero deseaba mucho escribirla…es posible que me haya surgido desde mi subconsciente, cuando estudiaba los tipos de atmosferas que existen en historia).
Decidí apagar el Netflix, me pararé y lo haré. Praxis.
Acabo de actuar, me siento satisfecha. Supongo que si la Gabi Espinoza si estuviera leyendo ésto se acordaría de las asambleas de carrera y de facu, dónde no se llega a nada. Yo evoco al Memo [teatro udec] cuando le dije que concretizaran en los CGE. El Memo, es bastante interesante. Me llama la atención su buena onda, y que me dé dos besos al saludarme y despedirse: uno en la mejilla y otro en la cabeza. Como que me estima. Ahora, me gustaría tener deseo sexual. Super brígida.
Escribir me hace darme cuenta sobre mi mundo, lo que existo y hago existir.
Estoy segura que si leo mis diarios de años anteriores, me provocaran deseos de liquidarme y una ternura pequeña. Hablaban de Ricardo, Pollo, Beltrán, gente y de cómo me sentía miserable. Lo último es lo que sigue, pero de distinta forma. No sé, pero creo que ya no evito sentirme miserable…lo soy, a veces, cómo también soy muy apetecible en otras. Cómo me gustaría tener deseo sexual.
Llegaron unos pinchazos de ideas. Me faltan historias para contar…encajaría tan bien ésta en la rabia. “Tengo rabia por que quiero tirar y no puedo por que no quiero!!, es decir, me limitan unos químicos”. Tiene potencial, puta que sí. Una vez más me encuentro en un dilema, ser valiente…me emociona caleta ésta historia. Es perversa. Es vergonzosa. Que difícil es hablar de sexualidad siendo mujer. Te lo tienen prohibido…¿te masturbas?, estás fuera de serie.
Si cuento ésta historia es cómo estudiar teatro, probar que tengo coraje para hacerlo.
Ok, son 4 historias: alegría, pena, rabia y miedo.
Alegría. Había pensado de hacerlo de los momentos con Caleidoscopio Teatro, los ensayos, los viajes, las sensaciones...pero ahora lo pongo en duda. Debo tener un momento en el que fui feliz. Alguno sencillo donde pueda explorar por los diferentes caminos. Eso estoy buscando
Veamos, dejaré volar la mente. Revivo cuando me di cuenta que quería e iba a estudiar teatro, cuando me liberé de mis miedos, fui feliz. También cuando la Claudia me dio a probar una piña en conserva en sesión y tuve que seguir sus instrucciones para poder sentirla. Me sentí en paz con todo, me tomé el tiempo para saborearla. Alegría yo la asocio con sensación de paz, no necesariamente después de lograr una meta, sino con saborear la existencia. De vivir, el presente, cliché…es terrible, fuck off.
Fui feliz después de un ensayo en teatro udec, cuando me liberé. Sentí que todo era posible.
Alegría es lo mismo que ser feliz?
Pienso y no encuentro nada potente. Cómo si me hubiera olvidado de todo lo vivido. Me gustaría recordar más. Mucho más.
Sin propósito.. para que chucha sirve esto: ç ¿?
Pena. Otra huea difícil. Lo primero que se me viene a la mente es mi enfermedad, que manera de tratar la pena. ¡Ah! Ya me acordé de que lo iba ha hacer…de cuando me dijeron que el viejito pascuero no existía. Si, es viable.
Rabia. Lo acabo de elegir tecleando anteriormente. Me afecta y me gusta la historia. Quiero tirar, pero los químicos no quieren. Me limita lo caliente con lo que me mirarían mis compas, que cartuchos si lo hicieran.
Miedo. ¿A las arañas? Ya no me tinca tanto. Hay algo que me da miedo y todavía lo puedo sacar. Un tsunami. Que el agua empiece a entrar, miedo a morir, miedo ahogarme. Es tan macabro cómo el agua llega de a poco. Veo videos en youtube de puro morbo. Me da terror, no se por que. Ya, me tiró con la ola gigante. Si lo pienso, me sicosea.
Quedaría al debe con la historia de alegría, ¿por qué será?
Cambio y fuera. 12 de octubre de 2014, 1:15
____ñ-lk.lklihglkugkjy
El hombre de la ventana. sueño sofía
Es en una ventana en particular. Yo estoy en la mesa del primer piso, en el comedor de diario de mi casa, que da al patio. Yo estoy en la mesa, parada al lado de la mesa y de repente veo un hombre que me está mirando y se le ven sólo los ojos. Se le ven los brazos cómo acechando, esperando algo. Como que tiene cara y no tiene. “Sé que quiere entrar y quiere robarme”. Está esperando que yo salga por que cerca de donde yo estoy hay un concierto (yo quiero ir a ese concierto). Estoy sola en mi casa. Tengo mucho miedo. Me quedó paralizada al verlo, pero siento que tengo que salir.
Salgó, y él está afuera...forcejeamos en la puerta, yo logro cerrar la puerta y huyó corriendo. Él sale detrás de mí (no entiendo que quiere hacer, si hacerme daño o entrar a robar a mi casa) ahora ya no hay concierto hay un peladero (llano, no hay nada, hay escombros, restos de madera, sucio, pasto largo, un lugar abandonado grande). Estoy sola. Es cómo si mi casa se trasladara a un peladero, está sola mi casa.
Seguimos forcejeando y yo lo mató. No sé cómo lo mato, pero lo mató. Tal vez pateándolo. Hay un perro negro, que parece pastor alemán pero no lo es, es muy negro, que no hace nada pero me mira con odio.
Después de matarlo, lo meto en un saco rojo (parecido a los de la vega) y el perro negro se queda junto al saco.
El escenario se convierte en un vertedero. Yo estoy con adrenalina, pena, miedo inexplicable.
No me da pena matarlo, para mi no es humano: es un mounstro. Me quería hacer daño.
Al final vuelvo a mi casa por la parte de atrás y hay un hilo de sangre que sigue hasta la allá
No entiendo por que tengo más fuerza que él.
_______opoiyiturytr
Supuesta historia de rabia
Estaba caminando a mi casa, era de noche, estaba oscuro.
Él me arrastro hacia una pared y me puso un paño inmundo en la boca. Traté de liberarme, pero él era más fuerte, me golpeó en la cara y contra la pared muchas veces.
Me puso un cuchillo en el rostro, me tiró del pelo para que lo viera, me miró y me dijo que me callara, mientras pasaba sus manos por debajo de mi ropa. Sus manos estaban heladas y pegajosas, todo pasaba muy rápido, al mismo tiempo creía y no creía que pasaba. Veía autos pasar, pero tenía miedo de gritar, mientras él alcanzaba mis pechos y su cuerpo se sobaba encima de mí. Me pasaba la lengua por la cara, mi hogar, me están esperando, no sabía a lo que el wn era capaz de llegar.
Trataba de pensar, la adrenalina corría por mi cuerpo, sentí que se acercaban unos locos por afuera del callejón […]
Historia de PENA: “el viejito pascuero no existe más”
Todo partió cuando estaba en 5to básico y en la sala de un día normal, estaban unos compañeros que estaban discutiendo. Me acerque y escuche que le decían a una amiga que el viejito pascuero no existía, yo la defendí diciendo que si ella quería creer, era cosa de ésta y que no la molestaran más.
A la tarde, preguntándome de la validez de los argumentos de mis compañeros y de cómo mi amiga defendía al viejito pascuero, según ella inclusive sus papás se lo habían confirmado.
Decidí preguntarle a mis papás mientras caminábamos para nuestra casa un día. Les conté lo que había pasado en clases y luego de un silencio les pregunté… “¿es verdad?”, se miraron y asintieron. Entonces les dije: “Si el viejito pascuero no existe, ¿el conejito de pascuas y el ratón de los dientes tampoco existen?. Ya saben cuál es la respuesta.
Me sentí rara, engañada y vacía. El hecho que se haya caído el mundo donde todo podía pasar, dónde existía la magia y no los malditos huevitos comprados por el esfuerzo de mis padres. Un mundo de sueños que nos construyen desde niños con mentiras y dinero.
Recuerdo que cuando tenía no más de 7 años fui a buscar al viejito pascuero, y cuando volví a casa estaba lleno de regalos brillantes y eran demasiados (así los veía yo), demasiadas sorpresas mucho por abrir…esa sensación de sorprenderme por la aparición de éstos al lado del arbolito…Me preguntaba inocentemente dónde había pasado el gordo viejo de los regalos, inspeccionaba las ventanas….días antes de navidad pegaba stickers en las ventanas para q el viejo no se perdiera. Era todo un ritual, incluso la famosa carta que había que escribir con todo lo que uno quisiera, se la pasaba a mis papás y ellos la guardaban, creyendo que el viejito podía saber (por que éste todo lo sabia) lo que contenía esa carta.
La navidad la esperaba por lo que pasaba en ese momento, la sorpresa de que aparecían los regalos, la sensación plancentera de la llegada de lo que tanto anhelas…. No la esperaba por Jesus, ni su nacimiento […]
Historia de alegría
El momento más feliz de mi vida. Que difícil. Lo primero que se me viene a la mente son los recuerdos del año pasado.
Me encontraba pasando por un mal momento emocional: se me había dado vuelta la vida, mi cuerpo había acumulado mucha pena, ignorándola; pero guardándola en alguna parte… Con tan sólo nombrar que me apareció una verruga en el pie, me esguince el brazo, tenía aftas en la boca, muchas espinillas, brote de caspa y colon, son tan sólo las que me acuerdo en este momento.
Era miserable, lo sentía así, y todo lo que aparecía frente a mis ojos me lo recordaba.
Mis papás acudieron a ayuda profesional, lo que me ayudo, mucho.
Ese era mi contexto el año pasado, nada iba bien.
Yo estaba en mi tercer año de teatro en el colegio, nos habíamos consolidado con el grupo de forma impresionante, nos conocíamos mucho…el teatro fue el causante de todo.
[…]
Historia de RABIA: “Quiero tirar y no puedo por que mi cuerpo no quiere”
Tengo rabia por que quiero tirar y no puedo por que mi cuerpo no quiere.
Hace algún tiempo empecé a sentirme mal y me diagnosticaron un trastorno ansioso-depresivo. Me dieron pastillas. En un principio no quería usarlas por que me daba miedo, quizás por la dependencia que podría crearse. Mi psicóloga me convenció diciendo que las pastillas me neutralizaban, subían mi estado de ánimo…y a partir de eso podíamos avanzar en el tratamiento con un paciente más estable. Me recetaron Neopresol, que tiene en su interior Escitalopram. No entiendo más que eso en química.
La efectividad de las pastillas se notó semanas después, donde en consulta ya no lloraba atacada, si no que estaba más serena para poder enfrentarme a mi misma. Pensaba lo mismo que antes, pero no me desmoronaba.
Las pastillas me ayudaron, fue un trabajo en conjunto con la ayuda psicológica.
Ha pasado más de un año.
Estoy aquí, mucho más estable. He vuelto a lanzarme al río.
Pero, tengo un límite…las pastillas me han generado un bajo de libido tremendo. Hace poco intente dejarlas de a poco, bajando la dosis…sin embargo me descompenso: nuevamente no me dan ganas de levantarme de la cama y prácticamente dejar que todo pase sin ser un sujeto presente. Estuve investigando y hay antecedentes en mi familia, es decir, es posible que necesite tomar pastillas permanentemente ya que hay quizás un químico que me falte por que lo produzco en menor cantidad. Factor genético nuevamente cagándonos. Por otra parte, puede ser una característica de los antidepresivos...hay muchas historias en internet de lo difícil que es dejar de tomarlos.
Da impotencia ésta situación. Casi literalmente hablando.
Es cómo si no pudiera sentirme por completo, la sexualidad es importantísima...y ahora no puedo experimentarla como se me antoje por que se perdió entre los químicos que están impuramente en mi cuerpo.
Puedo aumentar mi frustración diciendo que no se cuando tiempo estaré así, es posible que para siempre…qué es mejor perder estabilidad emocional o el deseo sexual?
No siento las cosquillas que sientes cuando te excita alguien, extraño los orgasmos, que me guste cuando me acarician, dejarme llevar…
Me da rabia querer un placer y no poder tenerlo, saber cómo es y no poder tenerlo.
Historia de ALEGRÍA: “Las historias de mi abuela eran tan buenas que me hacían comer porotos”
Soy la primera de hija de mis padres, y la primera nieta de todos mis abuelos. Comprenderán que todos estaban pendiente de lo que hacía, me mimaban mucho.
Cuando no quería comer algo, mi abuela materna me contaba historias. Éstas historias eran tan buenas que al final se convirtió en una costumbre cada vez que ella me daba la comida.
En mi comedor habían cuadros, y mi abuela me contaba historias sobre la niña que vivía en un cuadro de la casa en un lago…me hablaba de todas sus peripecias, mientras yo reía al escuchar que se había resfalado por el puente y se había mojado entera.
Yo veía en cuadro y me imaginaba todos los acontecimientos mientras mi abuela me hablaba.
Estas historias también existían cuando me iba a dormir, me gustaba quedarme dormida mientras mi abuela me hablaba, ya que después soñaba con todo lo que había escuchado.
Historias cómo la de la niña que no creció por que no se comía la comida o sobre una isla fantástica dónde el dinero era fruto de los árboles, son algunas de éstas.
A mi abuela la dejaba chata de tanto pedirle que me contará más. Después cuando fui poniéndome más mandona cambiaba las historias y mi abuela volvía a crear, a improvisar.
Historia de MIEDO: “estaba atrapada en el mar entre olas gigantes”
Yo creo que le empecé a tener miedo a los tsunamis el 2004 cuando psicociaron a la gente por la televisión por la tragedia de Tailandia.
Luego soñaba continuamente con tsunamis, dónde tenía que escapar, y me desesperaba por que el agua corría cada vez más rápido.
El mar me infundía respeto, me asombraba su fuerza y temperamento.
Hace dos o tres años atrás andaba de vacaciones con mi familia en viña, ese día fuimos a la playa amarilla (que está más allá de Reñaca). Me gusta mucho esa playa, por que hay poca gente, es seguro y el mar es ideal para bañarse ya que las olas revientan aproximadamente 50 metros adentro y es cómo estar en una piscina.
Sin embargo, a mi me gustaba pasar debajo de las olas. Siempre lo hacía con mi abuelo, pero esa vez no tenía ganas, por lo que me metí sola adentro. Habían más personas a mi alrededor disfrutando de mi mismo pasatiempo.
De pronto, la marea empezó a subir. En el mar baja y sube la marea constantemente, es decir, las olas cambian su altura cada cierto tiempo. Las olas empezaron a agradarse y a reventar más adentro, por lo que para sobrevivir me adentré al mar. Estaba casi sola. La arena se veía lejos y las olas crecían cada vez más. No paraban de crecer, puede ser sólo yo lo sentía así ya que estaba empezando a desesperarme. Las olas las veía inmensas y muy continuas, trataba de irme hacia la orilla pero veía una ola y tenía que volver a pasar debajo.
No sé cuanto tiempo estuve adentro pero fue infinito. Estaba ya exhausta, me dolían los ojos de tanto pasar por debajo de las olas. Tomé un último impulso de energía y después de pasar nuevamente debajo de un ola, corrí (o nade) lo más rápido posible hacía la playa con una ola gigante detrás de mi.
Llegue a la orilla y me quedé ahí un buen rato, mirando el mar, que ya se había calmado.
_____ouiuyrtehjg
Empezó el diluvio, estoy a oscuras, mira a la ventana de la cocina y la lluvia cae, golepa el techo con furia, botando todo lo que tiene a su paso, esta quemando
Veo como la lluvia se revienta con los techos formando una ola que cae siempe re hacia abjo, por ahí el osonido de la guitarra que acompaña a mi hermano.
La lluvia se golpea con la tierra y salta, y mutuamente. Es un golpe desperevenido que tiene sus replicas.
Estoy hundida en la lluvia, quiero dejarme arrastrar por ella, aun que me doy cuenta que ya lo estoy, tengo un desorden enm i pieza. Pasan unos días y mi escritorio se llena de ropas usadas y por ponerse, papeles escritos y lápices dispersos. Me cuesta mantener mi ppieza ordenada, ojalá fuer aopr inercia.
Mi cabeza es como mi pieza, cada ve que quiero empzar algo, lo hago bien pero luego viene el caos y no puedo sobrevivir a él. Me angustia el caos.
Hoy léi déjate llevar por los caminos difíciles por que son los ue mas te enseñan.
Voy a bsucar mas comida, es lo único que me calma. Hace dos días que no me tomo las pastillas. Y ayer parece que no me tome las anticonceptivas. Y que hago además de quejarme andanadandana
Estoy harta e mi hermano, que viene a conversarme, yo l otrato mal, es cierto.
6 notes
·
View notes
Text
Cuando crees conocer a alguien.
Cuando lo conocí; hace poco más de dos años, recuerdo bien que me contaba los problemas que tenía con su ex en ese entonces. Me enviaba capturas, me decía todo y yo estuve ahí para ayudarle. Yo siempre estuve ahí prometiéndole que la vida podía ser mejor y que no debía aislarse, que había mejores personas y más oportunidades.
Hoy hay alguien más que le promete lo mismo, alguien que se desvela con él, que le pregunta cómo fue su día. Recuerdo ese sentimiento, la emoción que a mí me daba cuando le hablaba o me escribía un mensaje. Escuchar sus notas de voz por las noches era lo mejor de mi día. Era coqueto, amable, sencillo y especial, totalmente diferente a cualquier otro que antes hubiera llegado a conocer. Me sorprendían las cosas que teníamos en común y me emocionaba el hecho de haber encontrado a alguien que fuera casi perfecto. Cometí el error de pensar que él era perfecto.
No supe cómo se había enamorado de mí, pero él me lo decía y yo le creía. Sin duda fue la mejor etapa que he vivido, dos años llenos de muchísimo amor y felicidad hasta que ya no lo fue. Aquella hermosa, única y envidiable relación se había vuelto mundana y cotidiana. Todo lo que antes nos diferenciaba del resto ya no estaba. Cuando finalmente acabo rompí su corazón y él rompió el mío.
En mi mente me lamentaba haber actuado como lo hice, haber hecho lo que hice y haber dicho lo que dije. Deseaba volver aunque la vergüenza me tenía repleta. Hasta que lo descubrí…
Todo es un ciclo, cuando crees conocer a alguien aseguras las cosas que hará y dirá sin pensar en las posibilidades y cuando te das cuenta de que actuó completamente diferente te sientes lleno de decepción; pero no es la culpa de él o ella, es tuya por haberte idealizado, por haber pensado que era diferente…
Yo creía conocer a alguien, hasta que mi mente se dio cuenta de los recuerdos que estuve guardando. Yo lo conocí en la situación en la que probablemente alguien más lo esté conociendo ahora. Yo le ayude a estabilizar su corazón y a darle otra oportunidad al amor; y probablemente alguien le esté ayudando con lo mismo justo ahora. Yo le di mis mañanas, tardes y noches; todo mi tiempo y pensamientos eran para él y yo recibía el suyo. Posiblemente hoy alguien ya está recibiendo su tiempo.
Cito “¿Cómo estuvo tu día? ¿Te tocó mucho tráfico? ¿Qué comiste? ¿Te gustó? ¿Con quién comiste? ¿Qué tal el trabajo? ¿Qué tal la escuela? ¿A quién viste?” Todas esas preguntas triviales nos llevaron a enamorarnos. Aunque él estuviera saliendo de una relación desastrosa ¿A quién le importaba? Su tiempo era mío, él ya se estaba volviendo mío. Posiblemente hoy se está volviendo de alguien más.
Soy feliz, soy feliz por él y estoy feliz conmigo. Los recuerdos buenos no me los quita nadie y la realidad es que nadie es igual a otro. Nadie es perfecto y todos hacemos las cosas a nuestro modo. Personalmente opino que uno no debe mostrarle su corazón a cualquiera, porque eso solo ocasiona una dependencia a la compañía y una necesidad de tener a alguien con quien sentir y compartir. Quizá es lo que pasa con él. Quizá es lo que debe pasar conmigo.
Yo de verdad quería (aun quiero) mi vida con él, estaba decidida y había hecho tantos planes pero nunca está bien idealizar. Para mí fue fácil imaginar, siempre es fácil imaginar pero cuando notas la dificultad que existe para hacerlo realidad comienzan las dudas. Él pensó que estaríamos juntos para siempre, porque cuando crees conocer alguien apuestas todo por él y terminan fallando.
¿Quién renuncia al amor de su vida por no querer fallarle nunca? Quizá no fue la mejor manera de actuar, probablemente no hubiera sido necesario llegar a ese punto pero hoy se han demostrado muchas cosas. Solía pensar “la tercera es la vencida” y probablemente sí, porque estoy acostumbrada a estar sola; el no. Estoy acostumbrada a ser solo yo; y honestamente, el no.
Hoy le deseo a él; y a la persona que sea que tenga sus mañanas, tardes y noches, suerte.
Yo lo conocí de la misma manera, y se el hermoso ser humano que llega a ser cuando recién lo conoces. Tenle paciencia, es súper egocéntrico, le gustan las cosas raras que al resto de la gente no le gustan, le gustan mis Cupcakes, tiene fetiches con los animales raros, específicamente con los insectos, de repente hará ruidos raros en tu cuello que no harán más que hacerte reír y aunque a veces te den ganas de ahorcarlo por las cosas que dice, sé que como yo, vas a tener más ganas de llenarle esa carita de besos, porque es el mejor ser humano del mundo y por favor, amalo como si mañana se acabara el mundo, porque yo no pude. Yo no pude escaparme con él, ojala que tú sí. Espero que contigo se anime a aprender a bailar. Tenle paciencia que es muy impuntual. Dale la oportunidad y haz todo lo que él quiera en un día, yo nunca pude darle eso. Lleguen muy lejos, a él le encanta explorar, hazlo muy feliz, porque yo no pude, yo le falle.
Porque cuando crees conocer a alguien piensas que no se ira, pero yo si mi fui, y el hoy se está yendo y ya no se puede hacer nada. Cuando crees conocer a alguien no sirve, porque no lo conoces en verdad. No creas, esfuérzate, porque lo que yo creía conocer de él fue lo más maravilloso y espero que lo que él conoció de mi le guste. Por favor haz que no me odie, déjalo recordarme con cariño, porque aun lo amo.
Por favor no hagas que me odie y que este amor lo recuerde siempre porque yo siempre lo recordare.
porque lo amo.
0 notes
Link
<div dir="ltr" style="background-color: white; box-sizing: inherit; color: #333333; font-family: Lato, Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 1.125rem; margin-bottom: 1.5rem; outline: 0px; padding: 0px;"><div class="separator" style="clear: both; text-align: center;"><a href="https://3.bp.blogspot.com/-962EBwbCGJ4/XNsHDC2w3PI/AAAAAAAAGqk/nFZmbA-6MPM-2lDDREG90dSkLBSrowdtACLcBGAs/s1600/restos%2By%2Bcadenas%2Bwhatsapp.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" data-original-height="349" data-original-width="618" height="225" src="https://3.bp.blogspot.com/-962EBwbCGJ4/XNsHDC2w3PI/AAAAAAAAGqk/nFZmbA-6MPM-2lDDREG90dSkLBSrowdtACLcBGAs/s400/restos%2By%2Bcadenas%2Bwhatsapp.jpg" width="400" /></a></div><br /><br />Retando a los amigos en whatsapp con estos juegos<br /><br /><b>1.- eligiendo un animal</b><br /><br />Elije el animal que quieras y luego te diré la solución. Pásaselo a 15 personas, si cortas la cadena mañana te pasará algo malo. 😈<br />🐶<br />🐱<br />🐭<br />🐹<br />🐰<br />🐔<br />🐻<br />🐼<br />🐥<br />🐴<br />🐙<br />🐝<br />🐍<br />🦀<br />🐡<br />🐠<br />🐨<br />🐯<br />🦁<br />🐮<br />🐷<br />🐸<br />🐵<br />🐬<br />🐊</div><div dir="ltr" style="background-color: white; box-sizing: inherit; color: #333333; font-family: Lato, Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 1.125rem; margin-bottom: 1.5rem; outline: 0px; padding: 0px;">Y la solución…</div><div dir="ltr" style="background-color: white; box-sizing: inherit; color: #333333; font-family: Lato, Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 1.125rem; margin-bottom: 1.5rem; outline: 0px; padding: 0px;">🐶 Nada<br />🐱 me debes un abrazo<br />🐭 me debes un beso<br />🐹 mi foto en tu perfil una semana<br />🐰 dedicame un estado<br />🐔 una foto tuya<br />🐻 un audio diciendo q me kieres<br />🐼 una foto tuya besando la tv<br />🐥 novios una semana<br />🐴 un chupetón<br />🐙 un baño juntos<br />🐝 ser amig@s para siempre<br />🐍una cena juntoss<br />🦀 foto juntos<br />🐡 amigovios<br />🐠 que soy para ti? Currado<br />🐨 dedicame una foto y un estado<br />🐯 regalame una camisa<br />🦁 te salvaste<br />🐮 un morreo<br />🐷 me debes 5$<br />🐸 una foto sexy<br />🐵 tu y yo en el cine<br />🐬 novios por chat<br />🐊 grita por la ventana q me kieres y manda audio<br /><br /><ul style="box-sizing: inherit; font-family: Lato, Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 1.125rem; margin: 0px 0px 1.5rem; outline: 0px; padding: 0px 0px 0px 2rem;"><li style="box-sizing: inherit; margin: 0px 0px 1rem; outline: 0px; padding: 0px;"><h4 style="box-sizing: inherit; color: #111111; font-family: Montserrat, Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 1.25rem; line-height: 1.25; margin: 2.5rem 0px 1rem; outline: 0px; padding: 0px; text-rendering: optimizelegibility;">Del 1 al 20 ¿qué me dirías?</h4></li></ul><div style="box-sizing: inherit; font-family: Lato, Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 1.125rem; margin-bottom: 1.5rem; outline: 0px; padding: 0px;">1)Me caes muy mal.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />2)Te he querido.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />3)Te he amado.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />4)Me dan ganas de besarte.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />5)Me excitas.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />6)Te pienso.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />7)Te he extrañado.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />8)Quiero abrazarte.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />9)Estoy esperando a que me digas algo.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />10)Te odio.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />11)Quiero pegarte.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />12)Quiero conocerte más.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />13)Quiero ayudarte siempre.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />14)Quiero escucharte siempre.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />15)Quiero hacerte feliz.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />16)Quiero consentirte.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />17)Quiero perdonarte por todo lo malo.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />18)Quiero contarte un secreto.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />19)Quiero darte ánimos.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />20)Quiero seguir siendo tu amigo.</div><ul style="box-sizing: inherit; font-family: Lato, Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 1.125rem; margin: 0px 0px 1.5rem; outline: 0px; padding: 0px 0px 0px 2rem;"><li style="box-sizing: inherit; margin: 0px 0px 1rem; outline: 0px; padding: 0px;"><h4 style="box-sizing: inherit; color: #111111; font-family: Montserrat, Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 1.25rem; line-height: 1.25; margin: 2.5rem 0px 1rem; outline: 0px; padding: 0px; text-rendering: optimizelegibility;">Responde con un número si quieres algo</h4></li></ul><div style="box-sizing: inherit; font-family: Lato, Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 1.125rem; margin-bottom: 1.5rem; outline: 0px; padding: 0px;">1)Si quieres un abrazo.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />2)Si quieres un Kiss.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />3)Si me amas.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />4)Si me consideras solamente como amig@.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />5)Si te caigo mal.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />6)Si quieres mi Facebook.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />7)Si quieres alguna red social mía.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />8)Si me quieres.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />9)Ninguna de las anteriores.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />10)Todas las anteriores.</div><ul style="box-sizing: inherit; font-family: Lato, Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 1.125rem; margin: 0px 0px 1.5rem; outline: 0px; padding: 0px 0px 0px 2rem;"><li style="box-sizing: inherit; margin: 0px 0px 1rem; outline: 0px; padding: 0px;"><h4 style="box-sizing: inherit; color: #111111; font-family: Montserrat, Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 1.25rem; line-height: 1.25; margin: 2.5rem 0px 1rem; outline: 0px; padding: 0px; text-rendering: optimizelegibility;">¿Me quieres?</h4></li></ul><div style="box-sizing: inherit; font-family: Lato, Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 1.125rem; margin-bottom: 1.5rem; outline: 0px; padding: 0px;">1)No.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />2)Un poquito.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />3)Puede ser.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />4)A ratos.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />5)Cuando me acuerdo.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />6)Siempre.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />7)Con todo mi corazón.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />8)Te amo.</div><ul style="box-sizing: inherit; font-family: Lato, Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 1.125rem; margin: 0px 0px 1.5rem; outline: 0px; padding: 0px 0px 0px 2rem;"><li style="box-sizing: inherit; margin: 0px 0px 1rem; outline: 0px; padding: 0px;"><h4 style="box-sizing: inherit; color: #111111; font-family: Montserrat, Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 1.25rem; line-height: 1.25; margin: 2.5rem 0px 1rem; outline: 0px; padding: 0px; text-rendering: optimizelegibility;">Elige qué color soy para ti</h4></li></ul><div style="box-sizing: inherit; font-family: Lato, Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 1.125rem; margin-bottom: 1.5rem; outline: 0px; padding: 0px;">1)Blanco: Eres mi ángel.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />2)Amarillo: La persona que quiero a mi lado.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />3)Rojo: La persona que amo.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />4)Azul: Mi mejor amigo.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />5)Gris: Eres un conocido.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />6)Negro: Me caes mal.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />7)Rosa: la persona que más quiero.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />8)Violeta: La persona que más pienso.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />9)Naranja: La persona que me gusta.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />10)Celeste: La persona que me hace olvidar los malos momentos.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />11)Verde: Una personita que no se puede olvidar.</div><ul style="box-sizing: inherit; font-family: Lato, Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 1.125rem; margin: 0px 0px 1.5rem; outline: 0px; padding: 0px 0px 0px 2rem;"><li style="box-sizing: inherit; margin: 0px 0px 1rem; outline: 0px; padding: 0px;"><h4 style="box-sizing: inherit; color: #111111; font-family: Montserrat, Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 1.25rem; line-height: 1.25; margin: 2.5rem 0px 1rem; outline: 0px; padding: 0px; text-rendering: optimizelegibility;">Responde sí o sí</h4></li></ul><ol style="box-sizing: inherit; font-family: Lato, Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 1.125rem; margin: 0px 0px 1.5rem; outline: 0px; padding: 0px 0px 0px 2rem;"><li style="box-sizing: inherit; margin: 0px 0px 1rem; outline: 0px; padding: 0px;">Nombra algún defecto mío</li><li style="box-sizing: inherit; margin: 0px 0px 1rem; outline: 0px; padding: 0px;">¿Te caigo mejor ahora o antes?</li><li style="box-sizing: inherit; margin: 0px 0px 1rem; outline: 0px; padding: 0px;">¿Notas algún cambio en mí? ¿Para bien o para mal?</li><li style="box-sizing: inherit; margin: 0px 0px 1rem; outline: 0px; padding: 0px;">¿Qué sientes por mí?</li><li style="box-sizing: inherit; margin: 0px 0px 1rem; outline: 0px; padding: 0px;">¿Qué harías por mí?</li><li style="box-sizing: inherit; margin: 0px 0px 1rem; outline: 0px; padding: 0px;">¿Me has visto llorar? ¿Te ha dolido verme así?</li><li style="box-sizing: inherit; margin: 0px 0px 1rem; outline: 0px; padding: 0px;">¿Qué es lo que más te gusta de mi personalidad?</li><li style="box-sizing: inherit; margin: 0px 0px 1rem; outline: 0px; padding: 0px;">¿Te ayudé en algo, alguna vez? ¿En qué?</li><li style="box-sizing: inherit; margin: 0px 0px 1rem; outline: 0px; padding: 0px;">¿Tienes algo que decirme?</li></ol><ul style="box-sizing: inherit; font-family: Lato, Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 1.125rem; margin: 0px 0px 1.5rem; outline: 0px; padding: 0px 0px 0px 2rem;"><li style="box-sizing: inherit; margin: 0px 0px 1rem; outline: 0px; padding: 0px;">Obligatorio contestar</li></ul><div style="box-sizing: inherit; font-family: Lato, Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 1.125rem; margin-bottom: 1.5rem; outline: 0px; padding: 0px;">1. ¿Qué nombre me tienes en WhatsApp?<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />2. ¿Si muero mañana que me dirías hoy?<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />3. ¿Cuánto me das de 1 al 10?<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />4. ¿Cuál canción me dedicarías?<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />5. ¿Qué harías conmigo en una noche oscura?<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />6. ¿Qué es lo que te gusta de mi?<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />7. ¿Cómo te gustaría que te llame?<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />8. ¿Si me vez llorando qué harías?</div><h4 style="box-sizing: inherit; color: #111111; font-family: Montserrat, Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 1.25rem; line-height: 1.25; margin: 2.5rem 0px 1rem; outline: 0px; padding: 0px; text-rendering: optimizelegibility;">Otros Retos:</h4><div style="box-sizing: inherit; font-family: Lato, Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 1.125rem; margin-bottom: 1.5rem; outline: 0px; padding: 0px;">? Cuando estemos juntos, pídeme que me case contigo en medio de la calle.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />? Pon mi nombre en tu estado con un ❤️.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />? Envíame una nota de audio diciendo que me amas.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />? Has tenido suerte, no te ha tocado nada.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />? Mándame una nota de audio con el estribillo de la canción que tu quieras.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />? Envíame la última fotografía que te hiciste junto a mi.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />? Cuéntame un secreto de ti.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />? Te tienes que hacer pasar por mi pareja durante un día completo.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />? Envíame una foto de lo que está a tu derecha.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />? Dime algo que nunca te has atrevido a decirme.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />? Dibuja mi nombre en una parte de tu cuerpo y mándame una foto.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />? Escribe una rima dedicándomela a mi.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />? Cuéntame algún cotilleo interesante.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />? Sincérate conmigo y dime que sientes por mi.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />??¡Me debes un beso!<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />? Has tenido suerte, hazme 5 preguntas y te las responderé.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />? Tienes que poner una foto de perfil de nosotros 2 durante 1 día entero.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />? Mándame una fotografía tuya.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />? Del 1 al 10, ¿Cuánto me quieres? (Como amigos).<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />? Mándame una foto tuya sin camiseta.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />? Dime tu película favorita.<br style="box-sizing: inherit; margin: 0px; outline: 0px; padding: 0px;" />? Cuéntame quien te gusta a día de hoy.</div><br /><br /></div>
0 notes
Text
Quiero una vida mejor
Todos los días, yo fantaseo sobre mi futuro y las cosas que yo quiero lograr. He tenido cosas en mi lista de tareas por años. En lugar de tomar acción en mi rutina diaria, aún yo elijo ser perezosa. Sin embargo, si quiero ver los efectos y cambios en yo mismo, yo necesite proseguir activamente a hábitos nuevos que me desafiaren y me mantuvieren ocupado.
Se lava tu cara y cuerpo. - Tú sabes qué es necesario para tu piel curar y no haces. Todos los noches, tú ibas en su cama con su ropa afuera y dormías en sábanas sucios. No quieres el acné para siempre.
Haz tarea un pequeño todos los días. - Es más fácil entender cuando estás en la clase que cuando estás en la casa. Ven a la clase ya preparado. No es sorprende que todavía tienes dificultades con la formando de sus frases en español, nunca practicas! Trate a traducir información de otros clases en español.
Come algo saludable y toma sus vitaminas. Bebe mucha agua!
li.li1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px 'Helvetica Neue'} ol.ol1 {list-style-type: decimal}
0 notes
Photo

0 notes
Link
<span style="font-size: x-large;">La mayoría de los niños tienen cosas más importantes que hacer que construir una casa.</span><br /><span style="font-size: x-large;">Luke Thil es un niño de 13 años que vive en el estado de Iowa en Estados Unidos.Es un chico que no es como los demás.</span><br /><div class="separator" style="clear: both; text-align: center;"><span style="font-size: x-large;"><img border="0" data-original-height="450" data-original-width="800" height="225" src="https://4.bp.blogspot.com/-AoeDeeySUv4/W8QosA20hgI/AAAAAAAABcg/iLj4NV7i47AphEzfAvHpFSVOD05Rv3TFwCLcBGAs/s400/7.jpg" width="400" /></span></div><span style="font-size: x-large;"><b>Este talentoso adolescente ha construido su propia casa en el patio de sus padres</b>, le ha costado alrededor de 1500 dólares, pero ahora ha conseguido su sueño con su mini casa.</span><br /><div class="separator" style="clear: both; text-align: center;"><a href="https://4.bp.blogspot.com/-uLMJe55C58c/W8QorgiSFuI/AAAAAAAABcc/-fc1yG7nJ1w_5bsQzVAKmCqvBndC_tuOwCEwYBhgL/s1600/6.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><span style="font-size: x-large;"><img border="0" data-original-height="1090" data-original-width="600" height="640" src="https://4.bp.blogspot.com/-uLMJe55C58c/W8QorgiSFuI/AAAAAAAABcc/-fc1yG7nJ1w_5bsQzVAKmCqvBndC_tuOwCEwYBhgL/s640/6.jpg" width="352" /></span></a></div><span style="font-size: x-large;">Luke, un adolescente de 13 años de "la vieja escuela", (así lo expresa el), explica en su canal de YouTube que su proyecto surgió por la tristeza y el aburrimiento que sentía en vacaciones.Hizo un poco de investigación y pronto tuvo claro cómo iba a encaminar su idea.</span><br /><div class="separator" style="clear: both; text-align: center;"><a href="https://bit.ly/2NGYOQb" target="_blank"><span style="font-size: x-large;"><img border="0" data-original-height="100" data-original-width="300" height="133" src="https://4.bp.blogspot.com/-Vk67wemxMGU/W7q89MXyE3I/AAAAAAAABRo/HpvVVaZg3LM_TtvP7tmOuycHWVrkbTUOgCPcBGAYYCw/s400/c4a58f238639d018492a14322c4fdcaf.gif" width="400" /></span></a></div><span style="font-size: x-large;">Le llevó un año poder recaudar el dinero, los materiales, que necesitaba para construir la casa.<b>Luke corto césped, recaudó dinero por internet y trabajo como repartidor para los vecinos de la zona</b>.Un electricista amigo de Luke le ayudó a instalar la electricidad y a cambio el chico limpiaría su garage.</span><br /><span style="font-size: x-large;"><b>El 75% de los materiales utilizadas habían sido anteriormente usados</b>, muchos eran sobrantes de la casa de su abuela.La puerta de entrada por ejemplo, era de un amigo de su tío.</span><br /><div class="separator" style="clear: both; text-align: center;"><a href="https://bit.ly/2NGYOQb" target="_blank"><span style="font-size: x-large;"><img border="0" data-original-height="250" data-original-width="300" height="333" src="https://4.bp.blogspot.com/-fcx4QG9Ww-Q/W7hIE1NJzfI/AAAAAAAABOw/V5Nq5_0WAMMbPIpzJvqi6i_xhshShg4fACPcBGAYYCw/s400/3002e6b9ee4e1c05dd74f05b4da94d84.gif" width="400" /></span></a></div><div class="separator" style="clear: both; text-align: center;"><a href="https://1.bp.blogspot.com/-MxUBhbWzb5M/W0WsPGq2cwI/AAAAAAAABNA/Dv3SOcWViuIW2MPRKZ4UIr7wxPIz9rXawCPcBGAYYCw/s1600/pointing-2649311_960_720.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><span style="font-size: x-large;"><img border="0" data-original-height="640" data-original-width="960" height="266" src="https://1.bp.blogspot.com/-MxUBhbWzb5M/W0WsPGq2cwI/AAAAAAAABNA/Dv3SOcWViuIW2MPRKZ4UIr7wxPIz9rXawCPcBGAYYCw/s400/pointing-2649311_960_720.jpg" width="400" /></span></a></div><span style="font-size: x-large;">La casa que mide 9 metros cuadrados tiene electricidad, pero no tiene agua corriente.<i><b>"Me gusta el minimalismo"</b></i>, cuenta luke y también <b><i>"quería una casa sin préstamos bancarios, está la veo yo como mi primera casa"</i></b>.</span><br /><span style="font-size: x-large;">Luke ha grabado varios videos en los que habla de su proyecto porque hay muchas personas que han sentido curiosidad por él. </span><br /><div class="separator" style="clear: both; text-align: center;"><a href="https://2.bp.blogspot.com/-w5vPqOkJlmk/W8QorFdv_sI/AAAAAAAABco/DehIT02zxBQZ-XYKsFPs0Jbhs-s_J9fBgCEwYBhgL/s1600/5.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><span style="font-size: x-large;"><img border="0" data-original-height="1090" data-original-width="600" height="640" src="https://2.bp.blogspot.com/-w5vPqOkJlmk/W8QorFdv_sI/AAAAAAAABco/DehIT02zxBQZ-XYKsFPs0Jbhs-s_J9fBgCEwYBhgL/s640/5.jpg" width="352" /></span></a></div><br /><div class="separator" style="clear: both; text-align: center;"><a href="https://2.bp.blogspot.com/-90JH1l7ny-o/W8QoqTGpmnI/AAAAAAAABck/445kQChrKfEcL5jZA9FS6yd4ijmXhL_cwCEwYBhgL/s1600/11.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><span style="font-size: x-large;"><img border="0" data-original-height="386" data-original-width="800" height="192" src="https://2.bp.blogspot.com/-90JH1l7ny-o/W8QoqTGpmnI/AAAAAAAABck/445kQChrKfEcL5jZA9FS6yd4ijmXhL_cwCEwYBhgL/s400/11.jpg" width="400" /></span></a></div><span style="font-size: x-large;">Por supuesto que Luke ha obtenido ayuda de sus padres, ambos son economistas y ellos mismos construyeron también su propia casa.Su padre quería dejar claro que el chico consiguió la mayor parte del dinero el sólo y también construyó la mayor parte de la casa.<b><i>"Fue una oportunidad para él para hacer algo diferente a jugar videojuegos o deportes, una pequeña lección de como puede ser la vida"</i></b>, cuenta su padre.</span><br /><div class="separator" style="clear: both; text-align: center;"><a href="https://bit.ly/2NGYOQb" target="_blank"><span style="font-size: x-large;"><img border="0" data-original-height="100" data-original-width="300" height="133" src="https://3.bp.blogspot.com/-U_8Oo6497Lc/W8Gn6e-U_PI/AAAAAAAABb8/sy4AuSXIEegN1k0CHzeEe3lVtwsS3p1qgCPcBGAYYCw/s400/c637868dd411335a6b5040cf547544bb.gif" width="400" /></span></a></div><span style="font-size: x-large;">La casa es un sueño seguro para muchos adolescentes, un lugar para desconectar y relajarse, tiene un microondas televisor y un colchón inflable cómo cama.</span><br /><span style="font-size: x-large;">En el terreno que está construida la casa hay flores y todo para una buena vista. </span><br /><div class="separator" style="clear: both; text-align: center;"><a href="https://3.bp.blogspot.com/-5wc8NxSF-q8/W8QorM2-SrI/AAAAAAAABcs/zPlRapt_nO0v6whIHloktaay87qVdTIeACEwYBhgL/s1600/14.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><span style="font-size: x-large;"><img border="0" data-original-height="798" data-original-width="800" height="398" src="https://3.bp.blogspot.com/-5wc8NxSF-q8/W8QorM2-SrI/AAAAAAAABcs/zPlRapt_nO0v6whIHloktaay87qVdTIeACEwYBhgL/s400/14.jpg" width="400" /></span></a></div><span style="font-size: x-large;">Luke suele hacer sus deberes después de la escuela y algunas noches duerme también en su pequeña casa. </span><br /><span style="font-size: x-large;">En el futuro sueña con construir una casa más grande en la que pueda vivir mientras estudia en la universidad.</span><br /><span style="font-size: x-large;">Luke estaría encantado ahora si su proyecto inspirara a otras personas a trabajar para lograr sus sueños.</span><br /><span style="font-size: x-large;"><i><b>"Quiero mostrar que a mi edad es posible construir una casa por uno mismo"</b></i>, dijo el talentoso niño.</span><br /><span style="font-size: x-large;">Se puede ver lo orgulloso que esta Luke de su proyecto. </span><br /><div class="separator" style="clear: both; text-align: center;"><a href="https://2.bp.blogspot.com/-dRp7QI1Aiu8/W7wMr89OSlI/AAAAAAAABT4/xsHk6yk2ds0i2Tjn0YrO-cCSE0Zv5jCfACPcBGAYYCw/s1600/OBCBJ40.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><span style="font-size: x-large;"><img border="0" data-original-height="915" data-original-width="1194" height="306" src="https://2.bp.blogspot.com/-dRp7QI1Aiu8/W7wMr89OSlI/AAAAAAAABT4/xsHk6yk2ds0i2Tjn0YrO-cCSE0Zv5jCfACPcBGAYYCw/s400/OBCBJ40.jpg" width="400" /></span></a></div><div class="separator" style="clear: both; text-align: center;"><a href="https://bit.ly/2NGYOQb" target="_blank"><span style="font-size: x-large;"><img border="0" data-original-height="100" data-original-width="300" height="133" src="https://1.bp.blogspot.com/-0Bs31hcOkiQ/W7q89BIvuKI/AAAAAAAABRk/Z141u5yLuHwQscQW7nbxGykjrEr2NpkcACPcBGAYYCw/s400/3a9143ff7b9438140db0d8484b27f552.gif" width="400" /></span></a></div><span style="font-size: x-large;">Luke es un buen ejemplo de lo que puede conseguir un niño con un objetivo claro con apoyo en casa y unas grandes ganas de trabajar. </span><br /><span style="font-size: x-large;">Espero que te haya gustado este artículo, no olvides compartir.</span>
0 notes
Text
Esta letra tiene tu nombre,
nuestra vivencias,
nuestros nada,
Yo estoy basto de complejos,
tu eres toda una arriesgada
Hace tiempo te conozco,
casi el tiempo que no somos nada,
hace tiempo que te fuiste
y cuanto añoro tu mirada
Esclavo de cuanto te extraño,
Inclusive; en tus “nada”
que con una mirada seria
el disgusto que tu pecho delataba
con ese tono rojo te entendía enojada
tratando de explicarme con señales cortantes
algo que te incomodaba
lo siento, soy un idiota…
me encanta hacerte enojar,
me gusta llevar la contraria
justo como el ying yang
Yo mentí primero y lo siento
estoy tan harto de fallar
empecé un lio del que por supuesto
no supe arreglar
Luego te deje escapar, otro error…
pensando que estaría mejor para los dos
que mala decisión. Si, de las que me gusta tomar
de esas que hacen daño al corazón y destruyen el lugar
Por mis estupideces hoy soy prisionero de los “te quiero”
que no estoy dispuesto a pronunciar
y justo ahora encierro bajo llave los “te echo de menos”
que estoy a punto de soltar
Dadas las circunstancias
a solas siempre te recuerdo
no tengo el valor para buscarte
indudable, no tengo pretexto
en ocasiones lo intento cuando
la depresión está en su puesto
abismo de agonía porque yo rompí lo nuestro
0 notes
Text
Bésame mucho. слова Consuelo Velasquez.
Bésame, bésame mucho,
Сomo si fuera esta noche la última vez.
Bésame, bésame mucho
Que tengo miedo tenerte y perderte después.
Quiero tenerte muy cerca,
Mirarme en tus ojos, verte junto a mí.
Piensa que tal vez mañana
Yo ya estaré lejos, muy lejos de ti.
Bésame, bésame mucho,
Como si fuera esta noche la última vez.
Bésame, bésame mucho,
Que tengo miedo tenerte y perderte después.
Bésame mucho — песня на испанском языке в жанре болеро, написанная в 1940 году мексиканкой Консуэло Веласкес Торрес. Это произведение стало одной из наиболее известных песен XX века; существуют сотни её исполнений (в том числе в переводе на разные языки), а также инструментальных версий.
Фраза «bésame mucho», давшая название песне, дословно переводится на русский как «целуй меня много». Консуэло рассказывала, что эту песню она написала тогда, когда ещё сама ни с кем не целовалась. Её вдохновила ария «Quejas, o la Maja y el Ruiseñor» из оперы испанского композитора Энрике Гранадоса «Гойески (англ.)» (1916).
потрясающая история. не правда ли?
цём)
обожаю такие)
именно такие истории и держат наш Мир.
придают ему Равновесие и Грацию. Волшебство и Спонтанность.
и много всего чудесного.
цём.
и снова)
youtube
Поцелуй меня, поцелуй меня много,
Как и в прошлый раз.
Поцелуй меня, поцелуй меня много
Что я боюсь, что ты и потеряешь тебя позже.
Я хочу, чтобы ты был очень близок,
Посмотри в глаза, увидишься рядом со мной.
Подумайте
Я буду далеко, далеко от тебя.
Поцелуй меня, поцелуй меня много,
Как будто это было сегодня в последний раз.
Поцелуй меня, поцелуй меня много,
Что я боюсь, что ты и потеряешь тебя позже.
красоты много не бывает.
красоты поцелуев, слов, любви)
всех Благ.
цём)
.... )
Я.
#Bésame mucho#Consuelo Velasquez#alisanegnaya#ALiSA#сама ALiSA#heart art#love#i love you#любовь#любовь это единственное ради чего стоит жить#цём
0 notes
Text
Singularidad

‹Hoy› no vengo a contarte, a modo de narración lineal y coherente, las experiencias que han marcado mi vida, este texto es tan egoísta que ni siquiera me parece relevante que entiendas lo que escribo, sólo quiero que me leas… meterme dentro de tus ojos para tocarte, sin que seas capaz de entender por qué, ni cómo, ni cuándo.
Una profesora se aventuró a decir que hay dos necesidades universales para los hombres: la primera es tener la seguridad plena de que existen cosas sobre el mundo, la segunda es hablar sobre ellas. Me he dado a la tarea de revisar una gran colección de enciclopedias médicas y diccionarios especializados para buscar los nombres de los síntomas que me aquejan, me gustaría encontrar una enfermedad que dé cuenta de mis emociones y actos torpes, cuando lo hago con otros parece sencillo, hay personas que me piden consejos y asesoría porque confían en mi buen juicio, pero conmigo la misión se complica, me cuesta ceñir mis acciones al método y la teoría.
He encontrado tres diagnósticos que parecen escritos para dar cuenta de mi vida, el primero se llama “trastorno límite de la personalidad” mejor conocido como borderline. Este trastorno clasificado por la asociación estadounidense de psiquiatría[1] está estrechamente relacionado con los cambios afectivos en respuesta al estrés, las personas que lo padecen son muy sensibles a las circunstancias ambientales. Como personalidad borderline experimento intensos temores a ser abandonado, antes de conocer a alguien sé con seguridad que se irá, así que no me esfuerzo para conservarlo, al contrario, provoco que se vaya antes de que me involucre para reducir el dolor que inevitablemente sentiré.
Apenas he vivido unas cuantas historias de amor, cada una de ellas ha resultado caótica y desastrosa, yo lo he entregado todo, hasta que no quedó nada de mí mismo. La mayoría de mis conquistas se cansaron de la satisfacción de todos sus deseos; ‹ellas› terminaban por cambiarme por patanes que daban migas a cambio de sus cuerpos. Según el manual diagnóstico y estadístico de los trastornos mentales,[2] es natural que algo como ‹esto› ocurra, las personas con un trastorno límite de la personalidad presentan un patrón de relaciones inestables e intensas; pueden idealizar a sus amantes o a quienes se ocupan de ellos, les piden que estén mucho tiempo a su lado y comparten muy pronto los detalles más íntimos de sus vidas. Sin embargo, cambian rápidamente de idealizar a los demás a devaluarlos, pensando que no les prestan suficiente atención, no les dan demasiado, o no están lo suficiente.
Las crisis existenciales son usuales, la imagen de nosotros mismos está construida a partir de la perversidad o la desgracia, incluso podemos llegar a negar nuestra existencia. Yo acostumbro pensar en todo lo que tuvo que pasar para que mi madre conociera a mi padre, y los suyos, invento historias sobre las posibles versiones… Cuántos amores frustrados (?), violaciones(?), rebeldías de hombres y mujeres (?), cuánta soledad se necesitó para que existiera yo(?) en lugar de otro.
Los sujetos con el trastorno límite de la personalidad estamos atormentados por sentimientos crónicos de vacío y soledad; nos aburrimos con facilidad y buscamos siempre algo que hacer para evitar aquello que nos persigue. Tenemos problemas para controlar la ira, recuerdo que una novia me regresó el reloj que le presté descompuesto, algo dentro de mí se rompió (igual que el reloj) y le grité tanto que salpiqué su cara con saliva amarga, había una silla en medio, entre ella y yo, y la tiré, no para golpearla, pero sí para liberar la energía acumulada dentro de mis venas.
Cuando llegué a la sección del manual que daba cuenta de este trastorno, me sentí bien porque encontré un nombre para ‹esto› que está ‹aquí›, casi estuve seguro de corresponder con exactitud, pero me faltaron los intentos de suicidio, y son importantes porque es cuando los pacientes llegan a este punto que los llevan al psiquiatra, antes son ignorados. Yo no quiero morir, pienso e imagino lo que hay después de ese momento cúspide y, para ser honesto, también he fantaseado sobre la reacción de mis cercanos ante mi ausencia, pero jamás he visto en la muerte la liberación de mi desgracia (la vida); la vida y la muerte me parecen (ambas) enigmáticas y angustiosas.
Charles Bukowski dijo, entre sorbos de ron barato y nauseas, que ‹encuentres lo que amas y dejes que te mate›; así que, si da igual estar vivo o muerto, dejaré que aquello que ame me mate en lugar de hacerlo yo mismo.
Es cansado ¿no crees? Que los días pasen y todo a tu alrededor, menos tú, determine tu lugar en el mundo, uno muy específico; ni siquiera hemos pedido nacer, no somos más que hierva flotando sobre el aire.
Hay una teoría llamada efecto mariposa (o teoría del caos) la cual asegura que “el simple aleteo de una mariposa puede cambiar el mundo”, no sé si un aleteo hubiera tenido la fuerza suficiente para impedir mi nacimiento, y no sé si el día de mañana llegar un minuto tarde al tren impida que conozca al gran amor de mi vida. De ser así, es probable que ella hable algún otro idioma y como no lo sé, no puedo conocerla, tal vez francés o catalán.
Yo estoy en contra de mi necesidad por el otro, odio ‹este› vacío que me exige la presencia de un extraño para sentir tranquilidad. El otro, casi siempre, es un estorbo que me ancla, una puta piedra que me hace tropezar constantemente cuando quiero correr. Siento que no puedo correr porque deseo estar con otro que apenas gatea. Yo, a diferencia de la gente que acepta sin resistencia lo que la vida le impuso, tengo convicción, tener convicción es hacer algo porque sí, porque en el interior se necesita. No te puedo decir qué es ‹eso› porque no lo sé, estoy seguro de que está ‹aquí› porque dedico mi vida a exponer la respuesta evidente de una pregunta que todavía no he encontrado.
Sólo piénsalo: la cultura se esfuerza en convencer a las mujeres para que se conviertan en madres, fabrica una cubierta divina que envuelve la maternidad porque implica disciplina forzosa, sacrificio y prolongación del placer: ¿quién está dispuesto a anular el placer para darle lugar a la abstinencia? Y ¿para qué? Para que el humano, una plaga, crezca y consuma el mundo. La sociedad nos enseña a ser borregos que esperan placidos el momento de la expiación: nos sacan a pastar, nos rodean de lobos y nos dejan crecer y engordar para que el otro, el que nos cría se llene la barriga.
El segundo síndrome que encontré ajustado a mí no lo registra la autoridad de una institución reconocida a nivel mundial: para lo que me importa la aprobación de un grupo de sujetos alentados por presupuestos y reconocimientos académicos. Lo propone Santiago Jubany un psicólogo que cree en las ventajas de la meditación y la vinculación con dios. Es ingenuo para mí, pero a la vista está que su conocimiento ecléctico se esforzó en nutrirse de un gran número de libros y corrientes.
Él describe los síntomas del síndrome de fausto, inspirado en la novela de J. W. Goethe que dice:
¡Ah! La filosofía, jurisprudencia, medicina y hasta teología, todo lo he profundizado con entusiasmo creciente y ¡heme aquí, pobre, loco, tan sabio como antes! Es verdad que me titulo maestro, doctor, y que aquí y allá y en todas partes cuento con innumerables discípulos que puedo dirigir a mi capricho; aun así, menos que nada podemos saber. Esto es lo que hiere el alma. Sin embargo, sé más que todos cuanto necios doctores, maestros, clérigos y religiosos se conocen; ningún escrúpulo ni duda me atormentan; nada temo de aquello que causa a los demás espanto; pero merced a esto mismo, no hay para mí esperanza ni placer alguno. Siento no saber nada bueno, ni poder enseñar a los hombres cosa alguna que logre convertirlos a hacerlos mejores. No tengo bienes, dinero, honra, ni crédito en el mundo; ni un perro podría soportar la vida bajo tales condiciones; por eso no he tenido otro recurso que consagrarme a la magia (…) [3]
Otro nombre más acorde a los términos médicos es bulimia intelectual, “los sujetos que lo padecen poseen un deseo inmoderado o compulsivo de leer, estudiar y penetrar en todos los saberes humanos sin obtener de sus investigaciones ninguna gratificación existencial, antes bien y por contra, relatan una angustia profunda y continuada, sumada a una sensación de hastío vivencial que les mantiene sumidos en una importante desazón”.[4]
Seguro es que compararme con Fausto, denota una gran soberbia: no tengo las habilidades ni la inteligencia del viejo que le vendió su alma al diablo, que cambió todo su saber por un poco de satisfacción, lo que comparto con él y con el diagnóstico de Santiago Jubany es el asco que sucede a mi impulsiva necesidad de saber
Siento una compulsión por devorar cualquier cosa que dé cuenta de mí, del otro y del mundo, sé que voy a sufrir poco después de tomar consciencia de las cosas, aunque quiera no me puedo abstener porque soy adicto, ¿así se sienten las drogas? ¿tú has sentido adicción por algo?
Soy una persona muy racional, a la racionalidad le subyacen muchas cosas ¿lo sabías? La gente piensa que cuando eres ‹así›: serio, calculador, lector de un montón de libros entonces eres muy inocente, virgen de experiencias por andar “desperdiciando” vida leyendo lo que otros dicen. No tienen idea que, en el fondo, el hambriento del saber es un voyerista que se complace siendo espectador de las actitudes mecánicas de las personas, vidente de los patrones que ellos no notan porque les parecen “naturales” y espontáneos. Me gusta suponer causas y consecuencias y siento un ligero cosquilleo cuando tengo razón y se comprueba la teoría. ¿Te has preguntado por qué nos parece tan necesario entender las cosas? supongo que porque entenderlas es el primer paso para mantener el control.
La última teoría que he adaptado a mi modo de ser es la propuesta por Hipócrates, un griego llamado, a la fecha, padre de la medicina. Antes de que la modernidad impusiera un régimen sobre nosotros, se pensaba que el cuerpo humano estaba constituido por 4 sustancias básicas: bilis negra, bilis amarilla, flema y sangre, que correspondían a su vez, a los 4 elementos que formaban el mundo, tierra, fuego, agua y aire respectivamente; su equilibrio indicaba que la persona gozaba de buena salud, incluido no sólo el funcionamiento óptimo de los órganos sino la plenitud de las emociones.
La personalidad de ‹alguien› depende en gran manera del humor que ocupa más lugar dentro de su cuerpo[5]: la bilis negra es propia de los melancólicos, un hombre melancólico es inquieto, muy reflexivo, inestable y ansioso; adora el silencio y la soledad, se olvida de su entorno y se distrae fácilmente. Un hombre con exceso de bilis amarilla es considerado colérico, se caracteriza por ser perseverante, rápido en sus decisiones, aspira a lo grande, activo y extrovertido; una persona ambiciosa, individualista y exigente consigo misma. Los coléricos son del tipo que me encantan. La flema es propia de los hombres flemáticos: un hombre flemático es reflexivo, tranquilo, muy justo e incorruptible, poco comprometido, simpáticos; adora la buena vida y le disgusta el trabajo. Aquel que tiene un exceso de sangre, no llamado sangrón sino sanguíneo, mantiene un ánimo alegre, enérgico, vigoroso, con potencia; es una persona de buen humor, apasionado y de confianza.
¿Te identificaste con alguno? Pues yo sí, en sobremanera con el melancólico. Cuando era un adolescente, un profesor definió la melancolía como ‹la felicidad de la tristeza› y desde ese entonces me obsesioné con el concepto, llegué a la teoría de los 4 humores que ya te conté y a las historias dramáticas de un montón de pacientes melancólicos, la mayoría artistas, la mayoría se abrieron las venas para liberar su alma herida.
Este ha sido mi largo recorrido por encontrar lo que soy, como te dije en un principio le puse un acento muy ligero a mis experiencias vividas y uno muy agudo al código que me permitió entender. Mi manera de hablar contigo es por medio de estas categorías, es la forma que aprendí, desde niño, para comunicar mis dolores y angustias.
He querido crear este texto no para que me entiendas y no para que me conozcas, lo que deseo es coincidir contigo utilizando las herramientas que he hallado hasta el momento.
Me daba miedo hablar de mí contigo, pero me arriesgo para decirte algo de modo imperativo: ¡Mira el horror directo a los ojos, supéralo y ríete de la desgracia! ¡Convierte el miedo en saber y la ruptura en novedad!
[1] Consultado en https://psicovalero.files.wordpress.com/2014/06/manual-diagnc3b3stico-y-estadc3adstico-de-los-trastornos-mentales-dsm-iv.pdf el 04 de diciembre del 2017
[2] Ibidem
[3] Goethe J. W. (2003) Fausto, editado por la biblioteca virtual universal, p. 7
[4] Consultado en https://cosmogono.wordpress.com/2008/03/29/el-sindrome-de-fausto-i/ el 04 de diciembre del 2017
[5] Consultado en http://index-f.com/gomeres/?p=1990 el 04 de diciembre del 2017
0 notes
Text
Consumidores más allá de los 50 #infografía @andresmacariog
Andrés Macario. Las empresas suelen llevar a cabo una segmentación por edades para llegar de una manera más eficaz a su público objetivo. En este sentido, el target Fifty and Beyond, formado por los consumidores más allá de los 50 años, se está consolidando como uno de los perfiles más destacados para el consumo. En los últimos años se ha producido un cambio de circunstancias en torno a los consumidores senior. Ahora, en términos generales, tienen un mayor poder adquisitivo y disfrutan de más tiempo libre, la salud ya no es su principal problema y las nuevas tecnologías están incorporadas en su vida diaria.
A continuación presento la infografía relativa a mi artículo “Fifty and Beyond: Consumidores más allá de los 50”, basada en el estudio realizado por IPSOS, donde se exponen las claves más importantes que hacen que el presente y el futuro de la economía pase por la población mayor de 50.
Consumidores más allá de los 50 – Infografía Andrés Macario
Decálogo para llegar a los FaB
Yo sé que me necesitas; tengo tiempo y dinero…pero ¿tú lo tienes claro?
No quiero ser joven, esa etapa ya está superada. No me veo reflejado en alguien de 20 o 30 años
¡Mis únicos intereses en la vida no son los de ir bailar y cuidar de mis nietos!
Quiero disfrutar del presente, de todo lo que no he podido hasta la fecha. Quiero aprender nuevas experiencias, tecnología, nuevos productos.
Me siento muy bien en mi propia piel, me conozco y no busco gustar a nadie.
Me angustia el tema de la salud. No me muestres enfermedades en los anuncios.
Vayamos más allá del concepto antiaging
Me atrae lo natural; el campo, la alimentación natural, las alternativas de medicina natural…
Todo lo que perciba como saludable lo voy a probar. La prevención lo es todo. Pero soy una persona formada, así que todo lo que me propones tiene que ser creíble.
Me preocupan las injusticias sociales, ¿me puedes ayudar a contribuir a la sociedad?
Fifty and beyond: Consumidores más allá de los 50 | #infografía basada en el estudio de @IpsosSpain ➡ https://t.co/T1sKMSrSrC http://pic.twitter.com/pj1QtbdxEV
— Andres Macario (@andresmacariog) October 23, 2017
Sobre Andrés Macario
Andrés Macario Gañán es el director general de Vacolba, partner de negocio orientado a la venta en entorno digital. La clave de su éxito es el foco en resultados, la excelencia en el desempeño y la flexibilidad en la implementación. Ofrece una solución llave en mano, acercándose al usuario final a través de profesionales especialistas en ventas de calidad.
Vacolba nació para ayudar a las empresas a impulsar sus ventas en el nuevo entorno digital y se ha consolidado como partner de importantes marcas como Movistar, Vodafone, Adeslas, Sanitas.
Andrés está muy presente en el mundo digital a través de su blog andresmacario.com y Twitter @andresmacariog donde ofrece consejos para la transformación digital de las organizaciones y pautas para ser CEO digital. Colabora en numerosas publicaciones y blogs como Con Tu Negocio, PuroMarketing, Ticsyformacion, e-volucion de negocio digital, soy.marketing y ha escrito artículos para medios como El Norte de Castilla, El Mundo de Castilla y León o Tribuna.
The post Consumidores más allá de los 50 #infografía @andresmacariog appeared first on TICs y Formación.
from TICs y Formación http://ift.tt/2z5ocvd
via IFTTT
0 notes