#binghamxsolutions
Text
I'm Making a Virtual Museum!
I had this idea sometime last year to make one for a friend (because I simply love his art), but out it off forever because I was worried about how I would get users to navigate the site with mostly scripts... And then I remembered Unity was a thing.
And then I decided to make it big and make a neat space for multiple artists to showcase their talents.
So! If anyone would like to help out, hit me on Discord, here on Tumblr, or just contribute to my Ko-fi page. If you would like to be one of the artists, lmk!
(more info on my IG)
#binghamxsolutions#graphic design#artists on tumblr#digital art#web design#mobile design#virtual museum
4 notes
·
View notes
Text
Daily Brief #34
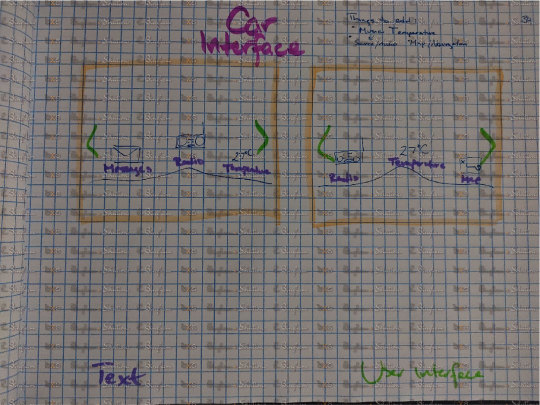
Brief: "Design a car interface. Consider the elements you'd want and need in your own dashboard. Be creative, yet logical." courtesy of Daily UI
Time: 50min
Sketches:

Favorite Part: Making the wheel! It's certainly not perfect by any standard, but it's lovely in its simplicity and I liked making it
Challenges: Thinking outside the box without breaking it... I tried to think of a way to get a simple interface that doesn't require too much swiping while someone is driving, but still gets the task done. I wish the quality were better and that I could figure out extra details, but car interfaces are really outside my area of expertise
See the finished product on IG!
What would you have done differently? Either send me a submission for your take on this brief or comment what element/theme you'd like to see incorporated in my next brief.
8 notes
·
View notes
Text
Daily Brief Update!
After completing about 40 days of designs, I have learned so much about my own process and how best to refine it — which was the whole reason I started it. So, moving forward, I will simply put out content for prompts that really intrigue me or little tips that I've picked up along the way!
7 notes
·
View notes
Text
Daily Brief #3!
I started this one two days late, so let's get caught up!
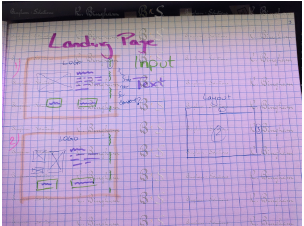
Brief: Landing Page "What's the main focus? Is it for a book, an album, a mobile app, a product? Consider important landing page elements (call-to-actions, clarity, etc.)" from Daily UI
Time: 3hr 7min (this is approximate...I forgot to re-start the timer at some point)
Sketches:



Favorite Part: Getting the script up an running for the segment loop was actually pretty fun! Watching it come to life was even better.
Challenges: Fighting the timer! I switched the timer I used because I wanted more mobility, but I forgot to keep starting it and at some point I got more frustrated with it than trying to figure out how to arrange the grid properly. User error is still an error, after all.
See the finished product on IG!
What would you have done differently? Either send me a submission for your take on this brief or comment what element/theme you'd like to see incorporated in my next brief.
3 notes
·
View notes
Text
Virtual Museum Update
Hey everyone, it's been a while! Quick update for you: the development process is moving along pretty smoothly. My partner and I decided to go with a maze-like concept for the virtual space instead of a normal showroom, and the project is now called The Underground Labyrinth!
I did a bit of modeling for the actual maze (which sadly, I can't share with you all because Tumblr won't let me upload the GIFs) in Blender and then made the picture frames in Unity (quick shout out to jean-gobert de coster on YouTube for the video on making a material apply to one side of an object in Unity — you saved me all the time... and headache).
So in trying to keep up with my usual progress posts...
Prompt: A virtual museum (it really did start off just that small)
Time: Too much! Not enough? Who knows — I'm having fun!!
Sketches:

Favorite Part: The music! It was a last minute thing while I was making the latest additions to the museum(again shout out to YouTube for allowing UnityGuy a platform to post simple things like creating background music ON A LOOP in Unity) , but I'm so glad I did. Not only do users get to navigate the space, but they get serenaded whilst doing so! *chef's kiss* The UI/UX designer in me is so happy about that small detail.
Challenges: The player and first person camera were a bit of a challenge, but apparently it was just due to user error 😅 (which took longer than I care to admit to resolve... we won't discuss that). Beyond this, I think my greatest challenge has to be bringing the viable ideas to fruition and not in a bad way. Everything I'm doing here is new to me, so I have to take baby steps when my mind is racing. We'll get there though! Eventually haha.
All in all, I'd say so far, so good. I'm looking forward to whatever I will learn in the future and most importantly how it will all turn out. Wish us luck!
Oh yeah! You can see the video update for the development progress on my IG!
#binghamxsolutions#ui design#artists on tumblr#digital art#3dartist#graphic design#web design#mobile design#virtual museum#blender#unity3d
1 note
·
View note
Text
Daily Brief #40
Brief: Recipe courtesy of Daily UI
Time: 29min
Sketches:

Favorite Part: Designing the actual recipe layout was fun. Everything sort of tied in together
Challenges: I didn't have any this time!
See the finished product on IG!
What would you have done differently? Either send me a submission for your take on this brief or comment what element/theme you'd like to see incorporated in my next brief.
0 notes
Text
Daily Brief #39
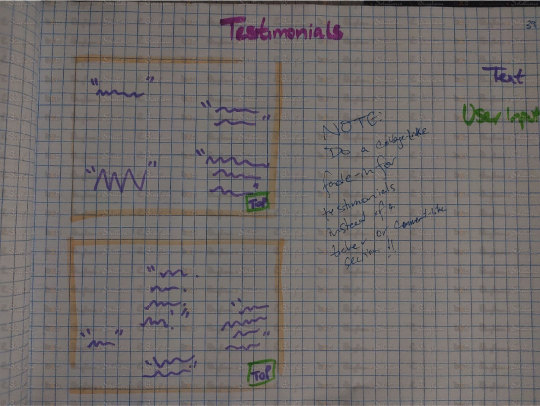
Brief: Testimonial courtesy of Daily UI
Time: 42min
Sketches:

Favorite Part: Piecing together the testimonial layout was realllly fun for this project. I enjoyed it a lot
Challenges: I think trying to figure out how to mimic the smooth scroll behavior of a browser when you click on a button that refers to another section in the same page... that was tricky. But I think I got it!
See the finished product on IG!
What would you have done differently? Either send me a submission for your take on this brief or comment what element/theme you'd like to see incorporated in my next brief.
0 notes
Text
Daily Brief #38
Brief: "Design a Calendar focused element. Is it for scheduling an appointment? A reservation, flight, hotel, or concert calendar? Is it a calendar reminder feature? For email or something else entirely?" courtesy of Daily UI
Time: 1hr 20min
Sketches:

Favorite Part: The welcome screen after login was my favorite part. It was a sudden, unplanned addition to the project that helped carry the mood of today's design
Challenges: Creating the actual calendar was a task today. The minute details always sort of trip me up because they're so intricate and the tedium of completing them is always, always time consuming
See the finished product on IG!
What would you have done differently? Either send me a submission for your take on this brief or comment what element/theme you'd like to see incorporated in my next brief.
0 notes
Text
Daily Brief #37
Brief: "Design something related to weather. It could be a UI for a mobile app a web app, or something completely different such as a weather alert widget. Consider its elements: city, temperature, forecasts, colors, weather icons/graphics, etc" courtesy of Daily UI
Time: 54min
Sketches:

Favorite Part: Putting the clouds together and the lightning for the transition knowing how the effects could look was probably my fave part. But how it turned out? Even better!
Challenges: Creating the sun was a bit hard for some odd reason. The necessary parts were there, but piecing it all together was weirdly complex.
See the finished product on IG!
What would you have done differently? Either send me a submission for your take on this brief or comment what element/theme you'd like to see incorporated in my next brief.
1 note
·
View note
Text
Daily Brief #36
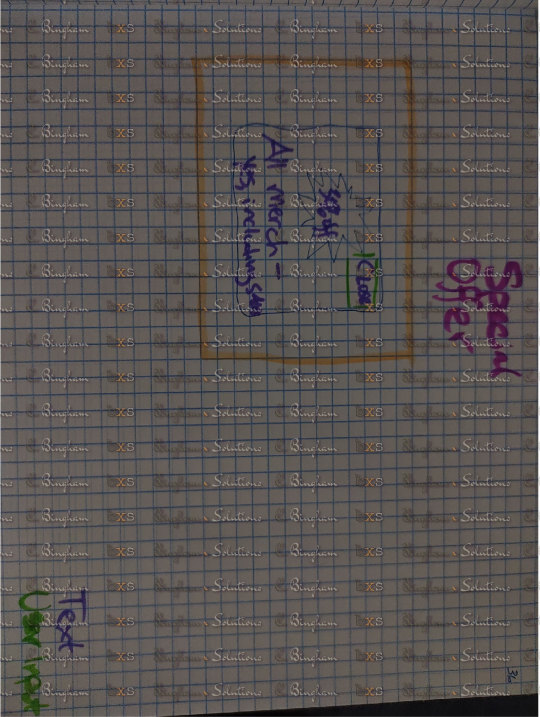
Brief: "Design a special offer. What's on sale? Is it a promotion, a clearance item, a buy one get one offer, or something else? Is it the discount size/percentage that's important? Does it look compelling?" courtesy of Daily UI
Time: 28min
Sketches:

Favorite Part: Finally identifying what The Purple Panda is for! It took long enough, but apparently its a productivity service... More details to be determined later. (Oh, and that star for the discount was fun to make)
Challenges: Figuring out what to make of the site after the user closes the special offer prompt was a bit challenging, but the results were totally worth it (especially for such a short turn around time)!
See the finished product on IG!
What would you have done differently? Either send me a submission for your take on this brief or comment what element/theme you'd like to see incorporated in my next brief.
0 notes
Text
Daily Brief #35
Brief: "Design a blog post. Consider what's important- the content of course. Also consider the author, date, category, comments, layout, etc." courtesy of Daily UI
Time: 38min
Sketches:

Favorite Part: If I'm being honest, picking the color palette made me smile
Challenges: The overlay! I gave up trying to perfect it, actually, because this is just proof of concept. But in my heart I know that actually designing it would be a bit of a nightmare I would enjoy solving... sort of
See the finished product on IG!
What would you have done differently? Either send me a submission for your take on this brief or comment what element/theme you'd like to see incorporated in my next brief.
0 notes
Text
Daily Brief #32
Brief: "Design something related to customizing a product. It could be a custom t-shirt, shoes, etc." courtesy of Daily UI
Time: 1hr 05min
Sketches:

Favorite Part: Making the shirts was pretty neat
Challenges: The concept... I blanked most of the day trying to figure out what "product" to customize given my skill set. T-shirts finally came up!
See the finished product on IG!
What would you have done differently? Either send me a submission for your take on this brief or comment what element/theme you'd like to see incorporated in my next brief.
0 notes
Text
Daily Brief #32
Brief: "Design a crowdfunding campaign. Keep in mind the purpose... raising funds. It's important to make it compelling if you're seeking money.
So what's really important? The numbers of contributors, the total raised, campaign details and highlights? Also consider size, imagery, placement, slogans, etc." courtesy of Daily UI
Time: 43min
Sketches:

Favorite Part: Making the donation widget was actually pretty neat
Challenges: I don't think there was a challenge for this one. We're all good!
See the finished product on IG!
What would you have done differently? Either send me a submission for your take on this brief or comment what element/theme you'd like to see incorporated in my next brief.
0 notes
Text
Daily Brief #31
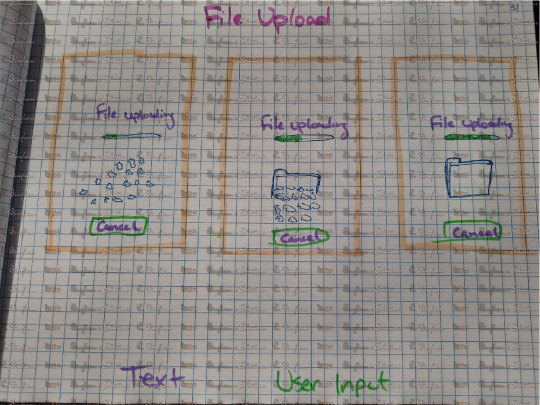
Brief: "Design a file upload element. Is it the loading screen and icon? A progress element? Are folders being uploaded by flying across the screen like Ghostbusters? ;)" courtesy of Daily UI
Time: 1hr 39min
Sketches:

Favorite Part: Hands down that has to be making the folder in its three different states! I absolutely loved that part. Making the folder whole was a bit tricky, but once I got it and could tear it to shreds, I was one happy camper and I'm even prouder of the results!
Challenges: Starting? I'm not sure why I blanked when I started the actual design, but coming up with a "starting point" for this digital process of actually uploading a document was really hard for some reason. Nothing came to mind for a bit and I sort of stared at the screen numbly for a few minutes there. But I got it! (finally)
See the finished product on IG!
What would you have done differently? Either send me a submission for your take on this brief or comment what element/theme you'd like to see incorporated in my next brief.
1 note
·
View note
Text
Daily Briefs #29
Brief: "Design something related to pricing. Is it a pricing table? A restaurant menu with pricing?" courtesy of Daily UI
Time: 51min
Sketches:

Favorite Part: Adding more stuff to The Purple Panda! I still haven't the foggiest clue what this "company" is supposed to be, but watching it grow is quite interesting. And honestly, the frosted price cards turned out much better than I expected!
Challenges: I think figuring out how frosted I wanted the price cards was a bit challenging today, but only because I added some elements that I want to be able to see faintly while still maintaining the cards' background colors
See the finished product on IG!
What would you have done differently? Either send me a submission for your take on this brief or comment what element/theme you'd like to see incorporated in my next brief.
0 notes
Text
Daily Brief #29
Brief: "Design a map. Not one of those old school paper ones though. Ok, that might actually be kinda neat too. ;)
What type of features should it have? Should its color scheme compliment the brand the map is designed for?" courtesy of Daily UI
Time: 55min
Sketches:


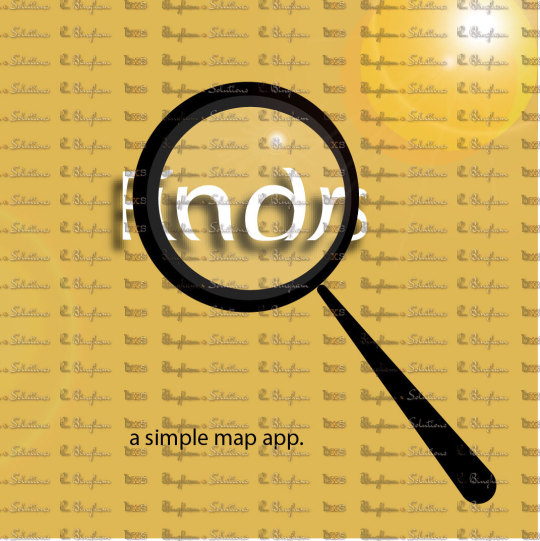
Favorite Part: Naming the environments... Getting the lighting right on the magnifying glass... It's the little things
Challenges: Designing the concept. As I'm sure you can tell from the sketch above, I failed miserably. I sat for about 2 hours wondering how in the world to design a map and realized, "Yes. I cannot do this - it's time to stop worrying about it and just do it". I came up with the actual map and logo in less time than I was trying to figure out how to make the design... I don't wanna talk about it.
See the finished product on IG!
What would you have done differently? Either send me a submission for your take on this brief or comment what element/theme you'd like to see incorporated in my next brief.
0 notes