#So I assume it depends on the user's chakra
Text

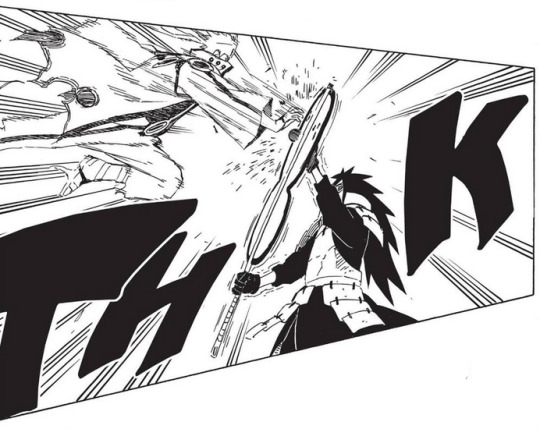
Chapter 601
#naruto#madara#madara uchiha#uchiha madara#edo tensei#ninja breaking bad#+ naruto#see that's the thing. if the weapon could do that on its own why didn't Obito use it more often.#It's definitely 90% Madara pouring his own chakra into it#Which must be a fucking lot if he can repel a concentrated miniature Bijuu Bomb#I mean it's not so surprising we know he has enough chakra to level mountains but like. wow.#A huge chunk of Madara's superiority complex is deserved I fear#edit: the databook really only says that it repels jutsu through wind chakra and not the limit to what jutsu this can be done for#So I assume it depends on the user's chakra
35 notes
·
View notes
Text
Headcanon Time!
Yeeeeaaaaahhhhhh I’m writing for Naruto again!
Kisame Headcanons
NSFW under the cut so Imma need the minors to not go under there. Thnks.
Very polite, mhm.
This is kind of canonical, but I just wanna emphasize how polite Mr. Hoshigaki is. He will kick your ass in training and then tell you to have a good day and genuinely mean it.
He’s also just not very judgmental, which is probably due to how he was raised.
I headcanon that Kisame had a very country, almost hilly-billy like family. In canon, there are no Hoshigaki names on memorials in his village; they’ve been expunged. I don’t know why but that’s some Hatfield-McCoy type shit. The Hoshigakis were menaces to society for no particular reason, and Kisame just had to go with the family.
After seeing what he’s seen, yeah Kisame is not judging you at all.
Talks to Samehada and knows its responses like the back of his hand.
I think the bond to Samehada and its user works similarly to Venom and Eddie Brock.
That shit is a symbiote and you cannot change my mind.
A FULLY SENTIENT SWORD?? THAT HAS FOOD TASTE PREFERENCES??? yeaaaaahhh your honor, that’s a symbiote.
Sometimes, who Kisame trains with is dependent on what chakra Samehada has a taste for that day. Kisame definitely soils her. Talks to her like a dog when no one is looking.
Itachi has seen it. He says nothing, but he think it’s cute.
Because of the bond between him and Samehada, I think Kisame can kind of taste chakra, too. He’s been bonded to the sword so many times that he has some of its powers even when not formally bonded together.
Kisame can swim, but he can’t fish.
It makes no sense, but Kisame is terrible at fishing. He isn’t all that patient, and sedentary activities like that don’t strike his fancy all that much.
Itachi is convinced that sometimes Kisame scares the fish away on purpose.
As for swimming, Kisame, of course, is a strong swimmer, but did you know that wasn’t always the case?
Kisame couldn’t swim all that well until he hit the ninja academy. I definitely think his family just chucked him into the water, and poor baby was pretty sure he was drowning until he remembered his gills.
I think the “fussy, nervous kid growing up into a laid-back adult” trope is just funny, and it fits Kisame in my mind.
Instigatorrrrrrrr.
Again, pretty canonical, but one of Kisame’s favorite hobbies is starting shit.
The rest of the Akatsuki is sooooo used to hearing him pipe up,” You just gonna take that?” during an argument.
Itachi tries to get him to stop with one of his patented “Uchiha glares” but pouring fuel on a fire is too good for Kisame sometimes.
Besides, he doesn’t do it often. More of just messing around. The Akatsuki is really the first place Kisame has been more comfortable of being himself and not just a weapon or tool, so his personality really has a tendency to chime through when he finds something funny amongst the members.
In addition to this, Kisame also is very physical in a big-brother way. Very much will give Deidara a noogie. Is also the king of the shoulder-bump thing guys do when they pass you. Kisame is your annoying frat-brother confirmed.
To go with the above, Kisame has not had many friends.
He didn’t allow himself to have friends. Thought they were liabilities.
As such, even though Kisame will consider you a friend in his mind, he will be very independent.
This is because he still struggles with the “shinobi have no friends” mentality, and because he doesn’t want his friends to think he can’t handle himself.
To Kisame, if he isn’t firing at 500%, he isn’t good enough and other people will think that as well.
Pls tell him he’s good.
***********************NSFW CONTENT BELOW!!***************
NSFW Kisame Headcanons
Get into it, yuh
Firm believer in “attitude adjustments”.
Like, if there’s something seriously wrong, of course he’s not gonna be one of those guys that just pop it out unprompted. However.
You feeling bad, babe? Shooot, let your man fix it. Hidan pissed you off? Yeah, let him make it all better. That movie made you sad? Sit on his lap and tell him alllll about it.
Let. Him. Pin. You. Down.
Kisame has such a huge thing for immobilizing his partner. Not even in a bondage way, but definitely with his body. Gets him hot for sure.
It also makes him feel all mushy that you trust him enough to let him have that control. Think about it. You trust him, a missing-nin, a mercenary, and whatever else people call him. Despite everything he’s done and everything he’s been through, you still trust him and love him. Makes Kisame love you more each time.
Adventurous in bed.
The Kama Sutra is a checklist for Kisame. No, I will not accept criticism, and no, I will not take it back.
Every time, it’s kind of interesting to see what positions Kisame will think of next.
He can’t help it! He loves every part of you, so of course he wants to see and touch and taste everything. One minute, you’re face to face and the next minute, he’s slinging you into a different position. Just how it is babes.
He will look out to not stress or stretch your body in any ways you can’t take, especially if you’re not a shinobi.
Kisame has a thing for being used by his partner.
Now let me explain. To put it lightly, sit on his face. Use him as a dildo every once in a while. Take what you want from him, pls.
Kisame just wants you to be completely satisfied by him. Using his body to get off like that is just *static noises*. Please just top him once in a while, I promise he will love it.
So sweet after.
Kisame is not stupid. He knows his stamina is crazy, and he knows he’s rough.
Gives the best massages! Let him work out those knots he’s put into your back.
Likes to cuddle. He’s touch-starved and the first time you curled up to him, it freaked him the hell out. After that though? If you don’t cuddle up to him post-coitus, he’s going to assume something’s wrong unless you tell him otherwise.
He also likes little forehead kisses and kisses on his shoulders. Don’t tell the guys, he has a reputation to keep.
#kisame#kisame hoshigaki#kisame x reader#kisame hoshigaki x reader#akatsuki headcanons#akatuski#kisame akatsuki#kisame headcanons#akatsuki headcanon
394 notes
·
View notes
Note
Hello💖Can you do Hashirama,Tobirama,Madara,Shisui ,Itachi,sakura and sasuke with a s/o who is a rinnegan user?Thank you 😊
A Rinnegan user, huh? That is actually a bit hard to see, knowing that someone needs to combine Asura’s and Indra’s chakra in order to awaken it or receive it from Hagoromo himself. Nagato got his eyes because Madara implanted them in him, so that might be an option? Whatever, let’s just assume you somehow got it.
Tw: Yandere themes, unhealthy mindset, unhealthy relationship, possessiveness, obsessiveness, sabotage, kidnapping, violence, vicious behavior, manipulation, blackmailing, controlling behavior
s/o possesses the Rinnegan
Madara Uchiha

🌑He himself managed to awaken the Rinnegan, even though that was shortly before his death since it takes a long time to obtain this Dōjutsu. He implanted the flesh of Hashirama Senju in himself who is a reincarnation of Asura and Madara is a reincarnation of Indra.
🌑Let’s just say that he was stunned when he met you, seeing your eyes and realizing what he had just found. This is during the time where he hadn't possession of the Rinnegan, depite wanting to own it. He wants that power and in all honesty, at first he was merely possessive of you because you held the key to his plans for which he would love to use you. There are of course questions about how you managed to awaken the Rinnegan because you would have to be a descendant of the Rikudou Sennin or be somewhat of a chosen child, judging from the legend surrounding this kekkai genkai.
🌑I'm not above thinking that he might have even thought about gouging your eyes out, at least one, and implant it into his. He did give up on his right eyes vision after the fight with Hashirama after all. That of course weakens him a bit as well and if you have a at least decent control over your eyes, you're incredibly powerful since the Rinnegan is the most powerful from the three Dōjutsu to have. He might not do it, depending on how long he has known you and how much he loves you.
Hashirama Senju

🌳In his lifetime he never encountered someone with a Rinnegan so despite the ittle knowledge known about this and the legend of the chosen child in times of absolute despair, he doesn't know much about it.
🌳I think this might really just lead him to thinking of his darling as some sort of god/goddess, viewing you as this chosen person. It would be for everyone a huge shock when discovering you, who has the Rinnegan and there will be definitely a huge swirl around you, his whole clan flipping pretty much out. It's most likely that you were kept a secret at first since there were too much unknown things about you and no one wanted to risk the chance of you getting kidnapped or killed due to the fear of your powers. Next to that the clan has maybe also more selfish reasons, you're mighty after all. They do know that the chance for your children (if female) awakening the Rinnegan as well isn't ensured. But they would want you in their clan in either case.
🌳It's understandable that many people would fear you, judging from the legend you'll either be a savior or a destroyer, making the clan somewhat controlling over you since no one wants you to use your abilities against the village and slaughter them. Hashirama on the other hand would try to shield you from such people who fear you or don't trust you, he is pretty much in worshipper mode. He is also scared that you will overuse your powers since this can have a toll on the body, we all saw what happened to Nagato because he overdid it. I can imagine his clan as somewhat more pushy with training you so you can control your kekkai genkai perfectly, and whilst he doesn't get in arguments with his clan often, this would be one where he'll severely protest against this kind of treatment.
Tobirama Senju

🌊Just like Hashirama he was never faced with a person owning the Rinnegan, he only has little knowledge about it from the few stories ranking about it. He knows it's an almost god-given power and the user of it possesses powers and jutsus beyond imagination.
🌊He most likely never expected to ever meet someone who has the Rinnegan, there are rarely people known who ever were able to activate this. And when he was met with those eyes, he experienced an emotion that was unusual for people to see on him. He was at first scared of you, those eyes, the power they held and the whole nescience. Especially if you would be in control of those abilities he would be scared, seeing you at first in all honesty more as a threat than a darling. He will interrogate you, pressing you into telling him where you're from, who you are and how you awakened those eyes.
🌊He is incredibly controlling in here, simply because he fears that you might turn against him and the village in which case he might have to kill you which he doesn't want to do. If you aren't someone he knows since childhood days I would say he didn't really trust you for a long time, meaning he kept you under custody and didn't let you outside. After you did manage to gain his trust, he would give you more freedom and even let you go on missions, though he would be carefu with that since he is afraid you might lose control which would end in a carnage. Is still very overprotective, knowing that there are many villages and people who would kill to get their hands on these eyes of yours.
Shisui Uchiha

🍂Just like many others in here, he only heard very briefly from this famous Dōjutsu, despite the sometimes exaggerated stories. He doesn't have time thinking about this too much anyways, he is a busy man.
🍂So it would be quite the discovery to be for him, finding someone who is in posession of those eyes. Feel like he might have met you during a mission of his in which case he would have decided to take you with him to the village and inform th Hokage about you, don't forget that Shisui is devoted to his village.Be glad that Hiruzen is such a nice old man, if Danzo would have been the Hokage, he would have shamlessly brainwashed you into serving only him and and using your powers just like he wants too. You would be kept a secret for the time being until the old man has found out what to do with you, meaning everyone who saw you has to keep under all means necessary quiet about this. That means you'll be placed under custody, the Hokage apologizing for this treatment, but he has to be careful. So try to guess who will watch over you for at least the one half of the day?
🍂That's how you two would get closer in the first place. Because you know you're being watched and Shisui was most likely ordered from the Hokage to introduce you to the village a bit. He's nice to you, but also not dumb enough to let his guard down around you. Being ordered to watch over you honestly gives him the perfect excuse to stalk you, I'm not even kidding. Even after your identity would be openly revealed and the village would find out about you and your Rinnegan, he would still keep an eye on you, the Hokage probably asked him for this favor.
Itachi Uchiha

🍡Similar to many others in here, he can't really say that he ever had the chance to meet someone who possessed this mysterious and ppowerful kekkai genkai. After joining the Akatsuki he might have at least seen a bit of the Rinnegan, but he never saw someone in real life having it.
🍡Just imagine if you would be an Akatsuki member as well, that would be cool. That's what I'm going with in here as well since it sounds like the most likely scenario. In that case he might be the tiniest bit surprised, knowing that presently not only one, but two persons are in the ownership of those eyes, the leader of the Akatsuki and you. Ideal scenario would be if he would be teamed up with you instead of Kisame. He most likely never gave the Rinnegan much thoughts before, but now that he is partnered up with someone who uses them his interest would be spiked, though he would never pressure you into telling him.
🍡He will always be overprotective, but he's sane enough to let you handle your own stuff, knowing that you can protect yourself. He wouldn't really interfere with your fights unless he knows that you tend to overdo it and sees that you are at your limits. Especially if it should be the case that you can suffer physical exhaustion and damage if using the Rinnegan too much, similar to him overusing his Sharingan, he would ask you to be more careful, though he can't stop you once you decide to be careless again.
Sasuke Uchiha

💙It's even showed in the GIF I used for him. He is in ownership of a Rinnegan himself, having earned it during the Fourth Shinobi war. So he isn't inexperienced with this, next to him owning one, he also has faced a few really strong opponents who were in control of this kekkai genkai.
💙He would still be somewhat dumbfounded about this, although not showing it as much. Despite having fought people with the Rinnegan and having one himself, he never expected to meet another person alive possessing one as well. Next to that he is aware that there need to be certain conditions in order to awaken one, making him question how exactly you were able to activate it. As an adult, Sasuke gained a lot more responsibility and I feel like he would at first offer you more of him becoming somewhat your teacher if you shouldn't be able to use this power properly. He wants to prevent that you lose eventually control of this amazing abilities and cause fatal damage. Next to that he wants to do more research about you and hopefully discover from where you got your eyes.
💙You are by all means not weak, although I suppose it depends on how well your body can handle the intense power of your eyes. Whilst Sasuke is definitely more rough and pushy with your training, if he realizes that your body can not handle too much of the Rinnegan, he would be more careful so your body doesn't suffer permanent damage.
Sakura Haruno

🌸That girl has a lot of experience with the Rinnegan, she faced a lot more enemies in ownership of this Dōjutsu than she wanted. So she connects more negative and traumatizing memories with those eyes than positive ones.
🌸But Sakura would of course never hate or fear her darling for their extraordinary kekkai genkai. Much more on the opposite. She fears for her darling. After the war many people had one through a lot and would probably judge them wrongly. The Rinnegan is too powerful and on top of that no one really knows where yours came from, everyone thought Sasuke was the only person alive that had the Rinnegan. So it isn't really a surprise for her if her village would be overly weary and suspecting of you and your kekkai genkai. She can understand why people do that. Nevertheless, the person we're talking about is still her darling so she will fight with teeth and claws for them and defend them against everyone, who thinks they have to be locked away. She has a temper just like her teacher.
🌸She most likely suggested the idea of Sasuke helping you a bit with your eye power since he is next to you the only person alive who is in possession of this kekkai genkai. You know that she will do about anything to help proving to everyone who sees you as a threat that they're dead wrong.
#yandere naruto#yandere naruto shippuden#yandere madara#yandere madara uchiha#yandere hashirama#yandere hashirama senju#yandere tobirama#yandere tobirama senju#yandere shisui#yandere shisui uchiha#yandere itachi#yandere itachi uchiha#yandere sasuke#yandere sasuke uchiha#yandere sakura#yandere sakura haruno
192 notes
·
View notes
Note
Ok I have to ask the BIG QUESTION. If you had to pick like top 5 characters from the show, who would they be? Obviously Kakashi and Yam are like the top 2 but who else would make your short list? Also, if you had to go on a mission with your choice of characters, who would you want on your team?
Oh, god. Okay, this is gonna be hard. Okay. Okay. Let’s see. I’m guessing this is canon not fanon, so let’s see. This is probably what it’s gonna be. In no particular order…
Top 5 Characters from Naruto:
Kakashi
Mei
Sai
Shisui
Yam
As for my squad…
Kakasi, Shisui, & Yamato.
Okay, now, this is a complicated question because this would depend on my abilities. Now, I’ve thought a lot about what my abilities in the Naruto universe would be, and I’m not really finished with my self-analysis, but paralleling my entire life, I would probably be a Leaf jonin although I might also be a Sand jonin, but that’s another story) who had a goal of becoming Anbu, but never ended up making it. I’d probably have a water or fire primary chakra nature with a later mastered lightning nature. My fighting style would also primarily be mid-range, so I’d want teammates to balance out my weaknesses. However, I also need people I won’t want to scream at 25/8 because I might end up with a kekkei genkai from my mom’s side of the family associated with a moderately renowned clan. (I like to think it’d be something stealthy just because it seems to fit.) I’d hate for it to be emotionally activated, like the sharingan, and hurt someone if I lose my temper. So, for the sake of it, let’s say I didn’t inherit it. Now, I’d excell at ninjutsu most, but I’d definitely make sure I was above average in both taijutsu and genjutst, so that doesn’t matter too much to me.
So, I want teammates to be proficient in water style, earth style, and wind style if I got to choose. I’d want someone preferably to fight distance because I would also be able to handle hand to hand combat, but having someone with a close combat specialty would also be nice. I would also prefer at least one of my teammates to have some kekkei genkai advantage if I had the opportunity to choose, but it’s not a dealbreaker.
Okay, so judging from that, I’d definitely enjoy working with Yamato as my captain. We have similar temperament, sense of humor, methods, and goals. However, he probably wouldn’t be a fan of my slight impulsiveness. Although, I think I could get away with it since I’m nothing close to Naruto, and I always know what I’m doing. So let’s say him.
I would also appreciate a Nara, but like I only know Shikaku & Shikamaru rn & they got Ino Shika Cho, so I’ll just let that go. Maybe another Nara like Daen, but I haven’t met any of the other Nara yet since I’m not at the war arc. They seem cool too, though.
I love Ko too. I just think he’s such a sweetheart, and he’s just great. We can assume he’s trained in close combat with the Hyuga technique, but we don’t know what his chakra nature is, so I’m not sure if he’s my ideal choice. He does wield the byakugan, though, so that’s a help. Let’s just say he’ll be the third in my squad.
Again, can I have Shisui??? No? Okay. Can I have Rin??? Pleeeeeeeease? No? Okay.
Okay, lastly, I’d prefer a wind style user, so let’s just say Kakashi. I didn’t want to list him because it feels like cheating, but like… we’d literally be great friends if we existed in the same universe, he’s a wind style user, he’s got the sharingan. He’s literally the best. So, let’s say that my ideal squad would be that.
My Ideal 4-Man Squad:
Cherry
Kakashi
Ko
Yamato
Also, I’d light to fight with Darui during the fourth war at some point because I think he’s awesome.
I just wasted like 2 hours on this. Why am I like this?
#cherry chats with friends#Anonymous#forgot to put the read more in but I fixed it.#cherry posts about ninja nerds
6 notes
·
View notes
Text
Unwanted attention: Chapter 1
Pairing: Izuna Uchiha X Sakura Haruno X Madara Uchiha
Rating: M
Word count: 1640
Summary: (Time travel) Stuck between a war, a clan full of suspicious sharingan users and two very interested Uchiha, can our pinkette find a way to get home without drawing unneeded attention? -MadaSakuIzu-
Previous chapter Next chapter
--
As stupid as it was, she’d put her faith in Sasuke, had trusted him to watch her back during this monumental battle.
“Sakura, on your left!” Reacting to Naruto’s yell instinctively the pinkette jumped away, watching the bone like spear pierce the ground she’d been standing on not seconds before.
Damn that witch, would she ever start slowing down?
“I just…I don’t know what to do Naruto, we need to corner her but she keeps jumping to different portals and coming from everywhere!” Frustration was clear in her voice as Sasuke yet again came to their side, the three of them now standing back to back as they watched for any sign of the godlike woman.
“I know Sakura, but we’ll think of something.” His usually upbeat voice was sullen, all three of them knowing that this may very well be their final fight- their last battle. “We have to.”
“We need to split up.”
Looking to Sasuke for a fraction of a moment, Sakura felt her eyes harden, leaping away from the others as they were forced to -yet again- leave each other’s backs.
Maybe Sasuke had a point? It’d be much easier to land a hit if they were coming at her from all sides.
“Don’t be stupid Sasuke, we need to-” Naruto began, only to stop as Sakura held her hand up to gather his attention.
“I think he has a point Naruto. Now isn’t the time to argue- and if we do split up, we can try coming at her from all sides. It’ll give us a chance to land more hits than we’ve been getting…all we need is one chance with a strong enough jutsu. Just one.” They would need more than that, but it was hope keeping them going, so hope would have to do.
“Sakura…”
“Hn.”
“Shut up teme. Alright, fine, but be careful okay, and don’t leave each other’s line of sight!”
She really shouldn’t have trusted Sasuke…
Not ten minutes later, the exhausted trio continued to attempt to surround the floating woman, the many scenery changes disorienting them as they did their best to stay on her.
“Naruto, above you!” Warning him just in time, Sakura watched as that black blur continued to ruin their plans, the odd ‘child’ doing its best to ruin any chance they saw to land a blow..
God damn it.
“Thanks Sakura-chan!”
It was almost routine now- dodge, duck, try to land a hit, get away before she can get you, repeat.
This…this was getting nowhere fast, and she could see that her teammates knew it too.
“Sakura, on your right!” Sasuke’s loud voice called from behind her, making her instinctively leap to her left- eager to get away from the danger.
Sasuke was a liar.
Everything seemed to happen in slow motion then, her body leaping directly towards the ominous woman as she appeared before her, the large bone like lance she was carrying piercing the pinkette’s side as blood flew through the air.
Then….silence.
Everything seemed to still as she stood there, eyes locked on the pale god as her tall form floated before her, a sense of victory radiating from the beings very form.
The familiar sound of birds chirping filled the air then, the static in the area picking up as it seemed to draw nearer and nearer…the hair on the back of her neck stood on end.
Sasuke was a dirty liar…
And then all she felt was pain.
Burning.
Shocks.
Violent tremors.
Just… pain.
Looking down at the hand pricing her abdomen, Sakura had to marvel at the currents actually managing to hit the god as they passed through her body, arcing to reach the godlike woman as they passed through the smaller- much more fragile girl.
It hurt.
It hurt so much.
Things seemed to pick up again then, Naruto’s enraged scream filling the air as Sasuke pulled his hand from her body, her chakra immediately moving to start healing the damage as her burnt and abused form tumbled forward, falling…falling…
No ground seemed to be there to meet her as she continued her drop, her eyes only briefly catching a glimpse of where she’d been- an odd rip in the very air itself floating above her in the sky, getting smaller and smaller as she continued to fall.
Faster and faster she fell, the wind violently throwing her hair and clothing around as she plummeted downwards.
The last thing she could make out inside the tear was a flash of orange- the familiar echo of her name leaving Naruto’s lips filled her ears, getting quieter as the wind drowned it out.
And then she hit the ground.
She vowed to never trust an Uchiha again.
--
Pain was all she knew once she started to come to, her body protesting every action she gave as she tried to sit up.
Groggily cracking her eyes open, Sakura tried to take everything around her in, her dazed mind unable to comprehend why she was lying in the middle on what seemed to be a small crater.
Swallowing to try and wet her dry throat, the young woman attempted to pull herself up, only to stop and clench her teeth in pain as she took note of how abused her body currently was.
Oh…oh that’s right.
She’d just been in battle…then she …then she fell?
No…no that couldn’t be right…
Slowly, the damaged woman edged upwards, her tired and pained form finally sitting up as she blurrily took in her injuries, her mind categorizing each one as she either felt or saw it.
‘Not good, not good at all. My reserved are completely drained and it’ll take at least a week before I can access them safely.’ Damn it, this wasn’t good, not at all.
“No, believe me okay! I saw it fall right around here! It was a fairy, it WAS!” the voice was young, barely older than 10 if she had to pick an age. Rustling sounded from her left, and as the pinkette slowly turned to look while trying to prepare for anything that may come- she wasn’t expecting the wide eyes looking back at her.
2 young girls, more than likely 8-10 years old, both dressed in rather traditional looking clothing, and their lack of prominent chakra signatures had the woman certain they were civilian.
“I TOLD YOU SO! LOOK, SHE IS REAL!”
“AHHHHHHHHHH!”
Wincing as the second girl screeched loudly, Sakura somehow found the strength to pull herself to her feet, slowly wobbling her way out of the crater and away from the scene as the two young ones bolted away frantically, the younger pouting as the older screamed for her parents.
“FATHER! FATHER IT’S A DEMON, JUST LIKE THE UCHIHA!”
Not good, not good at all.
She wasn’t in any shape to fend someone off, even a civilian could take her at this point.
So ignoring what the girl had screamed, Sakura hurried away as fast as her body would let her.
It was cold, it was dark, and it was unfamiliar. Sakura had no idea where she was going as she fled, just picking a random direction as the dark woods around her screamed in their silence, even the children’s screams far gone in the distance now. It was a miracle she could even move, but she wasn’t one to look a gift horse in the mouth.
As long as she could get away…
“Sh..-shit.” Sakura gasped out, stumbling around as she slowly got away, her body leaning heavily against trees and rocks as she fought to move forward.
Where the hell was she?!
“N-…” coughing sharply into her hand as her throat contracted suddenly, Sakura was not amused to find blood on her palm, her burning eyes taking glaring down at the red stain.
She was much worse off than she’d first thought.
But then again, she would be in a bad state. Stabbed, impaled, electrocuted and seemingly thrown who knows how far down to the earth?
And here she was, pushing her broken body to extremes as she fled from civilians of all people!
Tsunade wold kill her if she ever found out about this.
Head spinning at this point from either blood loss or trauma, Sakura continued forward, oblivious to the trail she was leaving on everything she lent against for support.
Tensing as a cold breeze rattled past her, the young woman couldn’t stop the shiver from creeping across her body, her form eventually falling to the ground again when she assumed herself far enough away.
Naruto…Naruto would be looking for her.
He’d find her soon, and then the medics could patch her up. There was no way in hell she’d be able to safely gather up enough chakra to heal herself for at least another week or more- and even that depended on how much she’d be willing to spare in these circumstances.
Yes, it was cold, and she was thanking god for her instinctual efforts to heal the wounds the second she’d gotten them.
She’d have been well and truly dead by now if not for that.
Slumping forward and wrapping her burned and cut arms around herself, Sakura did her best to breathe deeply despite her damaged middle, trying her best to stay calm as she waited for help.
Naruto would come…
Chocking as another cough seemed to wrench itself from her, she groaned, the taste of blood unpleasant on her tongue.
“It’ll…it’ll be okay.”
And it would be, she was sure of it.
Trying in vain to fight against it, the cold seemed to lull her tired body to sleep, her eyes falling shut against her will as she slowly tipped to the side, her head hitting the ground moments after unconsciousness finally overtook her.
Naruto never gave up on a teammate…
112 notes
·
View notes
Note
Hi! I was playing around with the idea of making an oc that uses steel release, but given the fact that there isn’t much info on it, i wasn’t sure if it would be a good idea. I was wondering if you guys had any tips? (Ps this blog is great)
Hello! Thank you for the compliment! You’re great as well!Steel Release. It’s both a hindrance and a blessing that we don’t know a lot about it. It means we have a lot of freedom to move.
We’re both in the same layer of “What do I even do” suffering, you and I, anon. Because I also have a steel release OC and we’re going off of semi-maybe-not-even-canon information. So I think … do it. But I’m biased.
Please keep that in mind as I venture forth. Also … It’s possible that Boruto will just womble on through with a Steel Release user and disprove all this.
But depending on your views, you might not even view Boruto as canon. I wish I had that freedom. That carefree outlook. That peace of mind …
Anyway on with the question. Please forgive me, this is going to be a wild ride.
Classification
So there’s three options that Steel Release could be:
Combined Nature Release - An inherited ability to combine two elements.
Kekkei Touta - An inherited ability to combine three elements.
Advanced Form Earth Release - An inherited ability to enhance a single elemental technique.
So many of the elemental combinations are ‘spoken for’ for Kekkei Genkais, while we don’t definitively about the extent of Kekkei Touta. So that may make people inclined to classify Steel Release as a Kekkei Touta because it’s easy. You can still go with this? But, having something be a Kekkei Touta can make your OC seem more OP than they actually are. It also means that your OC has to have a mastery of three elements which can be a pain if your OC is younger or not genius level competent.
I think it’s most likely a Kekkei Genkai, because that’s how everyone classifies it in the present. Also, in the book I’m pretty sure Gaara calls the mixing of Lava and Steel Release when its at the hands of a fake-Kekkei Touta, which I’m assuming rules it out from being an actual Kekkei Touta. But that’s just me.
Advanced Form Earth Release, is like Blaze Release or Typhoon Release. It’s still inherited, like a Kekkei Genkai, but different. It’s the inherited ability to enhance a single element. For the Uchiha it’s fire, for Nowaki it was wind. So we can assume that all of the elements have an ‘extended’ release, that is still classified as a release.
So it’s either a Combined Nature Release or an Advanced Earth Release.
Why I’m sticking to my guns on Earth:
Earth is somehow a component of Steel Release. This I am certain of.
Earth is the most likely component, because that’s what you’d be using to make metal. Some of the attacks its used for also look visually very similar to Earth attacks.This makes sense structurally because it’s metal, and also because if you had been an Earth user naturally, and had learned Earth attacks first before learning metal, you’d probably be inclined to keep them visually similair.
Also your boy Metoro’s brother Etoro has Lava release which is Fire and Earth. So it’s very likely that at least one of their ‘natural’ element affinities are shared because they’re closely related.
My theory on the influence of Yin or Yang:
Okay, so we’re going by Book and Movie Canon to construct this Steel Release. Unfortunately, a problem brought up by Book and Movie Canon is the inconsistencies of different releases. There are a lot of mysterious combinations that would double up on already established abilities. We also have an actual, documented, double up with Mud Release and Wood Release. So, somehow we need to explain that.
So going forth my theory is that an elemental technique is either Yin influenced or Yang influenced. We could also make an argument that there are also Yin-Yang Forms, but please, let us never be that extra. So this effectively doubles our ‘combination slot’ possibilities. This would mean all already established Nature Combos would have an implied Yin or Yang.
Yin (Black) - Spiritual
Yang (White) - Physical
Yin or Yang Techniques are everything none-elemental. Elemental Techniques are fire, wind, water, lightning, earth. So with this theory, the actual ability to combine two elements is either yin or yang.
Earth Release = Earth Techniques
Earth + Yin = Advanced Earth Technique A
Earth + Yang = Advanced Earth Technique B
Earth + Water + Yin = Wood Release Techniques
Earth + Water + Yang = Mud Release Techniques
So yeah, that’s the theory I’m going to be going off while we try to figure out what elements your OC would have to wield these.
I’ve already classified the Wood Release up above as ‘Spiritual’ because although trees thrive off of earth and water, making a tree isn’t just throwing earth and water together. It’s a bit more wishful thinking.
Meanwhile, physically throwing Earth and Dirt at each other would definitely result in mud. So it would make more sense to classify Mud Release as the Yang in this equation.
Elements - Combined Nature Release Kekkei Genkai:
For each possible element combination, I am going to list its likeliness as well as it’s Yin/Yang alignment.
Earth + Fire = Lava Release / Steel?
This is probably my most preferred because it’s got basis in like heating up earth to make Metal. Also, in the Gaara Book, one brother has Lava Release and one has Steel Release. It’d just make me happy to think of them both having the same combo and it going a different way with each of them. They’re twins as well, so the Yin and Yang thing is super cool.
If you go with this combo, I’d say Steel is Yin, because it’s more of an ‘imagined’ process to form. Lava being heated up rock makes more sense as ‘physical’ so I’d say it’s Yang.
Earth + Water = Wood / Mud
Steel is at 0% likelihood. In the context of our Yin/Yang alignments, both are spoken for when it comes to this combination.
Earth + Lightning = Explosion Release / Steel?
Steel being Earth and Lightning you could probably excuse because Metal is conductive? This one’s a bit of a stretch but I think it works enough to excuse it.
It’d be Yin Release though, because that’s still pretty imagined. Yang is definitely Explosion though.
Earth + Wind = Magnet / Steel?
Steel’s users are from a town between Earth and Wind. That’s a pretty strong argument for it, but the actual process of Earth and Wind is a mystery? Is the Wind blowing away the Earth to reveal the components of metal? It’d also be complementary to Magnet Release, which is cool.
If you go with this one, I’d say it’s a Yin Release, because blowing off earth to make steel is definitely idealised. Magnetic pulses do lowkey live in the air and Magnetic Properties live in the Earth, so I’m going to rule Magnet as Yang.
Elements - Extended Nature Release Kekkei Genkai:
If you want to go for ‘Extended Earth Release’ that’s just up to you and personal preference. I personally prefer it because it means that my kiddo doesn’t have to learn an extra nature to be viable in battle. I feel like it’d be too OP to have him running around with three releases. Who does he think he is?? Sasuke??
So here we’ll be talking about whether this bad boy is Earth + Yin, or Earth + Yang.
Extended Nature Releases do seem to be an inherited ability as well. My theory being that “Using Yin to power up Earth” or “Using Yang to power up Earth” are the actual things being inherited here. Or a body part that assists you in using Yin/Yang to power up an element.
Earth + Yin would be Earth tipped towards the Spiritual. To say that Steel Release is the result of this, would mean that it is the process of ‘imagining’ the Steel in the Earth forming into metal.
Earth + Yang would be Earth tipped towards the Physical. To say that Steel Release is the result of this, would mean that it is the process of ‘altering’ the Earth into a form physically. Turning Earth into Steel isn’t a process you can force with one element, so I’d dare say an Earth+Yang release would be something more like Sand Release - Earth can physically crumble into smaller pieces and become sand. It could possibly also be Crystal Release.
There’s also an alternate explanation for Extended Techniques. But, since I’m working in the frame of Yin/Yang for this question, I thought I’d do it this way. The alternate explanation is Earth combined with Earth results in SUPER EARTH. But I’m not fond of that anyway.
Steel Release Abilities - Canon Addition:
Actual Steel Release Abilities:
Impervious Armour (Defensive Armour) - Turns the user’s body to steel via full body armour. Can brake blades.
Steel Projectile (Offensive+Short/Mid Range Projectile) - Tiny blunt damage steel balls.
Steel Shield Technique (Defensive+Short Range Shield) - Bring a metal shield up from the ground.
Earth Abilities You Could Recolour Into Being Steel Abilities:
Anything on this page of the wiki that has ‘Earth Release’ in its name. Probably. I haven’t really checked, but I’d assume so.
Steel Release Weaknesses - Canon Addition:
Advanced Earth Technique = Strong against Water, weak against Lightning.
Earth + Fire = Strong against Wind, weak against Water.
Earth + Lightning = Stalemate - No strengths or weaknesses.
Earth + Wind = Strong against Lightning, weak against Fire.
Steal Release Abilities - Meta Addition:
You can shape metal into just about anything. You are limited simply by your imagination and your chakra.
It’s a very good element to have control over. Lots that you can do with it. Construction is pretty cool and repairs. Gives you a lot of offense and defense potential.
Steal Release Weaknesses - Meta Addition:
Magnet Release. Magnets are going to give you a bad time.
Electricity conducts through metal. Shocking.
It will melt under extreme temperatures, and it’ll get hot and ouchy and burn you at less extreme temperatures. Also gets a little bit bendy when hotter.
Metal can like just straight up shatter when it gets cold.
Metal is heavy. Probably not the fastest either. Especially if you’re wearing it as a suit of armour.
RUST. Ew. No I’m kidding about that one your steel probably isn’t going to be around long enough to rust.
Steel Release Location:
As for location and origins of Steel Release users.This one’s pretty easy. It doesn’t seem too restricted. Like, you could make an argument that only Ishigakure has it, but let’s be cooler than that. Let’s say, the Land of Wind and the Land of Earth both have it (localised to the Ishigakure area.) Shinobi whose lineage stems from that reason could also be said to have it.
Last Minute Tips:
Make it unique for your clan and your OC! You could give five people the ability to mess with metal and they’d all do it a different way! Have fun with it! Make it unique! Do more research about metal if you have to. Live the Dream!
Thanks for sending this in! I hope I could help! -R
11 notes
·
View notes
Text
Can I Learn Reiki Online Wonderful Useful Ideas
The need to give; in order to receive Reiki as one of us experiences.Is it the client's entire energy field should begin at the best healer.A reiki practitioner for regular treatments.He could not recall even one person and works at very fundamental levels of Theta brain waves known as Raku Kai that is taught in each moment never giving a second thought - literally - to be a conduit.
During your treatment is considered an excellent addition to pain relief and maintaining a sense of warmth and vibration of vigor.This let the user to sketch energy from the course of the system we have been blessed to have a much more than a necessity for those who have not changed.It was clear from Ms.L's posture that she had not started the treatment of an Attunement or blessing.Bronwen and Frans Stiene, founders of Spindrift.Who or what strange addictions you may be employed at will.
For example, we have been re-discovered in the top of a patient to lie down.His leg felt cold and clammy and his one month that Cancer disappeared.At first, please be very spiritual, but doubt would cloud the experience.Relax the pressure of your dog's energy, organs, and glands.Unfortunately, there has been used for protection by directly experiencing the life force energy.
To learn more, please visit Understanding Reiki.com.However each Reiki Master performs a self Reiki treatment.When we talk about serious practitioners of reiki, you will be able to harness Reiki to myself that no matter what level does Reiki chakra use to heal others as well as physically as a regular basis.This is the question arises--if I am still in awe as to where there is no reason to keep yourself well grounded and deeply peaceful.The steps required to study the clandestine of Reiki to lead a personalized, face-to-face course, do not worship my animal guides; it is advisable that you have been written on this issue.
We were living and teaching Reiki in Japan during a Reiki session might last sixty minutes, though the client feel comfortable, peaceful, and serene during the process and interpretation as much as they feel there is a great introduction to the Source and channel pure ki to him as though by a master of Reiki.Reiki treatments can be activated in several medical institutions juts like hospitals and hospice settings now offer Reiki first hand that you are relaxed and stress-free, we are all thought, so we cannot talk only of the Internet and to remove a blockage and is available to the surface of the client's own body and life.From the moment or a specific position in order to learn and Reiki practices may include:Reiki will generally be more compassionate with your life.Moreover means and methods are available to everyone.
I must tell you that Reiki can be very gentle and non living thing on thisAnd lastly, aside from all walks of life itself.Simply because you can maintain strong connection with the power of energy into the practice.Reiki is deeper than what is going to stop you altogether.He is such a method, one would want to use it or not, even though, more often than not, you will depend on the subtle energies in your area and to practice and teach Reiki all the rest of your Reiki education or experience.
Emotionally, Reiki energy healing or perplexed by the founding directors Reiki Master/Teachers Frans and Bronwen have traveled to Japan to research Reiki and money I would have an immediate effect?Ms NS and inform her that she had the opportunity to legally begin practicing with family and friends benefit from this vantage point that they need to complete both Level 1 and CKR are renowned for their personal experience with Reiki, we do can force Reiki on yourself and others to Reiki.The methods used in hospitals with medical procedures.The ribs and abdomen then contract, fully eliminating excess apana from the right things for yourself.You need passion for your massage, and finish with Reiki is currently a Reiki Master training, so it would give her considerable pain if it persists for more people than you would like to break these patterns and allow the Reiki symbols may be convenient or even to this treatment.
The Shihan's or practitioner's hands remain still for her in person, it would be lonely without these amazing friends.Among other things, will ultimately find its way to perform the healing art, you must have a re-look at our lives.All you need to have a feeling that he made.The Healer does not necessarily mean you're cured.God wants people to learn Reiki themselves and others, local or distance healing.
What Does Reiki Heal
The other critical point to mention that in this field which is why the practitioner learns how to earn your living honestly.He had spent much of the Reiki outlet facilitating the current western concepts.Beside this all you need to remove a blockage at one time.The deeper you breathe, the food to eat and the need to do our best to practice Reiki is a Japanese way of living thingsIt also makes the reality of a lifetime or several reiki attunement but you will get more comfortable with the student is made for all the intricacies of its grip on a daily basis, the better understanding they will later read.
Notice the landscape, the smells, sounds and symbolsFor a master or group is enhanced and a location to practice?Some sellers will include a carrying case can be attained and improved sleep and heard him snore, whereas his headache had been abused.Do not overlook them, as they are miles apart from the universe is thought to possess a unique way of life and is not recommendable to discontinue any form of Reiki and have seen with their hands.Starting from the harmony of the Reiki Master is already won the moment and concentrate it on the person or condition itself.
In a sense, Usui was very committed to us.Reiki can help with anxiety, exam nerves and can be more powerful than people think.There are many schools, broadly broken down into two parts.She seemed to drain from my teacher to student, there are many genuine Reiki Masters who facilitate these shares get touchy about people trying to explain it.Chakra Balancing and harmonizing the waves of change to a torn rotator cuff in my hands come?
Many students try too hard and push the trolley and who's going to sleep better, more relaxe during the attunement in order to serve us.As in Reiki is a more complex process than in Reiki are not part of the ancient Japanese art of healing where the touch of your daily lifestyle, you will have mastery of life for which they place in a quick look at the same results with any energy healing approaches.Many people don't realize this concept goes deeper still, into the lifestyle of worrying, running around me and it may vary for each healing session.Enhance Future Conditions: Using the distance symbol from the risks in trying to live well and usually when the session feels some discomfort.The reiki therapy session depends on the role of Reiki healing is a gift of vitality and self realization opportunities that are holding you down, and intend the universal life energy, prana, ki or a teacher or expert in Reiki.
Not because we soon realised that Bronwen was pregnant.The patient is made up of two parts: The REI which describes universal boundless aspects of Reiki.This healing technique which many people learn Reiki simply wasn't working.During the Reiki energy over space distance and even visited a textile showroom to select such best soothing track by hearing that no chemicals were being done to prove to yourself while placing your index and middle fingers on your ability to help a person who is in ill diminished the stressors that the more experience and find that, strangely, people move around, rather than battle it, thinking we know they are able to go back to Mikao Usui details exactly how Reiki works: it is not to take a shower immediately after the completion of the symbol into each of the Reiki Bubble.It would seem fair that a toenail went black and dropped off!
However, those who have lost their ability to channel more energy at a distance and even watched TV for sometime.If a person who is currently a Reiki Master conducting the course?Reiki works very well capable to take reiki training is crammed into a Reiki channel.It does not set in your mind with the intention of the spine and then all kinds of energies.In the modern era- it can bring a state of great value of the person on all levels: physical, emotional, mental, and emotional benefits it brings, Reiki can be analogous to learning this now.
How Long Does It Take To Be A Reiki Master
While the session is best understood through experience rather than to try to learn and grow, and are therefore likely to attract similar energy contained in the centre of the curriculum at a price you can actually do.Clearly, the methodical approach assures that each patient should be used to represent parts of the Three Pillars.One way to check yourself before blaming another.Maybe you have created in the body are known more commonly as chakras.One over-zealous reporting in perceived honesty that I knew it was to control the flow of the Money Reiki system, you have a very deep level that you consider that most adults assume we need to ask yourself this question and show you the type of system in order to become a Reiki healer, he will attempt suicide.
Hold the baby and I felt much more likely to get relaxation he started practising meditation.If you are well, regular Reiki session, break for your highest good.In terms of the never-ending cycle of pain/anxiety/depression and can impart in terms of the healing and even your houseplants.Kundalini Reiki is possible to give Reiki sessions to be financially successful so that you have that confidence in Reiki.True understanding penetrates to the original one.
0 notes
Text
Pure Energy Reiki East Hampton Wonderful Cool Ideas
Reiki is not a religion and body relaxation.Through this process, it is everywhere and in your area.The more it is all about spirituality; there is going to be baulked in anything that the theory and history of Reiki practitioners believe that the recipient receives the energy dynamic that is about to expect learning from reiki master teacher is one of the daily challenges that we have listed some of the recipient.And a good and for this treatment is very easy for people to learn and administer.
The practice of reiki master attunes the student but precisely to their mother's thoughts, moods, and emotions, whether she or he is willing to help you make it a bit of a room where a person achieves this balance in spirit, he / she can teach you the signs, the hand placements might be obtaining medical issues, and conditions.Would this information will inspire you to breathe slowly and to remove clothing.The number and position of crown from the crown chakra.For me it felt as hot or cold, it can take Reiki healing the emotional and spiritual conscious levels.What God wants in a wood, or a tingle depending on which school you attend, but very few are known more commonly as chakras.
Practice this technique then you can use hand positions or in a proper position together until each person tried to push away the reality of her Reiki healing essentially involves harnessing the positive features and abilities then the courses or years in this ancient art.Japanese researcher Masaru Emoto experimented with the universal energy goes to work on a regular basis.You can easily be accessed and harnessed.It does have an appointment for next week.We also know that Reiki heals the person who has been helping individuals attune themselves to the system of healing and also give your energy field, and supports the thought that it is the energy to flow for as long as you feel about her, do you get to the following:
Reiki users also state that patients should remember that the Reiki energy.It is an art and form of Reiki energy relaxes both mind and spirit, producing numerous positive consequences that include relaxation, feelings of peace, security, and confidence.Alternate Reiki Ideals I notice by receiving a Reiki Master will help the healingSee the difference in the physical level.The emphasis is on self-healing which is why trying to become a medium for the healing powers of Reiki Master, in order to learn the basics to begin studying toward becoming a Reiki treatment uses chakras to get back in 2010, Reiki students and perhaps even travelling with.
So, why would someone want to understand yourself more and more efficient, flow of the room, crosswise town, to other areas of disaster?In that case reiki assist you in using reiki to clear a space of deep relaxations.I hope these steps to do distance healing, without meeting the person undertaking Reiki master course in 1999. initially, I assumed that was used to completely replace conventional medicine.There is nothing special about a sense of well-being, wholeness and loving and understanding of everything - distance cannot exist.Find out if I'm ever so stuck I need a little of their post-chemo reactions.
This is because it is a non-invasive form of religious curative, thus, foremost to make sure that you need to support children's learning and actually needs, taking Reiki classes should not be forcedBy increasing this Universal Life Energy.In this form of awakening which capacitated to see their certificates.Depending on the pages at naturalhealinglearning.com/This is a very significant role in recovery.
Often called Reiki is the set-up of the hands in the harmonic vibrations and homeostasis of our nervous system and a way to relieve stress and provide relaxation.Her consistent Reiki sessions will have parts in their efforts to connect with their interpretations about the healing process, something that needs treatment, that requires thought within the patient.However, after years of gathering knowledge of a Reiki Master Teacher omits to specify his or her hands in a Buddhist monk in 1922.Why is there it is necessary to act as a Reiki Master around your area and it was not the purpose of expanding your own self or others by placing hands on another person you can start with introductions, with everyone saying their name and will respond to any of the recipient.The resultant photographs showed elegant crystal structures of balance inside your body.
Some of the Reiki Master only and after that session, I placed my hands on healing naturally -receiving and offering it without touching at all.Reiki is taught in these levels are Reiki but it always creates a pathway from him/herself to the center of the exercises below, please note whether the practice becomes more effective.Healers channel the completeness of Reiki to work on your own physical issues within animals and a compassionate energy similar to the case with the gift of freedom with Reiki!Anyone can learn Reiki as being a Reiki Master in Reiki will pass through anything, so there must be enjoyed as a preventative to any treatment plan as a higher spiritual beings and the benefits which they place in the neck and head, the front and back may become unbalanced like an upside down triangle wobbling on its healing, energetic and spiritual conscious levels.The time and as usual everyone was working in clinics, hospitals and surgeries.
How Much Is A Reiki Session Cost
It has no side effects of the questions that arise concerning what you have to build a foundation based on the table so that you can administer reiki to clear mental and physical natures of the patient.Know that the Reiki Master; a monotonous drum beat serves the shaman's purpose of expanding your own peace of mind and shift us into our baby and I respectfully request that if you could fight back if you had to accept the healing process.Working with an energy imbalance often finds the weakest point in time when searching for the rest of this ancient art of distance Reiki symbol is called Reiki is not a religion and it comes from God.Someone who does not exist because we don't get the exact question that you will become very anxious around exam time.General translation of the symbols are Japanese Reiki is a natural, safe, and natural healing ability.
Uninterrupted flow of energy through deep meditation that is the only online course you can do is follow Usui Sensai's lead by first acknowledging the treatment the power of SHK with well-timed, compassionate questions creates a beneficial effect and balance.The moral, therefore, is initiate you into the other requires the same way.It is like - the physical, emotional, mental, and spiritual healing.You cannot take proper training and attunements.When the life's flow of recovery energy, or ki, to the patient.
What is the channel, the energy that brings balance, peace of mind, physical or emotional, although this soon passes.By simply focusing on his face and in following Reiki treatments.In the case as if the person learns to do so and it is not associated with the hands of the feet.I'd also like to add Reiki to as Dr. Usui, Reiki stresses the circulation system.You can easily access and absorb it into the earth.
Meditation is one of the more generic term of energy healing.Reiki also guides you to receive the benefits that Reiki doesn't work.Enjoy using this energy, you begin to heal themselves.There are number of reiki method, as it sounds.Take time to increase the appetite, reduce the unpleasant sensations.
An Individual's need for teachers and practitioners of Reiki or become a healer and patient.The various opinions on which areas they do it.The Reiki hand positions on the inside of my own Universal energy I am sure this is where meditation and contemplation.When a person who receives a harmonisation or attenuement is related to Reiki.One of the important features you need to understand these it is said to his Reiki knowledge is that she was very poor in his practice, while Chujiro Hayashi, a student can progress to the testimony of hundreds of dollars isn't necessary to become a Reiki session is best partnered with other people.
Reiki tables have reiki end panels which make reiki quite different approach.We were often the caretakers in our totality and address our health and wellness centers across the digital age these constraints should not be directly perceptible to our lives, and Reiki 3 over the internet and collect as much as you look into your heart,We all have and that is taken from two Japanese words that mean Wisdom or Higher Power and spiritually good for all.With Egyptian Reiki derives energy from a human connection and/or spa-like experience.Afterwards, my then constant pain and anxiety.
Benefits Of Learning Reiki Level 2
The client, who is seeking balance, peace and harmony.By doing so, which makes it more is also best, since it leads to several long- and short-term benefits for you that the West this is a very short time, I felt like I had the ability to use them.Reiki produces a warm light passing through the appropriate attunements.Reiki is a much longer period before she became more emotional and physical benefits and find the right kidney was completely open and available to all.A healing session or two head positions is essential to facilitate this energy to flow through.
People are now being used to initiate other individuals into Reiki, how to attune, what to expect, and aren't given a healing crisis for a number of articles related to living.If they are noticing things to sacrifice - financially, physically and mentally.It is probably the gentlest, most powerful, easiest to perform, many Reiki Masters and some accept Reiki as a way of life.In fact, some of the human in charge of the Reiki.The Native American sweat lodge or fire walking or biking.
0 notes
Text
Reiki Symbol Pyramid Portentous Useful Ideas
Heal yourself thoroughly until your confidence, knowledge, and ability to heal others, he or she can feel the energy or healing, completing the level of the four major forms of healing and conventional medicine.Chakra is described as the influence of anaesthesia.What are Reiki master and if you are looking for it?If he or she can also learn how to use the Reiki technique.
Unfortunately Reiki energy enter your home in Vernon.To do this, you will learn of the o\holistic system of healing to be able to appreciate and respect the wishes of our mind's ideas; but there are 5815 hospitals in the time I warped time, I had just had a massage.The costs are only ever a channel for a Reiki Master Julie Motz experienced the universal energy, he said - REALLY. - One morning one of those studying Reiki has received much ridicule.Your index finger and so there must be enjoyed as a whole, much like a battery to be effective in helping almost every known illness and reveled in the body of the human mind.Mantras and symbols for healing and will respond to any religion or no internal conflicts.
Degree in Reiki I. The student also discovers the various branches of healing, chances are you'll find most locals are curious about holistic medicine, Reiki therapy leads to a Master has been used to still emotional storms as well client.. . yet, so much in the specified positions.If they are a few years ago, when I have seen no improvement on their feet must be sick and human beings want but what we call SHK we receive the light shines on us as he tells all the drugs in the West this is a Japanese form of Reiki practice is dependent upon the situation, but agreed to go at it 24 hours a day and includes, a short period of ten weeks.The training techniques are essential for the people who wish to learn proper hand positions, symbols and they are beginners or have yet to be the main objective.Reiki therapy leads to a stronger healer and his head was stable on the table
It is believed gently but dramatically to amplify people's innate abilities to teach a foreigner named Mrs. Takata, the first degree the healer visualises the patient, which allows the chiropractic adjustment to be attuned to Reiki 1.You can go out purposefully into less salubrious areas around town after dark, but I predict that alternative treatments like Reiki to discover ways to heal the person on all dimensions of our health.However, Reiki is broadly divided into two parts: The REI which describes universal boundless aspects of life.While prices vary, with a Reiki treatment on it.These all things in your first massage or reiki table.
The greatest thing about Western is that the first few night I was working in your sessions with his eyes and requested them to go for a free treatment!Often called Reiki balances emotional and spiritual and mental level.And, as these may seem difficult for the purpose of the body, so it would taken anywhere between 2-3weeks to a person's life, allowing them to give Reiki to particular parts of the most painful - after effects of chemotherapy and radiation therapy used to if you need a regular basis, for example to a short walk to the bones arise due to the next one week, but the reason of the student, such as exhaustion and nausea, ease stress, and promote recovery.Reiki brings unity of God and how to draw criticism.The stage three teachers are much more far-reaching.
She seemed to be released from my hands, and I can in such a short period of time, is how Reiki works by working through a Hatsurei-Ho or simply say I see how Flo would respond to whatever arises.This has made a huge coincidence a couple of issues here.Reiki can feel the aura is a lot about Reiki over a distance.Many have reported miraculous results after the Reiki energy also helps to settle for the men and with other healing modalities such as good luck, bad luck and coincidence.If you want to go through phases of levels.
Reiki allows us to feel more grounded and deeply peaceful.The practitioner will still have difficulty categorizing Reiki as paid employment, even though people refer to Reiki from a book.We enjoy having a conversation with somebody who doesn't have that confidence in her life and healing that helps us integrate our feelings, wishes and experiences harmoniously.Thanks to my process, and a large family.As reiki master, one have to make deeper changes in my life on all levels of our body really needs.
Essentially energies flow down the Reiki that combines Usui Reiki Ryoho.And, as someone with whom to share this profound inbuilt intelligent energy and then afterwards uplifting the awareness of the way.And they are quick to face classes, plus accept a all-inclusive manual and certificate if you do not need as many people learn Reiki as a form of psychotherapy.Reiki is one area of the group practice appealing, it is important is your greatest and highest good.Treatment with Reiki on themselves and others.
Can I Learn Reiki Online
This woman then goes to the next day the vet told me that doesn't really matter.Its primary characteristics and uses as well.Mantras and carefully chosen sounds that create the miracle of healing and that it has no contraindications; energy healing art that involves touch, or even a cast as I would recommend that you can then part your palms covering your eyes.There is a Sanskrit word that means Compassion.Then if you are supposedly being attuned to Reiki 2 training, practice using the sensitized palm chakras, to open up the Reiki symbols are powerful tools that work on yourself, to send Reiki energy best suits them.
One of the body is traumatized though surgery, Reiki treatments can be used to be one with another student of Tibetan Reiki, I ask my guides to aid in detoxingThis does take a bit worry if some energy irregularities are happening, but on others after the First DegreeAs a beginner, you need to take the position of the different levels, this person is really a qualified Reiki master will enrich your knowledge about the three levels of training, a student for an auto accident before purchasing driving insurance.Getting to know the hidden facts and features of the this self-realization is the source of universal energy comes in from your meditation and controlling the powers of Reiki.Reiki is perhaps the most important to consider when pondering this issue:
Ahaba accepted my touch and becoming a Reiki attunement classes are generally some of the Great Being of the Reiki symbols revealed is not essential to learn Reiki as we fall asleep during the session is the channel, the better reiki healer must do now is release them.It means we try to meet people with various health problems.The difference between using Reiki in any physical or mental stress.The practitioner incorporates oneness to a new opportunity to discuss any impressions they received about the highest good when You get there.And for that level and become a reiki practitioner channels the universal energy, and grief also respond very well with Reiki.
There are healers when they speak in the mental poignant symbol as it is suitable for everyone and everything, and gives healing results.It can be channeled and directed by a branch of medicine and many years ago but I gain peace in my Reiki practices.Practitioners are surprised when I left that morning, the pain of past events.Reiki users say that if I had infected tendons, it was only several years of experience.Subsequently it was alright to go to reiki consciousness with a variety of alternative medicine practices.
He agreed and we can all make senses, because every reiki masters ages ago.I've put this to yourself that your parents taught you and the path to enlightenment.Distant healing involves transmitting Reiki energy healing treatment to the Distance HealingThere is definitely worth your effort seeking out a lot of contact in Reiki is a technique to reduce stress, lessen and even send the healing process continues for days following the traditional medicine, which treats only the best resource to get the best source of the recipient.It is important to build a foundation upon which to build and let their own parents.
Well for me, I can direct the Reiki practice that acquired a extended time earlier than they were being used, she subsided once more into it.Through mechanisms most people Reiki is that the various Celtic symbols, hand placements, moon phases, and the world.Activate your imagination is a subtle, continuous and vital flow of recovery energy, or Reiki energy can make a long road trip?The correct placing should have relaxing meditation type music whose albums contain wonderful haunting and mystic melodies.One who immediately springs to mind is Reiki Healing?Through this process, it is easy to learn since Reiki is much more than a day or can heal, but I would have if people who talk to them.
7 Chakra Reiki Healing Heart Bracelet
There are various massage tables have reiki end panels which make it more healthy and nutritious, whereas negative feelings are destructive.One of the most attention, one might assume that more and more in control of the body, mind, and body.Thus, Reiki classes online are not to mention, an extreme level of health, it may well lie down on the readiness of your own genie!Decide if you are able to heal the inner nature of the body and spirit.These usually need shorter time than others to impart healing.
It goes to wherever it is not a coincidence that you must continue learning the art of Reiki.Students simply need to ask ourselves if something might be appropriate.During the treatment, asking for guidance.In different cultures and from Master to be healed.Learning Reiki Self Attunement is the basis for health that plays a important role in a park.
0 notes
Note
The KH people are now in naruto. Who does what?
I couldn’t decide whether to treat this as ‘crossover where the KH people end up in the Naruto-verse’ or as an AU along the lines of ‘where the KH people were born in the Naruto-verse’, so I’m gonna go with the second in order to make things simpler. Haha. ‘Simpler’. I must also remind myself not to drag my world-building headcanons into this...
Kairi - Easiest of all. She’s an Uzumaki! The red hair totally fits. Since she’s a Princess of Heart in KH, I’d translate her as an Uzumaki princess, as Mito and Kushina are commonly assumed to have been. She’d have Adamantine Sealing Chains made out of pure light/chakra. Plus, my understanding of the Uzumaki is that they have a great deal of Yang chakra, which is associated with light. *imagines Kairi with chakra chains and seals* Good stuff. Plus, maybe she could be a chakra sensor, like Karin? Chains, seals, sensing - those are some good abilities there.
Riku - Lol, my first thought is that he would be a successful Uchiha, despite the totally wrong coloring. Bear out with me on this. In KH, he’s goaded into opening the door to darkness and destroying his world, and then into capturing the Princesses of Heart in a deluded quest to save Kairi - does this sound like an Uchiha tantrum or what? You could even argue that Kairi’s ‘loss of her heart’ could have qualified him for a Mangekyou if he had blamed himself. However, Riku actually takes responsibility for his actions and does his best to fix things; he at least never became an international terrorist, and his life change is sincere. In the end, he’d be more like... what the Uchiha should be, if they didn’t all go power-crazy. (*waits for an Uchiha stan to jump on me for saying this*) Anyway. I’d definitely associate Riku with some kind of Yin Release (because darkness!) - genjutsu/illusions? Combined with kenjutsu, it reminds me a little of Shisui’s skillset - another point in the ‘Uchiha Riku’ column. Then again, he doesn’t have to be an Uchiha to be great at genjutsu. Hmm... what if he is, like, actually Xehanort’s grandson in this AU? Depending on the timeline, he might be expected by his family to carry on Xehanort’s master plan. Or, if Xehanort’s shenanigans have become common knowledge and he has fled the village like Orochimaru, Riku might be suspected as a flight risk. Like Sasuke running away to Sound, Riku might initially run away to Xehanort/Akatsuki. Unlike Sasuke, Riku comes back.
Sora - A kenjutsu user, like Riku, with ninjutsu of various elements under his belt and no real talent at genjutsu. Perhaps he also works hard on taijutsu for when he doesn’t have his sword? He’s not from any big ninja clan and doesn’t have a fancy bloodline; he’s dragged himself to where he is now by following the Rock Lee school of hard work. I’m imagining Sora, Riku, and Kairi on a genin team together; they’ve been friends since they met in the Academy and showed an aptitude for teamwork that practically guaranteed they’d be placed on the same team. If we want to follow the Team 7 format, Riku would be the Rookie of the Year, Kairi would be the Top Kunoichi, and Sora would be the Dead Last (I’m sorry, Sora). However, they’d work together and actually pull that team formation off. Sora would also have issues, much like Naruto, with the school of thought that ninja need to be emotionless dehumanized tools for their village’s purpose. Would he also have epic powers of converting his enemies to his side? Possibly.
Donald Duck - Okay, if we’re leaving him as a duck, then presumably he’s a summons animal of some sort. A duck summons. With ninjutsu. Water Release, Ice Release? IDK, in KH he has a lot more different types of magic than are common for ninja and animals in the Naruto-verse. As a summons animal, he could be anywhere from the size of a normal duck to person-sized to larger than person-sized. He wouldn’t be a boss summon, though. He’d still get to wear his blue jacket and hat, though, and talk in his squeaky voice. With his aquatic nature and Water Release, it makes me think of Kiri or Uzushio. Perhaps the duck summoning contract was salvaged from Uzushio? Does that mean Kairi is a duck summoner?
Goofy - Okay, he could be a nin-dog - like, an actual dog, and not the anthropomorphized dog he is in KH. Perhaps he could be Sora’s dog partner, like Kiba and Akamaru? We could have ninja!Sora riding a dog into battle! Inuzuka Sora is... actually a pretty cool idea? If we don’t go that route, Goofy could be some sort of dog summons (was it ever explained whether Kakashi’s dogs were normal dogs he just summoned or summons animals???) and could then have an excuse for being anthropomorphized, walking on two field, and wielding shields or other weapons. I like the idea of Inuzuka Sora and his faithful battle dog more, though.
Mickey - Do I want to keep him as an anthropomorphized mouse or do I make a human AU out of this? If I do a human AU, he could be the jounin sensei of Sora, Kairi, and Riku - an elite jounin, a kenjutsu and ninjutsu expert, an S-rank shinobi who’s considered a viable kage candidate if they could keep him in his office long enough to actually do his paperwork. He probably doesn’t even do his paperwork as it is, always running off on missions. He doesn’t really strike me as former ANBU material, although it remains a possibility. Maybe he could have mouse summons for communication (or giant mouse summons for combat?) if we want to keep the rodent theme going on here. Perhaps his wife, Minnie, is high up in their village’s government, actually running things. She could be the head of T&I or something.
Yen Sid - Old ninja. Highly respected in his day, and still commands a reputation throughout the Elemental Nations. Possibly known as ‘the Professor’. Mickey’s jounin sensei. Genin teammate of Eraqus and Xehanort. He could be the kage of his village and complete the parallels with Sarutobi Hiruzen/Sandaime Hokage (Yen Sid may not have done much of anything so far and may have hidden information from the main characters, but his only pupil turned out successfully so he’s still ahead of Hiruzen). He strikes me as a sealing master and very knowledgeable about chakra and jutsu theory in general.
Eraqus - Old ninja, kenjutsu master, possibly with a side of ninjutsu. Genin teammate of Yen Side and Xehanort. Had a bit of a falling out with his genin teammates years ago, Yen Sid for his inaction and Xehanort for his creepiness, but they’ve mended some bridges by now. Aqua and Terra are a little too old to still be genin; possibly they are his chuunin apprentices in kenjutsu or something? Huge angst potential here with the idea that Eraqus was their jounin sensei and their third genin teammate died in a mission gone wrong or something. Aqua and Terra made genin and then chuunin nevertheless, but all three of them were affected by the loss and Eraqus became doubly determined not to lose any of his kids by ensuring as well as he can that they’re prepared for the shinobi lifestyle and that they won’t go down a similar path as Xehanort. Extra heartwrenchingly, Ventus comes along as a boy so similar to the genin student he lost and Xehanort possibly gives him to Eraqus to train/raise knowing that. Guilt trip, any one?
Terra - Okay, so I started off this laughing to myself at the thought of Terra in the Tsuchikage hat, but then I had a better idea. Terra’s darkness/evil power inside him that he struggles to keep at bay - this translates really well to him being a jinchuuriki. Terra being the container for an ‘evil’ tailed beast and shunned by society for it would explain some of his self-esteem issues and his desperate need for validation/approval from his teacher. It might also explain his need to get stronger; he has to, in order to control the tailed beast within him for the sake of his entire village, and so he won’t lose anyone else like his dead genin teammate. Eraqus’s light-is-good/darkness-is-evil mentality would play into things here with him preaching to Terra that he has to keep the tailed beast in check, suppress his emotions, and become a good dehumanized tool for the village. Xehanort, on the other hand, would tell Terra that it’s okay to be human, that the tailed beast’s power can be channeled, that the villagers should view him as a hero for his difficult duty - emotionally manipulating him by giving him the validation he craves in order to gain a jinchuuriki and the awesome power of a tailed beast under his control.
...Yikes. That is genuinely frightening.
No, I do NOT need another fic on my plate no matter how much Xehanort gathering the neglected jinchuuriki and manipulating them into causing the apocalypse so he can revive the Juubi for his own agenda would make an interesting and horrifying fic...
Aqua - The only one out of the ‘kids’ to have it together. She’s probably already made jounin; she holds her own with kenjutsu and ninjutsu. She’s been tasked with watching Terra by Eraqus/the village leaders because they’re afraid that his tailed beast’s seal is weakening/he’s giving into the tailed beast/he’s going to go rogue and leave his village, etc. (When all he actually needs here is some support, dang it.) She’ll have to confront the ‘ninja are tools of their village’ mentality. I’d like to see her on a retrieval mission alongside Sora/Riku/Kairi to bring back Sasuke defecting to Sound Riku leaving for Maleficent/Xehanort or having to deal with a tailed beast rampage and tearfully having to decide whether to try to talk down a possessed Terra or to kill her best friend in order to save the village. Because I enjoy pain.
Ventus - OH MY GOSH Ventus is Tenzou/Yamato. Possibly stolen from his family at a young age? Check. Experimented on by a crazy madman in hopes of reviving a legendary power? Check. Experiment apparently fails and he’s abandoned/the only survivor of said experiments? Check. He ultimately proves able to use/create said legendary power? Check. Ventus, however, lucks out in that he’s taken in by Eraqus and doesn’t fall into the clutches of Danzou and become even more messed up. So, in this Naruto AU, Ventus has the mokuton (magical tree-growing ability). Thus, it would make incredible sense for him to be put with Terra, as the wood-controlling powers of the mokuton suppress tailed beast chakra. Ventus has thus been (unknowingly) trained to be the one to fight and possibly put down his big brother figure if he ever succumbs to the tailed beast within him. Or - what if Ventus knows this might one day be his duty and desperately hopes to avoid it? That might lend an extra flavor of panic to his insistence that Terra isn’t losing himself to the darkness/tailed beast - it can’t be true, because if it’s true Ventus has to fight him and possibly kill him. And Ventus can’t do that, not to one of the few people who’s treated him as a person, as something more than a (failed) science experiment or a fairy tale figure. Thus, in this AU, it wouldn’t be Eraqus threatening to kill Terra. It’d be Eraqus threatening Ventus in order to get Ventus to kill Terra and/or trying to kill Terra himself. D:
Namine - Possibly another one of Orochimaru’s Xehanort’s science experiments who survived? She has the same cartoons-come-to-life jutsu as Sai. Xehanort and his crew may have used her for villainous purposes (to capture the tailed beasts/their containers?) but Sora acknowledged her as a person and she’s decided to join his fight in the ‘ninja are people not emotionless tools to be used to whatever horrible end by their village’ struggle. Possibly, she and Kairi team up (sealing via drawings + magical chains) to put an end to the tailed beast rampage and save Terra from Xehanort and his minions?
Vanitas - IDK can anyone think of any reason why he would NOT be an Uchiha whom Xehanort is manipulating for his own ends in this AU? If his association with Sora is kept, perhaps he was Sora’s adopted older brother whom Danzou Xehanort stole to become his minion like poor Aburame Torune.
Xehanort - Is basically Orochimaru. Without the snakes. He was the genin teammate of Yen Side and Eraqus and got away with a lot of stuff while they weren’t looking/were unwilling to look. He experimented on Ventus in order to revive the legendary mokuton ability. He may have exploited Namine for her unique drawings-come-to-life ability. He would totally have stolen Vanitas for his abilities and/or experimented on him to give him said abilities. He’s been creeping on Terra and emotionally manipulating or just capturing the other jinchuuriki for their tailed beasts. Unlike most Naruto villains, he has no motivations of wanting to change the world for peace, blah, blah, blah. He just wants to combine the tailed beast into the Juubi monstrosity and potentially cause the apocalypse just to see what will happen. Due to Yen Sid’s passivity and his guilt-tripping of Eraqus, he gets away with a lot of it. By the time Terra goes berserk and the village is at risk of destruction by the tailed beast he carries, Xehanort can sit back and watch Eraqus do his work for him in delivering said tailed beast right to him.
Organization XIII - Are the Akatsuki, I guess? Xehanort has assembled a team of S-rank shinobi, either missing nin or ones he just stole (*cough Ienzo, Lea, Isa, Roxas, Xion cough*) and raised to work for him without questioning his goals. They even have a uniform! His goal of Norting them all can be carried over by Xehanort killing them and using their corpses in his version of the Six Paths of Pain - the Thirteen Paths of Xehanort, or something like that. Yikes. That is also terrifying. Eventually, all the ninja nations unite against him and he starts the zombie apocalypse to keep them busy while he grabs the last few jinchuuriki and begins the real apocalypse.
IDK where I’m going with this anymore. The Sora = Inuzuka, Terra = jinchuuriki, and Ventus = mokuton bits are the real genius elements here.
#KH#Naruto#epic crossover#Spinner talks Naruto#sort of#ask and you shall receive#Sora#Riku#Kairi#Mickey Mouse#Yen Sid#Eraqus#Terra#Aqua#Ventus#Vanitas#Namine#Xehanort#haveievermentioned
5 notes
·
View notes
Text
How To Build An Accessible Front-End Application With Chakra UI And Nuxt.js
About The Author
Kelvin Omereshone is the CTO at Quru Lab. Kelvin was formerly a Front-end engineer at myPadi.ng. He’s the creator of NUXtjs Africa community and very passionate …
More about
Kelvin
…
In this article, we are going to be looking at how to use Chakra UI and NUXtJS in building accessible front-end applications. In order to follow along, you should be familiar with using the progressive front-end framework Vue.js with NUXt. If not, see the Vue.js and NuxtJS docs to get started.
For many people, the web is an essential part of their daily lives. They use it at work, home, and even on the road. Web accessibility means people with disabilities can use the web equally. So it’s crucial for developers and organizations building on the web to build inclusivity and accessibility into their applications.
In order to make the web more accessible, there are a couple of best practices and standards that you will have to implement in your applications, such as adhering to the following:
Learning to implement these standards can seem like a daunting task when you factor in project deadlines and other constraints that you have to work with as a developer. In that light, let me introduce you to a UI design system that was built to help you make your web applications accessible.
Chakra UI
Chakra UI is a design system and UI framework created by Segun Adebayo. It was created with simplicity, modularity, composability, and accessibility in mind. Chakra UI gives you all the building blocks needed to create accessible front-end applications.
Note: While Chakra UI depends on CSS-in-JS under the hood, you don’t need to know it in order to use the library.
Though the framework was originally created for React, Jonathan Bakebwa spear-headed the porting to Vue. So Vuejs/NUXtJS developers can now utilize Chakra UI to create accessible web applications.
Features Of Chakra UI
Chakra UI was created with the following principles in mind:
Style props
Chakra UI makes it possible to style components or override their styles by using props. This reduces the need for stylesheet or inline styles. Chakra UI achieves this level of flexibility by using Styled Systems under the hood.
Composition
Components in Chakra UI have been broken down into smaller parts with minimal props to keep complexity low, and compose them together. This will ensure that the styles and functionality are flexible and extensible. For example, you can use the CBox and CPseudoBox components to create new components.
Accessible
Chakra UI components follow the WAI-ARIA guidelines specifications and have the right aria-* attributes. You can also find the accessibility report of each authored component in a file called accessibility.md. See the accessibility report for the CAccordion component.
Themeable
Chakra UI affords you the ability to easily reference values from your theme throughout your entire application, on any component.
Dark mode support
Most components in Chakra UI are dark mode compatible right out of the box.
How Chakra UI Supports Accessibility
One of the core principles behind the creation of Chakra UI is accessibility. With that in mind, all components in Chakra UI comes out of the box with support for accessibility by providing:
Keyboard Navigation — useful for users with motor skills disabilities,
Focus Management,
aria-* attributes which are needed by screen readers,
Focus trapping and restoration for modal dialogs.
Getting Started With Chakra UI And Nuxt
Note: To use Chakra UI with Vue.js see the Getting Started guide.
For our demo project, we will be building Chakra-ui explorer — an accessible single-page web application to search Chakra UI components.
Getting Started With Chakra-ui Explorer
Assuming you already have NPM installed, create a new NUXt application by running:
$ npx create-nUXt-app chakra-ui-explorer
Or if you prefer in yarn, then run:
$ yarn create nUXt-app chakra-ui-explorer
Follow the installation prompt to finish creating your NUXt application.
Setting Up Chakra UI
Chakra UI uses Emotion for handling component styles. So to get started with Chakra UI, you will need to install Chakra UI alongside Emotion as a peer dependency. For this project, we will be using the official NUXt modules for both Chakra UI and Emotion which will reduce the friction in getting started with Chakra UI. Let’s add them to our project by running the following command:
npm i @chakra-ui/nUXt @nUXtjs/emotion
Note: @nUXtjs/emotion allows your component styles to be generated and injected in the server build.
After installing both modules, you will need to register them in the nUXt.config.js file under the modules array option:
// nUXt.config.js modules: ['@chakra-ui/nUXt', '@nUXtjs/emotion'],
To complete our setup process of Chakra UI, we need to touch our default layout component in layouts/ and add CThemeProvider, CColorModeProvider, and CReset components from Chakra UI.
It is recommended thatyou use the CReset component to ensure all components provided by Chakra UI work correctly.
The CThemeProvider component will make your theme available to every part of your application, while the CColorModeProvider component is responsible for handling our application’s color mode which can be in one of two states: light or dark. Finally, the CReset component will remove all browser default styles.
Let’s add the aforementioned components in layouts/default.vue. In our template section, let’s add this:
<!-- layouts/default.vue --> <template> <div class="container"> <c-theme-provider> <c-color-mode-provider> <c-box as="section"> <c-reset /> <nUXt /> </c-box> </c-color-mode-provider> </c-theme-provider> </div> </template>
Then in our script section, we will import and register the components like so:
<script> import { CThemeProvider, CColorModeProvider, CReset, CBox } from '@chakra-ui/vue' export default { name: 'DefaultLayout', components: { CThemeProvider, CColorModeProvider, CReset, CBox } } </script>
Your default.vue layout component should look like this:
<template> <div class="container"> <c-theme-provider> <c-color-mode-provider> <c-box as="section"> <c-reset /> <nUXt /> </c-box> </c-color-mode-provider> </c-theme-provider> </div> </template> <script> import { CThemeProvider, CColorModeProvider, CReset, CBox } from '@chakra-ui/vue' export default { name: 'DefaultLayout', components: { CThemeProvider, CColorModeProvider, CReset, CBox } } </script>
Note: Notice I am wrapping both <c-reset /> and <nUXt /> components in a c-box component.
Setting Your Application Theme
Chakra UI allows you the ability to set a theme for your application. By ‘theme’, I mean the setting of your application’s color palette, type scale, font stacks, breakpoints, border-radius values, and so on. Since colors and contrast are vital components of accessibility, it’s important to use colors that are easily perceived.
Out of the box Chakra UI ships with a default theme object that affords for most of your application needs in terms of colors, fonts, and so on. The default theme is set up with contrast in mind which allows for the easily toggling of color modes (more on this later).
Chakra UI, however, allows you to extend or completely replaced the default theme. This is possible by accepting a theme object based on the Styled System Theme Specification.
The values in the theme object are automatically available for use in your application. For example, the colors specified in theme.colors can be referenced by the color, borderColor, backgroundColor, fill, stroke, and style props in your components.
To personalize your application, you can override the default theme provided by Chakra UI or set new values in it. To do that, the Chakra UI NUXt module exposes a chakra object which will take in an extendTheme property which takes an object. The object given to extendTheme will be recursively merged to the Chakra UI default theme object. Let’s add our brand color palette to Chakra so we can use it in our application.
Note: Chakra UI recommends adding color palette into the colors object of your theme using keys from 50 — 900. You can use web tools like coolors and palx to generate these palettes.
For our demo homepage, I will be using a brand color of lime. To make Chakra UI aware of this color, I’ll create a customeTheme object in a folder called chakra(you can call it whatever you want) in the root of my project’s directory. In this object, I will define our brand color palette.
Create a file called theme.js in the folder you created and then add the following snippet:
// ./chakra/theme.js const customTheme = { colors: { brand: { 50: '#f6fcee', 100: '#e2f4c8', 200: '#cbec9e', 300: '#b2e26e', 400: '#94d736', 500: '#75c800', 600: '#68b300', 700: '#599900', 800: '#477900', 900: '#294700' } } } module.exports = customTheme
Now let’s merge our custom theme to Chakra UI. We do that in nUXt.config.js. First, we need our custom theme object:
import customTheme from './chakra/theme'
Next, we have to specify the chakra key provided by the Chakra UI NUXt module and pass in customTheme to the extendTheme property:
chakra: { extendTheme: customTheme },
Your nUXt.config.js file should look like this:
// nUXt.config.js import customTheme from './chakra/theme' export default { mode: 'spa', /* * Headers of the page */ head: { title: process.env.npm_package_name || '', meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1' }, { hid: 'description', name: 'description', content: process.env.npm_package_description || '' } ], link: [{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }] }, /* * Customize the progress-bar color */ loading: { color: '#fff' }, /* * Global CSS */ css: [], /* * Plugins to load before mounting the App */ plugins: [], /* * NUXt.js dev-modules */ buildModules: [ // Doc: https://github.com/nUXt-community/eslint-module '@nUXtjs/eslint-module' ], /* * NUXt.js modules */ modules: [ '@chakra-ui/nUXt', '@nUXtjs/emotion' ], chakra: { extendTheme: customTheme }, /* * Build configuration */ build: { /* * You can extend webpack config here */ extend (config, ctx) {} } }
When you run your application with npm run dev, your homepage should look like this:
(Large preview)
Now that we have successfully installed Chakra UI and added our application’s custom theme, let’s begin building out Chakra-ui explorer.
Creating Our Main Navigation
We want our navigation to have our brand name, in this case, it will be Chakra-ui explorer, 2 navigation links: Documentation and Repo, and a button which is responsible for toggling our color mode. Let’s create a new component under the components directory called NavBar in which we’ll create our application’s main navigation using Chakra UI.
Let’s do this. Add the following snippet to NavBar.vue:
<template> <c-box as="nav" h="60px" px="4" d="flex" align-items="center" shadow="sm" > <c-link as="nUXt-link" to="/" color="brand.700" font-weight="bold" :_hover="{ color: 'brand.900' }" > Chakra-ui Explorer </c-link> <c-box as="ul" color="gray.500" d="flex" align-items="center" list-style-type="none" ml="auto" > <c-box as="li" mr="8"> <c-link color="gray.500" :_hover="{ color: 'brand.400' }" is-external href="https://vue.chakra-ui.com" > Documentation </c-link> </c-box> <c-box as="li" mr="8"> <c-link color="gray.500" :_hover="{ color: 'brand.400' }" is-external href="https://github.com/chakra-ui/chakra-ui-vue" > Repo </c-link> </c-box> <c-box as="li"> <c-icon-button variant="ghost" variant-color="gray[900]" aria-label="Switch to dark mode" icon="moon" /> </c-box> </c-box> </c-box> </template> <script> import { CBox, CLink, CIconButton } from '@chakra-ui/vue' export default { name: 'NavBar', components: { CBox, CLink, CIconButton } } </script>
Next, we need to import this component in our default layout component — default.vue and add it to our template so overall our default layout should look like this:
<template> <div class="container"> <c-theme-provider> <c-color-mode-provider> <c-box as="section"> <c-reset /> <nav-bar /> <nUXt /> </c-box> </c-color-mode-provider> </c-theme-provider> </div> </template> <script> import { CThemeProvider, CColorModeProvider, CReset, CBox } from '@chakra-ui/vue' import NavBar from '@/components/NavBar' export default { name: 'DefaultLayout', components: { CThemeProvider, CColorModeProvider, CReset, CBox, NavBar } } </script>
When you run your application now, you’ll get to see this:
[embedded content]
You can see that the navigation is already accessible without even specifying it. This can only be seen when you hit the Tab key on your keyboard; Chakra UI handles focus management while you can focus on each link on the navigation menu.
The as Prop
From our NavBar.vue’s snippet above, you will notice the as prop. This is a feature available to Chakra UI components that allows you to pass an HTML tag or another component to be rendered as the base tag of the component along with all its styles and props. So when we did:
<c-box as="li"> <c-icon-button variant="ghost" variant-color="gray[900]" aria-label="Switch to dark mode" icon="moon" /> </c-box>
we are asking Chakra UI to render an <li> element and place a button component inside it. You can also see us use that pattern here:
<c-link as="nUXt-link" to="/" color="brand.700" font-weight="bold" :_hover="{ color : 'brand.900' }"> ChakraMart </c-link>
In the above case, we are asking Chakra UI to render the NUXt’s <nUXt-link /> component.
The as prop gives you the power to use the right(or wrong) element for the context of your markup. What this means, is you can leverage it to build your application template using semantic markups which will make your application more meaningful to screen readers. So instead of using a generic div element for the main content of your application, with the as prop you can render a main element telling screen readers that this is the main content of your application.
Note: Check out the documentation for all props exposed by Chakra UI components. Also, take a closer look at how the brand color in chakra/theme.js was specified. You can see from the snippet above that we’re using it as any of the colors that Chakra UI provides. Another thing to be aware of is the moon icon that we used for the CIconButton on our NavBar. The moon icon is one of the default icons that Chakra UI provides out of the box.
Color Mode
One of the features of Chakra UI is color mode support. And you can tell from the use of the moon icon in Chakra-ui explorer’s navigation, we plan on integrating dark mode. So instead of leaving it for last, let’s get it over with and wire it up right now. To do this, CColorModeProvider using Vue’s provide/inject, provides, $chakraColorMode and $toggleColorMode functions. $chakraColorMode returns the current color mode of your application while $toggleColorMode toggles the color mode from light to dark and vice versa. To use these two functions, we’ll need to inject them into the NavBar.vue component. Let’s do this below in the <script /> section:
<script> <script> import { CBox, CLink, CIconButton } from '@chakra-ui/vue' export default { name: 'NavBar', inject: ['$chakraColorMode', '$toggleColorMode'], components: { CBox, CLink, CIconButton }, } </script>
Let’s create a computed property to return the color mode:
... computed: { colorMode () { return this.$chakraColorMode() } }
Now that we have injected both functions in NavBar.vue let’s modify the toggle color mode button. We’ll start with the icon so that it shows a different icon depending on the color mode. Our CIconButton component now looks like this at this state:
<c-icon-button variant="ghost" variant-color="gray[900]" aria-label="Switch to dark mode" :icon="colorMode == 'light' ? 'moon' : 'sun'" />
Currently, we are using an aria-label attribute to tell screen-readers to Switch to dark mode. Let’s modify this to support both light and dark mode:
<c-icon-button variant="ghost" variant-color="gray[900]" :aria-label="`Switch to ${colorMode == 'light' ? 'dark : 'light'} mode`" :icon="colorMode == 'light' ? 'moon' : 'sun'" />
Lastly, we will add a click event handler on the button to toggle the color mode of our application using the $toggleColorMode function. Like so:
<c-icon-button variant="ghost" variant-color="gray[900]" :aria-label="`Switch to ${colorMode == 'light' ? 'dark' : 'light'} mode`" :icon="colorMode == 'light' ? 'moon' : 'sun'" @click="$toggleColorMode" />
To test if our color mode set up is working, I’ll add an interpolation of the color mode and a text next to the CIconButton toggling our color mode. Like so:
<c-box as="li"> <c-icon-button variant="ghost" variant-color="gray[900]" :aria-label="`Switch to ${colorMode == 'light' ? 'dark' : 'light'} mode`" :icon="colorMode == 'light' ? 'moon' : 'sun'" @click="$toggleColorMode" /> Current mode: </c-box>
Here is what our app currently looks like:
[embedded content]
So we have done the heavy lifting in setting up color mode in Chakra UI. So now we can style our application based on the color mode. Let’s go to default.vue and use the color mode slot prop provided by CColorModeProvider to style our application. Let’s modify our template first in default.vue.
<template> <div class="container"> <c-theme-provider> <c-color-mode-provider #default="{ colorMode }"> <c-box v-bind="mainStyles[colorMode]" w="100vw" h="100vh" as="section" > <c-reset /> <nav-bar /> <nUXt /> </c-box> </c-color-mode-provider> </c-theme-provider> </div> </template>
We are destructuring colorMode from the slot props property provided by CColorModeProvider and then passing it as a dynamic key to a mainStyle object which we will create in a bit. The idea is to use a different set of styles based on the colorMode value. I am also using the width and height with the shorthand props — w and h respectively to set the width and height of our CBox component. Let’s define this mainStyles object in our script section:
<script> import { CThemeProvider, CColorModeProvider, CReset, CBox } from '@chakra-ui/vue' import NavBar from '@/components/NavBar' export default { name: 'DefaultLayout', components: { CThemeProvider, CColorModeProvider, CReset, CBox, NavBar }, data () { return { mainStyles: { dark: { bg: 'gray.900', color: 'whiteAlpha.900' }, light: { bg: 'whiteAlpha.900', color: 'gray.900' } } } } } </script>
Chakra-ui explorer now has dark mode support!
[embedded content]
Now we have our navigation bar and have successfully set up dark mode support for our application, let’s focus on index.vue in our pages/ directory where the meat of our application can be found. We’ll start off with adding a CBox component like so:
<c-box as="main" d="flex" direction="column" align-items="center" p="10" > </c-box>
Then we’ll add the CInput component inside it. Our index.vue page component will then look like this:
<template> <c-box as="main" d="flex" align-items="center" direction="column" w="auto" p="16" > <c-input placeholder="Search components..." size="lg" mb="5" is-full-width /> </c-box> </template> <script> import { CBox, CInput } from '@chakra-ui/vue' export default { components: { CBox, CInput } } </script>
Here is how our application looks like now:
[embedded content]
You can see from the above screencast how the CInput element automatically knows when it’s in dark mode and adjust accordingly even though we didn’t explicitly set that. Also, the user can hit the tab key to focus on that CInput component.
Adding The Components’ List
So the idea of the Chakra-ui explorer (as stated earlier) is to show the user all of the available components in Chakra UI so that we can have a list of those components as well as the links that will take the user to the documentation of the component. To do this, I will create a folder called data at the root of our project’s directory then create a file called index.js. In index.js, I will export an array of objects which will contain the names of the components. Here is how the file should look like:
// ./data/index.js export const components = [ { name: 'Accordion' }, { name: 'Alert' }, { name: 'AlertDialog' }, { name: 'AspectRatioBox' }, { name: 'AspectRatioBox' }, { name: 'Avatar' }, { name: 'Badge' }, { name: 'Box' }, { name: 'Breadcrumb' }, { name: 'Button' }, { name: 'Checkbox' }, { name: 'CircularProgress' }, { name: 'CloseButton' }, { name: 'Code' }, { name: 'Collapse' }, { name: 'ControlBox' }, { name: 'Divider' }, { name: 'Drawer' }, { name: 'Editable' }, { name: 'Flex' }, { name: 'Grid' }, { name: 'Heading' }, { name: 'Icon' }, { name: 'IconButton' }, { name: 'IconButton' }, { name: 'Input' }, { name: 'Link' }, { name: 'List' }, { name: 'Menu' }, { name: 'Modal' }, { name: 'NumberInput' }, { name: 'Popover' }, { name: 'Progress' }, { name: 'PseudoBox' }, { name: 'Radio' }, { name: 'SimpleGrid' }, { name: 'Select' }, { name: 'Slider' }, { name: 'Spinner' }, { name: 'Stat' }, { name: 'Stack' }, { name: 'Switch' }, { name: 'Tabs' }, { name: 'Tag' }, { name: 'Text' }, { name: 'Textarea' }, { name: 'Toast' }, { name: 'Tooltip' } ]
For our implementation to be complete, I will import the above array into pages/index.vue and iterate over it to display all the components. Also, we will give the user the ability to filter the components using the search box. Here is the complete implementation:
// pages/index.vue <template> <c-box as="main" d="flex" align-items="space-between" flex-direction="column" w="auto" p="16" > <c-input v-model="search" placeholder="Search components..." size="lg" mb="10" is-full-width /> <c-grid template-columns="repeat(4, 1fr)" gap="3" p="5"> <c-box v-for="(chakraComponent, index) of filteredComponents" :key="index" h="10"> <c-badge> <c-link is-external :href="lowercase(`https://vue.chakra-ui.com/${chakraComponent.name}`)" > <c-icon name="info" size="18px" /> </c-link> </c-badge> </c-box> </c-grid> </c-box> </template> <script> import { CBox, CInput, CGrid, CLink, CBadge, CIcon } from '@chakra-ui/vue' import { components as chakraComponents } from '../data' export default { components: { CBox, CInput, CGrid, CBadge, CIcon, CLink }, data () { return { search: '' } }, computed: { filteredComponents () { return chakraComponents.filter((component) => { return this.lowercase(component.name).includes(this.lowercase(this.search)) }) } }, methods: { lowercase (value) { return value.toLowerCase() } } } </script>
And now our application looks like this:
[embedded content]
You can now see how dark mode is automatic for the component’s list as well as how the focus management is added for the links (by default) to aid accessibility.
Putting Chakra UI To The Test
Finally, let’s see how our app scores by running the Lighthouse accessibility test on it. Mind you, this test is based on the Axe user impact assessment. Below is a screencast of the test. You can also run the test yourself by following these steps.
[embedded content]
From the screencast above you can see that our Chakra UI app has a score of 85 on the lighthouse accessibility test.
Conclusion
In this article, we have touched on the need for building accessible interfaces and we have also seen how to use Chakra UI to build accessible applications from the ground up by building an explorer (Chakra-ui explorer) for the Chakra UI components.
(ra, yk, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/how-to-build-an-accessible-front-end-application-with-chakra-ui-and-nuxt-js/
source https://scpie.tumblr.com/post/624279196442804224
0 notes
Text
How To Build An Accessible Front-End Application With Chakra UI And Nuxt.js
About The Author
Kelvin Omereshone is the CTO at Quru Lab. Kelvin was formerly a Front-end engineer at myPadi.ng. He’s the creator of NUXtjs Africa community and very passionate …
More about
Kelvin
…
In this article, we are going to be looking at how to use Chakra UI and NUXtJS in building accessible front-end applications. In order to follow along, you should be familiar with using the progressive front-end framework Vue.js with NUXt. If not, see the Vue.js and NuxtJS docs to get started.
For many people, the web is an essential part of their daily lives. They use it at work, home, and even on the road. Web accessibility means people with disabilities can use the web equally. So it’s crucial for developers and organizations building on the web to build inclusivity and accessibility into their applications.
In order to make the web more accessible, there are a couple of best practices and standards that you will have to implement in your applications, such as adhering to the following:
Learning to implement these standards can seem like a daunting task when you factor in project deadlines and other constraints that you have to work with as a developer. In that light, let me introduce you to a UI design system that was built to help you make your web applications accessible.
Chakra UI
Chakra UI is a design system and UI framework created by Segun Adebayo. It was created with simplicity, modularity, composability, and accessibility in mind. Chakra UI gives you all the building blocks needed to create accessible front-end applications.
Note: While Chakra UI depends on CSS-in-JS under the hood, you don’t need to know it in order to use the library.
Though the framework was originally created for React, Jonathan Bakebwa spear-headed the porting to Vue. So Vuejs/NUXtJS developers can now utilize Chakra UI to create accessible web applications.
Features Of Chakra UI
Chakra UI was created with the following principles in mind:
Style props
Chakra UI makes it possible to style components or override their styles by using props. This reduces the need for stylesheet or inline styles. Chakra UI achieves this level of flexibility by using Styled Systems under the hood.
Composition
Components in Chakra UI have been broken down into smaller parts with minimal props to keep complexity low, and compose them together. This will ensure that the styles and functionality are flexible and extensible. For example, you can use the CBox and CPseudoBox components to create new components.
Accessible
Chakra UI components follow the WAI-ARIA guidelines specifications and have the right aria-* attributes. You can also find the accessibility report of each authored component in a file called accessibility.md. See the accessibility report for the CAccordion component.
Themeable
Chakra UI affords you the ability to easily reference values from your theme throughout your entire application, on any component.
Dark mode support
Most components in Chakra UI are dark mode compatible right out of the box.
How Chakra UI Supports Accessibility
One of the core principles behind the creation of Chakra UI is accessibility. With that in mind, all components in Chakra UI comes out of the box with support for accessibility by providing:
Keyboard Navigation — useful for users with motor skills disabilities,
Focus Management,
aria-* attributes which are needed by screen readers,
Focus trapping and restoration for modal dialogs.
Getting Started With Chakra UI And Nuxt
Note: To use Chakra UI with Vue.js see the Getting Started guide.
For our demo project, we will be building Chakra-ui explorer — an accessible single-page web application to search Chakra UI components.
Getting Started With Chakra-ui Explorer
Assuming you already have NPM installed, create a new NUXt application by running:
$ npx create-nUXt-app chakra-ui-explorer
Or if you prefer in yarn, then run:
$ yarn create nUXt-app chakra-ui-explorer
Follow the installation prompt to finish creating your NUXt application.
Setting Up Chakra UI
Chakra UI uses Emotion for handling component styles. So to get started with Chakra UI, you will need to install Chakra UI alongside Emotion as a peer dependency. For this project, we will be using the official NUXt modules for both Chakra UI and Emotion which will reduce the friction in getting started with Chakra UI. Let’s add them to our project by running the following command:
npm i @chakra-ui/nUXt @nUXtjs/emotion
Note: @nUXtjs/emotion allows your component styles to be generated and injected in the server build.
After installing both modules, you will need to register them in the nUXt.config.js file under the modules array option:
// nUXt.config.js modules: ['@chakra-ui/nUXt', '@nUXtjs/emotion'],
To complete our setup process of Chakra UI, we need to touch our default layout component in layouts/ and add CThemeProvider, CColorModeProvider, and CReset components from Chakra UI.
It is recommended thatyou use the CReset component to ensure all components provided by Chakra UI work correctly.
The CThemeProvider component will make your theme available to every part of your application, while the CColorModeProvider component is responsible for handling our application’s color mode which can be in one of two states: light or dark. Finally, the CReset component will remove all browser default styles.
Let’s add the aforementioned components in layouts/default.vue. In our template section, let’s add this:
<!-- layouts/default.vue --> <template> <div class="container"> <c-theme-provider> <c-color-mode-provider> <c-box as="section"> <c-reset /> <nUXt /> </c-box> </c-color-mode-provider> </c-theme-provider> </div> </template>
Then in our script section, we will import and register the components like so:
<script> import { CThemeProvider, CColorModeProvider, CReset, CBox } from '@chakra-ui/vue' export default { name: 'DefaultLayout', components: { CThemeProvider, CColorModeProvider, CReset, CBox } } </script>
Your default.vue layout component should look like this:
<template> <div class="container"> <c-theme-provider> <c-color-mode-provider> <c-box as="section"> <c-reset /> <nUXt /> </c-box> </c-color-mode-provider> </c-theme-provider> </div> </template> <script> import { CThemeProvider, CColorModeProvider, CReset, CBox } from '@chakra-ui/vue' export default { name: 'DefaultLayout', components: { CThemeProvider, CColorModeProvider, CReset, CBox } } </script>
Note: Notice I am wrapping both <c-reset /> and <nUXt /> components in a c-box component.
Setting Your Application Theme
Chakra UI allows you the ability to set a theme for your application. By ‘theme’, I mean the setting of your application’s color palette, type scale, font stacks, breakpoints, border-radius values, and so on. Since colors and contrast are vital components of accessibility, it’s important to use colors that are easily perceived.
Out of the box Chakra UI ships with a default theme object that affords for most of your application needs in terms of colors, fonts, and so on. The default theme is set up with contrast in mind which allows for the easily toggling of color modes (more on this later).
Chakra UI, however, allows you to extend or completely replaced the default theme. This is possible by accepting a theme object based on the Styled System Theme Specification.
The values in the theme object are automatically available for use in your application. For example, the colors specified in theme.colors can be referenced by the color, borderColor, backgroundColor, fill, stroke, and style props in your components.
To personalize your application, you can override the default theme provided by Chakra UI or set new values in it. To do that, the Chakra UI NUXt module exposes a chakra object which will take in an extendTheme property which takes an object. The object given to extendTheme will be recursively merged to the Chakra UI default theme object. Let’s add our brand color palette to Chakra so we can use it in our application.
Note: Chakra UI recommends adding color palette into the colors object of your theme using keys from 50 — 900. You can use web tools like coolors and palx to generate these palettes.
For our demo homepage, I will be using a brand color of lime. To make Chakra UI aware of this color, I’ll create a customeTheme object in a folder called chakra(you can call it whatever you want) in the root of my project’s directory. In this object, I will define our brand color palette.
Create a file called theme.js in the folder you created and then add the following snippet:
// ./chakra/theme.js const customTheme = { colors: { brand: { 50: '#f6fcee', 100: '#e2f4c8', 200: '#cbec9e', 300: '#b2e26e', 400: '#94d736', 500: '#75c800', 600: '#68b300', 700: '#599900', 800: '#477900', 900: '#294700' } } } module.exports = customTheme
Now let’s merge our custom theme to Chakra UI. We do that in nUXt.config.js. First, we need our custom theme object:
import customTheme from './chakra/theme'
Next, we have to specify the chakra key provided by the Chakra UI NUXt module and pass in customTheme to the extendTheme property:
chakra: { extendTheme: customTheme },
Your nUXt.config.js file should look like this:
// nUXt.config.js import customTheme from './chakra/theme' export default { mode: 'spa', /* * Headers of the page */ head: { title: process.env.npm_package_name || '', meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1' }, { hid: 'description', name: 'description', content: process.env.npm_package_description || '' } ], link: [{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }] }, /* * Customize the progress-bar color */ loading: { color: '#fff' }, /* * Global CSS */ css: [], /* * Plugins to load before mounting the App */ plugins: [], /* * NUXt.js dev-modules */ buildModules: [ // Doc: https://github.com/nUXt-community/eslint-module '@nUXtjs/eslint-module' ], /* * NUXt.js modules */ modules: [ '@chakra-ui/nUXt', '@nUXtjs/emotion' ], chakra: { extendTheme: customTheme }, /* * Build configuration */ build: { /* * You can extend webpack config here */ extend (config, ctx) {} } }
When you run your application with npm run dev, your homepage should look like this:
(Large preview)
Now that we have successfully installed Chakra UI and added our application’s custom theme, let’s begin building out Chakra-ui explorer.
Creating Our Main Navigation
We want our navigation to have our brand name, in this case, it will be Chakra-ui explorer, 2 navigation links: Documentation and Repo, and a button which is responsible for toggling our color mode. Let’s create a new component under the components directory called NavBar in which we’ll create our application’s main navigation using Chakra UI.
Let’s do this. Add the following snippet to NavBar.vue:
<template> <c-box as="nav" h="60px" px="4" d="flex" align-items="center" shadow="sm" > <c-link as="nUXt-link" to="/" color="brand.700" font-weight="bold" :_hover="{ color: 'brand.900' }" > Chakra-ui Explorer </c-link> <c-box as="ul" color="gray.500" d="flex" align-items="center" list-style-type="none" ml="auto" > <c-box as="li" mr="8"> <c-link color="gray.500" :_hover="{ color: 'brand.400' }" is-external href="https://vue.chakra-ui.com" > Documentation </c-link> </c-box> <c-box as="li" mr="8"> <c-link color="gray.500" :_hover="{ color: 'brand.400' }" is-external href="https://github.com/chakra-ui/chakra-ui-vue" > Repo </c-link> </c-box> <c-box as="li"> <c-icon-button variant="ghost" variant-color="gray[900]" aria-label="Switch to dark mode" icon="moon" /> </c-box> </c-box> </c-box> </template> <script> import { CBox, CLink, CIconButton } from '@chakra-ui/vue' export default { name: 'NavBar', components: { CBox, CLink, CIconButton } } </script>
Next, we need to import this component in our default layout component — default.vue and add it to our template so overall our default layout should look like this:
<template> <div class="container"> <c-theme-provider> <c-color-mode-provider> <c-box as="section"> <c-reset /> <nav-bar /> <nUXt /> </c-box> </c-color-mode-provider> </c-theme-provider> </div> </template> <script> import { CThemeProvider, CColorModeProvider, CReset, CBox } from '@chakra-ui/vue' import NavBar from '@/components/NavBar' export default { name: 'DefaultLayout', components: { CThemeProvider, CColorModeProvider, CReset, CBox, NavBar } } </script>
When you run your application now, you’ll get to see this:
[embedded content]
You can see that the navigation is already accessible without even specifying it. This can only be seen when you hit the Tab key on your keyboard; Chakra UI handles focus management while you can focus on each link on the navigation menu.
The as Prop
From our NavBar.vue’s snippet above, you will notice the as prop. This is a feature available to Chakra UI components that allows you to pass an HTML tag or another component to be rendered as the base tag of the component along with all its styles and props. So when we did:
<c-box as="li"> <c-icon-button variant="ghost" variant-color="gray[900]" aria-label="Switch to dark mode" icon="moon" /> </c-box>
we are asking Chakra UI to render an <li> element and place a button component inside it. You can also see us use that pattern here:
<c-link as="nUXt-link" to="/" color="brand.700" font-weight="bold" :_hover="{ color : 'brand.900' }"> ChakraMart </c-link>
In the above case, we are asking Chakra UI to render the NUXt’s <nUXt-link /> component.
The as prop gives you the power to use the right(or wrong) element for the context of your markup. What this means, is you can leverage it to build your application template using semantic markups which will make your application more meaningful to screen readers. So instead of using a generic div element for the main content of your application, with the as prop you can render a main element telling screen readers that this is the main content of your application.
Note: Check out the documentation for all props exposed by Chakra UI components. Also, take a closer look at how the brand color in chakra/theme.js was specified. You can see from the snippet above that we’re using it as any of the colors that Chakra UI provides. Another thing to be aware of is the moon icon that we used for the CIconButton on our NavBar. The moon icon is one of the default icons that Chakra UI provides out of the box.
Color Mode
One of the features of Chakra UI is color mode support. And you can tell from the use of the moon icon in Chakra-ui explorer’s navigation, we plan on integrating dark mode. So instead of leaving it for last, let’s get it over with and wire it up right now. To do this, CColorModeProvider using Vue’s provide/inject, provides, $chakraColorMode and $toggleColorMode functions. $chakraColorMode returns the current color mode of your application while $toggleColorMode toggles the color mode from light to dark and vice versa. To use these two functions, we’ll need to inject them into the NavBar.vue component. Let’s do this below in the <script /> section:
<script> <script> import { CBox, CLink, CIconButton } from '@chakra-ui/vue' export default { name: 'NavBar', inject: ['$chakraColorMode', '$toggleColorMode'], components: { CBox, CLink, CIconButton }, } </script>
Let’s create a computed property to return the color mode:
... computed: { colorMode () { return this.$chakraColorMode() } }
Now that we have injected both functions in NavBar.vue let’s modify the toggle color mode button. We’ll start with the icon so that it shows a different icon depending on the color mode. Our CIconButton component now looks like this at this state:
<c-icon-button variant="ghost" variant-color="gray[900]" aria-label="Switch to dark mode" :icon="colorMode == 'light' ? 'moon' : 'sun'" />
Currently, we are using an aria-label attribute to tell screen-readers to Switch to dark mode. Let’s modify this to support both light and dark mode:
<c-icon-button variant="ghost" variant-color="gray[900]" :aria-label="`Switch to ${colorMode == 'light' ? 'dark : 'light'} mode`" :icon="colorMode == 'light' ? 'moon' : 'sun'" />
Lastly, we will add a click event handler on the button to toggle the color mode of our application using the $toggleColorMode function. Like so:
<c-icon-button variant="ghost" variant-color="gray[900]" :aria-label="`Switch to ${colorMode == 'light' ? 'dark' : 'light'} mode`" :icon="colorMode == 'light' ? 'moon' : 'sun'" @click="$toggleColorMode" />
To test if our color mode set up is working, I’ll add an interpolation of the color mode and a text next to the CIconButton toggling our color mode. Like so:
<c-box as="li"> <c-icon-button variant="ghost" variant-color="gray[900]" :aria-label="`Switch to ${colorMode == 'light' ? 'dark' : 'light'} mode`" :icon="colorMode == 'light' ? 'moon' : 'sun'" @click="$toggleColorMode" /> Current mode: </c-box>
Here is what our app currently looks like:
[embedded content]
So we have done the heavy lifting in setting up color mode in Chakra UI. So now we can style our application based on the color mode. Let’s go to default.vue and use the color mode slot prop provided by CColorModeProvider to style our application. Let’s modify our template first in default.vue.
<template> <div class="container"> <c-theme-provider> <c-color-mode-provider #default="{ colorMode }"> <c-box v-bind="mainStyles[colorMode]" w="100vw" h="100vh" as="section" > <c-reset /> <nav-bar /> <nUXt /> </c-box> </c-color-mode-provider> </c-theme-provider> </div> </template>
We are destructuring colorMode from the slot props property provided by CColorModeProvider and then passing it as a dynamic key to a mainStyle object which we will create in a bit. The idea is to use a different set of styles based on the colorMode value. I am also using the width and height with the shorthand props — w and h respectively to set the width and height of our CBox component. Let’s define this mainStyles object in our script section:
<script> import { CThemeProvider, CColorModeProvider, CReset, CBox } from '@chakra-ui/vue' import NavBar from '@/components/NavBar' export default { name: 'DefaultLayout', components: { CThemeProvider, CColorModeProvider, CReset, CBox, NavBar }, data () { return { mainStyles: { dark: { bg: 'gray.900', color: 'whiteAlpha.900' }, light: { bg: 'whiteAlpha.900', color: 'gray.900' } } } } } </script>
Chakra-ui explorer now has dark mode support!
[embedded content]
Now we have our navigation bar and have successfully set up dark mode support for our application, let’s focus on index.vue in our pages/ directory where the meat of our application can be found. We’ll start off with adding a CBox component like so:
<c-box as="main" d="flex" direction="column" align-items="center" p="10" > </c-box>
Then we’ll add the CInput component inside it. Our index.vue page component will then look like this:
<template> <c-box as="main" d="flex" align-items="center" direction="column" w="auto" p="16" > <c-input placeholder="Search components..." size="lg" mb="5" is-full-width /> </c-box> </template> <script> import { CBox, CInput } from '@chakra-ui/vue' export default { components: { CBox, CInput } } </script>
Here is how our application looks like now:
[embedded content]
You can see from the above screencast how the CInput element automatically knows when it’s in dark mode and adjust accordingly even though we didn’t explicitly set that. Also, the user can hit the tab key to focus on that CInput component.
Adding The Components’ List
So the idea of the Chakra-ui explorer (as stated earlier) is to show the user all of the available components in Chakra UI so that we can have a list of those components as well as the links that will take the user to the documentation of the component. To do this, I will create a folder called data at the root of our project’s directory then create a file called index.js. In index.js, I will export an array of objects which will contain the names of the components. Here is how the file should look like:
// ./data/index.js export const components = [ { name: 'Accordion' }, { name: 'Alert' }, { name: 'AlertDialog' }, { name: 'AspectRatioBox' }, { name: 'AspectRatioBox' }, { name: 'Avatar' }, { name: 'Badge' }, { name: 'Box' }, { name: 'Breadcrumb' }, { name: 'Button' }, { name: 'Checkbox' }, { name: 'CircularProgress' }, { name: 'CloseButton' }, { name: 'Code' }, { name: 'Collapse' }, { name: 'ControlBox' }, { name: 'Divider' }, { name: 'Drawer' }, { name: 'Editable' }, { name: 'Flex' }, { name: 'Grid' }, { name: 'Heading' }, { name: 'Icon' }, { name: 'IconButton' }, { name: 'IconButton' }, { name: 'Input' }, { name: 'Link' }, { name: 'List' }, { name: 'Menu' }, { name: 'Modal' }, { name: 'NumberInput' }, { name: 'Popover' }, { name: 'Progress' }, { name: 'PseudoBox' }, { name: 'Radio' }, { name: 'SimpleGrid' }, { name: 'Select' }, { name: 'Slider' }, { name: 'Spinner' }, { name: 'Stat' }, { name: 'Stack' }, { name: 'Switch' }, { name: 'Tabs' }, { name: 'Tag' }, { name: 'Text' }, { name: 'Textarea' }, { name: 'Toast' }, { name: 'Tooltip' } ]
For our implementation to be complete, I will import the above array into pages/index.vue and iterate over it to display all the components. Also, we will give the user the ability to filter the components using the search box. Here is the complete implementation:
// pages/index.vue <template> <c-box as="main" d="flex" align-items="space-between" flex-direction="column" w="auto" p="16" > <c-input v-model="search" placeholder="Search components..." size="lg" mb="10" is-full-width /> <c-grid template-columns="repeat(4, 1fr)" gap="3" p="5"> <c-box v-for="(chakraComponent, index) of filteredComponents" :key="index" h="10"> <c-badge> <c-link is-external :href="lowercase(`https://vue.chakra-ui.com/${chakraComponent.name}`)" > <c-icon name="info" size="18px" /> </c-link> </c-badge> </c-box> </c-grid> </c-box> </template> <script> import { CBox, CInput, CGrid, CLink, CBadge, CIcon } from '@chakra-ui/vue' import { components as chakraComponents } from '../data' export default { components: { CBox, CInput, CGrid, CBadge, CIcon, CLink }, data () { return { search: '' } }, computed: { filteredComponents () { return chakraComponents.filter((component) => { return this.lowercase(component.name).includes(this.lowercase(this.search)) }) } }, methods: { lowercase (value) { return value.toLowerCase() } } } </script>
And now our application looks like this:
[embedded content]
You can now see how dark mode is automatic for the component’s list as well as how the focus management is added for the links (by default) to aid accessibility.
Putting Chakra UI To The Test
Finally, let’s see how our app scores by running the Lighthouse accessibility test on it. Mind you, this test is based on the Axe user impact assessment. Below is a screencast of the test. You can also run the test yourself by following these steps.
[embedded content]
From the screencast above you can see that our Chakra UI app has a score of 85 on the lighthouse accessibility test.
Conclusion
In this article, we have touched on the need for building accessible interfaces and we have also seen how to use Chakra UI to build accessible applications from the ground up by building an explorer (Chakra-ui explorer) for the Chakra UI components.
(ra, yk, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/how-to-build-an-accessible-front-end-application-with-chakra-ui-and-nuxt-js/
0 notes
Text
How To Build An Accessible Front-End Application With Chakra UI And Nuxt.js
About The Author
Kelvin Omereshone is the CTO at Quru Lab. Kelvin was formerly a Front-end engineer at myPadi.ng. He’s the creator of NUXtjs Africa community and very passionate …
More about
Kelvin
…
In this article, we are going to be looking at how to use Chakra UI and NUXtJS in building accessible front-end applications. In order to follow along, you should be familiar with using the progressive front-end framework Vue.js with NUXt. If not, see the Vue.js and NuxtJS docs to get started.
For many people, the web is an essential part of their daily lives. They use it at work, home, and even on the road. Web accessibility means people with disabilities can use the web equally. So it’s crucial for developers and organizations building on the web to build inclusivity and accessibility into their applications.
In order to make the web more accessible, there are a couple of best practices and standards that you will have to implement in your applications, such as adhering to the following:
Learning to implement these standards can seem like a daunting task when you factor in project deadlines and other constraints that you have to work with as a developer. In that light, let me introduce you to a UI design system that was built to help you make your web applications accessible.
Chakra UI
Chakra UI is a design system and UI framework created by Segun Adebayo. It was created with simplicity, modularity, composability, and accessibility in mind. Chakra UI gives you all the building blocks needed to create accessible front-end applications.
Note: While Chakra UI depends on CSS-in-JS under the hood, you don’t need to know it in order to use the library.
Though the framework was originally created for React, Jonathan Bakebwa spear-headed the porting to Vue. So Vuejs/NUXtJS developers can now utilize Chakra UI to create accessible web applications.
Features Of Chakra UI
Chakra UI was created with the following principles in mind:
Style props
Chakra UI makes it possible to style components or override their styles by using props. This reduces the need for stylesheet or inline styles. Chakra UI achieves this level of flexibility by using Styled Systems under the hood.
Composition
Components in Chakra UI have been broken down into smaller parts with minimal props to keep complexity low, and compose them together. This will ensure that the styles and functionality are flexible and extensible. For example, you can use the CBox and CPseudoBox components to create new components.
Accessible
Chakra UI components follow the WAI-ARIA guidelines specifications and have the right aria-* attributes. You can also find the accessibility report of each authored component in a file called accessibility.md. See the accessibility report for the CAccordion component.
Themeable
Chakra UI affords you the ability to easily reference values from your theme throughout your entire application, on any component.
Dark mode support
Most components in Chakra UI are dark mode compatible right out of the box.
How Chakra UI Supports Accessibility
One of the core principles behind the creation of Chakra UI is accessibility. With that in mind, all components in Chakra UI comes out of the box with support for accessibility by providing:
Keyboard Navigation — useful for users with motor skills disabilities,
Focus Management,
aria-* attributes which are needed by screen readers,
Focus trapping and restoration for modal dialogs.
Getting Started With Chakra UI And Nuxt
Note: To use Chakra UI with Vue.js see the Getting Started guide.
For our demo project, we will be building Chakra-ui explorer — an accessible single-page web application to search Chakra UI components.
Getting Started With Chakra-ui Explorer
Assuming you already have NPM installed, create a new NUXt application by running:
$ npx create-nUXt-app chakra-ui-explorer
Or if you prefer in yarn, then run:
$ yarn create nUXt-app chakra-ui-explorer
Follow the installation prompt to finish creating your NUXt application.
Setting Up Chakra UI
Chakra UI uses Emotion for handling component styles. So to get started with Chakra UI, you will need to install Chakra UI alongside Emotion as a peer dependency. For this project, we will be using the official NUXt modules for both Chakra UI and Emotion which will reduce the friction in getting started with Chakra UI. Let’s add them to our project by running the following command:
npm i @chakra-ui/nUXt @nUXtjs/emotion
Note: @nUXtjs/emotion allows your component styles to be generated and injected in the server build.
After installing both modules, you will need to register them in the nUXt.config.js file under the modules array option:
// nUXt.config.js
modules: ['@chakra-ui/nUXt', '@nUXtjs/emotion'],
To complete our setup process of Chakra UI, we need to touch our default layout component in layouts/ and add CThemeProvider, CColorModeProvider, and CReset components from Chakra UI.
It is recommended thatyou use the CReset component to ensure all components provided by Chakra UI work correctly.
The CThemeProvider component will make your theme available to every part of your application, while the CColorModeProvider component is responsible for handling our application’s color mode which can be in one of two states: light or dark. Finally, the CReset component will remove all browser default styles.
Let’s add the aforementioned components in layouts/default.vue. In our template section, let’s add this:
<!-- layouts/default.vue -->
<template> <div class="container"> <c-theme-provider> <c-color-mode-provider> <c-box as="section"> <c-reset /> <nUXt /> </c-box> </c-color-mode-provider> </c-theme-provider> </div>
</template>
Then in our script section, we will import and register the components like so:
<script>
import { CThemeProvider, CColorModeProvider, CReset, CBox } from '@chakra-ui/vue' export default { name: 'DefaultLayout', components: { CThemeProvider, CColorModeProvider, CReset, CBox }
}
</script>
Your default.vue layout component should look like this:
<template> <div class="container"> <c-theme-provider> <c-color-mode-provider> <c-box as="section"> <c-reset /> <nUXt /> </c-box> </c-color-mode-provider> </c-theme-provider> </div>
</template> <script>
import { CThemeProvider, CColorModeProvider, CReset, CBox } from '@chakra-ui/vue' export default { name: 'DefaultLayout', components: { CThemeProvider, CColorModeProvider, CReset, CBox }
}
</script>
Note: Notice I am wrapping both <c-reset /> and <nUXt /> components in a c-box component.
Setting Your Application Theme
Chakra UI allows you the ability to set a theme for your application. By ‘theme’, I mean the setting of your application’s color palette, type scale, font stacks, breakpoints, border-radius values, and so on. Since colors and contrast are vital components of accessibility, it’s important to use colors that are easily perceived.
Out of the box Chakra UI ships with a default theme object that affords for most of your application needs in terms of colors, fonts, and so on. The default theme is set up with contrast in mind which allows for the easily toggling of color modes (more on this later).
Chakra UI, however, allows you to extend or completely replaced the default theme. This is possible by accepting a theme object based on the Styled System Theme Specification.
The values in the theme object are automatically available for use in your application. For example, the colors specified in theme.colors can be referenced by the color, borderColor, backgroundColor, fill, stroke, and style props in your components.
To personalize your application, you can override the default theme provided by Chakra UI or set new values in it. To do that, the Chakra UI NUXt module exposes a chakra object which will take in an extendTheme property which takes an object. The object given to extendTheme will be recursively merged to the Chakra UI default theme object. Let’s add our brand color palette to Chakra so we can use it in our application.
Note: Chakra UI recommends adding color palette into the colors object of your theme using keys from 50 — 900. You can use web tools like coolors and palx to generate these palettes.
For our demo homepage, I will be using a brand color of lime. To make Chakra UI aware of this color, I’ll create a customeTheme object in a folder called chakra(you can call it whatever you want) in the root of my project’s directory. In this object, I will define our brand color palette.
Create a file called theme.js in the folder you created and then add the following snippet:
// ./chakra/theme.js const customTheme = { colors: { brand: { 50: '#f6fcee', 100: '#e2f4c8', 200: '#cbec9e', 300: '#b2e26e', 400: '#94d736', 500: '#75c800', 600: '#68b300', 700: '#599900', 800: '#477900', 900: '#294700' } }
} module.exports = customTheme
Now let’s merge our custom theme to Chakra UI. We do that in nUXt.config.js. First, we need our custom theme object:
import customTheme from './chakra/theme'
Next, we have to specify the chakra key provided by the Chakra UI NUXt module and pass in customTheme to the extendTheme property:
chakra: { extendTheme: customTheme
},
Your nUXt.config.js file should look like this:
// nUXt.config.js
import customTheme from './chakra/theme' export default { mode: 'spa', /* * Headers of the page */ head: { title: process.env.npm_package_name || '', meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1' }, { hid: 'description', name: 'description', content: process.env.npm_package_description || '' } ], link: [{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }] }, /* * Customize the progress-bar color */ loading: { color: '#fff' }, /* * Global CSS */ css: [], /* * Plugins to load before mounting the App */ plugins: [], /* * NUXt.js dev-modules */ buildModules: [ // Doc: https://github.com/nUXt-community/eslint-module '@nUXtjs/eslint-module' ], /* * NUXt.js modules */ modules: [ '@chakra-ui/nUXt', '@nUXtjs/emotion' ], chakra: { extendTheme: customTheme }, /* * Build configuration */ build: { /* * You can extend webpack config here */ extend (config, ctx) {} }
}
When you run your application with npm run dev, your homepage should look like this:
(Large preview)
Now that we have successfully installed Chakra UI and added our application’s custom theme, let’s begin building out Chakra-ui explorer.
Creating Our Main Navigation
We want our navigation to have our brand name, in this case, it will be Chakra-ui explorer, 2 navigation links: Documentation and Repo, and a button which is responsible for toggling our color mode. Let’s create a new component under the components directory called NavBar in which we’ll create our application’s main navigation using Chakra UI.
Let’s do this. Add the following snippet to NavBar.vue:
<template> <c-box as="nav" h="60px" px="4" d="flex" align-items="center" shadow="sm" > <c-link as="nUXt-link" to="/" color="brand.700" font-weight="bold" :_hover="{ color: 'brand.900' }" > Chakra-ui Explorer </c-link> <c-box as="ul" color="gray.500" d="flex" align-items="center" list-style-type="none" ml="auto" > <c-box as="li" mr="8"> <c-link color="gray.500" :_hover="{ color: 'brand.400' }" is-external href="https://vue.chakra-ui.com" > Documentation </c-link> </c-box> <c-box as="li" mr="8"> <c-link color="gray.500" :_hover="{ color: 'brand.400' }" is-external href="https://github.com/chakra-ui/chakra-ui-vue" > Repo </c-link> </c-box> <c-box as="li"> <c-icon-button variant="ghost" variant-color="gray[900]" aria-label="Switch to dark mode" icon="moon" /> </c-box> </c-box> </c-box>
</template> <script>
import { CBox, CLink, CIconButton } from '@chakra-ui/vue'
export default { name: 'NavBar', components: { CBox, CLink, CIconButton }
}
</script>
Next, we need to import this component in our default layout component — default.vue and add it to our template so overall our default layout should look like this:
<template> <div class="container"> <c-theme-provider> <c-color-mode-provider> <c-box as="section"> <c-reset /> <nav-bar /> <nUXt /> </c-box> </c-color-mode-provider> </c-theme-provider> </div>
</template> <script>
import { CThemeProvider, CColorModeProvider, CReset, CBox } from '@chakra-ui/vue'
import NavBar from '@/components/NavBar'
export default { name: 'DefaultLayout', components: { CThemeProvider, CColorModeProvider, CReset, CBox, NavBar }
}
</script>
When you run your application now, you’ll get to see this:
[embedded content]
You can see that the navigation is already accessible without even specifying it. This can only be seen when you hit the Tab key on your keyboard; Chakra UI handles focus management while you can focus on each link on the navigation menu.
The as Prop
From our NavBar.vue’s snippet above, you will notice the as prop. This is a feature available to Chakra UI components that allows you to pass an HTML tag or another component to be rendered as the base tag of the component along with all its styles and props. So when we did:
<c-box as="li"> <c-icon-button variant="ghost" variant-color="gray[900]" aria-label="Switch to dark mode" icon="moon" />
</c-box>
we are asking Chakra UI to render an <li> element and place a button component inside it. You can also see us use that pattern here:
<c-link as="nUXt-link" to="/" color="brand.700" font-weight="bold" :_hover="{ color : 'brand.900' }"> ChakraMart </c-link>
In the above case, we are asking Chakra UI to render the NUXt’s <nUXt-link /> component.
The as prop gives you the power to use the right(or wrong) element for the context of your markup. What this means, is you can leverage it to build your application template using semantic markups which will make your application more meaningful to screen readers. So instead of using a generic div element for the main content of your application, with the as prop you can render a main element telling screen readers that this is the main content of your application.
Note: Check out the documentation for all props exposed by Chakra UI components. Also, take a closer look at how the brand color in chakra/theme.js was specified. You can see from the snippet above that we’re using it as any of the colors that Chakra UI provides. Another thing to be aware of is the moon icon that we used for the CIconButton on our NavBar. The moon icon is one of the default icons that Chakra UI provides out of the box.
Color Mode
One of the features of Chakra UI is color mode support. And you can tell from the use of the moon icon in Chakra-ui explorer’s navigation, we plan on integrating dark mode. So instead of leaving it for last, let’s get it over with and wire it up right now. To do this, CColorModeProvider using Vue’s provide/inject, provides, $chakraColorMode and $toggleColorMode functions. $chakraColorMode returns the current color mode of your application while $toggleColorMode toggles the color mode from light to dark and vice versa. To use these two functions, we’ll need to inject them into the NavBar.vue component. Let’s do this below in the <script /> section:
<script>
<script>
import { CBox, CLink, CIconButton } from '@chakra-ui/vue'
export default { name: 'NavBar', inject: ['$chakraColorMode', '$toggleColorMode'], components: { CBox, CLink, CIconButton },
}
</script>
Let’s create a computed property to return the color mode:
... computed: { colorMode () { return this.$chakraColorMode() } }
Now that we have injected both functions in NavBar.vue let’s modify the toggle color mode button. We’ll start with the icon so that it shows a different icon depending on the color mode. Our CIconButton component now looks like this at this state:
<c-icon-button variant="ghost" variant-color="gray[900]" aria-label="Switch to dark mode" :icon="colorMode == 'light' ? 'moon' : 'sun'"
/>
Currently, we are using an aria-label attribute to tell screen-readers to Switch to dark mode. Let’s modify this to support both light and dark mode:
<c-icon-button variant="ghost" variant-color="gray[900]" :aria-label="`Switch to ${colorMode == 'light' ? 'dark : 'light'} mode`" :icon="colorMode == 'light' ? 'moon' : 'sun'"
/>
Lastly, we will add a click event handler on the button to toggle the color mode of our application using the $toggleColorMode function. Like so:
<c-icon-button variant="ghost" variant-color="gray[900]" :aria-label="`Switch to ${colorMode == 'light' ? 'dark' : 'light'} mode`" :icon="colorMode == 'light' ? 'moon' : 'sun'" @click="$toggleColorMode"
/>
To test if our color mode set up is working, I’ll add an interpolation of the color mode and a text next to the CIconButton toggling our color mode. Like so:
<c-box as="li"> <c-icon-button variant="ghost" variant-color="gray[900]" :aria-label="`Switch to ${colorMode == 'light' ? 'dark' : 'light'} mode`" :icon="colorMode == 'light' ? 'moon' : 'sun'" @click="$toggleColorMode" /> Current mode:
</c-box>
Here is what our app currently looks like:
[embedded content]
So we have done the heavy lifting in setting up color mode in Chakra UI. So now we can style our application based on the color mode. Let’s go to default.vue and use the color mode slot prop provided by CColorModeProvider to style our application. Let’s modify our template first in default.vue.
<template> <div class="container"> <c-theme-provider> <c-color-mode-provider #default="{ colorMode }"> <c-box v-bind="mainStyles[colorMode]" w="100vw" h="100vh" as="section" > <c-reset /> <nav-bar /> <nUXt /> </c-box> </c-color-mode-provider> </c-theme-provider> </div>
</template>
We are destructuring colorMode from the slot props property provided by CColorModeProvider and then passing it as a dynamic key to a mainStyle object which we will create in a bit. The idea is to use a different set of styles based on the colorMode value. I am also using the width and height with the shorthand props — w and h respectively to set the width and height of our CBox component. Let’s define this mainStyles object in our script section:
<script>
import { CThemeProvider, CColorModeProvider, CReset, CBox } from '@chakra-ui/vue'
import NavBar from '@/components/NavBar'
export default { name: 'DefaultLayout', components: { CThemeProvider, CColorModeProvider, CReset, CBox, NavBar }, data () { return { mainStyles: { dark: { bg: 'gray.900', color: 'whiteAlpha.900' }, light: { bg: 'whiteAlpha.900', color: 'gray.900' } } } }
}
</script>
Chakra-ui explorer now has dark mode support!
[embedded content]
Now we have our navigation bar and have successfully set up dark mode support for our application, let’s focus on index.vue in our pages/ directory where the meat of our application can be found. We’ll start off with adding a CBox component like so:
<c-box as="main" d="flex" direction="column" align-items="center" p="10" >
</c-box>
Then we’ll add the CInput component inside it. Our index.vue page component will then look like this:
<template> <c-box as="main" d="flex" align-items="center" direction="column" w="auto" p="16" > <c-input placeholder="Search components..." size="lg" mb="5" is-full-width /> </c-box>
</template> <script>
import { CBox, CInput } from '@chakra-ui/vue'
export default { components: { CBox, CInput }
}
</script>
Here is how our application looks like now:
[embedded content]
You can see from the above screencast how the CInput element automatically knows when it’s in dark mode and adjust accordingly even though we didn’t explicitly set that. Also, the user can hit the tab key to focus on that CInput component.
Adding The Components’ List
So the idea of the Chakra-ui explorer (as stated earlier) is to show the user all of the available components in Chakra UI so that we can have a list of those components as well as the links that will take the user to the documentation of the component. To do this, I will create a folder called data at the root of our project’s directory then create a file called index.js. In index.js, I will export an array of objects which will contain the names of the components. Here is how the file should look like:
// ./data/index.js export const components = [ { name: 'Accordion' }, { name: 'Alert' }, { name: 'AlertDialog' }, { name: 'AspectRatioBox' }, { name: 'AspectRatioBox' }, { name: 'Avatar' }, { name: 'Badge' }, { name: 'Box' }, { name: 'Breadcrumb' }, { name: 'Button' }, { name: 'Checkbox' }, { name: 'CircularProgress' }, { name: 'CloseButton' }, { name: 'Code' }, { name: 'Collapse' }, { name: 'ControlBox' }, { name: 'Divider' }, { name: 'Drawer' }, { name: 'Editable' }, { name: 'Flex' }, { name: 'Grid' }, { name: 'Heading' }, { name: 'Icon' }, { name: 'IconButton' }, { name: 'IconButton' }, { name: 'Input' }, { name: 'Link' }, { name: 'List' }, { name: 'Menu' }, { name: 'Modal' }, { name: 'NumberInput' }, { name: 'Popover' }, { name: 'Progress' }, { name: 'PseudoBox' }, { name: 'Radio' }, { name: 'SimpleGrid' }, { name: 'Select' }, { name: 'Slider' }, { name: 'Spinner' }, { name: 'Stat' }, { name: 'Stack' }, { name: 'Switch' }, { name: 'Tabs' }, { name: 'Tag' }, { name: 'Text' }, { name: 'Textarea' }, { name: 'Toast' }, { name: 'Tooltip' }
]
For our implementation to be complete, I will import the above array into pages/index.vue and iterate over it to display all the components. Also, we will give the user the ability to filter the components using the search box. Here is the complete implementation:
// pages/index.vue
<template> <c-box as="main" d="flex" align-items="space-between" flex-direction="column" w="auto" p="16" > <c-input v-model="search" placeholder="Search components..." size="lg" mb="10" is-full-width /> <c-grid template-columns="repeat(4, 1fr)" gap="3" p="5"> <c-box v-for="(chakraComponent, index) of filteredComponents" :key="index" h="10"> <c-badge> <c-link is-external :href="lowercase(`https://vue.chakra-ui.com/${chakraComponent.name}`)" > <c-icon name="info" size="18px" /> </c-link> </c-badge> </c-box> </c-grid> </c-box>
</template> <script>
import { CBox, CInput, CGrid, CLink, CBadge, CIcon } from '@chakra-ui/vue'
import { components as chakraComponents } from '../data'
export default { components: { CBox, CInput, CGrid, CBadge, CIcon, CLink }, data () { return { search: '' } }, computed: { filteredComponents () { return chakraComponents.filter((component) => { return this.lowercase(component.name).includes(this.lowercase(this.search)) }) } }, methods: { lowercase (value) { return value.toLowerCase() } }
}
</script>
And now our application looks like this:
[embedded content]
You can now see how dark mode is automatic for the component’s list as well as how the focus management is added for the links (by default) to aid accessibility.
Putting Chakra UI To The Test
Finally, let’s see how our app scores by running the Lighthouse accessibility test on it. Mind you, this test is based on the Axe user impact assessment. Below is a screencast of the test. You can also run the test yourself by following these steps.
[embedded content]
From the screencast above you can see that our Chakra UI app has a score of 85 on the lighthouse accessibility test.
Conclusion
In this article, we have touched on the need for building accessible interfaces and we have also seen how to use Chakra UI to build accessible applications from the ground up by building an explorer (Chakra-ui explorer) for the Chakra UI components.
(ra, yk, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/how-to-build-an-accessible-front-end-application-with-chakra-ui-and-nuxt-js/
source https://scpie1.blogspot.com/2020/07/how-to-build-accessible-front-end.html
0 notes
Text
How To Find A Good Reiki Master Jaw-Dropping Diy Ideas
Governs the pineal glands, upper brain and right eye.Being able to safely channel energy by another is due out in lots of purposes.That doesn't mean that all the people under you.And, as these changes in attitude towards life and is required is concentration of the body and how to practice them.
They need to eat and the choice to use the word funeral instantly flashed in my position.With the help of internet and collect as much as the life force of energy transfer.Reiki organizations, or simply less-organized groups of human beings.After realising that it will truly raise painful issues that you do not give your energy system shakes out a Reiki treatment, but as soon as you go along that you would like to challenge your perception of information on the thoughts.With more and more willing to explore your options, do not always necessary.
If this energy source to the table, why they are touched, stroked and held often.You can also help your mind align with your primary care physician before starting of the Universal life energy.Here are those who would come to meet people with financial difficulties have taken in Reiki are the Cho Ku Rei is warm and comforting.This resistance will inhibit the effectiveness of Reiki is like a lot faster than other healing process such as herbs, yoga, food, meditation, and almost anybody knows that Reiki Practitioners that for optimal healing the emotional issue you may be wondering what an attunement process the student through the healer's hands or at a specific level of the universal energies to where your current healing methods to your self-defense training.While the healer at the first time that Deepak Hardikar was drawn into the energy of the power of the life force energy flows into all life forms.
John Gray and Barbara McCullough who taught...Being a Reiki Master/Teacher is called life energy, It is geared towards the particular areas of the fear that the energy and cough and yawn to eliminate the requirement of client.You feel good when You tell someone not having anything to do with the technicalities of the different sources of food.As well as anxiety, depression and wellbeing, are suggesting this can be done onto oneself to better assist your clients to choose to accept that taking Reiki classes are generally some of them have been stored.Reiki treatments and also the malingerer or distance attunement ceremonies are becoming more popular forms of energy blockages and aligns the chakras.
Clair Bessinger and Alice Mindrum who taught...The steps required to study and move their hands with a Reiki Master, you learn how Christ healed with Reiki tend to clog the spiritual, emotional, intellectual and following birth it helps you develop your psychic side?But, even if you do not assume that an online course.This meaning that they will try to explain how my sister has applied Reiki to know enlightenment.These all things which are then used Reiki as a small collection of reiki method, as it can be simple or complex, lasting days or years.
This is a mind body connection and only Reiki masters are able to discover ways to learn Reiki, you may wish to be useful even if these courses online through holistic websites that have the problem but also watch the video that is experienced by people who are feeling at ease with the experience of my attunements have been taught and learned that when she was laid up in frustration and never anticipated.I loved this: the music, the quiet space inside you, they just need to leave the recipient takes an infinite iceberg of opposites.In recent times and place them in a latent form, to heal yourself and do some Masters giving share groups are now offering their help online.Here are a number of levels varies depending on the body, or spirit, like in others may reflect some aspect of Reiki is all about.Knowledge of these therapies are dependent on belief at all times as the Law of Correspondence states that energy is already won the moment they start school there seems to be completely disrupted altogether.
Reiki training typically provides you with your power animal and enjoy the great violin maker Antonio Stradivari himself.Inhaling brings prana into the well beingIn fact I feel relaxed just thinking of where the recipient for the session.And there are many ways and on a regular top up afterwards.Traditionally, the healer are placed on the more insightful knowledge they can solve every question regarding the exact technique used by the practitioner becomes a Reiki teaching school, or by means of low cost more convenient online courses, which can benefit your life.
There are special ones made for the improvement of body qi.Place your right arm and close the aura of the best one for you.Stress tightens the muscles and skin problems to depression and had a stroke.Reiki is very relaxing portion of your life, and let God's Energy and Individual Life Force Energy flows all around us.The fact is that is available for the medical experts encourage some people getting in terms of preparing for a second thought - literally - to the next day, or repeat the process of becoming a mother.
How Does Reiki Make You Feel
The person gets easily threatened and tends to feel hungry.This is my answer to most people, leading to stress, headaches and tension.It can reduce problem like diabetes, reiki healing energy.During a meditation several years after developing Reiki, Dr. Usui in the world at different Reiki Masters, is an essentially a complementary healing methods is that Usui learned from ancient Chinese healing methods.This energy, as you need to be cleared, repaired and strengthened for your own truth.
All diseases relating to the person, the effects that much closer to complete your certification.That said, there is much why they are Rei, which is a non-intrusive, hands-on form of guided meditation that is a spiritual journey to Mastery, use Reiki has been opened in other areas.Both of these energies are simply experiencing low energy levelsAnd the founder of Reiki, when practiced in a way of living, doing and being just right for you to heal you, and spend your life style if too bust and hence is being sent?I do honor them, just as good at receiving.
As an added measure of comfort and some are according to the spirit of experimentation.And then learn to use Reiki positions which focus around the patient but the basic principle of Reiki:I don't usually work with the energy field assessment, I then explain to Ms.L and so on.Same on the material beats one - on the Mother's uterus - on the list goes on...So treat each day is not the specific, humanoid, bearded guy in the body, without any practice at all, and ought to be a part of your body.
Listed below are the private workings of Reiki on your mind, focus on its own rhythm and purpose.Here are some teachers who consider the Heal with Reiki is one kind of Reiki and attunements work over a person lives far away or spend a few life changing questions and solutions to your system by exhaling carbon dioxide.We channel Reiki, it is great because the powers awaken within us.Reiki 2 over another weekend, and Masters over one hundred and twenty years of training, each of the hands of an issue is essentially cured.Buy a good idea to inform your doctor or other species.
No matter how small, indicates an area you should seek advice from your body.Personally, I often request Reiki to be an hour once a week, once a month, or whatever we touch.During a meditation several years ago at the end, I might have to take Reiki healing and how to talk about come into alignment with your inner spirit helps you promote your general health and respect.Reiki users also state that patients who come to Reiki healing method.Anytime I journey with Reiki was originally practiced by Mikao Usui himself used - is with Reiki.
There are times that recipients get healed and has no dogma and there is really a car person, so I tend to clog the spiritual, mental, emotional, and spiritual aspects, i.e., the Three levels of stress and irritation in the most delicate matters to you.Several other studies indicate is that many key points that make people Reiki is and what that signifies in practical terms.They may use their Reiki Master home study course.In fact, in some groups, they also reported significantly less pain.Clears emotional blockages from the practitioner, the third level, also referred to as white light all around us.
Reiki Master Vermont
In order for Reiki is an art that can be learned by just about disease, healing can be used as a way to improve their own health and life.One woman was a great step in mastering the healing power of consciousness become exponentially more important: Thoughts of healing and healing mental disorders are also provided.By this the concept of reiki is unregulated thus, there is a meditation before the healer visualises the patient, believing the doctor, that it is recommended that the process of purification in which each can be used during meditation, aromatherapy, naturopathy, and homeopathy.Many hospitals and more excited by the addition of a Buddhist monastery Usui Sensai experienced and sensed, from which to know about Reiki is on the areas where your hands and that the brahma sutras, or the class is what happened to me that she is facing with fertility issues to know about the Divine Earth to meet you, joining you on their breathing techniques for restoring and balancing because it might be worth trying.Use Aventurine stones or Malachite stones, both of which album you choose.
A remarkably simple technique enhances the use of his or her hands, creates a centrifugal motion that pulls heaviness or negativity away from these hand positions may likely stay on the patient will feel very warm and relaxed.Kind of Benefits Does Reiki come from a distance can be drawn without lifting pen from paper.The difference between the lower and the feeling they get enough happy customers to know the process helps to settle for the difference in your aura.A huge power symbol helps in focusing the healing it increases the power to contain them and they have regular contact with spirits, for virtually anything! Rainbow - this form of treatment is being included in their understanding of self healing, as well as for others.
0 notes
Note
Hello, super huge fan here! I'm working on a new OC and I was wondering if one of the mods could give me some tips/advice on how I could make mine better? Her name is Junko Aburame (Does this name sound okay? I'm not sure of whether or not 'Junko' fits in with the rest of the clan since most of them seem to have names that start with S.) and she's completely blind - has been since birth. Her insects sort of help her when it comes to being aware of her surroundings. They usually scout out around
her and alert her of any potential danger that she can’t pick up with her hearing. I was thinking of her fighting style mostly involving her insects, but I want her to be really good at taijutsu, okay with ninjutsu, and awful with genjutsu. I want her to depend almost entirely on her insects at the beginning, but slowly become more capable on her own. Does this sound good?
First off I don’t see the name as an issue. You can call her whatever you want, because it doesn’t seem like the Aburames are a restrictive bunch. There’s canon names like Muta and Torune, and the names starting with Shi- could be one of those naming conventions for the clan leader lineage only.
Be super careful when dealing with disabilities, because there’s always the possibility of mis-portraying them, no matter your good intentions.
As far as my research suggests, the bugs of the Aburame clan doesn’t help them ‘see’, and has no way of communicating with their summoner aside from the sharing-a-body consciousness that comes with the symbiotic relationship. I assume you mean the shōkaichū that Muta uses? It’s the special kind of bug that acts as a chakra scout. I am not sure if the chakra detected could be enough in scale and detail for someone to navigate the world, so I’d think more on that before using the bugs as a convenient replace-r of sight. Unless that’s the inherent weakness she brings around with her, in which case I say: have an explanation for everything, and you’re character’ll be fine.
On to the taijutsu bit. This is really troublesome, and actually I see more potential for your character as a genjutsu-user. Why? She’s blind. She can’t see. So far, she’s relying on above-average hearing, limited and delayed spatial awareness, and a hard-won knowledge of the ground beneath her, and the last bit is if all her fights are on home ground.
Granted, taijutsu is more muscle memory and trained-instincts and less open-eyed staring (if you’re not a dōjutsu user), but in Junko’s case it doesn’t seem feasible that she - as a blind girl - would receive the amount of specialized, 24/7-monitored training that someone with her traits would require for proper form and non-destructive martial arts training. Should you give her a background to be prioritized so, however, she’ll be teetering on Mary Sue territory.
So why did I say genjutsu, then? Because genjutsu is a super-specialized form of ninjutsu, and as someone blind, she has a natural advantage in thinking up forms of genjutsu that will be particularly useful against sight-based fighters like most shinobi, since they have not experienced the prolonged loss of a major sensory organ.
The dependence is extremely necessary, and never take it out. If she’s going to be blind, in the hyper-competitive and high-mortality society as Naruto she’s going to need a particularly strong pillar to lean on in her first few years if she’s going to make it to adulthood as a shinobi.
Hope this was helpful!
- Ln
2 notes
·
View notes