#extract images from website
Text
Transform Text into Captivating Audio with Our Text to Audio Converter!
Unlock a world of auditory experiences with our cutting-edge text to audio converter. Instantly convert any written content into high-quality audio files that can be enjoyed on the go. Whether you're an avid reader or prefer multitasking, our converter will bring your text to life in a whole new way. Try it today and embark on a listening adventure!

#convert your text to audio#extract images from website#character count online#get all links from a website#alphabet counter
0 notes
Text

Currently, Sky: Children of the Light and Mononoke are my two favorite things and I so very badly want to will this collaboration into existence. 🕯⚖️
Process GIF & artist commentary below the cut!

This began as a self-indulgent costume design project: aMononoke-inspired Sky cosmetic. It was supposed to be a quick-and-dirty mockup that would not be shared outside of private Discord servers, but I got...carried away.
It came out a lot nicer than anticipated. A bit rough around the edges, but when zoomed out clean enough to look like a legit Sky cosmetic. I extracted the high-res Sky and Mononoke logos from their respective websites. I custom-made the handhold collaboration icon. Then I slapped it on top of the costume design. It looked neat!

But then I started having second thoughts. The outfit was quite complex, and it didn't feel right to have it sit in a sterile, empty space like that. It looked half-baked, incomplete. So I used the Mononoke movie poster as inspiration for set dressing and color palette:


There are vestiges of the project's origins scattered throughout this piece - namely that a lot of the visuals were built upon screenshots from Sky. Since it was a costume design project, I didn't feel the need to draw from scratch. They were completely painted over in the final product, but using this technique sped up my process quite significantly!
I went to the Sky Wiki for references. I cobbled together some Season of Revival's kimono cosmetic as a starting point for the outfit. The eyeliner detail Days of Style mask looked similar to the Medicine Seller's face markings, so did a quick photoshoot in the Office to match the camera angle of the previous image.


For the lantern, I made a shared memory in the green room to get the ideal camera angles for each of them:





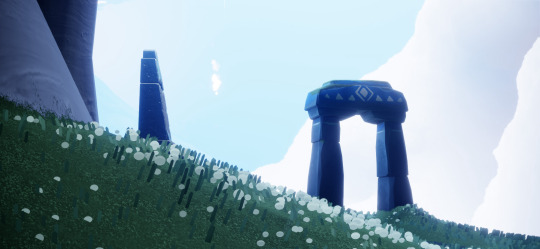
The grave markers I referenced from a photoshoot in the Hidden Forest's hub:




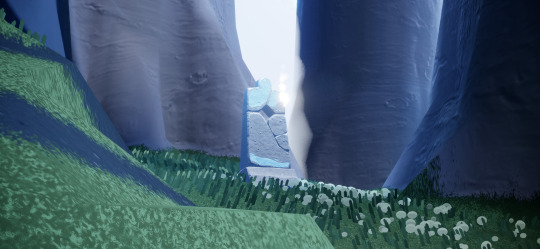
And the bridge I took from the Sunny Forest:

The butterflies were a last-minute addition - I wanted something to make the composition more sparkly! Then I remembered the end credits of Mononoke had a butterfly too! I figured since I went with the Medicine Seller's new design, this would be a nice homage to his classic look.



#モノノ怪#mononoke 2024#mononoke 2007#kusuriuri#medicine seller#thatskygame#sky cotl#sky children of the light#thatgamecompany#thatskygame fanart#sky cotl fanart#crossover#purplealmonds#2023
690 notes
·
View notes
Note
love love LOVE your The Sign gifsets. im still a newbie in giffing lmao and your gifs are like reaaally pretty so i was wondering how you do your gifs? i really like how it's sharp and the colors pop up beautifully (only if you don't mind sharing ofcc <333)
bun this is the kindest thing you could have said to me, thank you so much <3 i wanted to write down my giffing process for a while in case anyone would find anything in it helpful, so thanks for giving me a push!
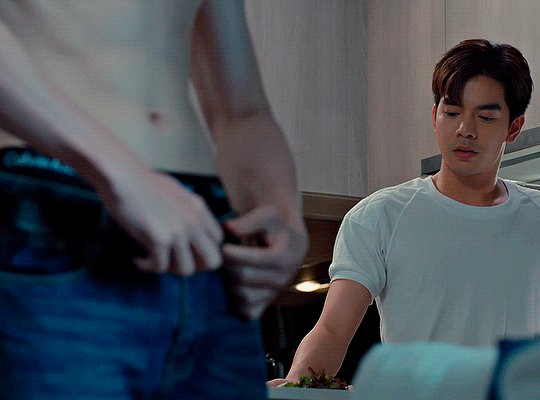
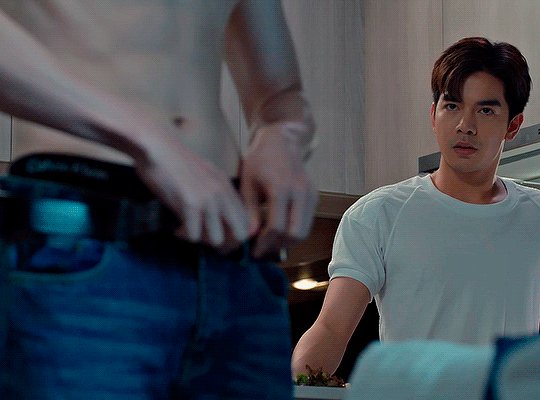
guzhu-furen's photoshop gifmaking process (kinda oriented on saving up time)
from

to

1. Downloading a video. i prefer to download video files instead of making screen recordings because the latter usually leaves watermarks/captions and makes image quality lower. i will not be linking the downloading websites themselves directly, but they are all easy to find through search engines if you know what to search for! i download ql dramas from:
youtube:
if the video you need is above 1080p quality, search for youtube4kdownloader
if the video is age restricted, search for 9xbuddy
both these websites work for normal videos too!
mkvdrama usually has 1080p episodes of most asian dramas.
dramacool also has downloading options in case the show is not available on other websites!
2. Screencapping (i learned it through this tutorial)
i screencap using KMPlayer. here is the installer i used, but you can find versions of this program on various websites and torrents too! install the program and proceed.
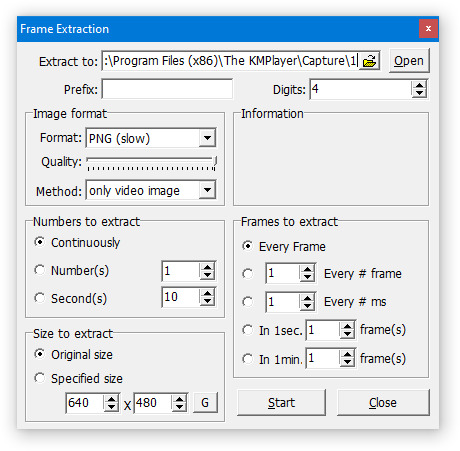
screencapping steps: open KMPlayer > press "CTRL + G" to summon the Frame Extraction window > set identical settings to these:

note which computer folder the screencaps will go to (it has a label "Extract to") > go to that folder on your computer and create a bunch of numbered folders there, for example ten folders named from 1 to 10, these would be our separate folders for ten gifs > write "1" or a name of another numbered folder after the backslash in "Extract to" bar in kmplayer > go the timestamp that will be the beginning of your gif in KMPlayer > press "Start" in the Frame Extraction window and press play on the video > when the moment you need to gif is over, press pause on the video and press "Stop" in the Frame Extraction window. great, you now have your folder of screencaps!
3. Importing screencaps to Photoshop
i use Adobe Photoshop 2023, but had used Adobe Photoshop CS5 for a long time before that, so you can use any version you have or find! it's available on various websites and torrents.
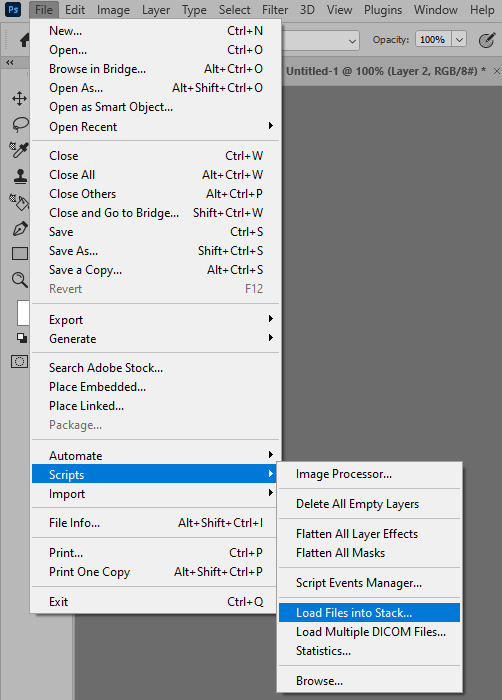
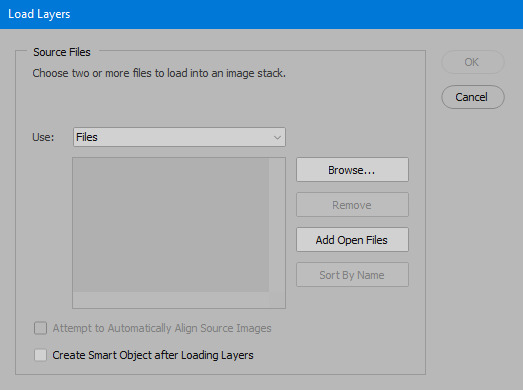
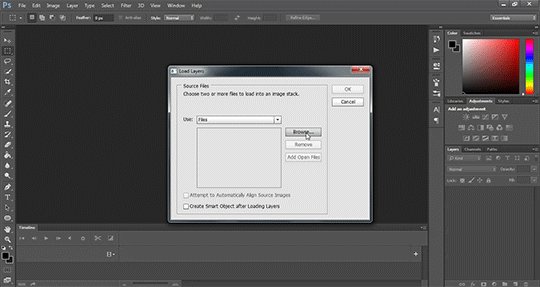
open Photoshop > Scripts > Load Files into Stack > press Browse in the "Load Layers" window that was opened


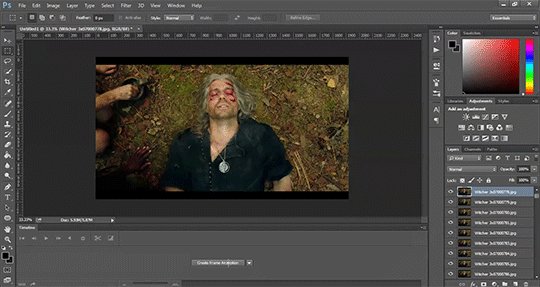
open your screencaps folder (and pin the KMPlayer Capture folder for faster future access) > pick the screencaps you want for your gif by clicking on the first one, and then clicking on the finishing one while pressing Shift on the keyboard > click OK and let them load for some time! i have 65 screencaps loading at the moment
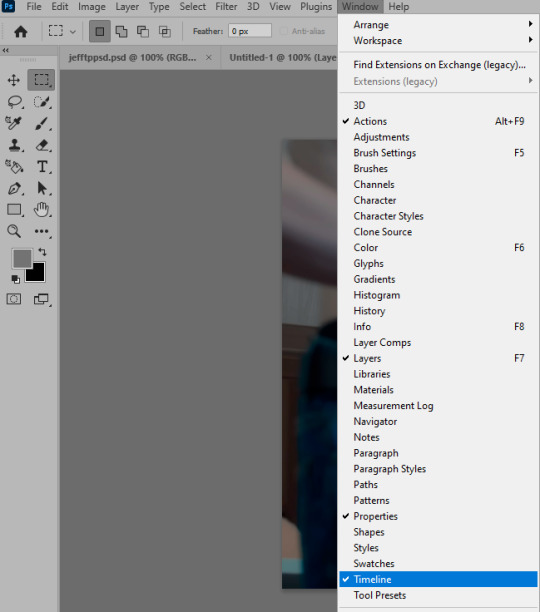
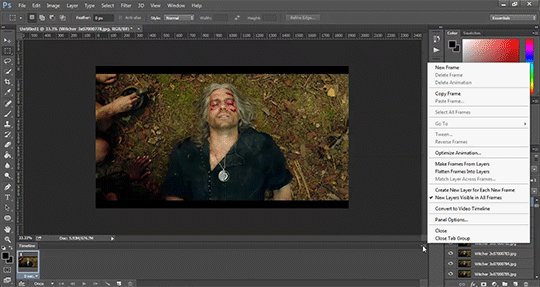
when the screencaps finish loading go to Window > press Timeline > press Create Video Timeline in the opened sidebar > press three dots that will say "Convert to frame animation"



4. Sizing & making the base of a gif
next part will be automatic. i use actions for almost everything from this moment. download the basic action pack here and my additional action pack that we will need here. load them in your photoshop actions window (Actions > Load Actions).
play the Script action to create frames.
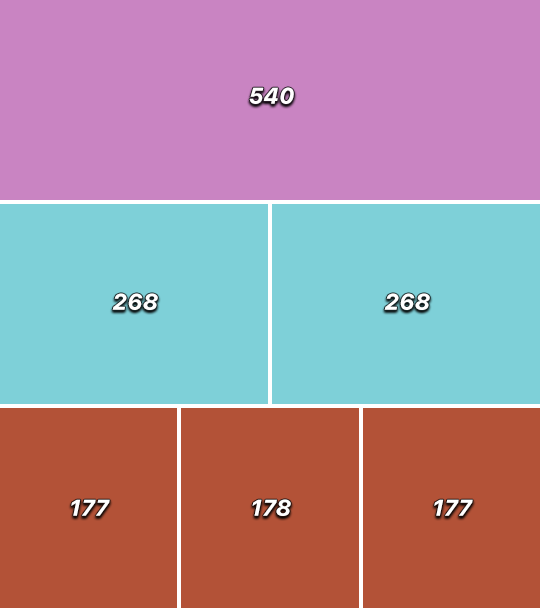
now onto sizing your gif. these are tumblr's width dimensions for 3 types of gifs

my gifs are usually 540 px in width and 640, 400 or 345 px in height. i added a 400 px action (Sizing 400) in the action pack, you can use it! or you can follow the steps by hand:
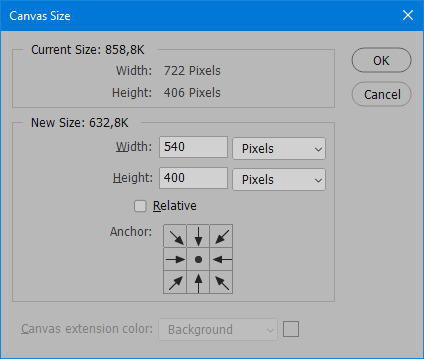
Image > Image Size > put in the height you want and add 4-6 pixels there (mine will be 406 for a 400 px high gif) > OK

now we need to crop the gif for it to fit tumblr's dimensions:
Image > Canvas Size > change Width to 540 (or 268 or 177) and take away the 4-6 pixels that we left in the previous step in Height

when you figure out which gif dimensions work best for you, record an action and use it to save up time!
after sizing use the action Smart Object. now we have the base of our gif!

you can move your gif left or right if you want! i will be doing this because i would like to show more hips in the gif.
press Ctrl + T > move the layer however you need (not in height though) > press Enter to save
i moved it to the right and my gif looks like this now:

5. Sharpening (i use Tan's sharpening settings explained here)
i added two sharpening actions in the pack, they are called Sharpen Spicy and Sharpen Spicy 12. you can use one of them or you can sharpen your gif by hand, i will explain how to do it below.
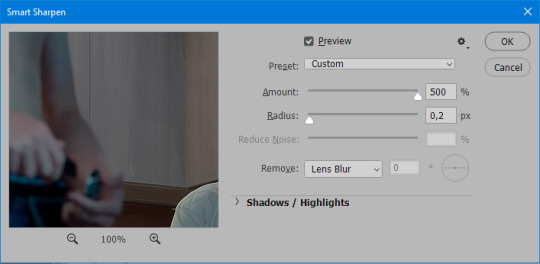
Filter > Sharpen > Smart Sharpen > 500% amount, 0,2 px radius > OK

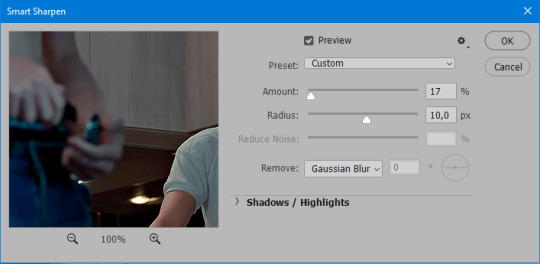
Filter > Sharpen > Smart Sharpen > 17% amount, 10,0 px radius > OK (you can change 17% to lesser or bigger, depending how intense you want your sharpening to look. i use 17% for 4k footage and 12% for 1080 px or less videos)

to smooth the sharpening a bit i use Gaussian Blur (this is optional, you can leave the sharpening as it is if you want your gif to be sharper).
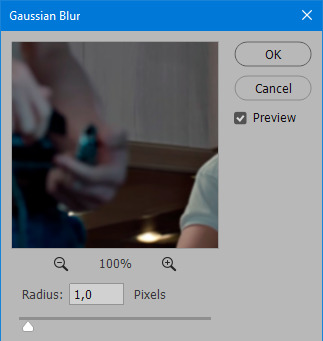
Filter > Blur > Gaussian Blur > Radius 1,0 pixels > OK

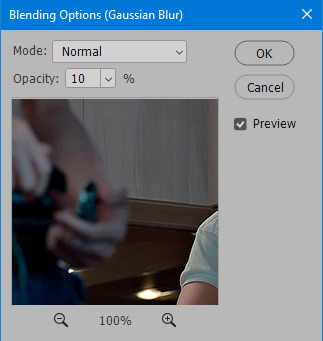
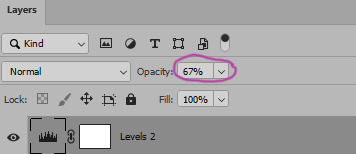
now change blending intensity to let only a bit of the blurring effect stay (you need to change this by hand if you used the sharpening action also).
press Blending Options (the highlighted place) twice > change Opacity to 10%


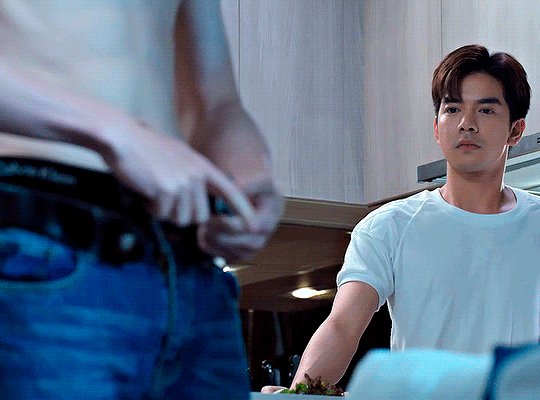
this is what my gifs looks like with sharpening now!

6. Colouring (i learned how to colour the way i do through this tutorial)
to make it easier for you to learn i will share my blank colouring file. i created it to save as much time while giffing as possible, so whenever i need to colour a gif i simply duplicate all the blank adjustment layers to the base of my every gif and start colouring! once you figure out which adjustment layers work for you best, i recommend creating a blank colouring file too to save time.
if you want to go the easy way, open my colouring file and duplicate selected layers to your gif file by Layer > Duplicate Layer > insert gif's document name

if you want to learn by hand, create the adjustment layers that i will be naming in the process on your own, you can find them all in Layer > New Adjustment Layer
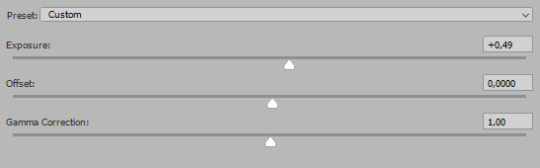
now we will use adjustment layers for our colouring from the bottom to the top! first, Exposure layer to add a bit of light to the gif. i don't always use Exposure because sometimes shots are bright enough on their own. i will, however, use it here. don't use it on your gif too much, because in the next few steps we will also be brightening the gif with other adjustment layers. i added +0,49:


next, Hue/Saturation layer. i use it in gifs with neon lighting to color correct overly bright colours. for example if your characters are standing in neon pink, you might want to lessen Saturation in Magentas and Reds to make the final gif less pixelated, and etc. i will not use Hue/Saturation on this gif, cause it doesn't need it.
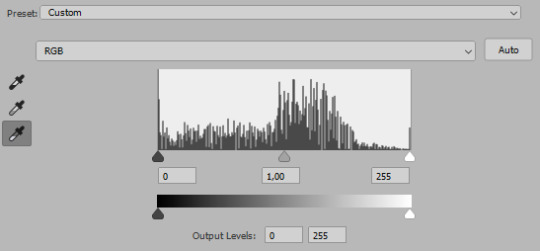
proceed to the layer Levels. this layer usually does most of my colouring. click on the lowest white dropper in your Levels window:

now choose a light place on your gif and click on it with the white dropper. it works especially well if you use the white dropper on the lightened parts of face skin. you can play around by choosing different bright spots and seeing what works best. here is the spot i chose and the resulting colouring:


this is too light, so now we need to balance it out with the black dropper:

choose one of the darkest places this time and click it with black dropper! once again, you can play around and click different spot to see what works best. i will be clicking the highlighted spot and you can see what my gif will look like with this Levels settings


as you can see, darkest places became darker and other colours were corrected a bit! now, this is still too bright, so i will be decreasing the opacity of Levels layer from 100% to a smaller number:


i will have to continue in another post because tumblr only allows 30 pictures per one post in the new editor now and i'd like to explain everything in visuals. click to continue
78 notes
·
View notes
Text
Eddie's Envelopes
Some spoilers from the latest update included
We've had a lot of Eddie content in this update. His supply list in "commercials" reminds me of a prior theory that I had.
So, get this:

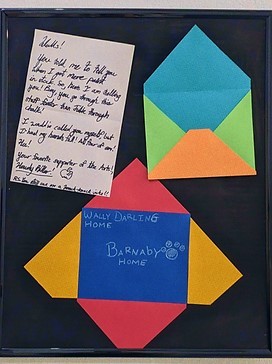
Here, Clown has helpfully provided us with a full example of a letter, including the envelopes.
Envelopes are on Eddie's shopping list.
W receives Welcome Home materials in brightly colored envelopes, recently expanded to include homemade boxes, paper, and yarn or string.
"To be honest, we were drawn in unexpectedly. All of the information found on this website was extracted from documents that had been uncovered in brightly colored envelopes. We are thankful to be the first to jump start this exciting journey! But it hurts."
I have suggested before that this is pretty clear evidence that Eddie is sending the materials to W. I think that is why we saw his freakout, and if you want more information, there is a post on my blog. I will try to find it and edit this post.
This full example of an envelope is from Frank, and the top flap is yellow, which is Frank's assigned color. My theory is that the color of the top fold of the envelope tells you who it is from.
The image below shows what the front of a letter would look like. However, it is an example, so I don't know that we could guess it is an actual letter from the neighborhood. It could have been sent on by Eddie, but it is just as likely that it was created for the exhibit.

The second instance of a letter that we have is the letter below from Howdy, and the letter is probably addressed to Wally, as it mentions letting someone know about a paint shipment. The letter does not appear to match the envelope showing the front, but might match the back. If the flap is the same color on both sides, this is definitely matches the top flap showing who the letter is from. The front of the envelope could be considered to be indicative of the address system used, since they are coming from Eddie anyway. W has gotten some of these envelopes.
So it appears that the envelopes are addressed by name and location. In this example, The letter is from Wally (reflected in the red top flap) and to Barnaby. They both have "home" listed as their address, so either they are sending letters to each other in Home, they are referring to the neighborhood as home, or they are at their individual homes.
The letter from Wally to Barnaby had a blue field on the front of the envelope. So sender is the top and the front is the receiver maybe? The other two envelopes in these pictures are upside down, so they are no help.
I want to write about how I have been feeling too. I have no one to write to. If something happens to me, it will be like nothing had happened at all.
Included because of the reference of writing, and writing to someone. W says they don't have anyone to write to, and I am wondering if it is because W is very isolated, because the one person they tried to share it with went mad, or they are trying to explain that they also don't exist in our reality. There is the potential that W is some in-between entity. More on what we learn about W soon.
I think if this code system is correct, then it may provide us with useful information. If we accept that Eddie is passing things on in coded envelopes, motives and alliances might be ome clearer.
45 notes
·
View notes
Text

K-101 - K-303 - K-505 - NEWS - TECH & CO
So it has begun ... the K-303 is on its own road and the first objects ready to be downloaded :) Our databases seem fully repaired and we can now focus on our projects ;)
But let's talk at first about the silent update of the K-101 ... @yuroge ( thanks for the feedback ! ) noticed that after a recent patch of the Sims 4, when uploading something to the Gallery, it was claimed as cc content, even when it was cc-free, only because of the K-101 use.
We found the solution. So, better to share it :) We stripped all the translations, info files and so on from the K-101 and we kept only the DST images. This way, whatever you use, it doesn't affect your exports to the Gallery.
Now, all you have to do is to re-download the K-101 :D
DOWNLOAD HERE


As you may noticed, we added on our website a kinda sims 4 expansions fundraiser for all people who really wish the K-505 for expansions AFTER Cottage Living ... The Wedding Story is already funded at 80 % :) So, I have only one word. As soon as an expansion is funded, I work on it, before my own projects and deliver it to all. Thanks to all the volunteers. I love you for this !
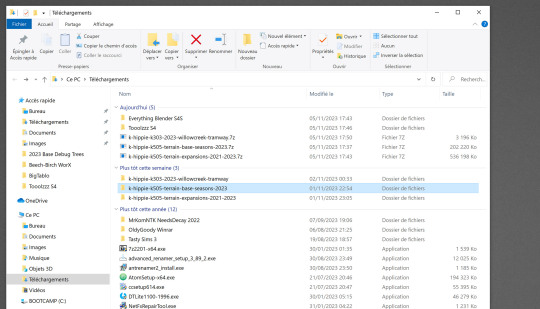
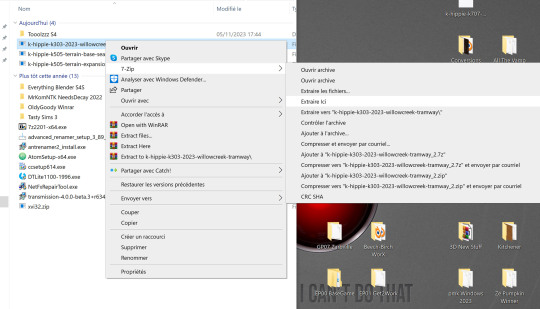
And now, as we receive messages about, let's make a bit of information for Simmers who have difficulties to download ... I made some pictures to show you that every K-Mod is fully downloadable :D
on PC :






As you see, no problem at all. At first, my firewall is stated on the medium and I do not have Anti Virus except the Microsoft ones.
My browser on PC is Firefox. Then I use 7z.exe to extract : it is free, easy to use and very very safe. I extract all my files inside the download folder then I add them manually into my Mods folder.
on Mac, it is even much more easy :
Downloaded with Safari, double-click the 7z files, extracted, done.



I'm not a PC guy but I'm pretty sure you may find some help and information among other Simmers.
Crinrict is an excellent website for many things Sims 4 related :) Courage to you ! I'm pretty sure you may do it ;)
That was a late Sunday afternoon post. See you soon !
#sims 4#sims 4 custom content#sims 4 download#sims 4 cc#k-hippie talk#ts4#sims 4 floors#sims 4 wysiwyg#k 101#k 303#k 505#k hippie#the sims 4#sims 4 expansions
93 notes
·
View notes
Text
I've been looking at all the MVs and decided to compile every explicit reference to the Milgram prison I could find in them, see if there's any pattern. Don't really know how meaningful it is but I find it interesting. Also, keep in mind it's very possible I'll miss some stuff, and I'll only point out visual references, not lyrics. (And also not the credits in all the videos, they all say Milgram obviously)
Undercover - Just the entire video, I don't think I need to add any examples. I'm not really going to take it into account for this, but it has all the references you could think of.
Weakness - Milgram logo on a perfume (?) bottle, at the beginning. Funnily enough, this is the only instance I could find of the logo itself beyond Undercover and the Es cameo in Backdraft. EDIT: Wrong, it’s also in Bring it On.

Umbilical - Song name + cover song (Sticky Bug) thumbnail in the background. The song name shows up in other scenes as well, but I won't put anything redundant here.

Bring it On - Song name, Milgram name drop, prisoner number. EDIT: And the logo on the upper left corner of the phone.


After Pain - N/A
Throw Down - N/A
Ai Nan Desu Yo - Song + Milgram name drop on the magazine pages (in the image Milgram is name dropped to the right of Mahiru's picture)

half - N/A
Magic - "Produced by Milgram" in the credits (in Hiragana). This is the only time Milgram is written in Japanese.

MeMe - "Milgram [...] card" is written in Milgram runes in the tarot cards. I don't know what the middle word is, but it's not tarot. This is the only time apart from Undercover where 'Milgram' is written in runes.

Harrow - N/A
AKAA - N/A
Tear Drop - Song name drop + cover (Vampire) thumbnail in the background. Also Umbilical name drop because of the 'umbilical' skirt, making it the only video to visually reference the previous song title. Yuno is the only character to have a reference to her cover songs in the main MVs, and she has it in both.


Backdraft - Prisoner + Es cameos, the latter implying the Milgram logo and runes also show up. The QR code in all the spray paint cans leads to the Judge website. There's also Milgram runes in the spray paint cans translating to "Pressure."


(Also noticing now the only prisoner whose entire prisoner tag can be seen in the graffiti, and therefore their prisoner number, is Amane. 0308 nation we stay winning)
It's Not my Fault - N/A
Triage - QR codes that I assume lead to the Judge website, but I can't easily check because there's no clear shot of them. Also Milgram runes in the graves.


I Love You - N/A
Cat - Milgram + song name drop + prisoner number in several spots.

The Purge March - N/A, sort of, since at one point March Leader Amane's shadow is framed to sorta look like Es, but nothing else.


If you want me to come to any conclusions, I'd say anything branded "Milgram" shows a degree of separation with reality, implying Milgram is more involved in bringing it to light than more direct memories. Fuuta's videogame, Mahiru's magazine, Magic and Cat as a whole, Mikoto's highly abstract and symbolic tarot cards. This is what separates, for example, Bring it On's title screen from Tear Drop's; Yuno's perception of reality is a bit more grounded than Fuuta's was in the first Trial. Meanwhile, the name "Milgram" doesn't show up in Backdraft (apart from possibly in Amane's tag), because Fuuta is a bit more realistic there, for example representing Killcheroy more like childishly than in Bring it On.
As for the other stuff, it's quite interesting Yuno is the only one to reference her covers, which can be interpreted in a few different ways. She's shown to be quite intelligent when it comes to some of the more supernatural elements of Milgram (see: "Am I really alive?"), so maybe that's hinting at some sort of higher awareness? Kind of? Sort of? Who knows.
Backdraft is the only video to show the other prisoners (more explicitly than Triage's "extract that fang" line), as well as Es. This fits Fuuta being highly concerned with others' perceptions of him, making him quite prone to peer pressure.
Muu is the only prisoner to have no reference to Milgram in either of her MVs so far, though Kotoko might join her when Deep Cover releases. Take that as you will, I don't know enough about Muu to come to a definitive conclusion.
Don't really know what to do about the QR codes. I guess Fuuta and Shidou both have asked for specific verdicts, but they're not the only ones, so.
Also don't know what else to do with most of this, this was more to put the observation out there. Take care!
#milgram#amane momose#fuuta kajiyama#kotoko yuzuhira#mikoto kayano#kazui mukuhara#shidou kirisaki#haruka sakurai#yuno kashiki#muu kusunoki#milgram es#000#mahiru shiina
72 notes
·
View notes
Text


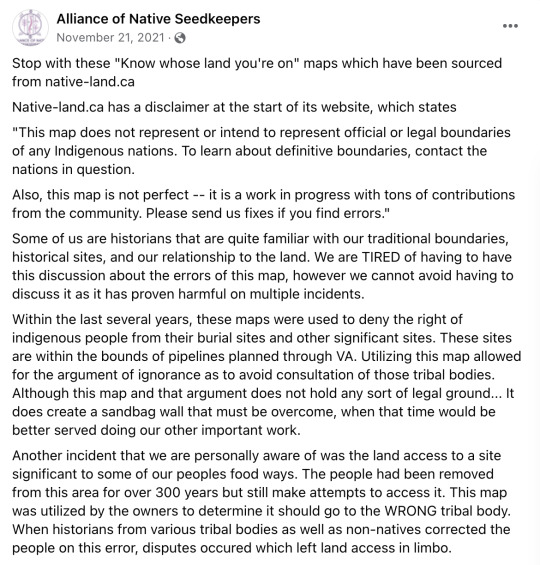
[Image description: A facebook post from Alliance of Native Seedkeepers dated November 21, 2021 that reads
"Stop with these "Know whose land you're on" maps which have been sourced from native-land.ca
Native-land.ca has a disclaimer at the start of its website, which states
"This map does not represent or intend to represent official or legal boundaries of any Indigenous nations. To learn about definitive boundaries, contact the nations in question.
Also, this map is not perfect -- it is a work in progress with tons of contributions from the community. Please send us fixes if you find errors."
Some of us are historians that are quite familiar with our traditional boundaries, historical sites, and our relationship to the land. We are TIRED of having to have this discussion about the errors of this map, however we cannot avoid having to discuss it as it has proven harmful on multiple incidents.
Within the last several years, these maps were used to deny the right of indigenous people from their burial sites and other significant sites. These sites are within the bounds of pipelines planned through VA. Utilizing this map allowed for the argument of ignorance as to avoid consultation of those tribal bodies. Although this map and that argument does not hold any sort of legal ground... It does create a sandbag wall that must be overcome, when that time would be better served doing our other important work.
Another incident that we are personally aware of was the land access to a site significant to some of our peoples food ways. The people had been removed from this area for over 300 years but still make attempts to access it. This map was utilized by the owners to determine it should go to the WRONG tribal body. When historians from various tribal bodies as well as non-natives corrected the people on this error, disputes occured which left land access in limbo.
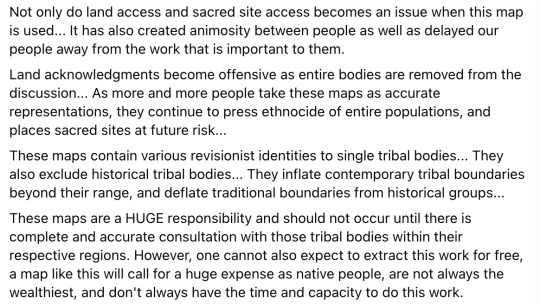
Not only do land access and sacred site access becomes an issue when this map is used... It has also created animosity between people as well as delayed our people away from the work that is important to them.
Land acknowledgments become offensive as entire bodies are removed from the discussion... As more and more people take these maps as accurate representations, they continue to press ethnocide of entire populations, and places sacred sites at future risk...
These maps contain various revisionist identities to single tribal bodies... They also exclude historical tribal bodies... They inflate contemporary tribal boundaries beyond their range, and deflate traditional boundaries from historical groups...
These maps are a HUGE responsibility and should not occur until there is complete and accurate consultation with those tribal bodies within their respective regions. However, one cannot also expect to extract this work for free, a map like this will call for a huge expense as native people, are not always the wealthiest, and don't always have the time and capacity to do this work."
/end ID]
660 notes
·
View notes
Text
/rubs eyes it's seven am who gets up at 7am
People who get dinged repeatedly about Tumblr shutting down apparently.
Christ on a bike. Okay, long post inbound. On Tumblr's fate, enshittification and navigating the post-web2.0 world.
So I've been meaning to make a post like this for a while now, but because tech is literally my job I... haven't.
First off, Tumblr isn't being shut down. It's being put on legacy support. Maybe one day it will be shut down, but Automattic seems to have the costs dialed in and don't seem to want to nuke it. Yay.
This day was always going to come for one simple reason - social media websites are fundamentally impossible to fund. The cost of that much image and video hosting and bandwidth is not scalable without passing that cost over to the user. In most cases, this is done by making the user the product. But this is non-sustainable. As Tumblr discovered, as Twitter is discovering and as Google Has Ordained, that social media will inevitably be censored and restricted at the whim of the people actually paying - advertisers. And then your users stop caring. Some sites get around this by also robbing you of your dopamine production as well as your privacy - i.e. getting you engaged with their Algorithm.
So, enough with the reasoning, what can you do about this. Well, you can try the next big thing. For many people, that's bluesky. I don't know about you, but I don't think highly of Twitter 2.0 - from the dude who couldn't make Twitter profitable the first time around. And to be clear, its sole goal is to be profitable. It's a corporation. That's... it's purpose. It's purpose is to extract wealth.
For me, the only two vaguely viable options are cohost and the fediverse. Cohost because haha palette-swapped Tumblr but also because the core ideas the founders had are neat and resonate with me.
And the fediverse because that's the only technologically viable way forward for what we've come to expect social networks to be. It is a network in the real sense, an interconnected sprawl of self-hosted servers that individuals or communities are responsible for and the best way to deal with the costs of social media - distributing them. Mastodon is the most famous service in this space, but there are others. Explaining the fediverse outside of "a network of social networks" is beyond the scope of this post and is a real issue with adoption because, no, it's not necessarily easy.
But now we get to the real crux of my post:
The resilient things aren't easy. If you want to build and participate in something lasting, you need to do some hard things. Sometimes that's learning what the fuck @[email protected] is supposed to mean. Sometimes it's learning how to read an RSS feed. For artists it can mean learning to set up your own website, with zero code and for free even! (sorry @varethane, i'll get the post up eventually) For tech people it means finding an IRC (what, you think Slack is gonna survive its own enshittification?).
Frequently, it's learning how to back up your posts. Because no matter the site, the day will come when hosting 20 billion jpegs overtakes the cash flow of shiny rainbow crabs.
It is a requirement of the post-web2.0 world that you become more tech-savvy. As we tire of corporate horseshit, we must become more capable of forging our own way. If you want to stay connected, you need to learn how to make and maintain those connections, both social and technological.
And to not end this post on a somber and self-important note, that mastodon id isn't me - I never joined because no server ever appealed to me. If anyone's got suggestions I'm listening. I'm bitternest on cohost as well. Mutuals can DM me for my Discord.
Miss me with those bluesky invites tho
61 notes
·
View notes
Text
Fixlint: Your Hub for Free Online Services
In this digital age, the internet has become an integral part of our lives, providing us with a vast array of tools and resources. Among these, online services have gained immense popularity for their convenience and accessibility.
#a hub of free services#YouTube to mp3 converter online#get all links from a website#convert your text to audio#text to audio converter#alphabet counter#character count tool#character count online#qr code scanner online free#qr code reader online#extract images from website
0 notes
Text
welcome, twitter refugees!!
here's a quick and friendly tumblr how-to:
DOs & DON'Ts
DO reblog posts!! regardless of whether or not you add a comment, either in the post itself or in the tags, the OP will get notifications of everyone who likes the post via your reblog and who reblogs it from you! comment as much or as little as you like
DON'T repost things! fanart, fanfiction, etc. this is different from reblogging, a repost is when you copy/save the work to your computer and reupload it in a post of your own, rather than reblogging it
DO follow tags as well as other blogs!! really like one specific character from a tv show? a certain ship? search their name and follow the tag, and you'll see posts that mention or tag them even if you don't directly follow the person who made that post
DON'T rely too much on the search function, it's broken. if you want to search someone's blog for a tag, you're better off going to the URL: tumblr.com/[blogname]/tagged/[tag]
DO tag liberally! you can use the tags to add comments that you don't want to directly add to the post, to make it easier for people to search your blog, or to make it easier for yourself to find things later on
DON'T use tiktok censorship speak when tagging things!! it will make it actively more difficult for people seeking to avoid certain topics. instead of "tw: abu$e" just tag "abuse" and anyone who has blacklisted the tag "abuse" will not see your post.
similarly, DON'T tag things like "epilepsy" - instead, tag "flashing lights" so people can still use the epilepsy tag to discuss epilespy without risking seeing triggering flashing lights
DO use the follow and the block buttons liberally! this site has absolutely no algorithm, so it is entirely up to you to curate your space exactly how you want it!
DON'T send hate to people via the askbox on their blog, either anonymously or not. just block people who annoy you or post horrible things
DO participate in polls! tumblr only got them recently, less than a year ago, and people immediately went ham. vote on stupid things like which bug emoji is superior, which ship is the best, and how much vanilla extract should go in a cake! but remember that you cannot edit the original poll after you post it
DON'T use or endorse "AI" generators like chatgpt! don't reblog AI images and or AI endings to unfinished/abandoned fanfictions
DO cite your sources if you want to educate people on something in a post, we all love to learn, and informative posts on everything from current political events to which geodes could be made into useable dildos, but misinformation is prolific, so make sure anyone reading your information can refer to a real source!
jargon
notes - likes, reblogs (with or without comments or tags) and replies to a post are all agregated to give the number of notes, which is basically the number of times a post has been interacted with
OP - the Original Poster of a post, for example, me, aj-lenoire, with this post. i am op.
hellsite - tumblr itself. this website is insane and unprofitable and broken and we wouldn't have it any other way. hellsite can be either (affectionate) or (derogatory) and often both at once
blorbo - your favourite character, your rotten soldier, your sweet cheese, your good time boyy. post about them frequently and with weird, frenzied gusto
squick - something you personally don't like, such as a ship or a character or a trope, but is not actually bad or harmful - it's just not for you. it squicks you out.
blacklisting means you've blocked a specific tag rather than a blog/person. for example, if you don't want to see anything with spiders, blacklist the tag "spiders" so you don't see any! if someone you follow reblogs a post and tags it with "spiders", or the OP of the post tagged it with "spiders" then your dashboard will hide the post from you and tell you it was tagged with "spiders" and you can choose whether or not to view it
passing peer review means you added commentary to a post in the tags, and someone who reblogged that post from you saw your tags and thought they were funny, so decided to screenshot them and add them as a comment so everyone could see them. congratulations!!
breaking containment is when a post about a niche subject and/or from a blog with not many followers gets super popular because it's funny, and often OP despairs at how their notifications become unusable from the sheer number of notes from this one post
KUNGPOWPENIS - if someone posts something bigoted, tumblr will ban together to reblog, one letter at a time, k-u-n-g-p-o-w-p-e-n-i-s. only do this when the bigot is the OP, because only the original poster will get a flood of single-letter reblog notifications from every single branch of the reblog chain
tips & tricks
pornbots and bots in general are not uncommon here. whenever you get followed by someone, check to make sure they're not a bot by visiting their blog. if they only have a few reblogged posts on random topics, or no posts at all, and their profile picture is a beautiful woman, they're a bot, and you should flag and block them
old posts can and do get reblogged and liked all the time, there's no point at which it becomes cringe to interact with a post. we even have some from 10+ years ago that're considered 'tumblr heritage'
long posts will cross your dash from time to time, the most infamous being colour of the sky. you will see it and it will madden you with how far you have to scroll - inflict your followers with the same frustration by reblogging so they can see it too!! if you're on desktop, pressing j will skip to the next post.
read more allows you to shorten a post with a 'click to read more' link that takes the reader to the root post on your blog. this is especially handy if you're publishing fanfiction or a very long analysis of something.
toggling reblogs lets you choose whether a post is rebloggable or not, for example something personal you may want to delete later, turning off reblogs means there won't be any copies floating around after you delete the root post
follower count is not visible! the only way anyone will know how many followers you have is if you tell them. follow blogs based on whether you like what they post, not by whether they're super popular or not
memes are frequent and long-lasting. tumblr plays with jpegs like dolls and there are some memes that have been here for years. a current favourite is the destiel confession meme which has warped into a shorthand for breaking weird news
important dates
tumblr loves a goofy-ass-holiday!! here are some of the standouts:
ides of march - 15th march, celebrate julius caesar getting his shit rocked
pride month - june, tumblr is generally a very pro-queer space, so expect everything to be decked out in rainbows for the entirety of june and most of the rest of the year, too!!
halloween - the entire month of october and also a week in july, this site loves some spooky scary skeletons
destielputinelection - 5th november, reminisce about the absolute chaos that gripped the internet during the 2020 usa presidential election
blog recs for new users
to each their own, and a main draw of tumblr is that there's something for everyone, down to the very, very niche. so, search for stuff that interests you and follow those blogs! however, here are some blogs that are fun for everyone:
heritageposts - your one-stop blog for all the best, weirdest, oldest tumblr posts will all the drama, expect to see a lot of destiel
staffs-secret-blog - (not actually staff)
one-time-i-dreamt - full of weird and wonderful posts, made all the better by the fact that no one reads usernames here, so inevitably there is panicked confusion over what the fuck is going on
biggest-gaudiest-patronuses - one of tumblr's most ubiquitous shit-posters
aj-lenoire - that's me!
that's pretty much the basics, but most people here are really friendly, so if you're unsure, just ask someone! have fun!!
56 notes
·
View notes
Text
Making Visual Representations of Data More Accessible
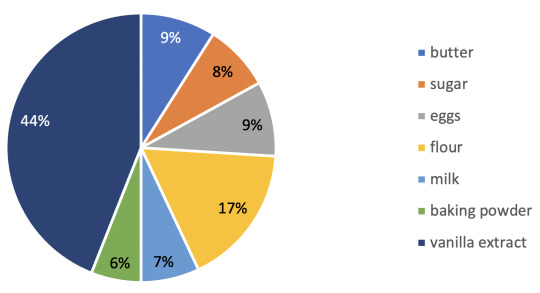
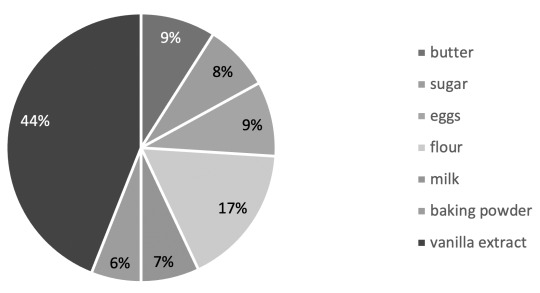
One of the important aspects of making visual representations of data accessible is to make sure you use more than just color to convey meaning. There are bunch of different ways this can apply, but today I'm going to focus on using colors in pie charts.
To illustrate this concept, I'm going to use a pie graph I made from the data in the vanilla extract poll. And for the sake of this post, let's pretend the alt text I put on each picture is only accessible to screen reader users, because technically the fact that it's accessible to everyone on Tumblr means that this graph is more accessible than I want it to be right now, haha.

At a glance, this might seem like an accessible pie chart, especially since I made sure to adjust the color of the text on each slice of the pie so that it meets color contrast standards. However, even though there is a key at the side that gives the meaning of each color, there is still one issue with having each slice of the pie graph a different solid color and labeled with a percentage.

The pie chart becomes difficult or impossible to fully read if you take away the color aspect. And some people do not have access to color information.
Two ways to fix this issue are:
Reformatting the graph so that there is no key, but instead a clear label for each slice of the pie that includes both what ingredient it represents and what percentage is associated with that ingredient.
Including the full data near the pie chart as an alternate conforming version of the graph. Since alt text on this website is available as an image description as well now, Tumblr technically takes care of this for you (as long as you add proper alt text). But like I said, we're pretending for a moment that the alt text is only accessible to screen reader users.
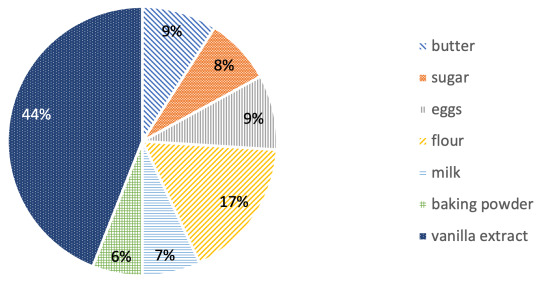
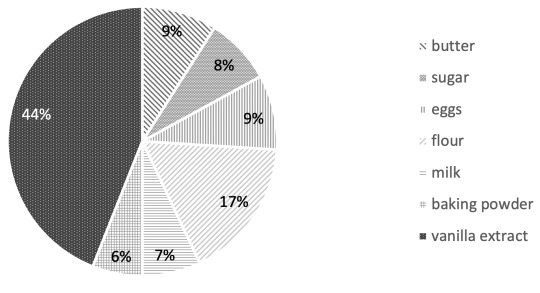
But there's actually a secret third option: pattern fill!

By giving each slice of the pie a differently-colored pattern and showing those patterns in the key, you allow those who don't have access to the color information to still be able to tell which slice is which.

This pattern fill method can be particularly useful in other visual representations of data, such as maps that color different sections to represent different things, but that's a post for another day.
85 notes
·
View notes
Text
Fandom Lexicon G
There’s juuuuust enough entries for G and H that I decided not to combine them into one post, but we’ll definitely have multi-letter updates coming soon…
Check out the full lexicon posted thus far here.
Spot a mistake? Think of a term we missed? Drop us an ask or comment!
Lexicon Terms Beginning with G: (read more)
Gary Stu: The ideal man/boy. Attractive, talented, and intelligent, with flaws that serve to highlight his perfection rather than being actual flaws. Often used as a term to refer to a male self-insert, as in, a male character who is seen as an avatar/insertion-into-the-story by a male author. See also: Mary Sue (pending).
Gaslight: A type of emotional/psychological manipulation. Read more about gaslighting.
Gatekeeping: Controlling/limiting access to [thing], where [thing] is a fandom, an individual, a definition or concept, or anything else that one party wants to prevent another party from accessing. For example, “you can’t be a fan of (thing) unless you believe (something about the fandom),” or “you’re not queer if you don’t have (x) experience.” Read more about gatekeeping.
Gaybies: Young gay people, often those who have just discovered they are gay and are exploring their new community. Not usually used self-referentially.
Gen: Short for “general” or “genuine.” 1. A fanwork that specifically does not involve shipping. 2. Any work that is rated as “general audiences,” as in suitable for any adult to read (or, sometimes, anyone of any age to read). See also: fic rating. 3. One of the most commonly used tone indicators; when used as a tone indicator, it means “genuine” and is always preceded with a slash, as in, “are you serious? /gen” would indicate that the preceding question is meant genuinely (as opposed to sarcastically, jokingly, etc.). See also: tone indicators (pending).
Genderbend: 1. When a character or individual performs gender in a way that does not align with the gender they identify with. 2. Sometimes, a synonym for cisswap or genderswap.
Genderswap: When a character’s gender is changed to something other than their canon gender in a fanwork. Synonym of cisswap, sometimes used as a synonym for genderbend. See also: Rule 63 (pending).
Geocities: A former free website host that housed many early fandom communities and websites. Read more about Geocities.
GF: Abbreviation for “girlfriend.”
GIF (file format): Abbreviation for “graphics interchange format.” A moving image file. Subject to a long-running debate on if it should be pronounced with a “g” pronunciation of the leading g or a “j” pronunciation of the leading g.
Giffer: Someone who makes gif sets.
Gif Set: A curated collection of GIFs. They might be sequential segments of a scene, match a theme of some sort, or simply be images the creator enjoys. Sometimes, they are unedited or lightly edited extracts from the source material; other times, they involve extensive graphic design and modification efforts by the giffer.
Girlboss: A term that fandom co-opted from hustle culture, meaning a young woman who leads or owns her own business venture. In fandom usage, this term is gender neutral (applied to characters regardless of their gender) and is often used ironically, and/or as part of the phrase “gaslight, girlboss, gatekeep” meaning one or more characters who lie, control, and manipulate to get their way. Read more about the term “girlboss.”
Glomp: A big, squishy, overpowering tackle-hug. Only fun when consensual! Read more about glomping.
Glup Shitto: A fake name mocking Star Wars naming conventions. In fandom, this “name” is often used alongside “blorbo” to denote different characters/character archetypes. Read more about the origins of Glup Shitto.
GM: Abbreviation for “game master” or “general manager.” See also: dungeon master.
Gong: In Chinese fandoms, the gong is the character who tops during sex.
Grapefruit: See Citrus Scale.
Griefer/Griefing: A griefer is someone who plays a multiplayer video game in bad faith, especially by behaving rudely, harassing or trolling other players, stealing, destroying things other players make, or otherwise being a nuisance. Griefing is the behavior engaged in by a griefer. Read more about griefing and griefers.
Grok: A verb that means “to understand easily,” coined by Robert A. Heinlein in his novel Stranger in a Strange Land. Read more about the term “grok.”
Grue: Grues are fictional monsters that originated in a series by Jack Vance, but they came to public awareness through inclusion in the game Zork (and again in Return to Zork), which was one of the first text-based computer games ever released. Grues live in total darkness, are terrified of light, and move too quickly to be seen. If you are in a pitch-black spot, you are likely to be eaten by a grue – unless you can produce a light source, of course.
Guro: A Japanese word modified from the English term “grotesque,” used to refer to especially gory stories and, especially, art. The term “ero guro,” short for “erotica grotesque,” is also used. Read more about the term “guro.”
10 notes
·
View notes
Note
blake i need your help :-( i don't know anything about coral breakers!!
yaaaay coal breakers. smiles

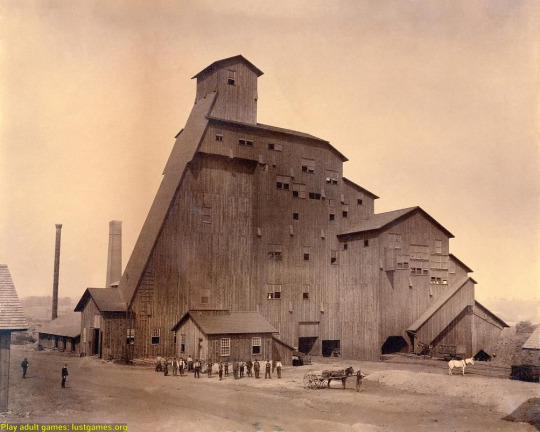
several years ago i saw a post on this very website that has haunted me since. i assumed it was a photoshop job because there's no way a building that looks like that could have actually existed. i felt intense dread in the pit of my stomach, looking at it. i had the distinct sense that it was some kind of architectural roko's basilisk, that it was a malicious entity that had enacted its own construction by manipulating its builders, who would not have been able to identify what motivated them to build it.
i found out through reverse image search that it was a coal breaker. a precursor to modern coal preparation plants (which can look similar but are obviously made of more modern materials), these cosmic horror megaliths were in use in the late 19th and early 20th centuries, and utilized gravity to break mined coal into smaller pieces and filter out impurities. according to wikipedia they could be 150 feet (~45 meters) tall or taller, making them as tall as contemporaneous early skyscrapers.
i live in the appalachian mountains. i regularly pass coal plants and mining towns (or ex-mining towns). my state, once a vital part of the functioning of US industry, is now profoundly poor, ravaged by the opioid crisis, occupied primarily by angry disenfranchised white people (and thus devoted trump supporters). my state relied on the supply and demand for coal, both of which have now dried up. that coal was extracted from the earth under incredibly dangerous and exploitative conditions, created smoke that resulted in decreased quantity and quality of life for countless people, and was burned to fuel the fires of industry and capitalism in the US.
considering that this was the context for the construction of coal breakers, i think i was right in my instinctual assessment of them as malevolent entities built through unseen influence to terrifying ends.
#this is i guess the bones of an essay about coal breakers. ill spare you the full one lol. idk i find them fascinating#asks#buildings#blakeposts#autism blasts
8 notes
·
View notes
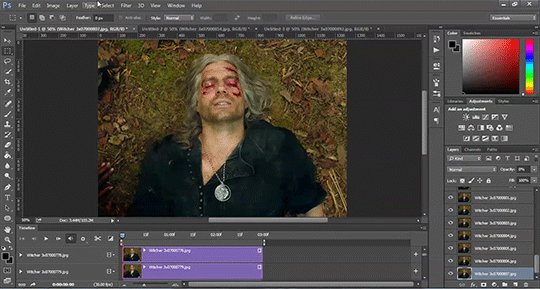
Text

Hello @crispyliza !! So I'm replying in a separate post because this is too long for a reply on the post. Hope you don't mind. I also think it might benefit others who have asked me in the past and those wishing to start gif making. Especially with whumptober just around the corner.
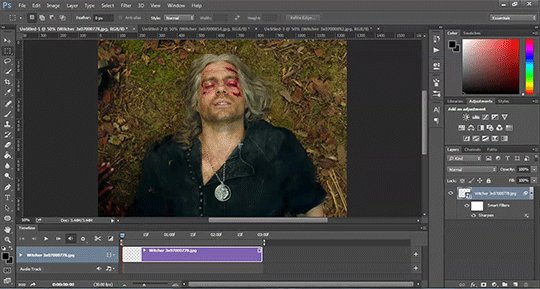
So here's a full look at how I make my gifs. This got very long so I put it under a read more
A quick thing before I start: I use windows and google chrome. If you're a mac or firefox user I'm not sure of this will work for you in terms of programs. The techniques I use in photoshop should though.
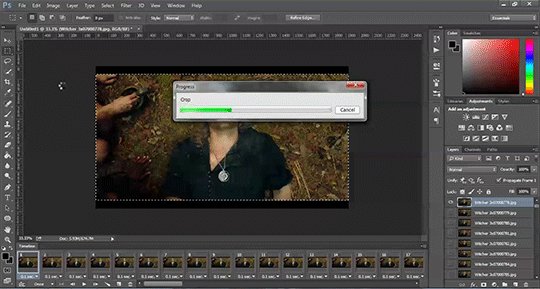
Okay for this demonstration I'm going to show you how I made the gifs for this gifset
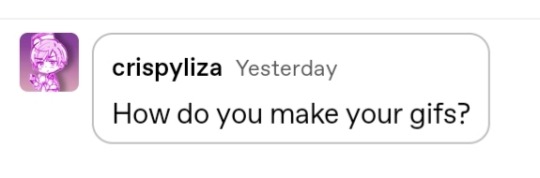
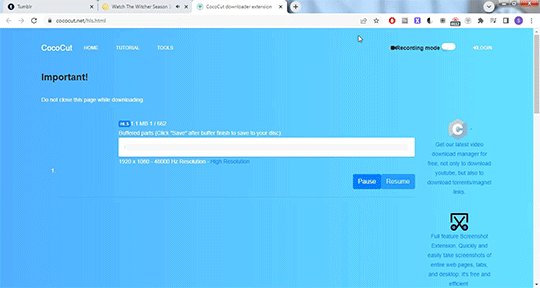
To start we need a video. I don't torrent because my internet connection will cut out a random which makes using vpns rather pointless. I've tried. My internet would cut out halfway through a torrent download and then my internet provider was notified to what I was doing. It was just not great. So I found a new way to download videos off the internet! You can use torrents though. If you've got a vpn, go for it.
There are several streaming sites that I go to to get my videos. 1movies, and bstsrs are my go to right now since soap2day is gone (rip i miss you).
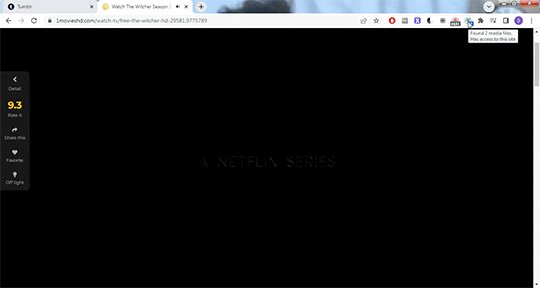
Now there are three ways I can get a video depending on what website I'm using. Bstsrs is the easiest because they have a whole bunch of links available. I always go with mixdrop because it has an easy to use built in download button. Unfortunately this site doesn't have movies. Just tv shows and sometimes it's not the best quality or there aren't links available. That's when I go to 1movies. Once you've found your video I use the chrome extension Cococut to download it. Click the extension button to open, then the download button. Then you just have to wait until the video is rendered. Click save. Wait until its downloaded.

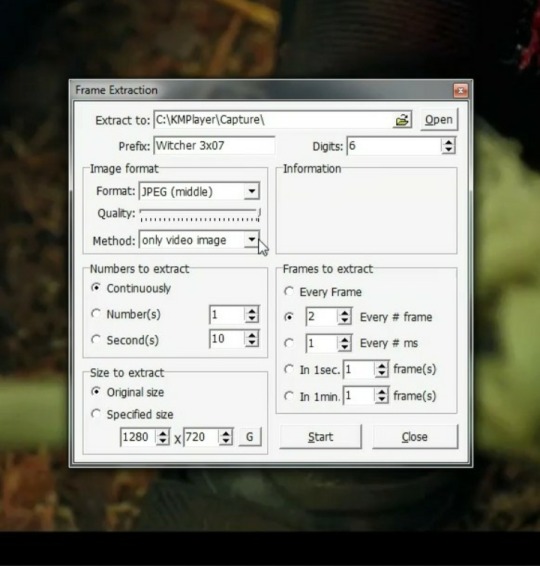
Okay we now have our video! The next step is to turn the scene you want to gif into frames. For this we're gonna need KMPlayer. This video player makes it really easy to turn scenes into frames/screencaps. Open your video. Find the the scene you want and pause the video. Type control-g to open this screen:

Here you choose the destination you want your frames to be saved. Decide what to name your frames and match up your settings with mine. You want to continuously extract frames, original size, and I stick with every 2 frames. Then, and this is important, choose video images only.
Now click start then start playing your video until the scene you want to gif is done. When you've got everything you wanted, pause the video. Hit ctrl-g again to reopen that screen and click stop. You now have all the frames you need so go ahead and exit out of KMPlayer. You don't need it again unless you need to redo frames or get the dialogue or something.
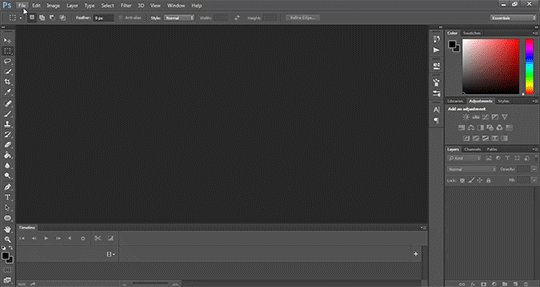
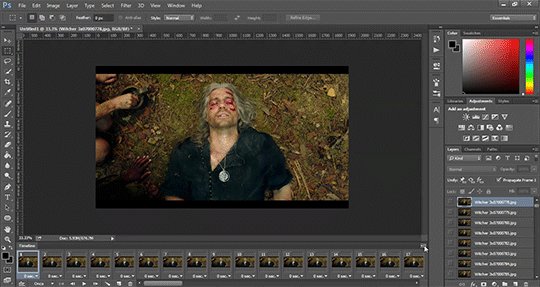
Next up we are gonna open Photoshop. I use Photoshop CC 2014.
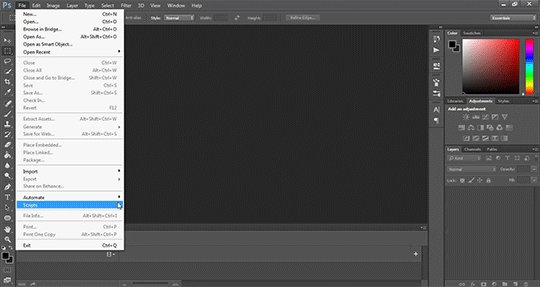
Click on File -> Scripts -> Load files into stack -> Browse.

Go wherever you saved your frames and select the ones you need. Click okay and let the frames load completely before doing any thing else. Depending on how many you've selected this could take a while.
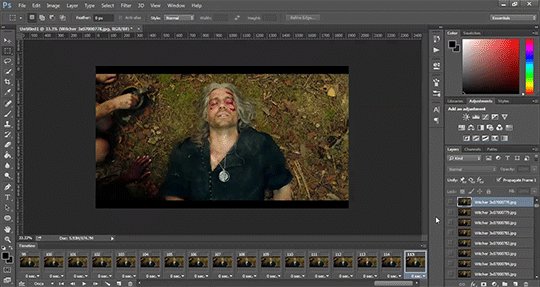
Once all of your frames are loaded, click "Create Frame Animation". Next click the little arrow button on right followed by "Make Frames From Layers" so we have all of our frames laid out. Now we need to reverse the frames because they're backwards so click that little button again and then click "Reverse Frames"


Okay you've got your frames loaded and all set to go. Time for all the cropping, resizing, setting the speed, and editing.
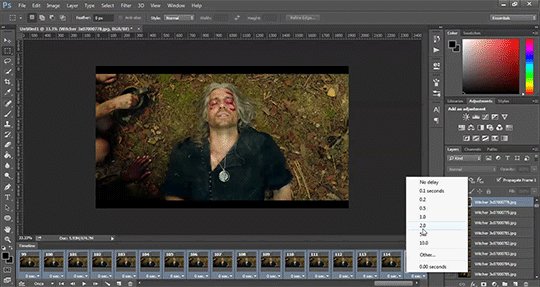
First thing I do is set the speed because otherwise I forget and it's important to do and a pain in the ass to do after all the editing is done. So do it first and get it out of the way. Select all of your frames. Click the little button beneath a frame where it says 0.0 and pick your time. I usually go for .1 seconds but .05 is also a popular speed. Just test one out and see which one you like best for your gif. You can hit the play button at any time to test your gif.
To set speed:

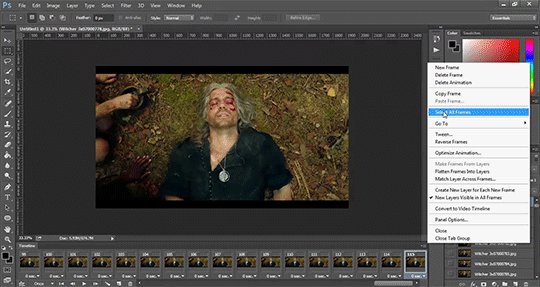
After this I do one of two things. Either I go into cropping and resizing or I separate frames. Depends on how many frames I uploaded. If I uploaded all the frames needed for an entire gifset this is the part where I separate them out onto individual gifs. So let's do that.
Originally I was just gonna do one gif but I have 115 frames uploaded which is waaaay too many for just one gif. I like to keep my gifs between 30 and 80 frames. So I'm going to split this into 3 gifs I think. It'll make a nice balanced gifset.
Select the frames you want for the first gif and copy them using the copy frames option in the same menu as the make frames from layers menu. Open a new document with the same dimensions as your current document. Click "Create Frame Animation" and paste the frames over the selected frame. Make sure that first frame is the same speed as all the other frames. Repeat until you have your desired gifs.
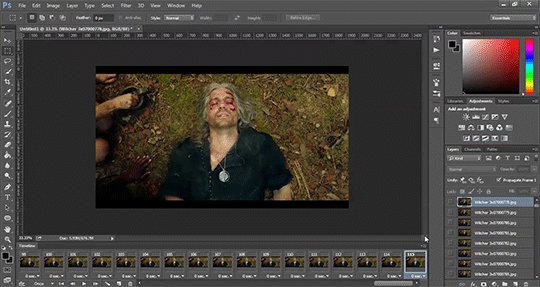
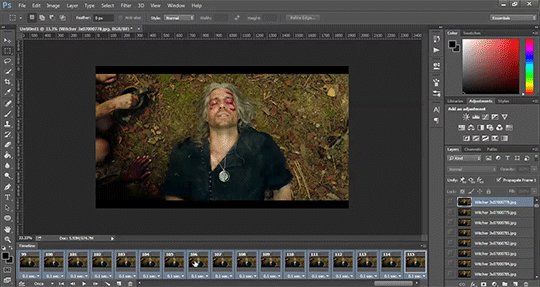
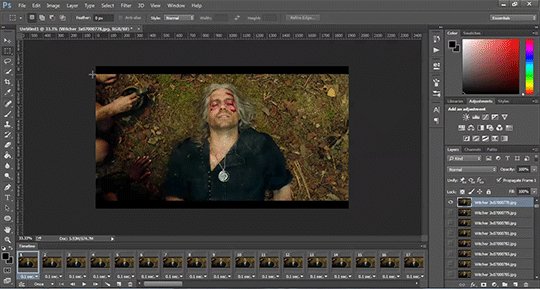
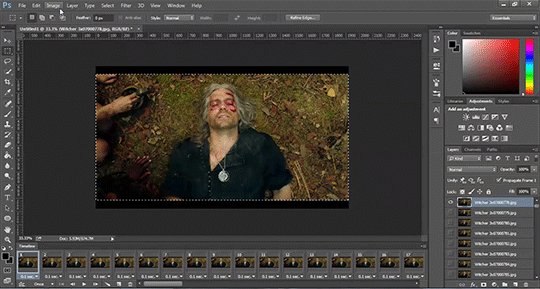
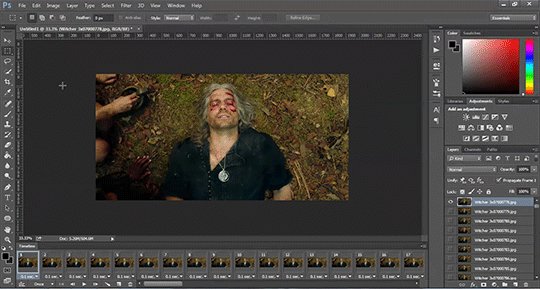
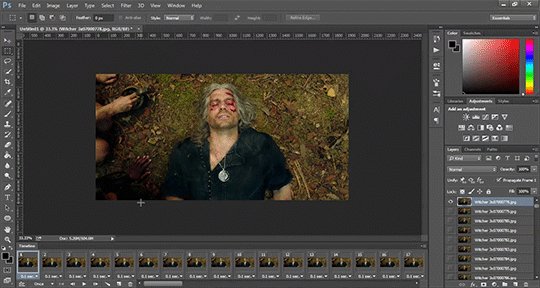
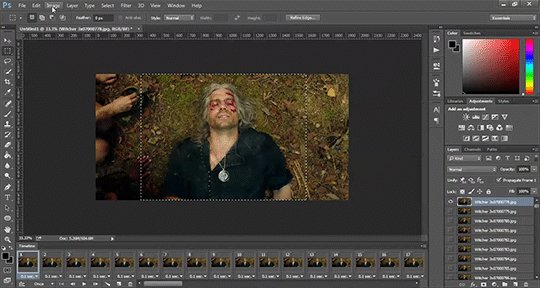
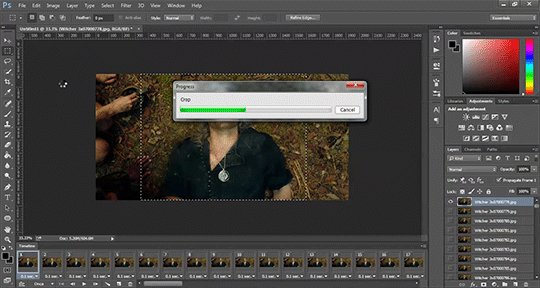
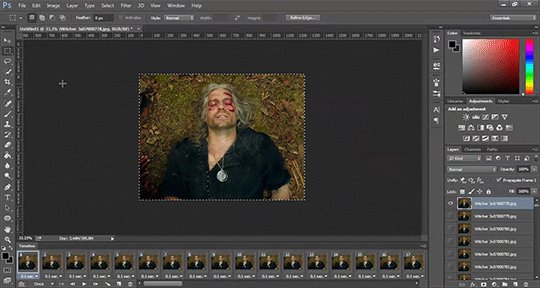
Next up I crop and resize. For this gif I'm going to first crop out the black bars above and below the image because we don't want that in the gif. Use the select tool to pick what you want to keep then "Image" then "Crop".

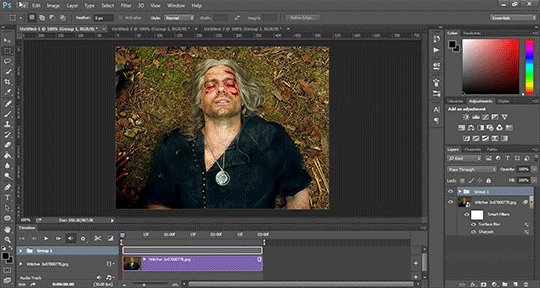
Now I could leave it as it but I think for this gifset I'm gonna focus more on Geralt so I'm going to crop it in a bit more.

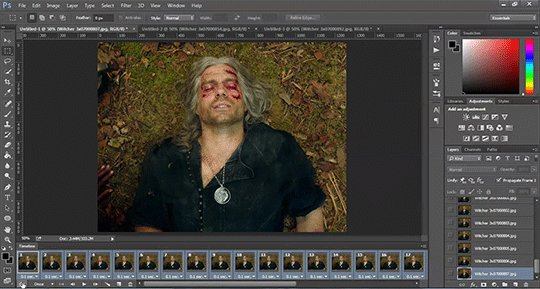
Once cropping is all set i'm going to resize the gif to tumblr dimensions. Click "Image" then "Image Size" and change the width to 540px. The height can be anything and best not to mess with it so your gif keeps it's proportions. 540px is the width of a tumblr post and I plan on making these gifs stacked one on one.
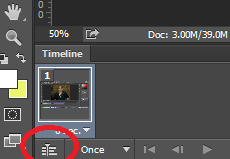
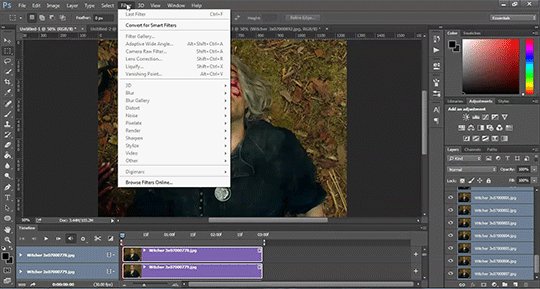
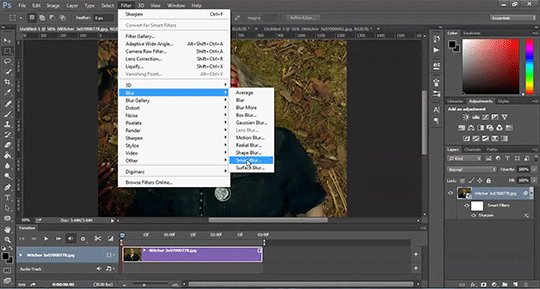
Okay the gifs are all cropped and sized. Now it's time to do some editing. Go back to your first gif. We'll do all the work on this first gif and apply the same things to the other ones later because the scenes are the same. If they were different each gif would be colored and edited individually. First thing to do is turn it from frame animation to timeline. Timeline mode makes applying things like sharpening and brightness much easier and smoother.
So just click this button in the bottom left corner to go into timeline mode. Next up select all your layers. They're on the right side. Make sure you've selected ALL of them. Then click on "Filter" -> "Convert for Smart Filters" THIS IS AN IMPORTANT STEP! We can't edit until this is done.
This button to switch from frames to timeline:


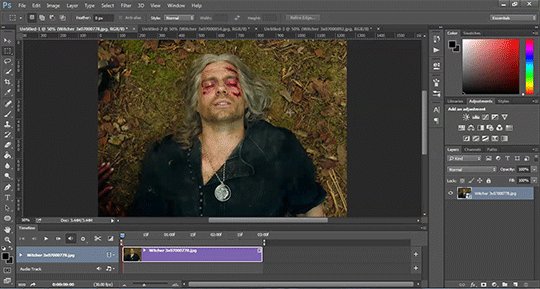
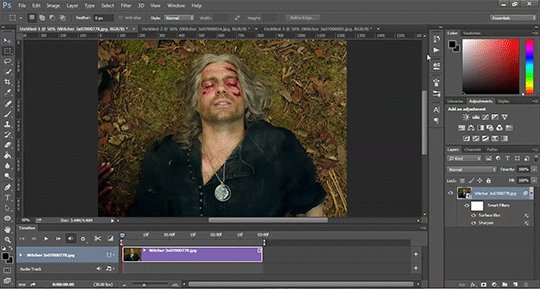
First thing I do is sharpen. You can use one of the presets or try to do manually do it with smart sharpen. I use the preset labelled "sharpen" because I'm lazy and this one does a fine job for my gifs. I also add a layer of surface blur to smooth things out. Just a small touch. Like barely any blur but I think it smooths noise a bit and makes it look better.

Next up: Editing!! This step is going to be different for each and every gif you make. It all depends on the colors in the scene your giffing so you're gonna have to do a lot of experimenting to get the right look you want. Personally that's what I like about it. Makes it fun.
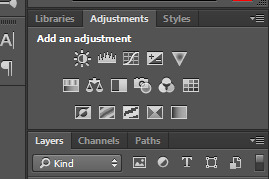
All your adjustments can be found found on the right side of the screen:

I almost always start with the "Levels" layer to brighten up the image because as we all know, every freaking whump scene is sooo dark. So with levels you just slide the little arrows around until you get a look you like.
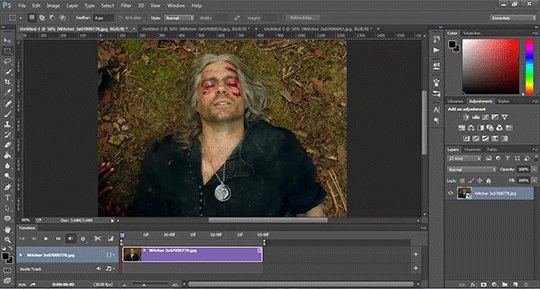
Then I add a layer of "Curves". I love curves. With curves you can select the whitest white and the darkest black and the middle tone to change the brightness and colors of your gif. Or you can use this part and just brighten or darken a specific part. It's really versatile and i love it. It does take some practice and experimenting though.
Now a layer of "Contrast" and a layer of "Vibrance".
After this it's all about the selective colors, photo filters, and color balance to work on the colors and brightness. For this gif I'm only doing a tiny bit of editing cause I like the coloring but sometimes I'll have multiple layers of these to create a good coloring.
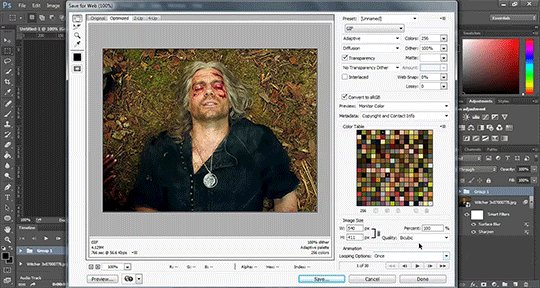
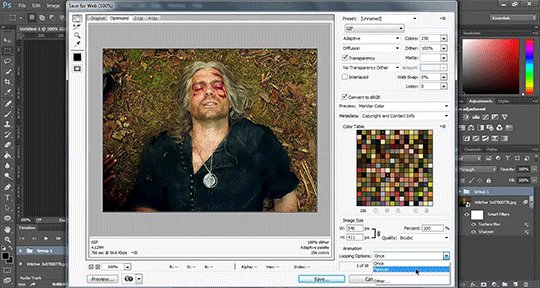
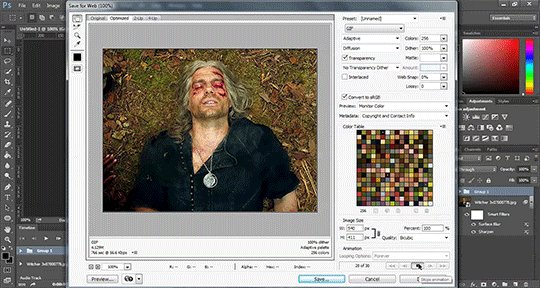
Once you're satisfied with how your gif looks it's time to save it!
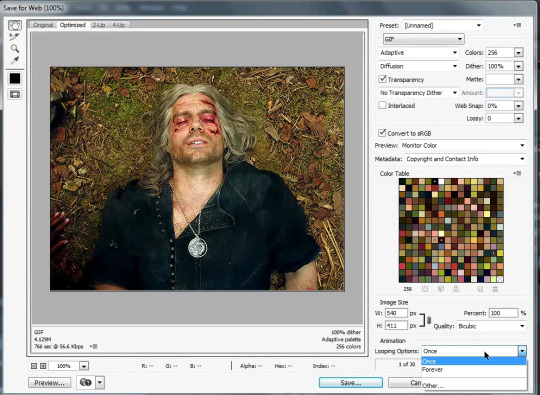
Click "File" -> "Save for Web" and wait until it's all loaded. Important thing too look at here is the size of the gif. You can't upload any gif that is larger than 10mbs so make sure it's under that. Sometimes even 9.8 is too big because tumblr is a butt. I go for anything below 9.8. If your gif is too big try resizing it or removing a few frames. Make sure you gif is set to loop forever. Otherwise it'll just stop after a little bit. Don't forget to change this!

Here are the rest of my settings:

After that you can click save.
And that's it! You've made a gif! Congrats! If you have any questions or want clarification feel free to message me :)
25 notes
·
View notes
Note
Hi. A question about your cc making process if that's ok. How do you find patterns for your items that fit the art style of the game. I want to put a cute little pattern on some cc I've been working on but I can't find anything that goes if you get what I mean.
Patterns are honestly really difficult to get right and FIND for FREE to begin with so I totally get you. Even now i still struggle so thats why you see me milking the same ones over and over.
For regular patterns i usually just steal them from vectorstock or google images if I get lucky and it's already seamless.
I use this website for plaid textures and then a lot of the time i will just edit the colours in gimp/ps for different swatches.
And then on top of that sometimes I will actually extract rug textures or wallpapers that are already in the game to use as patterns, and it usually works well since it's already in the game's art style!
31 notes
·
View notes
Text
Black Stuff in Staff Only
Potential spoilers, read at your own risk (though most of this is from the July 2023 update).
Welcome home
Black stuff
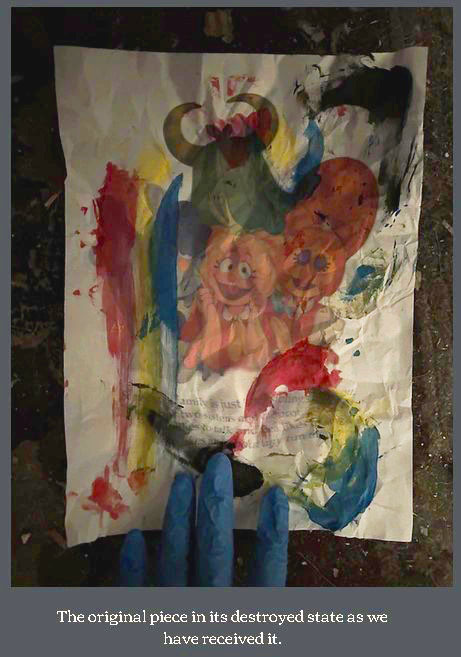
What is the black stuff? I think we first encountered it in either the original document that is a storybook page featuring Julie and siblings, or in the space underneath home. The original and a lightened copy are below, and definitely has paint smeared on top of it as well as some of the black stuff.
“All of the paper materials tucked away inside the envelopes we have received are usually crammed together and covered in paint and ink. Despite this, volunteers have both restored and recreated most of what was found on the documents. Below is an example of our work as we extract information from the original document and translate it into a digital state.”—(emphasis mine) About Us

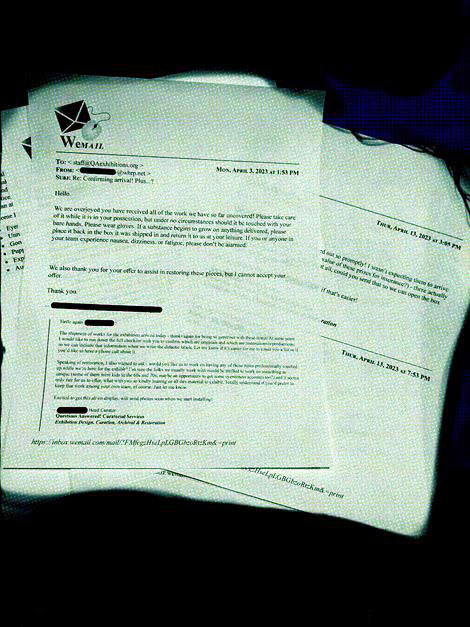
Information about the black stuff from Staff Only:
We know not to touch the black stuff, based on information from W, written to the QA.(interestingly, it seems to say that the QA got all of the stuff that they had to this point, but the information given by W in awayfrompryingeyes seems to indicate that W was holding the weird stuff back) In the photo we have of the original document (Julie and sibs) they already know or have an instinct to wear gloves when handling the stuff.
In the letter below, the QA approaches W to let them curate the items, aka clean and preserve them in a way that won’t damage the items, and is told no in no uncertain terms.

The response to this seemed a bit over the top, but as we have seen, the WHRP members (maybe just W) have reported some kind of influence from the items. The insinuation here is that the black stuff has lead to a number of symptoms and they are bad symptoms:
“It means it is inside of you too, then, this urge to find it. Our efforts won’t be in vain.”—About us
The statement, “it is inside you too, then,” is an interesting one, because I have always taken it to mean that some mysterious force or unknown evil is spread by touching these things. It hasn’t been specifically linked to the black stuff, but it seems the obvious choice in “being infected” with Welcome Home.
“To be honest, we were drawn in unexpectedly. All of the information found on this website was extracted from documents that had been uncovered in brightly colored envelopes. We are thankful to be the first to jump start this exciting journey! But it hurts.”—About us
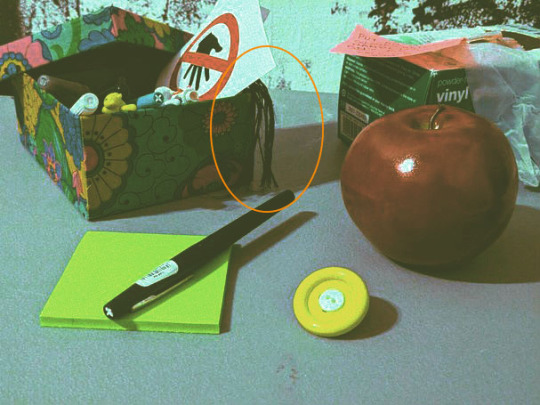
As we have seen above, items received have black stuff on them. It is after exposure that they become obsessed with solving the mystery of this show (have we been exposed?) The person above is using gloves, and there are notes in Staff Only about wearing gloves and they are available. There are also dirty gloves on the table. I would assume that means that they are taking the necessary precautions. But, these are far more dirty than the exhibit items. (Maybe the gloves were used with the paint roller? At least some of the black stuff appears to have been spread by fingers and hands, based on look. In addition, you can see two paint cans in the bottom corner of the image. Is this where the paint comes from? It would seem less mysterious with the paint cans there, unless this is the black stuff controlling the QA and staff and making them paint.)

To begin with, I assumed that people had become lax and were handling them directly, but it is possible that whatever influence is spread, it isn’t through direct touch. They are asked to return any items with black stuff on them:
“We are overjoyed you have received all of the work we have so far uncovered! Please take care of it while it is in your possession, but under no circumstances should it be touched with your bare hands. Please wear gloves: If a substance begins to grow on anything delivered (?), please place it back in the box it was shipped in and return it to us at your leisure. If you or anyone on your team experience nausea, dizziness, or fatigue, please don’t be alarmed!”—Staff Only
You can see in the picture below that they have gloves for this purpose. The letter instructs them to return anything that has growth on it, though they don’t specify what it would look like. It says not to be alarmed if any of them experience dizziness and fatigue. I don’t know why the QA would take the risk of the black stuff, and it seems that W knows it is there, potentially there, or that it grows quickly and unexpectedly.
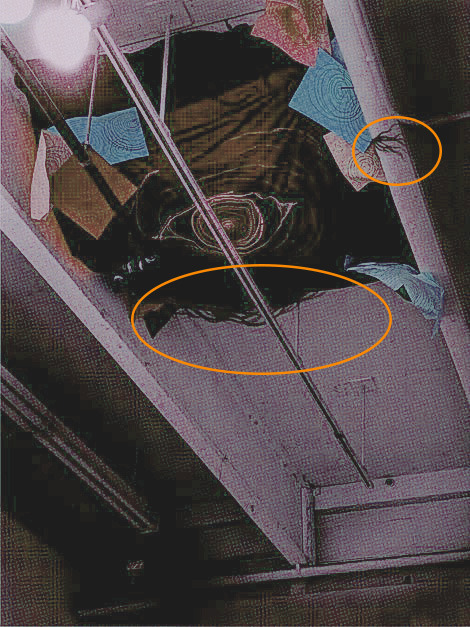
This particular email has always captured my interest for two reasons: the content, but also, you can see the black stuff in its physical form. Where on the paper and walls it looks like ink, this stuff looks/acts more like kudzu (for those that aren’t familiar, an invasive species of ivy native to Japan and other Asian countries that massively took over the American south, also known as “mile a minute” or “the vine that ate the South” from Wikipedia).

In these pictures, you can see instances of the creeping black stuff. It is all over the staff only room, and on the ceiling in the exhibit space/or back room (I think it is exhibit space). We can see that this stuff has gotten out of hand and is creeping along. Is this what happens after the inky stuff starts to spread? Or when staff members touch the inky stuff and then touch something else?
As previously discussed, there is a roller on the table, and in some shots you can see what looks like paint cans. This could mean that the roller on the table and the black stuff on the walls are related and it’s just paint. There are some gloves close by covered in the black stuff as well. The QA believes someone is punking them, so this could be evidence of that, but who would know enough about this stuff to play that particular prank?
Known symptoms of contact are headache, dizziness, and nausea, and while WHRP says it isn’t anything to worry about, we know that the QA was sick for quite a while, and whether that is physically, mentally, or both is not stated. I believe paranoia is listed as a symptom as well, with both W and QA experiencing this (as evidenced by their written concerns that someone is tricking them..)
It appears that the QA didn’t take that advice in the email (or is subject to another force), leading to the spread of black stuff. Given the state of things in the Staff Only room, it would appear that the black stuff has arrived. This leads me to wonder, can they see it?




What we can extrapolate from all this, is that the black stuff could account for the behavior of the individuals we have seen so far. The ick, which can be seen underneath Home, and has grown in size during the last year, has stringy bits that reach further and further out.
(Could this explain why Eddie has his moments of paranoia during the Commercials? All his increased heartbeat and strange faces, the sweating and feeling disoriented?)

W doesn’t mention the black stuff. The curator only mentions “more of that stuff is on the walls.”
There is more of that stuff on the walls. I keep hearing phones ringing.—Staff only, QA’s notes
The association of the black stuff and the ringing has stuck with me as we have progressed.
It’s probably a not so common reference, but it reminds me of Red vs. Blue, where Tucker keeps getting volunteered to go through the portal. Tucker comes out covered in black stuff (which I believe he says is carbon.)

I don’t believe it gives Tucker any special powers, just a lot of armor cleaning. But he is pushed to be the one to go through it, because those kinds of portals have potential consequences. The rocks they test it with come out black, and they make Tucker do it anyway. (bowchickawowow?)
But the direct reference to more black stuff and the phone is ringing reminded me of W as well. They hear the phone ringing. They hear Wally talking sometimes. W finds themselves seeing things on a TV that they shouldn’t be seeing (hmm…but Eddie specifically), and the QA has a note on the TV that says to replace it ASAP if it gets broken. I can see two different ideas here: either the QA thinks the TV is broken when it starts playing things it shouldn’t, but also could be a note to have it fixed ASAP, because like W, they are seeing things in the TV that they aren’t supposed to be able to see. W, in particular, knows that there is weird stuff going on in the website, going as far to test Wally’s response. They don’t seem to be willing or able to make the connection to Wally specifically.
What if all the stuff on the website is for W specifically? Wally could be talking directly to W.
I think it is very possible that touching the black stuff not only opens you up to symptoms/not feeling well, but also infects you with something that allows you to hear or see Wally and Home. Those are the only two that have spoken to us directly. There is an argument for Eddie speaking to us, but I don’t think he is aware of us. I’m not sure where the video comes from, in universe.
But we do know that Wally has stated we draw eyes, and that allows him to see through us (or W and their team.) We have seen eyes littered throughout. On the website, all the eyes in the borders are presumably from W, since they are still on the site. In Staff Only, there are post-its with eyes littered around, including one that says “who are you” and eyes on the WHRP folder as well (in addition to the background being upside down eyes. With upside down text. OK, maybe upside down eyes.)

We are all drawing his eyes, but does he know about us? I don’t think we have communicated back in a way that is specifically identifiable as us. It could be that Wally/Home are trying to desperately break down barriers through contact with individuals in W’s universe.
That would make for a good explanation of why the show disappeared. If the black stuff started to spread in our reality, any of those kids would see the show for what it is. I don’t think we have a full idea of what it is yet, but we haven’t touched the black stuff. If kids started to act weird, and people started to notice black stuff around, they would have avoided it.
I can really see something like that coming through in a toy or other merch, and begin to spread, leading to strange behavior in the kids, leading to parents thinking it is black mold or something and pushing the series away for that reason.
This concept art portraying Sunny seems to lay out the plan a bit more (though it could have been a former plan, not the current plan for the story). “Children have seen it and now they know what to do!” It’s really creepy and shows Wally as an oppressive force.

“Everything is so disgusting to touch. Sometimes the mail doesn’t come for weeks. I want to rip into everything I have. My head feels so muddled, too. Ever since I opened that envelope.”

This interview/questions for the website are asked by WHRP and answered by QA in the email above. The note discovered by using blacklight is presumably the QA, either answering in some kind of invisible ink, or maybe they don’t remember, leading them to think it is another part of the supposed “prank.” I suppose it could be an actual prank, but I don’t think that fits the story very well.
I haven’t ever really understood the use of the blacklight/invisible ink. The messages are of the type that Wally leaves, but there is no expectation that it is Wally who wrote them. It could be the QA or another of their staff, as well. But the QA leaves instructions to use blacklight on everything. I assumed in the beginning that maybe the blacklight catches the black stuff, but given the use of ink, maybe the QA is looking for the messages from Wally. I don’t think there is enough information at this point to know the answer to that, but am open to hearing some, if anyone has theories about it.
The important thing about the black stuff, especially as experience in the Staff Only page, is a visible type of infection into our world. If we can see this stuff, either we are able to see it because we haven’t been infected, or because we have. Either way, in the realm of Staff Only, we see a physical manifestation of the influence of Welcome Home on people who come into contact with it, even now.
As we see more of it, I will try to adjust my theories, but the black stuff is an important part of the explanation of what is exactly happening to people in the direct sphere of influence of Welcome Home.
7 notes
·
View notes