Text





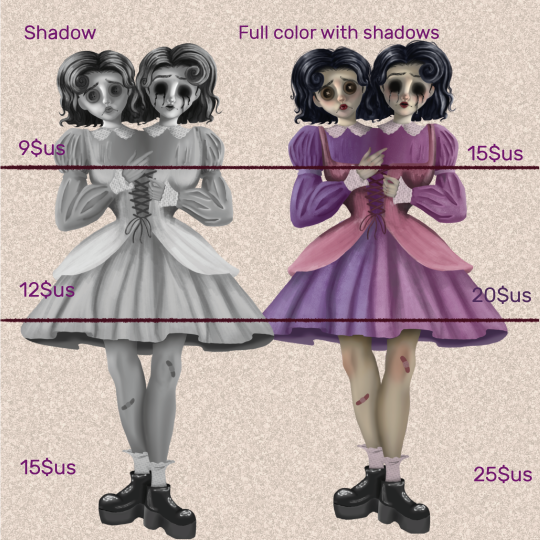
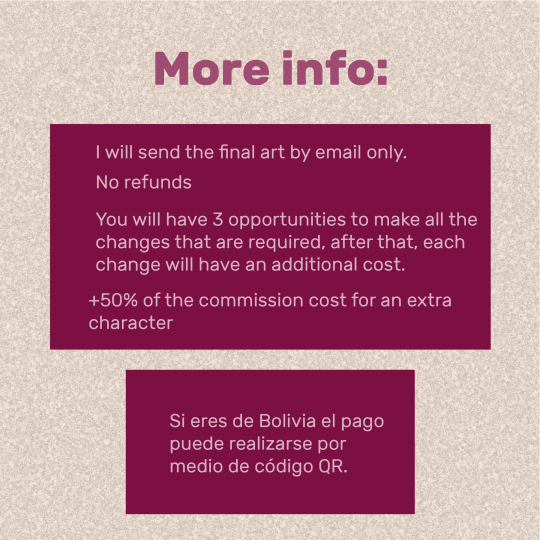
🪐҉͑ᐣ⍣ Hey! I finally decided to open commissions, I would really appreciate it if you can support me! you can DM me or send an email to: [email protected]
🪐҉͑ᐣ⍣ ¡Hola! Finalmente decidí abrir comisiones, ¡les agradecería mucho si me pueden apoyar! puedes enviarme un mensaje privado o enviar un correo electrónico a: [email protected]
Si eres de Bolivia puedes aclararme eso en privado para coordinar el pago por medio de un código QR.
ℑ𝔫𝔰𝔱𝔞𝔤𝔯𝔞𝔪: https://instagram.com/moonstxrdraws?igshid=ZDdkNTZiNTM=
𝔉𝔞𝔠𝔢𝔟𝔬𝔬𝔨: https://www.facebook.com/profile.php?id=100087956143756
𝔗𝔦𝔨 𝔗𝔬𝔨: https://www.tiktok.com/@moonstxr.._?is_from_webapp=1&sender_device=pc
𝔗𝔴𝔦𝔱𝔱𝔢𝔯: https://twitter.com/ShutUpDude0
∘𝑻𝒂𝒈𝒔 ⎢
#digital commisions#commisions open#commission#open commissions#artists on tumblr#art#fan art#art commission info#art commisions#draw commission#comisiones#comisiones abiertas
7 notes
·
View notes
Text
Conclusión

Con los ejemplos de antes pudimos ver varias cosas.
Aunque la consigna fue visibilizar la falta de accesibilidad, nos dimos cuenta que muchas por no decir todas, terminarían afectando al uso de los ambientes.
Podemos tener acceso a muchas cosas, como por ejemplo las pizarras, que en teoría son accesibles, pero no podemos hacer uso de estas si se encuentran en el lugar opuesto al que las sillas están acomodadas.
Por esto es que la accesibilidad puede funcionar sin la usabilidad, pero no al revés. ¿Cómo podemos hacer uso de algo si no podemos acceder a él?
0 notes
Text
Hablemos de la W3C: Web Content Accesibility Guidelines

"Guías de Accesibilidad para el Contenido Web" en español.
Para poder comprender estas, debemos saber primero su estructura. Se divide en 3 niveles, los cuales son:
Principios: Nivel 1
Guías: Nivel 2
Criterios de éxito: Nivel 3
Principios
Los cuatro principios son;
Perceptible
Operable
Entendible
Robusto.
Estas son las categorías más altas donde entran cada una de las guías.
Guías
Cada una se compone por reglas, estos son criterios de éxito.
Criterios de éxito
Las guías explican qué hacer, pero los criterios de éxito se encargan de describir detalladamente lo que eso significa, visto desde un punto de vista técnico.
Estos son:
Reglas sobre mostrar información a través del color
Requerimientos mínimos de contraste para texto
Reglas para proveer control de volumen para audios
Reglas para cambiar el tamaño de los textos

Este genera estándares para poder acercarnos más al concepto de universalidad en la web. Entre sus aportes están las putas de accesibilidad 2.0. Hoy en día, esta es el principal método para afrontar los obstáculos de la accesibilidad web.
Se considera a estas pautas como soluciones, se dividen en 3 niveles:
A: El nivel más básico, es el más típico y más fácil de llegar.
AA: Este nivel considerado el medio.
AAA: El nivel más alto de cumplimiento de accesibilidad, normalmente podemos verlas en páginas gubernamentales o de uso mucho más amplio, para un grupo amplio de gente y de diversidad.
0 notes
Text
Hablemos de diseño inclusivo

Cuando existe un mal diseño en sitios web o aplicaciones, eso se convierte en una barrera. Las barreras excluyen a usuarios de poder usar lo que sea que estemos diseñando.
Se crea un conflicto si es que se interpone entre las capacidades del usuario y el acceso a un sitio. Es decir, quien crea esta barrera es el producto digital y no el usuario.
Dirige sus acciones para el mayor número de personas posibles, así se evita la necesidad de tener que adaptarlos o rediseñarlos. Si planifica todo bien desde el inicio, además de generar un mejor resultado, se evita el trabajo doble.

Busca construir un entorno accesible, sin barreras. Aportando así a la máxima autonomía y la independencia del usuario y su capacidad.

--------------------------------------------------------------------
Para identificar guías y estrategias que incluyan accesibilidad:
Las personas primero: diseñando para las diferencias.
Propósitos claros: Objetivos bien definidos.
Estructura sólida: Construida para los estándares.
Interacción fácil: Todo funciona.
Orientación útil: Guías para el usuario.
Presentación limpia: Apoyo de significado.
Lenguaje plano: Creación de conversaciones.
Medios accesibles: Soporte para todos los sentidos.
Usabilidad universal: Crear deleite.
-------------------------------------------------------------------------
0 notes
Text
Pongámoslo en práctica!
Después de todo lo que vimos, llegué a la conclusión de que la accesibilidad y la usabilidad van de la mano, pero aunque la accesibilidad funciona sin la usabilidad, la usabilidad no funciona sin la accesibilidad.
Es por esto que propongo realizar también esta práctica.
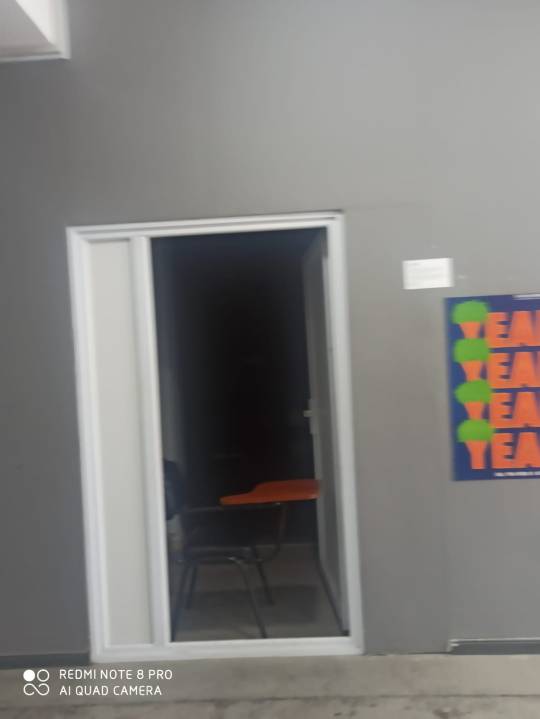
En clases hicimos un recorrido por toda la facultar, la consigna era buscar qué cosas dificultarían la accesibilidad a espacios/lugares/objetos dentro del lugar, y salieron bastantes cosas.
Por ejemplo, ¿a dónde quiere subir?

O la extraña razón de porqué la universidad quiere rompernos el cuello:

Muy sutil.
Cabe aclarar que la ventana está en el piso, solo se ven las piernas de la gente desde ahí. (raaaaro.)

No hay martillo, ni forma de lograr abrir ese alambre en un incendio. (Creo que la universidad no nos quiere demasiado)

También podemos ir a lo más básico, como que alguien con muletas o silla de ruedas sufriría demasiado, en toda la facultad no existen rampas ni otros medios para que alguien con silla de ruedas pueda movilizarse.

Hay aulas a las que no tenemos acceso ya que pertenecen a otras carreras, pero por favor, usen las puertas.

0 notes
Text
Hablemos de usabilidad: Patrones de diseño

No podemos hablar de usabilidad web sin hablar de los patrones de diseño.
Estos son modelos de muestra que sirven como guía para buscar soluciones a problemas muy comunes en el ámbito del diseño de interacción, interfaces y desarrollo de software.
Resuelve un problema dentro de un contexto delimitado. Podemos decir de manera más sencilla que estas son plantillas para dar soluciones a problemas comunes que suelen presentarse al momento del desarrollo de software.
Facilitan lo complejo, no importa qué lenguaje estemos usando.
-----------------------------------------------------------------------
La idea de los patrones de diseños nacen con la arquitectura, exactamente con Christopher Alexander. En los libros que ha publicado describe la manera de construir arquitectura dinámica, esa fue la idea inspiracional para el uso de patrones en software.
-----------------------------------------------------------------------

Estandarizar el lenguaje entre programadores
Evitar perder tiempo en soluciones a problemas ya resueltos o conocidos
Crear código reusable (excelente ventaja)
Actualmente, existen muchos patrones, lo más importante de todo es saber que existen, y que debemos comprenderlos y más importante: usarlos.
"En un mundo ideal todo programador debería aprender la sintaxis de la programación y luego los patrones de diseño."

Dependiendo del tipo de problema que resuelven.
Creacionales
Estructurales
De comportamiento
0 notes
Text
Hablemos de usabilidad: Diseño intuitivo

El diseño intuitivo se centra en la experiencia, se trata de generar un camino de acción, de parte del usuario, sin la necesidad de parar en cada paso para decidir o entender qué hacer. Es decir que este dirige el camino hacia lo que realmente importa.

Algo que debemos entender, es que el mundo está plagado de gente muy diferente, unos de los otros, por lo que querer realizar una web para todos, es una tarea extremadamente difícil. Lo que para unos puede ser lógico, no lo es para el resto.
Para poder hacer de un servicio de manera más agradable y funcional, debemos comprender a nuestro público objetivo. Es decir, a quién va dirigido. NUNCA debemos dar por hecho que el usuario tiene nuestras mismas habilidades.
Para acertar en el diseño intuitivo, debemos empezar por comprender de todas las formas posibles a los usuarios a los que nos dirigimos.
0 notes
Text
Hablemos de la Usabilidad

Debemos definir primero qué es la usabilidad.
La usabilidad web se refiere al grado de facilidad para acceder y navegar por una página de forma intuitiva, sencilla y rápida.
Por esto, a la hora de diseñar una página, una aplicación, etc. debemos tener en cuenta al usuario. Además de ser simple y de fácil comprensión, esto debe verse reflejado también en la satisfacción del usuario frente a la interfaz.

Eficiencia: el usuario logra cubrir sus expectativas/necesidades.
Eficacia: el usuario consigue su objetivo en un tiempo breve.
Satisfacción: el usuario considera que su navegación por el sitio web fue sencilla, rápida y eficiente.

Accesibilidad
Fácil navegación
Contenido
Diseño
Velocidad de carga
URL
Interacción
0 notes
Text
Hablemos de accesibilidad: parte 2
¿Qué propósito cumple el sitio? ¿Cuáles son sus objetivos?
Su propósito es el de compartir productos de forma tal que se mantengan ciertas tradiciones bolivianas (tal como lo dice el sitio web). Intenta brindar toda la información posible acerca de sus productos, precios, peso, además de recetas usando su propia marca.
También tiene una forma de comunicarte con la empresa en caso de querer trabajar con ellos, teniendo así un formulario y un contacto por vía WhatsApp para agilizar la comunicación. y tienen más información acerca de ello, como los puestos o cargos que necesitan.
¿Cómo es su estructura? ¿Cuántas secciones tiene y cuántas páginas?

¿El sitio presenta una interacción fácil? ¿Se encontraron errores de funcionamiento?
Tiene una interacción con el usuario bastante sencilla, todas las pestañas se encuentran en todo momento presentes, lo que ayuda a no tener que regresar la pestaña para poder seguir explorando la página.
No tiene muchos apartados ni sub-pestañas, por lo que buscar información dentro es bastante sencillo.
Quizá algunos problemas que puedo encontrar es que sus nombres no son exactamente muy fáciles de interpretar, como el apartado de “talento delizia”, a menos de que entres ahí por curioso, no sabrías que ahí están los post con los puestos de trabajo que están buscando, ya que ni siquiera al inicio podría darte una señal de eso.
¿La presentación es limpia y contribuye a la comprensión del contenido?
En sí el diseño de la página es bastante claro, no tiene elementos que dificulten la lectura, de hecho, contiene los elementos justos, no hay una sobrecarga visual, por lo que hace hincapié a lo importante.
¿El lenguaje es claro y empático? ¿Genera un diálogo con el usuario?
Sí, de hecho es bastante claro y empático. Te brinda la información necesaria para cubrir tus necesidades. Creo que al mantener este tema de “la familia” sí que genera un diálogo con sus usuarios, ya que como mencioné anteriormente, es al público que más llega.
¿Con que medios cuenta (imágenes, videos, audios, animaciones, etc)? ¿Estos pueden ser comprendidos por cualquier persona?
Utiliza imágenes estáticas, pero que cuentan con transiciones entre una y otra imagen.
Algunas de sus imágenes son ilustraciones que las trabajan de forma simplificada, otras son imágenes a color de sus trabajadores o de sus productos, considero que ambas son reconocibles icónicamente hablando.
¿Cómo es la experiencia de usuario? ¿Existen elementos que generen deleite?
La interfaz es bastante sencilla a la vista, intuyo que es por el público objetivo que maneja, por esto mismo es sencilla de manejar y de comprender su funcionamiento, ya que no tiene gran complejidad a la hora de manejarlo o de explorar por la página.
Creo que la simplicidad de todo, no solo en el funcionamiento, sino en la parte gráfica es bastante agradable el tono gráfico y visual no desentona en ningún momento, así que eso genera deleite, las imágenes son limpias y la paleta de colores es la misma en todo momento. La composición es muy buena.
¿Cómo describes el tono gráfico y comunicacional del sitio?
Como mencioné anteriormente, el tono gráfico se mantiene, esta paleta de colores marcada ya por un isologotipo se mantiene en toda la página web. La identidad como empresa es fuerte y está presente en todo momento.
0 notes
Text
Hablemos de accesibilidad: en páginas web

¿Quién es el usuario de la aplicación?
En su mayoría son mujeres adultas, aunque podemos hablar que en general, aquellos que se interesan más, son padres y madres de familia. Aunque en mayor cantidad, hay más mujeres/madres.
¿Cómo podemos describirlo?
Es un público maduro, en su mayoría adulto, rondando entre los 30 y 45 años de edad.
Gran parte por no decir todos, son padres de familia, tienen hijos en etapa de infancia y adolescencia.
¿Qué costumbres y comportamientos tiene?
Están buscando una alimentación adecuada para sus familias, y que además estas no sean insípidas, sino que resulten interesantes para sus hijos.
¿Qué necesidades tiene y cómo el sitio las soluciona?
Buscan calidad en cuanto a la alimentación y nutrición.
Buscan información nutricional, información en cuanto al costo de los productos sin necesidad de salir.
Puntos de venta, ubicaciones exactas y también donde encontrarlos en todo el país.
La página tiene pestañas nombradas de manera bastante clara para que toda esta información pueda ser accesible para el usuario. Además que acompañan sus productos con imágenes y descripciones de los productos, como precios o peso neto. Además cuenta con contactos telefónicos para realizar preguntas.
0 notes
Text
Hablemos de accesibilidad

Podemos definirlo como que es un conjunto de características que debe poseer un espacio para ser utilizado por la mayor cantidad de personas posibles, intentando velar por la cantidad.
Por medio de la accesibilidad intentamos llegar a un "diseño universal". ¿Cómo? anticipando problemas que podría generar este diseño en cuanto a una variedad de personas, incluyendo cierto tipo de discapacidades físicas o cognitivas que podrían presentarse en un receptor o usuario del diseño planteado.
Vela por la accesibilidad fácil y rápida.
Es una necesidad que la web sea universal.

-Tim Berners Lee
Aunque hablamos de diseño universal y de accesibilidad como dos conceptos que deberían convivir juntos y de la mano todo el tiempo, esto no significa que sean lo mismo.
El diseño es cómo planteamos algo, y hablamos de accesibilidad en ese algo ya como un producto realizado.

Contextuales: Problemas específicos que puedan surgir, son poco controlables.
Discapacidades temporales: Problemas temporales del usuario, como no tener acceso a internet o un dispositivo en el momento.
Discapacidades permanentes: Problemas que no pueden solucionarse a corto plazo, como las personas no videntes.
0 notes
Text
Démosle el toque "spicy"

Pero claro que tal creación merecía tener toda una historia, y aquí se las traigo.
La galaxia del Inter y de todas las plataformas fueron posibles y nacieron atravez de una gran explosión denominada Bing Bang, en dónde el Internet se expandió un una onda creando así un sistema solar una vía láctea.
Dentro de esa explosión nacieron todos planetas los cuales en su población hay habitantes demasiado singulares e iguales cada uno digno de pertener a su planeta.
El orden de los planetas es incierto ya que estos rotan en orden a el planeta más famoso y popular entre todos los usuarios y así cada planeta tiene su estrella la.cual sigue la jerarquía de popularidad mientras más brillante sea la estrella mas popular sera la plataforma.
Todos estos planetas están bajo el dominio y la doctrina del sapo galáctico el cual provee señales de Wi-fi a todos los planetas es un ser omnipresente es el dios de esta pequeña vía láctea y de cada sistema solar si el sapo cósmico cae todos los planetas caerán en crisis y su población colapsa aunque cada vez están caídas son menos ya que las redes de intercomunicación van mejorando.
Los planetas viven en total armonía y paz conviviendo todos juntos en un sistema solar tranquilo y pacífico mientras el satélite de Google supervisa y viaja a través de todo el universo ayudando a cada aplicación y plataforma para que así todos los usuarios puedan comunicarse entre ellos y tengan una buena experiencia entre visitas en los planetas.

0 notes
Text
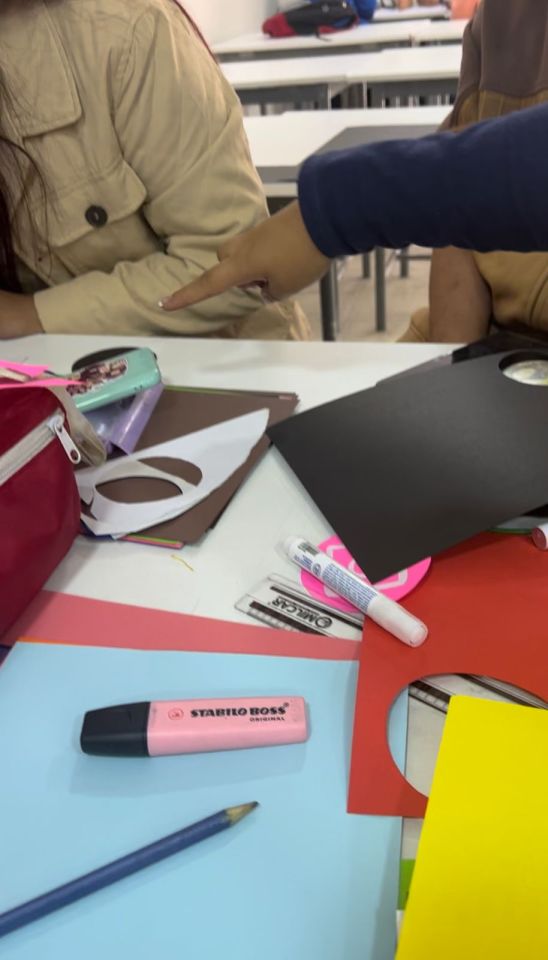
Manos a la obra!
Empezamos con el trabajo manual.
Primero tuvimos que recortar cada uno de los planetas, para hacerlos de manera reconocible mantuvimos los íconos de cada aplicación.

Después de eso tocó reducir el tamaño de la cartulina negra al tamaño indicado en las instrucciones. Pero claro también debíamos diseñar el fondo, dibujando las órbitas que retendrían a los planetas.

El proceso en grupo fue muy lindo, al final de todo, creo que lo mejor de todo fue crear todo un universo entre risas, con miles de ideas diferentes siendo acopladas para vivir en un solo modelo.
0 notes
Text
Mapa de internet
¿Y si tuviéramos que crear un mundo/universo basado en nuestras experiencias vividas gracias a internet?
Es lo que intentamos hacer en esta ocasión.
Y si se creara un sistema solar, en el que cada planeta viviera gente relacionada a una red social, con costrumbres raras, exóticas, bulliciosas y exageradas.
Es tal cual como entrar a una red social, cada una es diferente a su manera, solo que ahora es un planeta con gente tan particular que no podrás olvidarte de ellos.
Pero antes de todo eso, existe un proceso previo claramente, las ideas no pueden salir simplemente de la nada (ojalá).
Para esto, primero recopilamos cuáles son las aplicaciones y redes que más usamos, y de aquí salieron algunas:
Facebook
Instragram
Tik Tok
YouTube
Webtoon
Discord
Pinterest
Twitch
Twitter
Classroom
Zoom
Snapchat
Spotify
WhatsApp
Esos serían todos los planetas de nuestro sistema solar, pero además, no sería el espacio sin unas cuantas estrellas:
Wikipedia
Netflix
Disney +
Hbo Max
Star+
Google Maps
Gmail
Google Fonts
NEO learning
Dafont
Crunchyroll
Valorant
Traductor
Resoomer
Que no son exactamente aplicaciones, sino más bien plataformas de entretenimiento y otros que usamos mucho.
Pero claro que no se me puede olvidar lo más importante, y es que el sol es el internet, y todos los planetas orbitan a su alrededor.
0 notes
Text
Ícono final
Respecto al ícono, queríamos algo que primero: se adapte a lo que sería la interfaz. Y segundo: sea la representación gráfica de el concepto.
Ya que representábamos el cambio o el switch de un usuario a otro.
Hicimos varios bocetos, buscando una y otra, y otra propuesta gráfica, y aunque ya perdí esos bocetos, tenemos el ícono final.

Buscamos que se acople al modelo y estética que Windosw 11 usa actualmente.
0 notes
Text
La metáfora se convierte en un ícono
Demos un paso atrás en las publicaciones. ¡Hablemos del ícono de nuevo!
Esta vez voy a presentar una idea grupal que tuvimos en clases, creamos una interfaz para windows.
Trabajamos bajo la idea y la necesidad de "una niñera".
Está dedicado a los padres/tutores/educadores de menores. Este se encargaría de gestionar el uso de las funciones del dispositivo, en todo sentido. Además de enviar alertas, y poder gestionar una y otra vez, de una y mil maneras el usuario destinado para este uso.
¿Cómo trabaja entonces?
Básicamente buscamos una forma que venga de manera default en el sistema. Sería como un perfil adicional, un usuario adicional, que no solo se encargaría de cuidar la navegación de los niños, sino que también de proteger ciertos archivos en la computadora.
Entonces al momento de que se inicie sesión en un usuario, tendrá un ícono más pequeño para poder realizar un switch de un perfil a otro, no solo esto, sino que el padre/educador del niño/adolescente podrá editar los permisos de este usuario de la forma en que prefiera, como el editar los accesos a los archivos, la limitación de descarga de archivos, o a qué sitios de internet podrá ingresar, para mantener su navegación completamente segura.
Ahora con esa introducción, déjenme mostrarles nuestro diagrama de flujo sobre más o menos como iría todo esto. (no tenemos mucha idea sobre cómo hacerlo, pero al menos espero que todo se haga más entendible con esto.)

Antes, también debo mencionar, que en caso de que se necesite realizar una descarga u otro tipo de búsqueda, se podrá solicitar acceso al encargado principal de la computadora. Esto ya que siempre estará el usuario principal, loggeado con su propio correo, entonces los permisos se solicitarán a su correo.
0 notes
Text
Internet: Actores del proceso
ISP:
Internet Service Provider son encargados de brindar conexión a internet a quien solicite sus servicios.
IANA:
La Internet Assigned Numbers Authority se encarga de asignar nombres y sistemas de números únicos de acuerdo a estándares técnicos de internet. Entonces su función principal es la reserva global de números IP.

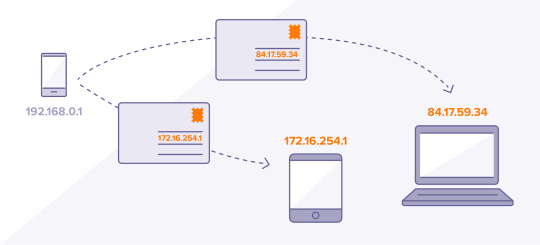
¿Qué es una IP?
Una dirección IP sirve para identificar una interfaz de red, gestionar la conexión entre un dispositivo y un sitio de destino. Identifica de forma exclusiva cada uno de los dispositivos en Internet.
Podemos decir que la IP es como un carnet de identidad, que contiene datos sobre nuestra navegación en red. Entre estos datos: Pueden conocer qué tipo de dispositivo estamos usando, si es un ordenador o móvil por ejemplo. Algo similar ocurre con el navegador que estamos usando para entrar en Internet. Podrían conocer la versión exacta que tenemos instalada. Son datos que quedan expuestos al navegar por la red.

1 note
·
View note