#excessive use of hyphens
Text
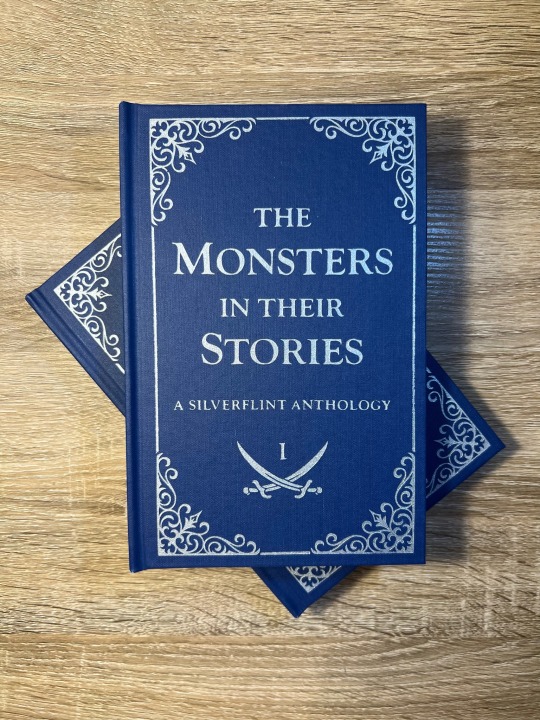
My First Fanbind! A Black Sails Fic Anthology Series



It took me a year (and a lot of anxious research) before I worked up the courage to bookbind fanfiction, and after months of on-again-off-again work, my first fanbind is finally done!
I knew that if I was going to bookbind fic, I had to bind something from the Black Sails fandom, aka the fandom and show that have had the biggest impact on my life. Y'all, I almost went into academia to study slavery in the 17th-18th century Caribbean because of this show - when folks say this show rewires your brain chemistry, they are NOT kidding. THEE show of all time. Happy 10th anniversary to Black Sails! This fandom is small but mighty. May we continue to get our hearts and souls blasted to smithereens by this show for many years to come.
Ao3 abounds with magnificent Black Sails oneshots, so I decided to put together an anthology of my favorite Silverflint fics under 20k, which I split into two volumes. Included are works by @justlikeeddie, @vowel-in-thug, @balloonstand, @annevbonny, @francisthegreat, @nysscientia, and more! Thank you, thank you all, you brilliant wonderful people, for gracing the Internet with such amazing writing. When I read the fics in these anthologies I want to fling myself into the sun.
More on the design and binding process below the cut!
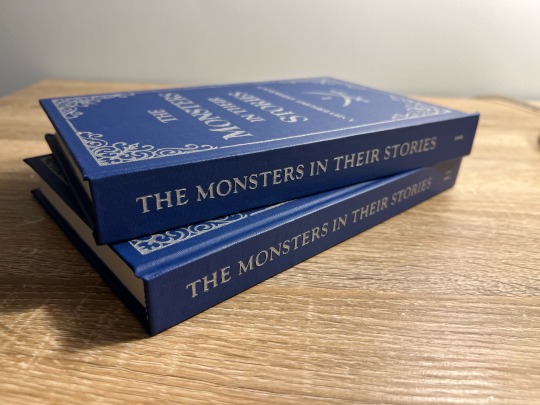
Vol. 1 Page Count: 270 (12 fics)
Vol. 2 Page Count: 248 (11 fics)
Body Font: Sabon Next LT (10.5 pt)
Title Font: Goudy Old Style
Other Fonts: IM Fell English, pirates pw
The typeset (which I did in Word) took a while, mainly because I'd never done it before. Manually adjusting the hyphenation line-by-line was especially tedious. After making these books, I abandoned Word in favor of InDesign, in large part because InDesign gives you way finer control over your justification and hyphenation settings.
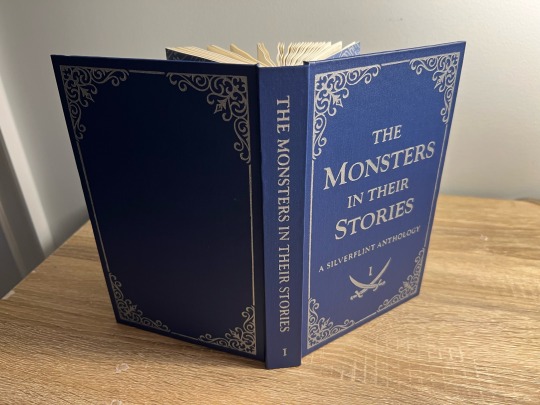
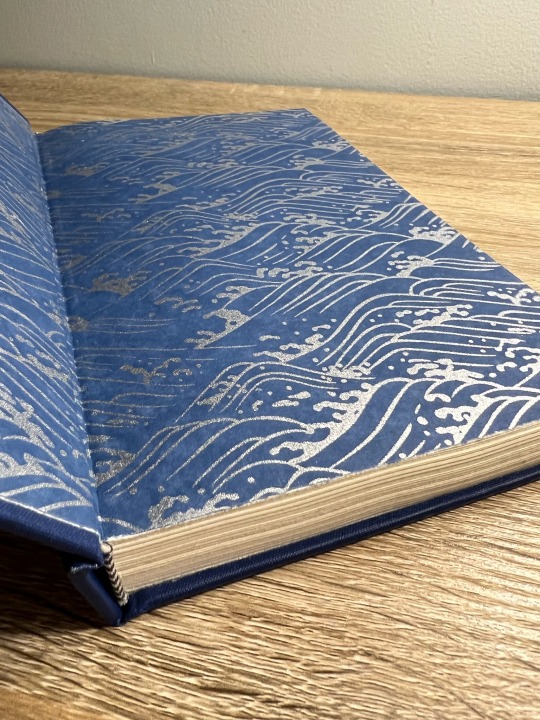
Regarding my actual design choices, I'm happy with how the ocean motif on the title page turned out (it's not the same pattern as my endpapers, but they're complimentary) and I'm very fond of my divider dingbats, which are little swords! Goudy Old Style was a fun title font to use, since it's the font that Black Sails uses as its logo. The stories in Vol. 1 are divided into parts based on what Silver WAS at that point in the show (cook, quartermaster, or king), and Vol. 2 is split up into comedies, histories (AUs set in the canon universe) and tragedies - befitting Black Sails' Shakespearean ~vibes~.



I stuck to a flatback binding, as I wasn't feeling quite ambitious enough to try rounding and/or backing. I've learned that I ~Anakin Skywalker voice~ hate sanding, enjoy folding/sewing, and don't LIKE edge trimming but enjoy the results enough to make it worth it.
The real adventure was decorating the cover, which remained bare for months. After agonizing over Illustrator and experimenting unsuccessfully with HTV and lokta paper embossing, I ultimately turned to using stencil vinyl to paint on the designs. There was a bit of seepage under some of the stencils, but I was able to scrape off the excess with my Cricut weeding tool without damaging the coated surface of the bookcloth (probably Arrestox Blue Ribbon from Hollander's). Even though it was very time-consuming, I'm so happy with the end result of the stenciled paint job and I intend to stick with stencils for my foreseeable future binds.
Are there things I would change? Sure. It was humid out when I printed, so the pages have got a wave. There’s an extra two pages in Vol 2. that I have no idea how I missed, and I got a line of glue in the middle of one of my Vol. 2 endpapers. I’m pretty sure I didn’t case in quite right, since my endpapers pull away from the case at the spine. I think the inner margins are a bit too big, and despite going line-by-line there’s still some wacky justification spacing in the typeset. But man, am I proud of these books! It is so satisfying to learn a new skill - MANY new skills, if we’re being honest - and to make something both beautiful and practical. If I’m still binding in two years or so, I can see myself redoing the typeset in InDesign, cutting out the existing text block, and reusing the cases. I’m also already planning for Vol. 3, which will be Silverflint Modern AUs.
Thanks for reading!
#bookbinding#fanbinding#ficbinding#my books#black sails#silverflint#fanfiction#bsanniversary#10yearsblacksails#10bsfest
277 notes
·
View notes
Text

Rating: 18+
Genre: Supernatural, Mystery, Romance, and Thriller
Content warnings: Depections of panic attacks and episodes, mild gore, death and dead bodies, bullying, and small town bigotry
"Welcome Home Warwick."
5 years after the mysterious death of your best friend, your life has been in a talespin. Spiraling downwards as you try to hold on for dear life. You do have some support from your new friend [your only friend] but that all changed one day.
You received a mysterious message about your decreased friend. Originated from the town you never wanted to go back to. The contents explain that their death was much more than what everybody was led to believe. Including your involvement on that dreadful day.
Now you have to go back to your ominous hometown of Wrydville, hoping to solve the circumstances surrounding their best friend's death and finally have closure. But you left behind broken friendships in your wake, your sudden disappearance and cutting all contact after the tradegy brewing resentment and bitterness. There are new faces present in town. Your bright best friend taging along to help you, a nomadic stranger who comes in the same day as you, te personified crytid that haunted your youth, and someone who was deeply connected to you and your decreased best friend.
These old and new faces are much more than what they seem.
On this path to finding the truth behind that horrible day, you will discover the underlying secrets behind your hometown’s torrid history and its strange hold over the citizens. All of which leads back to the town's oldest families, the Yorks and Lanshires. Significantly your deceased best friend, the once golden child of the illustrious Lanshires.
You still feel them following you after their death.
You will also discover your own family’s twisted history with the town. The same secrets that your parents had wished to keep away from you, their only child. Maybe it's why your memories of that day are so hazy and this vast longing for a place that left you broken.
Or the gnawing growing inside their chest since that day.

Play as male, female, trans, or non-binary–with options to be gay, straight, bi, asexual, or poly.
Create your relationship dynamics with a cast of characters from both your past and present.
Develop your personality, dynamics, habits, and interests as you returned back to a place that used to be home.
Discover what the people had tried to keep hidden for so long and the strangeness surrounding the idyllic town.
Unlock your forgotten memories and what secrets your parents kept away from you.
Fall in love, forge/strengthen friendships, and uncover the forgotten past as you dive into a centuries long mystery.
Surname is set as Warwick. You can customized with a hyphenic or legally changed your surname when you got older.

Royce "Roy" York M 21
Character References/Playlist
"Will you stay this time? I missed you. It feels easier to smile when you're around"
The scion of the Yorks who has taken to drinking excessively since the death of their childhood friend and rival. He has a jovial attitude that some might call charming or annoying depending on your perspective. Always one to give a quick joke or tease for a quirk of a smile. He’s a tad irresponsible with a devil-may-care attitude and his slightly childish worldview. But there is secret weariness within him ever since his father started training him to be the future leader of the family. But he won’t tell anyone so he will continue to drink to drown out the negativity.
Douglas "Lassy" York M 21
Character Reference/Playlist
"Are you suprised? Something was bound to break, sooner than later."
The extremely studious but antisocial middle son of the Yorks. Many of the locals are perplexed by the once determined and ambitious boy of the past turning into the reclusive man who retreated into the confines of his family’s home. Nobody knows what happened to make him abandon his plans of renown or what has beaten him down so much to holed himself in his room. Though you can see rare glimpses of him carrying books or researching, he nevers talks. Ignoring everything around him for the sake of his secret research.
Rosette Amanda "Andi" Lark York F 2O
Character Reference/Playlist
"You finally came back home buddy. What the hell took you so long?"
The most outspoken of the York siblings who have since cut ties with her family after she turned eighteen. She was the theater kid amongst her siblings who can grab anybody's attention and a bit of a troublemaker as well. Now, she’s often seen in the local bar performing for the residents or help do miscellaneous jobs around town. Just don't mention her old name or ask her about her family. Nobody knows why she cut ties with her family or even more strangely why she hasn’t just left town all together.
Marianna "Marie" Lanshire F 22
Character Reference/Playlist
"Why did you come back? After what you've done, after you abandon my sibling, your best friend, what nerve do you have to return here?!?"
The exceptionally talented daughter of the Lanshires who’s constantly working to covet more power for her family. She’s considered the unofficial mayor with how much she does around town. Though she keeps a charming attitude towards locals and the occasional tourist, she has such cold eyes that often give people the chills. It has been like this since the death of her sibling and MC’s family cutting all ties with the town. She can sometimes be found at the edge of the woods at night, the same spot where her baby sibling was found dead.
Edward/Edith "Eddy/Eda" Lanshire M/F 20 15
CR M F/Playlist
"Still feel guilty cher? Why did you hold on for so long?"
They were the shining star in the town. A bright and cheerful young person who was the apple of everybody’s eye. Which shocked everybody when they were found dead afterschool near the woods. They were only fifteen- a life that was taken away too soon. Nobody knows why it happened with how adored they were by everybody. The police ruled it as a suicide based on seemingly obvious evidence and quickly shut the case. Too quickly. Despite them being dead, they seem to haunt MC every day since they left Wrydville.
Juste/Justine "Beau" Beaufort M/F 22
CR M F/Playlist
"Why are you here? You'll only cause pain for her."
They were an outsider who was offered a scholarship by the Lanshires for better education and a possible successful future. They didn't have anybody to go back to in their hometown, so they decided to stay with the Lanshires. Beau can often be seen following Marianna around town and keeping everything in order. They’re her right hand and sometimes enforcer. They’re currently studying law and are extremely close to the Lanshires, personally and professionally. Though they are slightly off-putting with how mechanical and emotionless they seem.
Lucero "Luca/Luz" Cataleya Cruz M/F 22
CR M F/Playlist
"I will be here for you no matter what. Just ask and I will be there."
They met MC around a year ago and became fast friends with them. They have an aggressively friendly attitude and a “kill them with kindness” approach in life that they follow religiously. They stuck by MC the moment they met them and their presence for some reason helped ebbed away some of MC’s anxieties and worries. They are a sunshine person that wants to make the world a better place, but they’re not completely pure. They never told MC what they do for a living, despite how open and outgoing they seem. Their job is the one thing they keep under lock and key.
Ji-Min Park M/F 20
CR M F/Playlist
"Do you remember me? I remember you."
They’re a worker for the town’s news while completing online college courses to become an official investigative journalist. They were casual friends with E and MC since they helped fend off Ji-Min’s bullies due to their shyness and height. After MC’s departure and the rapid-fire conclusion of E’s case, they decided to fully go over the case themselves as nothing added up. After five years of sleepless nights and countless theories, they finally had enough evidence for the police department to reopen the case. However, the evidence points towards someone unexpected.
Doran/Deirdre "Dee/Dee-Dee" Gallagher M/F 24
CR M F/Playlist
"You're certainly different from the other people in this town. I think I'm gonna enjoy my time here."
They've been traveling for a few years now and arrived at Wrydville at the same time as MC. Nobody in town really knows who they are or why they’re passing through. Locals will often find them in the surrounding woods photographing and writing in their little travel notebooks if they’re not around MC, who they quickly became attached to when they saw them. They have polite friendliness that doesn’t seem genuine at all. The dichotomy of how detached they are from their surroundings if it isn’t their unknown project or MC has some on edge of what this person is actually doing there.
Paul/Paulina "Pasha" Morozov M/F 20
CR M F/Playlist
"You're Warwick. A local legend just like me. How ironic is that?"
They've been isolated from everybody since they were young. They made local news as a child as they were discovered dead near the woods but then miraculously revived. However, their parents had kept them under lock and key in their home ever since that day with no reasoning provided. Nobody in town truly knows who they are. The locals only have rare glimpses of the seemingly ghostly figure who only comes out when everybody is asleep. A seemlingly local legend brought to life as the younger generation create stories and tales of the mysterious figure.
Demo- TBA
Links
RO's Builds
RO's References
#interactive fiction#interact if#if game#choicescript#twine game#haven't decided yet#plot bunnies#Belrose Curse-If#interactive novel#interactive game#choose your own adventure#twine if#if wip#dashingdon#intro post#masterpost
139 notes
·
View notes
Text
If you were asked to guess which prestigious film-making duo had spent their career scratching around desperately for cash, trying to wriggle out of paying their cast and crew, ping-ponging between lovers, and having such blood-curdling bust-ups that their neighbours called the police, it might be some time before “Merchant Ivory” sprang to mind. But a new warts-and-all documentary about the Indian producer Ismail Merchant and the US director James Ivory makes it clear that the simmering passions in their films, such as the EM Forster trilogy of A Room With a View, Maurice and Howards End, were nothing compared to the scalding, volatile ones behind the camera.
From their initial meeting in New York in 1961 to Merchant’s death during surgery in 2005, the pair were as inseparable as their brand name, with its absence of any hyphen or ampersand, might suggest. Their output was always more eclectic than they got credit for. They began with a clutch of insightful Indian-set dramas including Shakespeare-Wallah, their 1965 study of a troupe of travelling actors, featuring a young, pixieish Felicity Kendal. From there, they moved on to Savages, a satire on civilisation and primitivism, and The Wild Party, a skewering of 1920s Hollywood excess that pipped Damien Chazelle’s Babylon to the post by nearly half a century.
It was in the 1980s and early 1990s, though, that Merchant Ivory became box-office titans, cornering the market in plush dramas about repressed Brits in period dress. Those literary adaptations launched the careers of Hugh Grant, Helena Bonham Carter, Rupert Graves and Julian Sands, and helped make stars of Emma Thompson and Daniel Day-Lewis. Most were scripted by Ruth Prawer Jhabvala, who had been with them, on and off, since their 1963 debut The Householder; she even lived in the same apartment building in midtown New York. Many were scored by Richard Robbins, who was romantically involved with Merchant while also holding a candle for Bonham Carter. These films restored the costume drama to the position it had occupied during David Lean’s heyday. The roaring trade in Jane Austen adaptations might never have happened without them. You could even blame Merchant Ivory for Bridgerton.
Though the pictures were uniformly pretty, making them was often ugly. Money was always scarce. Asked where he would find the cash for the next movie, Merchant replied: “Wherever it is now.” After Jenny Beavan and John Bright won an Academy Award for the costumes in A Room With a View, he said:“I got you your Oscar. Why do I need to pay you?” As Ivory was painstakingly composing each shot, Merchant’s familiar, booming battle cry would ring out: “Shoot, Jim, shoot!”
Heat and Dust, starring Julie Christie, was especially fraught. Only 30 or 40% of the budget was in place by the time the cameras started rolling in India in 1982; Merchant would rise at dawn to steal the telegrams from the actors’ hotels so they didn’t know their agents were urging them to down tools. Interviewees in the documentary concede that the producer was a “conman” with a “bazaar mentality”. But he was also an incorrigible charmer who dispensed flattery by the bucketload, threw lavish picnics, and wangled entrées to magnificent temples and palaces. “You never went to bed without dreaming of ways to kill him,” says one friend, the journalist Anna Kythreotis. “But you couldn’t not love him.”
Stephen Soucy, who directed the documentary, doesn’t soft-pedal how wretched those sets could be. “Every film was a struggle,” he tells me. “People were not having a good time. Thompson had a huge fight with Ismail on Howards End because she’d been working for 13 days in a row, and he tried to cancel her weekend off. Gwyneth Paltrow hated every minute of making Jefferson in Paris. Hated it! Laura Linney was miserable on The City of Your Final Destination because the whole thing was a shitshow. But you watch the films and you see no sense of that.”
Soucy’s movie features archive TV clips of the duo bickering even in the midst of promoting a film. “Oh, they were authentic all right,” he says. “They clashed a lot.”The authenticity extended to their sexuality. The subject was not discussed publicly until after Ivory won an Oscar for writing Call Me By Your Name: “You have to remember that Ismail was an Indian citizen living in Bombay, with a deeply conservative Muslim family,” Ivory told me in 2018. But the pair were open to those who knew them. “I never had a sense of guilt,” Ivory says, pointing out that the crew on The Householder referred to him and Merchant as “Jack and Jill”.
Soucy had already begun filming his documentary when Ivory published a frank, fragmentary memoir, Solid Ivory, which dwells in phallocentric detail on his lovers before and during his relationship with Merchant, including the novelist Bruce Chatwin. It was that book which emboldened Soucy to ask questions on screen – including about “the crazy, complicated triangle of Jim, Ismail and Dick [Robbins]” – that he might not otherwise have broached.
The documentary is most valuable, though, in making a case for Ivory as an underrated advocate for gay representation. The Remains of the Day, adapted from Kazuo Ishiguro’s Booker-winning novel about a repressed butler, may be the duo’s masterpiece, but it was their gay love story Maurice that was their riskiest undertaking. Set in the early 20th century, its release in 1987 could scarcely have been timelier: it was the height of the Aids crisis, and only a few months before the Conservative government’s homophobic Section 28 became law.
“Ismail wasn’t as driven as Jim to make Maurice,” explains Soucy. “And Ruth was too busy to write it. But Jim’s dogged determination won the day. They’d had this global blockbuster with A Room With a View, and he knew it could be now or never. People would pull aside Paul Bradley, the associate producer, and say: ‘Why are they doing Maurice when they could be making anything?’ I give Jim so much credit for having the vision and tenacity to make sure the film got made.”
Merchant Ivory don’t usually figure in surveys of queer cinema, though they are part of its ecosystem, and not only because of Maurice. Ron Peck, who made the gay classic Nighthawks, was a crew member on The Bostonians. Andrew Haigh, director of All of Us Strangers, landed his first industry job as a poorly paid assistant in Merchant’s Soho office in the late 1990s; in Haigh’s 2011 breakthrough film Weekend, one character admits to freeze-framing the naked swimming scene in A Room With a View to enjoy “Rupert Graves’s juddering cock”. Merchant even offered a role in Savages to Holly Woodlawn, the transgender star of Andy Warhol’s Trash, only for her to decline because the fee was so low.
The position of Merchant Ivory at the pinnacle of British cinema couldn’t last for ever. Following the success of The Remains of the Day, which was nominated for eight Oscars, the brand faltered and fizzled. Their films had already been dismissed by the director Alan Parker as representing “the Laura Ashley school” of cinema. Gary Sinyor spoofed their oeuvre in the splendid pastiche Stiff Upper Lips (originally titled Period!), while Eric Idle was plotting his own send-up called The Remains of the Piano. The culture had moved on.
There was still an appetite for upper-middle-class British repression, but only if it was funny: Richard Curtis drew on some of Merchant Ivory’s repertory company of actors (Grant, Thompson, Simon Callow) for a run of hits beginning with Four Weddings and a Funeral, which took the poshos out of period dress and plonked them into romcoms.
The team itself was splintering. Merchant had begun directing his own projects. When he and Ivory did collaborate, the results were often unwieldy, lacking the stabilising literary foundation of their best work. “Films like Jefferson in Paris and Surviving Picasso didn’t come from these character-driven novels like Forster, James or Ishiguro,” notes Soucy. “Jefferson and Picasso were not figures that audiences warmed to.” Four years after Merchant’s death, Ivory’s solo project The City of Your Final Destination became mired in lawsuits, including one from Anthony Hopkins for unpaid earnings.
Soucy’s film, though, is a reminder of their glory days. It may also stoke interest in the movies among young queer audiences whose only connection to Ivory, now 95, is through Call Me By Your Name. “People walk up to Jim in the street to shake his hand and thank him for Maurice,” says Soucy. “But I also wanted to include the more dysfunctional side of how they were made. Hopefully it will be inspiring to young film-makers to see that great work can come out of chaos.”
9 notes
·
View notes
Note
Random Lakreese thoughts since I reread your cute little fic of the two of them bickering, I love how they refer to each other by their last names when they're fighting even though this is a totally different au. Lol.
John thinks of Daniel as a kitten a lot, I wonder if he ever calls him that in bed?
An as of untouched trope we're sleeping on- uniform kink.
I wonder what Lucille's reaction was to her little sunshine boy settling down with a man like that. If at first she was shocked by the age difference and didn't think John was worthy of Daniel, thinking he was just a grumpy old man.
Random Lakreese thoughts since I reread your cute little fic of the two of them bickering, I love how they refer to each other by their last names when they're fighting even though this is a totally different au. Lol.
So, they're not married in the original ficlet (only because it's the 90s, and gay marriage has not been legalized yet) but...
If they are married, it’s just their snippy little way of reminding the other that their hyphenated, shared surname can go back to being just their own respective surname if the other isn’t careful!
“Yeah? Well I think I like the sound of LaRusso better than LaRusso-Kreese anyway! So there!” *Angry little pout*
“Fine with me. And it is, or was—Kreese-LaRusso, kid.” *Brooding intensifies.*
If not, they’re just being shits to each other.
John thinks of Daniel as a kitten a lot, I wonder if he ever calls him that in bed?
I am so partial to Prima Donna being John’s petname of choice for Daniel—especially if it starts off as something condescending (like in KK1), and then evolves over time into a term of total, if teasing, endearment. Like here.
As for kitten...
So, John’s so not a cat person, in fact, he dislikes them, cold-hearted little bastards that they are. If anything, he’s fine with dogs—big ones, powerful ones, strong and useful ones like Rottweilers and Cane Corsos, etc. (Disclaimer: Daniel loves all dogs, huge and tiny and in-between with an unholy passion. Yes, even Chihuahuas!). Moving on, John is also rather partial to reptiles. Snakes, especially...heh.
But, like you said, he does think of Daniel being kitten-like a lot. After all, the boy is small and fussy, always in-and-out of trouble; loves snuggles and cuddles and being petted. He curls up just like a kitten would on a chair, or a cushion, or against John himself—which is something John looks forward to after a long day at work. (Not that he’ll say that outloud.) Also: Daniel is agile and quick on his feet, light, skittish, and surprisingly graceful. He laps up affection and tenderness like a kitten would milk. He sits where he pleases—the countertop, the ladder outside, the hood of his their cars. Plops himself onto John’s lap whenever he feels like it, and plays with his chest hair like a kitten would a ball of yarn. And he is very cute in the morning, when his hair is all tousled, and he’s curled up in John’s arms, warm and soft and pliant, and mumbling, still more than half-asleep, just five more minutes, John...
(No, Daniel is the only “cat” John tolerates, aka—can’t live without.)
Anyway, John’s not huge on nicknames (or more than one petname, that's excessive) and besides, Daniel is a perfectly reasonable name. He most certainly doesn’t call him Danny, or sweetheart, or darling (that’s for Silverusso land), but if he’s gotta have one, then Prima Donna is his go-to, especially when Daniel is being...just that.
He does occasionally call Danial a kitten, but only in the bedroom. John can’t help it—the little mewls of pleasure Daniel makes when John has him at his mercy, the higher-pitched sighs and cries, the tiny nips on his skin, and nail-shaped-scratches he leaves on John’s body, especially his back. The way his pupils dilate in his haze of lust, swallowing up the brown as if it never was. Then those soft little purrs of contentment in John’s arms after he’s been fucked good. And his eyes, always so large and pretty, turned all soft and glassy when he looks up at John under his lashes afterwards with a lazy smile.
Oh, he’s a kitten all right. John’s very own, adorable little pet.
(And if John came home one day to find Daniel in a simple collar, or maybe a red satin ribbon with a little bell at his throat—well! Well, well, well.)
An as of untouched trope we're sleeping on- uniform kink.
Mm, Top Gun AU anyone? An Officer and a Gentleman AU?
John has...preferences, but, bless him, he either doesn't know or care about kinks. He likes what he likes, and does what he likes and that's it. He's anything but fuss and feathers, and while he's Very Good in the bedroom, it's without added effects. Daniel's gotta provide that if he wants to add a bit more fun to the (admittedly great) sexytimes.
I can totally see Daniel having a thing for John in uniform. Getting John to wear it and roleplay is the hard part, he’s such a deliberate, un-imaginative, serious man and not showy. Maybe Daniel can drop a few choice words when things start getting hot like “soldier boy”, “Captain”...maybe act like a distressed, helpless civilian in need of rescuing or something from this rugged army man. Acts of service is John’s love language after all, and calling him Captain is definitely a huge turn on for him. Just keep pushing John slowly in that direction Daniel, and you’ll probably succeed in getting him to rail you good in his military best. Or like, just up the brat factor for an attitude reset delivered by your favorite Captain via prostrate.
(Anyway, before they officially get together, Daniel probably comes across Kreese’s military pictures, takes one look at this strapping, macho man in uniform and...)
Daniel: Drop everything and rail me now while wearing this.
John: ?
Daniel: ...Please, Captain.
John: !
I wonder what Lucille's reaction was to her little sunshine boy settling down with a man like that. If at first she was shocked by the age difference and didn't think John was worthy of Daniel, thinking he was just a grumpy old man.
Well damn, you’re the third person who has deposited something along these lines in my inbox after I wrote the ficlet—clearly I need to write something about this too! :3
Thanks for the ask! :D
#lakreese#john kreese#daniel larusso#why are they SO GOOD TOGETHER#little cutie-pie kitten and his gruff teddy bear: coming soon to a fanfic site near you#plz#cobra kai#the karate kid#in which i respond to your inquiries#sweep the leg#yes everyone i am working my way through all your asks!#i'm just really busy and really slow :(
13 notes
·
View notes
Text
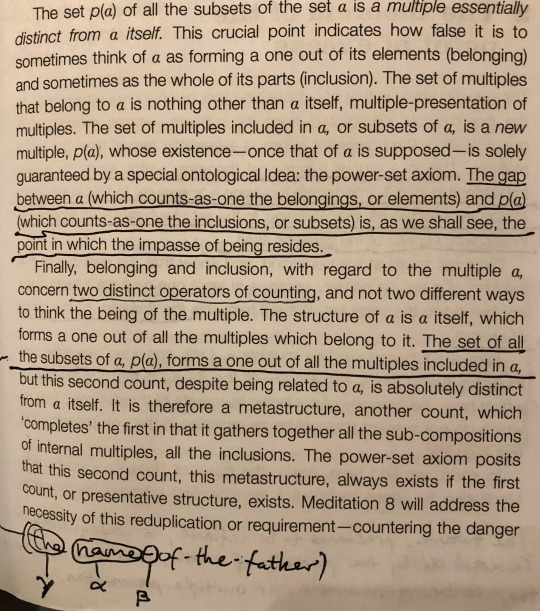
Being and Event: The Point of Excess, Hegel's Logic, and the Name-of-the-Father (part 1 of 2, On Letters α and β)
Intro: On Writing “The Name-of-the-Father”
I normally choose not to use hyphens when writing out the term borrowed from Lacanian psychoanalysis, “the Name-of-the-Father”, because it looks precocious and it feels unnecessary; however, for the purpose of explaining and unifying the usage of Greek letters in Hegel-and-Badiou’s respective writings, I am obliged to include them here in the writing out of the term.
One can assume that the hyphens themselves carry out a clever function, that of putting several words together into a singularly understood and inscribed Word (“Name-of-the-Father”) that signifies a signifier for all the other signifiers, or a one-word for all the other multiple-word(s) which are also words that exist on their own, both alongside it and without it. Perhaps, then, the Name-of-the-Father is truly either “Lexicon”, “Language”, “Vocabulary”, “Dictionary”, or maybe even “Word-Bank”. Anything like that. But my personally-chosen approach to psychoanalysis is more emphatic about the future relationship of psychoanalysis to philosophy, and therefore, a primacy of the signified emerges over the signifier as the multiple of active agents which ought to be used for understanding both “existence” and “reality” simultaneously, if psychoanalysis is to possess any political usefulness at all.
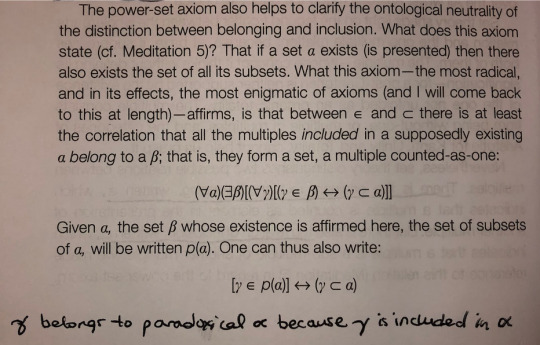
First, examine this important passage from “Hegel’s Logic” (p. 113, Oxford University Press):

Is this not basically the same iteration as what Badiou terms “the theorem of the point of excess” in his conceptualization of Russell’s paradox?
Furthermore, one gets the impression from this comparison that the Greek letters used to write the theorems in Being and Event also possess properties unique to themselves, albeit only in relation to one another.
In conjunction with the concept of the Name-of-the-Father (Nom-du-Père), this observation finds its highest realization in philosophical principles derived from the grammatical mechanics of a written language. Examine the following passage from Being and Event (p. 87):

The resemblance to the concept of the Name-of-the-Father stricken here by the notation Alain Badiou uses in Being and Event, p(α), yields a linguistic analysis of the text that is indispensable for incorporating ideas from Hegel’s philosophy into a critique of psychoanalytic terminology that might have concretely political applications later on. Hegel’s philosophy, once it is finished giving its account of human history (which for him is also the history of philosophical progress throughout a living civilization), can commence with its more substantial and holistic analyses of logical thought, so as not to “give an inadequate conception of them”, as Hegel might put it.
However, Hegel wasn’t entirely “right”, was he? If human civilization had finally finished progressing philosophically, as Hegel hypothesized it ultimately would in a Napoleonic Europe, perhaps his Philosophy of Right would have been published a bit sooner, and democratic human rights would already have become universally granted to all without exception. We must consequently look towards more contemporary thinkers in our own present-day.
The Letters Themselves (α, β, γ, δ)
On Letter “α”
The philosophical or logical principle innate to α, then, is the “Abstract side” of logic, that of bare understanding. It is encountered in the very functioning of a “Name” so-called. This is a functioning that is simultaneously both different-from and identical-to that of a signifier, which in writing can take the form of either a word, a name, a title, a pronounceable character, a character that is never pronounced when reading (a notion of writing derived from the logical functionings of a given language’s various parts of speech, such as a comma or a semicolon), a symbol, a signal (a signified of the signifier that is unconscious), a part of speech (a signifier of the signified that is unconscious), or a void (either read-as-silence or a physical “space” between signifiers that separates them qua appearing as something-zero).
In other words, history is something understood a priori within any given dialogue as already-written, but it is not something that is capable of interpreting itself in the mere act of becoming-read. Unlike the logical functionings of particles of grammar and language, which lead the thinking subject towards the conceptual completion of speech by means of their internal mechanisms of (a seemingly Kantian) necessity (i.e, the rules of forming a complete sentence), historical exposition must avoid taking on any kind of subjectifying narrative if it is to remain as something objective and factual. In other words, already-written history is something that can be investigated, or even revised, if needed.
The condition of this intrinsic revisability is only that it must never become interpreted by means of its very own exposition. Otherwise history becomes more like a Netflix series (I’m thinking of The Dark Crystal: Age of Resistance) or something similar. This principle of historical exposition is continuously causing problems for the relatively nascent field of anthropology, for example, and causes even more problems for more contemporaneous (synchronic) fields such as law enforcement, forensics, and political legislation, which must always stay abreast of what is currently happening.
The side of logic Hegel called “Abstract”, that of mere understanding, is therefore highly duplicitous. The letter α only exists on its own, then, in the form of p(α), a letter “p” which alludes to Bertrand Russell’s paradox of set theory; this paradox states that a given set, written by Georg Cantor as λ(α) (source: Badiou, Being and Event, p. 42), can contain anything except itself (as an element). In other words, p(α) is identical to α, but qua set, it cannot include itself as an element, and this is not only a logical law for analytic philosophy, because it is also considered as a law of nature and a law of physics, so to speak, for any scientific ontology.
On Letter “β”
What is innate to β in Badiou’s theorems is what Hegel termed the “Dialectical” side of logic, or “negative reason”. This (β) is the argument whereby the distinction between belonging and inclusion is introduced by means of an other argument besides α, namely γ. It is called the “power-set axiom”, which states that if any set of any argument exists in the first place, it also belongs to a different set, designated as β, by means of its elements necessarily falling somehow into a relation with γ, another different set. The set of (all) multiples that actually exists, α, also founds the existence of the set of all multiples which can be inferred from α’s respective elements and subsets, that of β, solely and exclusively because of the inclusion of γ in α.

Inclusion relation: ⊂ (“included in”)
(source: https://lexique.netmath.ca/en/inclusion-relation/)
Membership relation: ∈ (“belongs to”, or, “is an element of”)
(source: https://lexique.netmath.ca/en/membership-relation/)
Universal quantifier: ∀ (“all”)
Existential quantifier: ∃ (“there exists”)
(source: https://lexique.netmath.ca/en/quantifier/)
Power-set Axiom:
(∀α)(∃β)[(∀γ)[(γ ∈ β) ↔ (γ ⊂ α)]]
As Articulated:
“For all α there exists β, but only such that for all γ, γ belongs to β because γ is included in α.”
I will add two (rhetorical?) questions to accompany this information: is there any more perfect way of writing out the concept of Absolute Knowing in Hegel’s philosophy? Also, should the third “side” of logic perhaps precede the second “side” of logic if γ is more fundamental to constituting α than β is?
As these Greek letters in Badiou’s written theorems also serve as “moments” of logical entity (according to myself), then, we maybe get some crucial insight into the synchronic grammatical constitution of complete sentences, and the informational entropy which is generated from the understanding of the signified that is undertaken by the Lacanian (barred) subject in either reading any text or listening to spoken language. For example, in the formula of sexuation written (∃x)-(Φx), or, “there is One who is not submitted to the phallic function” (I am utilizing a hyphen as a minus-sign in place of the horizontal bar usually written over the top of “Φx”), we can glean that a sentence, even if it is grammatically correct, may also approach an infinite length in its being-articulated. A long list of names read aloud at a graduation ceremony or a veterans’ memorial service are examples of this formula as it can be applied to actual speech. The monologue of Leopold Bloom’s wife Molly in the last section of James Joyce’s novel Ulysses is an example of the formula as well, since it can also be applied to written/printed literature.
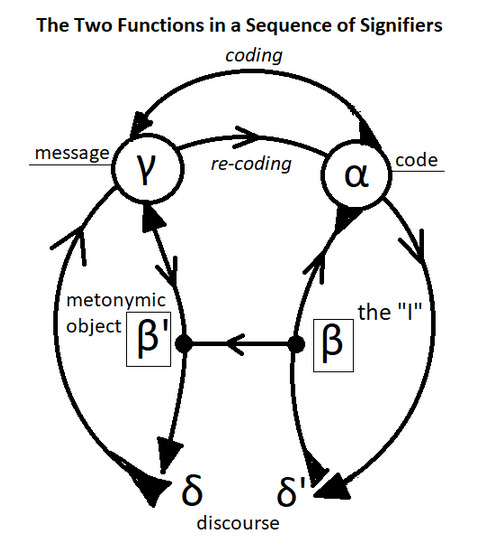
What this means for the interpretation of the theorem is that the Lacanian “little other” (in contradistinction to the big Other, “A”, in French, Autre), also called in English “object a” (in French, objet petit “a”), is an “other” α only in the form of γ. This applies directly and precisely to something that Jacques Lacan presented in the fifth year of his seminar (1957-1958), titled “Formations of the Unconscious”, on the interactions between messages and codes which are constitutive for the functioning of a metonymic object. This was called the two functions in a sequence of signifiers, which I interpreted to refer to the processes of “coding” and “re-coding”:

Since the properties of α are found in the functioning of a Name, it is far easier to make a list of the possibilities of the forms taken by α as they occur in writing than as they occur in speech, since speech frequently overlaps with the anarchic qualities of auditory perception in general. However, the properties of β complicate what is encountered in the written forms of α precisely because of the relationship that a Name necessarily bears to a metonymic object. The bare recognition of γ precedes any “Dialectical” understanding of language itself, insofar as a human child’s biological birth-event is a prerequisite of possessing any subjectivity in the first place. This further implies, of course, that language acquisition, as it relates to any bare understanding of language, begins at zero, at age zero, and possessing (a) zero understanding of anything. In this way, language becomes an immanent metaphor (immanent to our reality) for perception itself, since the “transcendental unity of apperception”, as Kant termed it in Critique of Pure Reason, must be forcibly synchronized with the fact of language’s existence; this is a fact which constantly asserts itself by means of languages’ practical usage in our real, social world of shared perceptions.
In turn, language not only codes and re-codes elements of α through the economics of discourse (via the real exchange of signifiers), but it also de-codes our sensory perception(s), and it does this by using Kantian cognition as a mediator, or as a kind of referee, of consciousness. Thus, the signification of a word is not the result of a unitarily understood signified; rather, signification is the result of multiple-signified(s) that are strictly unconscious, and move the forever-nascent subject towards ego-ideal formation, propelled by the cyclical economics of discourse in language acquisition. This specifically means the recognition (β) and identification (β’) of grammatical parts of speech as they present themselves in the usage of language (α), and how they interact with the Hegelian moments of logical entity through the multiplicity of γ.
Parts of speech (a signifier-of-the-signified that is unconscious): ego-ideal i(a) formation
Itinerary:
α → β → β’ → γ or δ
While it may seem that because the ideal-ego, I(A), is located at the dead-end of the Lacanian graph of desire at the lowest left position, the formation of the ideal-ego must therefore be a more mature process that happens later on in language acquisition than the formation of the ego-ideal, it is perhaps more true to state that the ideal-ego originates for understanding from the blank image of the mother, i, a point which is located on the pre-Oedipal triangle between M and -φ. In this way, understanding proceeds apparently from nature, from Nature-proper, and not directly from the de-coding processes that cognition uses to mediate the self-same consciousness that cognition also necessarily inherits some duty towards interpreting.
Signals (a signified-of-the-signifier that is unconscious): ideal-ego I(A) formation
Itinerary:
δ’ → β → β’ → γ or δ
Negative reason, or the Dialectical side of logic, defaults here from a reliance on language and the logical/affective entanglement with grammatical parts of speech to a philosophical form of cognition experienced as something more primally universal than speech. It is therefore implicitly understood to exist prior to the appearance of the mother’s image, i, within the subject’s relationship to language. In this acquired sense of cognitive difference, it becomes possible to register the phallus (on the pre-Oedipal triangle) as something more like the mother’s α. The desire of the mother, which transforms the “I” into a grammatical part of speech which is always present within speech even without its appellation, originates from the metonymic object which can be located in any sequence of signifiers, and whenever δ’, a signifier of language which seemingly proceeds from Nature, is understood as the initial trigger or catalyst of the mother’s desire, an anxiety develops that is foundational for ideal-ego formation probably a while before ego-ideal formation is ever encountered.
— (1/10/2023)
11 notes
·
View notes
Text
What is Em Dash? When to Use an Em Dash in a Sentence?
The Em Dash is a versatile punctuation mark that can be used to emphasize material, set it off, or denote a pause or break in a sentence. An Em Dash is a lengthier punctuation mark that is used for a variety of purposes, as opposed to a hyphen, which is a shorter punctuation mark used to connect words.
When deciding how to use an Em Dash in a sentence, think about the overall tone and effect you want to achieve. While it can be a great tool for emphasis and clarity, using it excessively can reduce the overall impact of your work. The Em Dash, like any other punctuation mark, should be used with care and intention.
Click here to Read More....
4 notes
·
View notes
Text
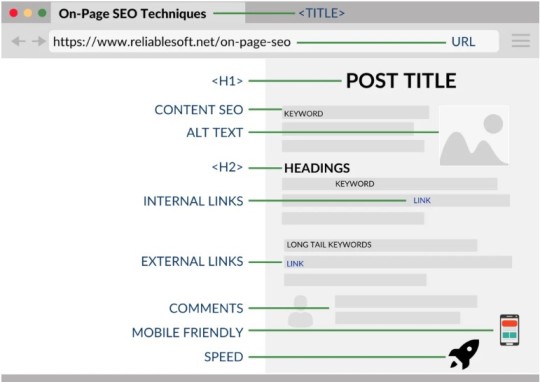
Understanding On-Page SEO: A Comprehensive Guide
In the dynamic world of digital marketing, mastering on-page SEO is crucial for enhancing your website’s visibility and driving organic traffic. On-page SEO refers to the practice of optimizing individual web pages to rank higher and earn more relevant traffic in search engines. This involves both the content on the page and the HTML source code. Here's a detailed look into the essentials of on-page SEO:
The Importance of On-Page SEO
On-page SEO is essential because it helps search engines understand your website and its content, as well as identify whether it is relevant to a searcher’s query. As search engines become more sophisticated, there is a greater focus on relevance and semantics in search engine results pages (SERPs). Google, for example, is increasingly prioritizing user experience and content quality.
Key Elements of On-Page SEO
1. High-Quality Content
Content is the cornerstone of on-page SEO. It should be:
Relevant: Tailored to your target audience's needs and interests.
Informative: Providing value and answers to the users' questions.
Engaging: Encouraging interaction, sharing, and comments.
2. Title Tags
The title tag is an HTML element that specifies the title of a web page. It is crucial for both SEO and user experience because it appears as the clickable headline in SERPs. An effective title tag should:
Include the primary keyword.
Be compelling and descriptive.
Be within 60 characters to ensure it displays properly.
3. Meta Descriptions
A meta description is a brief summary of a page's content. It appears below the title tag in search results. A well-crafted meta description should:
Be between 150-160 characters.
Include the primary keyword.
Be persuasive and encourage click-throughs.
4. Headings (H1, H2, H3, etc.)
Headings help organize content and make it easier for users and search engines to understand the structure of a page. The H1 tag should be used for the main title, while H2 and H3 tags are used for subheadings. Key considerations include:
Using headings hierarchically.
Including relevant keywords.
Ensuring headings are descriptive and concise.
5. URL Structure
SEO-friendly URLs are vital for both user experience and search engines. Best practices for URLs include:
Keeping them short and descriptive.
Including the primary keyword.
Using hyphens to separate words.
6. Internal Linking
Internal links connect different pages on your website. They help spread link equity across pages and improve site navigation. Key points to remember:
Link relevant content.
Use descriptive anchor text.
Avoid excessive linking.
7. Image Optimization
Images can enhance user experience, but they need to be optimized for search engines. This includes:
Using descriptive file names.
Adding alt text with keywords.
Compressing images to improve load times.
8. Mobile-Friendliness
With mobile traffic surpassing desktop, having a mobile-friendly website is essential. Google uses mobile-first indexing, meaning it predominantly uses the mobile version of the content for indexing and ranking. Ensure your website:
Is responsive.
Loads quickly on mobile devices.
Provides a good user experience on all screen sizes.
9. Page Load Speed
Page speed is a crucial ranking factor. Slow-loading pages can lead to higher bounce rates and lower rankings. Improve load times by:
Compressing images and files.
Using browser caching.
Reducing server response time.
10. User Experience (UX)
Good UX is a key part of on-page SEO. This includes:
Easy navigation.
Clear call-to-actions (CTAs).
Minimal intrusive ads.
Conclusion
On-page SEO is a foundational aspect of any successful digital marketing strategy. By focusing on high-quality content, optimizing HTML elements, and ensuring a great user experience, you can improve your site’s visibility and drive more organic traffic. Remember, SEO is an ongoing process that requires regular monitoring and updates to keep up with search engine algorithms and industry trends.
By implementing these on-page SEO techniques, you can create a strong foundation for your website, helping it to rank higher in search engine results and attract more visitors.
1 note
·
View note
Link
0 notes
Text
What is traffic potential in SEO?
Optimizing website URLs is essential for improving user experience, search engine visibility, and overall website performance. Here are some best practices for optimizing website URLs:
Keep URLs Descriptive and Readable: Use descriptive and human-readable URLs that accurately reflect the content and topic of the webpage. Avoid generic or cryptic URLs composed of random characters, numbers, or symbols. A clear and concise URL makes it easier for users and search engines to understand the page's topic and context.
Incorporate Target Keywords: Include relevant keywords in your URLs to provide additional context and signal relevance to search engines. Incorporate primary keywords naturally within the URL structure, preferably towards the beginning, but avoid keyword stuffing or over-optimization.
Use Hyphens to Separate Words: Use hyphens (-) to separate words in your URLs, rather than underscores (_) or spaces. Hyphens are preferred by search engines and are considered more readable and user-friendly. For example, use "example-url" instead of "example_url" or "example url."
Keep URLs Short and Simple: Aim for concise and straightforward URLs that are easy to remember, type, and share. Avoid excessively long URLs, as they can be difficult to read, copy, and share, especially on social media platforms or in email communications.
Maintain Consistency and Uniformity: Maintain consistency in URL structure and format across your website to create a cohesive and organized site architecture. Use a logical hierarchy of directories and subdirectories to organize content, and avoid unnecessary variations or duplication in URL patterns.
Avoid Dynamic Parameters: Minimize the use of dynamic parameters, such as session IDs, query strings, or tracking parameters, in URLs whenever possible. Dynamic URLs can be challenging for search engines to crawl and index effectively and may result in duplicate content issues.
Implement Canonical URLs: Use canonical tags to specify the preferred version of a URL when multiple URLs point to the same content. Canonicalization helps consolidate link equity and avoid duplicate content penalties by informing search engines of the canonical (preferred) URL for indexing purposes.
Optimize for Mobile Devices: Ensure that URLs are optimized for mobile devices and responsive design. Use short and concise URLs that are easy to tap and navigate on small screens. Avoid long or complex URLs that may be truncated or difficult to access on mobile devices.
Redirect Properly: When restructuring URLs or updating website content, implement proper redirects (301 redirects) to ensure that old URLs are redirected to the corresponding new URLs. Redirects help preserve link equity, maintain search engine rankings, and prevent 404 errors for users.
Monitor and Audit Regularly: Regularly monitor and audit your website's URLs to identify and address any issues or inconsistencies. Use tools like Google
Search Console, Screaming Frog, or SEMrush to analyze URL structures, identify redirect chains, and detect any crawl errors or issues impacting SEO performance.
By following these best practices for optimizing website URLs, you can improve user experience, enhance search engine visibility, and contribute to the overall success of your website's SEO efforts.DO Studio : Best Marketing Agency In CalicutDo Studio is the Best Marketing agency in Calicut. We do Digital Marketing, Branding, Web Design, Web Development, Package Design & Print Designhttps://dostudio.co.in/
0 notes
Text
Technical SEO Deciphered: The Sage's Blueprint for Website Optimization

Link building remains a cornerstone in the structure of successful SEO strategies. This insightful resource delves into expert techniques for enhancing SEO through strategic link-building practices. Offering wisdom from a sage's perspective, it provides a deep understanding of how well-crafted links can significantly boost a website's search engine visibility and credibility.
At its core, technical SEO eliminates friction points that might prevent search engines like Google from properly accessing, comprehending and ranking site pages. Factors like site architecture, URL structure, page speed, metadata and more require debugging to avoid issues. Technical problems render sites invisible regardless of content quality or links, demanding solutions.
However, with frequent Google algorithm updates and rising standards around site performance, staying on top of technical SEO can be enormously difficult. As expectations and best practices continually shift, new challenges around site migrations, HTTPS implementation, Core Web Vitals tracking and more consistently emerge. Failing to address these risks traffic declines.
Still, brands investing resources into learning technical SEO and instituting disciplined optimization regimens can systematically work through intimidating infrastructure flaws. Step-by-step guides break down larger goals into actionable fixes prioritized by site needs. Developers and SEOs collaborating with web analytics also target issues more efficiently.
In essence, while technical SEO necessitates continual learning and diagnosis as algorithms evolve, adhering to fundamental best practice blueprints enables reliable visibility and site health. Patience along with an analytical approach prevails over most challenges given time and testing. By debugging technical barriers, brands direct focus toward high-level growth
Core Elements of Technical SEO
Technical SEO encompasses various behind-the-scenes factors search engines evaluate in assessing overall site quality, crawlability and user experience. Four pivotal areas brands must address are optimizing site architecture, clean URL structures, fast page speeds, and flawless mobile responsiveness. Establishing excellence across these foundations enables tapping full traffic and rankings potential.
Most elementally, a website's information architecture including its internal linking scheme must enable search bots to smoothly crawl and comprehend content relationships. This means efficient, flat navigation hierarchies; descriptive category pages; anchor text links contextualizing targets; and code facilitating connections between related pages. Well-structured sites get properly indexed.
Additionally, properly formatted URL structures improve click-through-rates from search listings by communicating page focus. They also assist tracking tools in isolating target keywords. Best practices include short, hyphen-separated paths using target keywords. For example, "brandname-com/services/digital-marketing" optimizes understanding.
Furthermore, fast-loading pages are non-negotiable with site speed being a ranking factor. Optimizing images, fixing excessive redirects, enabling browser caching and upgrading hosting to improve page load times helps sites earn more prominent search placements. Mobile site speed is particularly emphasized.
Responsiveness across devices also falls under technical SEO. Ensuring flawless mobile layouts, tap-friendly design, and consistent cross-device experiences qualifies sites for mobile-first indexing prioritization. Relatedly, migrating sites to HTTPS encryption also provides trust signals while securing visitor data.
Together these technical foundations enable high performance visibility. Just as construction issues can compromise buildings, websites require strong core infrastructure across architecture, URLs, speed and responsiveness to unlock their full potential without technical obstacles limiting reach.
Key Optimization Tools and Platforms
Streamlining the optimization process relies critically on leveraging the right diagnostic platforms and automation tools. Core solutions like Google Search Console, Google PageSpeed Insights, Google Analytics and WordPress plugins simplify running technical audits, tracking website health metrics and implementing enhancements.
Foremost, Google Search Console provides a wealth of technical data on site crawlability, indexing and performance issues for webmasters. Key reports detail indexing failures, valid versus broken links, page speed metrics, and mobile usability errors. This intelligence identifies high-priority fixes to maintain strong presence in Google’s index.
Additionally, tools like Google PageSpeed Insights analyze site speed performance on both desktop and mobile to pinpoint page bloat, unoptimized images or other factors slowing down loads. Speed is now an official Google ranking factor. So optimizing page scores boosts organic visibility in search results.
On the user behavior side, Google Analytics supplies indicators of on-site engagement across devices to inform mobile and site-wide experience improvements. Monitoring bounce rates, exit pages and button click heatmaps reveals UX issues frustrating visitors. Adding Google Optimize A/B tests also allows refining experiences.
For WordPress sites, plugins like Yoast SEO, All In One SEO and RankMath automate several key optimizations like meta tag generation, XML sitemaps creation for better indexing, and alt text additions to images. Other plugins offer security protections, speed checkers and link analysis.
Combined, effectively utilizing these diagnostic, analytics and automation platforms streamlines identifying high-impact technical flaws, tracking optimizations and enacting fixes at scale. Rather than manual troubleshooting, tools accelerate technical mastery. They enable proactive enhancements aligned with Google’s evolving algorithmic expectations around site quality and speed.
Common Technical SEO Pitfalls to Avoid
Several prevalent technical issues routinely undermine website visibility and performance if left unaddressed. These include bloated page sizes from unoptimized images, exceeding allocated crawl budget for overbuilt sites, duplicate content dilemmas spreading thin equity, and site speed slowdowns hurting user experience. Proactively avoiding these common pitfalls lays the foundations for success.
In particular, oversized images that fail to compress or lazy load at the right resolutions lead to massive page bloat and slow load times. This significantly hurts site speed metrics that Google considers for rankings. Optimizing images by employing newer WebP formats, establishing size thresholds and enabling progressive lazy loading of below-the-fold images helps pages render faster.
Additionally, complex site architectures with thousands of pages often hit crawl budget limitations as Google bots have quotas. Less important pages may get dropped from the index entirely. Consolidating redundant pages and employing sitemaps guides crawl prioritization effectively.
Duplicate content issues also require remedies as thin page authority gets diluted across copies, hurting rankings for all versions. Employing canonical tags or 301 redirects to signal primary pages helps Google treat duplicates appropriately to avoid equity splits.
And fundamentally, site speed has a monumental influence on user experience and rankings, necessitating streamlining page loads through code minification, browser caching, image compression and optimizing hosting infrastructure. Every millisecond delay has an exponential impact losing visitors and search visibility.
Essentially avoiding these widespread technical pitfalls comes down to site hygiene through proactive monitoring and maintenance. Letting issues compound risks undercutting all other marketing efforts reliant on a healthy platform. Fixing flaws early sustains growth.
Measuring and Continually Improving Performance
Achieving ongoing gains in key performance indicators relies on continuously tracking metrics to surface opportunities while leveraging audits and user data to drive strategic enhancements over time. This measurement-focused process improvement cycle sustains progress.
The starting point is identifying key site and business metrics representing target areas from revenue and traffic goals to quality scores and operational efficiency. These quantified performance markers set baselines while enabling progress tracking in analytics platforms. Dashboards spotlight trends plus periods of gains or declines.
From there, routine technical and user experience audits diagnose specific optimization needs. Assessing page speed, security protocols, site architecture, navigation, content, and conversions reveals friction points hurting metrics. Subjecting sites to recurring health checks highlights pressing issues for improvement projects.
Additionally, monitoring real user behavior provides the most tangible feedback on experience flaws, especially around journeys to key goals. Heatmap click tracking, session recording tools and surveys expose usability pain points. This intelligence feeds iteration cycles.
Armed with data-driven insights on performance gaps and infrastructure/experience shortcomings, brands can strategically roadmap and resource optimization initiatives accordingly. Every activity ties to moving one of the key metrics in a positive direction based on diagnostics.
Continually running this process of tracking indicator metrics, performing health checks and listening to user signals enables data-informed progress. As improvements roll out, their impact gets measured at scale across the business. This nurtures a culture of grounding decisions in evidence.
Establishing Technical SEO Foundations
Getting the technical SEO fundamentals right lays the groundwork for brands to then direct efforts toward higher-level growth drivers like content, user experience and conversions. By debugging infrastructure and site health issues early, organizations create capacity to focus digital teams on creativity and innovation rather than fighting fires. Over time, these foundations allow fully tapping the potential of reach.
Most crucially, excellent technical SEO eliminates the friction points that would otherwise prevent sites from being indexed, ranked or even usable. Fast page speeds, flawless mobile layouts and proper metadata enable search visibility in the first place. Without these, no content or links can drive visits. Prioritizing technical health establishes the baseline for growth.
Additionally, with site migration headaches, security vulnerabilities, duplicate content dilemmas and site errors off the table, creative teams can truly focus on moving the needle through compelling content and conversion optimization. Technical issues drain productivity that could fuel content innovation and user testing. Stable foundations liberate organizations.
Consistent technical excellence creates more agility to respond to emerging search trends and innovations like voice search, video content and augmented reality. Rather than playing catchup with updates, brands with robust technical maturity can build capabilities ahead of algorithm shifts. They also attract top digital talent excited to build on strong platforms.
0 notes
Text
Why is my website spam score very high (60+)? I have been creating high quality content daily but it is not dropping.
A high spam score can be frustrating and detrimental to your website's search engine ranking and overall visibility. While consistently producing high-quality content is a great step towards improving your website's value, it's essential to address other factors that may be contributing to your elevated spam score. Here are some potential reasons behind your website's high spam score:
Spammy Backlinks: Backlinks are links from other websites to yours. While high-quality backlinks from reputable websites can boost your SEO, acquiring backlinks from spammy or low-quality websites can have the opposite effect. These links can signal to search engines that your website is of poor quality or even spam, leading to a higher spam score.
Unnatural Anchor Text: Anchor text is the visible text of a hyperlink. Over-optimizing anchor text, especially with excessive repetition of keywords or phrases, can raise red flags with search engines and be interpreted as spammy behavior.
Thin Content: Thin content refers to pages with little or no substantial information. Search engines prioritize websites that offer valuable and informative content, and thin pages can be penalized with a higher spam score.
Keyword Stuffing: Keyword stuffing is the practice of excessively inserting keywords into your website's content, regardless of its relevance or natural flow. This artificial attempt to manipulate search engine rankings is considered spammy and can negatively impact your spam score.
Hidden Links and Text: Hiding links or text, such as using white or very light text on a white background, can be perceived as an attempt to deceive search engines and may be flagged as spam.
Excessive Pop-ups and Redirects: An overwhelming number of pop-ups, redirects, or intrusive ads can hinder user experience and be interpreted as spammy tactics.
Lack of Contact Information: Providing clear contact information, such as an email address or phone number, demonstrates website legitimacy and can help lower your spam score.
Domain Name Age and Length: Newer domain names and longer domain names with hyphens or numbers may be associated with spammy websites and can contribute to a higher spam score.
To address your high spam score, consider the following steps:
Disavow Spammy Backlinks: Identify and disavow low-quality backlinks using tools like Google Search Console. This informs search engines that you do not endorse these backlinks and want their influence minimized.
Optimize Anchor Text: Use anchor text naturally and sparingly, focusing on relevant keywords that align with the content of the linked page.
Enhance Content Quality: Ensure your content is well-written, informative, and provides value to your target audience. Avoid thin content and aim for comprehensive, engaging pages.
Avoid Keyword Stuffing: Integrate keywords naturally into your content, without sacrificing readability or keyword repetition.
Adhere to SEO Guidelines: Follow search engine guidelines and avoid deceptive practices like hidden links or excessive pop-ups.
Provide Clear Contact Information: Display your contact information prominently on your website to establish credibility and trust.
Monitor Domain Age and Length: Consider using a reputable domain registrar and choosing a domain name that is relevant, memorable, and easy to type.
Utilize Spam Score Checker Tools: Regularly check your website's spam score using tools like Moz or Ahrefs to identify and address any ongoing issues.
Remember, improving your website's spam score takes time and effort. By implementing these strategies and consistently producing high-quality content, you can gradually lower your spam score and enhance your website's overall visibility and search engine ranking.
Leave a comment if you have any further questions. And don't forget to like it to show your appreciation!
#website optimization#spam spam spam#disavow#off page seo#link building#anchor text#domain name#bloggers on tumblr
0 notes
Text
On-Page SEO Tips for Title Tags
Introduction
Title tags are one of the most important on-page SEO elements. They are the first thing that searchers see in search results, and they can help to determine whether or not a page is clicked on. A well-written title tag can help to improve a page's ranking in search results and attract more traffic.
In this blog post, we will discuss the importance of title tags for SEO, and provide some tips for writing effective title tags.
Why Are Title Tags Important for SEO?
Title tags are important for SEO for two main reasons:
They help search engines understand what a page is about. When a search engine crawls a page, it looks at the title tag to get a general understanding of the page's content. This information is then used to index the page and determine where it should rank in search results.
They help searchers find your pages. When searchers type a query into a search engine, the search engine returns a list of results. The title tag is one of the most important factors that searchers use to decide whether or not to click on a result.
How to Write Effective Title Tags
Here are some tips for writing effective title tags:
Include your target keyword or phrase. The most important thing to do when writing a title tag is to include your target keyword or phrase. This tells search engines that the page is relevant to the search query.
Keep it short and concise. Title tags should be no more than 60 characters long, including spaces. This is because title tags are truncated in search results, so you want to make sure that the most important information is visible.
Use descriptive language. Your title tag should be descriptive of the page's content. This will help searchers understand what the page is about and whether or not it is relevant to their search query.
Use keywords naturally. Don't stuff your title tag with keywords. This will make it look spammy and may actually hurt your SEO.
Test different variations. Once you have written a few title tags, test them out to see which one performs best. You can use Google Search Console to track the click-through rate (CTR) of your title tags.
If you want to know about a detailed on-page SEO guide then you can follow this blog – “The Ultimate On-Page SEO Guide on How to Rank Higher on SERP”
Google Algorithm Updates and Title Tags
Google's algorithm updates have always placed a high importance on title tags. However, in recent years, Google has made some changes to its algorithm that have made title tags even more important.
For example, Google's Page Experience Update, which was released in 2021, includes a ranking factor for title tags. This factor rewards pages with title tags that are relevant to the page's content and that are easy to read and understand.
In addition, Google's Core Web Vitals metrics, which were also released in 2021, include a metric for title tags. This metric measures the clickability of a title tag. Pages with title tags that are more likely to be clicked on are rewarded with a higher ranking.
Conclusion
Title tags are an important part of any SEO strategy. By following the tips in this blog post, you can write effective title tags that will help you improve your website's ranking in search results and attract more traffic.
Additional Tips
Here are a few additional tips for writing effective title tags:
Use strong action verbs. Action verbs can help to make your title tag more engaging and persuasive.
Use numbers. Numbers can help to make your title tag more specific and attention-grabbing.
Use hyphens to break up long words or phrases. This will make your title tag easier to read and understand.
Avoid using all caps or excessive punctuation. This can make your title tag look spammy.
By following these tips, you can write title tags that are both effective and SEO-friendly.
0 notes
Text
I feel like one has to have a balance between excessive grammatical correctness and normal vernacular. You can be a stickler for less/fewer but only if you consistently respond to "how are you?" with "doing good". You can use whom in a sentence only if you have no intention of learning how to use hyphens OR the difference between them and N dashes and M dashes. You can place the semicolon correctly every time however you MUST use lay in place of lie at least three times a week.
0 notes
Text
On-Page SEO Optimization Techniques: A Guide for Small Business in Northern Va
If you’re a small business owner in Northern Virginia, you know how important it is to have an online presence. But with so much competition, it can be hard to get noticed.
That’s where on-page optimization techniques can help!
Table of Contents
What is On-page SEO?
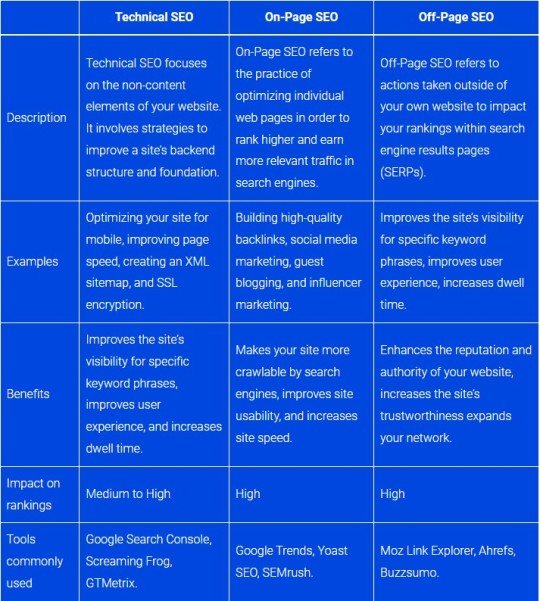
On-Page SEO vs Technical SEO vs Off-Page SEO
10 Essential On-Page Optimization Factors
1. Title Tag Optimization
2. Meta Description Optimization
3. Header Tag Optimization
4. Keyword Optimization
5. Image Optimization
6. Internal Linking
7. Content Optimization
8. URL Optimization
9. Mobile Optimization
10. Page Speed Optimization
Conclusion
Frequently Asked Questions (FAQs)
What is the Impact of On-Page SEO on My Business?
How to Measure the Success of On-Page SEO Efforts?
How Can I Get Help with On-Page SEO in Northern VA?
What is geotagging for local search? (Redo)
What is E-A-T?
What is On-page SEO?
On-page SEO (sometimes called on-site SEO) is a powerful tool to help you improve your visibility in search engine results (SERPs) and attract more customers. Optimizing your website’s content and structure ensures the right people see it.
This article will discuss the basics of on-page SEO and how it can help you get the most out of your online presence.

Source
On-Page SEO vs Technical SEO vs Off-Page SEO
Technical SEO, on-page SEO, and off-page SEO are all important aspects of SEO. By optimizing all three aspects of your website, you can improve your chances of ranking high in search results.
Here is a comparison between technical SEO, on-page SEO, and off-page SEO in a table format with examples:

10 Essential On-Page Optimization Factors
1. Title Tag Optimization
The title tag is the text that appears at the top of your web page and is the text that appears as the clickable link in search engine results pages (SERPs).

Title Tag Optimization Strategy
Be concise: Keep the title tag under 60 characters, as search engines typically truncate longer titles.
Use relevant keywords: Include relevant keywords in the title tag to tell search engines about the page.
Be descriptive: Use clear and descriptive language to provide page information.
Be unique: Ensure each title tag is unique to avoid confusion and duplication.
Include branding: Consider including the brand name in the title tag to improve brand recognition and trust.
Consider the user: Consider what they want to see and what would compel them to click on the page.
Use proper grammar and punctuation: Ensure that the title tag is grammatically correct and uses proper punctuation.
Avoid keyword stuffing: Do not stuff the title tag with irrelevant or excessive keywords, as this can negatively impact search engine rankings.
Use pipe symbols or hyphens: Consider using pipe symbols or hyphens to separate different elements of the title tag, such as the page title and brand name.
This is an essential on-page optimization technique and SEO ranking factor.
2. Meta Description Optimization

A well-written meta description can improve your click-through rate (CTR) by giving searchers a preview of what they can expect to find on your page. To optimize your meta descriptions, you should aim to make them as follows:
Compelling: Write your meta descriptions in a way that captures the searcher’s attention and encourages them to click through to your page. Use persuasive language and highlight the unique value proposition of your page.
Informative: Accurately summarize the content of your page and give searchers a clear idea of what they can expect to find.
Keyword-rich: Use relevant keywords in your meta description, but don’t overdo it. Ensure your keywords are used naturally and don’t detract from the readability of your narrative.
It’s noteworthy that meta descriptions don’t directly impact search engine rankings. However, they can indirectly affect your SEO efforts by improving your CTR, a factor that search engines consider when determining rankings.
Optimizing your meta descriptions is an essential on-page SEO optimization technique that can help improve your website’s CTR and attract more organic traffic.
3. Header Tag Optimization
Header tags are HTML tags that are used to format text and provide structure to your web page.
The H1 tag is typically used for the page’s main heading, while H2 and H3 tags are used for subheadings and further subheadings. Using header tags, you can make your content easy to read and scannable for users and search engines.
In addition to helping organize your content, header tags also allow you to include target keywords. By having these keywords in your headers, you can help search engines understand your page’s main topics and themes to help improve your search engine rankings.
However, avoiding overusing header tags or including irrelevant keywords in your headers is essential. This can hurt your SEO efforts and make your content less readable for users.
Header Tag Optimization Strategy
Use header tags (H1, H2, H3) to structure your content and make it easy for users and search engines to read.
Include your target keywords in your header tags, but don’t stuff them or make them sound unnatural.
Ensure your H1 tag is unique and describes the page’s main topic.
Use H2 tags to break down your content into subtopics and H3 tags for further subtopics.
Keep your header tags short and to the point, ideally between 15-70 characters.
Use a consistent hierarchy for your header tags throughout your website.
Don’t use header tags for styling, such as making text larger or bold. Use CSS for styling instead.
Ensure your header tags are correctly nested, with H2 tags following H1 tags and H3 tags following H2 tags.
Use header tags to emphasize important points in your content, such as benefits, features, or key takeaways.
Use header tags to improve the accessibility of your content for users with visual impairments by providing a clear and organized structure.
4. Keyword Optimization
The goal of keyword optimization is to help search engines understand your content’s main topics and themes, which can help improve your search engine rankings.
To optimize your keywords, you should conduct keyword research to identify relevant terms and phrases your target audience is searching for.
Once you’ve identified your keywords, use them naturally throughout your content, including in your headings, subheadings, body text, and image alt tags.
Focus on creating high-quality, unique content that provides value to your audience. Write content for humans first and search engines second. Aim to use keywords in a way that feels natural and doesn’t detract from the readability or quality of your content.
Keyword Optimization Strategy
Research and choose relevant keywords: Conduct thorough keyword research to identify keywords relevant to your business and frequently searched by your target audience.
Use primary and secondary keywords: Use your primary keyword in the title tag, meta description, URL, and throughout the content. Use secondary keywords in subheadings, image alt tags, and other page areas.
Avoid keyword stuffing: Do not overuse keywords in your content, as search engines can see it as spammy and harm your rankings. Aim for natural and appropriate use of keywords.
Use long-tail keywords: Long-tail keywords are phrases with three or more words that are more specific and targeted. They can help you rank for niche searches and attract high-quality traffic.
Incorporate keywords in anchor text: Use your targeted keywords in the anchor text of internal links to help search engines understand the context and relevancy of your content.
Optimize for voice search: With the increasing popularity of voice search, optimizing for natural language queries and long-tail keywords people are likely to use in voice searches is essential.
Analyze and refine: Continuously analyze and refine your keyword strategy based on search volume, competition, and the performance of your existing keywords.
Keyword optimization is essential for on-page optimization techniques to improve a website’s visibility and attract more organic traffic. Using relevant keywords in a natural and meaningful way can help search engines understand your content’s main topics and themes while providing value to your audience.
5. Image Optimization
Optimize images with descriptive filenames, alt tags, and captions to include keywords. Pictures add value to your content, making it more engaging for your audience. However, search engines can’t interpret images independently, so optimizing them for SEO is essential.
To optimize your images, you should follow these strategies:
Use descriptive filenames: When uploading images, use descriptive filenames that contain relevant keywords related to the image content. For example, “dog-walking-services-northern-virginia.jpg” is a better filename than “IMG_1234.jpg”.
Optimize image size: Large image files can slow down your website, so optimizing your images for web use is essential. Use image compression tools like TinyPNG or JPEGmini to reduce the file size without sacrificing image quality.
Use alt tags: Alt tags provide a text description of an image that appears when the image cannot be displayed. Use relevant keywords in your alt tags to improve the accessibility and SEO of your photos.
Include captions: Captions provide additional context for your images and can improve engagement. Be sure to use relevant keywords in your image captions.
Use image sitemaps: Image sitemaps provide search engines with additional information about your images, such as the URL, title, and caption. Be sure to include image sitemaps in your comprehensive sitemap to improve your website’s SEO.
Choose the correct file format: Different file formats are better suited for different types of images. For example, JPEG is best for photographs, while PNG is best for graphics with transparent backgrounds.
Host images on your domain: Hosting images on your domain instead of third-party sites can improve your website’s load times and SEO.
6. Internal Linking
Internal linking of relevant pages within your website will help search engines understand your site structure. Internal linking can also improve the user experience by enabling users to navigate your website and find related content.
Follow these strategies to optimize internal linking:
Use descriptive anchor text: Anchor text is the text that appears as a hyperlink. It gives readers a clear idea of where they’ll go if they click the link. Avoid generic text like “click here” or “read more.”
Link to relevant pages: Link to pages pertinent to the content of the page you’re linking from. To help search engines understand the relationship between your pages and can improve your website’s visibility in search engine rankings.
Limit the number of internal links per page: While internal linking is important, too many links on a single page can hurt your SEO efforts. Limit the number of internal links per page to avoid overwhelming users and search engines.
Use a logical site structure: Organize your website’s content into a logical structure that makes it easy for users and search engines to navigate by including categories and subcategories and creating a hierarchy of pages.
Use a variety of anchor texts: Don’t use the same anchor text for all your internal links. Mix it up with variations and synonyms to avoid over-optimization.
Prioritize important pages: Link to your most important pages more frequently than less critical pages. To help ensure essential pages receive the most link equity and improve search engine rankings.
Use breadcrumbs: Breadcrumbs are a navigation aid that can help visitors understand where they are on your site and how to navigate to other pages. They can also help search engines understand the structure of your site.
Use internal links to promote conversions: Use internal links strategically to encourage conversions, such as linking to product pages or contact forms.
Overall, internal linking can improve your website’s visibility and user experience. By linking to relevant pages within your website with descriptive anchor text, you can help search engines understand your site structure and improve your website’s visibility in search engine rankings.
7. Content Optimization
Content optimization is creating high-quality, unique content that includes relevant keywords and provides value to your audience. Content optimization must comply with Google’s E-A-T or expertise, authoritativeness, and trustworthiness to help search engines understand your content’s main topics and themes to improve rankings and attract more organic traffic.
Follow these strategies to optimize your content:
Conducting keyword research: Your content must be relevant and engaging for your target audience. By identifying the keywords and phrases your audience is searching for, you can integrate them naturally into your content. To improve your visibility online and attract more prospects.
Create high-quality, unique page content: Write original, informative content that provides value to your audience. Avoid duplicate content or content copied directly from other sources.
Use headings and subheadings: Organize your content into logical sections by including keywords in your headings (H1, H2, H3, H4, and so on) to help search engines understand your content’s main topics and themes.
Use various content types: You want your visitors to get the information they need but want to make it engaging and appealing. You can do that through creative writing, images, videos, and infographics.
Ensure content is easy to read: Making your content easy to read is vital for engaging your audience and conveying your message effectively.
To ensure readability,
Break up large blocks of text into smaller, more manageable chunks.
Use headlines and subheadings to organize your content.
Use simple words and short sentences.
Use bullet points or numbered lists to make your content easier to scan.
Include visuals and images where appropriate to break up the text.
Use bold or italicized words to emphasize key points.
Include white space to make it easier on the eyes.
Use high-quality fonts that are easy to read.
Keep paragraphs short, between 2-4 sentences.
Use active voice instead of passive voice.
8. URL Optimization
A URL is the web address that appears in the address bar of a web browser, and optimizing it can help search engines and users understand the page’s content.
For example, to rank for a query regarding (on-page SEO optimization) it would help with ranking to include it in the URL (like https://example.com/on-page-seo-optimization-northern-va)
At one point, keywords in URLs were a significant factor in Search Engine Optimization. People would carefully select keywords to include to improve their website’s ranking in search engine results.
However, Google’s algorithm has changed, and keywords in URLs have much less impact. This doesn’t mean they are unimportant, but not as important as they used to be.
So it would help if you didn’t prioritize them but shouldn’t ignore them altogether.
To optimize your URLs, follow these strategies:
Conduct keyword research: Before creating content, research relevant keywords and incorporate them naturally into your content.
Use descriptive keywords: Include descriptive keywords that accurately reflect the page’s content in your URLs. To help search engines understand the relevance of your page to a specific search query.
Write for your target audience: Write content that resonates with them and addresses their needs and pain points.
Use hyphens to separate words: Search engines can quickly parse hyphens and understand each word as a separate entity.
Use clear and concise language: Avoid technical jargon or overly complex language. Use simple, easy-to-understand language accessible to a wide range of readers.
Use headers and subheaders: Use headers and subheaders to break up your content and make it easier to read. To help search engines understand the structure of your content.
Keep URLs short: Shorter URLs are easier for users to remember and share.
Avoid special characters: Avoid using special characters, such as “&” or “?” in your URLs, as they confuse search engines and make it more complicated for them to crawl and index your site.
Use lowercase letters: Uppercase letters can confuse and cause errors when users type in your URL.
Incorporate visual aids: Use images, videos, infographics, and other visual aids to make your content more engaging and informative.
Make it shareable: Include social sharing buttons and encourage readers to share your content on social media.
Monitor and update your content: Regularly review and update content to ensure it remains relevant and accurate.
9. Mobile Optimization
Ensure that your website is mobile-friendly and optimized for mobile devices.
Mobile optimization is an on-page SEO technique that ensures your website is mobile-friendly and optimized for mobile devices. With the increasing use of smartphones and tablets to access the internet, it’s crucial to have a website optimized for mobile devices to provide a positive user experience and improve search engine rankings.
Optimize for mobile: To reach a larger audience optimizing your content for mobile is essential.
To ensure your content is easily accessible and readable on mobile devices;
Make sure your website is mobile-friendly: The first step to optimizing your website for mobile is to ensure it is mobile-friendly. It uses a responsive design that is easy to navigate on mobile devices.
Optimize for mobile speed: Mobile users expect fast loading times. Ensure your website loads quickly on mobile devices by optimizing images, using a caching plugin, and minimizing the use of plugins.
Use a mobile-friendly layout: Ensure your website layout is optimized for mobile devices. Use a simple and clean design, ensure buttons are easily clickable, and avoid using pop-ups that could interfere with user experience.
Use mobile-friendly content: Make sure your website content is easy to read on mobile devices. Avoid using long paragraphs; use shorter sentences and bullet points to break up the content.
Use mobile-specific keywords: People use different keywords when searching on mobile devices. Research mobile-specific keywords and incorporate them into your website content.
Leverage local search: Mobile users are more likely to search for local businesses. Optimize your website for local search by incorporating location-specific keywords, adding a Google My Business listing, and optimizing your website for Google Maps.
Use responsive images: Ensure your images are optimized for mobile devices. Use responsive images that adjust to the device’s screen size and compress the file size to reduce the load time.
Avoid using Flash: Avoid using technologies not supported on mobile devices, which can lead to a poor user experience and lower search engine rankings.
Ensure that all content is accessible on mobile devices: Ensure content like images, videos, and other multimedia content on your website is accessible on mobile devices.
Test and analyze: Use mobile testing tools to test your website’s mobile-friendliness and speed. Analyze the results and make necessary adjustments to improve your mobile SEO optimization.
To optimize your website for mobile devices, follow these best practices:
Use responsive design: Ensure your website adapts to different screen sizes and resolutions. To improve the user experience and make it easier for them to navigate your site on a mobile device.
Optimize loading times: Minimizing file sizes, compressing images, and using caching techniques will reduce server response time to load pages faster.
Use mobile-friendly navigation: Use navigation optimized for mobile devices, such as a hamburger menu or drop-down menu, to make it easier for users to navigate your site on a small screen.
Use large font sizes: Use clear, easy-to-read fonts to make your content easier to read on a mobile device.
10. Page Speed Optimization
A website that loads fast can improve the user experience, reduce bounce rates, and improve search engine rankings, as search engines tend to favor faster-loading websites.
On-page SEO tips to optimize your website to make your pages load faster:
Minimize HTTP requests: Reduce the number of files on your website using CSS sprites to combine multiple images into a single file and use browser caching to reduce the number of requests the browser makes.
Compress files: Compress files, such as images and videos, to reduce their file size and improve loading speed; use tools like ImageRecycle, compressor.io, TinyPNG, and CompressNow.
Optimize images: Reduce the file size of image files without compromising quality by using tools like Adobe Photoshop or online image compressors to optimize images.
Use a content delivery network (CDN): Use a CDN to distribute your website’s content across multiple servers, to improve loading speed by reducing the distance between the user and the server.
Minimize CSS and JavaScript: Combine multiple files into a single file, using minification to remove unnecessary whitespace and comments and placing scripts at the bottom of the page to ensure they don’t block other resources from loading.
Use a fast hosting provider: Speed is essential for your website’s success. A quality web host can help you improve page loading times, but knowing which hosts are the fastest can be challenging.
Here are some reliable and fast hosting options:
Namecheap
Cloudways
Hostinger
Liquid Web
Pressable
IONOS
GreenGeeks
SiteGround
Optimizing your website’s loading speed can improve the user experience and search engine rankings. A fast-loading website will help increase user engagement, reduce bounce rates, and improve your overall search engine visibility.
Conclusion
In conclusion, optimizing your website’s on-page SEO elements is essential in improving your page rank and boosting your SEO efforts.
Following on-page SEO best practices and using an on-page SEO checklist ensures your website is optimized for search engines and user experience. Local SEO is also crucial for on-page optimization techniques for businesses targeting specific geographic locations.
Download our On-Page SEO checklist
As an SEO professional, it’s crucial to understand the importance of on-page SEO and incorporate it into your SEO activities.
This ultimate guide to on-page SEO can provide you with a comprehensive understanding of page optimization and on-page SEO best practices. Ultimately, on-page SEO is an essential part of any SEO strategy, and paying attention to it can help your overall search engine visibility and online success.
Frequently Asked Questions (FAQs)
What is the Impact of On-Page SEO on My Business?
The impact of On-Page SEO techniques on a business is significant. Optimizing individual web pages can improve your search engine rankings, visibility, and web traffic. This can increase brand awareness, customers, and sales. It will also help improve user experience and engagement rates, leading to higher conversion rates.
How to Measure the Success of On-Page SEO Efforts?
You can measure the success of your On-Page SEO efforts using various tools and metrics tracking your website’s search engine rankings, visibility, and web traffic; monitoring your user engagement rates; and measuring your conversion rates. Additionally, you can use tools such as Google Analytics to track your On-Page SEO performance.
What is geotagging for local search?
Geotagging for local search is adding location metadata to digital content such as photos, videos, or website content to indicate the physical location where the content was created or is relevant.
Geotagging is a helpful tool for local businesses as it helps search engines understand the location relevance of the content and can improve the visibility of the content for users searching for local businesses or services in a specific location.
For example, a restaurant might geotag its photos and website content with the restaurant’s physical address, allowing search engines to understand that the content is relevant to people searching for restaurants in that area.
Overall, geotagging is an essential aspect of local search optimization and can help improve a business’s online visibility and local search rankings.
What is E-A-T?
E-A-T stands for Expertise, Authoritativeness, and Trustworthiness, and it is a set of guidelines that Google uses to assess the quality of web pages and websites. E-A-T is an important SEO factor in determining search engine rankings as it helps Google provide its users with high-quality and trustworthy content.
The 3 components of E-A-T
Expertise: To demonstrate expertise, content creators should have relevant qualifications, experience, or expertise in the topic they write about.
Authoritativeness: Content creators should have a strong industry reputation and positive reviews or testimonials from other reputable sources to demonstrate authoritativeness.
Trustworthiness: Websites should provide accurate and up-to-date information with sources for any claims made in the content to demonstrate reliability.
Google uses E-A-T to help determine the quality of a website or page, and it is crucial for websites that provide health, financial, or legal information. To improve E-A-T, website owners should focus on creating high-quality content that is accurate, up-to-date, and written by experts in their field. They should also focus on building a solid reputation and providing sources to back up any claims made on their website.
#OnPageOptimization#SmallBusinessSEO#SEOForSmallBiz#LocalSEOStrategies#DigitalMarketingTips#WebsiteOptimization#ContentMarketingForSmallBusiness
0 notes
Text
Reading notes from Essential Principles
I'm reading the Essential Principles of Graphic Design by Debbie Millman as an attempt to:
-prep myself for pivoting into graphic design
-get around to understanding things I had a fuzzy intuition for in years, but don't really quite have vocabulary to describe and verbalize
-trying to develop a habit of reading a little bit everyday
Anyhoo I'll be using Tumblr to keep track of my progress. Almost all my notes are hastily written without much deep reflection, most of the bullet points are information verbatim from the book + my own off-the-cuff impressions about what I just read. This is scratchpad-level stuff, definitely not meant to be very sophisticated. Anyhoo. I shall start now. Below are the notes from the first section I read today, on typography.
Notes for Typography:
-graphic design has the unique ability to reflect the culture in which we participate (note to self: this is a generic statement that can be applied to any humanities-related thing, elaborate a bit more on what's unique to graphic design that makes it a barometer for cultural norms)
-Wow! I learned that primes are different from quotation marks! Primes should be straight marks like how Tumblr displays ' or ", but quotation marks are generally like 6's and 9's... Primes should be used to denote inches and feet e.g. 5'2"=5 feet 2 inches. Quotation marks should be used to...indicate quotes. I have never heard of this distinction until now so I checked the year of the book's publication, which turned out to be 2008. Now this baffles me slightly because it appears that web typography conventions today treat primes to be the same as quotations, or at the very least the typography used in Tumblr's body text. In this section, the author specifically said she will only spell out typography disasters that should be avoided, not best practices to follow. Many, many websites today are guilty of committing this major typography sin, if it is correct that primes are indeed a separate punctuation from quotes.
-Hyphens at the end of sentences to connect a word broken by lines is fine! Apparently the corporate world has an aversion to this
-Default justification should be zero percent, i.e. the spacing between your letters should neither squeeze nor wander, should be consistent
-Using shorter line lengths can cause problems with word spacing. If you're getting gappy lines in justified (?) text, increase line length, reduce type size, add hyphenation. When in doubt, set text ragged
-Excessive leading (?) is bad. Look like stripes, according to the author
-The text block should be cohesive, with just enough room to breathe between the lines
-Bullets and hangs: don't use bullets, numbered lists without making sure the hang aligns correctly under the first line. Set a tab on the right so your numbers align to the last digit/punctuation. Set a tab an en or em (?) on the left
-Style sheets
-Capitals: use a little letter spacing (50-100 units?) if body text, more if it's a header
-On header text: if very large, most type needs some adjustment, usually overall letter tightening. Fuss! Fuss over it! Add space if letters are too close!
0 notes
Text
Auto text expander contains malware

Now, I type v-s-s-l (without the hyphens, and THIS appears: 'Vary sentence structure and length.You must include simple, compound, complex, and compound-complex sentences.You must also include short, medium-length, and long sentences.A lack of variation in sentence structure and length yields writing that strikes the mind's ear as either monotonous and sing-songy (when you rely excessively upon short and/or simple and compound sentences) or confusing (when you rely excessively upon long and/or complex and compound-complex sentences).'Four letters.I AM IN HEAVEN! The interface is lovely and intuitive. After twenty-two years of teaching high-level English courses, I suspect that I could and do write 'Vary sentence structure and length' and 'You must use the language of the prompt in your interpretive claim, your topic sentences, and throughout your paper in order clearly to unify your analysis and argument and to make clear to your reader that you have addressed the prompt in its entirety' IN MY SLEEP. teachers of English!.įor teachers who, like me, comment compulsively on student work and particularly for teachers of English, Breevy is an ABSOLUTE MUST! For the assessment of writing, for communicating with students and parents, for all of the most tedious and repetitive tasks our vocation demands, Breevy is THE tool. Now supports TextExpander snippets Changesīy Anonymous reviewed on February 3, 2015Īn absolute MUST for teachers who assess writing, esp. One piece of advice is to think carefully about your abbreviations, because you don't want to trigger Breevy's replacements accidentally!īreevy is a great program that will make you more productive. Regular writers, online and offline, will find Breevy very useful, even if they only use it for a handful of abbreviations. One nice touch is that you can specify whether or not an abbreviation is case sensitive, or whether you want the case of the replacement text to be the same as the case of the abbreviation. The little program also allows you to create abbreviations that launch programs and websites, and has all the configuration options you'll need. You then describe the replacement so you can find it easily in the list, minimize Breevy and get writing.īreevy's talents don't end there. You chose an abbreviation, the replacement text (which can be as long or short as you want), specify if you want the program to replace the text as soon as it is typed, after you press a trigger key (which you can choose) or after a word ending character, such as an exclamation mark. To use Breevy, you pick a term you want to auto-replace.

0 notes