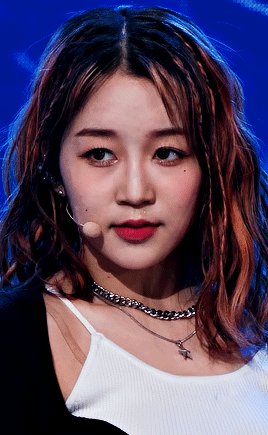
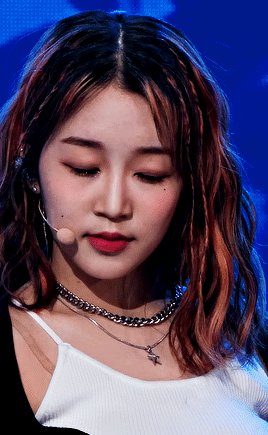
#kwon eunbi black moodboard
Text



✧ ⁺ ◦ ꊞ



☒ ⛲️ ∿ ⁺



#the reve festival : milkshake#aesthetic#aesthetic moodboard#kpop aesthetic#kpop#aesthetic headers#moodboard#pink moodboard#kpop gg#pink#simple locs#kwon eunbi#kwon eunbi moodboard#kwon eunbi aesthetic#kwon aesthetic moodboard#kwon eunbi blue and black aesthetic#blue and black aesthetic#blue and black aesthetic moodboard#blue aesthetic#blue jeans#blue aesthetic moodboard#blue moodboard#blue#black aesthetic#black aesthetic moodboard#black moodboard#lethality#lethality kwon eunbi#lethality kwon eunbi comeback
135 notes
·
View notes
Text



♰ ・ 🎮 ◦ ⌑



♰ ・ 🐈⬛ ◦ ⌑



#eunbi#izone#kwon eunbi#moodboard#izone moodboard#eunbi moodboard#kpop#kpop moodboard#y2k moodboard#edgy moodboard#black moodboard#alternative moodboard#dollete moodboard#goth moodboard#grunge moodboard#random moodboard#vintage moodboard#amino moodboard#carrd moodboard#pastel moodboard#colorful moodboard#dark moodboard#indie moodboard#aesthetic moodboard#uzzlang moodboard#eunbi icons#eunbi layouts#messy moodboard#coquette moodboard#clean moodboard
78 notes
·
View notes
Text



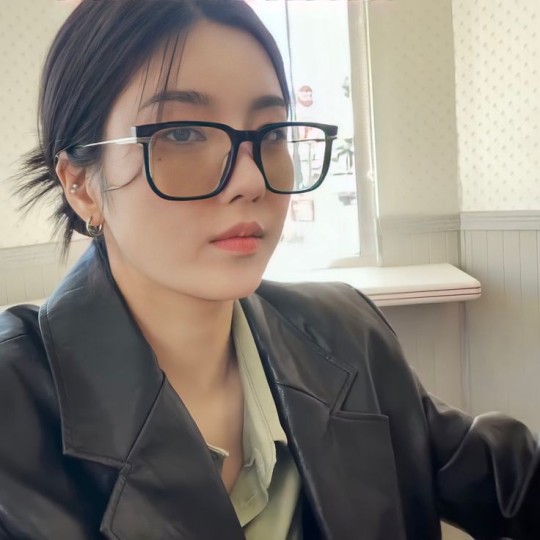
˖ ☒ ↷ 🪨 ♡



˖ ☒ ↷ @baesol ♡
#naev-a#eunbi#kwon eunbi#eunbi lq#eunbi lockscreens#eunbi moodboard#izone eunbi#kpop#kpop moodboard#brown moodboard#clean moodboard#headers#bakery moodboard#moodboard#moodboard kpop#sanrio#black moodboard#baesol#flerios#🍈⛅🐾
95 notes
·
View notes
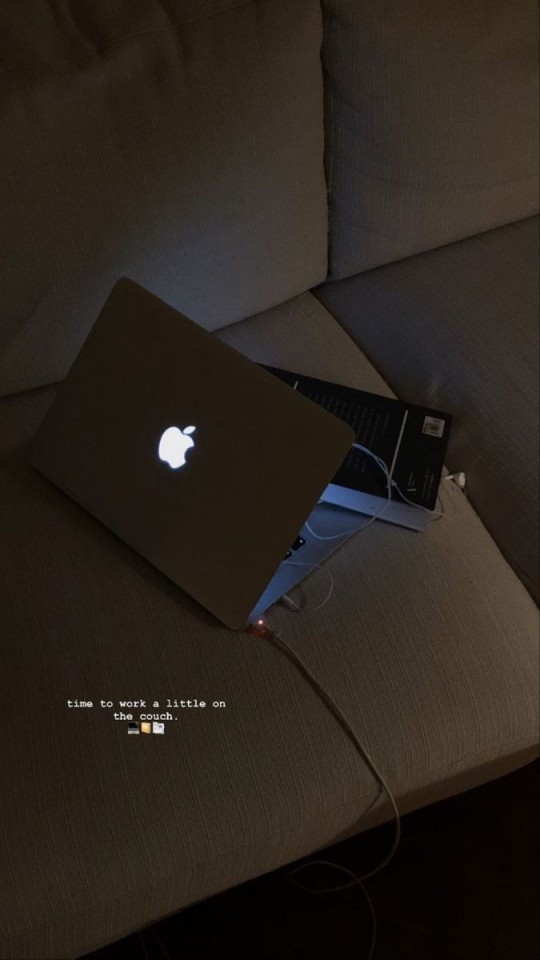
Text









⁺ . 📋﹒ ⭒ ㆍ
#aesthetic#aesthetic moodboard#icons#kpop moodboard#kpop messy moodboard#pretty moodboard#iq icons#white moodboard#alternative moodboard#bios#carrd pngs#black moodboard#kpop gg moodboard#office moodboard#outdoors moodboard#outdoor aesthetic#office aesthetic#kwon eunbi#eunbi moodboard#soloist kpop moodboard#soloist moodboard#kwon eunbi black moodboard#black#white#black white moodboard#kpop icons#carrd moodboard#kwon eunbi aesthetic
86 notes
·
View notes
Text
gyarun2u's accessibility masterpost!!
as someone who's been a bystander in the kpop community for a while, ive noticed the lack of accessibility for visually impaired users. this post is a guide for how to describe photos and gifs for beginners.
most blind or visually impaired people use screenreaders on sites like tumblr. since screenreaders don't automatically describe images, without written image descriptions or alt text they cannot tell what a post consists of. screenreaders also can't pick up on coloured text, so i'll be going through how to do ids for that as well.
.
DOs and DON'Ts of image descriptions
DO add written image descriptions or alt text to a post. the difference between them is that alt text is accessed when a screen reader hovers over an image. written ids are added under the picture so anyone who sees the post can see them.
.
DON'T add your ids under a cut. cuts are hard for visually impaired people to access as the cut itself is quite small. please don't make your ids less accessible to the people they are helping.
.
DO describe the neccessary information in your description. it doesn't have to be long. for example:

[id: a gif of yunjin from le sserafim dancing on stage. /end id]
[id: a gif of yunjin, a young woman with light brown hair, from group le sserafim. she dances on stage to her song "antifragile". /end id]
both ids are suitable. they serve the same purpose and give the necessary information, but the second paints more of a picture than the first.
.
DON'T used coloured, small or other variations of text, as these can't be picked up by screen readers. use basic size text or indented text, no others. if you are using unreadable text, put a text description underneath. this is just [td: (exact info in coloured text) /end td]
.
DO tag things that don't have image descriptions as undescribed / not described / no id / anything along those lines. and tag images that do as image described / has id / etc etc. people who use screen readers can block the first tag so that they aren't searching for ids on posts that don't have them.
.
image descriptions
image descriptions are very simple. a checklist for a basic one is:
1. the type of media, e.g. photo, gif, moodboard
2. the people shown. my rule of thumb is to name the idol and give a brief description of their appearance.
3. what the person is doing
4. any other context needed to understand the media. this can just be that it was taken at the end of a performance or on a variety show.
.
that's literally it. to show what i mean by each of these, i'm going to do a sample id.

1. type of media - photo
2. person shown - jihyo from twice, wearing all black shirt, dress, gloves and boots.
3. what the person is doing - standing, holding up her phone camera and looking into it. holds a physical camera in her other hand.
4. other context - none
[id: a photo of jihyo from twice. she wears a black shirt, leather dress, fingerless gloves and boots. she is standing and holding her phone camera up with one hand. she has a physical camera in the other. /end id]
.
describing gifs is very similar to photos. you may need to add more details depending on the actions, but thats the only change needed really.

1. type of media - gif
2. person shown - hikaru from kepler
3. what they're doing - looks out to audience after performance
4. other context - after "we fresh" performance
[id: a gif of hikaru from kepler. she looks out to the audience after a performance of the song "we fresh". /end id]
.
gif or photo sets can take a little bit longer, but a lot of the steps are the same. i'll use another example one since i'm not sure how well i would be able to explain it.



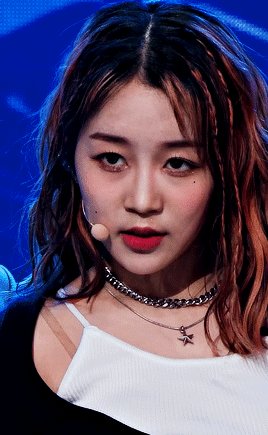
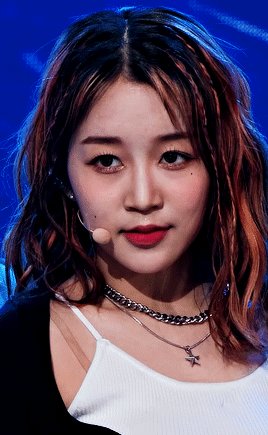
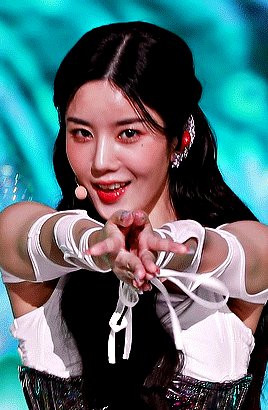
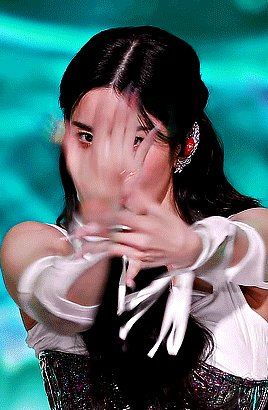
1. type of media - gifset
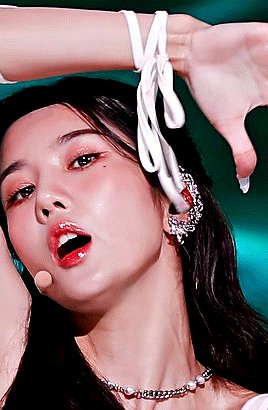
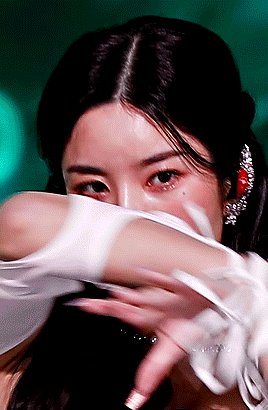
2. person shown - kwon eunbi
3. what they're doing - dancing to song "underwater"
4. other context - white and silver outfit, teal background
[id: a gifset of kwon eunbi. she wears a white and silver outfit, and dances to her song "underwater". the stage background is teal. /end id]
.
ids vary depending kn the writer and the context, but once you add in the basics shown here you should be fine! they're super easy once you get the hang of them.
.
alt text
i'm not as familiar with alt text, but i will try abd explain it as best i can.
alt text is a briefer description, only consisting of 5-7 words.
for example, using the same pic of jihyo

[jihyo from twice holding a camera]
using the same gif of hikaru

[hikaru from kepler ending fairy]
as far as im aware thats it, but please do your own research as im not an expert.
.
all gifs made by @wujugirlz and used with permission
just like with anything, your ids will get better with practice. if you want any advice, my ask box is open!
#this is for the one brave girls creator i saw describing their gifs but who i can't find anywhere#le sserafim#twice#kepler#kwon eunbi#kpop#accessibility#image descriptions
4 notes
·
View notes