Photo

Here is the code for my condensed version of my updates tab! I should have released this ages ago but better late than never!
post this in your metas (above the <style type=css>)
post this under <style type=css>
post this after <body>
preview
R U L E S
Don’t repost and claim as your own
Feel free to edit and customize as much as you want!
♥ or reblog if you’re using
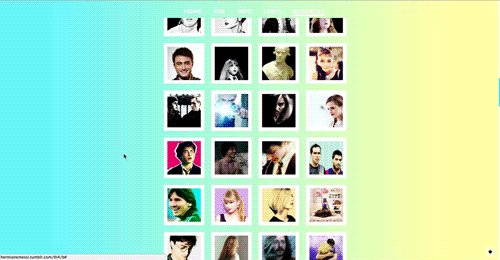
Original updates tab 01
1K notes
·
View notes
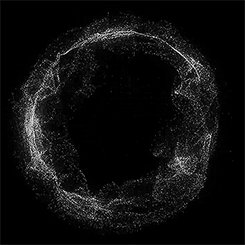
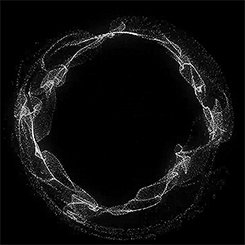
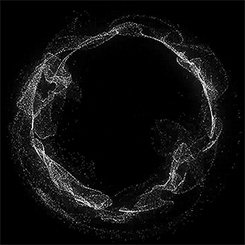
Photo


Video Killed the Radio Star
Theme III by ciralism themes
one column preview | two columns preview | pastebin
This is my most customizable theme yet! Features include:
option: one or two columns
500px posts on permalink page
50px by 50px sidebar image
search bar
9 custom links
pop-up menu
funky photo post information
2 custom accent colors
option: hide/show tags on index page
option: upload sidebar or use avatar
option: hide/show captions on index page
optional built-in music player (how to use billy)
Enjoy! Standard theme rules apply, just be nice. If you have any trouble at all, feel free to message me and let me know!
Custom Theme?
2K notes
·
View notes
Photo


THEME PACK #01
Theme #14: DEFEATED by jcegers
Live Preview // Code
3 column Theme
245px Posts
(500px Posts on Permalink Page)
70px Sidebar Image (square)
Click (custom) Sidebar Title for Navigation
up to 4 custom Links
Sidebar Image is Home Link
Hover Description (optional)
Show Captions (optional)
Theme #15: REBIRTHING by jcegers
Live Preview // Code
1 column Theme
400px or 500px Posts
245px Sidebar Image
Click Sidebar Title for the Sidebar to show up.
Hidden Sidebar: includes Description, 4 custom Links, Updates (optional)
+ custom Description & Updates Titles
Show Post Borders (optional)
Tooltips, Left Side Line.
Like/Reblog if using & please don’t remove the credit!
2K notes
·
View notes
Photo
wltdisneys 6k followers font pack
thank-you guys ♥♥♥ much love
download: Aladdin | Basil | Copper | Dodger | Edgar | Fa Zhou | Geppetto | Huey | Ichabod | Jafar | Koda | Lafayette | Meeko | Nathaniel | Olaf | Patch | Quasimodo | Roger | Sebastian | Tramp | Uncle Waldo | Vinny | Wilbur | Xemnas | Yen Sid | Zeus
please like or reblog if this is useful to you, mssg me if there’s a broken link xx
vol. 1 | vol. 2 | vol. 3





6K notes
·
View notes
Photo

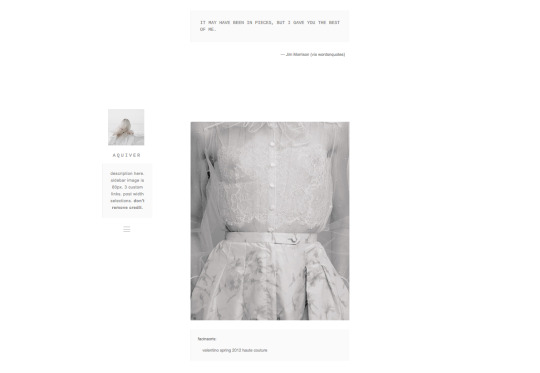
theme 14. aquiver | preview - code
300/350/400/500px option
3 custom links
sidebar image option (80px)
endless scrolling option
photoset space width option
title option
hover info/tags option
lazy load option
please like or reblog if you’re using. do not remove credit.
2K notes
·
View notes
Note
Hi! I'm currently using your blogroll (which I love so much!) but I've noticed that it doesn't show all the people that I'm following and shows some that I'm not following. Why is this so?
Hey! Thanks so much for your question and I’m so glad that you like it!! I checked out your code and there seems to be nothing wrong with it. It should work properly. Maybe try refreshing the page (perhaps the page didn’t load properly due to internet connection?). It could also be possible that maybe tumblr is acting a bit off (sometimes tumblr makes me follow people who I didn’t choose to follow / makes me unfollow people). Thanks so much and hope this helps!
1 note
·
View note
Photo


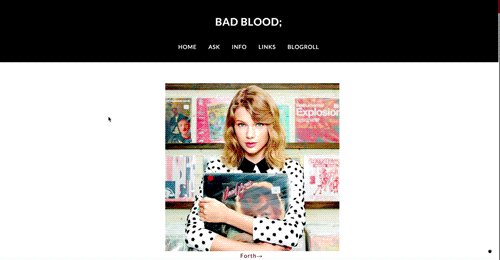
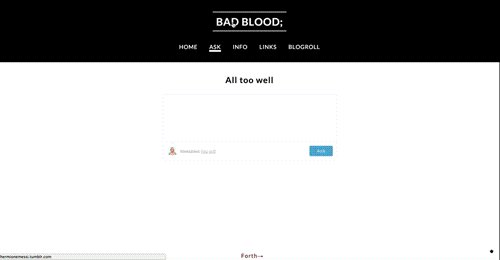
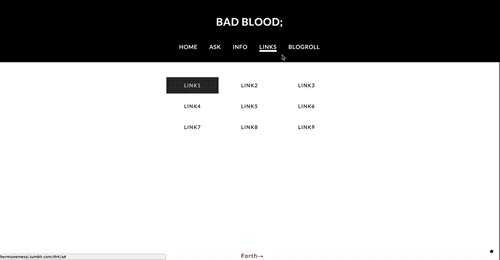
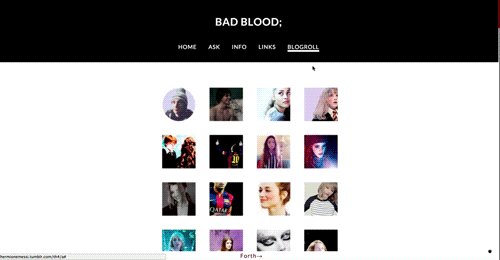
Theme 04: Bad Blood by hermionegrangcr / grangersdesigns
v1: preview | code | alt. code
v2: preview | code | alt. code
400px / 500px posts
9 Custom Links
All-in-one theme: posts, askbox, info, navigation, and blogroll
Header shrinks on scroll
Link effects on the header title, custom links, and link posts*
Thumbnails on Link Posts
Blogroll with blur effects on hover and 96x96 icons
Customisable colours for the Tumblr Lightbox (see temp. live preview)**
* Different between v1 and v2; v2 also has gradient background
** To change the colour of the lightbox, please refer to the rgba code
Like / Reblog if you are using or saving this theme! Also message me if you encounter any glitches or problems, or have any suggestions c:
525 notes
·
View notes
Photo





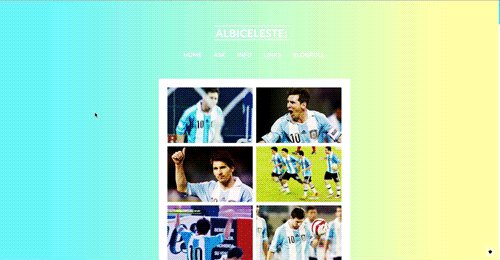
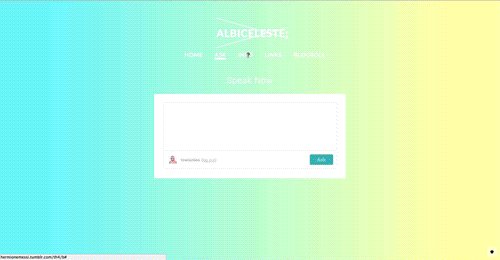
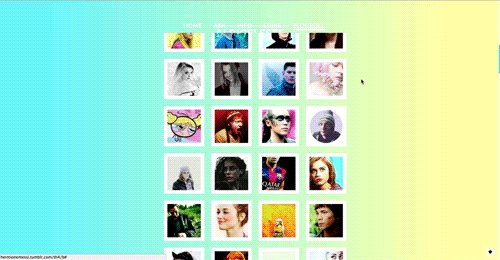
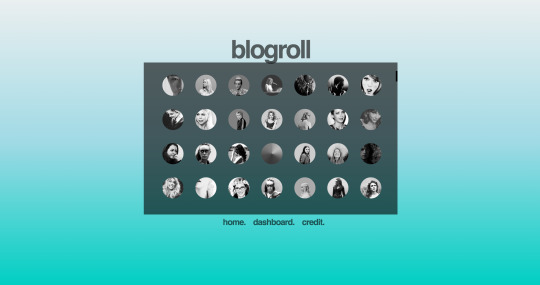
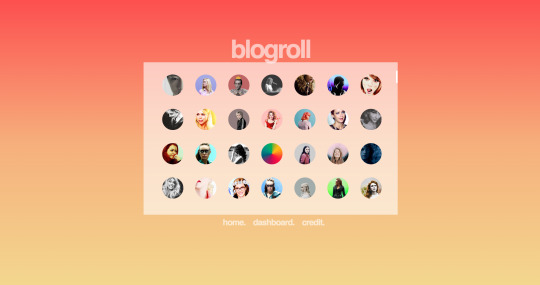
Blogroll 01: Killer Whales by deleacour (pv. patrionus) / aurathemes
light - (01); (02); (03); download
dark - (01); (02); (03); download
+ 50px square / round icon
+ grayscale effect option
+ customizable gradient background & colors
+ black / white theme
+ instructions for customization in code
+ tooltips
+ basic links (more can be added)
—–
terms; please don’t touch the credit, do not use as a base, do not redistribute as your own, feel free to tweak to your liking, enjoy!
Please feel free to message me if you have any feedback, problems, or questions! :)
316 notes
·
View notes
Text
How to make mirrored gifs
A tutorial on how to make this {requested by anon} after I posted this gifset:

what you’ll need is: photoshop and patience
(like/reblog if this was helpful please)
itsphotoshop’s note: timeline not needed
Read More
1K notes
·
View notes
Photo

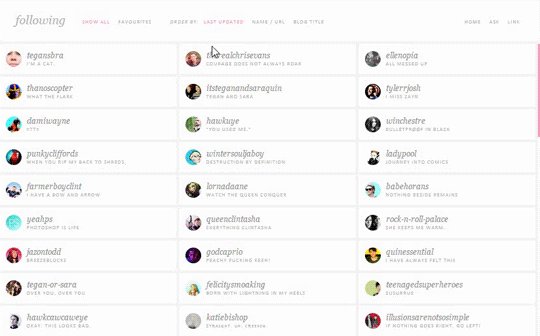
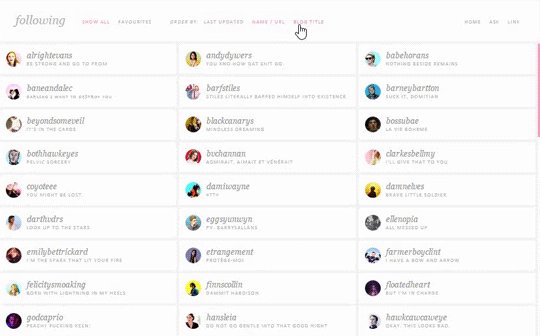
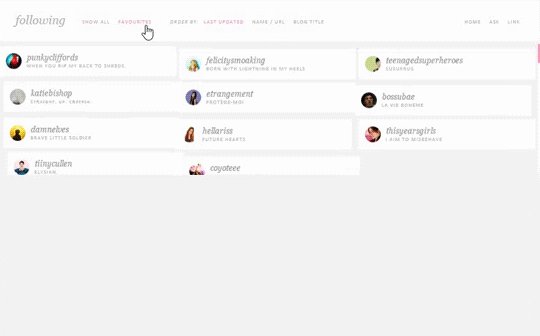
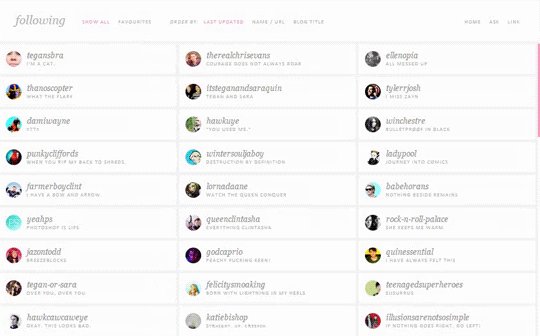
Blogroll #04 by steyerogers / themesbysaaraa
static preview | live preview | code
Features:
1 accent colour, option to filter favourites and sort by last updated, or alphabetially by url or blog title, as many links as you want
Terms:
Do not claim as your own/remove the credit
Do not redistribute/use as base/copy any code
etc
If you have any questions you can message me here
Please like/reblog this post if using.
3K notes
·
View notes
Photo





+ more. | xx or xx | (x)
Happy New Year
you may edit them
like or reblog is appreciated. do not redistribute.
inspired by x
4K notes
·
View notes
Photo

Tutorial requested by Nery and Sophia
TRANSITION DELAYS
The Basics
Transition delays are a cross-browser animation element which allows you to, as you may assume, delay transitions in CSS. Depending on where you put them, they can delay the transition on and off hover, just the transition on, or just the transition off.
The standard transition-delay command is supported by Internet Explorer (9 and later), Google Chrome, Mozilla Firefox, and Opera. You need the -webkit-transition-duration to include Safari.
This is what transition delay would look like in your code. If you placed it here, any transition would be delayed both on hover and off hover. As an example, I’ll use the properties scale, background color, and rotate.
Example 1
#item {
…
transition-delay:Xs;
-webkit-transition-delay:Xs;
[[full code for example 1]]
I used 2 as X, so the transition was delayed for 2 seconds both on and off hover. Suppose, though, that I only want it delayed ON hover?
Example 2
To make the transition delay ON hover, but not OFF hover, this is the basic structure you would use:
#item {
…
transition-delay:0s;
-webkit-transition-delay:0s;
}
#item:hover {
…
transition-delay:Xs;
-webkit-transition-delay:Xs;
}
Essentially, I deny the transition delay OFF hover by setting the standard transition delay on the item to 0s. This makes the transition delay when you hover over it, but not when you mouse off.
[[full code for example 2]]
The last main way to use transition delays is to make transitions immediate ON hover, and only affect a delay when you mouse off.
Example 3
To do this, you basically do the reverse of example 2:
#item {
…
transition-delay:Xs;
-webkit-transition-delay:Xs;
}
#item:hover {
…
transition-delay:0s;
-webkit-transition-delay:0s;
}
[[full code for example 3]]
And there you have it! Those are all the basic uses I can think of for transition delays. Once you’re comfortable with them, you can combine them with transition durations and make really cool little animations, like this one:
Example 4
[[full code for example 4]]
Please like or reblog if you found this tutorial helpful!
101 notes
·
View notes
Note
hi! i love your wildest dreams theme! am i allowed to use it as a submit page rather than an ask?
Sure!! I’m totally ok with you tweaking the code to fit your needs as long as you keep the credit intact and in its original form! Thank so much! :)
0 notes
Note
For youtr new romantics theme, how do I change the topbar/sidebar image? Ive done it before butI cant remember :P
Hii! You can edit the topbar/sidebar image by clicking on this tool in your customize menu (first option on the list)

Hope this helps and thanks! :)
0 notes
Photo
I decided to make a masterlist of photoshop resources, for those who want to start making graphics or are looking for new ways to create graphics! there’s download links, tutorials, textures, psds, and other helpful resources.
DOWNLOADS (PLEASE MESSAGE ME IF LINKS ARE BROKEN)
for windows:
photoshop cs5 (malikmanips)
photoshop cs5 extended (birdysources)
masterpost with tons of ps links/resources (sistaroundpsds)
TUTORIALS
getting started with photoshop (sorrydearie)
learning photoshop’s interface
the ultimate photoshop tutorial (rresources)
how to color without whitewashing
how to make a coloring psd (yeahps)
guide to gradient maps
texture tutorial
how to use textures
a guide to textures
sharpening workshop
how to add makeup to a picture
lenaofrp’s graphic tutorial
masterlist of gif tutorials
moving pattern tutorial
how to make gifs
how to isolate a color
coloring black and white pictures
colorful gifs tutorial
pixelated effect tutorial
overlay gif tutorial
how to clip mask an image
border tutorial
how to make flower crown edits
how to make manips
how to make hq pictures
sharpness & grain tutorial
moving text tutorial
typing effect tutorial
how to make a circle edit
how to use actions
what are templates and do you use them?
how to make icons
more tutorials in this tag
TEXTURES
25 textures by plaschka
daenso’s texture pack
18 textures by plaschka
watercolor textures
polaroid texture pack
flicker & fade: 50 textures by plaschka
retro feel textures
daenso’s texture pack 3
watercolor textures
20 large textures by talbots
light leaks texture pack
25 textures by dartagnans
60 nature textures by queencoloring
texture pack by jhnwattson
moonofrp’s texture pack
hayleyofrph’s mega texture pack
texture pack by myungin
all emojis download
this and that textures by plaschka
PSDS
gif psd pack by shycolors
psd by prettycolorspsds
psd 422 by lawynterpsds
jasperhelps manip psd #1
animated movies psd by addictionps
psd 42 gallifreypsd
psd for candids by sistaroundpsds
psd 28 by hipstaps
icon psd by baepreviews
psd 4 by psalpha
psd 33 by gallifreypsd
psd 006 by kwonbaes
psd 1645 by wasirauhlpsds
psd 325 by lawynterpsds
adorkablelena’s psd 3
pswonderland’s tag
psd 10 by quinncoloring
psd 151 by pridecoloring
dirrtylady psds
OTHER RESOURCES
resource pack by whatphotoshop
screencap gallery masterlist
photoshop reference
cs6 shortcuts
photos to use in roleplay graphics
color blender
gryffnsdor resource pack
psbright resource pack
landofmerlin resource pack
psd for text on gifs
font pack by yeahps
font pack by aladdin-s
font pack by whatphotoshop
cursive font pack by yeahps
gallifreypsds favorite fonts
78 different font styles download
pack of 530 pngs
png & brush pack by twiangelz
png pack by daretochase
resource pack by editslovers
template 02 by awfulpsds
template by mixsoucers
simple smart sharpen action by lovotopsds
action #3 by flatinepsds
action #2 by louderps
action #4 by hollypsds
celebrity hq galleries masterpost by fassyy
resource pack by championselenapsds
30 striped pattern overlays from cyrusassists

82K notes
·
View notes