#facebook nasıl kuruldu
Photo

Hani Kurumsaldık 36. Bölüm – Facebook Nedir?
Kurumsallaşma, markalaşma ve dijitalleşme ana temalı, podcast odaklı yeni nesil mecra Hani Kurumsaldık’ta 36. Bölüm yayınlandı. Bu bölümde “Facebook” ana temasının işlenirken, Mürsel Ferhat Sağlam tarafından sunulan podcast boyunca aynı zamanda “Facebook Nedir?”, “Facebook Nasıl Kuruldu?”, “Facebook Nasıl Kullanılır?”, “Facebook’un Tarihçesi” odağında bilgi paylaşımında da bulunuldu. İşte tüm detaylarıyla Hani Kurumsaldık ve 36. Bölüm!
Devamını Oku
#hani kurumsaldık#branding türkiye#bütünleşik pazarlama#branding türkiye öneriyor#dijital markalaşma#haberler#mürsel ferhat sağlam#podcast#spotify#podcaster#apple podcast#google podcast#spotify podcast#amazon music#youtube music#news#reblog#türkçe podcast#podcast dinle
5 notes
·
View notes
Text
Avrupa bir coğrafya değil, bir kavram... Garp, 'Şark'a nasıl bakıyor?
Avrupa kıtasından bahsedilirken, ilk olarak akla İngiltere'den başlayıp İstanbul'un Avrupa yakasına kadar olan topraklar zihinde canlanır.
Ancak Avrupa kıtası İstanbul'da son bulmuyor..
Grönland da Avrupa kabul edilirken, İzlanda'da Avrupa'nın bir parçası, kıtanın son bulduğu yer ise Ural Dağları.
Yani Azerbaycan, Gürcistan ve Kazakistan'ın bir bölümü Avrupa kıtasının parçası.
Aslında hepimizin ilkokulda coğrafya dersinde öğrendiği basit bir bilgi bu...
Ama unutuyoruz, daha doğrusu bu basit bilgiyi bize unutturan güç dengesi ve doktrinler silsilesinin kurduğu bir sistemin, aklımızda yer edene kadar tekrarlanan bir Avrupa söylemini hafızamıza yerleştiriliyor.

Çünkü Batı ve Doğu... Ya da Garp ve Şarkı kültürel olarak keskin çizgilerle ayıran uluslararası bir sistem kuruldu...
Ve bu sistem Türkiye'ye dahi "Sizin sadece bir şehrinizin yarısı Avrupa'da" diyor. Yıllar önce bunu bir AB yetkilisinin röportajında söylediğini hatırlıyorum.
AB üyesi değiliz ancak, Basketbol takımlarımız, Voleybol takımlarımız ve Futbol takımlarımızın Avrupa şampiyonlukları var.
Galatasaray UEFA şampiyonu oldu, Fenerbahçe Basketbol takımı Avrupa Şampiyonu oldu, Fenerbahçe Kadın Voleybol takımı Avrupa şampiyonu oldu...
Diğer alanlarda da sayısız kupa ve şampiyonluk var. Sadece en popüler sporlardan örnekleri verdim.
İsrail mesela Avrupa kıtası tanımında yer almıyor ancak her zaman Avrupa'da temsil ediliyor.
Bu ayrım maalesef ki kültürel bir ayrım.
Maalesef ki zihinlerde yaşayan bir ayrım.
Çünkü Avrupa bir coğrafya değil, bir kavram
Antropoloji insanı 4 ırka ayırıyor
Beyaz, sarı, siyah ve kırmızı...
Günümüzde Avrupalı kabul edilmenin ise yazılı olamayan kriterleri ise başta sarışın ve mavi gözlü olmak...
Buna ilave olarak da Müslüman olmamak var...
Güç kalelerinin birer birer zamanın ruhuna yenik düşerek, nüfuzun el değiştirmesine tanıklık ediyoruz...
Teknoloji titanları, devletlerin toplumdaki etki alanlarını zayıflatarak bir çeşit güç devrini cesaretlendiriyorlar...
Sosyal medya üzerinden gerçekleşen kitlesel eylemler İlk olarak Arap Baharı ile başlasa da Avrupa, Rusya ve Amerika da sosyal medya üzerinden organize edilen eylemlere tanıklık etti..
Arap Baharı'nda Google'ın Orta Doğu sorumlusu Gonim, Facebook üzerinden kitleleri birleştirmeyi başardı...
Ancak Batı sisteminde anlaşılmayan Orta Doğu'da Batı tipi bir demokrasinin işlemeyecek olmasıydı...
Çünkü Orta Doğu ve Afrika ülkelerinin asırlarca kaynaklarını sömürerek kendi refahını artıran Batılı devletler sadece "Doğu'nun zenginliğini Batı'ya taşıdı"...
Bu ülkelerin ne teknolojisinin gelişmesine ne de eğitim kalitesinin iyileşmesine yardımcı olunmadı...
Sadece Batıyı temsil edecek kısıtlı ve küçük bir zümre gelişmiş olanaklardan faydalandırıldı..
Avrupa bugünkü İktisadi yapısının temelini, kapitalizmin çarklarını döndüren enerjinin yakıtını Orta Doğu'dan ve Afrika'dan sağladı hala da sağlamaya devam ediyor...
Ancak Mevcut refahını Doğu'ya borçlu olan Batı'nın mağrur bakış açısında hiçbir değişiklik yok...
Ukrayna krizinde Almanya Parlamentosu'nda Milletvekillerine oturumlarda üşümemeleri için battaniye dağıtılmıştı...
Arap İsrail Savaşında Petrol arzı ile başlayan kriz domino etkisiyle küresel çapta enflasyonu tetiklemişti...
Batı ne zamanki deklare ettiği değerleri uygulamaya başlarsa Doğu'da her şey değişmeye başlayacaktır...
Çünkü İnsan öncelik olup, fosil atıklardan daha fazla değer görmeye başlarsa, denk ve karşılıklı fayda sağlanan ilişkiler gelişecek...
O zaman Batı'nın olanakları, Doğu'nun kaynakları ile birleşecek ve Dünya tamamen değişecektir...
0 notes
Text
İş Arayanların ya da Kariyer Tutkunlarının Buluştuğu Sosyal Medya Platformu LinkedIn Nedir, Nasıl Kullanılır?
New Post has been published on https://bilaldemirkr.com.tr/is-arayanlarin-ya-da-kariyer-tutkunlarinin-bulustugu-sosyal-medya-platformu-linkedin-nedir-nasil-kullanilir/
İş Arayanların ya da Kariyer Tutkunlarının Buluştuğu Sosyal Medya Platformu LinkedIn Nedir, Nasıl Kullanılır?

Hemen hemen hepimizin bildiği Facebook, Twitter ve Instagram gibi bir sosyal ağ olan LinkedIn, birçok yönüyle bu saydığımız platformlardan ayrılıyor. LinkedIn diğerlerine göre daha profesyonel amaçlarla kullanılıyor. Yani becerilerinizi, uzmanlık alanlarınızı, eğitim bilgilerinizi ve iş deneyimlerinizi paylaşabileceğiniz bir sosyal platformdur.
2016 yılında 26,2 milyar dolara LinkedIn’i satın alan Microsoft, o günden bu yana getirdiği yeni özellikler ile kullanıcı sayısını hızla artırmayı başardı. İşlerinin bir parçası olarak LinkedIn’i kullanan profesyoneller için Premium seçenekleri de bulunuyor. Son yayınlanan raporlara göre, kullanıcıların %39’u Premium’dan yararlanıyor. Gelin birlikte LinkedIn nedir, LinkedIn hesabı nasıl silinir ve daha birçok soruyu cevapladığımız içeriğimize geçelim.
Temelden başlayalım: LinkedIn nedir?

LinkedIn, 2003 yılının Mayıs ayında kurulan ve iş dünyasındaki insanların birbirleriyle etkileşim sağlayabileceği profesyonel bir iş ağıdır. Facebook ve Twitter gibi diğer sosyal platformlardan farklı olarak bu ağ, daha resmi bir ortamın olduğu, iş ilanlarının olduğu, şirketlerin, ürünlerin ve etkinliklerin tanıtımına odaklanan çok daha profesyonel bir yapıya sahip.
Eğer iş arayan biriyseniz ve sektörde dikkat çekmek istiyorsanız, profilinize iş deneyimlerinizi, eğitiminizi, projelerinizi ve sertifikalarınızı ekleyerek, süreci çok daha hızlı ve profesyonel bir şekilde yürütebilirsiniz. Yani ister yeni mezun bir öğrenci olun, ister büyük firmalarda çalışan bir profesyonel olun, oluşturacağınız LinkedIn profili size oldukça yardımcı olacaktır.
LinkedIn’de isteyem herkes hesap açabiliyor. Aynı zamanda LinkedIn premium sürümü de bulunuyor ve abonelerine daha farklı özellikler sunuyor. Hesap açmak için LinkedIn’de daha önce kayıtlı olmayan bir e-posta adresine ve bir telefon numarasına ihtiyacınız olacak.
Peki LinkedIn ne zaman ve nasıl kuruldu?

LinkedIn, 2003 yılında Amerika Birleşik Devletleri’nde, profesyonel iş sektörünü bir araya getirmeyi planlayan PayPal’ın eski yöneticisi Reid Hoffman tarafından kuruldu. Hızlı bir şekilde adını duyurmayı başaran platform, yalnızca bir yıl içinde 100.000’den fazla kullanıcıya ulaşarak birçok yatırımcının dikkatini çekmeyi başardı.
Son açıklanan istatistiklere göre, 2023 yılında 200 ülkeden 875 milyon kullanıcısı var. Bunun yaklaşık 310 milyondan fazlası aylık aktif kullanıcılardan oluşuyor. Platformun önümüzdeki 5 yıl içerisinde, 1 milyar kullanıcıya ulaşacağı düşünülüyor.
LinkedIn nasıl kullanılır?

Dünyanın en büyük profesyonel ağ platformu olan LinkedIn, bünyesinde birçok detayı barındırıyor. Üyeler platformu iş ortakları, müşteriler ve iş arkadaşlarıyla iletişimde kalmak için kullanır. Ancak bundan çok daha fazlası da yapılabilir; örneğin profilinize daha fazla detay ekleyerek kendinizin veya markanızın bilinirliğini artırabilirsiniz. LinkedIn’in dahili arama algoritması “tamamlanmış” olarak sıralanan profillere öncelik verir ve bunların, tamamlanmamış profillerden yaklaşık 20 kat daha fazla görüntülenme almasına yardımcı olur. Bu yüzden, profilinizi tamamlamanız platformda size büyük avantaj sağlayacaktır.
İlgilendiğiniz sektördeki kişiler ve profesyonel kuruluşlarla da iletişim kurmanıza olanak tanır. Herkesi bağlantı kurmaya davet edebilirsiniz ve davetleri kabul edebilirsiniz. Platformun sunduğu mesajlaşma özelliği ile bu eklediğiniz kişilerle iletişim kurabilirsiniz. Aynı zamanda çeşitli içerikler üretebilirsiniz veya diğer kullanıcıların gönderilerini paylaşabilirsiniz.
Eğer iş ilanlarına göz atmak istiyorsanız, genel arama çubuğundan işiniz ile ilgili kısa bir arama yapabilirsiniz. Arama sonuçlarına çeşitli filtreler ekleyerek, size daha yakın olan ilanlara ulaşabilirsiniz.
Bilmeniz gereken önemli LinkedIn özellikleri:
Bağlantılarınızı kimlerin görebileceğini ayarlayabilirsiniz
Profilleri özel modda görüntüleyebilirsiniz
Anketler oluşturabilirsiniz
Üniversite mezunlarına ulaşabilirsiniz
iOS ve Android desteği bulunuyor
Bağlantılarınızı kimlerin görebileceğini ayarlayabilirsiniz

Eğer rakip kuruluşların müşterilerinize, iş ortaklarınıza ve çalışanlarınıza ulaşmasını istemiyorsanız, bağlantılarınızı kimlerin görebileceğini ayarlayabileceğiniz özellik ile bunun önüne geçebilirsiniz. Bu özellik, rakiplerinizin platform içerisinde kurduğunuz ve geliştirdiğiniz bağlantılardan yararlanmasını önler.
Bunu yapmak için “Ayarlar ve Gizlilik” sayfasına gidin. Daha sonra “Görünürlük” sekmesi altında “Bağlantılarınızı kimler görebilir?” seçeneğini seçin. Buradan görünürlüğü “Yalnızca siz” ile sınırlandırabilirsiniz.
Profilleri özel modda görüntüleyebilirsiniz

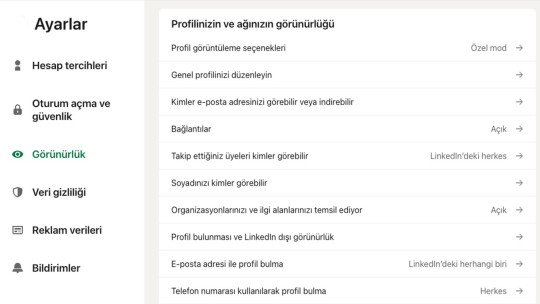
Bağlantılarınızı rakiplerinizden gizlemeyi isteyebileceğiniz gibi, rakip profilleri de ziyaret ederken gizli kalmayı isteyebilirsiniz. LinkedIn, bu isteğinize de karşılık veren bir özelliğe sahip. Yani herhangi bir profili, profil sahibinin haberi olmadan rahatça inceleyebilirsiniz.
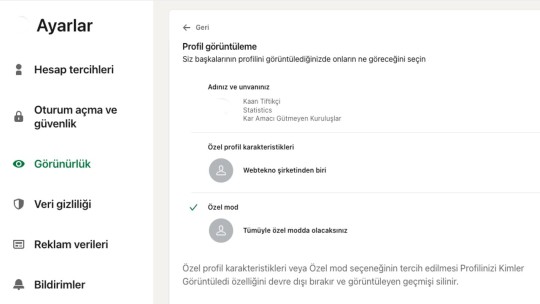
Bunu yapmak için “Ayarlar ve Gizlilik” sayfanıza gidin. “Görünürlük” sekmesinin altında “Profil görüntüleme seçenekleri” kısmına tıklayın. Ardından profilleri anonim bir şekilde görüntülemek için “Özel mod”u seçin.
Anketler oluşturabilirsiniz

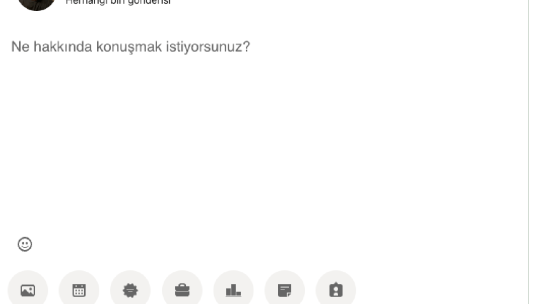
Platformun sahip olduğu bir başka önemli özellik ise, hedef kitleniz ile etkileşimde kalmanızı sağlayacak anketler oluşturabilmeniz. Bu, etkileşimi artırmasının yanı sıra bağlantılarınız hakkında da değerli bilgiler edinmenize olanak tanır. Dikkat çeken sorular ve seçenekler ile hedef kitlenizin etkileşimde bulunabileceği anketler hazırlayabilirsiniz.
Eğer anket oluşturmak istiyorsanız, “Gönderi başlat” butonuna tıkladıktan sonra aşağıda yer alan kısımdan üç noktaya tıklayarak ilgili kısma ulaşabilirsiniz.
Üniversite mezunlarına ulaşabilirsiniz

Mezun araması özelliği ile belirli bir okulla ilişkili kişileri bulabilir ve LinkedIn ağınıza ekleyebilirsiniz. Arama sonuçlarını çalıştıkları yere, iş tanımlarına ve yaşadıkları yere göre daha fazla filtreleyebilirsiniz.
iOS ve Android desteği bulunuyor

Tüm bu özelliklere ek olarak, LinkedIn’in iOS ve Android platformları için de desteği bulunuyor. Eğer bu işletim sistemlerine sahip bir cihaz kullanıyorsanız, uygulama mağazasına girerek kolay bir şekilde indirebilirsiniz.
LinkedIn hesabınızı nasıl silebilirsiniz?
Adım #1: LinkedIn web sitesine gidin ve silmek istediğiniz hesabınızla oturum açın.
Adım #2: Üst gezinme çubuğunda yer alan “Ben” simgesine tıklayın.
Adım #3: Açılan menüden Ayarlar ve Gizlilik’i seçin.
Adım #4: En altta yer alan Hesap Yönetimi bölümüne gidin
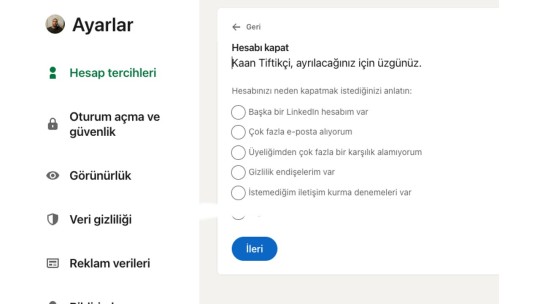
Adım #5: Daha sonra hesabı silme nedeninizi seçin.
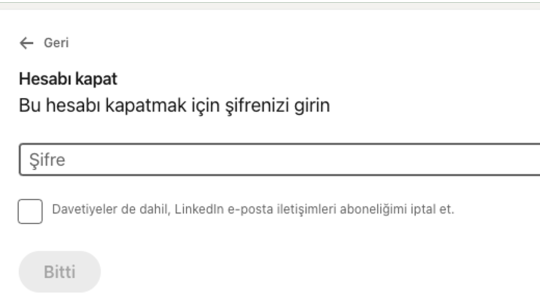
Adım #6: İşleminizi onaylamak için bir sonraki sayfaya şifrenizi girin.
Adım #1: LinkedIn web sitesine gidin ve silmek istediğiniz hesabınızla oturum açın.

Öncelikle internet tarayıcınızı kullanarak linkedin.com’a gidin. Bu işlemi LinkedIn’ın mobil uygulaması üzerinden de kolayca gerçekleştirebilirsiniz.
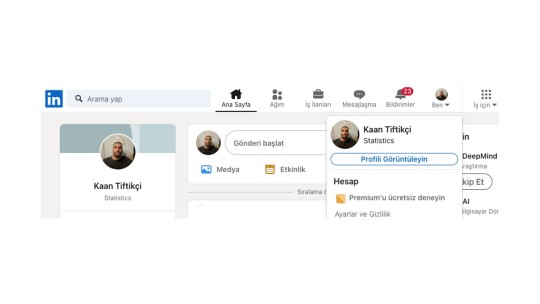
Adım #2: Üst gezinme çubuğunda yer alan “Ben” simgesine tıklayın.
Silmek istediğiniz hesapla giriş yaptıktan sonra, en üst kısımdaki menüde yer alan “Ben” yazan yere tıklayın.
Adım #3: Açılan menüden Ayarlar ve Gizlilik’i seçin.

“Ben” yazan yere tıkladıktan sonra karşınıza aşağıya doğru açılan bir menü çıkacak. Daha sonra “Hesap” başlığı altında yer alan “Ayarlar ve Gizlilik” kısmına tıklayın.
Adım #4: En altta yer alan Hesap Yönetimi bölümüne gidin
Karşınıza açılan sayfanın en altına inerek “Hesap yönetimi” kısmına ulaşmanız gerekiyor. Burada karşınıza, “Hesabı dondurun” ve “Hesabı kapat” yazılı iki alan çıkacak. Siz hesap silme işlemi yapmak istediğiniz için hesabı kapat kısmına tıklamanız gerekiyor. Yeni açılan sayfada yer alan devam et butonuna tıklayın.
Adım #5: Daha sonra hesabı silme nedeninizi seçin

Bu kısımda karşınıza 6 tane seçenek çıkacak. Bu seçeneklerden size en uygun olanını seçin ve işleme devam edin.
Adım #6: İşleminizi onaylamak için bir sonraki sayfaya şifrenizi girin.

Silme nedeninizi seçtikten sonra, güvenlik için açılan sayfada silmek istediğiniz hesabın şifresini girmeniz gerekiyor.
Adım #7: Son olarak hesabı kapatmak için Bitti’ye basın.
Son olarak, şifrenizi girdikten sonra “Bitti” butonuna tıklayın ve LinkedIn hesap silme işlemini tamamlayın.
0 notes
Text
Facebook Nasıl Kuruldu ? 2020
Facebook Nasıl Kuruldu ? 2020 #facebook #girişim #bluehaber #corona #covid #koronavirüs #haberler #girisimci
Facebook Nasıl Kuruldu?
En popüler sosyal medya platformları arasında yer alan Facebook, dünya genelinde neredeyse 3 milyar kullanıcıya sahip bir kitleyi elde eden bu platformun nasıl kuruldu, nasıl gerçekleşti?
Facebook Nasıl Kuruldu?
Facebook kurucusu Mark Zuckberg’dir. Zuckerberg, genç milyarder ünvanına sahip olan girişimciler arasında yer almaktadır. Facebook sayesinde, dünyada ki…
View On WordPress
0 notes
Text
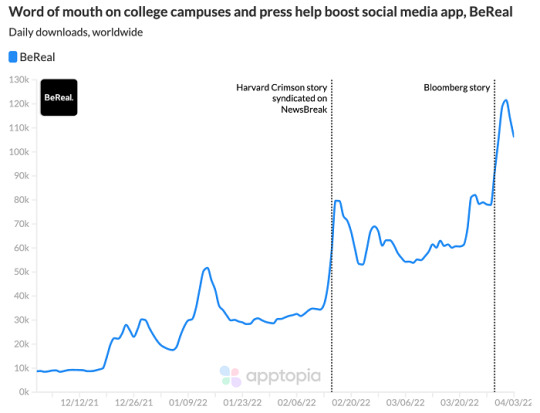
Yükselen sosyal uygulama BeReal, bu yıl indirme sayısı %315 oranında artarak ivme kazanıyor
Yükselen sosyal uygulama BeReal, bu yıl indirme sayısı %315 oranında artarak ivme kazanıyor

İndirme listelerinde hızla tırmanan en son trend sosyal uygulama BeReal hakkında konuşmamız gerekiyor – yani yakında Instagram ve/veya Facebook tarafından kopyalanacak en son işlevsellik.

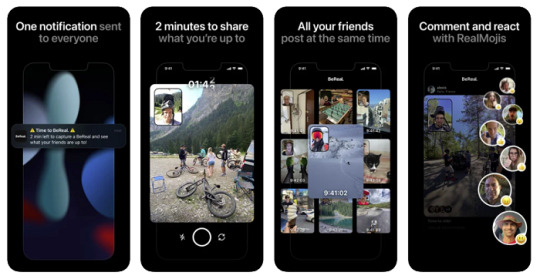
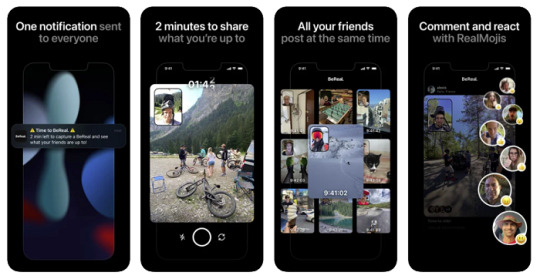
BeReal, adından da anlaşılacağı gibi, gerçek, otantik bağlantılara, insanların diğer uygulamaların aşırı küratörlüğünde yayınlarından bir adım uzaklaşmasına yardımcı olmak için tasarlanmış ham bir sosyal paylaşıma odaklanır.
BeReal tarafından açıklandığı gibi:
“BeReal, gerçek hayattaki fotoğrafınızı günde bir kez arkadaşlarınızla paylaşmanız için en kolay fotoğraf paylaşım uygulamasıdır. Her gün farklı bir saatte herkes 2 dakika içinde fotoğraf çeker. Arkadaşlarınızın neyin peşinde olduğunu öğrenmek için zamanında yakalayın ve yayınlayın.”
Çalışma şekli, günde bir kez kullanıcılardan neler yaptıklarının bir resmini paylaşmaları isteniyor ve cevaplarını paylaşmak için 2 dakikaları var. Uygulama, ön ve arka kameralarla fotoğraf çeker, böylece yalnızca kişinin ne yaptığını değil, nerede olduklarını da görebilirsiniz ve zaman sınırı, işleri gerçek tutmak için sahneleme ve çekim düzenleme yeteneğinizi sınırlar.
Bu basit bir işlemdir ve uygulamanın indirme sayısı bir miktar arttıkça açıkça zemin kazanıyor Apptopia’ya göre, yılın başından bu yana %315.

Gördüğünüz gibi, BeReal ivme kazanıyor ve biz sadece düşük milyonlardan bahsediyoruz (BeReal şu ana kadar 7.41 milyon kez kuruldu), bu grafik, en iyi uygulamaların çoğunda norm haline gelen çarpık arka plana sahip havalı foto��raflardan uzakta, insanların gerçek yaşam deneyimlerinin daha dürüst, ham temsillerine yönelik bir arzuyu gösteren dik bir eğime sahiptir.
data.ai’den (eski adıyla App Annie) gelen ek verilere göre, BeReal, 2022’de bugüne kadarki çeyrekte ABD, İngiltere ve Fransa’da yalnızca Instagram, Snapchat ve Pinterest’in ardından indirme sıralamasında 4. sırada yer alıyor.
“BeReal, Gen Z’yi ciddi şekilde bozuyor Şubat 2022 itibarıyla iPhone kullanıcılarının %80’inden fazlasının 16-24 yaşları arasında olduğu ve Z kuşağının uygulamayı kullanma olasılığının %180 daha fazla olduğu Fransa’da. Merkezi Fransa’da bulunan BeReal, tarihsel indirmelerinin %30’unu oluşturan Fransız kullanıcılar arasında ilgi gördü. Bununla birlikte, uygulama kendi iç pazarının dışında da yakalanıyor – ABD, İspanya, Fransa, İngiltere, Danimarka ve Meksika tarafından yönlendirilen Q1 2022 QoQ büyümesi.”
Bu, daha önce de belirtildiği gibi, Meta’nın, özellikle Instagram ve genç kullanıcılara odaklanarak, temel özelliklerini ve bunların uygulamalarına nasıl dahil edileceğini şüphesiz göz önünde bulunduracağı bir sonraki büyük uygulama trendi olabilir.
Çünkü hepimizin bildiği gibi Meta, gençlerin kalbini tekrar kazanmaya hevesli. Geçen yılın sonlarında, Meta CEO’su Mark Zuckerbeg, şirketin bunu yapacağını belirtti. “Genç yetişkinleri Kuzey Yıldızları yapmak” için “Güçlendirme”, daha büyük yaşlı nüfus için optimize etmek yerine”. Bu, verilerin Facebook ve Instagram kullanımının yavaşladığını ve özellikle genç kullanıcıların diğer uygulamaları tercih ettiğini göstermesinden sonra geldi.
Meta’nın farklı çoğaltma biçimleri yoluyla TikTok’un momentumunu azaltmak için tekrarlanan girişimleri göz önüne alındığında, muhtemelen bu durumda aynı şeyi düşünmesini bekleyebilirsiniz – Meta’nın ortaya çıkan bir uygulamaya çarpmadan önce hangi kullanım eşiğine ihtiyaç duyacağını bilmiyoruz. dikkat et .
Yedi buçuk milyon indirme çok gibi görünüyor ve BeReal’in ivmesi artmaya devam ettikçe, Meta’nın temel işlevselliğini klonlama olasılığı da artacak.
Kaynak, Siteyi Ziyaret Edin
0 notes
Text
Facebook'ta Videoların Otomatik Olarak Oynatılması Nasıl Durdurulur?
Facebook’ta Videoların Otomatik Olarak Oynatılması Nasıl Durdurulur?
Facebook, aileniz ve arkadaşlarınızla çevrimiçi olarak bağlantı kurmanızı ve içerik paylaşmanızı kolaylaştıran bir sosyal ağdır. Aslen üniversite öğrencileri için tasarlanan Facebook, 2004 yılında Mark Zuckerberg tarafından Harvard Üniversitesi’ne kaydolurken kuruldu. 2006 yılına kadar 13 yaşından büyük ve geçerli bir e-posta adresi olan herkes Facebook’a katılabiliyordu. Bugün Facebook, dünya…

View On WordPress
0 notes
Text
Garnier Ürünlerinde İndirim !

Garnier Ürünlerinde %40'a varan İndirim !
Garnier Ürünlerinde İndirim !
Kadınların hatta çoğu erkeklerin de vazgeçilmez bakım markası Garnier yeni yıla bomba gibi hazırlanıyor. Şuanda bitiş tarihi belli olmamakla birlikte trendyol.com sitesinde Garnier ürünlerinde %40'a varan indirim mevcut ürünlere BURADAN ulaşabilirsiniz.

Garnier indirim
Gözümüze çarpan bazı Garnier ürünleri;
Hyaluronik Aloe Temizleme Jeli
Micellar Kusursuz Makyaj Temizleme Suyu
Günlük Cilt Bakım Seti-Hyaluronik Aloe Jel
Saf & Temiz 3'ü 1 Arada Yağlanma Ve Pürüzlere Karşı Temizleme Jeli
Kömürlü Siyah Nokta Karşıtı Soyulabilen Maske
Saf & Temiz Siyah Nokta Karşıtı Kömürlü Temizleme Jeli
Nem Bombası Göz Altı Torbalarına Karşı Kağıt Göz Maskesi
Nem Bombası Canlandırıcı Kağıt Maske 32gr - 3 Al 2 Öde
Hyaluronik Aloe Jel - Günlük Nemlendirici Jel
Micellar Kusursuz Makyaj Temizleme Suyu
Tüm Cilt Tipleri Için Su Bazlı Nemlendirici Krem
Göz Altı Torbalarına Karşı Kağıt Göz Maskesi Hindistan Cevizi Suyu
2'li Micellar Kusursuz Makyaj Temizleme Suyu
Yağlanma ve Pürüzlere Karşı Arındırıcı & Sıkılaştırıcı Tonik
Saf & Temiz Siyah Nokta Karşıtı Kömürlü Peeling
Saf & Temiz Yağlanma ve Pürüzlere Karşı Derinlemesine Temizlik
Siyah Yosunlu Gözenek Sıkılaştırıcı Kağıt Yüz Maskesi 3'lü
Besleyici Çift Fazlı Micellar Makyaj Temizleme Suyu
Hassas ve Kuru Ciltler için Nem Bombası Dinlendirici Kağıt Yüz Maskesi
https://www.youtube.com/watch?v=CB3LNrCXdxg
Garnier Nasıl Kuruldu ?
Başlangıçta Blois'den (Loir-et-Cher ili) olan, Alfred Garnier 1870'lerden beri kuaför, parfümcü, bluz ve peruk üreticisi olmuştur. Gelin ve akşam saçlarında uzmanlaşan sanatçı ayrıca saç ve sakal boyaları da sunuyordu. Onun kurduğu şirket, 1904'te Laboratoires Garnier olarak başladı.
1909'da Alfred Garnier dükkanını Gobert adında bir kuaföre sattı. I. Dünya Savaşı'ndan sonra, mağaza Laboratoires Garnier'in oluşturulduğu Garnier Enstitüsü oldu. 1929'da Garnier Laboratuvarları kimyager Bernard Guilpin ve doktor Gaston Roussel (Roussel Uclaf şirketinin kurucusu) tarafından yönetildi. Ürün yelpazesine şampuan, cilt bakımı ürünleri, diş macunu dahil idi. Uluslararasılaşma 1926'da Amerika Birleşik Devletleri, Arjantin ve 1935'te İsviçre ile başladı.
1946 yılında, Garnier ilik ekstresine dayanan bir ürünü ticarileştirdi. İki yıl sonra, Garnier Tentür bir Art deco şişesinde satıldı. 1952 yılında Lacto Color, sıvı boyaya eklenen ve yirmi dört Garnier rengin tam tonunu veren "doğal sütün anti-toksik özellikleri" olan ilk krem tanıttı. 1965 yılında, Garnier L'Oréal grubu tarafından satın alındı.
Garnier, farklı cilt tipleri ve kültürleri hedefleyen belirli ürün grupları ile dünya çapında çok sayıda ülkede satılmaktadır.2011 yılında Garnier, ürün konteynırlarının ve biyobozunur ürünlerin pazara sürülmesini desteklemek için TerraCycle ile işbirliği yaptı. İletişim medikal tavsiyeler ve kuaförlerin tavsiyeleri ile basında yapılır.
Garnier saç bakımı ve cilt bakım ürünleri Asya, Çin, Japonya ve Hindistan'da kullanılan en yüksek lüks markalardan biridir. Marka Güven Raporu 2012'de, Garnier, Hindistan'ın en güvenilir markaları arasında 73. sırada yer aldı ve daha sonra, 2013 Marka Güven Raporu'na göre, Garnier, Hindistan'ın en güvenilir markaları arasında 47'nci sırada yer aldı.
Fiyat araştırması üzerine hizmet veren Fiyat bilgilendirme sitemiz ürün fiyatlarından, hizmet fiyatlarına kadar geniş bir yelpazede hizmet vermektedir. Bu konumuzda hatalı fiyat var ise iletişim bilgilerimizden bize bildirebilirsiniz. Güncel fiyatları fiyatinedir.net sitemizden anlık olarak takip edebilir, Güncel ve detaylı fiyat listesine ulaşabilirsiniz. Web sitemiz güncel fiyat listelerini araştırarak sizlerle paylaşmaktadır. Sitemizi takip ederek güncel ve detaylı fiyat listelerine ulaşabilir, bilgi alabilirsiniz.
Bizimle iletişime geçmek için İLETİŞİM sayfamızı ziyaret edebilirsiniz.
Web sitemiz üzerinden ulaşabileceğiniz güncel fiyat bilgileri;
- Kafe Menü Fiyatları
- Restoran Menü Fiyatları
- Petshop Fiyatları
- Alkol Fiyatları
- Eğitim Fiyatları
- Sağlık Fiyatları
Gibi asli ihtiyaç konularıdır. Sitemizde bim, a101, şok, migros, carrefour gibi zincir market fiyatları vardır. Ayrıca araç, elektronik fiyatlarına kadar her konuda fiyat bilgisi yer almaktadır.
Fiyatınedir.net Hakkında
Fiyatinedir.net kullanıcı bilgilendirme amacıyla kurulan bir hizmet platformudur. 28 aralık 2020 yılında hizmet vermeye başlayan platformumuz %100 doğruluk ile güncel fiyat bilgisine ulaştırmayı benimsemiştir. Vizyonumuz sitemizde yer alan bilgilerden bir kafenin menü fiyatından, mahallenizin tesisatçısından, almak istediğiniz bir elektronik ürünün fiyatından vb. güncel, uygun fiyatı öğrenmenizi sağlamaktır. Ayrıca karşılaştırma yaparak tercihte bulunmanıza yardımcı olmaktır. Güncel fiyat bilgilerini instagram, facebook, pinterest, twitter gibi sosyal mecralarda da paylaşarak daha çok kullanıcıya ulaşmak istemekteyiz. Youtube kanalımızdan zaman içerisinde ürün incelemeleri yaparak fiyat farkı doğrultusunda ürünün kalite durumunu da sizlerle paylaşmış olacağız.
Read the full article
0 notes
Text
Bitcoin
Bitcoin
Sanal para birimi olan Bitcoin, ülkemizde ve dünyada yeni genişleyen bir birim olduğu için bilgiye aç olan birimlerden biridir. Site, ihtiyacınız olan cihazlara erişmek için ihtiyacınız olan bilgi akışını sağlar. Web sitesini ziyaret ederek bu konuda daha ayrıntılı bilgi alabilirsiniz. Web sitesinden alabileceğiniz bilgi türü aşağıdaki gibi cevaplanabilir:

En son bilgileri alabilirsiniz
Bitcoin para bilgileri hakkında tüm bilgileri web sitesinde bulabilirsiniz. Web sitesinde yayınlanan Bitcoin para birimleri alanındaki para birimi hakkında daha ayrıntılı bilgiye erişebilirsiniz. Ayrıca, bu güncel bilgileri ilk elden yayınlayan web sitesi, doğru haberleri yayınlamak için size çok iddialı yollar sunuyor. Bitcoin dünyasındaki, özellikle de ülkemizdeki gelişmeler hakkında bilgi edinmenize yardımcı olur. Ayrıca sadece Bitcoin paraları hakkında değil, aynı zamanda kripto paraları hakkında da daha ayrıntılı bilgi alabilirsiniz.

Uygulamalardan erişim
Siteye erişmek için birçok kanal var. Uygulamayı sitenin Google Play'den indirerek Bitcoin ile ilgili tüm bilgileri ayrıntılı olarak bulabileceğiniz siteyi daha ayrıntılı olarak kullanabilirsiniz. Buna ek olarak, web sitesinden daha fazla yararlanmanıza izin veren başka bir seçenek, sosyal medyaya girip web sitesini takip edebileceğiniz seçenektir. Web sitesindeki tüm bilgilere sosyal medyadaki en popüler Facebook, Instagram ve Twetter kanalları üzerinden erişebilirsiniz. Bu şekilde, telefonunuzdan web sitesine erişerek Bitcoin ile ilgili tüm ayrıntıları anında takip edebilirsiniz.
Karşılaştırmalar ve daha fazlası
İnsanların Bitcoin hakkında en çok merak ettiği hileleri başarabilirsiniz. Aynı zamanda site, basitlik için Bitcoin para biriminin diğer para birimi hakkında karşılaştırmalar yaparak bir bilgi akışı sunar. Bitcoin ile nasıl para alışverişi yapılır. Çeşitli analizlere erişebilirsiniz. Site yeni kuruldu ve Crypto Money'ye güvenebileceğiniz nadir sitelerden biri. Bununla ilgili daha ayrıntılı bilgi için resmi adresleri aracılığıyla bize ulaşabilirsiniz.
https://www.koinbox.net/
youtube
0 notes
Text
2010'lar neden Facebook On Yılıydı

2009 yılının sonunda, Facebook - o zamanki 25 yaşındaki CEO'su Mark Zuckerberg'in kontrolü altında - açıkça yükselişteydi. Ocak ayında aylık 150 milyon aktif kullanıcıdan Aralık ayında 350 milyona kadar abone tabanını yıl boyunca ikiye katladı. O yıl aynı zamanda "beğen" düğmesi ve gönderilerinizde ve yorumlarınızda arkadaşlarınıza @ etiketleme özelliği de dahil olmak üzere birçok önemli özelliğin çıkışını yaptı. Bir zamanlar yeni olan platform, artık sadece çocuklar için değil, hızla yaygınlaşıyordu. İşte 2019'un sonunda, Facebook - şu anda 35 yaşındaki CEO'su Mark Zuckerberg'in kontrolü altında - aylık 2.45 milyar aktif kullanıcıya sahip. Bu, dünyadaki tüm insan nüfusunun üçte birinden küçük bir sayıdır ve sayı hala her çeyrekte artmaktadır (eskisinden daha yavaş olsa da). Bu yıl aynı zamanda, çoğunlukla "kötü ulus devlet aktörlerinin diğer ülkelerdeki demokratik seçimleri ele geçirmesini engelleme" gibi bazı temel özellikleri de tanıttı. Sev ya da ondan nefret et, o zaman, Facebook tartışmalı olarak sadece Amerika Birleşik Devletleri'nde değil, bir sonraki kükreyen 20'li yaşlara girerken dünya çapında büyük bir yaşam tarzı. Fakat 2000'lerde başlatılan ve soluk olanlardan bir sosyal ağ dünyayı ele geçirmeye nasıl başladı? Zuckerberg rezil bir şekilde Facebook'a Şubat 2004'te Harvard'da başladı. Evlat edinme Harvard lisans öğrencileri arasında hızla ilerledi ve takip eden aylarda yeni başlayan Facebook ekibi diğer Ivy League ve Boston bölgesi kolejlerindeki öğrencilerin kaydolmasına izin verdi, ardından diğerlerine hızlı bir çıkış yaptı. ABD üniversiteleri. 2004 yazında, Facebook bir işletme olarak kuruldu ve Stanford Üniversitesi yakınında bir California merkezi vardı. 2005'e kadar büyümeye devam ederek, bazı liselerin ve işletmelerin yanı sıra ABD ve uluslararası üniversitelere katılmalarına izin verdi. Şirket 2005'i yaklaşık 6 milyon üyeyle tamamladı, ancak platformun herkese açıldığı Eylül 2006'da gerçekten büyüdü. Ancak ilk iPhone'un piyasaya sürüldüğü 2007'de başlayan akıllı telefon çağının ortaya çıkışı, Facebook'u birkaç vites başlattı. 2008 yılında şirket iki önemli dönüm noktasını işaret etti. İlk olarak, Facebook 100 milyon kullanıcı işaretine ulaştı - yeterince "herkes" in kullandığı kritik bir kitle, henüz kullanmayan biriyle konuşmayı denemek için oldukça kolaylaştı. İkincisi: Facebook, Barack Obama'nın “Facebook Seçimi” demeye başladığı şeyi kazandığında politik reklamlarda nişini buldu. ABD Haberleri ve Dünya Raporu zamanında Obama'nın 25 yaşın altındaki seçmenlerle olan popülaritesini anlatan Obama, daha iyi bir terim olmamasından ötürü, Obama'nın desteğini aldı. ”Beyaz Saray'ın ilk işgalcisi olacak” Web'de cumhurbaşkanlığı seçimleri kazanmış olmak. " New York Times gazetesi yazarı David Carr, "Pek çok Web yenilikçisi gibi Obama kampanyası da tamamen yeni bir şey icat etmedi." "Bunun yerine, bir hareket bayrağı altında sosyal ağ uygulamalarını bir araya getirerek, para toplamak, yerel olarak örgütlenmek, karalama kampanyalarıyla savaşmak ve Clinton makinesini, sonra John McCain ve Cumhuriyetçileri devirmelerine yardımcı olan oylamayı çıkarmak için beklenmedik bir güç yarattılar. ." Guardian, "Obama'nın kazanması gelecekteki seçimlerin çevrimiçi yapılması gerektiği anlamına geliyor," dedi. Facebook, Amerikan seçim politikasındaki aniden güçlü rolünün farkında değildi. Başkanlık kampanyası sırasında site, seçmen sorunlarıyla ilgili çevrimiçi tartışmaları teşvik etmek için kendi forumunu başlattı. Facebook ayrıca seçim kapsamı ve siyasi forumlar için büyük televizyon ağı ABC ile işbirliği yaptı. Başka bir eski medya kuruluşu CNN, cumhurbaşkanlığı tartışmaları düzenlemek için YouTube ile işbirliği yaptı. Obama yıllarının 2008'deki başlangıcı Facebook için bir tür dönüm noktasıysa, 2016'daki sonları tamamen başka bir şeydi. Ancak önce şirket birkaç devasa kilometre taşıyla karşı karşıya kaldı.
0 notes
Text
Beyin ile Bilgisayar Arasında Bağ Kuruluyor!
Yeni haber paylaştı! https://www.mobil13.com/beyin-ile-bilgisayar-arasinda-bag-kuruluyor-21430.html
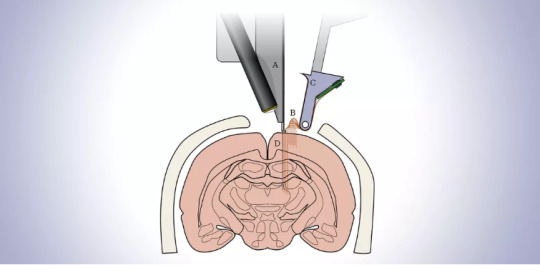
Beyin ile Bilgisayar Arasında Bağ Kuruluyor!

Elon Musk’un Neuralink’inin bilgisayar beyni arayüz çalışmasını nasıl ortaya çıkardığını izlemek için Saat 8: 00’de canlı olarak izlenen bir etkinlik, başlangıçta “beyin-makine arayüzü” geliştirme sürecine bir göz atacak.
Elon Musk’un Neuralink’in başlatılmasıyla ilgili araştırmacılar, beyin ve bilgisayarlar arasında bir iletişim bağlantısı kurmak için esnek elektrotları yerleştirmek için dikiş makinesi benzeri bir sistem önerdiler.
Elon Musk’un dördüncü ve en az görünen şirketi olan Neuralink , bilgisayarları doğrudan insan beynine bağlamak için teknolojisiyle ilgili canlı bir sunumla bugün biraz daha az gizli hale geldi . Neuralink, bazı insanlardan San Francisco etkinliğine katılmak için “son iki yılda çalıştığımız şey hakkında biraz” duymak için başvuru kabul etti, ancak geri kalanımız saat 8: 00’de çevrimiçi olarak ayarlayabilir.
Konferans NeuraLink’in YouTube kanalından canlı yayınlanmaktadır .
16 Temmuz’da yayınlanan bir New York Times raporu, NeuraLink’in 2020’nin ilk yarısında insanlar üzerinde teste başlamayı umdukları sistemlerini ayrıntılandırdığı iddialı projeyi ayrıntılarıyla anlatıyor.
2016 yılında kurulan Neuralink, insan beyinlerinin doğrudan bilgisayarlarla iletişim kurmasına izin verecek şekilde çalışıyor. Hedefler arasında hızlı transfer oranları ve hızlı tepkiler var, ancak yalnızca bir bağlantı kurmak ve faydalı bilgilerin nasıl değiştirileceğini bulmak çok büyük zorluklar sunuyor.
Olası bir yaklaşım, neuralink ile ilişkili olduğu bildirilen araştırmacılar tarafından açıklanan bir fikir olan, bir dikiş makinesine benzeyen bir sistemle beyne yerleştirilen bir dizi esnek prob içerir . Bu, bilim kurgu karakterlerinin beyninde bulacağınız, organik olarak yetiştirilen nanoteknolojik sinir bağcıklarından çok daha kırıcı, ancak teknolojinin tartışılmakta olduğu bile dikkat çekici.
Musk şirketi, insanlara yapay zekanın gelişiyle – yarış için varoluşsal bir tehdit olarak gördüğü bir teknoloji olan – bir performans avantajı vermek amacıyla kuruldu . Zorluklar, teknolojiyi geliştirme, pratik ve uygun maliyetli hale getirme söz konusu olduğunda ve insanları güvenli ve arzu edilir olduğuna ikna etmek konusunda çok büyük.
Bir an için duraklayın ve ” uzlaşmacı telepati ” fikrini düşünün, çünkü doğrudan bir bilgisayarla iletişim kurabiliyorsanız, o bilgisayar doğrudan başka birinin beyinle bağlantılı makinesiyle iletişim kurabilir.
Bilgisayar, donanım, yazılım ve hizmetleri bilen teknoloji devlerinin baskın olduğu bir çağda Musk, fiziksel dünyanın diğer bölgelerinde – elektrik, kayalar ve yerçekimi gibi şeyler için ustalık sahibi bir girişimci olarak öne çıkıyor.
Misk oldukça meşgul. O var Tesla elektrikli otomobil ve kamyon, masif elektrik güç depolama pilleri ve güneş çatılar yapar. O var SpaceX internet hizmeti sağlamak için kendi seti dahil – – uyduları başlatıyor ve insanlar, Mars ve Dünya’nın diğer tarafında yörüngesinde almak için roketler üzerinde çalışıyor. Sonra sıradan yollarda otomobil sıkışıklığını azaltmak için tüneller oluşturmaya çalışan Boring Şirketi var .
Neuralink, çok karmaşık bir biyoloji alanı olan squishier’ı Musk’un görüşüne getiriyor. İnsan beyni, Facebook ve Google gibi şirketlerdeki bilgisayar bilimcilerinin, günümüzün yapay zeka çalışmaları için en pratik ve gelecek vaad eden temeli olan sinir ağları adı verilen teknoloji ile nasıl çalıştıklarını taklit etme konusunda hızla ilerlemelerine rağmen, anlaşılması zor bir güç. Bu araştırmanın en yararlı yönlerinden biri, insan konuşmasını işleyerek bilgisayarları insanları daha iyi anlamalarıdır.
Neuralink’in nasıl ilerleyeceği belli değil, ama kesinlikle çoğumuz klavyelerin yerini alacak.
0 notes
Text
React Native Notları
React Facebook tarafından ortalara atılmış bir javascript kütüphanesi. MVC desenli tasarımlarda V (View) katmanını oluşturduğu söylense de redux gibi kütüphanelerle birleştiğinde başlı başına bir çalışma tasarım şemasına sahip olduğunuz söyleniyor. Bu yazıda sıfırdan başlayarak react native ile bir uygulama geliştirmeye çalışacağız.
Okumadan Önce:
Hedef işletim sistemim Android, geliştirme yaptığım işletim sistemi ise OSX olacak. Bu yüzden örneğin IOS için geliştirme yapmak istiyorsanız bu yazı bir yere kadar yeterli olacaktır. Geliştirme yaptığınız sistemde NodeJS, NPM, Watchman ve Homebrew kurulu olmalıdır. Eğer kurulu değillerse aşağıdaki komutları kullanarak yükleyebilirsiniz:
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" $ brew install nodejs watchman
Getirileri:
JSX adında bir markup dili getiriyor, bunu kullanmak zorunlu olmasa da şiddetle tavsiye edilmekte. Ha HTML yerine kullanılması avantajlı mı? Tartışılır.
React bir web sayfası ya da uygulamayı tasarlarken HTML etiketleri olarak değil de görünüm bileşenleri (componentleri) tasarlamanızı sağlıyor. Ne faydası var diyecek olursanız, bileşenler bir kere düzgün tasarlandıktan sonra farklı projelerde kullanılabiliyorlar. Örneğin hesap makinesi adında büyük bir bileşen yaparsanız bunu yaptığınız farklı farklı uygulamalara takabiliyorsunuz.
Çift Taraflı Veri Akışı: React componentlerin veriden yola çıkarak gösterimini, aynı zamanda da verinin componentlerin durumuyla güncellenmesini sağlayabiliyor. Bunu flux adında bir kütüphane ile yapıyor.
Avantajları:
Tek kod yazarak birden fazla platform için native uygulama çıkartmak.
React ile ilgili dönen çay kahve muhabbetlerinde bile söylenir ama ben yine de burada tekrar edeyim: React web sayfalarını render ederken gerçek DOM'u değil de kendi salan DOM'unu kullanıyor ve burada güncellemeleri değişiklikleri yaptıktan sonra gerçek DOM'a bu değişiklikleri aktarıyor. Bu da muazzam bir performans artışı demek.
React sunucu ve istemci tarafında kullanılabiliyor. React ile hazırladığınız componentler sonradan render edilmek zorunda değil.
Component ve veri tipleri javascript kodunun okunabilirliğini arttırıyor.
Sınırlamaları:
React sadece view katmanını temsil ettiği için geliştirme ortamınızı tamamlamak adına başka kütüphanelere ihtiyaç duyabiliyorsunuz. React'ın kullandığı JSX markup dili bazı geliştiricilere acayip gözükebiliyor.
GELİŞTİRME ORTAMININ KURULMASI
Şimdiye kadar yaptığım denemelerde geliştirme ortamının kurulması bana geliştirme yapmanın en zor kısmıymış gibi geldi. Zira Android SDK'nın ve SDK içerisinde bulunması gereken paketlerin kurulumunu anlatan birden falza döküman var.
ADIM 1 - GLOBAL GEREKLİ PAKETLERİN KURULMASI:
Öncelikle babel pakedini kurmanız gerekiyor. Bu paket javascript yazarken ES6 standardını kullanabilmenizi sağlıyor. ES6 standardı ile yazdığınız javascript kodunun eğer broser desteklemiyor ise downgrade edilmiş bir versionunu compile ediyor. Artık modern javascript yazmak için babel kullanmak zorunlu gibi bir şey.
$ npm install -g babel babel-cli react-native-cli
NOT: Bazı yerlerde React Native ES2015 standardını kullanıyor gibi bir şeyler okuyabilirsiniz. ES2015, ES6'nın draft hali yani ES6 standardının bitirilmeden önceki halini ifade ediyor.
ADIM 2 - ANDROID SDK'NIN KURULUMU:
Yazacağınız uygulamaların telefonda ya da bir telefon emülatöründe çalıştırılması gerekiyor. Eğer yazdığımız kodların sonucunu sanal ya da değil bir Android makine üzerinde görmek istiyorsanız (benim senaryomda istiyoruz) Android SDK'nın kurulumunu yapmamız gerekiyor.
$ brew tap caskroom/cask $ brew cask install android-sdk
Brew güzel alet, Android SDK'nın çıplak haliyle kurulumunu yaptık. Ardından yapmamız gereken şey ise ANDROID_HOME ortam değerinin set edilmesi. Bu değer Android SDK'yı kurduğunuz yer olmalı.
Unix sisteminizde aşağıdaki satırı (eğer yoksa) ~/.bashrc, ~/.bash_profiel ya da fish kullanıyorsanız adını hatırlamadığım başka bir dosya içine yazmanız gerekiyor:
export ANDROID_HOME=/usr/local/share/android-sdk
Burada tekrar hatırlatmamda fayda var verdiğimiz yolun SDK'nın kurulu olduğu yeri göstermesi gerekiyor. Kontrol edip yolu ona göre gerekiyorsa değiştirin.
Bu değişkeni doğru olarak değiştirdiyseniz aşağıdaki komutun çıktısı şunun gibi olmalıdır:
ls $ANDROID_HOME INSTALL_RECEIPT.json add-ons build-tools extras platforms sources temp README bin etc platform-tools samples system-images tools
Bu aşamadan sonra SDK için çeşitli paketlerin yüklenmesi gerekiyor. React Native'in kendi dökümantasyonu bu konuda biraz eski, şu an baktığımda Android Studio kurmaya, oradan görsel arabirim üzerinden çeşitli kütüphaneleri elle yüklemeye yönlendiriyor ama bunlara gerek olmadığını gördüm. Eğer Android SDK doğru bir şekilde kuruldu ve tanımlandıyda ilk çalıştırma sırasında React Native gerekli paketleri kuruyor.
ADIM 3 - TELEFONUN TANITILMASI
Bu işlem basit, Android telefonunuzun önce geliştirici modunu açacak. Sonra da USB den bilgisayarınıza bağlayacaksınız. Bu işlemleri yaptıktan sonra şu komutu verdiğinizde şunun gibi bir çıktı görmelisiniz:
#terminalde adb devices List of devices attached TELEFON MODELI
Eğer telefonunuz bu listede gözükmüyorsa emin olmanız gereken şeyler şunlar.
Telefonunuz USB ile bağlı olmalı.
Telefonunuz sadece şarj ya da fotoğraf makinesi modunda değil MTP modunda bağlı olmalı.
Telefonunuzun geliştirici seçenekleri açık olmalı.
Geliştirici seçenekleri içerisindeki USB üzerinden hata ayıklama seçeneği açık olmalı.
Eğer bütün bunları sağladıysanız ve yine de bilgisayarınız bir cihaz görmüyorsa, telefonunuzu bilgisayarınızdan ayırın, adb servisini öldürün, telefonunuzu takın ve tekrar adb devices komutunu verin. Benim telefonum USB kablosu her çıkarıldığında USB Üzerinden Hata Ayıklama seçeneğini kapatıyor, eğer çıkar tak yaptıysanız hata ayıklamanın hala açık olduğundan emin olun.
Bu arada sanal bir Android makine oluşturup bunun üzerinde geliştirme yapmak da mümkün ancak ben bu şekilde, gerçek bir telefon üzerinde çalışmayı daha mantıklı buldum. Sanal makine için -zaten gerçeği varken- CPU, disk alanı, RAM harcamak, geliştirme yaparken sürekli tab yaparak ya da pencereleri hizalamaya çalışarak sanal makineyi takip etmektense bilgisayarın yanına telefonunuzu koymak ve değişiklikleri oradan takip etmek çok daha mantıklı geldi bana.
REACT NATIVE ILE PROJENIN BAŞLATILMASI
Yukarıdaki adımları takip ettikten sonra artık react-native komutu bizim için çalıştırılabilir olmalı:
$ react-native init ReactHello
Bu komut baya bir indirme yapıyor ve bana çok devasa gözüken bir dizin ağacı yaratıyor. Daha hiç bir şey yapmadan 22.700 tane dosya oluştu proje dizinimin içinde. Bu bana biraz sevimsiz geldi açıkcası ama soğuyup bırakacak değilim.
$ cd ReactHello $ ReactHello/ $ ls __tests__ app.json index.ios.js node_modules <figure data-orig-height="462" data-orig-width="260" data-orig-src="https://kylewbanks.com/images/post/react-native-tutorial-1.png"><img src="https://64.media.tumblr.com/b1f4680b00fab0ef18c6b2e43994c9c6/tumblr_inline_p7gxxpFnO81qdjsvv_540.png" data-orig-height="462" data-orig-width="260" data-orig-src="https://kylewbanks.com/images/post/react-native-tutorial-1.png"></figure>
Bu ekrandayken telefonu salladığınızda karşınıza çeşitli geliştirici seçenekleri çıkacak. Bunları biraz kurcalayın ne olduğunu anlamaya çalışın. İlerde lazım olacaklar.
Hello World
Şimdi yukarda index.android.js ve index.ios.js dosyalarımızın bulunduğunu, bunların iki farklı cihaz için üretilmiş kodlar olduğunu söylemiştik. Şimdi bu iki dosyayı sıfırlayıp baştan yazarak React'ın ve React Native'in nasıl çalıştığını biraz inceleyelim. İki dosyanın da içini boşaltın ve aşağıdaki satırları ekleyin:
import React, { Component } from 'react'; import { Text, AppRegistry } from 'react-native';
Şimdiye kadar sadece kurulumla konfigurasyon ile geçirmiştik zamanımızı, şimdi ise ilk defa elimizi taşın altına attık ve Javascript yazmaya başladık. React Native Javascript yazımında ES6 standardını kullanıyor. Yukarıdaki kod parçacığındaki import yönergeleri de bu standarda ait yönergeler. Daha önce görmediyseniz şöyle basitçe açıklayayım. 'react' pakedinden React ve Component'i, react-native pakedinden de Text ve AppRegistry dosyalarını import ediyoruz. Eğer bir paketten export edilmemiş bir şeyi import etmeye çalışıyorsak bunu kıvrımlı parantezler içinde yazıyoruz. ES6'daki import yönergeleri için Mozilla vakfının dökümanına göz atabilirsiniz.
Bu arada yeri gelmişken söyleyeyim bu yazıyı yazarken-React ortamını incelerken ES6 spesifikasyonuna aşina oldum. Neredeyse Javascript çok güzel olmuş diyeceğim. Dili bütün saçmalıklarından ayıklamışlar.ES6 hakkında daha fazla bilgi sahip olmak için şu ve şu sayfalara göz atabilirsiniz. Ayrıca bunları okumak sıkıcı gelirse Üstün Özgür'ün Youtube'da çok güzel bir sunumu var.
Şimdi devam edelim ve ilk bileşenimizi (componentimizi ekleyelim). Component dediğimiz şey aslında bir gösterimi ifade eden sınıf. Bu sınıflar alt sınıflara sahip olabiliyor. Bir hesap makinesi bileşeni yaratıp, o bileşenin içerisine de tuş bileşenlerini koyabiliyoruz mesela.
class ReactHello extends Component { render() { return ( <text>Selam, React!</text> ) } }
Burada ReactHello sınıfı Component ana sınıfından türemekte. Bu syntax'da ES6'nın bir hediyesi bu arada. Neyse, göreceğiniz gibi sınıfımız (ya da bileşenimiz) sadece bir render fonksiyonuna sahip, ve bu fonksiyon içerisinde XML benzeri bir yazım dili içeriyor, adı da JSX. Bunun ne olduğunu birazdan anlatacağım biz şimdilik devam edelim.
Son olarak yapmamız gereken şey componentimizin, uygulamamızın ana görünümü olduğunu belirtmek. Bunun için şöyle bir hareket çekiyoruz.
AppRegistry.registerComponent('ReactHello', () => ReactHello);
Burada uygulamamızın sahip olduğu bileşeni uygulamamızın ana bileşeni olarak belirlemiş oluyoruz. React Native projenin klasör adını projenin ana bileşen ismi olarak kullanıyor. Yani klasör ismimiz 'ReachNaber' olsaydı register ederken:
AppRegistry.registerComponent('ReactNaber', () => ReactHello);
Şeklinde kaydedecektik. Neticede uygulamamızın son hali şu şekilde olmalı:
import React, { Component } from 'react'; import { Text, AppRegistry } from 'react-native'; class ReactHello extends Component { render() { return ( <text>Selam, React!</text> ) } } AppRegistry.registerComponent('ReactHello', () => ReactHello);
Şimdi uygulamamızı tekrar run komutu vererek çalıştırabiliriz, ya da hiç kapatmadıysak telefonu sallayıp, çıkan menüden reload edebiliriz. Ekrana selam, React! yazmaktan başka hiç bir şey yapamayan rezil uygulamamızın çalışıyor olması lazım.
Daha Kolay Bir Test Ortamı Edinelim
Ben genelde yazılarımı ve bu tip denemelerimi işe giderken serviste yazıyorum. React native ile yaptığım denemeleri testleri snack.expo.io üzerinden yapıyorum. Normal geliştirme ortamından tek farkı App adında bir bir bileşenin ana bileşen olarak belirlenmesi gerekliliği. Bu bileşen kodda var olduktan sonra herhangi bir register işlemi yapmak gerekmiyor. (Normalde geliştirme yaparken projenin bulunduğu klasörün ismiyle aynı isimde bir bileşen koymamız ve kayfetmemiz gerekiyordu)
snack.expo.io adresine girdiğinizde size verilen öntanımlı "hello world" kodunu değiştirerek hemen bir şeyler denemeye başlayabilir. Preview kaydırmasını değiştirerek sanal telefon üzerinde kodu çalıştırabilir, öte yandan bileşen galerisindeki bileşenleri sürükleyip kodun içine bırakarak ön tanımlı propertylerin ve fonksiyonların oluşmasını sağlayabilirsiniz.
JSX
Şu return ettiğimiz XML benzeri yazım var ya. Bu yazım JSX olarak adlandırılıyor. HTML de değil Javascript de değil. React tarafından sunulan bir Javascript eki (kütüphane değil). Javascript notasyonuna uymuyor. Bu yüzden de beni biraz rahatsız etti açıkcası. Bir JSX bloğu yazarken aslında React yazdığımız kodu şunun gibi bir çevrime sokuyor:
// JSX Kodu: <mybutton color="blue" shadowsize="{2}"> Click Me </mybutton> // Javascript Çıktısı: React.createElement(MyButton, {color: 'blue', shadowSize: 2}, 'Click Me')
Yani derleme işlemi yapılana kadar editör içinde Javascript, JSX karışık bir syntax görüyorsunuz. Bunun eleştirilecek bir kaç yönü var. Yıllarca tasarım, yazım ve mantığı ayırmaya uğraşmış ve bunu başarmışken böyle bir kod yazmak tarih öncesine dönmüş gibi hissettiriyor. JSX yazarken dikkat etmeniz ve hep hatırınızda tutmanız gereken şey çalışma aşamasına gelindiğinde Javascript koduna dönüşecek bir şey yazdığınız. Bu yüzden örneğin eğer bir değişken kullanıyorsanız bunun JSX'in içinde bulunduğu scope'da tanımlı olması gerekiyor. Ha evet tam yeri geldi şu anda, JSX içerisinde değişkenler ve ifadeler kullanabiliyoruz:
import React, { Component } from 'react'; import { Text, AppRegistry } from 'react-native'; class ReactHello extends Component { render() { let name = 'Mirat'; return ( <text>Selam, React! ben {name} Üç artı beş {3+5} eder.</text> ) } } AppRegistry.registerComponent('ReactHello', () => ReactHello);
Kullanmak istediğimiz değişkeni ya da ifadeyi {} içerisinde yazmamız yeterli oluyor.
Bileşenleri Anlamak
Bileşenler aslında birer view fonksiyonu demiştik. Yukarda bileşen tanımlarken döndürdüğümüz Text etiketi aslında Text adındaki başka bir React bileşenini çağırıyor. Her bileşenin kendi özellik ve durumu var. Özellikler (property) bir component oluşsun çağrsı yaptığımızda dışardan gönderilen parametreler oluyor ve bunlar bileşenin yaşam döngüsü içerisinde değiştirilmiyorlar. Durumlar ise (state) bileşenin o anki durumunu ifade eden değişkenleri ifade ediyor ve yaşam döngüsü içerisinde değiştirilebilir oluyor.
Örneğin bir oyun yapıyoruz diyelim ve Ninja adında bir bileşen oluşturduk. Ninjanın elinde bir silah var ya da hiç bir şey yok. Ninjamızın elinde ne olduğu ya da olmadığı varlığı süresince değiştirilebilir bir şey olduğu için durum (state) olarak tanımlanabilir. Ninjamızın ismi ise değişmez bir şey olduğu için (oyunumuzda dava açıp kendi adını değiştiremiyor olduğu için) Bu ise bir özellik olur. Şimdi bu ninja örneği üzerinden React Native componentimizi yazmaya çalışalım.)
import React, { Component } from 'react'; import { Text } from 'react-native'; class Ninja extends Component { render() { return ( <text>Ben bir Ninjayım Adım {this.props.name} ve şu an elimde XXX var.</text> ) } } class ReactHello extends Component { render(){ return( <ninja name="Mirat"></ninja> ) } } AppRegistry.registerComponent('ReactHello', () => ReactHello);
Şimdi ilk aşama olarak sadece bir adet "name" adında özelliği olan "Ninja" adında bir bileşen yazdık. Bu bileşenimizi de uygulamamızın ana bileşenine taktık. Bu bileşene dışardan verilen "name" özelliğine {this.props.name} yazarak ulaştık. React native ile uygulama tasarlarken bir ana bileşen ve ona üst üste eklenen bileşenler olarak tasarlamak gerekiyor. Bunun haricinde farklı ekranlar arası geçişler için Navigator adında bir bileşen var. Bu bileşen sayesinde farklı sayfalar ve bu sayfalar arası geçişler yapabiliyoruz.
Neyse konumuza geri dönelim, özellik tanımlamaları yukarda bahsettiğim şekilde gerçekleşiyor. Şimdi weapon adında bir state ekleyelim:
import React, { Component } from 'react'; import { Text, View } from 'react-native'; class Ninja extends Component { constructor() { super(); this.state = { weapon: 'Bıçak' } } render() { return ( <text>Ben bir Ninjayım Adım {this.props.name} ve şu an elimde {this.state.weapon} var.</text> ) } } export default class App extends Component { render(){ return( <view style="{{flex:" justifycontent: alignitems:><ninja name="Mirat"></ninja></view> ) } }
Burada bir constructor method ekle
Kaynaklar:
https://www.tutorialspoint.com/react_native/
https://facebook.github.io/react-native/releases/0.23/docs/android-setup.html
https://kylewbanks.com/blog/react-native-tutorial-part-1-hello-react
https://facebook.github.io/react-native/docs/getting-started.html
https://benmccormick.org/2015/09/14/es5-es6-es2016-es-next-whats-going-on-with-javascript-versioning/
https://www.youtube.com/watch?v=Vp4K03xWsgE
https://facebook.github.io/react/docs/components-and-props.html
https://facebook.github.io/react/docs/jsx-in-depth.html
https://ysfzrn.gitbooks.io/react-native-turkce/
0 notes
Text
Gabile.Com
Gabile.Com Neden Kapatıldı
gabile,gabile sohbet,gabile mobil,gabile sohbet mobil,gabile apk,gabile neden kapatıldı,gabile net,gabile indir,gabile canlı,gabile android,gabile ana sayfa,gabile alternatif,gabile arkadaşlık ve muhabbet,gabile ankara,gabile arama,gabile benzeri,gabile burç,gabile bursa mobil,gabile ban kaldırma,gabile batman,gabile baglantili sohbet,gabile bayan sohbet,bolu…
View On WordPress
#balıkesir gabile sohbet#batman gabile sohbet#bolu gabile#bursada gabile sohbet#eskişehir gabile sohbet#gabi lv#gabil huseynov#gabil radio#gabil rimuru#gabil rzayev#Gabile#gabile alternatif#gabile ana sayfa#gabile anasayfa#gabile android#gabile ankara#gabile apk#gabile apk indir#gabile arama#gabile arkadaşlık ve muhabbet#gabile baglantili sohbet#gabile ban kaldırma#gabile batman#gabile bayan sohbet#gabile benzeri#gabile burç#gabile bursa mobil#gabile canlı#gabile canlı sohbet odaları#gabile cep
1 note
·
View note
Text
Bitcoin
Bitcoin
Sanal para birimi olan Bitcoin, ülkemizde ve dünyada yeni genişleyen bir birim olduğu için bilgiye aç olan birimlerden biridir. Site, ihtiyacınız olan cihazlara erişmek için ihtiyacınız olan bilgi akışını sağlar. Web sitesini ziyaret ederek bu konuda daha ayrıntılı bilgi alabilirsiniz. Web sitesinden alabileceğiniz bilgi türü aşağıdaki gibi cevaplanabilir:

En son bilgileri alabilirsiniz
Bitcoin para bilgileri hakkında tüm bilgileri web sitesinde bulabilirsiniz. Web sitesinde yayınlanan Bitcoin para birimleri alanındaki para birimi hakkında daha ayrıntılı bilgiye erişebilirsiniz. Ayrıca, bu güncel bilgileri ilk elden yayınlayan web sitesi, doğru haberleri yayınlamak için size çok iddialı yollar sunuyor. Bitcoin dünyasındaki, özellikle de ülkemizdeki gelişmeler hakkında bilgi edinmenize yardımcı olur. Ayrıca sadece Bitcoin paraları hakkında değil, aynı zamanda kripto paraları hakkında da daha ayrıntılı bilgi alabilirsiniz.

Uygulamalardan erişim
Siteye erişmek için birçok kanal var. Uygulamayı sitenin Google Play'den indirerek Bitcoin ile ilgili tüm bilgileri ayrıntılı olarak bulabileceğiniz siteyi daha ayrıntılı olarak kullanabilirsiniz. Buna ek olarak, web sitesinden daha fazla yararlanmanıza izin veren başka bir seçenek, sosyal medyaya girip web sitesini takip edebileceğiniz seçenektir. Web sitesindeki tüm bilgilere sosyal medyadaki en popüler Facebook, Instagram ve Twetter kanalları üzerinden erişebilirsiniz. Bu şekilde, telefonunuzdan web sitesine erişerek Bitcoin ile ilgili tüm ayrıntıları anında takip edebilirsiniz.
Karşılaştırmalar ve daha fazlası
İnsanların Bitcoin hakkında en çok merak ettiği hileleri başarabilirsiniz. Aynı zamanda site, basitlik için Bitcoin para biriminin diğer para birimi hakkında karşılaştırmalar yaparak bir bilgi akışı sunar. Bitcoin ile nasıl para alışverişi yapılır. Çeşitli analizlere erişebilirsiniz. Site yeni kuruldu ve Crypto Money'ye güvenebileceğiniz nadir sitelerden biri. Bununla ilgili daha ayrıntılı bilgi için resmi adresleri aracılığıyla bize ulaşabilirsiniz.
https://www.koinbox.net/
youtube
1 note
·
View note
Text
Hayatımızda Büyük Bir Öneme Sahip Olan Sosyal Medya
Sosyal medya teknolojinin hızla gelişmesi iletişim araçlarının değişkenlik göstermesinin en büyük nedenleri arasında yer alıyor. Artık iletişim araçları olarak sadece geleneksel mecralar kullanılmıyor. Günümüzde akıllı telefonlar ve sosyal paylaşım siteleri kişilerin birbiri ile iletişim kurmalarını sağlamaktadır. Artık sosyal medya sayesinde insanlar haberleşebiliyor, yazışabiliyor ve kendi içeriklerini paylaşabiliyor. Bunun dışında çeşitli kurumsal firmalar müşterilerine ve hedef kitlelerine rahatlıkla ulaşabiliyor. Peki, insanlık için büyük bir öneme sahip olan bu sosyal medyanın tarihi nedir? Sosyal medya bugünlere nasıl gelmiştir? Gelin hep beraber inceleyelim.
Sosyal Medyanın Tarihi
Sosyal medyanın bu denli gelişimini eski yıllara giderek inceleyebiliriz. Sosyal medyanın özellikle kurumların hedef kitlelerine hitap eden marka çalışmalarını hazırlayacak boyuta gelmesi internet teknolojinin gelişmesi ile eş zamanlıdır. İnternetin kullanıcıların enformasyon akışı sağlayabilmesi için bir platform özelliği haline gelmesi ile sosyal medya da doğmuştur. Sosyal medyanın ilk ortaya çıkışı 1979 yılında Jims Elis ve Tom Truscott’un oluşturduğu Usenet’e dayanmaktadır. Usenet, dünyadaki internet kullanıcılarının birbirlerine mesaj gönderebilme imkanı sunan bir platform olarak ortaya çıkmıştır. Usenetten sonra ise 1989 yılında Bruce ve Susan Abelson tarafından oluşturulan Open Diary ortaya çıkmıştır. Open Diary oluşturulan ilk web sitesidir. Ve ilk kez webblog kavramı da Open Diary ile ortaya çıkmıştır.
Günümüzdeki en büyük online kütüphane olan Wikipedia’nın 2000 yılında kurulması ile internet ve web siteleri farklı bir boyuta ulaşmıştır. Wikipedia’nın varlığı ile beraber internet yoğun bir şekilde bilgi kaynağı olarak kullanılmaya başlanmıştır. Wikipedia’nın kurulumundan 3 yıl sonra WordPress kurulmuştur. WordPress, sitelerin ana kaynağı olarak kullanılmıştır.
Sosyal medyanın günümüzdeki şekli ile kullanılmaya başlanması 2003 yılında Lnkedin’in kurulmasına dayanmaktadır. Linkedin her ne kadar günümüzde ki diğer sosyal medya ağları kadar yoğun bir şekilde kullanılmasa da sosyal medyanın gelişiminde büyük bir öneme sahiptir.
2004 yılında ise Myspace’in kurulumu ve yayınlanması interaktif bir iletişimin en büyük adımı olmuştur. Myspace’ten sonra ise 2004 yılında Facebook ortaya çıkmıştır. Tahmin edesiniz ki Facebook sosyal meydanın bu denli büyük öneme sahip olmasının en büyük nedenlerinden bir tanesidir. Hatta Facebook pek çok kişi tarafından sosyal medyanın babası olarak da bilinmektedir. Hepimizin yakından bildiği ve yoğun bir şekilde kullandığı Facebook hem bireylerin hem de kurumların diğer sosyal medya kullanıcıları ile iletişime kurabilmesi için çok önemli bir yere sahiptir.
Facebook’tan sonra Digg ve Flickr kurulmuştur. Digg, haber siteleri için büyük bir örnek teşkil etmektedir. 2005 yılında ise günümüzde en yoğun şekilde kullanılan Youtube kurulmuştur.
2006 yılında ise Facebook’un en önemli ve en büyük rakibi olan Twitter kurulmuştur. Twitter’dan sonra ise Tumblr kurulmuştur ve sosyal medyanın farklı bir boyut kazanması sağlanmıştır. 2009 yılında ise Pinterest kuruldu fakat 2010 yılına kadar resmi bir tanıtımı yapılmadı. 2004’te kurulan Facebook’un belki de en önemli işlevlerinden olan “Beğen” butonu bu yıl kullanılmaya başlandı. Ayrıca yine 2009 yılında Foursquare adında yer bildirimi için elverişli olan bir sosyal medya aracı sosyal medya dünyasına adım attı. 2010 yılında Facebook, Twitter’dan sonra İnstagram da sosyal medya dünyasına giriş yaptı. Bu yıllardan sonra artık biraz daha mobil de de kullanılabilen araçlar sosyal medya dünyasına girmeye başladı. 2011 yılında Snapchat, 2012 yılında Vine, 2015 yılında ise Periscope ve Scorp adlı uygulamalar kullanılmaya başlandı.
618Media Dijital Pazarlama Ajansı
https://www.618media.com/hayatimizda-buyuk-bir-oneme-sahip-olan-sosyal-medya/
0 notes
Text
Avrupada factchecking: doğrulama demokrasinin yeni bekçisi mi
Donald Trumpın Amerika Birleşik Devletlerinin ABD başkanlık koltuğuna oturmaya hazırlandığı şu sıralar, başta Amerikan medyası olmak üzere, yeni nesil habercilik hakkında düşünen medya kuruluşları ve gazeteciler, yanlış bilginin nasıl yayıldığı ve seçimler üzerindeki olası etkisi konusunda topyekün bir tartışmaya girmiş . Tartışmanın odağında, Trumpın başkanlığı kazanmasındaki en önemli etkenlerden birinin sosyal ağlarda yayılan yanlış bilgiler olduğu ve bu bilgileri kendileriyle aynı şeyi düşünen insanlarla paylaşan yurttaşların partizanca tutum sergilediği iddiası yer alıyor. Partizanlığın ise gerçeklerin geri planda kalmasına neden olduğunu öne süren tartışma, her geçen gün farklı bir boyut kazanıyor. Bazı gazeteciler suçu Facebook, Google gibi dev yapıların geliştirdiği algoritmalara atarken, bazı yazarlar ise yanlış haber probleminin sosyal medyayla var olmadığını, geleneksel medyanın da bu suçta payı olduğunu belirtiyor. Kimileriyse Facebook ya da Googleın doğrulama yapmaya soyunmasının sakıncalı olabileceğini ifade ediyor. Facebook ve Googleın, yanlış haber yayan partizan sayfalara karşı önlem almak için harekete geçmiş olmasına rağmen bugün dahi eleştirilerden kurtulamadığını söylemek mümkün. Bu eleştirilerin dayandığı en temel nokta ise özellikle Facebookun kullanıcılara yalnızca kendileriyle aynı şeyi düşünen insanların paylaşımlarını gösteriyor olması. Yankı fanusu ismi verilen bu zaman tünellerinde yanlış bilginin çok daha hızlı yayılması ve çok daha fazla kişiyi etkilemesi alevlendiği nokta. Suçun yalnızca algoritmalara ya da sosyal ağların davranışlarına atılamayacağını öne süren yaklaşım ise, medyaya olan güvenin gittikçe düştüğüne dikkat çekerek, gazeteciler ve medya kuruluşları bu güveni tekrar sağlamak için harekete geçmedikçe, yanlış bilgi yayılımının önüne geçmenin imkansız olduğu görüşünde. Factchecking demokrasinin yeni bekçisi olabilecek mi Yeni olmayan ve birkaç yıldır belli aralıklarla tartışılan yanlış bilginin seçimleri ve politikayı nasıl etkilediği sorusunun tekrar gündeme gelmesi doğrulama platformları ve factchecking gerçeklik kontrolü veya doğruluk kontrolü yapan organizasyonların önemini bir kez daha gözler önüne serdi. Tam da bu tartışmaların üzerine, Reuters Institute tarafından Digital News Report 2016: The Rise of FactChecking Sites in Europe başlıklı rapor, Avrupadaki factchecking organizasyonlarının nasıl yapılandığı, hangi metodolojiyi izlediği, ekonomik sürdürülebilirliği nasıl sağladığı ve nasıl geliştikleri üzerinde duruyor. Rapora göre şu an aktif olarak faaliyet gösteren 113 factchecking organizasyonunun 90ı 2010 sonrasında kuruldu. 50 organizasyon ise sadece iki yıl içerisinde ortaya çıktı. Rapor için görüşülen Avrupalı factchecking organizasyonlarının işleyişi ile ilgili iki ana model var. İlki bir medya kuruluşunun altında faaliyet gösteren, medya kuruluşu tarafından finanse edilen ve doğrudan medya partnerliği olanlar. İkincisi ise, daha çok Avrupanın doğusunda yaygın olarak gözüken kar amacı gütmeyen model. Bu modelde ise organizasyonlar kar amacı gütmeyen bir yapı üzerinden faaliyetlerini sürdürüyor. Rapora göre factchecking organizasyonlarının 64ü yerine getirdikleri işlevi gazetecilik olarak tanımlıyor. Bunun yanı sıra aktivist olduğunu söyleyen, politika uzmanı, akademisyen ya da teknolojist olduğunu ifade edenler de var. Organizasyonların neredeyse tümünde görülen ortak hedef ise kamuoyunu doğru bilgilendirmek ve sağlıklı bir tartışma zemini oluşturabilmek. Politikacıların sorgulanabilir olduğunu göstermek ve yanlış bilginin yayılmasını önleyerek krizin büyümesini engellemek de peşi sıra gelen hedefler arasında. Yalancıda mum bitmiyor Yalnızca iki yılda 50 factchecking organizasyonunun ortaya çıkması tesadüf değil. Son zamanlarda konuşulmaya başlanan posttruth gerçeklik sonrası kavramı, yalanın ve yanlış bilginin önemsenmediği, yanlış beyanlarda bulunmanın yadırganacak ya da siyaseti önemli düzeyde etkileyecek bir faktör olmadığına dair bir algı kırılmasının yaşandığı bir dönemi işaret ediyor. Gerçeklik sonrası dönemin en belirgin işaretlerini kutuplaşmada ve partizanlıkta görmek mümkün. Doğru olmayan bilgilerle partizanlaşan kitlelerin kutuplaşmadaki saflarını sağlamlaştırdığını ve politikacıların da bu gidişatı hem beslediğini, hem de bu durumdan yararlandığını söylemek mümkün. Raporda en çok dikkat çeken detay, factchecking kuruluşlarına, yaptıkları doğrulamalar sonrası siyasetçilerin hatalarını kabul edip etmediğine ilişkin soruya gelen cevaplar. Bugüne dek demeci yanlışlanan hiçbir siyasetçinin hatasını kabul edip, düzeltme yaptığına tanık olunmamış. Bununla birlikte organizasyonlar, siyasetçilerin kendilerini takip ettiklerini ifade ediyorlar. Ancak bu takip, yalnızca karşı politik görüşten bir siyasetçinin yanlışlanan demecini paylaşmak ve kutuplaşmadaki yerini güçlendirmek için kullanılıyor. Çoğu kuruluş, haberlerini kopyalayan websitelerinin partizanca tavırlarından etkilenmekten korkuyor veya bir medya organizasyonuyla işbirliği yapmanın belli bir tarafa aitmiş gibi gözükmelerine neden olacağını düşünüyor. Gerçekliksonrasını yaşadığımız, yalanın ayıplanmadığı, yalan söyleyenin foyası ortaya çıktığında yüzünün kızarmadığı böyle bir dönemde, factchecking ve doğrulama yapan kuruluşlara olan ihtiyacın her halükarda artacağı düşüncesindeyim. Türkiyede Doğruluk Payı, Malumatfuruş, Yalansavar ve gibi yapıların verdikleri mücadelenin de kısa vadede sonuç alınabilecek birşey olmadığını düşünüyorum. Doğru bilginin önemli olduğu inancını ve gerçeklere her zaman herkesin bir gün ihtiyacı olacağı bilincini kazandırabilmek için önümüzde çok uzun bir yol var. Kaynak: P24 Avrupada factchecking: doğrulama demokrasinin yeni bekçisi mi Kaynak: teyit.org
0 notes
Text
Meksikadaki seçimlere doğru: WhatsApp sahte haberler için tam bir kara kutu
WhatsAppte Meksika seçimlerine ilişkin doğrulama yapmak, WhatsAppteki sahte haberlerin yaygınlığı düşünülünce oldukça zor iş. Haberler dışarıya kapalı bir şekilde yayılıyor ve mesajlar şifrelenmiş halde gönderiliyor, bu da haberlerin nasıl yayıldığını veya kaç kişinin onları gördüğünü bilmeyi imkansızlaştırıyor. Yanlış haber sadece metin şeklinde değil, görseller ve capsler şeklinde de yayılıyor. WhatsApp aynı zamanda birçok ülkede en popüler sosyal platform buna 1 Temmuzda 10 binden fazla adayın genel ve yerel seçimler için yarıştığı genel seçimlerini gerçekleştirecek Meksika da dahil. , , ve un aralarında olduğu seçime ilişkin haber ve doğrulama inisiyatifi olan , WhatsAppte yayılan sahte haberlere müdahale etmek için çalışıyor ve başarılı da oluyor. Görev alanı oldukça geniş olan Verificado, Martta kuruldu ve Meksikanın 32 eyaletinden 28inde paydaşları var. Sadece WhatsApp değil birçok sosyal platformda doğrulama yapıyor ve içerik üretiyorlar, ama benim en çok WhatsAppte yaptıkları ilgimi çekiyor. Al Jazeera Medya Enstitüsünden içerik editörü , Biz WhatsApple oluşturulan özel alanı işgal etmek istemiyoruz. WhatsAppin Twitter veya Facebook gibi olmadığını anlıyoruz, arkadaşlar ve aile arasında etkileşime girilen özel bir alan olarak görüyoruz diyor. Dolayısıyla WhatsAppi yaptığımız bütün haber doğrulamalarını yaymak için kullanmak yerine kullanıcılarla bireysel bir ilişki kurmayı tercih ettik. Verificado, kullanıcıların teyit edilmesi için haberlerbilgiler yollayabildiği bir WhatsApp hattı kurdu ve haber teyit edildiğinde de haberi yollayan kullanıcıya kişisel olarak mesaj atılıyor. Konuyla ilgili Maccise, Yayın listemizi gereksiz haberleri konuya ilgi duymayan insanlara yaymak için kullanmayacağız diyor. , 1 Haziran 2018 Çeviri: İlayda Ece Ova Meksikadaki seçimlere doğru: WhatsApp sahte haberler için tam bir kara kutu Kaynak: teyit.org
0 notes