Text

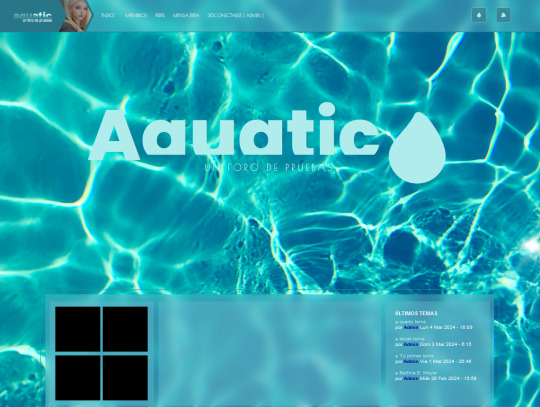
Bueno, me puse a trabajar en una skin. No es a pedido de nadie, simplemente se me ocurrió la idea y me puse a hacerla. Tal vez la publique una vez que esté terminada ¿que opinan?
Combina muy bien con la canción "Aquatic" de Nora En Pure, por cierto (?)
6 notes
·
View notes
Text
.08 | Dados personalizados

Los dados de Foroactivo, los usamos, los odiamos por la mala suerte que tenemos con el RNG, pero también odiamos su estilo ¿verdad?... ¿VERDAD? Bueno, hace un tiempo @mrd-design hizo un tutorial para editar su estilo. Este daba un código bastante largo, pero muy completo para editarlo... Pero en su momento, me pareció complicado y en su lugar, en mi foro yo había "ideado" otra manera.
No se si llamar a esto algo "bien hecho", es solo un truco que se me ocurrió en aquella época y que a mi me dio resultado, porque pude poner el estilo de los dados como yo quería. Hoy lo revisaba, y tras hacerle algunas "correcciones", se los comparto por si les sirve.
El código es simple. Es solo un código para reemplazar palabras. Lo que hice fue buscar palabras clave dentro del lanzamiento de los dados, como "el miembro X ha lanzado bla bla bla..." y ejecuté un "replaceall" para que, en lugar de anunciar esa frase, ponga un div. Así fui buscando más palabras que me ayudasen a cerrar esos divs, y finalmente creé un a tablilla sencilla para el lanzamiento de los dados.
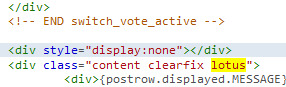
Lo primero que vas a hacer es tomar los posts, para no cambiar, romper o alterar nada de los demás posts o de la estructura del foro. Lo que tienen que hacer es ir a los templates, ahí buscar viewtopic_body y en este template, buscan la siguiente línea:

Si todavía no editaste el template, esa línea es la 188, pero sabemos que ya le metiste mano hasta el cansancio, así que te tocará buscarla. Ahora ¿ves que resalta "lotus"? Bueno, "lotus" es solo un class que creé para poder usarlo como identificador para el script que vamos a usar para los dados... que es este:
https://pastebin.com/yj7vdk6A (182)
Y ahora vas a ir a Módulos » Gestión de los códigos Javascript. Y ahí vas a crear uno nuevo, lo vas a poner para que se muestre en los temas y vas a pegar el código de arriba.
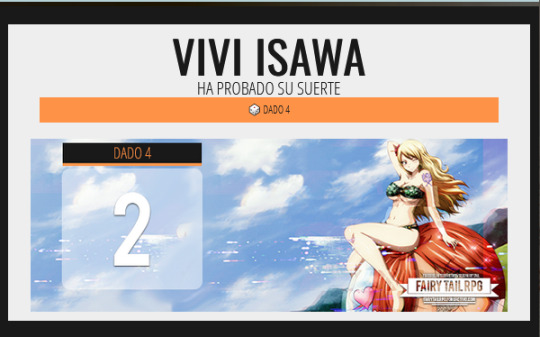
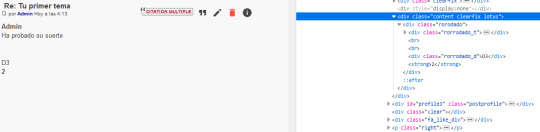
Si todo salió bien, tu próximo lanzamiento de dados debería haberse modificado y ahora se tendría que ver de la siguiente manera:

Como ves, la tirada de dados ahora crea divs, esos divs no estarán en el post, pero se pueden editar dándoles estilo desde el CSS de tu foro. Es solo un truco sencillo, pero si a alguien le sirve, lo comparto con gusto.
Dicho esto, tal vez a alguien le resulte un código muy precario o torpe, pero hasta ahora, desde que lo empecé a usar, no me rompió nada en el foro y me ha dado resultados. Los leo si tienen alguna duda, saludos!
No tengo donde poner créditos en este código, pero agradecería que si lo usas, pongas el link a mi tumblr en cualquier rinconcito de créditos o agradecimientos que tengas en tu foro.
Por último, no es obligatorio, no es necesario si no quieren. Pero si gustan, tengo un ko-fi para recibir una propina de aquellos que quieran y puedan. Aunque como digo, no es condición de nada. Todos reciben de mi parte el mismo trato <3
@elalmacen-rp
17 notes
·
View notes
Text

.07 - San
Esta es una tablilla en la que me puse a jugar con figuras y me gustó el resultado. Es sencilla, no es difícil de usar, pero cualquier duda ahí me contactan :)
El código se los dejo acá en pastebin. Como siempre, la contraseña es 182
https://pastebin.com/L3rGighJ
-Si lo usas dale reblog y no quites los créditos. No pido más que eso.
-NO lo uses como base para tu propia tablilla.
11 notes
·
View notes
Text
Al canal de dudas hay que darle uso :(
@homenum-revelio-rpg
4 notes
·
View notes
Text

G R Y F F I N D O R 🦁✨
@homenum-revelio-rpg
7 notes
·
View notes
Text

H U F F L E P U F F ✨🦡
@homenum-revelio-rpg
9 notes
·
View notes
Text

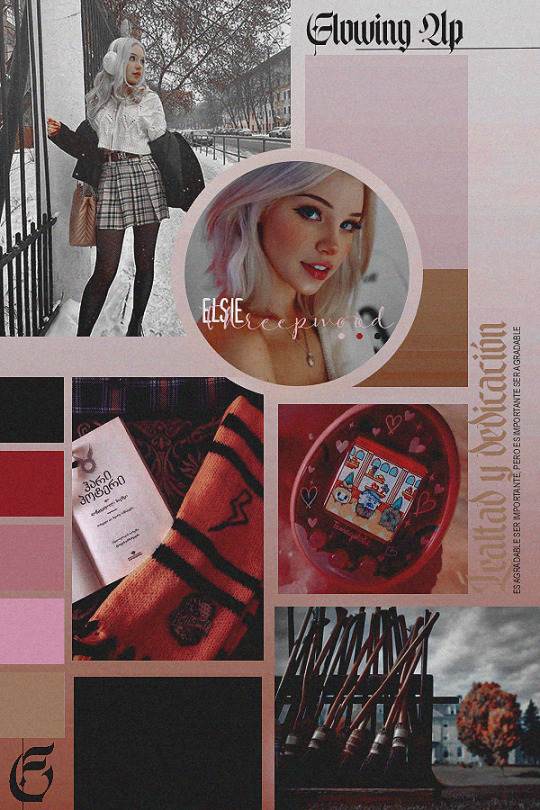
E L S I E ✨˚‧。⋆🌻⋆。‧˚
@homenum-revelio-rpg
8 notes
·
View notes
Text
Desaparecido
Como dice el título, estoy un poco desaparecido. La verdad es que tuve problemas familiares, mi abuelo falleció hace poco y el último mes antes de eso estuvo muy delicado.
Además, estoy un poco asustado con tumblr, porque hace ya más de un mes, casi 2 creo, parece que una manada de bots está atacando a likes una publicación mía. No parecen estar haciendo nada raro, solo le dan like a la misma publicación, todos los días, y solo a esa... Y realmente no se que hacer o como deshacerme de ellos ¿Son algo malo?
En fin. Por si alguno de mis muy poquitos seguidores se preguntaba por que no subo nada, es por eso >.<
¡Aunque he de decir que pronto volveré, y será con algo grande!
6 notes
·
View notes
Text
¡Duda existencial! (?)
Bueno, veo que tengo algunos followers y eso se me hace bonito. No se si realmente me lean por acá, se que si me siguieron, es por los códigos que a veces comparto, y agradezco su interacción!
Hoy, no obstante, tengo una duda distinta que me gustaría que quien me lea me la pudiera aclarar, desde su punto de vista. Claro, está relacionada a los códigos xD
Es sobre los afiliados. Respecto a la zona ¿Donde ponen su código de afiliados? Se que editar el template del foro para agregar botones debe ser realmente molesto, y también es un riesgo darle al resto del staff la cuenta de fundador, entonces me pregunto ¿Donde ubican su código de afiliados?
Yo personalmente, aunque admito que no es lo mejor, ni lo más práctico, ni tampoco algo que realmente se deba hacer, creo el código de afiliados en una página html y luego la pongo en un iframe en el código del footer ¿Como lo ven?
En algunos skins nuevos que hice, intenté otro método, fácil también, aunque me resulta incómodo y ahora diré por qué. Lo que hice en esta “segunda opción” fue poner el #right de los widgets en el footer del foro. Dandole estilo se puede hacer que salga ahí, y luego lo único que tendrías que hacer es ir a los widgets, buscar el de “afiliados” y agregar el nuevo ¿El problema? el dichoso WYSWG de foroactivo que pega todos los botones y el código en una línea y luego te toca ir nadando para encontrar ese foro muerto que estás intentando quitar de afiliados.
No se, es una duda que me surgió y me gustaría que me dieran sus opiniones si me están leyendo.
Gracias por su tiempo! <3
2 notes
·
View notes
Text
Las barritas de combate
Hola que tal? felicitaciones por tus diseños, una pregunta los stats de batalla (la barra) donde y como lo instalo?
¡Hola! Muchas gracias ¡Que bueno que te gusten!
Los stats de la barra los controlas desde acá
0 < progress value="70" max="70" class="v-vbar">70</ progress> 70
Los números fuera del progress los puse como guía siendo el mínimo y el máximo. Para controlar el progreso de la barra, pones “max” el valor total, y mientras disminuye durante un combate, cambia el valor en “value”
No necesitas instalarlo. Con poner en el post el código que pasé en la publicación ya funcionan!
2 notes
·
View notes
Text
Duda
¿Les gustó el último tutorial? ¿Quieren que haga más o mejor me dedico a subir mis tablillas sin decir nada? xD
Si les gustó ¿De qué otra cosa les gustaría que haga uno? Mandame un ask si acaso con tu respuesta (?)
5 notes
·
View notes
Photo

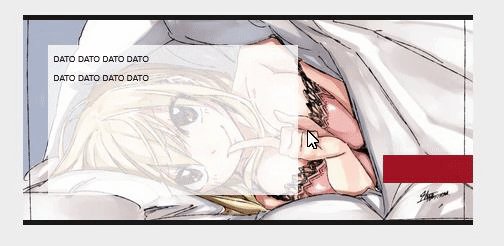
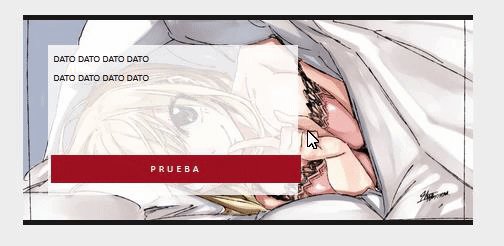
Tutorial - Firma/caja con hover
Hola buenas! ¿Quieren que les enseñe a hacer una caja dentro de una caja dentro de una caja y que las cajas tengan hover y aparezcan? ¿OK? Bueno vamos
Advetencia: El tutorial es largo porque mi intención es que vos, si, vos, muchachito que nunca hiciste una tablilla y siempre que copias una y la pegas rompes el foro, puedas hacerte una firma. Así que... yo te avisé, luego no me llores (?)
¡LA CAJA!
1- Lo primero que haremos será una caja y le asignaremos un "class", en este caso, usé "tutohov1". Esta caja puede estar decorada con las propiedades que quieras, aunque si vas a utilizar este código para una firma, es importante que uses el alto y ancho de la firma para que no se deforme. En cualquier caso, la única propiedad excluyente que hay que usar si o si es "overflow: hidden;" para evitar que haya contenido que se escape de la caja más tarde. Intenta no dar estilo a la caja con style="propiedades"; ya que vamos a utilizar css, mejor hacerlo ahí mismo.
En este caso las propiedades que yo utilicé fueron:
width: largo de la caja
height: alto de la caja
background: el fondo
overflow: el contenido que rebasa la caja. En este caso es Hidden
border-top: marco superior de la caja
border-bottom: marco inferior de la caja
El fondo: Se puede utilizar un color en el fondo simplemente poniendo el código de ese color luego de "background:", por ejemplo "background: #191919;". En caso de querer usar una imagen, se puede utilizar "background-image", pero es más sencillo (para mí) poner "background: url(url de la imagen);". Si la imagen no queda centrada en el fondo, luego del parentesis agregamos "center"; si queda centrada pero recortada y queremos que la imagen llene la caja, luego del center agregamos "cover". Debería quedar así: "background: url(url de la imagen) center/cover".
Overflow: El overflow sirve para decirle a la caja qué hacer cuando algo sobrepasa los límites que configuramos. Si damos "auto", por ejemplo, lo que hará será crear una scrollbar para mostrar el contenido. En este tutorial haremos que algo sobresalga de esa caja pero no queremos que se vea estando fuera, por lo que utilizaremos "hidden" para ocultarlo.
Nota: Si vas a centrar la caja con html o bbcode, todo el contenido de la caja también se centrará. Para evitar eso, en el estilo de la caja agregamos "text-align: left;". Es importante que siempre que termines de configurar una propiedad, separes el código con ";" y mucho más si es el último.
Lo que más aconsejo es no utilizar [center], de todos modos. La mejor manera de alinear tu cajita al centro del area de la firma sería agregando la propiedad: “margin: 0 auto;” Esto lo que hace es decirle al código que arriba y abajo el margen es 0, pero que izquierda y derecha es “auto” y buscará centrarse.
Es posible alinear las cosas dentro de la caja si sabes manejarte con Flex, pero no es el punto de este tuto :p
Actualmente nuestro código debería estar más o menos así:
CAJA
<div class="tutohov1"></div>
CSS
.tutohov1 {width: 450px; height: 200px; background: url(http://i.imgur.com/FQzmHtu.jpg) center/cover; overflow: hidden; border-top: 5px solid #191919; border-bottom: 5px solid #191919; text-align: left;}
La caja dentro de la caja
2- Luego de tener la caja principal "tutohov1", vamos a crear otra caja dentro de esta. En este caso la llamé "tutohov2". Lo mismo que la anterior, pueden decorarla de la manera que quieran, pero es importante que la posicionen para poder moverla con libertad dentro de la caja principal, para eso con "position: relative" nos bastará. Para este paso, es muy importante colocar "opacity: 0" para que la caja no se vea; luego la haremos aparecer (repito, luego la personalizas como quieras, usando un transform, posicionandola fuera de la caja, etc. en este tutorial me gustó usar opacity).
En este caso las propiedades fueron:
width: largo de la caja
height: alto de la caja
padding: relleno de la caja
background: fondo de la caja
position: posicionamiento de la caja
top: distancia en pixeles entre la caja 2 y el borde superior de la caja 1
left: distancia en pixeles entre la caja 2 y el borde izquierdo de la caja 1
transition: tiempo que queremos que tarde la animación en concluir
opacity: 0. Opacidad de la caja, 0 el más bajo, 1 el más alto. De esta manera ocultamos la caja
font-family: fuente a utilizar
font-size: tamaño de la fuente
text-transform: utilizado para que todo el texto se transforme en mayusculas en este caso.
Padding: Este es el relleno de la caja que usamos para que las letras no estén pegadas al borde. Cuando creas un padding, el tamaño de la caja cambia en relación a los pixeles o centimetros que uses de relleno. Por eso si queremos que la caja tenga 150pixeles de ancho pero 5pixeles de relleno, es importante ponerle a la caja un ancho de 140pixeles ya que los otros lados se rellenarán, llegando a 150.
Transition: Esto es para que el efecto no salga de la nada. Con la transición, haremos que aparezca de a poco, logrando una animación.
Ahora nuestro código está así:
CAJA
<div class="tutohov1"><div class="tutohov2">TEXTO TEXTO TEXTO TEXTO
TEXTO TEXTO TEXTO TEXTO
</div></div>
CSS
.tutohov1 {width: 450px; height: 200px; background: url(http://i.imgur.com/FQzmHtu.jpg) center/cover; overflow: hidden; border-top: 5px solid #191919; border-bottom: 5px solid #191919}
.tutohov2 {width: 240px; height: 140px; padding: 5px; background: rgba(255,255,255,0.8); position: relative; top: 25px; left: 25px; transition: 2s; opacity: 0; font-family: calibri; font-size: 10px; text-transform: uppercase;}
La caja dentro de la caja dentro de la caja
3- El último paso antes de aplicar el hover es opcional y solo si queremos que haya más de 1 hover en la caja. En este caso, lo que haremos será crear esa barrita roja que viene desde la derecha y se posiciona sobre la caja 2.
Nuevamente hacemos una caja y la colocamos dentro de la caja 2, la decoramos como queramos, pero esta vez cambiamos el posicionamiento. En lugar de ser "relative", utilizaremos “absolute”,. Usamos top y left para posicionar como queramos; se pueden dar valores negativos.
(Ahora ¿Por qué una en relative y la otra en absolute? Bueno, esto es porque al estar en “relative” la caja 1, los valores que le demos a la caja 2, que está en absolute, tomarán como origen la caja 1. Es por eso que si a la caja 2 le damos “left: 0px″, se va a posicionar justo en el borde interno de la caja 1)
En este caso vamos a necesitar que la caja desaparezca, pero no lo vamos a hacer con opacity, sino con el mismo posicionamiento. En left, le daremos un valor bastante alto que abarque el ancho de la caja principal (la que tiene el fondo) y el de la caja chiquita que acabamos de crear, de este modo, lograremos que la caja nueva se salga de la caja principal, pero como usamos "overflow: hidden" en la caja no lo veremos.
Las propiedades que usé para decorar esta tercera caja son las mismas que las anteriores, pero se agrega una que usaremos para la animación.
transition: 3s - En este caso usamos un segundo más que para la transición de la caja 2
transition-delay: 0s - 0 por ahora, luego lo configuraremos bien. Esta propiedad retrasa la animación por los segundo que queramos. Si queremos que la caja aparezca 20 segundos después de colocar el puntero encima, entonces es "20s".
Y por ahora vamos así:
CAJA
<div class="tutohov1"><div class="tutohov2">Texto texto texto texto
Texto texto texto texto
<div class="tutohov3">PRUEBA</div></div></div>
CSS
.tutohov1 {width: 450px; height: 200px; background: url(http://i.imgur.com/FQzmHtu.jpg) center/cover; overflow: hidden; border-top: 5px solid #191919; border-bottom: 5px solid #191919}
.tutohov2 {width: 240px; height: 140px; padding: 5px; background: rgba(255,255,255,0.8); position: relative; top: 25px; left: 25px; transition: 2s; opacity: 0; font-family: calibri; font-size: 10px; text-transform: uppercase;}
.tutohov3 {width: 240px; padding: 5px; background: #a01221; position:absolute; top: 110px; left:500px; text-align: center; letter-spacing: 3px; color: #fff; transition: 3s; transition-delay: 0s;}
Animando la aparición de las cajas
4- Y finalmente llegamos al hover, que es lo importante de este tutorial. Con esto, lo que haremos será, mediante CSS, lograr ciertas animaciones para que las cosas que ocultamos en el paso 2 y 3, aparezcan.
Para hacer esto, trabajaremos en el css utilizando los nombres de las cajas. Como queremos que tenga acción cuando pasemos el ratón sobre la caja 1, entonces lo que haremos será colocar el css de esta manera
.tutohov1:hover
De este modo, ya estamos indicando cuando pasarán las cosas. Cuando pasemos el ratón sobre la caja 1.
Ahora queremos trabajar sobre la caja 2. Decirle al css qué pasa con la caja 2 cuando pasamos el ratón sobre la caja 1. Eso se logra de la siguiente manera:
.tutohov1:hover .tutohov2
¿Se acuerdan que en el paso 2, la caja la ocultamos con opacity: 0?. Bueno, ahora la haremos aparecer cuando el ratón pase sobre la caja 1, así que lo que haremos será darle la propiedad "opacity: 1", lo hacemos de la siguiente manera:
.tutohov1:hover .tutohov2 {opacity: 1;}
Lo mismo vamos a hacer para la caja 3, el valor excesivo que le pusimos en "left" para hacerla desaparecer, lo bajaremos a 0 para que se posicione sobre el margen de la caja 2. Así mismo, también cambiaremos el valor de la transición para que tarde 1 segundo en aparecer luego de hacer hover; es solo algo visual que yo quería agregar para que la caja 3 diera tiempo a la caja 2 a terminar su animación antes de hacer la suya.
.tutohov1:hover .tutohov3 {left: 0px; transition-delay: 1s;}
Y ahora nuestro código está así
CAJA
<div class="tutohov1"><div class="tutohov2">Texto texto texto texto
Texto texto texto texto
<div class="tutohov3">PRUEBA</div></div></div>
CSS
.tutohov1 {width: 450px; height: 200px; background: url(http://i.imgur.com/FQzmHtu.jpg) center/cover; overflow: hidden; border-top: 5px solid #191919; border-bottom: 5px solid #191919}
.tutohov2 {width: 240px; height: 140px; padding: 5px; background: rgba(255,255,255,0.8); position: relative; top: 25px; left: 25px; transition: 2s; opacity: 0; font-family: calibri; font-size: 10px; text-transform: uppercase;}
.tutohov3 {width: 240px; padding: 5px; background: #a01221; position:absolute; top: 110px; left:500px; text-align: center; letter-spacing: 3px; color: #fff; transition: 3s; transition-delay: 0s;}
.tutohov1:hover .tutohov2 {opacity: 1;}
.tutohov1:hover .tutohov3 {left: 0px; transition-delay: 1s;}
Algunas cosas que hay que saber
Como estamos usando foroactivo, no podemos poner el css suelto, sino que vamos a usar "style" para mostrar el css. No podemos hacer saltos de linea si usamos style, por lo que debemos borrarlos y dejar el código de corrido. Luego encerramos el css en "< style > < / style >"
Eso es todo lo que necesitamos para hacer esta cajita en un post. Si queremos que se vea en la firma, lo más probable es que Foroactivo no nos deje por ser demasiado largo. Para eso, lo mejor sería crear una cuenta en dropbox y en ella subir el css. Para ello, lo que haremos será crear un archivo de texto, meter el CSS dentro y cambiarle la extensión ".txt" a ".css", luego la ponemos en la carpeta de Dropbox, buscamos el link y colocamos la hoja de estilo en la firma de la siguiente manera:
Código:<link rel="stylesheet" type="text/css" href="link de dropbox">Esto también puede usarse en el post para ahorrar espacio. En tal caso, esto anula lo explicado al principio del punto 5.
Importante con Dropbox: Porque nunca nada va a ser tan fácil como lo esperamos, dropbox nos va a dar un link que cuando lo pongamos en la hoja de estilo no nos va a servir
Nuestro querido dropbox nos va a querer contentar dandonos un link como este:
https://www.dropbox.com/s/7t9aipcok8erqom/ds%20firma.css?dl=0
Pero no nos sirve. Nosotros necesitamos que se vea así:
https://dl.dropboxusercontent.com/s/ID
Entonces vamos a tomar el link que dropbox nos dio, y vamos a copiar todo lo que viene después de /s/ en el link, al final borramos el ?dl=0 y pegamos eso en la parte que dice ID en el link válido que puse abajo. Debería quedar así:
https://dl.dropboxusercontent.com/s/7t9aipcok8erqom/ds%20firma.css
Y con eso ya debería funcionar.
Y así termina este turorial, no olvides darle like si te ha gustado, suscribirte a mi canal para más tutoriales así y dejar tu comentario, ya que eso me animaría a hacer muchos más. Te ha hablado Rorro y nos vemos en el próximo video... (?)
34 notes
·
View notes
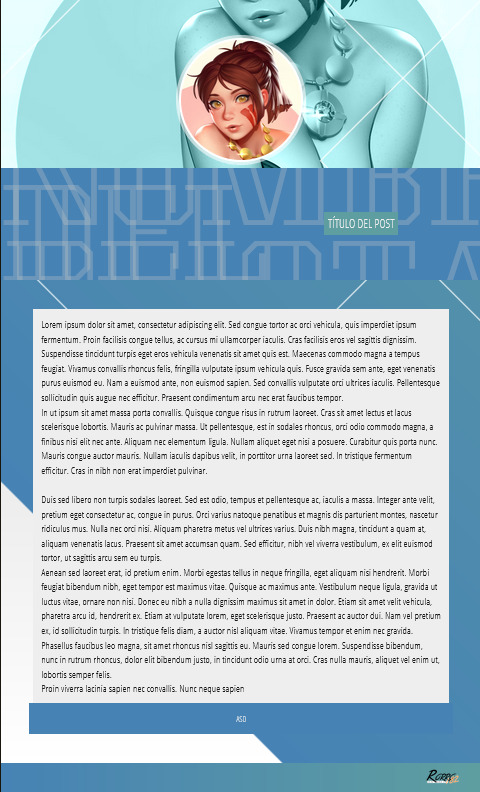
Photo

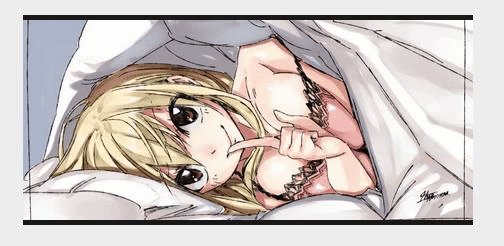
.05 | Firma
Firma a prueba de errores (?)
Básicamente esta firma toma el 100% del ancho del espacio para las firmas del foro. Tiene espacio para 2 imagenes (el fondo y la firma) y no tiene fuentes externas.
Esta firma fue hecha para @demonslayerrpg pero la comparto por acá de manera gratuita. No tiene mis créditos, pero agradecería que si la usas los pongas donde mejor se te acomode :3
El código está acá:
https://pastebin.com/ihfTr3Y6
Pass: 182
374 notes
·
View notes
Text
¡TOMO PEDIDOS!
Necesito practicar, así que voy a estar aceptando pedidos solo para tablillas de rol y firmas html. Si te interesa, mandame un ask o un submit con tu pedido y especificaciones.
Por ahora pondré cupos ilimitados, así que aprovechen :D
Aclaraciones:
-Todo lo que haga lo pondré público por acá, así que no será exclusivamente tuya. Pero tendrás el privilegio de que estará diseñada en base a tus especificaciones.
-Las hago para foroactivo. Ni idea si funcionarán para jcink.
6 notes
·
View notes
Photo

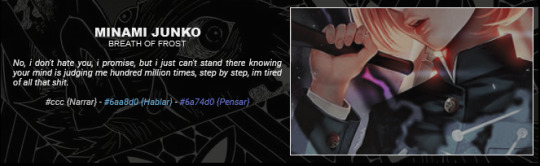
.05 | Lucy
Este es un post de rol sencillito. Mi intención era hacer un código que fuera corto y fácil de editar para principiantes que usan tablillas y generalmente rompen el código del foro.
El resultado me pareció agradable, hay cosas que aun no me convencen, pero ahí está por si alguien lo quiere.
-Si lo usas dale reblog y no quites los créditos. No pido más que eso.
-NO lo uses como base para tu propia tablilla.
-Si estás de acuerdo, la pass del pastebin es “182″
-Esta tablilla usa fuentes externas (Bebas Neue)
CÓDIGO
https://pastebin.com/HD6k8bKq
18 notes
·
View notes
Text
{ Expediente Doble } 021. One Soul

Pastebin | { Click }
Comisiones Abiertas: [email protected]
Discord: Soliloquy#7260
Normas y apuntes de uso:
Por favor no retirar ni alterar los créditos.
Puedes modificar todo lo que desees de la tablilla.
Puedes usar esta tablilla como base, pero agradecería menciones tu inspiración en mi trabajo.
Puedes contactarme en caso de que el código tenga alguna irregularidad, o bien necesites asistencia en su instalación.
Si lo usas, agradecería mucho un like/reblog.
La tablilla tiene 550px de ancho y 600px de largo.
Las fuentes utilizadas fueron ‘Newsreader’ y ‘Montserrat’.
Las ilustraciones en la previsualización son obra de Zitong Liu, la textura es un recurso de carolla4065, y las imágenes placeholder fueron generadas gracias a la plataforma de Russell Heimlich, Dummyimage.com.
Los íconos son obra de Seiyria, quien adaptó los SVG de game-icons.net en una fuente de texto.
Seguir leyendo
94 notes
·
View notes





