#more 'mobile friendly' when previously there has been both a mobile and a desktop version of websites for a long time??
Text
Begrudgingly trying to look for a new phone because my current one (which I’ve had for 8 years) is having some issues but like......hhh.. Every person I know who has a newer phone like.. theirs SUCKS lol.. you can’t take the back off/battery out, some you can’t even change out the microSD because apparently they expect you to just use evil ~~cloud storage~~ or whatever nonsense, they come with so many apps built in which you can disable but not fully delete (wasting space on the phone), can’t control when updates happen, one of my friend’s has to be connected to the internet just to get voicemails??? like having to be connected to wifi or mobile data just for some BASIC functionalities is insane (I prefer to keep my internet disabled at all times unless using it, hate the idea of just being internet connected constantly in the background and having all these apps sending and receiving data and giving dumbass notifications when I’m not even actively using them), SOME of them don’t even have a built-in GENERIC notes app or media player (like I’m just supposed to download spotify instead of using my collection of youtube to mp3 files?? lmao) or photo viewer (I know someone who doesn’t have a generic ‘photos’ app, just “Google Photos’ which prompts them to make an account and login every time they open the wretched thing), etc. etc. etc.
Genuinely, if it weren’t for my need to be able to use the internet to map and check bus directions/look up things on the go when needed, organize/transport files, and take photos on a whim when I may not have my camera with me - I would legit just get one of those basic non-smart phones where you can only text and make calls lol ... alas... ToT
#like i just hate simplification i hate everything being online i hate making accounts i hate cloud storage#i hate not having full control and customization of my experience i hate being forced to be connected#to the internet i hate siri or ok google or whatever the hell i hate being sent random notifications#i didnt ask for because the phone updated by itself and downloaded or enabled some shit i never wanted on there#i hate doing anything on a mobile device and everything being an app when desktop useage is so superior and so much easier#to process and do things that way and jthat i cant even open the back if i want to or change out sim cards like you used#to be able to or all this extremely easy and perfectly normal stuff that USED TO BE a function forever but it's like choice is gradually#being removed... w h y#Its the same thing with websites being oversimplified like WHY take away options and functionality to 'streamline' things and make them#more 'mobile friendly' when previously there has been both a mobile and a desktop version of websites for a long time??#what is the problem with having MORE choice? if people dont WANT to utilize the extra options and functionality then allow them#to choose to simplify things#but if people WANT increased choice and customization then the options are still present#what if i WANT a more detailed complicated ~difficult to navigate~ view of a website?? what if i want to send 45 paragraphs#of text instead of short quick messages and emojis chat style where pressing enter sends a message instead of just doing a line break#etc. etc. which yes now I'm getting away from the topic of mobile phones and just speaking in general lol but its like#I just feel frustrated that everywhere I go it seems like things I used to be able to do which were USEFUL and functional - now the option#is gone or limited or made worse. And it's not just being afraid of change like some new things are fine when they make an experience#BETTER and actually HELP but like what the hell is helpful about having 4GB of my total 8GB built in storage#taken up by pre-installed apps that I literally cannot delete and that is space I will never use.. ??? and some of the other#changes it's like.... ok?? and for WHAT?? lol#AND i know like.. you can hack your phone and make your own changes to it and stuff but I shouldnt have to do that!!!#it should be EASY to customize and have it function however I WANT it's literally something I'm PAYING for..!!#and that cloud storage shit I do not care HOW the world changes you are never going to talk me into storing important stuff on some#fucking server somewhere that I don't have control over. same thing with live service or online fucntioning video games. I will find every#possible work around to keep 'physical' copies of anything that is actually important to me. 2087 in the word war 5 google amazon#fire world wasteland I'm still going to be clinging to my little usb stick in an undergound tunnel listening to 70 yr old mp3s#and playing downloaded copies of games that are mine that i payed for and own and can play however whenever i like lol#ANYWAY .. hggh.........maybe I can find a good 2018 or 2019 phone on ebay instead of buying a new one in store#would still be an upgarde technically since mine is from 2014 lol
15 notes
·
View notes
Text
updates [03/13/2023];
hello everyone!
apologies from the get go, for my silence. i know that this blog is pretty much run on a queue of various quotes / prompts / writing things / etc., and not even many people following... but to those that are here, following because you enjoy my work, i wanted to provide an update on what's going on with everything:
[to save on space, everything is below the cut. TL;DR also below the cut.]

chasing down the gods ⇨
the update is much, much later than i had previously promised. this is due to some things that happened offline, and threw my mind [and - generally - everything] into a bit of chaos. it's been hard to find inspiration, so i was giving myself some breathing space. my hope and goal is to get the chapter done this week, since the following one is already completed. i had considered posting that, but i don't want to time-skip quite yet. i don't think it's fair to all of you who have stuck with me for... 8 years, if my math is semi correct.
in the interim, i actually made this fun page for it [link also in the sidebar/drop down titled "check the page"]! my hope is to make one for every work i've posted / am working on [aka, WIPs and completed]. feel free to check it out! i hope you all like it [it's dark mode, and should be mobile friendly-ish].

now, speaking of WIPs...
untitled gd fic ⇨
if you check this blog's homepage much [i will not blame you if you don't], you will have noticed a new work was put under the right sidebar [dropdown menu on mobile]. this was titled "untitled gd fic," and i am happy to announce that i am ready to reveal some first insights! as with cdtg, a WIP page has been made. as much as I would love to share it, due to a title being... not there, the url is a bit choppy. so, to make it up a bit, here's a photo so you all can have a sneak preview:

a couple notes:
this will be multichapter
this will be close to complete / mostly completed prior to uploading beginning
current ETA for uploads starting is may 2023 [forgoing more unforeseen life issues]
none of the bigger "archive warnings" for AO3 will apply [i.e. no non-con / major character death / etc.]*
* only exception might be gore, but the plan is to not have extreme graphic details. think more criminal minds prior to it going to paramount+ and thus being able to show more.
when we are in april, my hope is to have the page itself available for everyone to check out. i am hoping to use these across the board

anything else ⇨
as said, these pages will be made for every fic. so, that includes mending bones and packed lunches and misplaced mistletoes. i will be putting links to these... somewhere. i have not gotten that far in my thought process. but, this allots a bit of time to actually work on things for this blog / towards my muse and writing inspiration, rather than just sitting and waiting.
one more thing [almost posted without mentioning this]: i will be linking to my main blog for a fic rec list. there, you'll find fics i've read and recommend for various fandoms. they were basically all wlw, but i don't know what else anyone would expect from me here. i will link both the mobile friendly edition, and the desktop version. i tend to prefer the desktop, but i know that tumblr mobile has become a lot more popular than when i first started here.
i will note: i need to update it [has not been updated since... early february, i believe], but if you want something to read, check it out!
my blog will also have a book rec page up eventually. that one takes a lot longer since that library is also expansive. if you want to go ahead and see recs now in the interim, here's the link to my blog's page with the direct links to said pages.

that's it though! i know i wrote a lot here, so:
TL;DR:
cdtg update will come as soon as life stops being messy + a fun WIP page
a new fic for a new fandom coming soon to a theater near you
pages for all previously completed works [aka all two of them] will be added to the blog very soon.
feel free to reach out, if you want to chat or anything. tumblr notifications are wonky as heck - but i will reply as swiftly as i can. hopefully i can do these kinds of updates biweekly / monthly. those of you here for the fic and the quotes, let me know if that sounds good to you.
much love - C
2 notes
·
View notes
Photo

Hippo Wallet — Now Available on Android and iOS!
When treading the crypto path, users must prioritise choosing the best, most trusted crypto wallet.
A crypto wallet plays an important role for crypto users as it is the safest way to store cryptos and digital assets, as opposed to keeping coins within the exchange platforms’ wallets. The reason being, that exchange wallets are part of the exchange itself which means the platform has access to your assets at any time as well as having your personal information as part of their KYC process.
There are two types of blockchain wallets based on private keys: hot wallets and cold wallets. Hot wallets are like normal wallets that we carry for day-to-day transactions, and these wallets are user-friendly and online/digital-based. Cold wallets are similar to a vault; they store cryptocurrencies with a high level of security and are normally hardware.
What makes Hippo Wallet the best is that it combines the best of both worlds. On the one hand, it is similar to hot wallets where users can conveniently access their coins from their mobile phones, or with a desktop app for example. On the other hand, it provides the utmost security and privacy levels that are most appealing in cold wallets, with no personal information required from users and having the mnemonic keys stored on users’ devices only–and nowhere else. The best of both worlds!
Hippo Wallet is a decentralised, non-custodial, and easy-to-use crypto wallet that supports a wide range of cryptocurrencies on different blockchains. It supports a wide variety of cryptocurrencies like Bitcoin (BTC), Ethereum (ETH), Cardano (ADA), ERC-20 tokens and many more. Users can send, receive and store their cryptocurrencies on one secure app. Hippo Wallet gives users full control of their cryptocurrencies, ensuring that the app will never keep any personal or identifiable data from the users. It has been developed by Blockchain Commodities, a company based in the UAE specialising in custom blockchain software development.
Hippo Wallet stands out with its core values being at the centre of its build: innovation, safety, privacy, flexibility, and accessibility. The Hippo Wallet mobile app is available for free download for both Android and iOS users, as well as having desktop versions available for Windows, Linux, and MacOS.
Why Hippo? You might wonder. Well, Hippos are known to be protective herd animals. In fact, they are the world’s most aggressively protective large mammal. They stop at nothing when it comes to their protection and security. What is most interesting is that these animals behave that way only when they are in the river, not when they are on land. That is why Blockchain Commodities’ future projects will take this concept in full circle with their soon to launch decentralised exchange, riverex.io.
The future of the app looks even brighter with more enhanced features soon to be released. Notably, Hippo Wallet users will soon be able to connect to their own nodes of choice, a feature that rings true with the corporate values and mission of Hippo. And to add even more excitement, Hippo Wallet will also be launching its own token, providing users with a myriad of benefits that will allow more flexibility, savings and even earnings, too. For that, stay tuned and follow them on their Telegram, Discord, Twitter, and Instagram to stay updated.
There will also be more exciting product launches from Blockchain Commodities like the previously mentioned decentralised exchange (Riverex), payment gateway (RiverPay), and a lot more in the pipeline from NFT projects, to blockchain SAAS projects.
As for Hippo Wallet, the app’s mission is to provide the most private, secure, and safest tool for traders to send, receive, and store their cryptocurrencies. With the rampant growth of the blockchain industry, it is imperative to be equipped with the knowledge in order to make informed decisions regarding the right tools and channels needed to effectively navigate the crypto space, and indeed, benefit from it.
Visit our website: https://hippowallet.io/download-hippowallet-mobile/
0 notes
Text
Top 5 SEO and Web Design Trends to watch in 2020
Have you considered SEO and Web Design as separate entities of your website? Chances are there that you consider, if you are a website owner. If you work in an ad agency, it is critical to inform your clients and do both correctly.
Google the number one search engine definitely cares about how your website looks and feels. And of course, there are many benefits in building a responsive website that will improve your SEO efforts. Previously, we had written a blog on knowing the SEO predictions that will affect your website in 2019, and we have explained how each areas are crtical.
To tackle this issue, we need to first watch out for the trends that is definitely on the rise.
Mobile responsive:
At the end of 2017, Google broadcasted on its blog that it was going ahead to start indexing mobile sites first. Earlier, the desktop version of a website was the one that would get indexed. But from then on, Google gradually began progressing out a mobile-first program.
If you check Google Analytics report, you could see the numbers increasing gradually from smartphone, and the numbers is only expected to grow.
Spend some additional time working on the mobile version, If you want to improve for Google when you design or redesign your site since that's the one its algorithm is going to be looking at.
Using the mobile version as your core test bed is the greatest way to confirm you get all the fundamentals right. Designing your website wisely for mobile devices will definitely make your SEO better.
User Friendly (UX/UI)
A bounce rate is a metric to show that a user comes to your website, browse around and leaves without any purchase.
When you’re designing your site, make sure that’s easy to navigate, your users will easily search what they’re looking for. That means more time on site, more engagement, more backlinks —improves SEO. And they happen since the design was perhaps simple or easily understood.
Google definitely wants to treat your user as a customer. Therefore, when your site is difficult to navigate and not responsive (mobile-friendly), it certainly is an issue for both users and Google. Design and SEO are not isolated elements. Done it right, they combine to make a good user experience, which can also lead to a rise in search rankings.
Site Speed Matters
A great design should load quickly without any glitch. Keeping your design modest and your page clear of confusion helps with page speed, is one of the key workings Google measures when it’s indexing.
Start with good design, if you want to speed up your page, Use the correct set-up and compressed on images. Optimize code and minify JavaScript tags on the site. The cleaner your web page is, the better off your load times will be.
Content Marketing
Google helps site that has got clear and intuitive content structure, keywords that are placed in right places, and content that talks about the industry.
A great structure and relevant content make you rank higher and might even get you the top position on Google Search Engine.
Develop a site map that reflects the site’s structure
Your site map is as much a function of design as SEO, so getting your design team and your SEO people in the same room to work on it is probably a good idea.
Although SEO comes off as a very technical, it’s inseparable from great web design. Google is getting smarter than it’s ever been, and gaming the system is a lot tougher now. To make pages that appeals to both Google and your users, ensure to have a great web design that corelates to SEO.
1 note
·
View note
Text
SEO Company
Search Engine Optimization Advertising And Marketing
In the business space, one significant fad we're seeing lately is data import throughout the huge gamers. Much of SEO entails collaborating with the information Google provides you and then filling out every one of the gaps. Google Search Console (previously, Web designer Tools) only provides you a 90-day window of data, so business vendors, such as Conductor as well as Yelling Frog, are continuously adding and also importing information resources from other creeping data sources (like DeepCrawl's). They're integrating that with Google Look Console information for more exact, continuous Internet search engine Outcomes Web Page (SERP) surveillance and position tracking on details keyword phrases. SEMrush as well as Searchmetrics (in its enterprise Collection bundles) supply this level of enterprise SERP tracking too, which can give your business a higher-level view of how you're doing against competitors.
In 2013, the Tenth Circuit Court of Appeals kept in Lens.com, Inc. v. 1-800 Get in touches with, Inc. that on-line get in touch with lens vendor Lens.com did not dedicate trademark violation when it bought search promotions utilizing rival 1-800 Contacts' government registered 1800 GET IN TOUCHES WITH trademark as a key phrase. In August 2016, the Federal Trade Commission submitted an administrative complaint versus 1-800 Contacts declaring, among other things, that its hallmark enforcement practices in the online search engine advertising room have unreasonably controlled competitors in offense of the FTC Act. 1-800 Contacts has actually rejected all misdeed and also is set up to appear prior to an FTC management legislation judge in April 2017. [30]
Seo
Structured data21 is code that you can add to your websites' web pages to explain your web content to search engines, so they can much better recognize what gets on your web pages. Search engines can use this understanding to present your web content in beneficial (and also attractive!) ways in search results page. That, consequently, can assist you bring in just the right type of customers for your business.

Pros: The most granular as well as detailed website crawling tool we tested. On-page SEO referrals. Responsive contemporary user interface. Google Analytics and also Google Search Console assimilation. Backlink monitoring. AMP metrics. Desktop/mobile/tablet break downs.
Seo Advertising Devices
Another part of SEM is social media advertising (SMM). SMM is a sort of marketing that entails making use of social media to affect customers that business's products and/or services are important. [23] Some of the most recent theoretical advancements consist of internet search engine advertising management (SEMM). SEMM associates with activities including Search Engine Optimization but concentrates on roi (ROI) management as opposed to pertinent website traffic structure (as is the case of mainstream SEO). SEMM likewise integrates organic SEO, trying to attain top ranking without using paid ways to accomplish it, and ppc SEO. For example, some of the interest is put on the websites layout design and also how content and details is presented to the internet site site visitor. Search Engine Optimization & SEM are two columns of one marketing work and they both run side by side to create much better outcomes than concentrating on just one pillar.
Internet Search Engine Optimisation Google Ads
If you have actually enhanced the crawling and also indexing of your site using Google Browse Console or various other services, you're most likely interested about the web traffic involving your site. Internet analytics programs like Google Analytics are a beneficial source of understanding for this. You can use these to:
|What Does Search Engine Optimization Price
Webmasters as well as content carriers began maximizing websites for search engines in the mid-1990s, as the very first online search engine were cataloging the very early Web. At first, all webmasters only required to submit the address of a page, or URL, to the various engines which would certainly send out a "spider" to "creep" that web page, extract links to other pages from it, as well as return info located on the page to be indexed. [5] The procedure entails a search engine crawler downloading and install a page and also keeping it on the search engine's very own web server. A 2nd program, known as an indexer, essences information regarding the web page, such as the words it includes, where they are located, as well as any weight for specific words, along with all links the page contains. Every one of this details is after that positioned into a scheduler for creeping at a later date.
Internet Search Engine Optimization Google Ads
If you're thinking of working with a Search Engine Optimization, the earlier the far better. A blast to employ is when you're considering a website redesign, or preparing to release a new website. That way, you and also your SEO can ensure that your website is made to be search engine-friendly from the bottom up. However, an excellent Search Engine Optimization can also aid boost an existing site.

In 2007, Google revealed a war paid links that transfer PageRank. [30] On June 15, 2009, Google disclosed that they had taken measures to minimize the effects of PageRank sculpting by utilize of the nofollow characteristic on links. Matt Cutts, a widely known software program engineer at Google, introduced that Google Robot would no more deal with any type of nofollow web links, in the same way, to stop Search Engine Optimization provider from making use of nofollow for PageRank sculpting. [31] As a result of this change the use of nofollow caused dissipation of PageRank. In order to avoid the above, SEO designers established alternate strategies that replace nofollowed tags with obfuscated JavaScript and also therefore allow PageRank sculpting. Additionally several services have been recommended that consist of the use of iframes, Flash as well as JavaScript. [32]
If you want to improve your rankings in search engine result for keywords related to your business, taking notice of and enhancing these SEO variables is a great area to begin. Nonetheless, keep in mind that SEO isn't a set-it-and-forget-it method. Simply put, it spends some time to see results, but they're well worth the wait!
Early versions of search algorithms counted on webmaster-provided details such as the keyword meta tag or index data in engines like ALIWEB. Meta tags supply a guide per web page's web content. Making use of metadata to index web pages was found to be much less than reliable, nevertheless, because the web designer's option of key phrases in the meta tag can potentially be an imprecise depiction of the website's actual web content. Imprecise, insufficient, and inconsistent information in meta tags can and also did create pages to place for irrelevant searches. [10] [dubious] Web content carriers also manipulated some qualities within the HTML source of a web page in an effort to place well in search engines. [11] By 1997, online search engine designers recognized that webmasters were making efforts to rank well in their internet search engine, which some web designers were even manipulating their positions in search results by packing web pages with excessive or irrelevant keyword phrases. Early search engines, such as Altavista and also Infoseek, changed their algorithms to prevent web designers from adjusting positions. [12]|Search Engine Optimization Meaning Easy
The surge of Gopher (created in 1991 by Mark McCahill at the University of Minnesota) brought about 2 new search programs, Veronica and Jughead. Like Archie, they browsed the file names and also titles kept in Gopher index systems. Veronica (Extremely Easy Rodent-Oriented Net-wide Index to Computerized Archives) provided a keyword search of many Gopher food selection titles in the whole Gopher listings. Jughead (Jonzy's Universal Gopher Hierarchy Excavation And Also Display) was a device for obtaining menu info from certain Gopher web servers. While the name of the online search engine "Archie Search Engine" was not a recommendation to the Archie comic book series, "Veronica" and "Jughead" are personalities in the collection, therefore referencing their precursor.
Between brows through by the crawler, the cached variation of page (some or all the web content needed to make it) saved in the online search engine working memory is promptly sent out to an inquirer. If a go to is overdue, the online search engine can simply serve as an internet proxy instead. In this case the web page may vary from the search terms indexed. [25] The cached web page holds the look of the version whose words were formerly indexed, so a cached version of a page can be beneficial to the web site when the actual page has actually been lost, however this trouble is additionally thought about a moderate type of linkrot.
1 note
·
View note
Text
Why(Endive), What is meant by App development?
The method of developing a computer programme or a series of programmes to execute the various activities that a company needs is known as application development. Applications help companies simplify operations and improve productivity by doing everything from estimating monthly budgets to scheduling sales data. Gathering specifications, developing designs, testing, deployment, and integration are all stages in the software development process.
Application development personnel have a foundation in computer programming. As one would expect, there are even more stages before and after the actual drafting of the computer software, which is why it's called application creation rather than just computer programming. All of these stages are common and are referred to as the applications development lifecycle.
The Application Development Lifecycle for designing an App includes the following steps:
· Planning entails determining a requirement, weighing response choices, and potentially taking into account the functionality of competing applications.
· Analysis, which entails tracking the app's technical specifications and anticipating future issues.
· Design, which entails determining how the interface will function as well as the functionality and elements that will be used.
· Construction is where the real programming takes place, driven by the specifications and specification.
· Testing entails running the app and searching for bugs as well as ensuring that all of the specifications are fulfilled.
· Implementation is the process of making the app accessible to the public.
· Support, which entails keeping track of the user's experience. There are occasions when suggestions for revisions are made. If those suggestions are followed, they will go into the lifecycle as well.
E-education app: E-learning is a learning system that is focused on formalized instruction but uses electronic tools. E-learning is mostly focused around the use of computers applications and the Internet. It is a network-enabled sharing of experience and knowledge in which instruction is delivered to a wide number of people at the same time or at various times. Previously, it was not widely known and it was thought that this system ignored the human aspect necessary for learning. However, it has now been adopted by the masses as a result of rapid technological advancements and developments in learning systems.
E-Learning App is an educational social networking platform that links pupils, teachers, parents, and schools or institutions through a secure and private network. This app functions similarly to other widely used social media platforms, but it does not allow you to stray from the subject and instead encourages you to stay on track.
Entertainment/game apps: From pure entertainment apps like music and games to chat apps, entertainment apps cover a broad variety of immersive experiences social media, streaming media, instant messaging apps for media and entertainment are gaining a broader range of future users.
For entertainment, a growing number of newcomers, both young and elderly, are switching from desktops to Smartphone applications. One of the leading factors to this surge has been the ease of being able to view their favorites content from their mobile phones at any time.
Media and entertainment are unlike any other company in terms of participation, customer satisfaction, and demand expansion. They've offered entertainment a new avenue to shine on, and they've influenced how people perceive and engage with media.
Apps can now be accessed from anywhere and at any time, making them the chosen platform for both businesspeople and the younger generation. A broad range of entertainment applications generate high sales and have a large user base.
A branded app is a smart device application designed to advertise a company's brand. Branded apps usually represent the company's values, colours, logo, visual identity and design, slogan, and other elements.
Branded applications come in a variety of shapes and sizes:
· A basic mobile app that includes content from the company's website. A newspaper, for example, could create a branded app that includes facts, stories, and material from its website in a mobile-friendly format.
· A Game like Audi, for example, developed a branded app with a "driving challenge" game to support the introduction of a latest model.
· A similar and/or supplementary facility. McDonald's, for example, has developed a branded app that allows consumers to place orders from their smartphones and pick up their orders at a certain time at a McDonald's store.
Companies are constantly using branded applications to boost conversions and the user experience (UX) of their brands. Branded applications are an easy way to stay in touch with prospects and consumers and keep them in the brand's world without bombarding them with advertisements, which would obviously degrade the user experience.
A social networking App also known as a social networking site or social media is an internet forum that allows users to create social networks or interactions with someone that have common personal or professional preferences, hobbies, experiences, or real-life connections.
The most common forms of social networking sites include category places such as age, profession, or religion, ways to communicate with friends usually by self-description pages, and a trust-based recommendation feature. There are four categories of social-networking services:
· socialization is a term used to describe social networking sites that are mainly used to socialize with current friends e.g. Facebook users connect with one another via internet providers in online social networks, which are autonomous and distributed computing networks.
· networking services are social networking services that are mainly used for non-social interpersonal contact e.g. LinkedIn, a career- and employment-oriented site.
· social navigation is a collection of social networking services aimed at assisting users in locating relevant information or resources e.g. Good reads for books.
E-commerce Services Apps
As you might be aware, the ecommerce industry has reached its pinnacle in the modern era. So, what exactly is electronic commerce? This is nothing more than the method of doing business over the internet. It's not only about purchasing and selling products; it's also about promotion, growth, and customer service, among other things.
E-commerce applications is a bit of a misnomer since it can be interpreted in two ways: one, it applies to the use of e-commerce as a communications medium; retail and wholesale; auctioning; e-banking; booking, and so on.
The second thought that comes to mind is that of a web programmed such as Amazon, eBay, Groupon, and so on. That may be a desktop application or a smartphone app (now popularly known as m-commerce applications). E-commerce on the go is nothing more than a mobile version of e-commerce. Any good business app, whether it's an Uber-like taxi app or a Zomato-like food delivery app, starts with a mobile app concept.
Why Endive
Endive Software is backed by a team of experts who include application analysts, business engineers, programmers, and designers who have extensive expertise in mobile app creation. Endive has a deep expertise set in cutting-edge technology like IoT, Cloud Solutions, AI, and Machine Learning.
Our core Business Development team acknowledges the superiority of the client's concept and recognizes the vital value of the client's sector, resulting in industry-specific solutions that are innovative.
#Top Website Designing Company in Gurgaon#Top App Developers Company in Gurgaon#Website Designing Agency in Gurgaon#Responsive Website Designing Company in Gurgaon#Best E-Commerce Website Designing Company in Gurgaon
0 notes
Text
Google Releases Flutter 1.17 and Dart 2.8, Here’s everything that you need to know!
Google Releases Flutter 1.17 and Dart 2.8, Here’s everything that you need to know!
Mobile apps have now become the best weapons for skyrocketing your business. Launched in 2017 and written in Dart programming language, Flutter is a newbie in the app development field. Still, as it has won the heart of app developers, the recent release of the new versions of Flutter and Dart has taken the digital world by storm. Flutter app development professionals are now eager to see what they will get from Dart 2.8 and Flutter 1.17 and how it is different from the old version, Flutter 1.12. After 6 months of releasing Flutter 1.12, Google has come up with the latest version with material widgets, performance improvements, and a lot.
Moreover, we know Flutter as one of the cross-platform frameworks to manage the app development process without making a mess of the available non-native codes. With basic skills of using Dart, programmers can easily develop a consistent app UI. Besides, in the alpha version, Flutter 1.9 backs up Catalina and macOS, whereas v1.12 has reached the pre-alpha state into maturity. Google has taken a slightly longer time to release the first stable update of Flutter and Dart, as this organization has retooled its infrastructure.
Now, read this blog to know what Google has offered for every enthusiastic Flutter app developer.
Metal Support in Flutter 1.17 – Good news for iOS-friendly app developers
Apple’s graphics API is not something new to iOS app makers. With the advent of Flutter 1.17, programmers can use Metal API instead of OpenGL to deal with the GPU of Apple’s devices. It results in the faster performance of Flutter apps. Thus, when your iPhones and iPads work with Metal, you can find your app running quickly.
Also, better Metal support has increased the iOS app implementation speed by almost 50% depending on the workload. But, old iOS device users with an A7 chip and no Metal support do not need to be frustrated. For them, Flutter will be back to OpenGL.
Flutter 1.17 with fresh and unique Material Widgets
It is the right time to take more advantages of Material Design with the new Flutter 1.17 version. Apart from working with Material Widgets, it presents you with different other updates. For instance, developers can now use the new NavigationRail to add responsive navigation models to Flutter applications.
Furthermore, it presents a navigation widget created by the Material Design developers. This NavigationRail is one of the best options of applications, swapping between mobile and desktop form factors. With the increasing app screen size, it is not difficult to switch for BottomNavigator.
Besides, we have noticed updates for DatePicker and TextSelection widgets. New DatePicker visual elements go with the latest released Material guidelines. You can find a new mode for text input, while TextSelection has improved iOS and Android fidelity with longer buttons.
Material Design has also influenced Flutter Text Theming, and in the latest update, Google has refined the TextTheme API to match the Material details. However, as there is no change in the name, developers do no need to break the code.
Another notable thing is the availability of Animations Package, offering previously designed animations to implement Material Motion.
With the new release of Dart and Flutter versions, Google seems to be promising to solve previous app development woes. Stable SDKs of Dart 2.8 and Flutter 1.17 will surely develop stronger and more robust apps across any platform.
Due to the better capabilities and higher power of these technologies, the Flutter app development company can find hope of providing the best solution.
With new Google fonts
Fonts and text- these are two related words. As one of the enthusiasts of innovative Material Text Scale application, you may have an interest in unique Google fonts for Flutter.
Developers, who love experimentation, will try out these Google Fonts. They can go to fonts.google.com and take fonts to apply them in your application. Now, while preparing the app for the final publication, they can decide on keeping the font pre-packed or downloadable by users from the API.
Memory size and performance
For Flutter 1.17, Google’s main target is performance and memory. When you think of upgrading the app to use this new version, your users can find small apps, reduced memory usage, and faster animations. In fact, the best point is that you can minimize the usage of GPU by 40% for standard iOS animations depending on the available hardware.
Besides, the release ensures a notable change to the app size. For instance, the size of Android-friendly Flutter Gallery Sample is about 8.1MB while it was 9.6MB in 2019. It proves the decrease in the size of your app. Moreover, the reduced use of memory yields better performance.
Superformula and MGM
Superformula is one of the organizations known for amazing innovations. Recently, this organization has dealt with MGM Resorts to make a major update to mobile apps with re-development of Flutter. As the new version of Flutter has revealed a higher speed and versatility, it offers good value for users.
Moreover, MGM and Superformula created a unique MGM design language applicable to web and mobile platforms. With Flutter-codebase, you can now redesign your app and launch it to app stores.
Change to accessibility and internationalization
As accessibility is one of the things to focus, you need to reach the Flutter app to lots of users. Regarding the accessibility, we have to say that Google has dealt with accessibility features related to scrolling and input widgets.
Google’s engineers have also worked on a few issues affecting Samsung Keyboard IMEs. Also, the latest release has pleased Korean developers due to the chance to inputting text in Korean languages.
Dart 2.8 – What new things will amaze us?
Compatible with Null Safety
While working on Dart, Google has made a thoughtful step to prepare it for Sound Null Safety. Besides, it ensures that each of the chosen variables has a non-null value. Null references indicate the potential of app crashes. This crash mainly turns up when a code interprets variables with null values.
Moreover, implementation of Sound Null Safety is one of the major steps, resulting in modifications to libraries of Dart programming language. Surely, Google wants that app developers have to stay updated with these modifications and record issues on their trackers.
Pub tool with some refinements
With the new release of Dart version, Google has focused more on the special pub client tool. Both Dart and Flutter use this tool to manage app packages. The latest introduced Dart SDK 2.8 improves this tool for the pub dev repository.
Moreover, you can use it, avoiding the constraint of the present version. Google team has found that they can run the pub very fast, downloading different packages at a time.
Now, in conclusion, we have shared some more facts. In the last few months, Google has not been clear about the time of its proposed release and the code to be integrated into it. Recently, Google has announced some modifications to the release process. Besides, it thinks of declaring its stable releases quarterly. While solving previous bugs, the new Flutter version offers better Metal assistance on iOS and incorporates Material widgets. Now, you can look for developers to create Flutter app with this new version.
#flutter app development company#flutter app developer#flutter app development#flutter app development company usa
0 notes
Text
Google Core Web Vitals: What Business Owner Should Know?
Through extensive studies and industry research shows that users prefer sites with a fantastic page experience. Google has added many different user experience before, like how fast pages load and mobile-friendliness, as factors for ranking results. Only a couple of days before, the Chrome team announced Core Internet Vitals, a set of metrics associated with speed, responsiveness, and visual stability, to help website owners quantify consumer experience on the net.
Google stated in their official blog post,"Optimizing for quality of user experience is key to the long-term achievement of any website on the internet. Whether you're a business owner, marketer, or programmer Web Vitals can allow you to quantify the experience of your website and identify opportunities to enhance".
In the statement itself, Google clearly expressed that the page encounter sign is a topmost ranking factor. Just like content relevancy, backlinks accounts as a crucial ranking factor; page encounter signal is what every marketer has to know about.
Google updates its algorithm virtually every day to give users the most important outcomes. One of the most frustrating and challenging part for being a webmaster is coping with quick algo update and striking with their new recommendations. Every webmaster in the moment be like:
That having been said, Google does not announce all the algorithm updates that occur throughout the year. Surprisinglythey declare major updates as and when they occur.
In short, Google Core web vitals are a set of metrics associated with speed, responsiveness, and visual equilibrium. A brand new page experience signal that combines Core Web Vitals with existing signals like Mobile-friendliness, Safe-browsing, HTTPS-security, Intrusive interstitial guidelines. To be clear, a webpage experience that provides a holistic picture of the quality of a user's expertise on a web page. So optimizing for Google Core Internet Vitals is significant and can be inserted as part of technical search engine optimization checklist.
Which are the significant elements of Google core web vitals?
3 google core vitals components
Largest Contentful Paint (LCP)
It measures the time that takes to load a specific page. To provide decent consumer experience, an perfect LCP should happen within 2.5 seconds or faster when the page first starts loading.
Initial Input Delay (FID)
It steps interactivity. A time frame required to become interactive. Even more, interactivity is the way users experience your webpage after fully loading. To offer decent user experience, pages should have an FID of less than 100 milliseconds.
Cumulative Layout Shift (CLS)
It steps visual stability. The quantity of unexpected design shift of visual page content. To provide decent consumer experience, pages should maintain a CLS of less than 0.1.
Note: Be sure that you're hitting the suggested target for all the above metrics in the best way possible. Don't ever forget Google's core internet vitals is a ranking factor.
Measuring existing page experience signs
Here's how SEOs and site owners can quantify the other type of user experience signs:
Safe-browsing: Assess that the Security Issues report in Search Console for any issues with safe browsing.
HTTPS: When a page is served over a secure HTTPS connection, then it will display a lock icon in the browser address bar. Otherwise you should create your website as a certified SSL site as fast as possible.
Intrusive interstitial guidelines: Intrusive interstitials are mostly popup advertising. They tend to block or all of a page, leading to bad user experience for mobile and desktop users.
What will be the Tools to quantify and report Core Web Vitals?
Google core vitals programmer tools
Google considers a Core Web Vitals are critical to all internet experiences. As a result, it is committed to surfacing these metrics in all of its popular tools. The following sections detail that tools support the Core Web Vitals. The amount of manners website owners can measure Core Internet Vitals, now offering 6 ways in total.
Core Internet Vitals can now be measured using:
Hunt Console
PageSpeed Insights
Lighthouse
Chrome DevTools
Web Vitals Extension
Google Search Console
There's a new Core Web Vitals report in Hunt Console to help website owners to evaluate pages throughout an whole site. The report describes groups of webpages which need attention, based on real-time data in the Chrome UX report.
Measuring web vitals using google search console If a URL does not have a minimum amount of coverage information for these metrics, it is omitted from the accounts. Try out the brand new report to get a holistic view of functionality for your source.
Page Rate Insight
PageSpeed Insights (PSI) reports about the laboratory and field operation of a page on both desktop and mobile devices. The application provides an overview of how real world users experience the webpage (powered by the Chrome UX Report) plus also a set of technical recommendations on how a website owner can improve page experience (supplied by Lighthouse).
Measuring google core web vitals using PageSpeed Insights
Notice: Core Web Vitals are annotated with a blue ribbon as shown previously.
PageSpeed Insights along with the PageSpeed Insights API have also been upgraded to use Lighthouse 6.0 under the hood and now support measuring Core Web Vitals in both the laboratory and field sections of this report!
Lighthouse
Lighthouse is an automatic site auditing tool which helps developers diagnose issues and identify opportunities to enhance the consumer experience of their websites. It measures a number of measurements of consumer expertise quality in a laboratory environment, including performance and accessibility. The latest version of Lighthouse (6.0, published mid-May 2020) includes additional audits, new metrics, and a recently composed performance score.
These metrics are lab implementations of Core Internet Vitals and supply diagnostic information for optimizing user experience.
The third new metric -- Total Blocking Time (TBT) -- is supposed to correlate well with First Input Delay (FID), which is just another Core Internet Vitals metric. All of the products that Lighthouse powers are updated to reflect the latest version.
Chrome DevTools
Chrome DevTools was updated to assist site owners find and fix visual instability issues on a page that can contribute to Cumulative Layout Shift (CLS).
Select a Layout Shift to view its details in the Summary tab. To imagine where the shift itself occurred, hover across the Moved from and Moved into areas.
Chrome DevTools also measures Complete Blocking Time (TBT), which can be useful as it pertains to improving Initial Input Delay (FID).
TBT is now shown in the footer of the Chrome DevTools Performance panel when you quantify page performance.
Using chrome dev tools
Performance optimizations that improve TBT from the lab should also boost FID.
Chrome UX Report
Also known as CrUX, this report is a public dataset of actual user experience data on millions of sites.
Report reveal on crux dashboard
The Chrome UX report measures field versions of the Core Web Vitals, so it reports real-world information rather than lab data.
Google has just updated the report with a new Core Web Vitals landing page.
Internet Vitals Extension
The Web Vitals extension steps the three Core Web Vitals metrics in real-time for (desktop) Google Chrome. This is helpful for grabbing issues early on during your development workflow and as a diagnostic tool to assess the performance of Core Web Vitals as you browse the net.
Core net vitals chrome extension
The expansion is now readily available to install from the Chrome Web Store!
Closing Thought
User participation will improve as page encounter signs on the internet get better and that by implementing these new signs into each website, it'll make the web better for everyone. Every internet creator, developers, and companies should be more aware of enhancing and delivering more beautiful user encounters.
Google already stated that page speed is a ranking factor. Content relevance is still crucial when it comes to ranking, though a page features a bad rate. However, where multiple pages have similar content, page experience signals, AKA Core internet vitals will be more crucial while ranking pages in forthcoming days.
Do you understand? Almost half of web searchers won't even wait three seconds for a page to load before visiting another site. Is your website fast enough to maintain customers around? If not, page speed optimization support out of Orka Socials can erase your own burden. Contact us to talk to a specialist!
0 notes
Text
Google Announces Mobile Sites Will Be Indexed First
What Does Mobile-First Indexing Mean?
If you are a business owner with an online presence, this week's announcement by Google could affect your site's ranking. Google officially started rolling out their mobile-first indexing algorithm this week, but what exactly does this mean? [caption id="attachment_5400" align="alignright" width="300"] Digitalpfade / Pixabay[/caption] Some of the questions from business owners include "What do I need to change?" or "Is mobile-friendly is good enough?" Google updates tend to create a lot of apprehension among the business world, and the online marketing sector may be especially perplexed by what to do next. The next post offers an explanation of what the new update might entail:
Mobile-first indexing is exactly what it sounds like. It just means that the mobile version of your website becomes the starting point for what Google includes in their index, and the baseline for how they determine rankings. If you monitor crawlbot traffic to your site, you may see an increase in traffic from Smartphone Googlebot, and the cached versions of pages will usually be the mobile version of the page. It’s called “mobile-first” because it’s not a mobile-only index: for instance, if a site doesn’t have a mobile-friendly version, the desktop site can still be included in the index. But the lack of a mobile-friendly experience could impact negatively on the rankings of that site, and a site with a better mobile experience would potentially receive a rankings boost even for searchers on a desktop.
See more here: How Does Mobile-First Indexing Work, and How Does It Impact SEO?
What Lead Up To Mobile-First Indexing?
This plan of mobile taking the top spot for the search engine crawlers has been in the works for quite some time. Because of the increasing popularity of mobile devices, Google announced late 2016 that they would be slowing rolling out their mobile-first strategy. It was really no big surprise considering that more than a year earlier, Google announced that having a mobile-friendly site was pretty much mandatory. It was a significant enough change that some people referred to it as mobilegeddon or mobilepocalypse. Google even provided a mobile-friendly test tool to see if your site passed the mustard. So when they announced in 2016 that the traditional desktop computer was being knocked off its pedestal and replaced by mobile, it was no big revelation. What is a little curious is how long it took, as Google has been talking about this update since mobile devices surpassed desktop usage back in 2014. In this video from November 2016 by Barry Schwartz of Search Engine Roundtable, he talks about how Google said they were already experimenting with this feature and that it would launch in the next few months. Barry discusses the proposed change first, which lasts until around the 4-minute mark, and then he provides other updates by Big G:
youtube
Using a Mobile Responsive Design
It is obviously a big update since it took until March of 2018 to fully establish the change. Going forward, Google will consider the mobile rendition of your website as the primary version. Previously, the desktop site was prioritized as the most comprehensive version of the two. It had the majority of the content, structured data markup, and backlinks that were created by SEO companies or marketing teams. With the onset of mobile-first indexing, your site content will see a significant increase in crawls by the Smartphone Googlebot with the search results reflecting snippets from content on the mobile version. Here are some extra tips from the search engine giant: [caption id="attachment_5401" align="alignright" width="300"] geralt / Pixabay[/caption]
As we said, sites that make use of responsive web design and correctly implement dynamic serving (that include all of the desktop content and markup) generally don't have to do anything. Here are some extra tips that help ensure a site is ready for mobile-first indexing: Make sure the mobile version of the site also has the important, high-quality content. This includes text, images (with alt-attributes), and videos - in the usual crawlable and indexable formats. Structured data is important for indexing and search features that users love: it should be both on the mobile and desktop version of the site. Ensure URLs within the structured data are updated to the mobile version on the mobile pages. Metadata should be present on both versions of the site. It provides hints about the content on a page for indexing and serving. For example, make sure that titles and meta descriptions are equivalent across both versions of all pages on the site. No changes are necessary for interlinking with separate mobile URLs (m.-dot sites). For sites using separate mobile URLs, keep the existing link rel=canonical and link rel=alternate elements between these versions. Check hreflang links on separate mobile URLs. When using link rel=hreflang elements for internationalization, link between mobile and desktop URLs separately. Your mobile URLs' hreflang should point to the other language/region versions on other mobile URLs, and similarly link desktop with other desktop URLs using hreflang link elements there. Ensure the servers hosting the site have enough capacity to handle potentially increased crawl rate. This doesn't affect sites that use responsive web design and dynamic serving, only sites where the mobile version is on a separate host, such as m.example.com. We will be evaluating sites independently on their readiness for mobile-first indexing based on the above criteria and transitioning them when ready. This process has already started for a handful of sites and is closely being monitored by the search team. See the full post here: Getting Your Site Ready For Mobile Indexing
When you read their pointers in the above paragraph, most business owners might have a little trouble understanding the lingo, as it directed toward webmasters. To be sure your site fits the "mobile bill", you might want to contact an SEO company in Denver to recruit their expertise in getting your site set up for mobile users as your primary target.
The following post Google Announces Mobile Sites Will Be Indexed First Find more on: http://ssprosvcs.com/
1 note
·
View note
Text
What’s new in Angular 9..?

For months now the Angular Development team had been waiting for the release for updates and new features in Angular. And finally, the wait is over as Angular 9.0.0 has been officially released. It has been a major release due to the changes to the ecosystem.

What’s new in Angular 9?
Below are the major aspects introduced in Angular 9:
Ivy Compiler
The outstanding change is the Ivy. Ivy is the default compiler and runtime with the release of Angular 9. Ivy has some gripping features like it improves the bundle size, adds improved type checking, allows for better debugging, agile testing, by default enables AOT compiler on and improves CSS class and style binding.
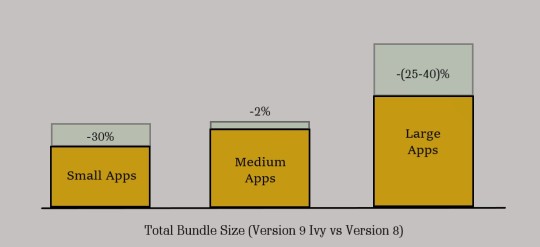
Smaller Bundles and Performance
The previous Angular versions had the problem of the filesize for the created JavaScript bundles i.e. app. The framework in Angular is much larger when compared to other libraries like React and Vue.js.
Though angular runtime is great, loading can take longer, you may not feel the difference while running. Ivy helps both small and large apps to improve bundle size savings which eliminate dead code.
Changes with Angular Forms
With this new angular version, there are some modifications in the form. Previously, < ngForm > was a valid selector that will no longer be used when An Angular form is referenced. Instead the < ng-form > can be used. You can now directly use the FormsModule. Instead of FormsModule.withConfig used previously.
Need for Faster Mobile Apps
In the era of smartphones, desktops contribute a very little percentage of the website traffic. Smartphones require more ‘mobile-friendly’ kinds of stuff by eliminating the downloadable resources for better user experience. To help out the Angular Developers in this scenario we have the Ivy engine that speeds up the application in multiple folds and enhances application load speed by reducing the size of Javascript classes.
Angular Component Updates
The components will not be imported via @angular / material in Angular 9. It uses secondary entrance points such as @angular/material/button.
i18n Improvements
Angular being a JavaScript platform has been embraced worldwide, and Angular CLI helps you to implement basic codes that are helpful in creating converter files in order to write applications in multiple languages. The Angular team further restructured the method on Ivy to make the implementation of compile-time inline easier.
Dependency Injection Changes in Core
There is slight improvisation for dependency injections in the new version of Angular. Though not a big change but support for the providedIn value section has been added.
@Injectable({ providedIn: ‘platform’ }) class MyService {…}
There have been an addition to the value library for the providedIn property like Platform-like scopes and any.
Features of Angular 9:
By default, Ivy is used for compilation.
The new version of TypeScript is available i.e. TypeScript 3.7.
AOT mode by default compiles the CLI apps.
Bazel: ts_library targets are supported for ng_package as entry-points.
tslib is listed as peer dependency and not as direct dependency.
ngtsc diagnostics are converted all to ts.Diagnostics.
ivy: new benchmark focusing on template creation is added.
ivy: add ngIf-like directive to the ng_template benchmark.
ivy: avoid native node retrieval from LView.
ivy: avoid repeated native node retrieval and patching.
ivy: avoid repeated tNode.initialInputs reads.
ivy: move local references into consts array, closes.
language-service: On TypeScriptHost it enable logging.
language-service: For invalid templateUrls it provides diagnostics.
language-service: For invalid styleUrls it provides diagnostics.
Some important facts about upgrading to Angular 9:
Updating to Angular 9 is automatic with ng update script if your application uses CLI:
npm install –no-save @angular/cli@^ 8.3.15
ng update @angular/cli @angular/core –next
Update your local ‘@angular/cli’ to version 8.3.15 or later 8.x version before updating for a better experience.
It is mandatory to include –next command line flag during the RC period.
It has been a long journey for the contributors! So, as of now, one journey has started, and another must begin. What will be Angular 10 like?
0 notes