Photo

In React also users can perform actions based on a user event. For Example onClick, onChange, mouseover, etc., Let's discuss this in this post. React event function uses camelCase syntax and event handles are written inside the curly braces({}). #wordforcoder#coding#coder#programming #programmer #codinglife #codinglifestyle #code#reactjs #reactjsdeveloper #reactjsdevelopment #reactjs #reactjsdeveloper #programmers #programmerslife #programmersday #javascript #frontend #webdeveloper #webdevelopment #frontenddeveloper #frontenddevelopment #devlife https://www.instagram.com/p/Ch358fQKFpE/?igshid=NGJjMDIxMWI=
#wordforcoder#coding#coder#programming#programmer#codinglife#codinglifestyle#code#reactjs#reactjsdeveloper#reactjsdevelopment#programmers#programmerslife#programmersday#javascript#frontend#webdeveloper#webdevelopment#frontenddeveloper#frontenddevelopment#devlife
0 notes
Photo

Ref is React function used to access DOM elements and React elements created on our own. React Ref is used to return a reference to the element. #developer #development #developerlife #developers #développementpersonnel #wordforcoder#coding#coder#programming #programmer #codinglife #codinglifestyle #code#reactjs #reactjsdeveloper #reactjsdevelopment #reactjs #reactjsdeveloper #programmers #programmerslife #programmersday #javascript #frontend #webdeveloper #webdevelopment #frontenddeveloper #frontenddevelopment #devlife https://www.instagram.com/p/Chw57OdP_hr/?igshid=NGJjMDIxMWI=
#developer#development#developerlife#developers#développementpersonnel#wordforcoder#coding#coder#programming#programmer#codinglife#codinglifestyle#code#reactjs#reactjsdeveloper#reactjsdevelopment#programmers#programmerslife#programmersday#javascript#frontend#webdeveloper#webdevelopment#frontenddeveloper#frontenddevelopment#devlife
0 notes
Photo

There are three main methods used to create, transfer and fragment react components. setState() forceUpdate() findDOMNode() Visit wordforcoder.com for React JS Beginner tutorials. #wordforcoder#coding#coder#programming #programmer #codinglife #codinglifestyle #code#reactjs #reactjsdeveloper #reactjsdevelopment #reactjs #reactjsdeveloper #programmers #programmerslife #programmersday #javascript #frontend #webdeveloper #webdevelopment #frontenddeveloper #frontenddevelopment #devlife https://www.instagram.com/p/ChO6QtMPZq4/?igshid=NGJjMDIxMWI=
#wordforcoder#coding#coder#programming#programmer#codinglife#codinglifestyle#code#reactjs#reactjsdeveloper#reactjsdevelopment#programmers#programmerslife#programmersday#javascript#frontend#webdeveloper#webdevelopment#frontenddeveloper#frontenddevelopment#devlife
0 notes
Photo

The Constructor is a method used to initialize state objects in react class component. it is the first method invoked in the class component. Visit wordforcoder.com for React JS Beginner tutorials #wordforcoder#coding#coder#programming #programmer #codinglife #codinglifestyle #code#reactjs #reactjsdeveloper #reactjsdevelopment #reactjs #reactjsdeveloper #programmers #programmerslife #programmersday #javascript #frontend #webdeveloper #webdevelopment #frontenddeveloper #frontenddevelopment #devlife https://www.instagram.com/p/ChKYDKDv3CN/?igshid=NGJjMDIxMWI=
#wordforcoder#coding#coder#programming#programmer#codinglife#codinglifestyle#code#reactjs#reactjsdeveloper#reactjsdevelopment#programmers#programmerslife#programmersday#javascript#frontend#webdeveloper#webdevelopment#frontenddeveloper#frontenddevelopment#devlife
0 notes
Photo

The Constructor is a method used to initialize state objects in react class component. it is the first method invoked in the class component. Visit wordforcoder.com for React JS Beginner tutorials #wordforcoder#coding#coder#programming #programmer #codinglife #codinglifestyle #code#reactjs #reactjsdeveloper #reactjsdevelopment #reactjs #reactjsdeveloper #programmers #programmerslife #programmersday #javascript #frontend #webdeveloper #webdevelopment #frontenddeveloper #frontenddevelopment #devlife https://www.instagram.com/p/ChKXN1rvVG8/?igshid=NGJjMDIxMWI=
#wordforcoder#coding#coder#programming#programmer#codinglife#codinglifestyle#code#reactjs#reactjsdeveloper#reactjsdevelopment#programmers#programmerslife#programmersday#javascript#frontend#webdeveloper#webdevelopment#frontenddeveloper#frontenddevelopment#devlife
0 notes
Photo

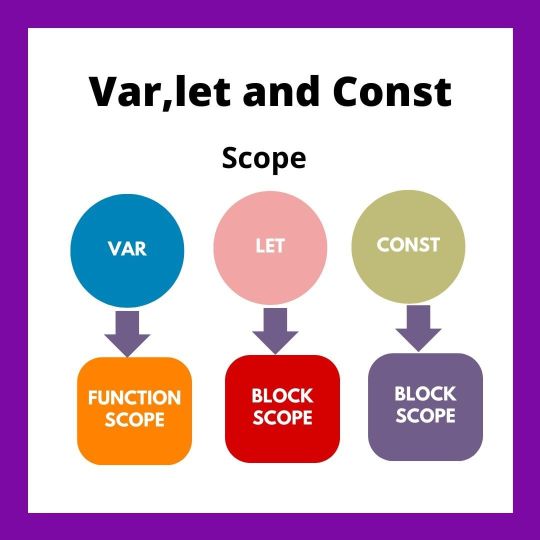
In javascript or react it is best to use let and const variable. Let's see why in this post., Visit wordforcoder.com for React JS Beginner tutorials. #wordforcoder#coding#coder#programming #programmer #codinglife #codinglifestyle #code#reactjs #reactjsdeveloper #reactjsdevelopment #reactjs #reactjsdeveloper #programmers #programmerslife #programmersday #javascript #frontend #webdeveloper #webdevelopment #frontenddeveloper #frontenddevelopment #devlife #newproject #newprogrammer #beginner #beginnertutorial #reactbeginners #javascript #javascriptdeveloper https://www.instagram.com/p/ChGri8Yv3zw/?igshid=NGJjMDIxMWI=
#wordforcoder#coding#coder#programming#programmer#codinglife#codinglifestyle#code#reactjs#reactjsdeveloper#reactjsdevelopment#programmers#programmerslife#programmersday#javascript#frontend#webdeveloper#webdevelopment#frontenddeveloper#frontenddevelopment#devlife#newproject#newprogrammer#beginner#beginnertutorial#reactbeginners#javascriptdeveloper
0 notes
Photo

Arrow functions are like a normal regular function but it uses arrow(=>) instead of function({}) keyword. Visit wordforcoder.com for React JS Beginner tutorials. #wordforcoder#coding#coder#programming #programmer #codinglife #codinglifestyle #code#reactjs #reactjsdeveloper #reactjsdevelopment #reactjs #reactjsdeveloper #programmers #programmerslife #programmersday #javascript #frontend #webdeveloper #webdevelopment #frontenddeveloper #frontenddevelopment #devlife https://www.instagram.com/p/ChFhsKSPlF7/?igshid=NGJjMDIxMWI=
#wordforcoder#coding#coder#programming#programmer#codinglife#codinglifestyle#code#reactjs#reactjsdeveloper#reactjsdevelopment#programmers#programmerslife#programmersday#javascript#frontend#webdeveloper#webdevelopment#frontenddeveloper#frontenddevelopment#devlife
0 notes
Photo

JSX is not a pure javascript object, so while running npm build or start in react app, React uses compilers like Babel or Typescript to convert JSX into a regular javascript object so that browser can understand react application. Visit wordforcoder.com for React JS Beginner tutorials #wordforcoder#coding#coder#programming #programmer #codinglife #codinglifestyle #code#reactjs #reactjsdeveloper #reactjsdevelopment #reactjs #reactjsdeveloper #programmers #programmerslife #programmersday #javascript #frontend #webdeveloper #webdevelopment #frontenddeveloper #frontenddevelopment #devlife https://www.instagram.com/p/ChEKOrRPBBK/?igshid=NGJjMDIxMWI=
#wordforcoder#coding#coder#programming#programmer#codinglife#codinglifestyle#code#reactjs#reactjsdeveloper#reactjsdevelopment#programmers#programmerslife#programmersday#javascript#frontend#webdeveloper#webdevelopment#frontenddeveloper#frontenddevelopment#devlife
0 notes
Photo

Step by step tutorial to install React JS and creating basic react application using create react app. Visit wordforcoder.com for React JS Beginner tutorials #wordforcoder#coding#coder#programming #programmer #codinglife #codinglifestyle #code#reactjs #reactjsdeveloper #reactjsdevelopment #reactjs #reactjsdeveloper #programmers #programmerslife #programmersday #javascript #frontend #webdeveloper #webdevelopment #frontenddeveloper #frontenddevelopment #devlife https://www.instagram.com/p/Cg_JsrqLIEu/?igshid=NGJjMDIxMWI=
#wordforcoder#coding#coder#programming#programmer#codinglife#codinglifestyle#code#reactjs#reactjsdeveloper#reactjsdevelopment#programmers#programmerslife#programmersday#javascript#frontend#webdeveloper#webdevelopment#frontenddeveloper#frontenddevelopment#devlife
0 notes
Photo

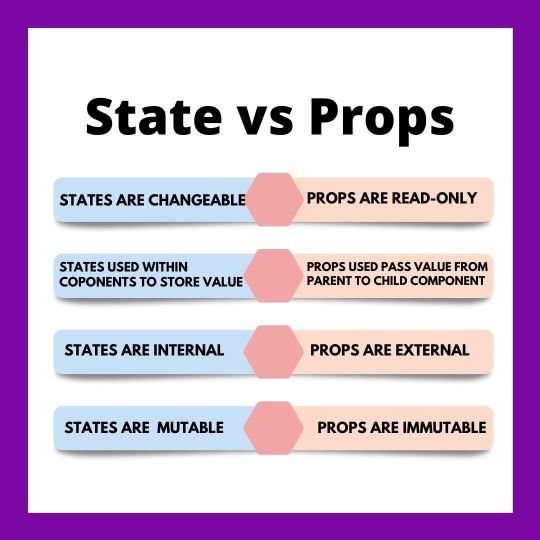
React State vs React Props React build with reusable components, state and props are variable, to store value within components and pass value between two components. visit wordforcoder.com for React JS Beginner tutorials #wordforcoder#coding#coder#programming #programmer #codinglife #codinglifestyle #code#reactjs #reactjsdeveloper #reactjsdevelopment #reactjs #reactjsdeveloper #programmers #programmerslife #programmersday #javascript #frontend #webdeveloper #webdevelopment #frontenddeveloper #frontenddevelopment #devlife https://www.instagram.com/p/Cg9eCmzvltn/?igshid=NGJjMDIxMWI=
#wordforcoder#coding#coder#programming#programmer#codinglife#codinglifestyle#code#reactjs#reactjsdeveloper#reactjsdevelopment#programmers#programmerslife#programmersday#javascript#frontend#webdeveloper#webdevelopment#frontenddeveloper#frontenddevelopment#devlife
1 note
·
View note
Photo

REACT LIFECYCLE React Lifecycle had three phases. Mounting(Birth) Updating(Growth) Unmounting(Death) Visit wordforcoder.com for React JS Beginner tutorials #wordforcoder#coding#coder#programming #programmer #codinglife #codinglifestyle #code#reactjs #reactjsdeveloper #reactjsdevelopment #reactjs #reactjsdeveloper #programmers #programmerslife #programmersday #javascript #frontend #webdeveloper #webdevelopment #frontenddeveloper #frontenddevelopment #devlife #reactlifecycle https://www.instagram.com/p/Cg9du9LPy4N/?igshid=NGJjMDIxMWI=
#wordforcoder#coding#coder#programming#programmer#codinglife#codinglifestyle#code#reactjs#reactjsdeveloper#reactjsdevelopment#programmers#programmerslife#programmersday#javascript#frontend#webdeveloper#webdevelopment#frontenddeveloper#frontenddevelopment#devlife#reactlifecycle
1 note
·
View note
Photo

What is Components in React ? 1.React Components are simple JavaScript function, which return JSX elements as UI. 2.It is independent and reusable bit of codes. React Components represents React application UI’s. Four types of components in React. 1.Functional Components 2.Class Components 3.Pure Components 4.Higher – Order Components visit wordforcoder.com for React JS Beginner tutorials. #wordforcoder#coding#coder#programming #programmer #codinglife #codinglifestyle #code#reactjs #reactjsdeveloper #reactjsdevelopment #reactjs #reactjsdeveloper #programmers #programmerslife #programmersday #javascript #frontend #webdeveloper #webdevelopment #frontenddeveloper #frontenddevelopment #devlife https://www.instagram.com/p/Cg9cwXQv85W/?igshid=NGJjMDIxMWI=
#wordforcoder#coding#coder#programming#programmer#codinglife#codinglifestyle#code#reactjs#reactjsdeveloper#reactjsdevelopment#programmers#programmerslife#programmersday#javascript#frontend#webdeveloper#webdevelopment#frontenddeveloper#frontenddevelopment#devlife
1 note
·
View note
Photo

WHY REACTJS OVER OTHER FRONTEND TECH ? When every changes, DOM gets manipulated and re-rendered to update the application UI which affects the performance and makes it slower The Main objective of react JS is to develop User Interface that improves the speed of the application. For improving performance of the application react using virtual DOM. Virtual DOM is faster than regular DOM. visit wordforcoder.com for React JS Beginner tutorials #wordforcoder#coding#coder#programming #programmer #codinglife #codinglifestyle #code#reactjs #reactjsdeveloper #reactjsdevelopment #reactjs #reactjsdeveloper #programmers #programmerslife #programmersday #javascript #frontend #webdeveloper #webdevelopment #frontenddeveloper #frontenddevelopment #devlife https://www.instagram.com/p/Cg9cXjTvPsA/?igshid=NGJjMDIxMWI=
#wordforcoder#coding#coder#programming#programmer#codinglife#codinglifestyle#code#reactjs#reactjsdeveloper#reactjsdevelopment#programmers#programmerslife#programmersday#javascript#frontend#webdeveloper#webdevelopment#frontenddeveloper#frontenddevelopment#devlife
1 note
·
View note
Photo

What is React JS ? 1.React JS is a simple, efficient and flexible JavaScript library for building reusable UI Components 2.It is open source, component based frontend library responsible for the view layer of the application visit wordforcoder.com for React JS Beginner tutorials #wordforcoder#coding#coder#programming #programmer #codinglife #codinglifestyle #code#reactjs #reactjsdeveloper #reactjsdevelopment #reactjs #reactjsdeveloper #programmers #programmerslife #programmersday #javascript #frontend #webdeveloper #webdevelopment #frontenddeveloper #frontenddevelopment #devlife https://www.instagram.com/p/Cg9bIjmPFO9/?igshid=NGJjMDIxMWI=
#wordforcoder#coding#coder#programming#programmer#codinglife#codinglifestyle#code#reactjs#reactjsdeveloper#reactjsdevelopment#programmers#programmerslife#programmersday#javascript#frontend#webdeveloper#webdevelopment#frontenddeveloper#frontenddevelopment#devlife
1 note
·
View note
Photo

WORDFORCODER⚛ WordForCoder is education platform which dedicated to developers and technology lovers who love to learn new technologies📄. WordForCoder provides free guides, tutorials, and articles about React JS Angular JS, Sharepoint, Power Automate, Power BI, .Net. All content on the site is free of charge for our readers. Now we started React JS tutorial in WordForCoder. Visit wordforcoder.com for tutorials. #reactjs #react #reactjsdeveloper #reactjsdevelopment #reactjsbootcamp #reactjsdevelopers #angularjs #webtechnology #frontenddeveloper #learntechnology #learntech #technology #newtechnology https://www.instagram.com/p/Cg9Y66BPb7G/?igshid=NGJjMDIxMWI=
#reactjs#react#reactjsdeveloper#reactjsdevelopment#reactjsbootcamp#reactjsdevelopers#angularjs#webtechnology#frontenddeveloper#learntechnology#learntech#technology#newtechnology
2 notes
·
View notes