Text
I was primarily on the curating team however many elements overlapped with other areas/teams so I ended up doing a bit of everything. These are the main things I did and contributed too:
- Ran the Instagram and Facebook account alongside Mary. During the run up to the exhibition this included posting students WIP, event information, posters, daily schedules, reposting from students personal art accounts and involving/tagging the speakers and sponsors. These were also posted/reposted on stories throughout. We also got the account to hit over 1000 followers. We are currently working on archiving/posting about each individual artwork on the Instagram and Facebook. Also working on finding people to run the account next year.
- Contacted and corresponded with potential speakers for the forum. I contacted and secured artist Julia Spinola who also attended the tour beforehand.
- Planned and executed the tour of the exhibition which took place on the Saturday. Curators and artists attended alongside members of the uni and public. To do this I collected information on everyone’s work and a question to ask them in-order for them to speak more about their work. The tour was recorded and documented by Nate (student from last year) so that it can be archived on the website.
- Curated the exhibition in terms of deciding where each art piece would work/look best. This involved liaising with Luke the technician on dimensions of the rooms, which walls could be drilled into, where lighting could be turned off and health and safety regulations such as wheelchair access and fire hazards. I then put this information into spreadsheets which were sent out to all year groups to gather information on what type of work they were making and their preferred space. This also involved the sharing of equipment fairly and assigning the equipment to each student plus liaising with Luke on who was building structures so materials could be ordered.
- For the opening night I created the bar and entrance rota to make sure everyone had chance to be by their work but also helped out in general. I created it so that two people were on each section at each time but for only 20 minutes each.
- For the opening night I also helped in the collection of the beer from Forest Road Brewery and buying more when we were running low.
- I designed and 3D printed QR codes for the website and online zine which I put on the entrance table.
- For the exhibition space I also laser cut arrows out of red acrylic to sign post the smaller rooms.
- Alongside other third years I filled and painted walls in the church, put the red tape on the floor, wrapped the pillars and covered the lights. Also putting up posters across campus and New Cross. We also wrapped and created a big box sign which could be seen from the end of the street to sign post the church.
0 notes
Text
Test running of capitative sensors
Testing capitative sensors with Arduino to trigger lighting
Very basic but wanted to be assured the code worked before adding in lighting controls and a better sensor
0 notes
Text
Project updates March
I have been attempting to create this “physical dissertation” by creating a sketchbook that could be displayed alongside my work and be a connection between the two major aspects of this years work, the theory and the art. I believe having this book as something the audience can go through will give them a deeper connection and understanding of the art whilst it could also act as a separate artwork itself.
My other ideas on how to create a “physical dissertation” is bringing it into the photography element of my work. With the current plan to have hanging photos with transparent overlays, there is the idea that some of these transparent sheets could in fact have edited sections of my dissertation printed out onto them. This allows for more information to be shown to the audience but not as just big wall texts which usually get overlooked especially in a group show.
In regards to creating an edited-down version of my dissertation, I have begun taking quotes from myself and those I quoted and trying to construct these into short poetry. This is being done in p5.js and is only in its first stages as I don’t know whether to include it on my face tracking code, on its own screen or in the ideas I’ve mentioned above.
As for sourcing and experimenting with materials I have been collecting research on what would work best in certain environments. For example which materials will work best in light or dark rooms to achieve my goal. This research has also involved talking to the technicians on what spaces to use in the church and how to use the spaces disadvantages to my advantage.
0 notes
Text
Relevant Research from Dissertation
My dissertation is very closely connected to the work I am creating for this year’s exhibition and is also a overview and personal research development of the topic of Identity which I have been creating work around for several years.
The main theory I am working with is that of Erving Goffman’s idea of self in his work “The Presentation of Self in Everyday Life”. Taking these concepts and applying them to modern forms of identity, such as identity perception and curation online and on social media sites. Connecting this to Butler and Cover and artists such as Cindy Sherman. Using the above people to answer my query’s around self-curation- "The careful self-curation of our identities for others to perceive in the physical and digital worlds."
Edited quotes from my own writing:
“…exploring the meaning of self-curation in this digital age and compare how or if the ideas of Erving Goffman surrounding self-curation are still relevant in regard to the new age of digital and social technologies.”
“As a result of the rapid growth of digital technologies in recent years, these new social technologies have been quickly integrated into daily life, and society is becoming increasingly dependent upon them. The influence of social and digital technologies extends beyond our external actions and behaviours, including our personal lives, too—how we conceptualise who we are and shape who we become.”
“Existing as social spaces, these technologies allow the user to construct and curate their identities outside of the physical realm in an extended way, previously not possible in the physical world.”
“…this main idea of people constantly performing either willingly and knowingly or unknowingly and it is in reaction to an expected societal standard.”
“”We are, in some ways, always performing ourselves online because even when we are nowhere near a digital communication device... we leave traces [of ourselves] all over the internet." (Cover, Digital identities; Creating and Communicating the Online Self., 2015)”
“…linking theories to this in the context of media forms and uses, and how we can think about identity in an online, digital context to explore the complex representation of ourselves in the online realm.”
0 notes
Text
Updates
Documentation Plan
Included literature reviews and dissertation snippets as this is extremely relevant to my physical work
Include information about pasts projects, as the themes and topics of this year's piece has been a long-running intrest of mine
video and photo documentation of my process (behind the scenes)
Include artist research
Include all of the “failed” attempts and creations
Include all prototypes to show the process
Include my sketchbook that shows all my findings and ideas
Tech flow chart over the next weeks-

0 notes
Text
Technical Specification Document
For DAC Degree Show 2023
My project is an interactive user experience, which uses face tracking technologies, such as pose net, and “filters” to create a piece which is seemingly fun yet poses a deeper meaning and question to the audience.
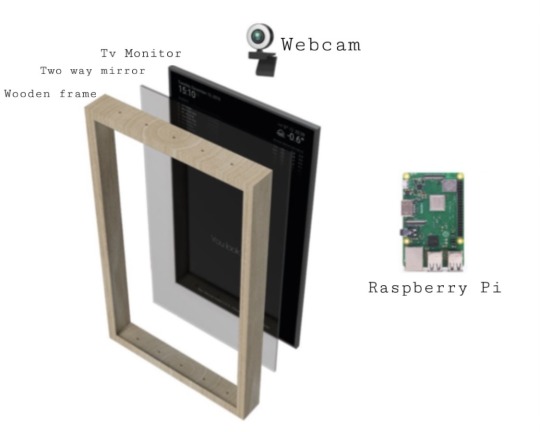
Computational wise the technologies and materials being proposed to create this are as follows; face tracking and/or detection alongside machine learning, pose net or face landmark detection to support the “filters”, a webcam to connect the audience to the code, a magic mirror (compiling of a tv screen, a two-way mirror material, a raspberry pi and a custom-built support frame), along with supporting work and physical elements.

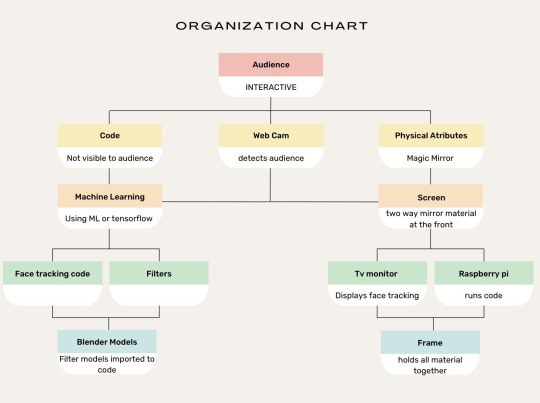
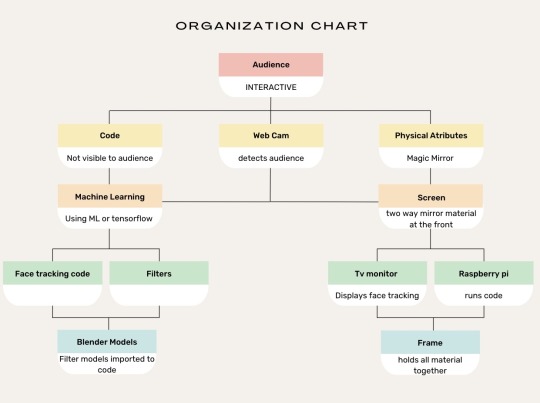
Magic Mirror technical diagram

Full set up diagram
The project is currently in its prototyping stage where it is being coded in simple p5.js sketches and using the built-in web cameras on laptops. Ideally, this will be moved into either c++ in brackets or implemented into python so that TensorFlow libraries can be supported to make higher quality “filters”. I am using the above code languages and libraries as these are what I have been focusing on in my machine learning module. The knowledge I currently have in the field of machine learning comes solely from the module I completed last year, however, I am now conducting further research on it by watching tutorials, reading up on artists using these and experimenting with data sets/open-source machine learning sites such as chatGPT, teachable machine and TensorFlow.
Links to current relevant readings-
post and write up about mobilenetv2 model- https://idiotdeveloper.com/human-face-landmark-detection-in-tensorflow-using-pre-trained-mobilenetv2/
face detection for beginners- https://towardsdatascience.com/face-detection-for-beginners-e58e8f21aad9
tenorflow models- https://github.com/tensorflow/tfjs-models/tree/master/blazeface
facial detection app article- https://medium.com/spidernitt/building-up-a-facial-detection-app-with-the-help-of-tensorflow-js-122fcdc13b2a
Links to current code-
PoseNet Code- https://editor.p5js.org/isabellabluepaterson/sketches/Einx0ZssG
Face Detection Code- https://editor.p5js.org/isabellabluepaterson/sketches/nAvecV6OK
Code screenshot below-

Current flow chart of technical aspects

0 notes
Text
Project update
My project idea is based around identity, but more specifically the identity we create online, how we perceive ourselves and others, asking the questions “who am I?” and “what is self-curation?”
Starting with the simple ml5 prototype I created, I’m now in the process of testing it in other software to find the best way to create this with more detail, I have also started to apply more conceptual and theoretical approaches after finishing my dissertation.
Ideally, this piece will be exhibited in a clean and futuristic aesthetic, a large wall and floor space are required along with the space allowing for hanging things from the ceiling.
The next steps include finalising the face tracking code and creating assets for the filters, along with sourcing the physical materials for the installation.
Mockup of exhibition setup below-

Prototype screenshots below-
Video in pervious blog post- https://at.tumblr.com/isabellablueart/confusing-facial-recognition-software-in-the/6kzx09dl8clg
Link to my p5.js web editor with face tracking code- https://editor.p5js.org/isabellabluepaterson/sketches/nAvecV6OK

0 notes
Text
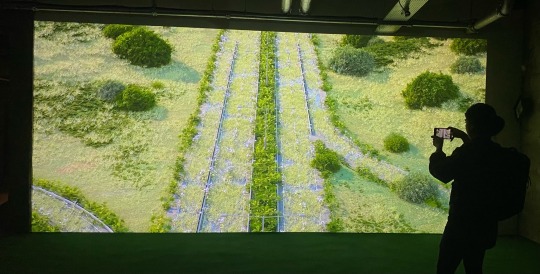
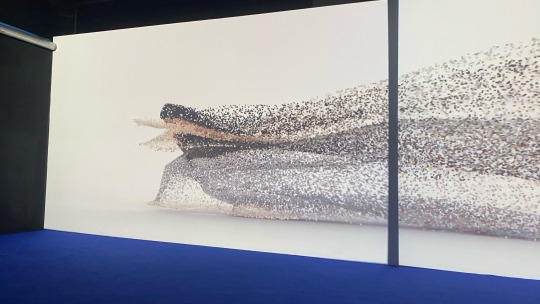
Universal Everything- Lifeforms Visit
On Friday the 18th a group of us visited 180 Strand to see the latest digital art exhibition. Overall the exhibition was very cohesive, this was mainly visible in the colour pallet used, but also in the technology. It was no surprise that an exhibition curated and created by the group whose work was the talk of the show in last years Lux Show. The piece called transfiguration, the walking bodies, was used multiple times in Lifeforms. Making me feel that they hadn’t given enough thought into other works that could’ve been displayed. I also expected more interactive elements as this felt like a tourist attraction to get digital arts out into the world.



0 notes
Text
Project Conceptualisation
Concept- magic mirror, faces have filters/text applied over, image is saved and printed out, printed out image gets stuck on wall around mirror. Possibly 3d printed masks of these fliters on display around the room.
Materials/Technology- a type of code, blender(or similar softwares), smart tv, frame, mirror screen material, raspberry pi, camera, usb sticks, printer, tape, paper, 3d prints, plinths, photographs, lights.
Aesthetic- clean, futuristic, sharp, fun, interactive, confusing
Name ideas- wearable in person, metamorphosis, stolen faces, a collection, the real me, portrait.
Inspiration for filter styles which would be projected and mapped onto the audience by artists- James Merry and Ines Alpha




Messing around with sketchbooks and photography to ideate my thoughts.






0 notes
Text
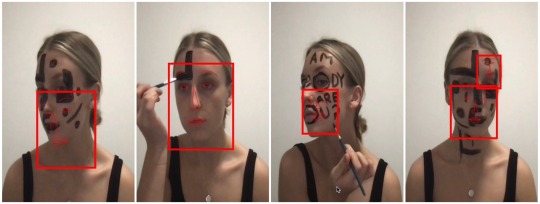
Confusing facial recognition software.
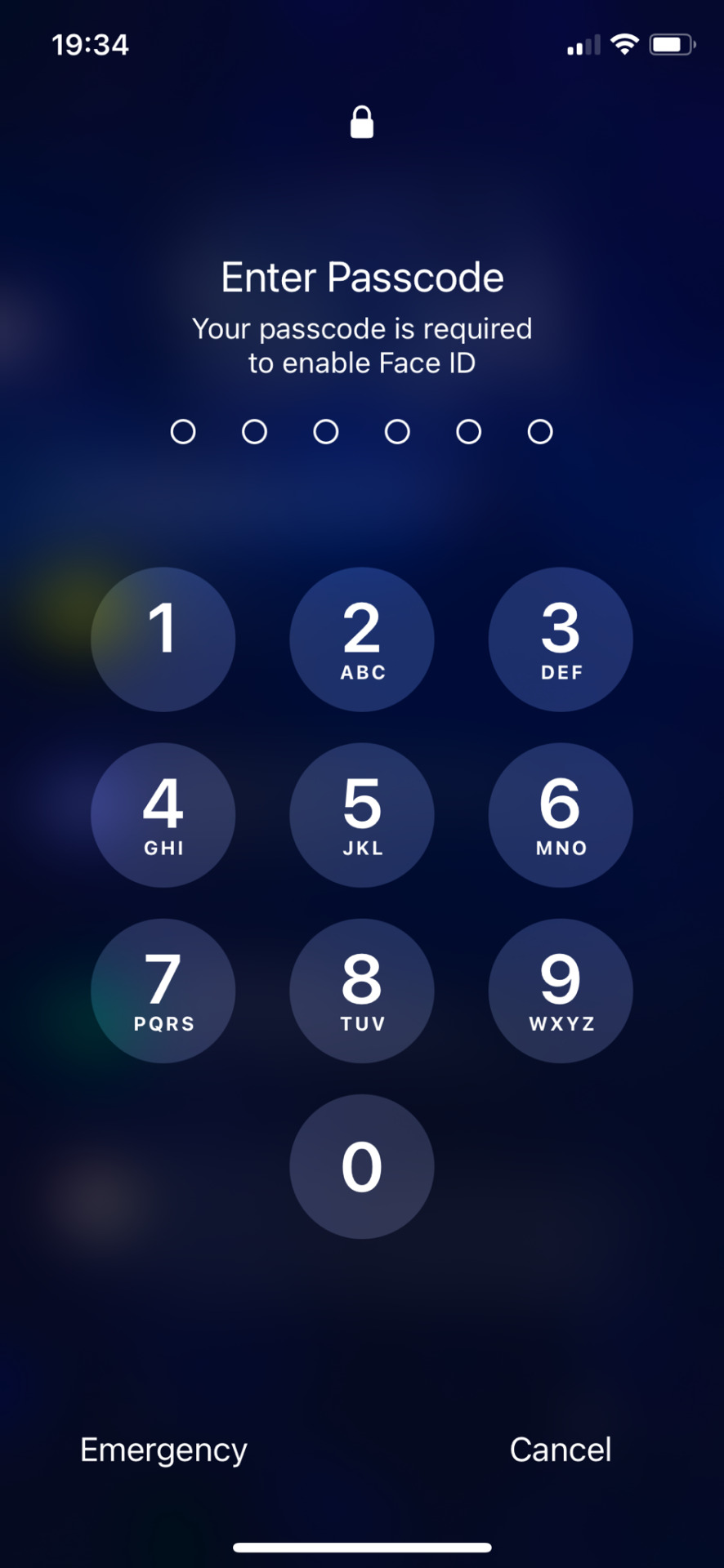
In the first attempt I try using circular gems to mess up the facial dot projector positioning of the tracking code. Many facial tracking devices or Face IDs use infrared cameras and dot projectors. This attempt didn’t trick the p5js code or my Face ID on my phone.



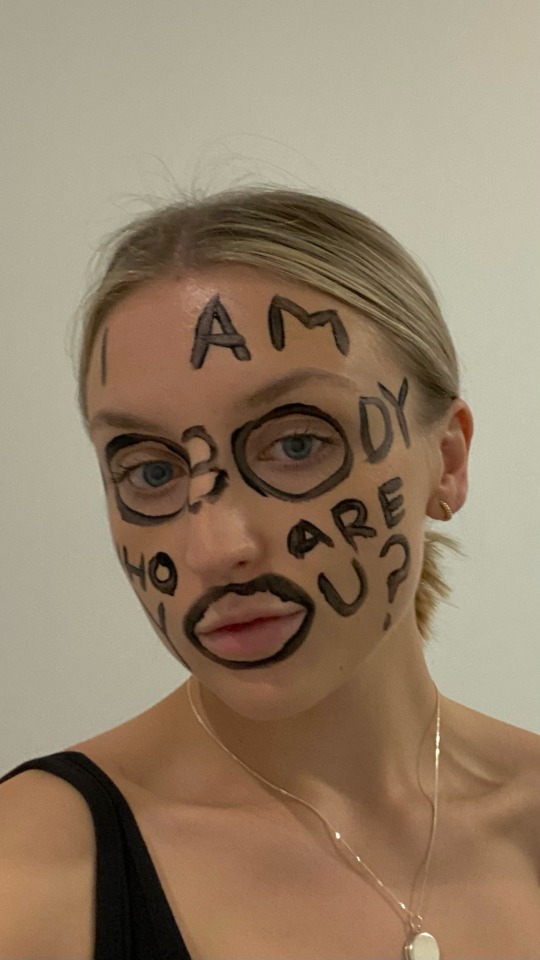
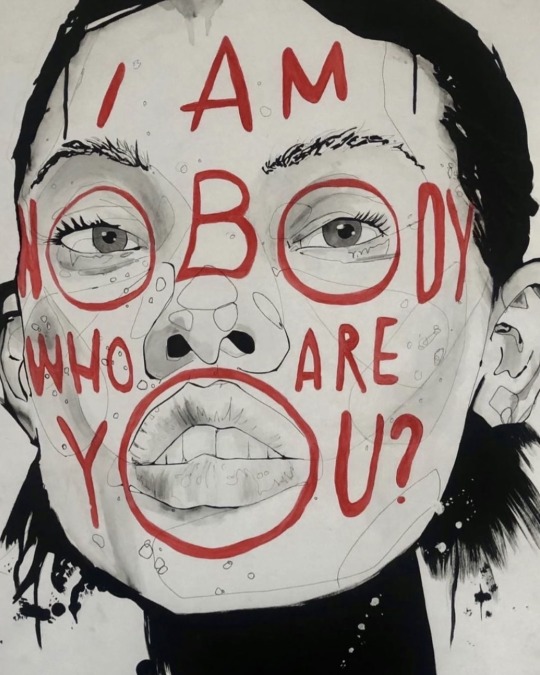
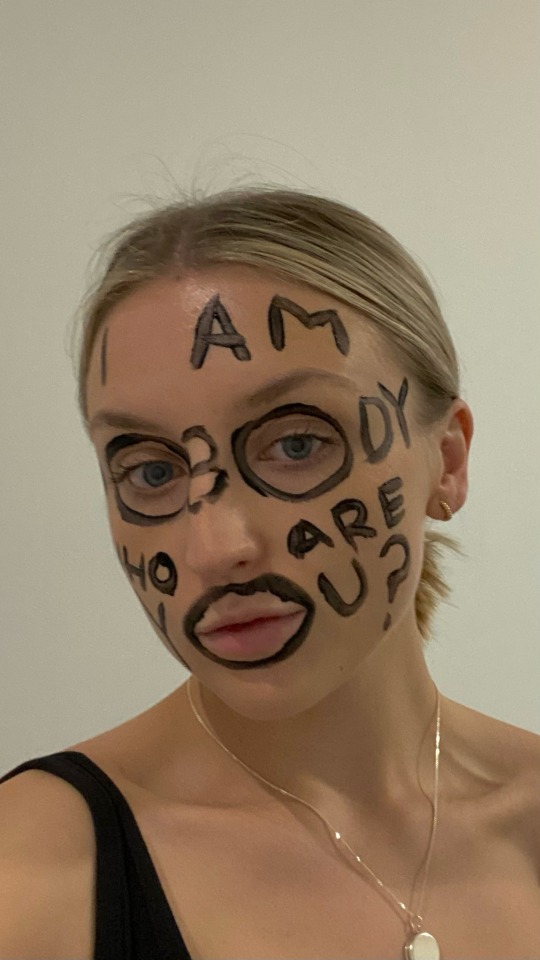
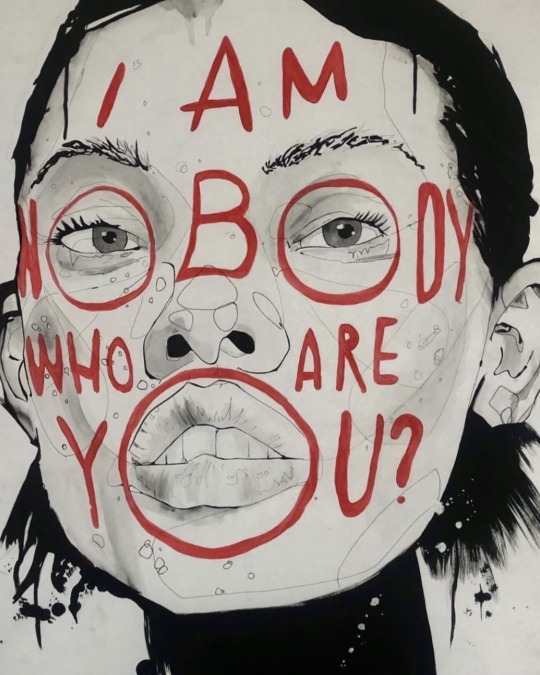
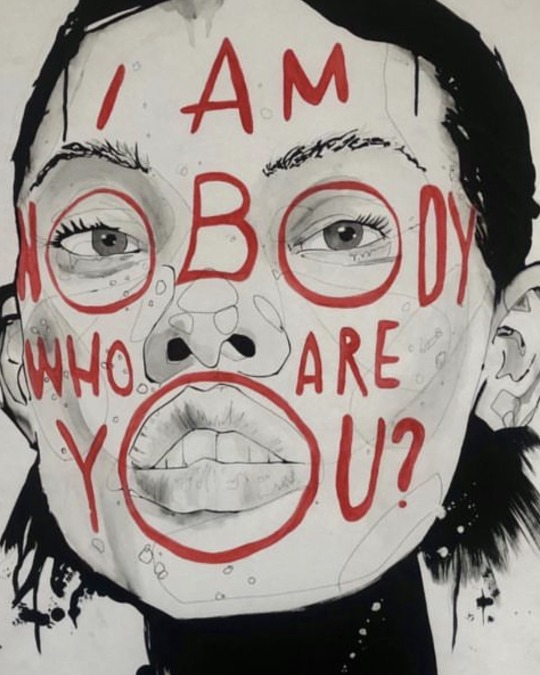
In the second section of the video I write a statement connecting to identity on my face. “I am nobody, who are you?”. This idea is taken from my piece of physical artwork I created recently in response to identity confusion. The use of text did seem to throw the facial tracking off a little but it could still pick it up sometimes, even though it glitches out. I believe it was thrown off mainly by text around the eyes, mouth and on the nose.



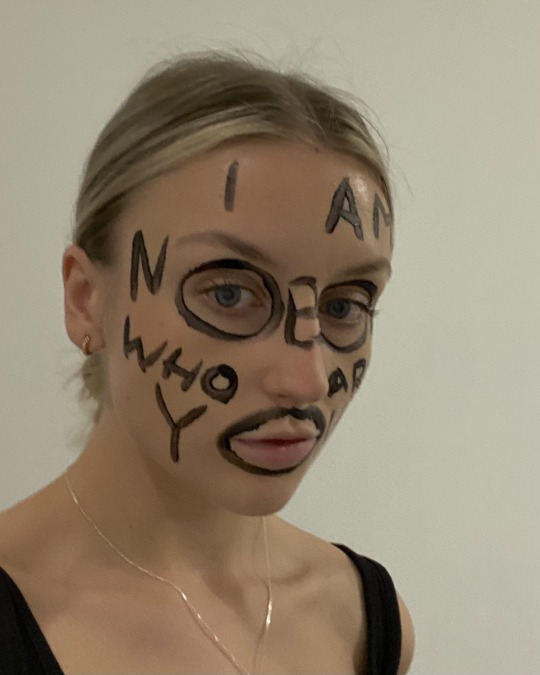
In the final section of the video I take inspiration from protestors who use face paint to avoid being identified by cameras and law enforcement. This is similar to the dazzle camouflage used on war ships in the world wars. I used the same method as the dazzle paint to confuse the depth detectors by using big block shapes and completely covering main aspects that Face ID and tracking use, such as the nose and eyebrows. This one was the most interesting as the tracking seemed to find faces in the patterns I drew and detected them as faces. This method also prevented me from opening my phone with my Face ID.
1 note
·
View note
Text
Initial Ideas
My dissertation is discussing the connections between identity in the physical realm vs the online digital realm.
I am following on with this topic area as I believe there are many more aspects to explore and I haven’t exhausted what I can create physically with this.
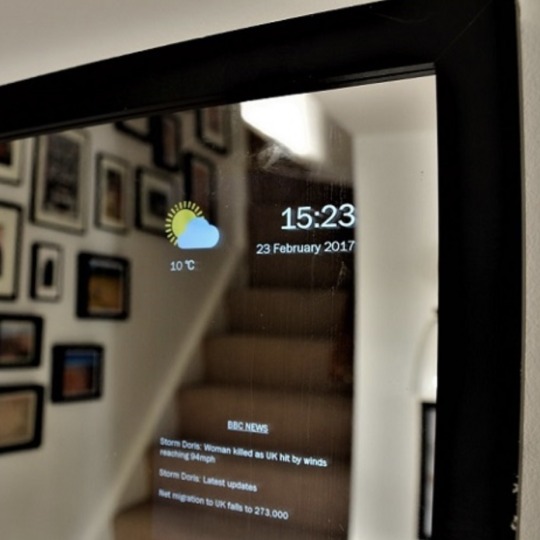
A current idea for an exhibition piece is creating an interactive Photo Booth style screen. My current idea for creating this is to use the magic mirrors that have recently popped up in many high end hotels.
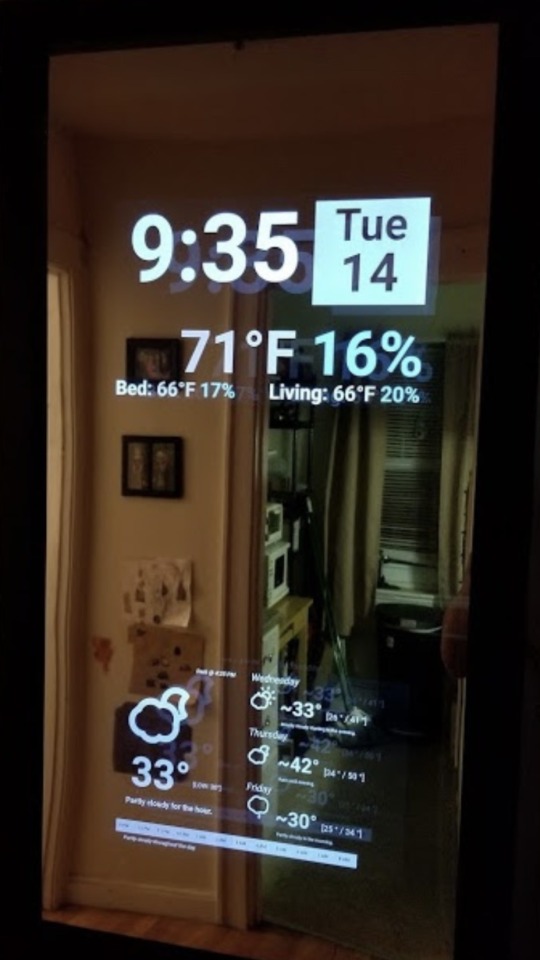
Magic mirror reference photos. As you can see they are currently used for news, weather and times.


Instead of having the time, weather and news displayed (which they are mainly used for) I want to display my code designs onto peoples faces. These “filters” would be achieved by using face tracking and object detection.
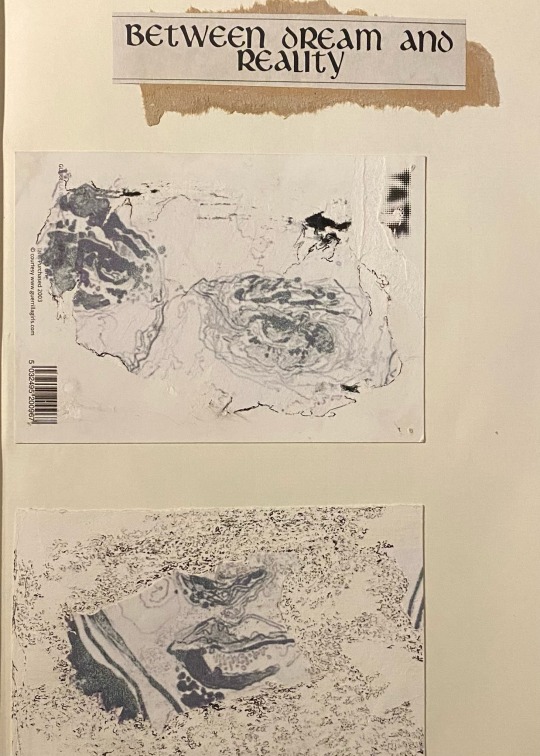
A drawing I did reflecting on the topic of identity uncertainty. Want to create a similar feeling through code projected through the magic mirror. An attempt at this is also pictured below using a p5js drawing tool.


0 notes
Text
Image classification using ml5.js
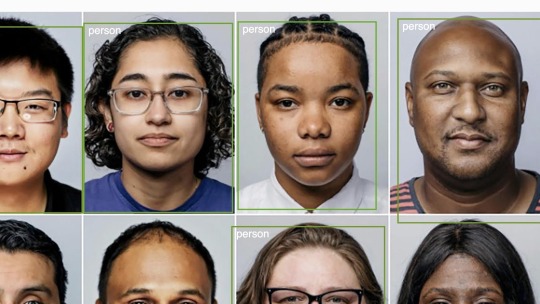
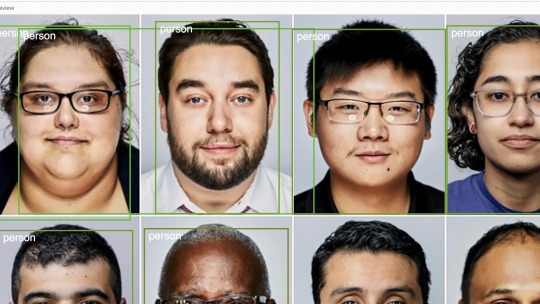
For this week I wanted to see how and if a pre-trained image classification was biased either by gender, race, or any other features. Attempting to detect if the pre-trained model is racially biased or sexist. Also exploring its ability to detect multiple people at once. At what point/number of faces does the model stop working? What does this say about how it was trained? The reason for this is I know that using other people's machine learning code means you can’t see or find out what dataset was used in its training. This is my attempt at trying to see if we can figure out how good or bad the data set is without having access to it.
The reasoning behind creating a journalistic response this week is that many artists or technologists create works without training their own data sets, they simply use ones available online. Although having data sets available to use is great, they come with many risks such as not having consent or ownership over the images, not knowing how inclusive or diverse the images are, not fully understanding to what extent of training they went through and not being able to predict the outcome of their creation.
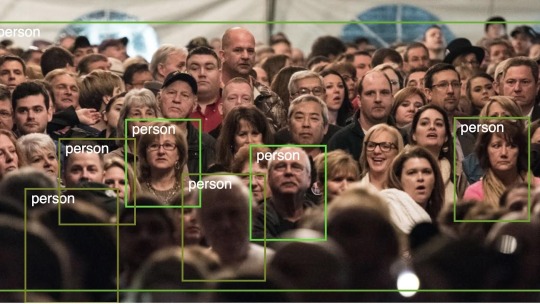
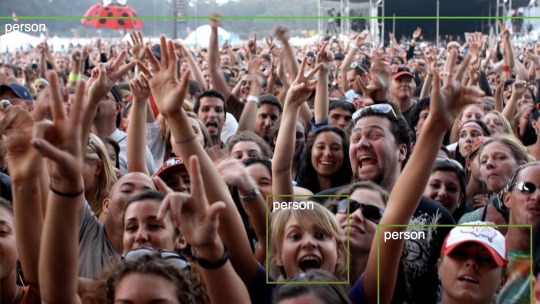
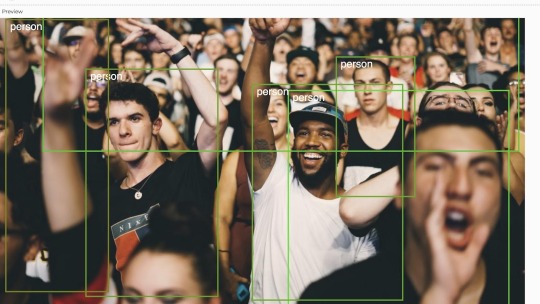
For the first section of this exploration, I wanted to see if this image classification code had been trained to detect multiple people or faces simultaneously.
I started with a single person, then a small group and kept upping the number of people until I got too big crowds. As you can see in the images below the crowd detection worked well until it got too large crowds, it couldn’t pick up every person but also seemed to struggle with those making certain facial expressions such as shouting or laughing. It couldn’t identify any of the people further away in the images and it also struggled with people who were slightly obscured or blurry. This leads me to believe it was trained almost solely on stock-style photos and images which had a very clear view of a person, but also ones of people with neutral body positions and facial expressions.
Photos of crows detection




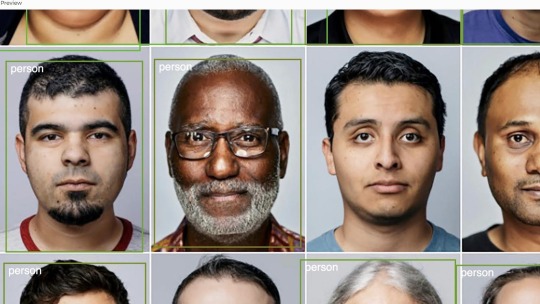
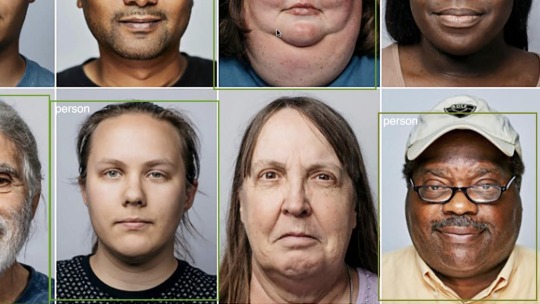
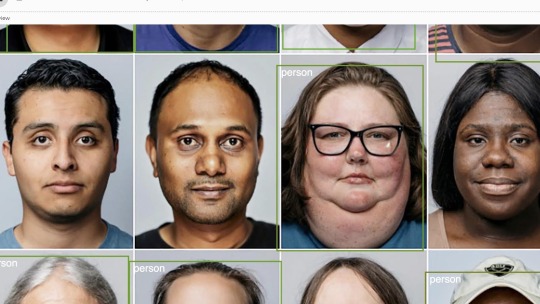
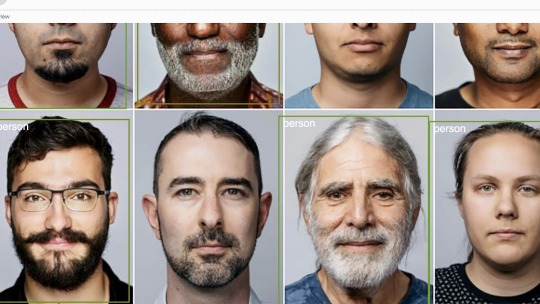
For my second section of this research, I decided to collect a small number of images of people from different ages, races and genders and put them into the experimental code to try and see if I could find a pattern on how or if the trained model would identify them. This section really focused on whether the model had any bias unintentionally built into it. The creative reasoning behind this is in my practice I focus a lot on the themes of identity in technology and want to understand the possible issues or downfalls that come with creating and using them before I start possibly using and implementing them into my work.
I decided to keep the images a lot simpler in this section because I am focusing more on the genders and races of the individuals. I believe to get the best outcome in terms of finding any biased patterns it was best to use images taken in the same light and same position, therefore I used photos taken in the same style as your standard passport photo.






As you can see from the images above the code struggled to identify people for multiple different reasons. The classification box is a strong green colour around those it is certain about, and the colour gets darker the less sure it is, up until it just doesn’t recognise them as people at all. The code doesn’t seem to be as biased as I expected, it managed to detect most of the people but there are a few issues. Firstly, it didn’t seem to be able to detect as many women as it did men. This could be because when it was trained the data set included more males, or it could be due to the hair length, as images of women with their hair tied back were detected better than women whose hair covered their ears or shoulders. Secondly, the detection box colour is very dark, meaning it was unsure, around people who had glasses or hats on. Again, this must have been because it was trained on images of people wearing no accessories. This would be a problem if I was to use this code in one of my art pieces in a gallery setting as you can’t dictate what people can wear. Lastly, I was expecting a bigger pattern of bias when it came to detecting people with different skin tones. This is because many of these small pre-trained models are done by either a single person or a small group that would, if done without stealing photos offline, not always have access or the time to find a wide range of different people to train their model from. So, either this model was trained off a decent open-source dataset or it was trained by taking images without consent a bit like what companies like Facebook have done in the past.
In conclusion image classification and object detection are very useful and fun machine learning technologies, especially for an artist like myself who creates work around the theme of identity. However, there are obvious flaws and serious ethical points to keep in mind when using or creating them as they can very quickly and accidentally become biased in many different ways. I didn’t expect this experimental code however to be as accurate as it is, but this shows me that the data set it had been trained on was quite inclusive.
0 notes
Text
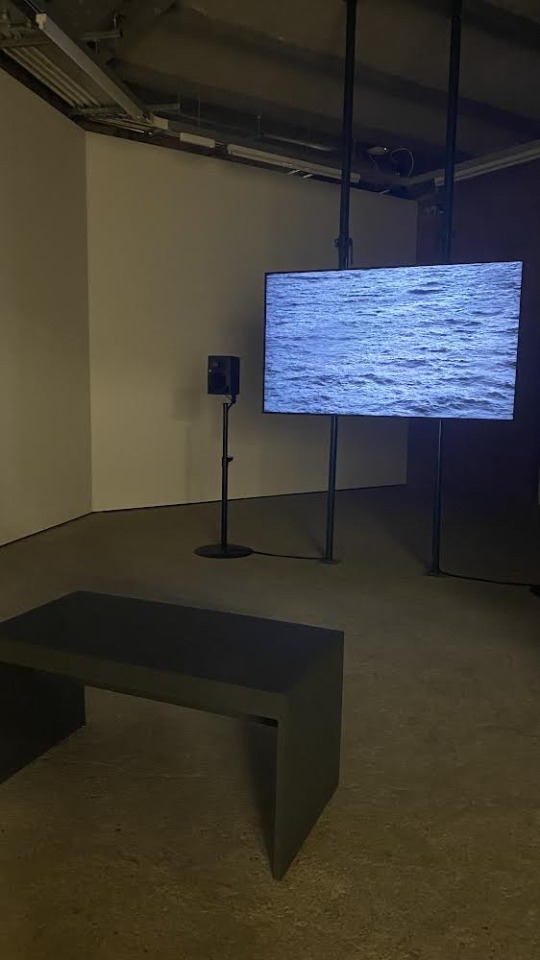
TREVOR MATHISON at Goldsmiths CCA
From Signal to Decay: Volume 1
Visited - 12th August
“From Signal to Decay: Volume 1” is an exhibit running at Goldsmiths CCA between the 13th-16th August 2022.
The artist Trevor Mathison documents the sounds of new cross through recordings using an Ambisonic microphone. The sounds are played live through the vast brick building filling the rooms and rooms above resulting in a randomised composition.



The exhibit also features sketches and archival materials that span across the past 40 years of his work. These materials give an extra insight into the process and Mathisons mind.
The curatorial aspect of this exhibit is what captured me the most. Yes it is a recent exhibit but the use of past materials and archives add another layer to the work. Works can be created for a single purpose or reason but I believe when an artist adds these extra pieces, another layer is added to the exhibit. The work is no longer just something fun or pretty to experience, but a story to emerge the viewer into.



Little clever details are also hidden in this space. The artist positioned speakers in the empty corridors, a place most people over look when curating, adding more depth to the sound. Attention to details like this often can be what makes or breaks an exhibition.



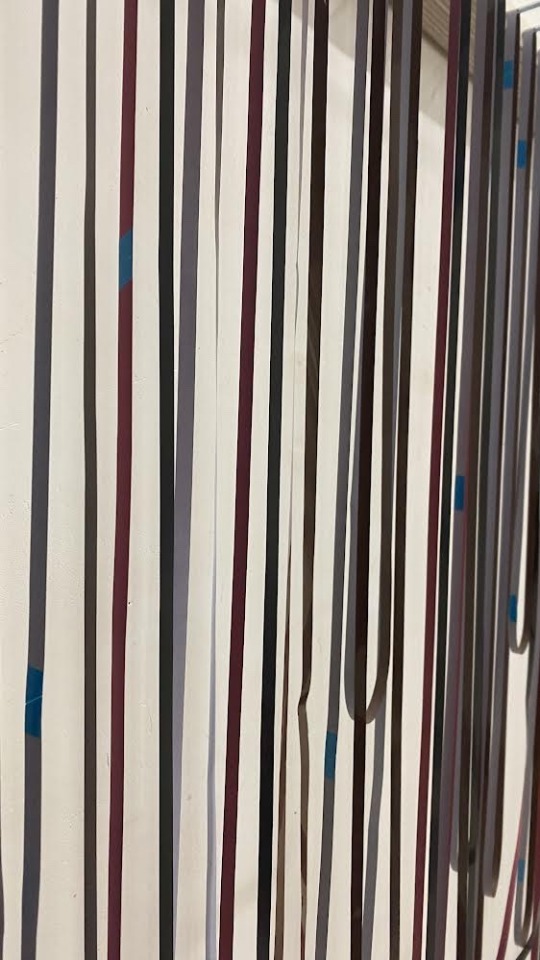
Although this was a solo exhibit by one artist it still has elements of collaboration in the space. The building is a multi use space, it includes a cafe, a collaborative studio area and also had another exhibition going on at this time. The other exhibit, although mainly textiles based, also included a sound element. When working in a space, even in a solo exhibit, you still have to adapt to others and the main uses of the building. This got me thinking about our degree show at the end of May next year. Yes we are a large group and we can’t all have a space as large as Mathison did, but there are still ways we can involve our past works and process just on a smaller scale.
#digital arts computing#digital art#art exhibition#exhibition#research#artwork#art research#sounds#soundart
0 notes
Text
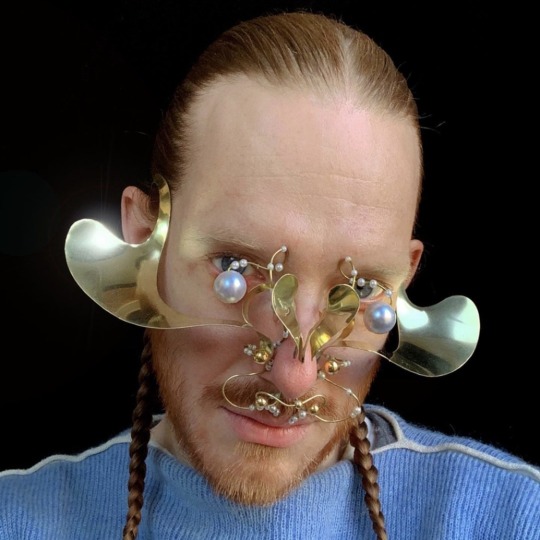
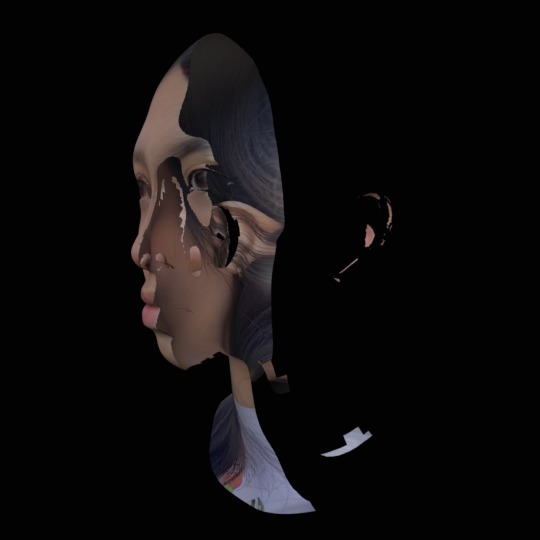
Online Mutants, 2022
Created for the 2022 BSc Digital Arts Computing Exhibition.
This interactive art piece was created using 3D printing, photography, blender, physical computing and code.
Online Mutants is an examination of the different forms we take, depicting identity in two realms, online and offline, which are constantly changing.
The result is a combination of digital and physical mutants that exist in both realms, making you question your own existence and ultimately who you are.








#digital arts computing#art#digital art#digital portrait#portraiture#blender#creative coding#code#codingart#physical computing#sculptor#exhibition#art exhibition#degree show#3d printing#raspberry pi
1 note
·
View note