#gothicnun
Photo

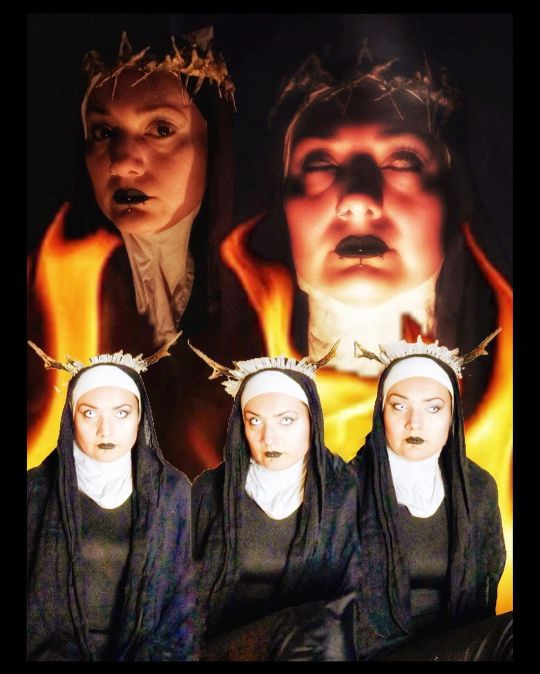
#SororGloriana #EvilNun #GothicNun #HymnumGloriaeLucifer #GothNun #HorrorGirlsOfInstagram #HorrorGrams #HorrorGirlz #HorrorFlickChicks #HorrorRetrospective #NunAndGoth #SpookyGirl #CreepyGirls #SelfPortraitSociety #SelfPortrait #SelfPortraitist (at Austin, Texas) https://www.instagram.com/p/CcZVxU4DL1F/?igshid=NGJjMDIxMWI=
#sororgloriana#evilnun#gothicnun#hymnumgloriaelucifer#gothnun#horrorgirlsofinstagram#horrorgrams#horrorgirlz#horrorflickchicks#horrorretrospective#nunandgoth#spookygirl#creepygirls#selfportraitsociety#selfportrait#selfportraitist
2 notes
·
View notes
Photo

The priestess and her paladin. @svgarloathe 🤍🖤🤍🖤 . . . #白塗り#ロリター #ゴスロリ #ロリタ #ゴス #ロリ #गोथिक #gauntlet #armor #sword #paladin #priestess #gothicnun #gothnun #gothicfashion #alternativefashion #altstyle #altgirls #altgirl #alternativegirls #makeup #gothicmakeup #shironuri #shironurimakeup #gohiclolita #lolitafashion #egl #eglcommunity #egl_community #gothiclolitamakeup https://www.instagram.com/p/B96LH0THyWq/?igshid=wgfvdqhcf6fg
#白塗り#ロリター#ゴスロリ#ロリタ#ゴス#ロリ#गोथिक#gauntlet#armor#sword#paladin#priestess#gothicnun#gothnun#gothicfashion#alternativefashion#altstyle#altgirls#altgirl#alternativegirls#makeup#gothicmakeup#shironuri#shironurimakeup#gohiclolita#lolitafashion#egl#eglcommunity#egl_community#gothiclolitamakeup
1 note
·
View note
Text
i had a fuckign dream abbout cute b oys THAT JUST. COINCIDENTALLY LOOK ED LIKE ISHIA ND MONDOS BBROTHER BUT ALEX WASTHERE TOO AND SHE. WOULDNT. LE T ME TALK TO THE CUTE BOYS I HATE ALEX SO DMUCH
1 note
·
View note
Note
moomin hannibal fighting tobias. moomin hannibal fighting moomin tobias. their extremities are so short. and their punches so soft
2 notes
·
View notes
Text
gothicnun replied to your post: good morning!!!
good morning !
hello !!! hi i hope you slept well friend !!! uvu
0 notes
Text
gothicnun replied to your post: PLEASE TELL ME WHAT TOGAMI HOLDING FUKAWAS PHOTO...
i think it means fukawa died??
but how did fukawa died
#is the question#did someone kill her#did she suicide or die in childbirth is that the source of togam junior#gothicnun
2 notes
·
View notes
Photo

#SororGloriana #EvilNun #GothicNun #HymnumGloriaeLucifer #GothNun #HorrorGirlsOfInstagram #HorrorGrams #HorrorGirlz #HorrorFlickChicks #HorrorRetrospective #NunAndGoth #SpookyGirl #CreepyGirls #SelfPortraitSociety #SelfPortrait #SelfPortraitist #HolyWeek (at Austin, Texas) https://www.instagram.com/p/CcMML9AM7Rc/?igshid=NGJjMDIxMWI=
#sororgloriana#evilnun#gothicnun#hymnumgloriaelucifer#gothnun#horrorgirlsofinstagram#horrorgrams#horrorgirlz#horrorflickchicks#horrorretrospective#nunandgoth#spookygirl#creepygirls#selfportraitsociety#selfportrait#selfportraitist#holyweek
0 notes
Text
<!--
♥ REDUX EDIT: UNIT 00 ♥
♥ any questions, ask me! xehanorts.tumblr.com ♥
-->
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<!-- DEFAULT VARIABLES -->
<meta name="color:Background" content="#fff" />
<meta name="color:Text" content="#777" />
<meta name="color:Footer" content="#eaeaea" />
<meta name="color:Links" content="#bfd5da" />
<meta name="color:Border" content="#ceb6b6"/>
<meta name="color:footer shadow" content="#f6f3f7" />
<meta name="color:footer text" content="#777" />
<meta name="text:Sidebar Top" content="150"/>
<meta name="text:Nav Link 1 url" content="/" />
<meta name="text:Nav Link 2 url" content="/" />
<meta name="text:Nav Link 3 url" content="/" />
<meta name="text:Nav Link 4 url" content="/" />
<meta name="text:Nav Link 5 url" content="/" />
<meta name="text:Nav Link 1 title" content="" />
<meta name="text:Nav Link 2 title" content="" />
<meta name="text:Nav Link 3 title" content="" />
<meta name="text:Nav Link 4 title" content="" />
<meta name="text:Nav Link 5 title" content="" />
<meta name="font:Post Titles" content="Arial" />
<meta name="font:Body" content="Arial" />
<meta name="if:400px posts" content="1">
<meta name="if:500px posts" content="0">
<meta name="if:250px posts" content="0">
<meta name="if:Nav Link 1" content="0"/>
<meta name="if:Nav Link 2" content="0"/>
<meta name="if:Nav Link 3" content="0"/>
<meta name="if:Nav Link 4" content="0"/>
<meta name="if:Nav Link 5" content="0"/>
<meta name="if:Permalink Pixel" content="0" />
<meta name="if:Post Shadows" content="0" />
<meta name="if:Show Tags" content="1" />
<meta name="if:Round Corners" content="0" />
<meta name="image:Header" content="" />
<meta name="image:Permalink Pixel" content="" />
<meta name="image:Background" content="" />
<meta name="image:sidebar" content=""/>
<meta name="image:Bottom Image" content="">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>{Title}{block:SearchPage}, {lang:Search results for SearchQuery}{/block:SearchPage}{block:PostSummary}, {PostSummary}{/block:PostSummary}</title>
{block:Description}<meta name="description" content="{MetaDescription}" />{/block:Description}
<link rel="shortcut icon" href="{Favicon}" />
<link rel="apple-touch-icon" href="{PortraitURL-128}"/>
<link rel="alternate" type="application/rss+xml" href="{RSS}" />
<style type="text/css">
body {
background: {color:Background} url('{image:Background}') bottom left fixed repeat;
margin: 0;
padding: 0;
font-family: {font:Body};
}
.clear {
clear: both;
height: 0px;
overflow: hidden;
}
a img {
border: none;
}
#wrapper {
{block:If500pxPosts}width: 845px;{/block:If500pxPosts}
{block:If400pxPosts}width: 745px;{/block:If400pxPosts}
{block:If250pxPosts}width: 545px;{/block:If250pxPosts}
margin: 0 auto;
}
#wrapper #title {
margin: 30px 0;
color: #fff;
font-size: 50px;
font-weight: bold;
font-family: {font:Blog Header};
text-shadow: 1px 3px 5px rgba(0,0,0, 0.5);
letter-spacing: -1px;
}
#wrapper #title a {
color: #fff;
text-decoration: none;
}
#wrapper #content {
{block:If500pxPosts}width: 520px;{/block:If500pxPosts}
{block:If400pxPosts}width: 420px;{/block:If400pxPosts}
{block:If250pxPosts}width: 270px;{/block:If250pxPosts}
float: right;
}
#wrapper #content .post {
{block:IfRoundCorners}
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius: 10px;
{/block:IfRoundCorners}
font-family: {font:Body};
border: 1px solid;
border-color:{color:border};
background: #fff;
padding: 10px;
position: relative;
{block:IfPostShadows}
box-shadow: 5px 5px 2px #cecece;
{/block:IfPostShadows}
}
#wrapper #content .post .media {
text-align: center;
margin-bottom: 10px;
}
#wrapper #content .post .quotebg {
font-family: georgia, serif;
font-size: 150px;
color: {color:Footer};
opacity: 0.2;
filter: alpha(opacity=20);
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=20)";
position: absolute;
top: 70px;
left: 10px;
}
#wrapper #content .post .quote {
color: {color:Text};
font-weight: bold;
padding: 20px 20px 5px 20px;
}
#wrapper #content .post .quote.short {
font-size: 33px;
line-height: 35px;
{block:If250pxPosts}
font-size: 15px;
line-height: 18px;
{/block:If250pxPosts}
}
#wrapper #content .post .quote.medium {
font-size: 25px;
line-height: 28px;
{block:If250pxPosts}
font-size: 15px;
line-height: 18px;
{/block:If250pxPosts}
}
#wrapper #content .post .quote.long {
font-size: 18px;
line-height: 22px;
{block:If250pxPosts}
font-size: 15px;
line-height: 18px;
{/block:If250pxPosts}
}
#wrapper #content .post .quote_source *:first-child {
margin-top: 0px;
}
#wrapper #content .post .quote_source *:last-child {
margin-bottom: 0px;
}
#wrapper #content .post .quote *:first-child {
margin-top: 0px;
}
#wrapper #content .post .quote *:last-child {
margin-bottom: 0px;
}
#wrapper #content .post .copy {
color: #6e7173;
padding: 10px;
font-size: 13px;
line-height: 15px;
}
#wrapper #content .post .copy a {
color: #6e7173;
text-decoration: underline;
}
#wrapper #content .post .copy p {
margin: 10px 0 0 0;
padding: 0;
}
#wrapper #content .post .copy pre {
margin: 10px 0px 10px 0px;
padding: 10px;
background-color: #e6e6e6;
font: normal 11px Courier, monospace;
overflow: auto;
}
#wrapper #content .post .copy > p:first-child {
margin-top: 0;
}
#wrapper #content .post .copy img {
max-width: 100%;
}
.audio1 {position:relative; {block:IndexPage}overflow:hidden;{/block:IndexPage}; min-height:160px;}
.player1 {position:absolute; z-index:3; background:#FFFFFF; margin-top:63px; margin-left:63px; opacity:0.75; filter:alpha(opacity=75); border:2px {color:border} solid}
.audioplayer1 {width:15px; height:25px; overflow:hidden; padding:3px; margin-right:11px}
.audiocaption {margin-left:172px;}
.audiocaption img {max-width:330px!important}
.audiocaption blockquote img {max-width:320px!important}
.audiocaption blockquote blockquote img {max-width:310px!important}
#wrapper #content .post .audio {
background: #eaeaea;
float: left;
padding: 7px;
margin-bottom: 10px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
#wrapper #content .post .audio .player {
float: left;
}
#wrapper #content .post .audio .player .audio_player embed {
border: 1px solid #c8c8c8;
}
#wrapper #content .post .audio .meta {
padding: 8px 13px;
height: 13px;
float: left;
color: #666;
font-family: {font:Body};
font-size: 11px;
text-transform: lowercase;
}
#wrapper #content .post .audio .meta a {
color: #666;
text-decoration: none;
}
#wrapper #content .post .question {
color: #494949;
font-size: 16px;
font-weight: bold;
background: #f1f1f1;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
margin: 0 0 15px 0;
padding: 15px 20px;
position: relative;
}
#wrapper #content .post .question .nipple {
width: 13px;
height: 7px;
background: #f1f1f1 url('http://assets.tumblr.com/themes/redux/ask-mask.png');
position: absolute;
bottom: -7px;
left: 30px;
}
#wrapper #content .post .asker_container {
margin: 0 0 20px 24px;
}
#wrapper #content .post .asker_container img {
margin: 0 12px -7px 0;
}
#wrapper #content .post .asker_container a.asker {
color: {color:Body};
}
#wrapper #content .post .title {
color: #494949;
font-size: 16px;
font-weight: bold;
padding: 10px 10px 0 10px;
font-family: {font:Post Titles};
}
#wrapper #content .post img {
{block:If500pxPosts}max-width: 500px;{/block:If500pxPosts}
{block:If400pxPosts}max-width: 400px;{/block:If400pxPosts}
{block:If250pxPosts}max-width: 250px;{/block:If250pxPosts}
}
#wrapper #content .post .chat {
background-color: #fff;
font-size: 14px;
}
#wrapper #content .post .chat .lines {
margin-left: 1px;
}
#wrapper #content .post .chat .lines .line {
background-color:#e4e4e4;
color: {color:text};
margin-bottom: 1px;
padding: 3px 5px;
}
#wrapper #content .post .chat .lines .line.even {
background-color: #fff;
}
#wrapper #content .post .link {
margin: 4px 0 2px 0;
font-size: 16px;
line-height: 25px;
}
#wrapper #content .post .link a {
background-color: {color:Links};
color: #fff;
padding: 5px 7px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
#wrapper #content .post .link a:hover {
opacity: 0.9;
filter: alpha(opacity=90);
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=90)";
}
#wrapper #content .post .footer {
background: {color:footer} url('') top left fixed repeat;
border-radius: 2px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
-o-border-radius: 2px;
-ms-border-radius: 2px;
font-family: courier new;
font-size: 11px;
{block:If250pxPosts}
font-size: 9px;
{/block:If250pxPosts}
font-weight: none;
text-transform: uppercase;
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
padding: 3px 6px;
margin-top: 5px;
color: {color: footer text};
text-shadow: {color:footer shadow} 1px 1px;
}
#wrapper #content .post .footer.for_permalink:hover {
opacity: 0.9;
filter: alpha(opacity=90);
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=90)";
}
#wrapper #content .post .footer .date {
width: 67%;
float: left;
color: {color:footer text};
}
#wrapper #content .post .footer .notes {
width: 33%;
float: right;
text-align: right;
color: {color:footer text};
}
#wrapper #content .post .footer .notes a {
color: {color:footer text};
}
#wrapper #content .post .footer .tags a {
color: {color:footer text};
text-decoration: underline;
}
#wrapper #content .post .footer .tags .tag-commas:last-child {
display: none;
}
#wrapper #content .post .footer.with_source_url .tags {
max-width: 230px;
{block:If500pxPosts}
max-width: 330px;
{/block:If500pxPosts}
{block:If250pxPosts}
max-width: 150px;
{/block:If250pxPosts}
float: left;
color: {color:footer text};
}
#wrapper #content .post .footer.with_source_url .source_url {
float: right;
max-width: 160px;
overflow: hidden;
white-space: nowrap;
color: {color:footer text};
}
#wrapper #content .post .footer.with_source_url .source_url img {
vertical-align: top;
-moz-opacity: 0.5;
opacity: 0.5;
}
#wrapper #content .post .footer.with_source_url .source_url:hover img {
-moz-opacity: 0.7;
opacity: 0.7;
}
#wrapper #content .post a {
color: #6e7173;
text-decoration: none;
}
#wrapper #content .post .copy blockquote {
margin: 10px 0px 10px 10px;
padding-left: 15px;
border-left: solid 4px #dcdcdc;
}
#wrapper #content .post .copy blockquote blockquote {
border-left: solid 4px #cccccc;
}
#wrapper #content .post .copy blockquote blockquote blockquote {
border-left: solid 4px #bcbcbc;
}
#wrapper #content .post .copy blockquote blockquote blockquote blockquote {
border-left: solid 4px #acacac;
}
#wrapper #content .post .copy blockquote blockquote blockquote blockquote blockquote {
border-left: solid 4px #9c9c9c;
}
#wrapper #content .post .copy blockquote blockquote blockquote blockquote blockquote blockquote {
border-left: solid 4px #8c8c8c;
}
#wrapper #content .bottom {
top center no-repeat transparent;
width: 513px;
height: 40px;
margin: 0 auto;
}
#wrapper #content #navigation {
text-align: right;
padding-bottom: 35px;
text-transform: lowercase;
}
#wrapper #content #navigation a {
background-color: #fff;
color: {color:Links};
padding: 5px 10px;
text-decoration: none;
margin-left: 25px;
}
#wrapper #content #navigation a:hover {
opacity: 0.9;
filter: alpha(opacity=90);
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=90)";
}
#wrapper #content #navigation.jump_pagination {}
#wrapper #content #navigation.jump_pagination a {
margin: 0 0 0 4px;
}
#wrapper #content #navigation.jump_pagination .current_page {
color: #fff;
background-color: rgba(255,255,255, 0.1);
border: 2px solid #fff;
padding: 3px 8px;
margin: 0 0 0 4px;
cursor: default;
}
#wrapper #content #navigation.jump_pagination .jump_page {}
#wrapper #content .post .notecontainer {
background: #eaeaea;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
font-family: {font:Body};
font-size: 11px;
color: #666;
margin-top: 10px;
margin-bottom: -10px;
}
#wrapper #content .post .notecontainer a {
color: #666;
text-decoration: underline;
}
#wrapper #content .post .notecontainer ol.notes {
padding: 0px 0 10px 0;
list-style-type: none;
font-size: 11px;
}
#wrapper #content .post .notecontainer ol.notes li.note {
padding: 10px 10px 0 10px;
}
#wrapper #content .post .notecontainer ol.notes li.note img.avatar {
vertical-align: -4px;
margin-right: 10px;
width: 16px;
height: 16px;
}
#wrapper #content .post .notecontainer ol.notes li.note span.action {
font-weight: normal;
}
#wrapper #content .post .notecontainer ol.notes li.note .answer_content {
font-weight: normal;
}
#wrapper #content .post .notecontainer ol.notes li.note blockquote {
border-left: 2px solid #666;
padding: 4px 10px;
margin: 10px 0px 0px 25px;
}
#wrapper #content .post .notecontainer ol.notes li.note blockquote a {
text-decoration: none;
}
#wrapper #content .rebloggedfrom {
color: {color:footer text};
background: {color:footer} url('') top left fixed repeat;
border-radius: 2px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
-o-border-radius: 2px;
-ms-border-radius: 2px;
font-family: verdana;
font-size: 9px;
font-weight: bold;
text-transform: uppercase;
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
padding: 3px 6px;
margin-top: 5px;
text-shadow: {color:footer shadow} 1px 1px;
}
#wrapper #sidebar {
position:fixed !important;
{block:IfPostShadows}
box-shadow: 5px 5px 2px #cecece;
{/block:IfPostShadows}
{block:IfRoundCorners}
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
{/block:IfRoundCorners}
border:1px solid;
border-color:{color:border};
float: left;
margin-top: {text:Sidebar Top}px;
width: 250px;
color: {color:Text};
font-family: {font:Body}
}
#wrapper #sidebar #pages{
width: 240px;
float: left;
position: fixed;
font-size:11px;
background: #fff;
padding-bottom: 0px;
padding: 5px;
color:{color:Text};
margin-top:40px;
text-align:center;
{block:IfRoundCorners}
border-radius:10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
{/block:IfRoundCorners}
border: 1px solid;
border-color:{color:border};
{block:IfPostShadows}
box-shadow: 5px 5px 2px #cecece;
{/block:IfPostShadows}
}
#wrapper #sidebar #pages a{
color:{color:Links}
}
#wrapper #sidebar #top {
background: #fff;
padding: 0 20px;
{block:IfRoundCorners}
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
{/block:IfRoundCorners}
}
#wrapper #sidebar #top #avatar {
display: none;
}
#sideimg {
width:200px;
}
#sideimg img {
{block:IfSidebarImage}
padding-top:20px;
width:200px; height:auto
{block:IfSideBarImage}
}
#wrapper #sidebar #top #description {
font-size: 12px;
position: relative;
top: -18px;
}
#wrapper #sidebar #top #description a {
color: {color:Links};
text-decoration: underline;
}
#wrapper #sidebar #top .heading {
color: #fff;
font-family: helvetica, arial, sans-serif;
font-size: 17px;
margin-top: 20px;
padding: 10px;
background-color: {color:Background};
-webkit-border-top-left-radius: 4px;
-webkit-border-top-right-radius: 4px;
-moz-border-radius-topleft: 4px;
-moz-border-radius-topright: 4px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
#wrapper #sidebar #top a .heading {
color: #fff;
text-decoration: none;
}
#wrapper #sidebar #top .content {
margin-top: 2px;
padding: 7px 10px;
background: #eaeaea;
color: #666;
font-size: 11px;
overflow: hidden;
}
#wrapper #sidebar #top a {
text-decoration: none;
}
#wrapper #sidebar #bottom {
background: url('http://assets.tumblr.com/themes/redux/sidebar-bottom.png') top center no-repeat transparent;
width: 250px;
height: 25px;
}
</style>
<!--[if lt IE 7.]>
<style type="text/css">
#wrapper #sidebar #bottom {
background: transparent;
}
#wrapper #sidebar #top #avatar {
background: none;
}
#wrapper #sidebar #top #avatar img {
border: 5px solid #f1f1f1;
}
#wrapper #sidebar #top .heading#followontumblr {
background-image: none;
text-indent: 0;
}
#wrapper #sidebar #top .heading#twitter {
background-image: none;
}
#wrapper #sidebar #top .heading#following {
background-image: none;
}
#wrapper #content .post .audio .player {
float: none;
}
#wrapper #content .post .audio .meta {
display: none;
float: none;
}
</style>
<![endif]-->
<!--[if lt IE 8.]>
<style type="text/css">
#wrapper #content .bottom {
background: transparent;
}
#wrapper #content .post .footer {
background: transparent;
color: #000;
}
#wrapper #content .post .audio {
float: none;
background: transparent;
}
#wrapper #content .post .notecontainer .notes {
padding: 0;
margin: 0;
}
</style>
<![endif]-->
<style type="text/css">{CustomCSS}</style>
</head>
<body>
<div id="wrapper">
<div id="title">
{block:IfHeaderImage}<img src="{image:Header}" />{/block:IfHeaderImage}
<a href="/">
</a>
</div>
<div id="content">
{block:Posts}
<div class="post">
{block:Photo}
<div class="media">{LinkOpenTag}
{block:If500pxPosts}<img src="{PhotoURL-500}" alt="{PhotoAlt}" />{block:If500pxPosts}
{block:If400pxPosts}<img src="{PhotoURL-400}" alt="{PhotoAlt}" />{/block:If400pxPosts}
{block:If250pxPosts}<img src="{PhotoURL-250}" alt="{PhotoAlt}" />{/block:If250pxPosts}
{LinkCloseTag}</div>
{block:Caption}<div class="copy">{Caption}</div>{/block:Caption}
{/block:Photo}
{block:Video}
<div class="media">
{block:If500pxPosts}{Video-500}{/block:If500pxPosts}
{block:If400pxPosts}{Video-400}{/block:If400pxPosts}
{block:If250pxPosts}{Video-250}{/block:If250pxPosts}
</div>
{block:Caption}<div class="copy">{Caption}</div>{/block:Caption}
{/block:Video}
{block:Audio}
{block:IfNot250pxPosts}
<div class="audio1"><span style="background-color:{color:Background}; position:absolute; width:160px; height:160px; margin-right:12px;">
{block:AlbumArt}<img src="{AlbumArtURL}" width="160px" height="160px" align="left" style="margin-right:12px;" />{/block:AlbumArt}
<div class="player1"><div class="audioplayer1">{AudioPlayerWhite}</div></div></span>
<div class="audiocaption"><div class="copy">{block:Caption}{Caption}{/block:Caption}</div></div></div>
{/block:IfNot250pxPosts}
{block:If250pxPosts}
<div class="audio">
<div class="player">{AudioPlayerWhite}</div>
<div class="meta">{PlayCountWithLabel}{block:ExternalAudio}<span class="download_external_audio"> • <a href="{ExternalAudioURL}">{lang:Download}</a></span>{/block:ExternalAudio}</div>
<div class="clear"></div>
</div>
<div class="clear"></div>
{block:Caption}<div class="copy">{Caption}</div>{/block:Caption}
{/block:If250pxPosts}
{/block:Audio}
{block:Quote}
<div class="quote {Length}">{Quote}</div>
<div class="copy">
<div class="quotebg">“</div>
{block:Source}
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td valign="top" style="width:20px;">—</td>
<td valign="top" class="quote_source">
{Source}
</td>
</tr>
</table>
{/block:Source}
</div>
{/block:Quote}
{block:Text}
{block:Title}<div class="title">{Title}</div>{/block:Title}
<div class="copy">{Body}</div>
{/block:Text}
{block:Answer}
<div class="question">
<div class="nipple"></div>
{Question}
</div>
<div class="asker_container"><img src="{AskerPortraitURL-24}">{Asker}</div>
<div class="copy">{Answer}</div>
{/block:Answer}
{block:Chat}
{block:Title}<div class="title">{Title}</div>{/block:Title}
<div class="chat">
<div class="lines">
{block:Lines}
<div class="line {Alt}">{block:Label}<strong>{Label}</strong>{/block:Label} {Line}</div>
{/block:Lines}
</div>
</div>
<div class="clear"></div>
<div style="height:10px;"></div>
{/block:Chat}
{block:Link}
<div class="link"><a href="{URL}" {Target}>{Name} »</a></div>
{block:Description}<div class="copy">{Description}</div>{/block:Description}
{/block:Link}
{block:Date}
<a href="{Permalink}">
<div class="footer for_permalink">
<div class="date">
{block:IfPermalinkPixel}
<img src="{image:Permalink Pixel}">
{/block:IfPermalinkPixel}
{TimeAgo}
</div>
<div class="notes">{block:NoteCount}{NoteCountWithLabel}{/block:NoteCount} {block:RebloggedFrom}/ <a href="{ReblogParentURL}">★</a>{/block:RebloggedFrom}</div>
<div class="clear"></div>
</div>
</a>
{/block:Date}
<div class="footer {block:ContentSource}with_source_url{/block:ContentSource}" style="
display:none;
{block:IfShowTags}{block:HasTags}display:block;{/block:HasTags}{/block:IfShowTags}
{block:ContentSource}display:block;{/block:ContentSource}
">
{block:IfShowTags}
{block:HasTags}<div class="tags">tagged: {block:Tags}<a href="{TagURL}">{Tag}</a><span class="tag-commas">, </span>{/block:Tags}.</div>{/block:HasTags}
{/block:IfShowTags}
{block:ContentSource}
<a href="{SourceURL}" class="source_url">
{lang:Source}:
{block:SourceLogo}<img src="{BlackLogoURL}" width="{LogoWidth}" height="{LogoHeight}" alt="{SourceTitle}" />{/block:SourceLogo}
{block:NoSourceLogo}{SourceTitle}{/block:NoSourceLogo}
</a>
{/block:ContentSource}
<div class="clear"></div>
</div>
{block:PostNotes}<div class="notecontainer">{PostNotes}</div>{/block:PostNotes}
</div>
<div class="bottom"></div>
{/block:Posts}
</div>
<div id="sidebar">
<div id="top">
<center><div id="sideimg"><a href="/"><img src="{image:sidebar}"></a></div>
<div id="description"><Br><br>{Description}</div>
<center><select onChange="location.href=this.options[this.selectedIndex].value;" style="font-family:{font:body}; font-size:10px; width: 200px;">
<option value="/">navigation</option>
<option value="/">home</option>
<option value="/ask">ask</option>
{block:IfNavLink1}
<option value="{text:Nav Link 1 url}">{text:Nav Link 1 title}</option>
{/block:IfNavLink1}
{block:IfNavLink2}
<option value="{text:Nav Link 2 url}">{text:Nav Link 2 title}</option>
{/block:IfNavLink2}
{block:IfNavLink3}
<option value="{text:Nav Link 3 url}">{text:Nav Link 3 title}</option>
{/block:IfNavLink3}
{block:IfNavLink4}
<option value="{text:Nav Link 4 url}">{text:Nav Link 4 title}</option>
{/block:IfNavLink4}
{block:IfNavLink5}
<option value="{text:Nav Link 5 url}">{text:Nav Link 5 title}</option>
{/block:IfNavLink5}
<option value="http://xehanorts.tumblr.com/">redux edit credit</option></center>
</center>
</select>
<br><br>
</div>
<div id="pages">{block:Pagination}
{/block:Pagination}
{block:PreviousPage}<a class="jump_page" href="{PreviousPage}">« previous</a>{/block:PreviousPage}
{block:JumpPagination length="5"}
{block:CurrentPage}<span class="current_page">{PageNumber}</span>{/block:CurrentPage}
{block:JumpPage}<a class="jump_page" href="{URL}">{PageNumber}</a>{/block:JumpPage}
{/block:JumpPagination}
{block:NextPage}<a class="jump_page" href="{NextPage}">next »</a>{/block:NextPage}
</div>
</div>
</div>
<div id="bottomimage" style="position:fixed; bottom:0px; left:0px; z-index:-1;"><img src="{image:Bottom Image}"></div>
</body>
</html>
0 notes