#⚙️.img
Text


#first thing ive drawn in months (thats not a small doodle) hell yeah#⚙️.post#⚙️.img#my art#ultrakill#gabriel#v1#undescribed
641 notes
·
View notes
Text
[cw nsft art wips, nothing is shown / it's cropped out but it's clear what's happening]


having a normal one tonight, fellas.
i need to do a little anatomy study before i dive into this one, i think, just to make sure i'm getting the angle of the stomach right and uh. i need to practice drawing some of the details i had to crop out... ;) but i wanted to get the idea down bc it's been swirling around in my head for WEEKS. 💕💕
#also can't decide between shirt in teeth or not. and i don't want to do both bc i plan to have Lighting (tm) on this one kjsdnf.#📌 [ my posts. ]#⚙️ [ 046 wips. ]#[ nsft. ]#🍄 [ lying on the blade of an emotion. ]#🦦 [ can't escape it. ]#🧃 [ who is in control. ]#🐸 [ look ahead. ]#[ img. ]
16 notes
·
View notes
Text


HE'S FINALLY HEERE THE HUSBAND ARRIVED SAFE AND SOUND AND HE'S LOOKING SO CUTE....plus some extra postcards featuring ashihana (+ the besties)‼️😭
#i gotta look into finally getting an ita bag i think....i want to take him with me but if i lose him i'm going to kill myself#i'm also SUPER surprised at how fast he actually got here from the warehouse?? i think it took like. 5 days#anyway (firmly grabs him)#💘.img#r: dottore ⚙️
19 notes
·
View notes
Text









pest ( regretevator ) stimboard with beetles, machinery, and other gifs for myself
🖤|⚙️|🖤
🖤| IMG| 🖤
🖤|⚙️|🖤
#stim#roblox#regretevator#stimboard#beetle#stag beetle#bug#tw bug#tw bugs#pest#pest regretevator#regretevator pest#video games#red#black#machines#silver#metal#my req
130 notes
·
View notes
Text


vanny / vanessa 🐰 he/bun/she 🐰 22

hi hi! this is my fnaf IRL sideblog! the theming of this blog will likely change a lot because i like to change things up to match what i feel, but i’ll likely be keeping the same url no matter what so don’t worry about that !! :P
i probably won’t be comfortable with you if you’re a ‘double’/kin any of my irls unless we already know each other!

header img by itslillyillustrates, icon from here, edited by me!
taglist under the cut!



this list is subject to change both in how the tags look at who’s on the list :P
(note: some characters are listed as both f/o and cc! this is because my feelings differ about them depending what my current main d/a shift is!)

IRL TAGS:
𝗶𝗿𝗹 𝘁𝗮𝗴: springbonnie 🌻
𝗶𝗿𝗹 𝘁𝗮𝗴: vanny 🐰
𝗶𝗿𝗹 𝘁𝗮𝗴: roxanne wolf 🐺
𝗶𝗿𝗹 𝘁𝗮𝗴: sun ☀️
𝗶𝗿𝗹 𝘁𝗮𝗴: charlie emily 🕹️
𝗶𝗿𝗹 𝘁𝗮𝗴: bonnie 🎸
𝗶𝗿𝗹 𝘁𝗮𝗴: glamrock bonnie 🌠
𝗶𝗿𝗹 𝘁𝗮𝗴: toy bonnie 🎼
𝗶𝗿𝗹 𝘁𝗮𝗴: circus baby 🍦
𝗶𝗿𝗹 𝘁𝗮𝗴: ennard ⚙️
𝗶𝗿𝗹 𝘁𝗮𝗴: springtrap 🐇
𝗶𝗿𝗹 𝘁𝗮𝗴: vanessa 🔦
𝗶𝗿𝗹 𝘁𝗮𝗴: gregory 💫
𝗶𝗿𝗹 𝘁𝗮𝗴: plushtrap 🪑
𝗶𝗿𝗹 𝘁𝗮𝗴: crying child 🧸
𝗶𝗿𝗹 𝘁𝗮𝗴: jack-o-bonnie 🎃
𝗶𝗿𝗹 𝘁𝗮𝗴: the puppet 🎁
𝗶𝗿𝗹 𝘁𝗮𝗴: tape girl 📼
𝗶𝗿𝗹 𝘁𝗮𝗴: bonbon ✨
𝗶𝗿𝗹 𝘁𝗮𝗴: toy chica 🧁
𝗶𝗿𝗹 𝘁𝗮𝗴: jeremy fitzgerald 🖥️

F/O TAGS:
𝗳/𝗼 𝘁𝗮𝗴: fredbear 🍯
𝗳/𝗼 𝘁𝗮𝗴: luis cabrera ⭐
𝗳/𝗼 𝘁𝗮𝗴: glamrock chica 🍕
𝗳/𝗼 𝘁𝗮𝗴: moon 🌙
𝗳/𝗼 𝘁𝗮𝗴: carlton burke
𝗳/𝗼 𝘁𝗮𝗴: freddy fazbear 🐻
𝗳/𝗼 𝘁𝗮𝗴: glamrock freddy ⚡
𝗳/𝗼 𝘁𝗮𝗴: toy freddy 🎤
𝗳/𝗼 𝘁𝗮𝗴: funtime freddy 🔋
𝗳/𝗼 𝘁𝗮𝗴: golden freddy 🐾
𝗳/𝗼 𝘁𝗮𝗴: michael afton 🍂
𝗳/𝗼 𝘁𝗮𝗴: fritz smith 🔧
𝗳/𝗼 𝘁𝗮𝗴: mangle 🌸

CC TAGS:
𝗰𝗰 𝘁𝗮𝗴: glamrock freddy ⚡
𝗰𝗰 𝘁𝗮𝗴: glamrock chica 🍕
𝗰𝗰 𝘁𝗮𝗴: montgomery gator 🐊
𝗰𝗰 𝘁𝗮𝗴: mangle 🌸
𝗰𝗰 𝘁𝗮𝗴: chica 🐤
𝗰𝗰 𝘁𝗮𝗴: henry emily 🗜️
𝗰𝗰 𝘁𝗮𝗴: michael afton 🍂
𝗰𝗰 𝘁𝗮𝗴: happy frog 🐸
𝗰𝗰 𝘁𝗮𝗴: balloon boy 🎈
𝗰𝗰 𝘁𝗮𝗴: dj music man 🎶
𝗰𝗰 𝘁𝗮𝗴: lolbit 📺
𝗰𝗰 𝘁𝗮𝗴: wet floor bot ⚠️
𝗰𝗰 𝘁𝗮𝗴: glitchtrap 👾
𝗰𝗰 𝘁𝗮𝗴: ballora 🩰
𝗰𝗰 𝘁𝗮𝗴: funtime foxy 🦊


31 notes
·
View notes
Text

nerd time
#tag dump#ic; percy .⠀⠀⠀⠀/ * 「 ⚙️ 」 AND IF THE MORNING LIGHT SETS IN ; WE’VE CHEATED FATE AGAIN =͟͟͞ ���#aes; percy .⠀⠀⠀⠀/ * 「 ⚙️ 」 YOU’VE GOT VIRTUE IN A VICE ; YOU’RE TAKING LIVES =͟͟͞ ✰#img; percy .⠀⠀⠀⠀/ * 「 ⚙️ 」 YOU’VE GOT A PASSION IN THOSE EYES ; SO AIM IT STRAIGHT AND TRUE =͟͟͞ ✰#isms; percy .⠀⠀⠀⠀/ * 「 ⚙️ 」 GO GET YOUR GUN ; IMPOSING PENANCE ONE BY ONE =͟͟͞ ✰
2 notes
·
View notes
Text
Project First ⚙️ | Company Second 📄
Project First ⚙️ | Company Second 📄 p{ margin:10px 0; padding:0; } table{ border-collapse:collapse; } h1,h2,h3,h4,h5,h6{ display:block; margin:0; padding:0; } img,a img{ border:0; height:auto; outline:none; text-decoration:none; } body,#bodyTable,#bodyCell{ height:100%; margin:0; padding:0; width:100%; } .mcnPreviewText{ display:none !important; } #outlook a{ padding:0; } img{ -ms-interpolation-mode:bicubic; } table{ mso-table-lspace:0pt; mso-table-rspace:0pt; } .ReadMsgBody{ width:100%; } .ExternalClass{ width:100%; } p,a,li,td,blockquote{ mso-line-height-rule:exactly; } a[href^=tel],a[href^=sms]{ color:inherit; cursor:default; text-decoration:none; } p,a,li,td,body,table,blockquote{ -ms-text-size-adjust:100%; -webkit-text-size-adjust:100%; } .ExternalClass,.ExternalClass p,.ExternalClass td,.ExternalClass div,.ExternalClass span,.ExternalClass font{ line-height:100%; } a[x-apple-data-detectors]{ color:inherit !important; text-decoration:none !important; font-size:inherit !important; font-family:inherit !important; font-weight:inherit !important; line-height:inherit !important; } #bodyCell{ padding:10px; } .templateContainer{ max-width:600px !important; } a.mcnButton{ display:block; } .mcnImage,.mcnRetinaImage{ vertical-align:bottom; } .mcnTextContent{ word-break:break-word; } .mcnTextContent img{ height:auto !important; } .mcnDividerBlock{ table-layout:fixed !important; } body,#bodyTable{ background-color:#FAFAFA; } #bodyCell{ border-top:0; } .templateContainer{ border:0; } h1{ color:#202020; font-family:Helvetica; font-size:26px; font-style:normal; font-weight:bold; line-height:125%; letter-spacing:normal; text-align:left; } h2{ color:#202020; font-family:Helvetica; font-size:22px; font-style:normal; font-weight:bold; line-height:125%; letter-spacing:normal; text-align:left; } h3{ color:#202020; font-family:Helvetica; font-size:20px; font-style:normal; font-weight:bold; line-height:125%; letter-spacing:normal; text-align:left; } h4{ color:#202020; font-family:Helvetica; font-size:18px; font-style:normal; font-weight:bold; line-height:125%; letter-spacing:normal; text-align:left; } #templatePreheader{ background-color:#FAFAFA; background-image:none; background-repeat:no-repeat; background-position:center; background-size:cover; border-top:0; border-bottom:0; padding-top:9px; padding-bottom:9px; } #templatePreheader .mcnTextContent,#templatePreheader .mcnTextContent p{ color:#656565; font-family:Helvetica; font-size:12px; line-height:150%; text-align:left; } #templatePreheader .mcnTextContent a,#templatePreheader .mcnTextContent p a{ color:#656565; font-weight:normal; text-decoration:underline; } #templateHeader{ background-color:#FFFFFF; background-image:none; background-repeat:no-repeat; background-position:center; background-size:cover; border-top:0; border-bottom:0; padding-top:9px; padding-bottom:0; } #templateHeader .mcnTextContent,#templateHeader .mcnTextContent p{ color:#202020; font-family:Helvetica; font-size:16px; line-height:150%; text-align:left; } #templateHeader .mcnTextContent a,#templateHeader .mcnTextContent p a{ color:#007C89; font-weight:normal; text-decoration:underline; } #templateBody{ background-color:#FFFFFF; background-image:none; background-repeat:no-repeat; background-position:center; background-size:cover; border-top:0; border-bottom:2px solid #EAEAEA; padding-top:0; padding-bottom:9px; } #templateBody .mcnTextContent,#templateBody .mcnTextContent p{ color:#202020; font-family:Helvetica; font-size:16px; line-height:150%; text-align:left; } #templateBody .mcnTextContent a,#templateBody .mcnTextContent p a{ color:#007C89; font-weight:normal; text-decoration:underline; } #templateFooter{ background-color:#FAFAFA; background-image:none; background-repeat:no-repeat; background-position:center; background-size:cover; border-top:0; border-bottom:0; padding-top:9px; padding-bottom:9px; } #templateFooter .mcnTextContent,#templateFooter .mcnTextContent p{ color:#656565; font-family:Helvetica; font-size:12px; line-height:150%; text-align:center; } #templateFooter .mcnTextContent a,#templateFooter .mcnTextContent p a{ color:#656565; font-weight:normal; text-decoration:underline; } @media only screen and (min-width:768px){ .templateContainer{ width:600px !important; } } @media only screen and (max-width: 480px){ body,table,td,p,a,li,blockquote{ -webkit-text-size-adjust:none !important; } } @media only screen and (max-width: 480px){ body{ width:100% !important; min-width:100% !important; } } @media only screen and (max-width: 480px){ .mcnRetinaImage{ max-width:100% !important; } } @media only screen and (max-width: 480px){ .mcnImage{ width:100% !important; } } @media only screen and (max-width: 480px){ .mcnCartContainer,.mcnCaptionTopContent,.mcnRecContentContainer,.mcnCaptionBottomContent,.mcnTextContentContainer,.mcnBoxedTextContentContainer,.mcnImageGroupContentContainer,.mcnCaptionLeftTextContentContainer,.mcnCaptionRightTextContentContainer,.mcnCaptionLeftImageContentContainer,.mcnCaptionRightImageContentContainer,.mcnImageCardLeftTextContentContainer,.mcnImageCardRightTextContentContainer,.mcnImageCardLeftImageContentContainer,.mcnImageCardRightImageContentContainer{ max-width:100% !important; width:100% !important; } } @media only screen and (max-width: 480px){ .mcnBoxedTextContentContainer{ min-width:100% !important; } } @media only screen and (max-width: 480px){ .mcnImageGroupContent{ padding:9px !important; } } @media only screen and (max-width: 480px){ .mcnCaptionLeftContentOuter .mcnTextContent,.mcnCaptionRightContentOuter .mcnTextContent{ padding-top:9px !important; } } @media only screen and (max-width: 480px){ .mcnImageCardTopImageContent,.mcnCaptionBottomContent:last-child .mcnCaptionBottomImageContent,.mcnCaptionBlockInner .mcnCaptionTopContent:last-child .mcnTextContent{ padding-top:18px !important; } } @media only screen and (max-width: 480px){ .mcnImageCardBottomImageContent{ padding-bottom:9px !important; } } @media only screen and (max-width: 480px){ .mcnImageGroupBlockInner{ padding-top:0 !important; padding-bottom:0 !important; } } @media only screen and (max-width: 480px){ .mcnImageGroupBlockOuter{ padding-top:9px !important; padding-bottom:9px !important; } } @media only screen and (max-width: 480px){ .mcnTextContent,.mcnBoxedTextContentColumn{ padding-right:18px !important; padding-left:18px !important; } } @media only screen and (max-width: 480px){ .mcnImageCardLeftImageContent,.mcnImageCardRightImageContent{ padding-right:18px !important; padding-bottom:0 !important; padding-left:18px !important; } } @media only screen and (max-width: 480px){ .mcpreview-image-uploader{ display:none !important; width:100% !important; } } @media only screen and (max-width: 480px){ h1{ font-size:22px !important; line-height:125% !important; } } @media only screen and (max-width: 480px){ h2{ font-size:20px !important; line-height:125% !important; } } @media only screen and (max-width: 480px){ h3{ font-size:18px !important; line-height:125% !important; } } @media only screen and (max-width: 480px){ h4{ font-size:16px !important; line-height:150% !important; } } @media only screen and (max-width: 480px){ .mcnBoxedTextContentContainer .mcnTextContent,.mcnBoxedTextContentContainer .mcnTextContent p{ font-size:14px !important; line-height:150% !important; } } @media only screen and (max-width: 480px){ #templatePreheader{ display:block !important; } } @media only screen and (max-width: 480px){ #templatePreheader .mcnTextContent,#templatePreheader .mcnTextContent p{ font-size:14px !important; line-height:150% !important; } } @media only screen and (max-width: 480px){ #templateHeader .mcnTextContent,#templateHeader .mcnTextContent p{ font-size:16px !important; line-height:150% !important; } } @media only screen and (max-width: 480px){ #templateBody .mcnTextContent,#templateBody .mcnTextContent p{ font-size:16px !important; line-height:150% !important; } } @media only screen and (max-width: 480px){ #templateFooter .mcnTextContent,#templateFooter .mcnTextContent p{ font-size:14px !important; line-height:150% !important; } } Daily Startup Tips - Project First ⚙️ | Company Second 📄
View this email in your browser
Project First | Company Second
12/10/2021
It’s far better to be thought of—and to think of yourself—as a project than a company for as long as possible.
When you start thinking of yourself as a company, you start acting like one. You worry more about pretend work involving things like lawyers, conferences, and finance stuff. This is, of course, the kiss of death for promising ideas.
There is a limit to what most people are willing to work on for a company that does not exist if it’s just a project. The risk of seeming stupid when something is a project is almost zero, and no one cares if you fail. You need to do something that sounds like a good, respectable idea.
The best companies start out with ideas that don’t sound very good. They start out as projects, and in fact sometimes they sound so inconsequential the founders wouldn't let themselves work on them if they had to defend them as a company. Google and Yahoo started as grad students’ projects. Facebook was a project Zuckerberg built while he was a sophomore in college. Twitter was a side project that started with a single engineer inside a company doing something totally different. Airbnb was a side project to make some money to afford rent. They all became companies later.
The pressure from external (and internal) expectations is constant and subtle, and it often kills the magic ideas. Great companies often start as projects, and great ideas can be lost in the rush to claim a company.
----
Sam Altman (President @ Y Combinator) - Aug., 2015
Original Post - https://blog.samaltman.com/projects-and-companies
Full Post - Projects and Companies
In the early days of my startup, I used to get slightly offended when people would refer to it as a “project”. “How’s your project going?” seemed like the asker didn't take us seriously, even though everything felt serious to us. I remember assuming this would stop after we announced a $5 million Series A; it didn’t. I kept feeling like we’d know we made it when people started referring to us a company.
I now have the opposite belief. It’s far better to be thought of—and to think of yourself—as a project than a company for as long as possible.
Companies sound serious. When you start thinking of yourself as a company, you start acting like one. You worry more about pretend work involving things like lawyers, conferences, and finance stuff, and less about building product, because that’s what people who run companies are supposed to do. This is, of course, the kiss of death for promising ideas.
Projects have very low expectations, which is great. Projects also usually mean less people and less money, so you get the good parts of both flexibility and focus. Companies have high expectations—and the more money out of the gate and the more press, the worse off they are (think Color and Clinkle, for example).
Worst of all, you won’t work on slightly crazy ideas—this is a company, not a hobby, and you need to do something that sounds like a good, respectable idea. There is a limit to what most people are willing to work on for something called a company that does not exist if it’s just a project. The risk of seeming stupid when something is just a project is almost zero, and no one cares if you fail. So you’re much more likely to work on something good, instead of derivative but plausible-sounding crap.
When you’re working on a project, you can experiment with ideas for a long time. When you have a company, the clock is ticking and people expect results. This gets to the danger with projects—a lot of people use them as an excuse to not work very hard. If you don’t have the self-discipline to work hard without external pressure, projects can be a license to slack off.
The best companies start out with ideas that don’t sound very good. They start out as projects, and in fact sometimes they sound so inconsequential the founders wouldn't let themselves work on them if they had to defend them as a company. Google and Yahoo started as grad students’ projects. Facebook was a project Zuckerberg built while he was a sophomore in college. Twitter was a side project that started with a single engineer inside a company doing something totally different. Airbnb was a side project to make some money to afford rent. They all became companies later.
All of these were ideas that seemed bad but turned out to be good, and this is the magic formula for major success. But in the rush to claim a company, they could have been lost. The pressure from external (and internal) expectations is constant and subtle, and it often kills the magic ideas. Great companies often start as projects.
Copyright © 2021 NA, All rights reserved.
You are receiving this email because you opted in via our website.
Want to change how you receive these emails?
You can update your preferences or unsubscribe from this list.
0 notes
Text
Bear in mind

182 notes
·
View notes
Text

kind of a milf
77 notes
·
View notes
Text
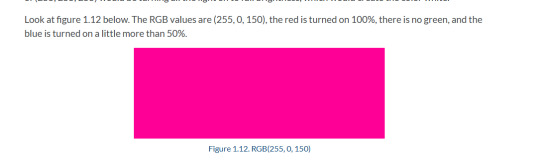
Going through my computer science class and they literally used robotfucker pink as the example color for rgb values

127 notes
·
View notes
Text

I FOUND
27 notes
·
View notes
Text

23 notes
·
View notes
Text

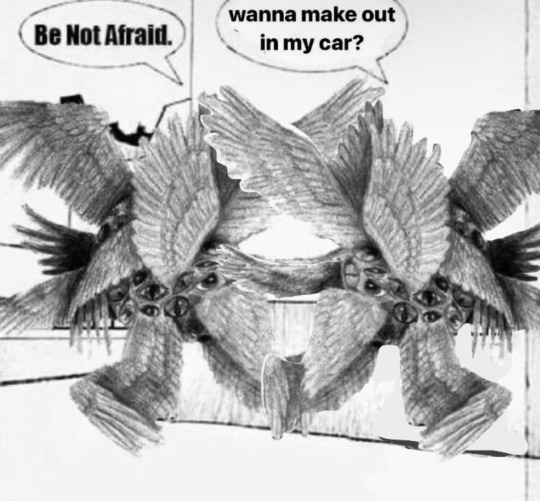
I hate you. I hate you. A real person could have that url and yet you lustful illusion of a woman have one
21 notes
·
View notes
Text

#my wonderful wife made my new banner for me#i love them so much it spoils me#so i spent an unnecessary amount of time making this#and then fixing it because it got fucked up#anyway. i need to finish signalis so bad#obligatory i have not finished the game dont talk to me about it dont spoil it#if you do ill kill you#⚙️.post#⚙️.img#undescribed#gifs /
8 notes
·
View notes
Text
IT DOESNT HURT TO EAT FOOD ANYMORE

5 notes
·
View notes
