#also this was my first attempt at gifs in photoshop i am Practicing
Text


this is why you should always believe in yourself and your dreams.
#like yes congrats king you got there#also this was my first attempt at gifs in photoshop i am Practicing#ofmd#our flag means death#ofmd gifs#wee john feeney#jim jimenez
100 notes
·
View notes
Text
I am practicing my coloring using @sersi's coloring tutorial and Auto Options in Curves from Pix Imperfect's tutorial.
I started with this. It is from a video file in HDR, and it makes colors look washed out:

First, I don't want to work on HDR video files again 'cause it's so washed out.
Also, I had to 'de-squeeze' the image because it was a 2165px, and Photoshop squeezes the proportions and rations. I had to multiply with 1.33 to get the gif to look right. When I cropped it, I had to make it: 540px x 275px.
After many turns in adjustments, curves, and gradient maps, I finally got to this. The most significant change was when I messed with the Channel mixer adjustment and slid the saturation levels of red just a bit to get rid of the Reddish coloring in the background.
I finally get this:

I'm still not happy with it. I feel I could do better with Sabine's skin, but as a first (and many hours) attempt to fix the coloring, I think it's an improvement.
Anyway, part 1 of my adventures in Star Wars coloring!
7 notes
·
View notes
Text
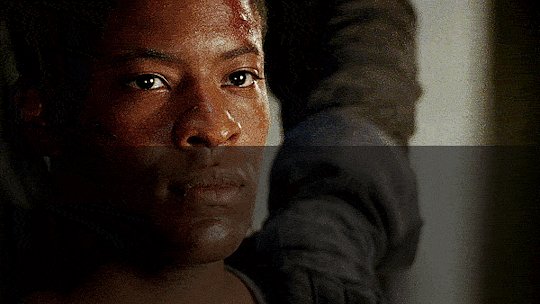
Whitewashing, Gifs, and Elyan
As we get closer to the start of Elyan Appreciation Fest, I wanted to take a moment to go over how to avoid whitewashing the characters of color that make up the Merlin fandom, but more specifically, Elyan.
The BBC didn’t do Elyan any favors by giving him a majority of dark colored or poorly lit scenes. However, that’s not an excuse to washout, lighten, or oversaturate Elyan’s skin when giffing his scenes.
Black and brown skin is significantly warmer in tone than light skin and the way you bring that out is by enhancing the reds and yellows. However, in an attempt to bring Elyan’s true skin tone out, some editors may unintentionally oversaturate by bringing out too much red and yellow without balancing with blue which then makes Elyan look orange.
A lot of BBC Merlin scenes are also very dark or blue colored for “night time” scenes and in trying to lighten them, especially when next to light skinned actors, Elyan’s skin may unintentionally come out looking ashy or lightened.
This feeds into part of the reason I think he is so under-giffed. The fear of unintentionally whitewashing or oversaturating can be very overwhelming. With this tutorial I want to help create a more secure and informed environment for giffing Elyan.
I am absolutely not an authority on giffing. This is just the process that I use and should not be considered the be all-end all for giffing Elyan. Additionally, this process might not work for all scenes and is subjective to the original coloring of the scene.
This coloring tutorial is created on the basis that anyone using it already knows how to create a base gif. I use Photopea for editing (ya girl broke), but this should work with Photoshop as well.
Again, this is my process for giffing and some of you may already have a process that works for you, this is just to help ensure that Elyan and other characters of color do not get unintentionally washed out or lightened when giffed.
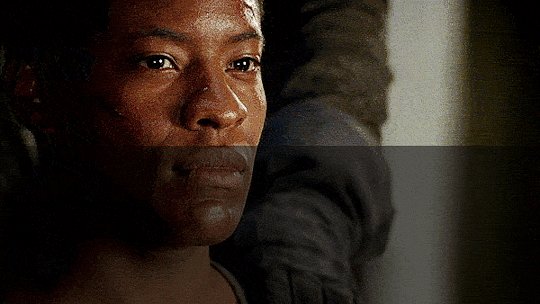
This is the original:

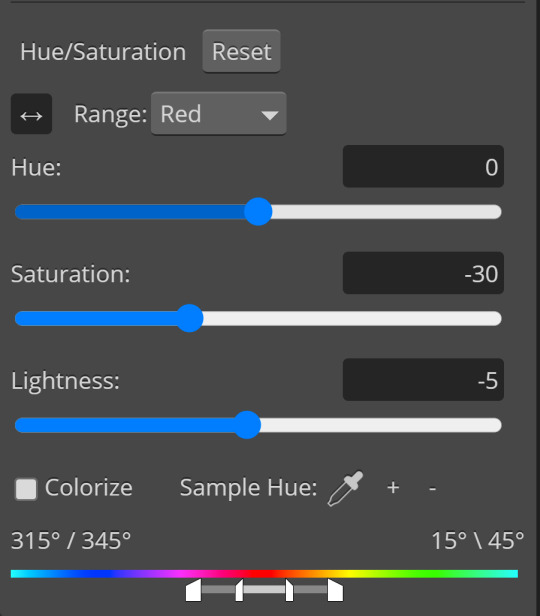
To start with, I sharpen the gif and do some basic coloring using Curves, Hue/Saturation, and Selective Color.
My gif comes out looking like this:

It’s brighter and more vibrant than the original and I know a lot of people would probably be fine with how this looks and move on. However, Elyan does look a bit more red than he should and I know that we can do better.
To correct this, I’m going to add a Hue/Saturation Adjustment layer and isolate the reds. I’m going to bring the Saturation down to -30 and the Lightness down to -5.

And I’m also going to add a Vibrance layer at 30.
Instead of adding more color, the Vibrance layer is simply going to enhance the existing colors within the gif and make them pop more.
The vibrance amount is also very subjective. If this scene were lighter, like a daytime scene, I start with 10. My personal rule of thumb is to start with 30 and subtract or add additional vibrancy layers in small amounts.
Adjustments such as Vibrancy, Color Balance, Selective Coloring, and Hue/Saturation can drastically affect the overall gif and it’s better to go slowly and make small adjustments than to rush and make a mistake.
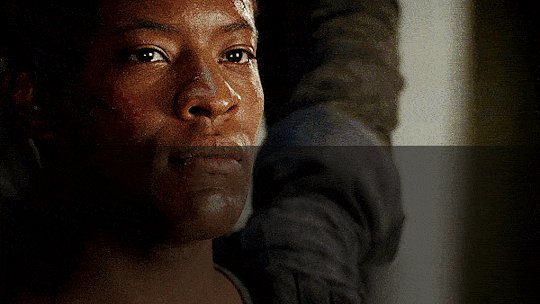
The gif now looks like this:

Instead of looking reddish, Elyan’s skin is now more true to tone.
I prefer slowed gifs, so I’m going to reduce the speed to 70%.
From here, you could add other coloring layers, text, or whatever fits your preference and post it!
The important thing to remember when coloring gifs is that it just takes practice. My first gifs were not great and even now I’m definitely not the best. I’m still learning and finding better ways of doing things.
Again, this is just my way of doing things and there isn’t one correct way of giffing and coloring. Sometimes the coloring just doesn’t work! So many of BBC Merlin’s scenes are poorly lit or have that fake night coloring on them that makes the scene come out very blue and can be difficult to fix, much less make Elyan true to tone when there’s so much blue involved.
At the end of the day, making an effort to keep Elyan and others as close to tone as possible is always best and you, the editor, should use your best judgement.

Final gif compared to the original.

I’m always happy to talk about Elyan or Tomiwa in general, so if you have questions you’re welcome to ask!
#bbc merlin#gif tutorial#photopea#photoshop#adetomiwa edun#elyan#coloring tutorial#my gifs#lion gifs#elyan appreciation fest
336 notes
·
View notes
Text
Intrusive Thoughts

A/N: Someone take my Photoshop away! but seriously... No one actually dies, but this to highlight a very, very serious topic: trying to manage a relationship with a person who is suicidal/depressed. I have about 4 or 5 other things I need to be writing, like a couple of requests, but this hit my heart hard the last night and I just needed to get it out.
Not really a song fic, but it was party inspired by the song Someone You Loved (originally by Lewis Capaldi) but covered by Madilyn Bailey. This is also technically an AU.
Characters: Reader X Mechanic!Dean
Summary: Dean was supposed to visit Y/N while she was at work, but when he didn’t show, she got worried. After finally getting a hold of him, she was relieved to know that he was alive, at least. It was the small victories. But when another full day passes without a word, her mind goes into overdrive about what could have happened to him.
Warnings: suicidal thoughts/depression, heavy angst, language and did I say angst?
W/C: 1.2k
A/N 2: This is loosely based on a true story, and I have OCD, which is where the thoughts come from, but didn’t want to make it about OCD because of the ending.

It’s always been normal for Y/N and Dean to go six or even twelve hours without talking to each other, they were busy people after all, but any more than that made her worry. Every message she sends him today goes ignored, leaving her to battle between being overbearing, or actually having a reason for being so concerned.
She throws herself into cleaning the house to soothe the anxiety, knowing that she should be sleeping, but how can she sleep with so much on her mind? The panicking really sets in on her drive to work, where her mind is assaulted with revolting and truly intrusive thoughts and an overwhelming feeling that something with him is not right.
I can’t do this anymore, she hears in a whisper, and almost in his voice. She shakes her head, pretending she didn’t hear them.
Goodbye, Y/N, her mind says, and she turns up the volume of her music, cursing the thoughts under her breath. I’m sorry. “Please stay Dean, for me,” she says, half expecting him to hear her.
They ceased for an hour or so, just long enough for her to relieve her coworker and get her paperwork set up for the night. But when the silence fell around her, they started making their way back in.
I’m sorry, she hears and pinches the skin between her thumb and pointer finger as hard as she can until the voice goes away. Pulling out her phone, she dials his number only for it to go straight to voicemail. “Damn it,” she says, the heart palpitations and heavy breathing turn into a full blown panic attack.
When she last spoke with Dean, he sounded sleepy, as if he’d just woken up from a nap, but after almost twenty hours now without hearing from him, her mind starts to hear his words differently.
Maybe that was him being sad, saying goodbye to me. “Shut up.” Maybe he did it with pills, and I was talking to him when it was happening. “Shut up!”
Her mind overflows with thoughts that maybe tonight is the night he finally decided to check out, like he’s been telling her he wants to for the last year. His job, his car, his friends, and worst of all, his brother; he’s lost everything.
Well, everything except for her. He always says that if it weren’t for her, he wouldn’t be around anymore. As if that’s supposed to make her feel any better.
If anything it makes her feel worse. It makes her mind reel even more. That’s just one thing. She’s just one thing. One. Fucking. Thing. that’s keeping him here. As if she’s his thread, hanging on for dear life, and on the other end she can feel him slipping away.
“Dean, please no,” she whispers, taking a curt breath to keep the tear from coming down. “I need you,” she says quietly.
Thinking music might settle her mind, she puts in her headphones and hits shuffle on her playlist. When the first song comes on, the dam she built behind her eyes breaks, and the tears flow freely as she listens to the lyrics, I’m going under and this time I fear there’s no one to save me.
Her thoughts interrupt. He did it. He’s gone. He’s really gone. He left me.
“No he didn’t,” she whisper-shouts. “Shut up,” she cries. “Seriously, just shut the fuck up.”
She frantically pulls out her phone and dials his number once more, reaching the voicemail, “hi, it’s me,” she says softly, pausing to take in a breath. “I don’t know if you’ll get this, but,” she pauses again when she hears her voice trembling. “I don’t know why I’m feeling the way I am, but,” she sniffles. “I’m scared,” she says, voice cracking, “so, uh, if you could, uh,” she stops. He’s not gonna get it. She continues, voice weak and breaking off after each word, “please send me, um,” her voice shaking she takes a breath. Licking the tear from her lip, she tries again, “even just a blank text, so that I know you’re okay.”
Not wanting him to hear her crying she quickly hangs up the phone and drops it onto the counter. Covering her mouth, she paces across the floor and shakes with silent sobs. “He’s fine, he’s fine,” she repeats through her soft sobs as she walks along the carpet. “He’s just fine, he’s fine. He’s sleeping, he’s fine,” she says, “he wouldn’t leave me. He wouldn’t do that to me.”
Or would he?
“No, he fucking wouldn’t.”
I didn’t tell him I loved him. I didn’t say goodbye. Was he saying goodbye when he called me this morning?
Balling her hand into a fist she brings the bottom of her palm to her forehead, right between her eyebrows and presses down, with eyes clenched shut. She pleads with herself to not go overboard, to calm down, to stop with these thoughts.
She straightens herself out and tries to get some work done, headphones back in her ears, I was kinda used to being someone you loved, the lyrics hit her, bringing on more tears.
With a box of tissues next to her, she forces herself to get some of her work done, keeping the music playing in an attempt to drown out the thoughts.
When the sun peaks through the blinds of the door, and her coworkers start arriving for their shift, her mind eases a bit. She’s no longer alone and living her worst nightmare.
As she’s talking to her coworker, her phone rings.
“Dean? Dean, are you okay?” She pants out, jogging to the back of the office. “Dean?” Silence. “Dean, tell me you’re okay.”
“I’m not okay, Y/N,” he sniffles. Has he been crying?
“Where are you?” she gasps out. “Where are you, Dean?”
“I’m,” he pauses, she hears him take a heavy breath, “I don’t know,” he whimpers. “I’m in the woods somewhere. Can you come get me?” he says, his voice weak.
“Yes, of course,” she says, breathing harder than before. “Turn on your location and I’ll be there as soon as I can,” she says, waiting for his response before hanging up the phone.
Saying quick goodbyes to her coworkers and a short apology for leaving so suddenly, she runs to her car and speeds the entire thirty minute trek her phone takes her on. When her phone pings with the message that there are no roadways to take her the rest of the way, she parks her car.
Phone in hand, she sprints through poison oak and tall ferns until she sees him, hunched over on a stump, with his face in his hands. She runs over, falling to her knees in front of him. Moving his hands from his face, she looks into his red and tear stained eyes. His lips pout and a few tears drip from them.
“Have you been here all night?” she asks, wrapping her hand around his cheek He only nods, and looks away. “Why, Dean?” she asks softly.
“I don’t want to say it,” he says, his body shaking.
“Okay, it’s okay, I’m here,” she coos, wiping away his tears and leaning in to wrap her arms around him. “Let’s go home, Dean,” she says, pulling him up and into her. His body towers over her as he stands and practically falls onto her in a hug.
She doesn’t know how long they stood like that, but she didn’t care. The cold could come and bite her all day, as long as she had him in her arms, nothing else mattered.
PermaTags<3: @81mysteriouslyme @waywardblueshun @drakelover78 @soab1967
#dean winchester x reader angst#depression#suicidal thoughts#dean winchester#dean x reader#dean x y/n#dean winchester x reader#dean x female reader#supernatural au#supernatural fan fic#spn fan fic
96 notes
·
View notes
Text
‘𝑷𝒐𝒔𝒆𝒓𝒔’ - 𝑬𝒙𝒑𝒓𝒆𝒔𝒔𝒊𝒐𝒏 𝑨𝒏𝒊𝒎𝒂𝒕𝒊𝒐𝒏
Monday 9th December 2019
𝑴𝒂𝒕𝒆𝒓𝒊𝒂𝒍𝒔:
Printing paper
Pencil
Fine liner pen
Photoshop
𝑰𝒎𝒑𝒐𝒓𝒕𝒂𝒏𝒕 𝒌𝒆𝒚 𝒕𝒆𝒓𝒎𝒔:
Pose to pose - An animation will only work if key positions are gradually mapped out one image or frame at a time. Knowing where your subject will start and finish is vital.
Key poses (Keys) - They are the key positions of your sequence, essentially the book ends (1st and last frame/body position etc.)
Extremes - These are frames/poses that are the extremes of an action (such as leaping then landing/leaning/weight shifts/expression/facial changes etc.) within the range of key poses.
In-betweens (tweens) - These are the frames that get you between the extremes, more or less tweens will dictate the speed/smoothness/timing of the animation. It’s important to review these as you animate.
Our aims for today were to experiment with pose to pose animation. To develop a working process of the terms and technical nuances of frame by frame animation and to be able to use an integrated approach to 2D and 4D problem solving in Art & Design.

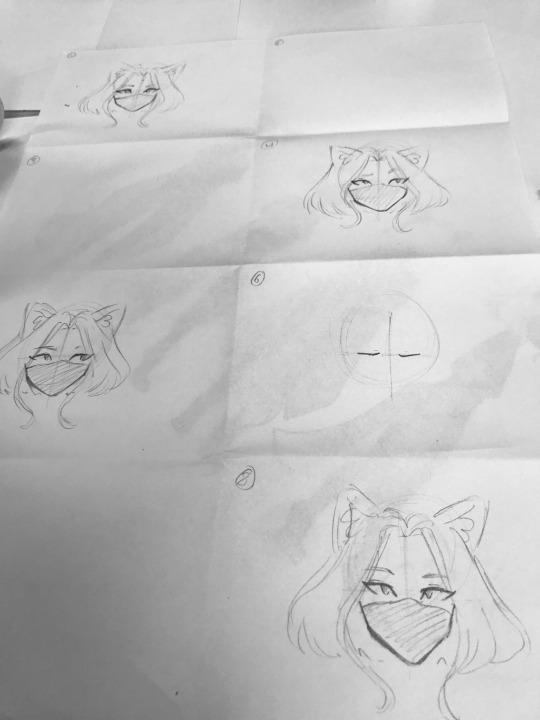
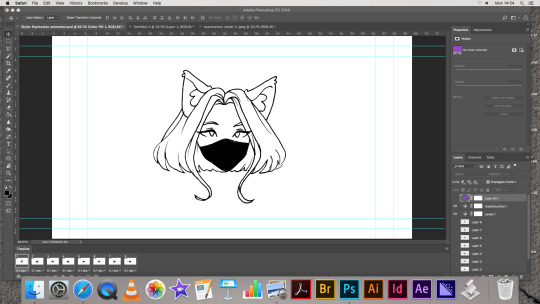
We began our process by using a character we had designed already (in my case at this point, I had fully finished my wolf character’s turn around so I chose her), and then we had to fold up an A3 piece of paper to make eight boxes. We were able to chose the expressions we wanted to make our characters do. I wasn’t sure at first, but I decided on trying to make her eye-roll, as that is something I would imagine her to do a lot, especially aimed towards my prince character. I sketched out the first and last key positions first and then made the in-betweens afterwards. This gave me a clear idea of how I wanted to start and end it. After that, I inked it to bring out the black lines so it would be easier to scan, scanned it and put the drawings together in photoshop.
This was the first time I had made an animation that didn’t give me all the frames to work over already. I found this to be much harder because I had to understand the action enough to make it move on my own. I was disappointed with the outcome of this practical because it didn’t look like what I wanted it to. I think this is all due to my timing and, if we could have made more frames, put more emphasis on her eye-roll. Another thing I found difficult about this was attempting to keep it consistent without tracing. Although her face shape, eyes and mask looked consistent, I could improve on keeping her hair and ears the same shape.
The potential of this task was to show us how important it is to trace and a process of animation that prevented us from being too perfect with it. Because we couldn’t trace over the last frame, we had to expect it to be chattery. This is also because our animation only consisted of eight frames. This proved to be challenging because I had to figure out how to carry out a slow action in just eight frames. This session contradicted the view that every animation must be perfect and went against what is appropriate for professional work. This is important, as it reminds us that as just beginners, we couldn’t expect anything too big straight away.
When testing the effects of my work on my peers, they agreed that timing was an important thing to keep in mind. So in future, I must ensure that I am understanding an action thoroughly before attempting to animate it in order to get the most successful results.


1 note
·
View note
Photo




Overview
As I did previously, I wanted to put a focus on specific projects this week. My main aim was to complete the first draft of my essay in preparation for our individual tutorial and focus on my stop motion developments. Fortunately, I was able to do just this: completing the first draft of my essay over the weekend and hiring out the stop motion studio in my own time to produce a few stop motion tests. Like last week, though, this did mean that I was not able to make any real progress on the digital metamorphosis and animated sketchbook assignment. This was to be expected, as it has allowed me to be ahead of the curve regarding the essay, and given me the opportunity to develop my own stop motion animation sequences beyond the expectations of the brief.
Having completed all of the Digital 3D and stop motion tasks, my priority next week will be on catching up with my other assignments. My plan is to have completed editing my essay, finished my digital metamorphosis task up to a point that I am happy with it and filled a single sketchbook by the end of next week. Given the fact that we will be briefed on our next project, explore acting through a performance workshop and a storyboarding masterclass - this may be a difficult balance. However, we also are given another week before hand in, which will be another opportunity to catch up with these two projects.
Something I am looking forward to, however, is our mid-unit review. An individual tutorial spanning around fifteen minutes, this is an opportunity to me to receive individual feedback on my work and an overall reflection of my progress so far. Personally, I feel like I am putting in more effort and work into both my practical responses and blog maintenance in comparison to the first unit - and it will be interesting to see if my tutors agree. This will allow me points to develop and improve upon, and receive a general critique of my current working practice.
Narrative Research
Having completed extensive research into my chosen film last week, this week I have been able to begin work on the drafting process. Over the span of two intensive days, I was able to complete a first draft of my essay in preparation for our individual tutorial. My initial draft, however, was ultimately too encompassing and broad: a five thousand word study into Spider-Man: Into the Spider-Verse, exploring both the theoretical and practical approaches the filmmakers took to complete the final film. This was collating all of the research I’d found in the process, and from here my focus was on cutting down the word count to the required limit of 1500 words.
In the process, I ended up cutting the plot analysis of the film and my investigation into the idea of Spider-Man as a character. As a choice, the film offers a range of analytical discussion opportunities, but it’s important to remember to decide on a singular line of inquiry for this essay. With all my research mainly exploring the film’s experimental approach to CG animation, I shifted the focus of my investigation to purely looking at how the film presents its plot: how the creators adapted an alternative approach to animated filmmaking through graphic printing techniques and adding a hand-rendered touch to every frame.
My independent tutorial suggested that my writing was successful and engaging, however, it is seriously over the word count and, like last time, I need to focus on a more academic way of writing. The strength of my essay comes from the depth of detail in the film’s animation and visual language process, and use of academic ideas such as the ‘carnivalesque’ and the various writings of Paul Wells. With terms such as ‘takes the concept and runs with it’, however, my writing nature is much more suited to that of journalism or sensationalist writing styles. This was an area that I needed to improve upon, and whilst it is less prevalent in my newest essay - it’s still a problem. With this in mind, I’ve continued to edit my essay and taken away any superfluous words, exaggerated phrases, and an invasive journalistic tone. A major element of this was my initial question, describing the film’s visual language as ‘entirely new’. On my tutor’s advice, this has now changed to ‘alternative and experimental’ taking the academic language from the original questions outlined in the brief and applying it to my own investigation.
Having completed a draft of the essay, next week I will begin work on the citation and reference process. My essay benefits from a range of sources, and I will need to reference each of these properly to fulfill the requirements of the brief. I’m expecting this to be a time-consuming task and will continue to cut the word count down in the process. As a whole, I’m at a good point in the project with my essay and hope to complete the assignment with plenty of time before the submission date.
Animated Sketchbook
This week, I put a major focus on other projects - taking the time to produce iterations and further develop on the other tasks. As a result, I didn’t really have time to make any significant progress or development in this project.
However, in the following two weeks, I will be putting a focus on developing and completing this project.
Digital Principles
This week, I put a major focus on other projects - taking the time to produce iterations and further develop on the other tasks. As a result, I didn’t really have time to make any significant progress or development in this project.
However, in the following two weeks, I will be putting a focus on developing and completing this assignment.
Stop Motion
In the last week of our stop motion exercises, we were asked to have a character walk on-screen, visibly change expression, and continue walking with this new emotion. Like last week, this began through an extensive preparation process, in which I produced a few storyboard iterations based on my own live-action reference of the task.
My first attempt at this stop motion exercise proved to be rather interesting, showing a successful and exaggerated change in emotion and expression through body language and timing. Where the character is walking with a fast, optimistic bounce to start with, the armature visibly holds a pose allowing the audience to understand that he’s seen something: a nasty surprise.
With this initial test being much more successful than my previous attempts, I was inspired to continue this task in my own time: developing a few more iterations of this final stop motion exercise. These iterative tests demonstrated clarity of movement through a clear line of action, and gave me the opportunity to experiment and explore character performance in more depth, evoking emotion purely through the use of strong, dynamic posing and body language. I also took this chance to be experimental with the shot composition, having my characters run and lunge towards the camera in these sequences.
In comparison to last week’s stop motion endeavours, however, I can visibly see improvement and better understanding of not only posing but timing within the stop motion process. This is something that I’ve continued to struggle with, however the purpose of these iterations was to intentionally challenge and work on this area. Although each example presents a unique approach to the task, they all include differences in locomotive speed and intention. This was a large focus of the task as a whole, to present a visible and consistent contrast between the two emotional states, and how this affects the character’s movements.
With this, I’ve completed the stop motion animation tasks described in the project brief. I’m happy to say that I’ve completed each task up to a standard that I’m happy with, working in my own time to produce a series of iterations that work to move beyond the requirements of the brief. Stop motion is an animation technique that I really do have a passion for, and would like to continue exploring as I progress in the course. Next week, we are given our next project brief, and I’m hoping to explore the medium of stop motion animation in response to this new assignment, additionally to working within Maya.
Digital 3D
In our final session introducing us to the basics of animation and modelling software Maya, we explored the ideas of 3D texturing: serving as an introduction to the UV editor and adding predefined 2D textures to 3D objects. To induct us into this process, our first task was to create a cereal box within the software. Using a simple cube, and editing it into the shape and size of a cereal box, the next step was to map the UV island to a flat map of a pre-made cereal box. After finding each face using the UV editor tools, I was able to create a 3D cereal box: with the correct design on each face.
This then allowed us to export the map as a flat PNG, to develop and edit in Photoshop. The process of texturing a 3D mapped object was more intuitive and straight-forward than I’d initially expected. I’ve somewhat struggled to keep up in the previous sessions, however this week proved to be much more enjoyable and simple in comparison. With this knowledge, I can now add my own textures to predefined 3D objects (such as cubes, spheres and cylinders).
Finally, our last task was to create and edit UV’s for a pre-made bird object, allowing us to project a 2D image to the 3D model’s surface for texture mapping. Whilst the actual process of creating and splitting the model into a series of separate UVs for each body part was time-consuming and difficult at first, I worked with a peer and we completed the task together. With the limited time remaining, I explored the use of painting within Maya. Whilst this is ultimately a limited function within the software, using the flood paint tool did allow me to block colour my model quickly. With this, I created a seagull design working within a limited monochrome palette.
With this, I’ve reached the end of our introductory Digital 3D sessions. Having covered some of the basics of Maya, it is now up to us to continue developing and working on our knowledge of the software independently. From these workshopped sessions, I’ve identified a range of animation potential to develop upon. For example, I’m interested in making the radio bounce to music, and explore the potential of animating this seagull model that I’ve painted in this session. It’s been somewhat of a struggle, but computer-generated animation is a technique that I want to continue to work on as an independent response to this brief.
#ba1b:weeklysummary#ba1b:introtostopmotion#ba1b:introto3d#ba1b:narrativetheory#ba1b:digitalprinciples
0 notes