#personal website
Text
Yearly reminder to everyone trying to find alternatives to tumblr/social media in general: go make a Neocities account and teach yourself basic HTML and post your art/writing/shitposts there.

It does take extra time to set up (but there are templates out there!) but it is so so worth it to have a site that is 100% YOURS!

You don’t even have to be that good at coding. I’m not. My site is not very accessible via mobile devices but that is fine with me (keeps me off my phone) but there are plenty of ways to make your site mobile friendly. There are plenty of bare bones/accessible sites I adore purely for the media on it.

Imagine having your site on your phone and showing someone- hey! I coded this from scratch. And I didn’t even have to pay a company like squarespace. All your images, links, writings, in one place. I have my fandom edits, memes, fanart, and custom graphics there.

Neocities has a very bare bones follower and comment system, but you can disable this if you want your site to truly abstain from any social media-isms. I use it because its a great way to meet other webmasters and get help with coding problems. Neocities isn't an exact replacement for Tumblr (no reblogging here) but html coding is an invaluable skill to know, as is keeping a personal website in this day in age.

The awesome thing about having your own website is if, god forbid, Neocities goes down, you can move your site to any other number of hosting platforms (like Teacake.org). Your site is truly YOURS, and no one else (shitty tech CEO cough cough) can take it away from you.
If you need help getting started, I recommend checking out sadgrl.online. (More links to resources in the comments section of this post).
I know neocities has been talked about before, especially within my follower circle, but I thought I'd bring it up again for anyone unaware of this awesome platform.
#neocities#website#website design#personal website#web resources#indie web#web graphics#web#social media#artists on tumblr#writers on tumblr#tumblr alternative#twitter#instagram#html website#html coding#madlyfluffy#coding
4K notes
·
View notes
Text
Something seriously overpowered is brewing... >:3

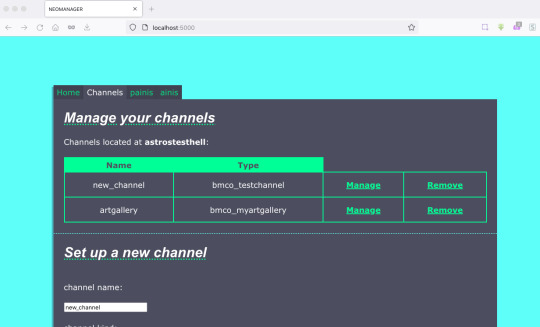
You know MyArtGallery? A thing i made for neocities so that artists could easily run their online galleries? Well guess what..
i'm slowly but steadily developing an application that runs on your own computer and lets you install the latest MyAG version automatically, and post to it without ever manually uploading images through the neocities file browser or touching XML. It's gonna be so cool - almost like deviantart, but you own it almost completely and can change anything if you want!
I also want to add couple more "channel types" to this system - like an update log and a text blog, that could also be ran from this panel... but first, to make MyAG as comfortable as possible.
Follow if you want more updates on this system.
P.S. oops, forgot to remove the funny test tabs for the screenshot. Whatever, i stand by my tf2 soldier jokes. It's ok, i keep finding painises around my code all the time anyway - pretty sure there's a couple in MyAG right now
369 notes
·
View notes
Text
Hey y'all... I got a website!
Check er' out! I've spent a lot of time workin on this silly little thing :P

#y2k#art#y2k aesthetic#2000s aesthetic#y2kcore#cyber y2k#early 2000s#y2k nostalgia#kaybug#00s#website#personal website#neocities#2000s web#old web#webcore#websites
51 notes
·
View notes
Text

I made a website!
https://www.chocodile.net
https://www.chocodile.net
https://www.chocodile.net
At present, it's basically just a big fancy "about" section with a small portfolio, but I have vague plans to maybe do an RSS art feed and maybe make some goofy retro Web 2.0 JavaScript toys (dressup dolls, personality quizzes, etc) like I built for the websites I made when I was 13. Eventually.

I got a wee little webring banner, too. You can find the code for it on my site... lemme know if you wanna trade webring links.
#web 2.0#web2#html#indie web#personal website#food //#gotta have something official to direct convention applications to since social media is kinda unreliable these days
91 notes
·
View notes
Text

☆(❁‿❁)☆
#nostalgiacore#oc#old web#neocities#kidcore#webcore#early internet#html#gif#windows 98#otakucore#pixel aesthetic#pixel graphics#web graphics#personal website
89 notes
·
View notes
Text
Sadomina's Secret Chamber

A vintage BL collection! You can find some other amazing stuff if you poke around with the url.
content warnings: sexually explicit
38 notes
·
View notes
Text
The Old Web pt. 2: what's in a personal website?
The internet is full of possibilities.
This sticks out to you much more than usual when you start exploring the community of personal websites, many of which are hosted by neocities. With most social media, you have very limited customization of what your page looks like, what format of content you can post, and how users may interact with your posts. Personal websites change all of that and allow you to create something completely outside the box. You get to control every minute detail of how your website is viewed, from the fonts to the way the user's cursor looks.
For the sake of this post, a "personal website" is a website that someone created for their own personal use, not to promote a brand or sell a product. These websites are often made almost entirely from scratch using HTML and other coding languages. You can find many examples of these websites at this link. Warning: most of these websites are not meant to be viewed on mobile and might malfunction.
https://href.li/?https://neocities.org/browse
Personal websites are often a mishmash of different things the webmaster (the person who made the site) likes or finds important. Sometimes they focus on a single topic, a topic or fandom the webmaster is really into, or something they want to teach others about. While I browsed these websites I noticed a few tabs that often appear in the sidebars of these websites.

⋆。°✩₊ °✦ ‧ ‧ ₊ ˚✧₊ °✦Blinkies!⋆。°✩₊ °✦ ‧ ‧ ₊ ˚✧₊ °✦
Blinkies are little flashing images, usually with text, that are displayed on a website. There's a popular blinkie generator website called blinkies.cafe where you can make your own. Many personal websites have an entire page dedicated to listing all of the blinkies they've collected. It's hard to trace the origins of many because they can easily be downloaded and used without permission. Here are a few links to see some examples.
●○●○●○●○●○●○●○Webrings●○●○●○●○●○●○●○●
Webrings are described by webmaster neonaut as "curated link chains, or tiny community-shared directories where links are shared one at a time by clicking through to the next website." So rather than using google to find old web websites (impossible) many will link to other similar websites, so you can discover new websites by clicking on links, kind of like if you've ever fallen into a wikipedia rabbit hole.
Webrings are like little virtual clubs, and can have any theme from queer people who code to the art of being funky. Websites will link back to a centralized page, like the one shared above, or the websites will link directly to each other, having a buttons page with every other webring member's button.

●~●~●~●~●~Buttons●~●~●~●~●~●~
88x31 buttons are how a person gets from website to website on the old web. They look a lot like blinkies, something I eventually realized after frustratedly spam-clicking blinkies expecting them to link me somewhere. These are just as decorative, except they serve as a sort of advertisement to get someone interested in their website. They may have tiny images, colors, or fonts that match the aesthetic of their website. Buttons can have their own devoted section, or be a fixture on the side or bottom of a site.
✧・゚: ✧・゚: Shrines / Collections :・゚✧:・゚✧
A shrine is something you dedicate to something you love, perhaps a deity or ancestor you want to honor. A web shrine is a page or collection of pages dedicated to someone's interest, obsession, hyperfixation, or hobby. It tends to have lots of information about the topic, relevant pictures or videos, and the webmaster's own personal ties to the topic. A fandom blog could in a way be considered a shrine. There are tons of interesting, niche, and obscure shrines out there, such as this one about an old product called WebTV. There are also fairly common shrine topics like pokemon and hello kitty. Many shrines are combined with a collections page, where a webmaster shows off their collection of items. This can be a group of pictures of the actual items, or just pictures of ones that a person wishes they had.

⟡⋆⭒˚。⋆✧˖°⁺˚Pets, dollz, and toyboxes˖°.✧˖°.⟡⋆⭒˚。
Pets are little png images you put on your site because you like the way they look. They can be commissioned, pre-drawn and put up for paid "adoption" by artists, or just right-click-saved from directories like this one. A toybox is a page dedicated to storing all these pngs, many of which link back to where the webmaster found them. Dollz are sort of different. Dollz are kind of like a DIY dressup game, where artists create a base, clothing, hair, and other accessories, and you can mix and match in order to create your own unique look. This website goes into a bit more detail about the history of dollz.
📎📎📎📎📎📎📎📎📎📎📎📎📎📎📎📎📎📎📎📎📎📎
This is just a quick summary of all the things I've most commonly seen on personal websites, you can learn more by browsing the websites I've linked or browsing through all the different websites neocities has to offer. One of my favorite websites on neocities is called Lizzie Smithson, a webcomic detailing the adventures of a stylish cat thief who lives in the city.
Neocities is great because it offers a more intimate glimpse into someone's mind than you could ever find on mainstream social media. People who create personal websites do so just because they want to. They're not looking for likes and followers and validation. Maybe part of the reason personal websites have been on decline so much is that making content for the hell of it isn't all that common anymore. Capitalism tells us that we should try to monetize everything we do for enjoyment, it's not enough to just create something because we feel like it. And if you can't monetize it, you should seek some sort of validation through interactions, numbers created to hack our brains into churning out content that people want to see, regardless of if it's something WE want to make. This system, this Web 2.0, is what spawned the Old Web Movement, which is dedicated to creating an online space free from monetization, free from algorithms, where people can be truly creative and make great things. The Old Web movement and manifesto is what part 3 will be all about.
#old web#the old web#webcore#blinkies#personal website#cybercore#old internet#internet history#internet culture#neocities
27 notes
·
View notes
Text
If you haven't checked out the neocities archive in a while, then now would be a great time, because it's 🎉🎉FINISHED!!🎉🎉
On top of the eternal Livastian art grind, revamping articles, writing short stories, commissions, and even opening a sticker shop, I've been plugging away at this the entire time - and I'm super proud to finally have a comprehensive site that can share ALL of the livastia universe with you all. I'm so deeply thankful for all the people who have followed along with the site's build-up, and I hope to keep it maintained for a long time coming.
To mark the occasion in a relevant manner, here's a sketch of Kelly from back in 2019, which can be found on the site!

#neocities#livastia#livastia universe#lai#robots#mai#livastian military ai#livastian ai#lore#art#website#personal website#artists on tumblr#kelly unit 0634 5#kelly segal#unit 0634
13 notes
·
View notes
Text

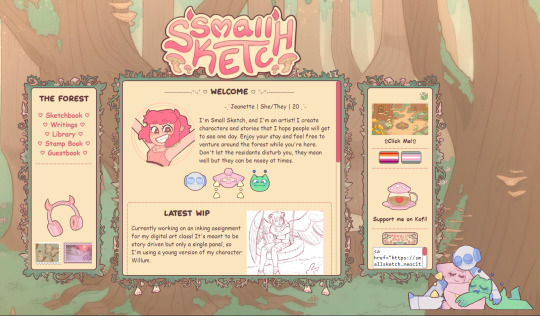
While there are still pages I want to add, I think my site is at a point where I’m happy to share it!!! I do recommend browser cause the font and some pages get messed up on mobile, but I’m proud of it so far!!! 💗
˗ˏˋ smallsketch.neocities.org ˎˊ˗

Also not to be too obsessed with neocities but you should check out my stamp book specifically cause I made a bunch of custom fairycore and bug stamps I couldn’t find anywhere else ✨
14 notes
·
View notes
Text
Guess what I'm doing instead of writing
Working on my writing website, of course. I could use a few opinions. Please check it out here and let me know what you think.
25 notes
·
View notes
Text
my neocities page is finally here!
insert under construction gifs here
really happy to finally be at a place where I feel like I can share this, it's a really calming ongoing project I've been tinkering away at for about a month roughly
16 notes
·
View notes
Text
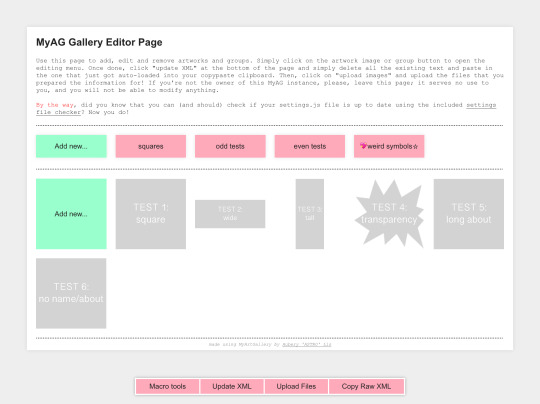
MyArtGallery 20230623 BIG UPDATE!
Hi everyone! I made a cool big update to MyAG - a free, fast-rollout gallery package for your personal neocities.org website. It is aimed at artists who value and curate their online presence and want their art to exist for more than while it's on someone's dashboard. MyAG is my contribution to the decorporativisation of the online space. And today, i made it a whole ton more usable, too - managing your online art gallery is almost as easy as tumblr now!

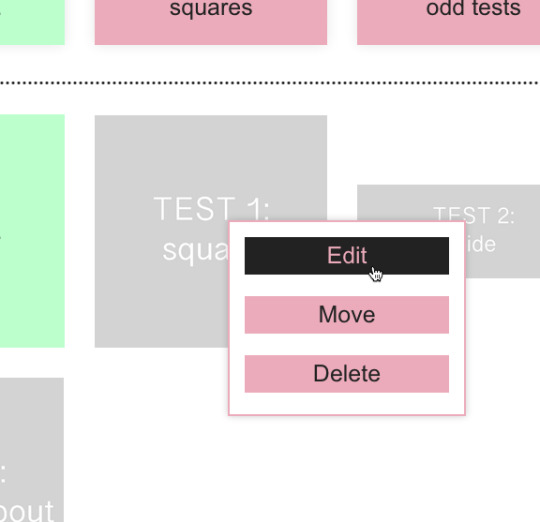
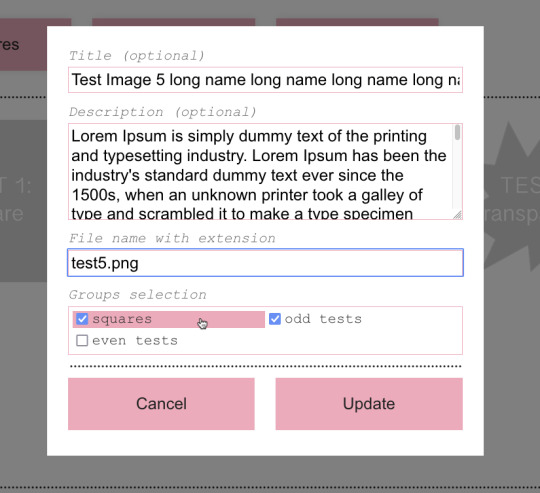
Meet the brand-new editor page! Before this, it used to be a neverending stream of html forms with crap layout.. now, it's almost state-of-the art web app shit! Essentially, it takes the form of what you see when you access your actual art gallery as a visitor, but with simplified design and neutral colours, and managing tools. To edit your artworks or groups - simply click on them and select "edit" in the popup menu! A nice lil' window appears, and you can change everything about your artwork or group in it. Adding new stuff is as easy as pressing "Add new..." and filling out a couple fields, too!


But wait.. there's more! Not only can you now delete your stuff easily (yeah, there were troubles with that) - but also, i implemented moving stuff around in a turbo-simple way! Click "move" and hover over any of the insert markers that pop up, click - and the artwork (or the group button) is moved to the desired location.

Pretty cool, huh? Sure is, and also sure as hell feels nice to have over 1K lines of code working neatly together for the sake of art without companies! I hope someone goes ahead and cooperates with me by running this at their neocities page and reporting any issues that emerge. Want to see it live? Here's a fresh stock deployment left untouched. And my own kandi museum runs on MyAG, too!
Grab MyAG and read the manual/tutorial at project's github page! Use this shit dammit!
If you want to contact me, DM here or use one of these!
Smaller updates:
Added a settings file checker. Since some keys will be coming and some will be going, the settingsChecker.html tool-page will check your current settings.js file for missing and deprecated setting keys, and point you to a quick-fix example!
Since i finally sorted out the XML entry order, some users may end up with their gallery groups or artworks displaying backwards after they update... i added "macro tools" to the gallery editor page, and the two available tools are to reverse all images and reverse all groups. If you run into such problem while updating, simply use the needed macro tool.
Figured out a bunch of small CSS bugs - stuff is laid out a bit neater now. Pretty sure there's more to come.. *cdi mario voice* and you've gotta help us!
54 notes
·
View notes
Text

Pastel Neocities Template!
My first template for Neocities/indie websites!
My templates page (contains some good-to-know info you should check before using the template)
Live preview
Code
#neocities#neocities website#neocities template#website template#web resources#webcore#old web#old internet#neocities resources#neocities layout#website layout#indie web#webdev#websites#personal website#neocities code#layout#resources#coding#wasp.txt
143 notes
·
View notes
Text
I Love The Internet
New blog post on my website!!
#y2k#y2k aesthetic#2000s aesthetic#y2kcore#cyber y2k#early 2000s#y2k nostalgia#kaybug#00s#website#indie web#personal website#web#websmith#2000s web#art#old web#webcore#websites#neocities
10 notes
·
View notes
Text

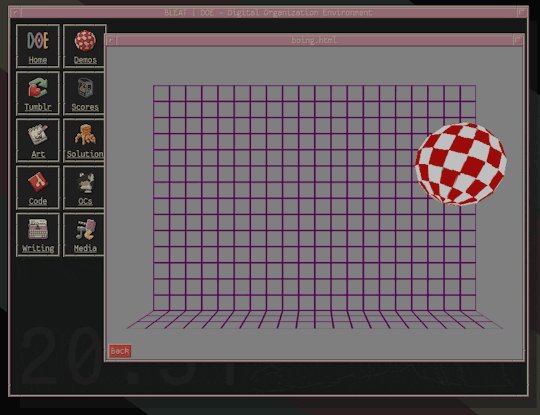
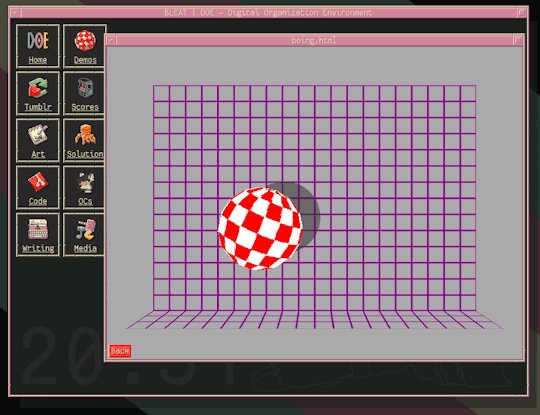
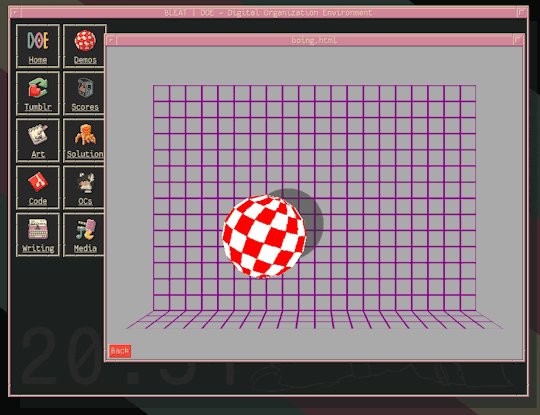
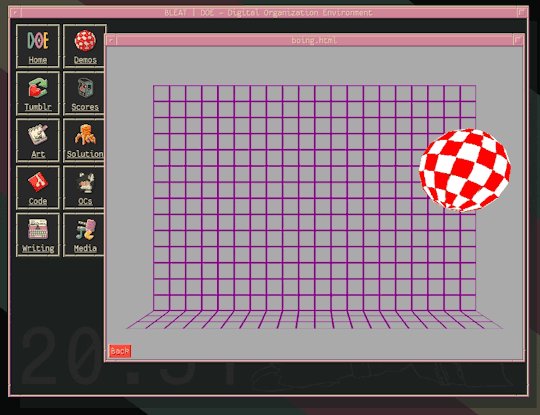
[CW: FLASHING] (For the low framerate gif, not the actual demo)
I recreated the famous Commodore Amiga "Boing" demo on my website using pure CSS! No Javascript or <canvas> at all, just a ton of 3D transforms and hacky math.
It's sadly not currently compatible with Chromium-based browsers, though, so make sure to open it on Firefox* for it to render properly!
It was a ton of fun and I learned a lot making it~ Pure CSS has the potential to be a valid demoscene platform and I will drag it there myself if I have to, damn it.
*: ...or Safari, I guess, but I have only extensively tested it on Firefox.
#css#html#web design#neocities#web revival#indie web#personal website#web development#retrocomputing#old computers#16 bit#commodore#commodore amiga#amiga#c64#demoscene#1980s#80s#lensdeercode#cw: flashing#flashing cw#flashing gif
6 notes
·
View notes
Text

≧◡≦ the tracklist page on my site is probably one of my favourites...
#nostalgiacore#oc#old web#neocities#webcore#early internet#web design#personal website#pixel graphics
28 notes
·
View notes