#brcodes
Photo

MR. KRISHAN SHARMA is one the Finest Speaker in the Industry from HDFC MF Don’t Miss to attend above Investor Talks on 9th July at 6 pm. Click to Register https://tinyurl.com/ycs3mz58?id=939&brcode=01258 or DM us #investortalk #investorforum #webinar #seminar #onlinecoach #onlinetrainer #coach #mentor #mentorship #expertspeaker #expertspeak #onlineseminar #onlineseminer #investmentopportunity https://www.instagram.com/p/CfqVwrUswN_/?igshid=NGJjMDIxMWI=
#investortalk#investorforum#webinar#seminar#onlinecoach#onlinetrainer#coach#mentor#mentorship#expertspeaker#expertspeak#onlineseminar#onlineseminer#investmentopportunity
0 notes
Photo

[ LIVE PREVIEW // CÓDIGO ]
TEMA INFINITY | INFORMAÇÕES:
theme com 5 Links;
theme de 1 coluna;
rolagem infinita (opcional);
opções de fontes (postagens e frase);
tamanho ajustável das fontes;
tudo alterado pelo appearance;
tem opção (no appearence) hover b&w (grayscale);
Caso essa chavinhas (print) não estejam funcionando, desliga e liga novamente (ou vise e versa) que ela volta a funcionar;
QUALQUER DUVIDA OU ERRO PODE VIR NA ASK;
icone sidebar ©
( TÁ AFIM DE UM THEME EXCLUSIVÁSSO PRA VOCÊ? ME CHAMA NO CHAT E A GENTE CONVERSA :3 )
DÊ LIKE OU AVISE SE USAR ♥
#themes#novos#themes novos#nevalisca#nevalisca themes#uma coluna#1coluna#bonito#theme simples#customize#appearance#html#css#theme com appearance#brmaker#brcodes#itsps#reblogfi#stuckreblogs#yeahps#themehunter#theme hunter
60 notes
·
View notes
Photo

Eu resolvi fazer um masterlist pra ajudar vocês. Separei os resources que eu mais gosto ♥ Categorias: psds, actions, templates, texturas, styles e fontes.
Por favor, dê like ou reblog se for útil ♥
Meu tumblr de headers e lockscreen: @calledits <3
☆ PSDS ☆
psd 11 collinspastel
psd 52 colorarepsd (for gifs)
psd 79 samepsd
psd by colognepastel
psd 57 captaincoloring
psd 58 captaincoloring
psd 01 this-is-html
psd 601 galaxyps
psd 04 collinspastel
psd 602 galaxyps
psd 17 collinspastel
psd 70 galaxypsds
psd 85 corneliapastel
psd 86 corneliapastel
psd 99 corneliapastel (for gifs)
psd 06 collinspastel
psd 98 corneliapastel (for gifs)
psd 97 corneliapastel (for gifs)
psd 87 corneliapastel (for gifs)
psd 596 galaxyps
psd 599 galaxyps
psd 65 yeahsource
psd 40 iconsleblanc (for gifs)
psd 64 yeahsource
psd 10 collinspastel
psd 63 yeahsource
psd 62 yeahsource
psd 09 collinspastel
psd 59 yeahsource (for gifs)
psd 58 yeahsource
psd 18 collinspastel
psd 95 corneliapastel
psd 08 collinspastel
psd 19 collinspastel
psd 108 ciaracoloring
psd 49 remondpsds
psd 07 collinspastel
psd 56 captaincoloring
psd 29 aboutcolorings (for gifs)
psd 15 ashepastel
psd 1285 r-es0urces
psd 107 ciaracoloring
psd by opulenceps
psd 05 collinspastel
psd 74 psdhampirs
psd 08 unbrokencolorings (for gifs)
psd 20 wonderesources
psd 156 itscolour
psd 156 nothingps
psd 03 collinspastel
psd 37 vertigo-editions
psd 04 stuckreblogs
psd 123 springdash
psd 02 collinspastel
psd 21 luvsourcers
psd 03 stuckreblogs
psd 122 springdash
psd 01 collinspastel
psd 02 stuckreblogs
psd 121 springdash
psd 01 stuckreblogs
☆ ACTIONS ☆
atn by captaincoloring
atn 01 kilamziaz
atn 03 l-agallerrie (for gifs)
atn by rollpsds (for gifs)
atn by yeahps (for gifs)
atn by yeahps (for gifs)
atn 02 royalepsds (for gifs)
atn by twilixo
atn 01 arabellasources
atn 01 redsource (for gifs)
atn 12 holepsds
atn by wasirauhlpsds
atn by l-agallerrie
atn by l-agallerrie (for gifs)
atn by l-agallerrie
atn by l-agallerrie
atn by l-agallerrie
atn by captaincoloring
atn by captaincoloring (for gifs)
atn by captaincoloring
atn by captaincoloring
atn 06 lewispastel
atn 05 lewispastel (for gifs)
atn 04 lewispastel
atn 02 lewispastel
atn by aquamentia
atn 01 lacolorare
atn 06 birdypastel
atn 05 holmespastel
atn 11 remondpsds
atn 04 whoaps
atn 01 ultrapsds
atn 03 thatscoloring
atn 01 birdypastel
atn 14 pswonderland
atn 03 springdash
☆ TEMPLATES ☆
template 01 stuckreblogs
template 02 stuckreblogs
template 03 stuckreblogs (iphone câmera)
template by l-agallerrie (sidebar)
template by remondpsds
template 09 holmespastel
template 02 kilamziaz
template by studiocolorize
template 02 warriorpreview
template 01 warriopreview
template 01 this-is-html
template 02 this-is-html
template 03 colorarepsd
template 08 holmespastel
template by vannilapsds (profile/perfil)
template 07 holmespastel
template by l-agallerrie (instagram)
template by vannilapsds (facetime)
template 8/9 ciaracoloring
template by vannilapsds (for icons)
template 02 completeresources (for icons)
template 5/6/7/8 hungergasmes (for icons)
template by royalscolor
template 02 colorevolat
template 18 hunteredit
template by sistaroundpsds
template by welovetemplates
template 17 pswonderland
template by wasirauhlpsds
template by redsource (instagram web)
template by redsource (header twitter)
template by yeahsource (skype web)
template by yeahsource
template by yeahsource (we heart it)
template by yeahsource (spotify phone)
template 01 collinspastel (header twitter)
template 02 collinspastel (header twitter)
template 03 collinspastel (header twitter)
☆ TEXTURAS ☆
textura by collinspastel (flame)
textura by psdlands
textura by textuers
textura by astraeawrites (grunge)
textura by collinspastel (polygonal)
textura by boofrp (art)
textura by bahtmun
textura by collinspastel (autumn)
textura by whoaps
textura by leiaorganax
textura by peachresources (doodle)
textura by soulmmates
textura by artsluna
textura by artsluna (two)
textura by ravenclawwit
textura by raven--orlov
textura by similarcolors
textura by animemangaps (cutie)
textura by yoongsins
textura by ghosthills
textura by similarcolors (fire)
☆ STYLES ☆
styles by l-agallerrie
styles by l-agallerrie
styles by yourfonts (for gifs)
styles by collinspastel
styles by completeresources (for gifs)
styles by this-is-html
styles by this-is-html (pack +100)
styles by meancoloring
styles by this-is-html
styles by remondpsds
styles by remondpsds
styles by itscolour (four)
styles by itscolour (two)
styles by itscolour (one)
styles by maxiresources
styles by maxiresources (pink)
styles by mixsources
styles by this-is-html (pack +60)
styles by l-agallerrie
styles by l-agallerrie (grid)
☆ FONTES ☆
fontes by this-is-html (pack)
fontes by toniofrp
fontes by l-agallerrie
fontes by yourfonts
fontes by collinspastel
fontes by l-agallerrie
fontes by r-es0urces
fontes by collinspastel
fontes by r-es0urces
fontes by collinspastel
fontes by l-agallerrie (for gifs)
fontes by yourfonts
fontes by r-es0urces
fontes by yeahsource
fontes by l-agallerrie
fontes by yeahsource
fontes by albiceleste
fontes by yeahsource
fontes by pixlov
fontes by fcbarcelohna
fontes by yeahsource
fontes by yeahsource
fontes by yourfonts
fontes by wasirauhlpsds
fontes by yourfonts
fontes by selenapastel (for gifs)
fontes by yourfonts
fontes by itscolour
fontes by this-is-html
fontes by yourfonts
fontes by yourfonts
#itsphotoshop#completeresources#yeahps#yeahsource#luvreblog#chaoticresources#stuckreblogs#master#masterpost#masterlist#ps resources#ps resource#photoshop resources#resources#collinspastel#reblogxs#resourceme#brmaker#brcodes#brmakers
96 notes
·
View notes
Photo

Attend Webinar by MS SWATI KULKARNI, Fund Manager from UTI MF on 4th June at 6 pm. Click to Register https://tinyurl.com/ycs3mz58?id=900&brcode=01258 #webinar #webinaralert #onlineseminar #seminar #newnormal #learning #learnings #learningeveryday #training #course #investorrelations #investor #mentoring #mentorship #update https://www.instagram.com/p/CeVcVDLjf_P/?igshid=NGJjMDIxMWI=
#webinar#webinaralert#onlineseminar#seminar#newnormal#learning#learnings#learningeveryday#training#course#investorrelations#investor#mentoring#mentorship#update
0 notes
Photo

[ LIVE PREVIEW // CÓDIGO ]
TEMA LIKE A NINJA | INFORMAÇÕES:
theme com 5 Links;
theme de 1 coluna;
rolagem infinita (opcional);
tudo alterado pelo appearance;
tem opção (no appearence) hover b&w (grayscale);
Caso essa chavinhas (print) não estejam funcionando, desliga e liga novamente (ou vise e versa) que ela volta a funcionar;
QUALQUER DUVIDA OU ERRO PODE VIR NA ASK;
icone sidebar ©
obs.: esse é um theme antigo que eu dei uma melhorada nos códigos.
DÊ LIKE OU AVISE SE USAR ♥
#themes#otimizado#novos#nevalisca#nevalisca-themes#nevalisca themes#simples#minimalista#theme minimalista#tema minimalista#reblogfi#yeahps#itsphotoshop#brmaker#brcodes#stuckreblogs#themehunter#theme hunter
39 notes
·
View notes
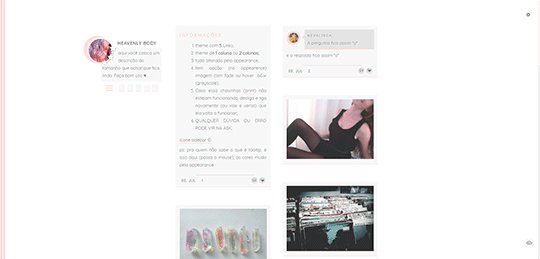
Photo

Visualizar {v. clara / v. escura} - Código
*obs: não tem códigos diferentes para as duas versões, apenas alterei as cores no appearance, você mesmo pode fazer isso
Sobre o theme:
theme com 4 Links;
theme de 2 colunas;
tudo alterado pelo appearance;
tem opção (no appearence) imagem com fade ou hover b&w (grayscale);
Caso essa chavinhas (print) não estejam funcionando, desliga e liga novamente (ou vise e versa) que ela volta a funcionar;
QUALQUER DUVIDA OU ERRO PODE VIR NA ASK;
icone sidebar ©
ps: pra quem não sabe o que é tooltip, é isso aqui (passa o mouse), as cores muda pelo appearance.
NÃO SE ESQUEÇA DE AVISAR.
#themes#novos#2020#nevalisca#nevalisca-themes#reblogfi#theme hunter#brcodes#br maker#themes novos#photos
112 notes
·
View notes
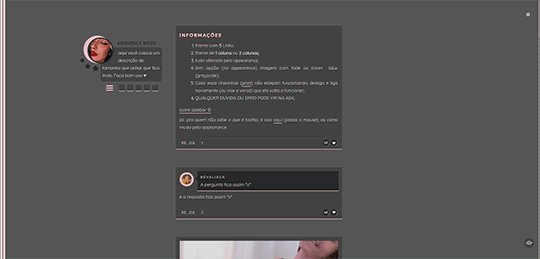
Photo

Visualizar {v1 / v2} - Código
Sobre o theme:
theme com 5 Links;
theme de 1 coluna ou 2 colunas;
tudo alterado pelo appearance;
tem opção (no appearence) imagem com fade ou hover b&w (grayscale);
Caso essa chavinhas (print) não estejam funcionando, desliga e liga novamente (ou vise e versa) que ela volta a funcionar;
QUALQUER DUVIDA OU ERRO PODE VIR NA ASK;
icone sidebar ©
ps: pra quem não sabe o que é tooltip, é isso aqui (passa o mouse), as cores muda pelo appearance.
NÃO SE ESQUEÇA DE AVISAR.
#themes#novos#duas colunas#nevalisca#nevalisca themes#reblogfi#yeahps#brcodes#codesbr#brmaker#uma coluna#appearance#photos#theme preto#theme branco#fundo escuro#luxury#theme luxury
83 notes
·
View notes
Photo

BEM VINDOS!
Olá, aqui você vai encontrar todos os meus materiais para tumblr. Sinta-se a vontade e faça bom uso dos materiais. Dicas e sugestões são sempre bem vindos. Ando sem tempo para fazer materiais novos, mas gosto bastante de fazê-los, por isso não pretendo desistir disso aqui. Algumas pessoas ainda encontrar problemas para acessar o pastebin, estou dando um jeito nisso, mas por enquanto, se não conseguir acessar o código do theme, pode pedir pelo chat e te envio de outra maneira. Obrigada pela visitar, e volte sempre.
Quer um design exclusivo para você? Saiba como clicando aqui!
TERMOS DE USO.
não reposte meus códigos (parcial ou inteiro) em qualquer outro site ou plataforma;
não remova os créditos ou mude-os de lugar;
não use como base (em breve vou disponibilizar um theme base);
se usar algum dos meus códigos, credite;
altere apenas para uso próprio;
APOIE MEU TRABALHO NO KO-FI!
Já faz um tempo que disponibilizo meu trabalho no tumblr de maneira gratuita. Se gosta do meu trabalho, seu apoio é muito importante para mim, isso me motiva a continuar criando mais conteúdo. Me motiva a sempre continuar aprendendo para trazer coisas novas para vocês. Qualquer apoio me deixará muito grata!
☕ Support me on ko-fi!
#nevalisca themes#themes novos#encomenda#theme exclusivo#reblogfi#brcodes#brmakers#temas#temas para tumblr#tema exclusivo#encomendas#nevalisca-themes#nevalisca#theme gratuido#free themes#themes gratis#temas gratis#uma coluna#duas colunas
0 notes
Text
Botões/controles hover
(preview)
Primeiro de tudo você vai substituis código dos controles do seu tumblr, procure por “tumblr_controls” e substitua o que tem lá pelo seguinte código:
/*/ Controles hover por nevalisca.tumblr.com /*/ .tmblr-iframe, iframe#tumblr_controls { position: fixed; opacity:0.4; z-index:99999999999999999 !impoportant; transform: scale(.8); top:-2px; right:-50px !important; opacity:0; padding-right:50px; transition-duration:.8s; } .tmblr-iframe:hover, iframe#tumblr_controls:hover{opacity:.4;} .engrenagem{position:fixed;right:20px;top:20px;font-size:13px}
Depois, coloque essa parte logo após o <body> ou <body onkeydown="return false">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <div class="engrenagem"><i class="fa fa-gear"></i></div>
Agora só salvar, e está pronto!
Em caso de duvida só vir na ask.
Caso tenho sido útil dê like ou reblogue
Não remova os créditos.
#botoes hover#follow hover#controles hover#aparece quando passa o mouse#reblogfi#nevalisca#nevalisca themes#tutorias#tutos#html#brmaker#brcodes
8 notes
·
View notes
Photo

Theme Blogrol #03
Visualizar - Código
Não se esqueça de avisar!
(como instalar theme blogroll)
18 notes
·
View notes
Photo

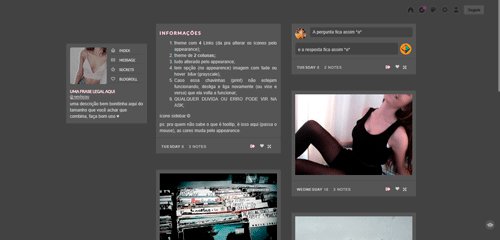
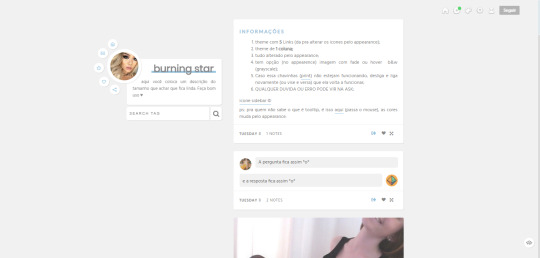
Visualizar - Código
Sobre o theme:
theme com 6 Links;
theme de 1 coluna;
tem opção (no appearence) imagem com fade ou hover b&w (grayscale);
Tem opção no apperance de deixar o update;
Caso deixe a caixinha de update as redes sociais não precisa colocar o link completo, apenas o /USER (que fina no final de cada link da rede social); Se não quiser se ela aparece basta apenas apagar o que está lá
Caso essa chavinhas (print) não estejam funcionando, desliga e liga novamente (ou vise e versa) que ela volta a funcionar;
QUALQUER DUVIDA OU ERRO PODE VIR NA ASK;
ps: pra quem não sabe o que é tooltip, é isso aqui (passa o mouse), as cores muda pelo appearance.
NÃO SE ESQUEÇA DE AVISAR.
#theme#themes#nevalisca#brmaker#brcodes#reblogfi#theme uma coluna#uma coluna#lindo#theme lindo#update
51 notes
·
View notes
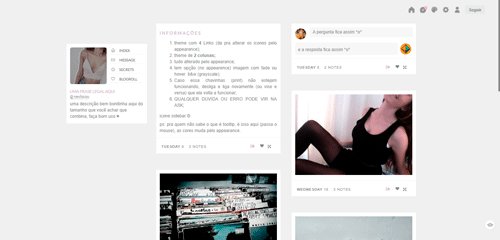
Photo

Visualizar - Código
Sobre o theme:
heme com 5 Links (da pra alterar os icones pelo appearance);
theme de 1 coluna;
tudo alterado pelo appearance;
tem opção (no appearence) imagem com fade ou hover b&w (grayscale);
Caso essa chavinhas (print) não estejam funcionando, desliga e liga novamente (ou vise e versa) que ela volta a funcionar;
QUALQUER DUVIDA OU ERRO PODE VIR NA ASK;
icone sidebar ©
ps: pra quem não sabe o que é tooltip, é isso aqui (passa o mouse), as cores muda pelo appearance.
NÃO SE ESQUEÇA DE AVISAR.
#themes#themes novos#nevalisca#nevalisca themes#uma coluna#reblogfi#yeahps#brcode#brmaker#galaxy#appearance#themes luxury#luxury#photos
79 notes
·
View notes
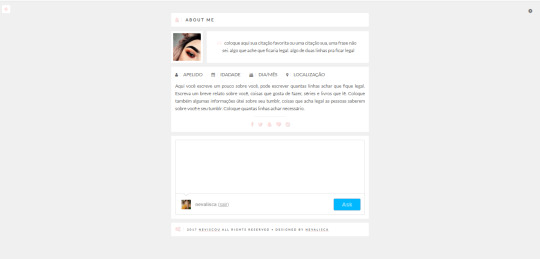
Photo

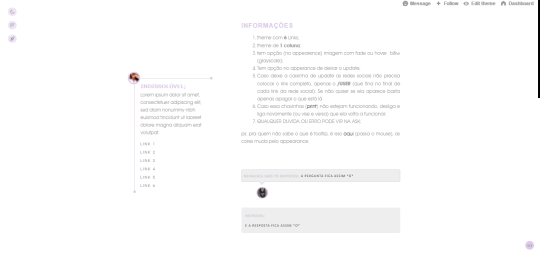
THEME ABOUT #04
Visualizar - Código
(Como instalar theme about) - Para ficar simples deixei marcado onde deve mexer para alterar as cores e tudo mais. Caso ainda hajam duvidas estou a disposição.
Não se esqueça de avisar. Faça bom uso
#theme about#about#faq#frequently asked questions#pagina de faq#pagina de about#reblogfi#brcode#brmaker#themes
33 notes
·
View notes
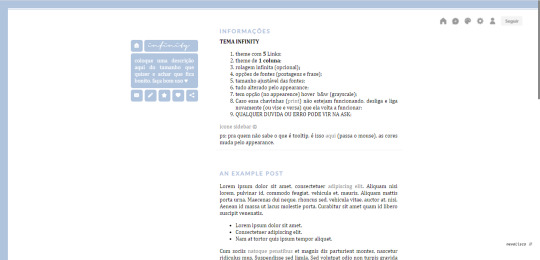
Text
Menu Inclined
Preview ( xx )
Coloque esse após o <head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
Coloque esse entre <style> e </style>
#nv-inclined{ width:140px; /*/ largura do menu, se quiser um link na frente do outro basta aumentar esse tamanho/*/ padding:10px; margin-top:200px; /*/distancia do topo /*/ margin-left:244px; /*/distancia da esquerda /*/ z-index:999; font-family:courier; /*/ font do menu /*/ font-size:9px; text-align:left; } #nv-inclined i{ color:lightblue; /*/cor dos icones, pode alterar para color hex ex:#b0c4de;/*/ float:left; width:20px; height:20px; font-size:12px; /*/ tamanho do icone /*/ text-shadow:1px 1px 0px #fff; /*/ cor da sombra dos icones /*/ line-height:5px; } #nv-inclined a:hover i{-webkit-transform: scale(1.4) rotate(-20deg);} #nv-inclined a{ width:120px; /*/ largura de cada link /*/ padding:10px; height:5px; margin-bottom:2px; display:inline-block; background:rgba(255,255,255,.3); /*/background de cada link; preto ficaria rgba(0,0,0,.4); caso não queria que fique meio transparente só colocar uma cor solida tipo #f0f0f0; /*/ color:#696969; /*/ cor da font do menu /*/ text-transform:uppercase; line-height:5px; letter-spacing:2px; } /*/ FIM DOS LINKS, MANTENHA OS DEVIDOS CRÉDITOS/*/
Coloque essa parte depois de <body> ou <body onkeydown=“return false”>
<!--- MENU POR NEVALISCA.TUMBLR.COM ---> <div id="nv-inclined"> <a href="LINK"><i class="fa fa-home"></i> link 1</a> <a href="link"><i class="fa fa-envelope"></i> link 2</a> <a href="links"><i class="fa fa-quote-left"></i> link 3</a> <a href="link"><i class="fa fa-heart"></i> link 4</a> </div> <!--- FIM DO MENU --->
*Qualquer duvida ou erro me procure*
Se usar/gostar dê like.
Não reblog ou repasse!
Não se esqueça de creditar
Bibi
#menu#inclined#menu inclined#estilos de menu#menu com icone#nevalisca#bibi#itsphotoshop#yeahps#reblogfi#brmaker#brcode#brcodes
5 notes
·
View notes
Text
Estilo de notas 02
(Visualize o efeito aqui) Estilo de notas para fotos e/ou photoset
COLOQUE ESSA PARTE ANTES DO </STYLE>
/*/ ESTILO DE NOTAS #02 FEITO POR NEVALISCA.TUMBLR.COM © /*/ #bibinotas{ width:400px; /*/ tamanho da caixa dos posts /*/ height:calc(100% - 22px) !important; /*/ altera o 22px para ficar certo com o seu theme /*/ background: rgba(0,0,0,0.5); /*/ fundinho preto /*/ position:absolute; z-index:9; opacity:0; transition-duration: 1.2s; } .IDDAPOSTAGEM:hover #bibinotas{;opacity:1;} .centralizar{ position:absolute; width:400px; /*/ tamanho da caixa dos posts /*/ height:70px; top: 50%; transform: translateY(-50%); } #datenotes{ text-align:center; font-family:courier; /*/ fonte /*/ font-size:15px; /*/ tamanho da font /*/ text-shadow:1px 1px 0px #000; /*/ sombra da font /*/ } #datenotes a{ display:inline-block; text-transform:uppercase; color:#fff; /*/ cor da font /*/ font-weight:600; } #reblog{text-align:center; font-family:courier; /*/ fonte /*/ font-size:15px; /*/ tamanho da font /*/ text-shadow:1px 1px 0px #000; /*/ sombra da font /*/} #reblog a{ display:inline-block; text-transform:uppercase; color:pink; /*/ cor do reblog /*/ font-weight:600; } /*/ FIM DAS NOTAS, DON NOT COPY © /*/
*Altere a palavra IDDAPOSTAGEM pela div do seu post.
COLOQUE ESSA PARTE LOGO APÓS {BLOCK:PHOTO} E/OU {BLOCK:PHOTOSET}
<div id="bibinotas"> <div class="centralizar"> <div id="datenotes"> <a href="{permalink}"> {DayofMonthWithZero}.{Month}.{year}</a><br> <a href="{permalink}">post with {notecount} notes</a> </div> <div id="reblog"><a href="{reblogurl}">reblog this post</a></div> </div> </div>
*Caso queria apenas nas fotos coloque apenas após {block:Photo} e vise e versa, caso queria nos dois, só colocar após os dois
Qualquer dúvida ou erro me procure
Se usar/gostar dê like. Não reblog ou repasse!
Não se esqueça de creditar
Bibi
4 notes
·
View notes








